原文链接:https://mp.weixin.qq.com/s/_R6dXLXsUL9MBd_guMZztA
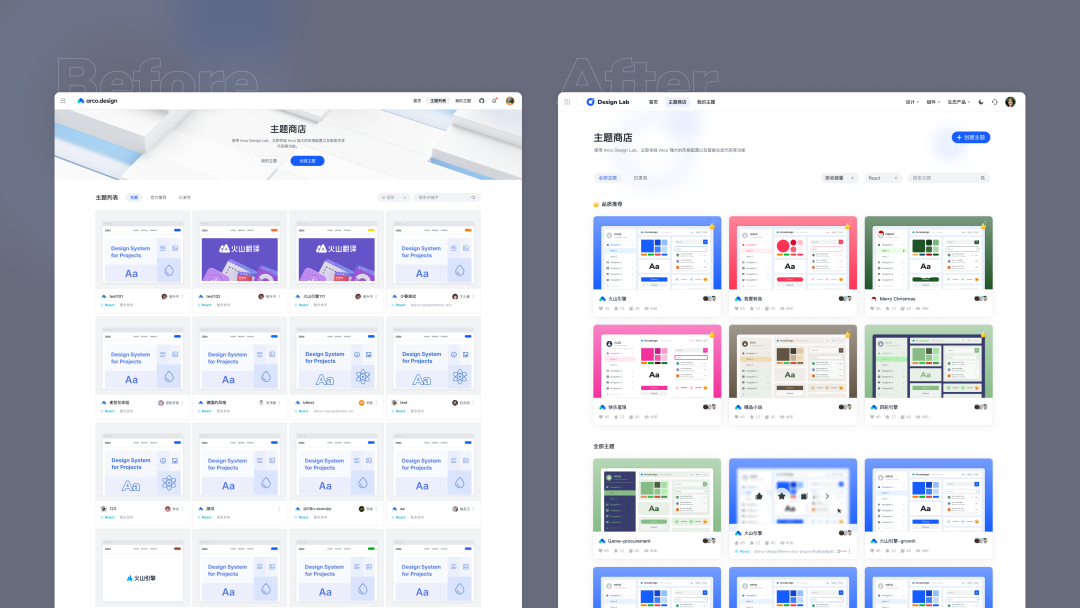
Arco Design Lab(风格配置平台)的产品发展阶段正处于新用户引入期,主题商店作为平台门面,缺乏个性、美感,层级低效,浏览体验不佳。我们针对首页整体框架和列表体验完成了全新升级,强化列表页个性效果,让用户快速感知主题特征,提升列表浏览效率。
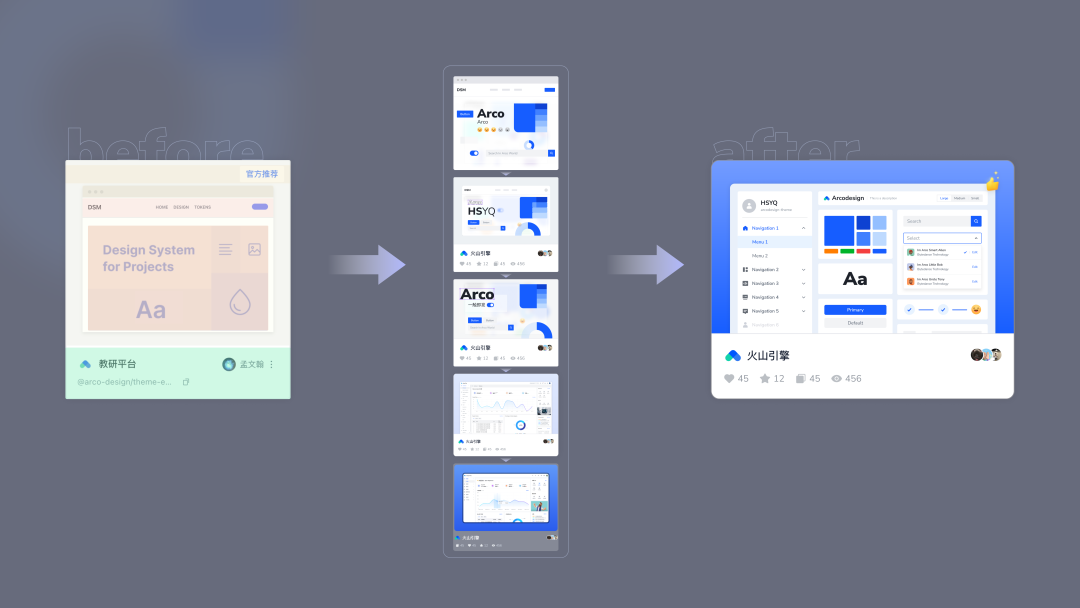
最终实现从「封面的高还原度、快速预览 — 全组件细览 — 全场景样例展示」的良好体验路径。并获得良好的客户反馈。
一、Design Lab 平台定位是什么?
**
Design Lab是一个针对设计师、开发者、产品经理等角色,提升设计、开发效率的设计系统配置平台。可以满足客户快速构建和维护一整套业务设计系统,并保证客户品牌在跨平台下的统一性,最终帮助客户实现个性化、差异化的品牌与产品的传达。
我们的优势

