- 01.帕累托法则
- 02.多功能代价
- 03.成本-效益原则
- 04.曝光效应
- 05.形式追随功能
- 06.奥卡姆剃刀
- 07.古腾堡图表
- 08.菲茨定律
- 09.席克定律
- 10.米勒定律
- 11.泰斯勒定律
- 12.多尔蒂门槛
- 13.认知加工层次
- 14.垃圾进垃圾出
- 15.五架帽理论
- 16.倒金字塔结构
- 17.干扰效应
- 18.图优效应
- 19.宜家效应
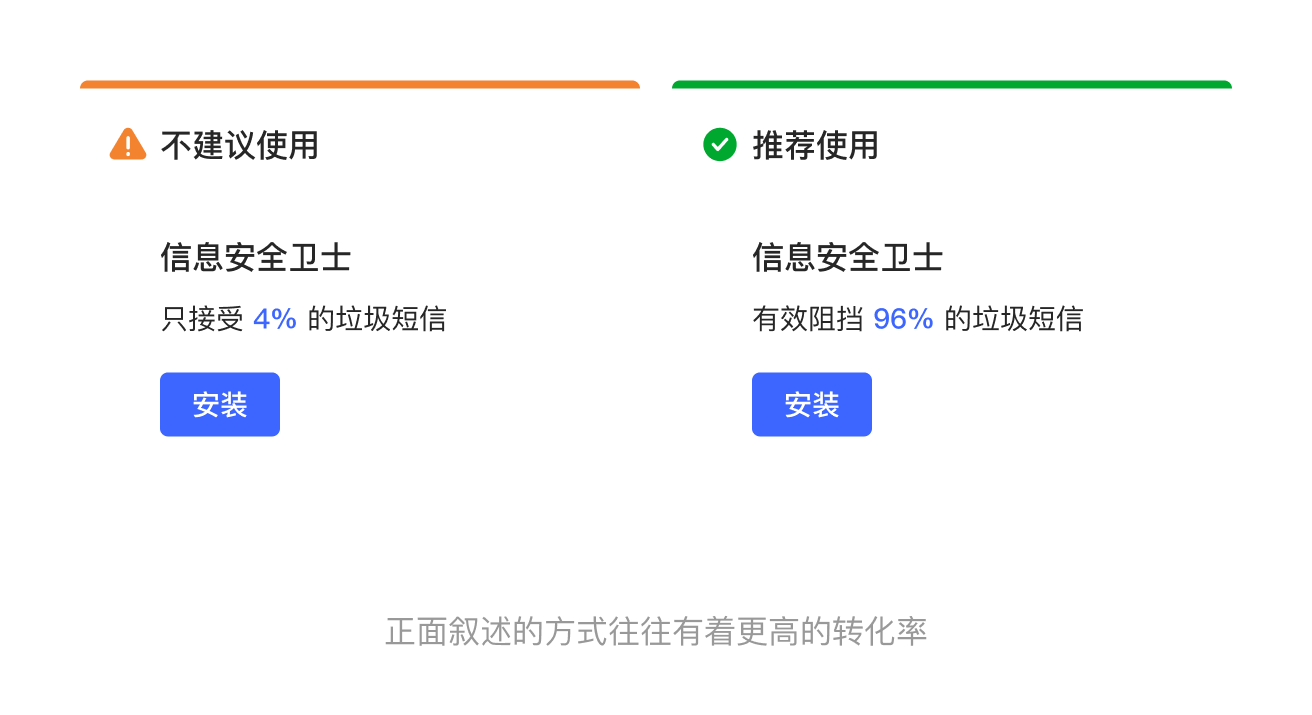
- 20.框架效应
- 21.期望效应
- 22.蔡加尼克效应
- 23.确认性操作
- 24.渐进呈现
- 25.共同命运原则
- 26.布拉格南斯定律
- 27.映射关系
- 28.马斯洛需求层次
- 29.一致性
- 30.对比性
- 31.均质连接
- 32.图底关系
- 33.邻近性
- 34.连续性
- 35.恒常性
- 36.对齐
- 37.模块化
- 38.图层化
- 39.约束性
- 40.宽容性
- 41.趋同性
- 42.心流
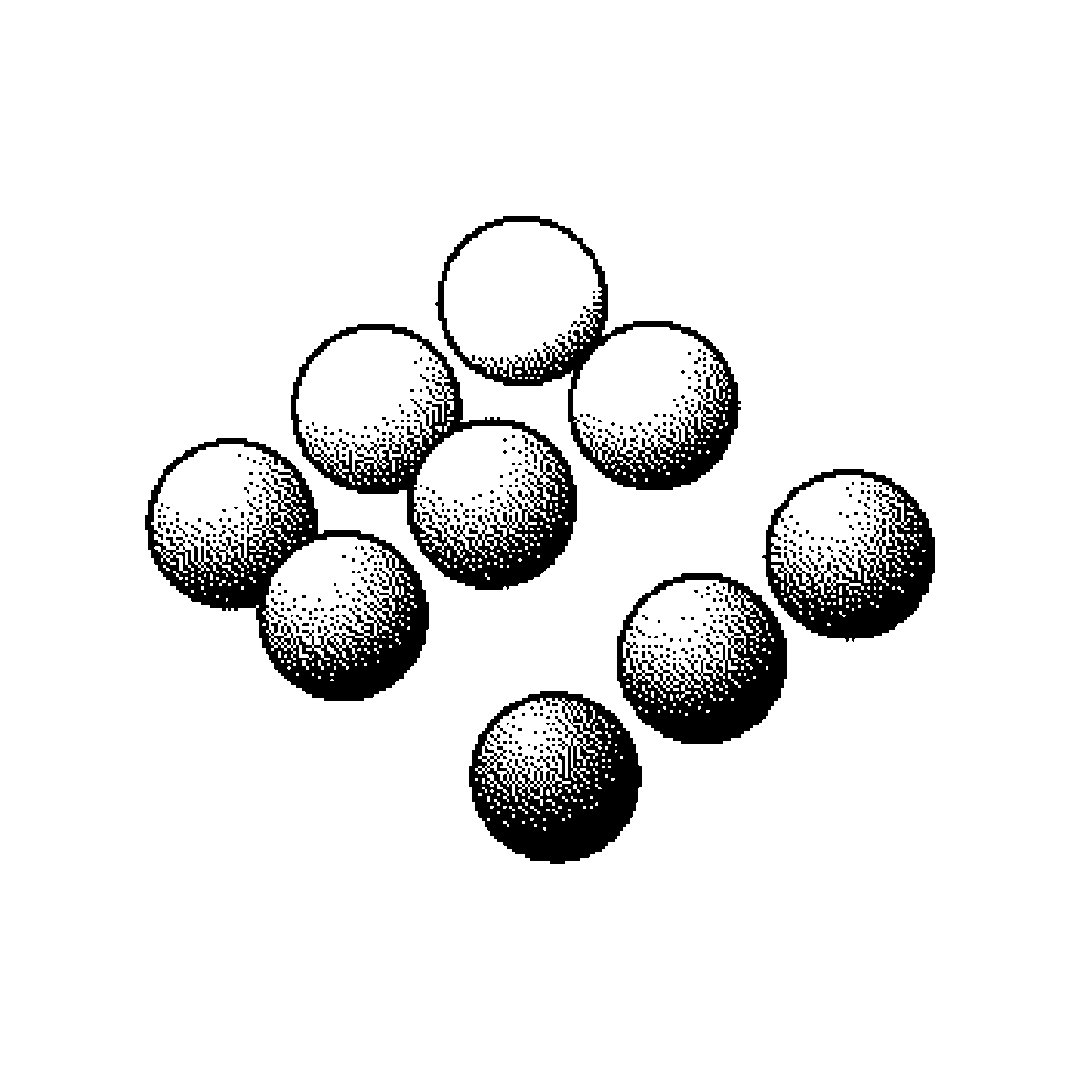
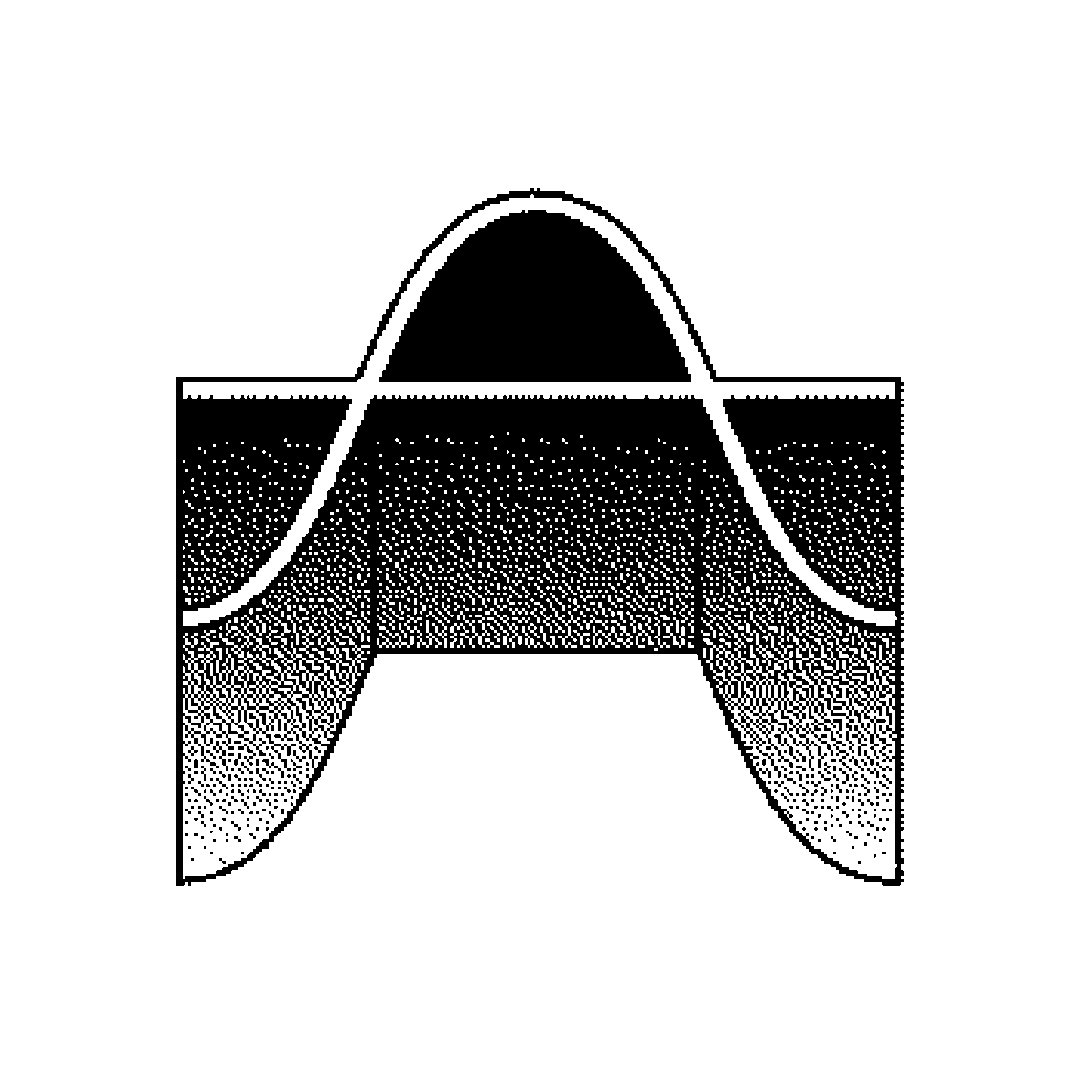
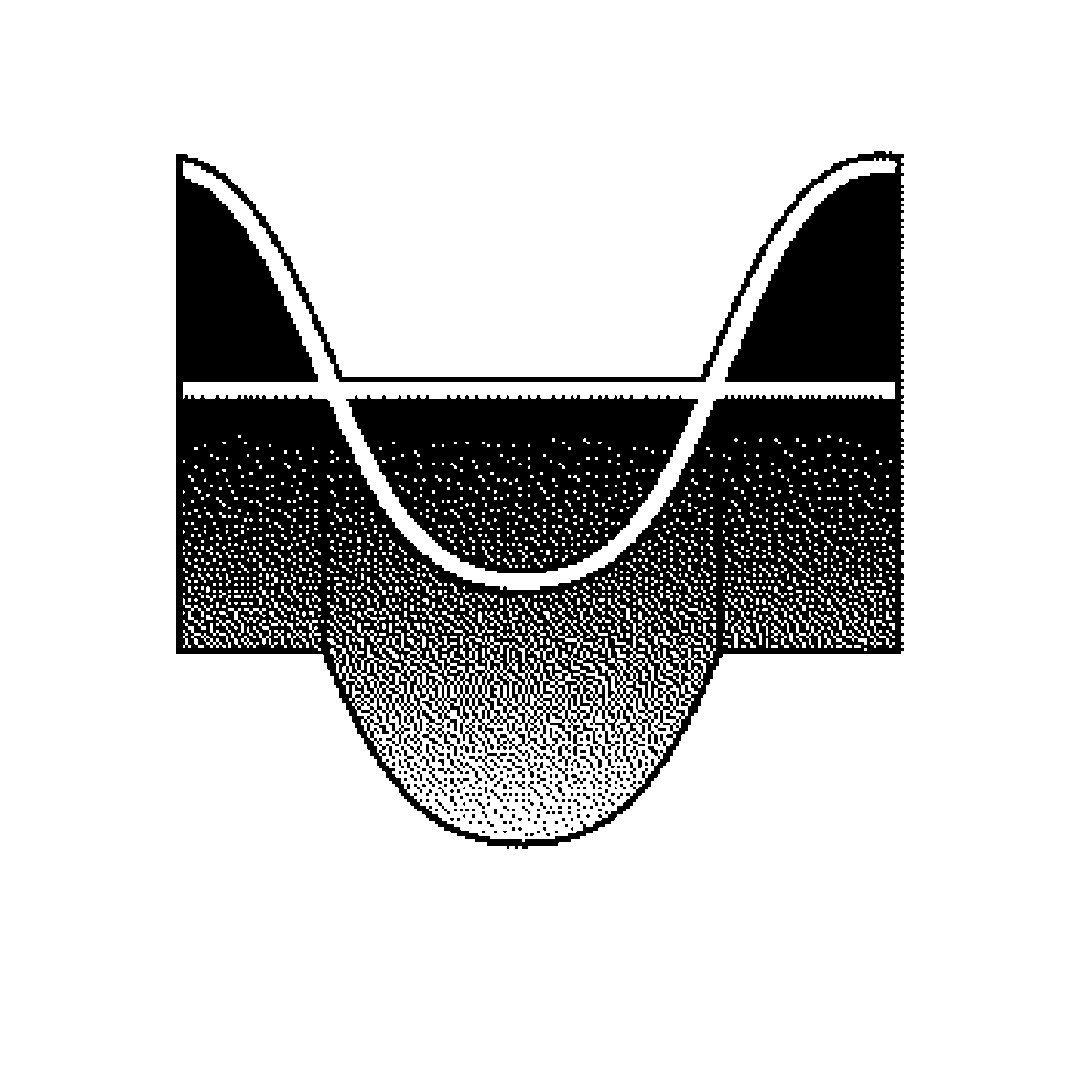
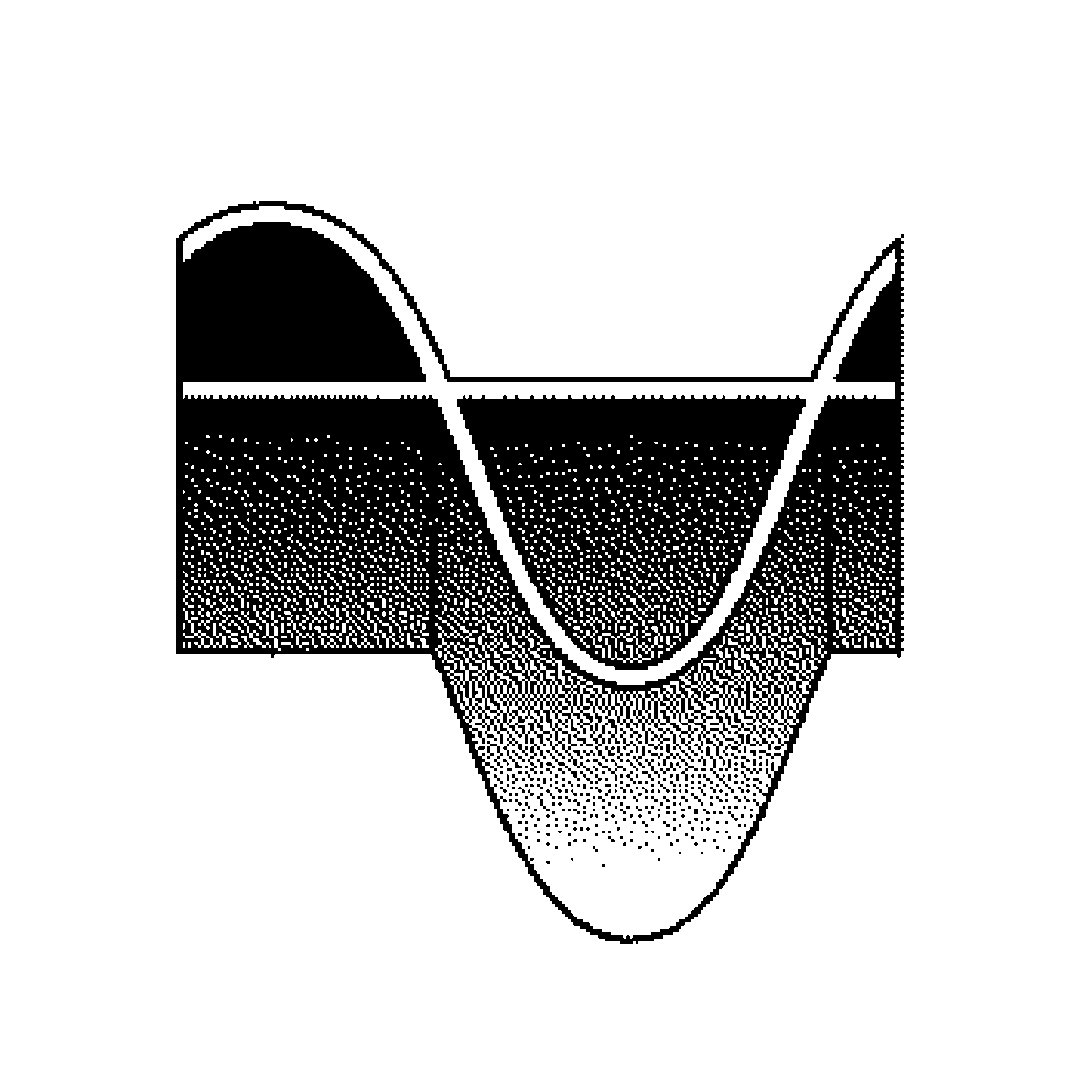
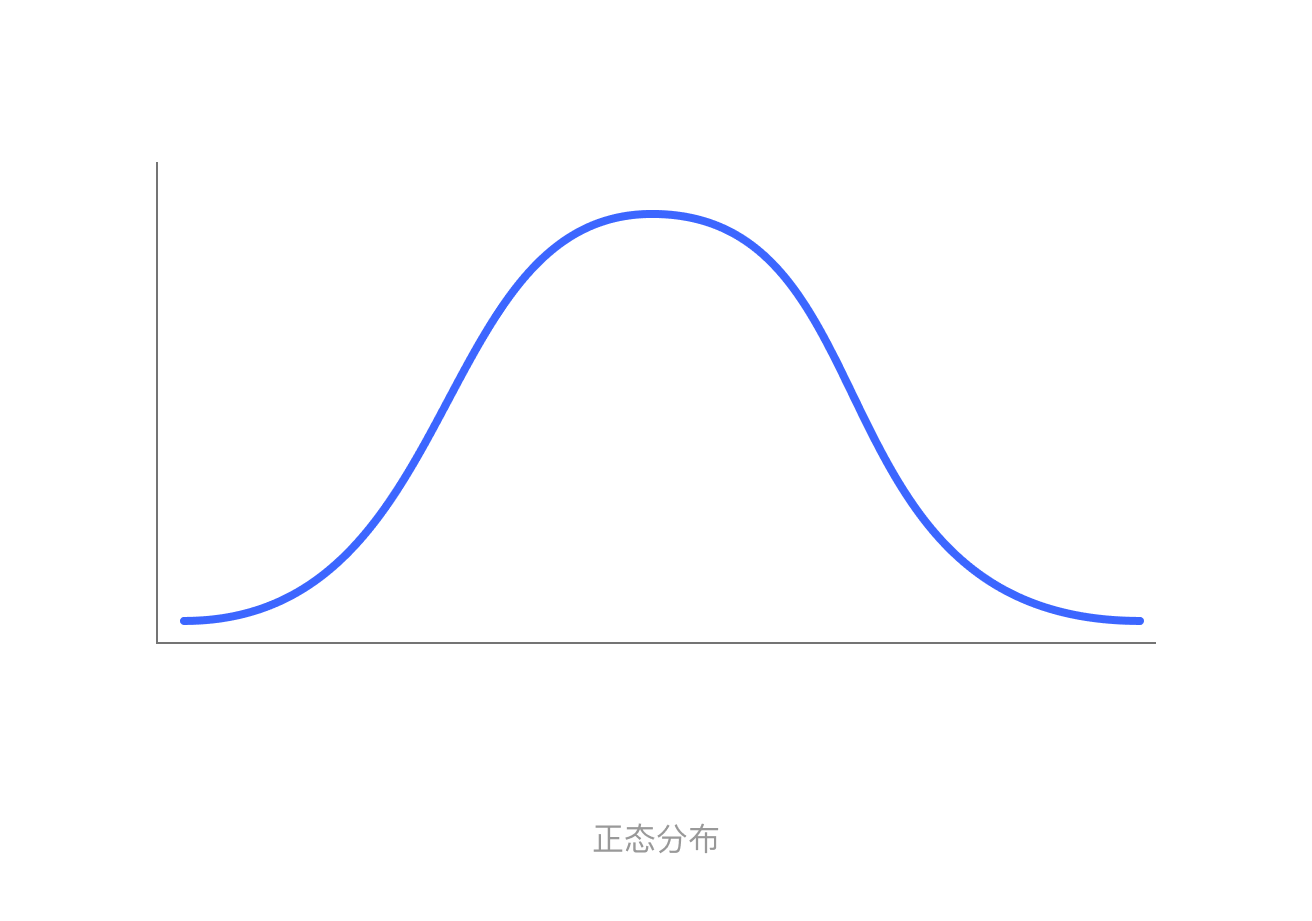
- 43.正态分布
- 44.期望路线
- 45.反馈环
- 46.留白感知
- 47.功能蔓延
- 48.信噪比
- 49.心智模型
- 50.委员会设计
- 51.满意解决模式
- 52.非我发明症
原文链接:https://rpdc.xiaohongshu.com/52-design-principles/pareto-principle
01.帕累托法则
PARETO PRINCIPLE

又称二八定律,指大部分系统中的少数变量决定了多数结果,需要识别并提取最重要的 20%。该定律由约瑟夫·朱兰(Joseph M. Juran)根据意大利经济学家帕累托(Vilfredo Pareto)观察到的现象 —— 意大利约有 80% 的土地由 20% 的人口所有,80% 的豌豆产量来自 20% 的植株 —— 发展而来。
来源与推导过程
资料显示,此概念是意大利经济学家帕累托(Vilfredo Pareto)发现的,在他的第一篇文章《政治经济学》中提到:意大利约有 80% 的土地由 20% 的人口所有,80% 的豌豆产量来自 20% 的植株等等。该原则在现今企业管理中广泛运用,例如:「80% 的销售额来自 20% 的客户」。理查德·科赫(Richard Koch)撰写了一本「80/20」原则,展示了帕累托原则在企业管理和生活中的实际应用。在数学上,帕累托法则大体上跟随着一组特定参数的幂定律分布(也称帕累托分布),许多自然现象也呈现如此分布。
解读与应用案例
表单设计中,可以默认选中一个最常用的选项,提高用户的填写效率和用户体验。
边界与限制
有资料提出,帕累托法则更适合用于分析竞品,可能并不适合规划。因为在前期规划时我们并不知道完整的结果,也无法合理的辨别出哪些工作将会是真正有用的 20%;同时人们总是有意无意中倾向于做更少的工作,同时可能会更关注于有趣的部分而带有主观意识的进行切割。
- D, John. 2009. “Four Reasons We Don’t Apply The 80/20 Rule”. John D. Cook | Applied Mathematics Consulting
更多阅读
Pareto Principle
Using Pareto 80/20 Rule in UX design
The 80/20 Rule Applied to Web Design
02.多功能代价
FLEXIBILITY TRADEOFFS

产品的功能增多,可以满足更多用户需求,但可用性和操作性会降低。威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,瑞士军刀包含多种工具,灵活性强,但对于单功能的工具而言,这套工具的使用性很差。
来源与推导过程
为什么功能越多产品的可用性越低呢?《通用设计法则》(Universal Principles of Design)中提到,功能的增多势必会增加用户的认知负担,导致产品更复杂,更难学习。不过,当用户没有明确的需求时,多功能意味着未来能够满足意料之外的需求。因此,当无法明确用户需求时,提供多样的功能可以提高产品未来的可拓展性,当用户有明确的需求时,简洁专一的功能可以提高产品的可用性。
Lidwell, William, and Kritina Holden, Jill Butler (2010). Universal Principles of Design, Revised and Updated: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach through Design. London: Rockport Publishers. pp. 102–103.
解读与应用案例
Instagram 的前身 Burbn 最初是一个位置打卡、制定出行计划、评价、分享照片的应用。不过后来管理团队发现用户主要用这款产品来分享照片,于是将除此之外的功能剔除,并更名为「Instagram」。精简后的 Instagram 在不到一周的时间内就获得超过 10 万用户,一跃创造了 APP 用户增长最快的记录。

“Word-of-Mouth: Instagram Gained One Million Users in 3 Months” last modified August 12, 2015.
Instagram 的发展历程是怎样的?[EB/OL]. 2021–4–12.
边界与限制
尼尔森十大可用性原则中的「灵活性与效率」提到:「Accelerators—unseen by the novice user—may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.」好的产品需要同时兼顾新用户和资深用户的需求。对新用户来说,需要功能明确、清晰,而老用户则需要高效使用常用功能。不可迎合某一种用户,把不必要的信息占据重要部分。另一个相关的现象是「功能蔓延」,它指的是产品添加过多新功能,使软件过于复杂并超出成本。这条原则与「多功能代价」的差异在于,「功能蔓延」更多关注成本、进度等生产要素,而「多功能代价」则更多关注用户体验。
Nielsen, Jakob. 1993. Usability Engineering. 1st ed. Morgan Kaufmann, San Francisco.
更多阅读
03.成本-效益原则
COST-BENEFIT

产品价值由其成本与效益两者决定。产品的功能要符合成本-效益原则,只有新功能的效益大于成本时,才应该增设。这是由法国经济学家朱尔斯·杜普伊特(Jules Dupuit)提出的,最初用以计算修建道路等设施的社会盈利能力,与成本进行对比,从而指导决策。
来源与推导过程
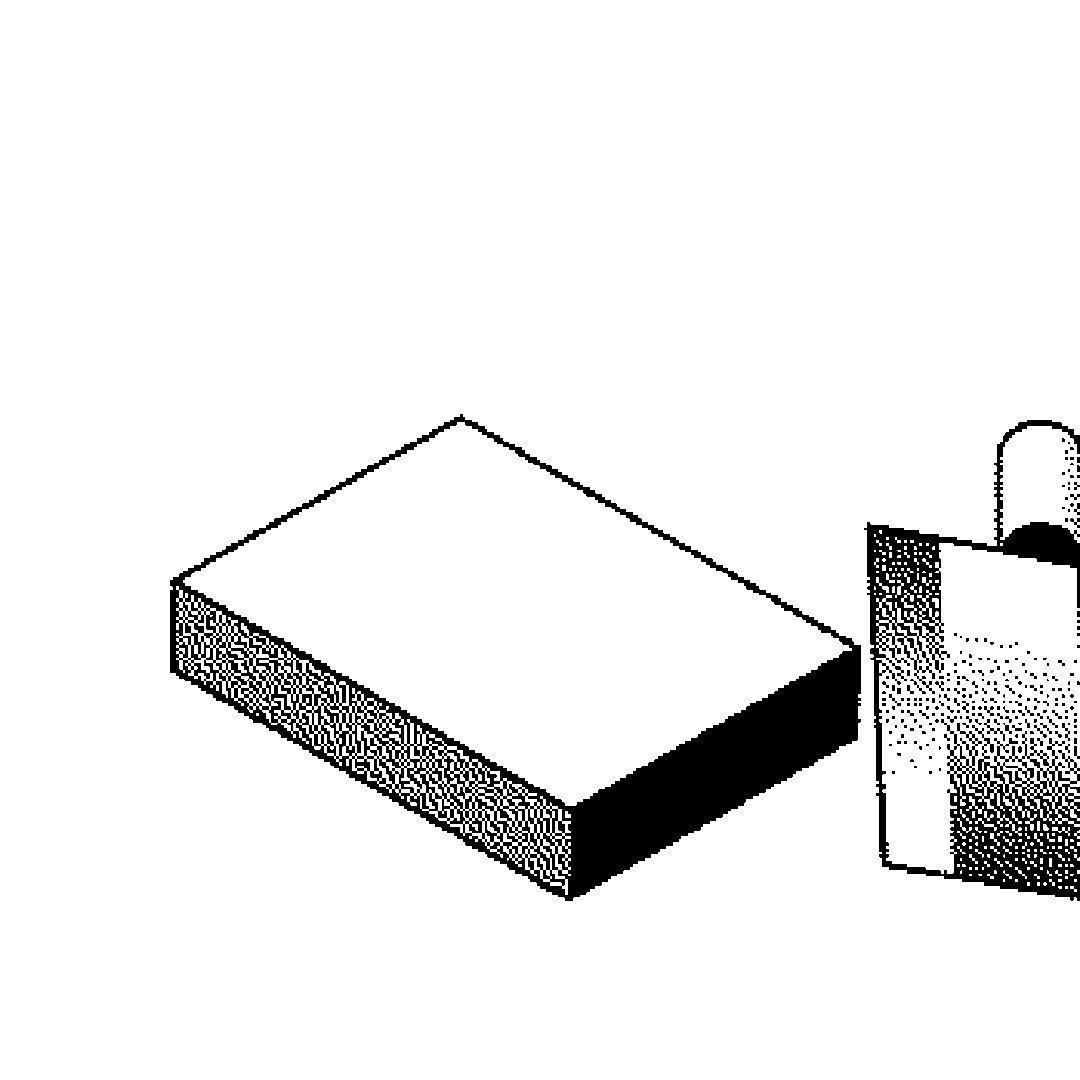
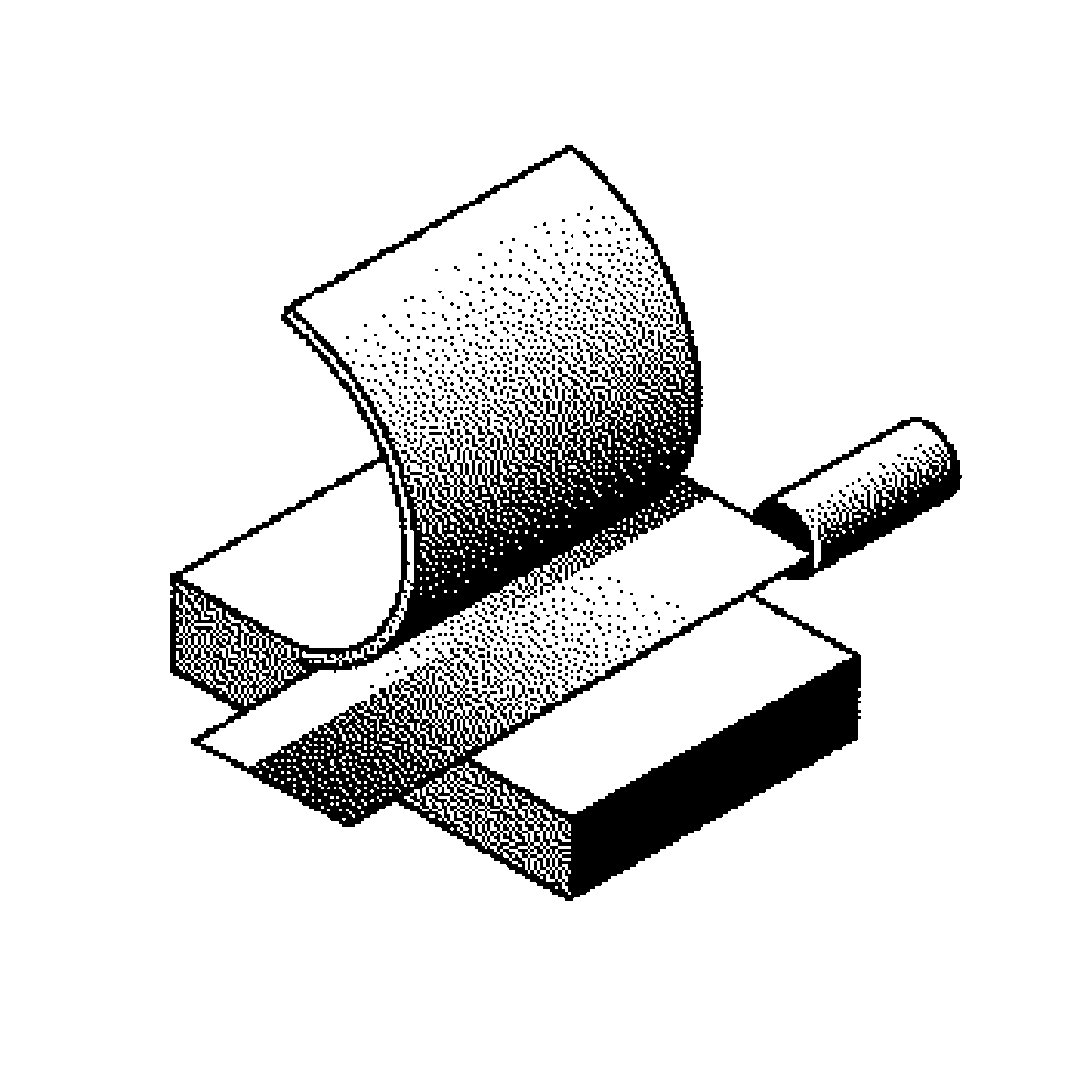
成本-效益原则是所有经济学概念的源头,最初常用于衡量公共设施、政策的制定是否合理。1848 年,法国经济学家朱尔斯·杜普伊特(Jules Dupuit)开创了这种方法,用以计算修建道路或桥梁等设施的社会盈利能力。杜普伊特以每人支付的意愿程度作为效益,材料、人工、维修等花费作为成本,通过对比两者来指导决策。著名的牛奶可乐经济学便可用此原则来解释:为什么牛奶装在方盒子里卖,可乐却装在圆瓶子里卖?是因为可乐的保质期更长,因此常放在便宜的开放货架上。牛奶则常放在更贵的冰柜中。圆瓶子比方盒子浪费的空间成本多,但饮用体验好(圆柱体更易抓握与对嘴喝)。因此圆瓶子的可乐浪费的空间成本小于饮用体验好的效益(体验越好卖得越多),但牛奶的储存成本大于饮用体验好的效益,因此制成方盒子节省空间。
- Sandmo, Agnar. 2011. Economics evolving : a history of economic thought. Princeton University Press.
- Frank, Robert H. 2007. Microeconomics And Behavior. Irwin/McGraw-Hill.
解读与应用案例
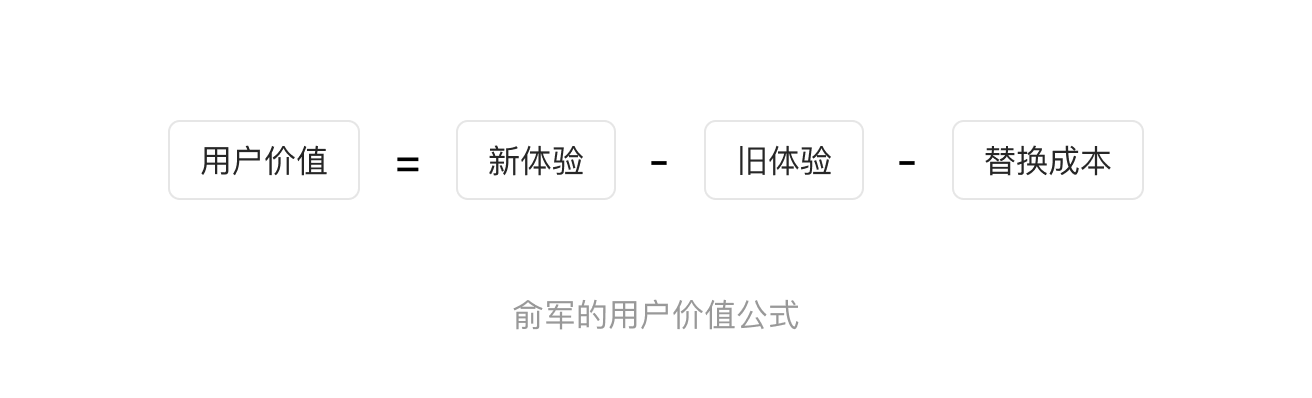
俞军曾提出了一个用户价值公式:用户价值 = (新体验 – 旧体验)- 替换成本。在存量市场中,满足某一功能有多种产品可供用户选择。用户价值公式用成本-效益原则阐释了用户使用某个产品的原因:更好的用户体验(即新体验 – 旧体验)是效益,只有当此效益大于用户的迁移成本时,用户才有意愿使用新产品。
王海. 产品经理,你真的理解俞军的产品价值公式吗?[EB/OL]. 2019–7–17.
边界与限制
计算成本与效益时要选择合适的立场,从不同角色的立场计算出的成本效益是不同的。同时,有些概念是难以用数字量化的,如心理、精神、文化、社会。不合适的测量指标会导致计算结果的不准确。
张四明. 成本效益分析在政府决策上的应用与限制[J]. 行政暨政策学报, 2001, 3, 45-80.
更多阅读
产品设计的功能如何符合成本效益原则Benefit Cost History张四明. 成本效益分析在政府决策上的应用与限制[J]. 行政暨政策学报, 2001, 3, 45-80.
04.曝光效应
MERE-EXPOSURE EFFECT

一种心理现象,即人们对熟悉事物的偏好。一个事物,包括文字、绘画、图片、人脸和声音等,在人们面前出现次数的越多,得到的喜爱程度越高。该效应由社会心理学家罗伯特·扎荣茨(Robert B. Zajonc)提出,他向人们展示有重复相片的毕业册时发现,人们对重复次数越多的人的喜爱程度越高。
来源与推导过程
罗伯特·扎荣茨(Robert B. Zajonc)曾经做过一个实验:他邀请一些志愿者浏览某校的毕业纪念册,并且明确他们不认识纪念册里的任何一人,接着再给他们看人物相片,相片中的有些人在纪念册中出现过十几次,而有的则只出现了一两次。最后,再让志愿者评价他们对相片中人物的喜爱程度。结果发现,在纪念册中出现的次数越多,多容易被人喜爱,即曝光的次数增加了喜爱的程度。他把这个现象称为「单纯曝光效果」,即当一个人、事、物不断出现在自己的眼前,自己就越容易喜欢上这个人、事、物。
Zajonc, R.B. 2001. “Mere Exposure: A Gateway To The Subliminal”. Current Directions In Psychological Science 10 (6): 224-228. doi:10.1111/1467-8721.00154.
解读与应用案例

不过也有研究发现横幅广告存在盲视效应,即人们只把注意力放在环境中的一部分刺激物上,这通常是那些与他们的目标有关。这种行为是我们注意力有限的结果。Pernice, Kara. 2018. “Banner Blindness Revisited: Users Dodge Ads On Mobile And Desktop”.
-
边界与限制
这条法则也存在一些例外,比如一开始就让人感到厌恶的事物,无法产生曝光作用。如果两个人彼此之间已经有一些冲突,或是性格上本来就不合,愈常见面反而愈扩大彼此的冲突。此外,过多的曝光也会引起厌烦。
-
更多阅读
Banner Blindness Revisited: Users Dodge Ads on Mobile and DesktopAttitudinal Effects of Mere Exposure
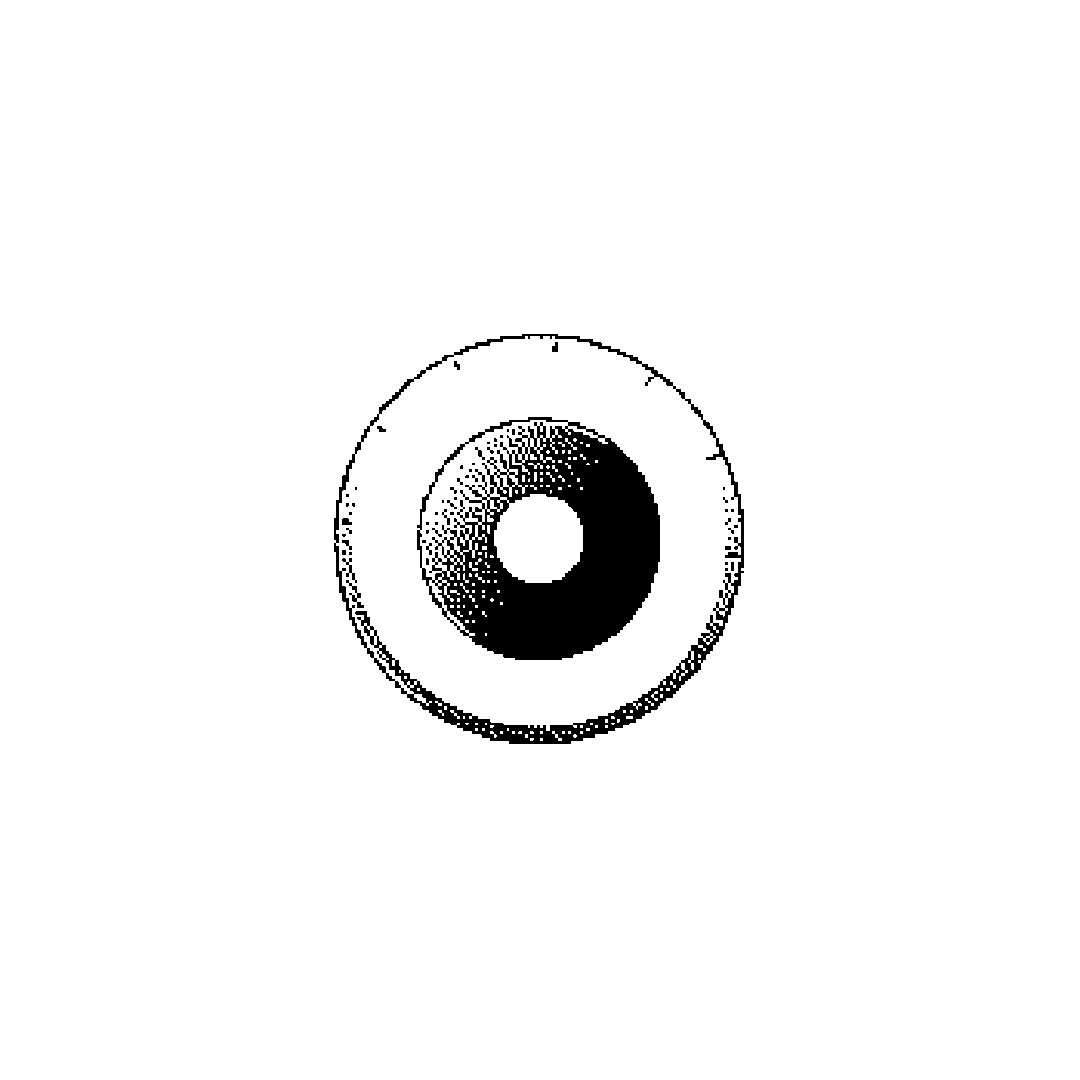
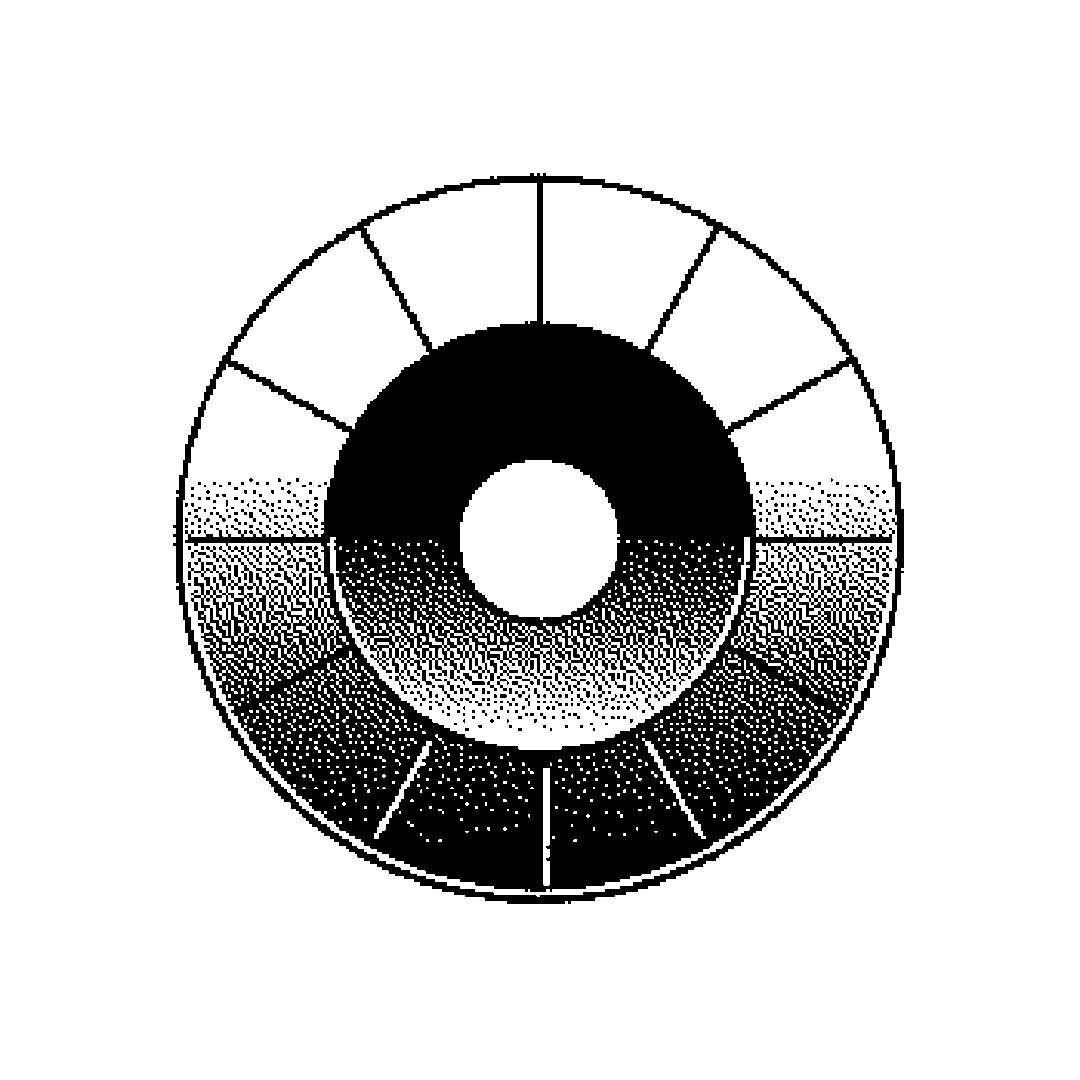
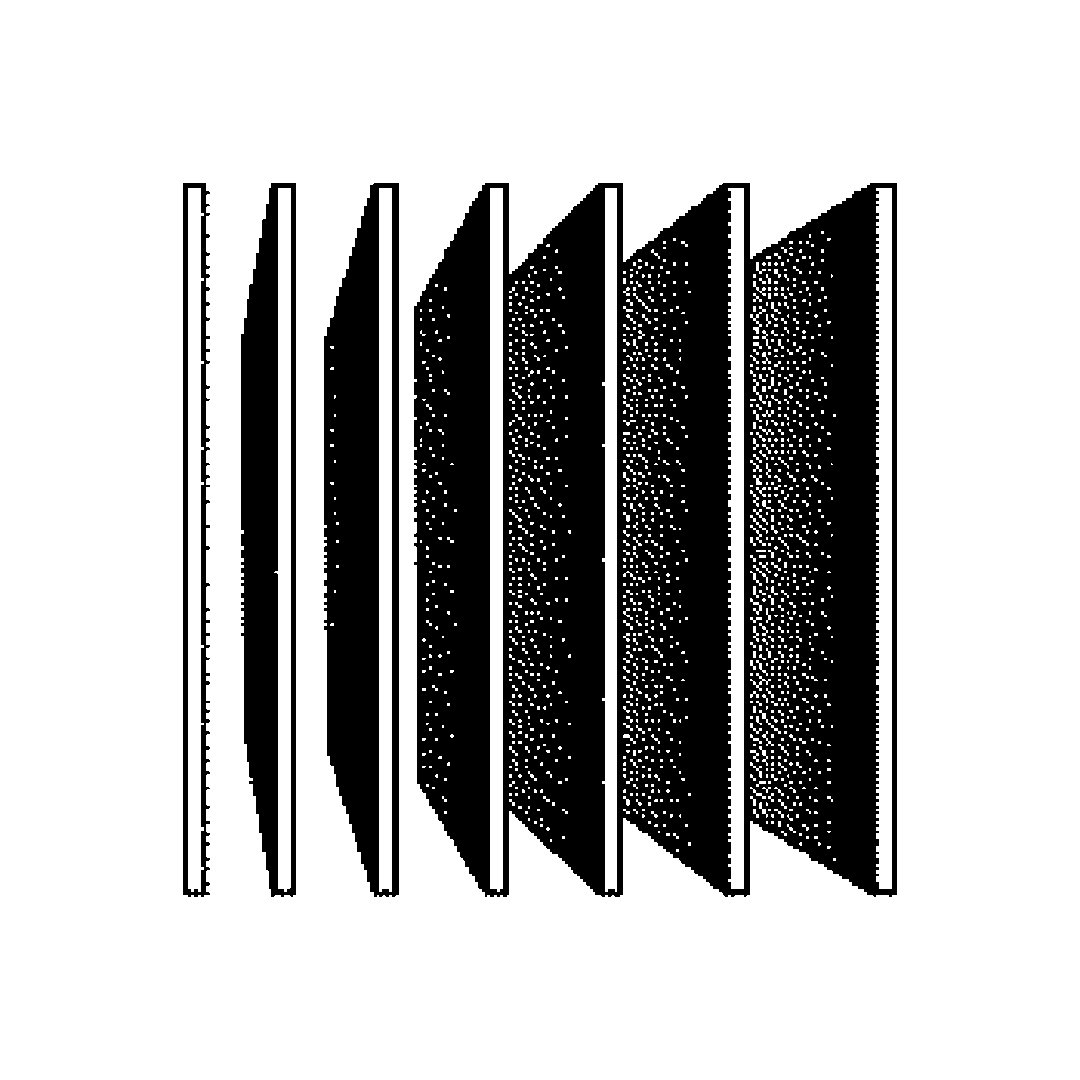
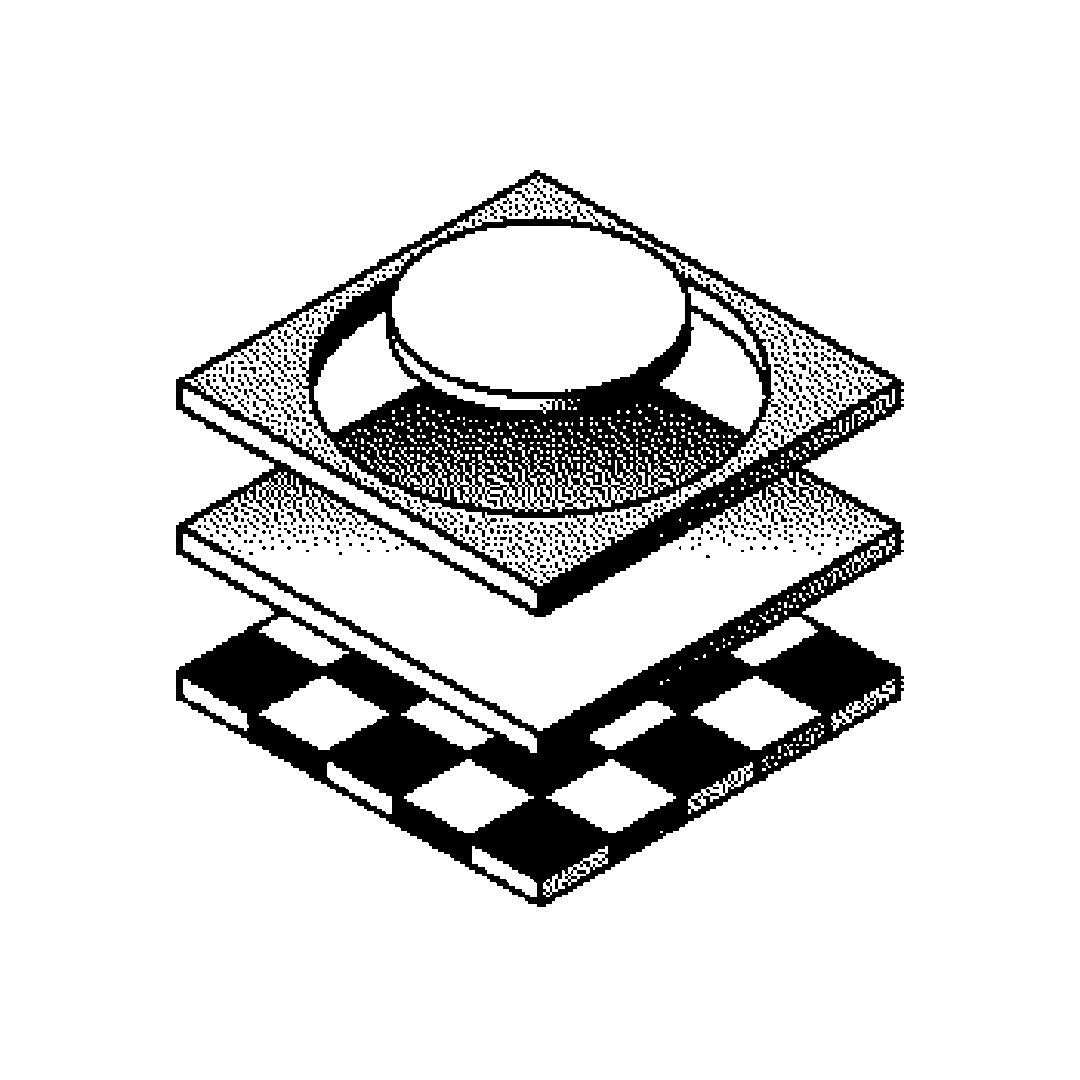
05.形式追随功能
FORM FOLLOWS FUNCTION

