原文链接:https://mp.weixin.qq.com/s/AjEJb1vvHTetrzbJY1IaZw
01项目背景
动效设计,是视觉设计当中不可或缺的一环。许多巧妙的动效在提升用户体验、活动运营和产品需求中有着较为的重要作用。设计动效的制作时间成本大,而且设计师设计制作的的炫酷的动效,很多时候和开发对接时很懵,要么无法实现、要么极其复杂,导致沟通成本高或效果不好!为了提升团队工作效率和设计效果,幻视出现了!
02幻视是什么?
幻视是58自主研发的一款可轻松的编辑动效和管理动效的平台,提供了创建、编辑、测试和预览 Lottie 等功能。通过海量的动效素材以及可视化编辑能力,帮助零基础的用户轻松完成动效制作。它是设计动效库聚合、设计动效产物管理、lottie解析和修改集一体的平台设计工具。降低了设计与产研团队的动效需求沟通成本、开发成本、提升协作效率。
在设计工作中有很多可生成lottie和gif文件,曾经令人苦恼的性能问题和包大小一并解决,这就是我们的幻视!
03动效设计规范及幻视应用
通过对我们日常动效类需求进行统计,大多数的动效场景主要应用于运营类视觉中,如动态浮窗、Banner等。进一步对动效效果进行研究,发现主要动效类型有呼吸、摇晃、漂浮、扫光。
大量的研究发现在界面中最优的动画时间是200-500ms。这个数字是根据人类大脑的认知水平得出来的。任何小于100ms的动画用户是很难感知到的,而其他大于1秒的动画又会让用户觉得有些拖沓,不够流畅。
此外,还有一个不能被忽视的方面,我们还需要考虑动态元素在页面中的融合度,即动态元素视觉效果与静态功能元素间的平衡。动态效果既要凸显,又不能过于抢眼而影响页面其他功能。
考虑到整体动效的一致性及规范性,我们对梳理出的主要动效类型分别制定动效规范。

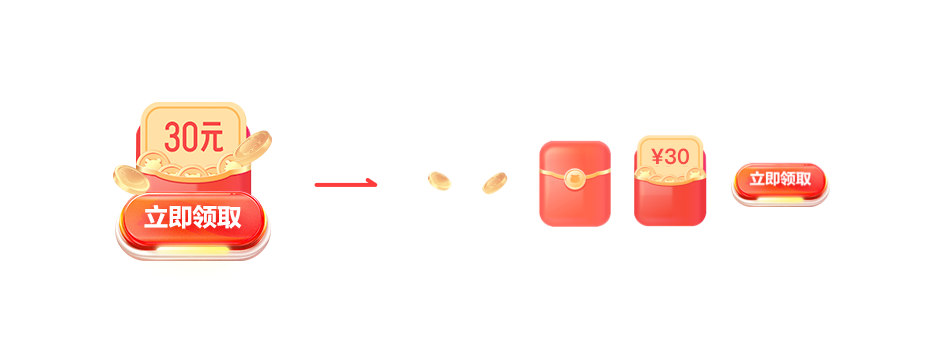
下面以58APP首页的运营浮窗动效为例,展示从动效设计到幻视平台应用的全流程。
首先需要拆分出动态元素、静态元素、以及可替换的文本图层,为在AE中设计动效做准备。

