原文链接:
交互设计精髓
做界面改版时,改动的思考方向1
界面复盘时,做设计的自我审查表
尼尔森十大体验原则- Jakob Nielsen
Nielsen 个人资料
扩展知识:
前言
尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、通用的经验法则,而不是具体的规定。
一、系统状态的可见性
系统应该通过在合理时间内的适当反馈,向用户通知正在发生的事情或者当前的状态。
不要蒙蔽用户,沟通是所有关系的基础,无论人还是设备。
1.合理时间
(操作之中有反馈)当系统接受指令时,一定要以某种形式做出交互回馈
1.成功/失败
2.需要资源
3.错误报警
4.安全提示
5.完成指令
当系统响应时间小于1秒时,通常正常反馈即可;
当响应时间长于1秒时,我们通常会通过加载动画、分步加载、占位符加载等方式,减缓用户等待的焦虑感;
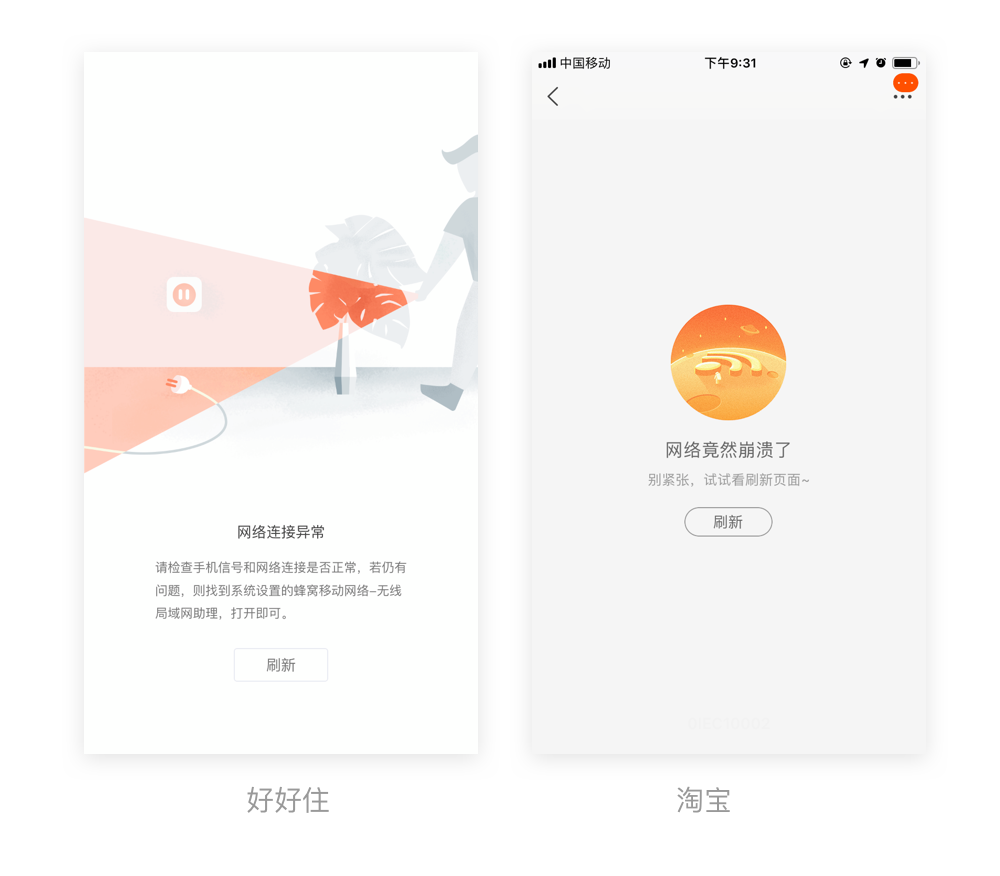
如果超过10秒还没有得到响应,那么通常会认为这次请求是失败的,需要给予用户失败提示。例如:刷新提示、新页面加载提示、支付提示、下载提示。 当然加载时间并没有固定的规定,有个例子是这样的:
当然加载时间并没有固定的规定,有个例子是这样的:
某个APP的用户反馈说他们的页面加载太慢了,希望提高服务器反应速度……于是他们对此进行了优化,优化后用户的反应:新版很给力,很快!
那这个团队的优化方案是什么呢?
。
。
。
——他们把小菊花转圈的速度提快了
安慰反馈:
电梯的关门按钮
点击加速按钮
进度条的设计
通过前端优化反馈体验,增加用户反馈感觉,保证用户体验流畅性
2.适当反馈
对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上。反馈有:
·状态反馈
知乎主tab的声音震动反馈
用户需要知道自己的操作是否被系统感知,所以用户操作后,应该第一时间给出反馈。最常见的就是各种按钮的不同状态,比如未点击、点击、不可用状态,以及选中、未选中状态。
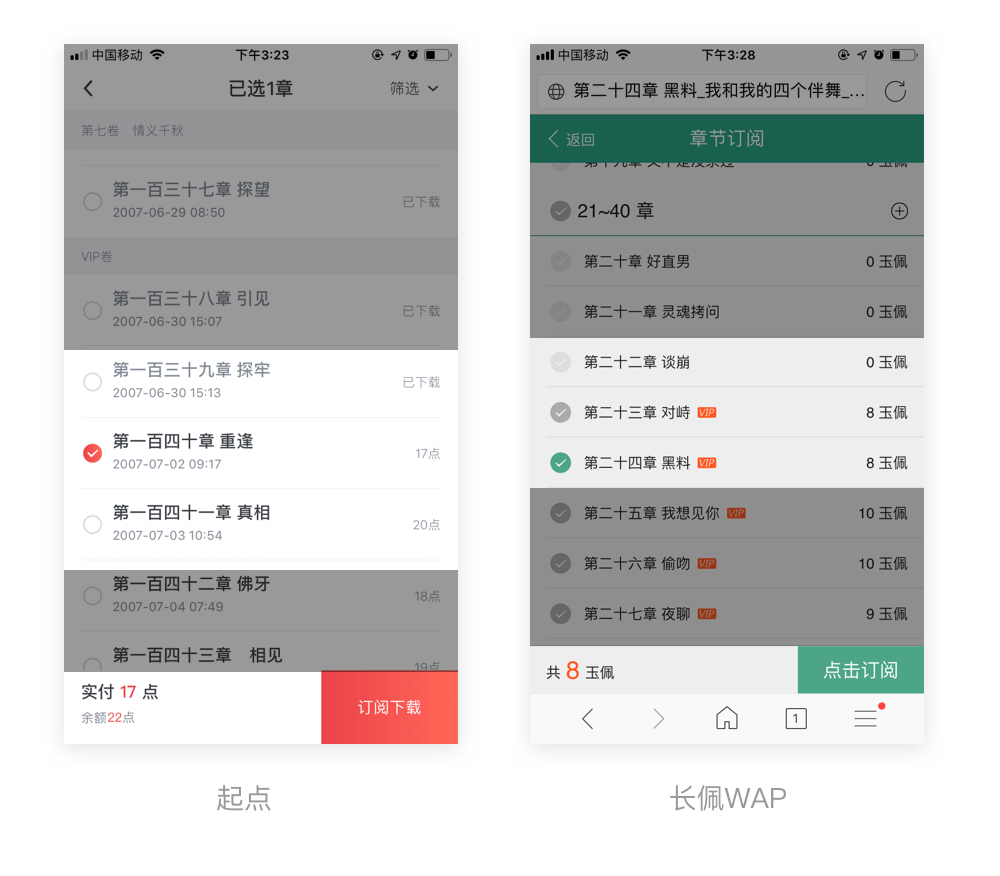
就拿小说类批量订阅列表来说,起点通过明显的线面和颜色区分选中和未选中的章节;而长佩我买的时候是需要反应一下:免费不可选中是浅灰色、未选中是深灰色,选中是绿色……但是初始状态时深灰色看起来像是选中??
