2020 年未过半,我们就看了许多从前从未见过的人和事,体验了许多从前从未想过的经历。几个月来,“历史性的〞“百年难遇的”、“前所未有的”、“恐慌性的”、“灾难性的”……这些词儿,如同弹幕一般,不停的出现在我们眼前。短短的几个月,许多人变了,许多家庭变了,许多事情变了,但生活还在继续前行。经历过特殊的时刻,在京东的我们,比以往任何一个时刻都要忙碌,也比以往任何一个时刻更能清晰的认识到:“京东的价值、京东给社会的力量” 和“我们的责任”们怀着期望,期待我们每一次的改变,都能给你们带来更多的能量。
2020 年初夏 618 来了,京东的生日之际,京东APP9.0 全新升级,希望你们会喜欢~

01、前言:升级背景
品牌力升级
5月20日,京东零售集团宣布进行品牌升级,由原来的 “多快好省〞’升级为“不负每一份热爱”作为京东集团品牌战略承接的主阵地——京东 APP,将基于全新的品牌精神,着力于满足消费者的多元化、个性化的购物需求,持续对其创造更大的价值。用户在京东不仅仅能享受到好的购物体验,还能享受到更丰富、更用心的产品和服务。通过对京东 APP 不断的迭代升级,我们也向社会、向消费者诠释着京东的每一份用心;京东 APP 也承载着每一个家庭、每一位消费者对美好生活的向往,不负你、我、他(她)的每一份热爱。

产品力升级
未来的 1-3年,京东将继续在低线市场、低渗透品类上提速;通过对新老渠道、新老内容的矩阵开拓和整合,将单纯的线上购物,升级为全场景的复合式体验;通过新玩法的打造,增加用户的触点,提升粘性和频次。为了更好的承接京东战略与方向,京东 APP 的产品力也亟需升级。

1、细分人群的刻画:以千人千面的颗粒精细化标签为基础,从人、货、场的维度,对标签再次解构、重组,打磨和完善的垂直人群模型;基于垂直人群模型,整合 APP 内的全流程资源,为垂直人群打造更完整、更流畅、更场景化的产品体验。
2、线上线下的场景打通:基于地理位置的到家商品、门店、商超,全面入驻京东 APP,线上一键下单,线下1小时极速送达。
3、更简单的购物体验:实时预估商品的最终到手价,价格优惠清晰明了,支持用户在购物车一键领券购买,结算时极速支付,让用户购物更简单
