原文链接:https://mp.weixin.qq.com/s/ef6dqJJlJHg3pfLR4IuU5Q
前言 / Foreword
随着互联网的普及和基础设施的完善,现代社会真正做到了“秀才不出门,便闻天下事”,而且不仅仅是“闻”,甚至是吃喝玩乐都可以在手机上完成。
手机成为我们每个人离不开的一部分,同时手机也为更多的人提供了便利。越来越多的老年人和残障人士也成为了网民,可以足不出户地去娱乐、点外卖、学习甚至是网上问诊。
随着工信部明确《互联网网站适老化通用设计规范》和《移动互联网应用(app)适老化通用设计规范》,信息无障碍成为了互联网产品必修课。
庞大的人群数量直接推动了国家政策的出台,那“他们”到底有多少人?
特殊人群 / Special population
**

如图所示,65岁以上的人口已经1.9亿,逼近2亿。老年人+残障人士占中国总人口的20%以上。
截止到2021年6月份,也就是半年前我国网民规模达到10.11亿,50岁以上的网民占比28%。完善无障碍的互联网环境成为了各大公司必不可少的工作。
他们的痛点 / Concern

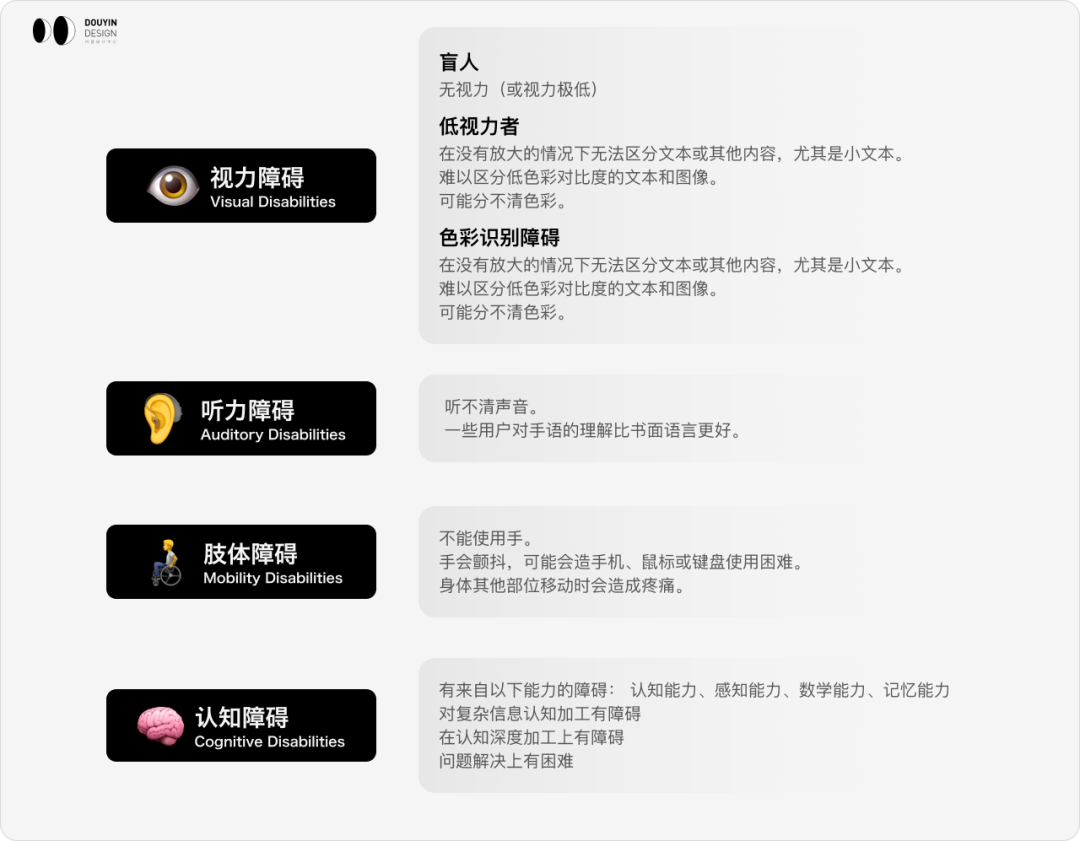
常见的几种障碍类型:视力、听力、肢体、认知障碍,这些障碍导致特殊人群在互联网世界中步履维艰。
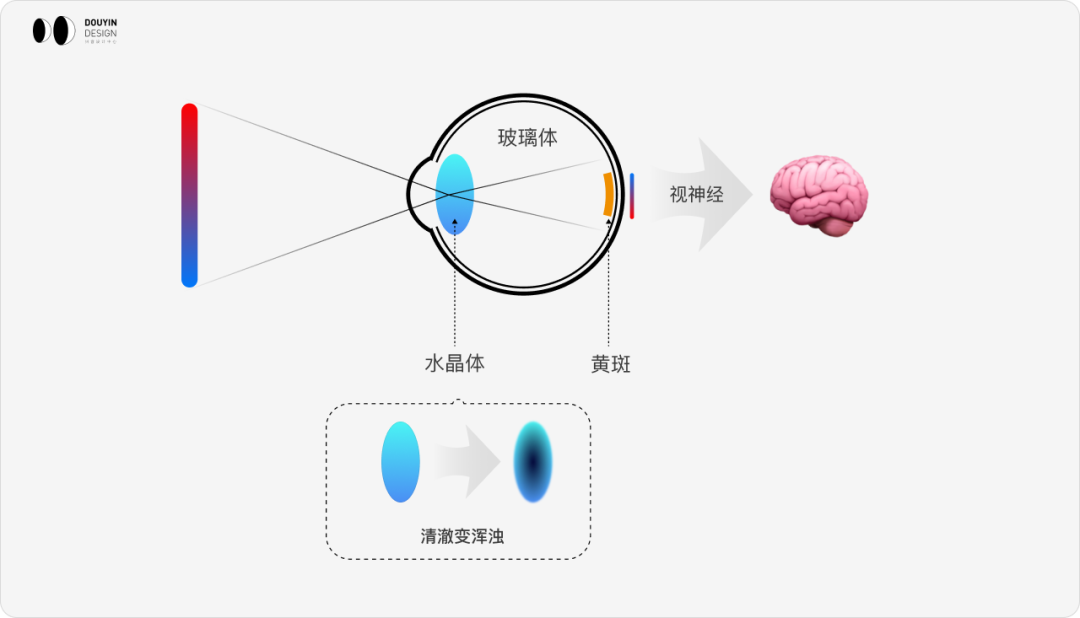
以视力障碍为例,其实视力疾病在我们周围随处可见。随着年纪的增长,水晶体也从清澈慢慢变得浑浊,这时候就会伴随着很多眼科疾病。视网膜病变也是比较常见的眼科疾病。
