原文链接:https://isux.tencent.com/articles/form-user-experience-design.html
作品集中,本文提供的问卷收集,是用来代替 用户画像,等套路模快
并且解决面试官关于数据结果的问题。
导语 我们在设计产品的时候,有时不知道如何提升产品使用路径的体验,如何设计适应不同设备不同场景的统一性。此篇文章会通过设计腾讯文档在线收集表,介绍我们通过「角色体验地图」提升产品体验路径,并且如何搭建多设备多场景的响应式框架的方法。期待给大家带来启发帮助。
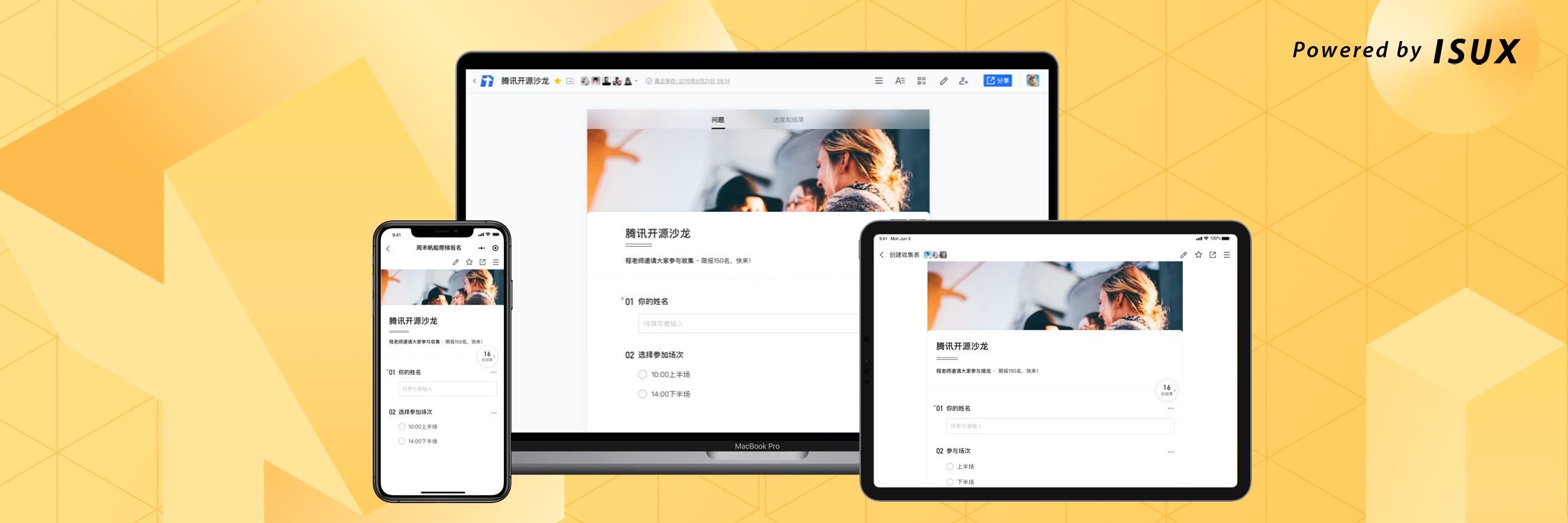
腾讯文档收集表作为腾讯文档的重要品类,为用户提供基础收集、打卡、接龙、试卷等多样的信息收集模式,可收集百万份信息。并且在疫情期间发挥了信息收集的作用,培养了一批忠实用户。
问卷收集部分
Part 1 如何优化产品体验路径
学校老师使用收集表统计学生信息, 公司秘书使用收集表统计员工健康情况、个人信息。他们究竟是如何使用收集表,在使用过程中又遇到了哪些问题是我们急需了解的。此阶段我们分别使用远程田野调查法(online field researchOFR数据收集分析,实地考察的宇宙装逼法表达)了解用户诉求,划分用户角色法拆解核心体验路径,绘制分角色体验地图归纳用户痛点。
