原文链接:https://mp.weixin.qq.com/s/bHk6HGWrOoZqHStPFOfATA
组件库/智能UI、弹性布局
STAR法则
s背景、t目标、a行为、r结果
我是在什么情景下,我的目标是要达成什么结果,我做了什么样的工作内容,他的后续反馈和结果是什么样的
项目经验,已经项目背景
为进一步提升长视频内容分发效率,优酷平台设计团队发起智能UI项目,我们进行了为期半年的一系列测试,在核心数据上已长期取得正向收益。
借鉴集团在这个方向的探索经验,我们沉淀了中台能力,总结了符合文娱特性的智能UI设计方法供大家探讨
项目背景(实际遇到的越小的、越细分的情景最好)
我们正好改这个东西的背景,例如我们想改播放模块、评论模块。随着我们产品不断迭代,我们的用户激增,从原有的产品只是内容的分发,到产品承载了一定程度的互动要求和会员互相讨论的需求,所以要把产品从完全的内容的分发平台转化成一个社区型的平台,在这种情景下我们对原有产品进行了重新的优化。
目标:增加产品的互动性。(聊天室、建群、点赞、个人空间、评论、最优评论置顶)
行为:把评论区优化、个人徽章优化、聊天室优化、个人空间优化
结果:从没有评论区到评论区日活是多少、每天诞生多少个精品评论

提效多场景的消费决策,不同用户“连接”不同内容
长视频内容推荐是智能UI的核心发力场景,我们通过智能UI让用户和内容能够更高效的连接。
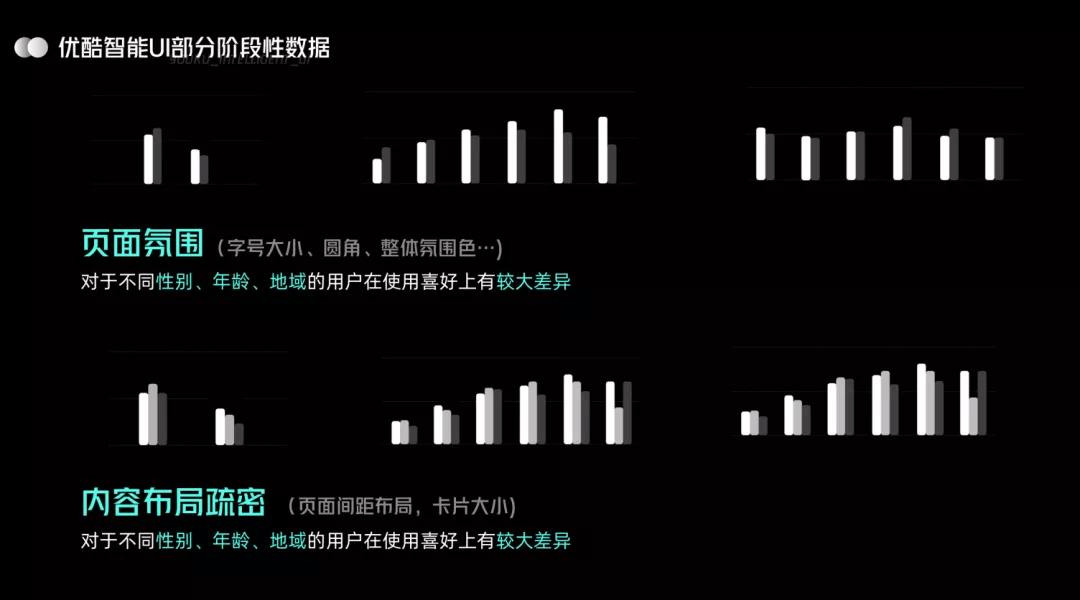
(从用户角度出发,做必要性)1. 不同的用户:多元化的消费者,差异化的决策
因年龄、地域、性别、收入的差异,用户在视频消费决策时会被不同的“推荐维度”和“UI样式”所影响,智能UI会根据用户不同的“易感度”不断尝试更有效的UI设计。
(从产品角度出发,做必要性)2. 不同的内容:新热视频宣发+库存视频分发
优酷的视频由“新热”和“库存”组成,“新热”强调宣传和消费的时效性,“库存”的特征是量级大、类型多元。
智能UI可以帮助单一内容多样化表达,快速引起不同用户的消费意愿,同时可以根据不同内容特点调整UI上信息的优先级和形式,例如明星题材、互动热度、观看品质、行业评价、圈层喜好、价格优惠等等。

