原文链接:https://mp.weixin.qq.com/s/DfyCwgFcf2OEXj5Q-ORCWA
一、核心设计理念探索
体验升级的开端需要有核心的理念支撑,理念的统一帮助我们在设计层面形成高度一致的认知。
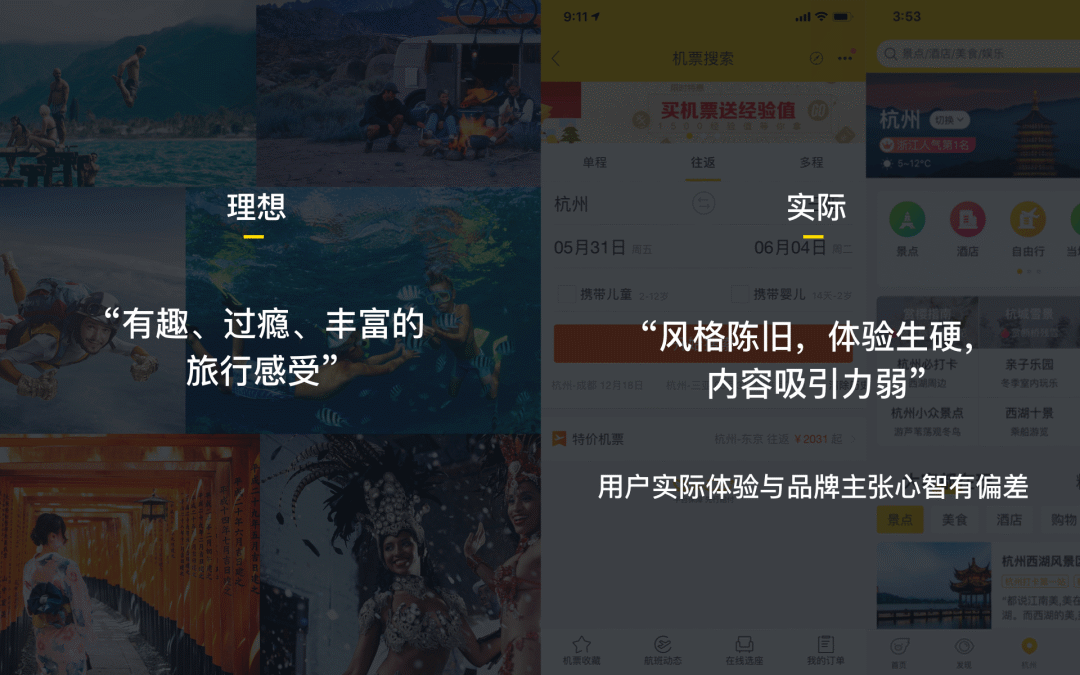
关于飞猪设计理念的探索,我们追溯回旅行本身。关于旅行的感受,我们能想到无数美好的词来形容:快乐、有趣、自由、活力……旅行是过程的完整体验,从萌生想法到旅程结束,这所有的过程都让人陶醉其中、乐此不疲。
然而,由于过度的关注行业之间的差异性以及场景的复杂度使得前台的体验缺失了统一性和标准,通过我们前期的调研发现用户的认知和品牌的主张有了一定的偏差,很多用户认为当时的飞猪App在使用感受上是有点生硬、风格陈旧且复杂的。
从“享受大不同”到“越玩越过瘾”,飞猪的旅行态度也向着更年轻,更地道,更具玩乐精神的方向不断演进。所以,回到飞猪App的设计升级,我们的任务是在传递旅行乐趣的同时,不断提升各个用户触点的产品体验,帮助用户更轻松更高效的完成旅行全过程。