我们日常比较常见的低视力者(近视远视弱视)、视力损坏(全盲、白内障、青光眼、黄斑、老花眼等)看看他们眼中的移动界面。

如何做对他们更友好的设计 / Continue
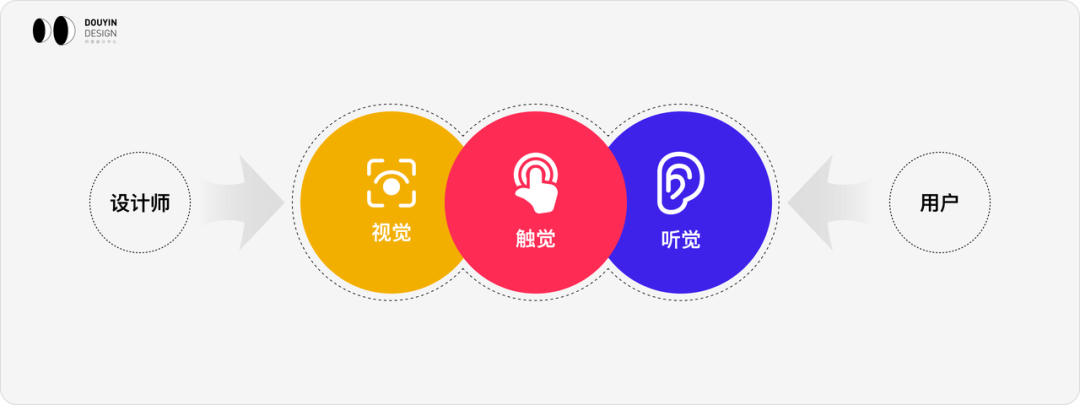
关于信息无障碍设计,设计师首先应该关注“可感知性”。可感知性,是外界刺激作用于感官时,大脑对外界的整体的看法和理解。我们的最常使用的三个感知器官:眼睛(视觉)、耳朵(听觉)、肢体(触觉)。

从视觉、听觉、触觉出发做好这几点就能保障无障碍的基础体验。
- 色彩
【颜色对比度】
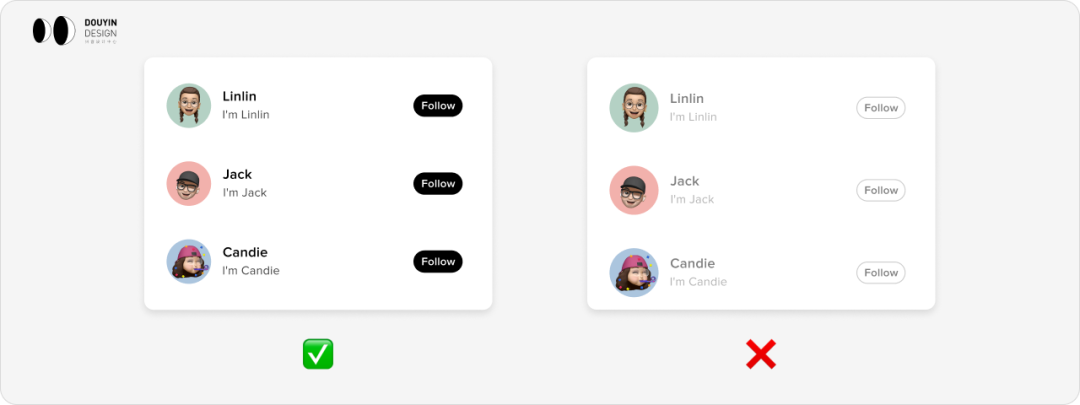
提高文字、图形与背景的对比度,可以帮助用户有效的改善可读性。文本以及图像至少要有4.5:1的对比度。大号文本以及大号文本图像至少有3:1的对比度。
