组件化设计方法是把视觉表达模块化、产品需求场景化的工作方式,每个组件通过标准的组合方式构建设计方案,从而提升设计效能。本文将教你如何从0到1搭建一套组件库,希望会对你的工作有所帮助。
组件库包括哪些内容
关于为什么要建立组件库,在之前的文章 关于组件化设计的一些思考 中跟大家说过,这里就不再赘述。产品的组件库是由该产品的设计规则以及单个组件构成,一套完整的组件库中应该包含色彩规范、字体规范和各类组件的使用状态:
色彩规范
通常一款产品的色彩体系包含:品牌色、中立色、功能色三个部分:
品牌色:代表品牌形象及 VI 识别的色彩,品牌色的数量可以一个也可以多个,用于主按钮、主 icon 等需要突出品牌特征的地方。
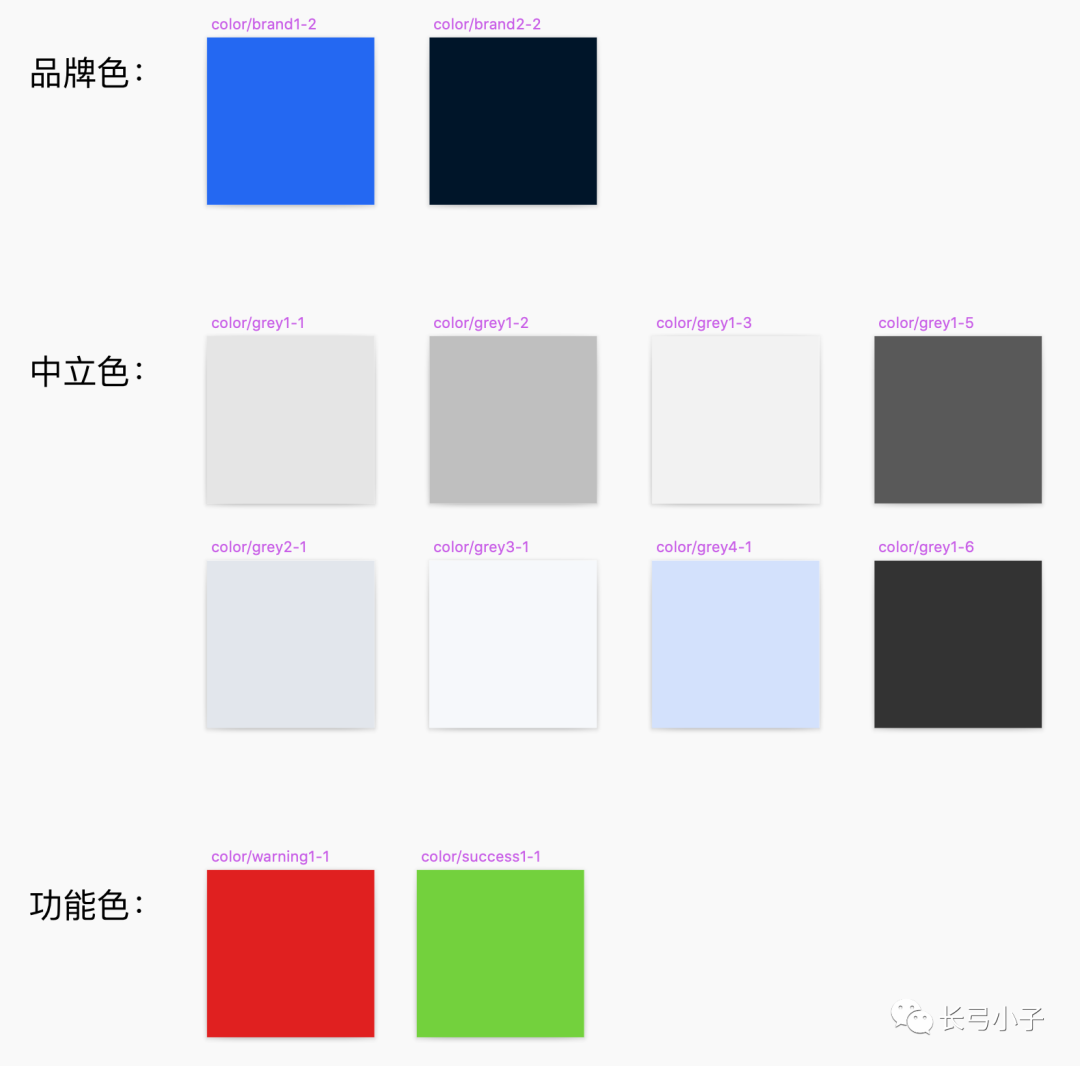
