原文链接:https://www.zcool.com.cn/article/ZMTIwMjU1Ng==.html
随着科技进步,人工智能设计也频繁的成为热议话题。如何通过技术还原设计配色思路,就是我们今天一起探讨的主题。
当我们所做的工作重复2遍以上,就应该主动寻找其规律与解决办法。那如何利用技术手段解决重复性的设计工作呢?在设计过程中,配色是很重要的一部分。拿Banner设计举例,我们第一眼接收到的信息就是颜色,而在设计师做图的过程中会花大量的时间用于图片的配色上。接下来就让我们一起探究看看,有没有可能通过智能算色完成设计工作。
扫盲阶段
先来一波扫盲,我们看看最常见的RGB、HEX、HSB、HSL都是什么。
1.1 先来说说RGB
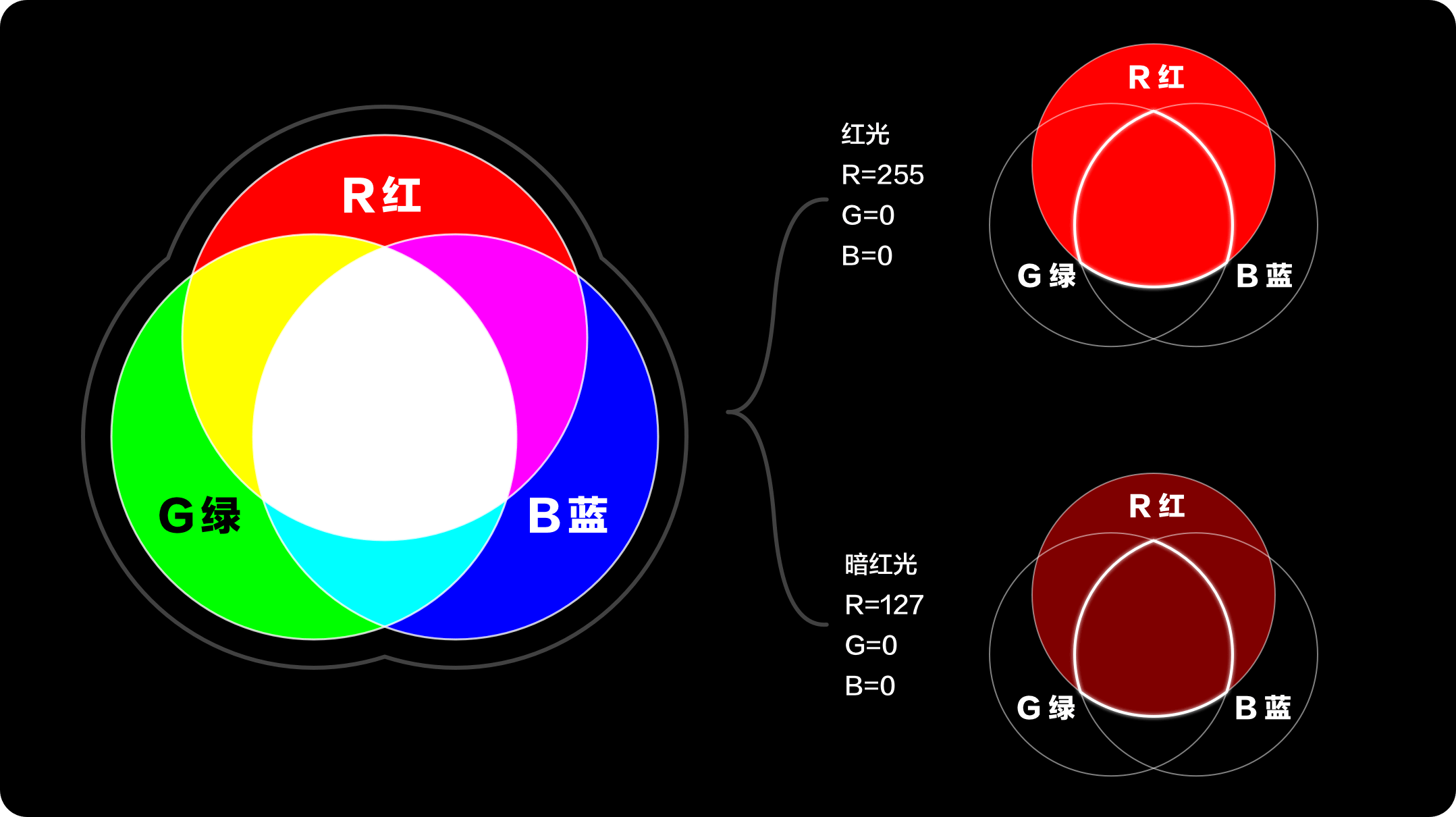
RGB 是从颜色的发光原理来设定的, 相当于红、绿、蓝三个颜色通过不同亮度, 来组合成需要的颜色。用灯光来解释,0就是没开灯,255就是开到最亮,所以当红色光线开到最亮而其它两个色光都不开时,就是RGB(255, 0, 0)只有红光。如果把红色光开一半,还是不开其它两个色光,RGB(127, 0, 0)那么就会变成暗红色。
1.2 再来说说HEX
