原文链接:https://mp.weixin.qq.com/s/Ry6qKZDJwuZxkWDuEJZBxA
Sharing
拟物化设计曾经风靡一时,真实的体积和细腻的质感给人们留下了深刻印象。
在不断发展中,界面又逐渐向扁平化演变,拟物化材质出现得越来越少。
近些年,我们发现设计师重新开始使用拟物的阴影和纹理,帮助用户提供逼真的体验和富有吸引力的外观。
拟物在设计中起到了什么价值?又带给设计师怎样的帮助呢?或许了解从拟物风潮从兴起到衰落,最后再次复兴的原因,能帮助我们更好审视拟物化的现实意义。
1
诞生——从装饰开始
拟物最初以装饰的形态出现。制作者通过模仿生活中常见的形象来装饰手工艺品和工业制品,唤起人们对熟悉事物的记忆。
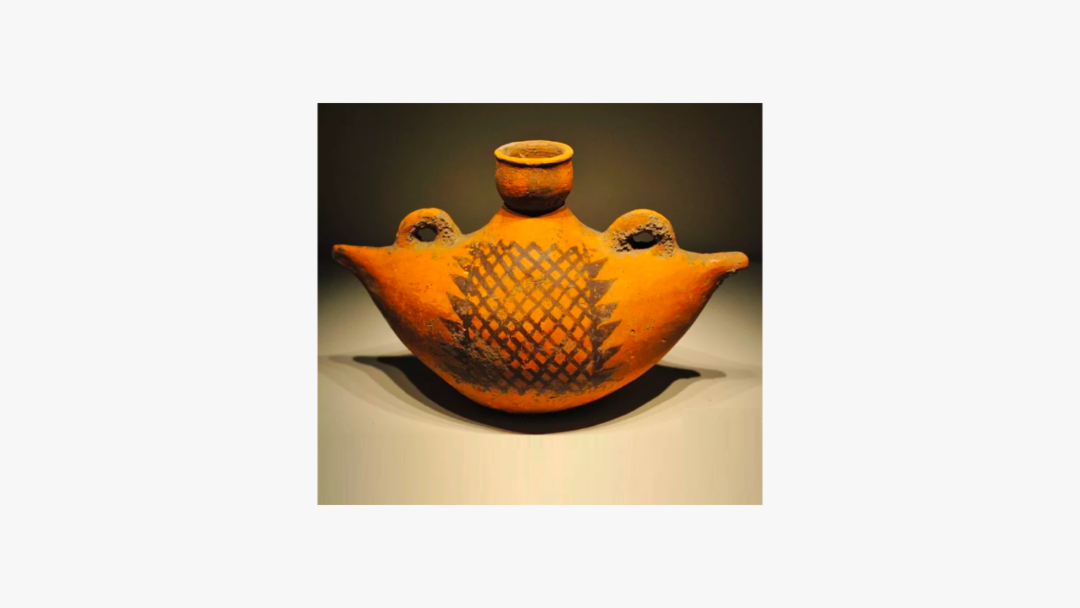
拟物化(Skeuomorphic)一词最早出现在 19 世纪英国考古学家 H.Colley March 所著的《装饰的意义》中,他提到在古陶器中会出现这种模仿生活中常见事物结构或形态的现象。出于装饰目的,人们会模仿其他物体的外形捏制陶器的轮廓,或者绘制出木栅栏、渔网等事物的纹理。
▲ 新石器时代,船形彩陶壶。从器形到纹样都让人都让人联想到渔船、渔网、捕鱼活动等水上生活场面
在此之后,拟物的装饰手法也出现在工业制品中。最初的汽车车身多数采用了木质框架。在当时的工艺条件下,木质框架既能保证车身的强度,又有不错的性价比。在 20 世纪初,福特推出了木本旅行车。小伙子们开始驾驶着木本旅行车把冲浪板带到海边,吸引着姑娘的目光。这种价格便宜、外观独特,内部空间也非常宽敞的老式木质车型开始受到大量年轻冲浪者的喜爱。随着冲浪文化在美国的流行,这种木质车身也逐渐变成一种流行风格(woodie 风格)。