带着这样的目标和命题,我们经过内部的讨论和梳理,最后将飞猪设计的核心理念聚焦在三个关键词:玩趣、简单、贴心。
1. 玩趣:品牌触达,真实丰富的情绪共鸣
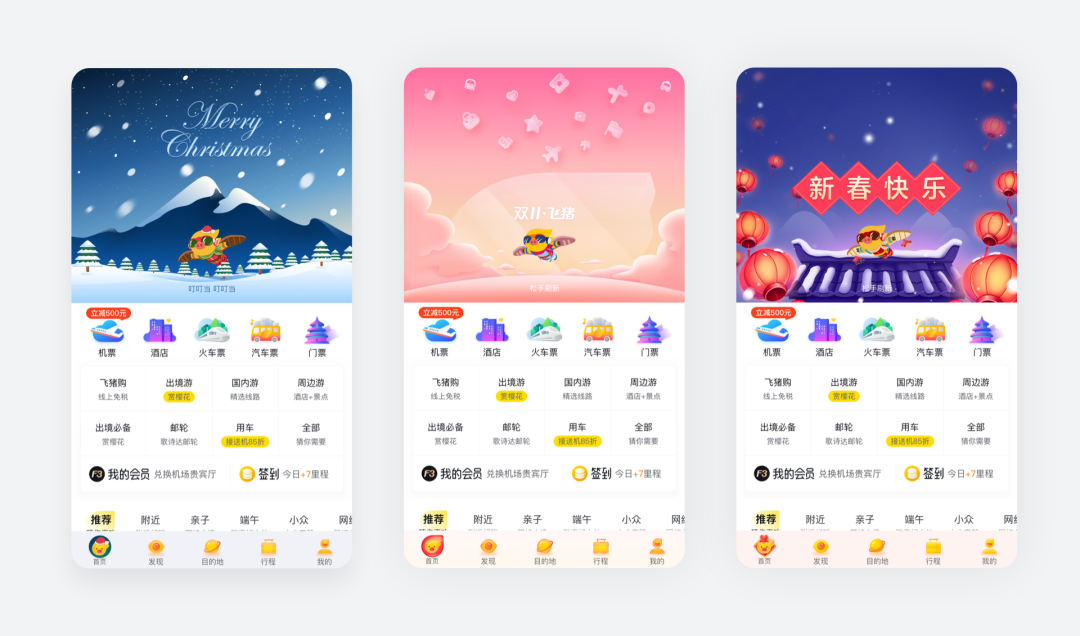
玩趣是飞猪品牌传递的第一印象。我们希望通过生动鲜活、年轻以及富于变化的外在设计表达让用户感受到好玩有趣的飞猪。
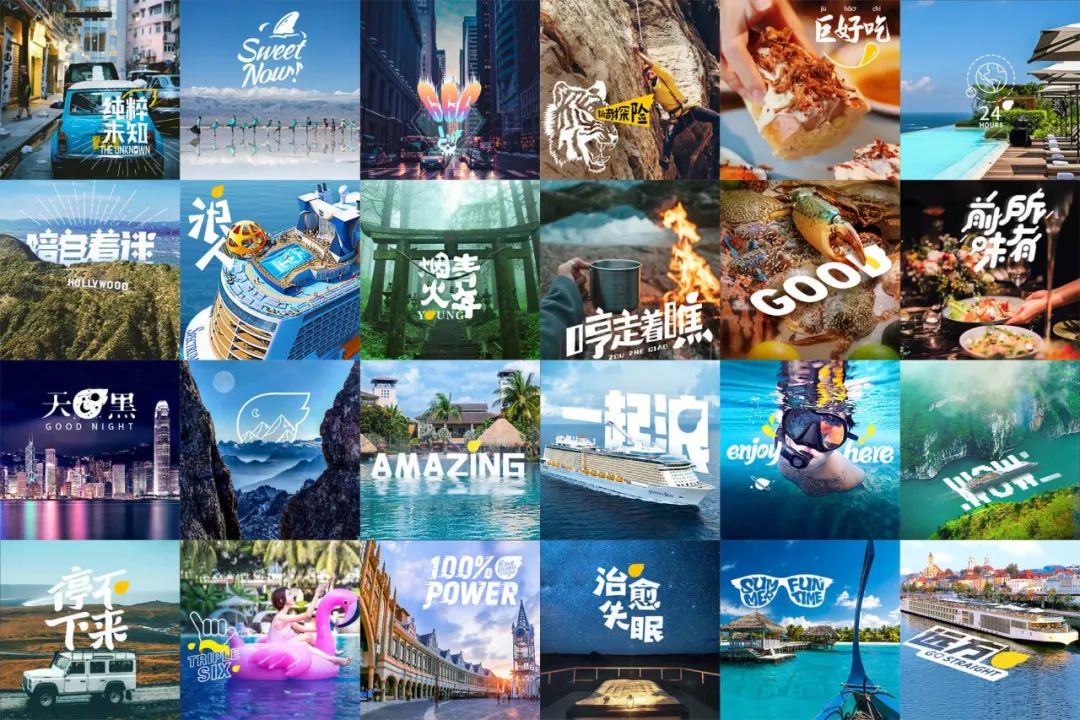
玩趣首先是内容的呈现,旅行内容的吸引重点在于真实自然的影像及其多样性。我们结合这些场景影像的特点,以个性诙谐的语言,创造出丰富的“话/画风”标签,极大的提升了旅行商品的表达能力。
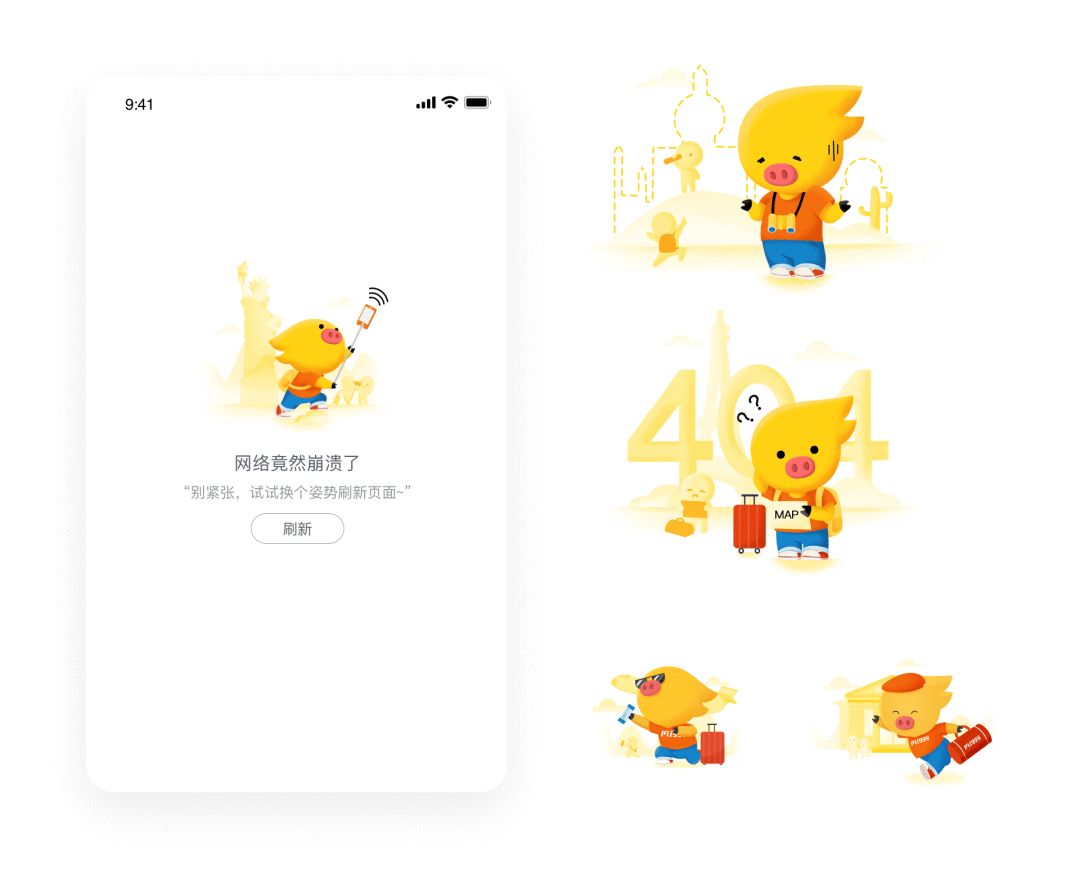