【颜色使用】
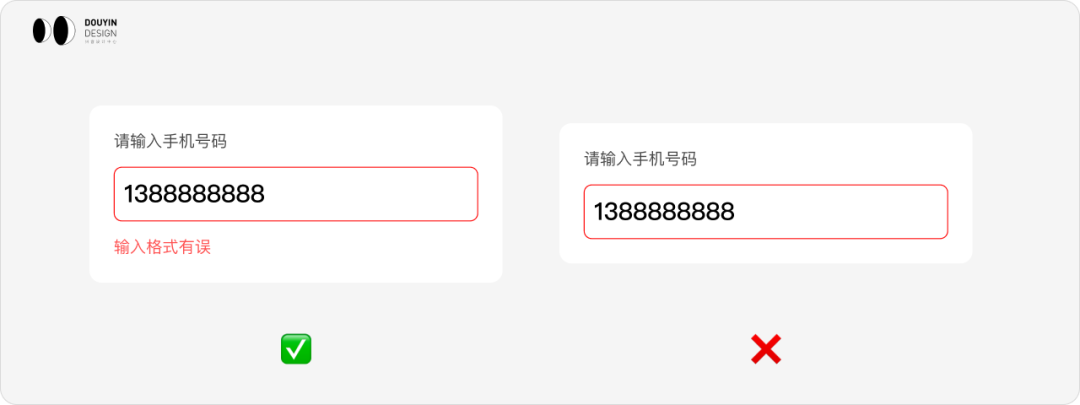
色彩应用,颜色并不是作为传达信息、表明动作、提示响应或区分视觉元素的唯一视觉手段。在输入框输入错误的时候不应该只用颜色提示,否则色盲人士并不知道颜色发生了改变。
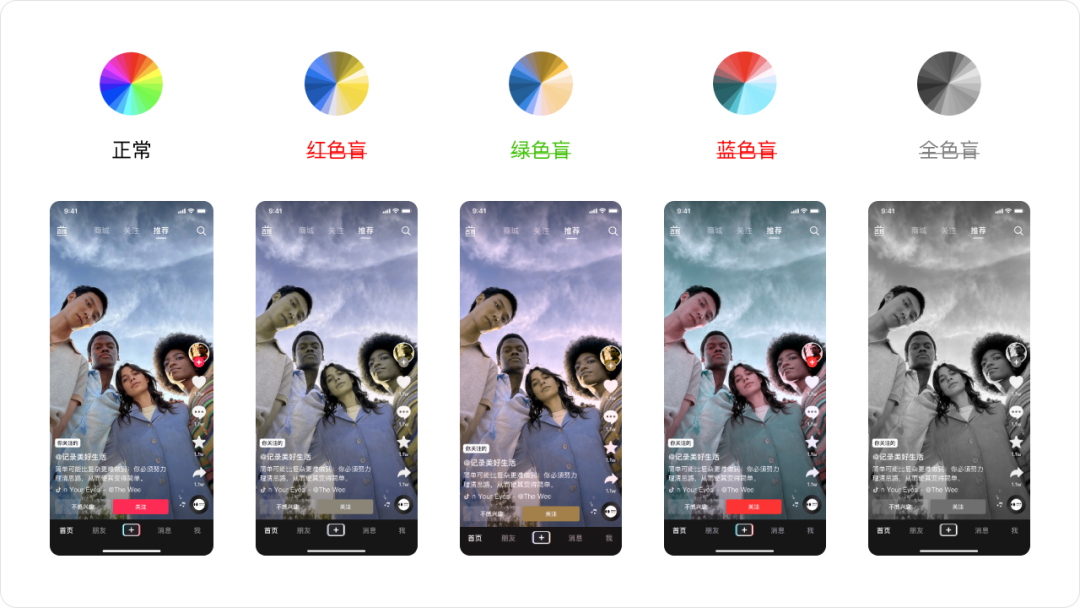
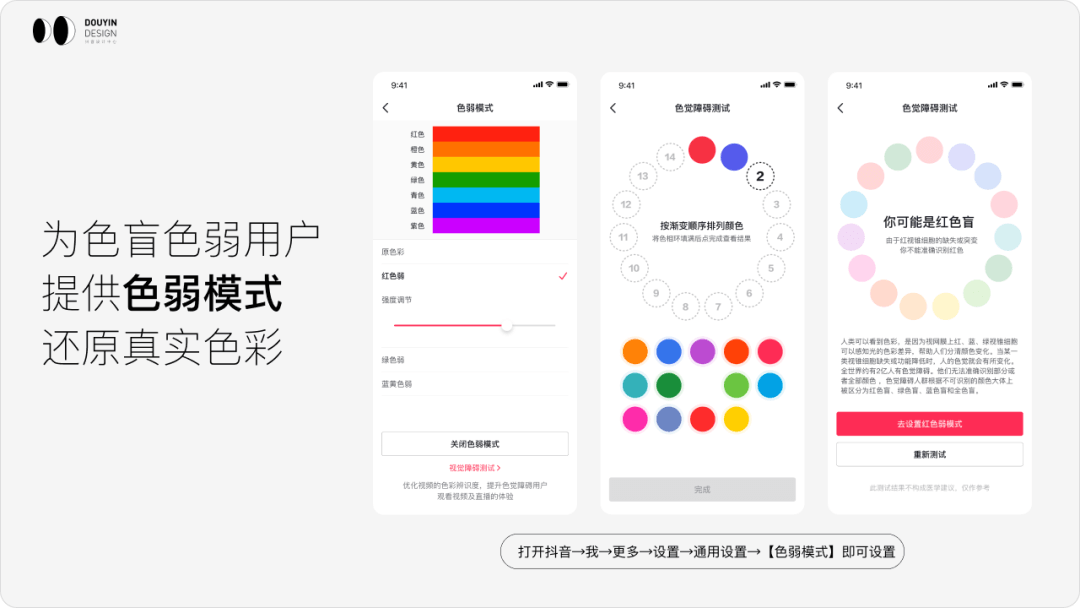
针对对颜色识别有障碍的色盲色弱用户,据统计,红绿色盲最为普遍,99% 的色盲都患有红/绿色盲。抖音推出了【色弱模式】,在观看视频和直播的同时帮助用户矫正色彩,提升他们的观感。

- 文字