必要性
产品角度90%
AARRR增长,我们去做产品,产品的目标是自私的。产品的设计是在最低情况下满足用户体验的。产品和交互本质上是天生的敌人,设计是替用户发生的,产品是为了本身的利益而服务的。
实现效率 产品成本,更完美效果,行业门槛。
用户角度10%
更深入的认识 记忆点,以及替换成本(粘性)
商业的本质永远是获取利益,用户体验是获取利益的手段之一,他不是目的。
“3步”搭建优酷智能UI系统
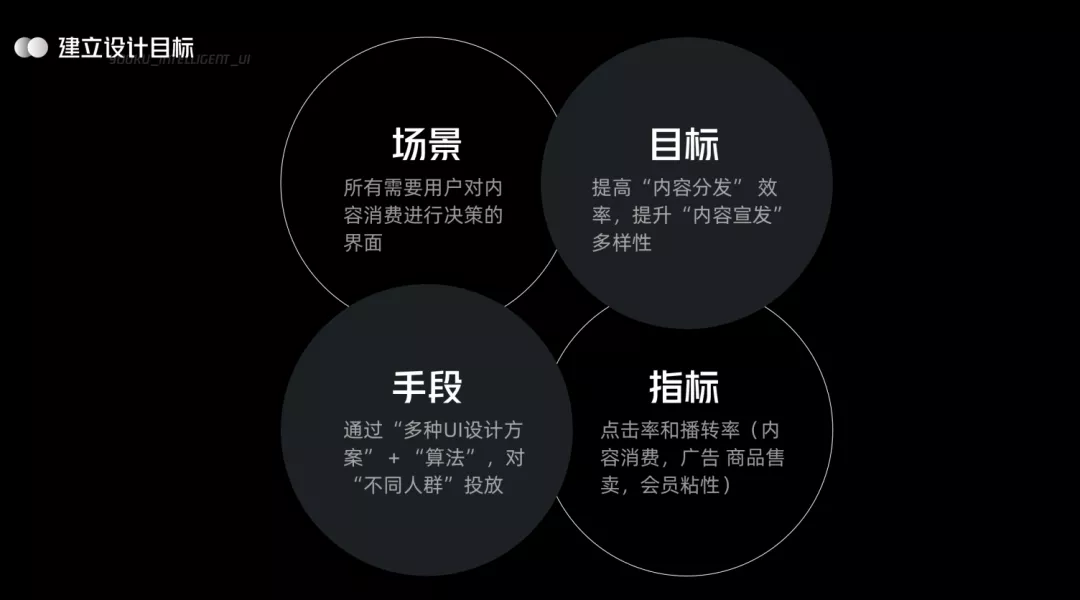
1. 建立设计目标

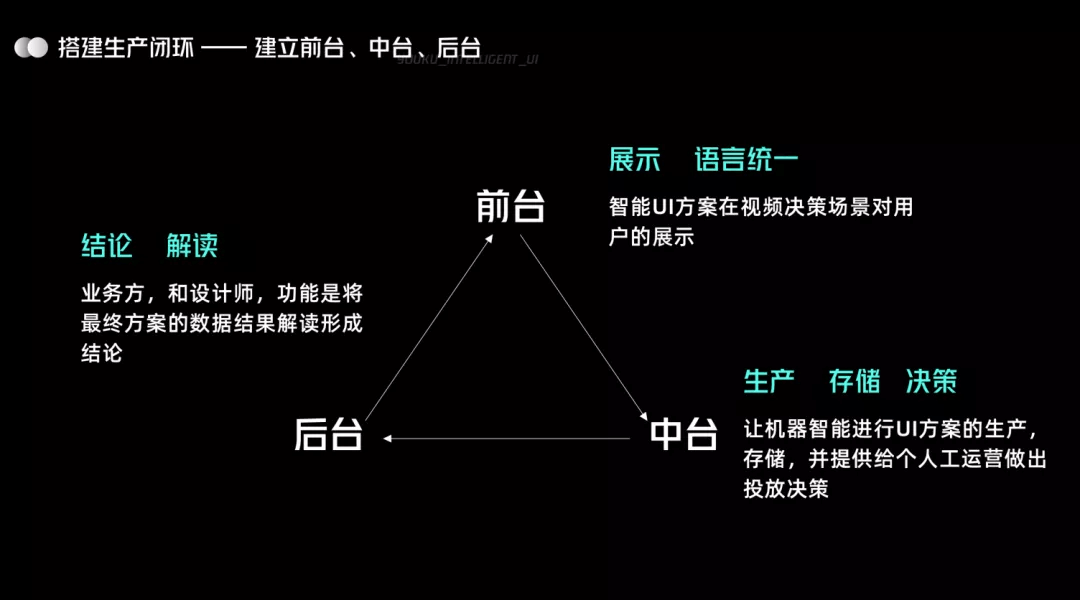
2. 搭建生产闭环:前台、中台、后台
按照不同使用对象和功能,智能UI的生产链路可以拆分成3个部分。
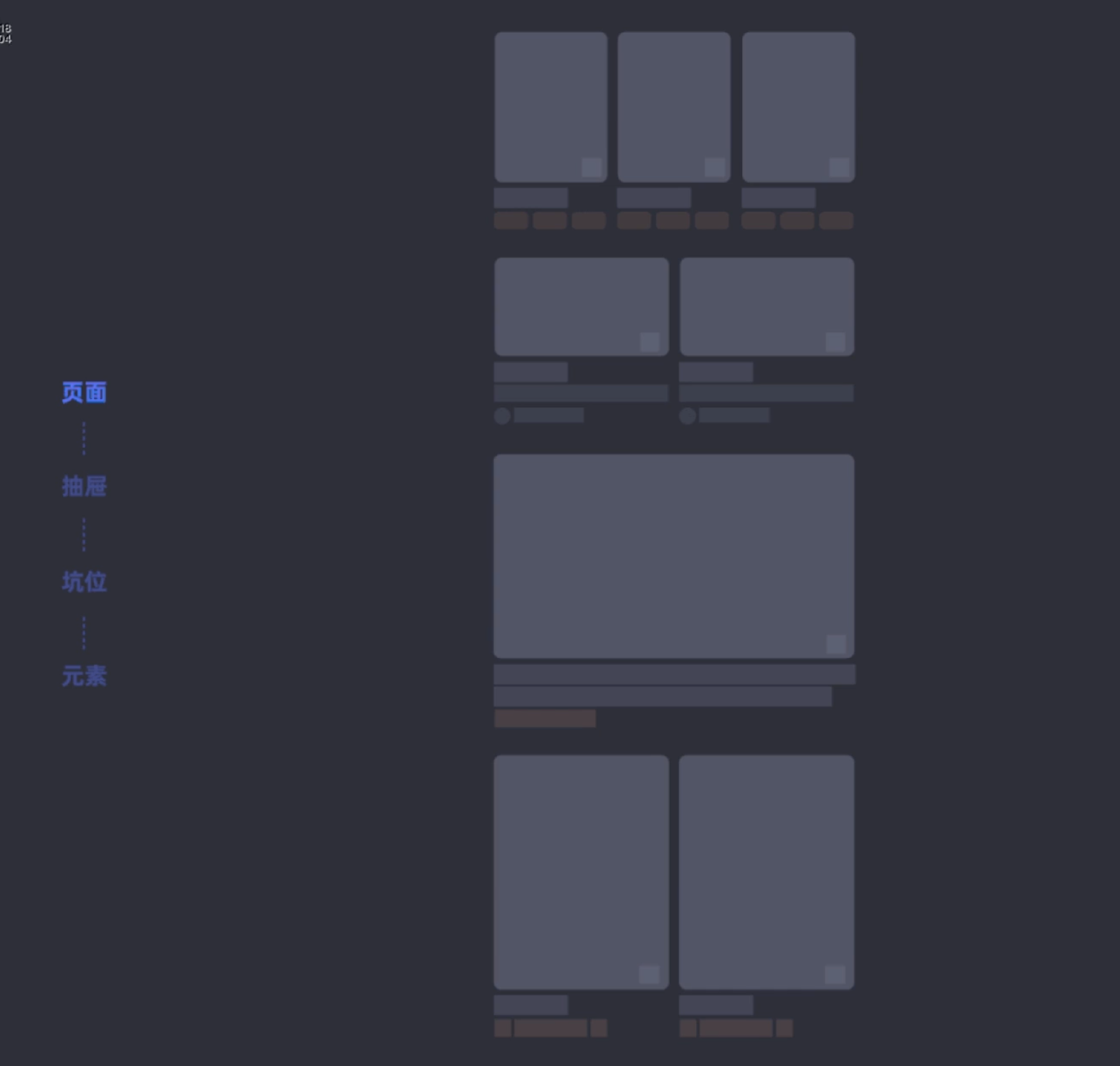
前台:设计元素的数字
设计师或者运营负责的部分