产品的形态应该由其功能决定,首先要考虑功能,其次才是装饰。该原则由芝加哥学派的建筑师路易斯·沙利文(Louis Sullivan)提出,他认为古典主义的矫饰有局限性,且无论是自然界还是人造物,都应该遵循形式追随功能的原则,并据此设计出现代摩天大楼的雏形。
来源与推导过程
引自沙利文所著的《高层办公大楼在艺术方面的考虑》(The Tall Office Building Artistically Considered)。1871 年芝加哥发生了一场大火,烧毁了三分之二的建筑,为了在有限的地段设置更多的建筑,出现了采用钢结构的摩天大楼,这种建筑风格就是芝加哥学派。沙利文认为,装饰是精神上的奢侈品,而不是必需品。这一原则成为现代主义内核之一 —— 功能主义的指导方针,著名的包豪斯学院的教义「功能第一,形式第二」也由此发展,沙利文因此被称为现代主义之父。
- Louis H. Sullivan, “The Tall Office Building Artistically Considered.” Lippincott’s Magazine 57 (March 1896) pp 403-09
解读与应用案例
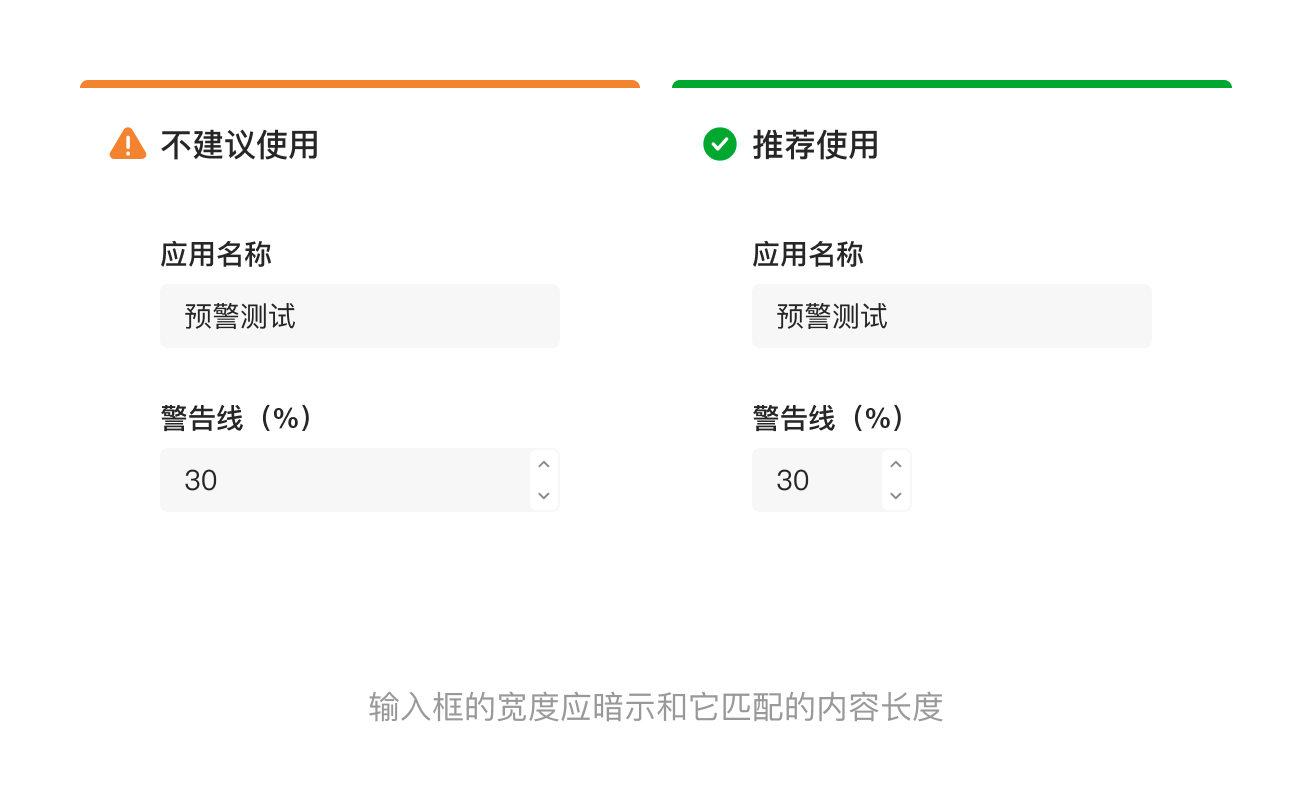
表单的宽度就是一种有效暗示。例如下图中若不需要用户输入较大金额,较长的输入框反而容易误导用户,造成一种不安全感。
更多阅读
Lidwell, William, and Kritina Holden, Jill Butler (2010). Universal Principles of Design. pp. 106–107.形式追随功能在产品设计的 5 个案例 Form Follows Function | 5 examples in Design
06.奥卡姆剃刀
OCKHAM’S RAZOR

「如无必要,勿增实体」(Numquam ponenda est pluralitas sine necessitate)。由哲学家维廉·奥康(William of Ockham)提出。此思想始于哲学,后应用于各领域。在产品设计中,若能实现相同的功能,应选择最简单的设计。
来源与推导过程
奥卡姆剃刀的起源可以追溯到早期哲学家的作品,一书中也有提及:「其他条件相同,使用较少假设的证明更优越」。公元 14 世纪,来自奥卡姆的威廉(William of Ockham)提出「如无必要,勿增实体」,意思是如果现有的几个理论都能对现象进行解释,应该选择使用了最少假设的那个。
解读与应用案例
一些搜索引擎的首页上,除了输入框和常用网址入口,剔除了一切扰乱用户思维的功能,让用户专心于搜索任务。
边界与限制
奥卡姆剃刀不是一味地追求极简,而是在同样能够达到预期效果的多种方案中,选择最简洁的。另外,奥卡姆剃刀是哲学层面的指导思想,并非是经过论证的定理,应辩证看待。
07.古腾堡图表
GUTENBERG DIAGRAM

人的阅读方式遵循从左到右的眼动规律。此原则由西方活字印刷术发明人约翰·古腾堡(Johannes Gutenberg)提出,他将画面分为四个象限,用户在左上和右下,即页面开始和结束区域关注更多,而较少注意到中间区域。
来源与推导过程
20 世纪 50 年代,约翰·古腾堡(Johannes Gutenberg)在设计报纸的过程中,提出了此原则。他将页面分为四个象限:左上是第一视觉区,是用户首先注意到的地方;右上是第二视觉区,是强休息区,较少被注意到;左下是弱休息区,是最少被注意到的地方;右下是终端视觉区,是视觉流的终点。阅读时,人们的目光会遵循从左上到右下的「阅读重力」。
Wheildon, Colin, and Mal Warwick. 1996. Type & Layout. Berkeley, Calif.: Strathmoor Press.
解读与应用案例
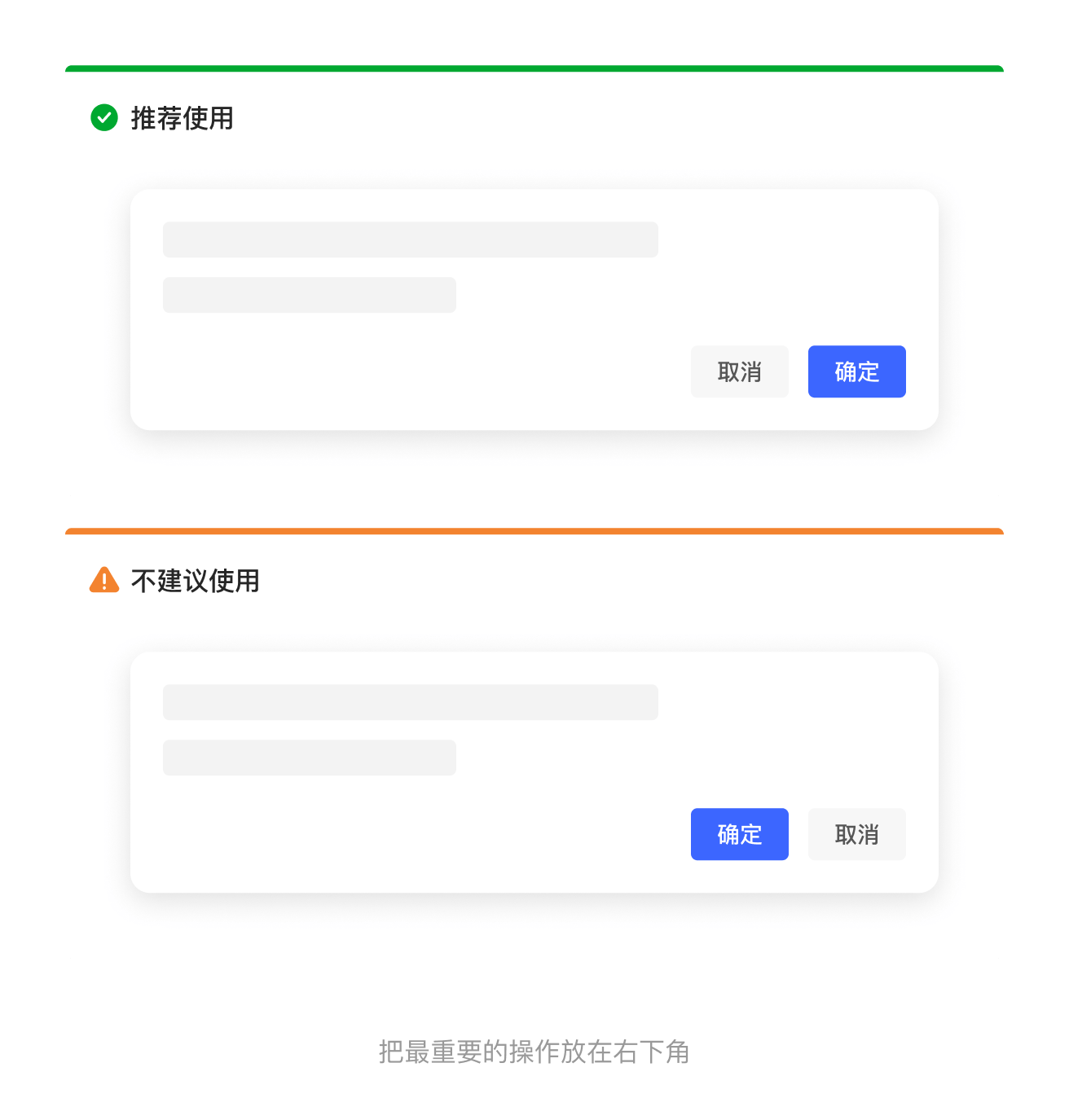
界面设计中,通常把最重要信息放在左上角,如广告、标识等宣传信息,结合曝光效应吸引用户注意。把最重要的操作放在右下角,如确认按钮,同时减少操作负荷。

边界与限制
目前只在信息均匀分布的页面证明有古腾堡图表的阅读规律,若页面中有视觉重量更大的图片或标题,可能会首先吸引眼球。此外,语言本身的阅读顺序可能也会产生一定的影响,例如阿拉伯语从右至左的文字顺序可能并不符合古腾堡图表的阅读规律。此外,对于用户已熟悉,并养成独特阅读习惯的页面也不一定遵循此定律,比如用户会自动跳过轮播图广告的「轮播图盲视」现象。
Lidwell, William, and Kritina Holden, Jill Butler (2010). Universal Principles of Design, Revised and Updated: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach through Design. London: Rockport Publishers. pp. 118–119.
更多阅读
08.菲茨定律
FITTS’S LAW

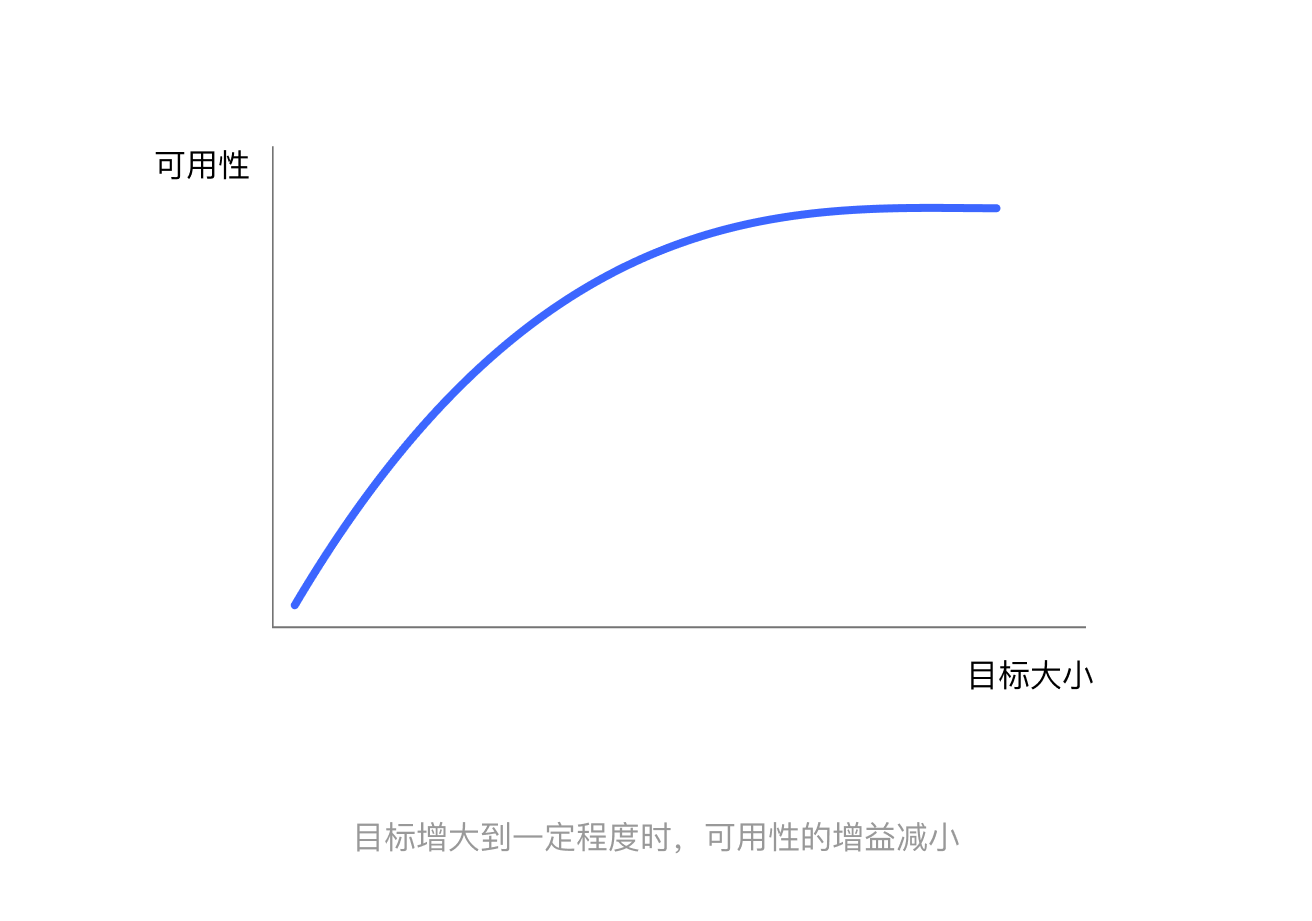
目标越大且距离越近,便越快到达,并比到达更小的更远的目标出错几率更低。此定律由保罗·莫里斯·菲茨(Paul Morris Fitts)提出,在人机交互和设计领域影响深远。运用此定律可以估算用户移动点击目标时所需的时间。
来源与推导过程
该定律由保罗·莫里斯·菲茨(Paul Morris Fitts)于 1954 年提出,他要求对象准确地在两个金属板之间来回敲打触控笔,并记录这一过程所用时间。通过不断改变两块金属板之间的距离和金属板宽度,最后得出公式:T = a + bLog2(D/W+1),T = 移动设备所需时长;a、b 是经验常量,D = 设备起始位置和目标位置的距离;W = 目标的宽度大小。他认为,目的地明确的移动可以细分为两个部分:首先一个大幅度的移动将光标移向与目标大致相同的方向和区域;紧接着是一系列精细的小幅度微调来将光标精确定位在目标中心。
Fitts, Paul M. 1954. “The Information Capacity Of The Human Motor System In Controlling The Amplitude Of Movement.”. Journal Of Experimental Psychology 47 (6): 381-391. doi:10.1037/h0055392.
解读与应用案例
重要按钮通常会占据一行的宽度,并且位于手指易于点击的屏幕下半部分。

边界与限制
由于菲茨定律是一个对数函数而不是线性函数,随着目标的增大,可用性并不是呈线性增加。当目标足够大时,再增加尺寸得到的可用性增益很小。

“Improving Usability with Fitts’ Law” last modified December 02, 2021.
更多阅读
09.席克定律
HICK’S LAW

面临的选择(n)越多,所需要的反应时间(RT)就越长,公式为 RT=a+b log2(n)。其中 a 为除做决定外,前期认知和观察的时间;b 为对选项认识的处理时间,约是 0.155s。该原则由席克(W. E. Hick)首次试验,并由海曼(Ray Hyman)完善。在简单的决策场景中,为减少反应时间,应减少选项数量。
来源与推导过程
1951 年,席克(W. E. Hick)做了一个实验,他用每 5 秒随机点亮 10 盏灯,并让被试复述的方式,测得反应时间和选择数量之间的对数关系。随后,海曼(Ray Hyman)通过实验确定了信息传输与反应时间的线性关系,丰富了席克定律公式。
解读与应用案例
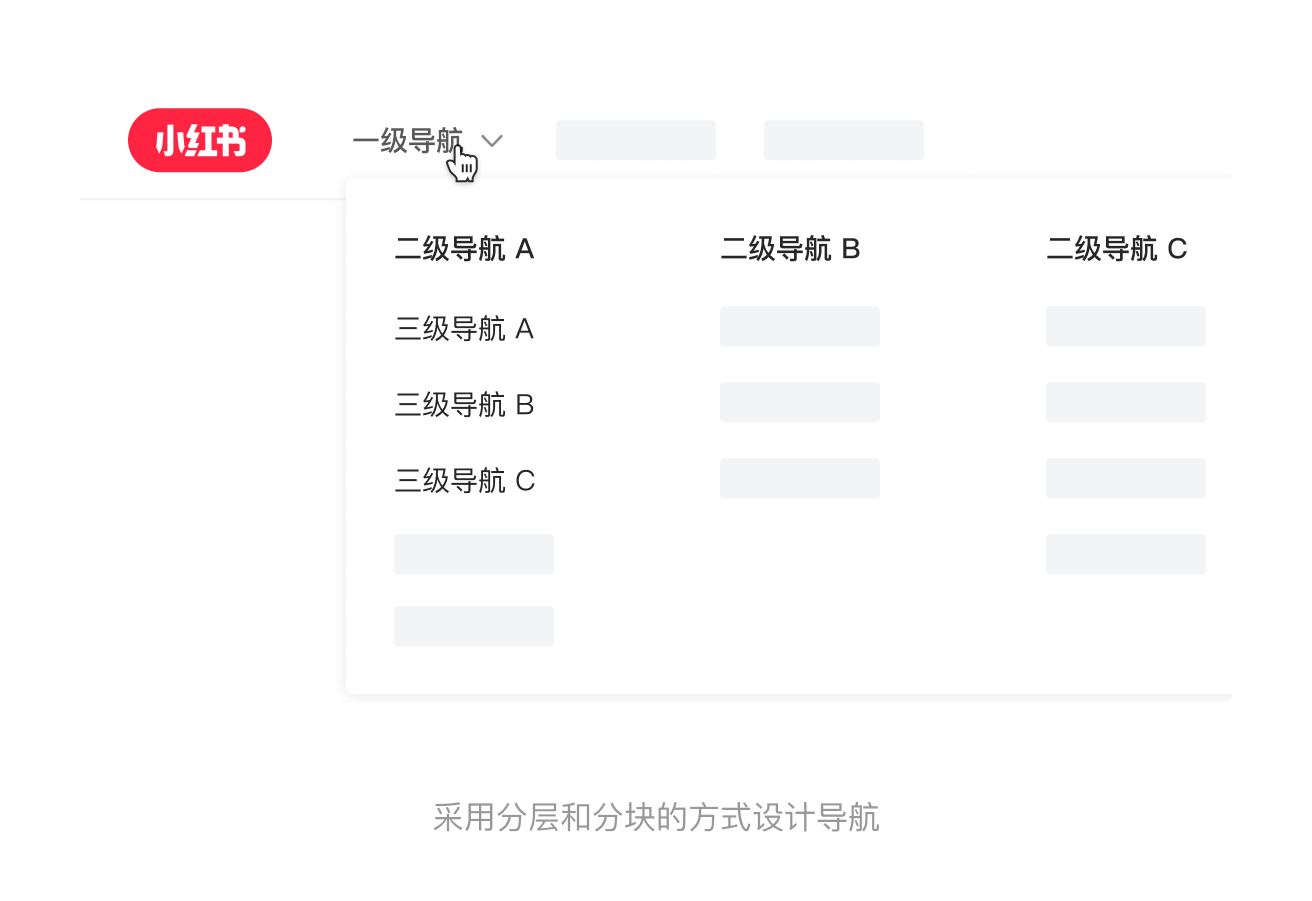
网页的导航栏,不应该将所有链接入口平铺导致选择过多,应该采用分层和分块的设计手法精简页面。
边界与限制
不要过度简化,如果是需要大量阅读思考的复杂情况,不适用席克定律。
对于熟悉的语言,当元素增加时,扫视的反应时间并不会增加,不适用席克定律。
10.米勒定律
MILLER’S LAW

从心理学的角度来看,人类处理信息的能力是有限的。这是由美国科学家乔治·A·米勒(George A. Miller)于 1956 年提出,由于短期记忆储存空间的限制,人的大脑最多同时处理 5 到 9 个信息,超过 9 个信息时极易出错,后来也被称为「7 ± 2 法则」。后来尼尔森·考恩(Nelson Cowan)在 2010 年发表的文章中质疑了定律中的数字 7,他进行了深入研究后发现对于年轻人,短时记忆的组块数量大约在 4 个左右。
来源与推导过程
乔治·A·米勒(George A. Miller)在他的心理学评论文章中,他总结前人在多个知觉维度:味觉、听觉、视觉等的实验结果,并把实验结果绘成折线图,都能惊奇的发现,人们在叠加了 7 种刺激或更多时,开始无法准确识别更多刺激。他认为是绝对判断的广度和即时记忆的广度限制了人们能够接收、处理和记住的信息量。除此之外,米勒提出可以通过重新将信息分块、组成更多维度可以打破这个数字瓶颈。后人就米勒定律进行了深入研究,尼尔森·考恩(Nelson Cowan)在 2010 年发表的文章中质疑了米勒定律的数字 7,他发现对于年轻人,短时记忆的组块数量大约在 3 到 5 块的区间内,也就是 4 左右。也有学者认为短时记忆的瓶颈不能用一个恒定的数字来衡量。
- Cowan, Nelson. 2010. “The Magical Mystery Four”. Current Directions In Psychological Science 19 (1): 51-57. doi:10.1177/0963721409359277.
解读与应用案例
底部导航中的按钮尽量保持在 3–5 个,减轻用户记忆负担。
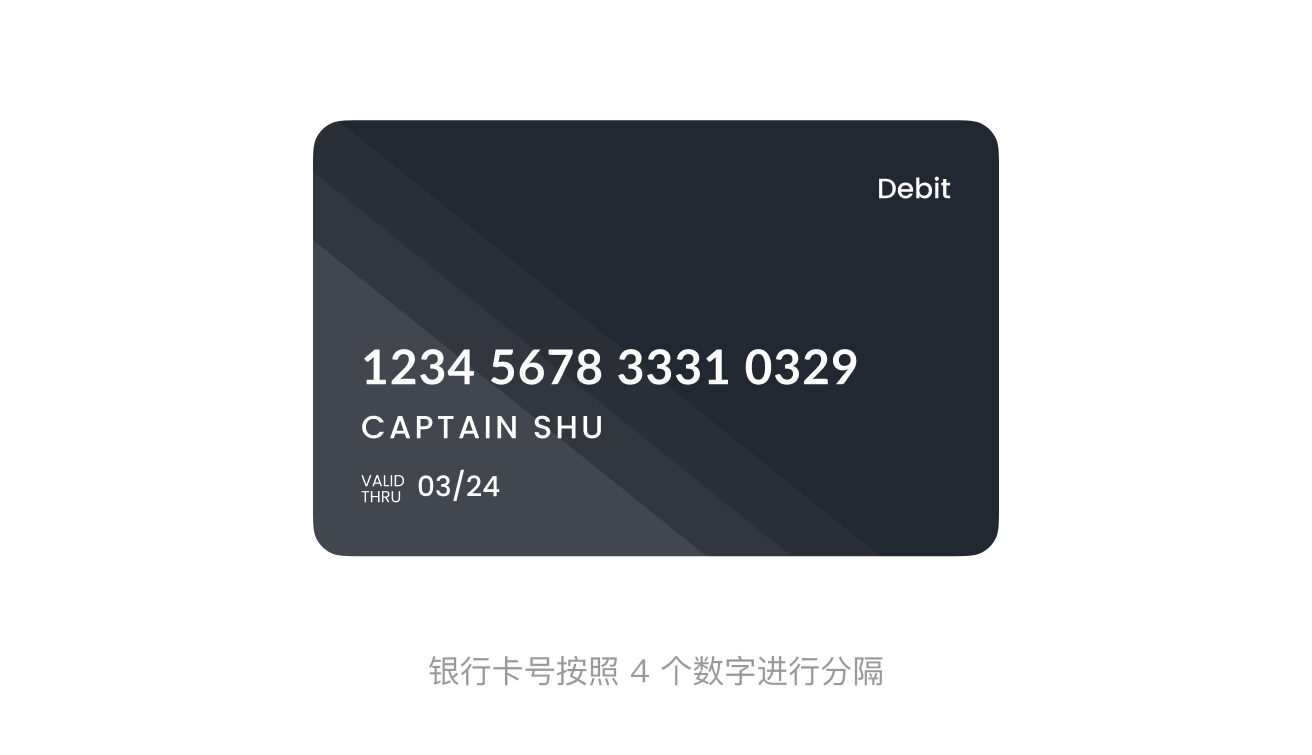
银行卡号码通常以 4 个数字为一组,金额通常以 3 个数字为一组,这样能够减轻用户理解和记忆的负担。
更多阅读
Miller, G. A: “The magical number seven, plus or minus two: Some limits on our capacity for processing information”
Cowan N. The Magical Mystery Four: How Is Working Memory Capacity Limited, and Why?
11.泰斯勒定律
TESLER’S LAW

又称「复杂度守恒定律」,是指一个系统中有一定程度的复杂性是无法被降低的,内在的复杂度只能通过产品设计去设法平衡和转移。该定律由拉里·泰斯勒(Larry Tesler)提出,他认为工程师应该多花一周来降低应用程序的复杂性,而不是让数百万用户因为复杂性多花一分钟。
来源与推导过程
20 世纪 80 年代,拉里·泰斯勒(Larry Tesler)在 Xerox PARC 工作时,意识到用户与应用程序交互的方式与应用程序本身一样重要。Dan Saffer 所著的《Designing for Interaction》中记录了对 Larry Tesler 的采访,其中描述了复杂性守恒定律。值得一提的是,我们今天常用的剪切和粘贴功能,最早是泰斯勒在施乐之星中的 Smalltalk 这一应用中实现的。拉里·泰斯勒(Larry Tesler)认为,根据复杂度守恒定律,每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
- Saffer, Dan. 2009. Designing For Interaction. Indianapolis, Ind.: New Riders.
解读与应用案例
通过自动联想,减少用户搜索过程中的复杂性。
- 游戏设计反而会增加适度的复杂性来提高游戏的挑战和可玩性。
- 我们都希望我们的产品是简单的。但与此同时,也不想牺牲选择和其他能力。唐·诺曼在他的书 ——《与复杂性共存》中解释说,我们所说的简单性的真正含义是需要有一个更好的概念模型。概念模型帮助我们组织和理解其他复杂的事物。
- Norman, Donald A. 2010. Living With Complexity. MIT Press.
更多阅读
每个设计师都需要明白的复杂度守恒定律
Tesler’s Law. This is why you cannot make UX any simpler.
- Norman, Donald A. 2010. Living With Complexity. MIT Press.
12.多尔蒂门槛
DOHERTY THRESHOLD

系统需要在 400 毫秒内对使用者的操作做出响应,这样才能够让使用者保持专注力,并提高生产效率。IBM 的研究员沃尔特·多尔蒂(Walter Doherty)通过一系列的研究提出此原则。并且他认为,响应速度低于 400 毫秒的系统会让人上瘾。
来源与推导过程
上世纪 70 年代后期,计算机研究人员依然认为计算机可以花费两秒的时间对使用者的操作做出反馈,所以 2 秒一度成为了当年计算机响应时间的标准值。直到 1979 年计算机的算力开始大幅提升,也有了足够的能力在 2 秒内做出响应,这时 IBM 的研究员 Walter Doherty 进行了一系列研究来评估算力的增长对生产力的影响。研究结果表明,计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间(这个时间被称为用户响应时间),换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。Doherty 认为人们会将工作需要的一系列操作步骤存储在短时记忆之内,如果系统响应时间太长,就会打断人们的短时记忆,换句话说,思路都不连贯了。不仅如此,Doherty 还认为响应速度低于 400 毫秒的系统或者程序,会让人上瘾。
- Elliott, Jim, and View profile. 2022. “The Economic Value Of Rapid Response Time”. Jlelliotton.Blogspot.Com.
解读与应用案例
在加载时先显示页面骨架作出反应,填充等待时间,减少用户等待的焦虑。
- 我们与那些给我们快速反馈的系统互动得更快。而且过渡时间是这种速度体验的一部分。
- 如果你还想用神奇的数字来取代多尔蒂的阈值,这里有一些给你。我们的大脑在 100 毫秒内完成对图像的注册。我们的平均反应时间是 250 毫秒。谷歌的 Material Design 建议,简单的动画应该在 100 毫秒内完成,更复杂的动画则需要 500 毫秒。
13.认知加工层次
DEPTH OF PROCESSING

一般而言,经过深度分析的信息会比简单理解的信息更容易被记住,这是由弗格斯·克雷克(Fergus I. M. Craik)和罗伯特·洛克哈特(Robert S.Lockhart)在 1972 年共同进行的实验并提出的概念,实验结果表明从词的意思来理解记忆比通过图片或音韵记得更牢。
来源与推导过程
此概念是由加拿大认知心理学家弗格斯·克雷克(Fergus I.M.Craik)和罗伯特·洛克哈特(Robert S.Lockhart)在 70 年代提出的。他们的实验结果表明,重复练习并不能有效的加强长线记忆,但是对事物的深层分析可以。其中分析过程可分为三个层次:结构、语音和语义。结构是关于一般组织的,语音是关于声音的,语义是关于意义的。
- Craik, Fergus I. M, and Robert S Lockhart. 1972. Levels Of Processing. [S.l.]: [s.n.].
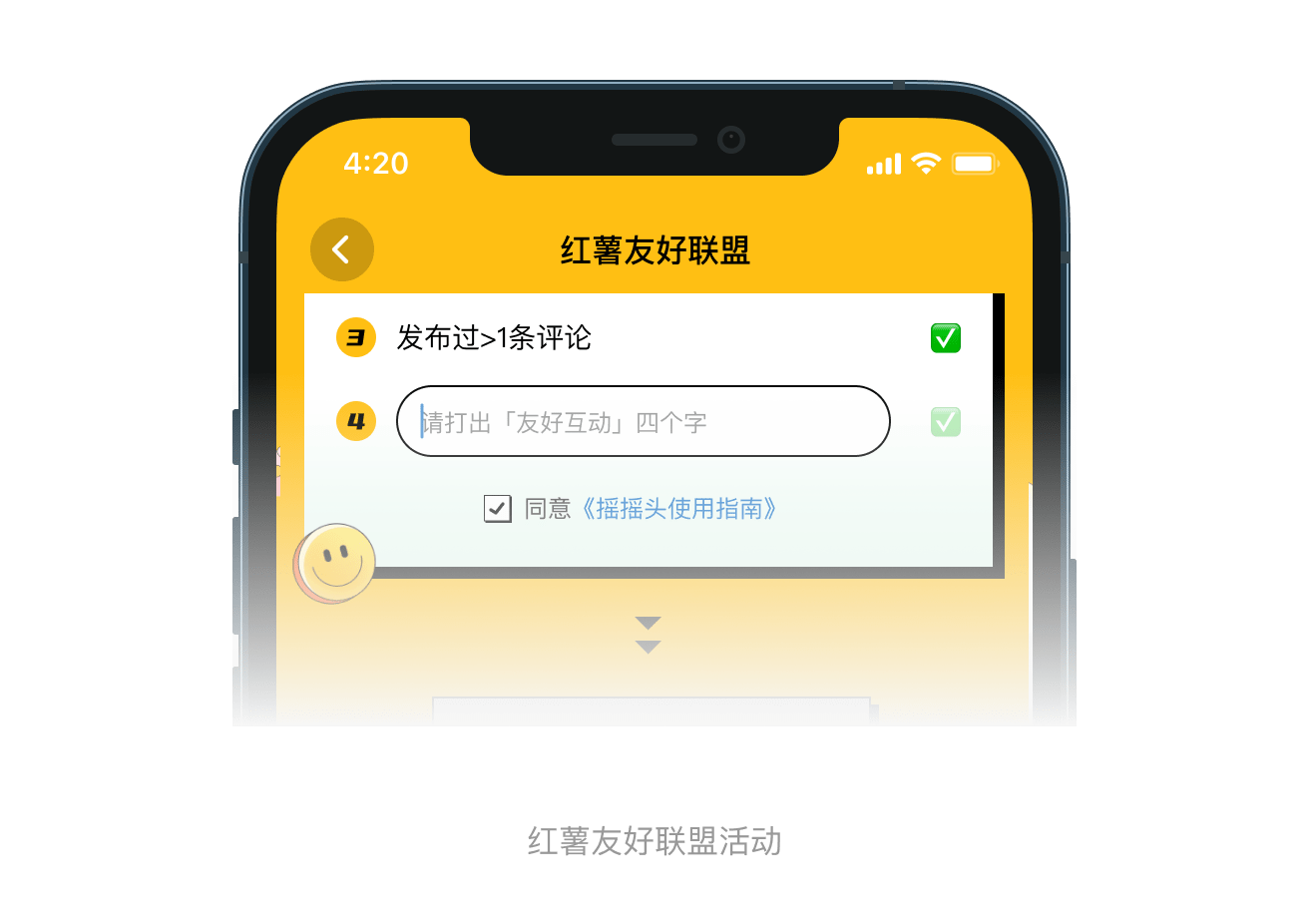
解读与应用案例
相比常见的图文规则介绍,红薯友好联盟的 H5 中通过让用户打出「友好互动」四个字,能够帮助用户更好地记忆加入联盟的要求。
更多阅读
数字产品设计与心理学 04 - 产品设计与三重心智
Why repetition improve memory retention
Levels of Processing
UX and Memory: Present Information at Relevant Points
14.垃圾进垃圾出
GARBAGE IN, GARBAGE OUT

如果输入的是正确信息,就会输出正确的结果;反之,错误的信息输入会得出错误的结果,除非有设计干预。美国陆军军官威廉·美林(William D. Mellin) 在 1957 年提到,该定律说明了计算机算出的结果取决于输入的内容。
来源与推导过程
此理论没有文章证实它的具体出处,除了表明威廉·D·美林(William D. Mellin)在 1957 年提到之外,还有信息称,IBM 公司的程序员乔治·福克塞尔(George Fuechsel)也有提到,他以「垃圾进垃圾出」为例子为学生们解释计算器算出的结果只有输入数据的那个人能控制。此概念现大多实践在计算机和销售领域。在计算机数学中,如果有人错误地陈述了一个方程,答案就可能是错误的。在销售领域中,首先要有正确的方向和清晰的客户群体研究,这是销量是否可观的重要因素。
- Seland, Darryl. “GARBAGE IN: GARBAGE OUT.” Quality, May 2018, 6. Gale Academic OneFile
解读与应用案例
通过输入两次密码校验,避免有误输入错误导致的后续问题。
更多阅读
“Garbage In, Garbage Out”: Getting the Most from Your ResearchGIGO垃圾进,垃圾出
15.五架帽理论
FIVE-HAT RACKS