4、更多元的产品形态:直播玩法升级,全流程直播渗透,边看边买好货到家;内容组织全新升级,打造内容和商品榜单,为用户推荐当前最热的话题和商品。
5、更有趣的互动玩法:打造更多的围绕社交互动功能的场景,通过更丰富的内容平台及更好玩的互动玩法,让用户来到京东不只是购物。
体验力升级
除了品牌力、产品力升级,每一次全新“京东 APP〞 的到来,也在为消费者不断提供更友好的使用体验力。我们也非常期望能够借助这次版本升级,对京东 APP 进行既精细、又完整的刻画和打磨,期待通过京东 APP9.0,与消费者进一步拉近彼此的距离,让体验更加细腻、更加灵动,全面升级消费者在京东 APP 的体验力。

02、京东APP关键版本设计脉络
结合京东APP9.0的品牌力、产品力、体验力的升级背景,我们追本溯源,探寻京东自己的脉络。
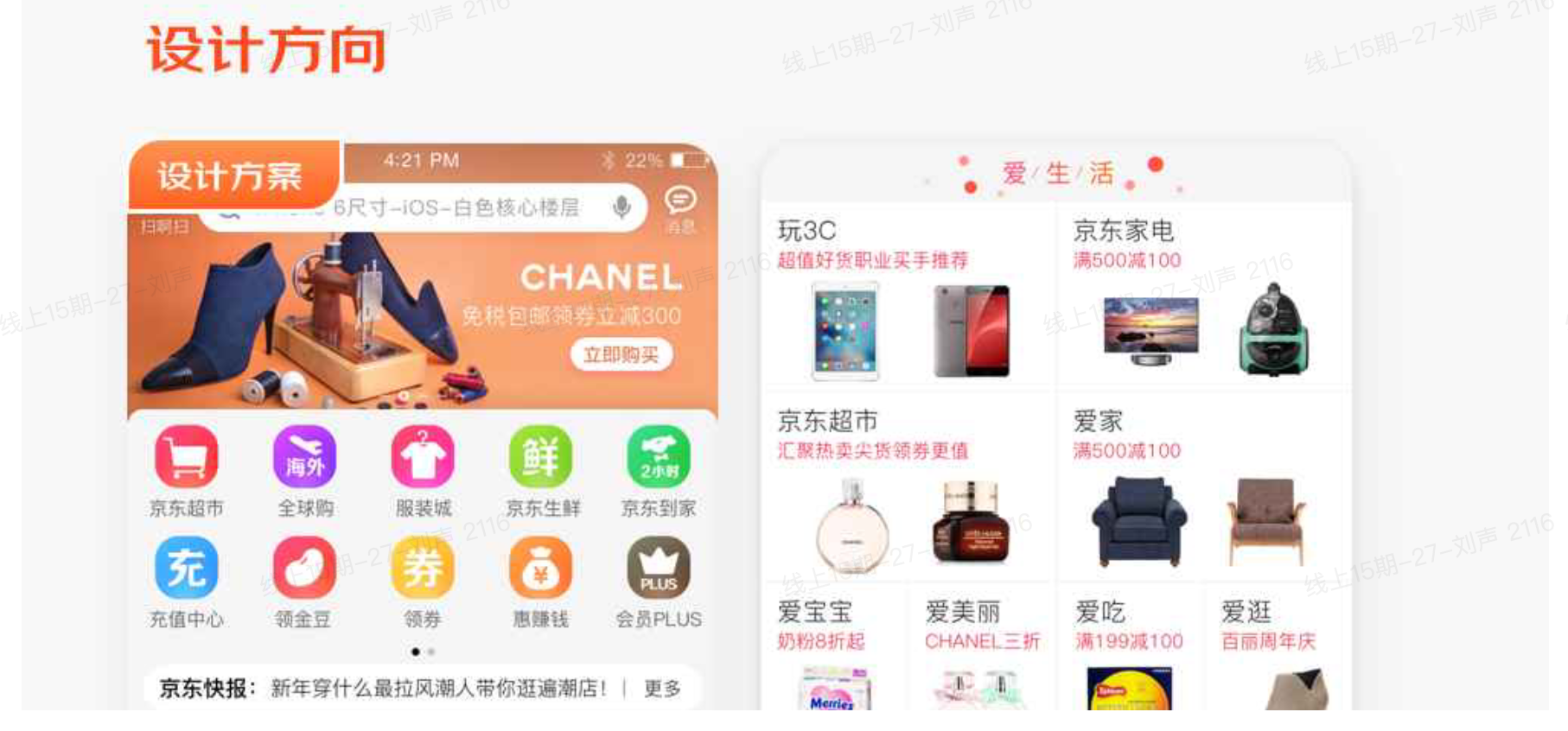
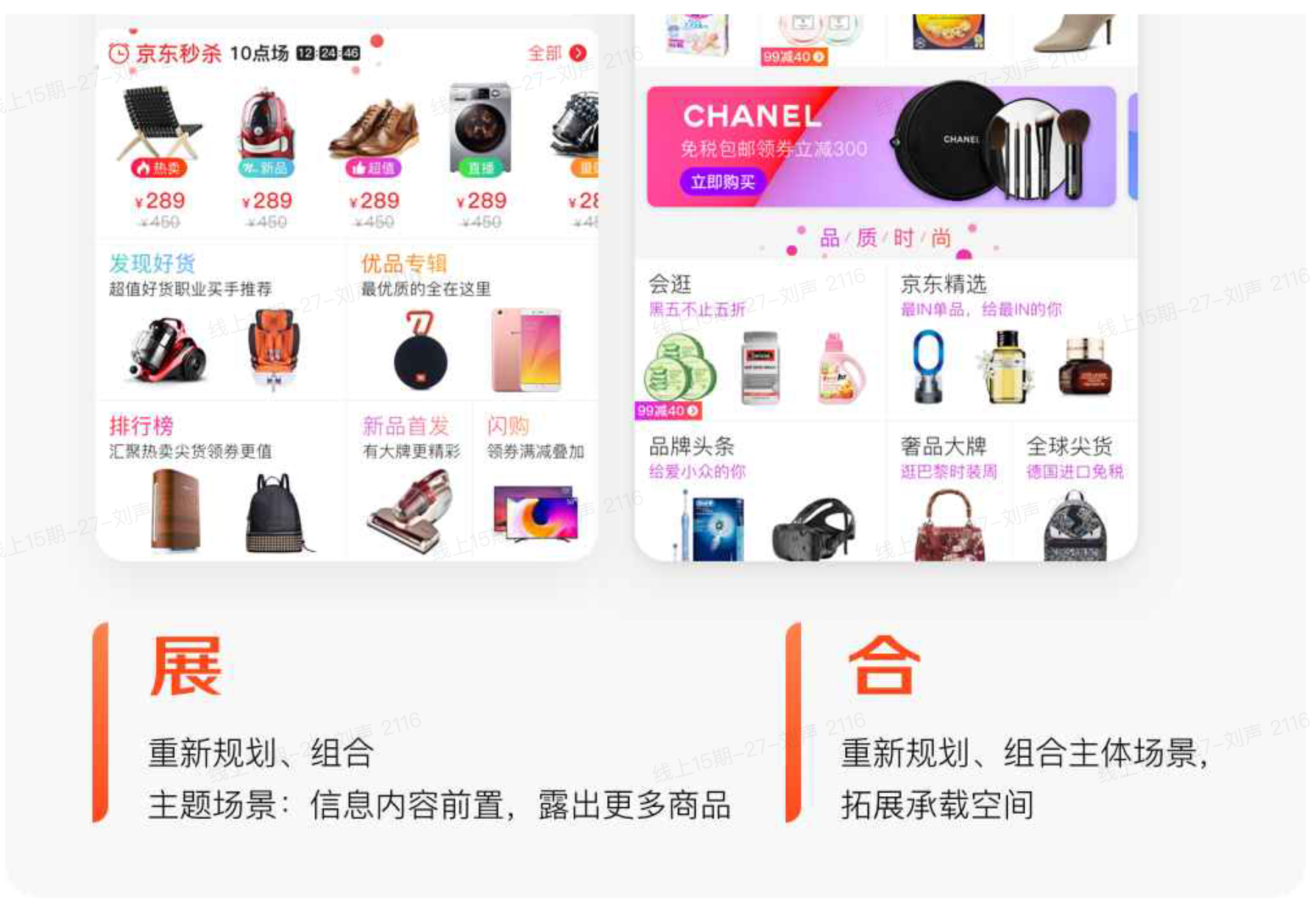
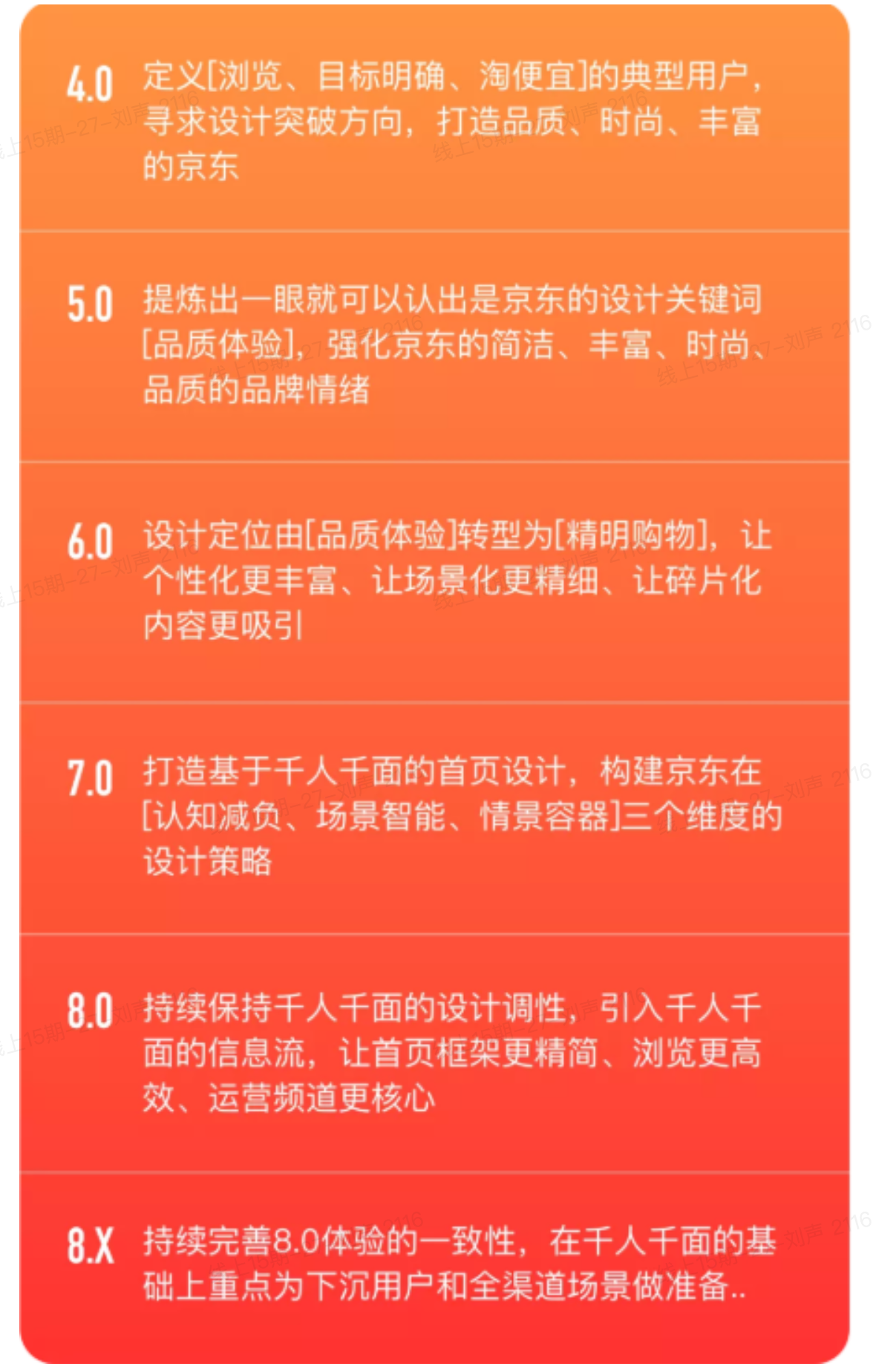
过往版本设计脉络
设计脉络共性
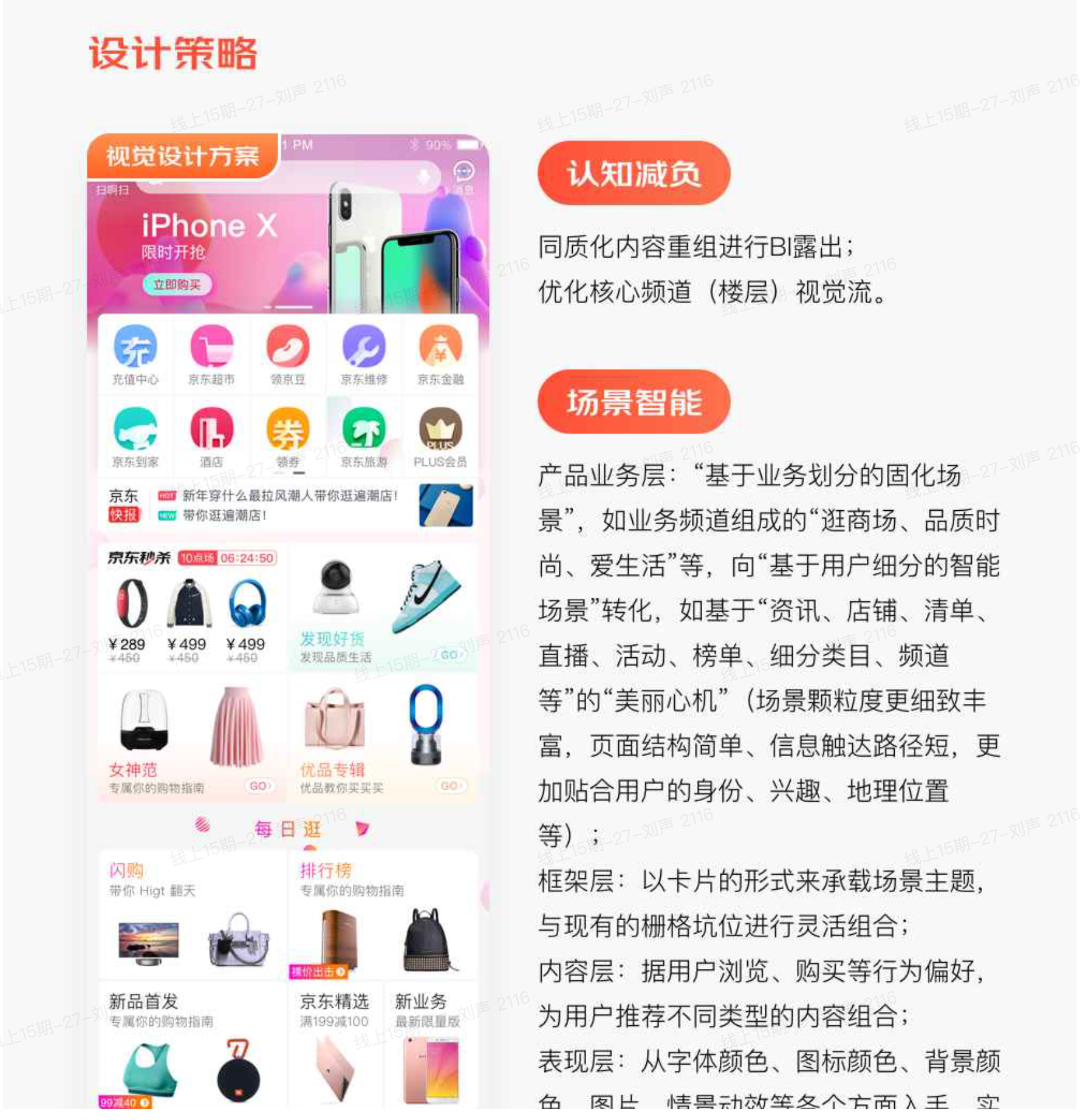
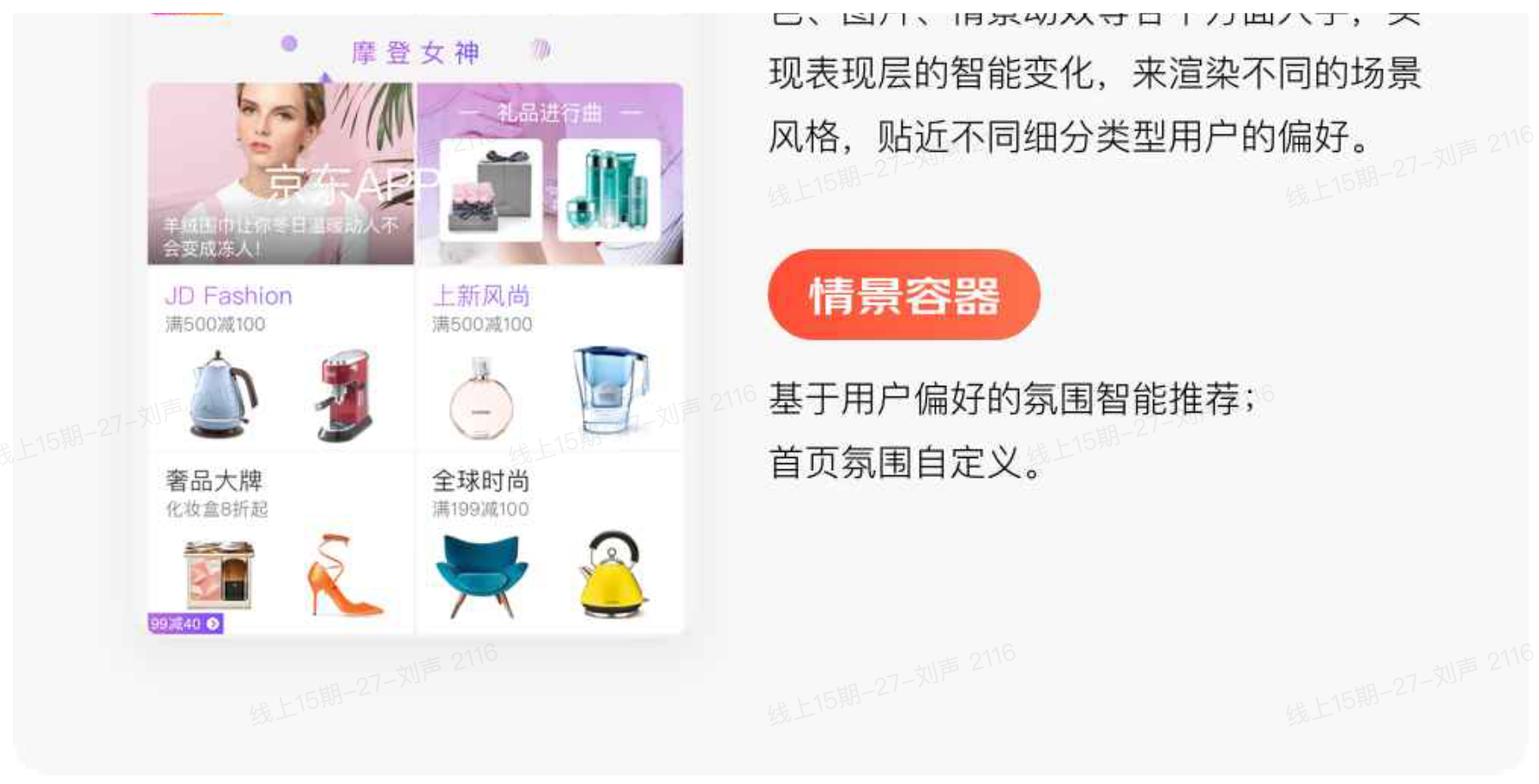
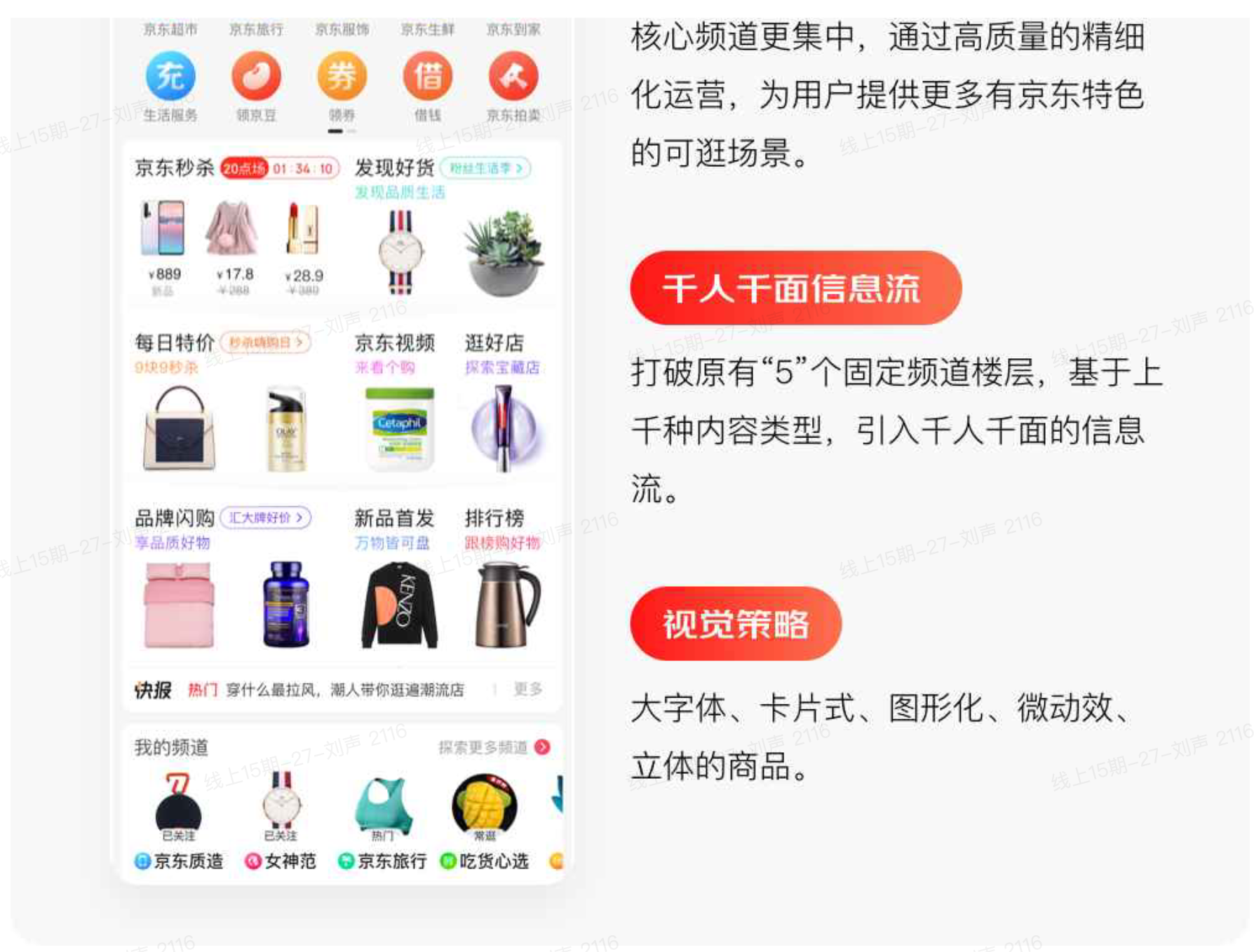
1.设计策略的延续升级
1) 基于京东 APP 的核心目标,围绕购前、购中、购后三个环节强化用户内心感知,承接京东的战略在APP内的落地。
2) 京东 APP4.0-5.0 主要围绕京东品牌对用户的传达感知进行输出,建立京东的品牌形象;京东APP6.0 后开始加强场景能力,逐步打造可以满足千人千面的电商设计平台,直至现在,扩宽至全渠道场景,为用户提供更全面、更加细分的体验。
2.始终围绕产品策略
1) 设计的迭代和产品思维绑定,始终围绕产品策略,一起共建用户的同理心;通过深耕设计解决方案、持续验证推导,来打造值得用户信赖的优质购物体验。
2) 设计将各模块的功能与价值主张向结合,彼此进行联动,保障从产品到交互到视觉,到最后的方案落地都能围绕一个核心目标去服务