玩趣作为品牌基因,除了内容本身,更是一种与用户的沟通方式。不经意间的刷新、评分的动态展示、异常状态的出现等我们都通过有趣的动态来呈现。

2. 简单、贴心:更轻松的体验才是美好旅行的开始
基于旅行生态的建设和有序发展,更多的内容和服务也在飞猪App上不断生长,体验容器上的信息荷载也在不断的增加。所以不论对于内容的认知,还是平台产品功能的操作体验,我们都希望能以更简单的方式直接面向用户,让用户能够轻松掌控一切并能感受到细致入微的服务体验。
因此,针对每一个细微的体验触点,结合核心设计理念和整体趋势,我们对用户界面的基础视觉语言及规范进行统一的升级:
二、视觉语言升级,统一规范
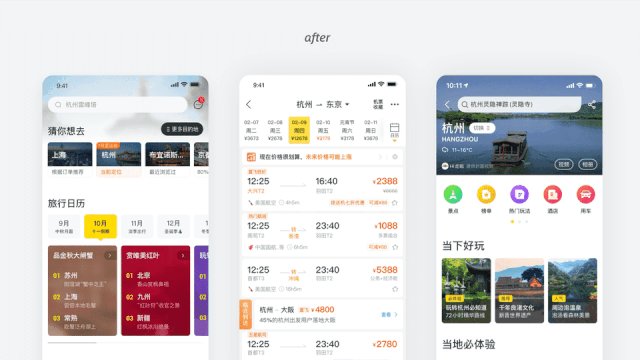
1. 界面框架:关注功能,合理统一
框架是界面设计语言的起点,它决定了界面中的内容和功能以何种方式呈现和组织,用户又是以何种方式进行最基本的互动。在飞猪2019的框架设计中,一方面我们需要一种能通用且清晰的界面结构,来承载平台统一稳定的基础功能。