原文链接:http://www.woshipm.com/pd/4726144.html
改版原因:人员变化,导致房源管理需要房东自己稿定,我们把本来放在一个流程中的功能,提上来,让产品变得更加扁平。
01 梳理架构-寻找目标
福特所说:在汽车发明之前,人们只想要一匹更快的马。
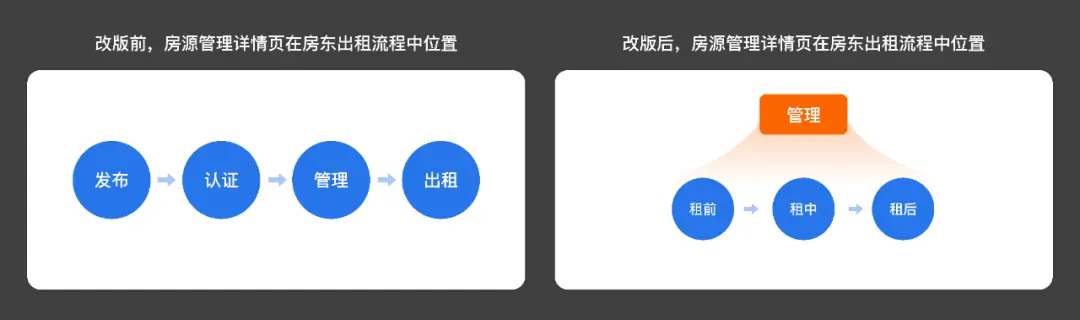
改版前,房源管理只作为房源出租流程中的一个阶段,房东发布并上架房源后,可以对房源进行管理,此时的房源管理我称之为狭义的管理。
而对房东而言,房源只有“不出租/正在找租客/租出去”三种状态,基于此我们找到目标突破点,将管理的概念泛化到“租前、租中、租后”,从房东的角度做房源全生命周期管理,让房源管理更扁平(层级更少)。

非常棒的结构型改版点
动结构了,我希望我们的产品做的更扁平,要对产品的结构更好的理解,想要管理的话就需要重新发布,整个操作链路之中的某一个重点环节,而现在呢我们把整个链路平铺在房东的面前让房东管理的更加偏平。