我们建立了六项核心优势,并持续完善,逐渐拉开与竞品的差距。
优势:
- 海量丰富的主题商店模板,选择性高,支持一键复制;
- 良好的双视角配置体验,配置灵活高效,贴合多角色下的工作场景;
- 良好的预览效率体验,预览真实、即时、效果好;
- 稳定的实时渲染性能,组件加载和渲染速度快;
- 内外网均支持多人高效协作;
- 跨资源和能力的联动,连通Arco整个服务矩阵,让产研工作高效有序。
二、现状问题-影响心智的第一道门
**
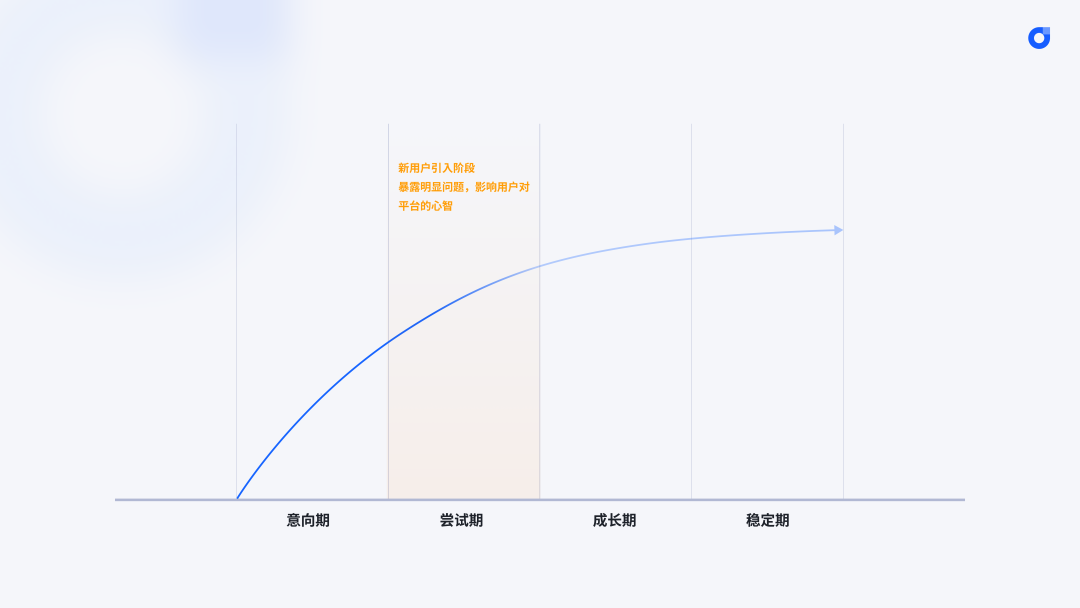
目前产品还处于新用户大量引入的阶段,在这个阶段中产品“门面”是一个直接影响用户心智的关键因素,如何将我们的优势快速地显露给用户,将风格配置平台呈现出丰富、个性的面貌是我们需要优先解决的问题。
产品现状

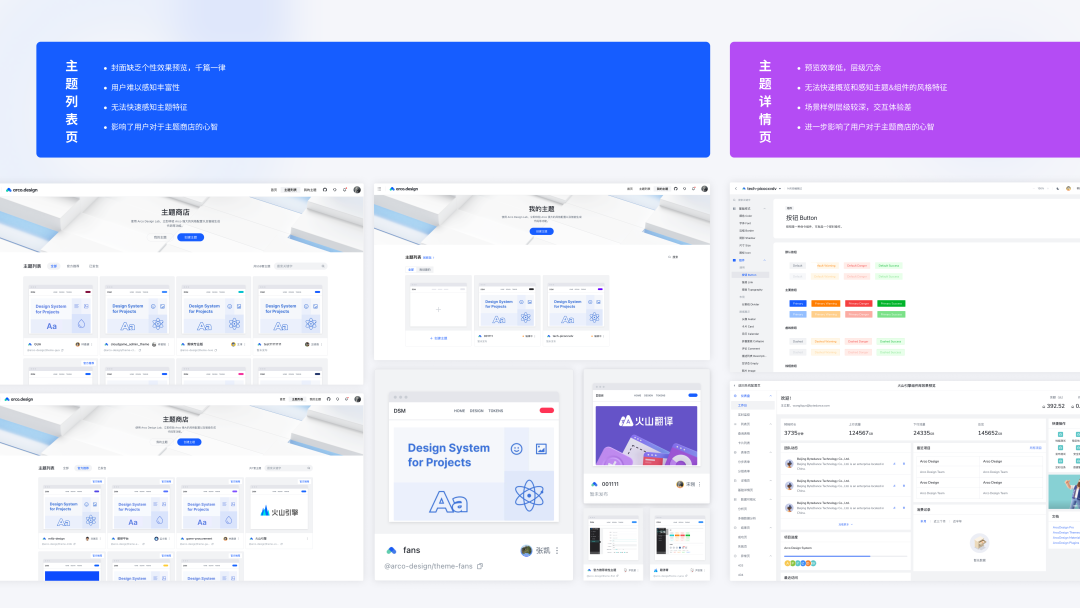
主题列表页问题:
**
- 封面缺乏个性效果预览,千篇一律
- 用户难以感知丰富性
- 元素堆砌冗余,无法快速感知主题特征
详情页链路问题:
**
- 预览效率低,层级冗余
- 无法直观感知完整的主题&组件的风格特征
- 浏览层级较深,交互体验差
因此,从封面到详情页的体验过程逐步影响了用户对一个主题商店的基本心智。