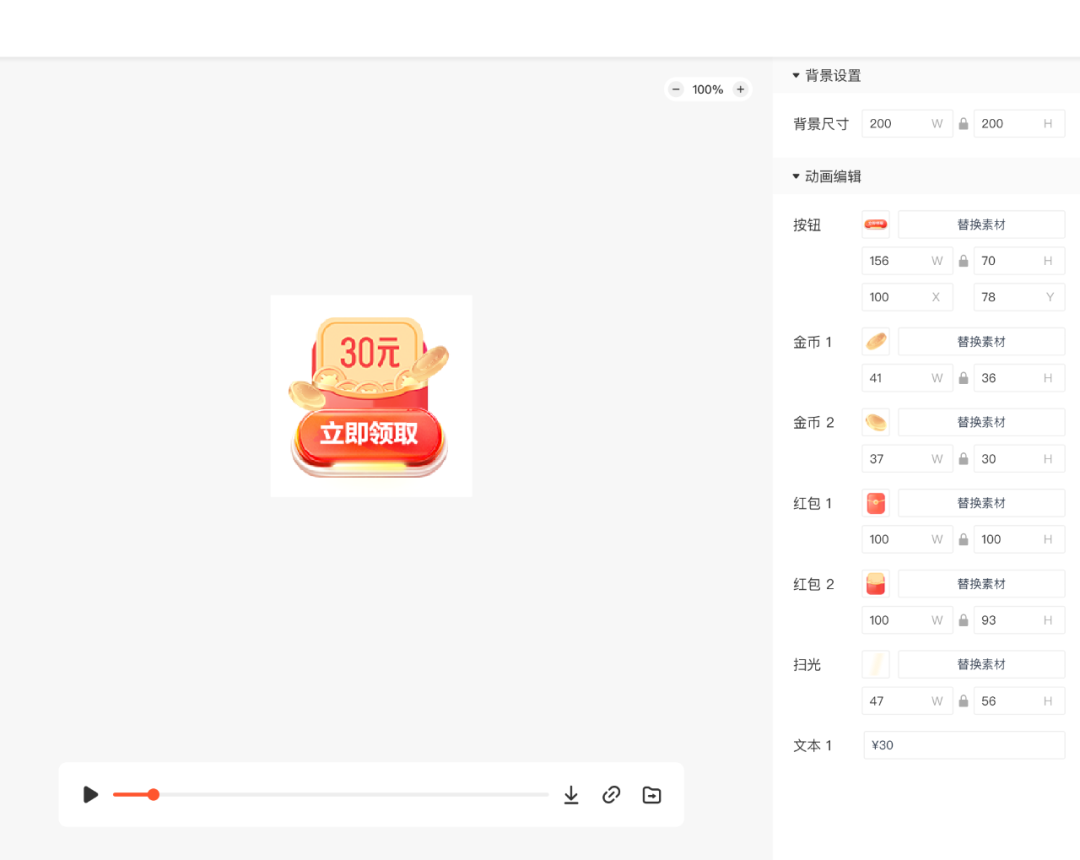
利用规范表格中的动效参数,将金币添加浮动效果、红包添加摇晃效果、按钮添加扫光和呼吸效果,为了后续再次复用,可以将红包上的现金数字在AE中使用文本图层编辑,最后再导出json文件。将json文件上传至幻视后,可在右侧边栏查看编辑每个素材的尺寸、位置等信息,并可直接编辑、替换其中的素材或修改文本信息以生成新的动效素材。

确认素材没有问题后,下一步就是与开发对接,很简单!只需要点击播放进度条后的复制动画地址按钮,将复制的地址发给研发同学,研发可以直接使用这个地址实现动画效果。降低了设计与技术的沟通成本,实现业务提效。

04动效设计规范及幻视应用
·替换文本
当遇到动画不变,但里面的文字需要改变时,可以在编辑界面直接修改,并生成新的动画
·替换素材
当遇到动画效果不变,但素材变化时,可以在编辑界面右侧的操作区中找到需要替换的素材进行替换,并生成新的动画
·banner组合
当您需要一个包含动画效果的banner时,可以选择banner组合,选择您的banner背景,然后从左侧动效中拖选需要组合的效果,即可生成一个包含动效的banner
·氛围(粒子)动画组合
您可以在现有动画效果的基础上增加一些氛围特效,来让您的动画效果更加的饱满选择挂件后,从左侧氛围动效中拖选需要添加的氛围效果,点击保存后即可生成带有氛围的动画
05动效资源库管理
说到动效资源库管理,我们的动效素材资源中最重要的就是将文件管理提升为生产力管理,对素材通过分组、打标签等手段进行分类,进而提高工具查找、使用方便快捷,可快速找到需要的动效素材,大大提高了设计产出效率,方便设计团队与公司企业部门之间的素材共享和高效协作。
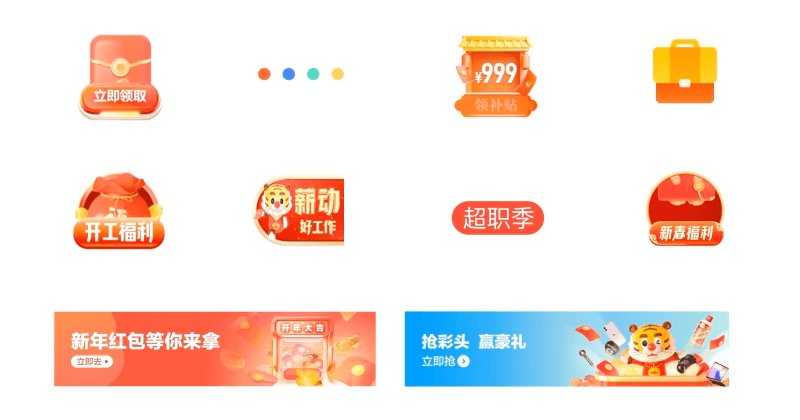
06部分动效素材展示
目前幻视拥有1000+动效模板,复用量2000+,为58春运、到家精选、商业生态与智能发展中心、同镇等业务线提效,节省了大量的人力成本。

最后,后续我们也将会对外开放,敬请期待…