前台包含智能UI方案对“用户的展示”和“前端能力”,设计师需要和前端开发共建,把视觉样式翻译成代码,颗粒度越细越意味着面对用户展示的方案在复杂度和灵活性上可以更高。
中台:设计经验沉淀+方案存储+方案决策
普遍指协作效率的提升、节省成本、降低迭代效率(设计中心、组件中心、套件中心)
中台的功能是让机器智能进行UI方案的生产、存储、呈现,并且提供给业务方、个人工运营或机器智能做出投放决策。
后台是数据反馈、数据研究、数据讨论
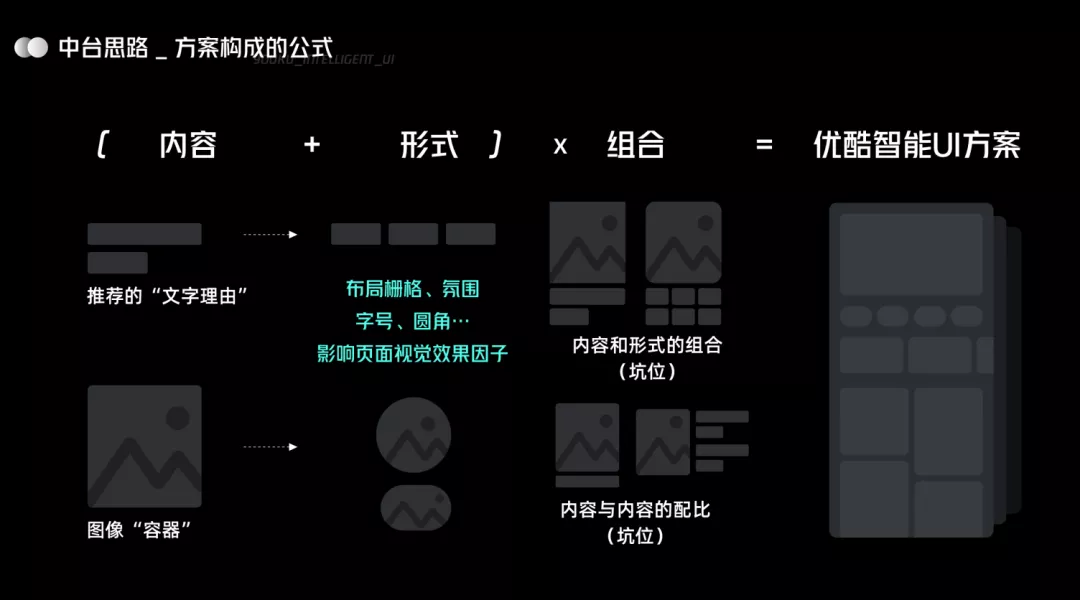
确立构成UI方案的公式
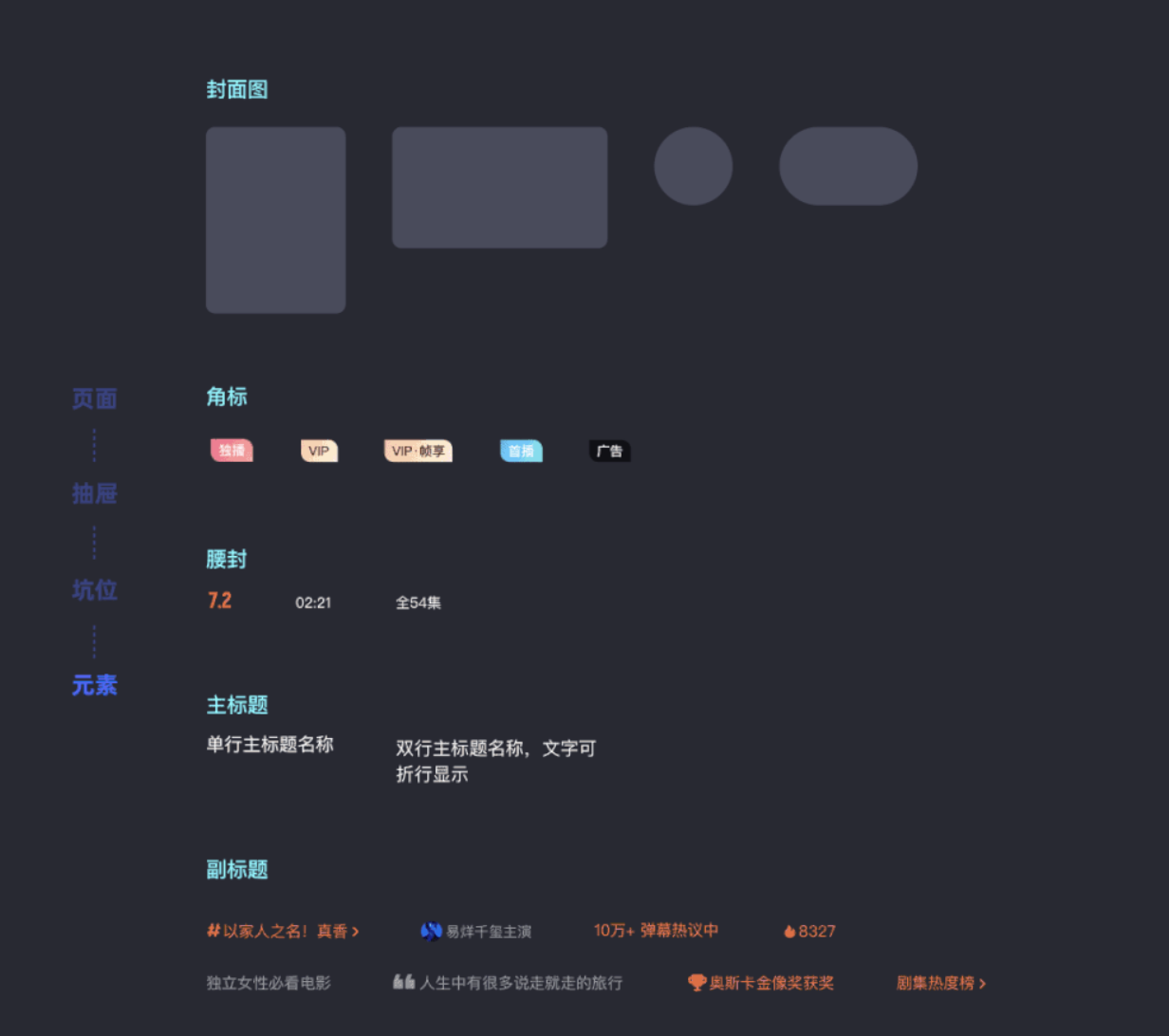
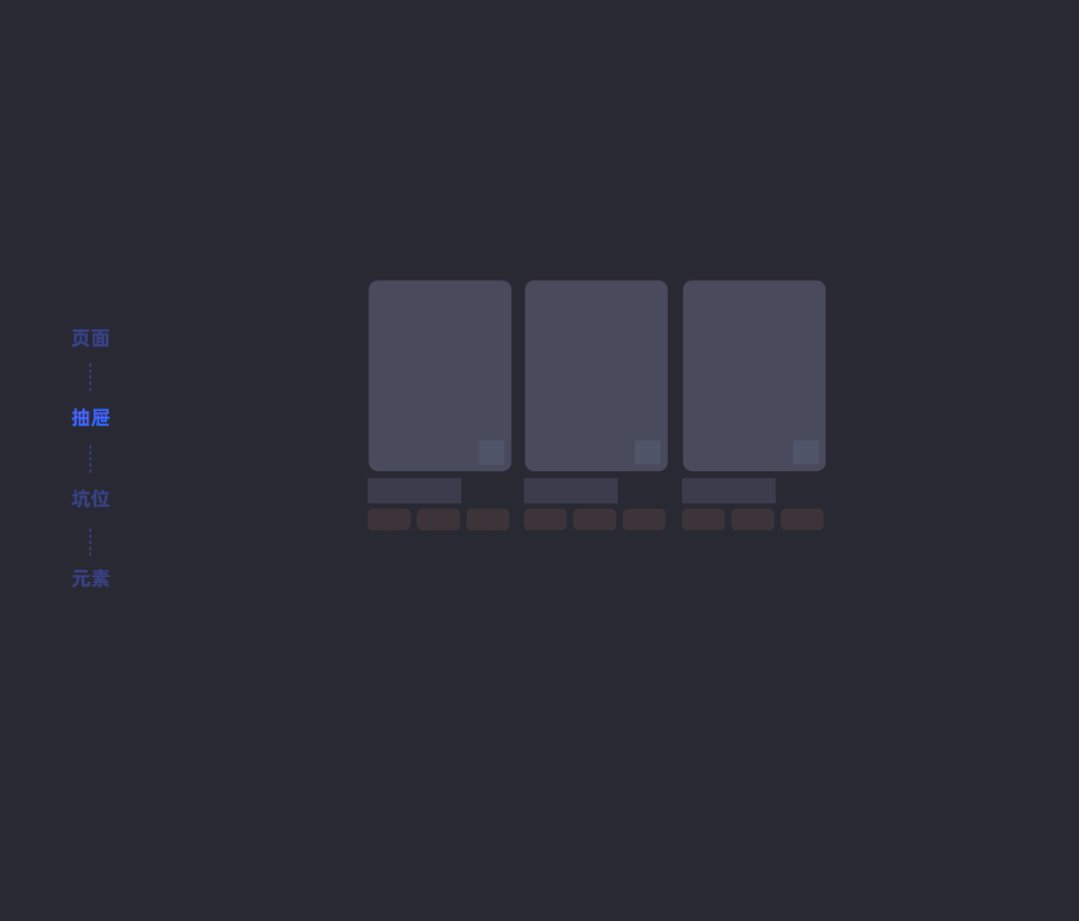
中台搭建前期,设计师需要拆解所有构成UI方案的设计元素并梳理结构化分类,同时,形成一套稳定组合元素的公式,当前公式由“内容”、“形式”、“组合方式”三部分组成。

“内容”即视频的“推荐理由和图像源”,“形式”是图像的“布局”和文字的“视觉样式”,还有页面背景元素,如背景色,圆角,字号,间距,“组合”是内容和形式的多种结合方式变量。