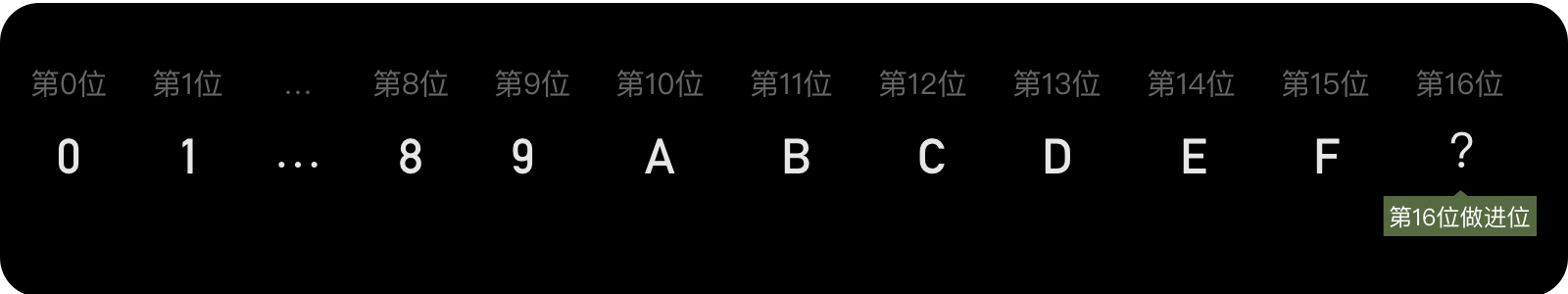
16进位码简写为HEX,在数学中是一种逢16进1的进位制。一般用数字 0 ~ 9 和字母 A ~ F(或 a ~ f )表示,其中:A ~ F 表示 10 ~ 15。16进位中的第10位数字开始由于没办法写成「10」(因为两位数就是进位了),所以在第10位数开始采用 A ~ F 这些英文字母来当作数字使用。
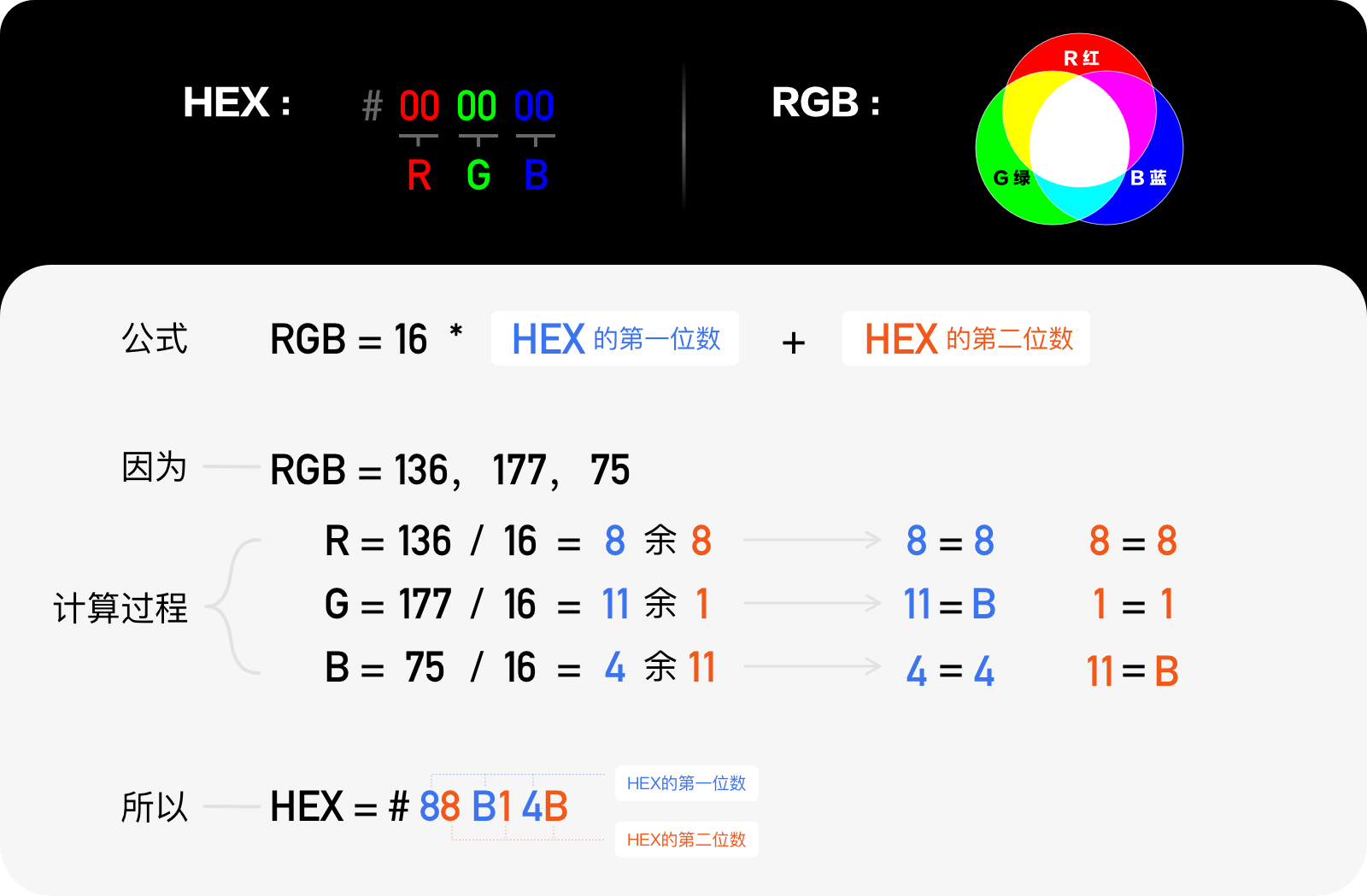
基本上HTML & CSS中的16进位码色彩由三组数(6个数字/字母)组成,HEX 与 RGB 中每个颜色又是一一对应的关系,感兴趣的同学还可以看下RGB与HEX的转化公式。
1.3 最后看看色彩三要素是什么
看完前面两种色彩模式的同学不难发现 RGB 和 HEX 是对机器很友好的色彩模式,但并不够人性化,因为我们对色彩的认识往往是“什么颜色?鲜艳不鲜艳?亮还是暗?”。 HSB 模式和 HSL 就是基于这三个维度创造出来的,是一种更方便友好的色彩模式。
🌈 色相
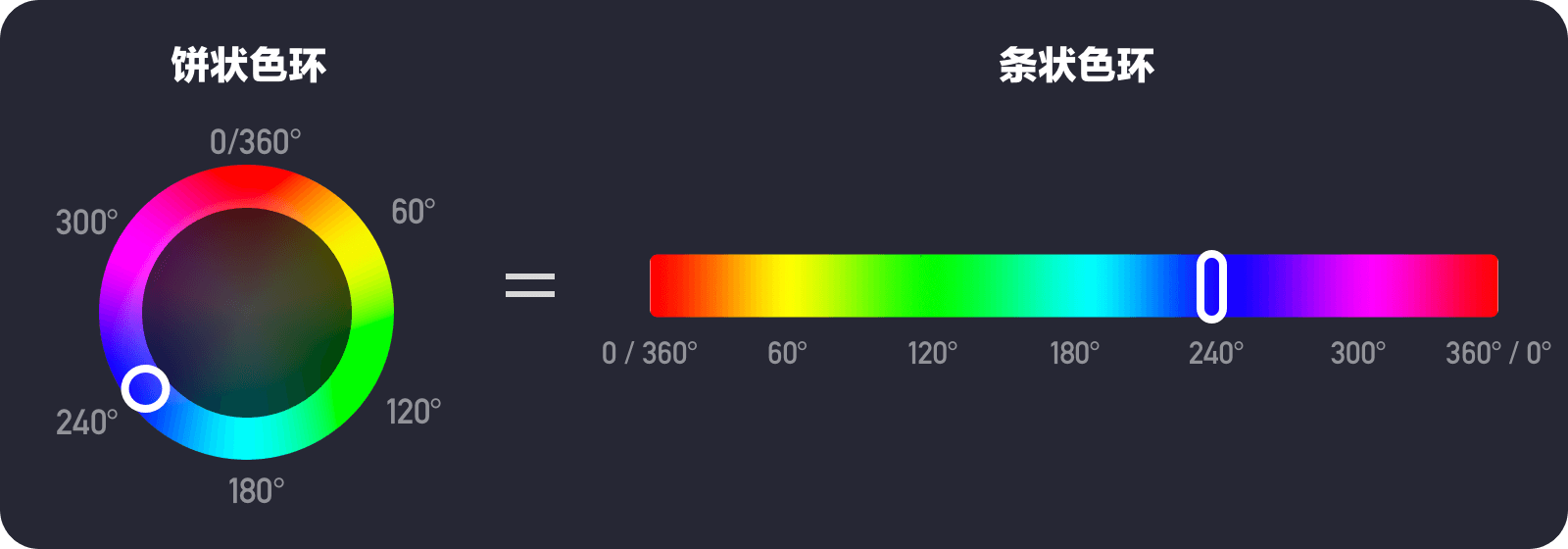