随着金属工艺的完善和木材的减少,车厂开始普遍生产钢架车身。曾经风靡的 woodie 风格也变成了一种复古风潮,人们开始怀念质感细腻的木质车身。1957 年,福特为大量 woodie 风格爱好者推出了“水星殖民公园”,车身采用乙烯基塑料和钢模仿木材质感。
在这个时期,这时拟物的形态还是以装饰产品外观为主。人们将熟悉的场景、喜欢的事物经过加工美化后,还原在某种制品上。本意是希望让使用者在体验新事物的同时,唤起原有事物的相关回忆,感受到原有事物的美感。
2
发展——数字时代的宠儿
在数字时代,拟物化设计伴随图形界面的发展,成为连接人与虚拟世界的重要方式。
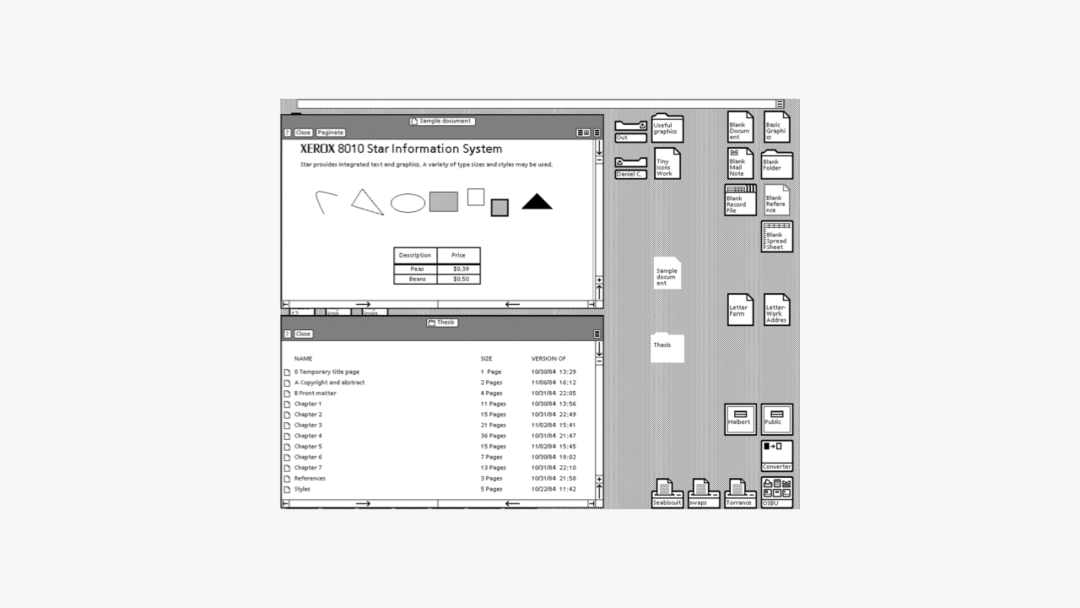
1973 年,施乐就最早开发出被称为施乐之星的 Xerox 8108 系统,引入了“桌面”的概念和看起来像文件夹或是纸片的图标。受到施乐的启发,Apple Lisa、GEM、Microsoft Windows 1.01 也紧随其后,研发出了带有 GUI 的计算器系统。
▲ Xerox 8108
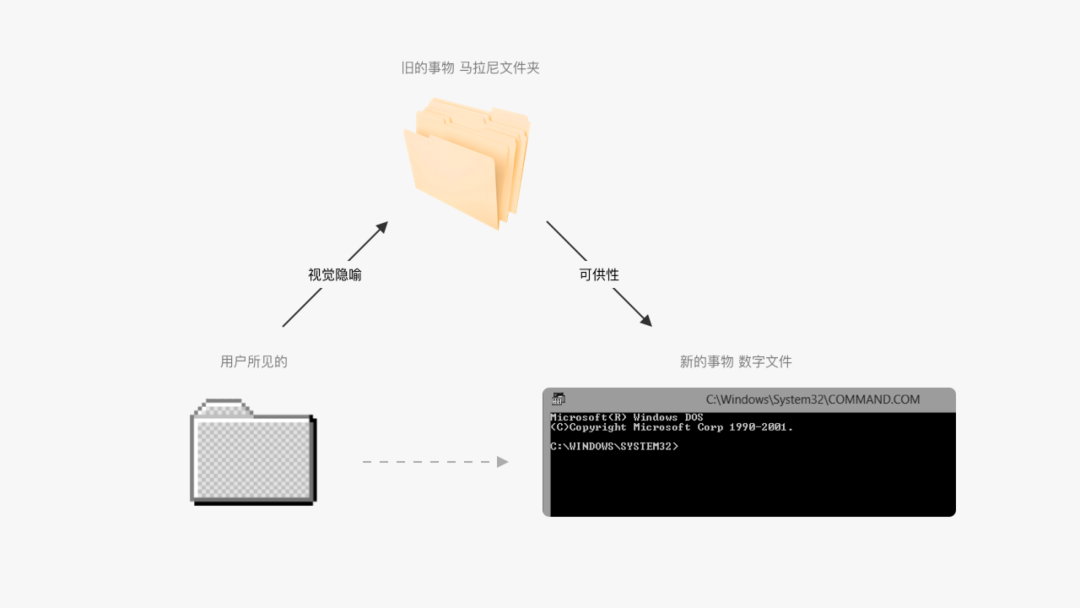