产品选中状态不清晰,
(点击状态不清晰,不可用状态不清晰)
·进度反馈
进度通常有页面加载进度、下载进度、视频播放进度等
比如下图的invision网站,在阅读文章时通过顶部进度条的反馈,让用户知道自己的阅读进度。
在使用产品是,实时让用户知道自己的位置,上图为invision网站,实时提醒用户所在位置进度。
page control (轮播图小点点)
·位置反馈
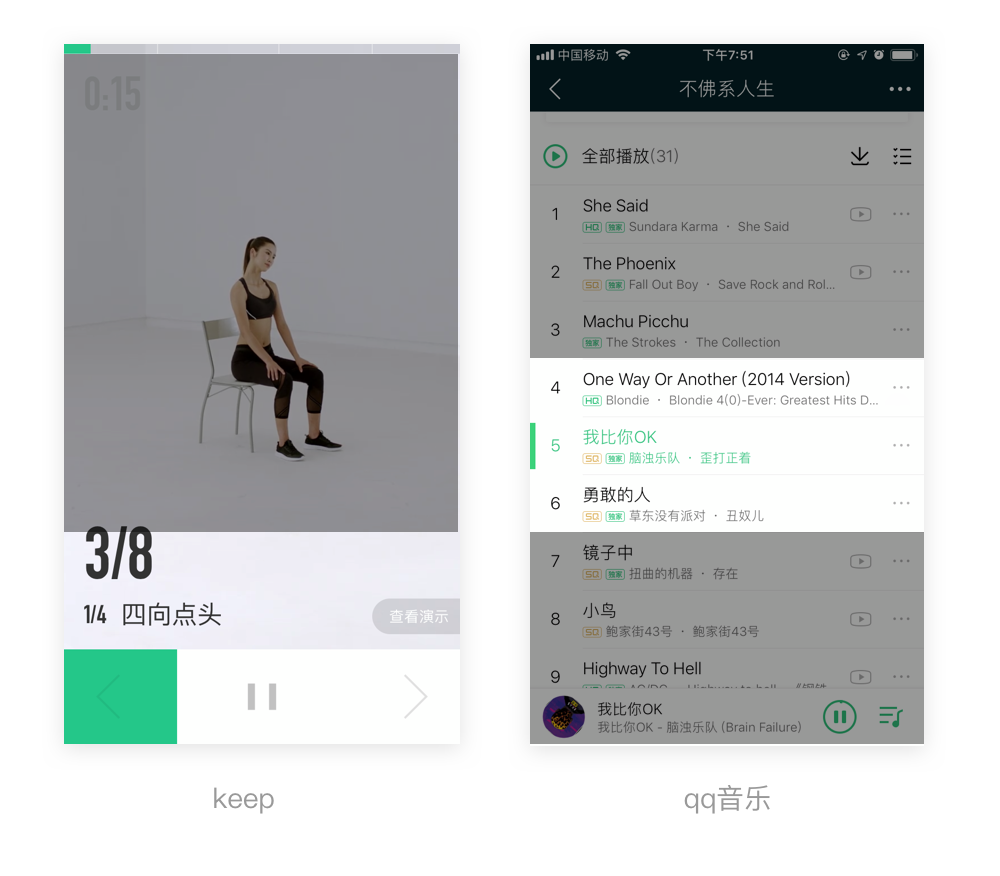
因为网络空间中用户无法像物理空间那样感知到自己的位置,所以我们需要在视觉上进行提醒,以免用户迷失。
比如标签栏、导航栏通过选中状态来定位当前所在页面,阅读、看视频、听音乐时系统会记录当前的位置,下次打开后继续。
**
·反馈方式多样化
反馈可以通过元素的颜色位置、文字、声音和震动,甚至动效去表达变化。
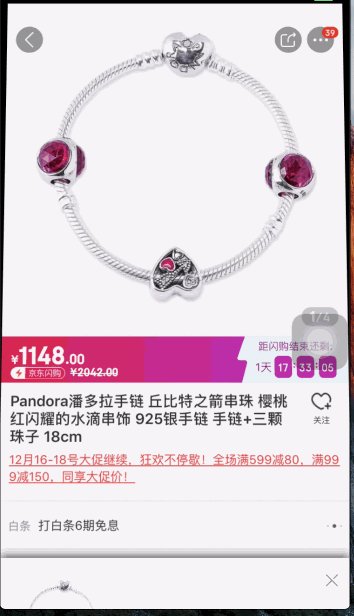
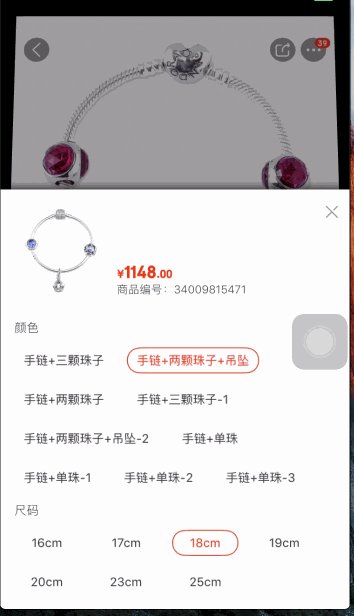
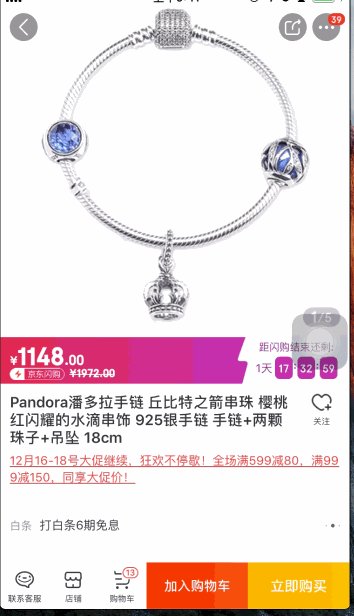
比如京东,通过产品图缩小-加入购物车的动效来反馈“商品已加入购物车”,直观形象。
二、系统与现实世界的匹配
使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的惯例来呈现信息。