中立色:灰或饱和度低的颜色,用于界面设计中的字体、背景、边框、分割线等。中立色通常是按照透明度的方式实现,例如下图中的品牌色 brand1-2,对应的中立色是 grey4-1,带有 25% 的透明度。
功能色:代表明确的信息以及状态,如成功、出错、失败、提醒等。功能色的选取需要遵守用户对色彩的基本认知,如绿色代表成功,红色代表警示或失败。
下图为某款产品的色板整理:
字体规范
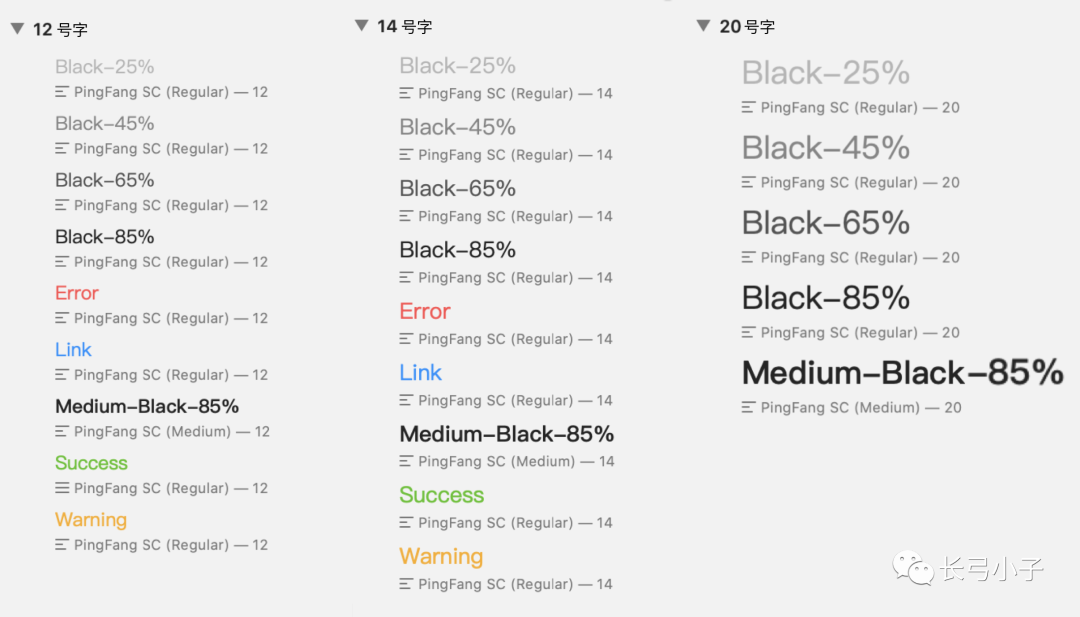
字体规范中通常会规定字体的大小、颜色、字重、透明度、行宽和行高等等:

各类组件
一款产品的组件分为以下几种类型:
原生组件:也被称为基础组件,是系统本身自带的组件类型,如导航、消息提醒、系统颜色等。
自定义组件:是指设计师根据产品的不同功能和需求而设计的产品特有的组件。
封装组件:是从产品功能和框架层面出发,将产品中常用的一系列页面组合封装成的复杂组件。