对比竞品,只有我们开放了海量的UGC(用户生产内容)主题库,所面临着的问题更加突显,我们期望主题商店在超量数据下仍能保持个性、和谐、富有美感的效果。
三、设计探索:如何增强主题的个性化?
**
1、增强主题封面的个性化
试着通过粗略的、扫视的方式浏览这些B端产品页面
当扫过这些页面后,我们会觉得它们存在明显的同质化现象,似乎只能通过大块的强烈的色彩等元素对比才更容易快速感知差别,而大部分页面还是基于元素组件的基础特征来体现风格化,只有细致地查看它们每一个页面的色彩对比、icon、圆/直角、字体字重等细节才能感觉到差异。
触发思考①:什么在影响大脑对于信息的感知速度?
我们试着通过下面两张产品页面示例来感受差异。
在认知心理学中实验证明:在同等体量下,大脑对图形的感知是最快的,其次是绝对体量比(在同等容器中对一个信息体量的感知,比如两图的导航体量对比和数字标签的字重对比)。再次是颜色,而相对大小、相对重量比等信息会更弱一些(比如字号对比%:100:50 VS 10:5 、甚至10:1,大脑会优先识别更大字体和更大对比的信息)。

**
通过对比,以下几个元素可以直接有效地抓取页面特征,并形成用户对于页面的直观感受:
**

- 圆/直角:代表图形特征—圆润的、柔和的、尖锐的…;