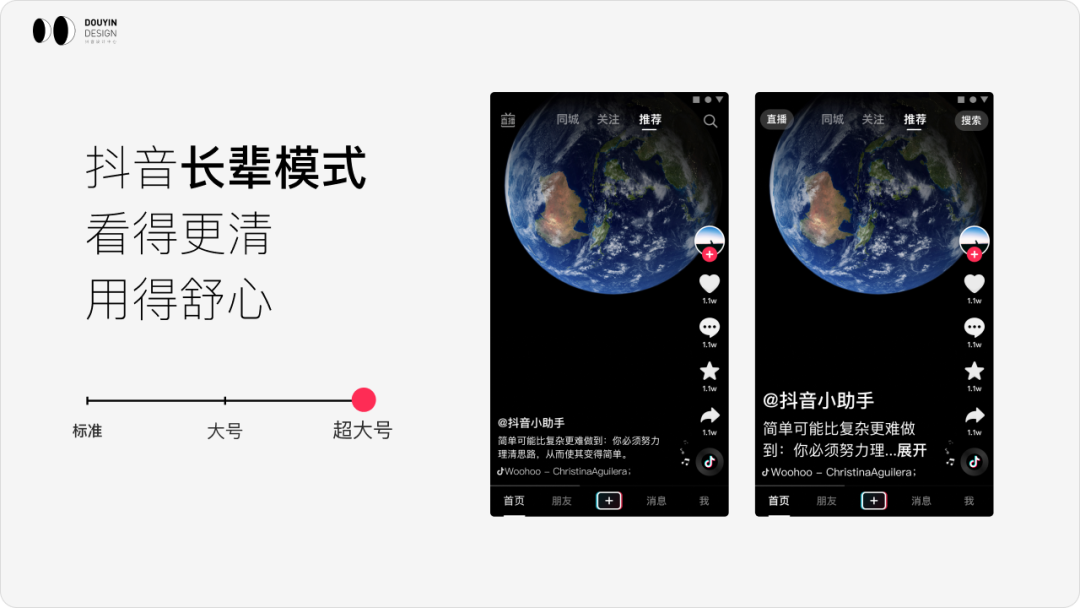
以iPhone X 为例,观看屏幕的舒适举例为38-40cm。能舒适观看的情况下正文字号大小应该设置为15pt。但是每个人的视力状况不一样。通过理论研究和用户实际调研测试确定了抖音字体放大的倍率规则,满足用户对大字号的需求。

尽量用文字来表意,很多老年人和认知障碍人士对于一些图形图片的理解是比较吃力的,在产品设计中我们应该尽量以简单明了的方式让用户理解页面信息,提高产品的可理解性。页面元素越简洁越容易被用户理解。

- 触控
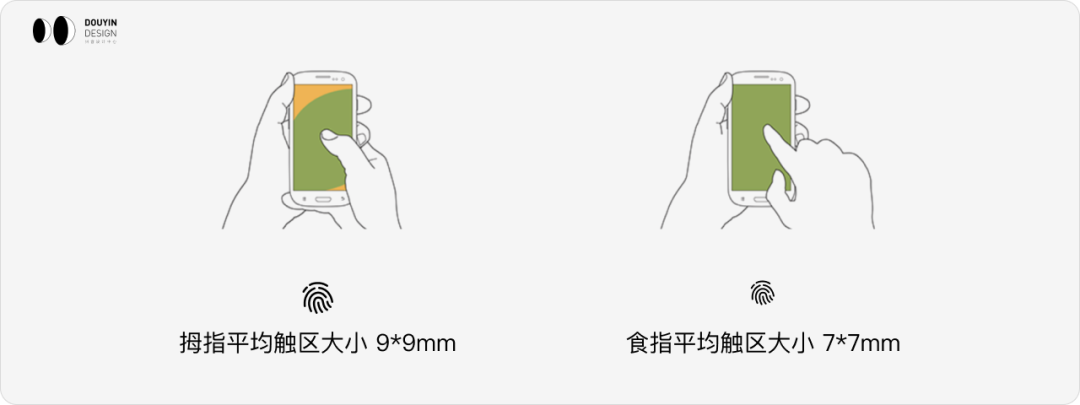
【可交互的元素需要提供足够大的触区】