1. 远程田野调查探索用户诉求 OFR数据收集
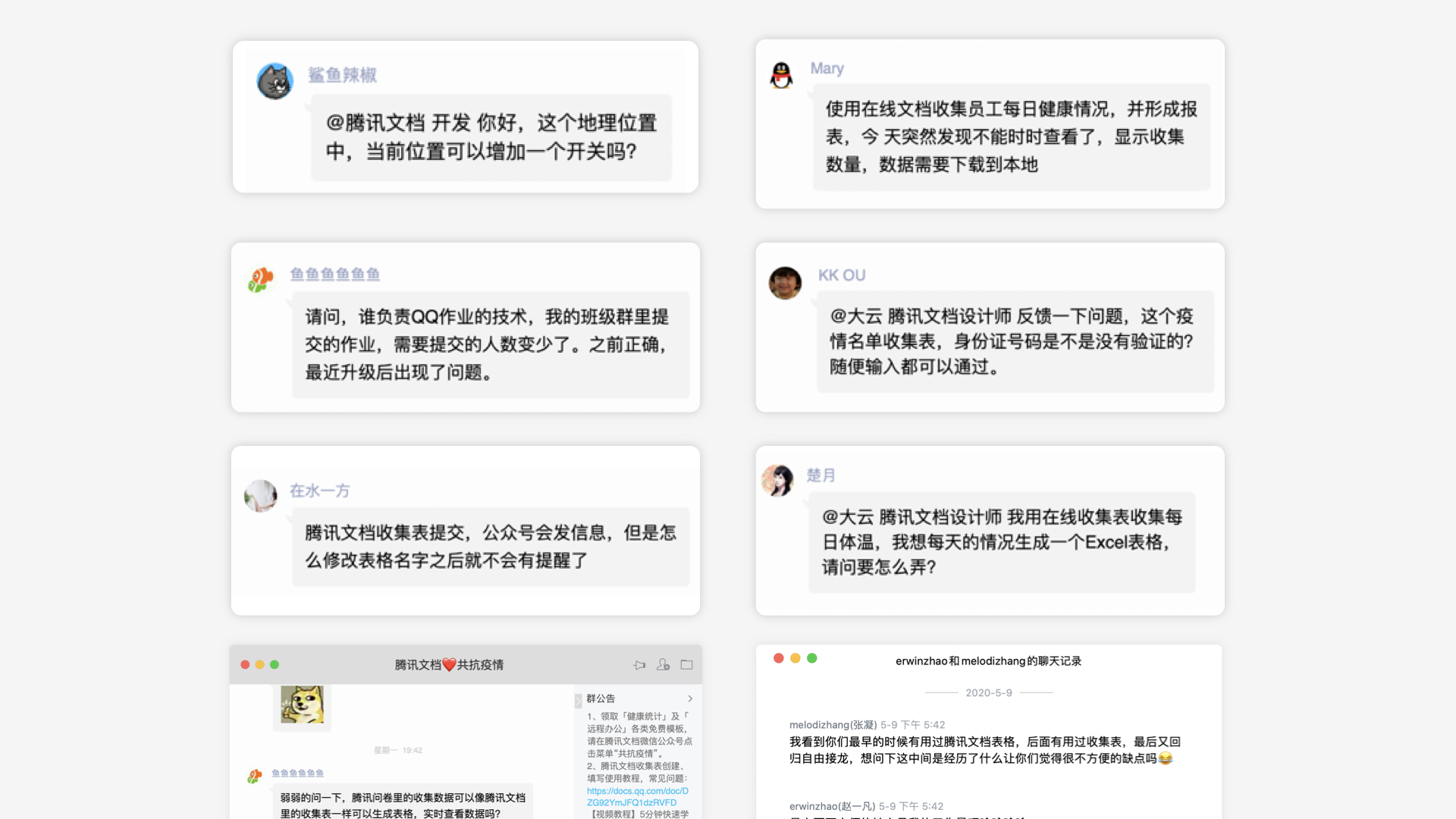
在疫情期间,虽然不能和用户见面,我们自研了特殊的调研方法「远程田野调查」来探索用户的诉求。我们建立了很多用户反馈群和典型用户一对一交流,通过聊天的即时性第一时间掌握用户反馈。虽然不如面对面交流生动,但是也提升了访谈的效率。

文档收集效果 App Store 用户反馈问题直接收集
三种问题收集表现形式
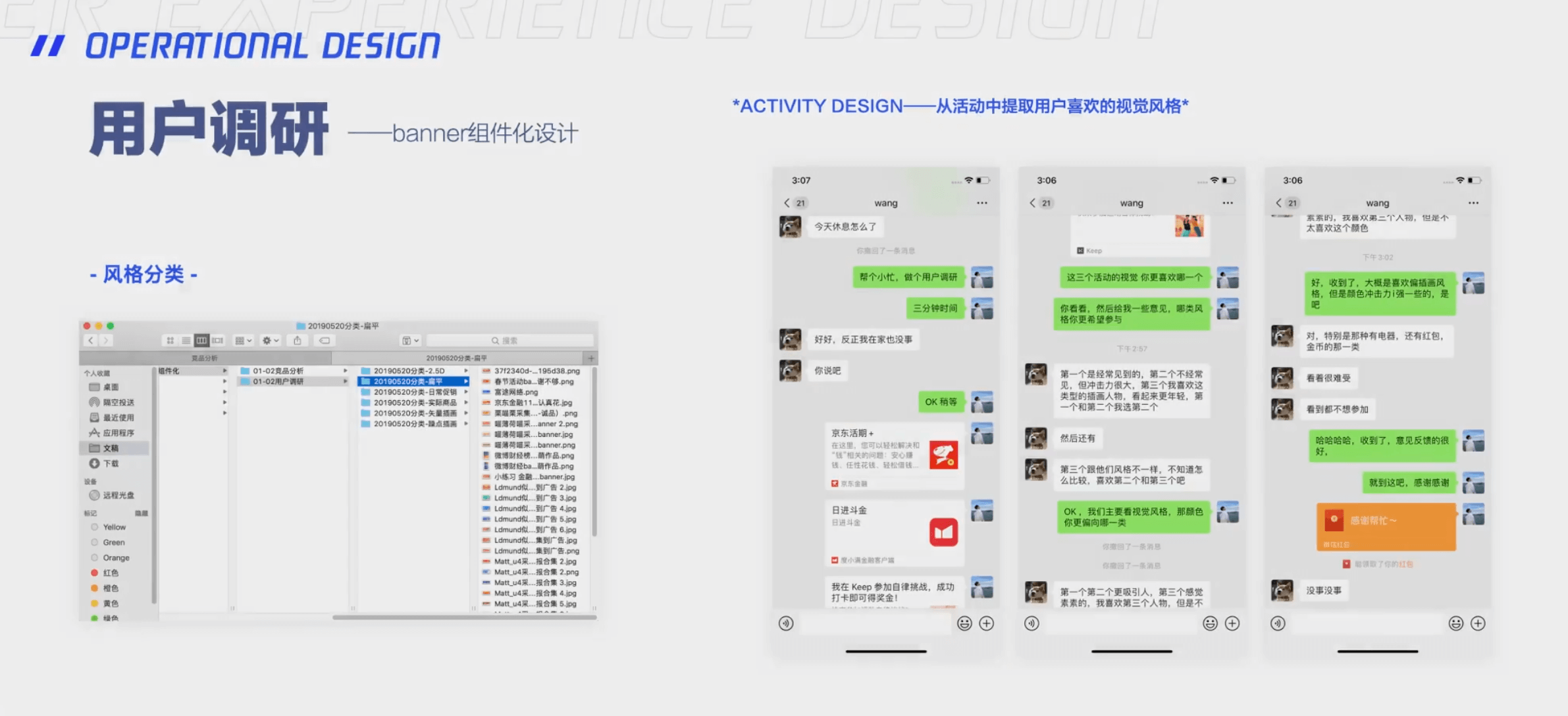
1.通过在线专业问卷收集工具,作品集呈现时 要更加的真实和落地,常见工具,问卷星、腾讯问卷、京东问卷等
2.通过第三方软件生活化的收集问题,重质不重量,可以通过各种常见社交软件收集问题,国内如微信、企业微信,国外messager、whatsapp等
3.通过已有的问题反馈进行收集截图,App Store playstore 等。