- 标题字重:厚重的、适中的、轻盈的…;高对比的…;
- 基准高度:整体画面是紧凑的、宽松的、大面积留白的…;
- 主题颜色:是固有认知中的一个直观体现风格信息的维度—冷静的、清新的、温暖的…。
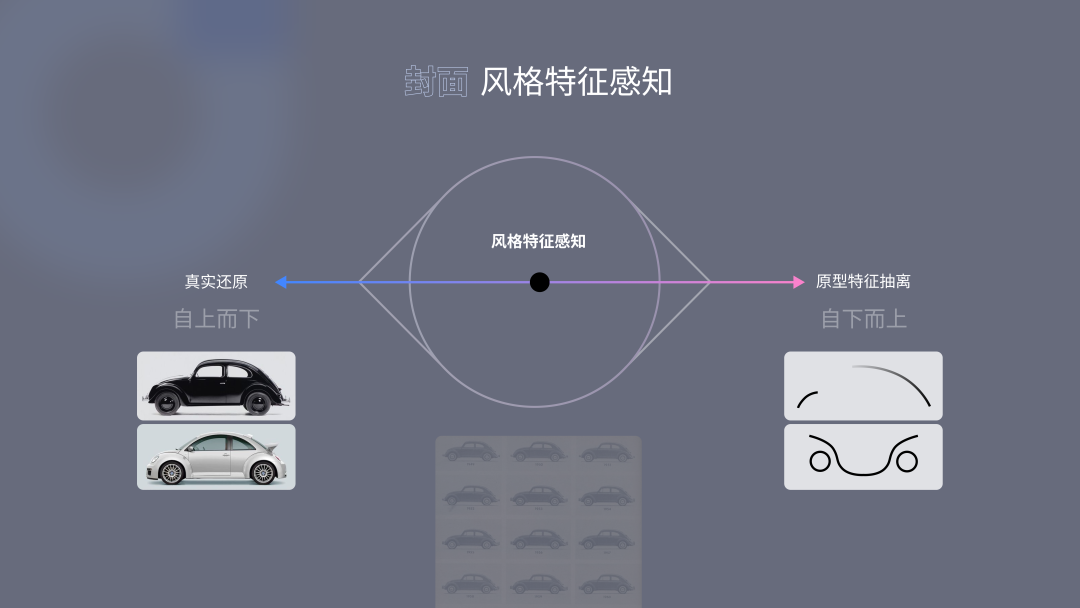
触发思考②:在主题封面中,如何将客观风格特征体现出来?
大脑对于特征的识别通常有两种方式:
一个是通过自上而下的方式,从全貌逐渐往更小的维度观察采集特征;
另外一个是通过自下而上的方式,从中抽离抽象特征。
往往后者的识别效率是更高的,例如下图,无论甲壳虫外饰设计如何发展,我们永远可以通过一条背部曲线+两个圆形的车灯来识别它。
设计方案探索①
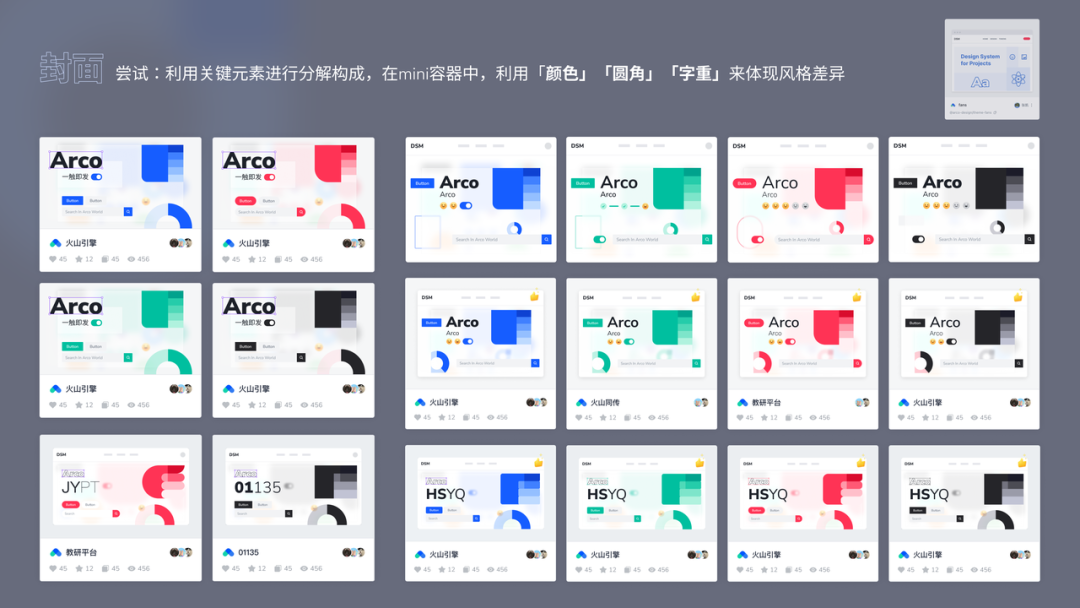
在B端页面中,我们往往会通过自下而上的方式,利用组件元素去获取风格特征,因此在主题封面设计中尝试利用关键元素,通过平面构成的方式体现风格差异👇。

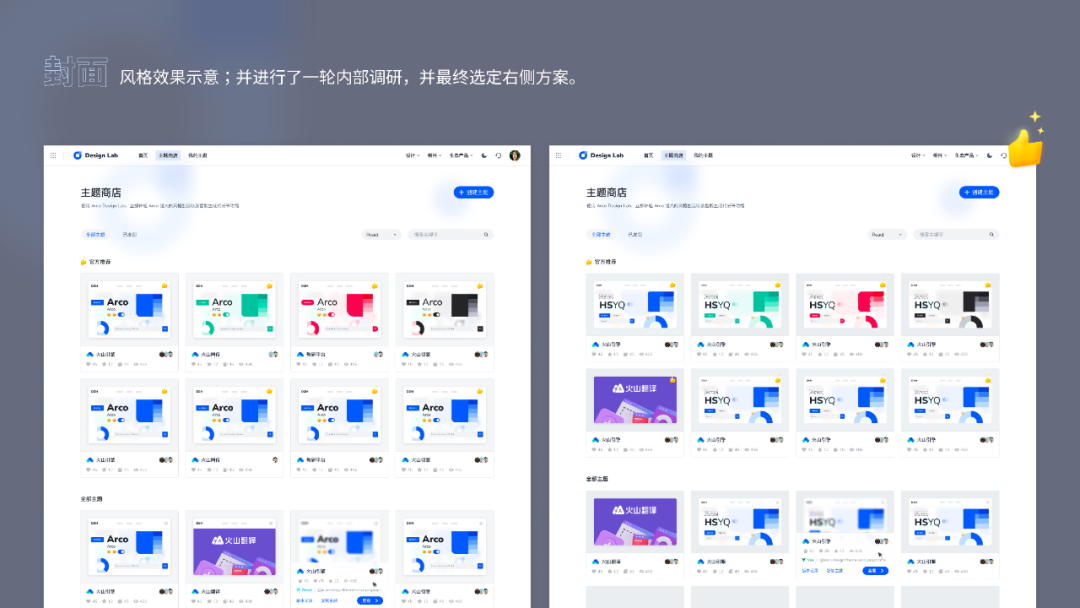
设计方案中通过将风格参数配置透传到封面,利用颜色、圆/直角、字重来体现差异,同时颜色块跟随圆/直角参数来增强图形的感受。最终在内部调研后确定了右侧方案。