1. 使用目标用户的语言
这里的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色和风格)。
“段友出征,寸草不生”
“人在美国,刚下飞机”
“谢邀
产品使用的语言应该使目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
特别是现在很多公司选择耕耘细分市场的产品来分一杯羹,比如针对中老年、青年、儿童的产品,抑或商务、娱乐的产品,都要分别使用符合自己的定位的语言。
比如bilibili的设计语言和每日优鲜的文案语言——
2.模拟现实世界的对象
模仿现实世界的产品或者使用映射,能够利用人们现有的知识,降低学习成本,使他们轻松快速的理解界面。
像早期拟物化的设计,以及MD的魔法卡片模拟了物理世界中的纸张。IOS的指南针也类似现实世界中的指南针,以便用户轻松的使用。
熟悉是这些体验让用户愉快的原因。
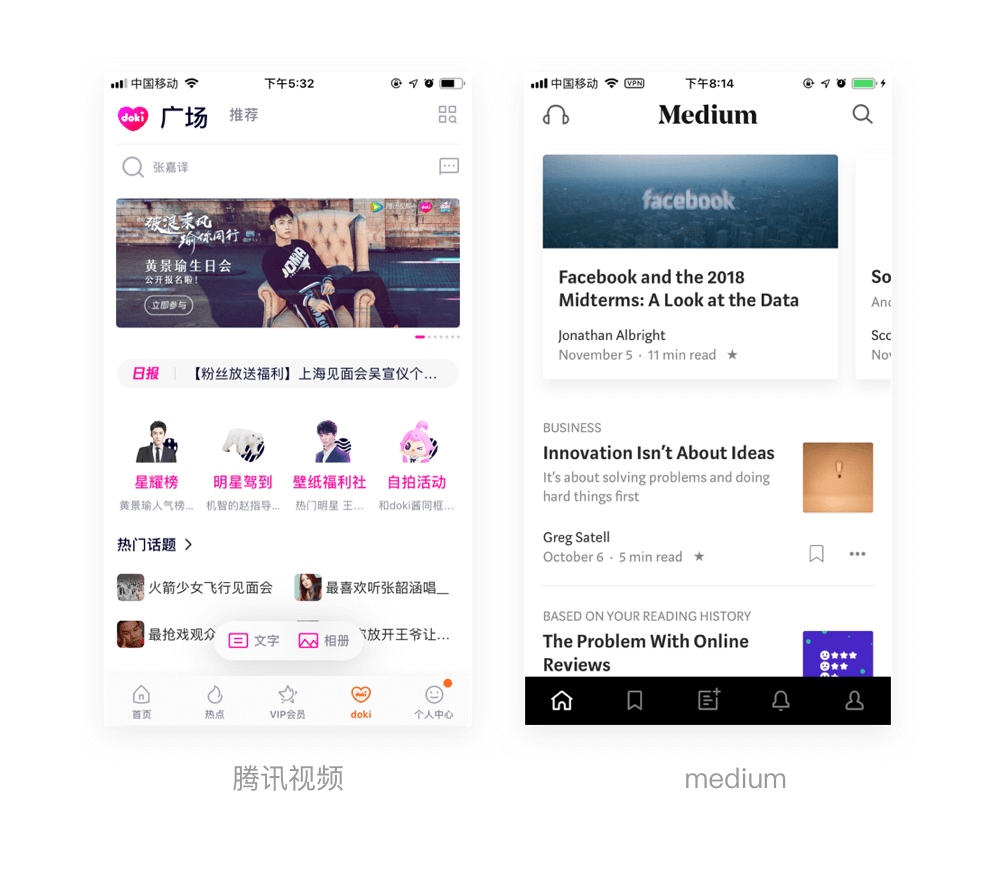
比如微信阅读打开书的动效就像现实世界的打开一本书一样、给medium文章进行标记就像我们现实中使用马克笔一样。
三、操作可控、可逆
用户经常会在使用时发生误操作,所以产品需要一个非常明确的“紧急出口”帮助他们——即提供取消和重做的功能。
1.可撤销/返回
1.从某个入口导入,没有想到用户返回场景
2.新引入功能,使得用户出现返回需求