产品目的:让功能更偏平、更高效
设计思路:把某几个功能提到顶级流程、把某几个功能合并到下拉菜单
02 根据目标-确认整合内容
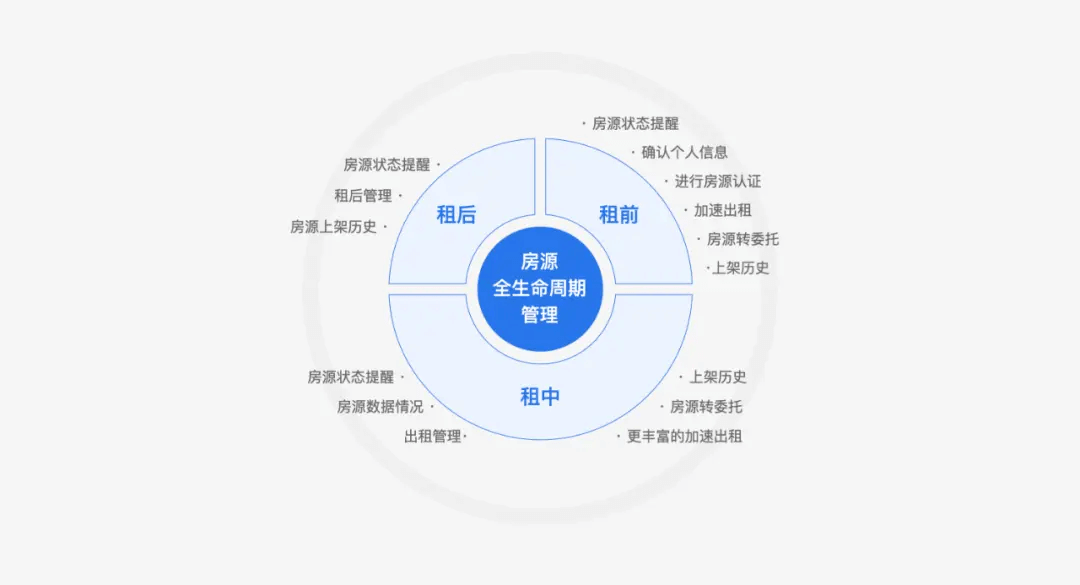
根据目标“从房东的角度做房源全生命周期管理”,我们面临的第一个问题就是统筹租前、租中、租后房东可能会做的所有的任务。
因为房东所处状态不同,所有的任务在不同阶段表达的重点也需要有所区分,需要根据房东所处的不同时期,
- 将房东必须要做、
- 可能会做、
- 平台希望房东做
等不同类型的任务整合。
03 内容呈现-清晰自然的视觉落地
改版问题:当产品做的更加扁平后,房东有可能操作需求后,我们发现,房东都是一群傻逼,我们需要把产品做的更加简单,更加容易上手
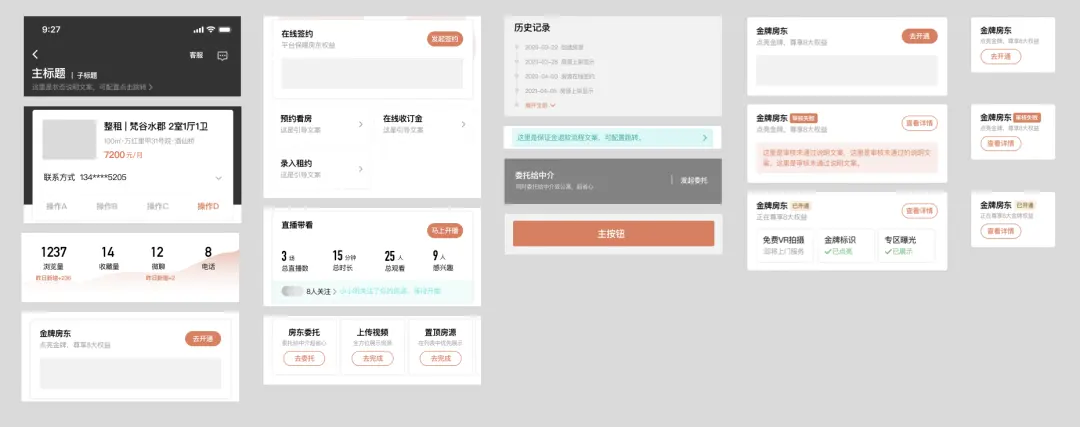