上述方案完成后引发了我的反思:简单的好看就结束了吗?又似乎少了什么?
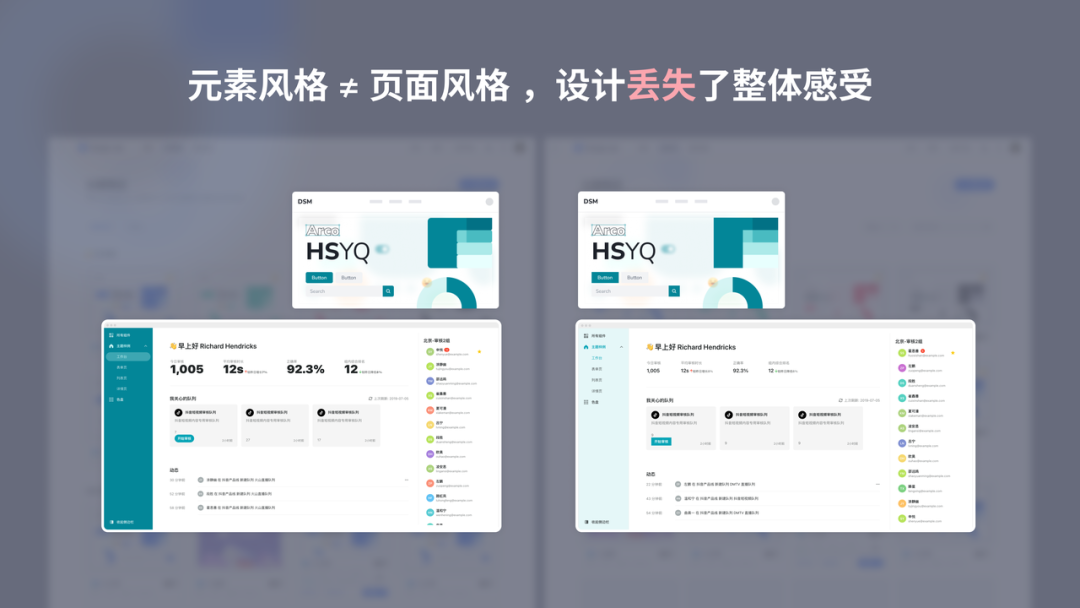
认知心理学家告诉我们:“ 自下而上的思维方式容易让我们陷入局限 ”
若仅通过组件元素来体现页面风格,它会让设计丢失了整体的感受。通过模拟实际情况,如下图,在页面背景差异很大的情况下,小图的感受却很相近,这就是当前设计方向的一个弊端。
设计方案探索②
我们需要融合两个方向的优势,希望让用户对组件、整体风格均可感知,同时符合设计者自己的表达意图。

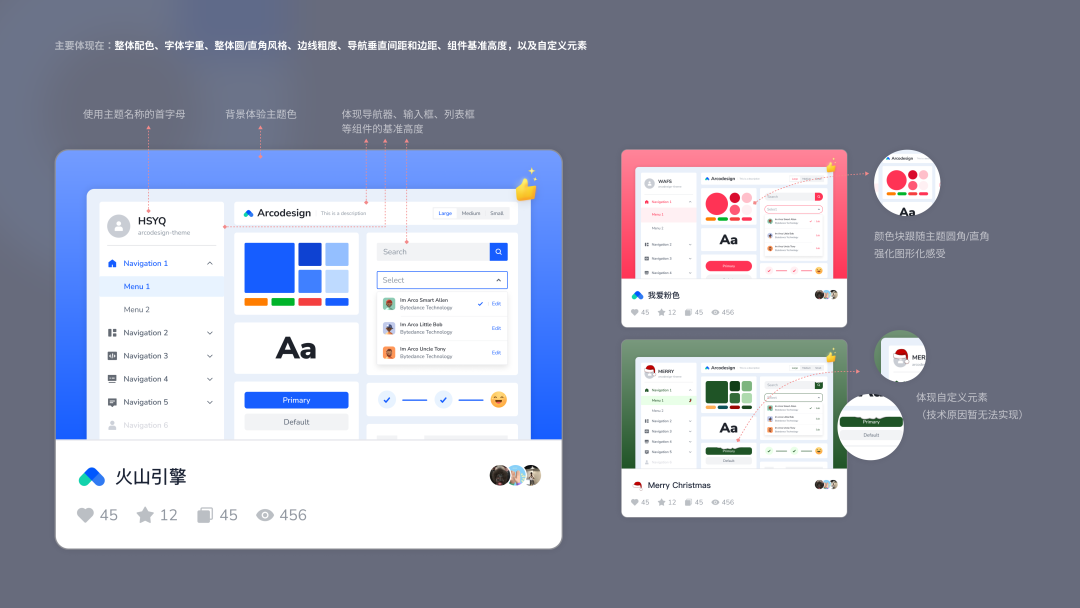
通过将更完整、细颗粒度的组件结合【品牌主色、辅色、背景色】【字体字重】【圆/直角风格】【边线粗度】【导航垂直间距和边距】【组件基准高度】等更丰富的配置条件来体现完整的风格特征。最终效果如下👇