3.随产品的是有深入,出现返回需求4.上个版本忘了加返回
用户在使用产品时可以自由进退,遵循从哪里来就可以返回哪里去的原则;比如常用的各种二三级页面左上角必备的返回按钮。
当用户误操作时要给用户提供提供撤销、取消、重做等相关功能,比如聊天类产品的信息都可以短时间内撤销。
(突然发现这张图暴露了我每天点外卖的事实 ヽ(。>д<)p
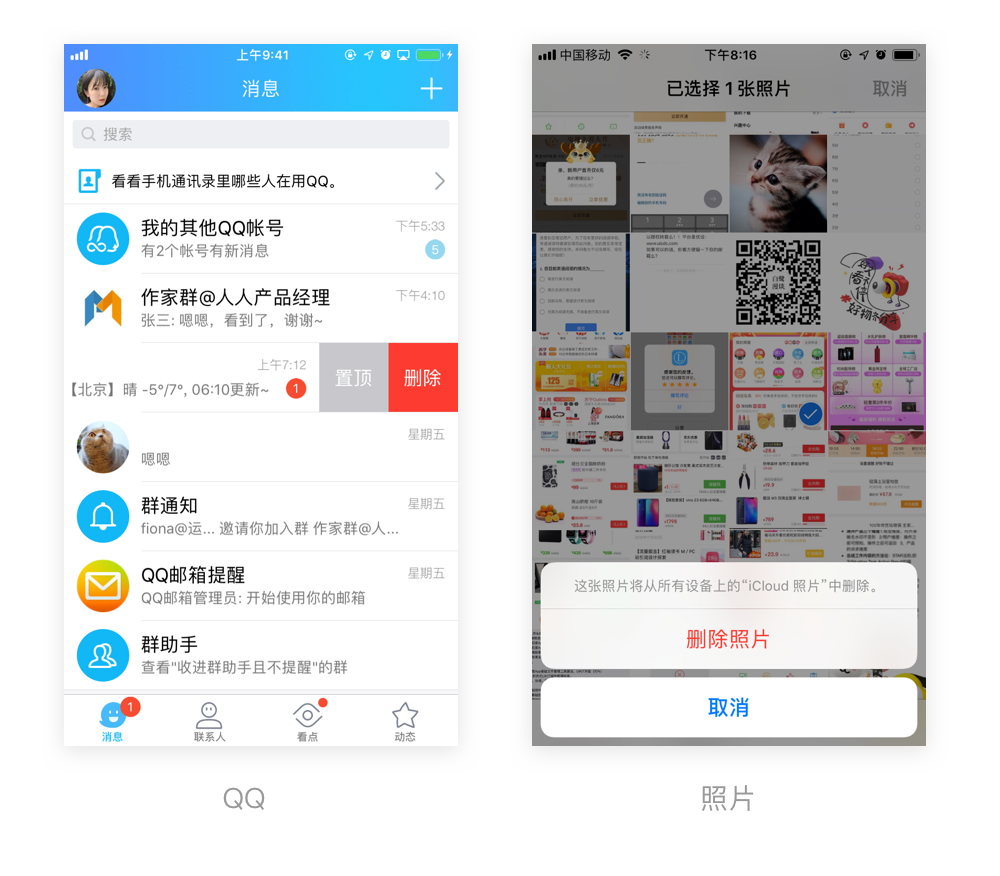
2. 不可逆的操作要给用户提示
1.删除
2.退出
3.付款
4.清空
(隐性不可逆)
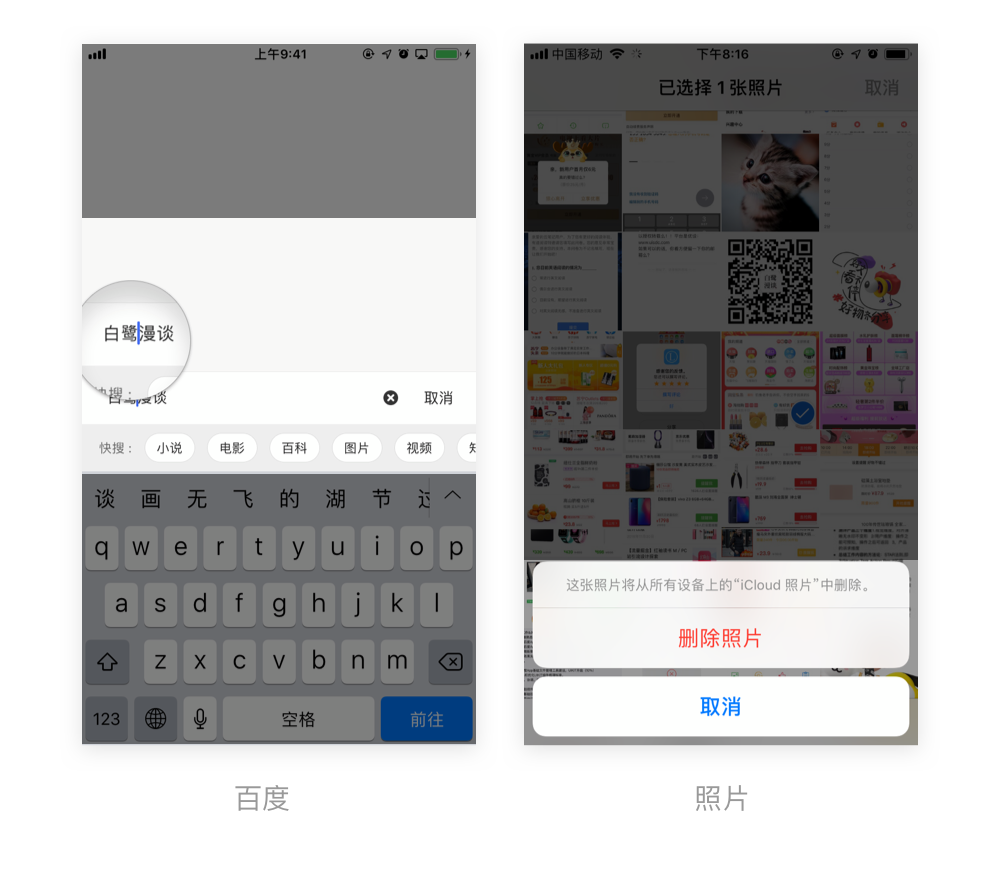
不可逆的操作需要给用户明显的提示,以免对用户产生严重的影响。比如删除功能通常需要二次操作,重要操作会有弹框类提示。
四、一致性和标准化
设计者应遵循一致性原则,统一标准能确保用户理解各个元素在设计中,并且知道去哪里寻找哪些功能。
1 和用户的使用习惯保持一致
移动市场成熟的今天,已经有很多约定俗成的惯例。和用户的习惯一致,意味着用户不再需要重新学习,各种应用的切换之间没有学习成本。这也是我认为设计的趋同化未必不是一件好事情的原因。
比如常用的几种操作手势、下拉刷新功能、我的/地图/购物车图标等
反例:(用户体验不保持一致)
图标语境是否统一
2 产品规范化
在同一个产品中,同一层级的信息应该使用一致的设计语言。