另特别注意,我们的问题收集,可以解决单独产品问题,不必一定在作品集的头部,可以放在中间部分出现。
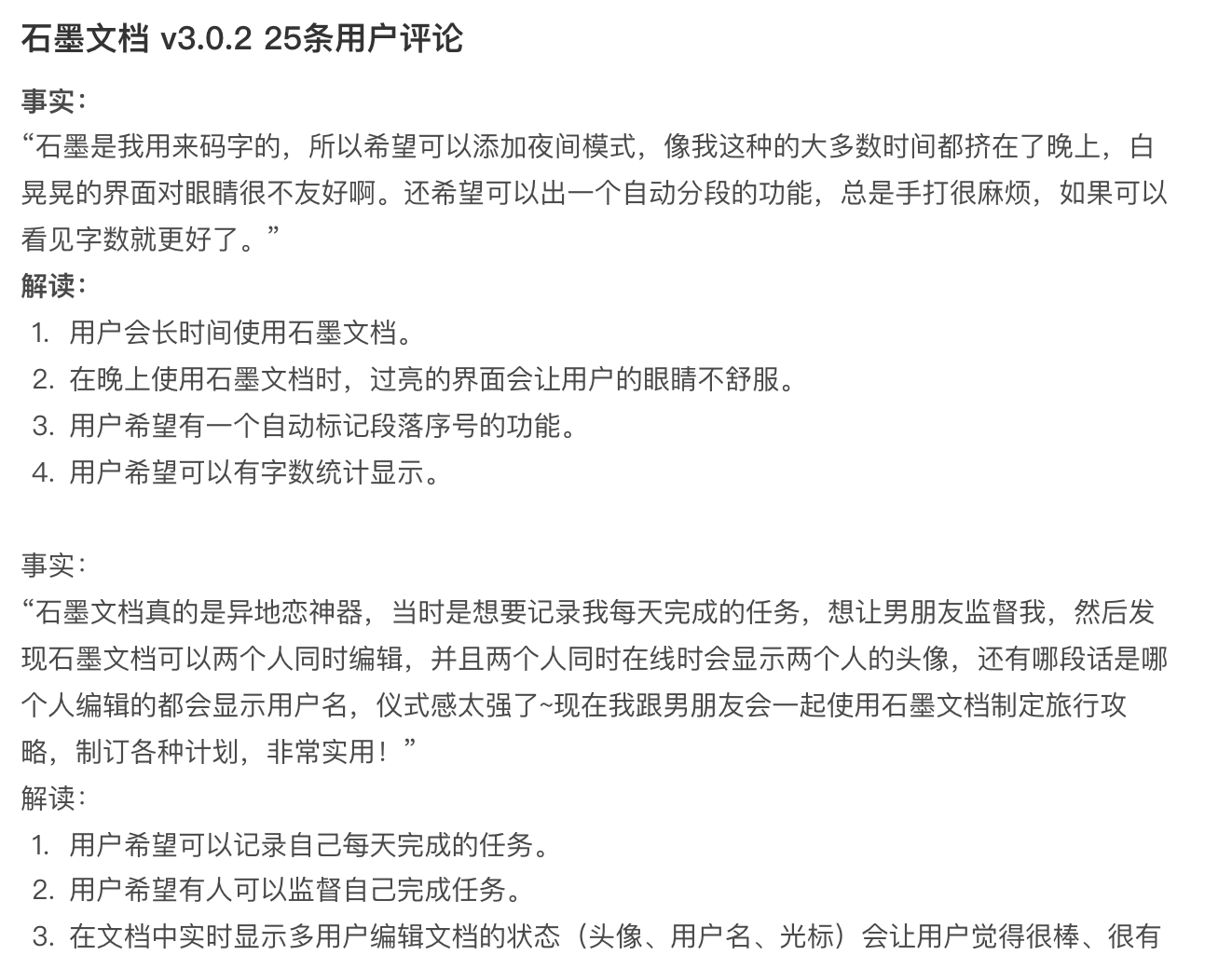
我们通过多个渠道收集到了大量的体验问题,并将这些体验问题初步汇总如下。这使得我们对收集表的基础体验问题有了全局性感知。我们汇总的时候会把用户行为、用户问题和诉求区分开来,为进一步的整理做准备。
问卷整理部分

用户问卷查重整理

表现方法 更推荐如上图的表现形式 ,更加落地,视觉效果也更好
2. 划分用户角色,拆解用户核心体验路径
用户在使用产品时都有一定的使用路径和习惯,了解用户的使用行为对提升体验至关重要。在一些产品中,还要注意不同的身份角色在使用产品时的不同表现。因此我们需要先划分用户角色,再根据不同角色拆解用户核心体验路径,分析关键节点下的用户行为以及他们可能遇到的问题。
在收集表中,根据身份角色,使用收集表的用户可以划分为创建人和填写人两类。因此我们以身份角色为划分维度,用户的核心体验路径可以分为创建收集表和填写收集表。这种粗略的行为无法定位问题,因此我们将创建收集表和填写收集表的环节进一步拆解如下:
1、创建收集表细化为:新建收集表-创建/编辑题目-收集表设置-发布并分享-查看详情和结果。