优化前后对比👇,整体气质和细致感受均可有效传达,也更加贴近设计者/开发者的设计意图。
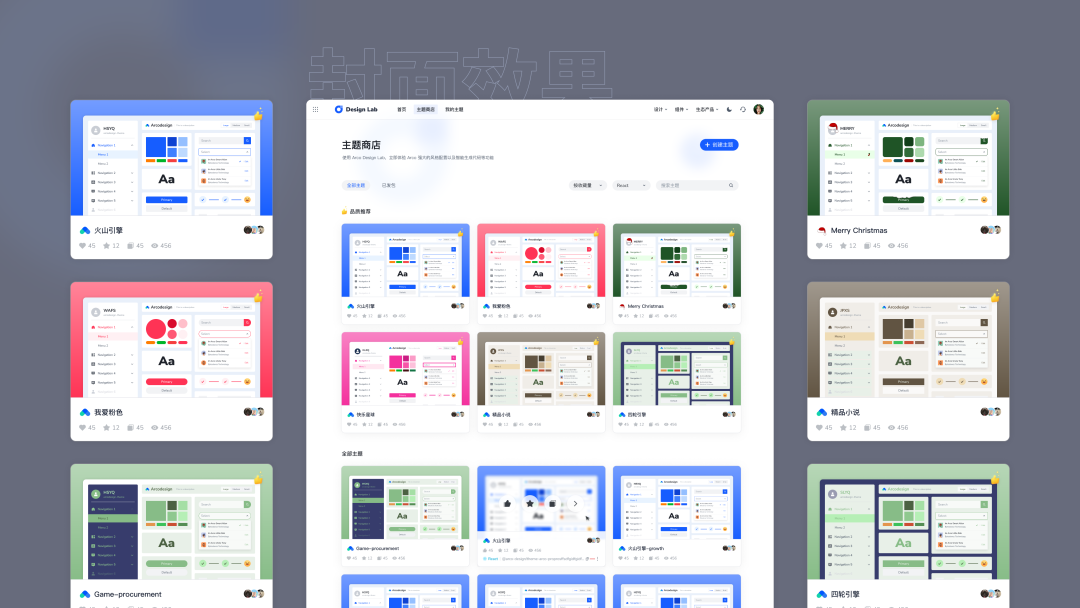
主题封面效果分析
**
⭐️个性化主题才是页面的“主角”,突出并强化它
- 真:依照个性化配置进行高度还原展示;
- 简:降低视觉层级,保持简洁美感,凸显视觉“主角”;
- 和:保持「默认封面」与「用户自定义封面」的和谐美感;
- 顺:顺畅的交互操作 & 细节场景考虑,与用户良好互动;
- 稳:良好的还原度、稳定的加载性能是保证效果的根本。
真:依照个性化配置进行高度还原展示
将配置项尽可能充分地透传,同时通过细节的技术处理增强图形化、个性化感受。
简:降低视觉层级,保持简洁美感,凸显视觉“主角”
在整个页面设计上,减少头部Banner对“主角”的影响。

在封面外框设计过程中不断减少视觉装饰层级,更突出组件本身。

顺:顺畅的交互操作 & 细节场景考虑,与用户良好互动
通过卡片的微动效,实现顺畅的操作体验。

在细致场景中体现对用户的心思:如当搜索关键词时,考虑到用户不仅会搜索名称也会搜索链接字段,于是在搜索结果页的封面卡片中外露了第三行信息,让搜索词与结果直观匹配。(ps:感谢前端小姐姐的辛苦支持~)
稳:良好的还原度、稳定的加载性能是保证效果的根本
不断优化组件尺寸的缩放比例,保证在mini容器中保持良好的展示效果。