本文主要讲解自定义组件的制作和搭建过程,这也是一款产品更新迭代必备的高效设计手法。
将单个元素做成组件
一款产品中每一个被重复利用的元素都可以被做成组件,最简单的组件就是不可拆分的 UI 元素,如单独的 icon、按钮、标签等等,这类元素在制作成组件时需要考虑行为状态和响应状态两个方面:
行为状态
是指用户行为对组件造成的状态改变,比如点击、hover、禁用状态等,下图为主按钮和次按钮的不同状态,每一个状态都可以做成单独的组件:

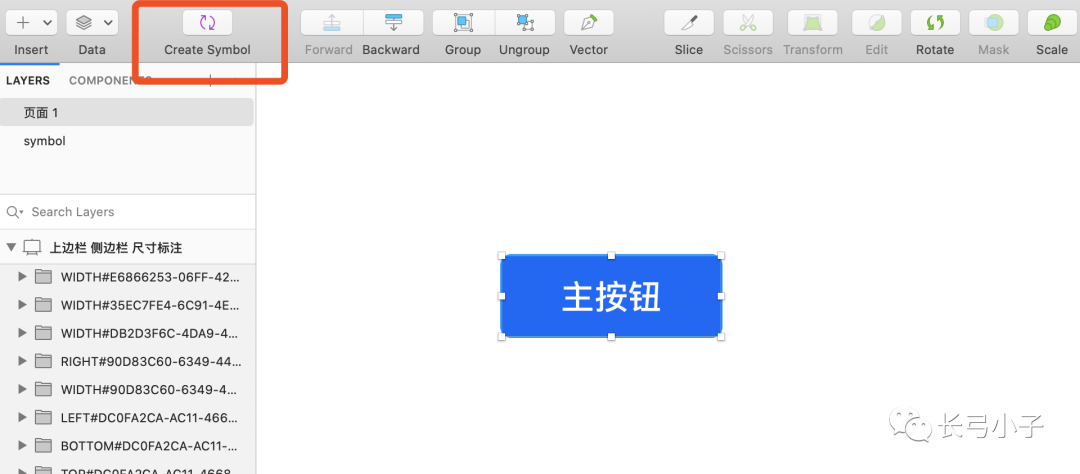
用 Sketch 制作这种组件的方式很简单,选中元素创建 symbol 即可:

这里需要注意以下两点:
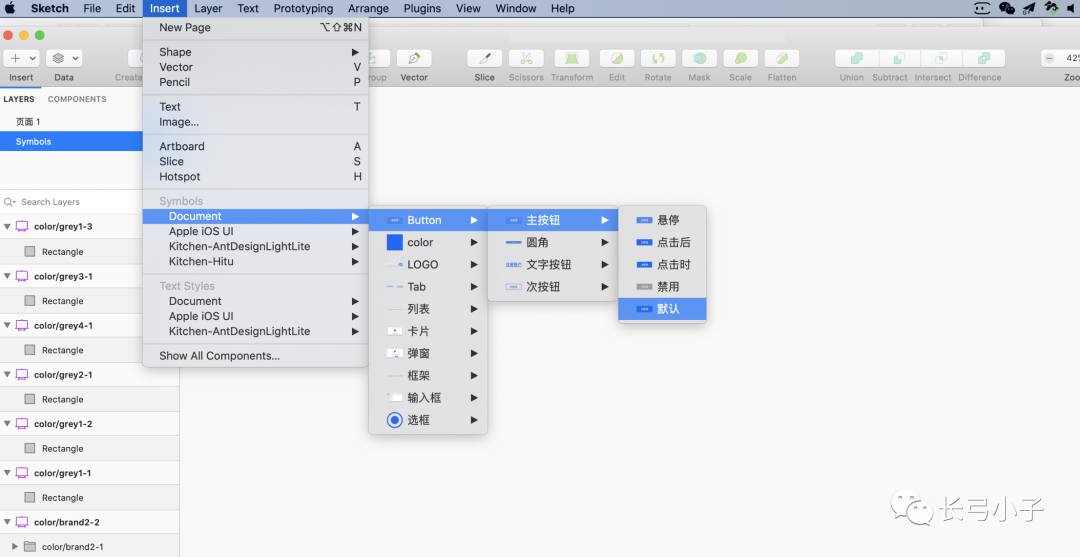