色相就是颜色的色彩相貌,比如:蓝色、青色、紫色…就是色相。通常情况,我们会根据色环进行色相调整,色环 0°红色,120°绿色,240°蓝色,饼状色环和条状色环都是首位相连,两者只是在展示形式上有差别,实际用法没有区分。
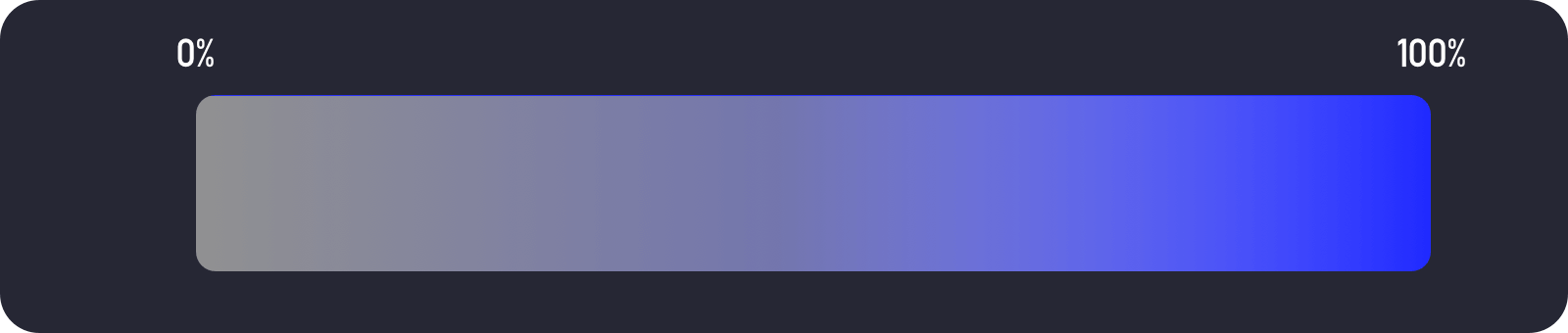
🌝饱和度
以色彩预设都是100%饱和的情况下,若是要让色彩变得不那么鲜艳,就把色彩饱和度往0%的方向调整即可,饱和度越低颜色越接近灰色。
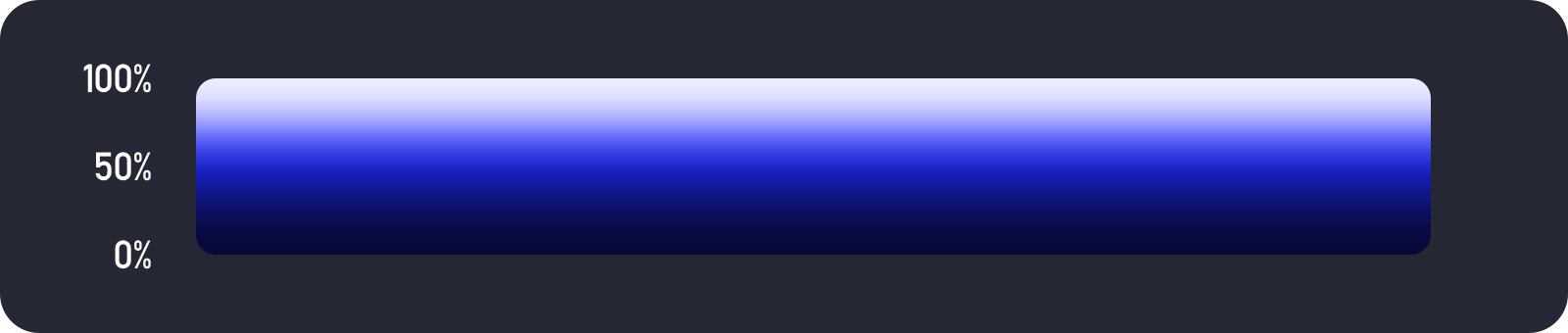
🌗明度
明度由中间开始,越是上方的越亮(白色份量增加),增亮到最后就变成纯白。而越往下则越暗(黑色份量增加),亮度缩减到最后就变成了黑色。
按照这三个维度计算的色彩模式不止一种。1种叫 HSL ,另一种叫 HSB。它们俩就像一对亲兄弟,但是又有些不同,今天我们就把这两个似象非象的兄弟俩搞定!
容易混淆的 HSB 与 HSL
做UI设计的同学对Sketch一定不陌生,在它的拾色器中我们是可以改变色彩模式的。
2.1 两者的色彩模型
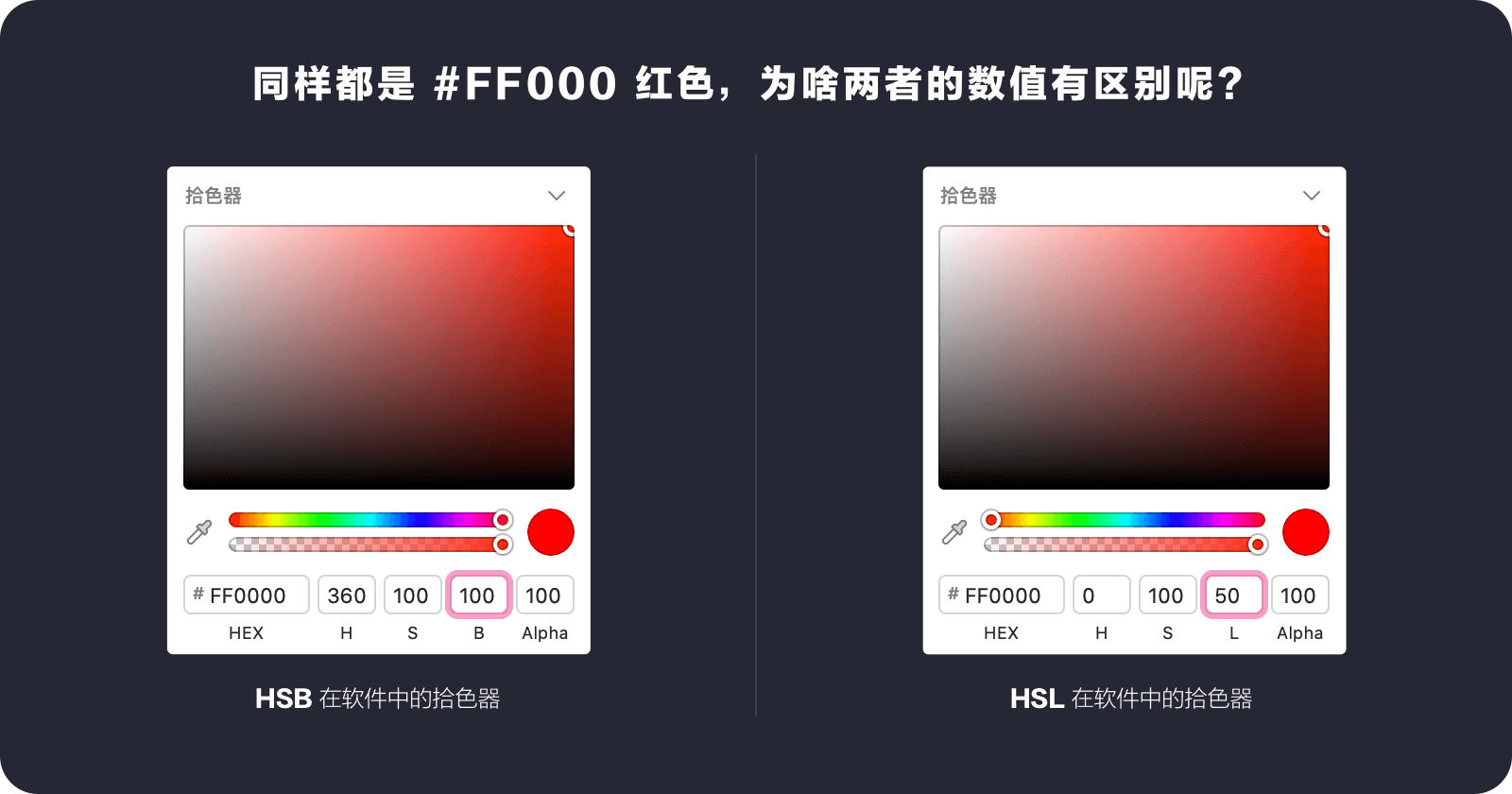
以红色举🌰,同样都是 #FF000 红色,为啥两个色彩模式的参数在拾色器上显示的不一样呢?