由于主题页具有大量的数据渲染,前端小姐姐在性能问题上不断优化,最终保证实时渲染并性能稳定👍🏻。
另外,针对自适应布局做了细致优化,在缩放页面时封面仍能保持良好地呈现。
2、延续风格呈现,主题详情页浏览体验优化
**
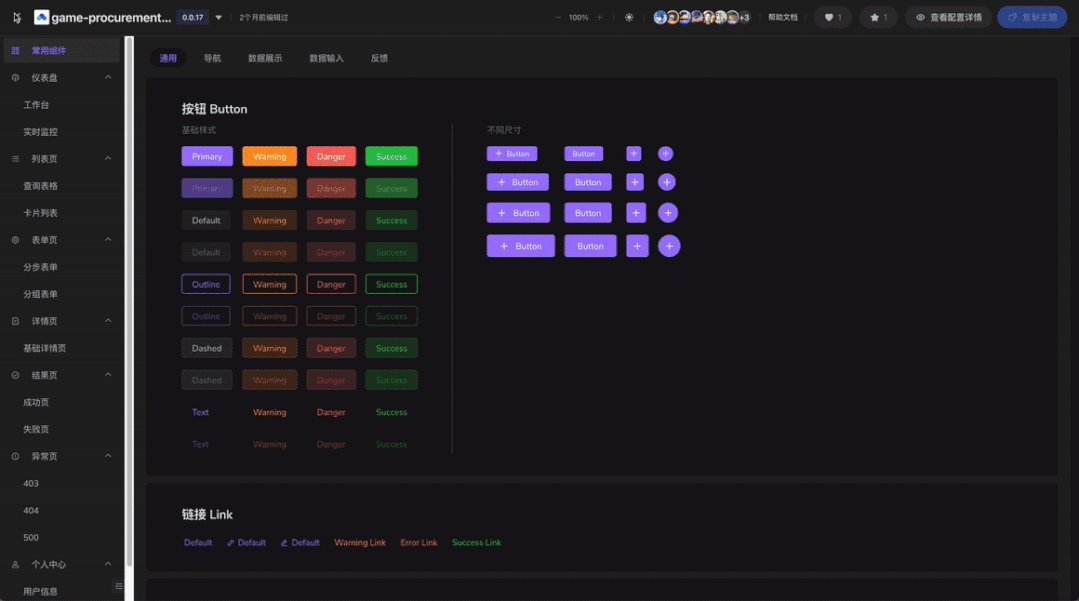
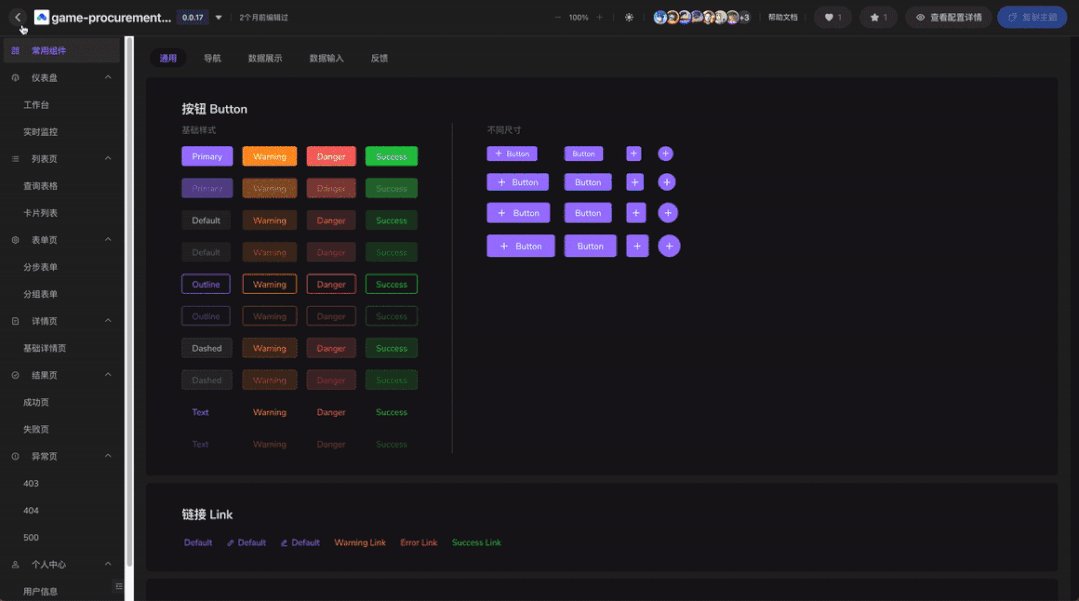
在主题商品中已经满足真实个性风格预览的诉求,那下一步在主题详情页【细览场景】下,延续风格呈现并进行了整体交互体验优化。