- 组件的命名:以 “/” 进行命名划分,Sketch 会默认将组件进行分组,便于组件库中的内容整理,如:按钮/主按钮/默认;按钮/主按钮/禁用等,有秩序的命名会让使用组件的过程更加方便,如下图:

- 如果组件中的元素是白色的,可以将组件画板的颜色设置成深色,便于识别,如下图:

响应状态
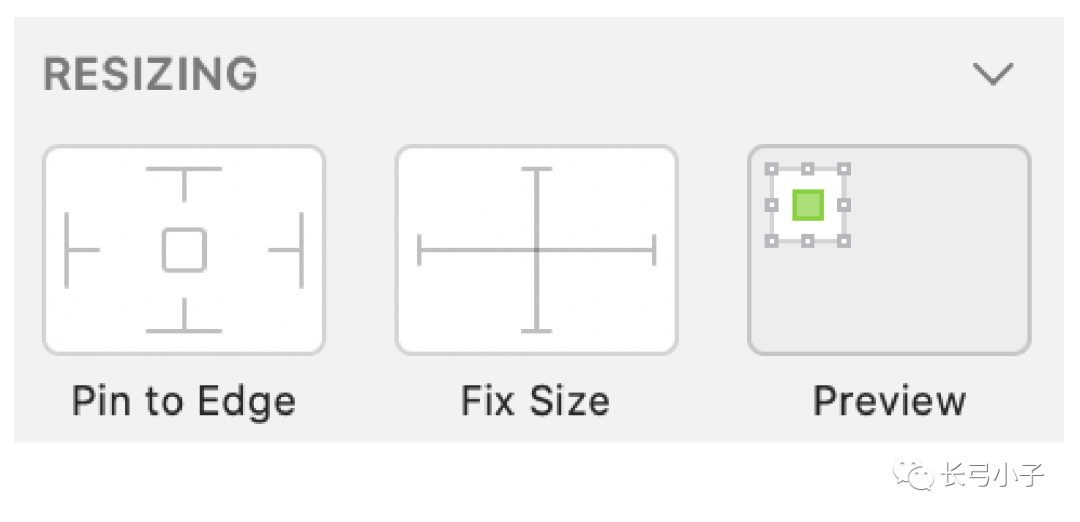
即组件在不同屏幕尺寸环境下的不同尺寸、响应方案等。这里的需要用到 Sketch 中的 Resizing 功能:第一个图标中有四个功能,分别是固左、固右、固顶、固底,第二个图标有两个功能,分为固高、固宽,第三个图标则为预览效果。

使用时的效果如下,可以便于他人直观感受到不同尺寸的组件变化:

将多个元素做成复合组件