先来看一下两者名称的意义:
HSB 即色相、饱和度、明度(Hue, Saturation, Brightness),又称HSV,V即Value。
HSL 即色相、饱和度、亮度(Hue, Saturation, Lightnes s)。
从原理上讲两者的色相 H 是完全一致的,但是两者的饱和度 S 和明度 B/L 是不一样的。
🌟 HSB 中的 S 受白色混入量影响,数值越大白色越少,颜色越纯;
🌟 HSB 中的 B 受黑色混入量影响,数值越大黑色越少,明度越高;
🌟 HSL 中的 S 和黑白无关,饱和度不控制颜色混入黑白的多少;
🌟 HSL 中的 L 控制颜色中混入黑白的量;
也就是说:
饱和度概念上,HSB 中的 S 可理解为“颜色纯不纯”,而HSL中的 S 可理解为“颜色是否鲜艳”。
明亮度的概念上,对 B 的形容是“这个光亮不亮”,对 L 的形容则是“这个光白不白”。
以上是个简单的概述,我们再结合一下两者的色彩模型进行细致的解释。
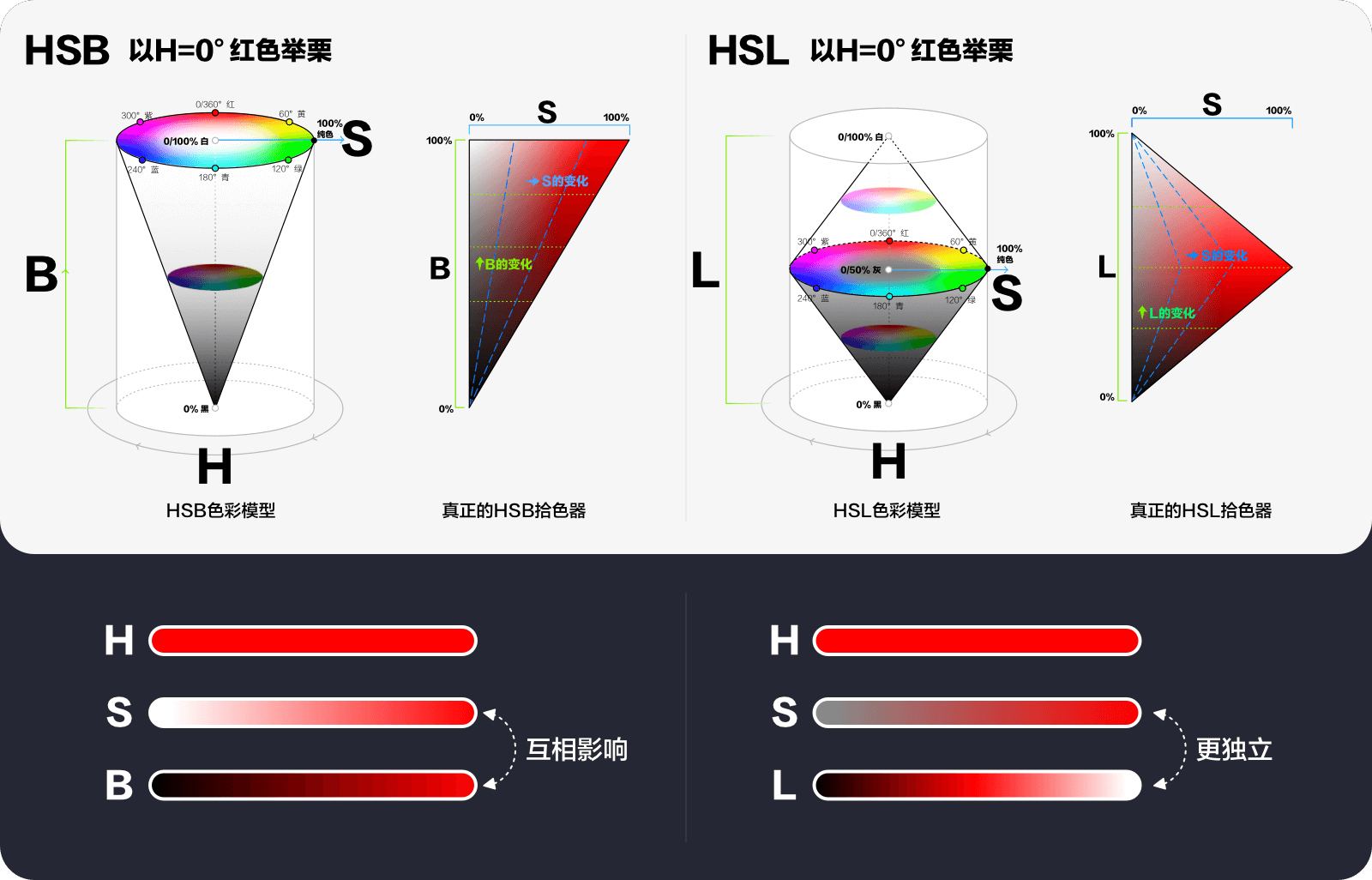
HSL 的数学模型可以表示为双圆锥(两个圆锥从圆面上下合并),Y轴为亮度,X轴为饱和度,两个维度直观又独立。而 HSB 的数学模型为圆锥,Y轴代表明度,X轴为饱和度,但是当饱和度=0%时,颜色却是白色,这与我们认知的“灰色”是不相符的,反而是 HSL 的饱和度更符合我们的感知。并且两个维度的参数在调节过程中相互影响(举个栗子:明度=100%时,为颜色本身而非白色,只有将S调整为0%,才能得到白色)。这也就解释了本章节中的第一个问题“同样都是 #FF000 红色,为啥两者的数值有区别呢?”。因为 HSB 中的明度最亮就是颜色本身,而 HSL 最亮等于白色。
大多数软件为了方便拾色,会将拾色器通过数学映射的方式设计成正方形。但问题在于,拾色器设计成正方形后,颜色点的分布是“不均匀”的,如果你尝试用正方形拾色器理解 HSB 模型,就很容易犯错误。若 HSB 的拾色器设置为三角形就很方便理解了,但有可能被软件开发者“暴打”哈哈哈。
这两个模型都是为了在颜色选择方面便于人机交互设计的,两者的优劣主要在使用者的理解倾向,软件使用场景或者对具体参数的要求上。鉴于 HSL 定义标准,并且 HSL 受 W3C 支持(CSS3 规定声称“ HSL 的优点是它对称于亮与暗,而 HSB 就不是这样)。
2.2 两者的区别
把两者的优劣势以及区别总结在了下面,方便大家查看:
🌟 区别1:对于饱和度理解上,HSL 更优于 HSB;
🌟 区别2:对于明亮度理解上,HSL 的亮度可以理解为色彩的明暗程度(一个颜色最深为黑,最亮可为白),而 HSB 的明度可以理解为图像的明亮程度(图像最暗可为黑,而图像最亮就是图像自己本身);
