原文链接:https://mp.weixin.qq.com/s/GZwL-Ge4ZL7F4zk6yXstGA
一、Why | 为什么要学习 Ant Design ?
近两年,随着B端产品的竞争逐渐白热化,越来越多的用户对更好的用户体验有了进一步的要求。Ant Design 在历经多年的打磨之后,已经拥有一套完整的B端设计方法论体系,而且这套体系具有一定的广度和普适性,很适合初入B端的设计师作为入门教材来学习。
具体来说, Ant Design 对设计师都有哪些帮助呢?
1.1 了解组件用法
对于初次接触B端的设计师来说,学习常用组件的使用方法是非常有必要的。Ant Design 的组件设计指南能够帮助设计师快速了解组件并掌握它们的用法,从而提高设计效率。
1.2 启发设计思路
当你在方案设计过程遇到问题无从下手时,或许 Ant Design 能给你一些启发。
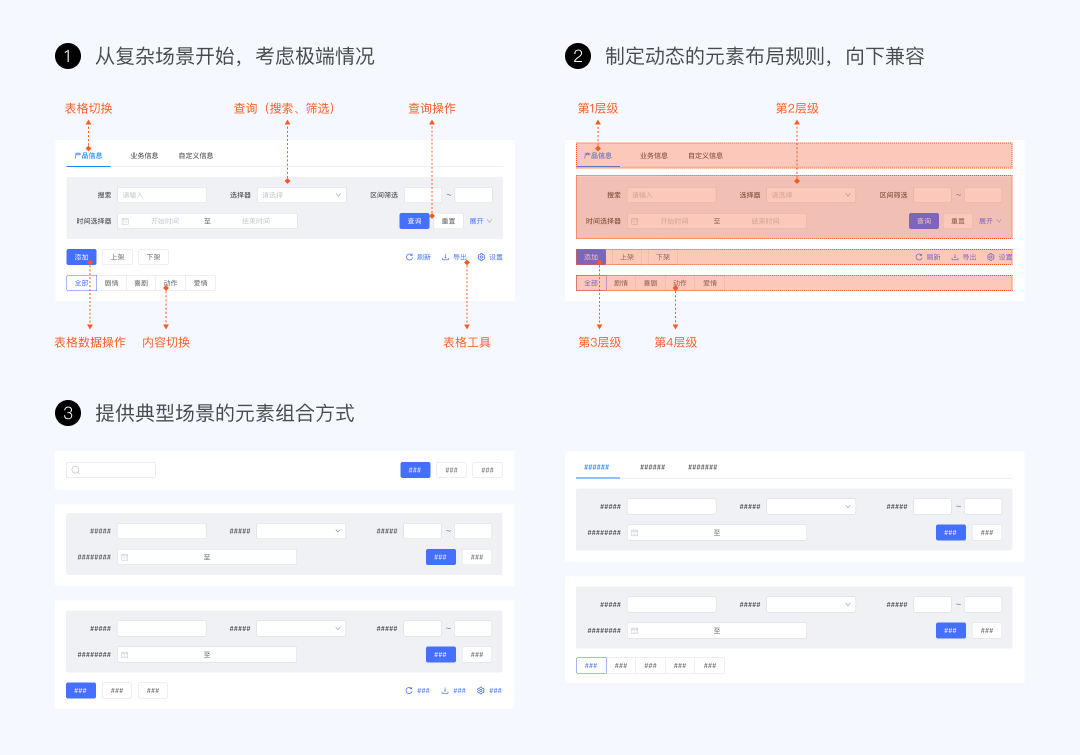
比如,下图是参考 Ant Design 列表工具栏规则得出的适用于我们自己产品的规则。 ▲图1 · 某后台系统的列表工具栏规则
▲图1 · 某后台系统的列表工具栏规则
1.3 为设计方案提供判断依据
有时候我们产出了设计方案,但不确定方案是否合理时,Ant Design 也能给出判断依据。
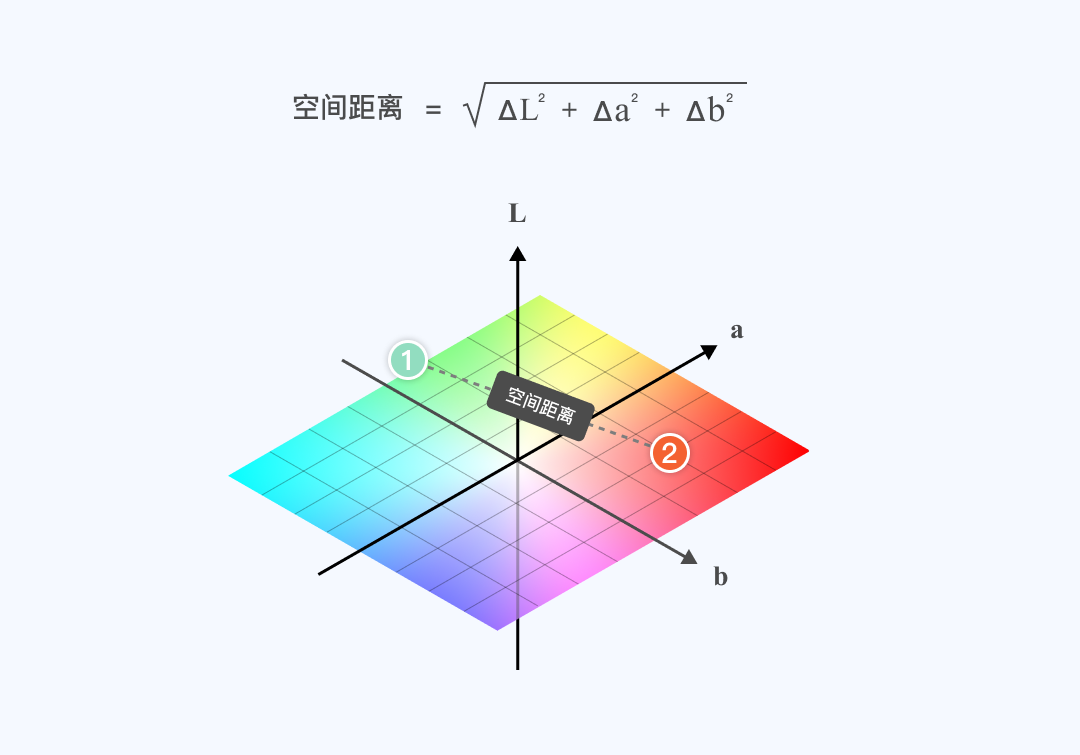
比如,要判断图表的颜色是否有辨识度,我们可以通过计算颜色之间在Lab色彩体系下的空间距离来判断。 ▲图2 · 颜色差值的计算方法
▲图2 · 颜色差值的计算方法
二、What | 什么是 Ant Design ?
Ant Design 是经过蚂蚁内部大量中后台项目实践总结出的设计规范,提供了完善的设计指引、最佳实践、设计资源和设计工具,能够帮助设计者快速产出设计方案。