姆斯·吉布森于 1977 年提出了功能可供性理论,这一理论也深刻影响了拟物化设计。他认为可供性是环境给人提供的行动可能性。比如看到一个木棍,人们可以感知到多种对它的使用方式。比如用棍子敲人、支撑身体、当作燃料等等。图形界面中的拟物化正是利用到这种可供性,通过模仿某种事物来暗示元素的内容,将功能直观的呈现给用户。
计算机界面对当时的大多数用户是一个完全陌生的概念。拟物化可以帮助用户理解全新的数字界面交互,降低用户的学习成本。它借用人们对现实文件夹的认识,来表达数字世界的文件。通过隐喻让用户认识到文件夹的功能,比如可以打开关闭、内部存有文档等。
早期界面也广泛参考了物理世界的可操作表面,Mac OS最初的控制中心就模拟了重型机械或普通家用开关的控制面板。其通过模仿真实按键、旋钮的形态,还有模块的布局体现了不同功能的区分度和可操纵性。 
随着数字屏幕技术和界面设计的发展,界面上的图像也更加完善精细,力求达到与数字程序无缝交互。随着图像不断细化,拟物化的界面元素不仅模仿了现实产品的外观,也可以做到表现产品的材质和体积。
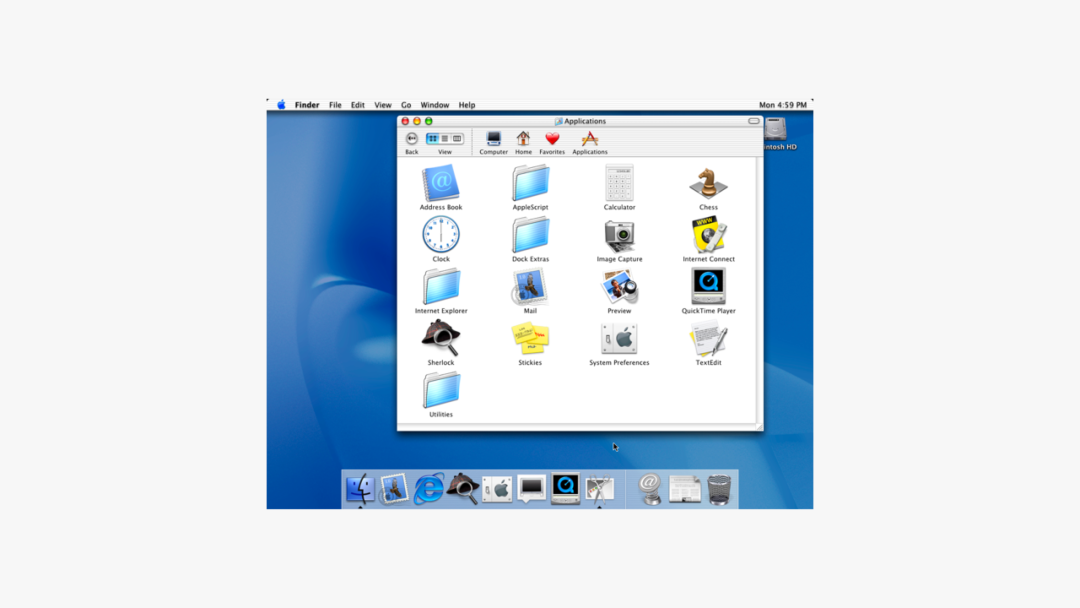
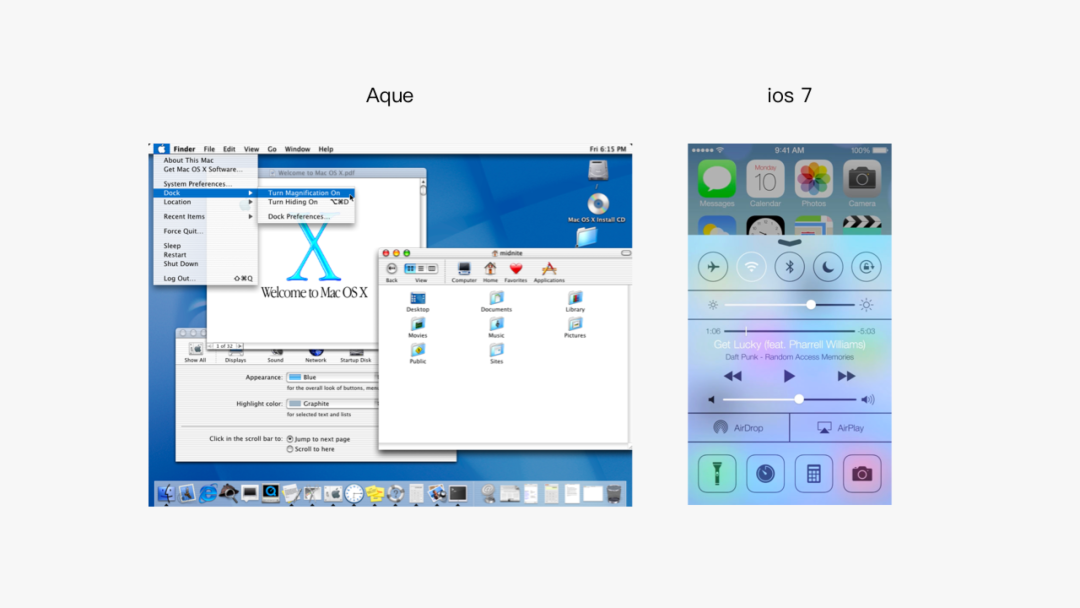
MacOS X10.0 推出的 Aque 系统,就在界面上绘制出细腻的材质和体积效果。这种材质最突出的质感是半透明塑料和水滴状晶体,灵感来源于当时的mac硬件外观。真实细腻的拟物效果不光具有装饰美感,同时也强化了可点击的操作暗示。
▲ MacOS X10.0
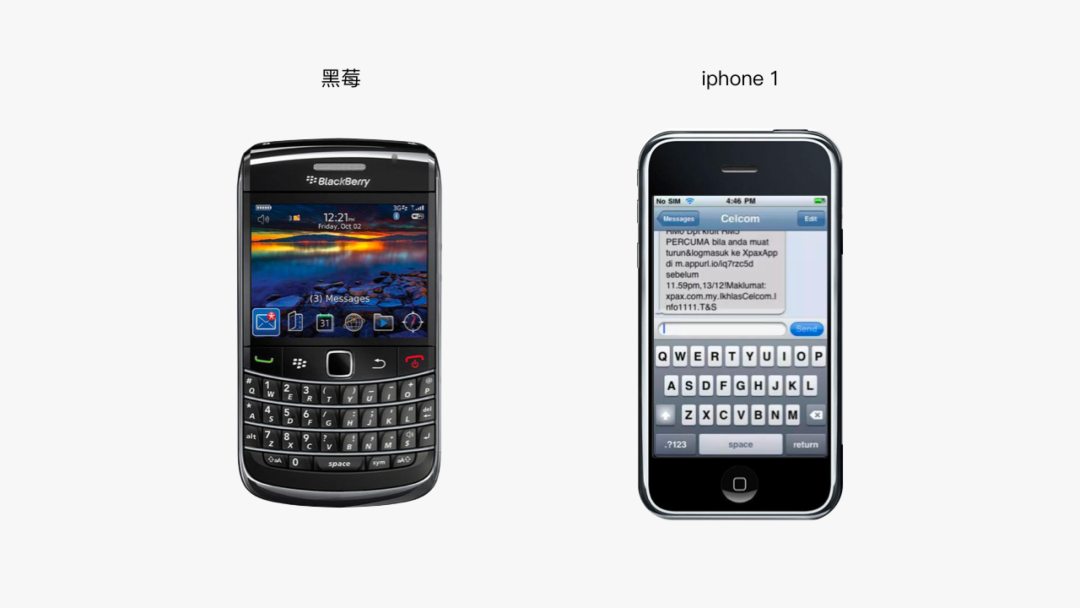