另一方面,基于业务不断发展变化的诉求,更需要有灵活的内容变阵以及兼容不同场景的表达。因此我们分别从“空间”的分层和“功能”的布局出发,定义飞猪App的通用页面框架。
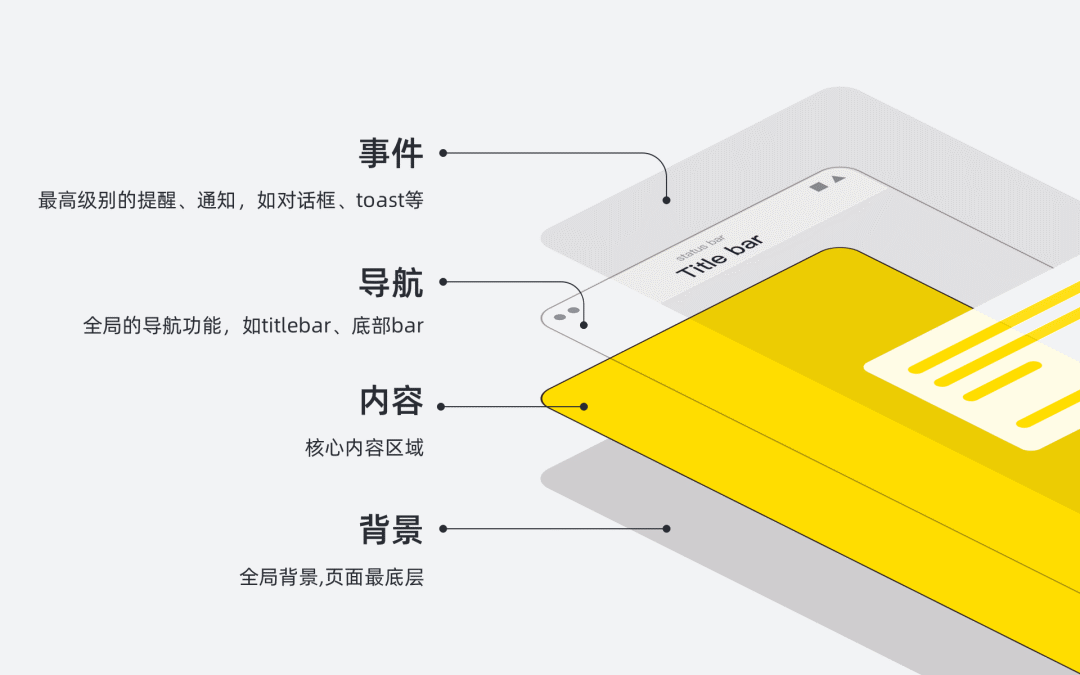
首先,从“空间”属性出发,划分界面统一的分层结构:稳定的背景、导航和事件层以及灵活兼容的内容层。
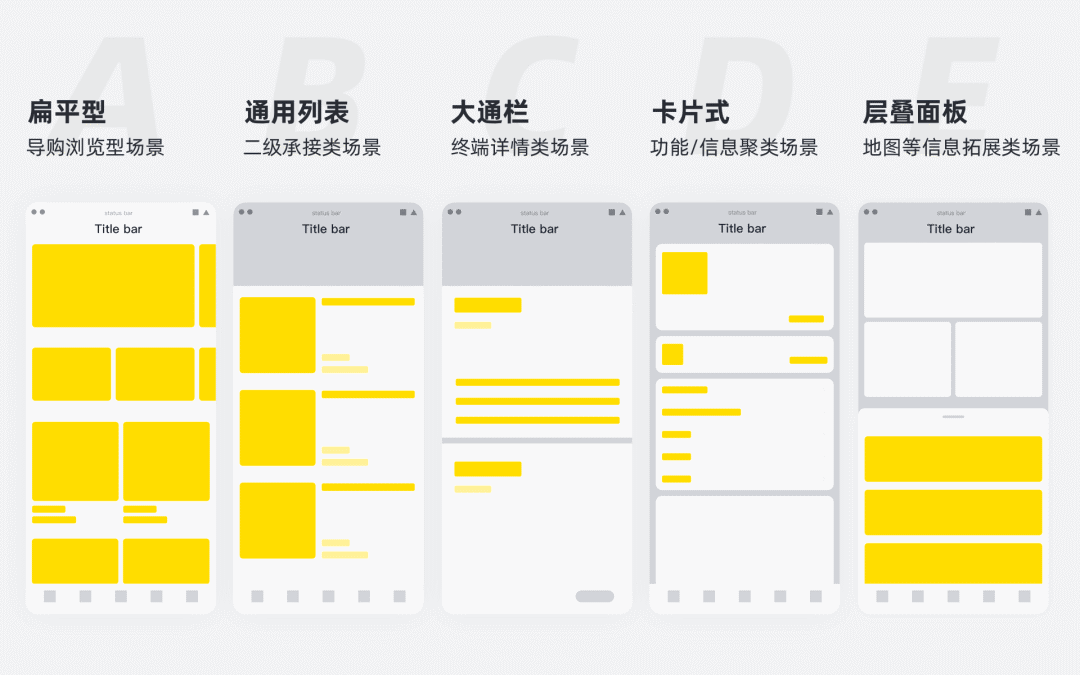
其次,在内容层上,根据不同场景的特点,从“功能”出发,我们归纳了5种界面布局框架:
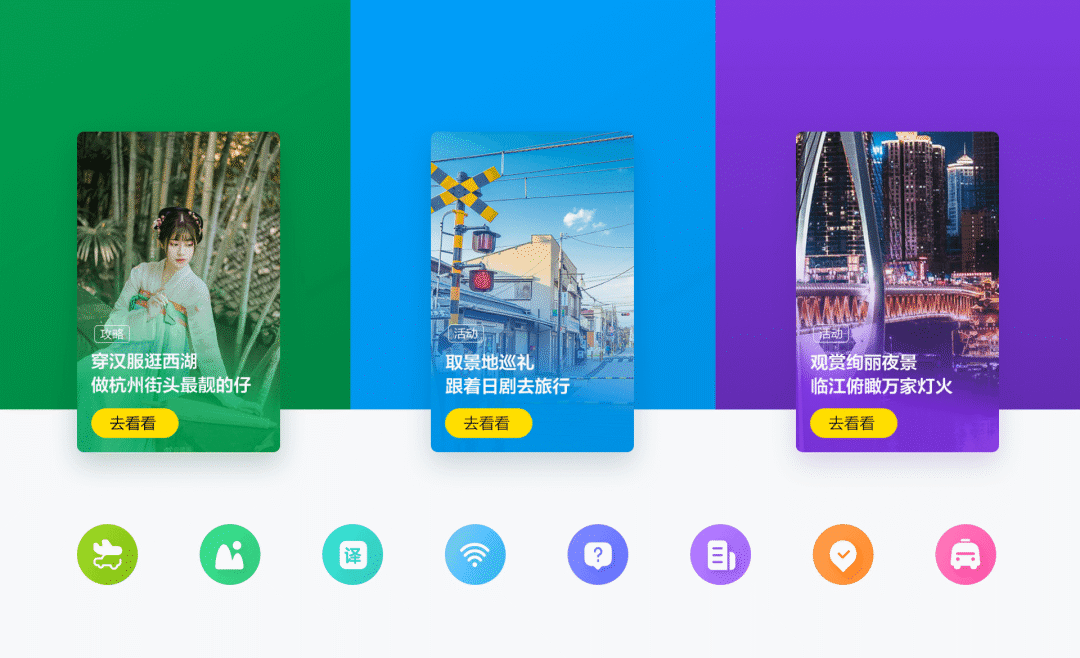
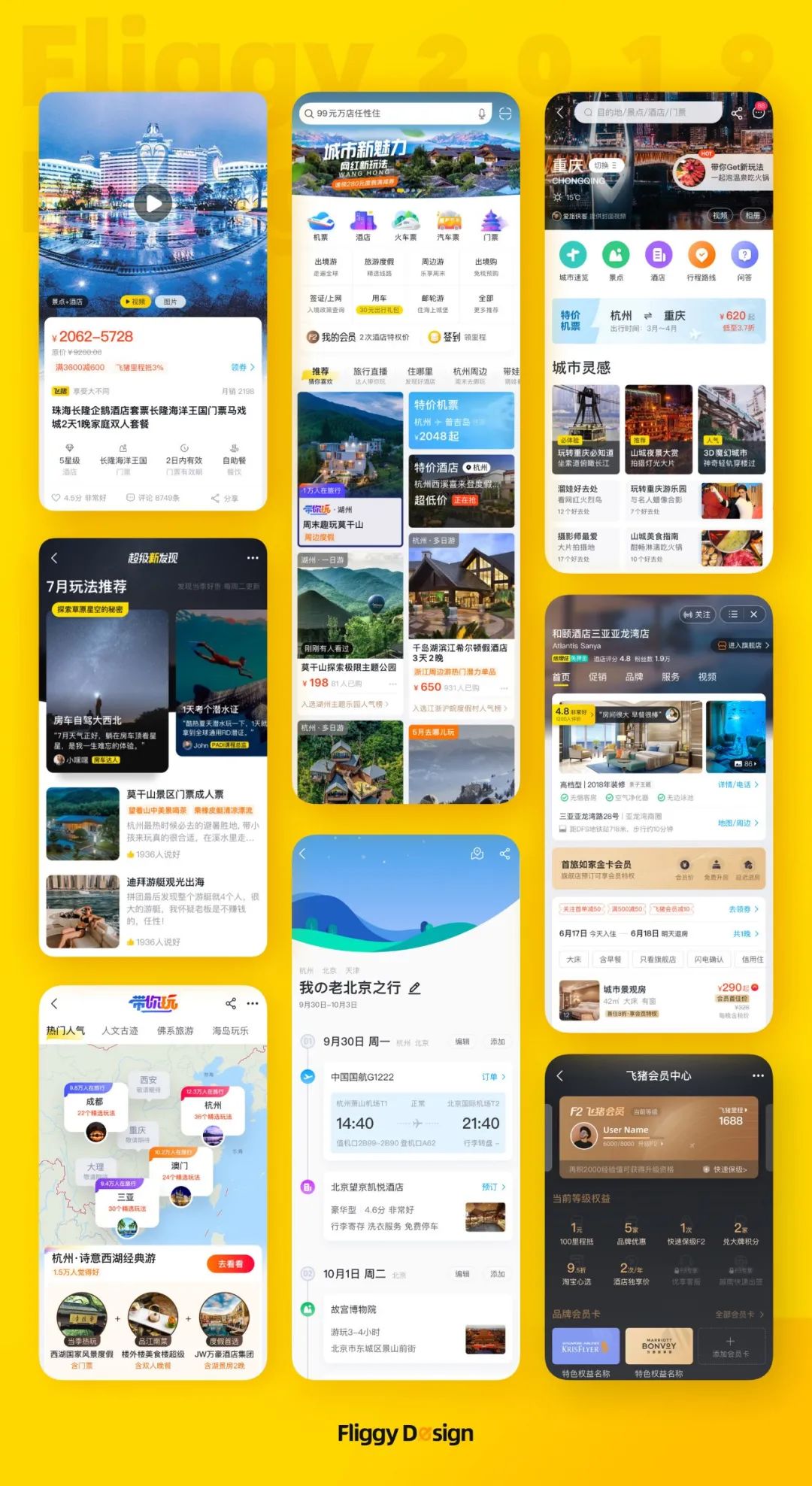
A.扁平型: 适用于导购浏览型的场景,旅行的导购场景强调信息内容本身的丰富性和吸引力,用户在此类场景的核心任务是内容的快速浏览和信息的轻松获取。因此我们拉通卡片,打平容器层级,提升页面整体的可读性。