五架帽包含五种信息组织方法:类别(Category)、时间(Time)、地点(Location)、字母表(Alphbetical)和连续感(Hierarchy)。这是由理查德·沃曼(Richard Saul Wurman)在他的《信息焦虑》(Information Anxiety)书中提出的,他相信依照这五种顺序来组织信息是最有效的方法。
来源与推导过程
此理论是出自美国建筑师兼平面设计师理查德·伍尔曼(Richard Saul Wurman)在 1989 年的著作《信息焦虑》(Information Anxiety)。在书中他解释道:五架帽简称 LATCH(五个信息组织方法的英文首字母),地点是指以地理位置或空间为参照来组织信息,时间是指按时间顺序来组织信息,字母表是指按字母顺序来组织信息,连续性是指按等级或规模组织信息。
- Wurman, Richard Saul. 1989. Information Anxiety. Garden City, NY: Doubleday.
解读与应用案例
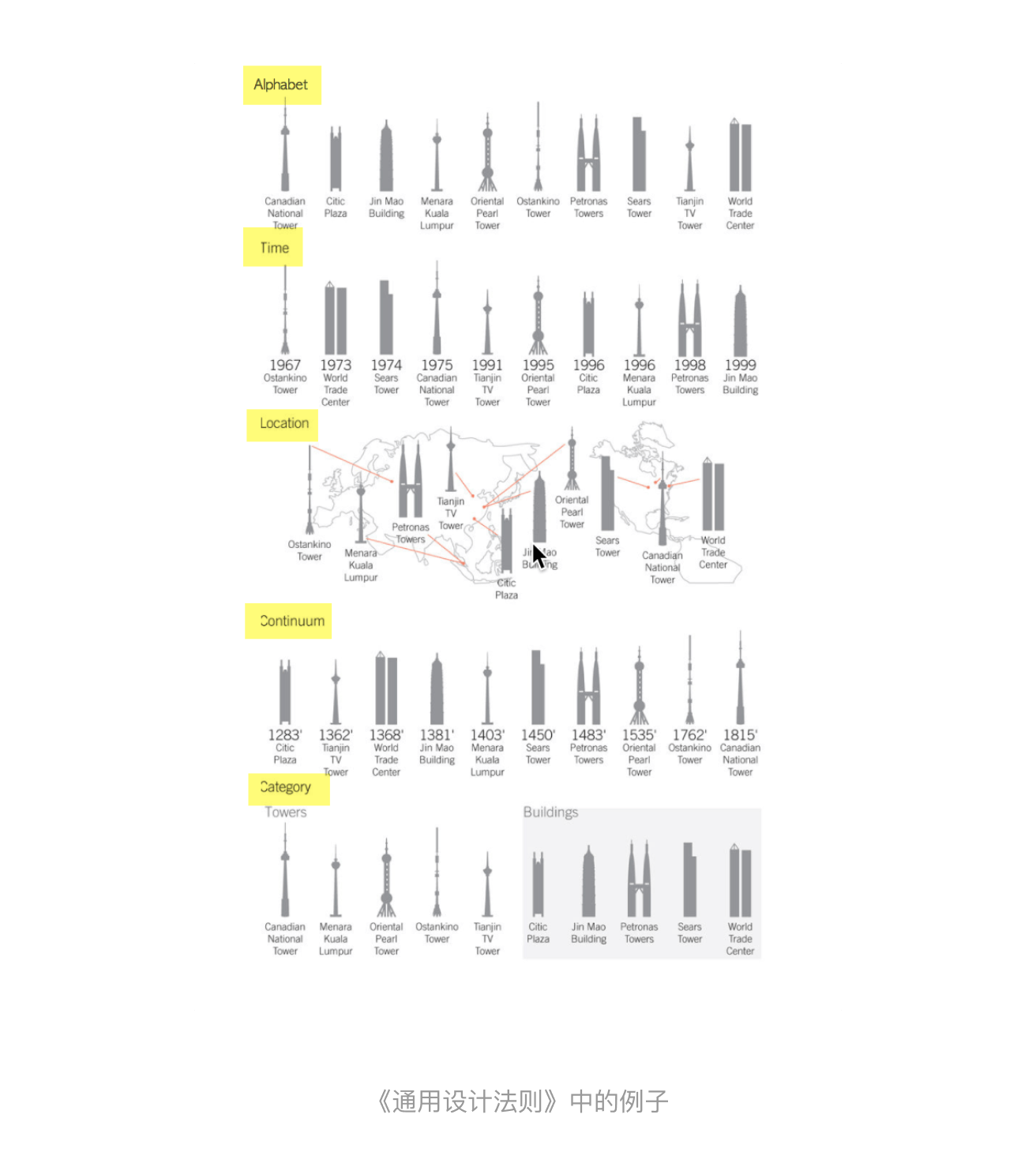
运用五架帽理论将建筑按照五种维度进行分类,不同维度讲述的故事和传递的信息也不尽相同。
更多阅读
Friday Design Principle: The Five Hat Racks
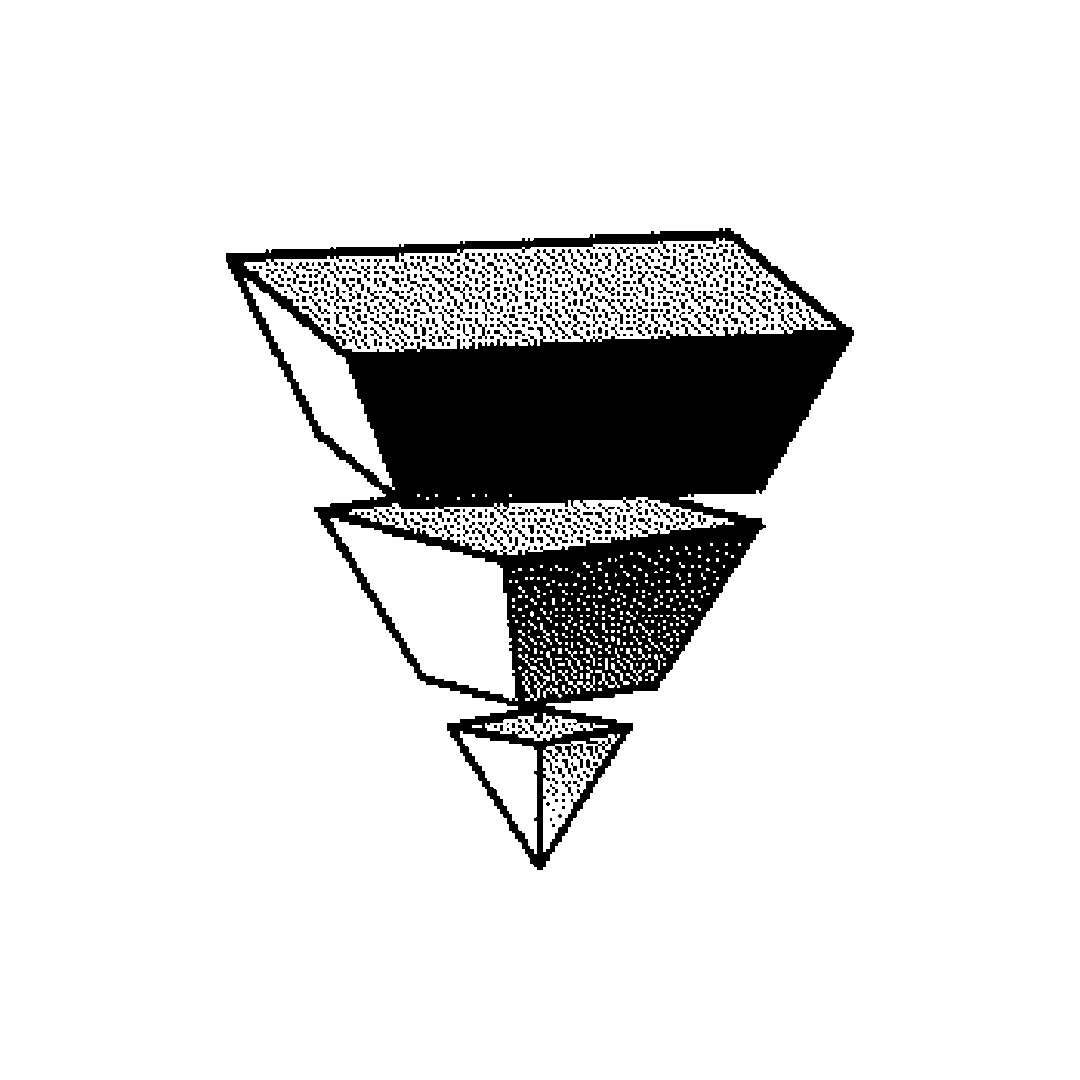
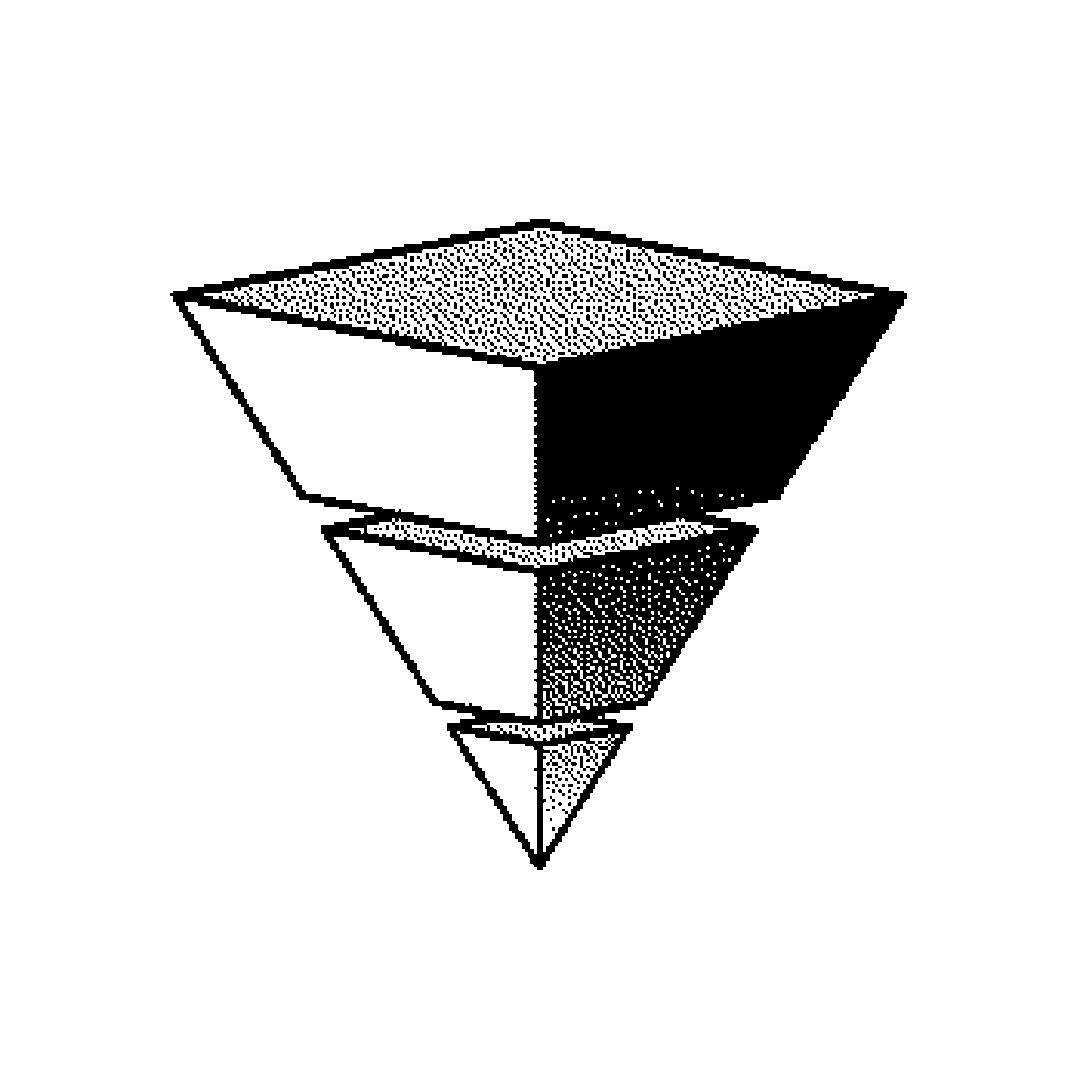
16.倒金字塔结构
INVERTED PYRAMID

在用文字表达时,将最重要信息放在首位来阐述的形式,即信息的重要性递减。这起源于美国南北战争时期,为了避免发电报时被打断而导致重要信息遗漏,发送方将最重要的信息放在开头,使接收方能尽可能在有限的时间里接收到最重要的信息。
来源与推导过程
此叙述结构被普遍认为是起源于美国南北战争时期,但新闻学者霍斯特·珀特(Horst Pottker)对 1866 年的《纽约先驱论坛报》和《纽约时报》内容分析后发现,其倒金字塔结构直到 19 世纪 90 年代才成为报纸内容的标准格式,比原先得出的结论晚了 20 多年。
- Scanlan, Chip. 2003. “Birth Of The Inverted Pyramid: A Child Of Technology, Commerce And History - Poynter”. Poynter.
解读与应用案例
在设计数据图表时,将总结性的信息作为标题在更前置的位置暴露给用户,会让用户在更短的时间内获得更重要的信息。
更多阅读
Inverted Pyramid: Don’t Bury the Lead — Give People What They Want (Fast)!
Inverted Pyramid: Writing for Comprehension
Inverted pyramid style
17.干扰效应
INTERFERENCE EFFECT

在有两项或多项任务交替进行时,可能会对最终结果产生影响。这是由约翰·伯格斯特伦(John A. Bergstrom)提出的效应,通过实验他发现学习第一个任务的规则会干扰到对第二个任务规则的记忆。
来源与推导过程
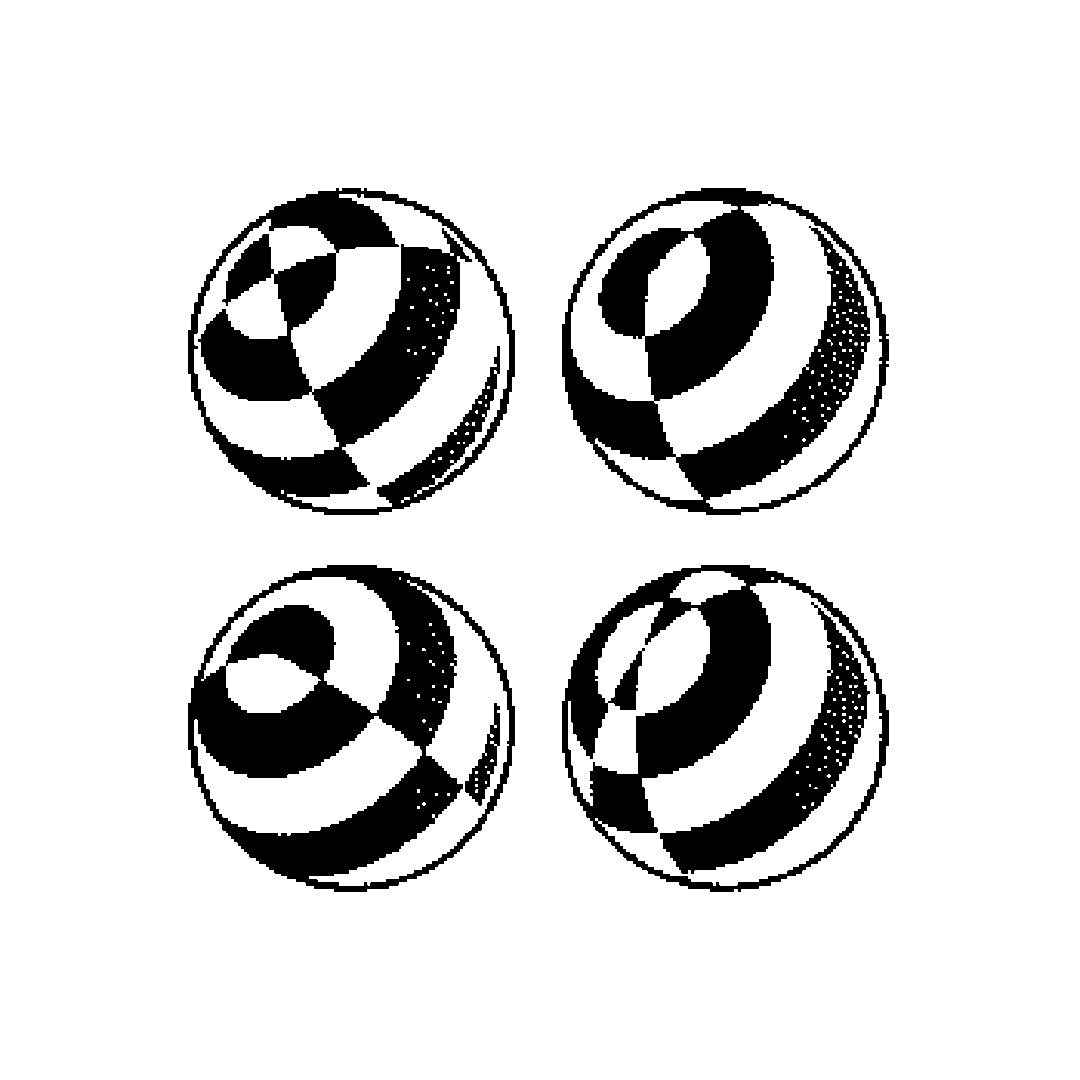
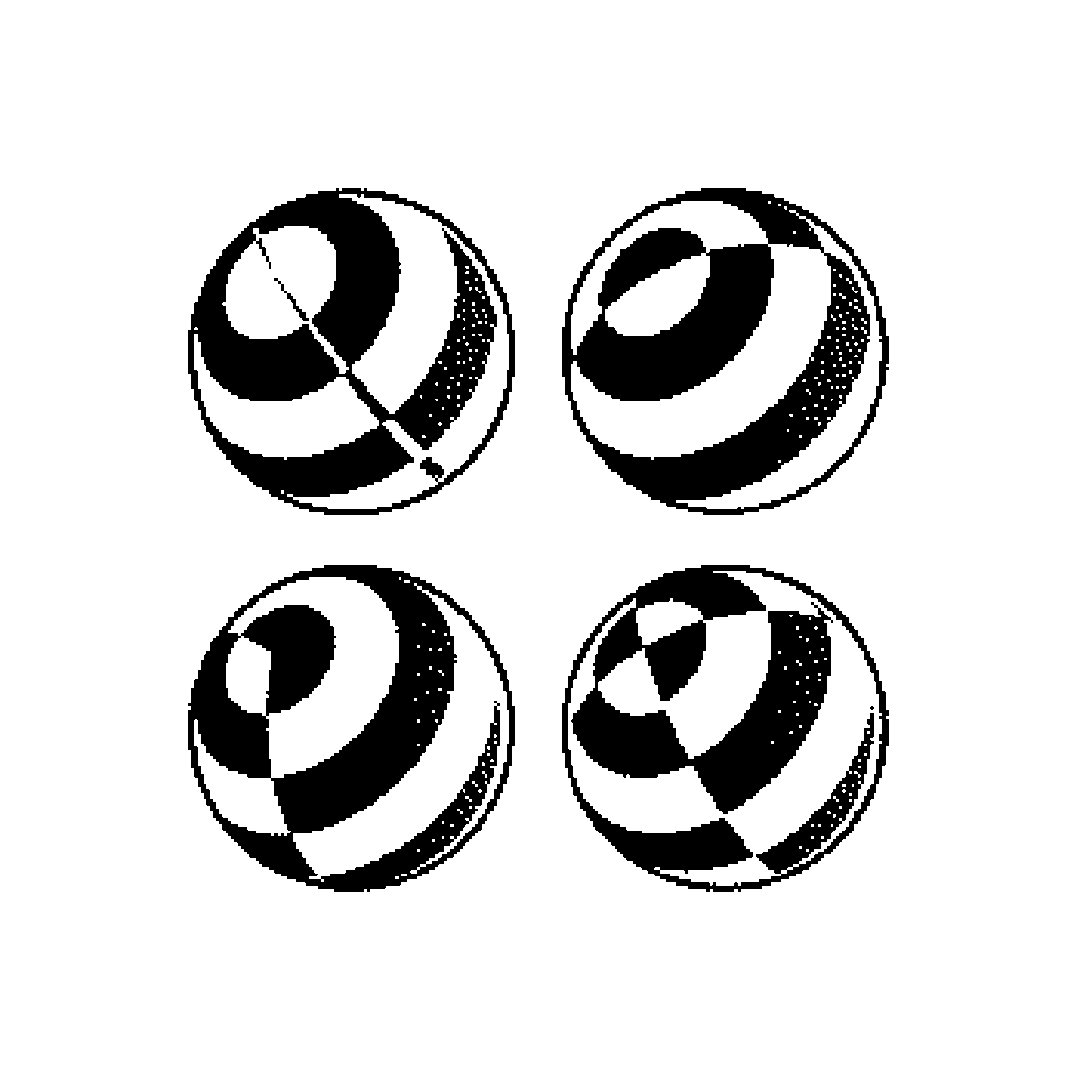
此效应是由德国心理学家约翰·A·伯格斯特伦(John A. Bergstrom)提出并验证的。他的实验中,要求实验者将两副写有单词的卡片分成两堆。当第二堆的卡片位置改变时,实验者的排序速度较慢,这表明第一组排序规则干扰了学习新的一组规则。之后的重大突破来自于美国心理学家本顿.安德伍德(Benton J. Underwood)在 1915 年的实验。安德伍德发现,随着学习的数字列表增加,学习过的最后一列数字的准确率在 24 小时后明显下降。
- Bergstrom, J. A. (1893). Experiments upon physiological memory by means of interference of associations. The American Journal of Psychology, 5(3), 356–369.
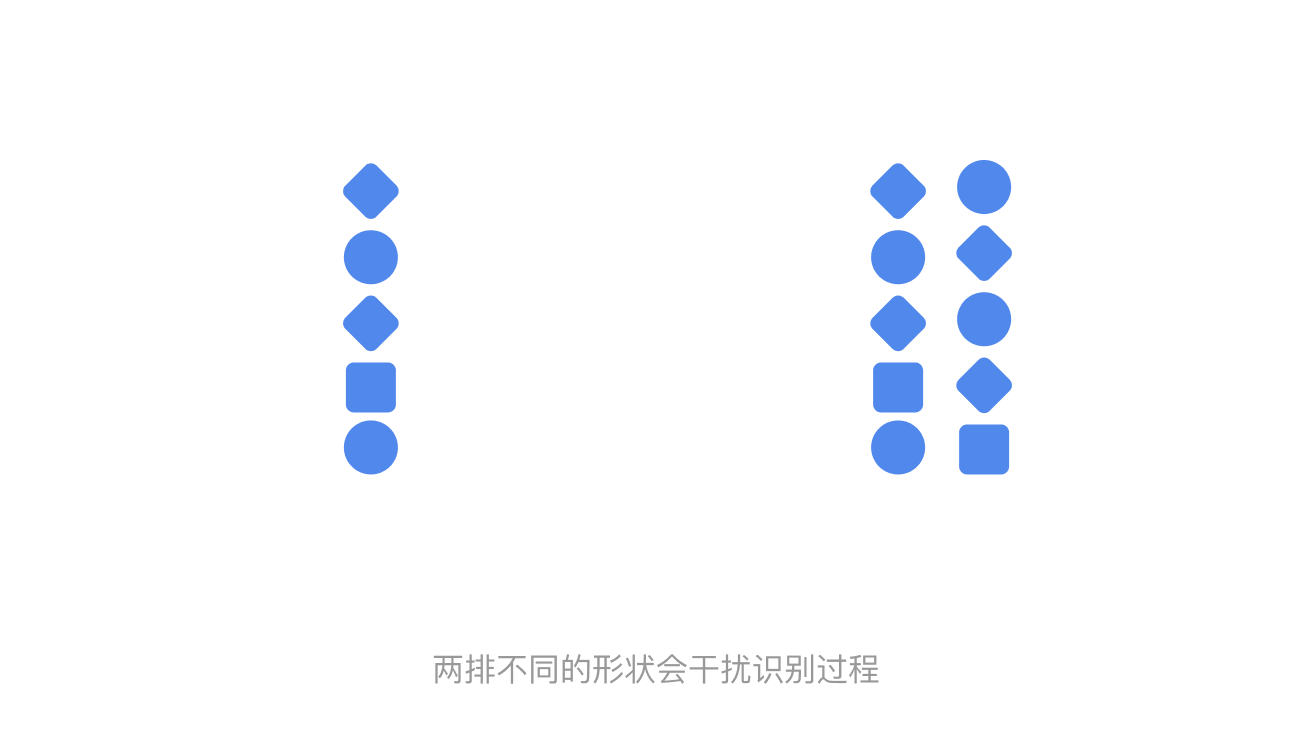
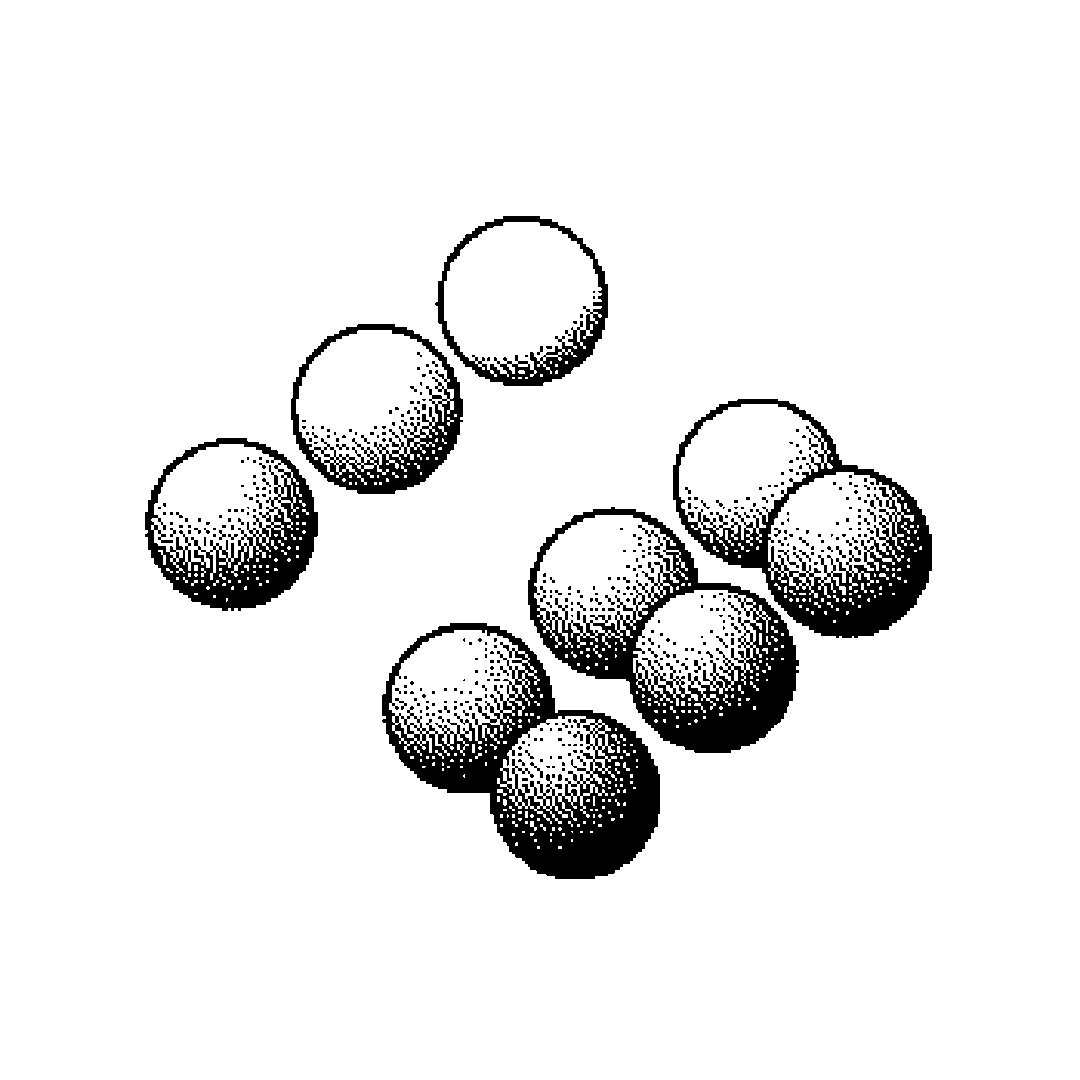
解读与应用案例
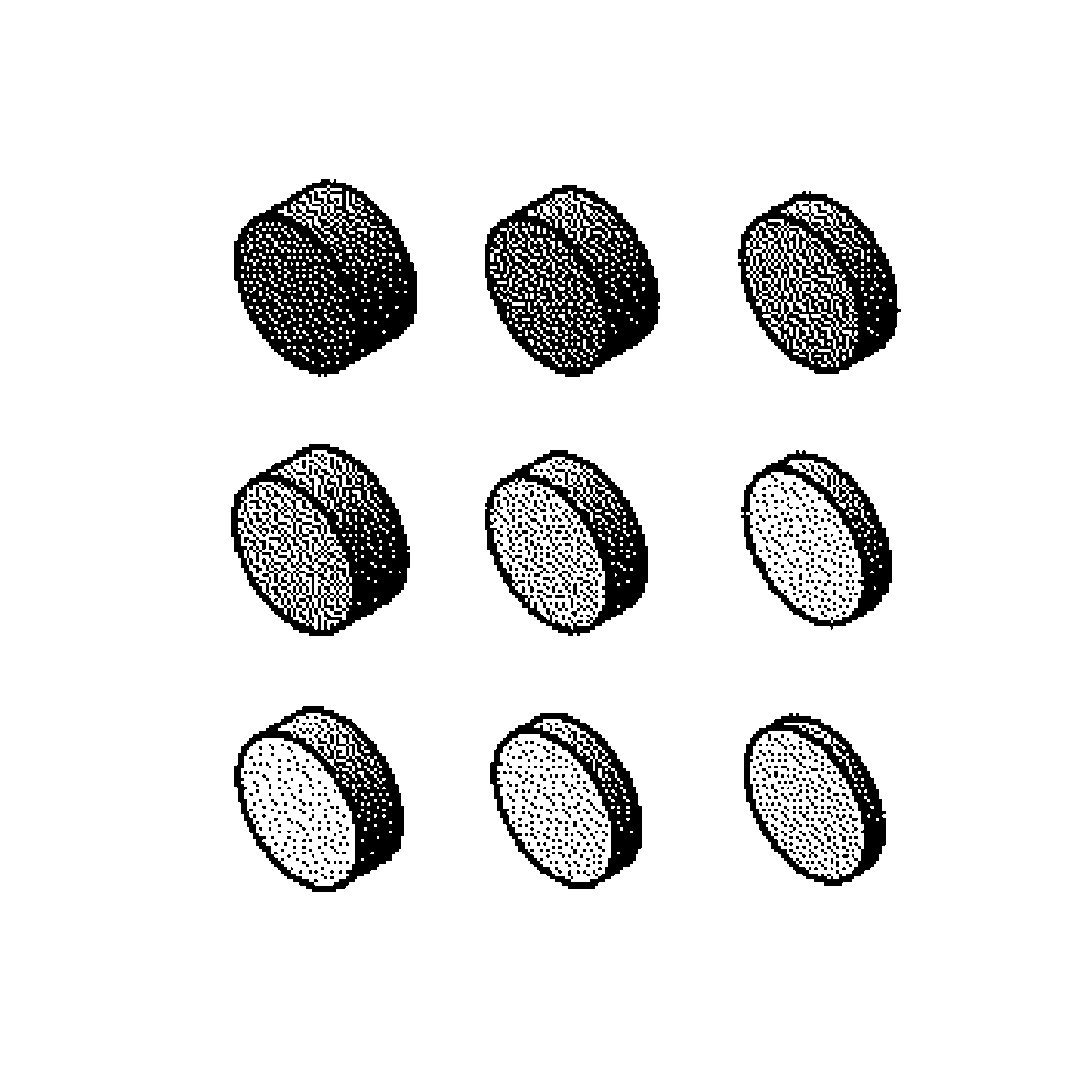
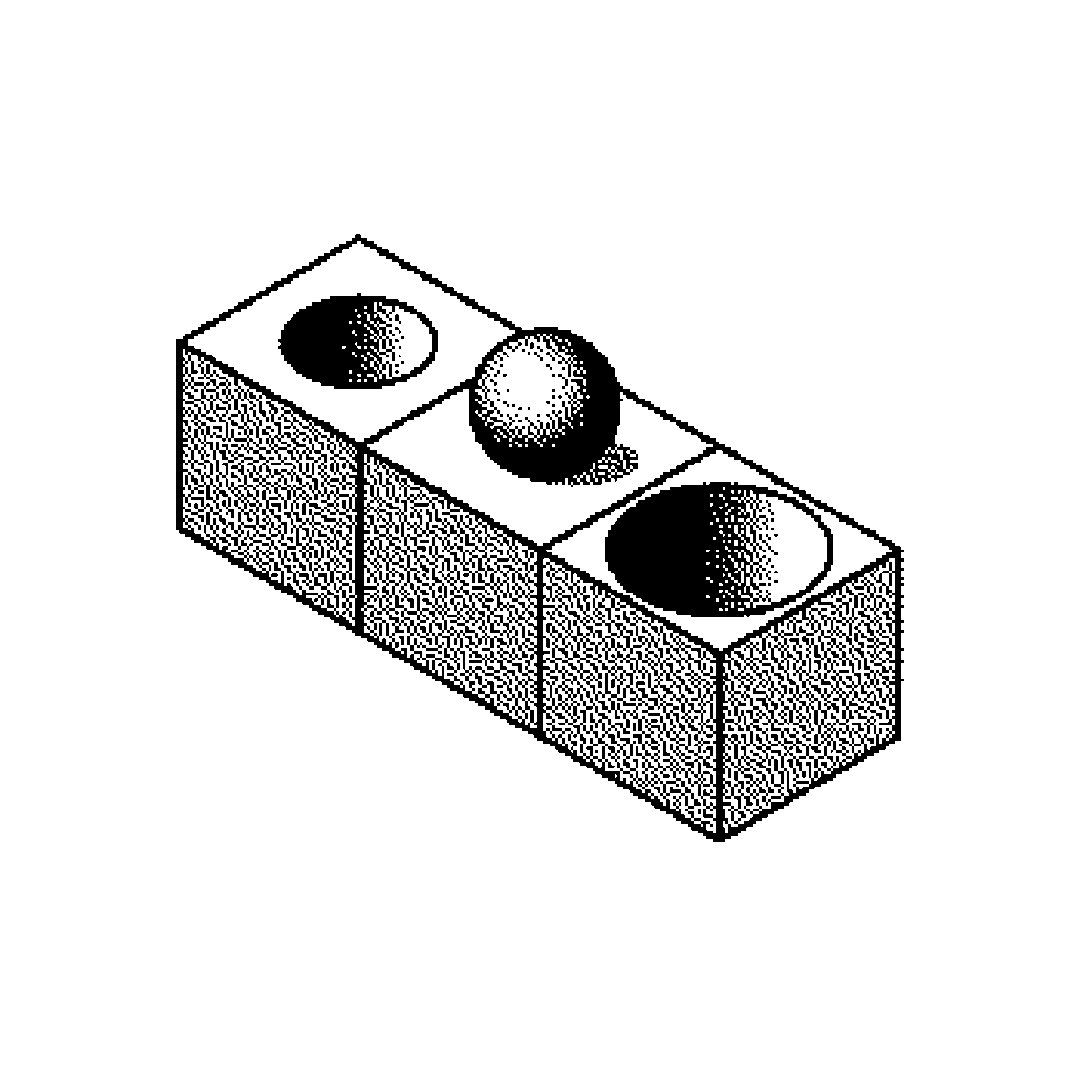
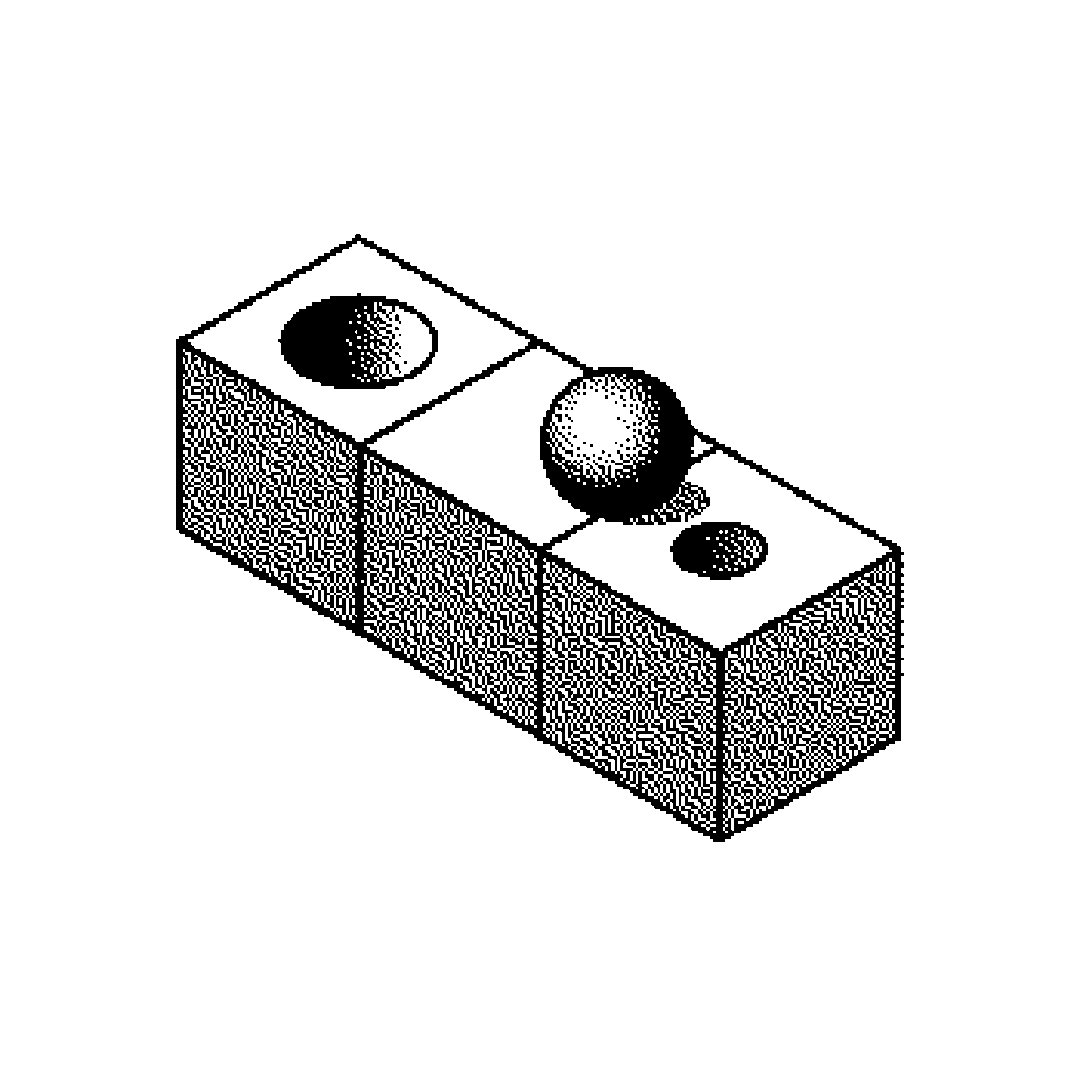
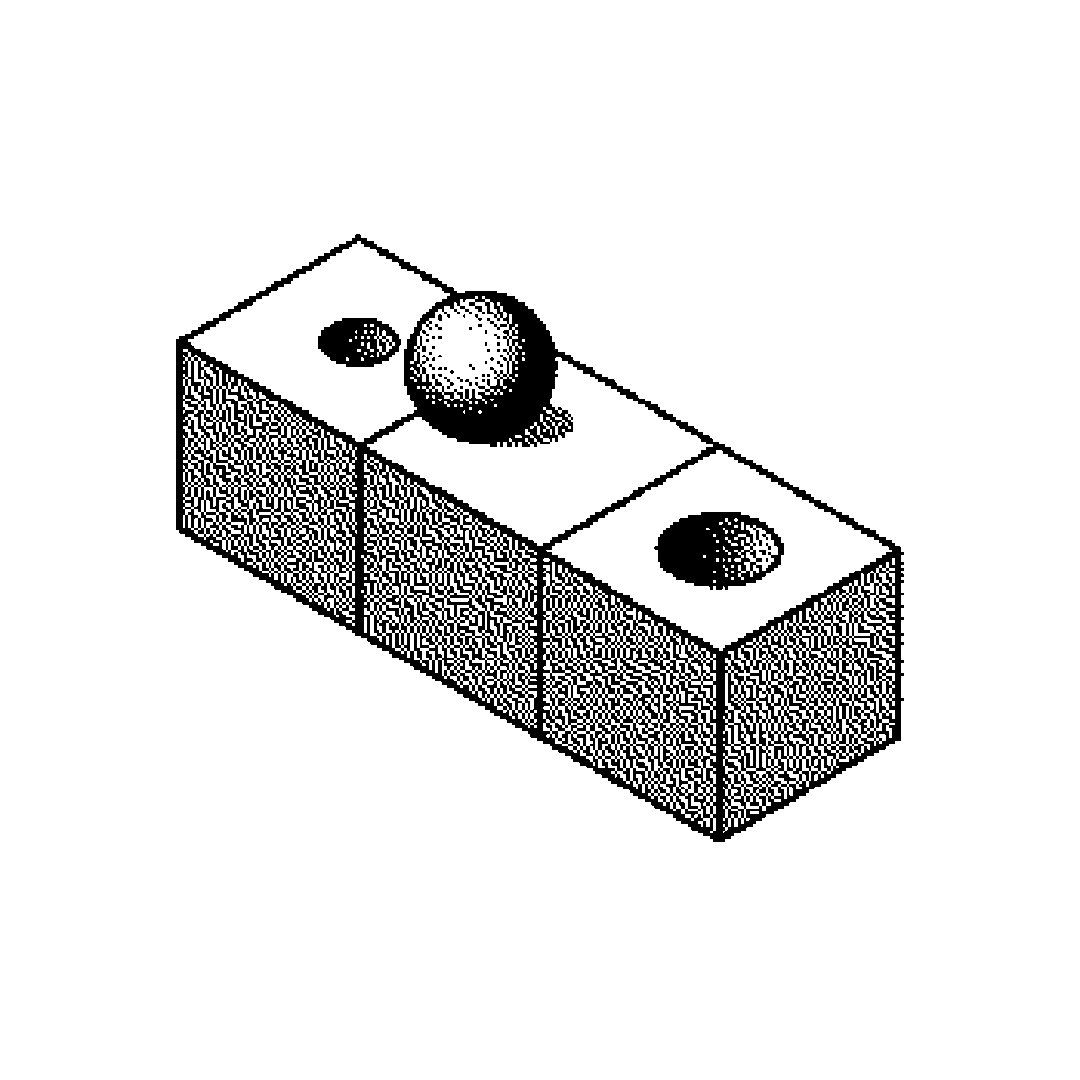
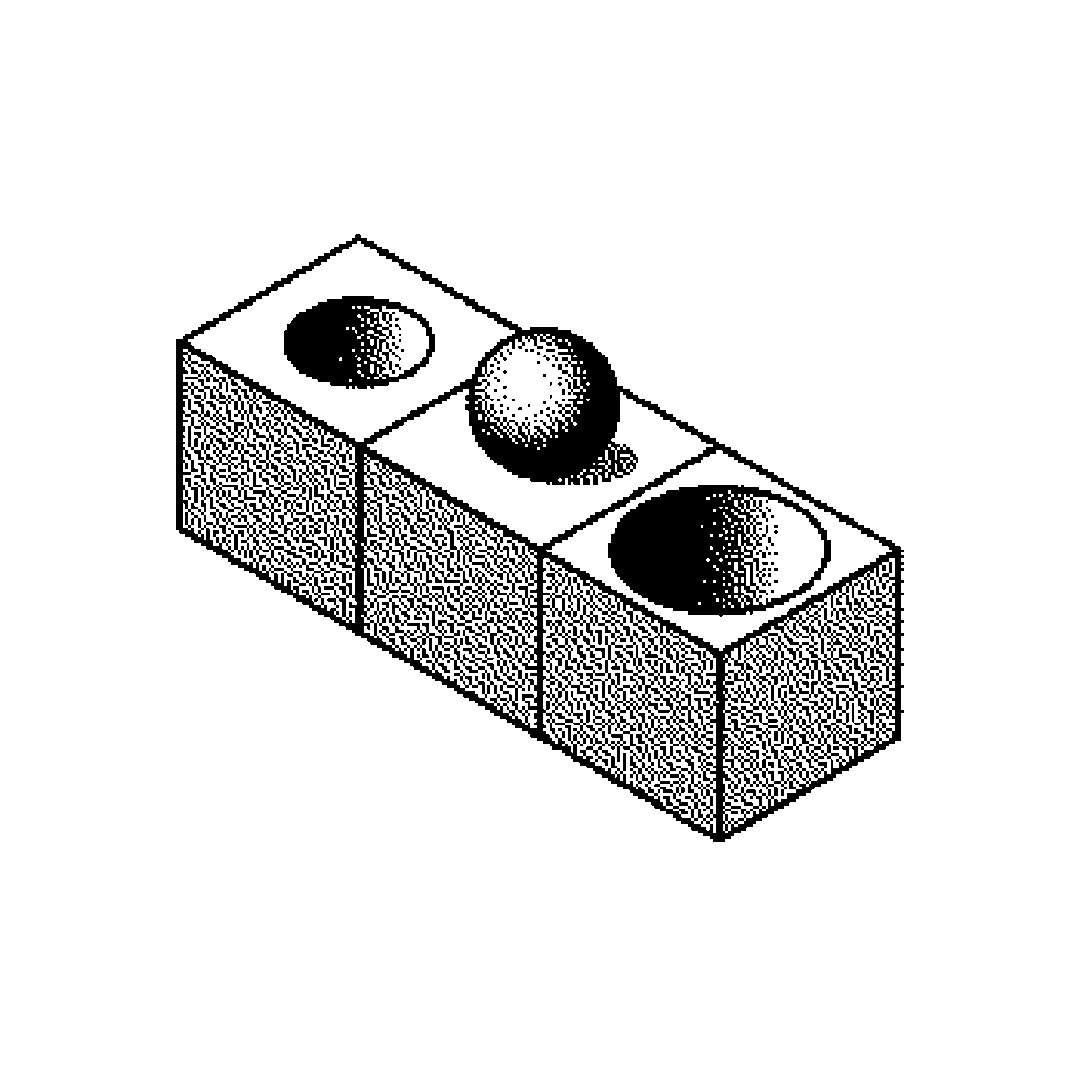
当一些形状单独成列时,比说出两排的其中一排的形状要简单。两排形状紧靠在一起,激发了想说出旁边形状的思考,造成干扰。
边界与限制
降低设计中可能对用户的干扰,例如尽量简化设计或尊重颜色及标志的普遍习惯。更多阅读
Interference (learning))
那些很熟悉但又叫不出名字的设计法则:干扰效应
18.图优效应
PICTURE SUPERIORITY EFFECT

通常人在记图像时会比记纯文字更牢。这是由心理学家艾伦·派维奥(Allan Paivio)在 1971 年提出的双码理论衍生出的心理概念。艾伦的理论是:图像比文字记的时间更久是因为图像在大脑中被编码了两次,而文字只被编码了一次。
来源与推导过程
很久之前人们就发现图像比文字具有更大更持久的影响,这也是「一图胜千言」这句谚语的来源。而在 1971 年,艾伦博士通过「双码理论」首次论证了图优效应。现今图优效应广泛实践在日常生活中,比如,告示牌、网页图标、汇报工作的 PPT 等。
Paivio, A., & Desrochers, A. (1980). A dual-coding approach to bilingual memory. Canadian Journal of Psychology/Revue canadienne de psychologie, 34(4), 388–399.
解读与应用案例
实验表明,如果只是听到一些东西或阅读一些文字,人很可能会在 3 天后记住大约 10% 的内容。而如果在文字中添加一张图片,人在 3 天后能记起的几率是 65%。

Melnyck, Rick. 2019. “The Picture Superiority Effect: This Is Why And How To Use It - Prime Your Pump”. Prime Your Pump.
边界与限制
这个效应未考虑到除文字和图像以外有可能影响到人认知的可能性,同时没有足够多的研究数据来支撑文字和图像是人记住物品的唯一方式。此外,实验结果只适用于人集中精力识别内容的情况。
更多阅读
Picture Superiority Effect definitionThe Picture Superiority Effect: This is Why and How to Use It
19.宜家效应
IKEA EFFECT