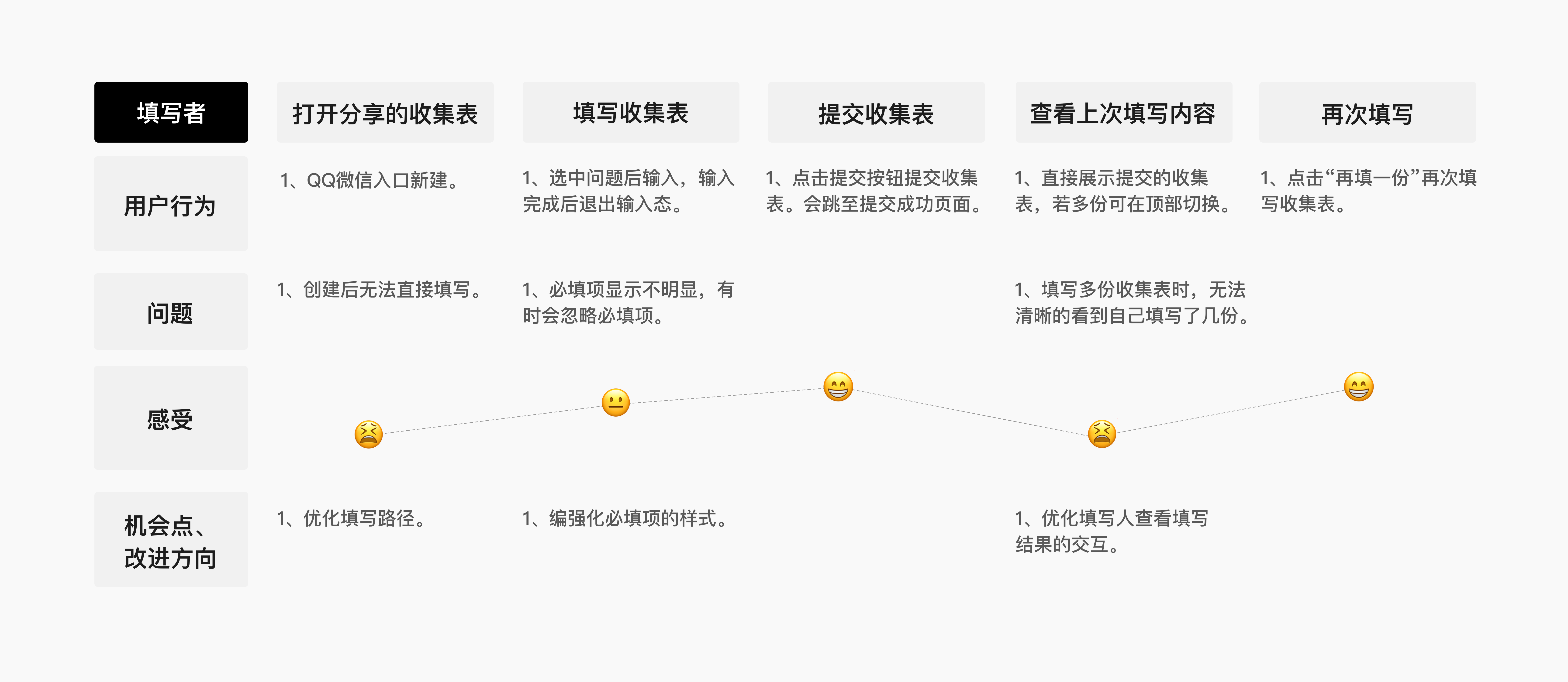
2、填写收集表细化为:打开分享的收集表-填写收集表-提交收集表-查看上次填写内容-再次填写。
落地收集用的问题的体验地图的表现方式:
以笔记产品为例,我们先去划分用户人群,区分问题的隶属关系
3. 绘制「角色体验地图」归纳用户痛点
根据身份角色拆分体验路径后,可将收集到的问题归纳到不同身份角色下的相应节点,以便我们更清晰的了解用户遇到的问题。
在收集表中,我们分别从创建人和填写人的角度绘制角色体验地图,更方便我们清晰地了解不同身份角色的用户在使用产品时遇到的问题。通过归纳角色体验地图我们发现:
(1) 创建人:创建发布时操作路径冗余、界面信息复杂。我们给用户设计的操作路径并不是用户期望的,用户在使用时会有“复杂感”和“迷茫感”,影响创建效率。
(2) 填写人:填写提交时交互细节缺失、透传信息过多。我们为用户展现的内容用户可能并不需要,用户在使用时会有“冗余感”,影响填写效率。
两种不同的体验路径。
推荐体验地图的表现方式,是柔和界面或者是界面元素控件的体验地图(更直观 更落地)