越大的点击热区越容易被用户操作也会减少误操的几率。费茨定律的原理:“距离越远,目标越小,移动光标并指向该目标所需的时间就越长”。所以我们需要尽可能的放大目标对象,减少目标距离。可跳转触区最好能达到44x44dp,触区设置为 48x48dp 或更大尺寸,才能确保实际尺寸达到约 9 毫米。

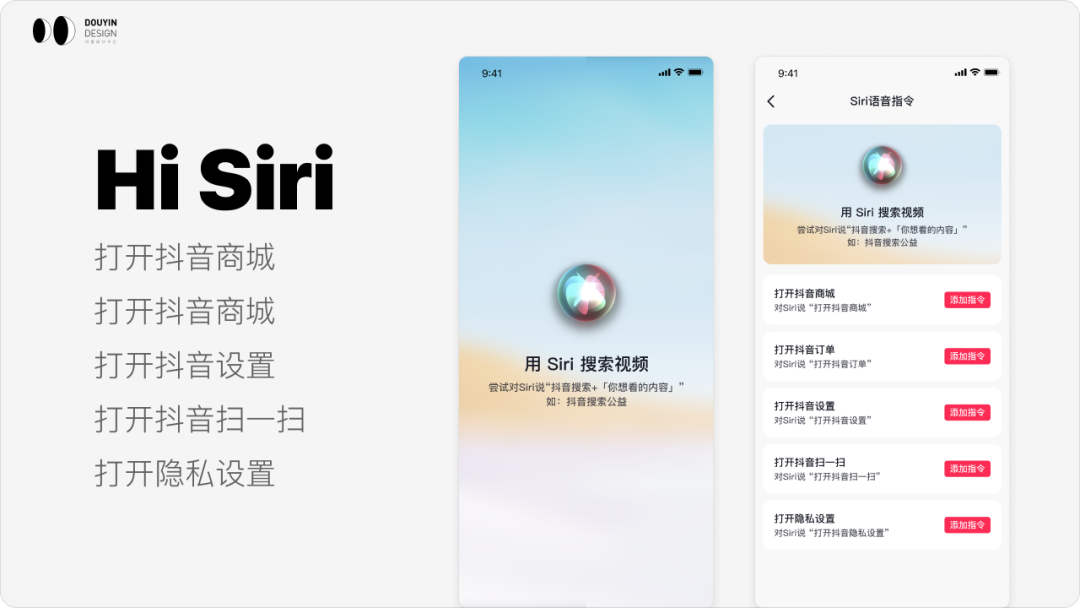
【语音助手-Siri】
语音助手对于肢体残障人士和老年人是非常友好的,iphone的开发者可以通过和apple的捷径short cut来启动快捷指令,通过Siri来直接进入目标页面。我们也在通过更多的捷径设置让用户更快捷的使用产品。
- 读屏
【是什么】
通俗的解释就是视障用户看不到屏幕中的元素,只能通过一些手势来选中控件,手机会朗读开发者给控件添加的注释,以便视障用户可以听见控件,并操作页面。