iphone 1 首次采用电容触摸屏幕,并且移除了物理键盘,仅保留 home 键。为了让触控操作更加自然、直接,iphone os 也绘制了精细的拟物风格界面,通过大量使用阴影高光来体现体积效果,让用户可以更直观出哪些按钮是可交互的。
3
衰落——扁平化风潮
随着计算机和智能手机的普遍使用,人机界面的普及程度也越来越高。一代人已经接掌握了人机界面的交互逻辑,这时候一味追求实体化世界的体验会增加更多的不必要信息。
人们开始尝试简化界面的装饰元素,扁平化的设计风格逐渐成为主流。最初的扁平化设计受到 20 世纪初兴起的国际主义排版风格启发。国际主义排版风格主要强调版面的干净、易读,更注重内容的清晰展示。主要特点有:
- 符号化、图形化,只保留最基本的视觉元素。
2. 推崇无衬线字体。
3. 文字遵从栅格系统进行工整的布局。
▲ Brockmann 的海报作品,将文字和图片进行混合排版的模式,也影响了后期的扁平化设计
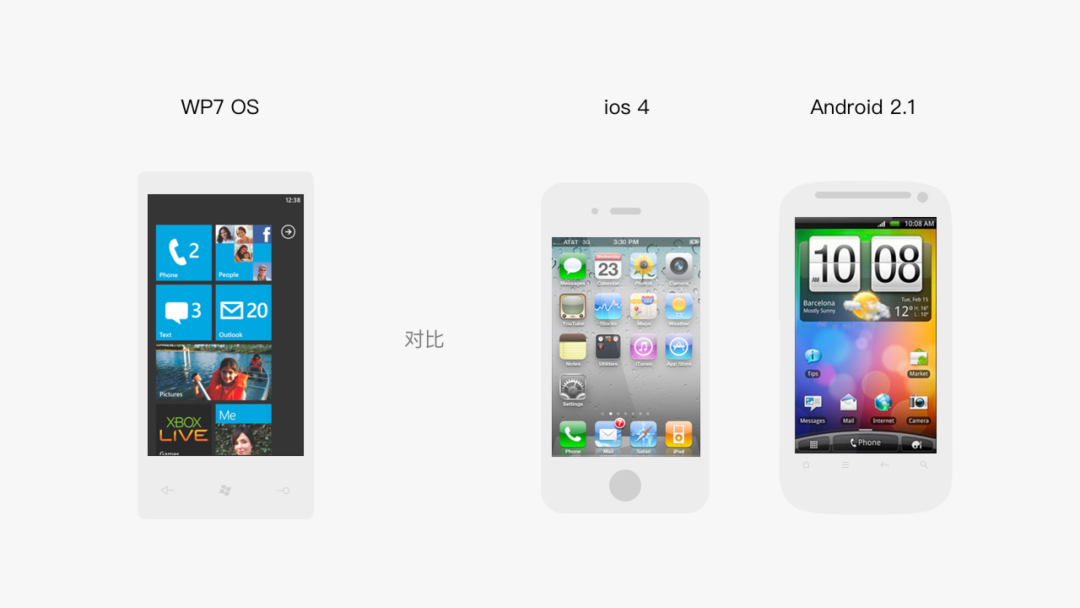
扁平化设计也推崇相同的设计原则。设计师不再一味的追求和真实物体外观上对应,而是希望通过更加简洁的元素来突出重点信息。2010 年 Windows 推出首款移动系统“Metro”,采用纯色的背景和大量的卡片作为基本布局。Metro 界面去掉了多余的装饰,更注重提高信息的传递效率。
▲ 微软称其为 Metro (地铁)是因为它“既现代又干净。速度快,而且在运动。”