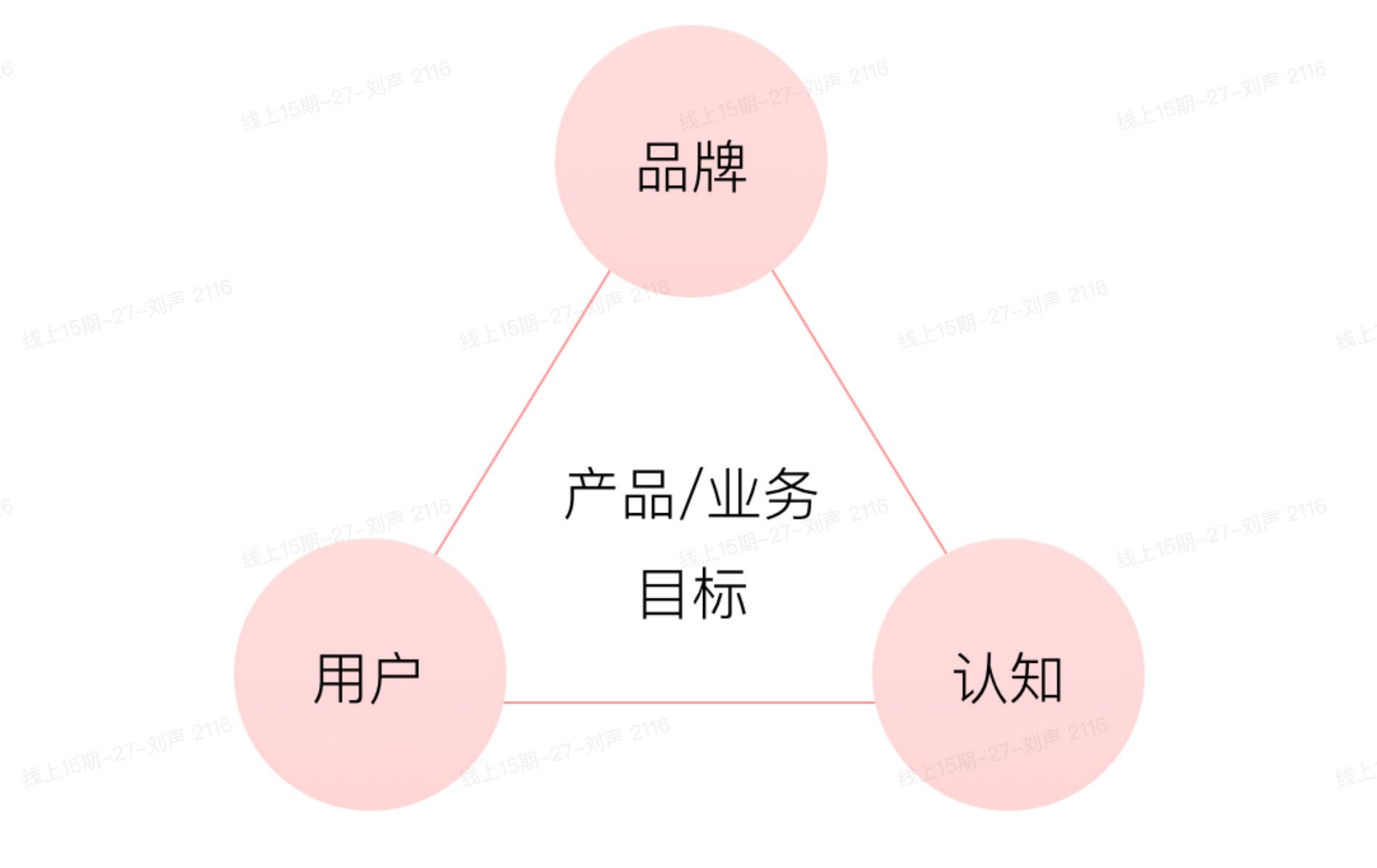
京东 APP 设计始终都是以「产品、业务目标」为核心,围绕“品牌”“用户”“认知”三大方向,结合「设计趋势」来发力;但基于不同的情景、当下 APP所处的环境,设计改版的侧重发力点有较大的差异;一般来说是 “用一个版本来解决 1-2个的重大体验问题”
03、京东APP体验问题总结
我们结合京东 APP8.0 以来的用户研究报告、用户反馈、各关键模块的数据、竞品对比,从”品牌”“用户”“认知”这三大维度着手,梳理京东 APP 的核心体验问题,进而推导出京东 APP9.0要解决的核心问题,作为定义京东 APP9.0 设计策略的关键依据。
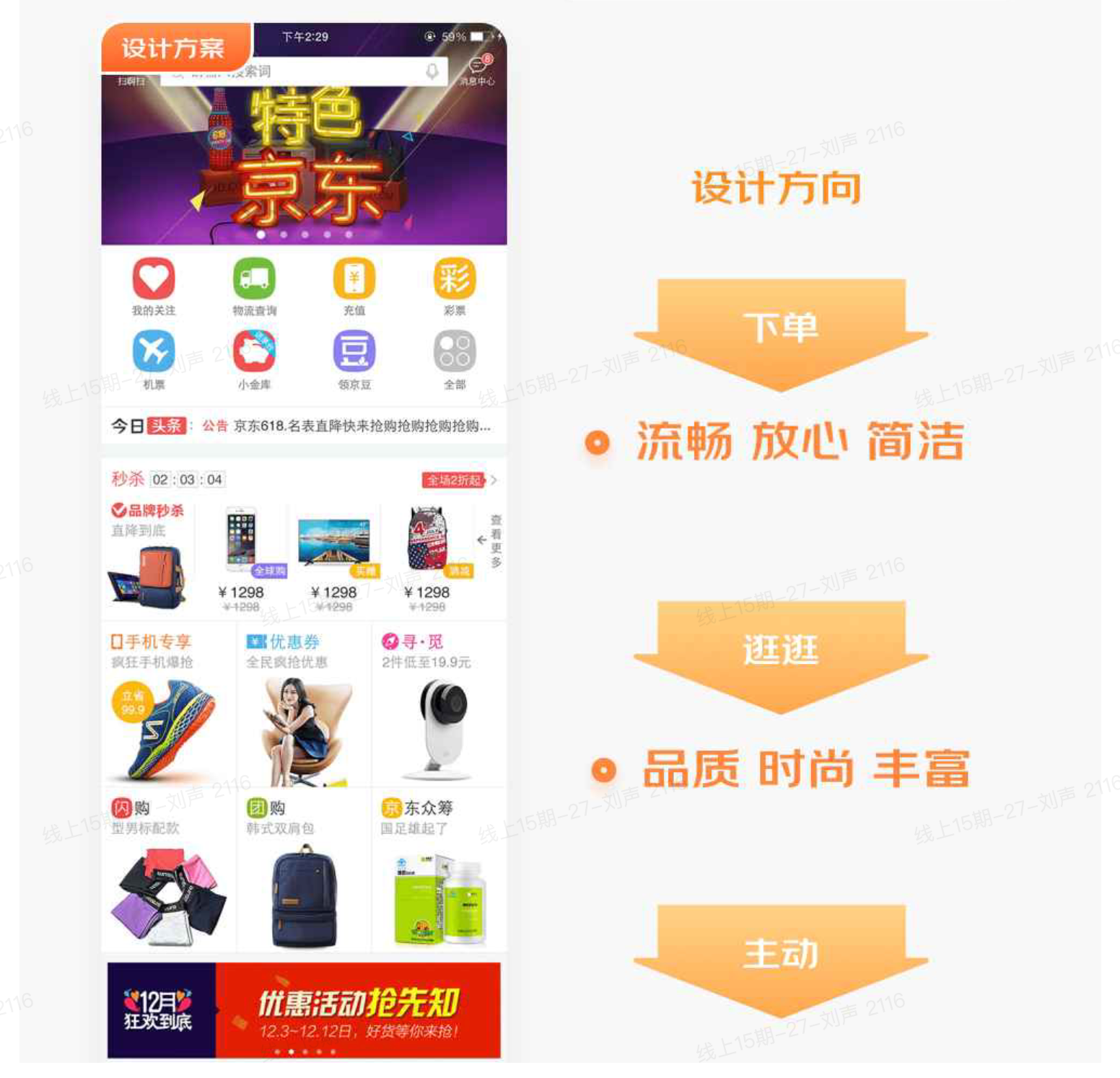
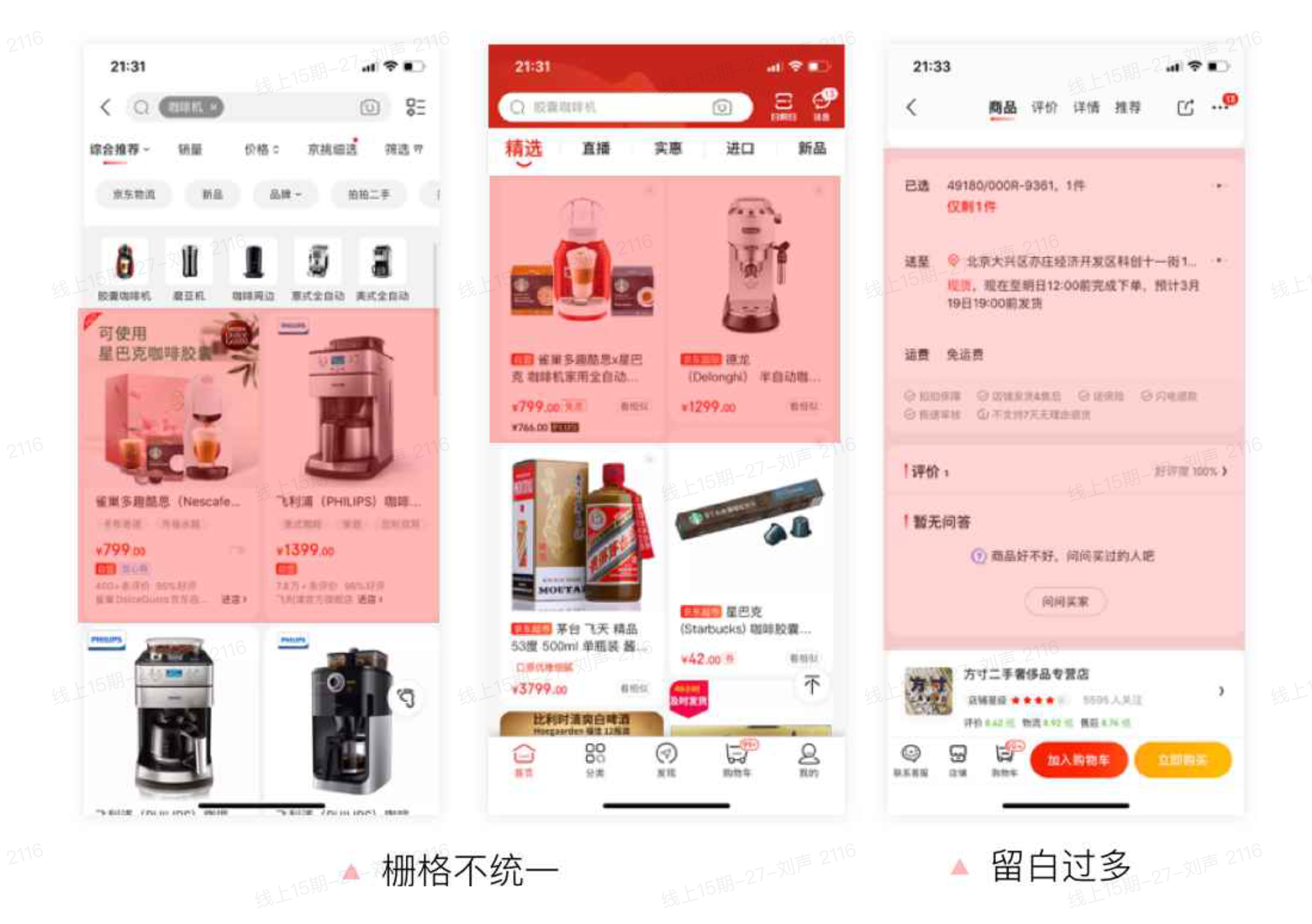
品牌设计——京东 APP8.0 问题提炼
1、在细分用户的研究中,用户高频的提到 APP 的品牌感知过于冷静、直接、有距离感,氛围上不够活泼,也存在 “京东是正品但价格会不会更贵?”的疑惑。打个比方,可能同样的价格,吆喝声越大,感受上会觉得大声的更便宜、更有爽感。
2、视觉定义上,一方面,栅格定义过于精细,影响了信息传递的流畅度,需要针对导购类、流程类场景进行差异化删减;主流程内的部分模块留白偏多,拉低了一定的屏效;另一方面,宇体的部分梯度比较多、也比较相近,虽然视觉上较为协调和统一,但视觉噪音较大,对主体内容也有比较大的干扰。

3、人机交互时,过于直接的强调目的性,品牌灵动感待提升。
4、通过数据测试发现,核心模块的引流效率还有较大的提升空间;两个例子:1、可通过“严格控制变量,测试图片素材的引流效率”,提升 “图片素材”的质量,优化核心模块的设计规范;2、通过“图片素材”的质量提升,加上对“坑位容器〞动态打磨,经过数据测试,增强品牌灵动感的同时,可进一步提升屏效。
用户感受——京东APP8.0问题提炼