1.更加容易上手方法1:所有的元素统一,让这群小可爱,明白一个就明白所有,一样的功能,一定是一样的视觉呈现
保证所有管理页的一致性,可以减少房东的认知成本。
我们的方式是将不同任务模块化,像叠积木一样设计,将同类型功能采用同样的方式表达。
把所有模块统一整理后,需要对管理页进行适配测试。最终采用了房源状态用通顶插图与文字结合的方式展示,这样使得所有页面有了一个共同的基调,其他各模块采用了圆角卡片化处理,各模块间、模块内部间距统一。
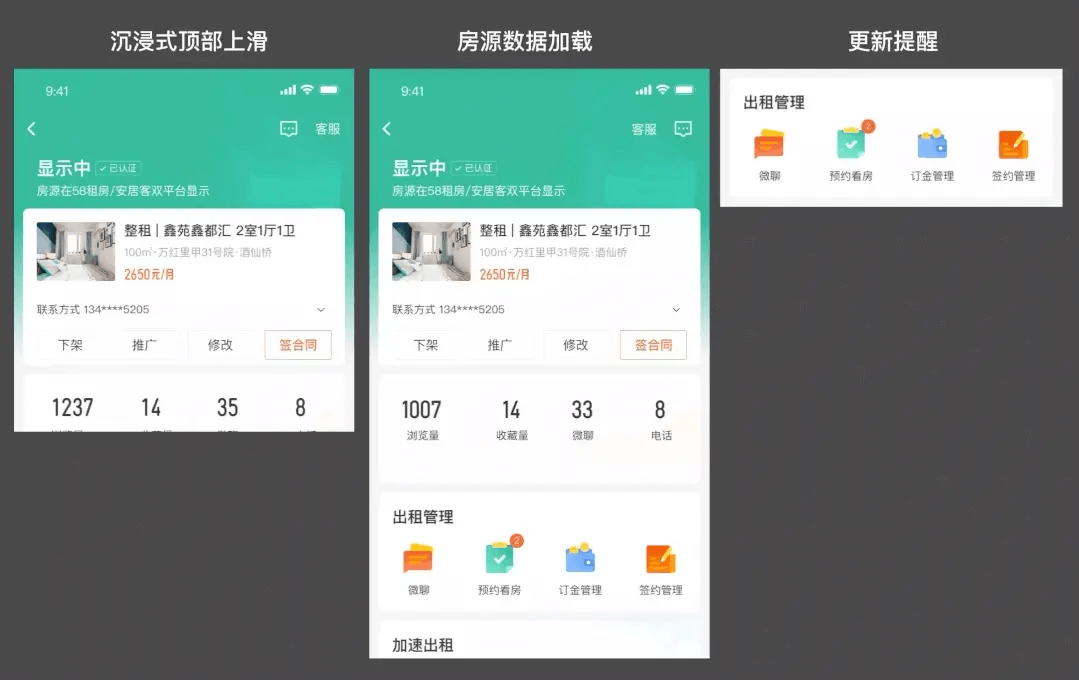
通过沉浸式的无标题栏设计统一整体节奏,在小卡片上收拢间距,保证视觉呼吸感的同时,保证一致性。

2.让小可爱们更加容易学习使用的方法二,做更好的视觉引导,比如颜色部分,我们就做过考量,通过他们在不同阶段的使用目标,我们优化了颜色的使用,我们优化了设计表达。
对每个模块固定展示,固然能保持他们的一致性,但在出租的各个流程中,每个阶段需要做的主线任务是不一样的,例如:
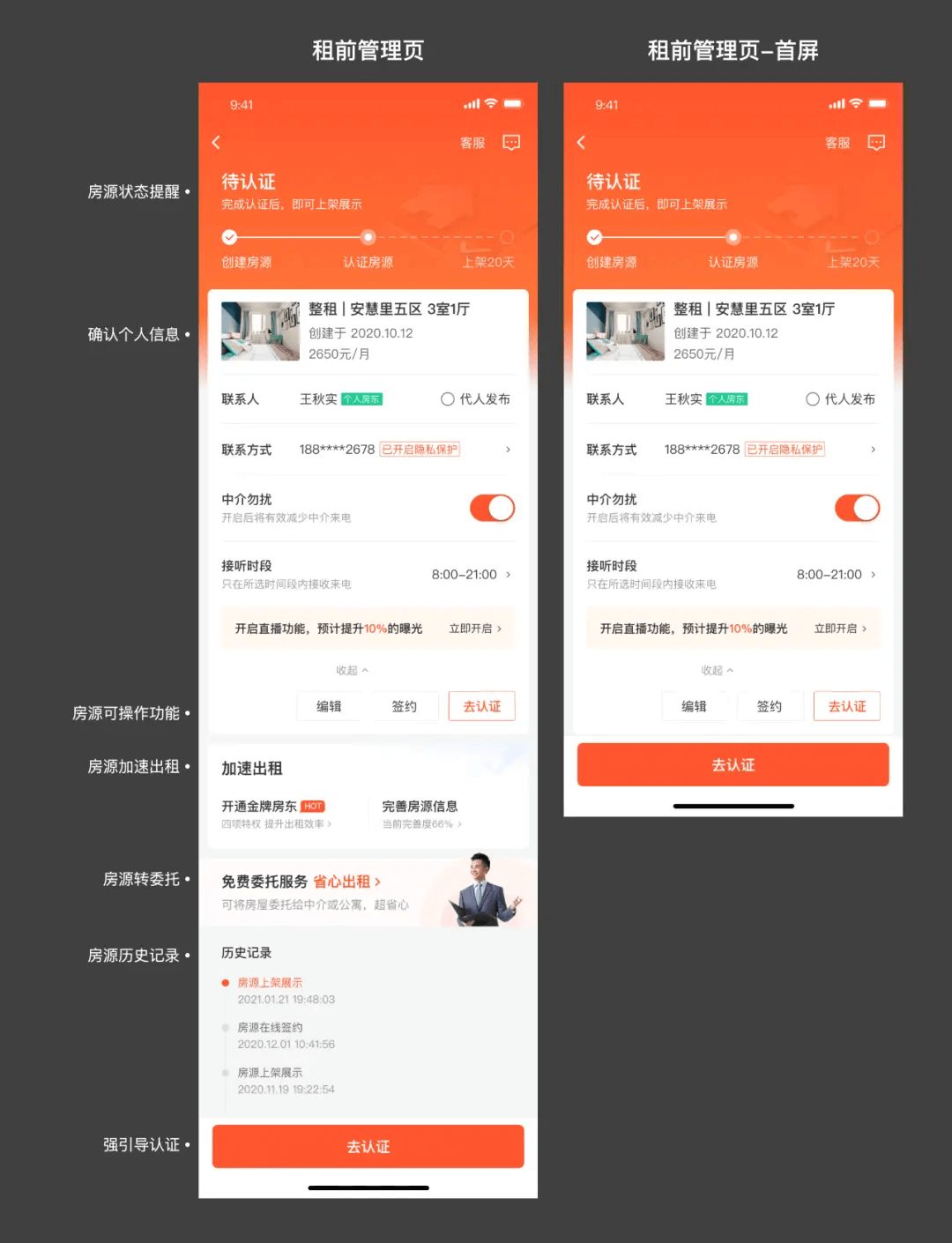
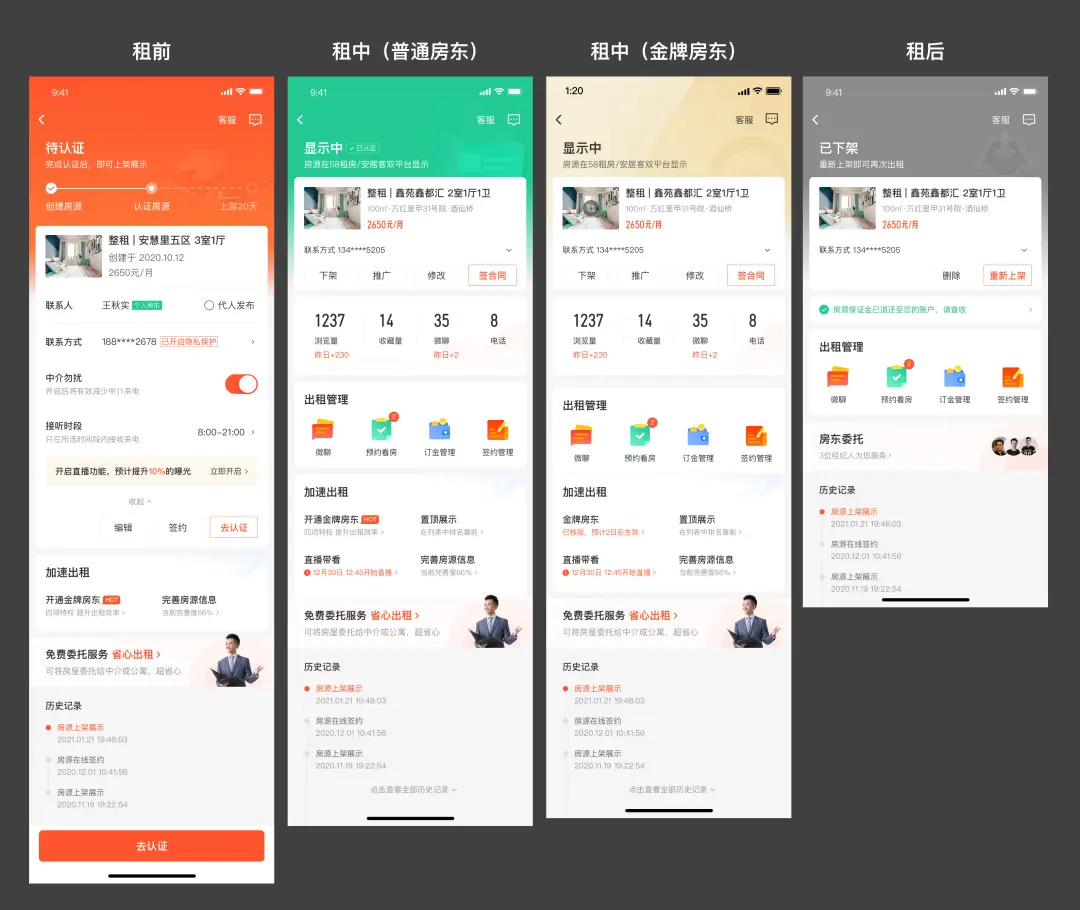
- case1: 租前,房源发布后,为了保证房源真实性,我们要求房东必须通过房源认证后才可上架,对房东而言最主要的任务是提醒房东认证;(为什么用红色,因为是以提醒为主目的)
- case2: 租中,房源上架后,房东更关心上架后的效果,房源的浏览量/收藏量/微聊/电话等;(为什么用绿色做主色,因为以沟通为主目的)
- case3: 租后,房源下架后,管理页更多侧重在状态展示,将房源整个生命周期的记录显露出来。(为什么用灰色做主色,因为以表达完成为主目的)
3.我们优化了设计细节提示,和教学提示,尝试不同风格让小可爱们,知道自己所处的状态,和遇到的问题
如何选择更合理的方式引导用户将每个页面做到“合而不同”?