参考范例:蚂蚁金服设计规范
比如导航、弹窗、按钮、列表,这是我们推行设计组件和规范的一个原因。
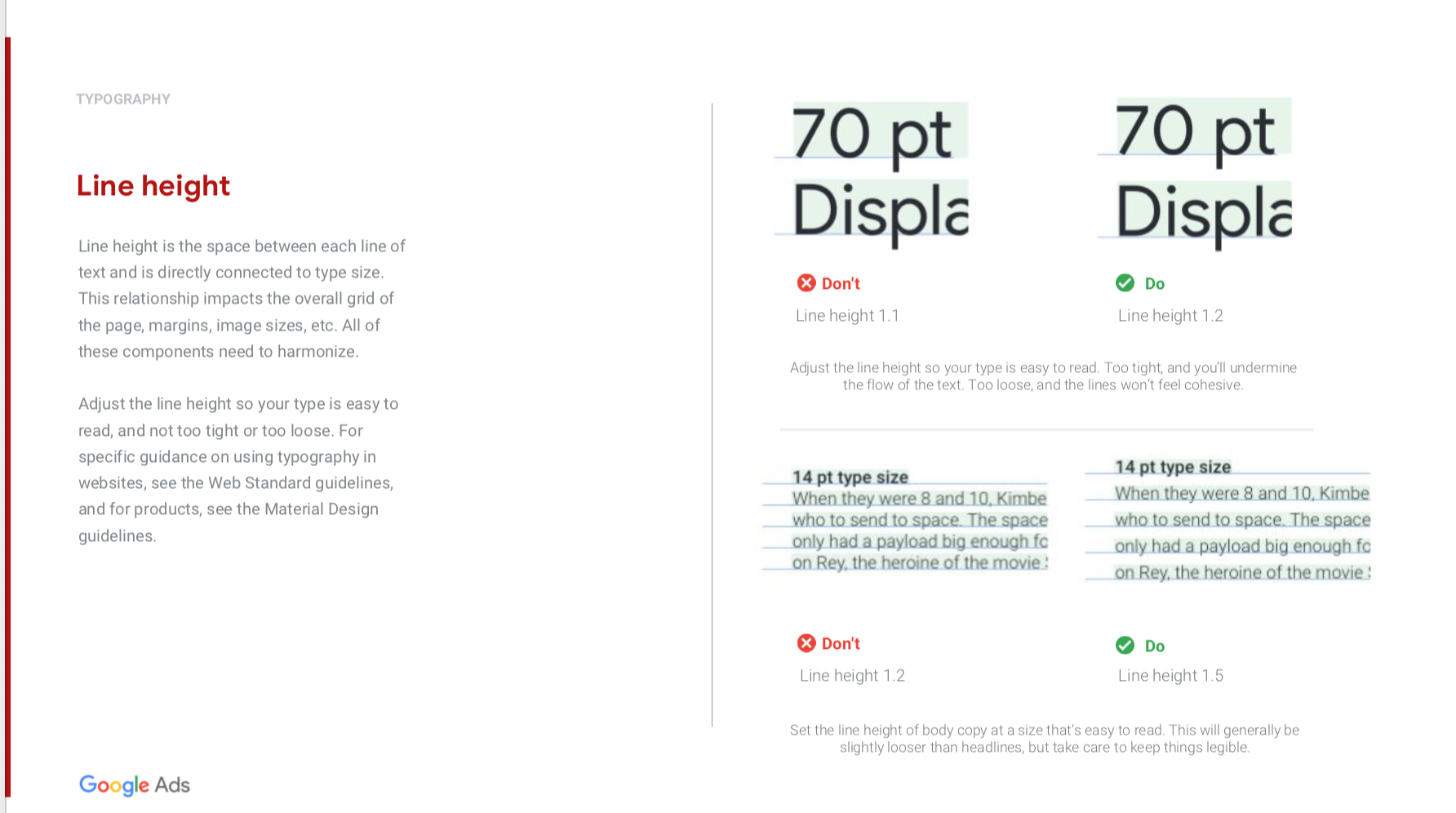
除此以外,颜色、文字、圆角、阴影等也是需要注意一致性的。
△谷歌google visual guidelines-google ads
**
五、防错原则
用户经常分心于手头的事情,因此需要通过提供建议、利用约束来防止无意识错误。
1 范围限制
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。
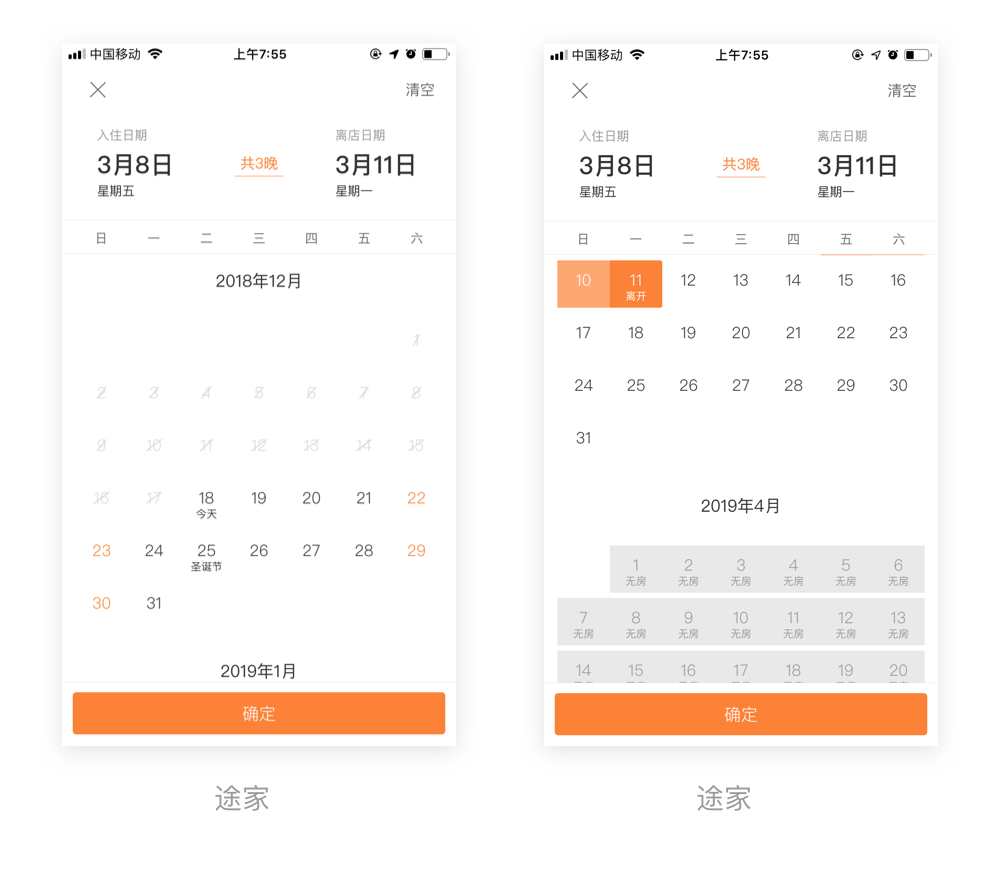
比如订房时,对可订房日期进行限制,防止用户选错时间。
预报错提醒:输入框不能输入超过限制字符,并且给输入提示
选择时间,从默认时间开始,并在用户做极值使用时给明确提示
2 提供提示
提供清晰的提示,也能防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。
比如IOS的键盘,选中的字母会放大,提示用户;输入文字光标会放大,防止用户操作失误。
比如负向操作通常为红色,红色是一种警示色,给用户预警防止误操作。
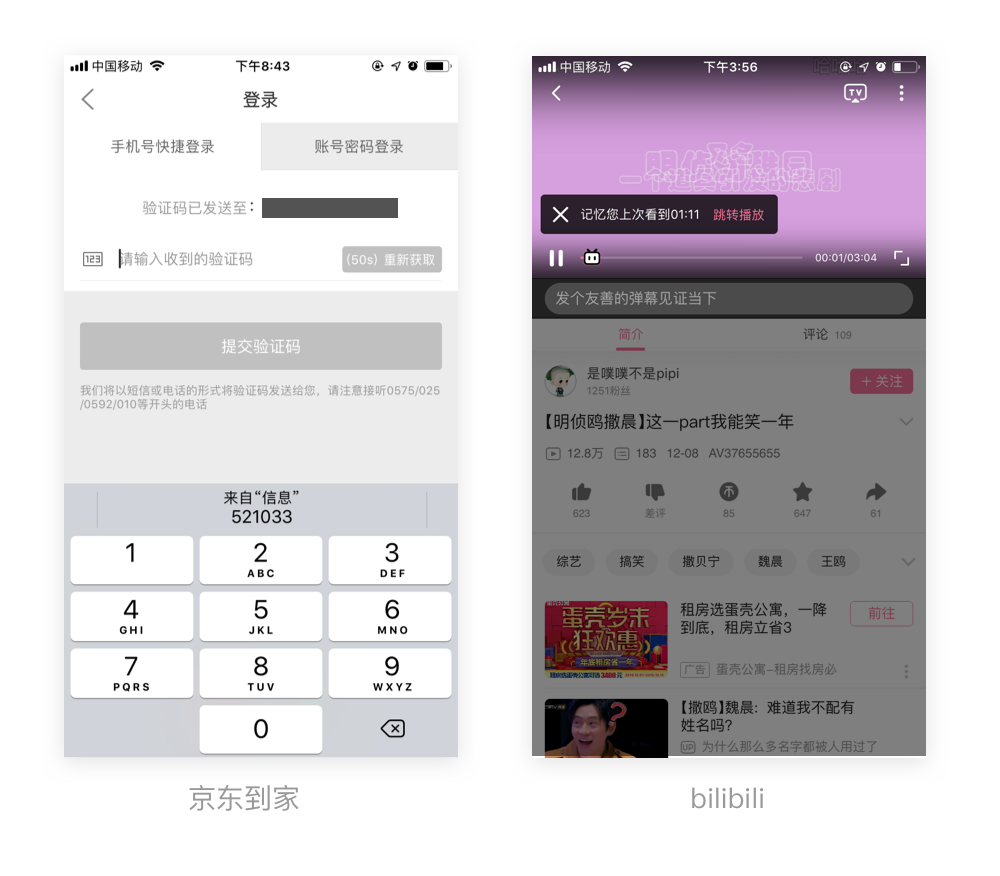
比如,输入验证码时,位数不够,下一步按钮不会高亮显示。
六、确认而不是记忆
尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。
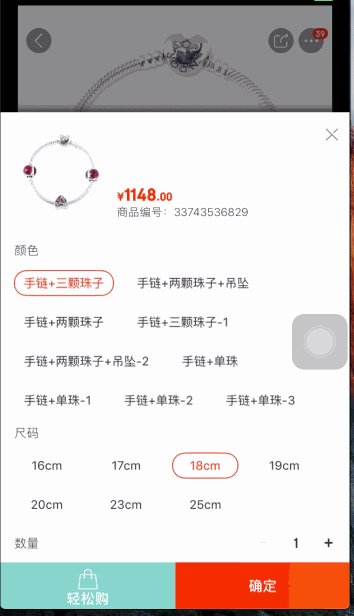
1. 让用户选择而不是输入
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。比如淘宝填写收货地址
2. 自动读取、记录信息,减少操作路径
在用户使用产品的过程中,会有产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。
比如自动读取短信验证码,比如bilibili会提醒上次播放的位置
3.内容可预期
内容可预期,减少用户操作路径,防止来回跳转。
比如起点章节付费时可以直接看到当前的余额、
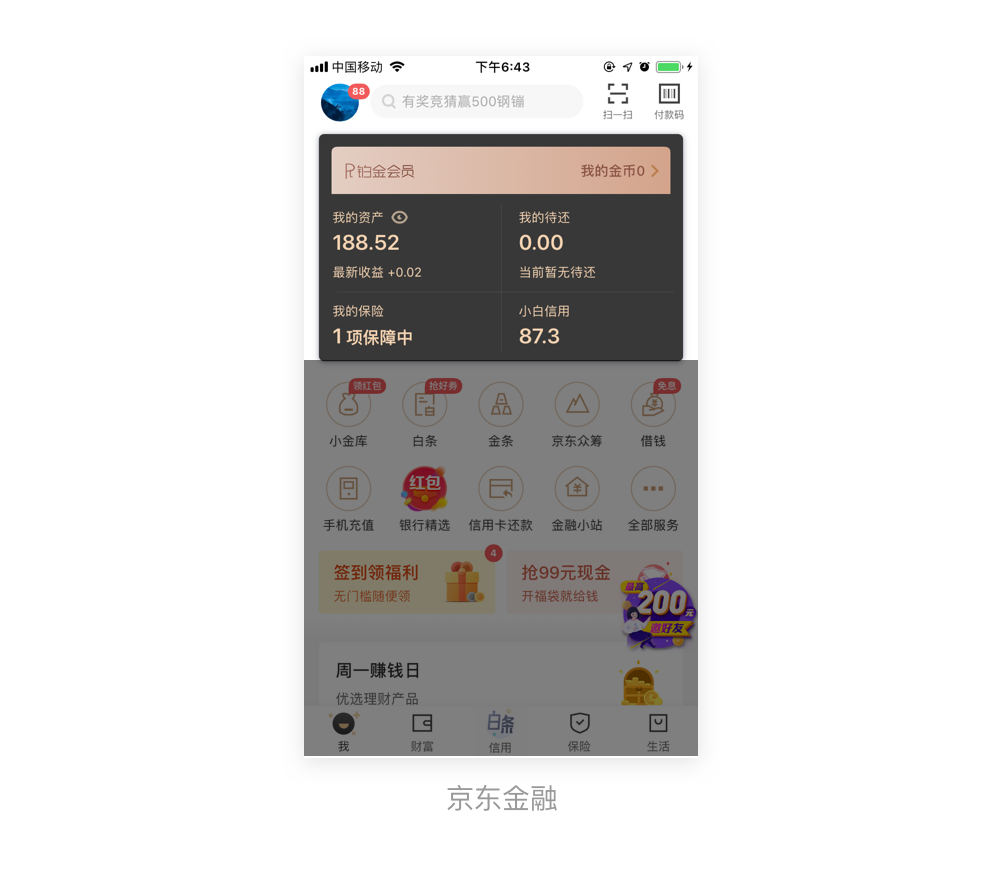
比如京东金融首页直接显示了余额和代还金额(本来应该打个码的,但是想想我三位数的资产打码还不够费劲呢(ಥ_ಥ)
七、灵活性和使用效率
好的产品需要同时兼顾新用户和资深用户的需求。
对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
1.提供快捷入口
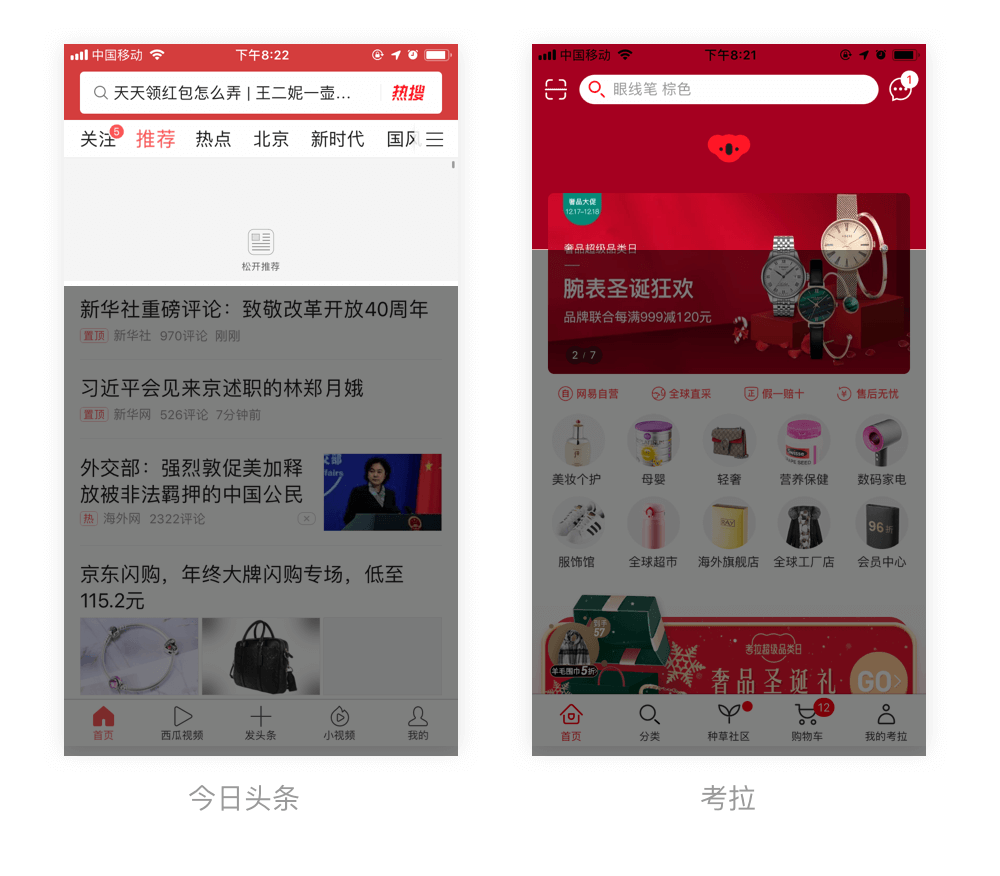
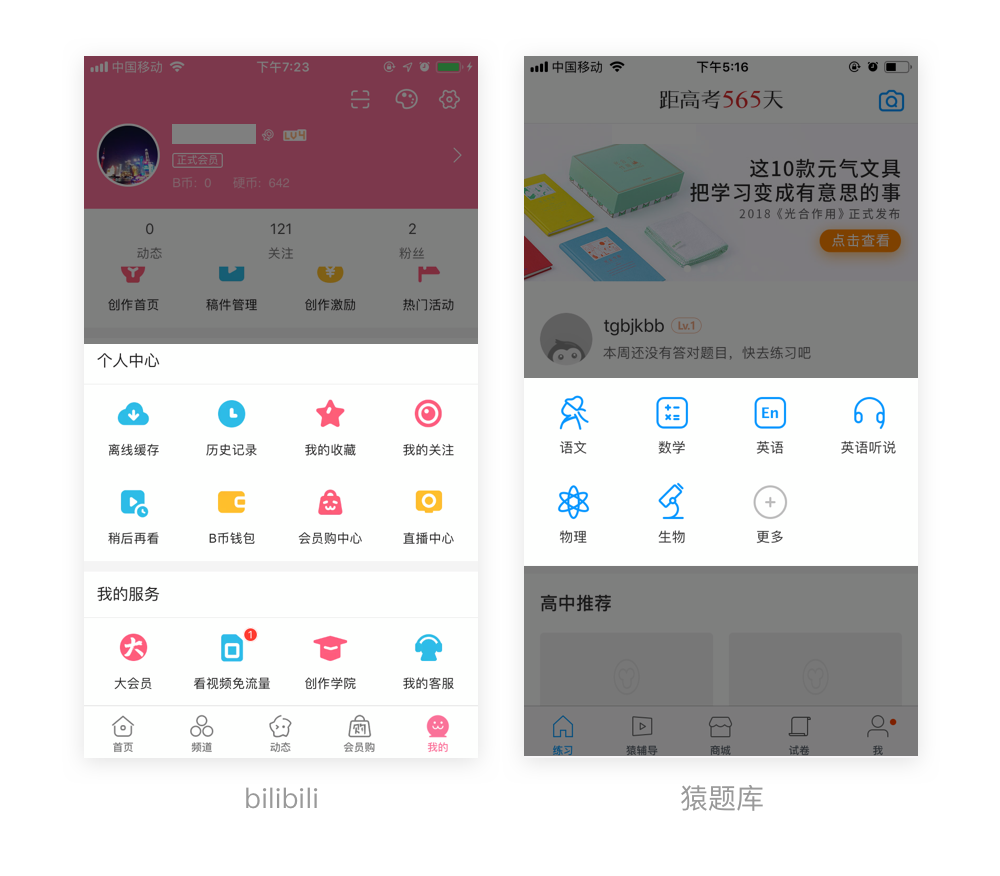