1、细分垂直的用户群,在全流程内的感受上存在割裂感;各个垂直人群在 APP 主流程内已初步形成大的体验闭环框架,但体验闭环的细节还有待补齐与提升,对垂直人群的”权益和身份“的传达还需要在情境上更加一致。举个例子:未开通 PLUS 会员时,高净值人群对 PLUS 身份认同感还有较大提升空间。
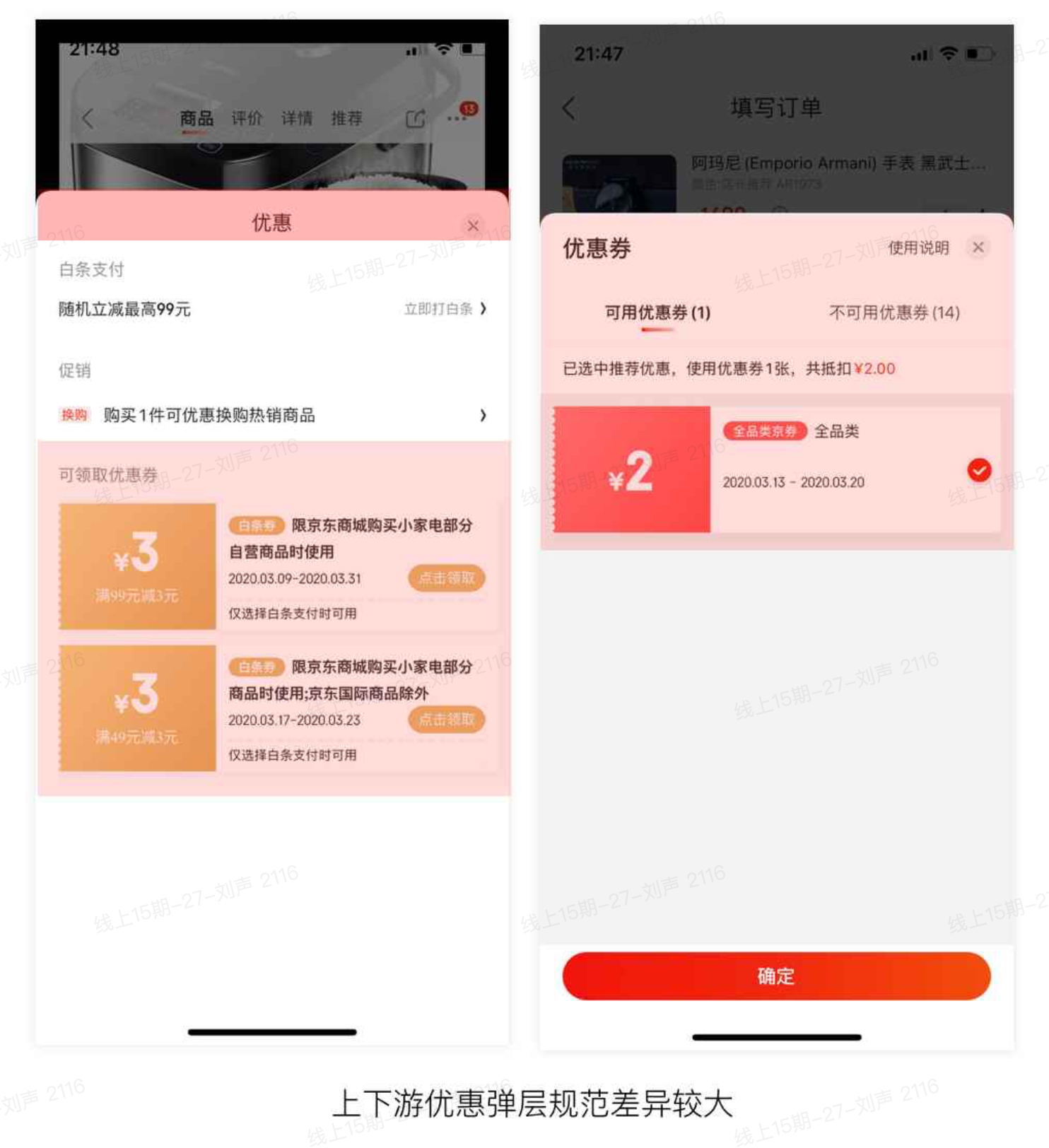
2、商品的活动促销信息展示(时间、最优价格) 层级隐藏较深、活动促销计算复杂难以理解,用户促销感受比较弱,所谓酒香真是怕巷子深。我们通过 “用户在不同平台内促销感知” 的用户测试对比发现,虽然京东的价格最优惠,但由于在表现层上没有进行强调,导致用户在价格感受上存在偏差。
3、产品感知较理性,主流程内氛围不够活泼,有距离感;这一点,新兴市场用户的感知尤为明显。

认知统一——京东APP8.0问题提炼
1.页面框架一致性问题:主流程过往的版本较为侧重于单一模块内的设计,各个模块间堆积了较多设计不统一的问题。
2、页面内模块一致性问题:主流程的各个模块内,由于 “新日版本”“需求不断叠加”等原因,也存在模块内的统一性问题,这增加了用户接受信息的负担。举个例子:APP 结算页在过去的一年内新增了较多的功能与提示场景,由于业务时间有 deadline,很多需求会采用体验降级方案,即用现有控件来设计方案,使得最终方案可能体验不够好,而这里埋下的体验隐患,日后依然要找机会解决。
3、业务和功能类型不断增加,这会导致页面相对雕肿,这时核心流程的框架亟需重新定义、向三维空间借力来舒展信息架构
4、APP 整体的故事性连接还有待强化,货架式的流转只是骨架;各频道内、各模块内也应基于 APP骨架保有自己横向与纵向故事线,在APP 内注入故事性的血肉灵魂;让用户在 APP 内流转时,认知更清晰、体验更丰富。
04、京东APP9.0核心策略

品牌力设计策略
延续、强化京东品牌,构建、升级「京东设计语言体系」,提升屏效。通过统一的强调,使品牌可知;通过情感化、IP化、故事化的表达,使品牌可感。
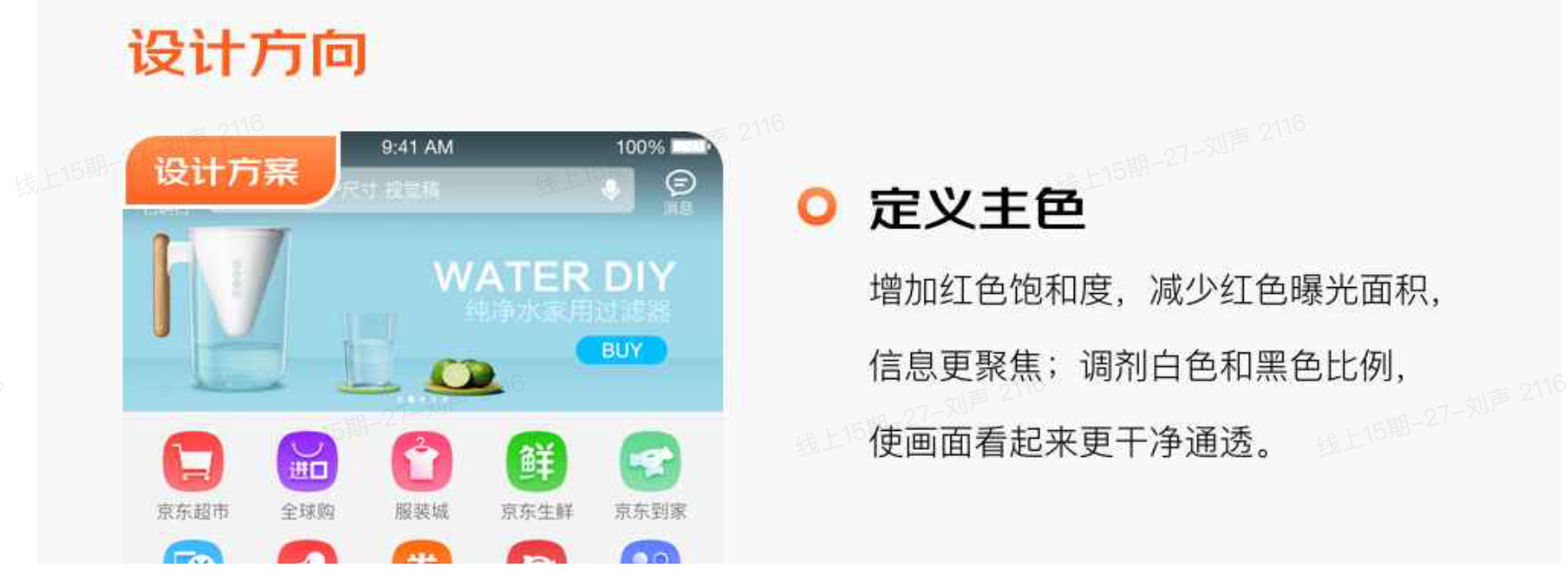
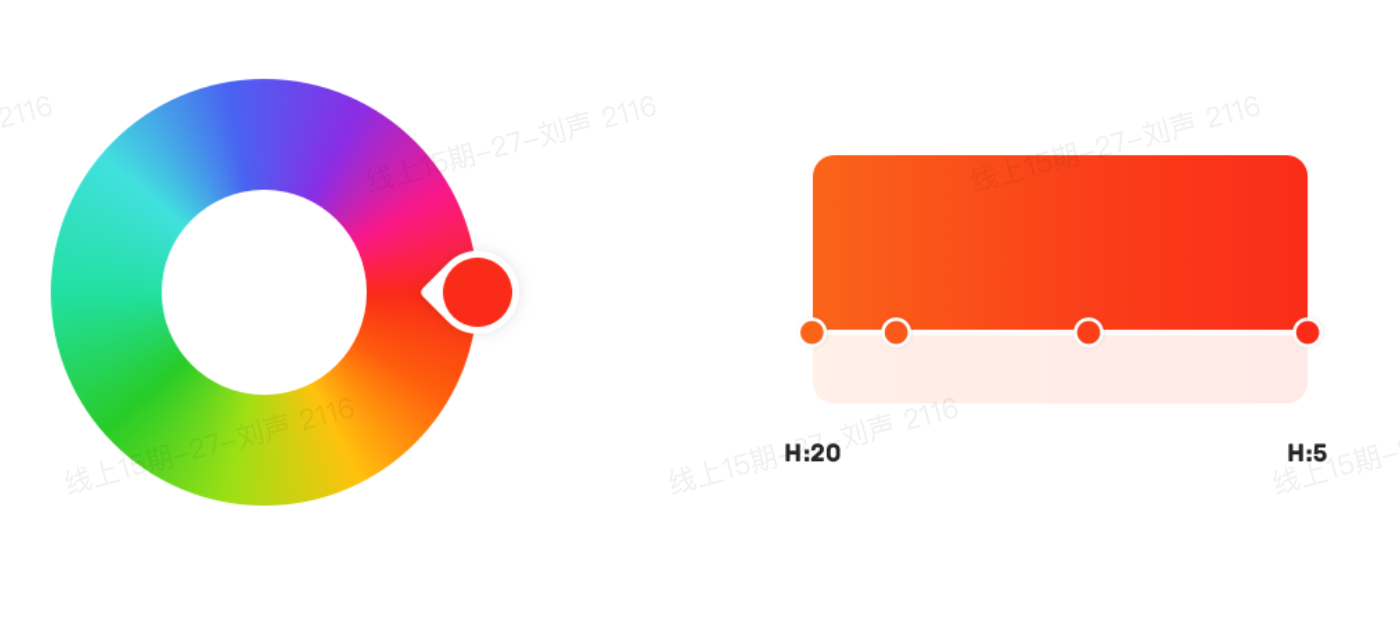