🌟 区别3:对于有设置色彩规则的人来说,HSL 更优于 HSB ,(因为 HSL 更好的反应了“饱和度”和“亮度”两个独立参数的直观概念);
🌟 区别4:H5 环境下,HSL 是可以被直接识别的,而 HSB 需要转化成其他色彩模式后才可被代码识别,但 Native 环境下两者是都可以直接使用的;
🌟 区别5:若具有 RGB 模式,又要服务印刷的平面的软件中,使用 HSB 更优(因为 S 代表颜色纯度,更符合画家的调色方式和对颜料认知。例如:Adobe 的 Photoshop 和 Illustrator 的默认调色参数都是 HSB)
🌟 区别6:HSB 中的明度 B 是指光实际的多少,这种定义非常适合实际计算光照射的3D软件。在3D软件里调色工具使用 HSB 的占到很大比例,例如:3D软件 Cinema 4D。
综上所示,从UI角度及业务使用场景下,优先支持HSL是更为合理的。
HSL的使用方法
3.1 算色方法
这是一个自动抓取广告元素拼合成的H5应用详情页。旧版方案为无算色白背景方案,为了让页面氛围感更强,尝试将「算色方法」用在新版本中。
通过对已有的底部按钮颜色进行 HSL 调整,我们可以得到更多元素的颜色。例如背景色可以降低饱和度和亮度使其变深,文字提高亮度便于阅读。评分、标签等都可以设置不同的配色规则。
我们把新旧方案做了对比实验,事实证明带有色彩倾向或者较沉浸式的效果是能都带来转化的提升。最终新方案的实验结果:点击率、下载完成率、下载安装率都得到了显著提升。
3.2 深浅颜色的校验方法
上面的案例因为只需要处理一种背景色为深色的情况,所以相对简单。但是面对不同的客户,我们改如何处理呢?因为客户爸爸们的品牌色都不是统一的,所以一种模版很难满足所有客户的需求,比如白色文字的样式的模板在浅色系背景上就行不通了。
这里我们参考了Web内容可访问性指南(WCAG)2.1中的建议准则。由于我们眼睛的运作方式,白色背景上的蓝色文字比黄色文字背景更容易阅读。更重要的是约有2.17亿人患有视力障碍。也就是说,我们在设计页面方案时始终要注意颜色之间的相对亮度对比度,这样可以确保更多的人(包括患有视力障碍的)更容易查看你的作品。
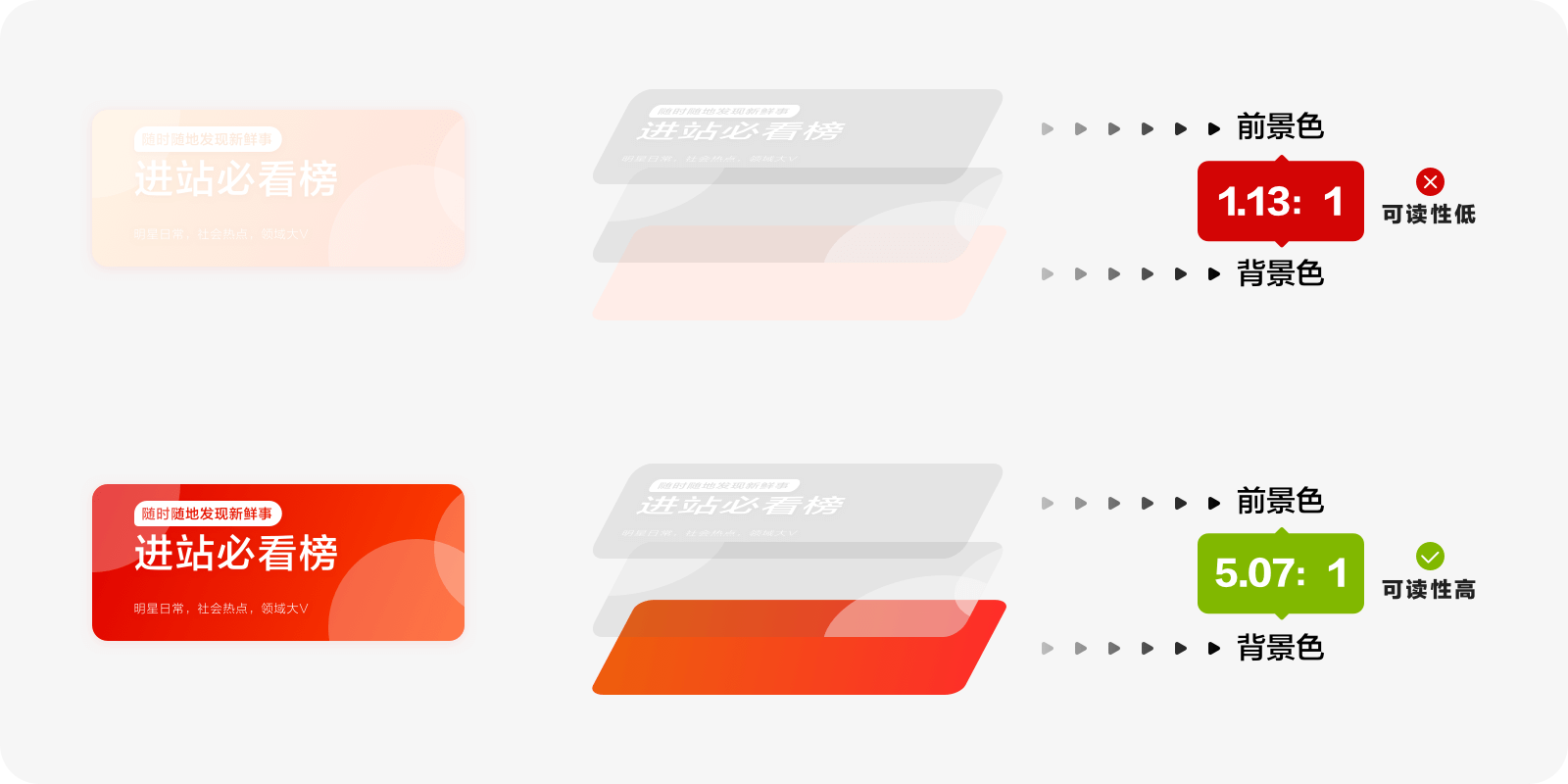
我们把页面中的文字比做前景元素,背景色比做背景元素。前景与背景的比值标准为4.5 : 1,最低标准可为3:1。只有满足最低3:1的比值,才能保证可读性(这里我们以4.5 : 1为参考对象)。
友情链接-对比值计算网站:https://contrast-ratio.com/#%23fff-on-%23000
对比值也叫亮度比,比值越大可读性越高。既然客户爸爸的品牌色不能改动,那我们改变页面中前景元素不就好了吗!?那问题又来了,怎么让机器判断品牌色是深色还是浅色呢?我们能不能用对比值4.5:1反推?