消费者在对待要求自己 DIY 的产品时,会对该产品价值的认知过高。这是由经济学家丹·艾瑞里(Dan Ariely)、丹尼尔·莫雄(Daniel Mochon)和迈克尔·诺顿(Michael I. Norton)三人提出的一种认知偏差,他们从研究中发现,若在制造中人投入的感情越多,付出的时间越多,物品的意义就越大。
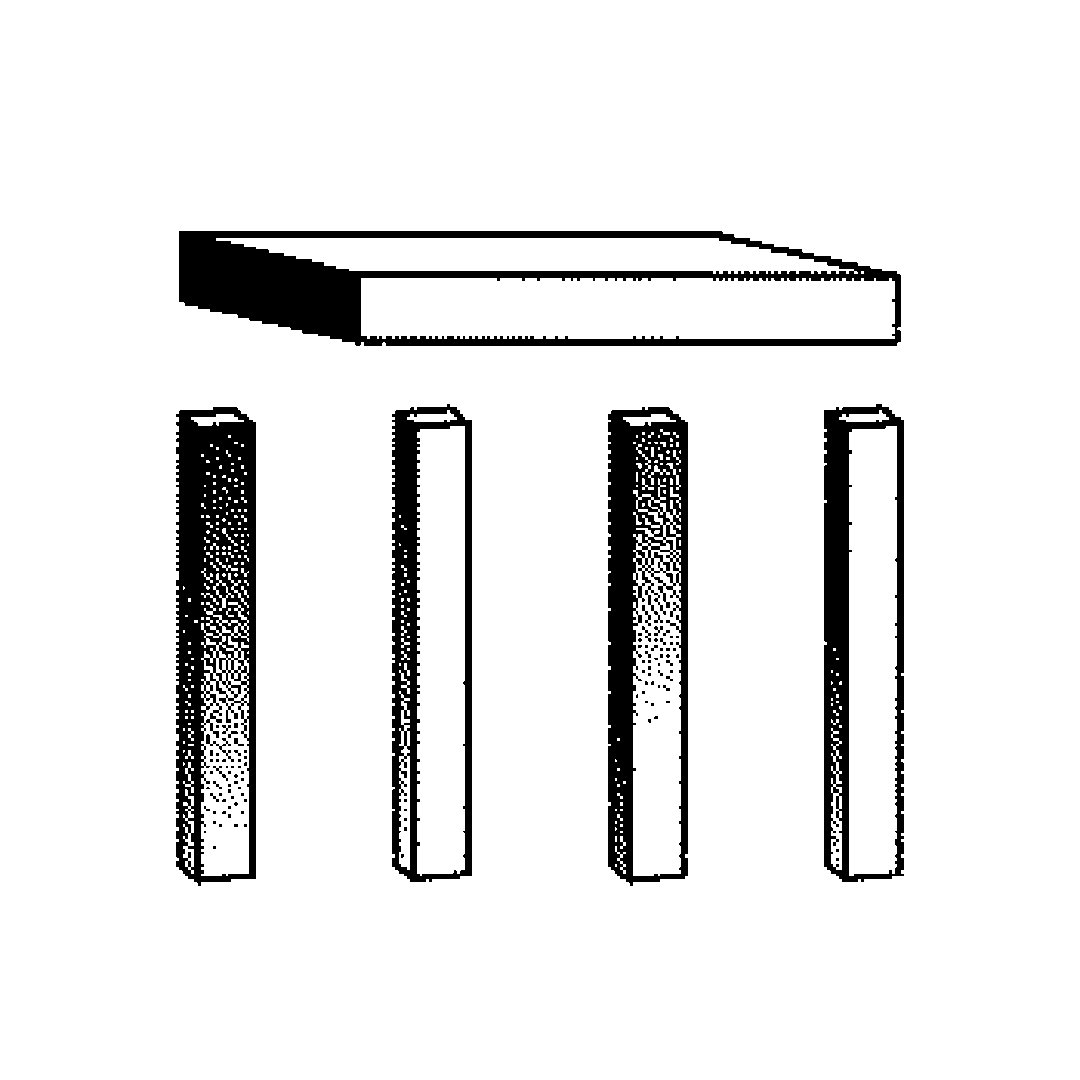
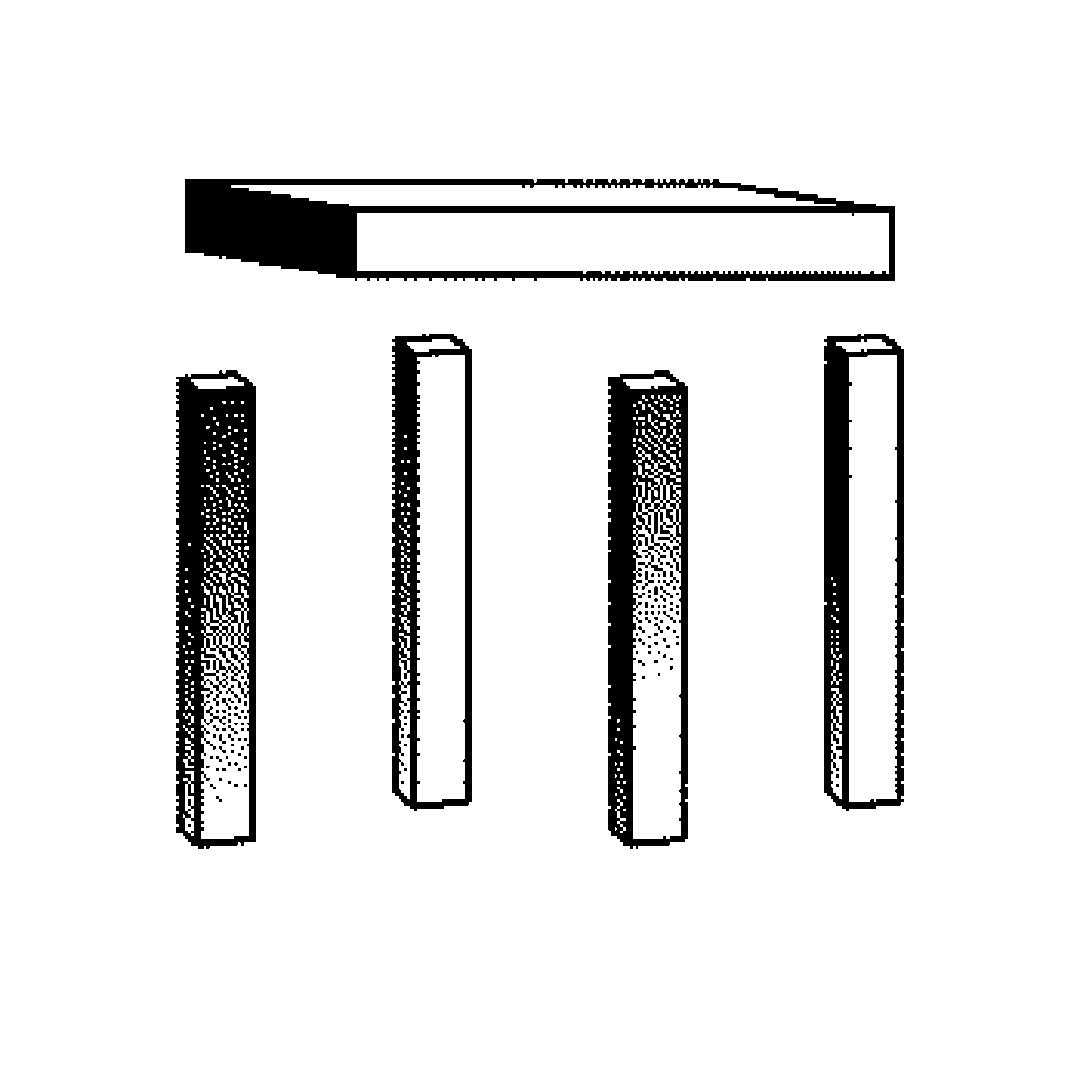
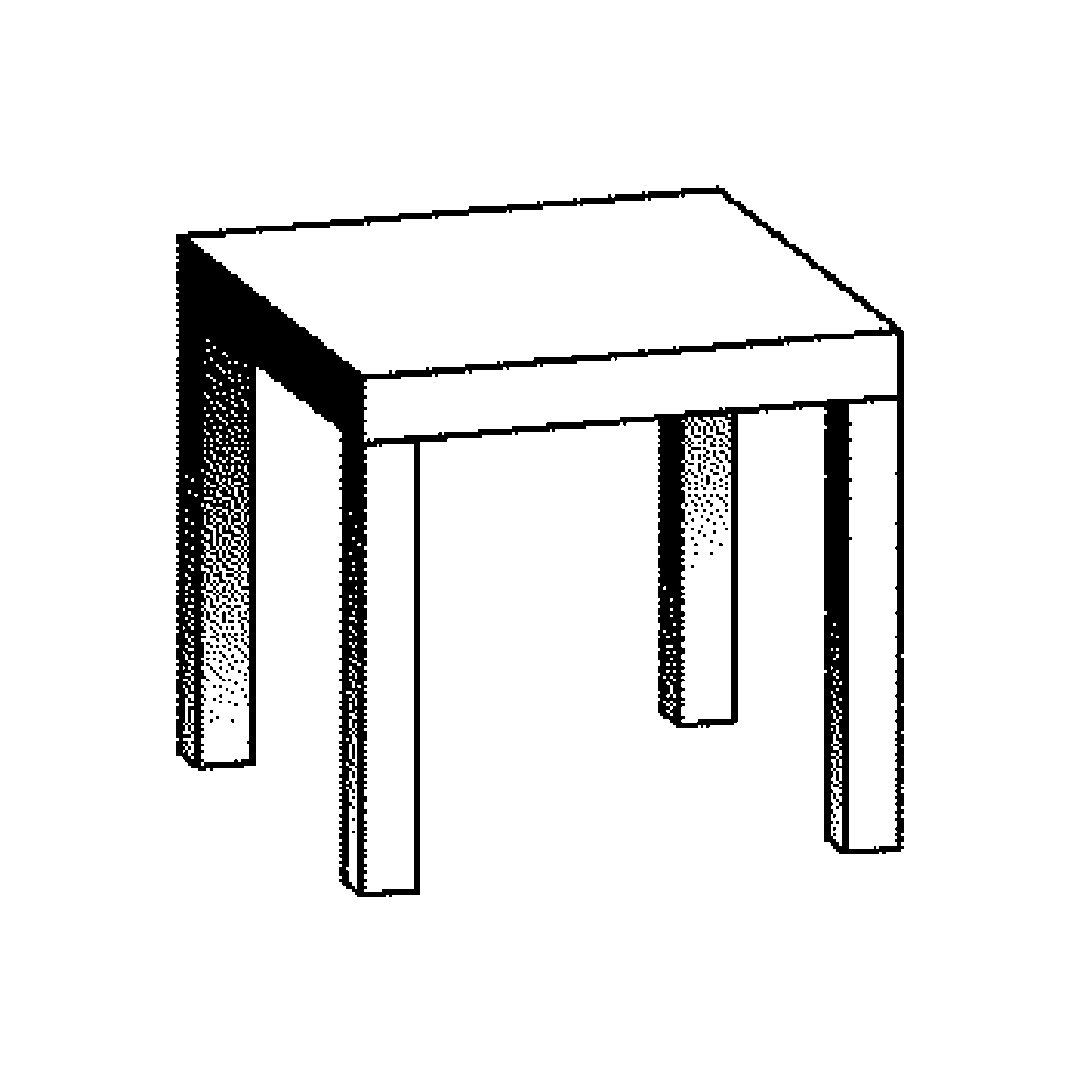
来源与推导过程
此效应是以北欧知名组装家具店宜家为名,由经济学家丹·艾瑞里(Dan Ariely)、丹尼尔·莫雄(Daniel Mochon)和迈克尔·诺顿(Michael I. Norton)提出,他们的研究中提到:「想象一下,当你组装好一张桌子,或许看起来有点小瑕疵,而你的太太与邻居看这桌子则很直接,就是个普通的手工制品,但在你的眼中会觉得很完美,只因这是你亲手创造的」。宜家效应的核心是认知偏差,通过增加消费者的参与感,拉近用户与产品的距离,产生情感关联。
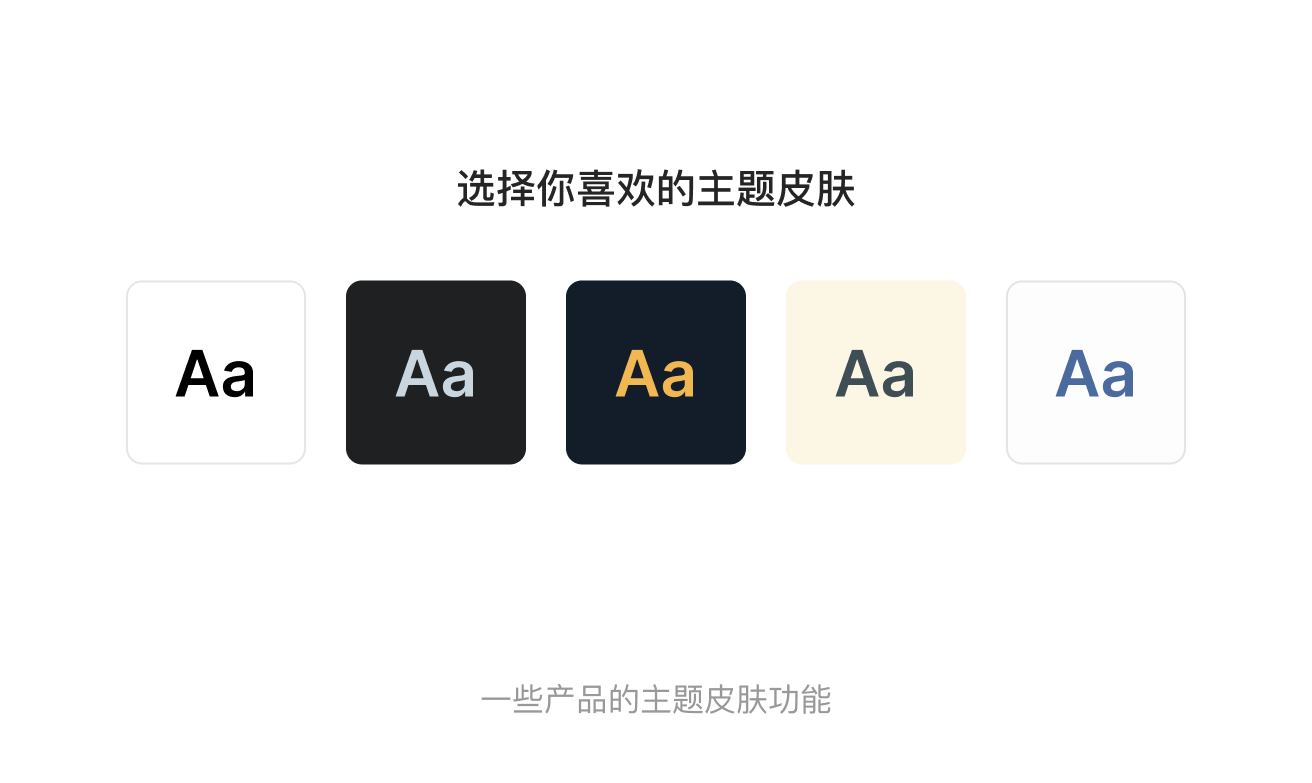
解读与应用案例
一些产品会提供定制主题皮肤能力,用户通过装扮自己的个人空间,会对产品有更深的好感。这类功能通常会给产品带来更高的留存率。
更多阅读
The IKEA effect
IKEA 效应让你自我感觉良好
20.框架效应
FRAMING

人们的决策会被表达方式所影响。同一个问题在逻辑相似的不同说法下,会产生不同的判断。这是由心理学家丹尼尔·卡尼曼(Daniel Kahneman)和阿摩司·特沃斯基(Amos Tversky)提出,他们的实验结果表明,在人际沟通中,关键不在于说什么,而是怎么说。
来源与推导过程
此效应由两位以色列心理学家尼尔·卡尼曼(Daniel Kahneman)和阿摩司·特沃斯基(Amos Tversky)于 1981 年提出,他们研究了相同信息的不同表达方式如何影响了人的决策,他们要求饰演者为患者在两个治疗方案中选择一个。一种选项的说法是治疗方案可能会导致三分之二的人死亡,第二个选项的说法是有三分之二的可能是全部死亡,三分之一的可能性是无人死亡,最终 72% 的实验者选择了第一种。
- Tversky, Amos, and Daniel Kahneman. 1981. “The Framing Of Decisions And The Psychology Of Choice”. Science 211 (4481): 453-458. doi:10.1126/science.7455683.
解读与应用案例
在大多数情况下,正面叙述的框架(即玻璃杯是半满,而非半空)有更高的转化率。
更多阅读
Framing Effect
The framing effect in UX
Thinking Fast Increases Framing Effects in Risky Decision Making
21.期望效应
EXPECTATION EFFECT

在人的潜意识里,期望会影响行为及洞察力。这是由心理学家罗伯特·罗森塔尔(Robert Rosenthal)提出,他随机在普通小学选择了部分学生进行「发展能力」测验,结果表明,在教学过程中,若学生接受老师的积极信息,他会按照老师说的目标来重新塑造自我形象。此效应又称皮格马利翁效应。
来源与推导过程
此概念是由德裔美国心理学家罗伯特.罗森塔尔(Robert Rosenthal)提出的,他与雷诺尔·雅各布森(Lenore Jacobson)共同进行该效应研究。在他们的研究中发现,如果老师对学生的期望加强,学生的表现也会相对加强。该心理现象又称皮格马利翁效应(Pygmalion Effect)。
解读与应用案例
一些运动软件在锻炼完打卡之后,可以看到很多用户发布的健身前后的对比照。这些由健身带来的良好改变,会给其他用户带来正向的期望,让看到照片的观众更有信心去坚持锻炼,从而更积极地投入到健身运动中。
更多阅读
期望效应的正确使用方法
Why do we change our behavior when we’re being watched?
22.蔡加尼克效应
ZEIGARNIK EFFECT

在生活中,相较于已完成的任务,被中断或未完成的任务更容易被人记住。这是由心理学家布尔玛·蔡格尼克(Bluma Zeigarnik)提出的:她在一次外出用餐时发现,服务生对未买单或未下单的用餐信息的记忆比对已付款订单的记忆更清晰。
来源与推导过程
苏联心理学家布尔玛·蔡格尼克(Bluma Zeigarnik)在 1927 年时提出此概念,她从对服务生的行为观察成为了她一系列实验的起点,并且创立了实验心理学(Experimental Psychology)这一独立的学科。有心理学家在 1972 年进行了实验,研究人员准备了 30 分钟的电视节目,其中,一些广告被完整播放,而另一些则被暂停播放。结果表明,被暂停的广告比没有暂停的广告更容易被记住。
- Heimbach, J. T., & Jacoby, J. 1972. The Zeigarnik effect in advertising. ACR Special Volumes.
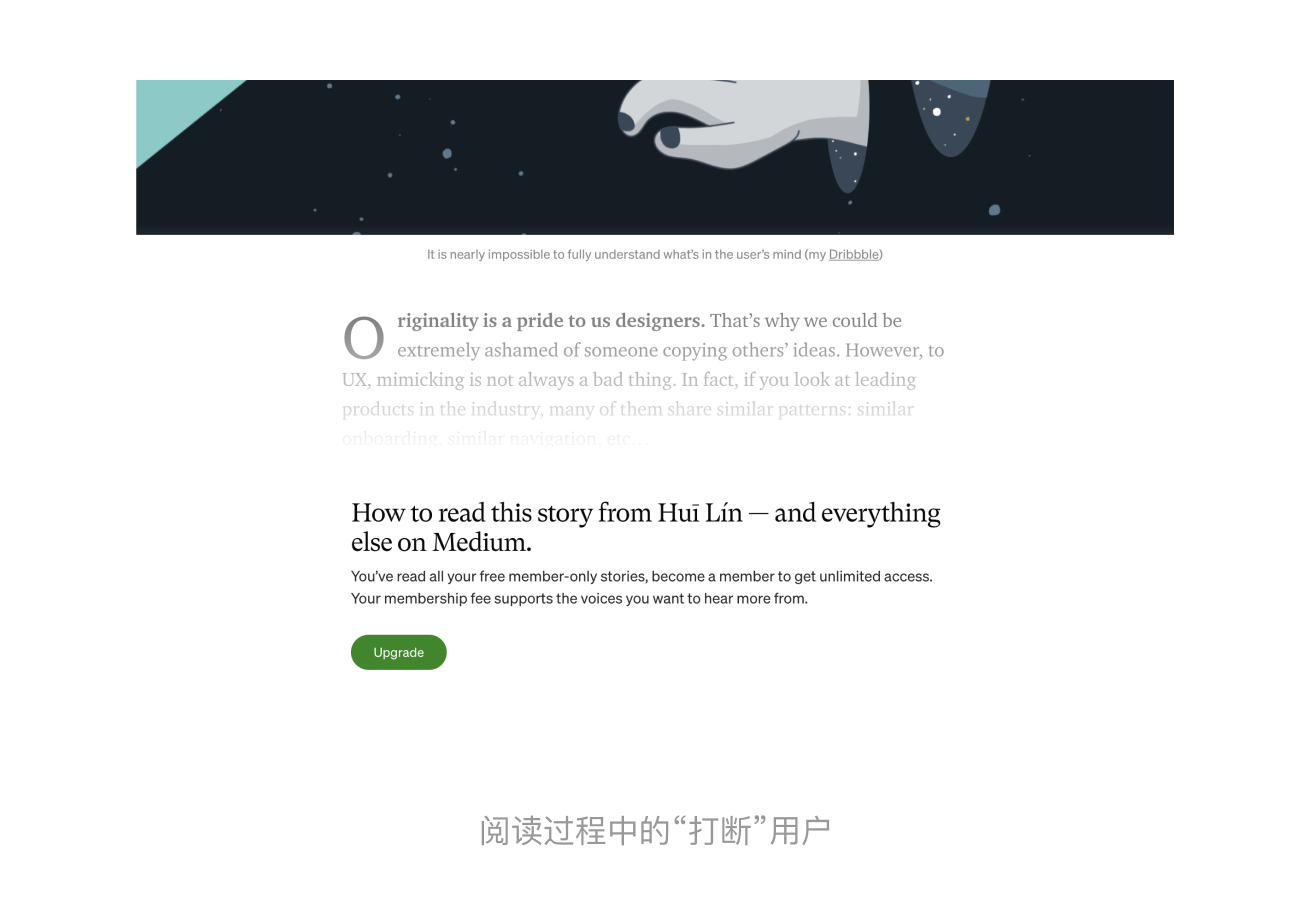
解读与应用案例
一些订阅制产品会免费给用户阅读一些内容,然后在中途打断用户,出现订阅该产品的入口。
更多阅读
What Is the Zeigarnik Effect? Definition and Examples
UX 设计原则:蔡加尼克效应
蔡氏效应 The Zeigarnik Effect
23.确认性操作
CONFIRMATION

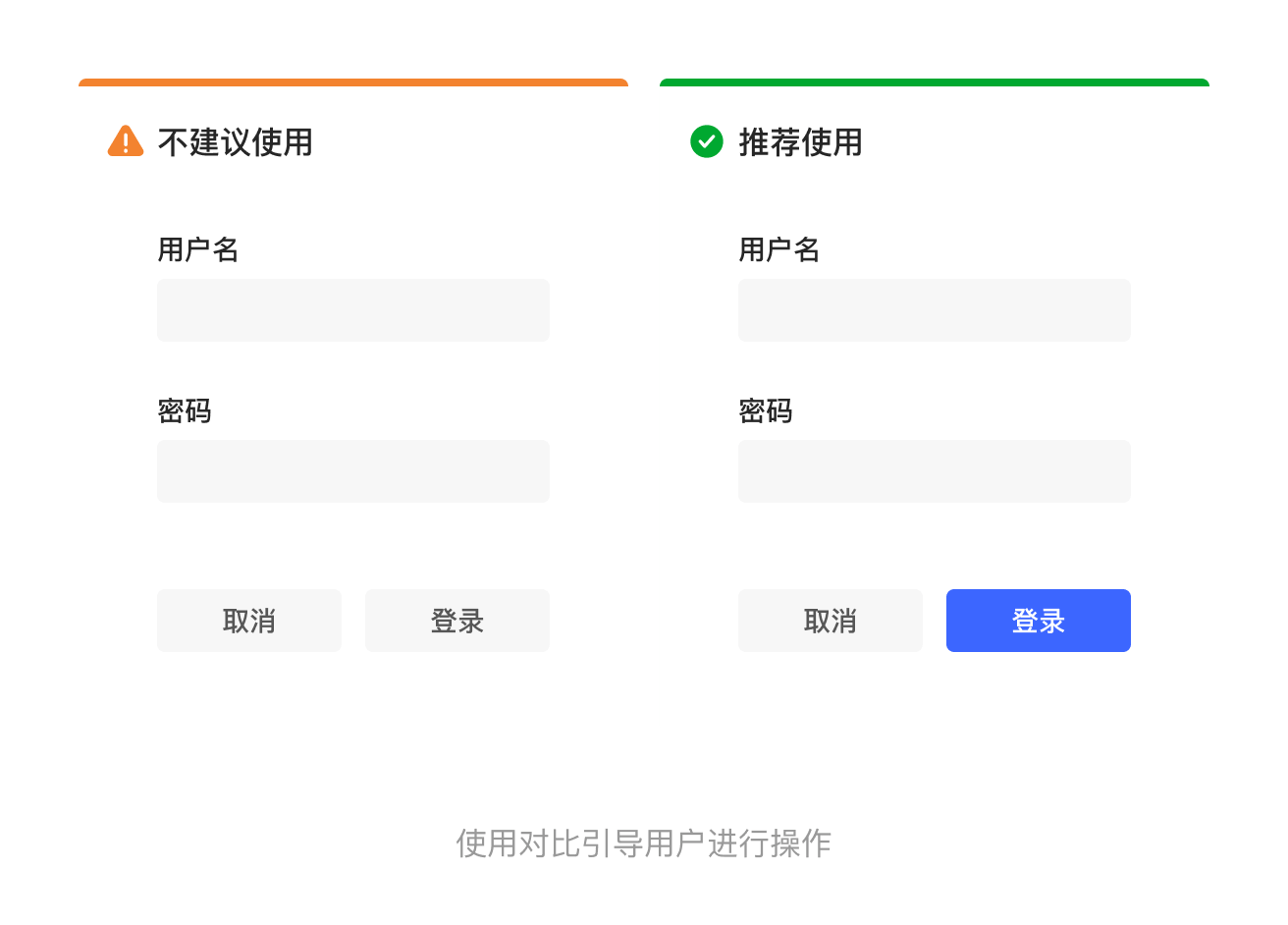
在大部分数字产品中都会运用到的设计,为了提醒用户并给予用户缓冲时间,会在关键信息提交前,系统自动跳出弹窗给用户进行二次确认,问其是否继续执行刚做出的指令。这能有效的避免用户操作失误而导致的麻烦。
来源与推导过程
这个原则的来源已不可考。微软在它的设计原则中提到,一个典型的确认性操作动作需要具备 3 个基本特征:一是它们显示为由用户的操作会产生的结果;二是他们验证用户是否想要继续操作;三是它们由一个简单的问题和两个或多个回答组成。
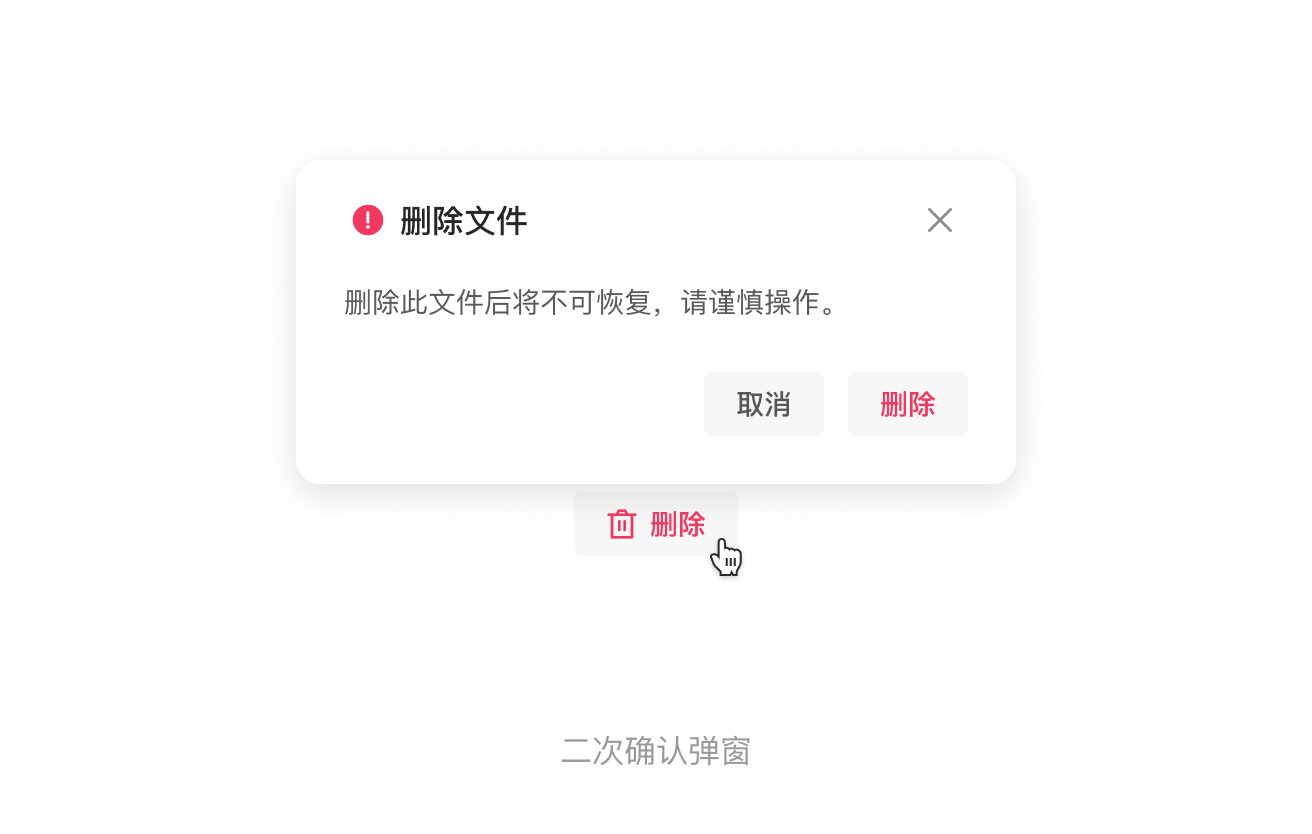
解读与应用案例
向系统发出删除指令后,自动跳出确认弹窗进行二次确认,同时告知用户该指令的后果。
边界与限制
确认性操作弹窗不应频繁出现,应只在能给予用户有效保护的时候弹出,同时,其弹窗文案不应让用户造成阅读排斥心理。
更多阅读
Confirmations
UI/UX 入门系列(三)|UI/UX 的 10 个设计灵感
UI/UX 设计指南
24.渐进呈现
PROGRESSIVE DISCLOSURE

在交互设计中,为了减轻用户在浏览大量信息时的压力,通过逐步披露信息的方式来改善用户体验。这是 1980 年代之前就存在的概念,信息科学家杰克·卡罗尔(Jack Carroll)1983 年在 IBM 实验室工作时,使此概念引起了用户体验专家们的关注。
来源与推导过程
渐进呈现是出自桌面级软件可用性体验中的概念,在线性交互行为中它能有很好的应用效果,不过在非线性的交互行为中,由于用户的选择随机且无法收敛,所以不一定有很好的效果。来自宾夕法尼亚州立大学的约翰·卡罗尔(John M. Carroll)和玛丽·贝丝·罗森(Mary Beth Rosson)博士曾表示现今渐进呈现的有效实验证明较少,且实验内容只研究了文字处理器和单一的界面风格。
- Carroll, J. and Carrithers, C., 1984. Training wheels in a user interface. Communications of the ACM, 27(8), pp.800-806.
解读与应用案例
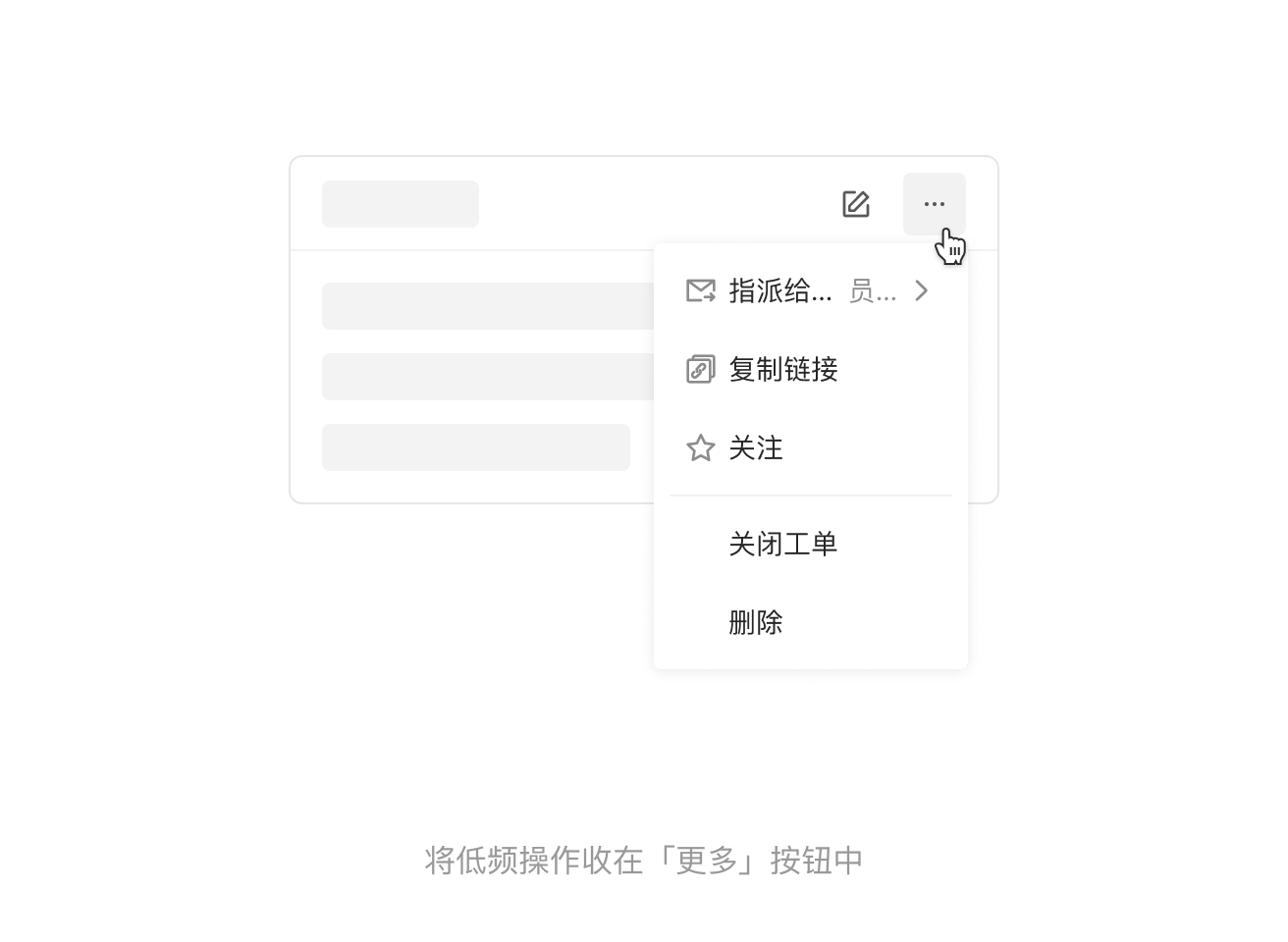
产品设计中,将低频操作统一收在「更多」的按钮中,避免一次性给用户暴露太多信息。
更多阅读
Progressive Disclosure
Progressive disclosure: A framework to approach clarity in a complex task
Progressive Disclosure- the best interaction design technique?
25.共同命运原则
COMMON FATE

人在看到相同轨迹并以相同速度移动的对象时会将对象视为一个组,这是一种心理现象,属于格式塔原则之一。《视觉传播》的作者保罗·马丁·莱斯特(Paul M. Lester)给此原则这样的解释:「人们会在心里将指向天空的 5 根手指看作一个组,因为它们都指向一个方向。当有根手指指向反方向时会形成对立,从而使人们不能够将那根手指视作整体中的一部分。」
来源与推导过程
此共同命运原则是格式塔六大原则中的第四个,由心理学家马克斯·韦特海默(Max Wertheimer)、科特·考夫卡(Kurt Koffka)和沃尔夫冈·苛勒(Wolfgang Kohler)提出。保罗·马丁·莱斯特(Paul M. Lester)在《视觉传播》中提到:「人们会在心里将指向天空的 5 根手指看作一个组,因为它们都指向一个方向。当有根手指指向反方向时会形成对立,从而使人们不能够将那根手指视作整体中的一部分。」
- Wertheimer, Max. 1944. Gestalt Theory. New York.
- Lester, Paul Martin. 1969. Visual Communication.
解读与应用案例
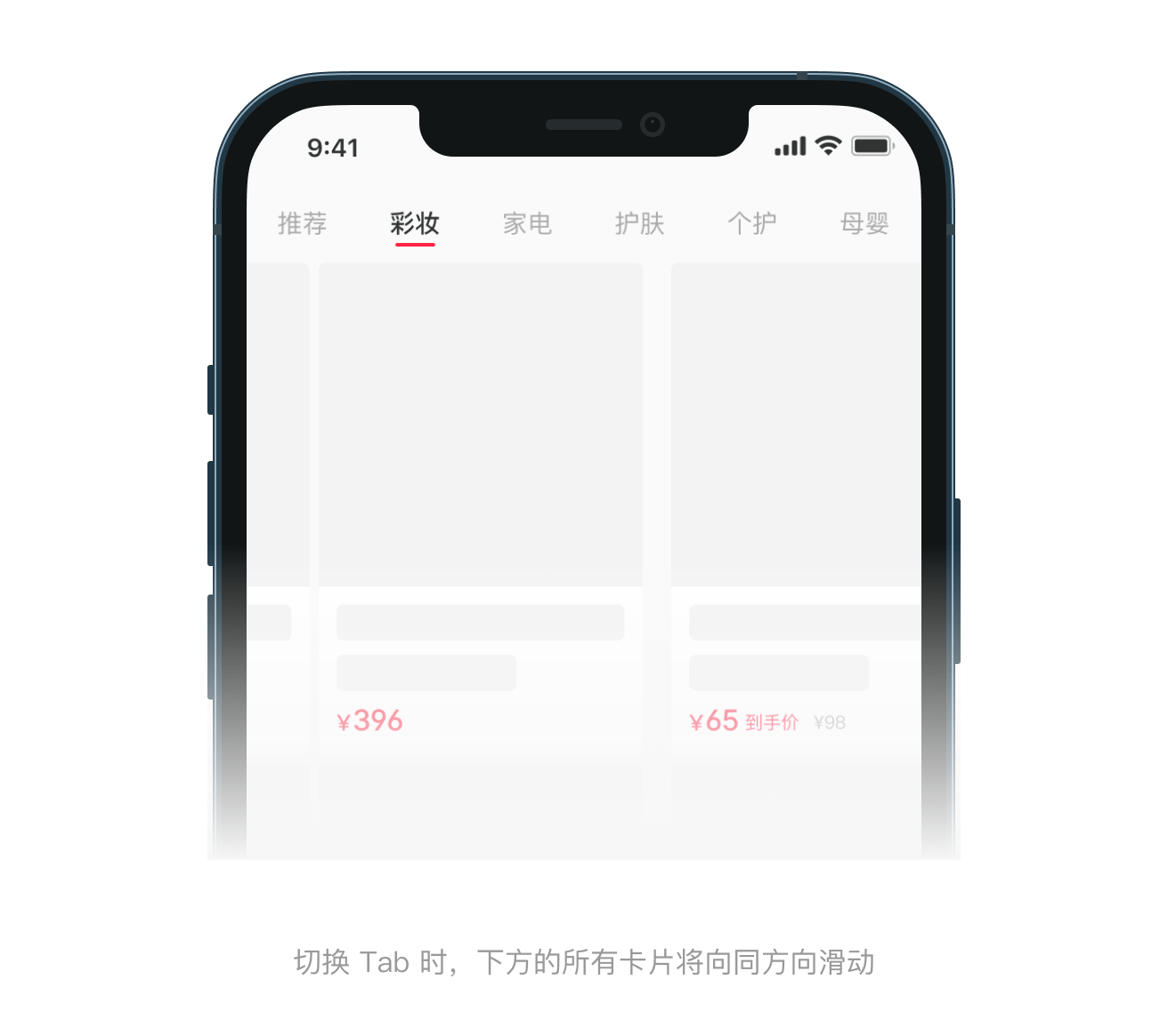
该原则在现今的产品设计中广泛运用,例如设计师经常会在 Tab 左右切换时,将下方的所有内容按照统一方向进行移动,告知用户这些内容的同组关系。
更多阅读
Law of Common Fate in Templates’ Design
Gestalt Principles of Perception - 4: Common Fate
26.布拉格南斯定律
LAW OF PRÄGNANZ

人在浏览样式多变的形状时,大脑会自动将复杂图形简化再理解。这是由心理学家马克斯·韦特海默(Max Wertheimer)提出的原则,在某次外出时,他发现信号灯闪烁会给人一种它在移动的错觉。
来源与推导过程
布拉格南斯定律是德国心理学家马克斯·韦特海默(Max Wertheimer)在 1910 年观察了一组铁轨信号灯闪烁的视觉偏差后发现的。该定律在现今平面设计中广泛运用,例如「当看到奥林匹克标志时,人眼会看到重叠的 5 个圆圈,而不是弯曲的线」。此现象揭示了,人的大脑在处理轮廓模糊或复杂的图形时,会尽量将那些形状整合成简洁的图形组来理解。
- Wertheimer, Max. 1944. Gestalt Theory. New York.
解读与应用案例
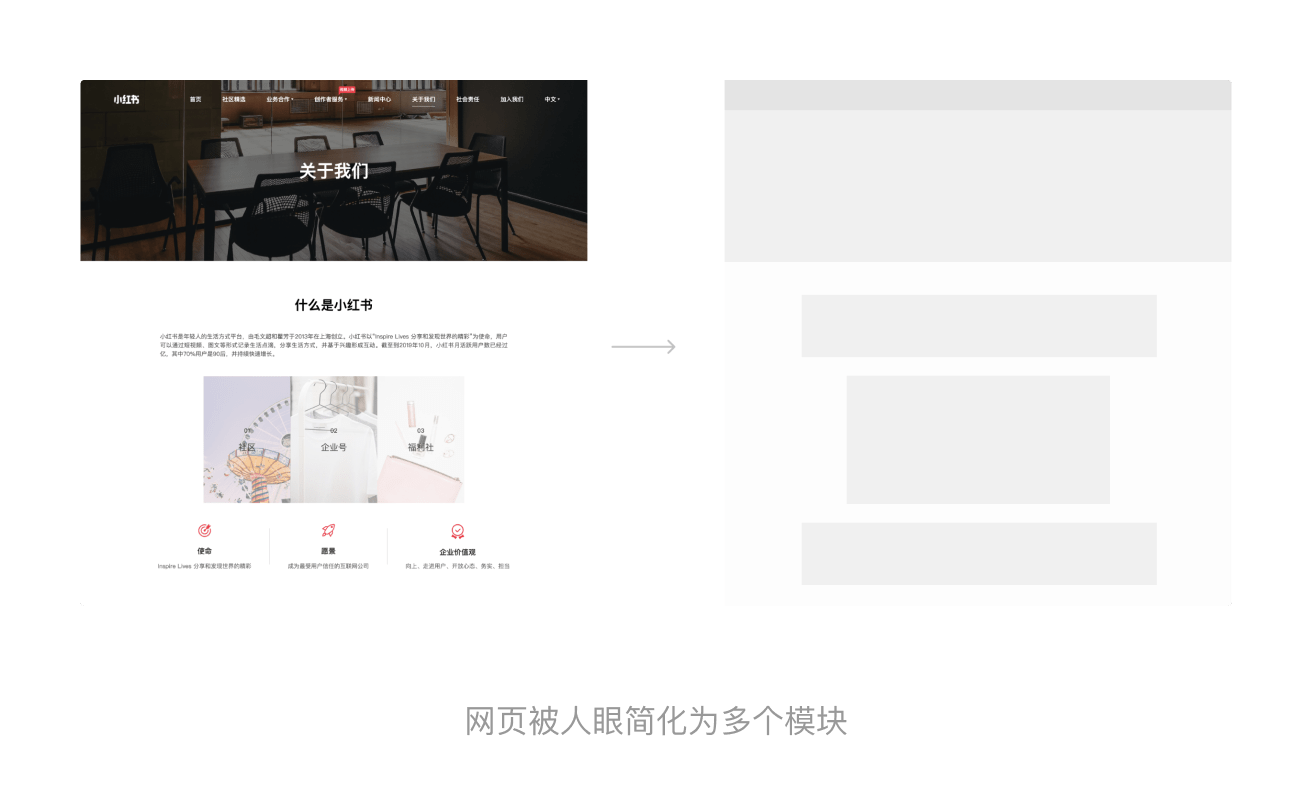
在交互设计里,布拉格南斯定律主要体现在网站线框图中。鉴于人眼会将元素整合在一个页面,设计师会将网页上的图形和内容排版成能让人一眼视作整体的形式,从而降低理解的时间成本。
更多阅读
Prägnanz
What is the law of Pragnanz?
27.映射关系
MAPPING

控制装置与被控制的对象之间需要在布局上或者运动上存在强的对应关系,从而让用户的操作变得更直觉化。这是由唐·诺曼(Donald Norman)在《设计心理学》(The Design Of Everyday Things)中提出的,他认为映射是表达「控制-效果」关系的一种方式,即如何用正确的控制形式表达出系统功能的效果。
来源与推导过程
来自诺曼的《设计心理学 1:日常的设计》(「映射」这一概念的奠基之作)。书中认为映射是表达「控制-效果」关系的一种方式,即如何用正确的控制形式(前馈)表达出系统功能的效果。《设计心理学 1:日常的设计》中提到,建立良好映射关系有两种方式:
- 利用物理环境类比(Physical Analogies):比如空间位置类比。
- 利用文化标准(Cultural Standards):比如升高表示增加。当然需要注意的是,不同文化间的差异,可能会带来映射关系理解的偏差。
Norman, Donald A. 1988. The Design Of Everyday Things. Doubleday Business.
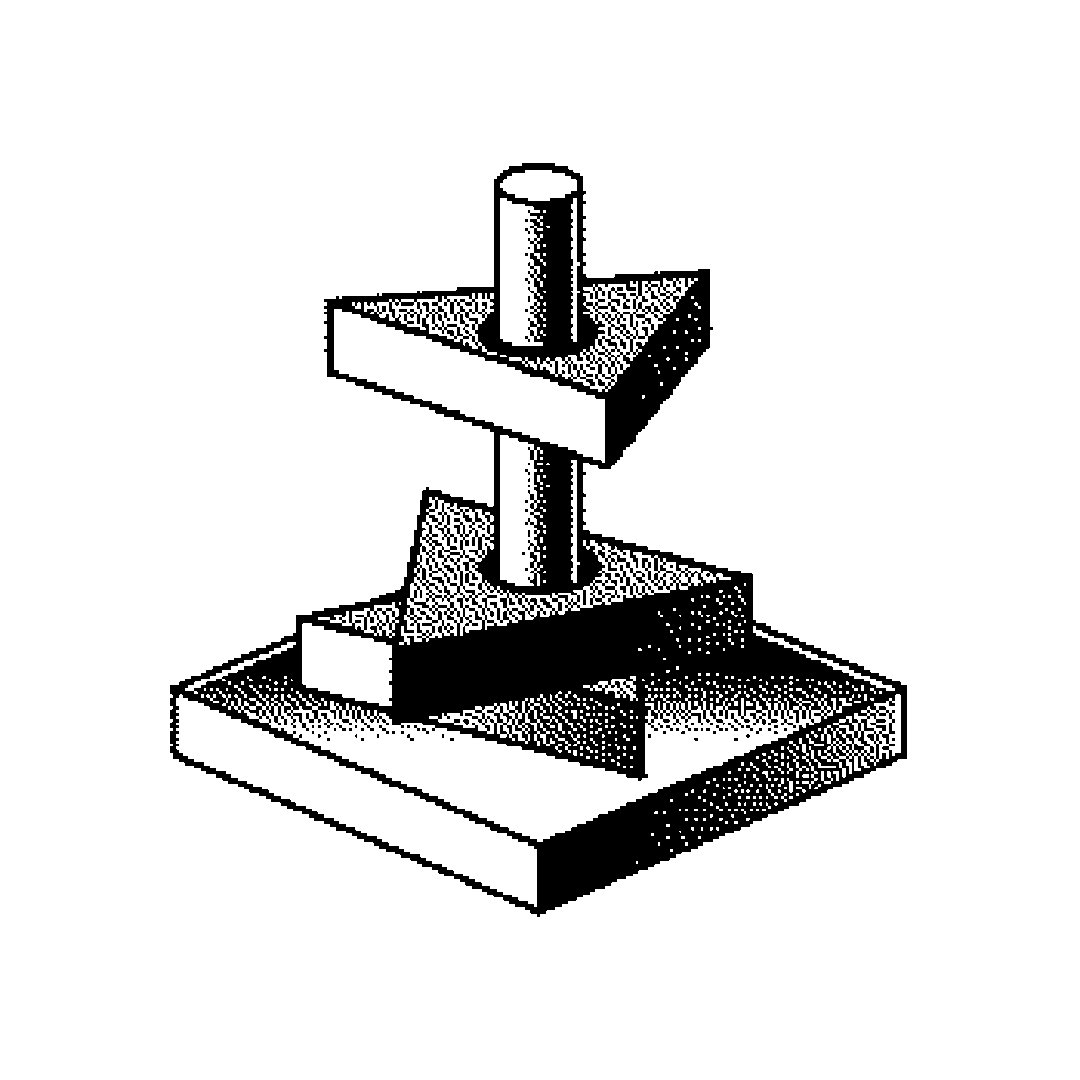
解读与应用案例
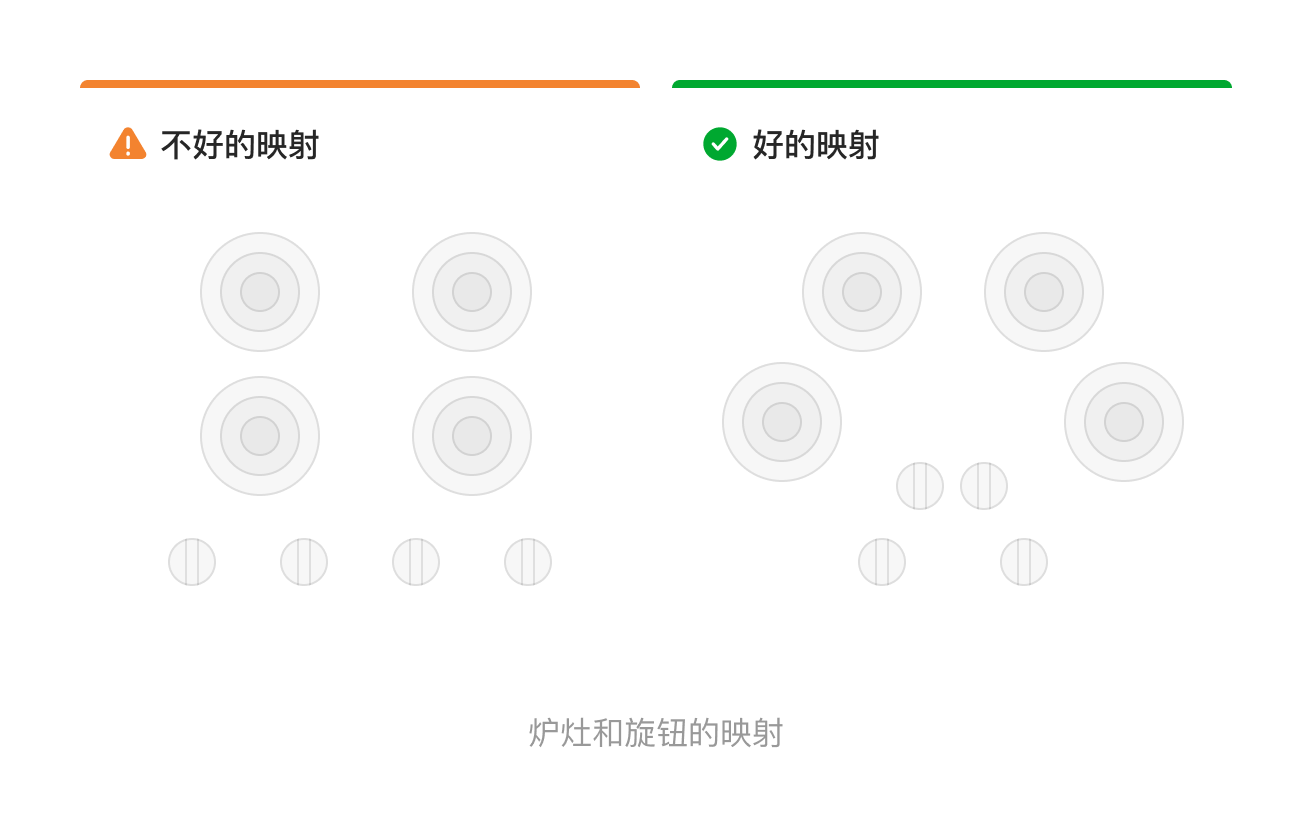
炉灶是一个典型的例子。通常情况下,炉灶被布置成一个长方形,而旋钮被放置在下面一排,这样很难辨别炉灶和旋钮的对应关系。但是,如果四个炉灶被布置成梯形,而旋钮的布局也模仿这个形状,就更容易理解和控制。