4. 设计实现 (附件我们还能从本文学到的作品集更新的点有)
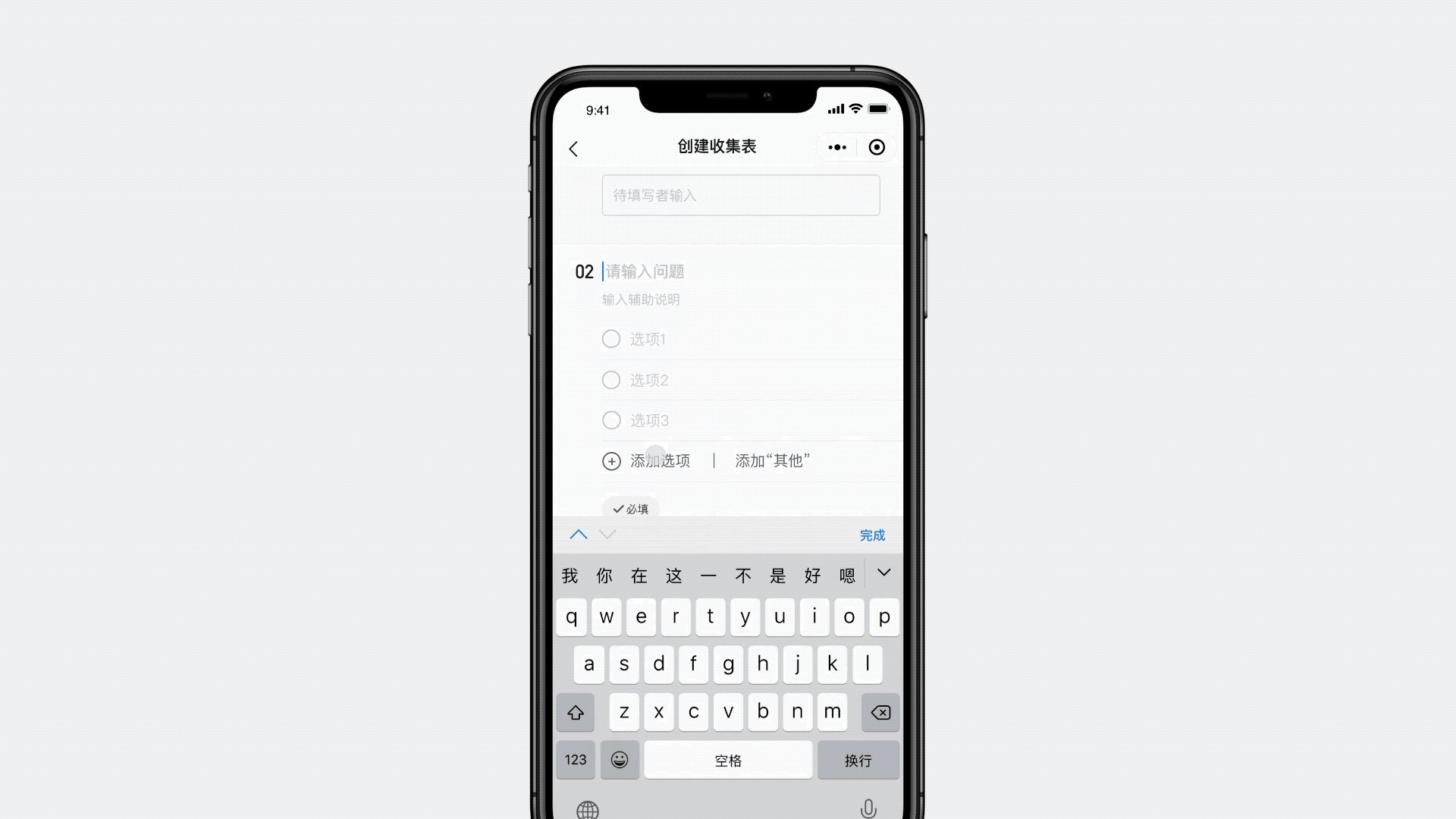
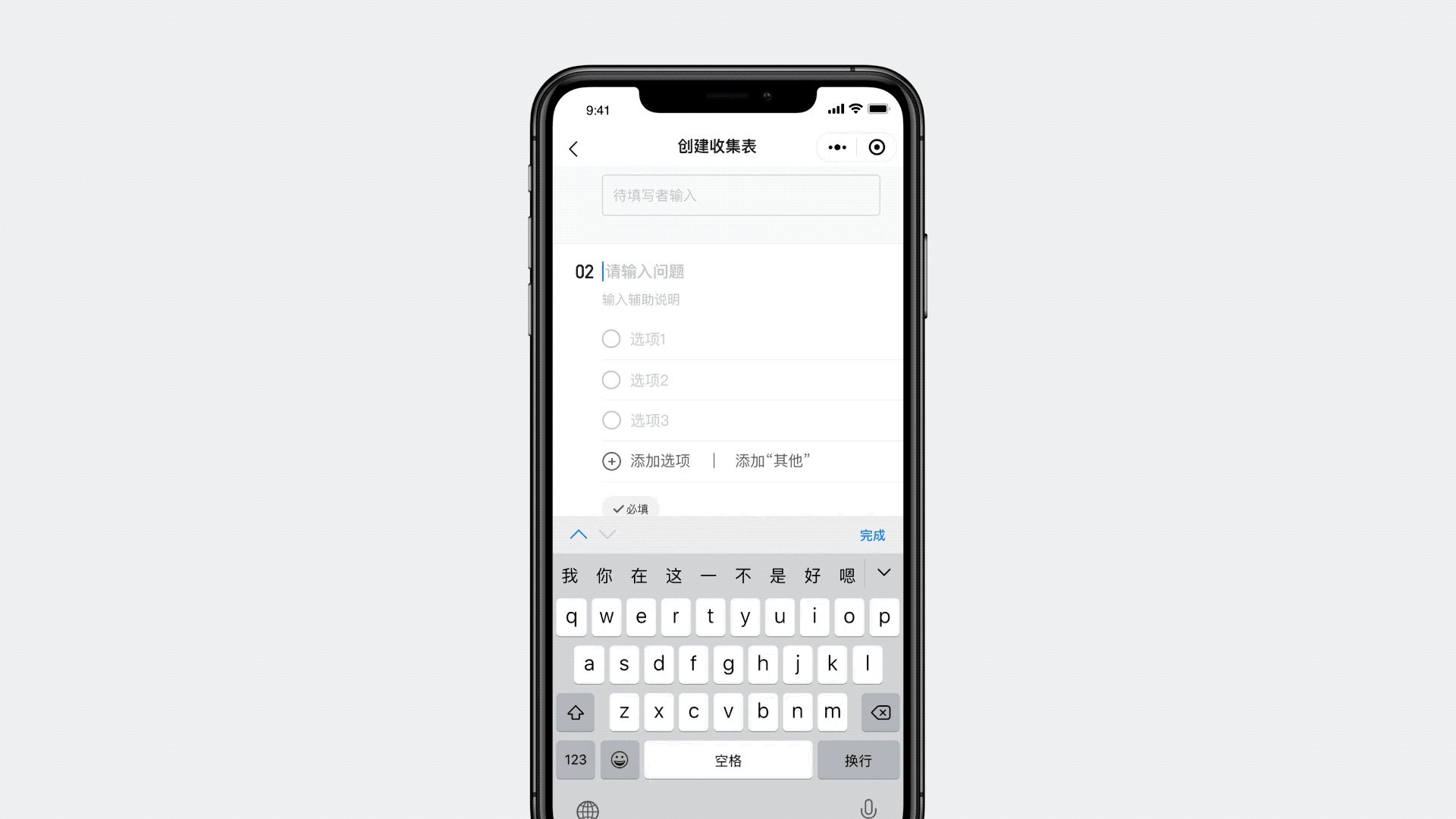
4.1 缩短路径快速添加问题
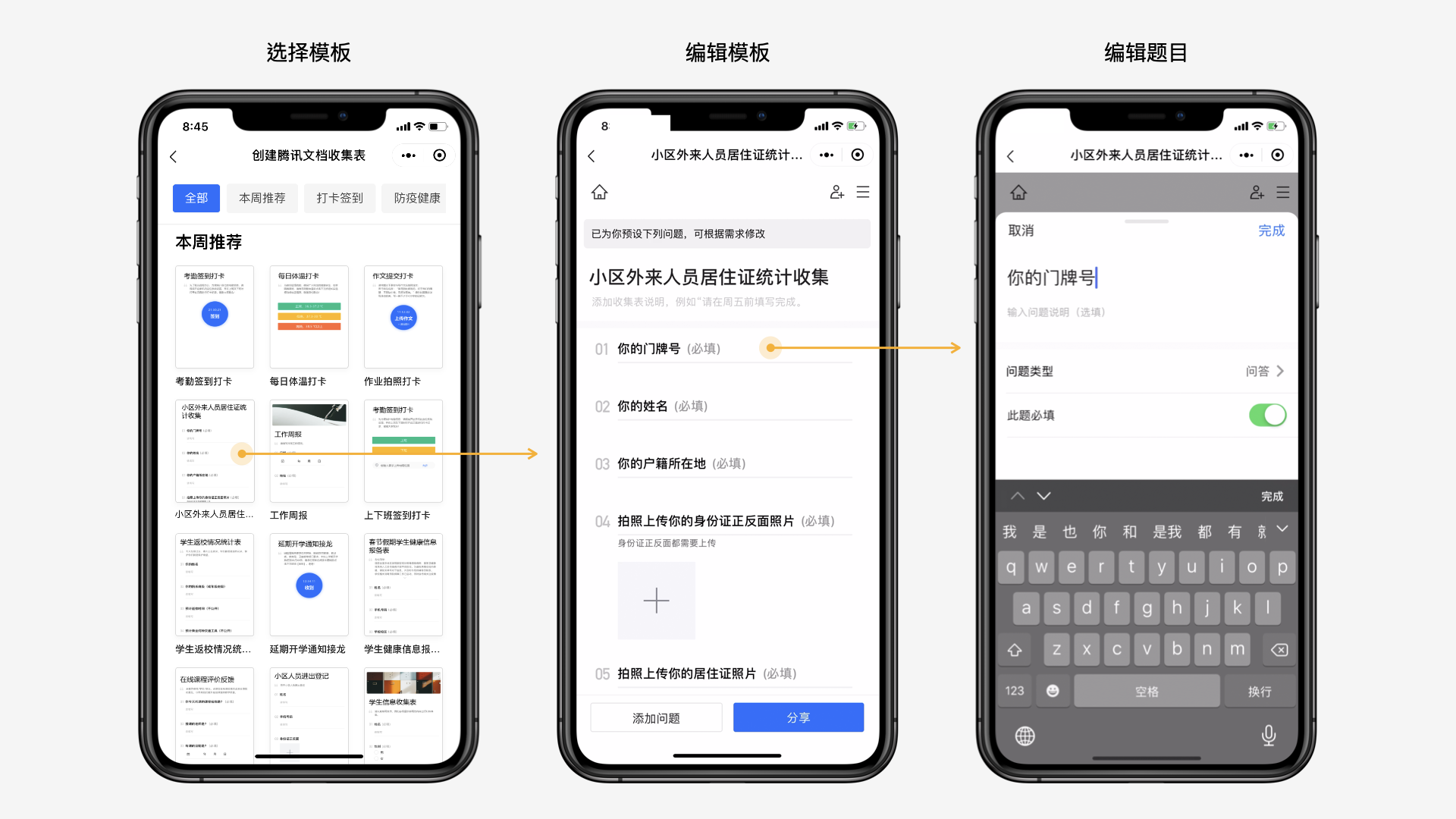
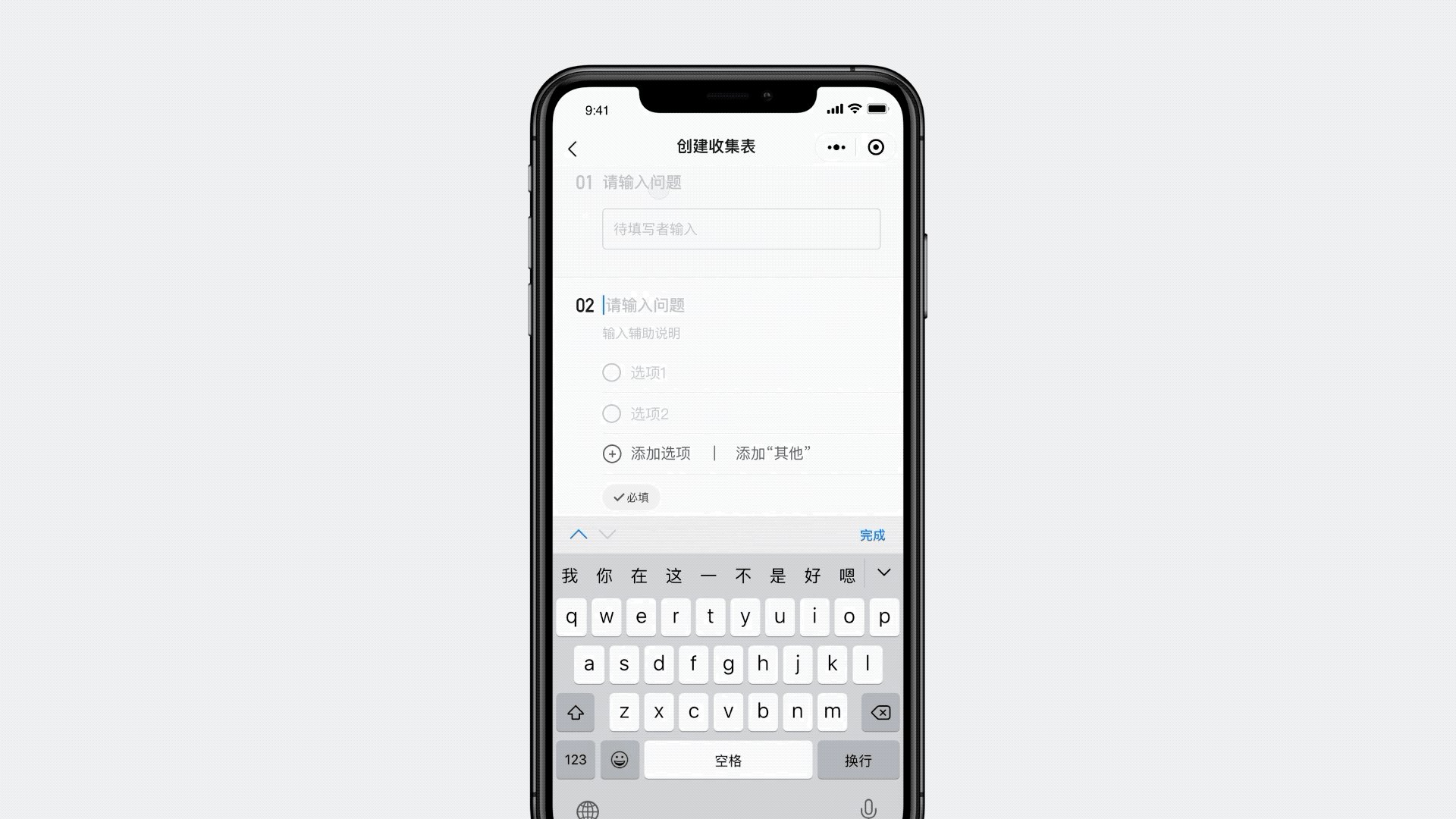
我们分析了创建路径上的用户行为,发现收集表的用户使用模板比较多,使用模板后会进行调整和修改。大部分用户修改问题需要到半屏页面比较繁琐,手机屏幕较小,频繁的切换页面,很容易迷失。
通过动静结合的方式演示产品使用路径
探索新的解决方案,每个问题的编辑无需跳转,可以在当前页面进行编辑,即点即编,减少跳转,减少输入的层级。编辑题目提升效率2倍,提升了用户价值。
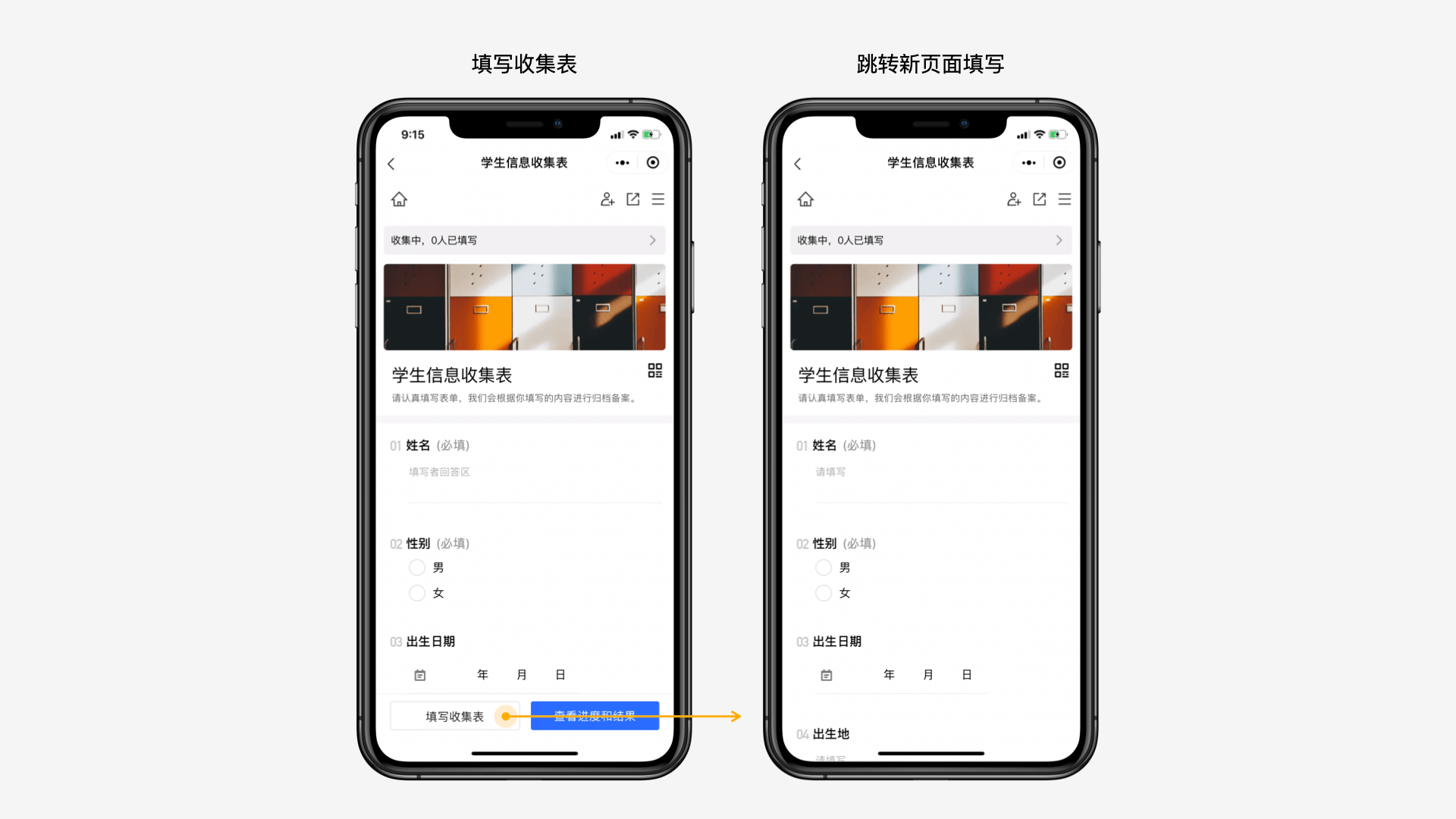
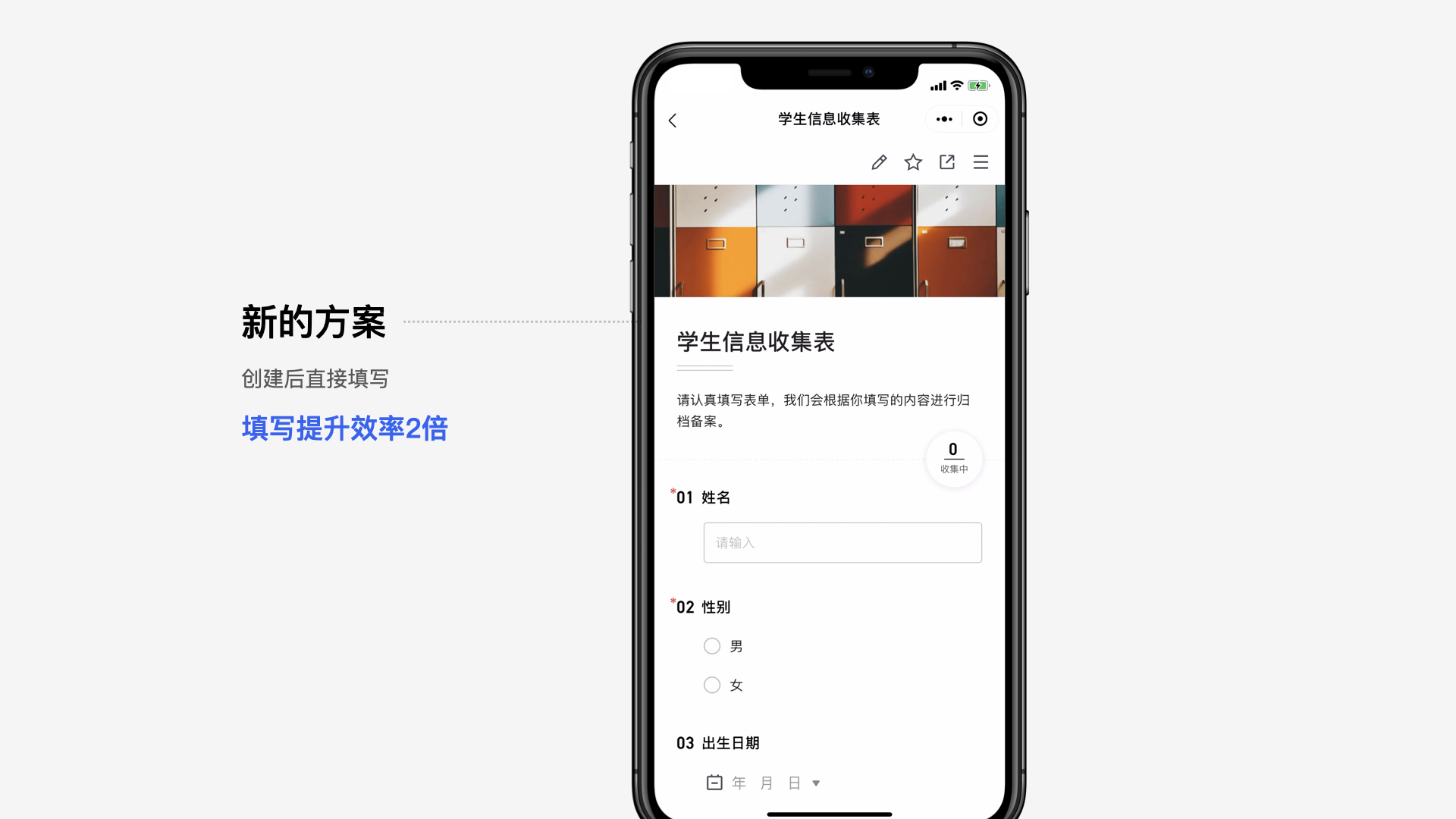
4.2 直接触达填写
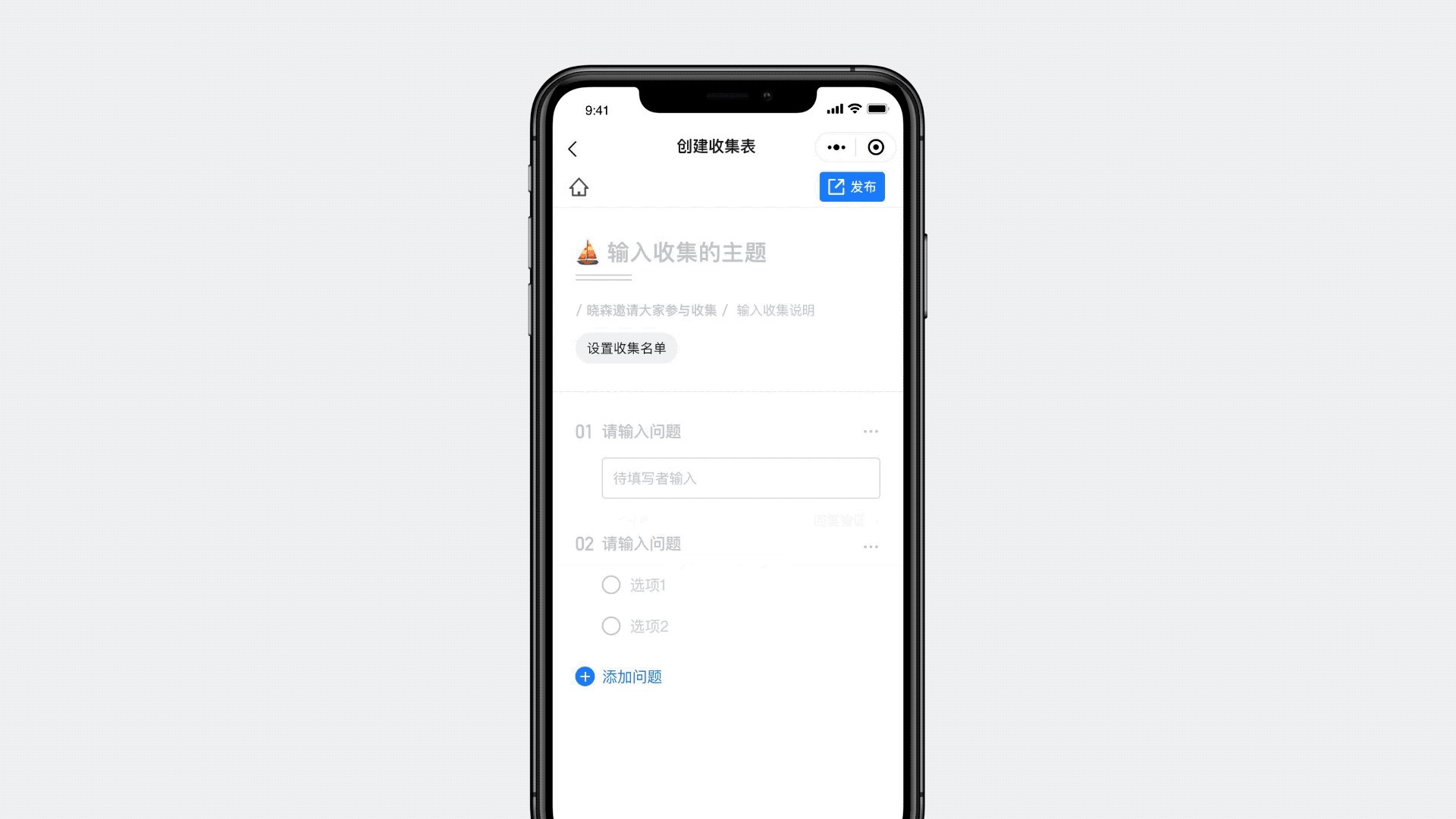