在首页放置常用功能,比如淘宝、支付宝、bilibili等等;或者提供自定义入口,比如猿题库可以自定义科目
2.允许用户重复操作
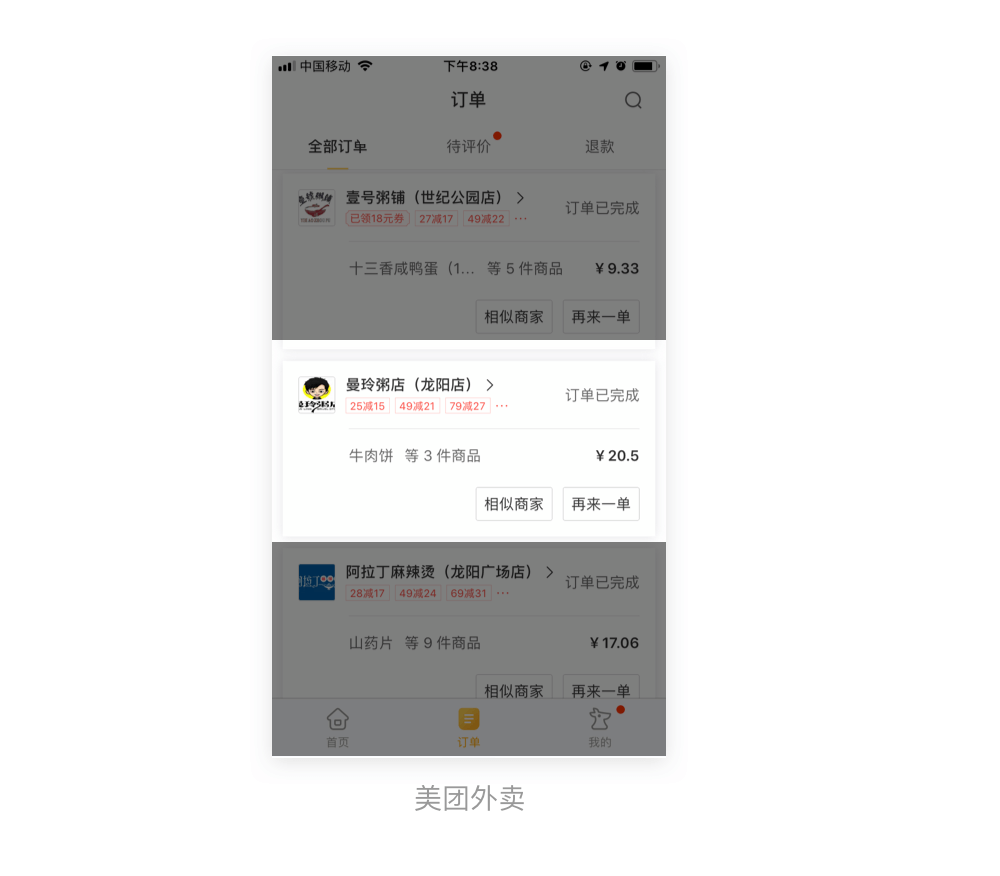
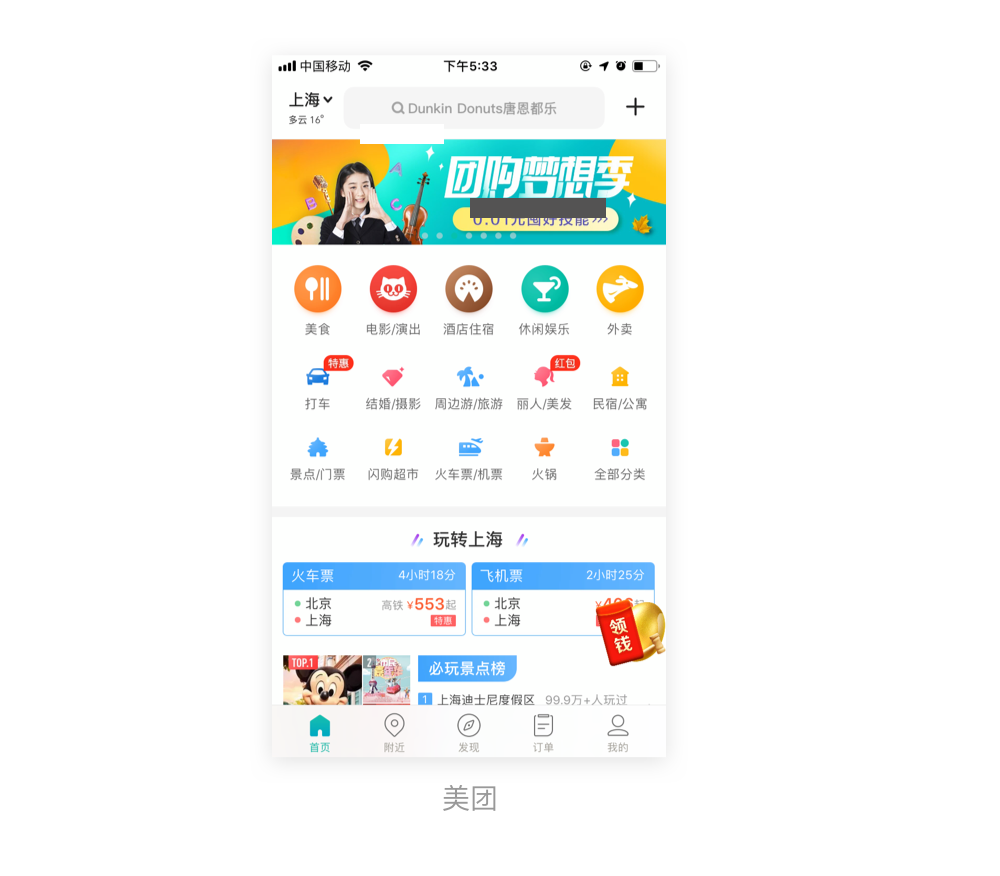
对用户频繁使用的功能,提供重复操作入口或者模板。比如美团外卖,可以直接选择再来一单
3.提供默认选项
通过提供系统默认选项,而减少用户多余的操作。比如美团、携程、每日优鲜等当地服务类产品,会默认选择当前定位的城市;购物会选择默认收货地址等
八、简约设计
不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
1建立清晰的视觉层级
能够方便用户无障碍的浏览信息,越重要的内容越突出。
通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。
2 降低页面的干扰
页面中背景、装饰元素视觉过重的话,就会干扰到用户对于信息的阅读。
比如以图片为背景,我们要考虑图片上文字的识别性;列表页过重的分割线、页面内过多的装饰元素都会给干扰信息阅读……
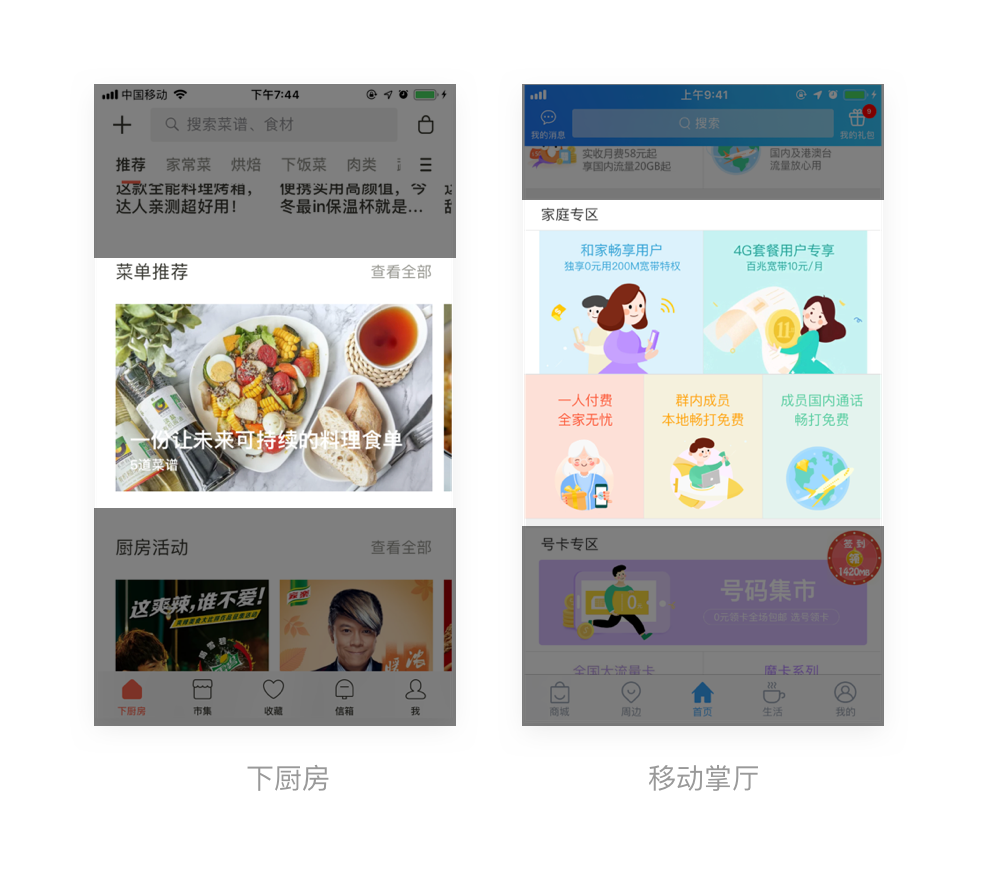
