原文链接:http://www.woshipm.com/pd/5283313.html
一、什么是多类型服务产品?
简单说就是,多个关联度较低的服务捆绑在一起形成的产品,常见于平台式工具产品,例如支付宝、美团、58同城等。
二、设计挑战是什么?
以58为例,一方面,业务工具属性强,且用户耦合性低。说人话就是,用户都是来找工具的,但由于AB业务关联度太低,用A业务的用户几乎不会用到B业务,AB业务分别拥有独自用户群。这也就造成用户期望更高的推荐精准度,页面上任何一个无关信息都是干扰,都是对连接效率的打折。
但另一方面,平台上的业务很多,还都想在首页曝光。而且随着各业务设计师的不断努力,连接的形式也在不断丰富,视频、直播、VR,从业务贴到聚合推荐,层出不穷。首页面临更大的信息承载压力。
所以,这类型产品首页最大的挑战,就是“多业务的曝光需求和用户的精准连接之间的矛盾”,如何才能在推荐技术不变的情况下,通过设计来应对挑战呢?
三、如何破解?
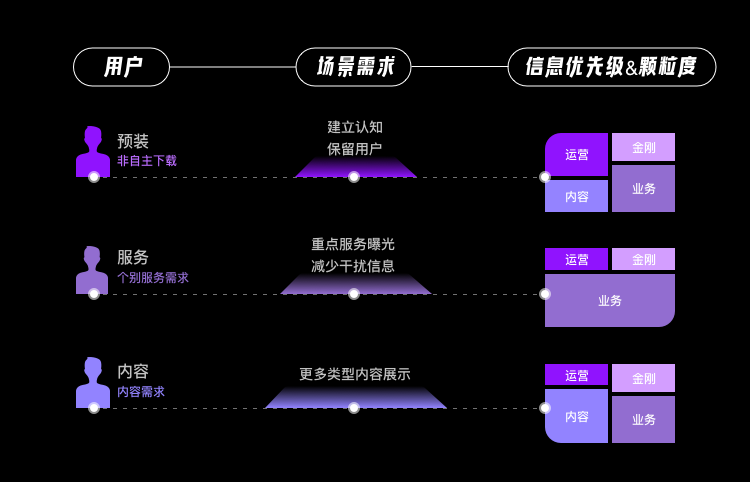
既然是信息传递和收取之间的矛盾,那我们就从“人-场景-信息”的对应关系入手,分析信息在不同场景的优先级和适合的颗粒度。