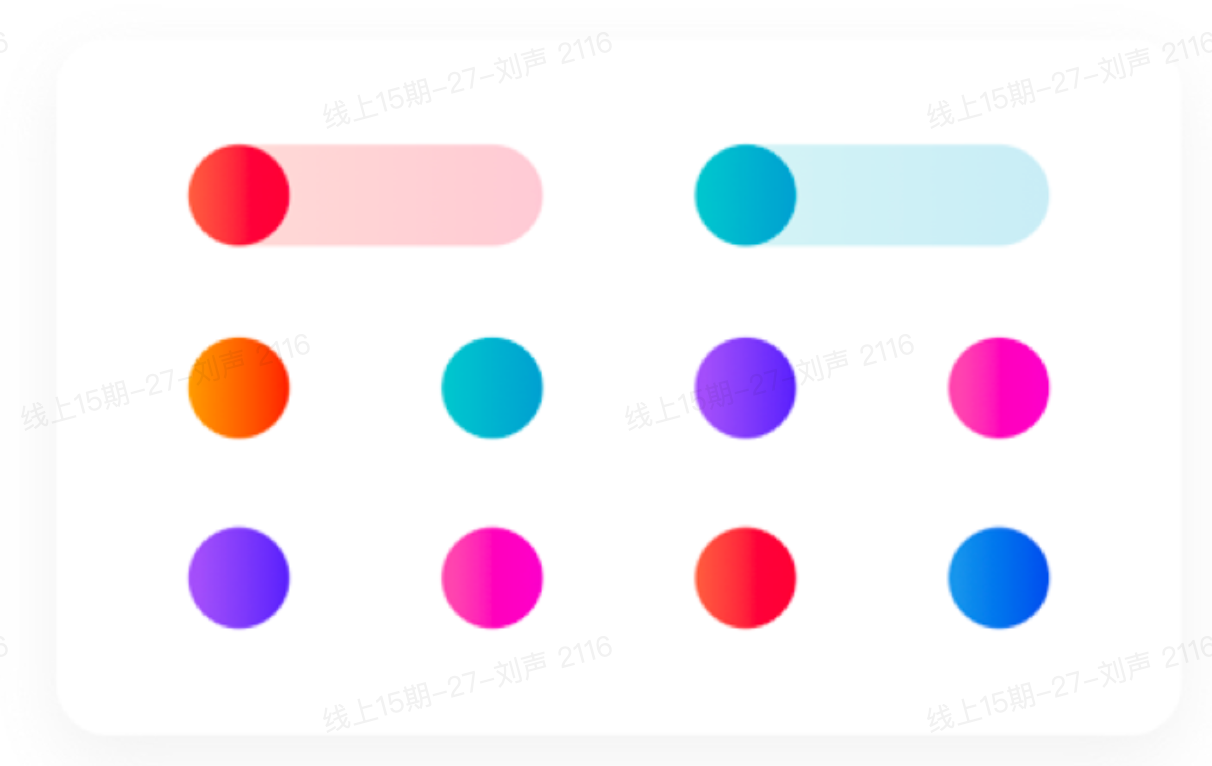
1、色彩体系:延续京东品牌调性,主打京东红的品牌色,适当的通过增强配色、减少留白,在保留京东辨识度的同时,通过丰富的色彩体系降低 “冷淡、有距离” 的感知。例如:结合首页及推荐位的坑位颜色,拉通营销色彩规范,HSB 平衡所有色彩梯度;并结合算法给出冷暖色排布规则,区分内容丰富画面(包括首页核心楼层 /我京工具与服务/用户资产我的钱包) 及核心流程 HSB 平衡,色环关系,品牌色的延伸主导,再到单色、渐变的规律体验,全路径的感知;拉通京东品牌色同阶梯色环,推导所有辅助色色值,根据透明度及饱和度叠加,得到色彩使用场景及渐变关系;提炼营销体系核心规律,营销坑位色彩排布关系,冷暖色阶搭配,引导用户识别。
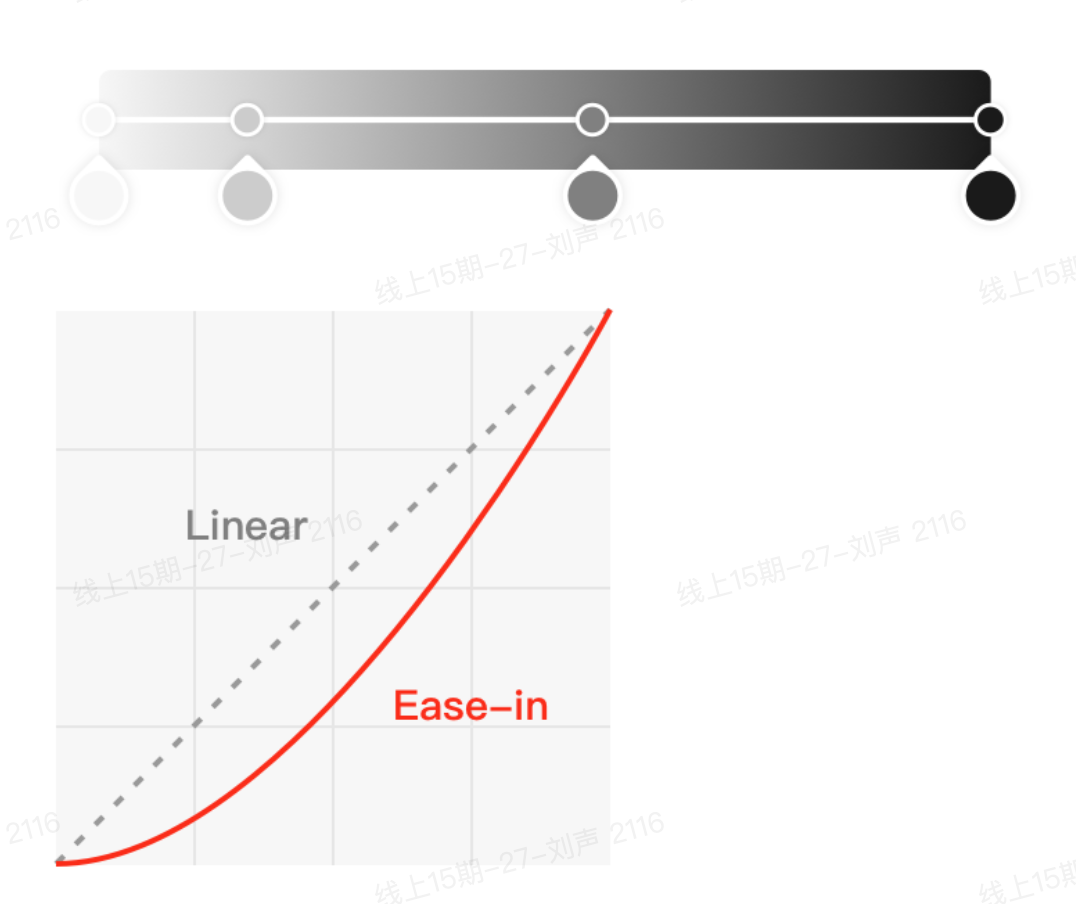
曲线梯度
调色板

营销坑位色彩排布关系,冷暖色阶搭配,引导用户识别。(核心楼层为例)
2、字体体系:延续京东的字体建设,延续性的使用京东朗正和正黑体、加大主字号、精简字阶,拉开字体层级梯度,让用户的关注点更聚焦。针对下沉首页等重点业务采用异形字体,标题与利益点字号字重比重更大,强化营销引导。
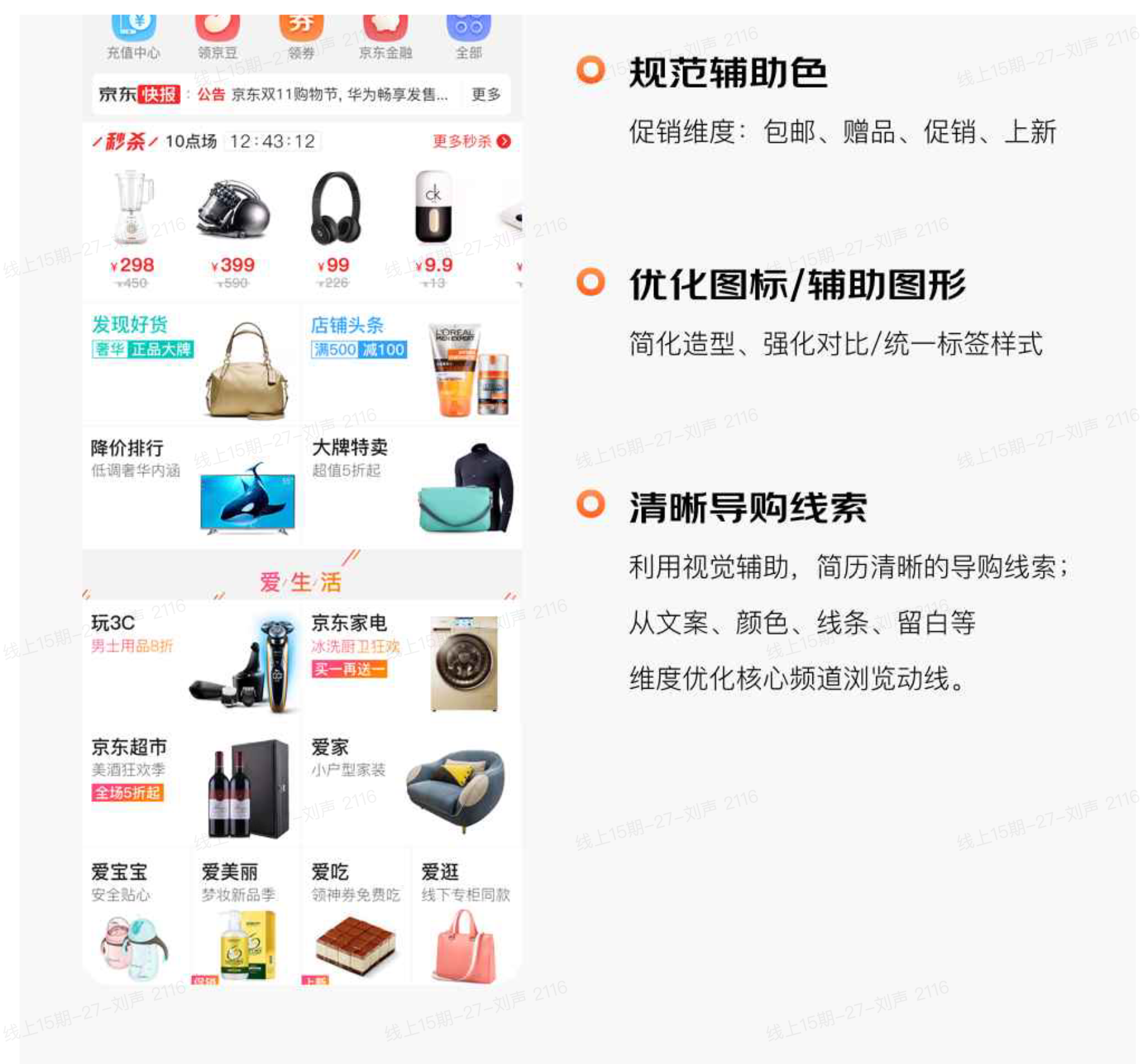
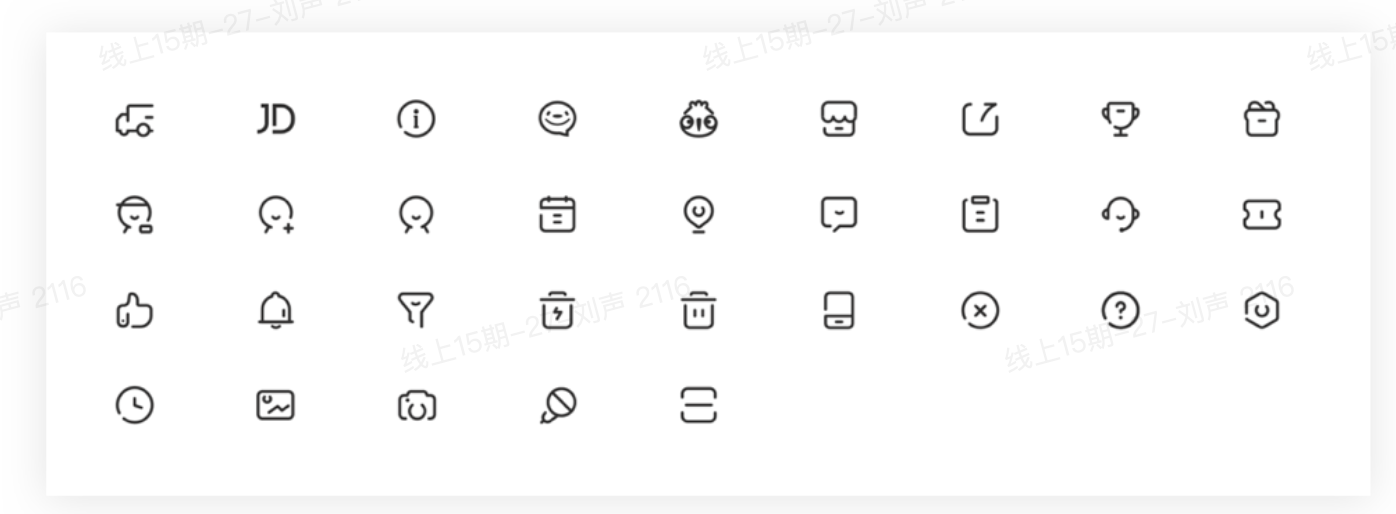
3、icon 体系:线性图标全面 iconfont 化,减少 app 的体积;图标设计更简洁,减少隐喻的手法,让用户“一眼即懂”;平衡视觉的体积差,建立一致性的图标绘制尺寸规范;适当的设计图标互动的微动效,增加趣味性,带给用户“愉悅感”。
4、栅格体系:在屏效留用率上,基于8.0 基础定义扩展 12、24 的倍数关系,栅格做相应的简化;比如在首页 /搜索/商详等页面,利用删格缩减间距,提高单屏屏效;首页核心楼层,利用减少间距,放大商品图片,压缩整体楼层高度,使核心内容更加突出,更便于用户识别到有效内容;
优化界面布局,巧用视觉动线,利用人们阅读的F型习惯,聚焦用户阅读内容