元素拆解(元素库 元素样式分类)
选择合适样式,进行组合

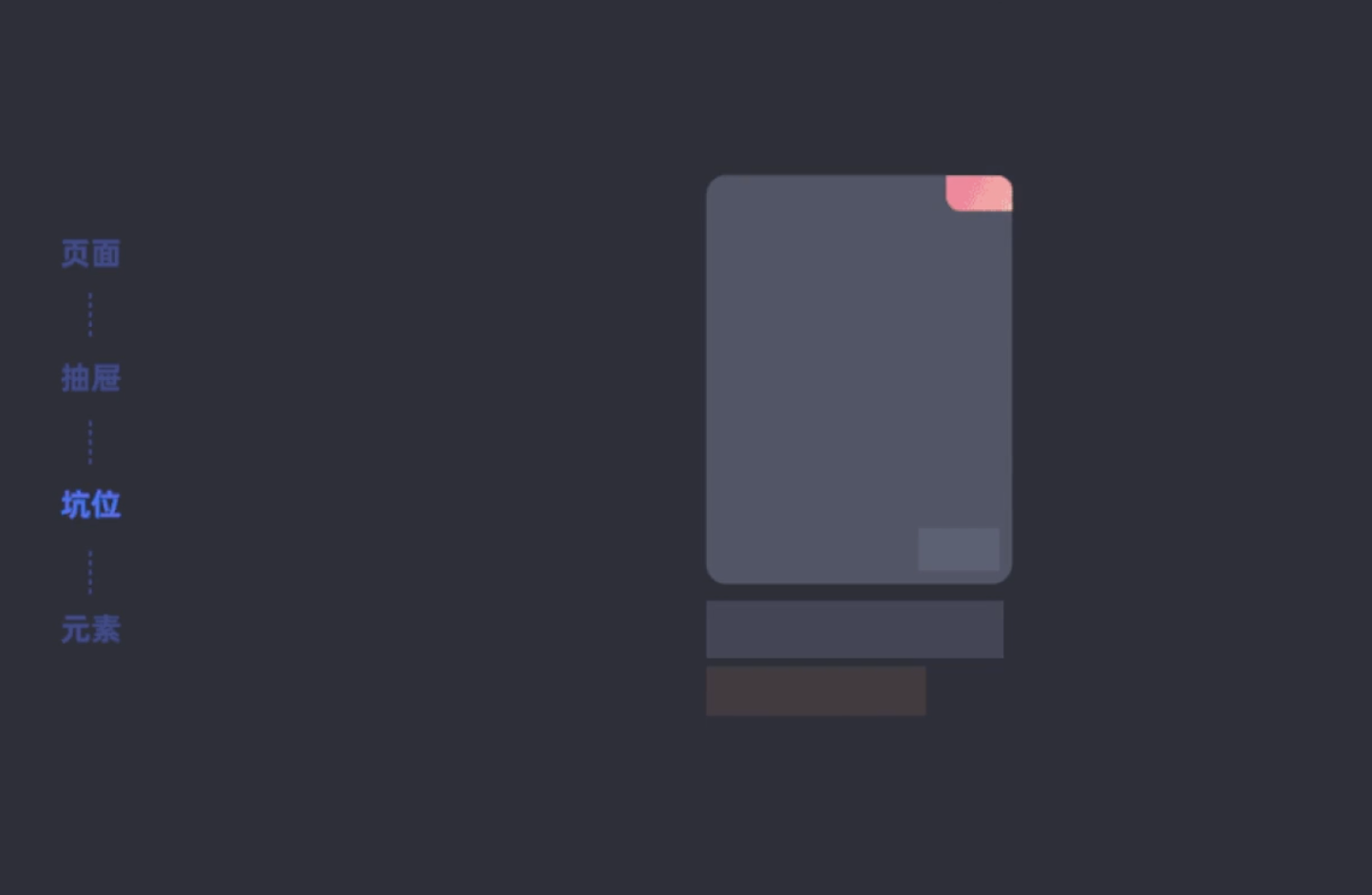
作为延展,用一个形式做物料优化尝试
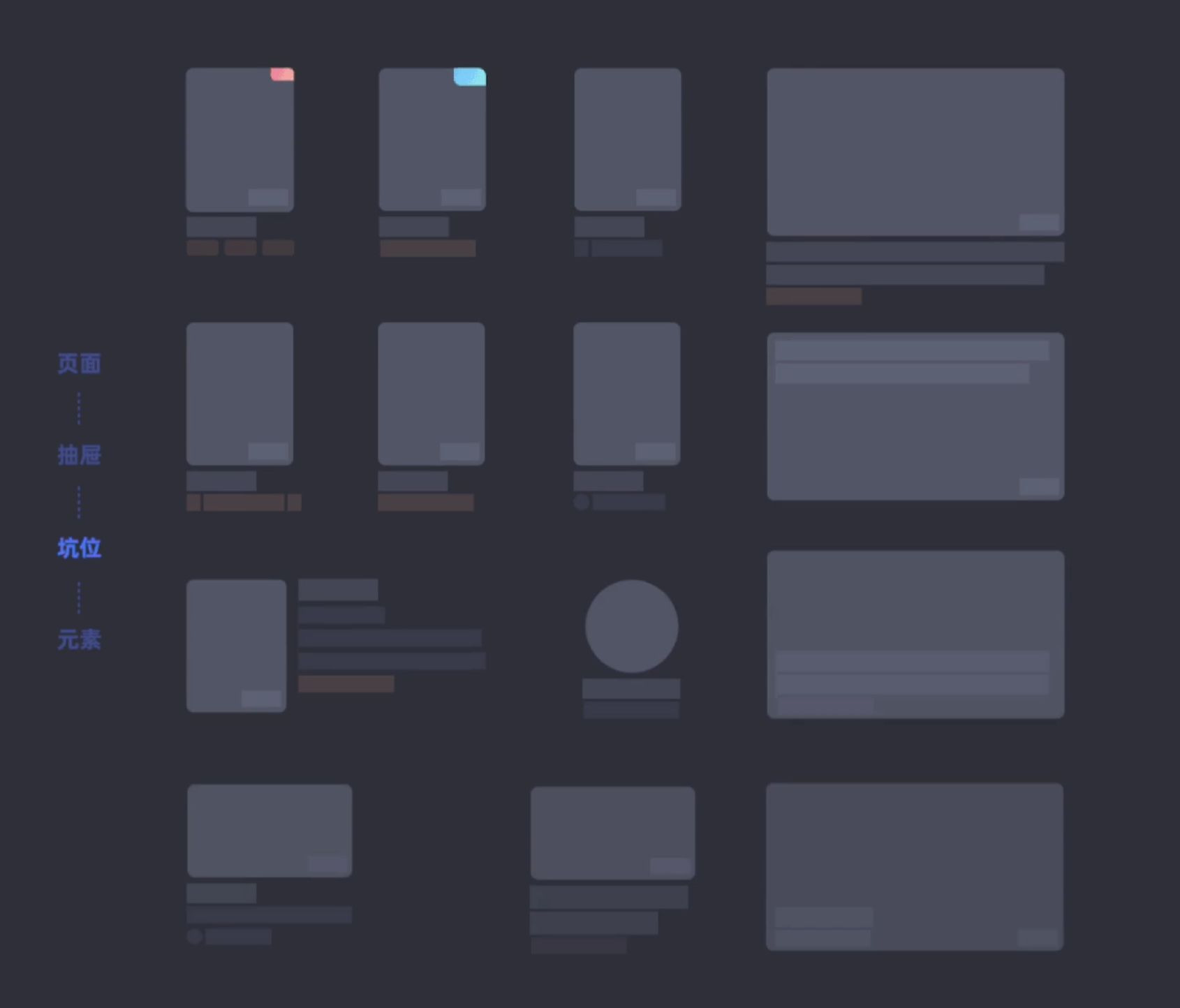
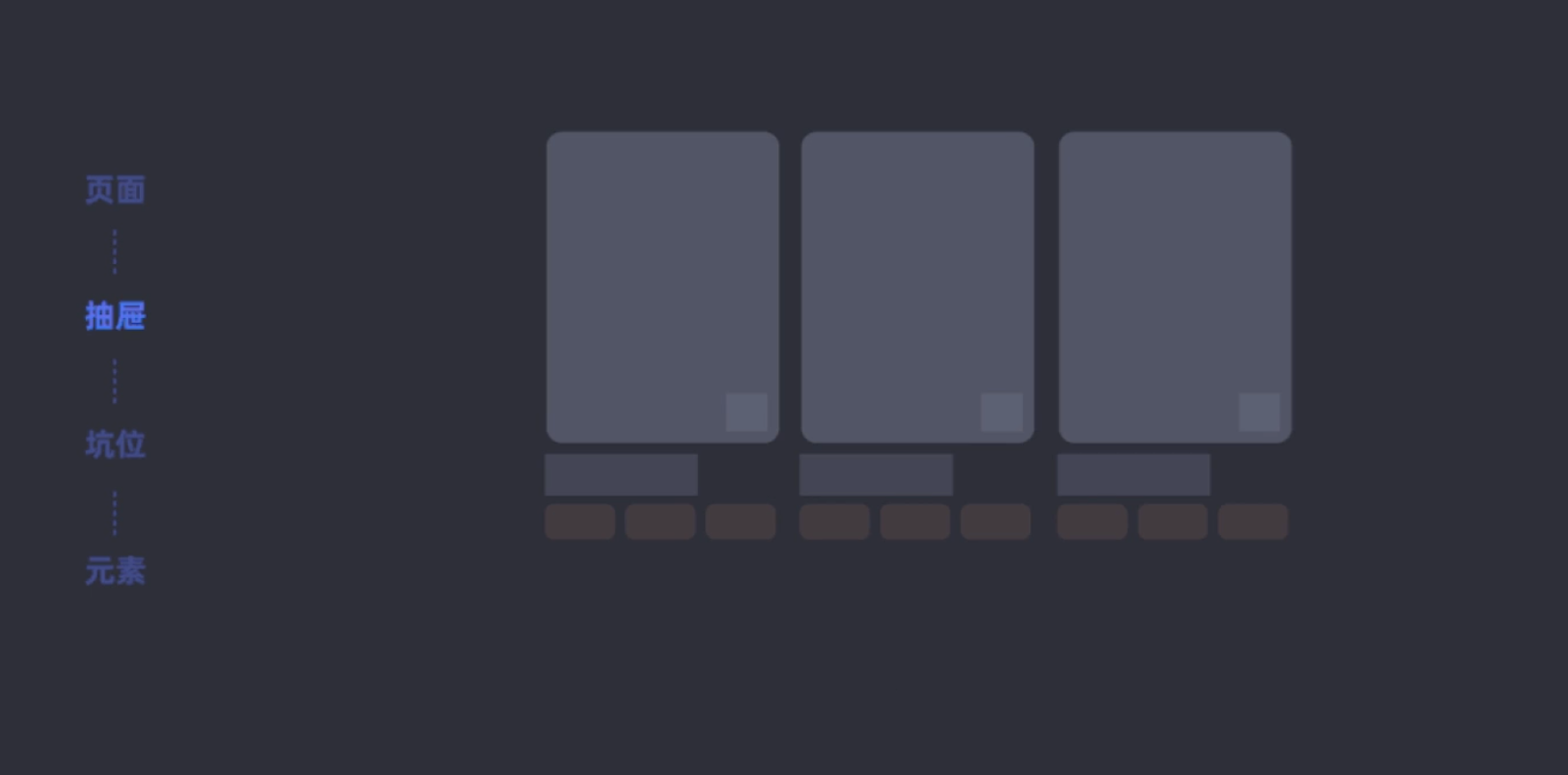
选择最合适坑位形式,做页面元素



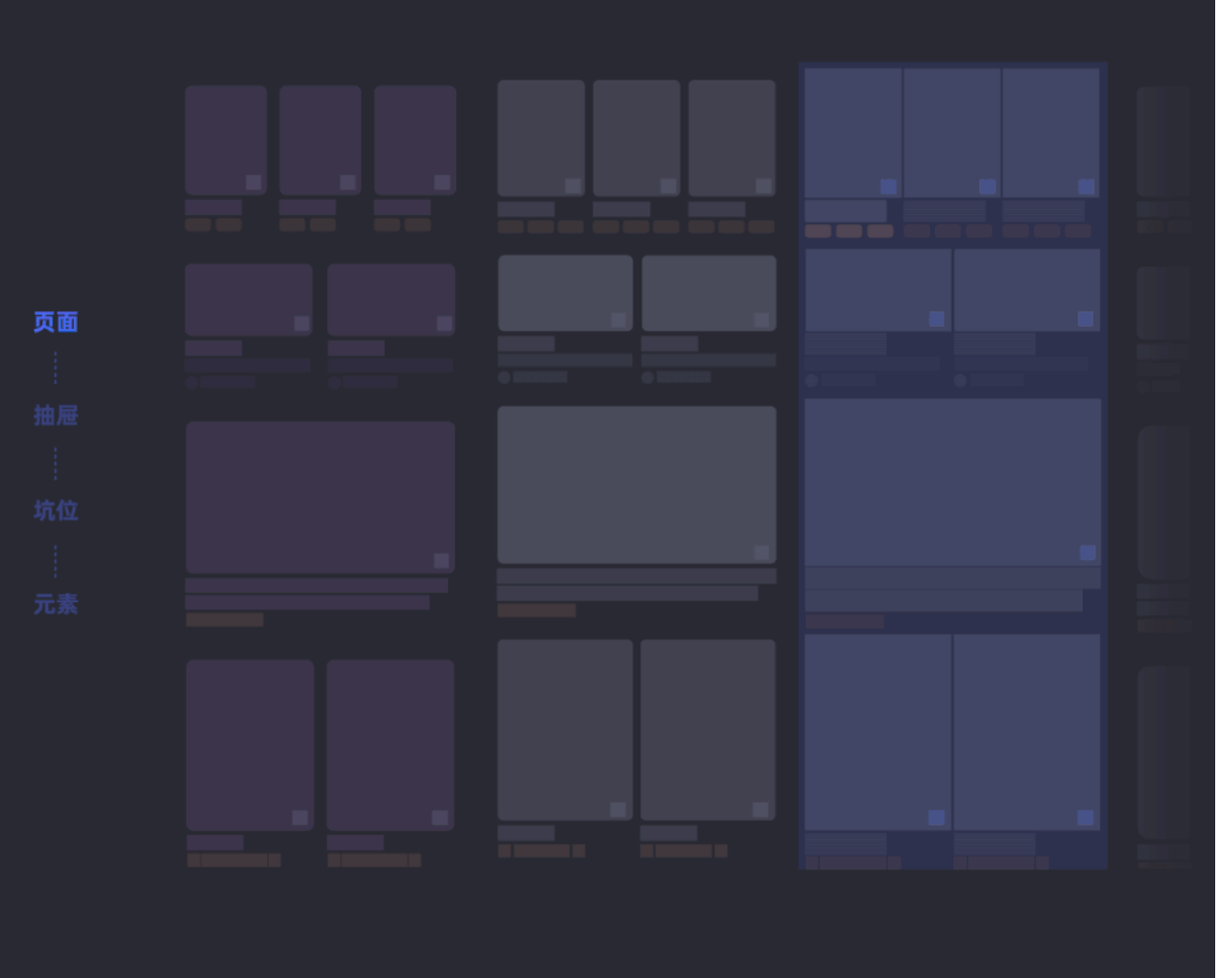
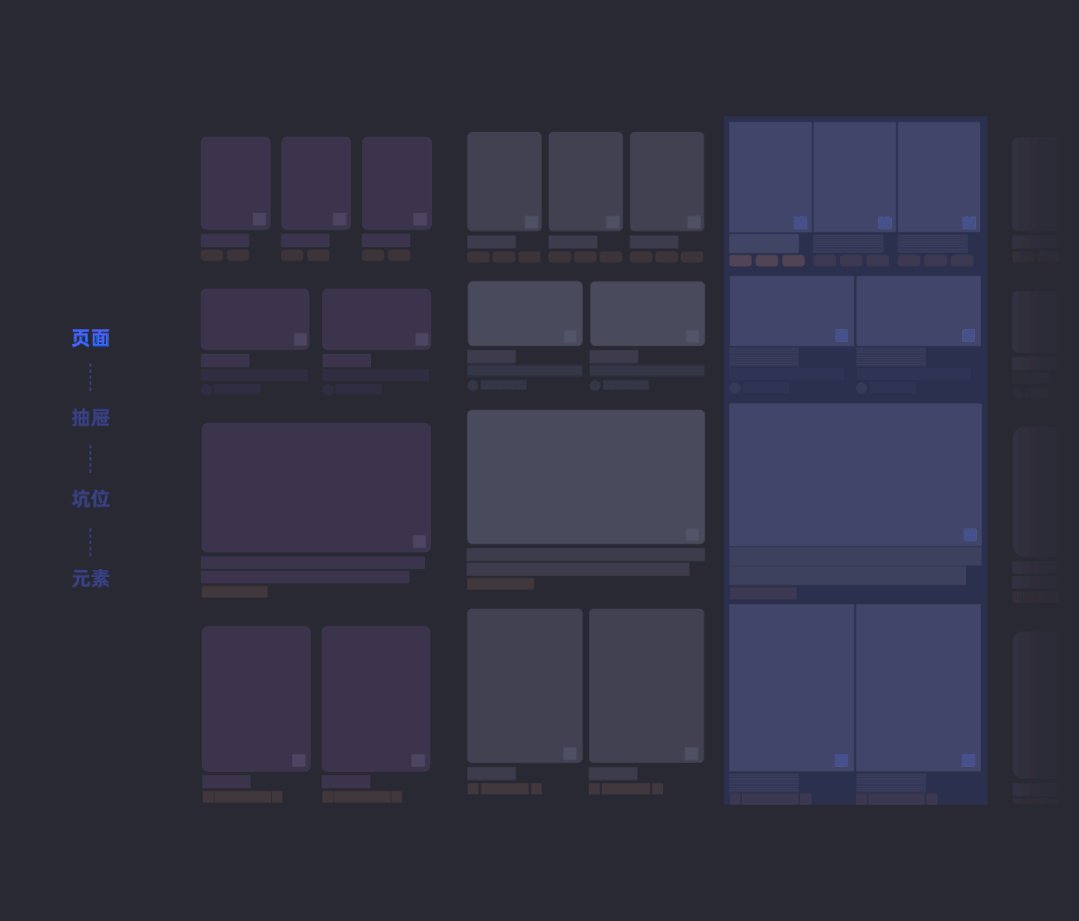
个性化UI投放需要方案个数满足一定量级,同时在视觉样式上要拉开差异,这样投放给不同用户才能获得差异化数据,帮助算法成长。让算法更精准的理解用户
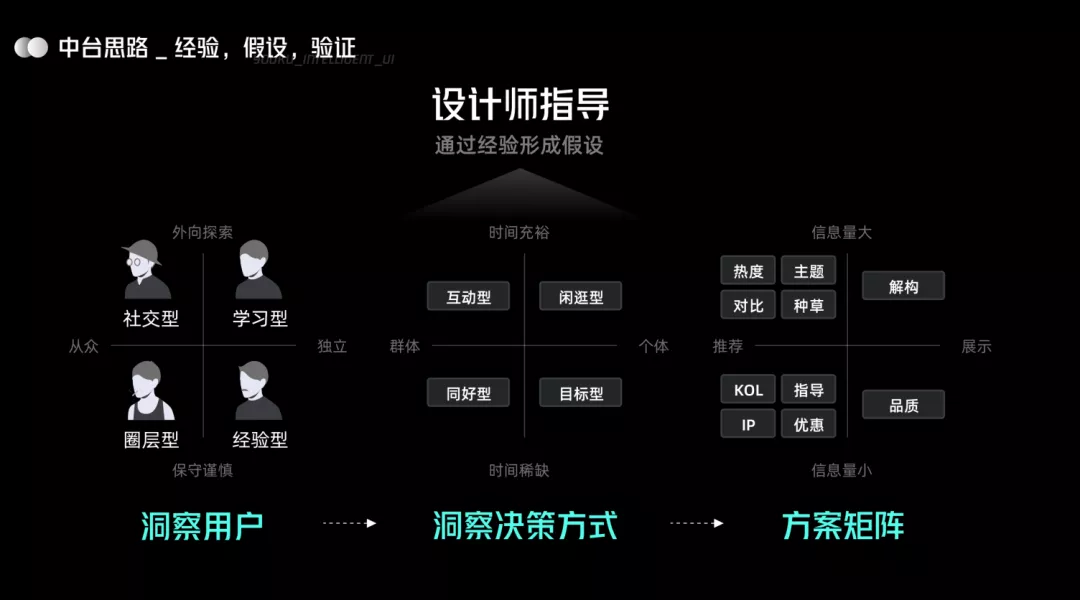
设计师需要根据专业经验帮助算法建立方案的矩阵:洞察并假设不同方案和不同用户之间的关系,将各种方案按照各自特征归纳和区分,最后将最核心的特征提炼并形成矩阵上的向限。