人-场景-信息优先级和颗粒度
1. 用户分类
根据用户需求分为三类。
- 预装用户:非自主下载,不了解产品功能;
- 服务需求用户:使用相对固定的服务;
-
2. 按照用户区分场景需求
预装用户:建立产品认知、保留用户不卸载;
- 服务需求用户:更有针对性的服务展示,尽可能少的干扰信息;
- 内容需求用户:更多类型的内容展示。
3. 按照场景定位信息的优先级和颗粒度
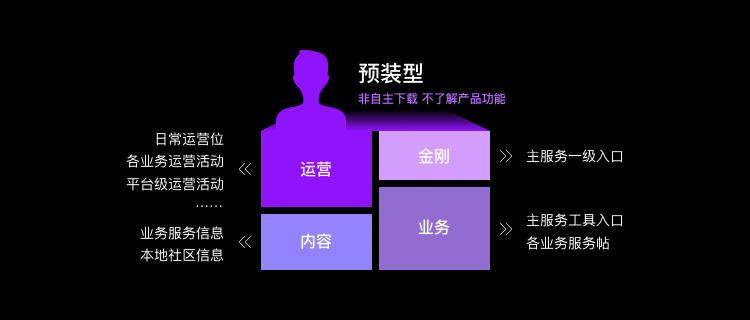
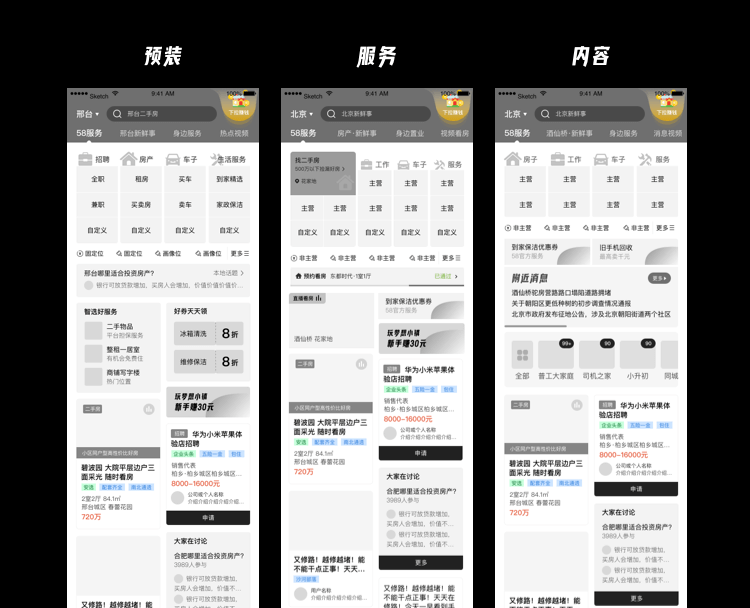
1)预装用户
采用运营曝光策略。保留一级主服务入口,帮助建立产品认知。同时曝光更多内容信息和留存向的运营功能,以提升留存率。
预装型用户信息
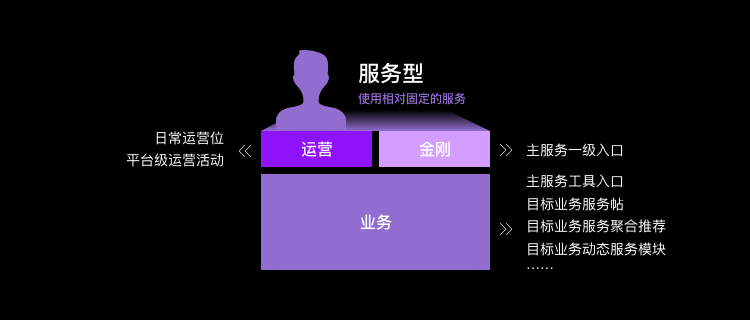
2)服务需求用户
采用目标服务曝光策略。保留一级业务主服务入口,方便业务切换。但扩展目标服务的二级信息曝光度,用以缩短路径。同时增加动态服务模块,来跟进用户动作,服务于用户。
服务型用户信息
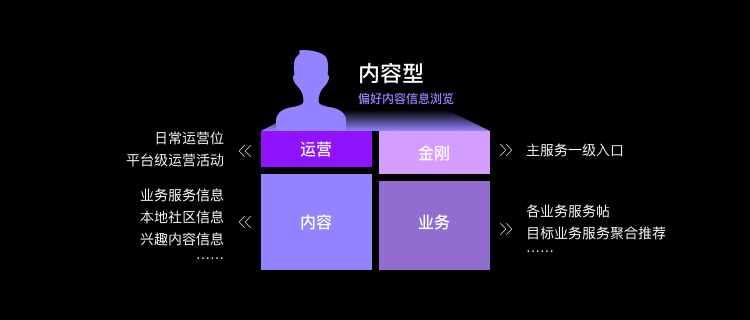