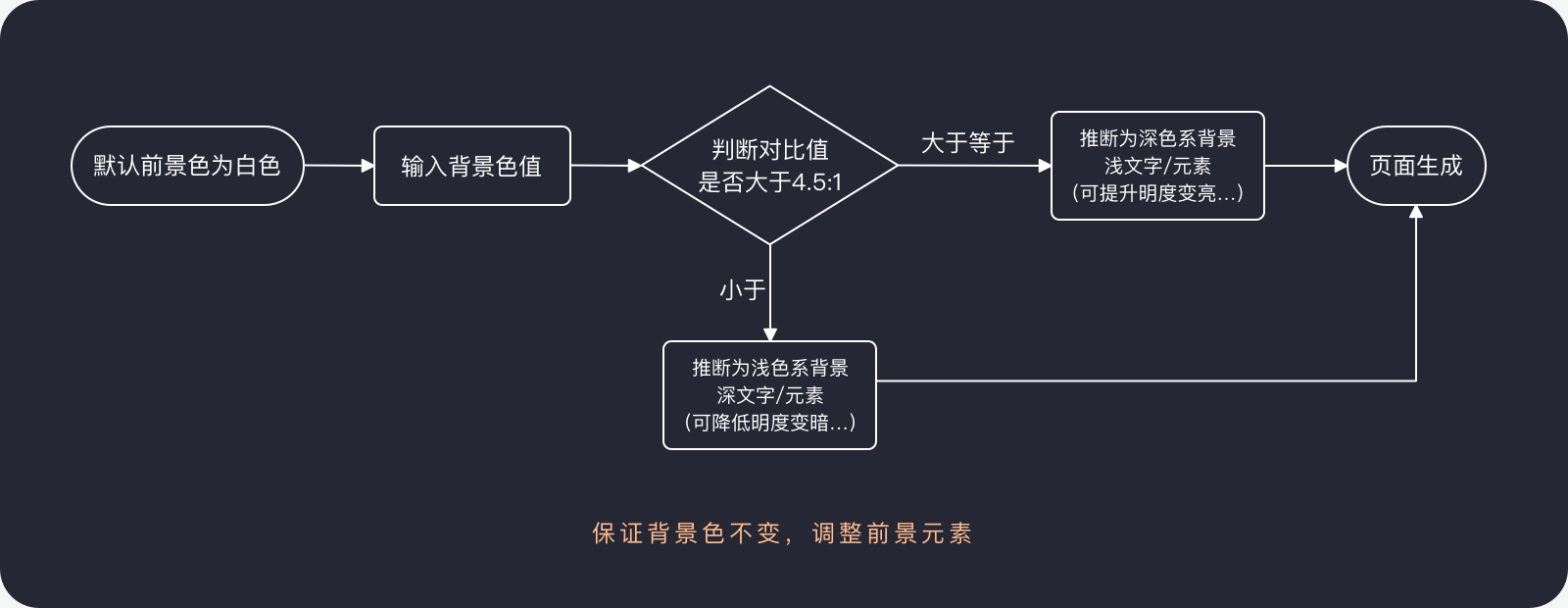
这里想到一个判断方法:
🌟 首先设定一个基础的前景色,默认为白色;
🌟 输入品牌背景色,通过对比值插件进行对比值计算;
🌟 若小于「4.5:1」则说明可读性低,因此可判断此背景色是一个偏向白色的浅色系;
🌟 若比值大于等于「4.5:1」则说明可读性没问题,可推断此背景色为一个不偏向白色的深色系;
🌟 再通过深/浅色系的结论,分别执行不同的方案(深色系背景1套方案,浅色系背景1套方案),最终保证比值大于等于「4.5:1」;
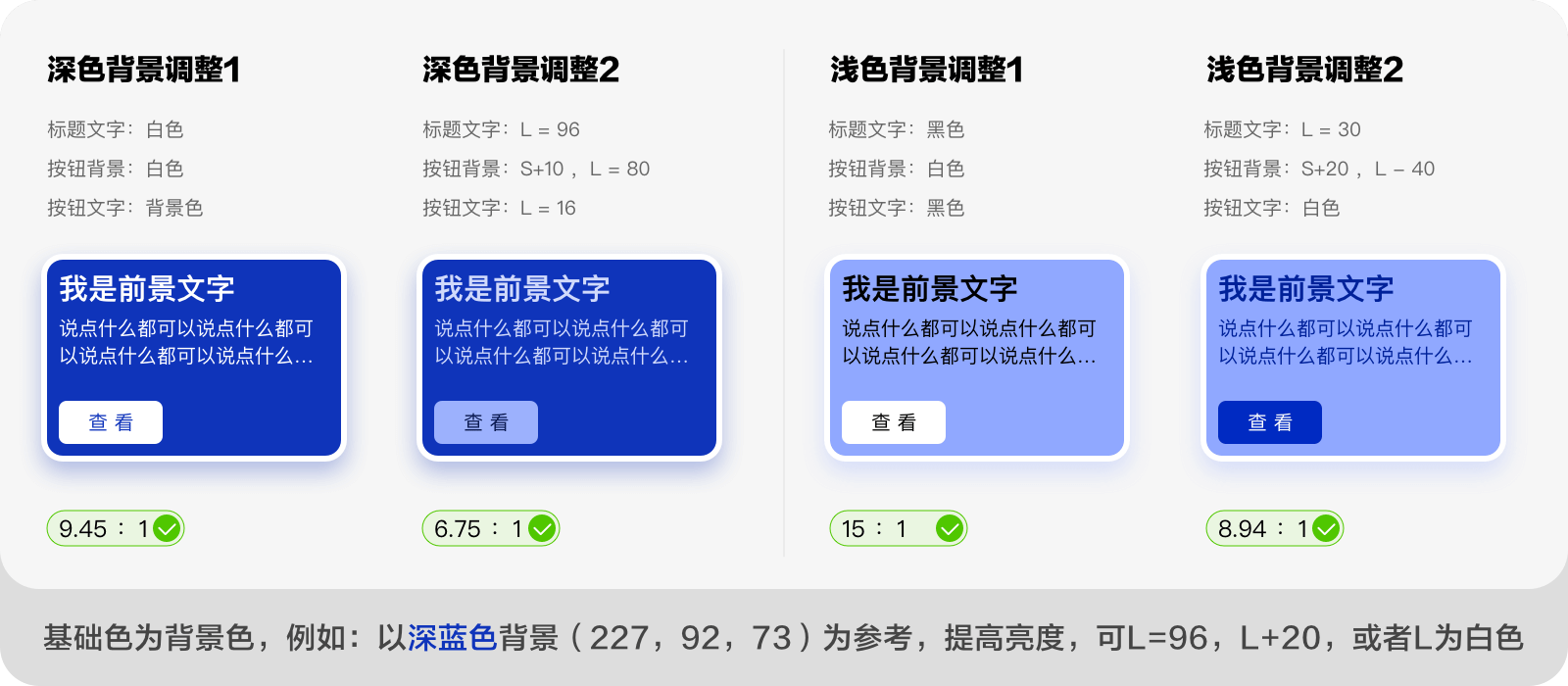
页面中所有元素颜色都是通过基础背景色调整得来的,下面我们来看具体案例:
调节的方式有很多种,可以调高、降低或者是固定,数值的调整主要是根据自己的需要设置的,并非只有一种调整方式。总得来说,我们可以在浅色系背景上将元素的明度调低,使元素颜色变深提高可读性。反之在深色系背景上提高明亮度让元素颜色变亮,拉开前景元素与背景色的对比值。