对每种状态下的页面逐个分析,我们将每个页面中所有任务模块按优先级排序:主线内容>辅线内容>附加值内容。
如租前,主线任务是提醒房东此时最需要做的事情是认证房源,在头部状态上,不仅有与租中/租后相同的房源当前状态提示,还增加了任务节点,让房东明确的知晓当前所处位置,加强对于整体房源上架流程透传(传递表达清楚),明确当前主线任务的重要性。(产品改版点,分数并没有加到你手里)

加分点:
提示方式的探索:ABCD 4种方案,展开展示。(淘汰稿)
提示表现的优化:加入动画、变色、3D辅助文字。(设计细节点)
提示交互的完整:整体产品流程前后部分的优化。(UI设计师的产品思考能力)

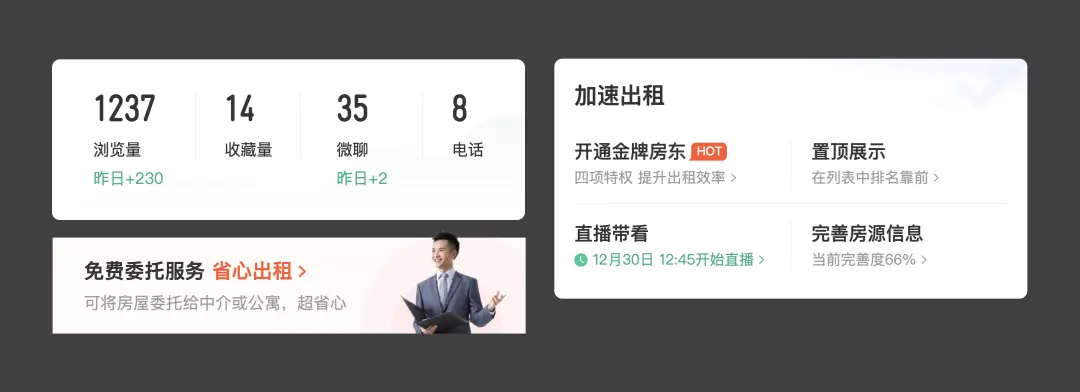
在租中房源数据模块,在模块背景增加了曲线图,用以表现此处的数据效果;在加速出租模块,右上角增加了向上箭头,用以表现此处所内容均可带来加速效果;房源转委托模块,用了真实专业的中介形象,且中介形象超出模块区域,打破了布局约束,让页面更灵动透气。
过渡内容增加微动效,可以使页面更柔和;重点内容增加微动效,可提升信息层级,提高销量。微动效能够给页面带来活力。在房源管理详情页的设计中,也分别在不同的地方使用了微动效。
在沉浸式无标题栏上滑时,增加微动效,使内容和顶部的插画元素过渡不突兀;打开租中页面时,对每日房源数据数字用滚动效果呈现,增加视觉吸引力;若当前房源有预约看房订单时,在icon上方增加数字提醒的同时,对icon增加缩放+流光效果。