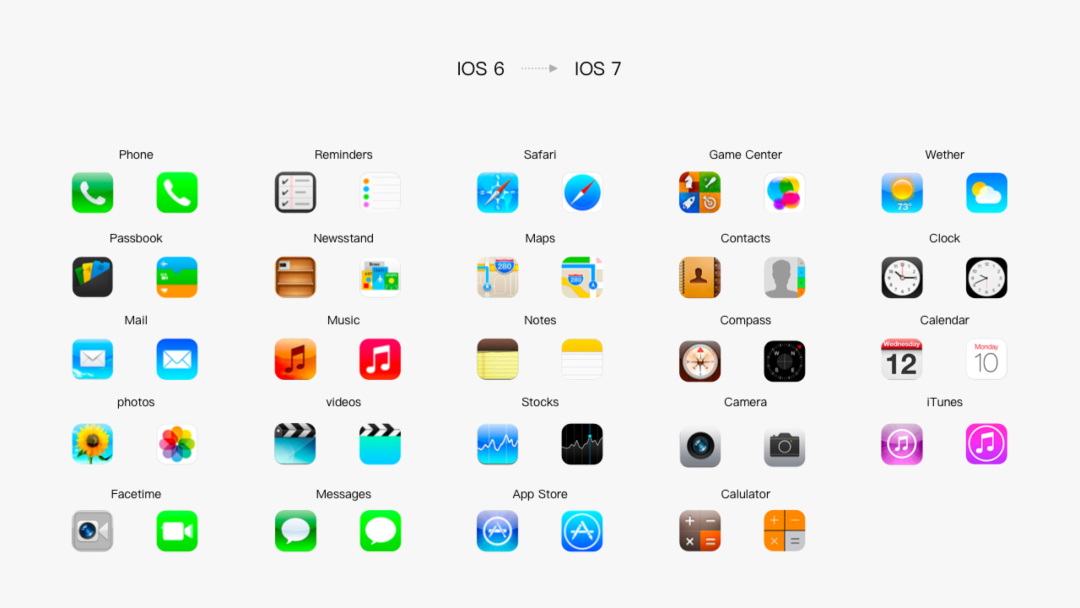
Jony Ive 在乔布斯去世后接管了界面设计的工作,在他的主导下 ios 也一改乔布斯最喜欢的精致拟物风格。在 2013 年发布的 ios 7.0 中,苹果将大部分阴影和纹理删去。
虽然 Flat 一词并没有出现在苹果的设计规范中,但《福布斯》说出了大部分人想说的话:拟物化已死(It Was Time For Skeuomorphism To Die)。
但拟物化真的被人们抛弃了吗?
4
复兴——拟物化的“回归”
拟物化和简单高效并不矛盾。正如 ios 7.0 推出后,苹果在官网所写的:“真正的简单不仅仅是没有杂乱或去除装饰。我们所创作的一切,从不只是为了看起来美观而设计。”
拟物化最常见的是绘制外形、材质和体积来模拟事物的外观,但也可以模仿熟悉的操作模式,方便用户上手使用。
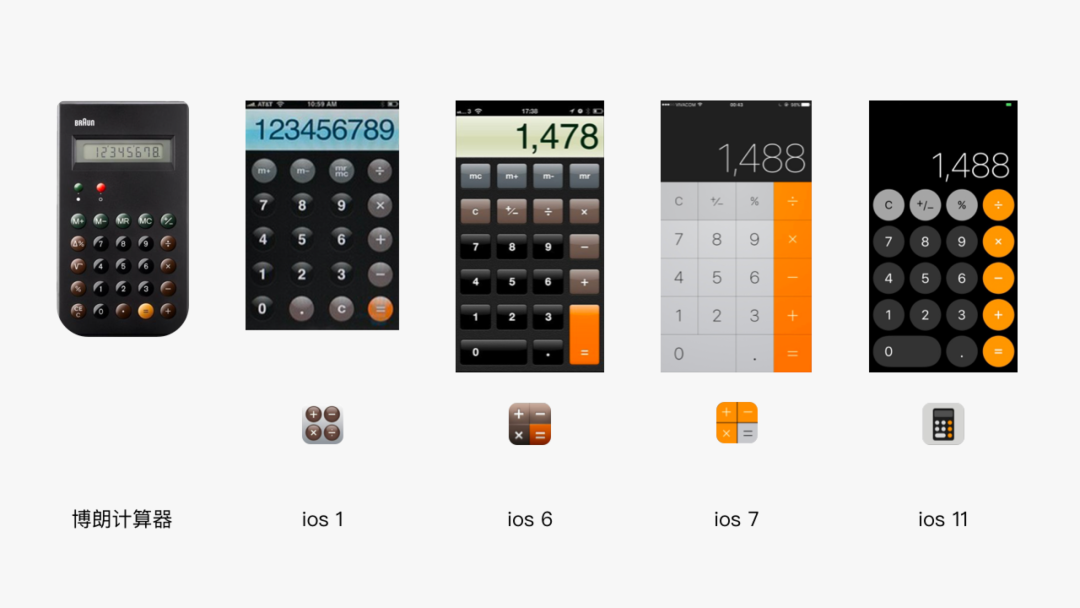
从苹果计算器的演化就可以看出,虽然界面逐渐转简化,但都没有脱离拟物的本质。ios 1 的计算器灵感来自于博朗计算器,并模仿了博朗使用色彩进行功能分区的设计方式。后期苹果虽然对按键归类进行了调整,但这套操作也一直在苹果计算器沿用了下来。
▲ ios的计算器一贯使用色彩进行功能分区设计
拟物化的材质和体积经过简化后,同样可以作为扁平界面中的元素,并维持原有的功能属性。
在 ios 7.0 中的“毛玻璃”沿袭自 MacOS X10.0 的半透明塑料材质。ios 7 剔除材质中多余的装饰后,这种半透明的质感更强化其功能特性。在删去大量阴影后,页面的空间层次变得难以区分,ios 正是使用了这种半透明的材质有效的拉开了界面层次。