5、素材设计体系:一方面,打磨坑位容器,采用动静态容器相结合的手法。另一方面,打磨坑位素材规范,动静态素材结合使用。同时,尝试压缩容器高度,与羚珑智能设计系统深度合作,进行素材和页面的测试,对运营设计的素材规范进行打磨,在容器高度压缩的同时提升素材质量,保证浏览效率不下降。

用户设计策略
细分用户群体,增强氛围感知、让体验更丰富,层次更清晰。根据细分用户的习惯性、常识性认知,适当地把产品进行分层,让可知可感更加贴合用户;基于全局的统一,有意识细分用户的体验,加强各垂类用户最在意、最可感受的局部差异,从而让体验更加丰富。
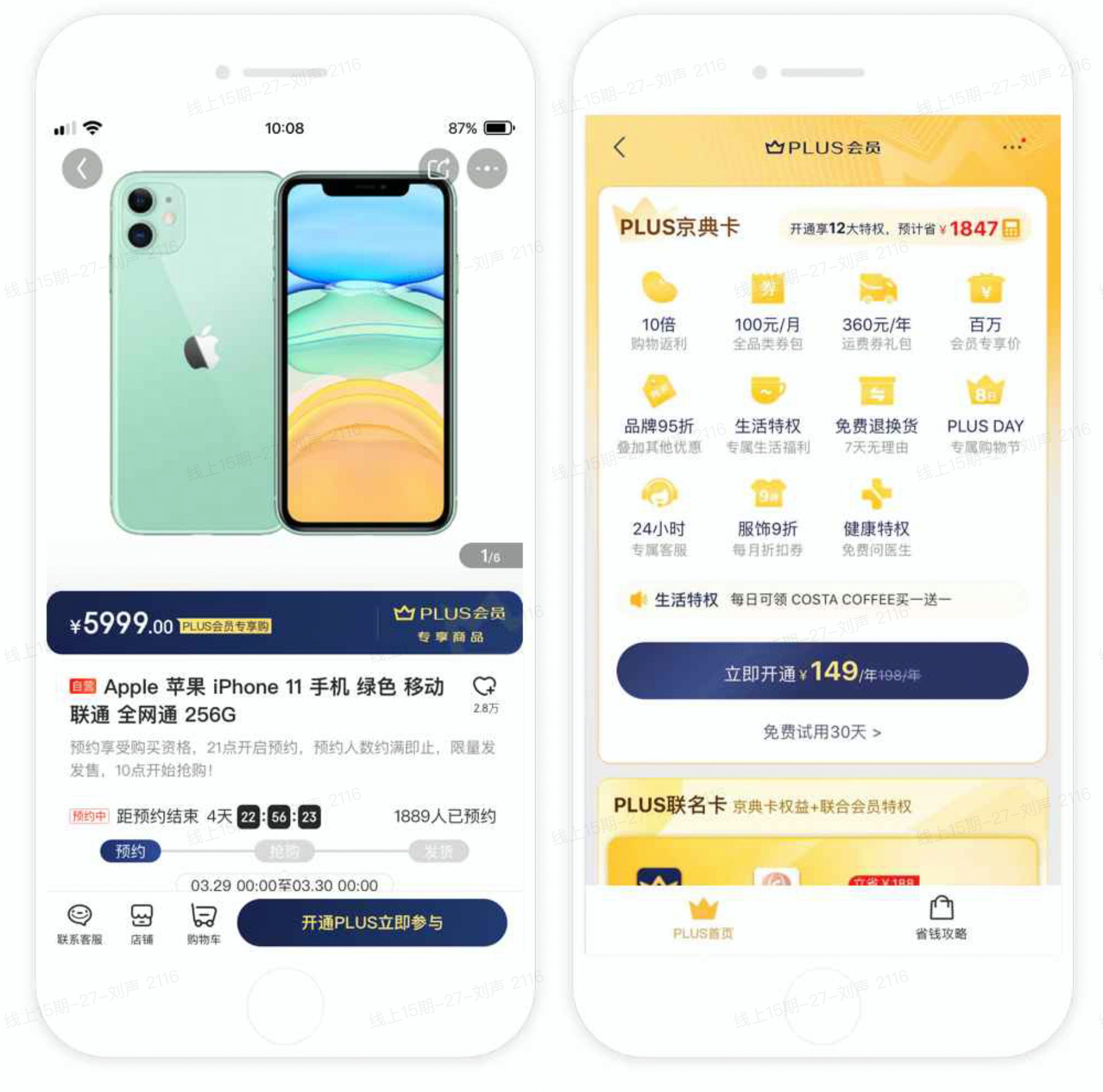
1、PLUS 会员:提高PLUS 会员身份认同,通过全流程内 PLUS 会员皮肤、氛围品牌一致性露出,强化“PLUS 专属优惠价格计算” “PLUS 到手价强化”等权益的感知,进而强化会员身份的感知、加强对 PLUS 会员的认同感。
·
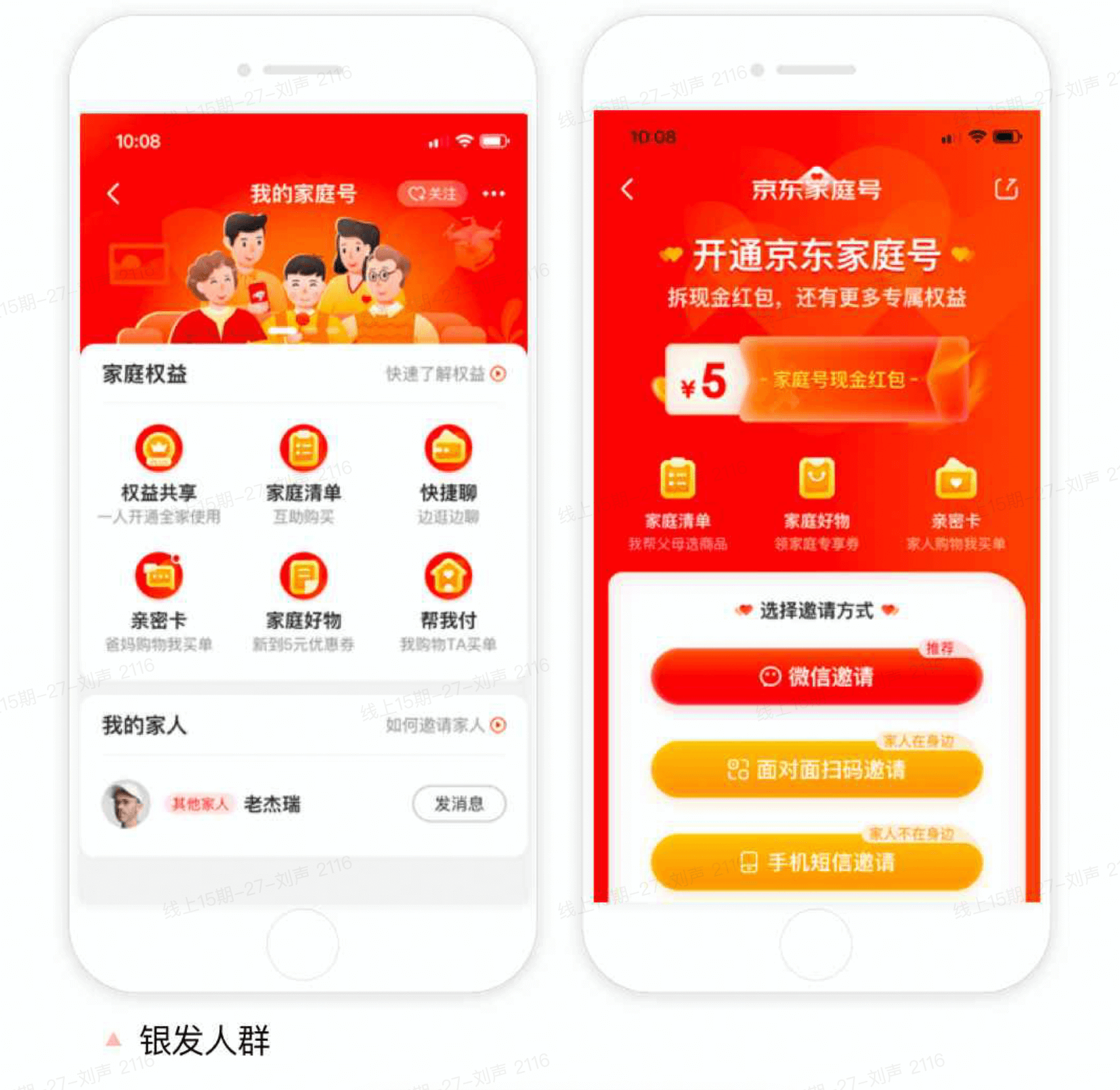
2、家庭银发人群:渲染家庭情感氛国,强化优惠及促销的利益感知,简化整体的使用流程,中心化界面采用大字号,为银发人群设计。
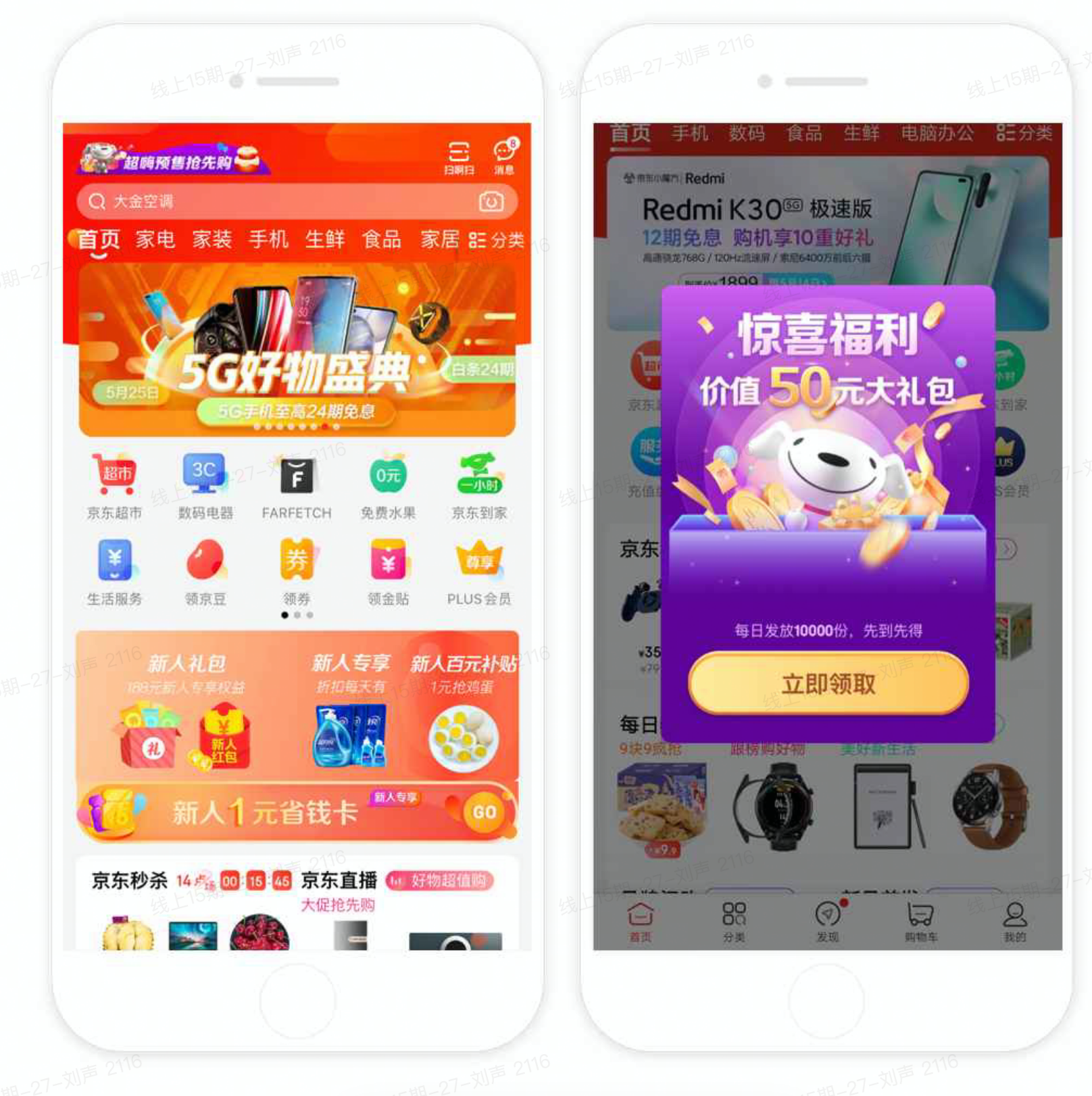
3、新人用户:打造新人专属首页,强化新用户引导,多流程定投新人大礼包、发放新人专属优惠,全方位助力新人用户转化。
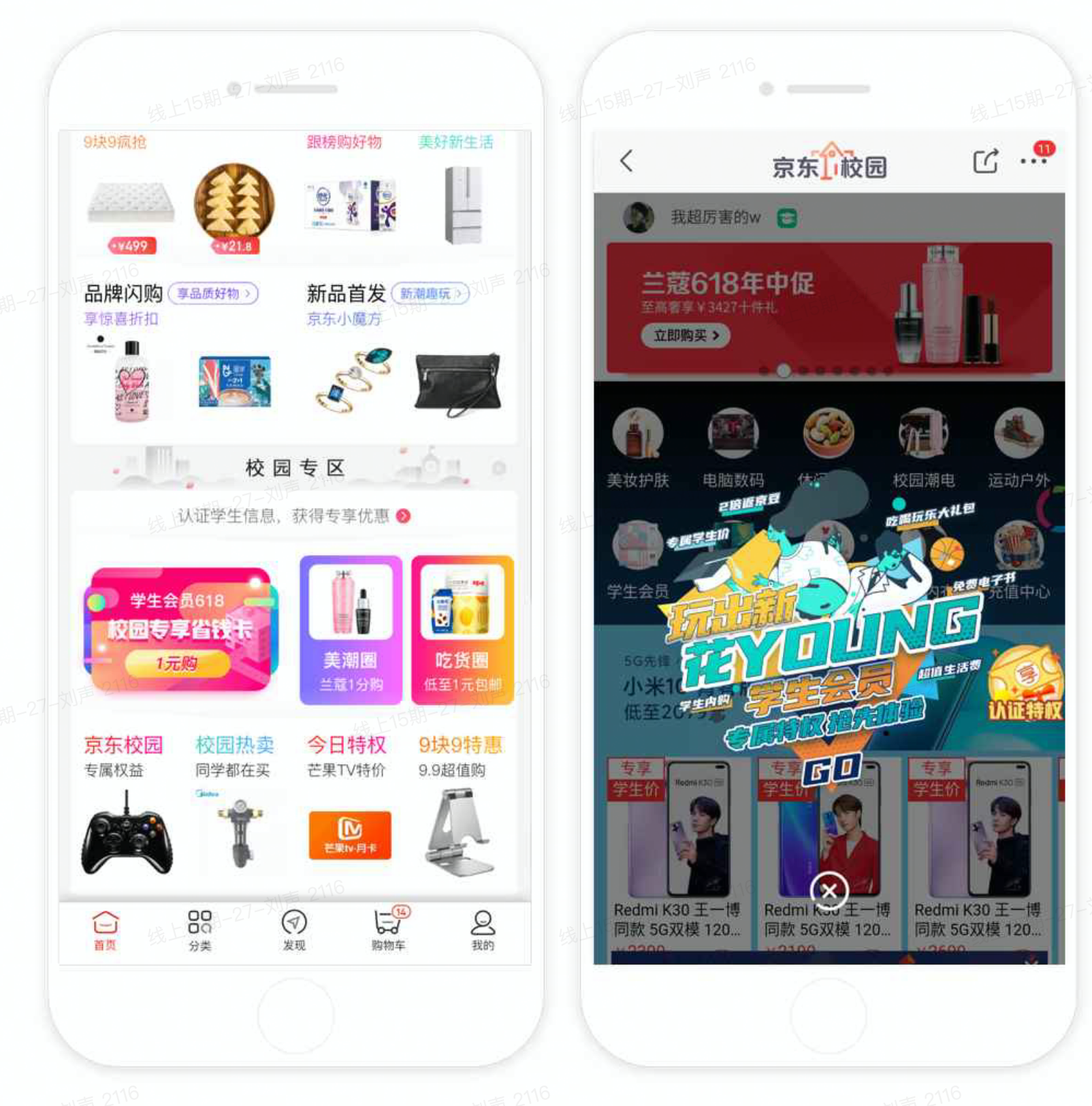
4.校园用户:着重打造年轻化的视觉氛围,拉近与校园用户的距离。
5.新兴市场用户:扭转用户品牌认知,基于特定人群偏好的氛围组织界面,提升流量分发效率。针对促销较为敏感的人群,通过设计的强调,加强用户的低价感知,强化活动促销感知,打消购买顾虑。
认知设计策略
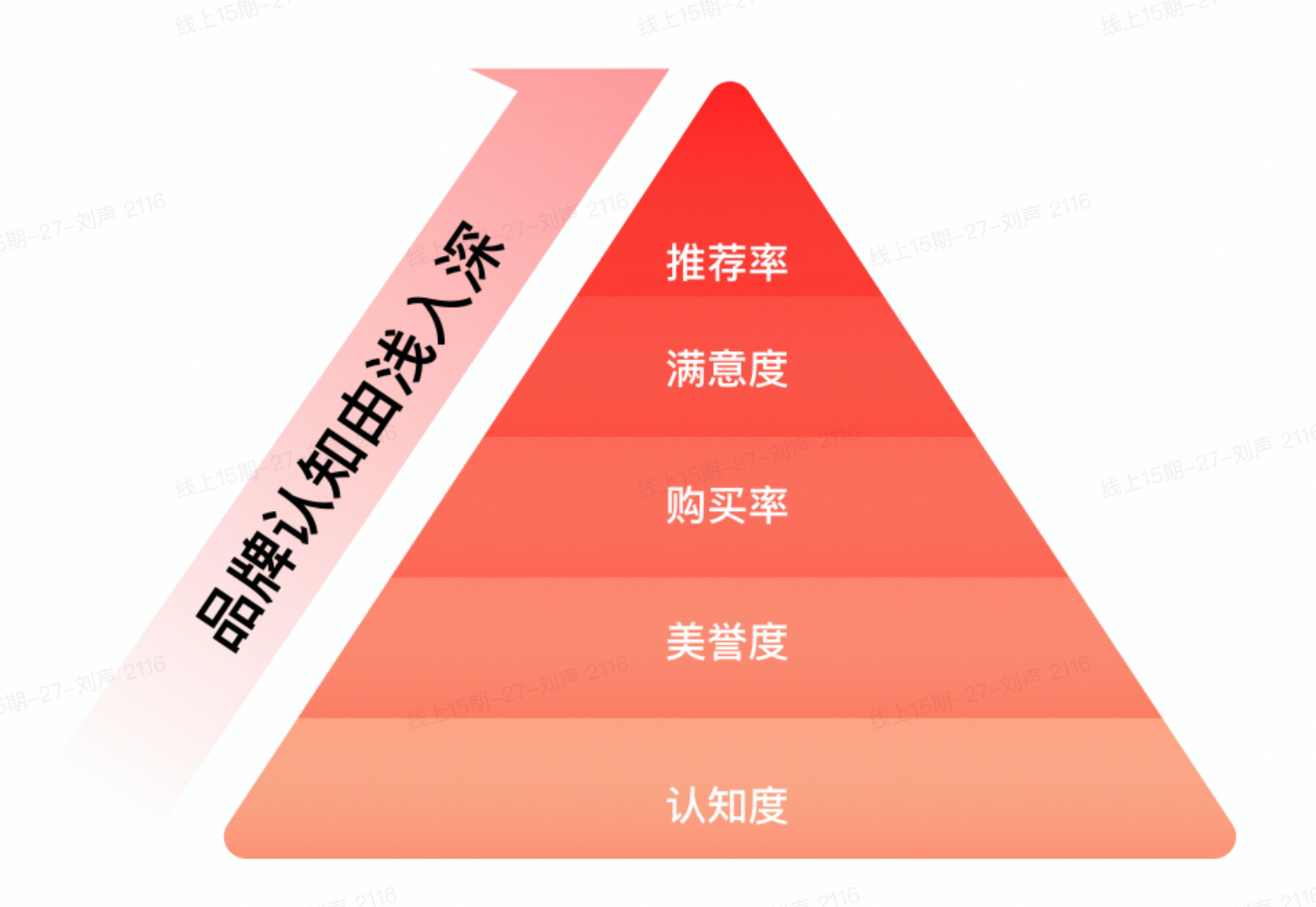
品牌金字塔理论认为关于品牌认知的一系列表象指标,如认知度、美誉度、购买率、满意度、推荐率等,实际上反映了消费者对一个品牌认知的深入程度;这个理论,同样可以适用在产品的用户认知上,认知是一切的基础,产品的用户认知做好了,转化、推荐、满意度才能做好,能够被认知的产品更容易加强情感连接;反过来,不容易被用户认知、认知有负担、信息架构表现层复杂的产品,用户理解起来可能就有障碍,再叠加情感连接的设计,那有可能就是体验的自嗨了。