重点,不要再去用年龄和性别区分用户了,可以参考象限法,去做用户区分
用户落地,图片总结。 #用户画像形式 作品集班更新形式。
我们可以建立基础3个向限图,分别是“用户”分类,“决策类型”分类,“UI方案”分类,思考3个向限之间的关联,观察方案在象限上的分布,可以模糊的找到测试的方向,帮机器划定测试的优先级。
方案1
方案2
方案3
方案4
每次投放前后,我们可以观察方案集中在向限的哪一部分,对应结果如何,测试是否有效。接下来,重点放在探索矩阵上的盲区,从方案最大差异化的角度去尝试对不同用户的吸引力和收益,最终逐步沉淀真正能带来长期效果的UI方案组合。
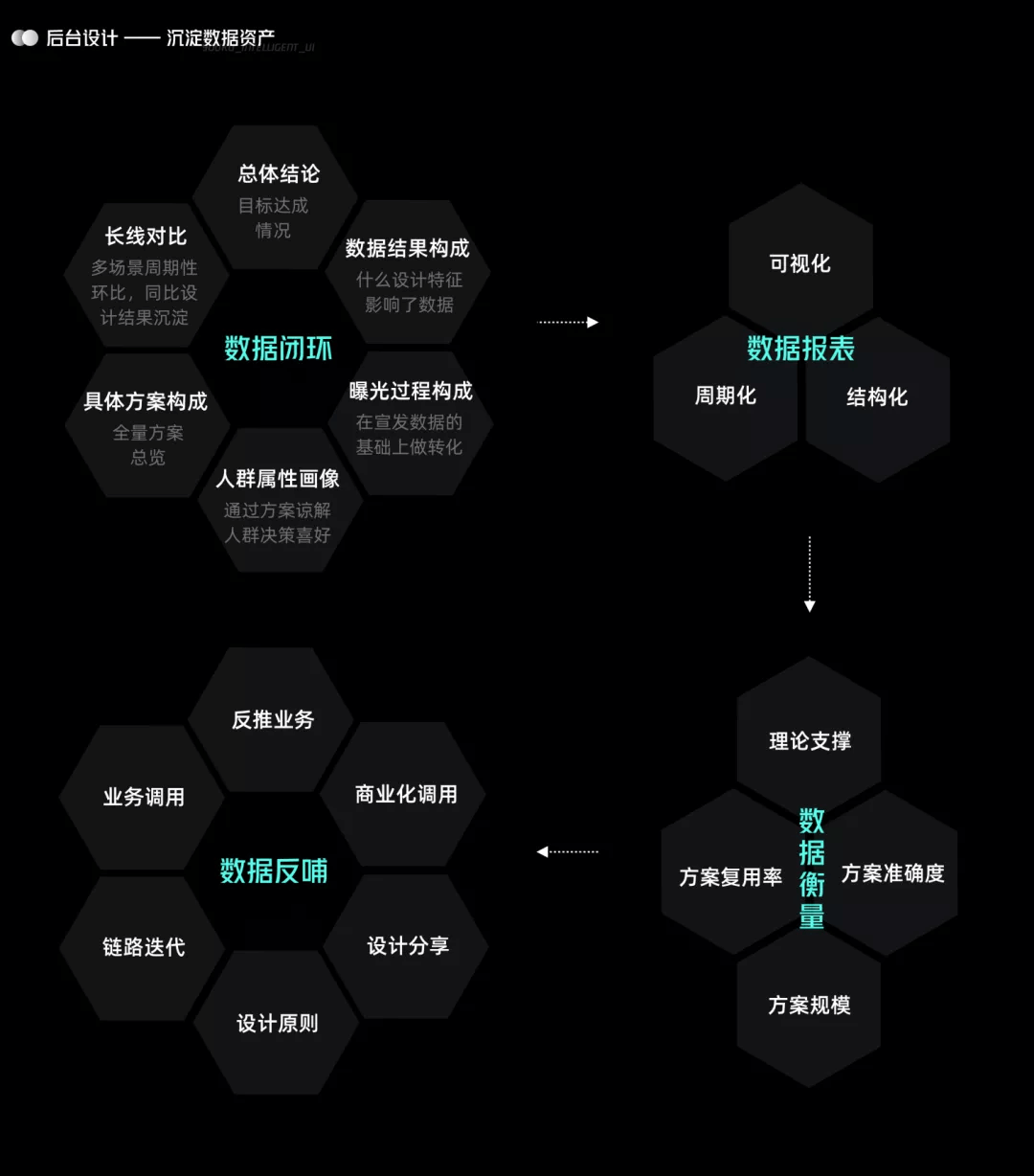
后台:沉淀数据资产
后台面对的主要是业务方、运营、设计师,功能是解读数据形成结论和策略,结论是“是否有效”“,策略是“因何起效”,机器算法生成的设计可能会带来意料之外的收益,从而补充设计师假设之外的经验。(处理本职工作,我日常的工作还包括解读数据并形成结论和策略,结论是“是否有效”“,策略是“因何起效”)