▲ 尽管删去了阴影,但页面的空间层次还是存在
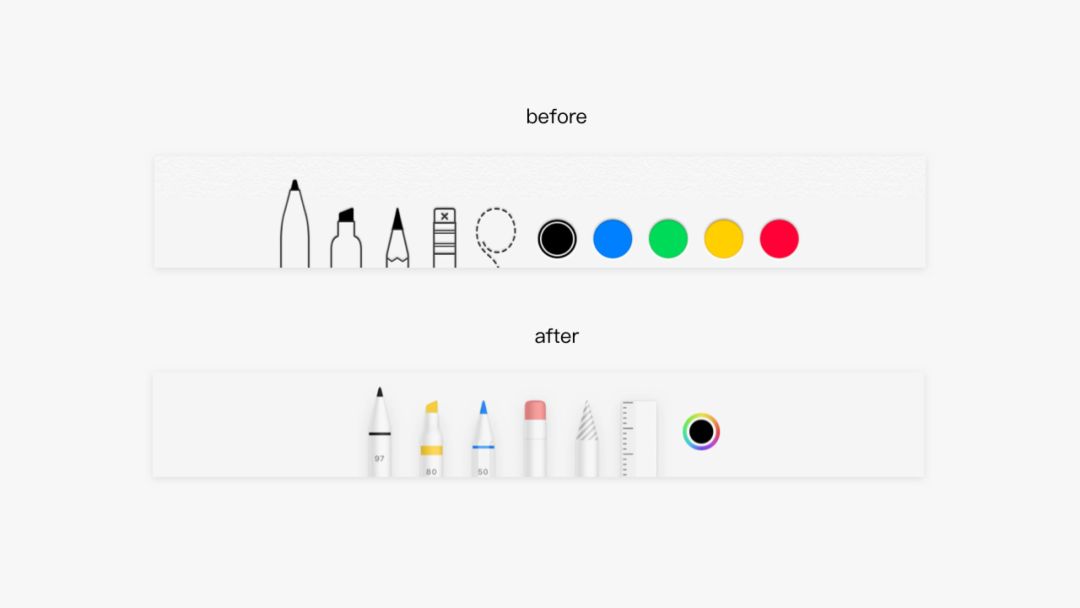
合理利用体积也可以在平面起到画龙点睛的作用。ios 13.0的备忘录中,涂鸦画笔从线条变成立体的形态。线条的版本中,画笔工具更像是在纸上绘制的符号。新版用平面-立体的区分暗示出了备忘录和画笔,突出需要操作的内容。
而过于追求视觉效果上的极简,反而会走向效率的反面。在微软后续推出的 Windows 8 中,对扁平化界面的争论达到了高潮。Windows 8 使用磁贴卡片替代拟物的图标和按钮,应用信息直接以文字加图片的形式呈现在磁贴上。在规整的卡片布局下,页面中的复杂信息看起来也可以变得简单又整洁。
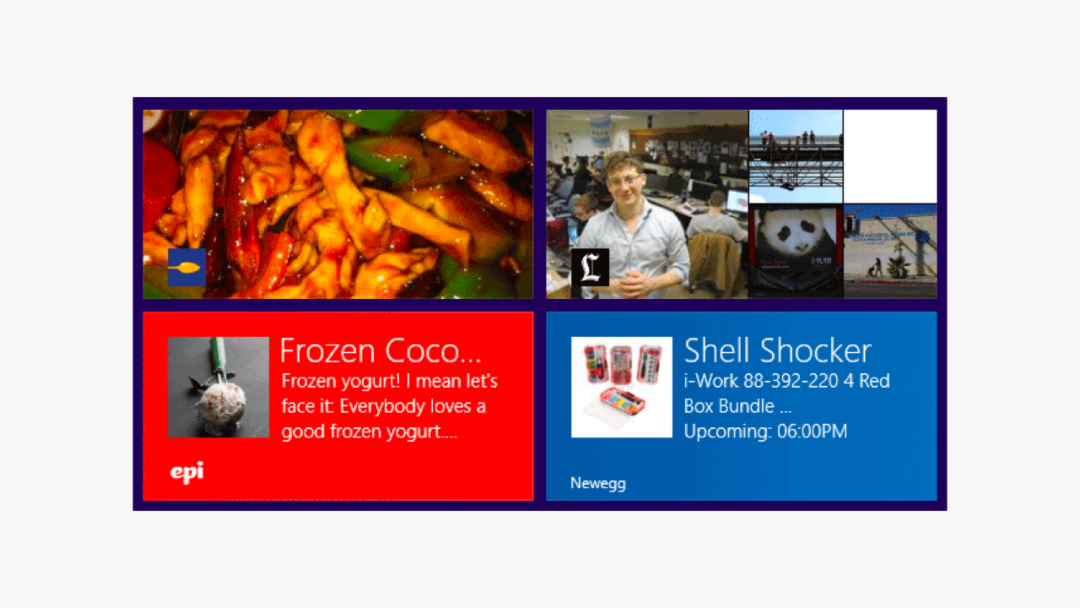
但 Windows 8 的磁铁设计却带来了大量的负面反馈。页面上众多平面元素缺少可进行交互的线索,导致用户不知道哪些可以点击。为了提高应用的吸引力,Windows 支持在磁贴卡片上配置背景图片。但是丰富多彩的背景让应用图标本身变得更加无法识别。用户对 Windows 8 扁平的界面产生了更多困惑。
▲ Windows 8 启动页,没有名称的应用和背景图
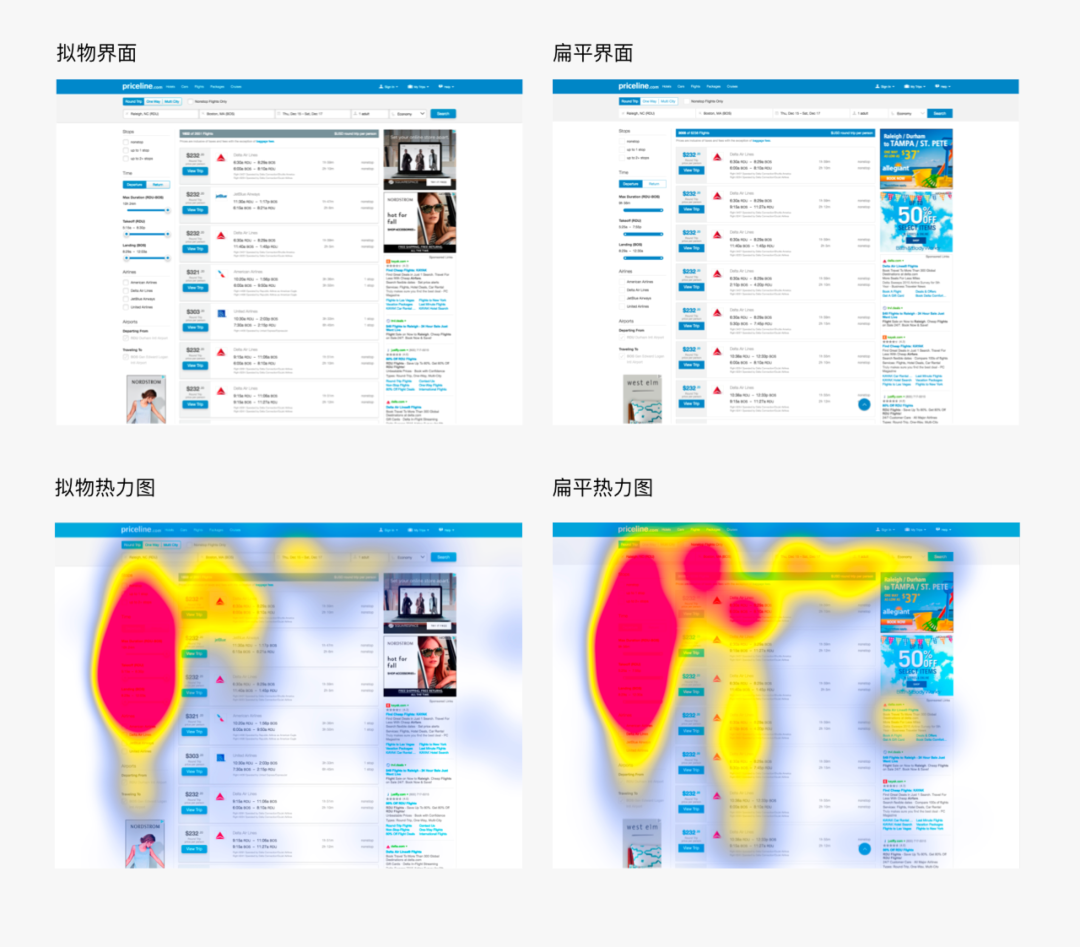