京东APP9.0,将针对用户的主流程,骨骼精细化重构、优化流程动线,给用户提供一致性的体验,让认知减负。
感受设计策略
消费者在只有认知的时候是理性的,而基于认知产生好感的时候就会变成感性。
在简化用户的信息认知的基础上,我们将强化打造 “京东语言的品牌动效”在核心流程内的模块感知,结合产品的产品领域动态街接的诉求,在设计上考虑动态效果对 “整体上下文,故事连接性”亮点承接,让用户理性购物的同时,感受到感性的愉悦。
05、京东APP9.0设计方案展示
用心设计每一眼感受
设计策略:延续、强化京东品牌,完善并深入刻画京东设计语言;通过设计的语言体系,提升屏幕效率,从而带动流量分发效率、运营效率的提升。
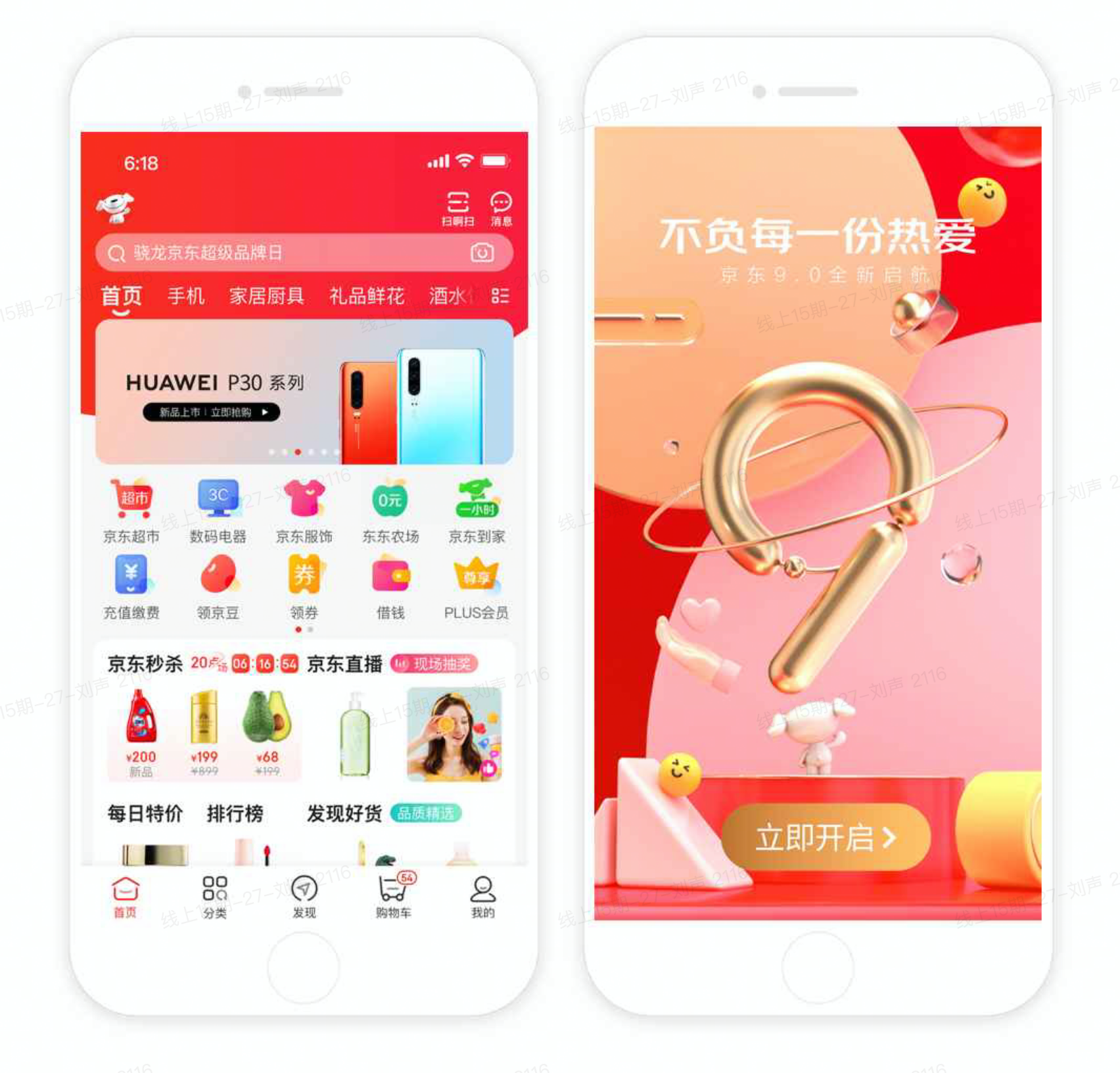
首页视觉风格焕然一新,更灵动、更轻松。(通过 IP 和品牌辅形融入、优化色彩体系等方式,强化京东品牌;通过优化栅格系统、字体系统、色彩体系、动态效果,让界面的信息更加清晰,界面感受更灵动)
用心对待每一个群体
设计策略:细分用户群体,增强氛围感知,让体验更丰富、层次更清晰。
设计要点:打造家庭专属购物体验,和家人一起在京东开心购物与互动。设计上通过暖色调和插画的铺陈,渲染家庭情感氛围;同时,界面采用更大字号,为父母量身定制。

设计要点:打造 PLUS 会员中心化与去中心化的购物体验链路;通过设计走查与用户测试,填补 PLUS会员在全流程内的品牌、信息触点缺失;同时,从品牌、视觉、交互三个维度,统一设计语言、语境、对话方式,让PLUS 会员在各个体验触点都能感受到一致的人机交互体验。
用心打造每一个场景
设计策略:基于京东设计语言体系,构建场景;骨骼精细化重构主流程,构建“场景动线”,让体验更流畅。
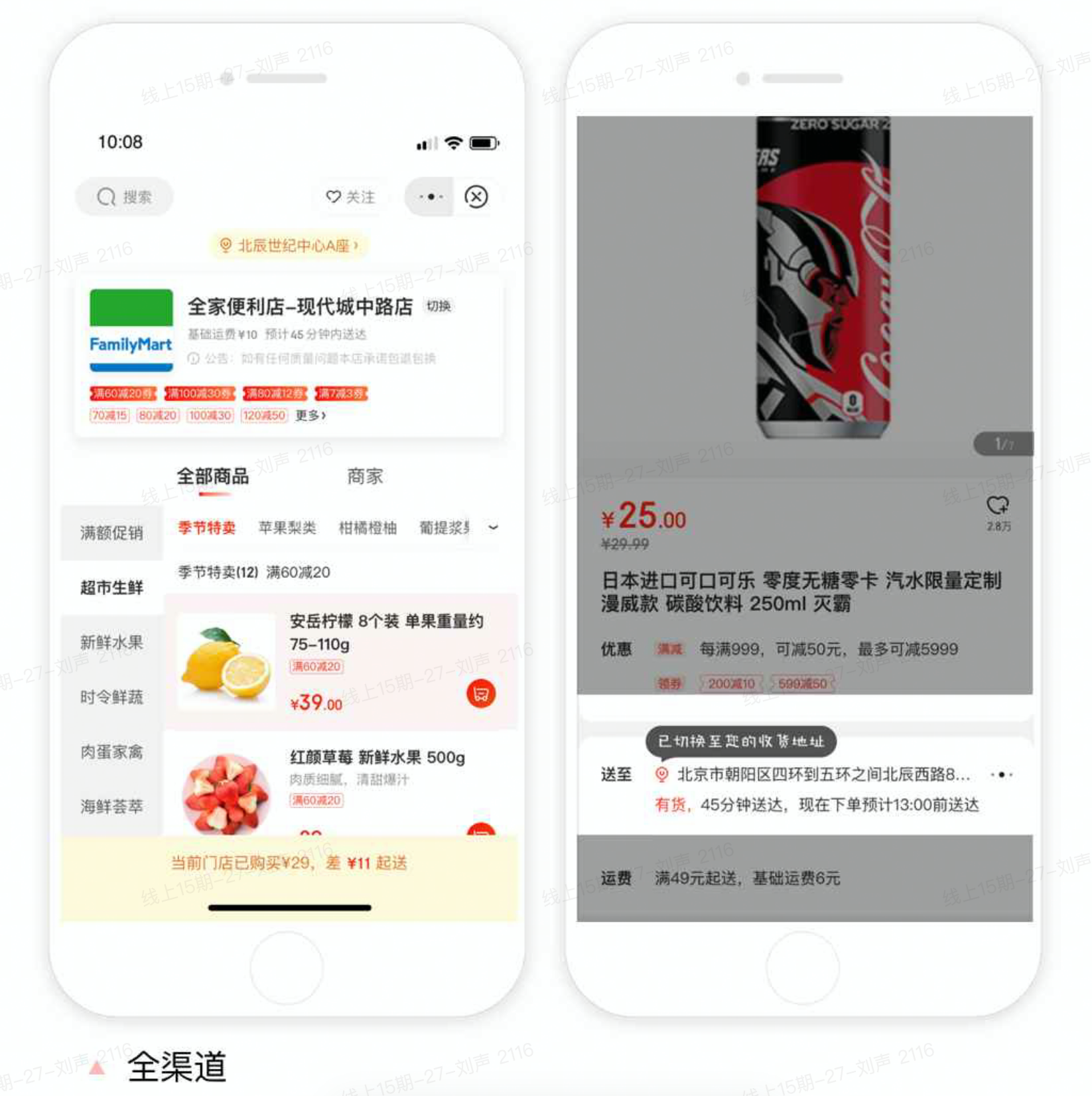