比如下厨房菜单推荐的卡片,字体识别度特别差;移动掌厅的这个模块,字体色和背景色对比不清晰、以及字体太小,都会干扰用户识别信息——我们需要做的是降低这些干扰
九、帮助用户识别、诊断和修复错误
1.错误提示要直观
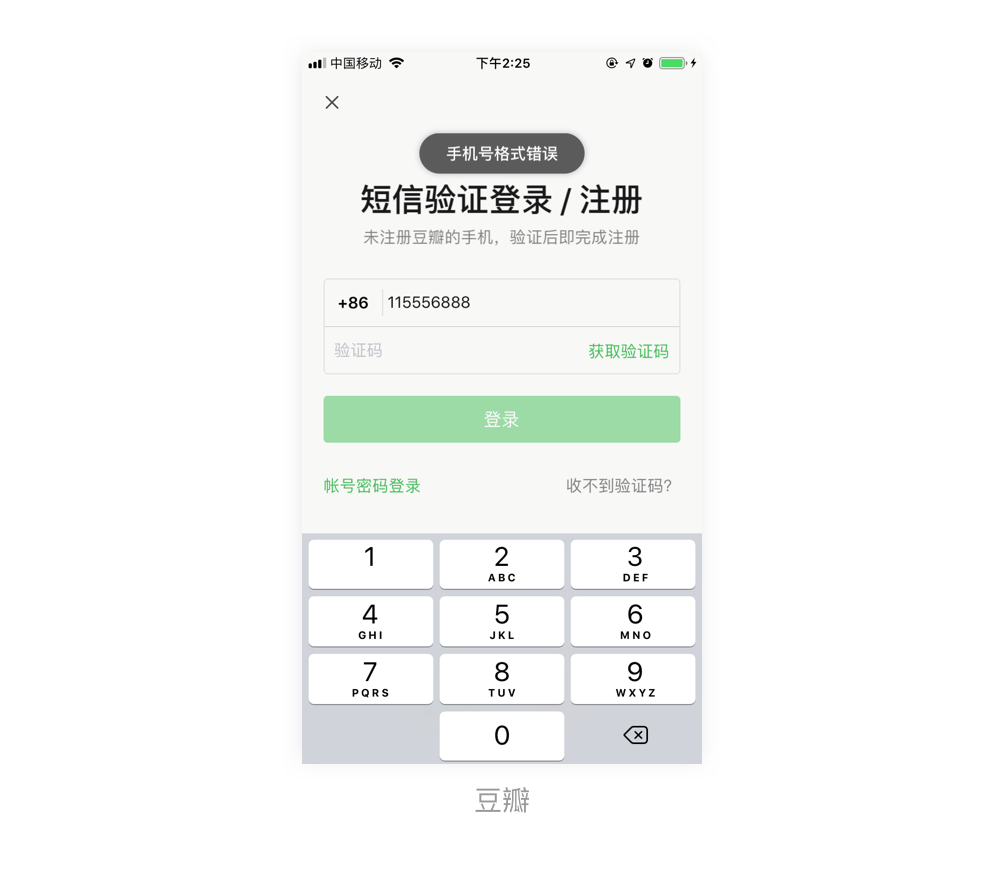
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要。比如账号密码错误、以及各种异常状态
2.提供解决方案
当用户遇到错误时,不要只是报错,尽可能提供详尽的说明文字和指导方向,遇到了什么问题,以及如何解决等等。
十、提供帮助文档
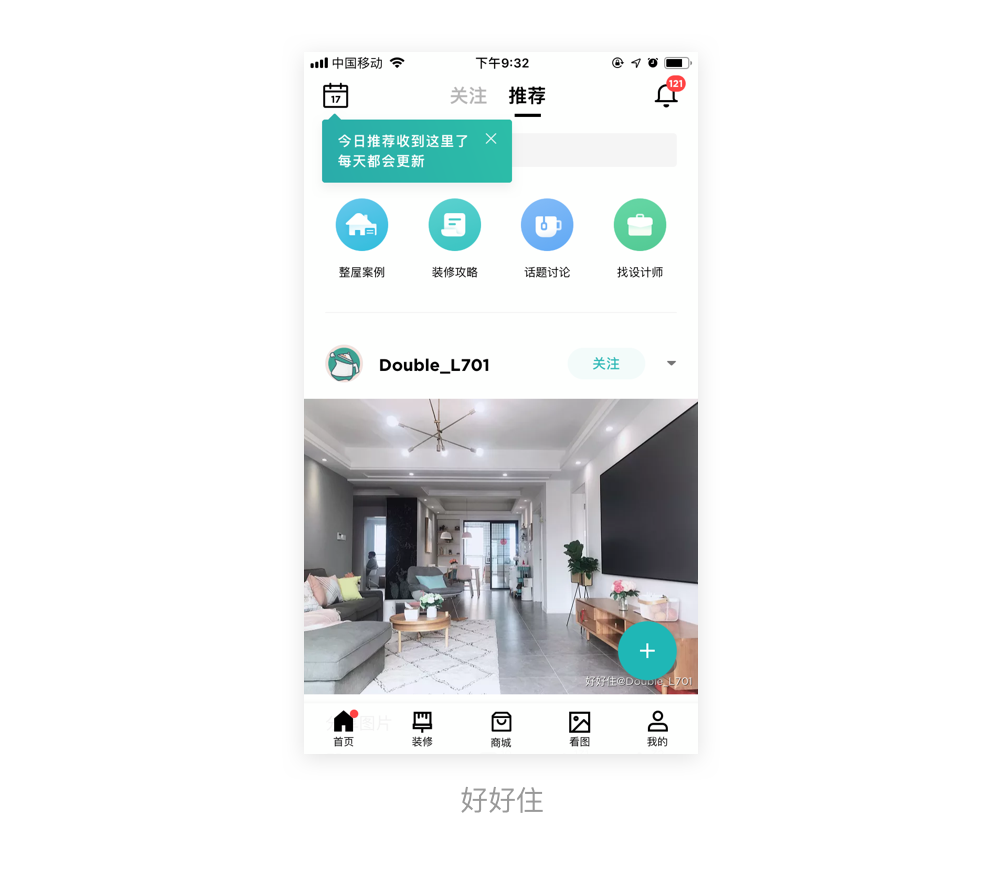
1 一次性提示
多用在用户第一次使用,或者产品更新后,通常为气泡形式,或者snakebar的形式呈现。
2 常驻提示
用于操作时必须注意到的内容,在页面中以文本或者标签形式呈现。
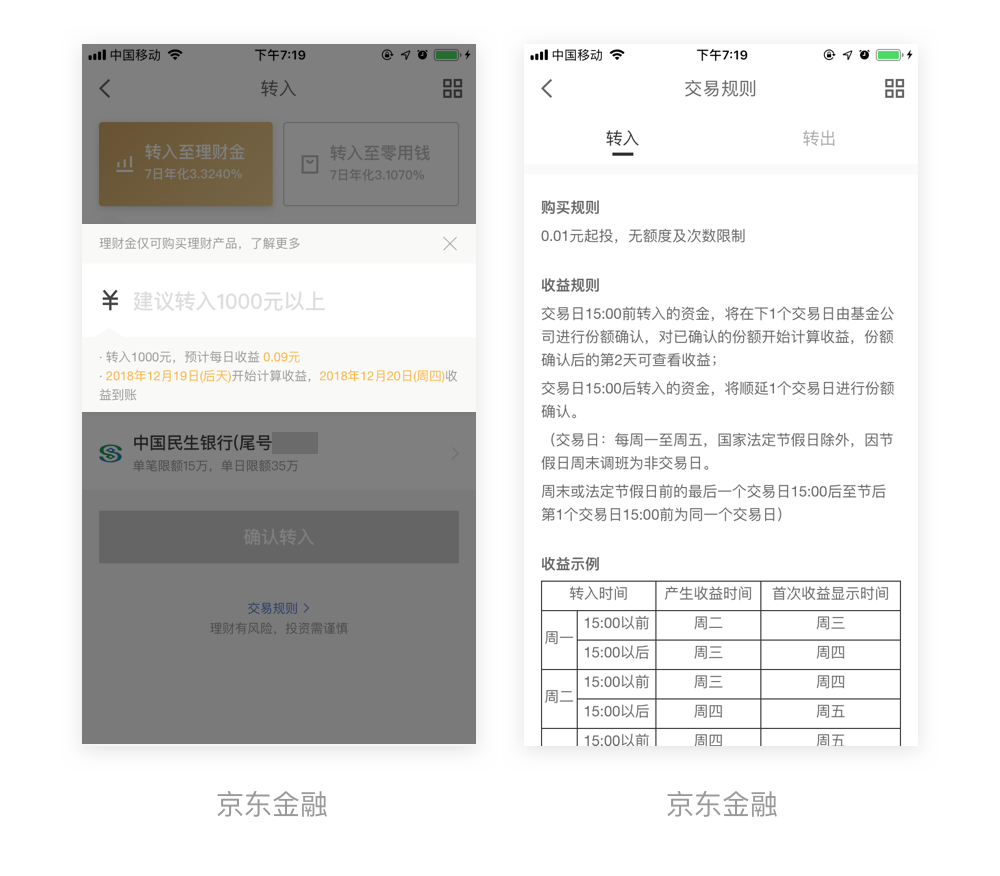
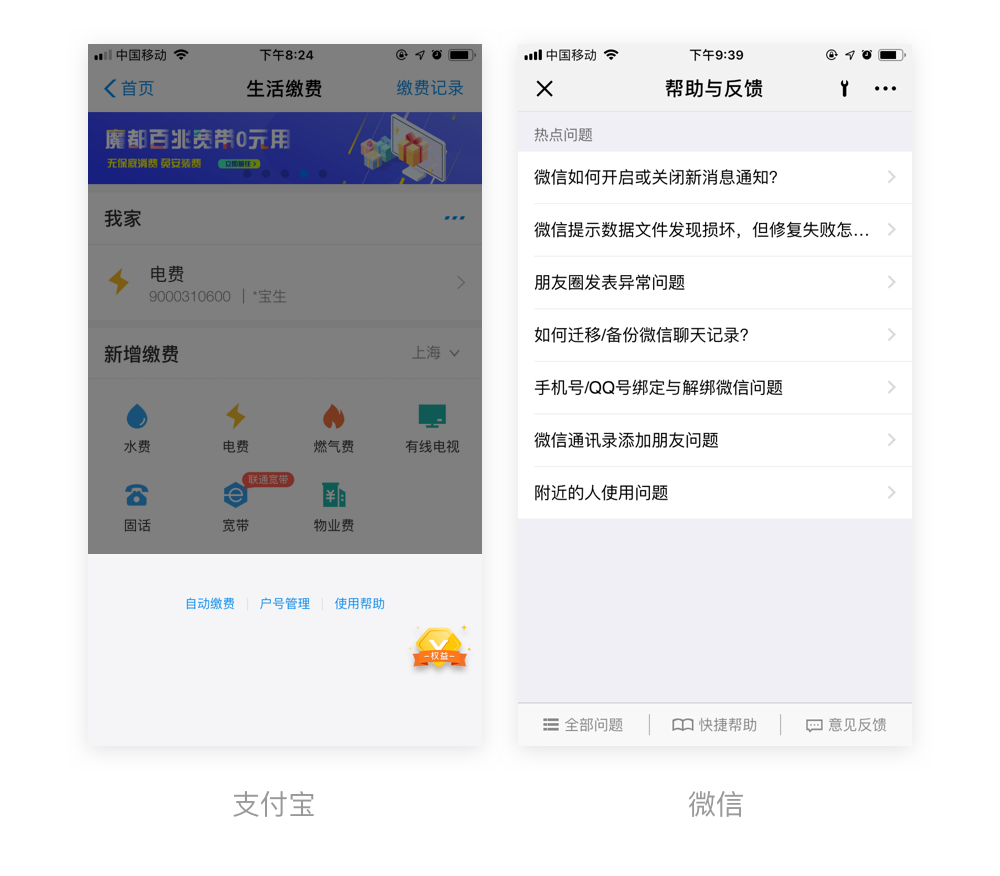
3 帮助文档
一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中;或者以集合形式位于设置页中,此时需要注意要易于检索。
总结
本篇文章主要介绍了尼尔森的10大可用性原则,以及介绍了适用范围和案例说明。最后我们再来复习一遍加深记忆吧~