研究显示在界面中删除可点击感知和层级提示后,用户的操作效率会降低。Kate Meyer 的眼动实验将 9 个不同类别的界面分别改造成强化版(拟物)和轻量版(扁平)两个版本。71 名测试者将对 9 个页面进行体验(每个页面将随机抽取轻量/强化版本其中一个),体验前会设定一个目标让其完成,最后统计所有测试者完成的时间和查找过程中的视觉动线。
统计发现了两个关键点:
1. 使用轻量版的用户比使用强化版的多花了 22% 的时间找到目标。
2. 使用轻量版的用户比使用强化版的多出 25% 的视线焦点。
▲ 限定任务为:您将看到航空公司航班的页面。请找到在上午 8:00 到下午 3:00 之间起飞的航班。
可以看到强化版(拟物)的界面主要用渐变和阴影强调了界面上的重要元素,如按钮、搜索框等。在删除了这些元素后,虽然界面变得更加干净,但是用户使用时也更加费力,视线在界面扫视了很多地方才完成目标。
在扁平化兴起之前,页面上有多种视觉要素可以提示页面的层级关系。而当这些“多余的装饰”被删除后,我们更需要思考如何处理元素的层级关系。
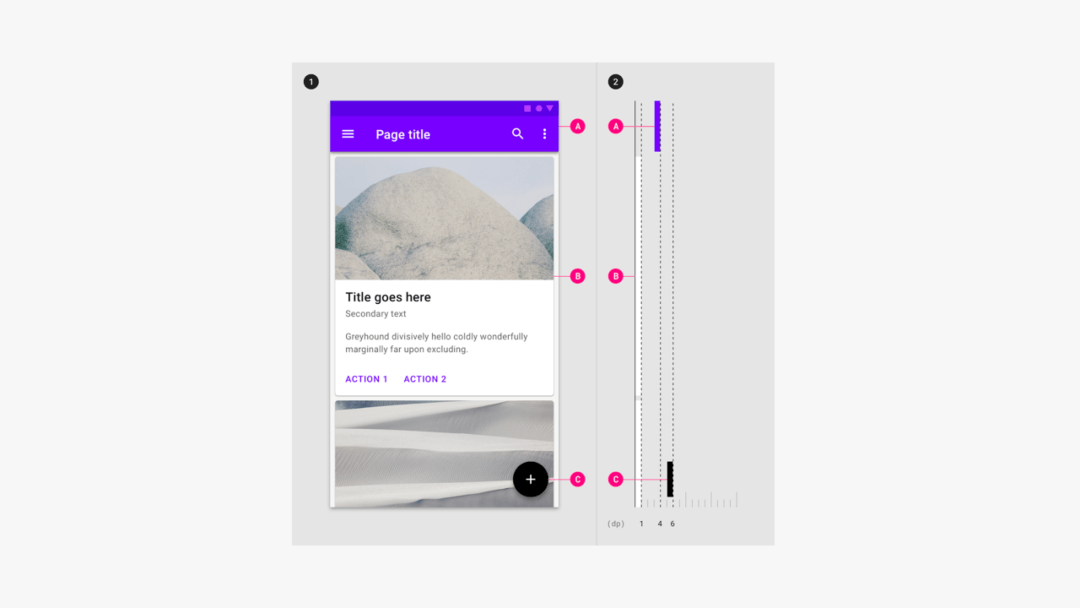
Material Design 就在扁平化设计的基础上,提出了更多构建页面层级的手法。比如引入页面的高度,并使用阴影、色彩和不透明度区分不同高度的元素。在保持干扰信息尽可能少的情况下,也可以提示出页面的层级。
▲ Material Design 像是把手机屏幕简化成了一个向内的小盒,每个元素按自己的分层整理在一个小空间中。