Mitchell, Ed. 2022. “Design Defined: Mapping In Product Design | Bresslergroup”. Bresslergroup.
边界与限制
- 在不同的文化中,不同的物体、颜色、手势都有着不同的意义。在设计中我们应该保持设计的意义与用户在现实生活中的认知是一致的。
- 在界面设计中,想要建立良好的映射关系,需要设计师们多利用现实生活中的物理环境与文化标准来类比。
更多阅读
大设计思维—映射
设计法则|映射,用户体验带来的思考
设计法则「映射」: 让你的设计更符合直觉
How to Use 「Mapping」 To Determine the Design of Your Controls
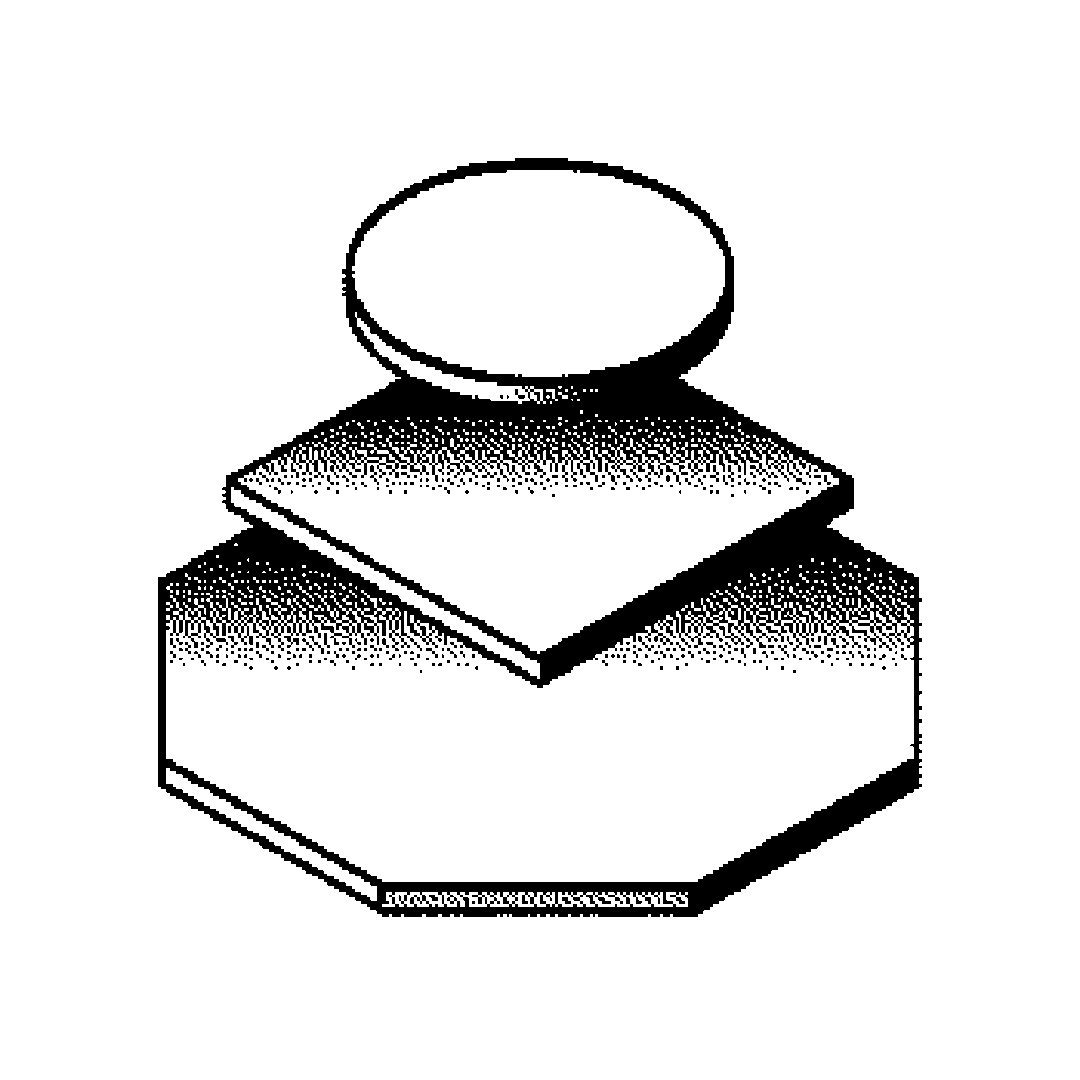
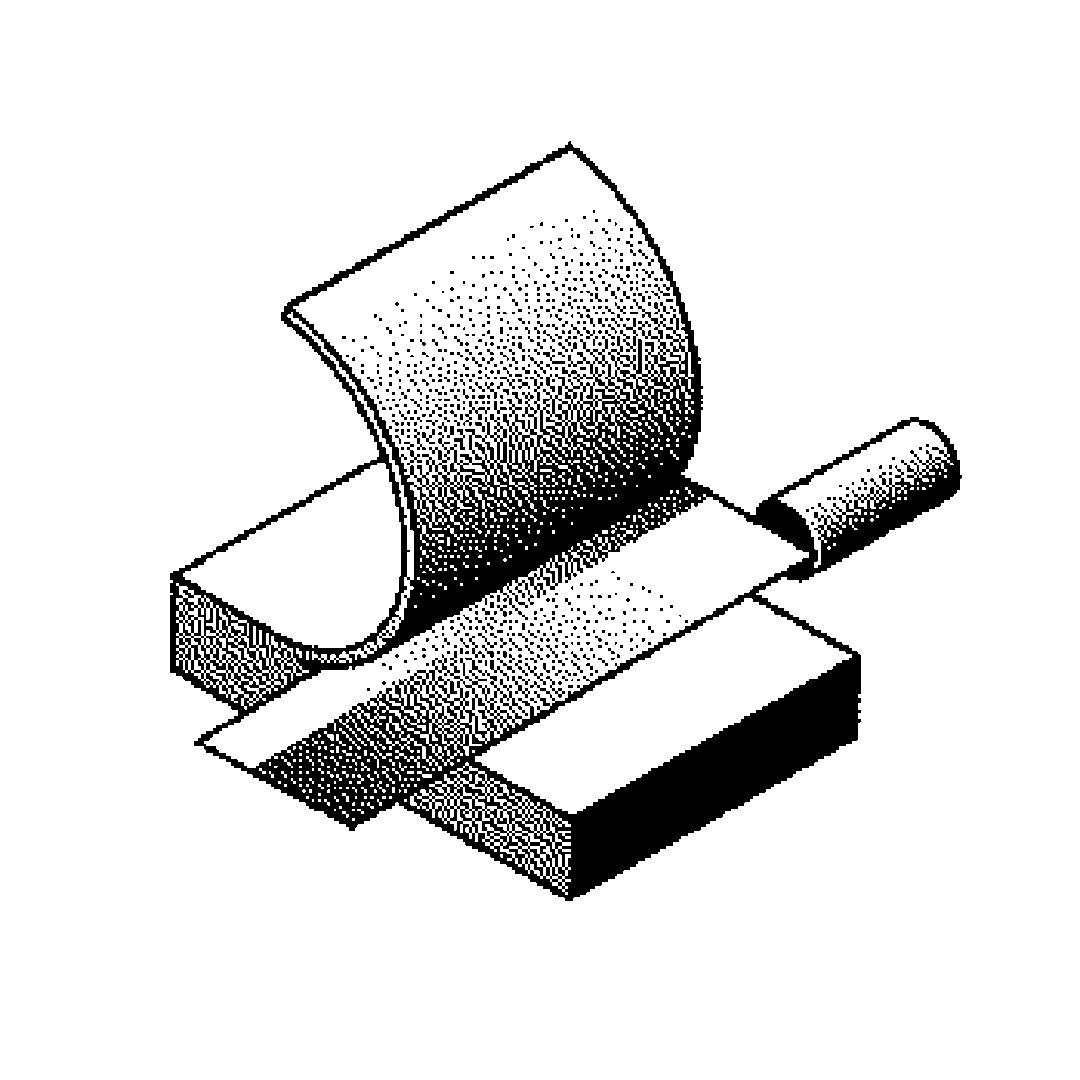
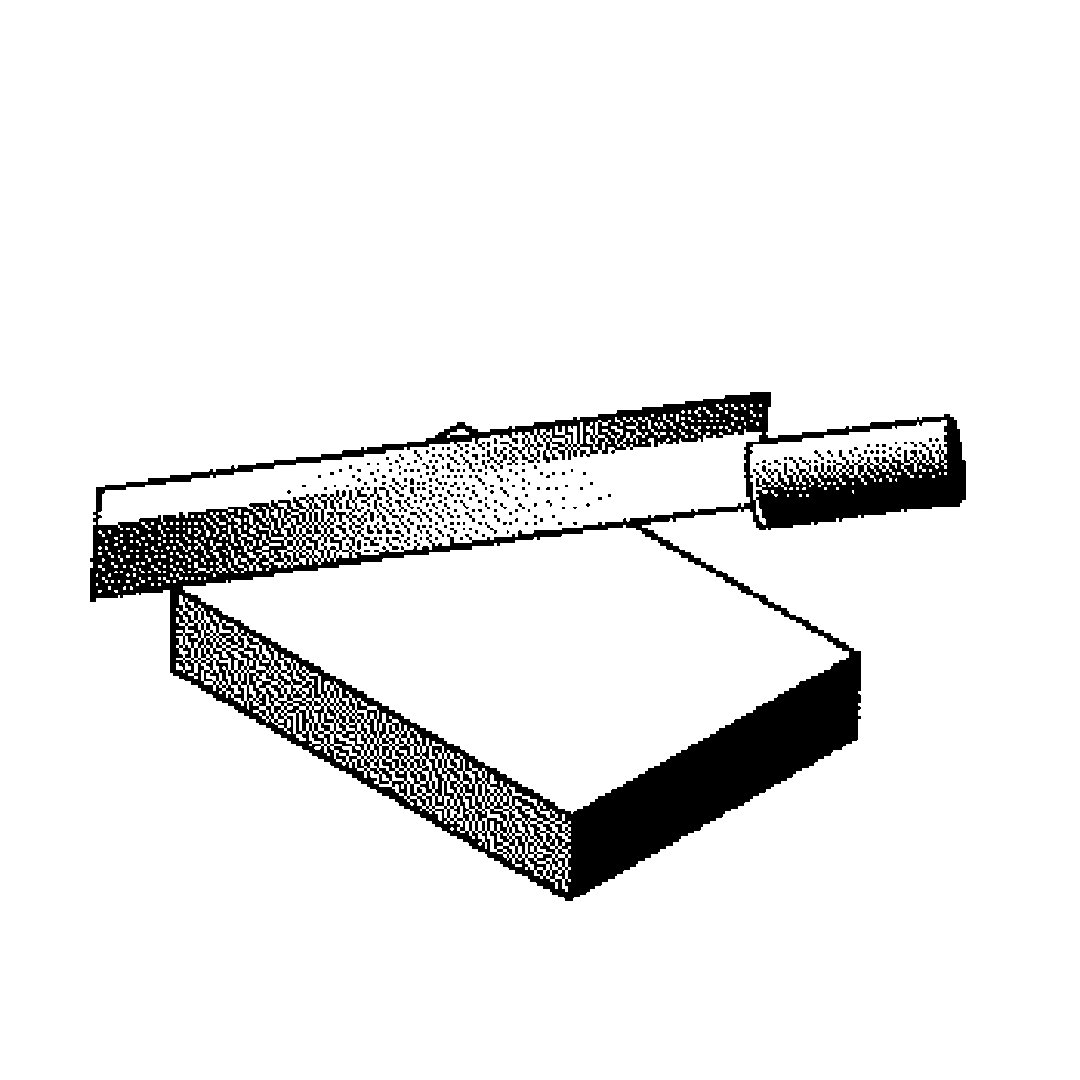
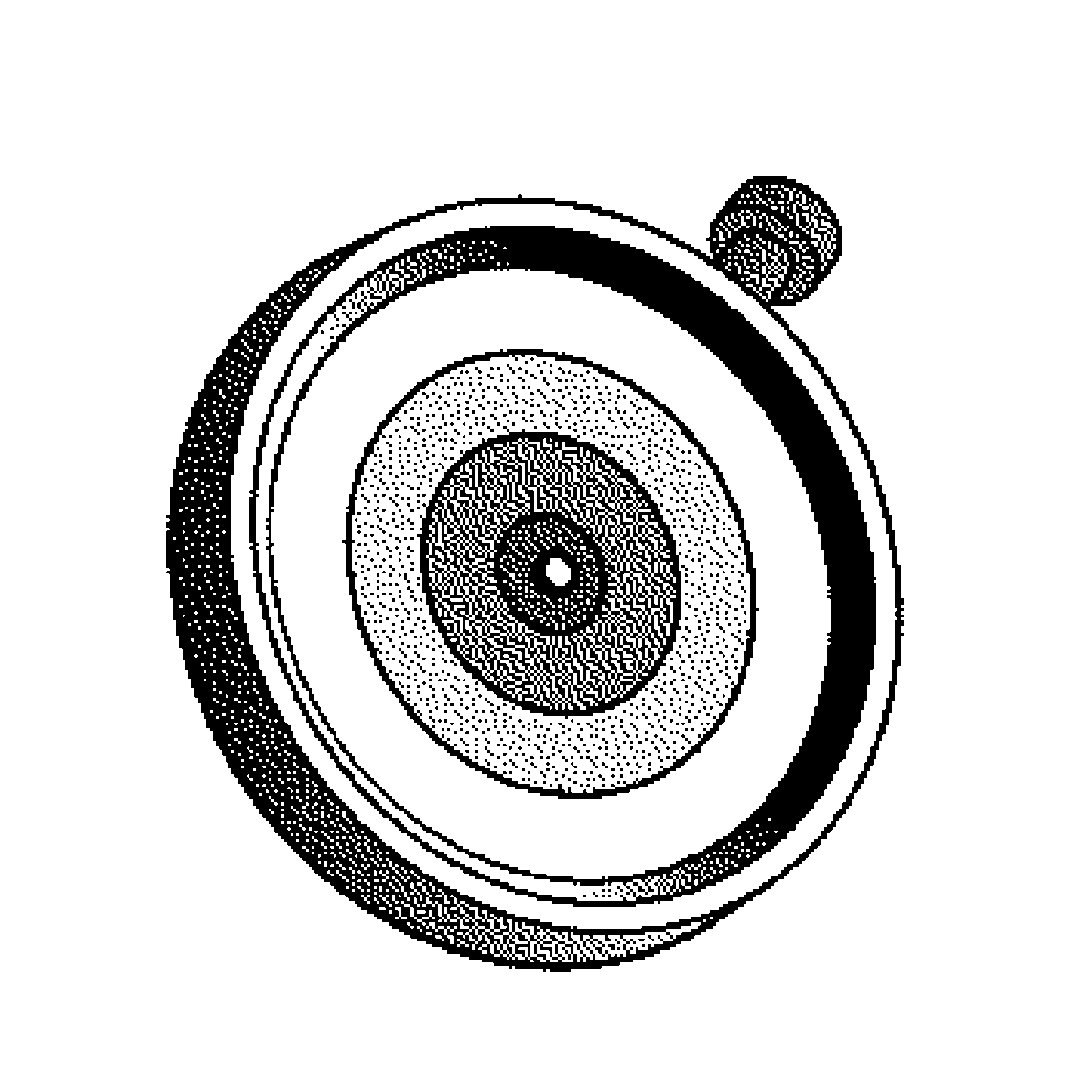
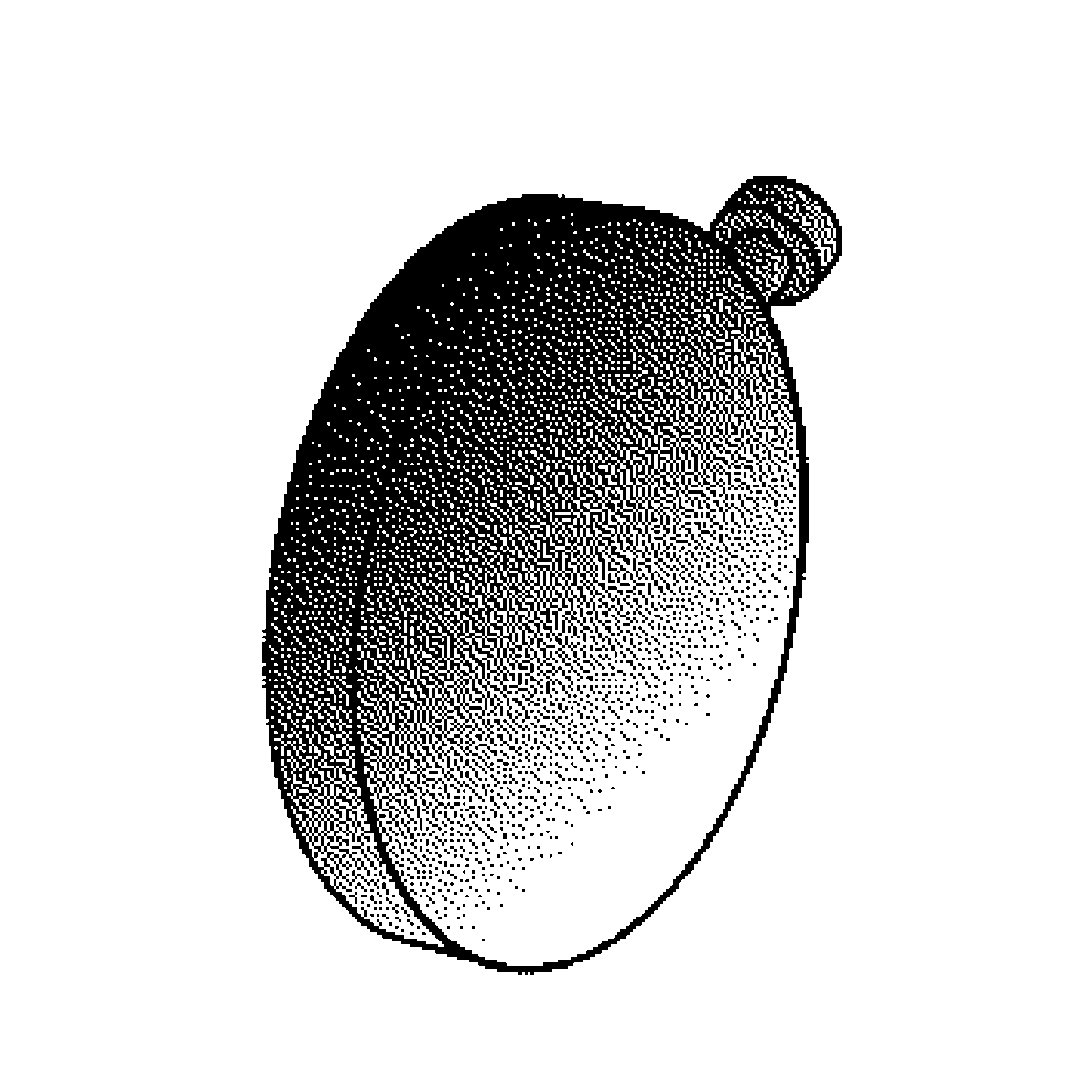
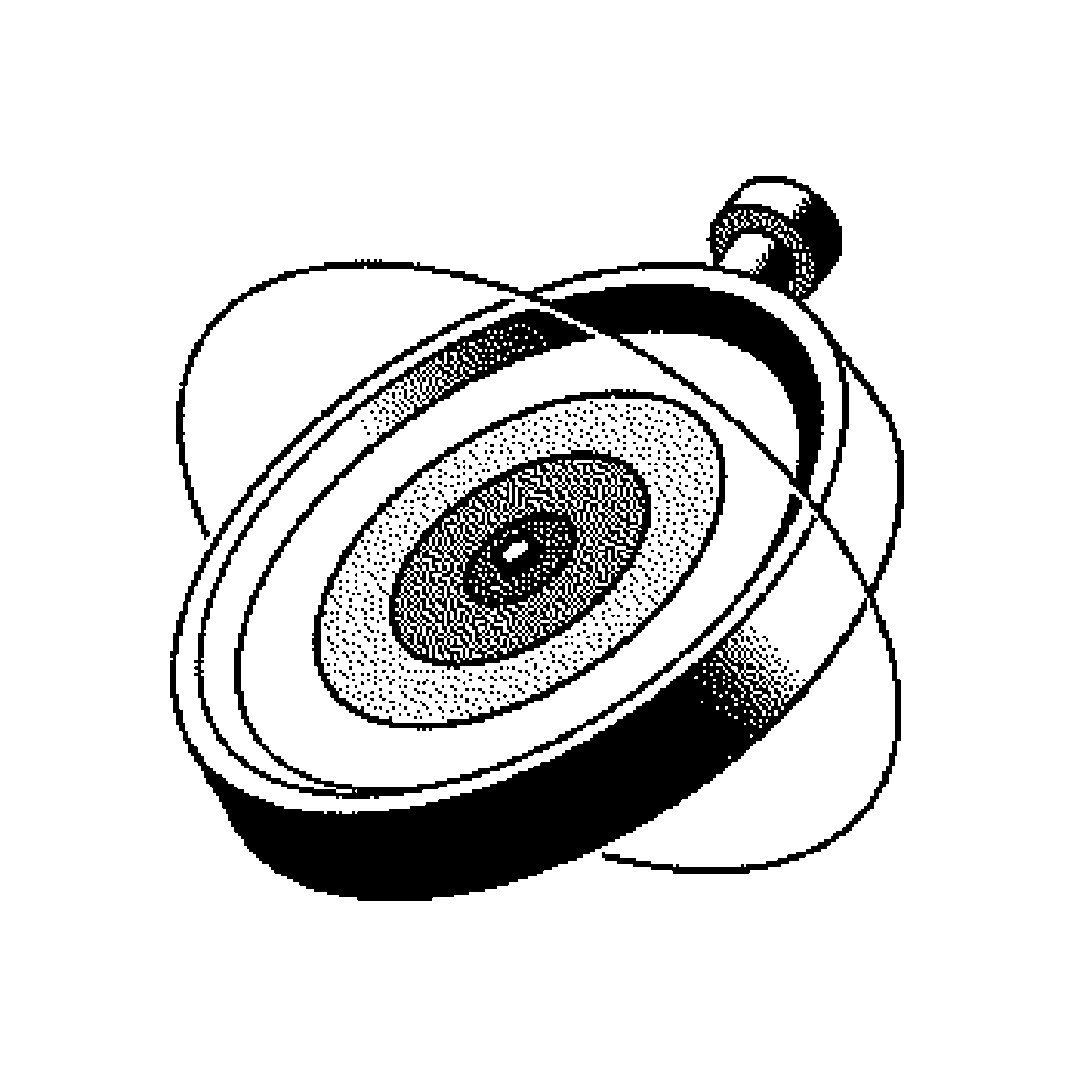
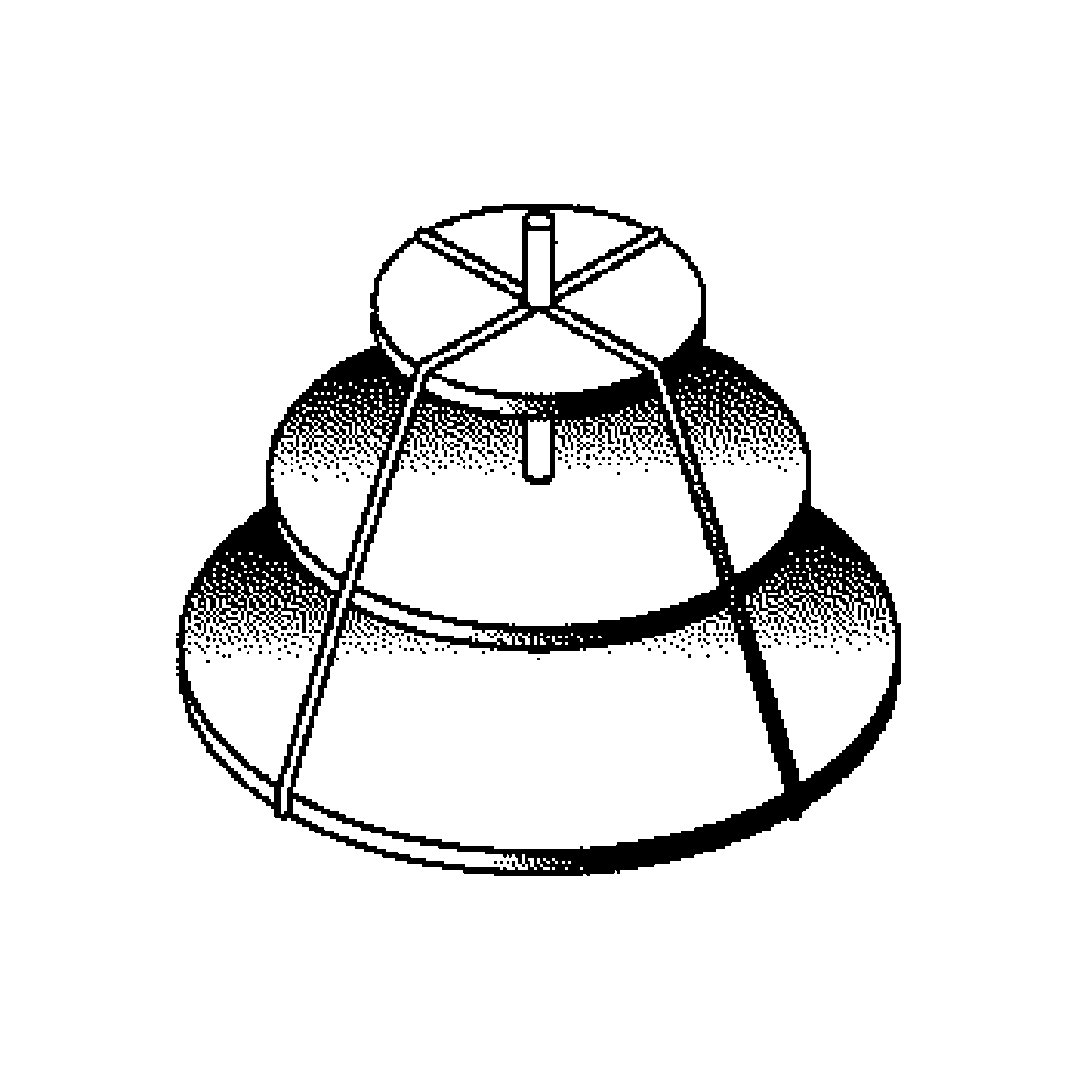
28.马斯洛需求层次
HIERARCHY OF NEEDS