现状问题
**
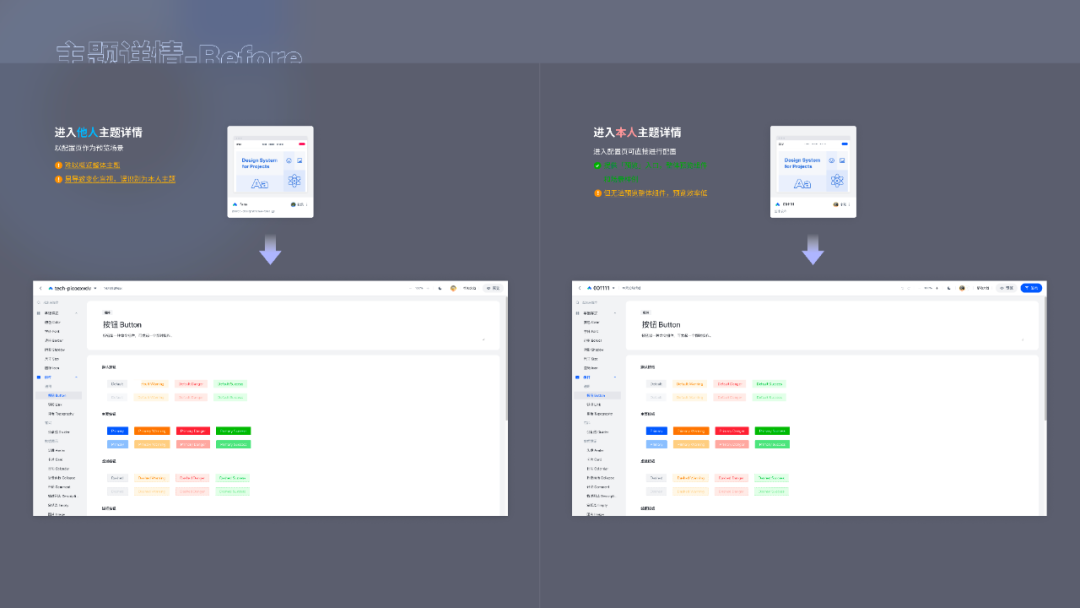
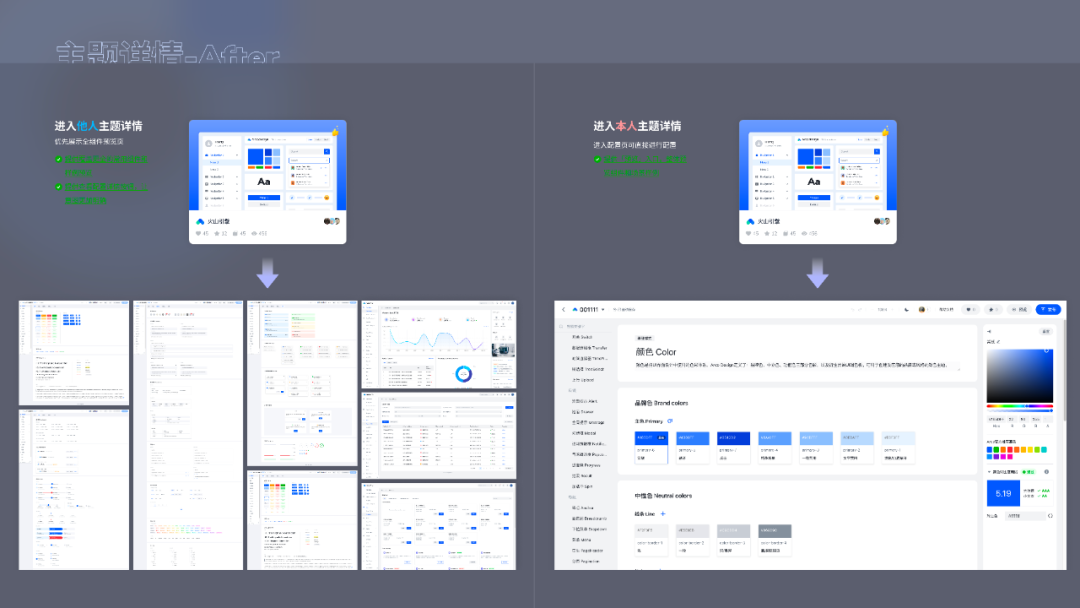
- 预览场景不符合预期:在主题商店查看他人或本人的详情页时,因二者页面相似度过高而容易出现变化盲视现象,导致用户常常无法直接辨认跳转的是否是自己或他人的主题。
- 风格预览效率低:进入他人主题时,以配置页面为承载形态导致用户无法快速预览整体组件,也难以知晓整个风格。
**
设计优化:提取场景差异性使更加匹配用户意图
进入他人主题详情页时将优先展示全组件预览页,提供覆盖更全的常用组件和样例预览,并提供查看配置详情按钮,更加明确和贴近用户意图。

另外,目前主题首页尚未适配暗黑模式,导致在首页与详情页之间切换时造成较为强烈的明/暗适应问题。

在下一步将实现全产品域的暗黑模式适配,不仅解决视觉问题,更可以直接浏览这些主题在暗黑模式的效果。
四、结果分析
**
通过以上解决手段,最终实现了从封面的高还原度、快速预览 → 全组件细览 → 全场景样例展示的良好体验路径,在体验上已与竞品拉开一定的差距。

通过客户调研,新版本上线后均获得正向好评,同时也收到了一些反馈,我们正在持续跟进,针对客户问题不断调优,下一步将继续完善体验链路,在更多方面超越竞品。
最后
Arco Design Lab(风格配置平台)是设计&研发自驱开发的工具平台,需要每个角色弱化职责、自我驱动,也需要角色之间保持较高的配合度,根据客户需求将体验落实到位。
有兴趣的团队或个人欢迎体验 Arco Design。
https://arco.design/