我们分析填写路径上的用户行为和问题,发现创建者创建收集表后,无法直接进行填写,需要点击填写收集表进入新页面进行填写,流程繁琐。
新的解决方案,创建者创建后可以直接填写,提升了填写效率。
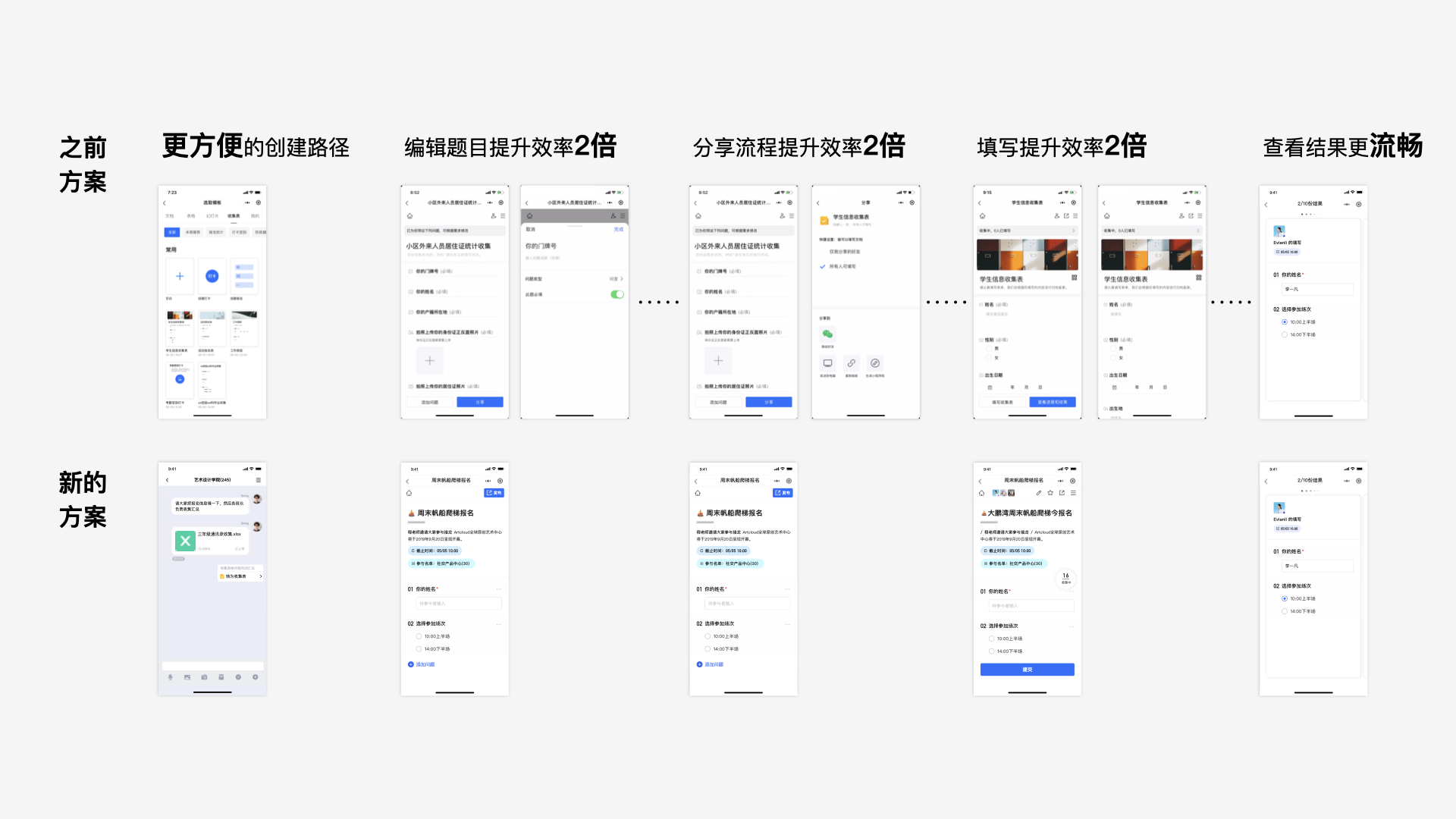
对比之前方案,新的方案有更方便的创建路径,编辑题目效率提升2倍,分享流程效率提升2倍,填写效率提升2倍,查看结果更加流畅。
附:笔记改版的表现形式(before after 可以批量展示,更加落地。 )
其他的落地点,本文推荐方式

Part 2 如何建立适应多场景多设备的统一框架
我们在设计一个产品框架的时候既需要有场景的扩展性,为未来更多能力打下基础,并且可以做到响应式设计,响应多个设备,响应式的设计不仅可以为用户建立统一的认知,也可以减少开发成本和未来的修改成本。
收集表场景的多样性决定了信息收集模式的丰富性。为满足不同场景下的收集诉求,早期我们快速上线了习题、打卡、接龙等轻量级收集模块,但这些模块与基础收集的框架不统一。不统一的框架导致收集表的体验性、扩展性较差,用户会有使用“多个产品”的错觉,同时也为后期扩展更多收集场景带来不便。