视频来源:盲探小龙蛋访谈
【读屏标注需要注意的点】
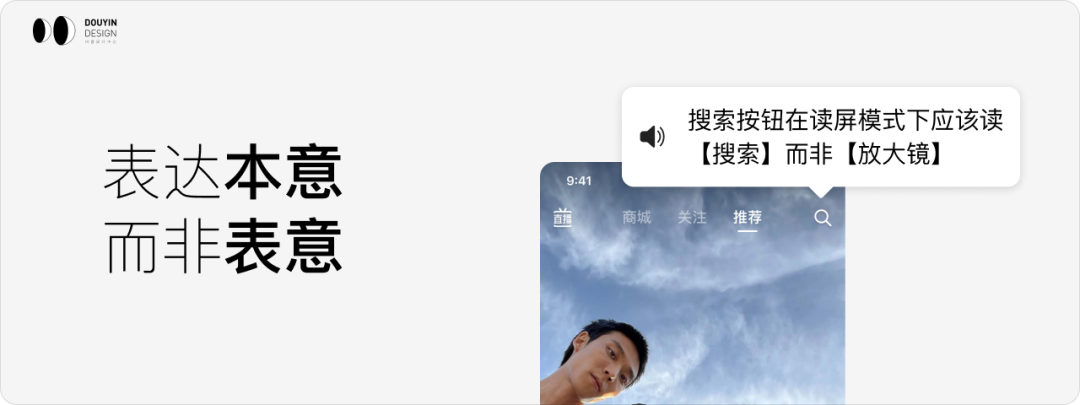
表达本意,而非表意
朗读尽量准备简洁,避免冗余,banner图片类的也需添加注释帮助用户理解
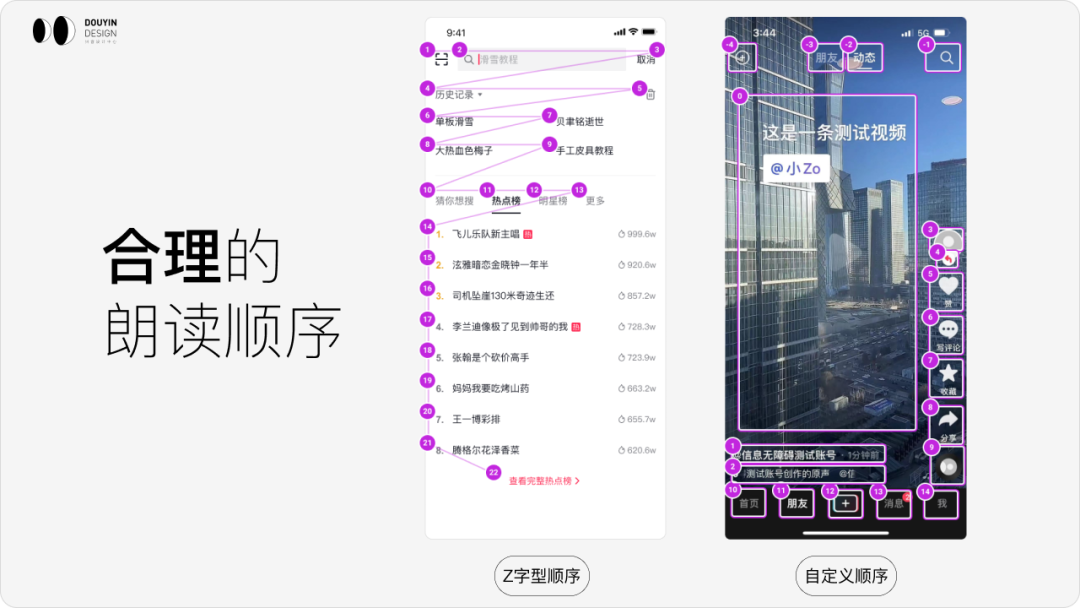
读屏的顺序也很重要,通常系统会默认z字型读屏顺序,也就是由上至下、从左到右。但是对于部分页面,需要重新调整读屏顺序,我们希望特殊人群获取信息的顺序和健全人士一样。对于有相同意义,相同操作的焦点,我们应该将其合并成一个大焦点,这样能够让读屏软件使用者更容易理解信息之间的关联。

有他们参与的设计才是更好的设计
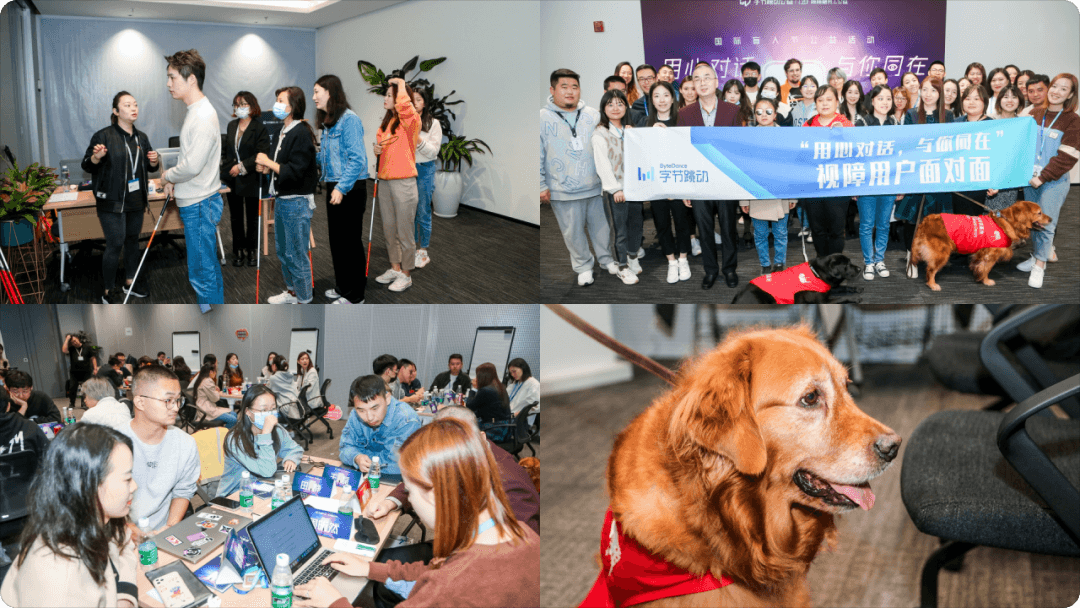
“没有我们的参与,不要做关于我们的决定”(Nothing About Us Without Us),这是“残疾人国际”在 1981 年成立时确立的口号。在我们不断优化这部分人群的体验中,我们一直遵循这一原则,通过与用户的面对面交流能发现很多用户反馈中接触不到的问题。想要做好产品体验,那就必须要和用户在一起~

结语/End
**
能做好上述几点,基本上能保障基础的无障碍体验了。但仅仅做到这些是远远不够的,后续我们会分享更多信息无障碍适配的内容,希望能帮助到准备做无障碍设计的同行。我们不应该把无障碍设计看作一个或者几个功能的集合,而是让无障碍设计的理念贯穿整个产品设计过程中,我们始终需要带着这样的思考:如何能让尽可能多的用户享受创作和交流的快乐,享受互联网带来的便利。