3)内容需求用户
采用平衡曝光策略。保留一级主服务入口,方便业务切换。同时扩展内容曝光度。
内容型用户信息四、设计思路
1. 搭建扩展性框架:调整为顶部tab结构,释放更多定位信号,增加曝光渠道
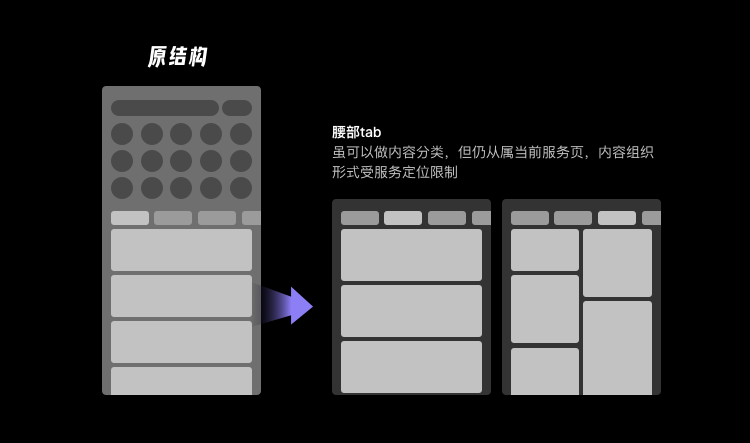
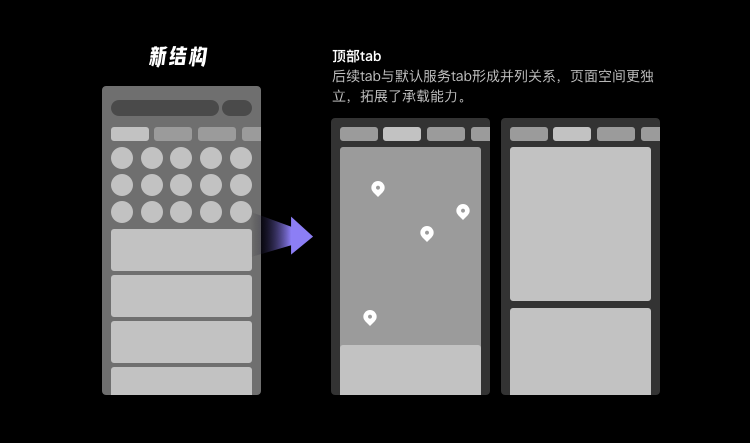
原腰部tab是对“原首页”内容的划分,现将整个“首页”置于第一个tab下,后续tab内容将与“首页”并列,从而释放更多独立的曝光渠道。
腰部tab结构
顶部tab结构2. 使用更灵活的组件:变形金刚与瀑布流
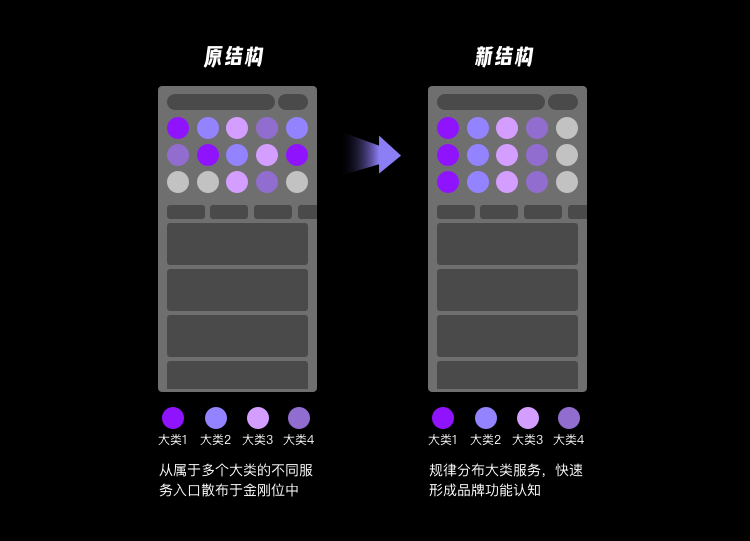
首先,金刚位是一级服务入口的集合,且处于首屏上部,是非常好的建立产品认知的模块。将其原有打散在15个位置上的服务,按照大类聚合安置,更容易传达产品的主服务是什么。
金刚位结构对比
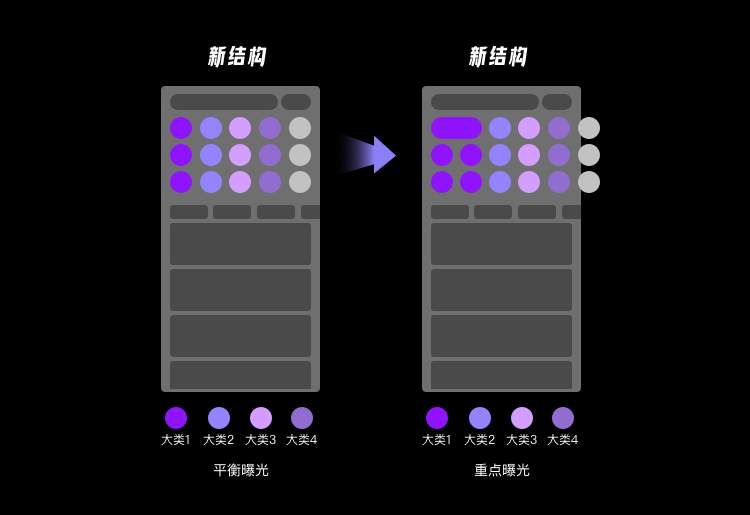
其次,为了应对用户精准简的需求,金刚也可以做灵活变形,曝光更多目标服务的二级选项。