如果组件是由多个元素构成的复合组件,则建议将复合组件中的单个元素都做成单独的组件,再将其合并成复合组件,便于复合组件中元素的替换,这种复合组件的用法也被称为 Sketch Symbol 的嵌套功能,你可以理解为几个单独的小组件被嵌套在一个大组件中,使大组件更容易被编辑。
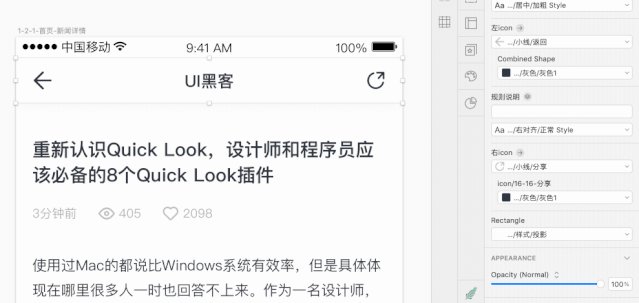
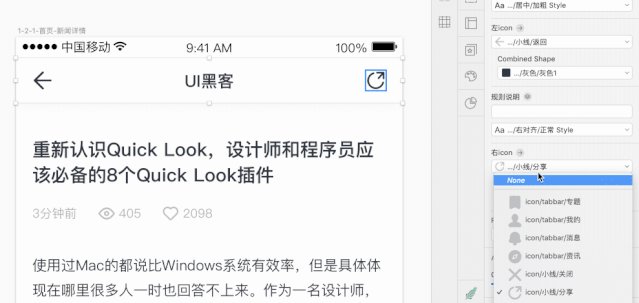
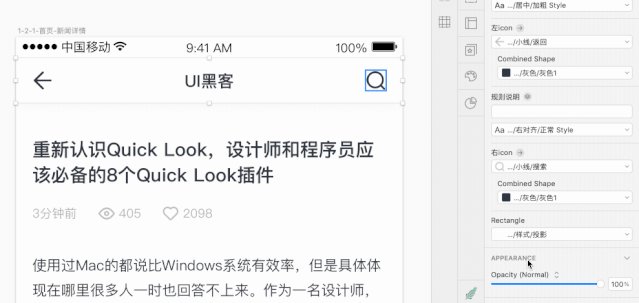
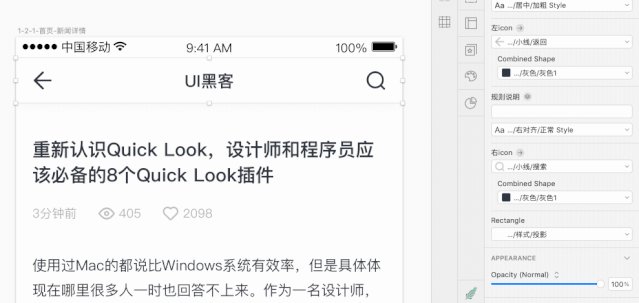
比如下图中的上边栏是一个复合组件,由边栏背景、返回按钮、标题和右侧按钮组成,通过将每个元素做成单独的组件,可以在 Sketch 右侧的工具面板中实现 icon 的快速更换:

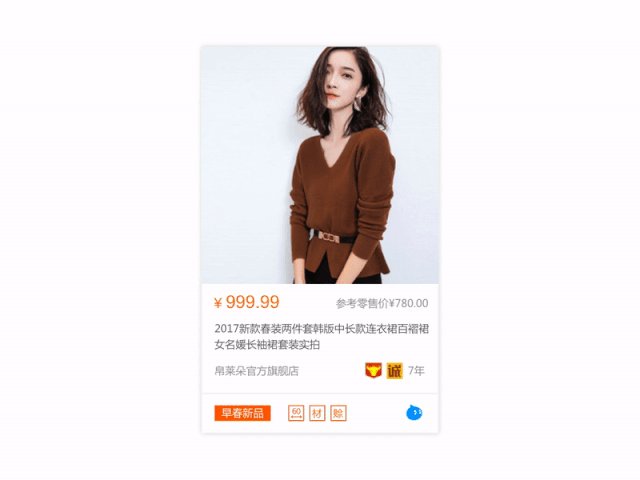
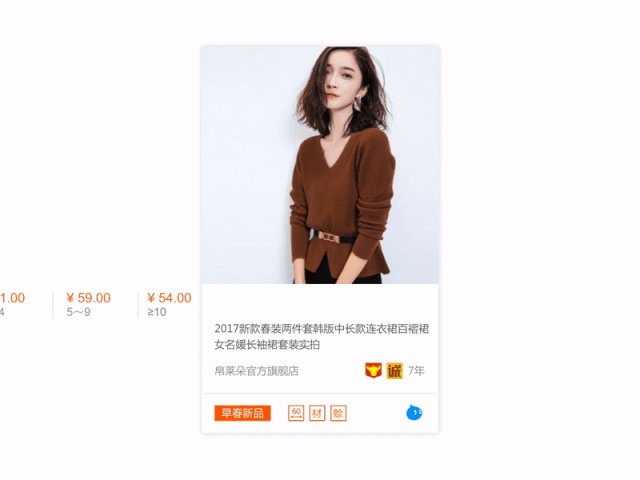
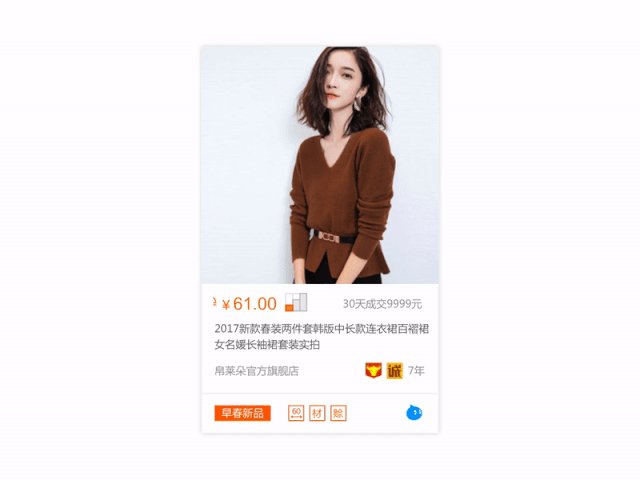
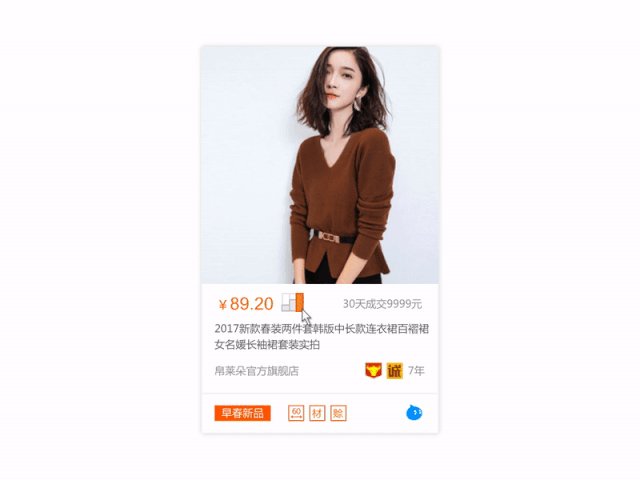
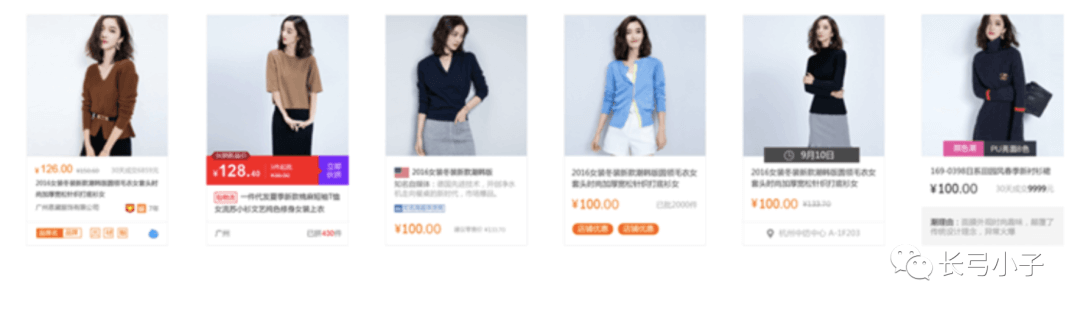
再比如下图中的卡片是一个复合组件,卡片中的价格、成交量、店铺名称等元素都是单独的组件,可以被替换和组合:


复合组件同样也需要考虑行为状态和响应状态,同时需要考虑其中的单个组件的变化样式和布局方式。
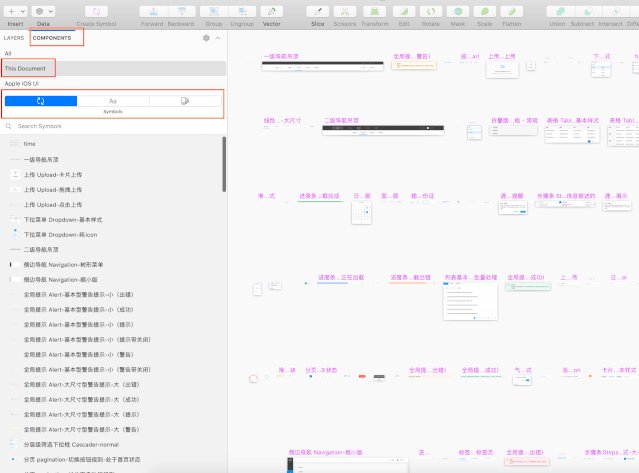
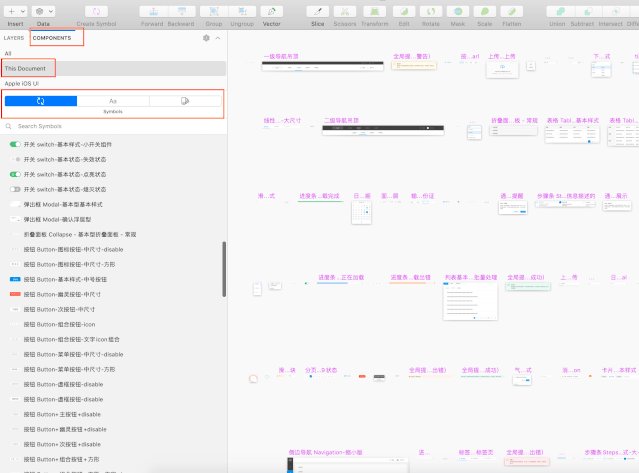