不同的业务需求,可通过数据报表可视化直观看到方案对应的用户画像,反之也可以看到用户对不同方案的度敏感。比起以前设计师凭借经验和表述能力去反推业务,数据佐证更简单直观,这降低了多方沟通成本,也更清晰的衡量了设计的价值。

数据应用的方式
上图详解,
数据闭环-数据获取,与分析
数据报表-数据沉淀,用于团队分享和归档
数据衡量-用于转化需求,实际应用数据,以及演技数据背后的思考
数据反哺-用于工作落地,提升效率等。
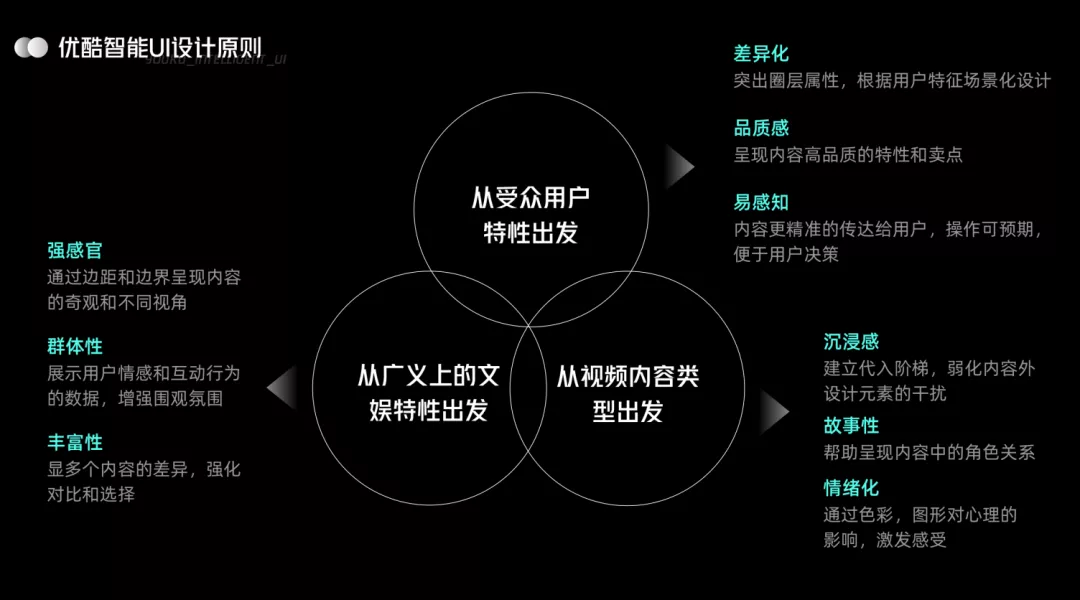
3. 明确UI设计原则

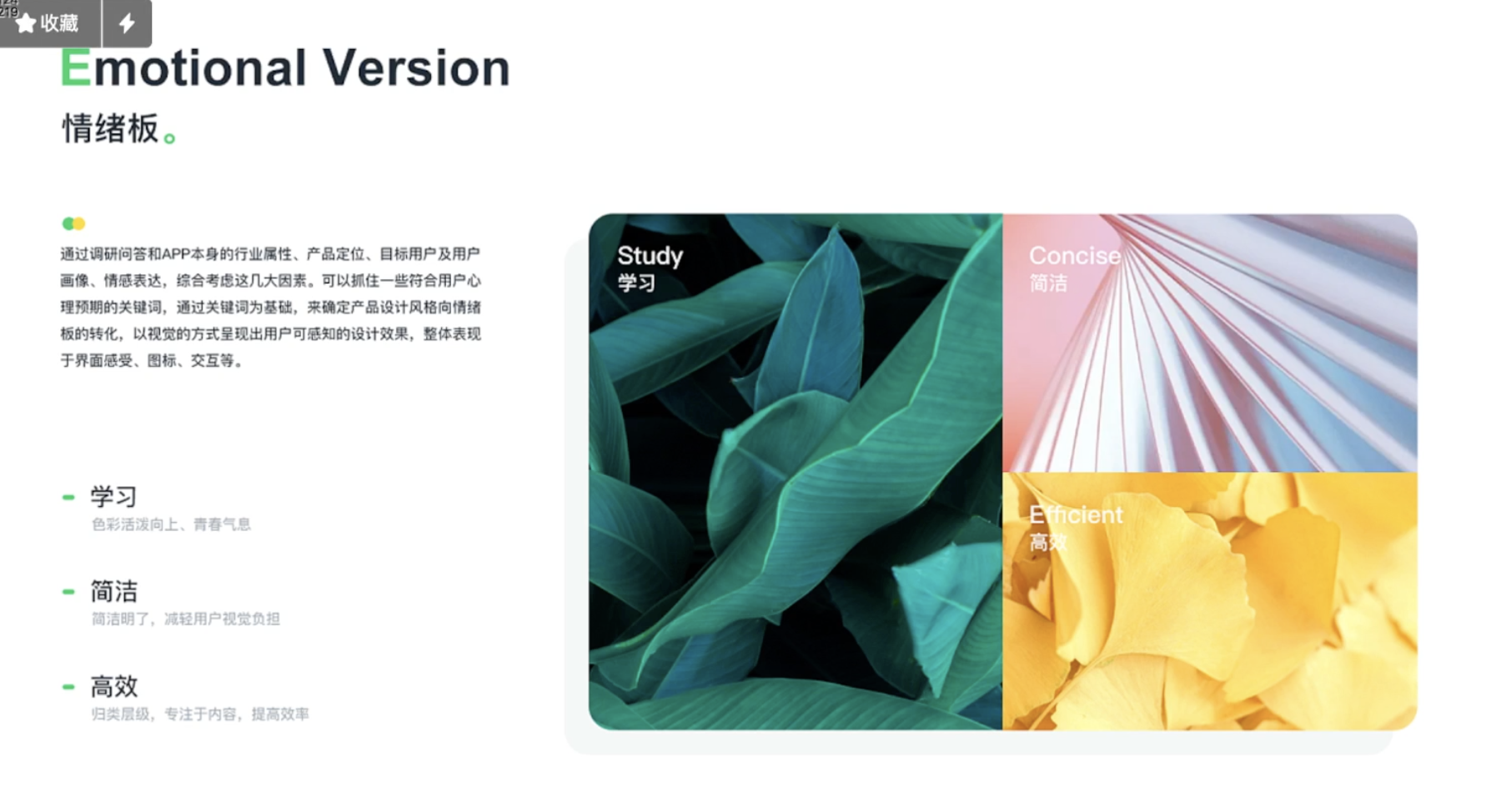
产品情绪版,高级展示形式
#设计原则。
作品集更新方向。
从下图更新的上图为更落地表现方式。
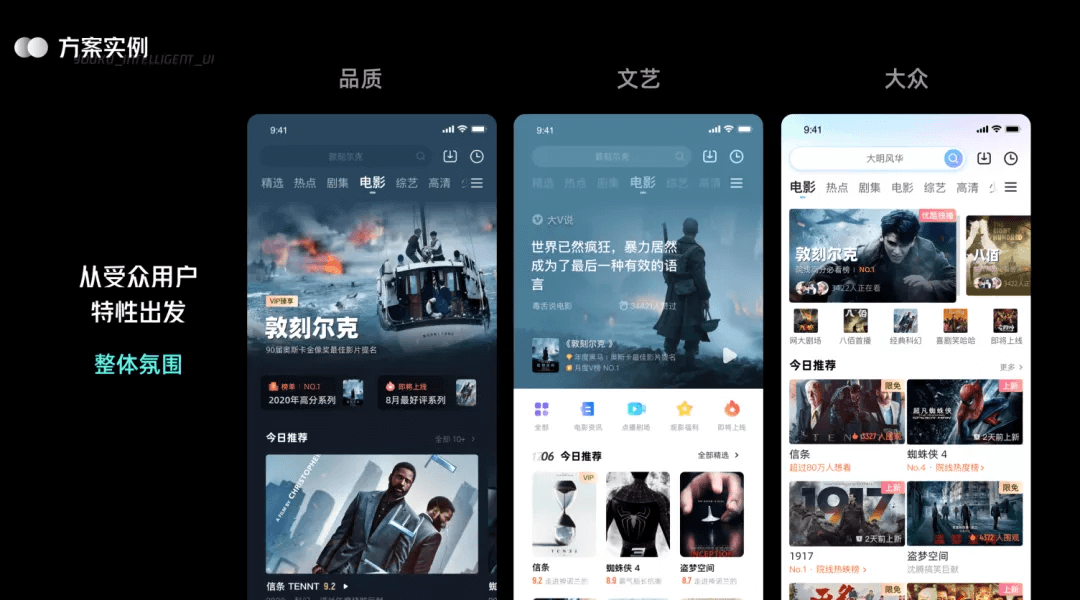
落地设计原则后,推演设计结果。重点!