设计要点:京东到家、便利店、商超、药品、鲜花等门店商品全面入驻京东 APP;用户在主流程内即可以直接搜索下单附近的门店商品,下单后最快 15 分钟内便可送达;由于到家场景依托于主流程,我们在设计时期望用户购物动线能与主流程统一,在商品池打通的基础上,体验上也能完美融合;同时,设计上需结合 LBS 场景特点,在主购物流程中,强化LBS 与商品、配送的关联,突出商品促销与门店配送时效
打造每一条动线 - 多元化导购
设计策略:基于「京东视觉语言体系」,细分用户群体构建导购方式;根据用户特性,强化放大“多元”的体验
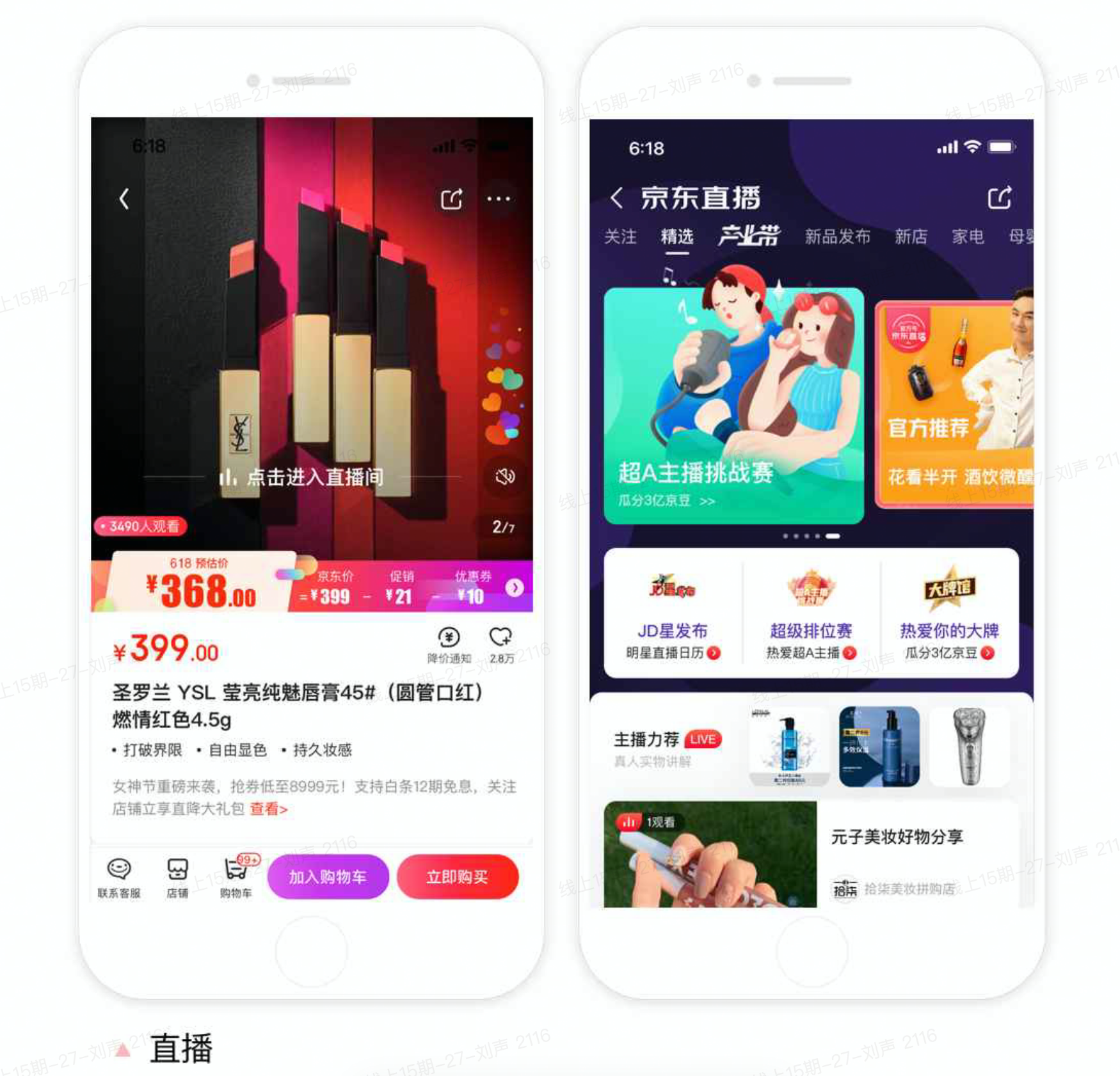
设计要点:直播全面渗透,全流程强化直播触点,增大直播的分发场景的用户接触面积;同时,通过动态强化、设计强化的手法,加大对商家私域直播的引导,完善直播场景的体验。
用心打造每一条动线 -购物动线优化
设计策略:基于 「京东视觉语言体系」骨骼精细化重构购物动线,统一交互、视觉语言,视觉降噪,让认知减负。


用心简化每一次决策
设计策略:关键信息强曝光,统一交互视觉体验;让认知减负,决策更简单。
大促氛围优化:在主流程内突出大促的氛围感知,强化搜素列表、商详等着流程内的大促氛围;结合大促情绪指数设计氛围,逐渐调动用户的热情。根据用户的身份、商品的特性,在设计上突出重要信息,例如强化 PLUS 会员促销腰带等;同时,借助设计规范和设计组件,页面内弹层更加容易拓展、可自由配置。
到手价场景展示:商品详情、购物车内强调商品到手价,在设计上突出优惠结果的传达,让用户-一眼便知。
用心满足每一次闲暇
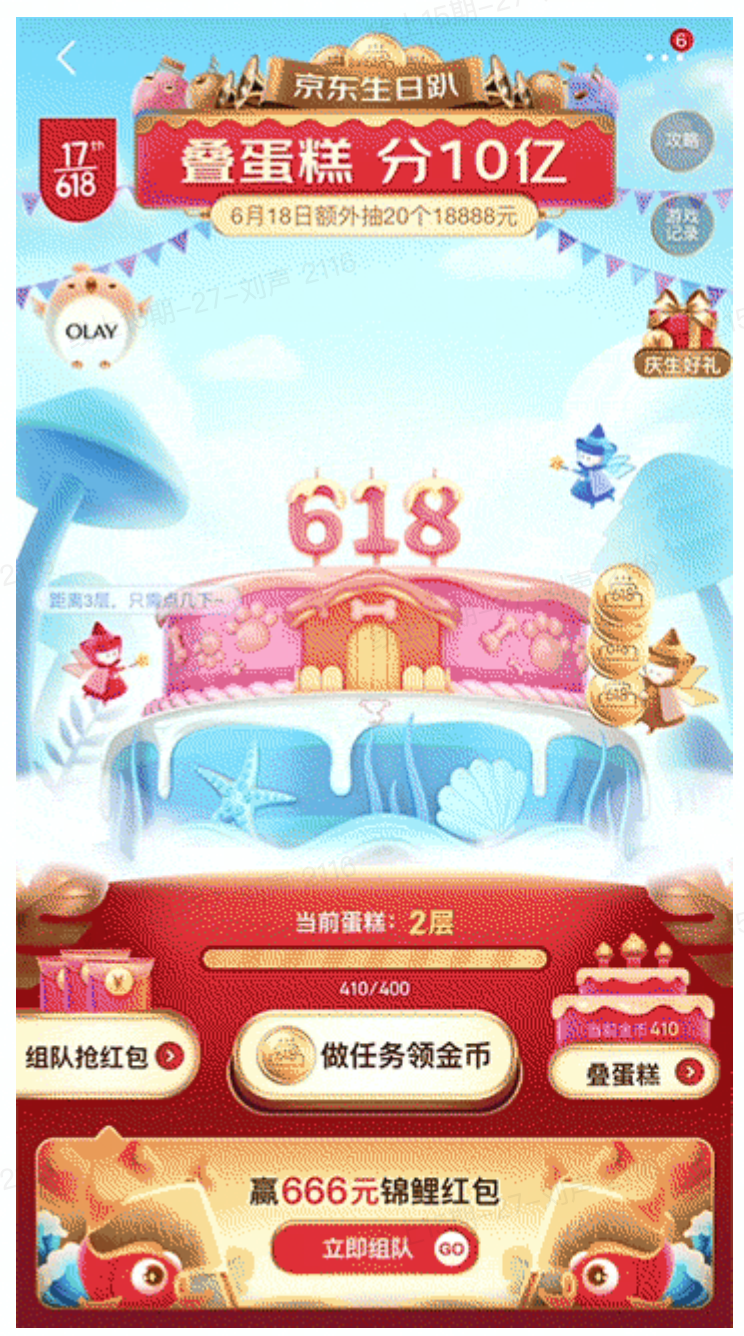
融入品牌、1P 元素,用心打造新颖、有趣、持续的互动玩法。
APP9.0
京东 APP9.0 是一个新开始;我们将用未来的时间,用心跟大家诠释,京东全新的品牌价值主张负每一份热爱”。用心对待、不负期待、不负热爱,我们在路上……
由于篇幅有限,本文就不展开分析详细的设计方案;后续APP9.0 将有系列的分享文章,盆友们可持
续关注「京东 JELLY 微信小程序」或者「京东JDC公众号」获取第一手的设计讯息。
https://mp.weixin.qq.com/s/UYyY2WF7HRf7RPgXHpYU7A