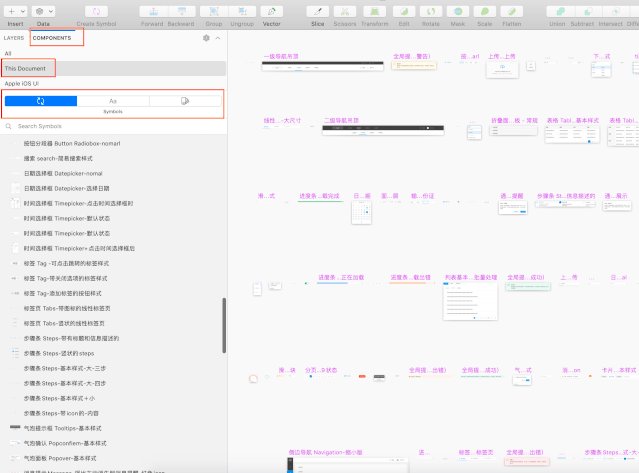
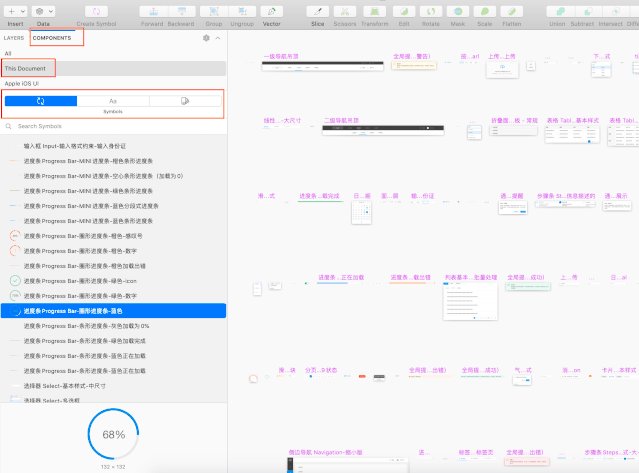
最终我们可以在 Sketch 的 Symbol 页面中看到我们整理的全部组件,如果想看到更完整的组件列表,可以在左侧面板中的 Components 标签下,选择 This Document,就可以看到这个 Sketch 文档中的所有组件了。也可以在列表中选择某个组件,在列表下方会显示选中组件的缩略图样式,确认无误后可以拖拽到画板中直接使用:

将组件库进行共享
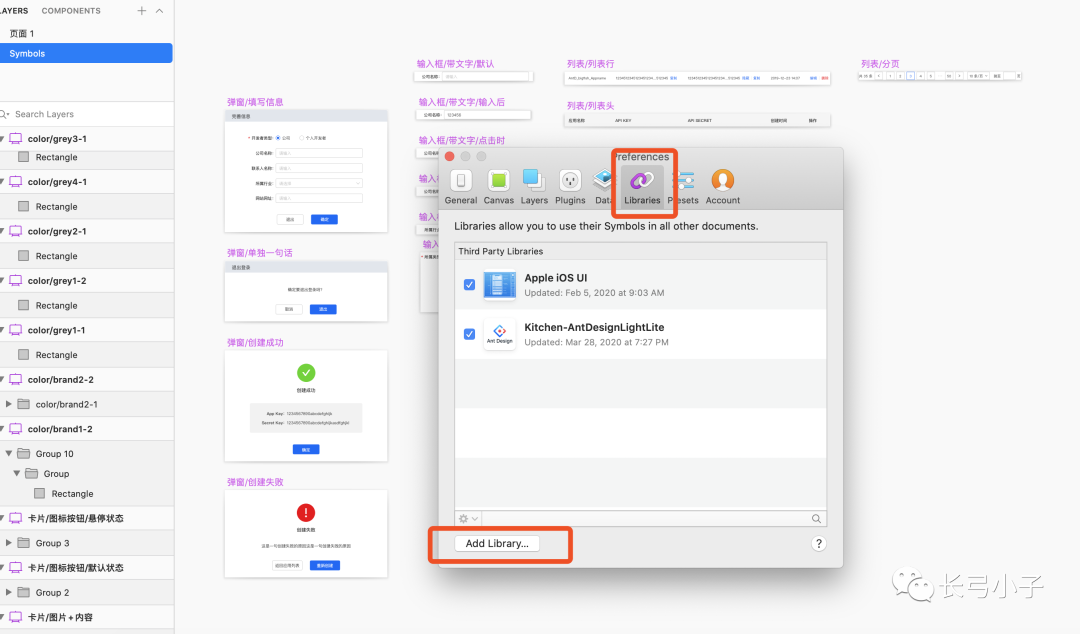
当组件库整理完毕后,接下来要考虑如何同步和共享组件库。我们可以使用 Sketch 自带的 Libraries 功能对组件进行统一调用。
我们先将刚刚做好的组件库 Sketch 文档保存,在顶部菜单栏选择 Sketch - Preferences,然后进入 Libraries 选项卡,点击 Add Library 按钮,选择我们刚刚创建的 Sketch 文档,将其添加到 Libraries 库中。这样在你编辑其他的 Sketch 文档时,都可以使用创建好的组件库进行设计了。

你可以这样理解,一个 Library 本质上就是一个普通的 Sketch 文件,这份文件中的 Symbols 可以被其他 Sketch 文件调用。当你编辑了 Library 当中的 Symbols,调用了该 Library 的其他 Sketch 文件便会收到更新通知,你可以对变更进行预览和确认,使这些 Sketch 文件所调用的 Symbols 更新至最新版本。