变形金刚位
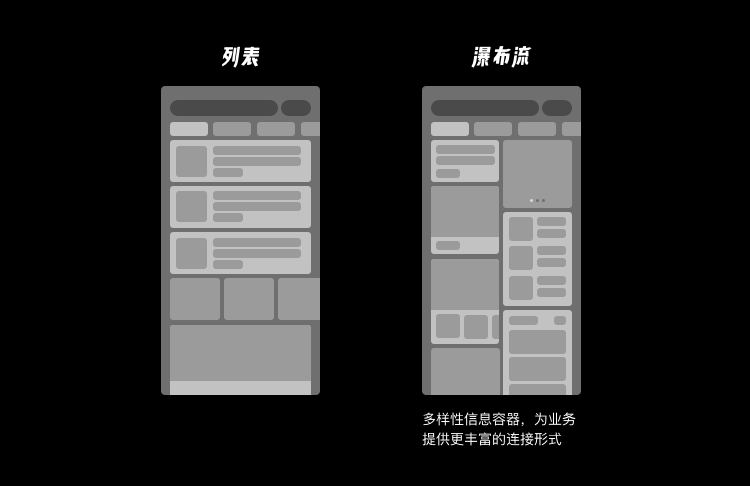
而瀑布流方式也为更多样的服务连接形式提供了承载能力。
列表与瀑布流3. 丰富的信息容器
设计包含图、文、图文、VR、视频、聚合类目、动态服务模块等信息聚合方式的瀑布流卡片,同时加入即时推荐功能,让瀑布流具备包容和灵活的特性。
组件容器4. 整合平台的运营能力:设计平台级留存向运营中心
以往,各业务线运营功能深藏在业务页面中,用户往往需要通过较长的路径才能接触到运营功能,且用户也并不能发现平台上所有运营功能。这种分散式分布的方式,使得运营吸引力和留存能力上都打了折扣。
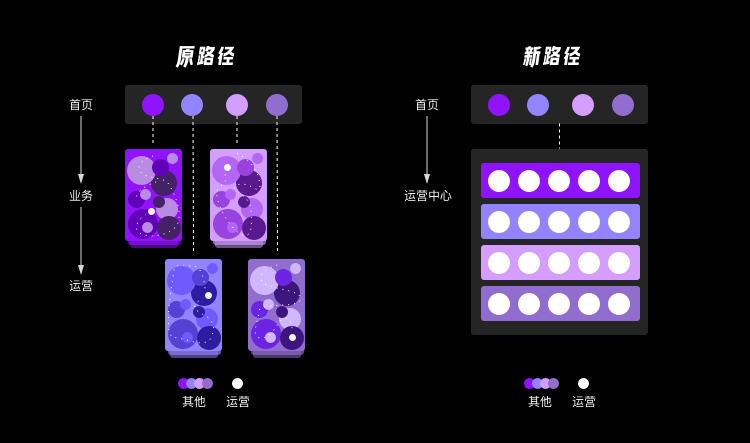
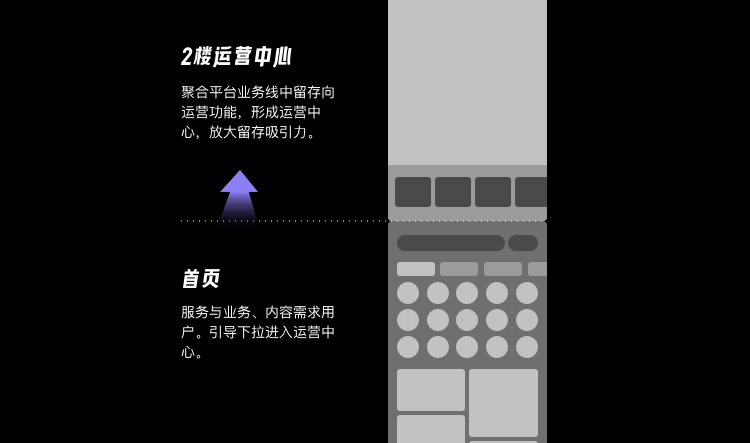
现将所有业务的运营功能聚合,打造平台的运营中心,使发现路径更短,聚合吸引力更强。
原路径&现路径
默认服务型首页&上滑2楼运营中心五、设计展示

从依靠推荐技术让内容适应用户需求,到设计灵活可变动的组件来适应场景的信息承载,我们希望可以在产品和用户需求的矛盾中寻求更优的平衡点。