B.通用列表:用于二级承接场景,更聚焦在某一维度某一类型信息的聚合,强调用户的浏览效率,因此模块上更精简,例如大量的主题、榜单等类型的承接。
C.大通栏:基本上用于详情类场景,此类场景一般是某类信息链路末端的展现,是用户了解该类信息最完整的场景,信息量大也较为复杂,我们沿用传统的通栏卡片布局,以最大限度的展现内容的同时保障阅读的沉浸感。
D.卡片式:在此框架中我们使用信息聚类最高效的独立卡片来组织内容或功能。聚焦在功能或信息聚类上,强调功能易用性和信息模块的完整度。
E.层叠面板:为了适应更多的信息承载和更丰富的拓展能力,同时也是一种新交互趋势的运用,目前主要运用于地图类场景。
在布局框架的选择上,功能决定形式。设计师需要根据不同场景的特征,结合内容为中心的设计原则进行判断并做出合理的选择。
同时,鉴于目前框架的多样性,我们仍在探索更具兼容性的框架方案,以期在场景特征、信息内容和形式表达三者之间寻求最佳平衡点。
2. 文字:字号提升,有序应用
文字是信息的核心载体,为了降低在移动设备上内容阅读的疲劳度,提升信息的可读性,我们对字号进行了全面提升。同时规范文字序列的使用,保持统一的信息阅读节奏。

3. 色彩:品效合一,提升识别
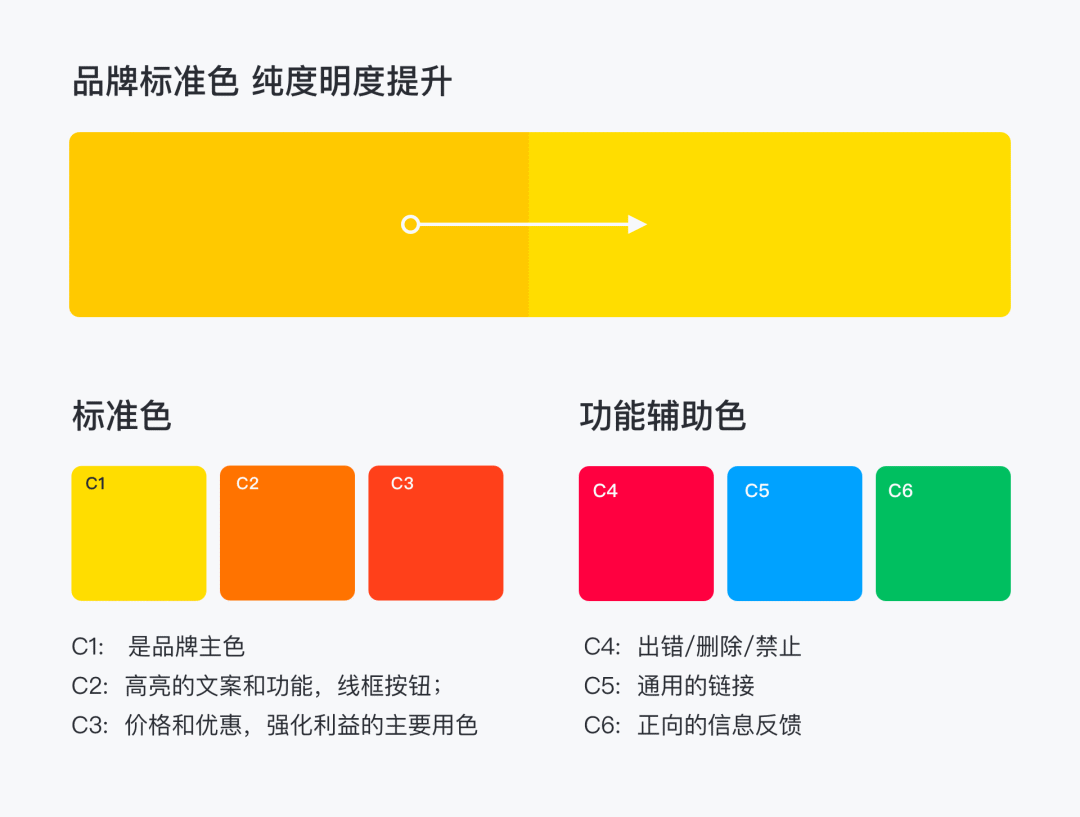
色彩不仅是品牌的第一外化特征,在用户界面中,也承担了一部分信息的功能属性。基于品牌整体活泼、玩趣的基调,我们对色彩在明度和饱和度上进行了整体提升。
同时,鉴于黄色的不稳定性导致的识别不清晰等问题,我们在同色系新增了两种功能型标准色,以及从功能角度出发新增三种核心辅助色。

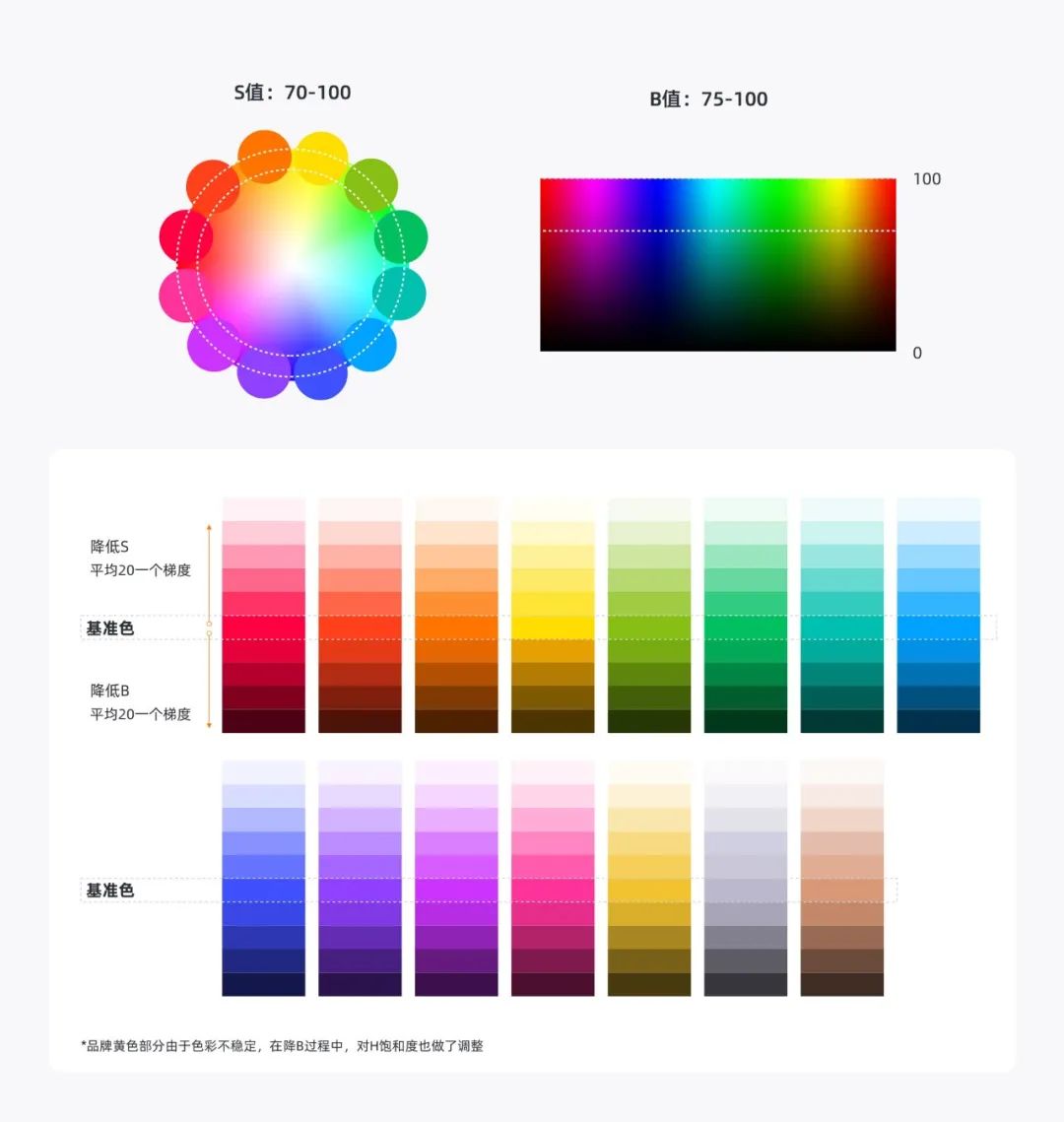
通过HSB划定飞猪色域,提供更丰富的辅助色彩,建立飞猪用户界面的色彩体系。
丰富色彩的运用无处不在,从icon的点缀,容器信息的强化辅助,到全场景的氛围穿透,无一不在传递鲜活生动的品牌感知。