除了不具备多场景的统一性,收集表的多设备体验也不具备统一。疫情期间用户养成了移动端的使用习惯,移动端体验的重要性也随之增加。不具备统一性和通用性的多设备体验,大大增加了用户的认知负荷,同时也增加了收集表的维护成本。
因此除了优化收集表的路径体验,建立跨场景、跨设备的收集体系也尤为重要。我们的基础框架设计需要具有场景扩展性,并且可响应多设备的动态响应。
1. 建立适应多场景的框架
组件库和产品框架拆解的表现话术
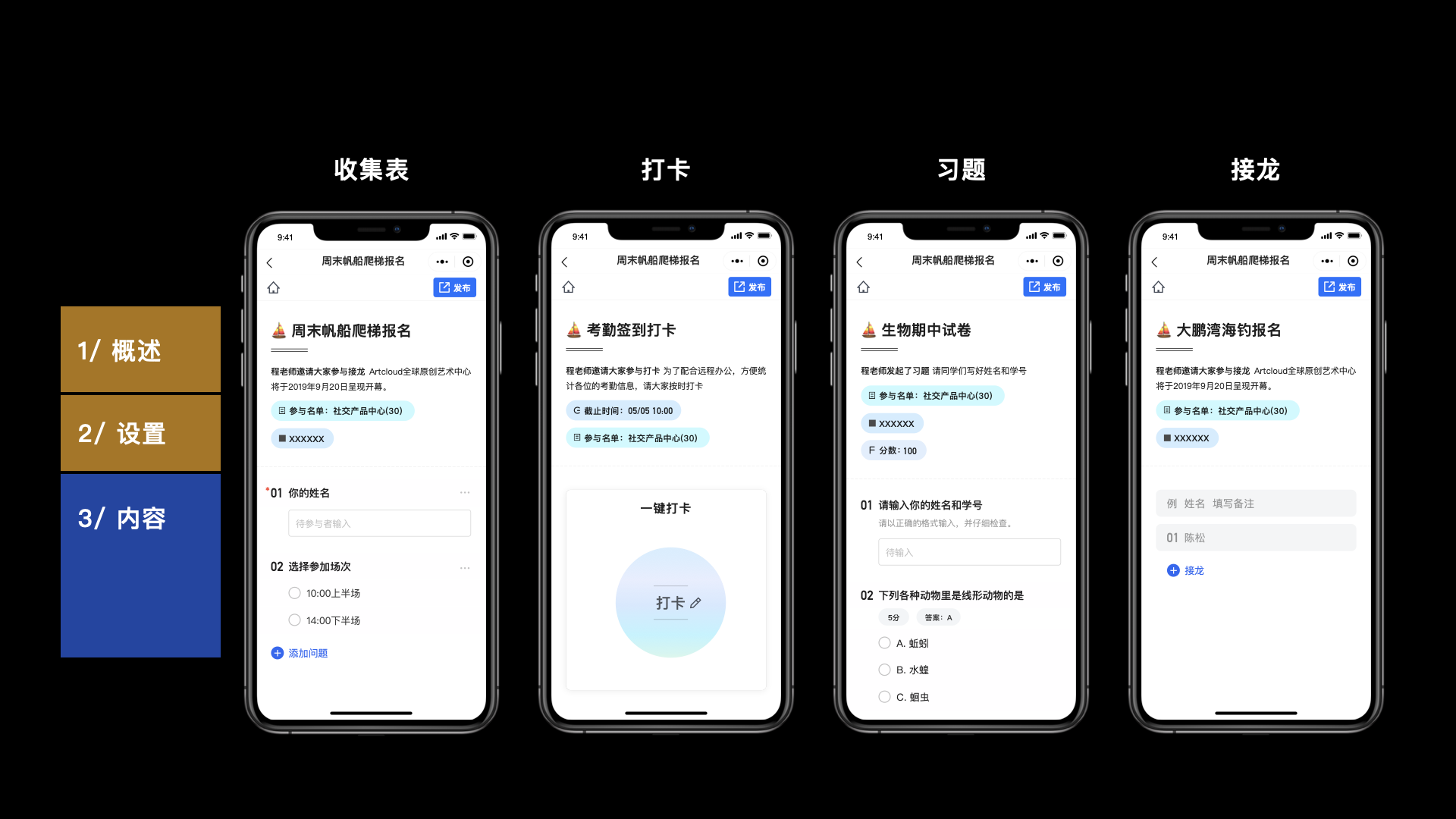
要找到适应多场景的框架,首先要找到不同场景下的共性能力,并且抽象共性能力为共性模块。我们发现收集表大部分场景分为三个模块:概述、设置、内容。我们建立由这三个模块组成的新框架,将新框架重新适配到收集表上。新框架也重新适配到打卡、习题、接龙上面进行框架的统一,强化用户对产品的统一认知,同时也为未来场景奠定扩展基础。
例子,我们的产品,虽然场景和人群不同,但是可以把主要功能拆解成几个框架,那么几个框架的拆解,不仅方便我们理解和检查自己的产品,并且为产品未来更新迭代提供非常好的扩展接口 
框架的应用
**
2. 建立适应多设备的框架