3.3 颜色的「轻」与「重」
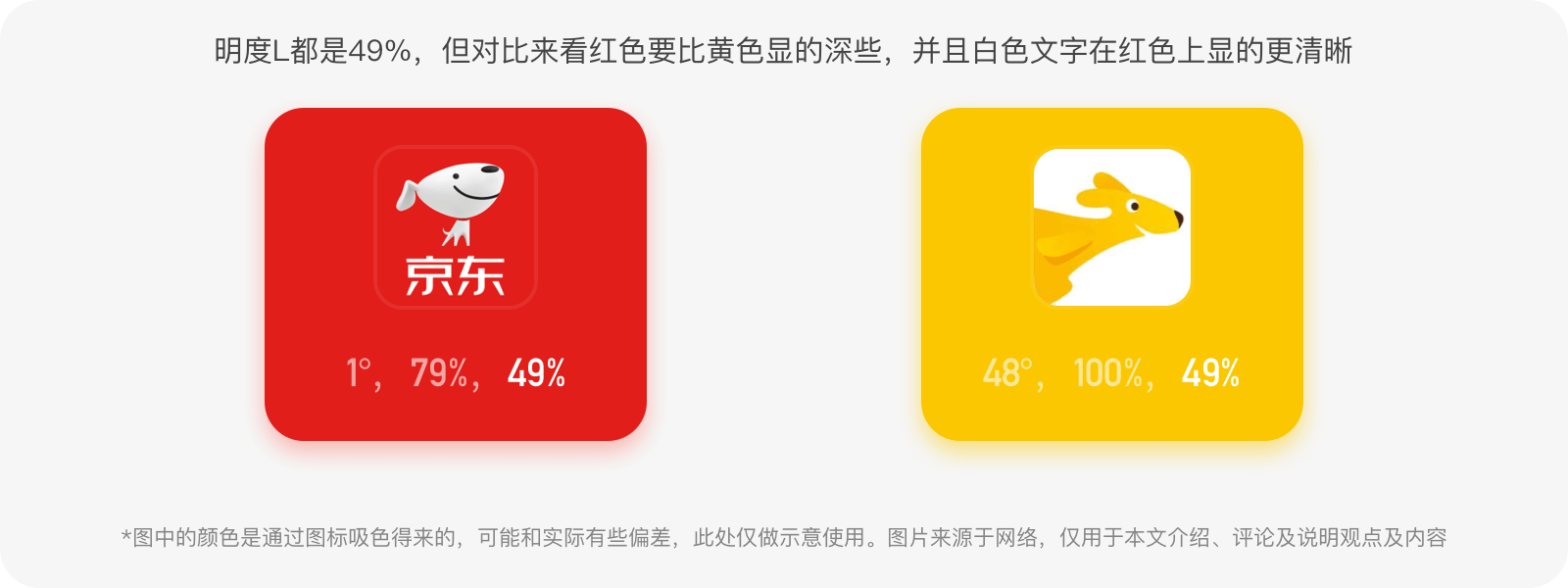
看完上面两组案例,其实已经可以开始实操作了。但如果想更细致的处理「算色方案」可以继续往下看。举个栗子🌰,京东的红和美团的黄,如果都是用白色文字的话会什么不同?
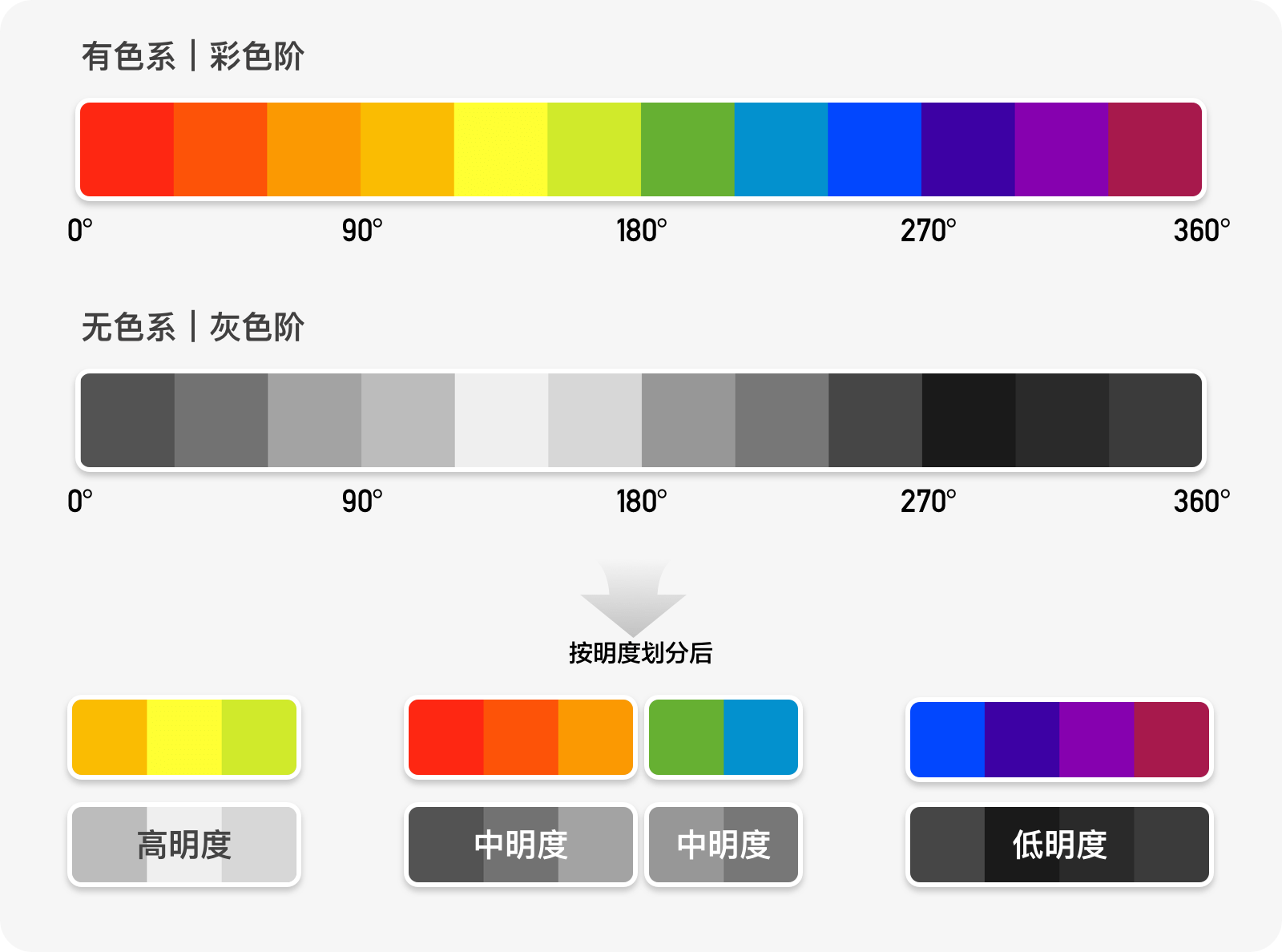
在彩色上,不同颜色在视觉上给人的轻重感觉不一样,我们把这种现象称之为:不同色彩的轻重不同。而实际上,他们的亮度(L)是完全一样的。这里可以引申出一个概念「颜色的轻与重」。在实践之前,我们先来理解一下「有色系」与「无色系」。两者之间的差别是无色只受亮度(L)控制,而有色系会受到色相、饱和度、亮度三个维度控制。
可以将灰度视为亮度 (L) 的尺度值,如果将饱和度 (S) 调整为0,我们看看会发生什么变化。