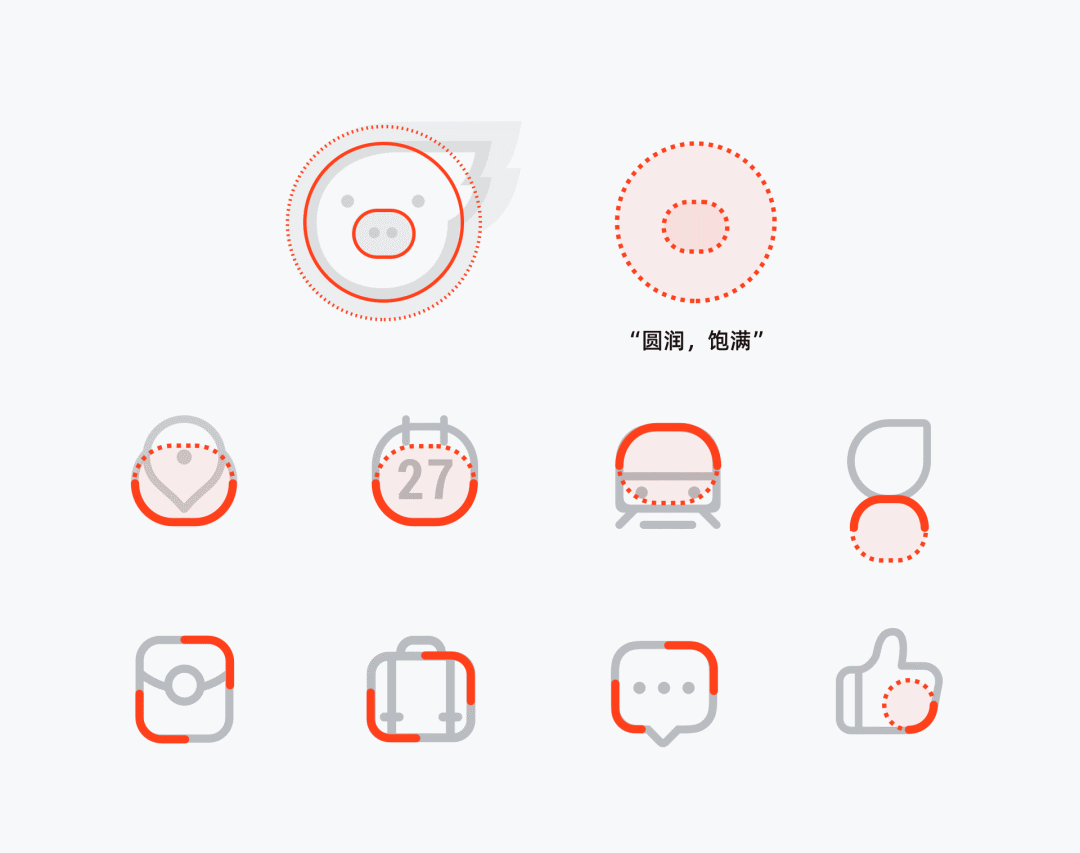
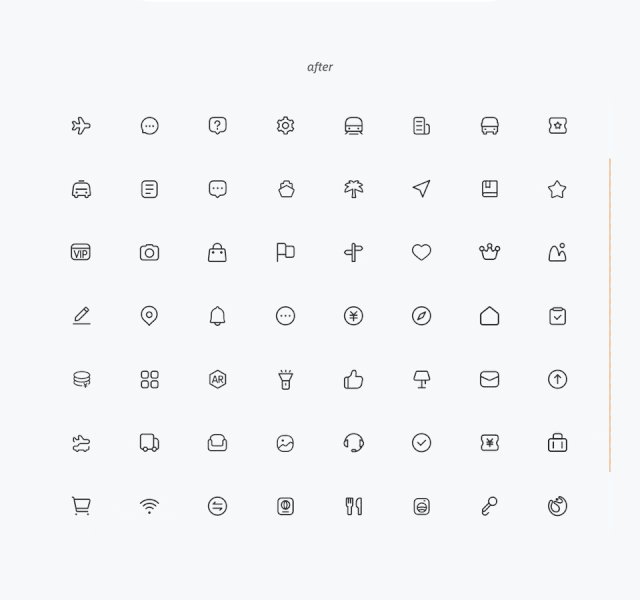
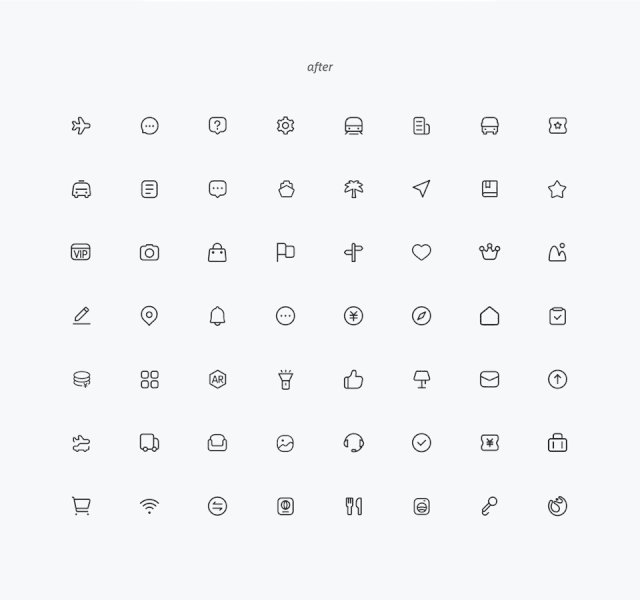
4. icon:品牌基因,化繁为简
icon是最直观的设计语言,我们结合品牌基因,去除冗余细节,强化功能性,并通过网格化规范绘制,保障图形简洁可识别,整体统一有序。

三、组件提效,场景应用
设计语言的建立是从元素-组件-场景不断向全局整合的过程,场景是应用终局,视觉元素是基础供给,组件是核心能力。因此,我们也不断的完善和推进组件的平台化能力,使之以更高效的方式应用于适合的场景。
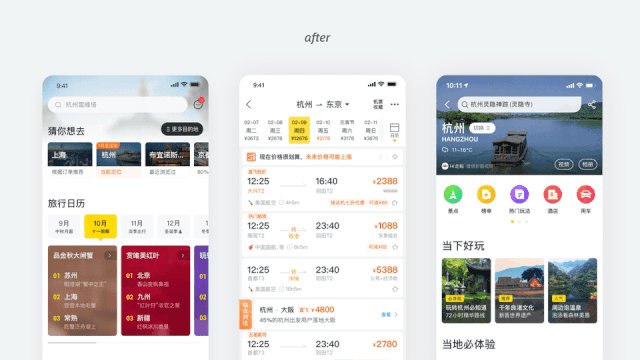
作为页面布局的第一印象,我们对标题栏组件进行了统一的优化,二级以下页面的去色和沉浸式处理,使用户在浏览过程中更聚焦内容本身。