从受众用户特性出发
差异化、品质感、易感知
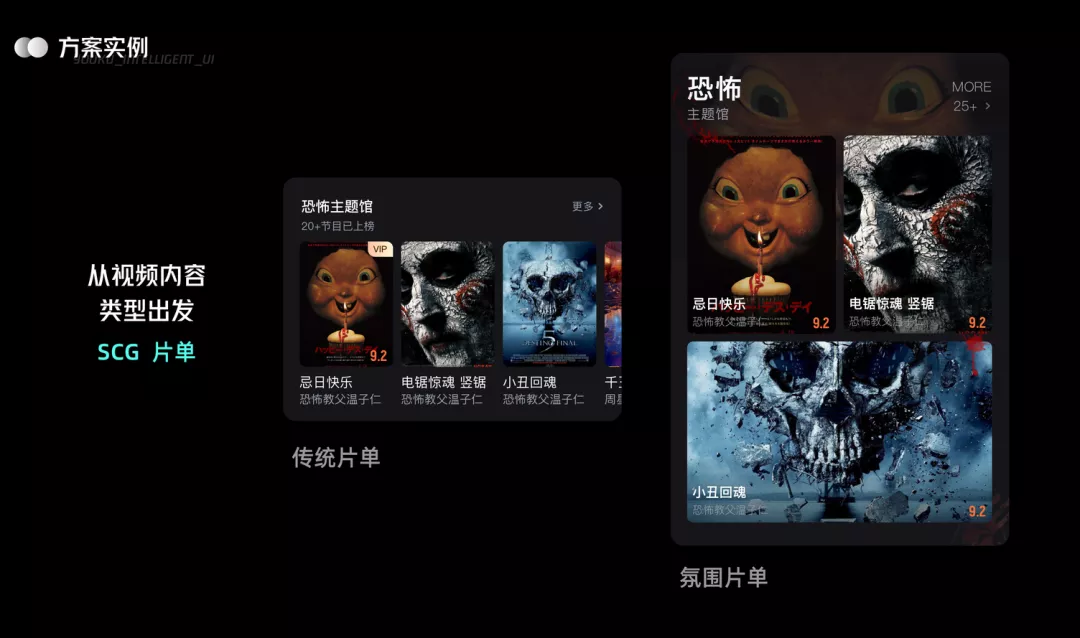
从视频内容类型出发
沉浸感、故事性、情绪化

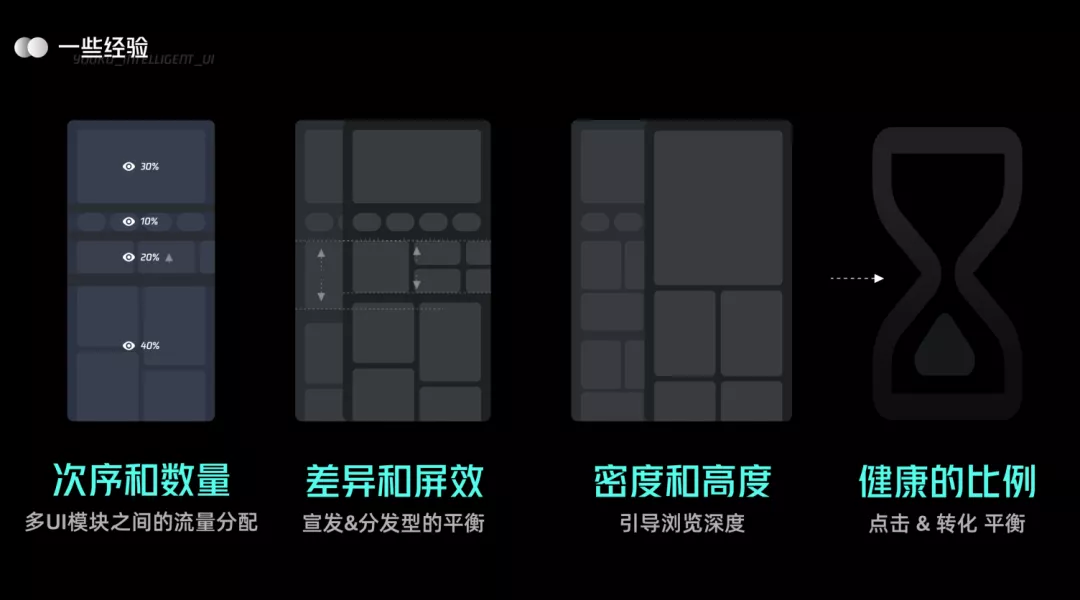
4. 一些实践经验
屏效:单屏效率,密度更高屏效更高。
作品视觉部分改动点和话术。
多UI模块之间的流量分配
智能UI的测试一般从小范围开始,从单个模块向多个模块扩展,最终覆盖整个页面。前期测试,核心关注单一模块的新老效果对比,随着局部数据提升,测试的多个模块会互相争抢流量,这需要我们重新明确当前页面的整体目标,通过调整模块上下次序或出现频次去达成。
我们做测试的时候,一般我们的更新方式是用单个模块先做设计的,做完了以后呢,测试单个模块,然后在延展覆盖整个页面,前期测试我们一般用单个模块对比老模块的数据反馈(点击量、跳转率、不关心的数据)。随着局部的提升,我们有时改的模块会更多,多个模块会争抢流量。这就需要我们重新梳理这次改版的目标,再深入我们这次改版目标,通过调整模块上下次序或出现频次去达成。
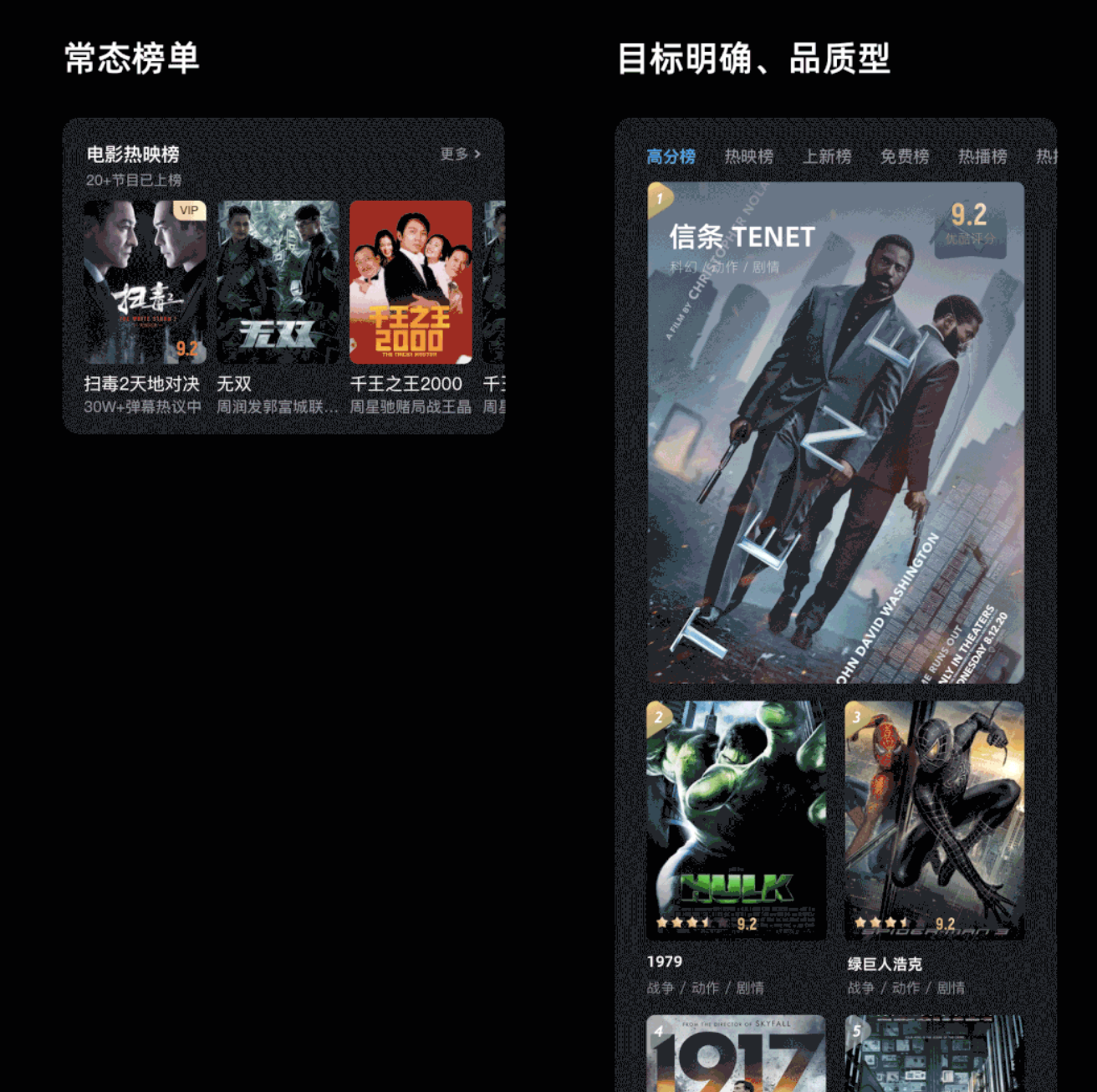
宣发和分发型UI模块的平衡
“宣发型UI”包含排行榜,合集等服务于用户的功能,大多数用户已有固定使用心智,可以在不损失使用效率的同做到“视觉有差异”但“占比小”,以帮助其余“分发型UI”有更多曝光空间。
宣发型UI(更加差异化,视觉感觉突出更明显。)页面总数少,用户知道怎么用,所以我们可以大刀阔斧做视觉突出,给分发型UI做到流,并增加页面的品质感,和设计团队的价值话语权。
信息的密度和模块的高度,影响浏览深度
长视频内容宣发存在密集期和空档期,通过控制“信息曝光密度”和“模块高度”两者的相互关系,可以根据业务需求引导用户浏览深度,例如,信息密度变低,促进用户下滑去分发库存内容,信息密度变高,减少下滑更多曝光新内容。
通过不同产品周期和目标,做页面的定制化优化
“点击”和“转化”的平衡
点击量和最终转化在漏斗上的比例,需要根据业务诉求维持在合理的范围。
“点击”升高,“转化”降低,意味着个性化的UI让用户有了更大的探索欲望,
“点击”降低,“转化“升高,意味着个性化UI让用户更短路径获得了自己预期的内容,“点击”升高,“转化”升高,提升了用户对页面总体的兴趣,
每一种点击转化比例都是有利有弊的需要根据业务情况去使用。