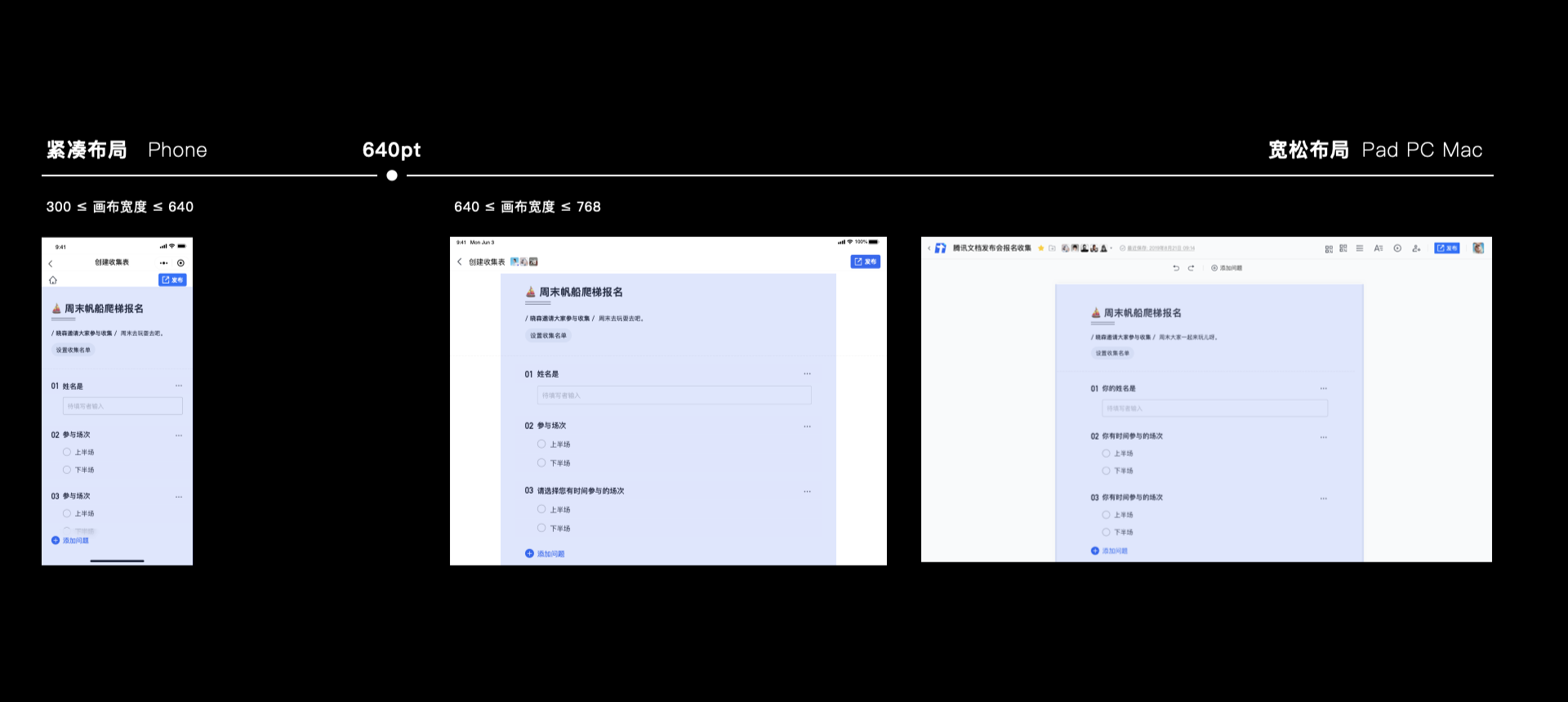
在《腾讯文档|全平台系统设计》中,我们为大家详细介绍了布局动态响应的设计方法。收集表作为腾讯文档中的一个品类,同样将页面定义为宽松和紧凑两种布局,开发人员使用一套代码便可维护各平台产品,保证体验一致性的同时也大大降低了维护成本。
落地的表达方式,其中可以融入弹性布局,界面多端适配的思路
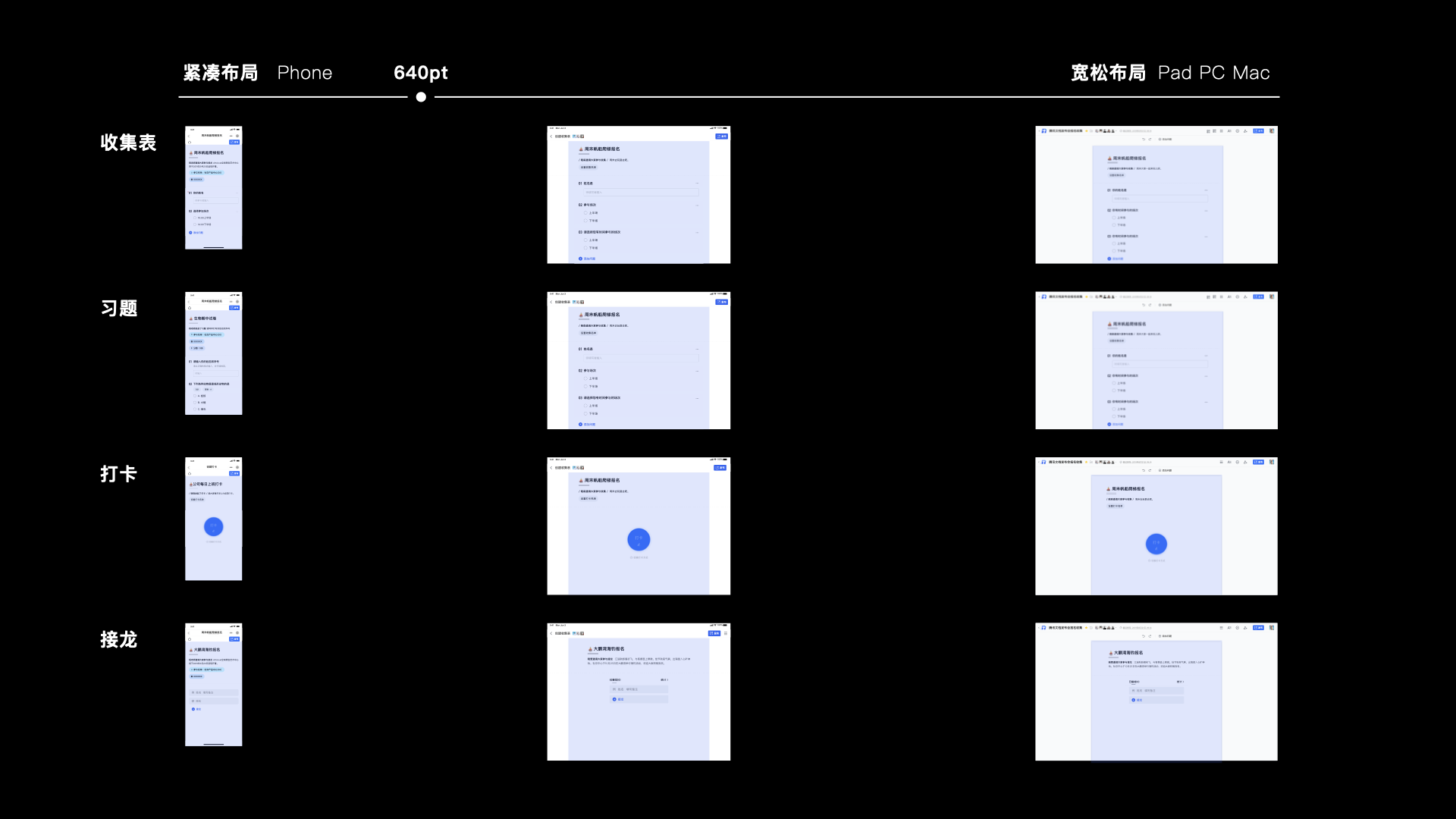
为了建立适应多设备的框架,我们以640pt为界限,Phone适配紧凑布局,Pad、PC、Mac适配宽松布局,内容区域拉伸变化。
组件库框架的建立
不仅适配多端也是适应多场景的框架,响应式的框架适配到打卡、习题、接龙等其他场景上。做到了多端和多场景的响应适配。
设计成果
改版后的收集表目前已全面上线,此次改版极大的提升了用户的使用效率,用户量有很大提升。在设计的过程中我们紧紧围绕“效率升级”,在提升收集表基础体验的同时,也着力于打造多场景多端统一的收集体系。体验设计没有终点,我们希望在未来岁月为用户提供更加卓越的收集服务,让腾讯文档收集表与用户更好相遇。