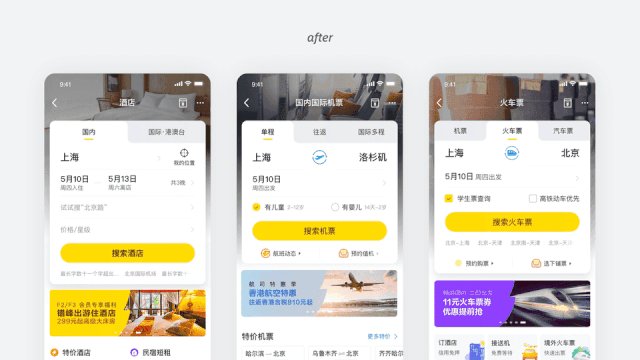
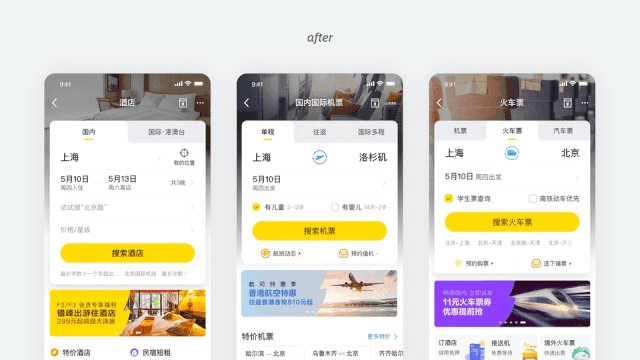
机酒火首页是用户高频使用场景,我们规范和统一了检索入口模块,通过沉浸式的页面布局进行整体优化,在提升易用性的同时强化了不同场景的认知。
地图是旅行场景的常用必备工具,我们基于简单高效的原则,对之前复杂的地图场景进行收敛,并通过组件化的方式完成全场景的统一。
最后,飞猪2019设计语言的应用,使得包括视觉元素和框架布局在内的设计过程变得有迹可循,同时在一致性体验的基础上,基于丰富业态和产品策略,设计师可以不断挖掘更丰富且富有创意的表达方式。
四、写在最后
2019早已经过去,但飞猪的设计升级并不会就此结束,我们始终坚持以打造最美旅行体验为目标,围绕用户的旅程感知和全场景体验,专注行业的精细化设计。同时我们也持续关注新旅行趋势,探索更多的新旅行体验。