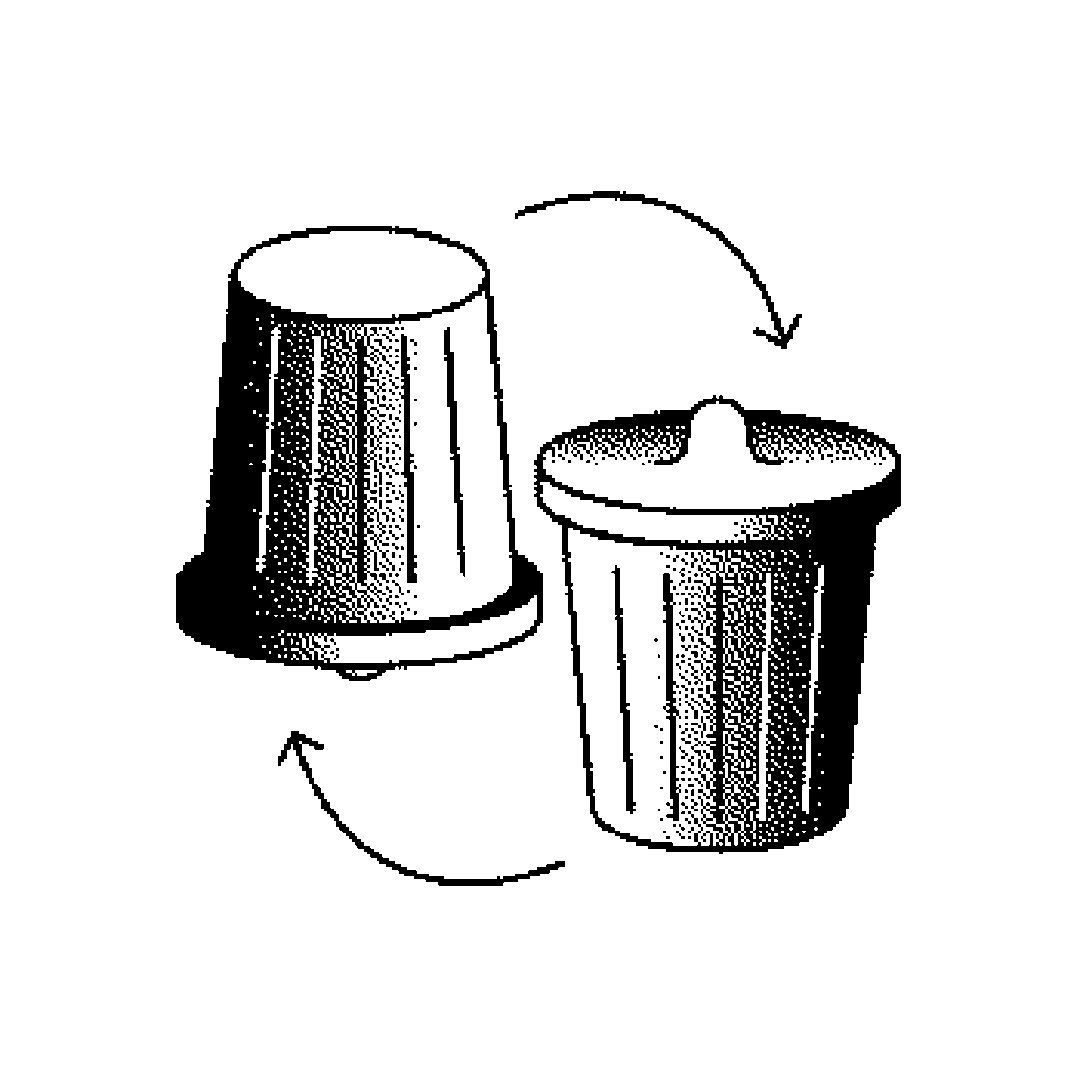
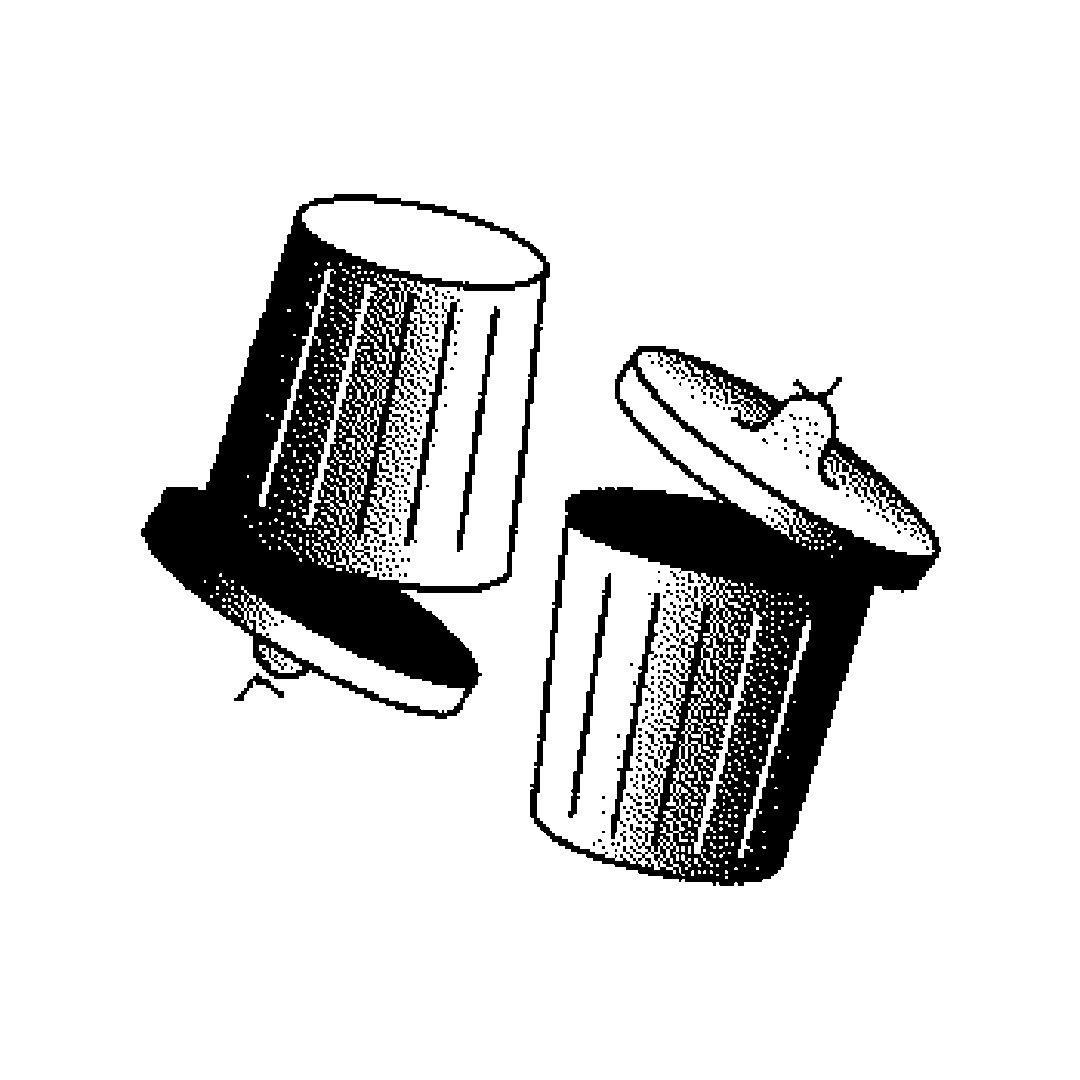
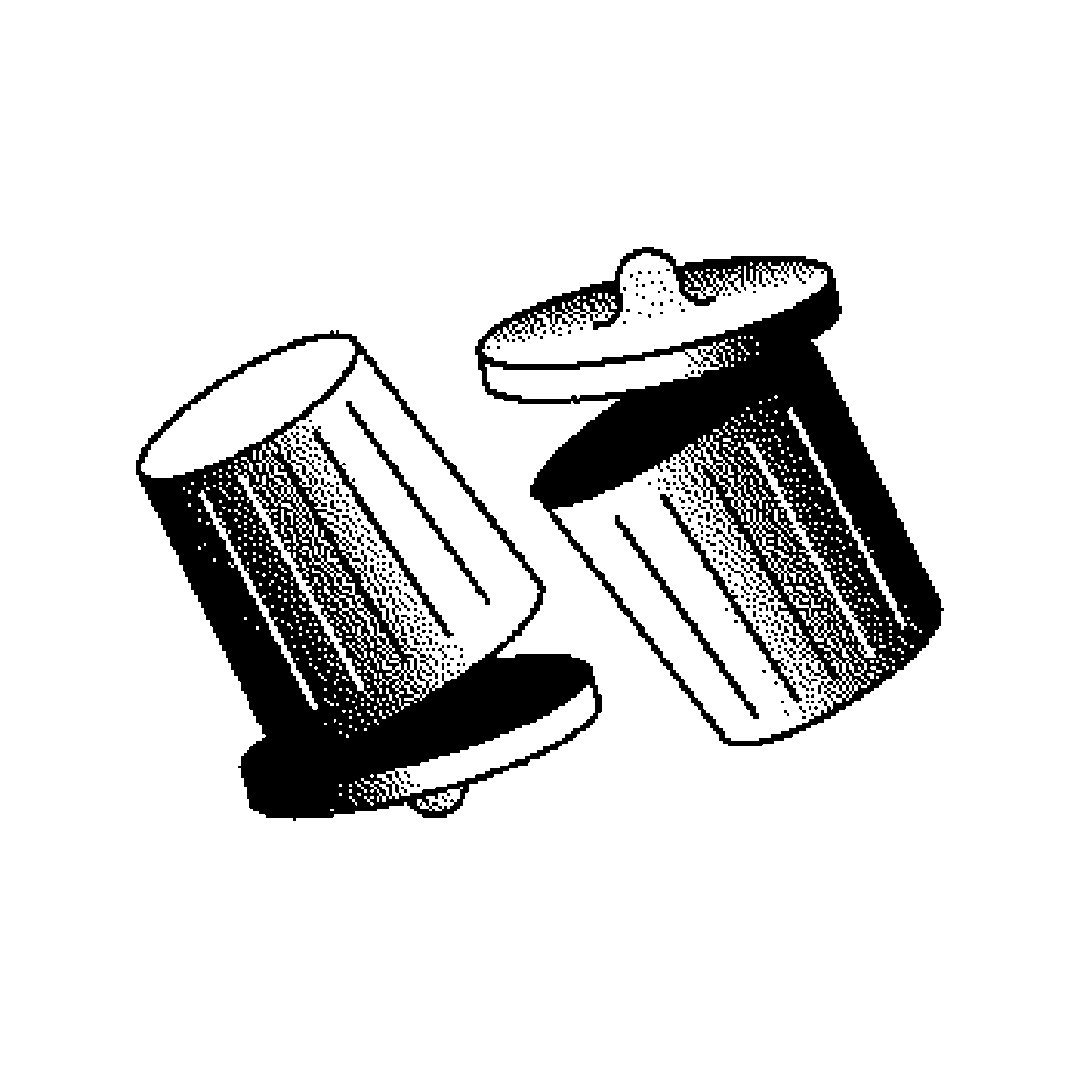
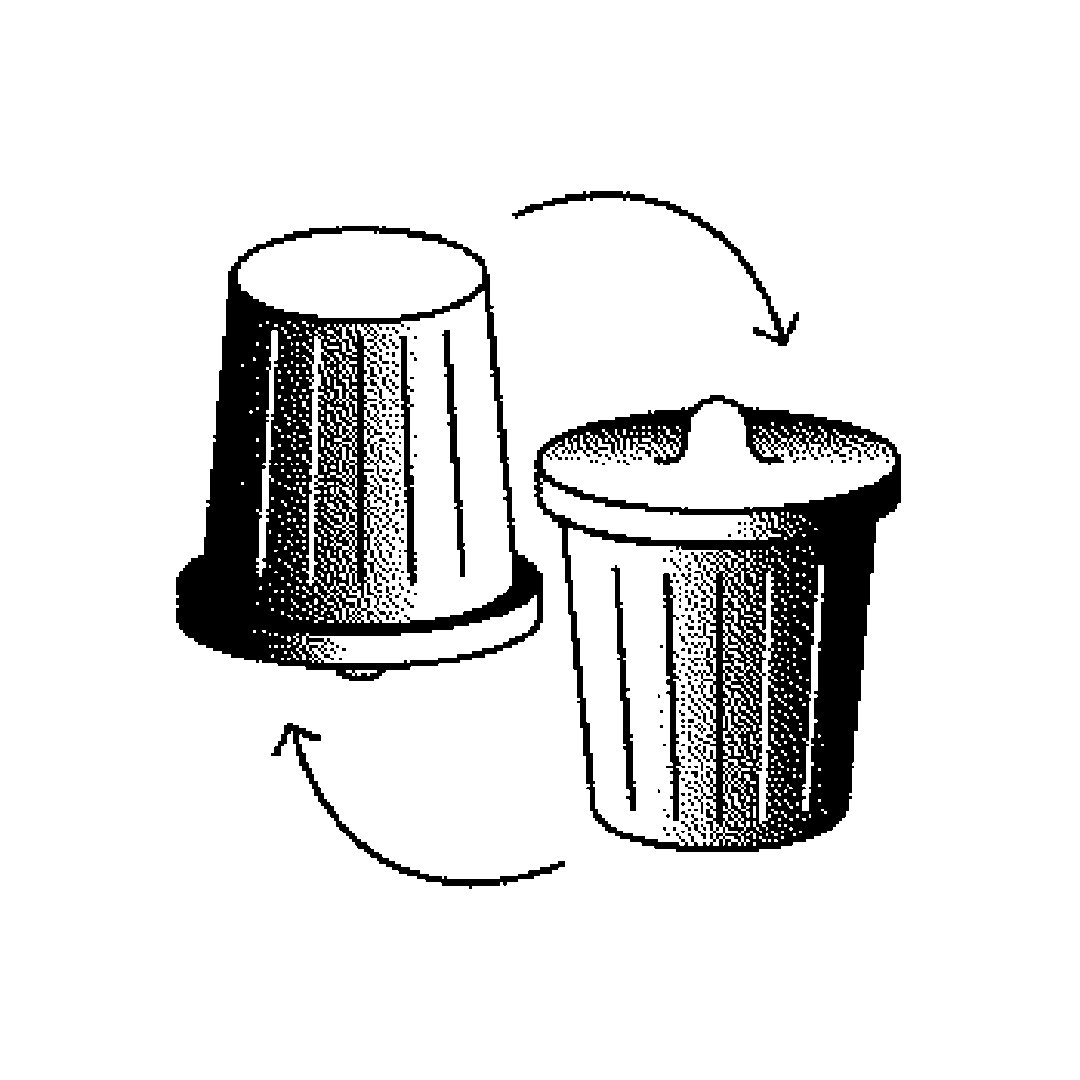
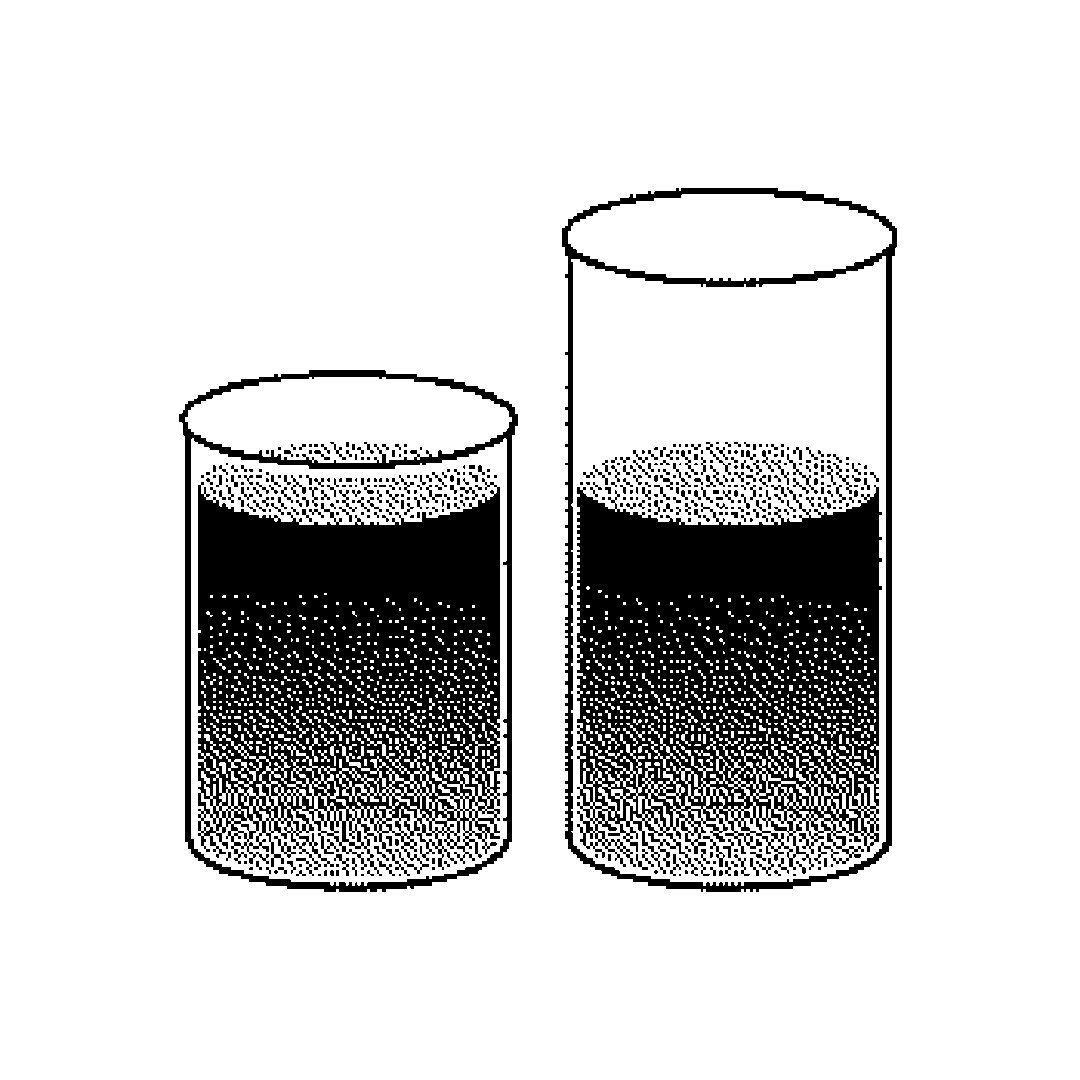
用户的需求层次分为 5 个等级:功能性、可靠性、实用性、熟练性、创造性。这是由美国心理学家亚伯拉罕·马斯洛(Abraham Maslow)从人类动机的角度提出的理论,该理论强调人的动机是由人的需求决定的,后被广泛用于产品设计领域。
来源与推导过程
美国心理学家亚伯拉罕·马斯洛(Abraham Maslow)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依次由低层次到高层次。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
Maslow, A. H. 1943. “A Theory Of Human Motivation.”. Psychological Review 50 (4): 370-396. doi:10.1037/h0054346.
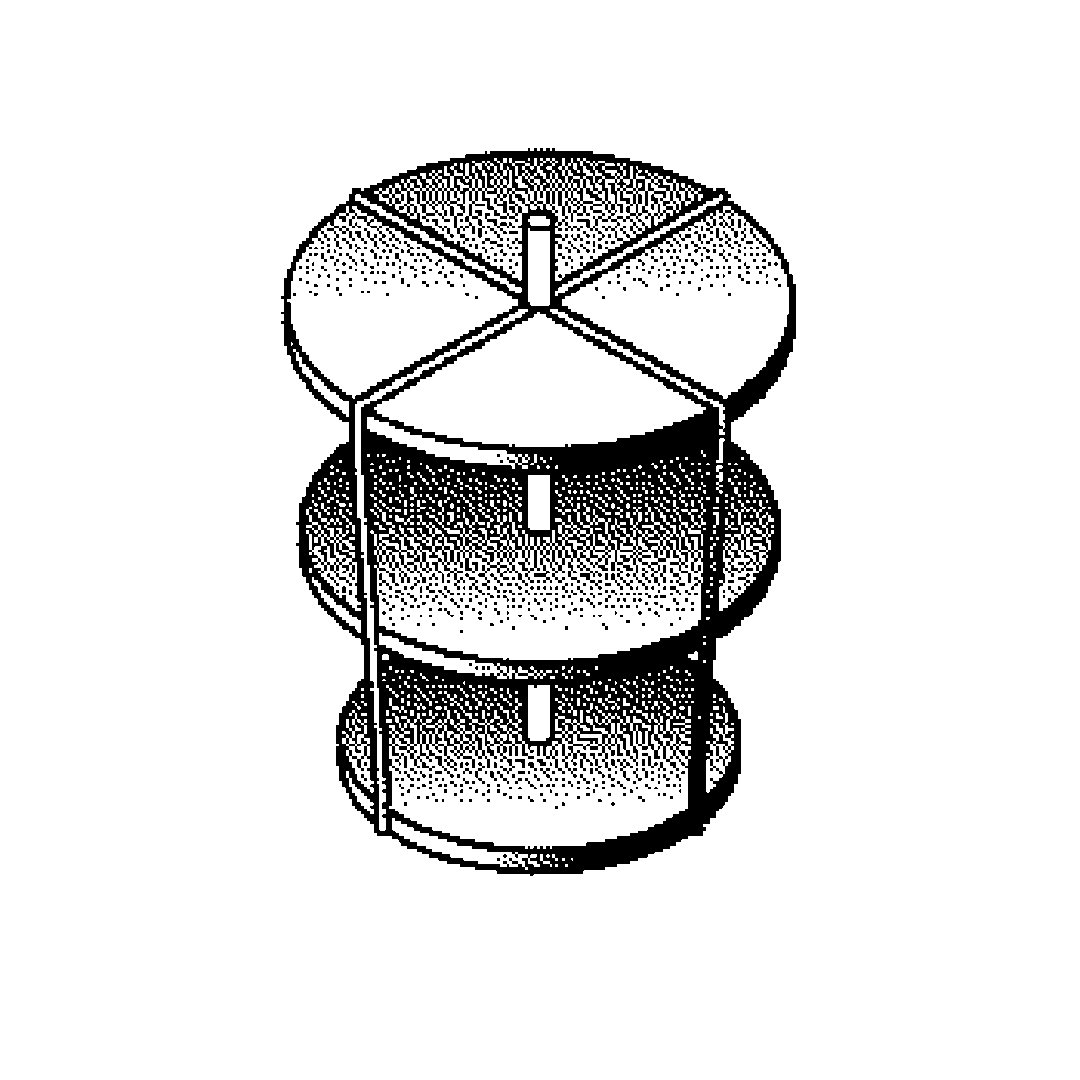
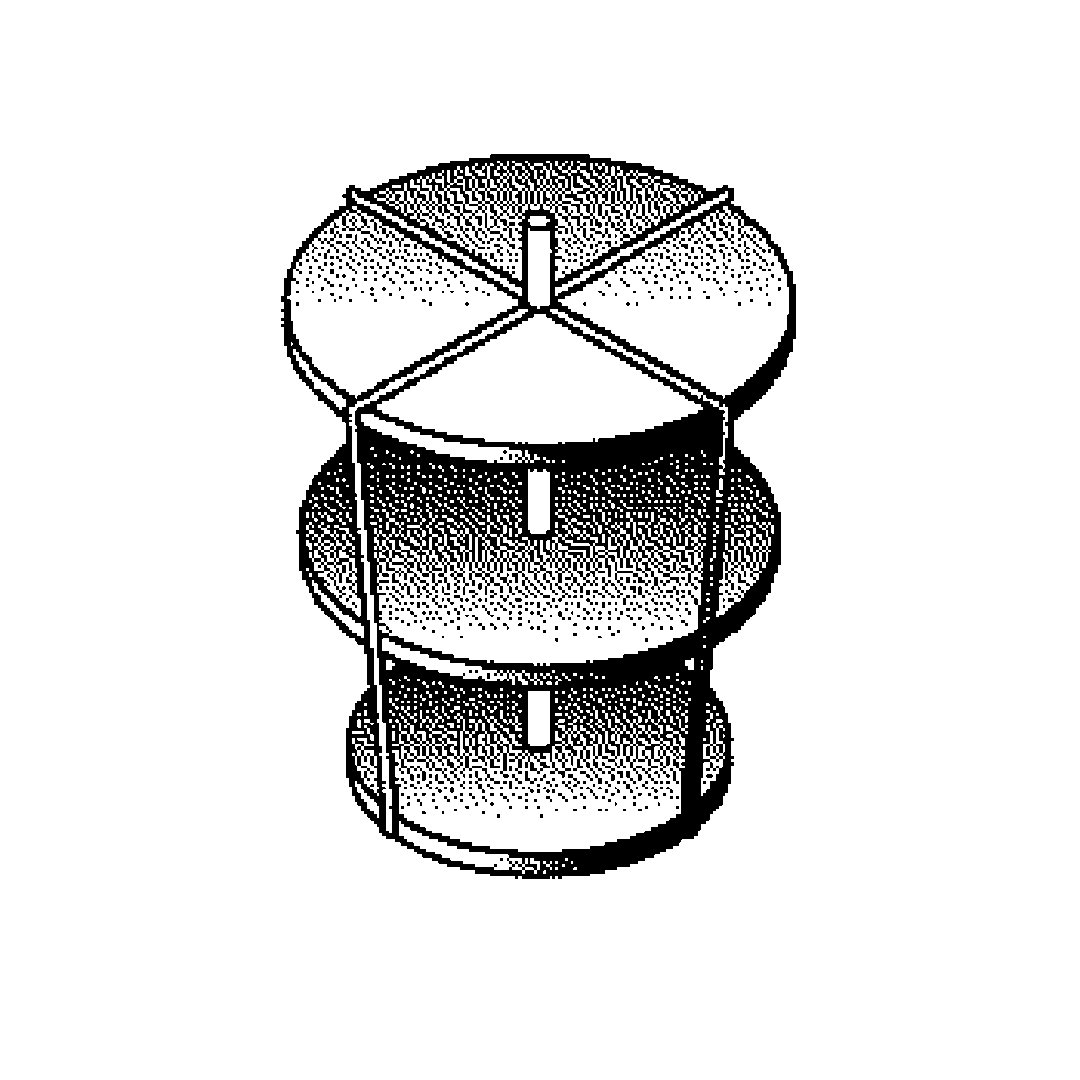
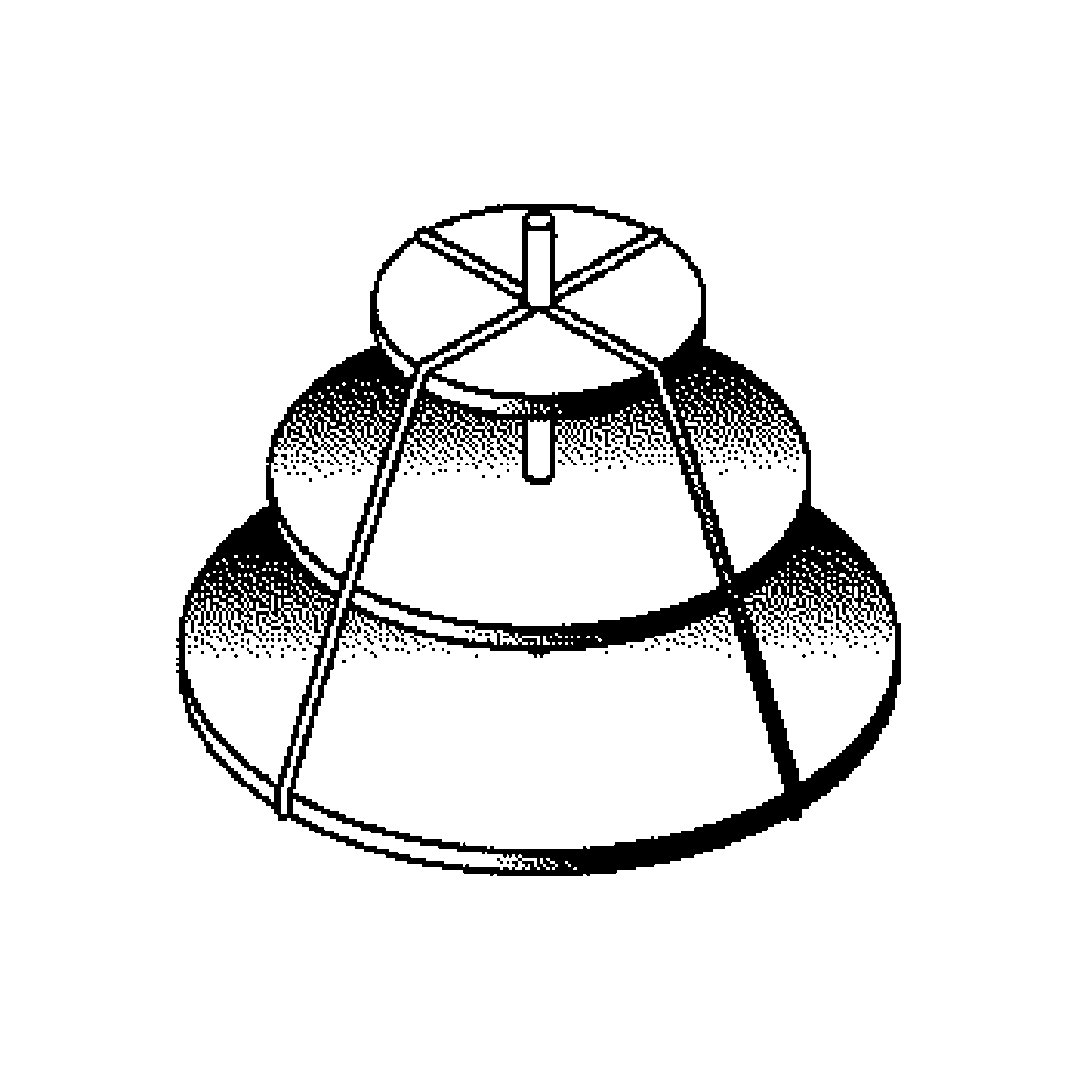
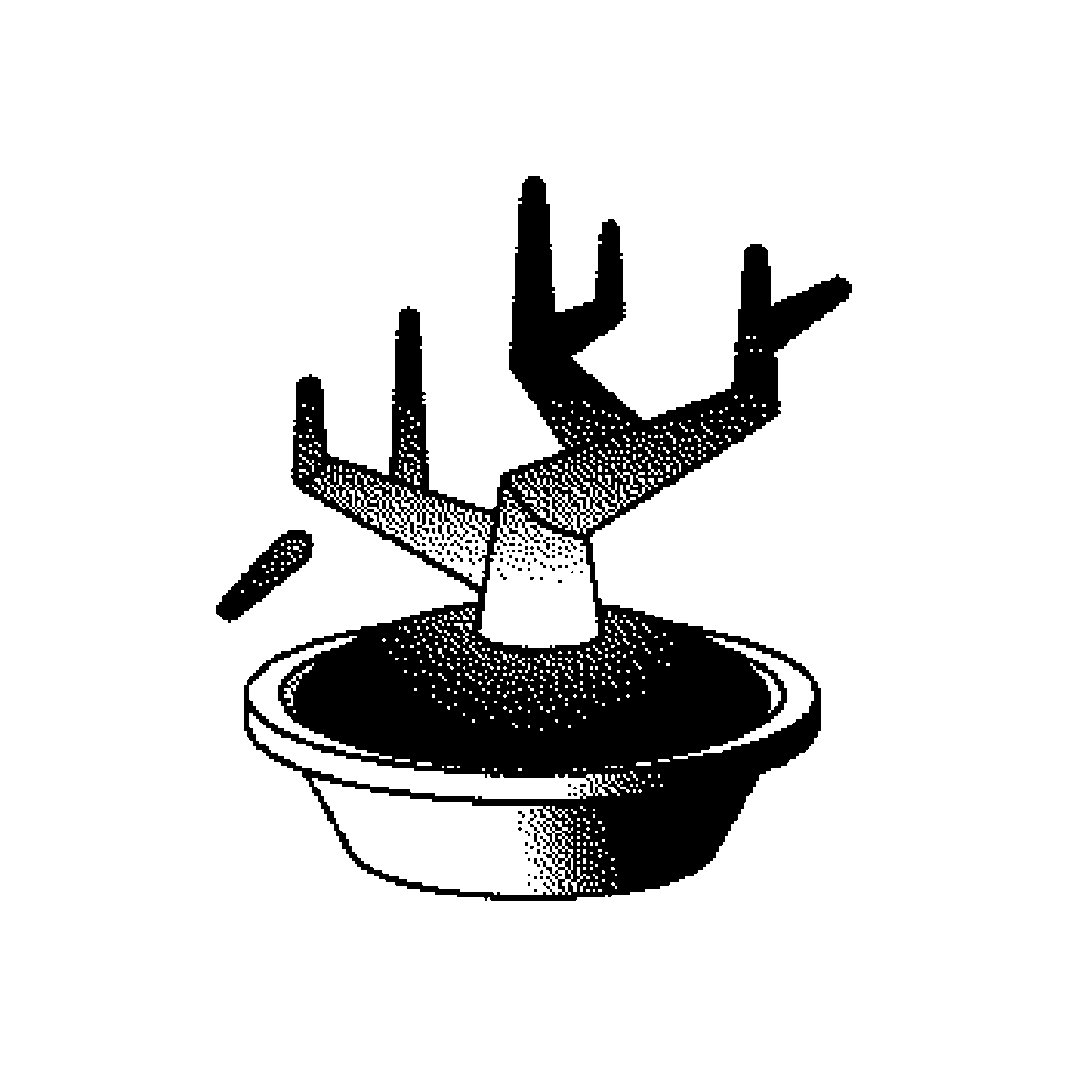
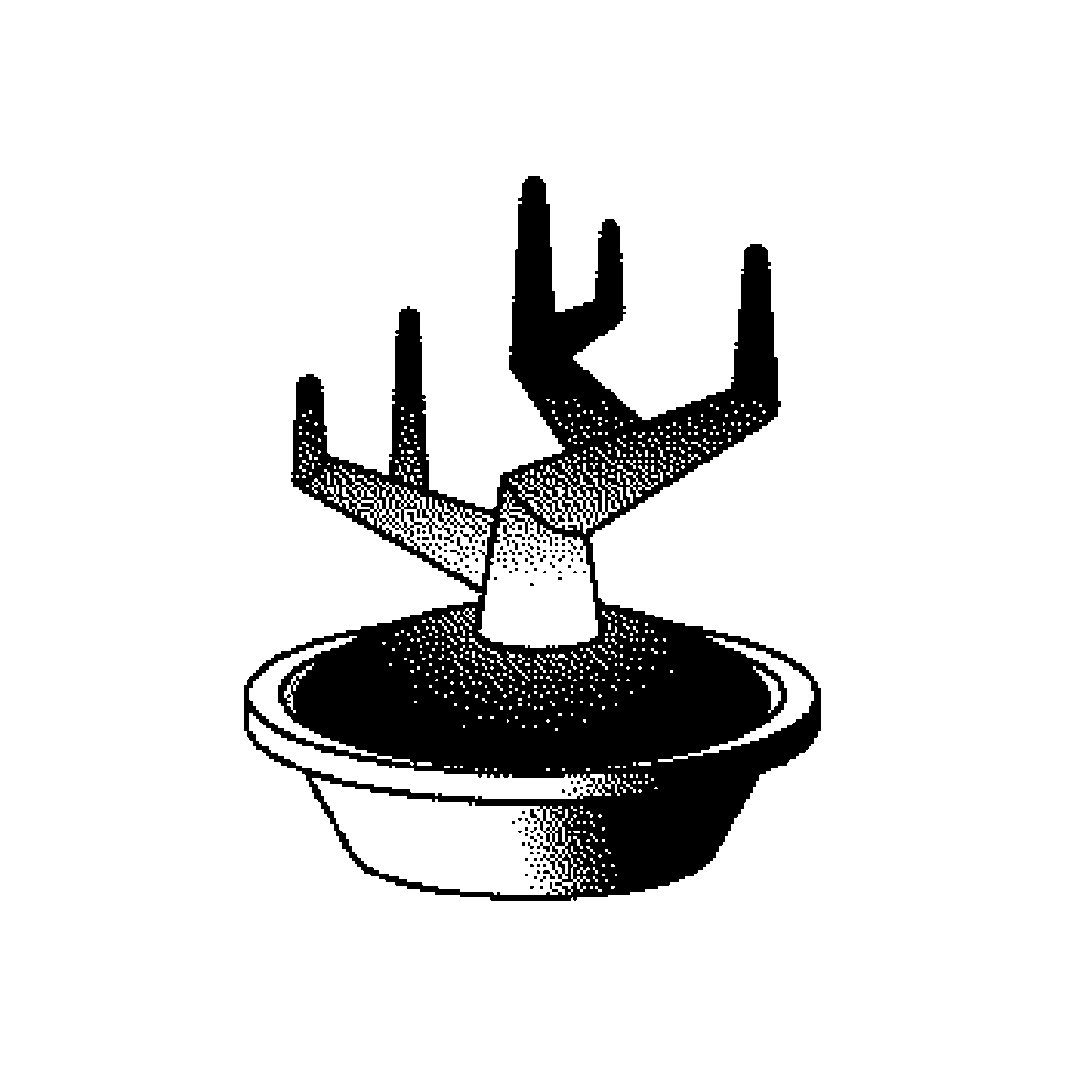
解读与应用案例
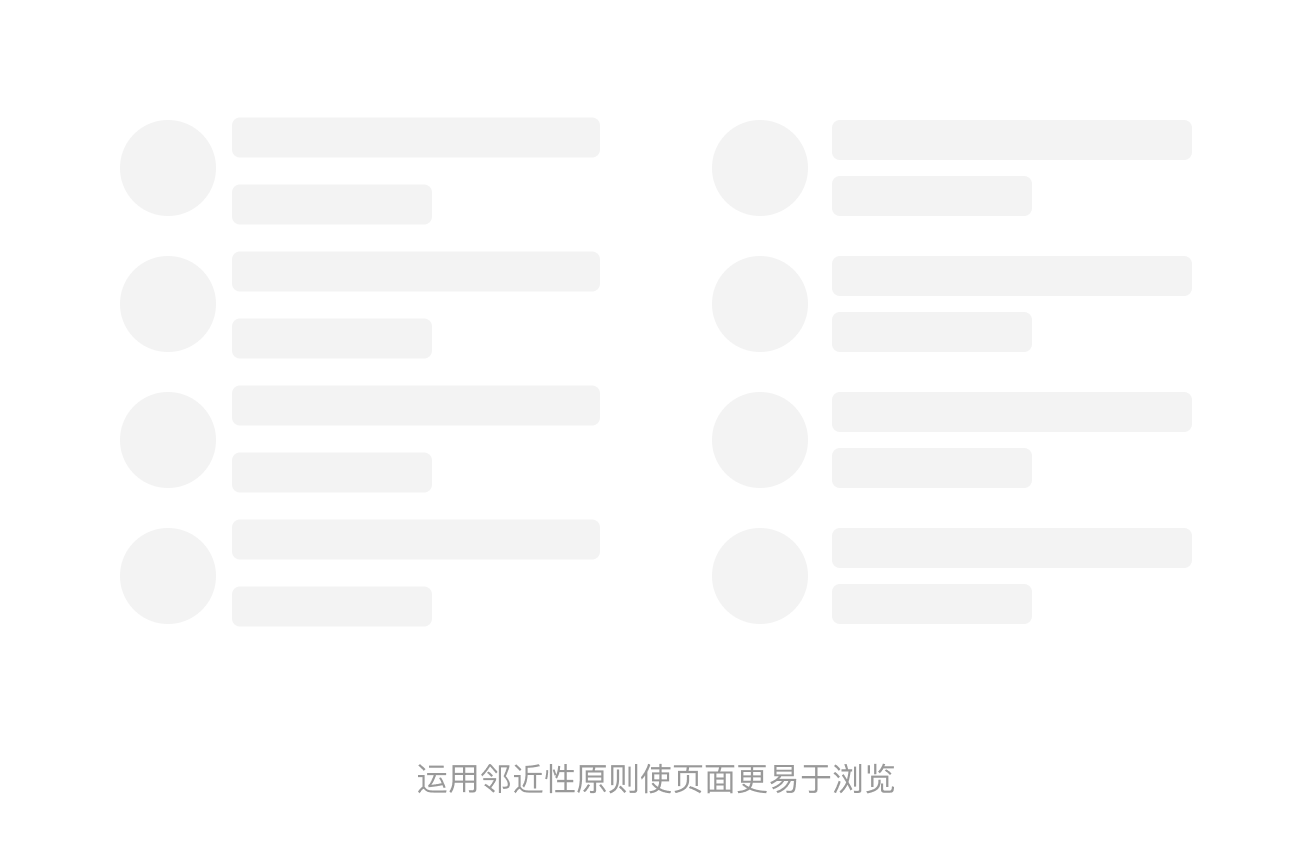
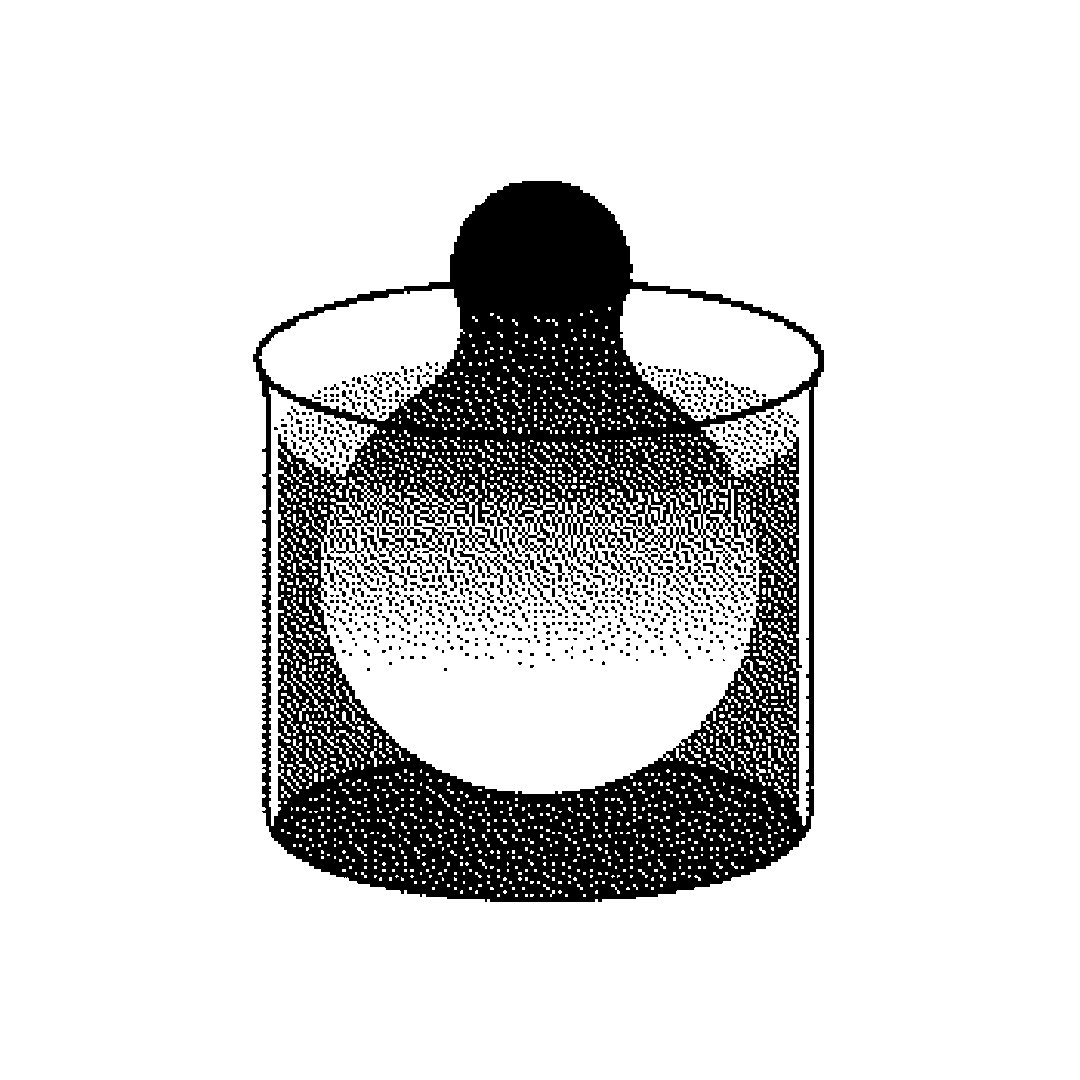
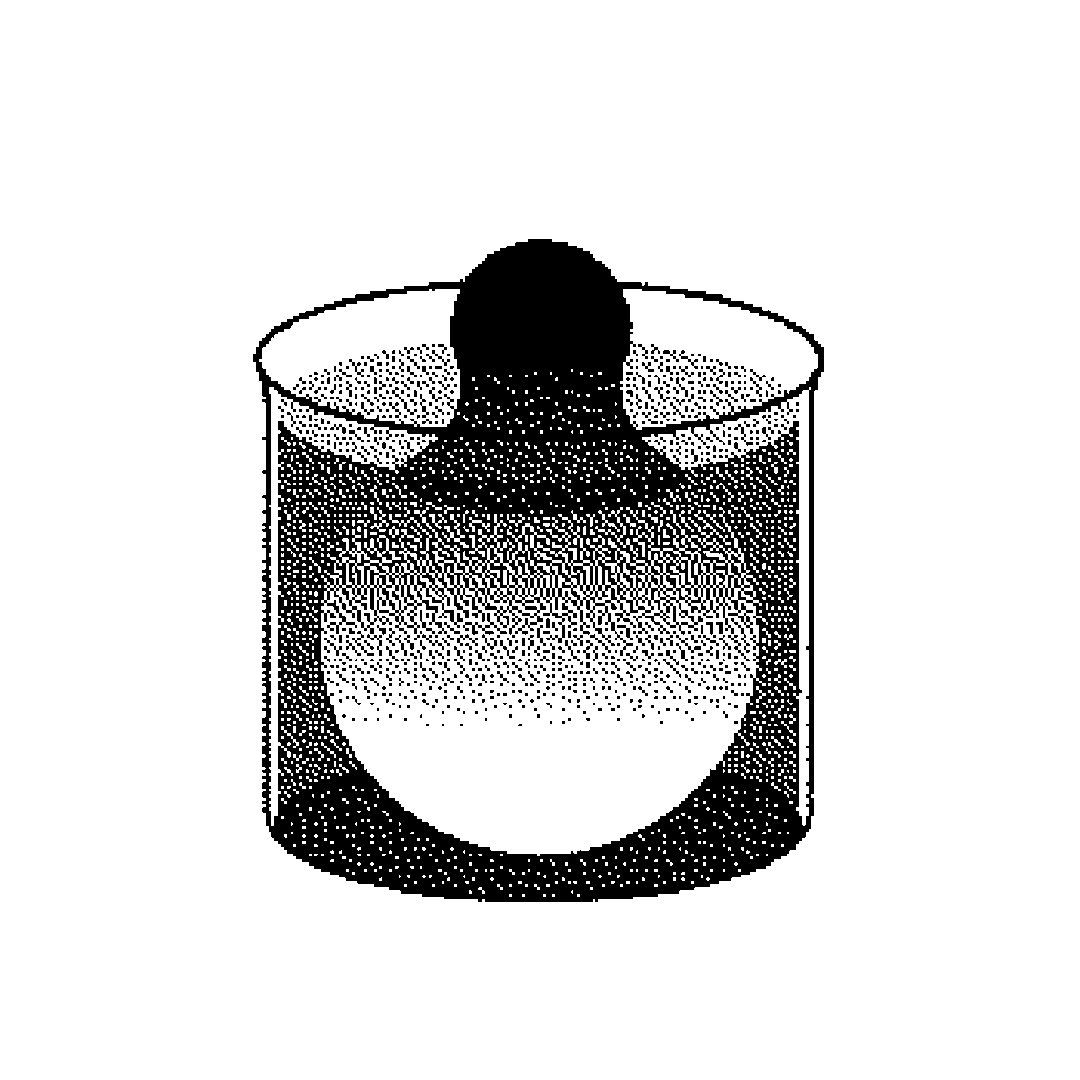
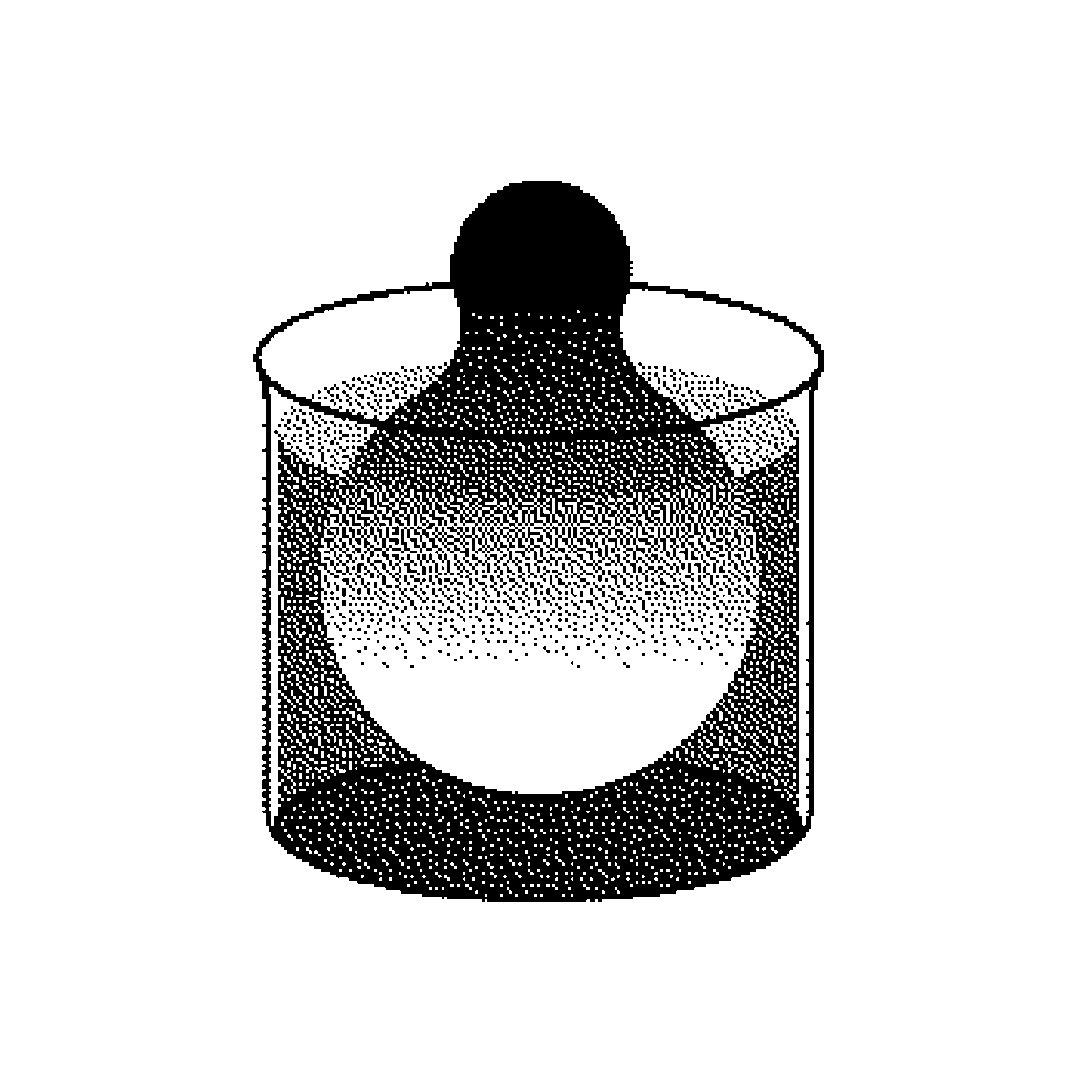
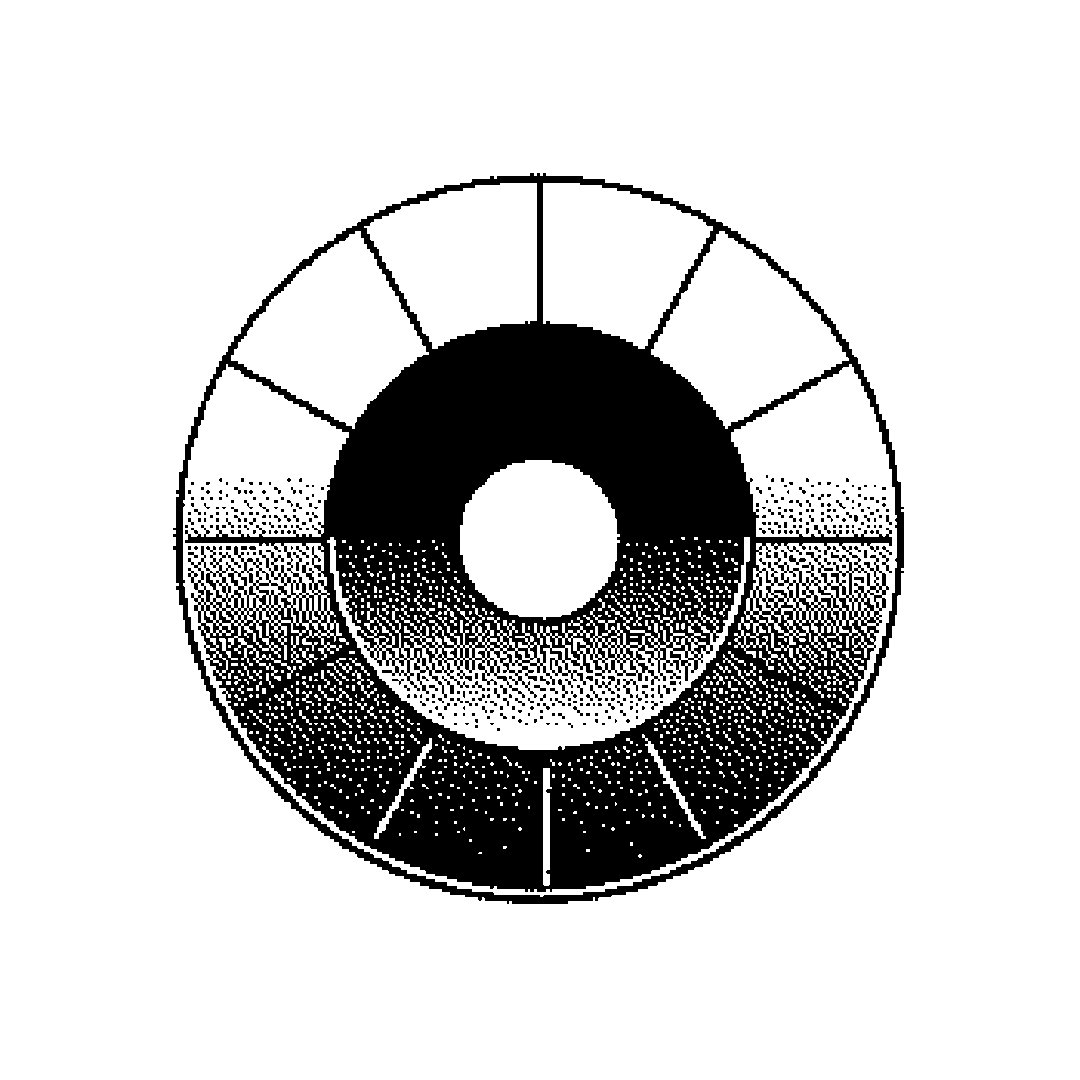
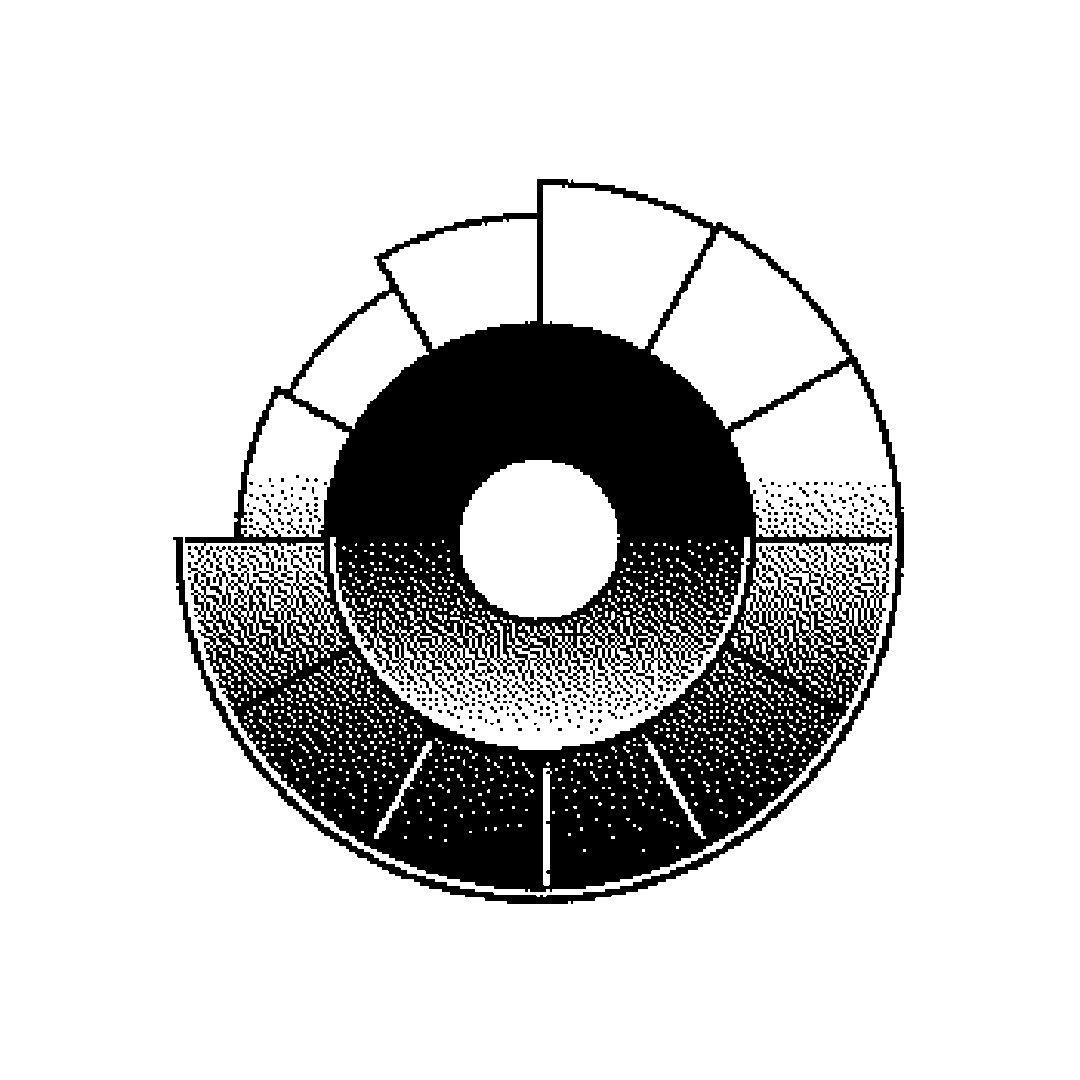
为了满足盛水容器的需求,人类从一开始用手,到贝壳,到增加手柄,到提高手握体验,到创意型的勺子,从一开始满足功能需求,逐步走向了满足创意需求。

Mitchell, Ed. “Design Defined: ‘Hierarchy of Needs’ in Product Design.” Bresslergroup, January 12, 2022.
边界与限制
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。不过马斯洛需求层次理论也可能存在一些限制,例如大多数行为是多动机的,即同时由多个基本需求决定,归类时有重叠倾向,理论并未明确界定的标准。
更多阅读
用马斯洛需求直观 UI 设计师职场进阶之路
产品设计背后的马斯洛需求层次
设计在马斯洛需求层次中的影响
What Does “Hierarchy of Needs” Mean To Product Designers?
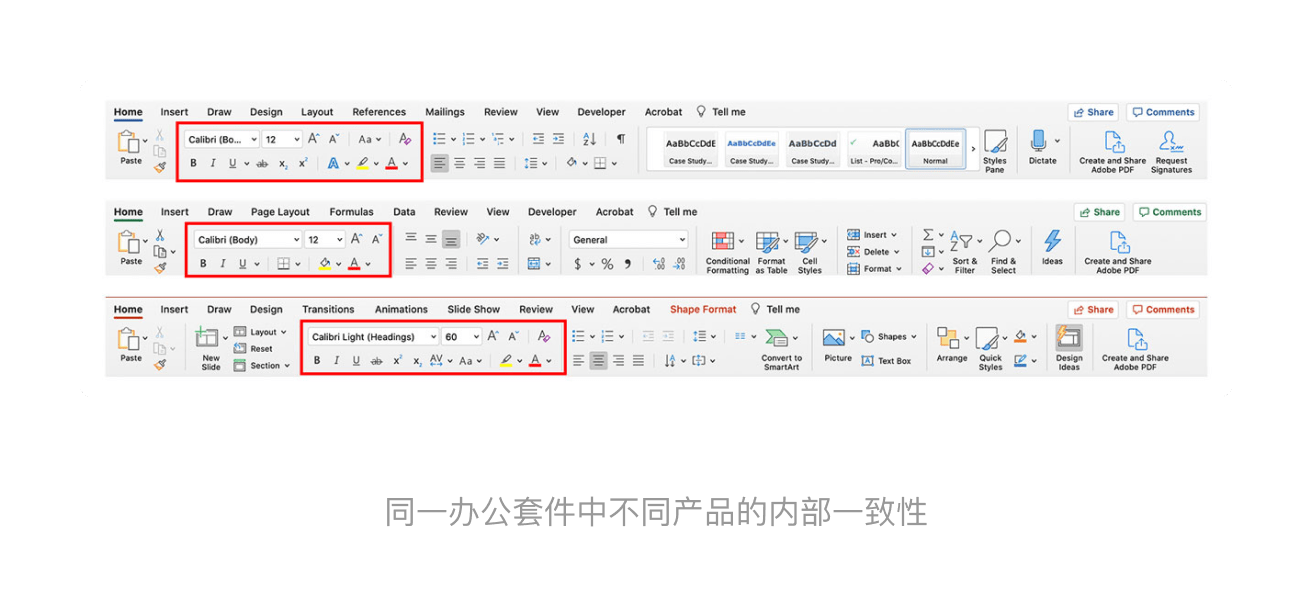
29.一致性
CONSISTENCY

视觉或交互一致的设计,会提升产品的易用性和用户的认知效率,也可以帮助用户关注到一致事物之间的联系。此概念出现在尼尔森十大交互原则(Nielsen’s 10 heuristics)中,他认为使用不同网站时未能保持一致性可能会迫使用户学习新事物,从而增加他们的认知负担。
来源与推导过程
设计一致性原则来自哥本哈根丹麦技术大学人机交互博士、网页可用性专家雅各布·尼尔森(Jakob Nielsen)1994 年发表的《用户界面设计十大可用性启发式方法》(10 Usability Heuristics for User Interface Design)。他指出人们每天都在使用各种各样的电子产品,用户对其他产品的体验设定了他们的期望,不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情,未能保持一致性可能会迫使用户学习新事物,从而增加他们的认知负担,因此系统设计需要遵循平台规则,保持一致性。该原则目前广泛应用于工业设计、界面设计、服务设计领域中。
- Nielsen, Jakob. 1993. Usability Engineering. 1st ed. Morgan Kaufmann, San Francisco.
解读与应用案例
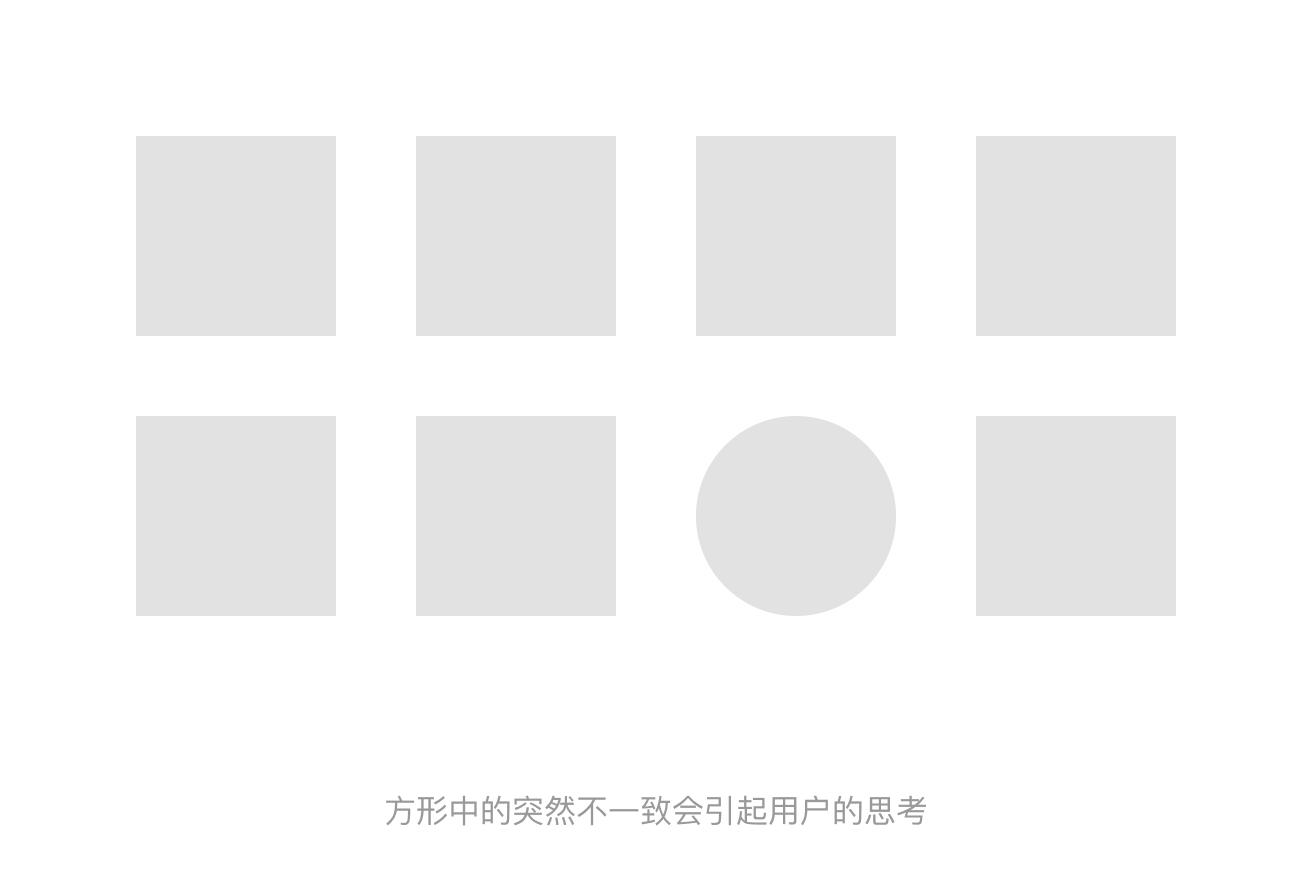
尼尔森认为保持内部和外部两种类型的一致性能够提高界面的可学习性。当所有的卡片配图都是正方形时,突然出现一个圆形配图,可能会让用户思考为什么它和其他图片不一样。
边界与限制
各大公司建立自己的设计系统,但随着功能的扩张、产品的迭代、行业的创新等原因,设计师也会面临到许多需要突破一致性的场景,随着应用的成熟再形成新的一致性规范。可用性原则本身就是启发式的,应用该原则时也要符合设计服务的场景,其边界与限制需要随着场景动态变化。更多阅读
10 Usability Heuristics for User Interface Design
Maintain Consistency and Adhere to Standards (Usability Heuristic #4)
Design Consistency Guide: Best Practices for UI and UX Designers
30.对比性
CONTRAST