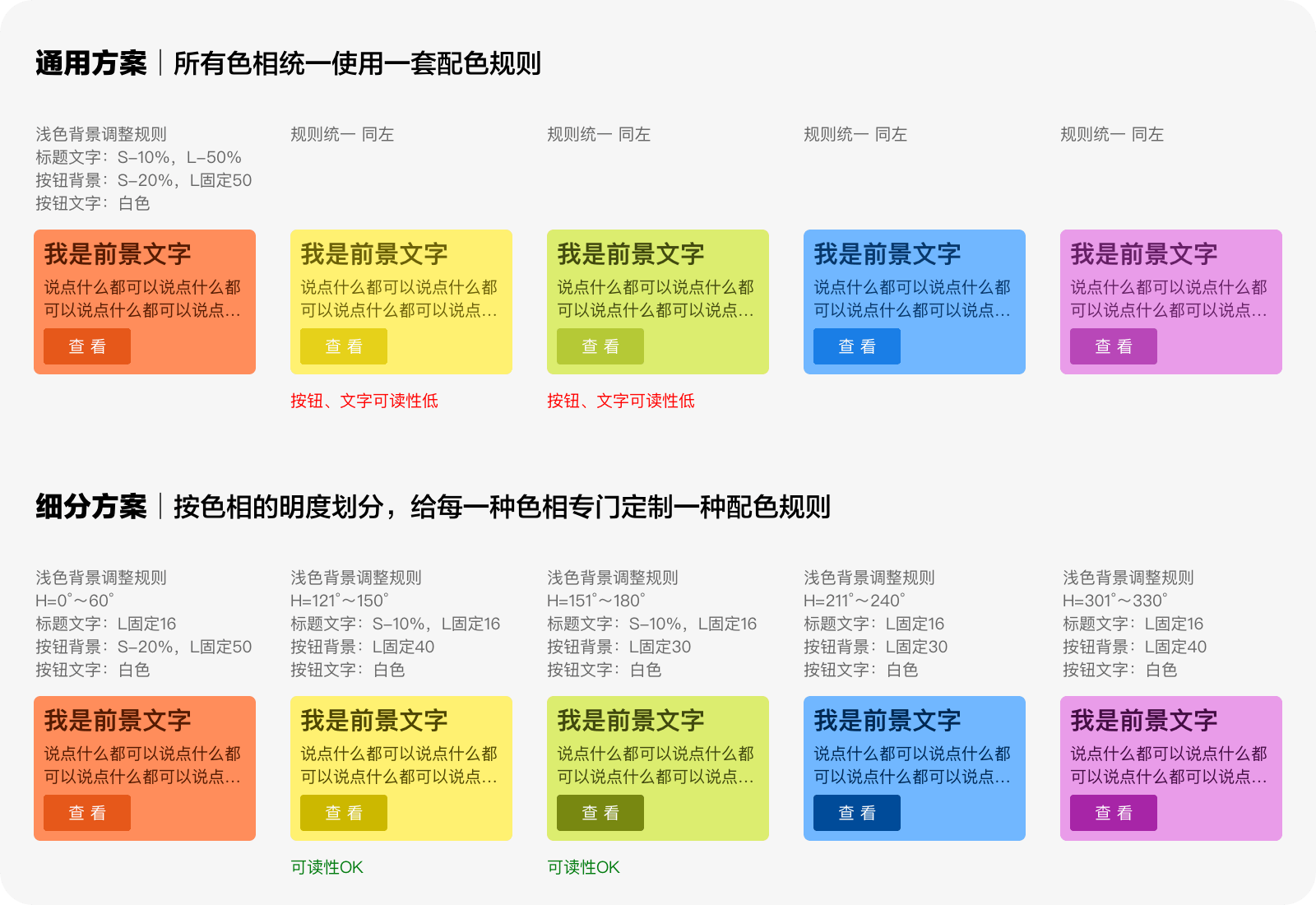
总的来说,为了解决色相(H)对应的明度、饱和度不同的问题,我们可以把色相(H)按明度划分。再结合不同的色相(H)度数做更加细分的处理。通用方案是所有的色相使用一种颜色配置规则。而细分方案是对不同度数的色相(H)进行了不同的设定。相比较而言,细分方案在细节处理上更胜一筹。因为黄色属于高明度,紫色属于低明度,若使用一套配色方案可能会在调整的过程出现一些差异,如下:
无论是按钮、文字、Banner图,甚至是一个页面,可以都可以使用「算色方法」进行设计。我们可以结合对比值来判断颜色的属性,也可以将颜色的色阶划分出来做精细的规则设定。
总结
面对大批量页面设计制作时,我们一定要找到解决的方法,「算色规则」就是一个很不错的提升效率的方式。以上关于颜色的思考与方法设定,希望对你们有所帮助。