虽然界面已经逐渐转向了一种更扁平、更抽象的表达形式,但拟物化仍然在界面空间关系和视觉隐喻中存在,但是更加微妙和含蓄了。
5
可能性——难以替代的拟物化
人机界面发展的不同阶段,拟物化的形态也在发生变化。但直到现在,拟物化仍然在数字界面上发挥着难以替代的作用。
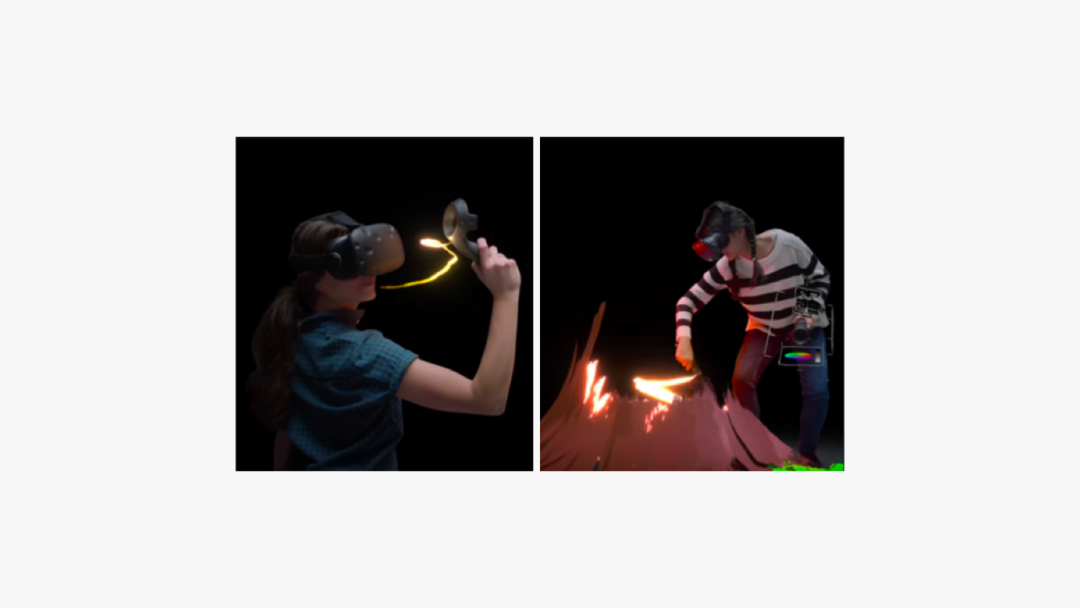
近年随着可穿戴设备、AR 和 VR 的兴起,拟物化的作用更加显著。在《Painting VR》这款 VR 应用中,人们绘画时仍然在使用笔+调色板的传统操作模式。可能是 VR 环境太具有创造力,所以开发商们所打造的绘画软件看上去都很酷炫,繁多的功能和复杂的操作也让普通绘画爱好者望而却步。兼顾到虚拟空间的自由度,和用户上手的门槛,正是《Painting VR》在众多 VR 绘图应用中脱颖而出的原因。尽管已经非常熟悉数字世界,用户上手新的操作模式同样需要参考熟悉的对象。
6
对我们的启示
拟物化最初作为一种装饰手法,在数字时代到来后被赋予了更强的功能属性。其核心是通过模仿用户熟悉的事物达到降低用户学习成本的目标。至少在人们完全成为“数字世界原住民”前,我们无法抛弃拟物化设计方法,每当需要使用视觉手段对用户进行提示时,参考现实世界中的线索都可以帮助到我们。
当我们需要使用拟物化设计时,我们可以从过往实践中获得一些启发:
1. 把元素与现实世界的事物关联,可以省去大量解释成本。
2. 拟物化不是单纯的装饰手法,同样可以参考用户熟悉的操作模式。
3. 不要拘泥于扁平,可以使用材质和体积构建页面的层级。