在同一区域内,通过设计手法的差别处理,让优先级和重要性更高的元素和信息着重凸显出来。设计中的对比原则从艺术创作技巧中衍生而来,设计师可通过颜色、样式、尺寸等差别创造对比度,更好地组织内容的呈现,帮助用户专注于某些元素。
来源与推导过程
对比的起源难以追溯,它是一种古老的创作表现手法,广泛应用于文学与艺术创作中。西方绘画从文艺复兴开始注意画面的虚实对比、明暗对比等以调整视觉平衡、强调画面重点,该方法同样可以迁移到设计中,不仅可以平衡视觉画面,还可以强调某些功能,引导用户操作等。
解读与应用案例
页面中的对比可以帮助用户聚焦于关键操作,或对用户的操作产生引导的作用
- “17Seven”, last modified September 17, 2019
边界与限制
过多的对比会导致过多的视觉焦点,让用户产生困惑感,难以进行预期的行动。
31.均质连接
UNIFORM CONNECTEDNESS

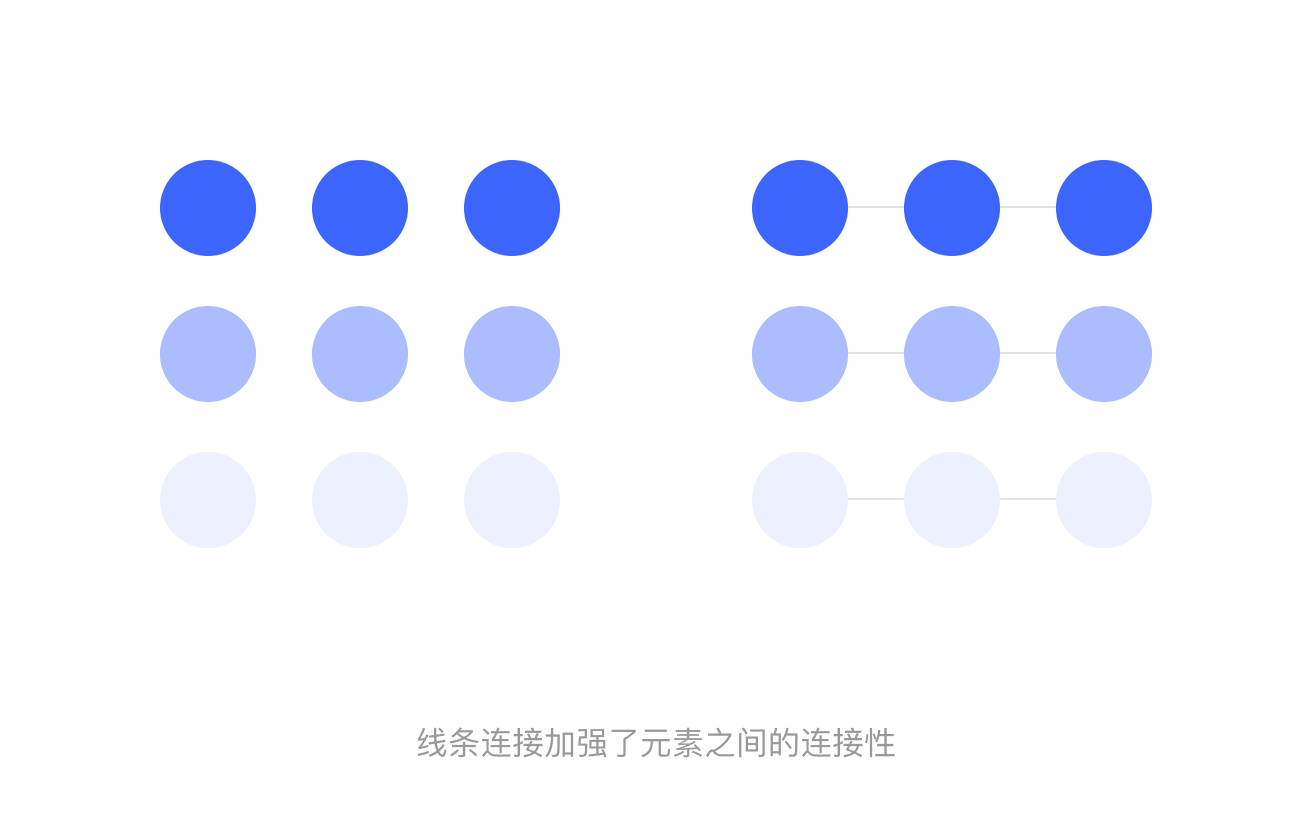
用线条或方框连接在一起的元素集合,比单独存在的元素更容易被感知。尤其是在元素量级较大的页面中,均质连接会比邻近性原则效果更佳。该原则最早来自心理学中的格式塔理论(Gestalt psychology),后来被广泛应用于设计领域。
来源与推导过程
该原则来自心理学中的格式塔理论(Gestalt psychology)。「Gestalt」一词源自德语,字面意思是统一的图案、图形、形式或结构。格式塔理论旨在理解我们的大脑是如何以完整的而非独立的元素感知事物的。这种分组效应强于格式塔效应的其他几种类型,即使在与其他格式塔原则(例如接近性和相似性)相抵触时仍然有效。
解读与应用案例
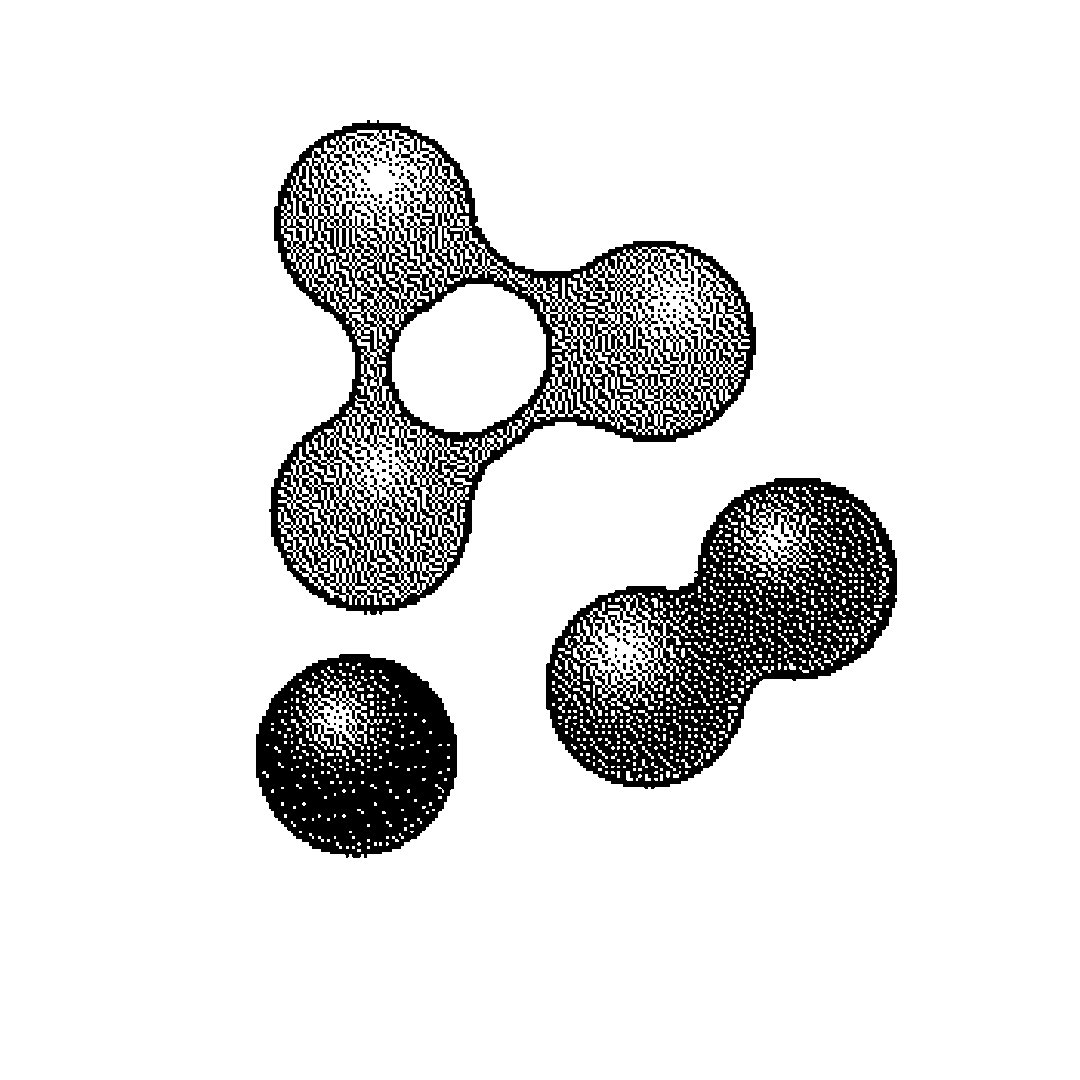
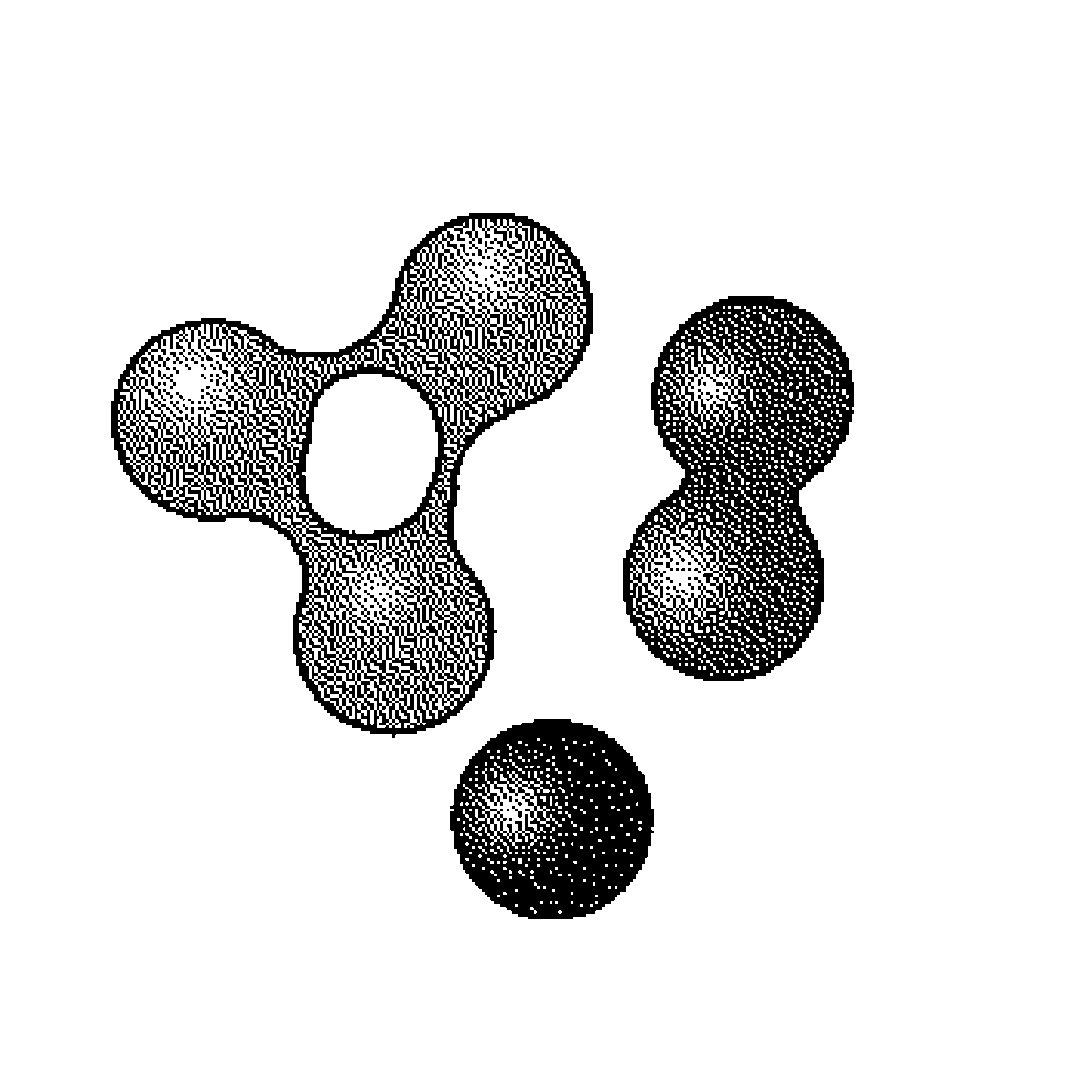
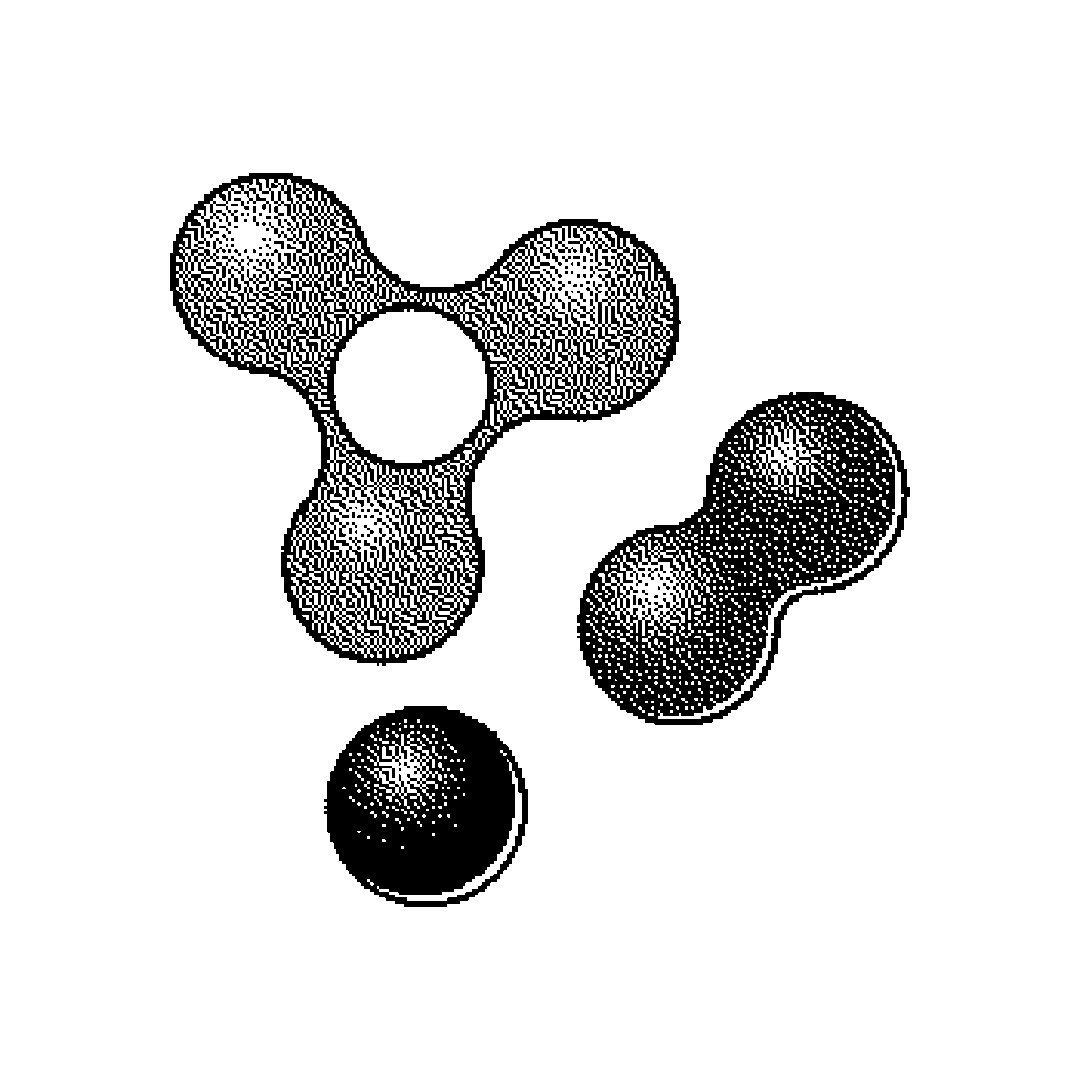
即使根据相似性原理左边图片已经能被感知到是相互联系的,但右图中用线条连接的元素看起来关联性更强。
- 使用线条等元素来增加关联感可能会破坏画面的视觉效果,应用时需考虑实际情况。
更多阅读
Laws of Proximity, Uniform Connectedness, and Continuation – Gestalt Principles (2)
32.图底关系
FIGURE-GROUND

人类的认知系统会把视觉刺激分为「图」和「底」两类元素,在构图中需要将重要的元素信息置于「图」的层次上。该原则最早来自心理学中的格式塔理论(Gestalt psychology),后来被广泛应用于设计领域。
来源与推导过程
格式塔理论自 1912 年由麦克斯·韦特海墨(Max Wetheimer)提出后,在德国得到迅速发展。由于考夫卡(Kurt Koffka)和柯勒(Wolfgang Köhler)的访美以及他们的著作被翻译成英文,这种新的理论引起了美国心理学家的注意。格式塔(Gestalt)由德文音译而来,意思是「完型」「统一的整体」,格式塔理论是一个心理学的概念,即:在人眼看到一组物体时,会先关注到主体,然后才会关注到部分。利用这个理论,设计师可以将设计元素有机地排列为一组,使设计更有统一性,会被更好地视为一个整体。而图底关系就是格式塔原则在空间中一种表现形式。
- Wertheimer, Max. 1944. Gestalt Theory. New York.
解读与应用案例
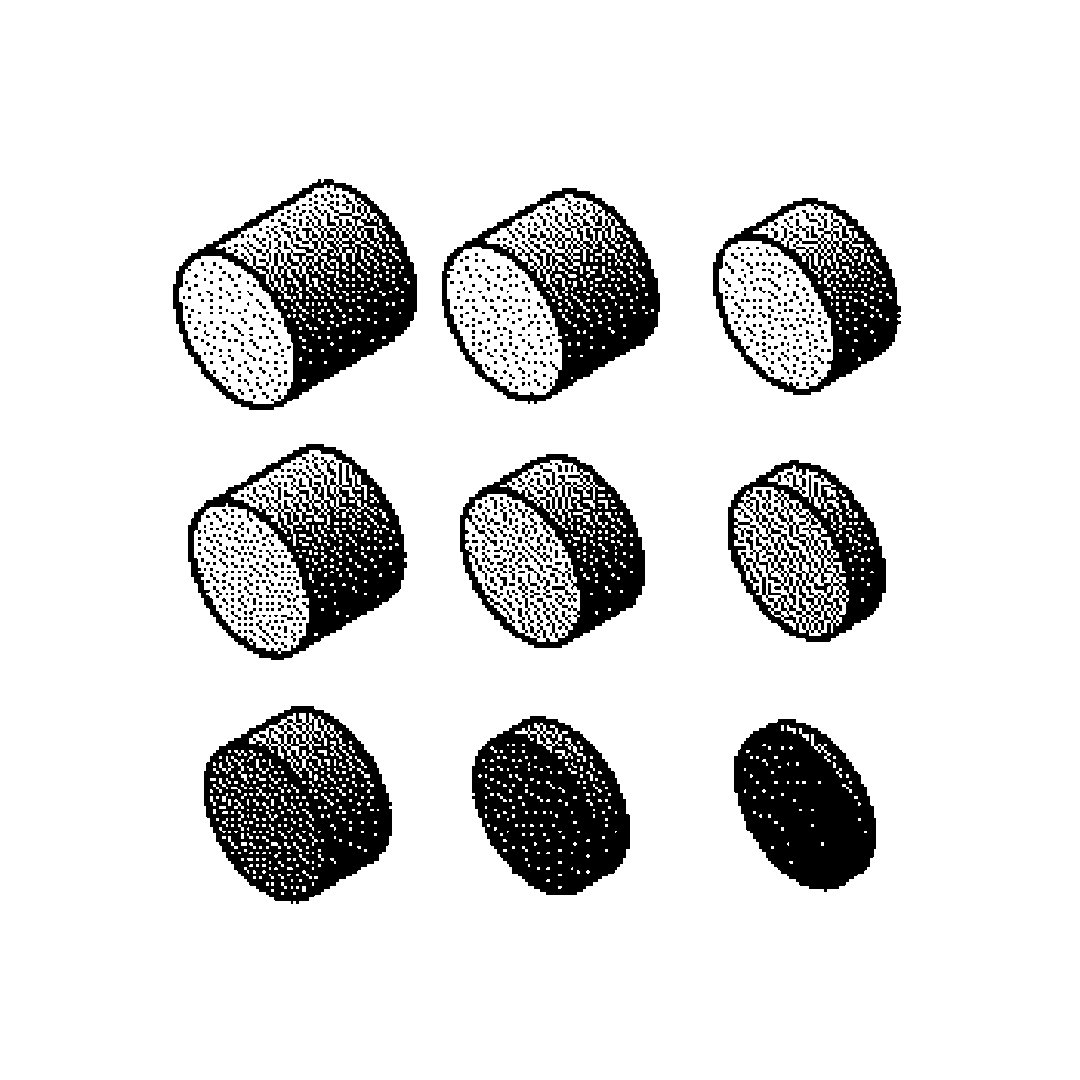
一定范围内,图形与背景对比越大,位置越突出,图形越容易被发现。在下面两张图中,我们会发现左侧的灰色图形更容易被发现。
更多阅读
设计原则二:空间和图底关系
格式塔
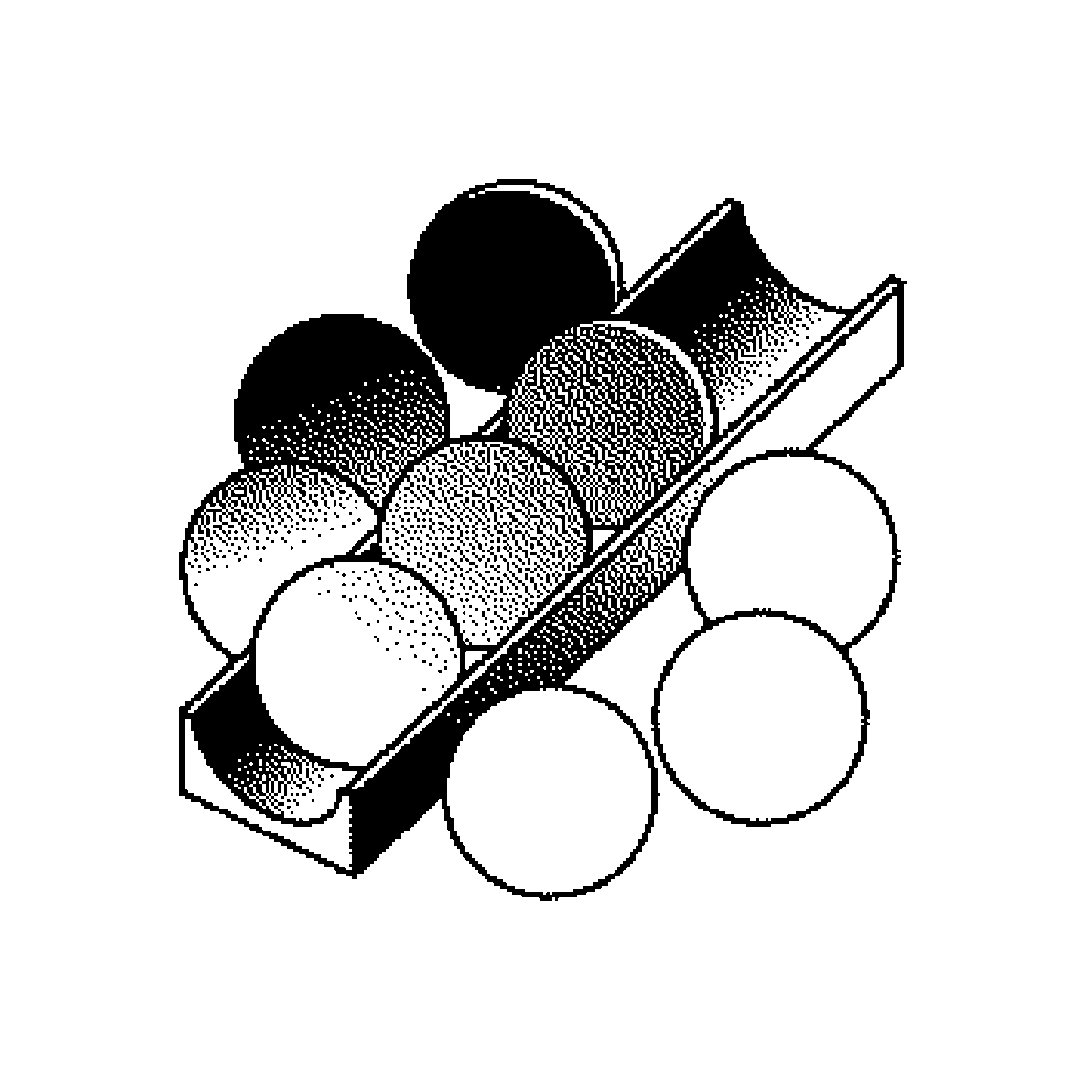
33.邻近性
PROXIMITY

用户会将物理距离近的元素认为是具备强相关性的,在设计上需要按信息的关联度做邻近性的考虑。该原则最早来自心理学中的格式塔理论(Gestalt psychology),后来被理论家应用于视觉感知领域,成为了设计师们非常有价值的工具。
来源与推导过程
该原则来自心理学中的格式塔理论(Gestalt psychology)。「Gestalt」一词源自德语,字面意思是统一的图案、图形、形式或结构。格式塔理论旨在理解我们的大脑是如何以完整的而非独立的元素感知事物的。接近原则告诉我们,人们将视觉上彼此更接近的对象分组。即使有更多的对象,相距较近的似乎也比较远的更具相关性。接近性特征会比形状或颜色等其他特征更容易被我们感知到。
34.连续性
CONTINUATION

用户倾向将「线」按原有的方向平滑且连续地延伸,在界面设计中可将关联性强的模块排列在一起,形成有形或无形的线状结构。该原则最早来自心理学中的格式塔理论(Gestalt psychology),后来被理论家应用于视觉感知领域,成为了设计师们非常有价值的工具。
来源与推导过程
该原则来自心理学中的格式塔理论(Gestalt psychology)。「Gestalt」一词源自德语,字面意思是统一的图案、图形、形式或结构。格式塔理论旨在理解我们的大脑是如何以完整的而非独立的元素感知事物的。格式塔中的连续性原则(Continuity)认为排列在直线或曲线上的元素是相互关联的,而不在直线或曲线上的元素则被视为独立的。格式塔很快被理论家应用于视觉感知领域。其中的主要观点是,当我们接触世界时,会有很多不同的信号同时出现,为了理解它们,我们把周围的环境想象成单一或整体的形式。我们如何将一些物体「拼到一起」,将是未来几十年,格式塔心理学家和设计师们要面对的主要困扰。
解读与应用案例
在移动端产品设计中,常常会将同类信息使用相同尺寸的卡片收拢在可以横向滑动的组件中,节省页面空间的同时,也告知用户向左滑还可以继续浏览同类内容。
更多阅读
35.恒常性
CONSTANCY

用户对于熟悉事物的认知常常保持不变,从而忽略透视、光线、颜色或大小上的变化。该概念最早由罗伯特·索尔斯(Robert H. Thouless)在 1933 年发表的论文《回归到真实的对象》(Phenomenal Regression to the Real Object)中提到,在视觉感知中,无论人视网膜图像的尺寸、形状和颜色如何变化,物体的感知尺寸、形状、颜色等保持相对不变。
来源与推导过程
该概念最早由 Robert H. Thouless 在 1933 年发表到《Nature》的论文《Phenomenal Regression to the Real Object》中提到,在视觉感知中,无论人视网膜图像的尺寸、形状和颜色如何变化,对物体的感知尺寸、形状、颜色等保持相对不变。该理论后被广泛用于与视觉感知息息相关的设计领域。威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,远处的人看起来要比近处的人小,但是我们并不会认为他们的身材真的变小了。在雅各布·尼尔森(Jakob Nielsen)发布的为人熟知的《交互设计十大原则中》也提到:「用户的绝大多数时间是花在其他网站上的,因此他们希望你的网站和那些他们用过的网站具有相似的使用方式。」
THOULESS, ROBERT H. 1933. “Phenomenal Regression To The Real Object”. Nature 131 (3311): 544-544. doi:10.1038/131544b0.
解读与应用案例
在一些不可操作的信息设计上,需要避开用户原有的对可操作样式的认知,比如按钮。对于人们不熟知的物体,在设计中要尽量利用可辨认的物体和距离提示来为其提供规格和外形上的参考。内部一致性涉及产品或产品系列内的一致性,无论是在单个应用程序内还是在一个系列或一组应用程序内。

外部一致性是指一个行业或整个网络上的既定惯例,超出一个应用程序或一系列应用程序。
“Maintain Consistency And Adhere To Standards (Usability Heuristic #4)”. 2022. Nielsen Norman Group.
更多阅读
Maintain Consistency and Adhere to Standards (Usability Heuristic #4)
10 Usability Heuristics for User Interface Design
36.对齐
ALIGNMENT

将各元素按照纵向、横向或围绕一个圆心整齐地排列。这条原则在设计领域广泛运用,威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,对齐可增加统一性和增强凝聚感,提高整体的稳定性和美观度。
来源与推导过程
Align 源自法语,现今已经是一个广泛使用的英语词汇了。对齐是设计的一个基本原则。对齐图像、形状或文本块可以使元素之间建立起视觉联系。对齐有助于将布局打造成一个清晰有序的外观。
解读与应用案例
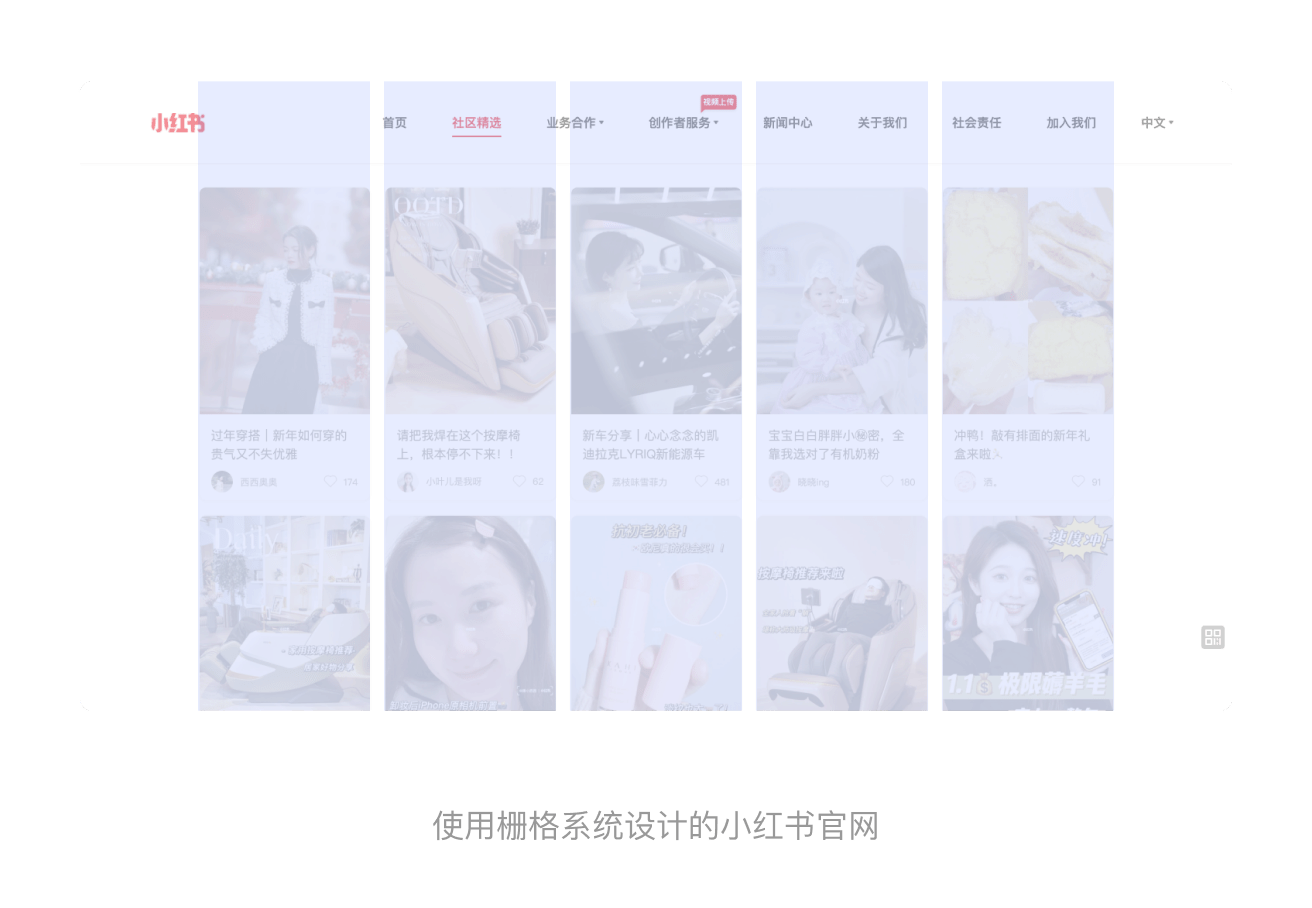
使用栅格系统设计站点,让页面看起来更严谨美观。
37.模块化
MODULARITY

将复杂系统分解成几块可独立运行的子系统的管理方式。威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,模块化利于系统本身的维护、评测和迭代。
来源与推导过程
在不同时期多个研究领域都有对模块化的探索和应用。艺术中的模块化最早体现在希腊罗马古代的古典建筑中,模块被用作标准化的测量单位,用于按比例分配建筑物的元素。生物学中的模块化是指所有的生物体都是高度集成和内聚的系统,以连贯和往往可预测的方式与它们的环境互动。设计中的模块化概念是在工厂大规模批量生产的背景中产生的。随着越来越多的公司面临着以敏捷开发为中心的竞争,一些研究人员将他们的注意力转向了设计对开发过程本身的影响。在这些研究中,「模块化」已经成为一个公认的最佳实践方法。
- Wagner, G., Pavlicev, M. & Cheverud, J. The road to modularity. Nat Rev Genet 8, 921–931 (2007).
- Chun-Che Huang and A. Kusiak, “Modularity in design of products and systems,” in IEEE Transactions on Systems, Man, and Cybernetics - Part A: Systems and Humans, vol. 28, no. 1, pp. 66-77, Jan. 1998, doi: 10.1109/3468.650323.
解读与应用案例
设计组件库系统便是利用原子模块化的方式进行的。
更多阅读
Modularity
Wagner, G., Pavlicev, M. & Cheverud, J. The road to modularity. Nat Rev Genet 8, 921–931 (2007).
Chun-Che Huang and A. Kusiak, “Modularity in design of products and systems,” in IEEE Transactions on Systems, Man, and Cybernetics - Part A: Systems and Humans, vol. 28, no. 1, pp. 66-77, Jan. 1998, doi: 10.1109/3468.650323.
38.图层化
LAYERING

将相关的信息组合在同一层,能够加强他们之间的联系并有效管理信息的复杂度。威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,将信息分层叠放展示,能使复杂的问题简单化,便于人们理解。
来源与推导过程
最早使用空间分析的已知实例之一来自《Rapport sur la marche et les effets du choléra dans Paris et le département de la Seine》(1832 年)中的流行病学领域。法国地理学家和制图师查尔斯·皮奎特(Charles Picquet)使用半色调渐变绘制了一幅描绘巴黎 48 个区的地图,以直观地表示每 1000 名居民中报告的霍乱死亡人数。20 世纪初,光锌术逐渐发展,它允许将地图分成图层,例如一层用于植被,另一层用于水。这意味不同图层可以单独绘制,避免了其他图层信息对绘图员的干扰。完成所有图层后,再使用大型工艺相机将它们组合成一张图像。
解读与应用案例
移动端设计中,常常将相关的信息组合在同一层中,并通过阴影和蒙版等手法将分层信息传递给用户。
更多阅读
39.约束性
CONSTRAINT

限制用户行为,来避免错误操作的发生。唐·诺曼(Donald Norman)在《设计心理学》(The Design Of Everyday Things)中提到约束性分为心理约束以及物理约束。心理约束通过象征符号等方式影响人的认知与思维来限制活动范围,物理约束则是通过简化操作来减少无意识的输入并阻止危险行为的发生。
来源与推导过程
约束因素可分为四种:物理、文化、语义和逻辑。物理约束是指物理结构上的局限将可能的操作方法限定在一定的范围内,比如:一把圆柱形的钥匙不可能插入一个椭圆形的门孔、USB 数据线接口、三角形的插头等文化约束是指每种文化都有一套社交行为准则。语义约束是指利用某种境况的特殊含义来限定可能的操作方法。逻辑约束是指物品组成部分与受其影响或对其有影响的事物之间并无物理或文化约束准则,而可能存在着空间或功能上的逻辑关系
解读与应用案例
通过标识传递出危险的信息,通过心理约束来警示用户,以避免危险行为的发生。
更多阅读
40.宽容性
FORGIVENESS

通过约束以及良好的功能可见性来防止操作错误的发生,并允许在错误发生后具备可逆性。威廉·里德维尔(William Lidwell)、克里蒂娜·霍顿(Kritina Holden)和吉尔·巴特勒(Jill Butler)在《通用设计法则》(Universal Principles of Design)中提到,所有的设计都应该宽容用户所犯的错。
来源与推导过程
宽容性或容错性的定义最初来源于计算机领域,是指当计算机发生故障后不会崩溃,可以正常工作,并可以从错误中恢复。苹果在 2006 年发布的《人机界面指南》(Human Interface Guidelines)中提到,可以通过设计「宽容性」操作 —— 例如撤销、恢复到已保存状态 —— 来鼓励人们探索你的应用程序。在这个指南发布大约十年后,布鲁斯·托格纳辛尼(Bruce Tognazzini)和唐·诺曼(Don Norman)注意到这条「宽容性」原则已经从苹果的指南中消失了,为此他们共同撰写了一篇文章《苹果如何给设计立了一个坏名声》(How Apple Is Giving Design A Bad Name)来表达他们的愤怒。但这可能是因为随着移动设备的发展,我们对「宽容性设计」的要求不仅仅是「撤销」和「保存」操作,更多的应用场景已经出现。
- “View Of Once Again, The Doorknob: Affordance, Forgiveness, And Ambiguity In Human-Computer Interaction And Human-Robot Interaction”. 2022. Journalcontent.Mediatheoryjournal.Org.
解读与应用案例
复杂表单场景中,提供撤回或返回上一步操作的选项。
更多阅读
Design principle: Error & Forgiveness
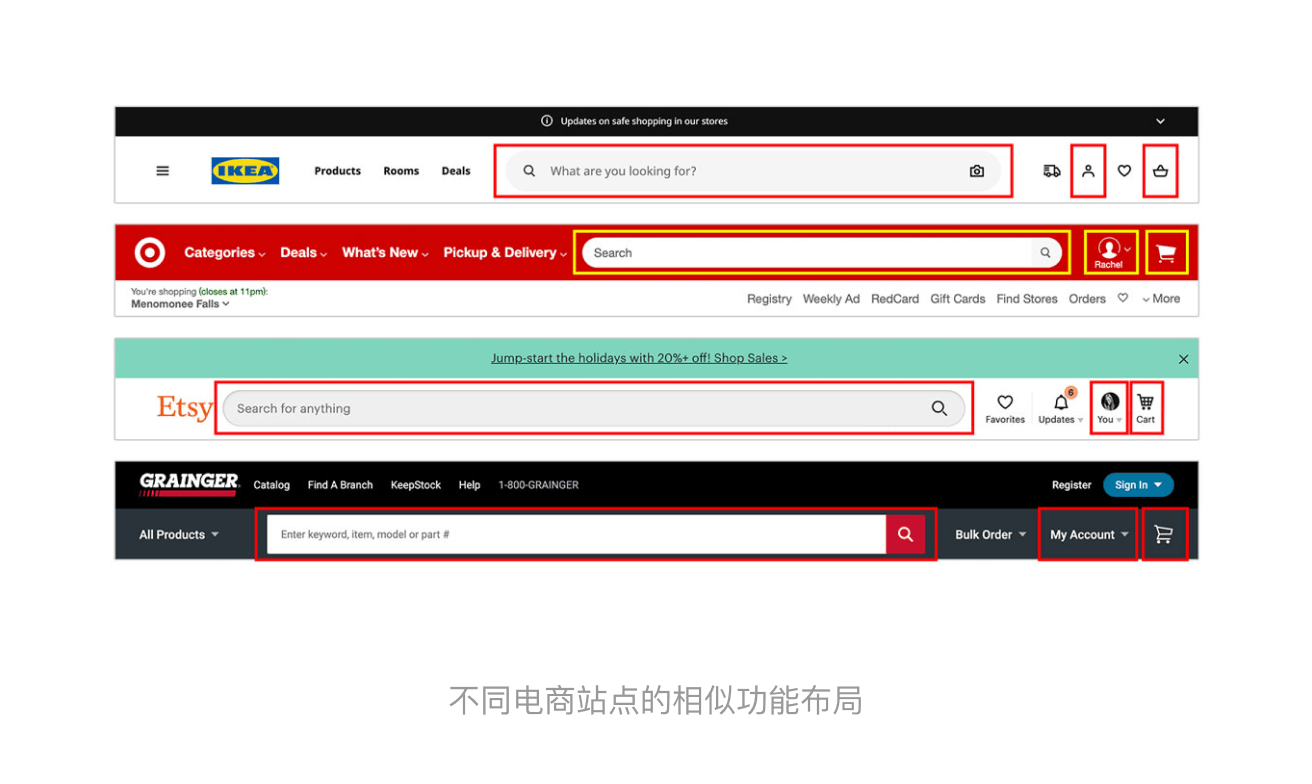
41.趋同性
CONVERGENCE

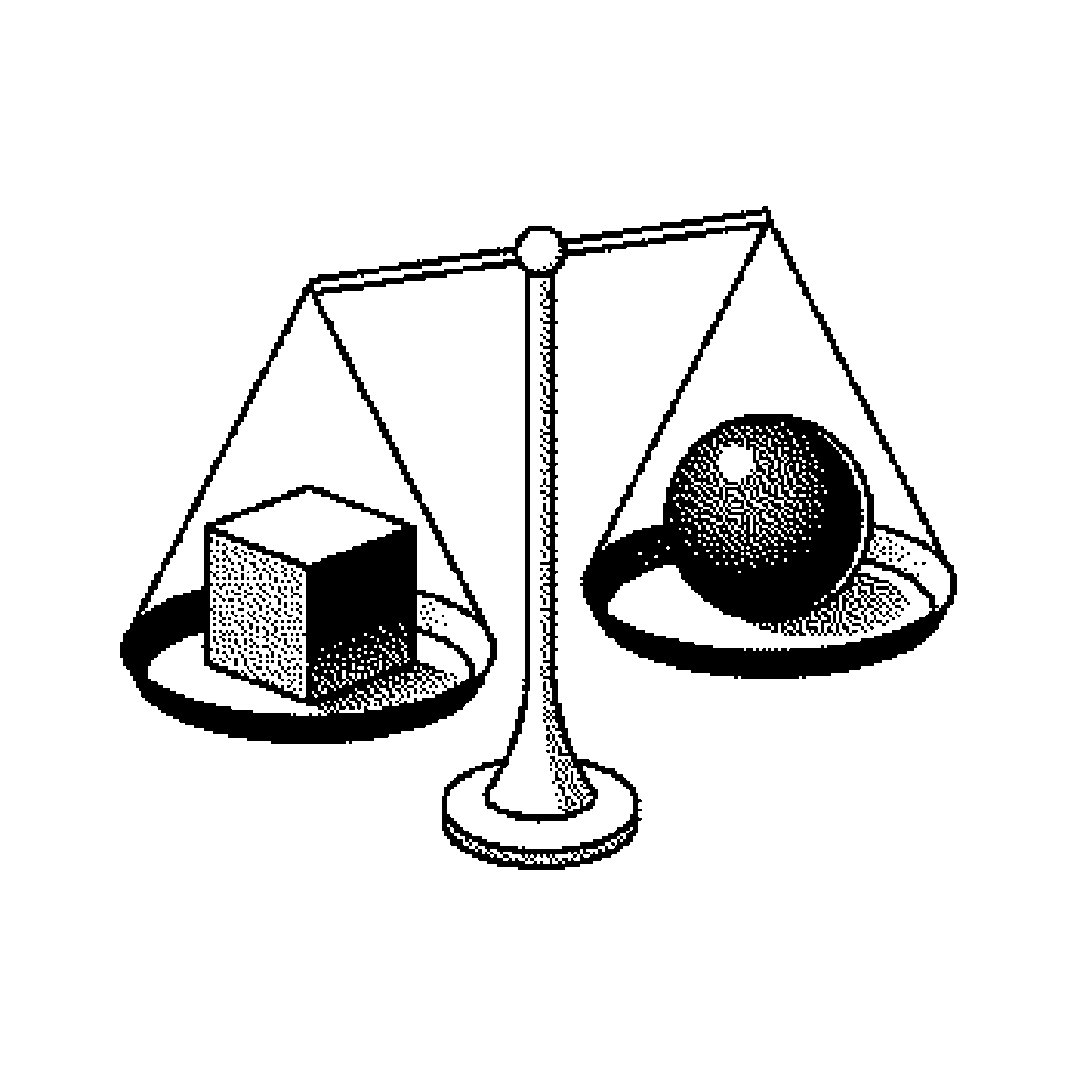
相似特征在多个相似环境中,会独立演变至趋同的结果。这是一个生物学术语,它的起源可以追溯到英国生物学家理查德·欧文(Richard Owen)19 世纪中叶的观点。规划产品创新策略时,需考虑到特征与环境是否存在共性,否则创意想法会与其他产品趋同。
来源与推导过程
趋同性是一个生物学术语,是指亲缘关系较远的生物因长期生活在相同或相似的环境下,为满足生存需要而演化出相似的身体构造、生理功能等。公司治理模式、社会发展等也同样存在这种演化趋势。在设计方面,如果设计的功能或商业目标是相近的,且目标人群与应用场景也有很多重合,那设计结果就会比较趋同。我们很难找到彼此大相径庭的设计实例,因为当一种产品起作用时,它往往会被竞争对手模仿。 苹果公司定义了智能手机黑色矩形的呈现,其他不太好的解决方案则在竞争中被淘汰。
解读与应用案例
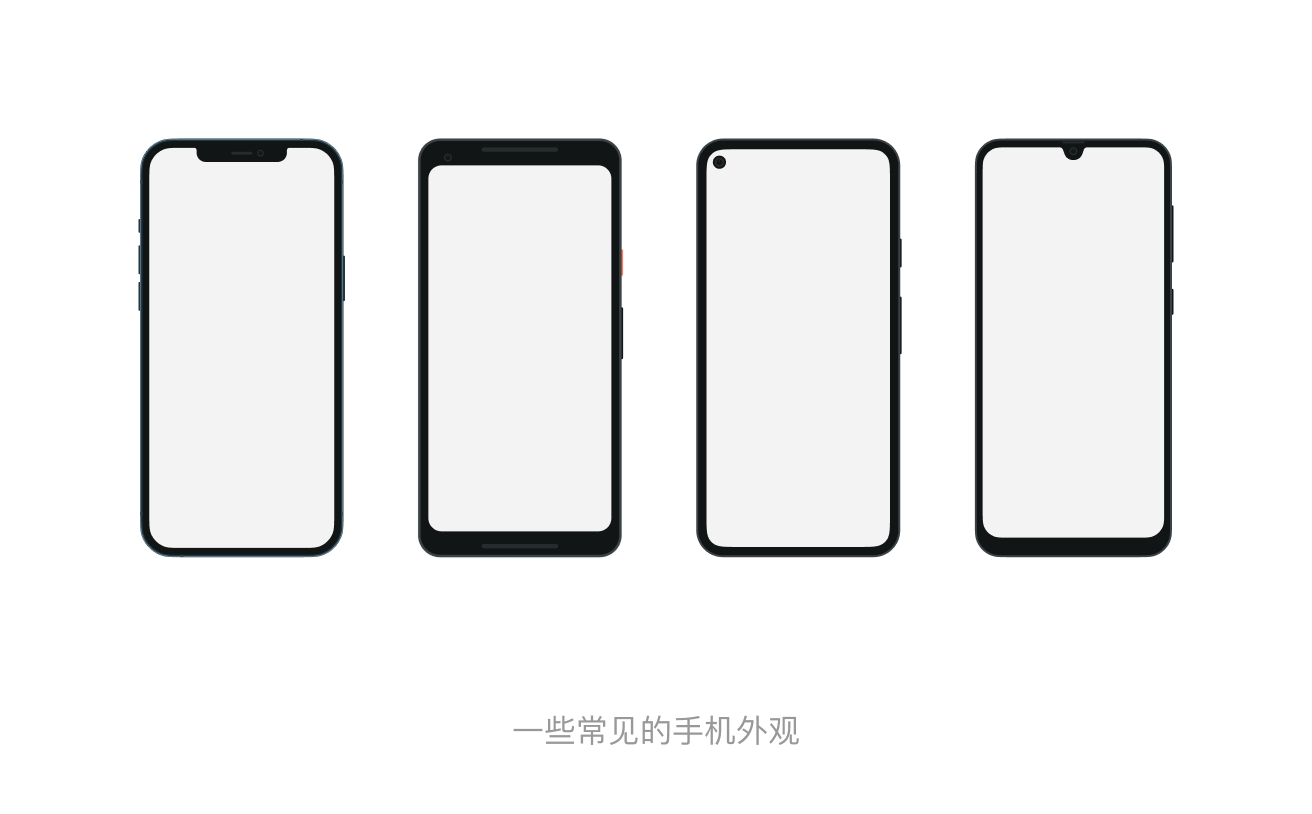
我们可以在日常生活中找到非常多的案例,例如现在的手机设计迭代十几年也没有逃脱出最初苹果公司为行业带来的框架;不同的服务类平台到最后都会趋于形成社区模块。
边界与限制
- 趋同性对设计而言并不是一个指导性原则的存在,反而变成了因为时间或成本限制而导致设计呈现类似的一个劣势,有的设计师认为只要时间足够,并没有一个「单一的」完美方案,调整与迭代要比革命性创新容易得多。
- 数字产品对时间与成本的要求较高,目前仍旧陷于这个困局之中。但一些经典设计则已实现突破,如普通的休闲座椅也会有沙发、懒人沙发、躺椅、吊椅等多种形式。
- 就像福特从用户口中得到的经典回答:「我想要一匹更快的马」,汽车就是突破马的限制出现的革命性解决方案,那么请问:锅铲是翻转煎饼的最佳方法吗?
- 永远不会有一个能够满足所有需求的统一产品设计理论,但这或许意味着设计师永远不会失业。
更多阅读
Why does everything look the same?
Convergent Design: why all phones are black rectangles
42.心流
FLOW

心流指用户全身心专注在某件事情或某个任务中的状态。这是米哈里·齐克森(Mihály Csíkszentmihályi)在 1975 年提出的,他发现当艺术家等专心工作时经常忘记时间以及对周围环境的感知。
来源与推导过程
心流是一个心理学术语,人们对这个现象的认知由来已久,米哈里·齐克森是第一个将心流的概念提出并以科学方法加以探讨的科学家。他长期研究人们如何与他们的工作进行互动,他发现在心流状态中,人们会忽略时间和环境。他构建了心流体验三通道模型,认为当挑战与能力匹配的时候人们更容易进入心流,挑战过高会导致焦虑,而过低则会让人厌倦。诺曼在《设计心理学》中多次提到心流,并举了视频游戏比电影心流状态更强烈的案例,同时认为游戏将会是一个让人兴奋的新发展。
解读与应用案例
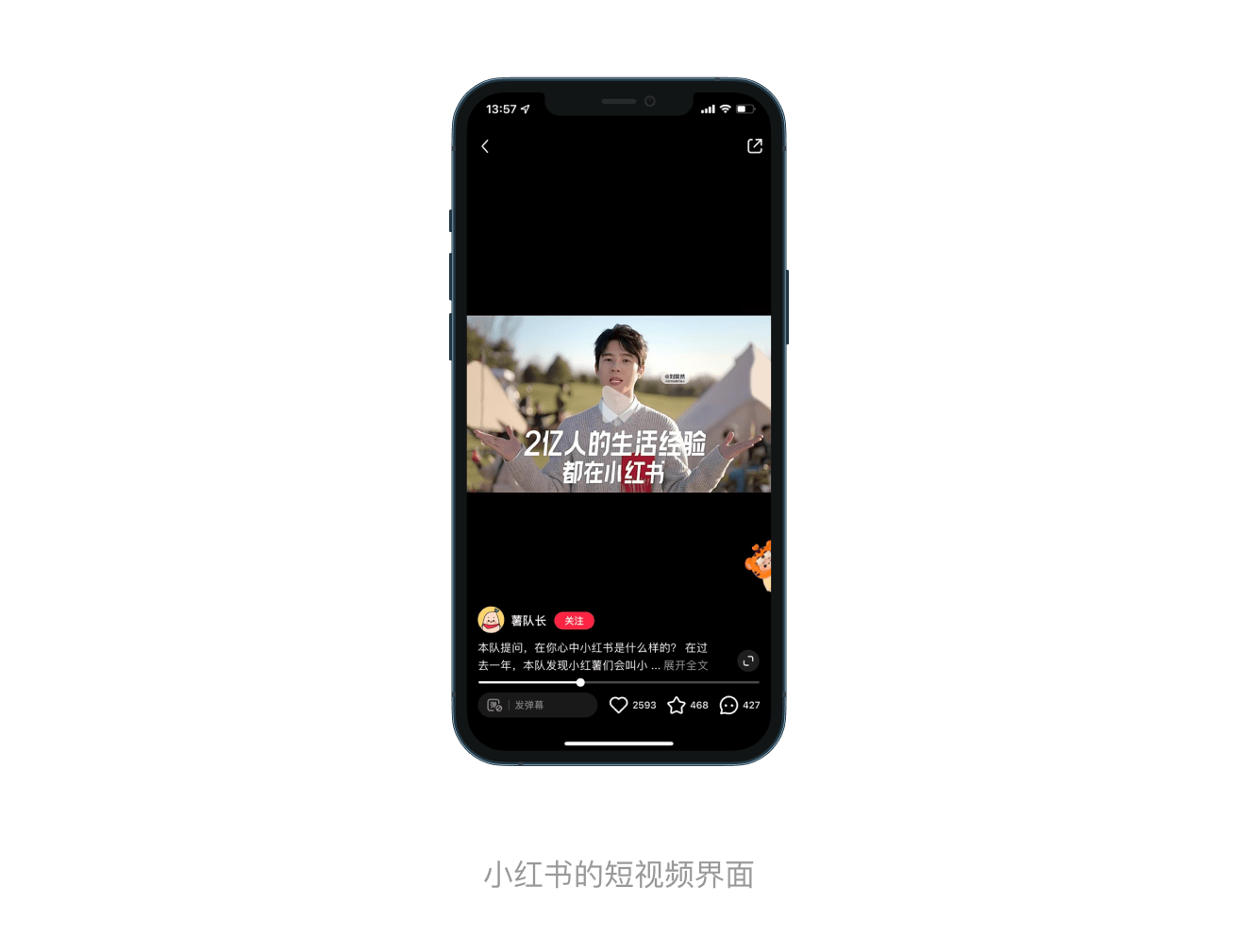
短视频的界面设计上,去除掉不相干的操作元素,视觉氛围提供到与内容更相关的程度,以达到用户可以沉浸进去。
边界与限制
需要注意心流与上瘾模型的区别,心流是产品与用户一同向上的过程,而有些上瘾模型则有可能将用户困在原地。
更多阅读
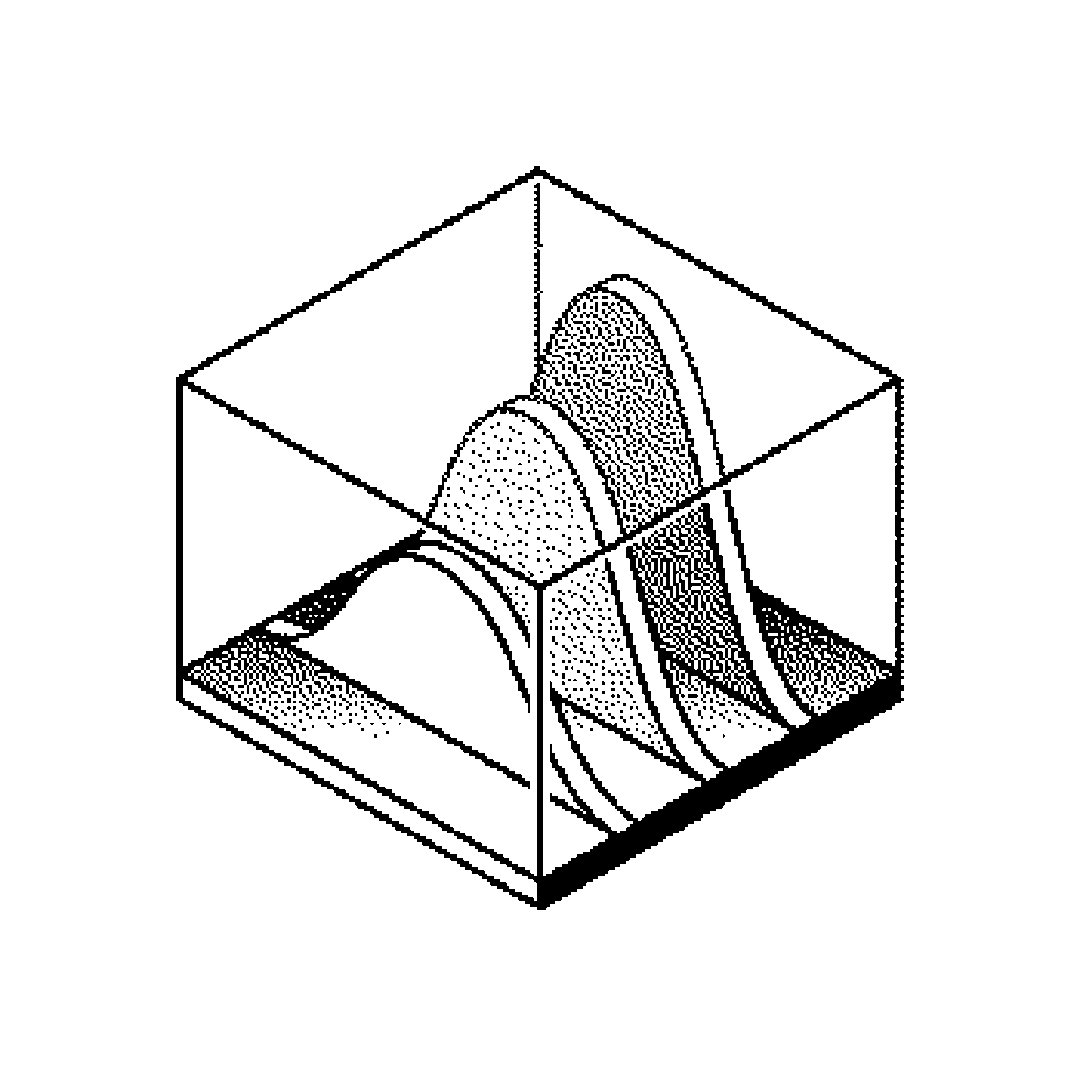
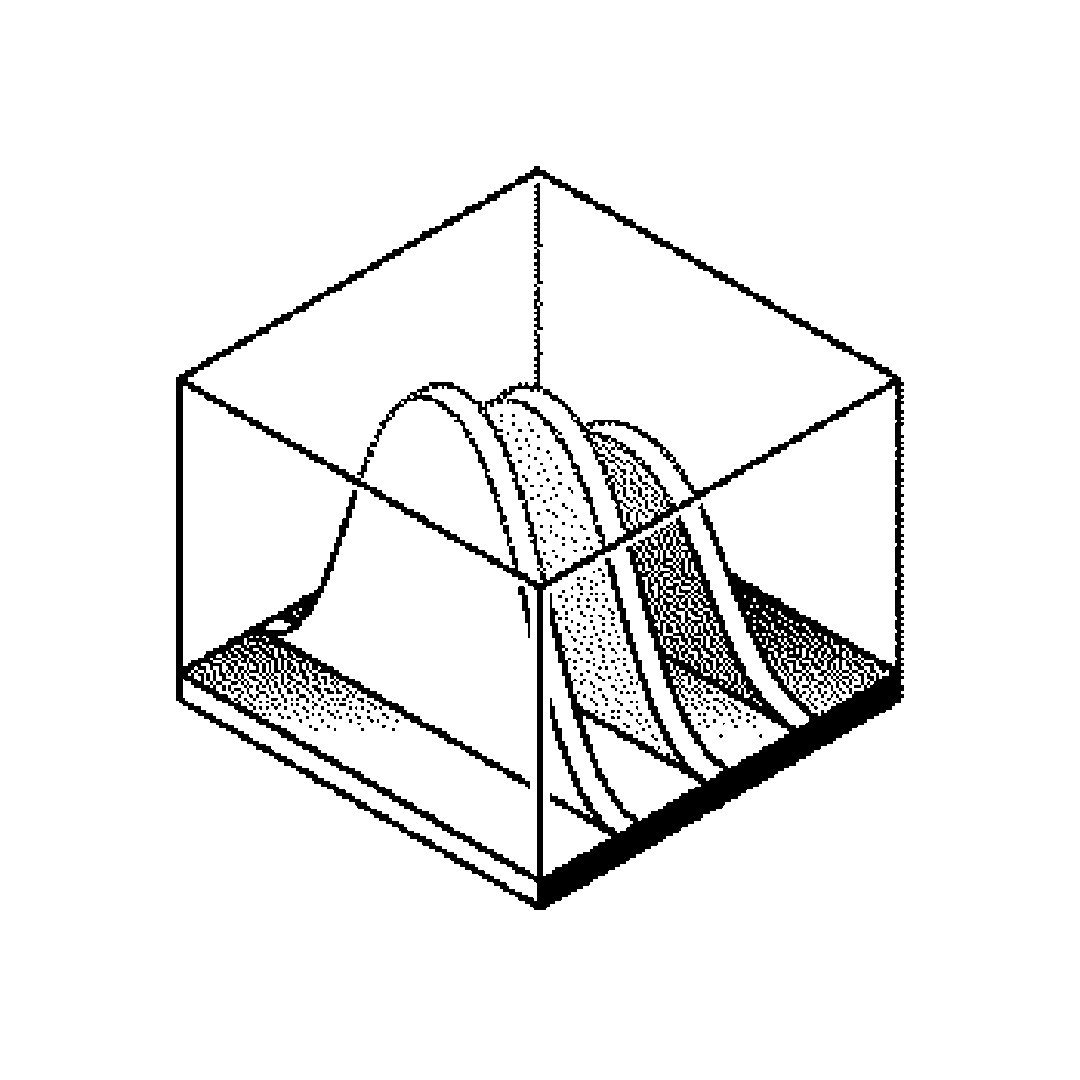
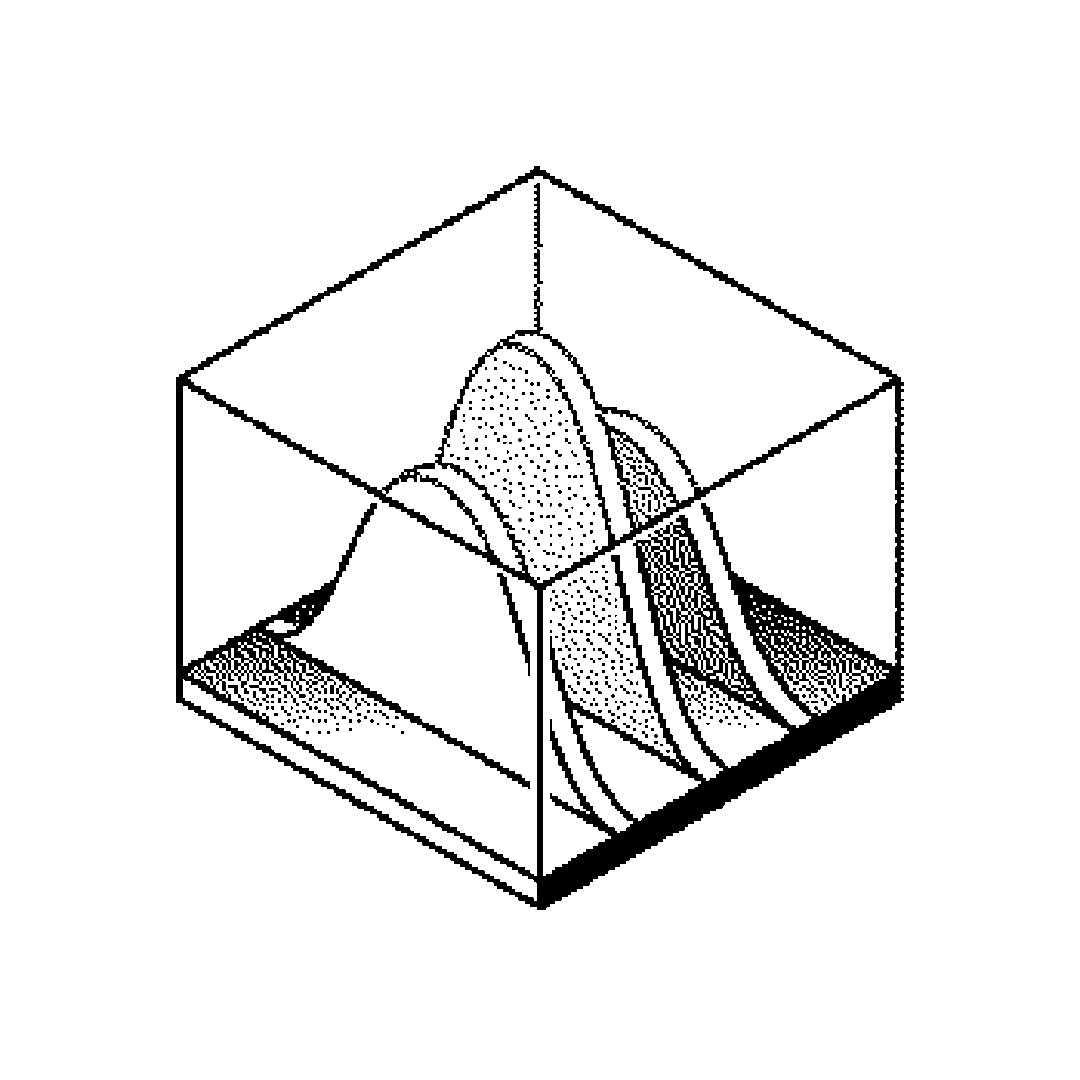
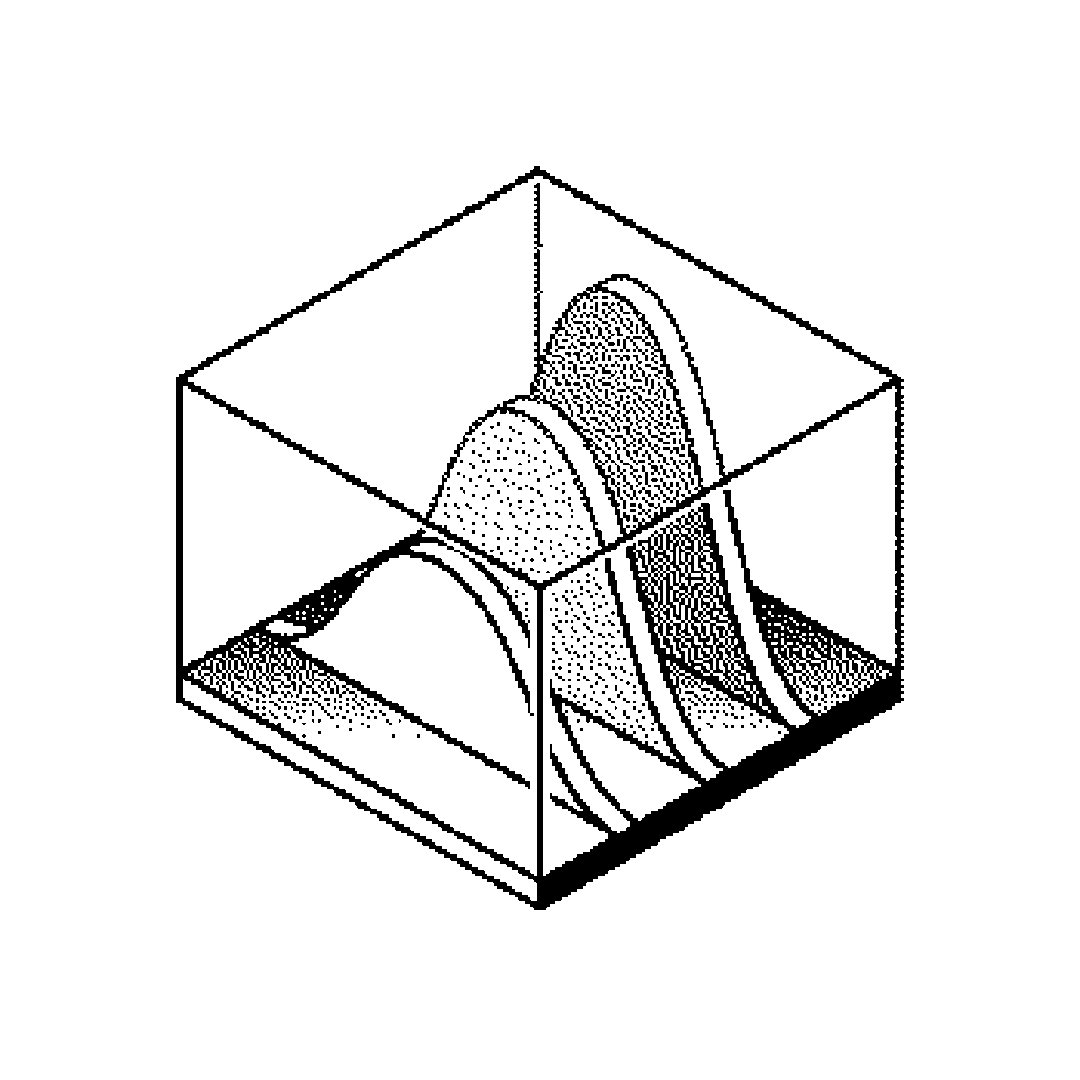
43.正态分布
NORMAL DISTRIBUTION

正态分布中大部分数据接近平均值,偏离平均值的数据均匀分布在两侧,形成一个对称的钟型曲线。这最早由亚伯拉罕·棣莫弗(Abraham de Moivre)在求二项分布的渐进公式中得到,在统计学的许多方面有着重大的影响力。对于设计师来说需要了解到受众的正态分布情况。
来源与推导过程
正态分布又称「常态分布」或「高斯分布」,因其曲线呈中间高两边低,人们常称它为「钟形曲线」。法国数学家棣莫弗和德国数学家高斯从不同的研究目的出发,都得到了正态分布曲线。这是一个在数学、物理及工程领域都非常重要的概率分布,如光子计数。同时在统计学中也十分重要,经常用在自然和社会科学中来代表一个随机变量,如人类的智力和身高分布。设计中需要研究用户及产品功能的正态分布,可以用于确定目标用户或功能权重等。
- “正态分布” last modified January 4, 2022.
解读与应用案例
功能型的正态分布模型多用于优化产品功能及路径。这种类型的模型关注更加聚焦,结论也更加直接,甚至可以直接应用到设计方案上。因此在分析功能路径时,要简化相关联的分支路径,避免其对聚焦问题的干扰,使分析结论更加精准。
从本身产品服务的核心用户群出发,拿年龄作为维度,那产品侧会需要服务到两侧的低龄和高龄群体。边界与限制
长尾模型:长尾效应最早出现在经济领域,指的是曲线尾端「蓝海」利益的叠加起来也会形成一个比较大的规模。在互联网时代,数字产品更容易服务到小众群体、小众行业,考虑到他们的需求也可以为我们的产品设计增色。更多阅读
正态分布模型在体验设计中的分析及应用
44.期望路线
DESIRE LINE

期望路线是由人或动物步行侵蚀造成的,是起点与终点之间路程最短的非既定路线,这表明人们的愿望和规划者的设想并不匹配。在既有产品框架下,通过观察用户在不受干扰、无偏见的状态下使用产品的交互路径和痕迹,直到产品设计得到优化。
来源与推导过程
常见关于期望路线的讨论出现在景观规划领域,即使破环绿化,人们也更倾向于走最短的路线。期望路线在物理世界随处可见,每个行动都会留下痕迹。当期望路线破坏了原始的规划,就意味着设计没有满足人们的需求。在电子世界里,借助技术辅助同样能够看到人们留下的痕迹。卡尔·迈希尔(Carl Myhill)的研究显示了在使用设计得很糟糕的系统时,人们做出尝试所留下的痕迹与期望路线基本相同。设计师可以通过观察发现设计目的和用户行为之间的差异,并根据这些有价值的信息设计出支持人们愿望的系统。
- Norman, Donald A. 2010. Living With Complexity. MIT Press.
解读与应用案例
数字产品设计中,常常会通过埋点甚至眼部追踪等方式收集用户行为数据,经过分析后可以对比用户的期望路线与设计路线之间的不同来迭代产品。
边界与限制
期望路线表明了真实的偏好,但并不是所有的偏好都要被适应,当设计中「美」是第一顺位,或是出于防止危险或违法行为的发生时,忽略人们的期望路线则是合理的。更多阅读
How Online Desire Paths Lead to a Better Customer Journey
45.反馈环
FEEDBACK LOOP

旧的输出结果作为新的输入再回馈到系统,会对下一次的输出造成影响。利用好正负两种反馈的系统设计,提升用户对系统的使用度和留存。反馈环是一个可循环的因果序列,例如恒温热水器温度达到设定值时会停止加热,温度降到低点会再次加热。
来源与推导过程
自我调节机制自古就存在,并存在于各种领域。反馈有正负之分,如果输出与输入同为正或负,则称为正反馈,反之则称为负反馈。反馈回路提供了用于控制软件和计算系统的运行、维护和演进的通用机制,也是设计用户界面的有效工具。
解读与应用案例
数字产品中往往会为用户提供反馈渠道,帮助产品在下版本的迭代中提供更好的服务。
边界与限制
反馈环适用于大部分的产品与设计师,当然也会有知名设计师并不在意用户反馈这种东西,因为他认为自己的设计永远走在用户的前面。
更多阅读
The Definition of Negative and Positive Feedback Loops in 200 Words or Less
All About Feedback Loops In Learning
46.留白感知
HORROR VACUI

用户倾向于用物品或元素填满空白处而不留剩余空间,对于不同诉求的用户群体,留白与否所产生的体感不同。这是意大利艺术评论家马里奥·普拉兹(Mario Praz)形容维多利亚时代的设计中过多使用装饰品时使用的词语。
来源与推导过程
Horror Vacui 是拉丁语,意思是害怕空旷的地方,源于亚里士多德的假设 —— 自然界中不存在真空,一切真空都将被充满。出生于意大利的艺术和文学评论家马里奥·普拉兹(Mario Praz)用这个词来抨击维多利亚时代杂乱的艺术,在那个时代,拥有更多意味着富裕,所以每个小空间都充满了细节。现代设计通常是极简主义的,以减少视觉干扰,低密度、简约往往意味着优雅、精致;而高密度、杂乱则让人联想到大宗市场、折扣等,现在仿佛也已经成为了室内、网站设计的规范。
解读与应用案例
超市的商品促销传单往往信息密度很高,而奢侈品网站的商品介绍页面则总是在避免如此设计。
边界与限制
留白感知并不是一个绝对的设计规则,对于需要体现质感和高级感的场景使用留白,对于对效率和信息密度有诉求的场景避免使用太大的留白。
更多阅读
https://uxdesign.cc/horror-vacui-the-fear-of-white-space-a-ux-alphabet-series-6ad5337a6adc
Horror Vacui: The Fear of Emptiness
47.功能蔓延
FEATURE CREEP

功能蔓延是指在产品的开发过程中,有趋向性地进行新特性的不断扩张和增加。这会加大产品的使用难度,也会导致预算与时间成本的增加。在产品设计中需要意识到功能蔓延的发生,及时设定止步点。
来源与推导过程
功能蔓延这个词至少可以追溯到 1990 年的旧金山 MacWorld 博览会的评论贴 —— 随着行业的「成熟」,真正精彩和引人注目的产品越来越少了(可能是相对明显的东西都已发展成熟)。每个人都在和他们的竞争对手玩「功能蔓延」。而在计算机领域,「功能蔓延」的首次可查收录,是在 1999 年 3 月 12 日的 Jargon File 4.1.0 文档中,其被定义为「Creeping Featurism」的结果。
- from?, Where. 2022. “Where Does The The Term “Feature Creep” Come From?”. Software Engineering Stack Exchange.
解读与应用案例
当一个工具集合了过多功能时,会大大增加用户的使用成本。
更多阅读
Feature creep, what is it and how it affects your customers
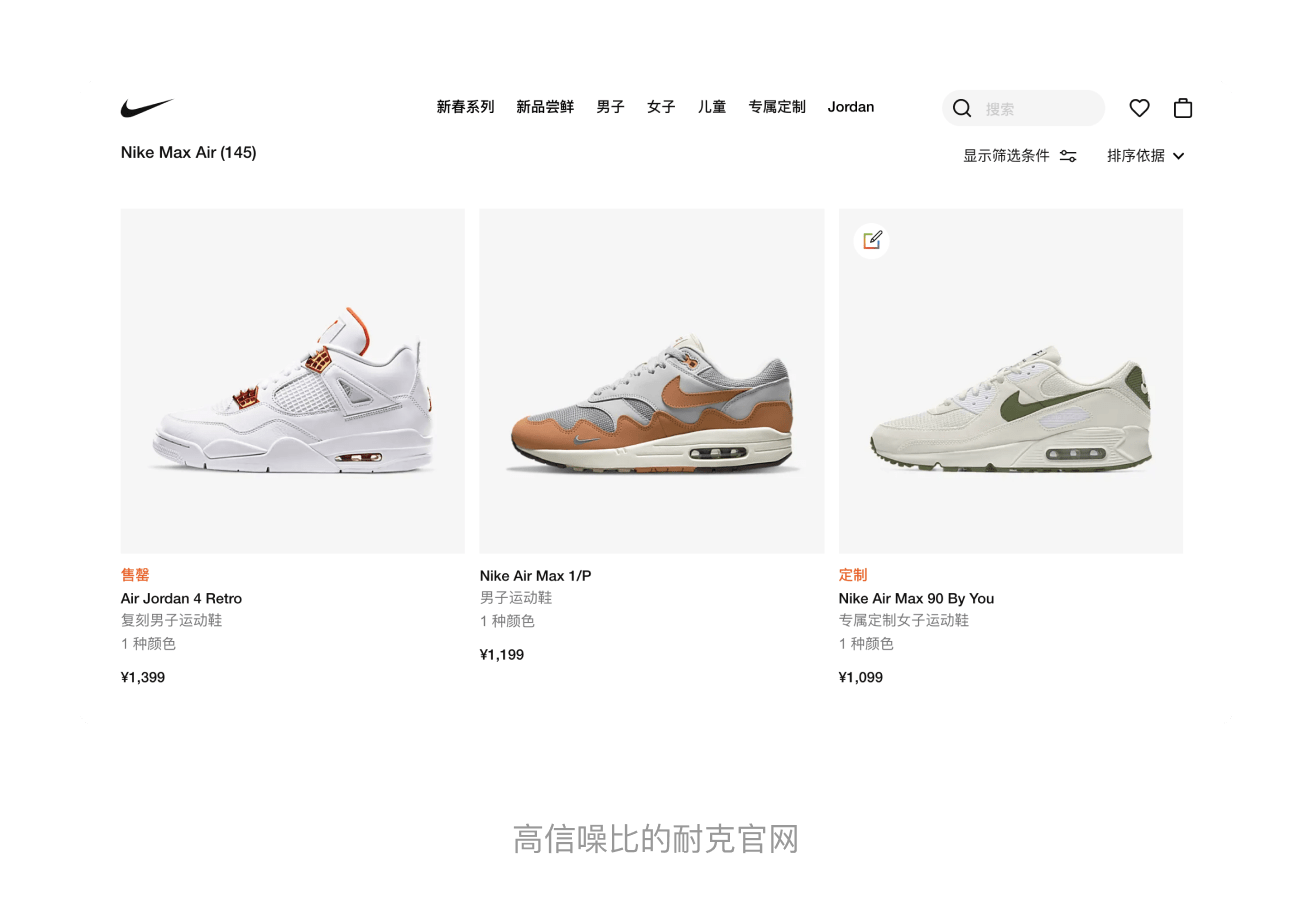
48.信噪比
SIGNAL-TO-NOISE RATIO

信噪比是指相关信息与不相关信息的比值。信噪比原指电子设备中信号与噪声的比例,信噪比越高,信息的传输质量越好。设计中追求高信噪比,可以提升信息触达的有效性,从而带来更好的用户体验。
来源与推导过程
信噪比主要用于科学和工程,以衡量所需的电磁信号与背景噪声的对比。虽然这个术语起源于无线电,但它已经成为各种事物的隐喻,设计中指相关信息与不相关信息的比率。
- Bradley, Steven. 2022. “What”s The Signal To Noise Ratio Of Your Design? - Vanseo Design”. Vanseo Design.
解读与应用案例
通过隐藏与目前用户主要目的不相关的信息和功能入口,能够提高信噪比,带来更好的使用体验。
更多阅读
Signal–to–Noise Ratio
49.心智模型
MENTAL MODEL

心智模型指的是用户头脑中对事物将如何运行发展的预测,在设计中需要考虑到目标人群的心智模型,参考其既定惯例和行为方式。这是一个心理学概念,人们常用它来理解周围世界以及与周围世界进行互动,最早由唐·诺曼(Donald Norman)引入到设计领域。
来源与推导过程
心智模型是一个心理学术语,它被认为起源于肯尼斯·克雷克 1943 年出版的著作《The Nature of Explanation》。该模型在设计行业的运用十分广泛,唐·诺曼(Donald Norman)在他的书《设计心理学》(The Design Of Everyday Things)中推广了心智模型的使用。艾伦·库博(Alan Cooper)在 1996 年的《Three Models of Computer Software》中提到了实施模型、心理模型,和代表性模型并行的用户体验设计构架。从那时起,用户体验专家和人机交互专家就普遍采用了这种安排。
- Craik, Kenneth James Williams. 1967. The Nature Of Explanation. 1st ed. Cambridge University Press.
- Norman, Donald A. 1988. The Design Of Everyday Things. Doubleday Business.
解读与应用案例
从远处看,红色是最明显的颜色,因为红光的波长可以更深入地穿透雾、尘埃和云层。此外,许多红色物体是自然界中危险的标志,例如鲜血、火焰。所有这些事实使我们在不知不觉中将红色视为危险。在此之后,红色始终与数字产品中的错误或警报相关联。也有例外。在一些亚洲文化中,红色代表财富或好运,在某些情况下可能会导致不同的心理模式。
边界与限制
心智模型的运用应基于研究结果而不是直接复制,使用时有许多应该考虑的地方:
- 不同文化中的用户可能会形成不同的心智模型,应用时应考虑到目标用户。如:国内的股票曲线显示为红色代表增长,绿色代表下跌;而美国的股票曲线显示则为绿色代表增长,红色代表下跌
- 心智模型不是一成不变的,设计师应需关注潮流趋势,通过适当研究来验证和改进心智模型
更多阅读
https://uxplanet.org/mimicking-is-not-necessarily-a-bad-thing-to-ux-introducing-mental-model-dddbcd6f6bac
Mental Models
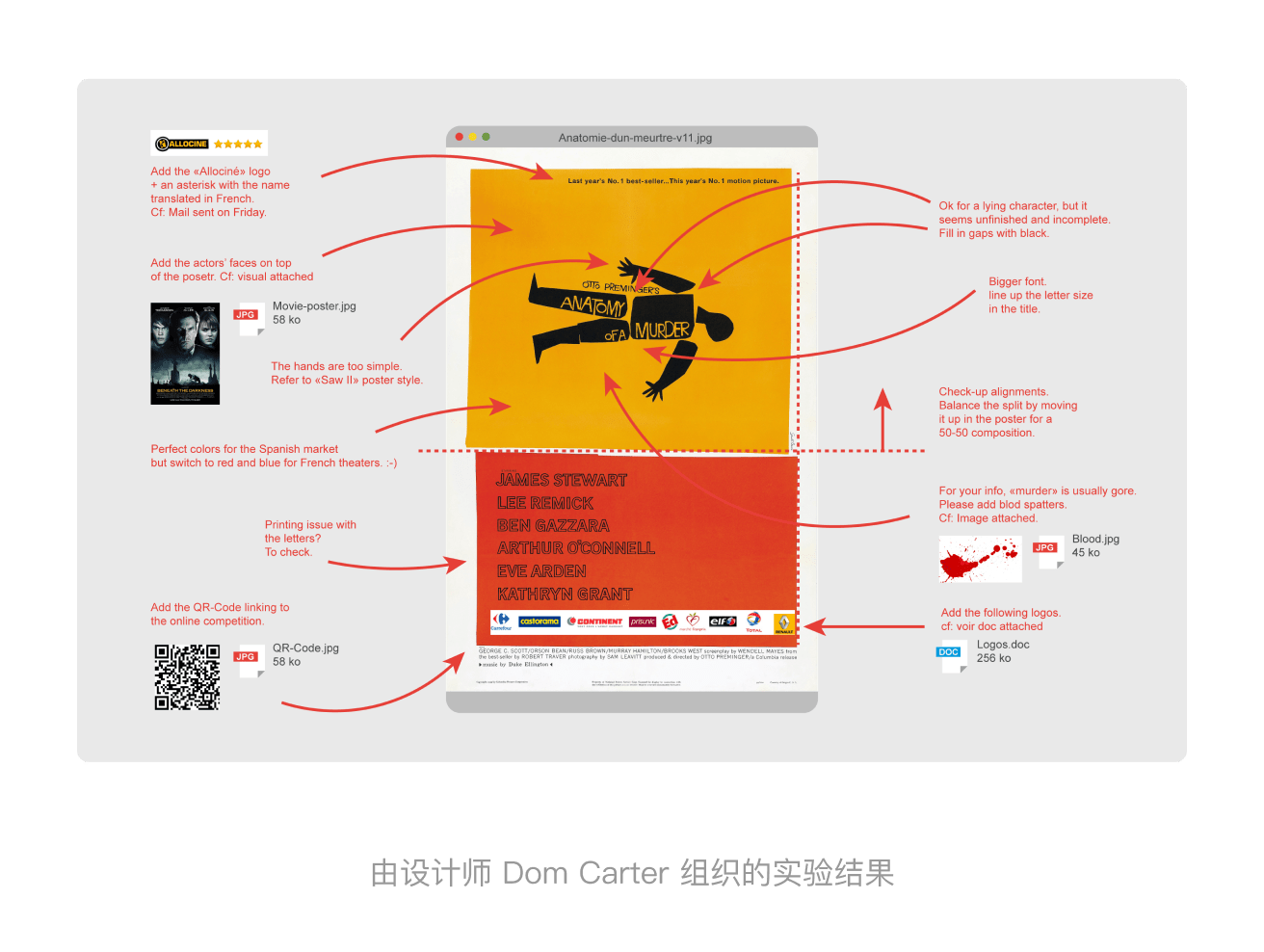
50.委员会设计
DESIGNED BY COMMITTEE

委员会设计指的是由多人组成的集体一起做决定,并不停反复修改设计的过程。这是由设计师亚历克·伊斯戈尼斯(Sir Alec Issigonis)于 1959 年提出的,他打趣道:「骆驼是由委员会设计出的一匹马。」(A camel is a horse designed by committee.)
来源与推导过程
1959 年最初的 Mini 的设计师亚历克·伊西戈尼斯爵士(Sir Alec Issigonis)有句名言:「骆驼是由委员会设计的马。」Mini 车是有史以来最成功的汽车之一。由于它的成功,亚历克在 1969 年被授予爵士称号。该车也被评为 20 世纪第二大最具影响力的汽车。Mini 车之所以成为一个标志,亚历克认为主要是因为它没有被委员会的设计所左右。
解读与应用案例
设计师 Dom Carter 曾经做过一场实验,邀请许多人一同修改经典海报,发现通过委员会设计产出的修改意见会最终毁了这些经典作品。
边界与限制
- 在时间充裕的情况下,且将避免犯错放在首位,委员会设计是很好的选择。
- 个人统领的设计耗时短,但风险高。组委会设计耗时长但精密且多元。要具体问题具体分析。
更多阅读
https://www.productplan.com/learn/how-to-avoid-design-by-committee/
Famous artworks ruined with design by committee
51.满意解决模式
SATISFICING

在限定条件下,寻求足以解决问题的方案,而非最优方案。这是由美国诺贝尔经济学得主赫伯特·西蒙(Herbert Alexander Simon)于 1956 年提出的一种策略,他认为追求最极致的方案并不务实,可能会花费无意义的时间、精力和资源。
来源与推导过程
赫伯特·西蒙(Herbert Alexander Simon)对决策理论的主要贡献是「满意解决模式」的概念,他将「satisfy」与「suffice」两个词结合了起来。这是他在 1947 年出版的《行政行为学》(Administrative Behavior)中首次提出的,该书关注的是建立一个科学的行政理论方法,提出了对当时的经济理论的调整。
- Simon, Herbert A. 1997. Administrative Behavior. New York: Free Press.
解读与应用案例
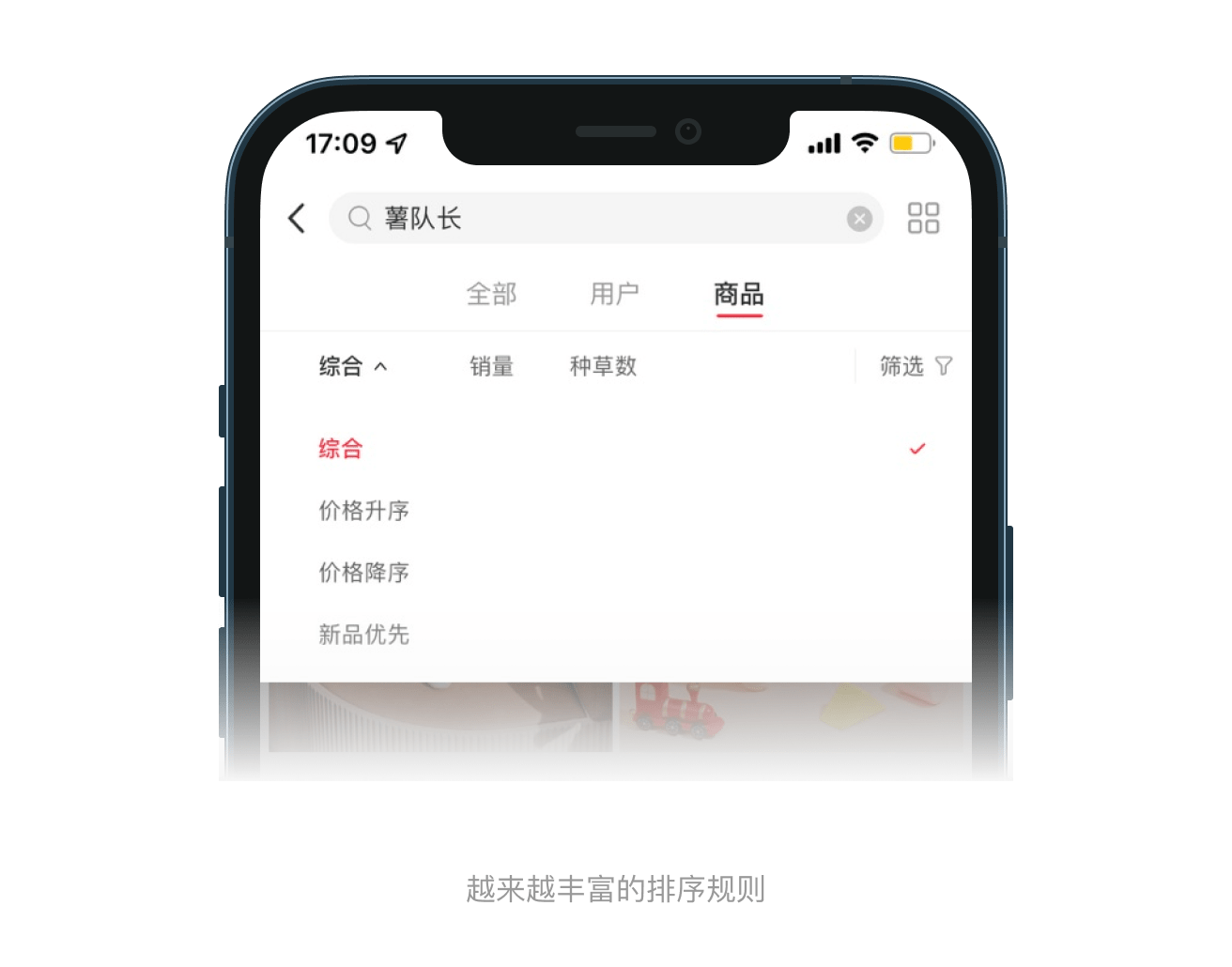
在快速迭代的产品流程中,在时间和资源有限的情况下,拆解成阶段性设计方案。比如常用的检索功能的设计中,初期通常只会有一种排序方式,但是会在之后的版本迭代中添加更多更丰富的排序能力,提供更好的用户体验。
边界与限制
- 在某些情况下,满意解决往往比追求最优方案更有成效,这取决于对设计的具体需求。
- 满意解决模式的逻辑在于,面对短时间要解决的复杂问题,首先应该将问题解决,然后再时间富足的情况下寻求下一个阶段的设计升级。
- 每一个用户界面都会对用户的步骤施加交互成本。用户在潜意识中必须在这些交互成本和停留在网站上更长时间找到更优解之间做出权衡。这就是他们满足的原因。
更多阅读
https://ux360.design/satisficing-design/
Satisficing: Quickly Meet Users’ Main Needs
52.非我发明症
NOT INVENTED HERE

对于不是自己所处的社会群体提出的想法和创新事物,人们可能会持排斥的心理倾向。这是由罗伯特·克拉哥特(Robert Clagett)于 1967 年提出的,他发现研发团队对于其他研发团队所产出的工具有天然的排斥心理 。
来源与推导过程
1967 年,麻省理工学院的罗伯特·克拉哥特(Robert Clagett)在他的论文中提出了「对创新的接受度 —— 克服 NIH」。他研究了美国一家大型公司的研发部门的开发流程,并调用了的八个成功和不成功的实施案例(Kennard, Mike n.d.)。他注意到,员工们用 NIH(Not Invented Here)这个缩写来描述技术组织的态度,即抵制采用来自组织外的创新建议。
解读与应用案例
1982 年,美国 Timex 公司获得英国 Sinclair 公司生产的 ZX81 计算机在美国的销售权,并在本土销售的很成功。但是,患有 NIH 的 Timex 公司对计算机硬件做了一些改动,结果致使软件运行能力出现问题,最终导致其在 1984 年退出了计算机市场。不同部门或小组的平行比稿方案,往往会带有非我发明症的倾向,因此在评审时需要考虑到这点。
边界与限制
NIH 时常发生在决策的潜意识层面,这导致了问题很难被发现和克服。