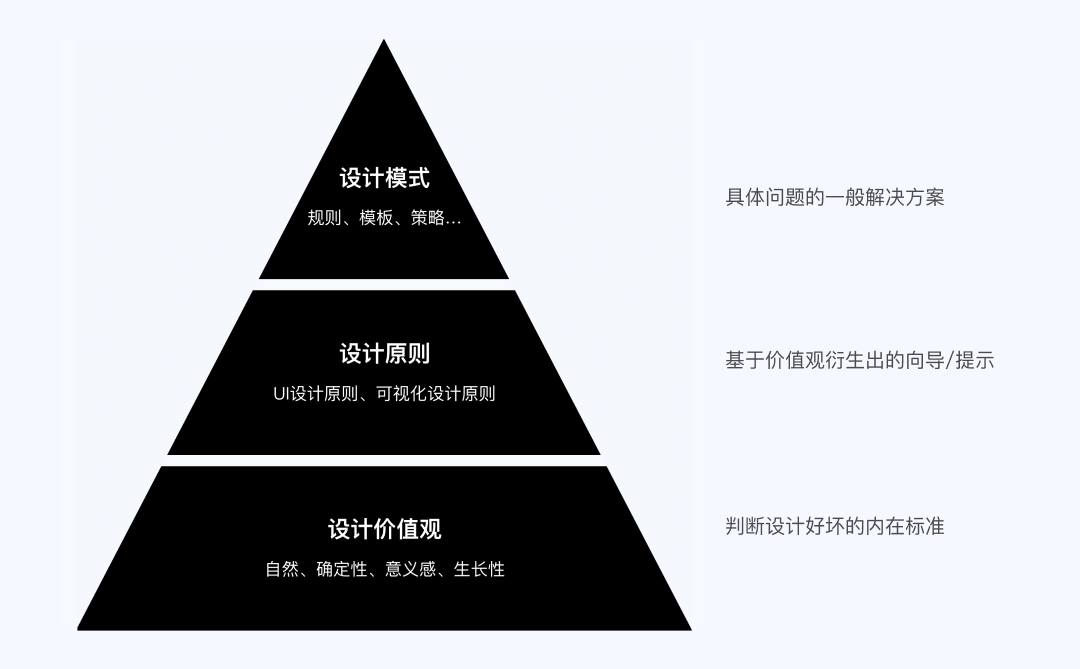
对于设计师而言,Ant Design 的方法论体系可以归纳为设计价值观、设计原则和设计模式3个层面。接下来,我们将依次从这3个层面来学习如何使用 Ant Design 。  ▲图3 · Ant Design 设计方法论体系
▲图3 · Ant Design 设计方法论体系
三、How | 如何学习 Ant Design ?
3.1 设计价值观
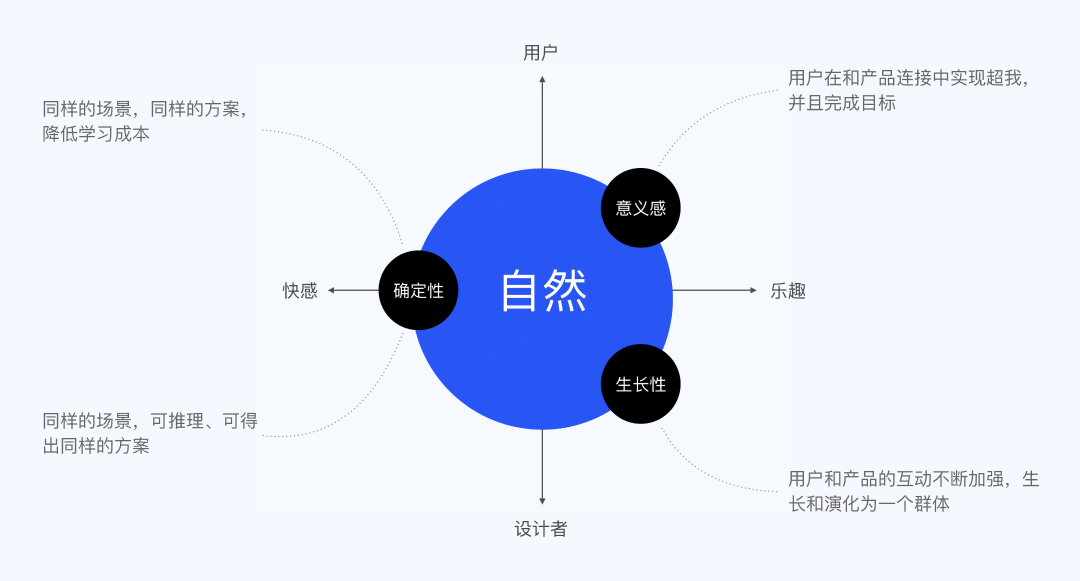
设计价值观,是判断设计好坏的内在标准。Ant Design 的设计价值观包括:自然、确定性、意义感和生长性。 ▲图4 · Ant Design 的设计价值观
▲图4 · Ant Design 的设计价值观
下面通过语雀设计团队分享的一个案例来认识 Ant Design 设计价值观对于具体设计方案的影响。
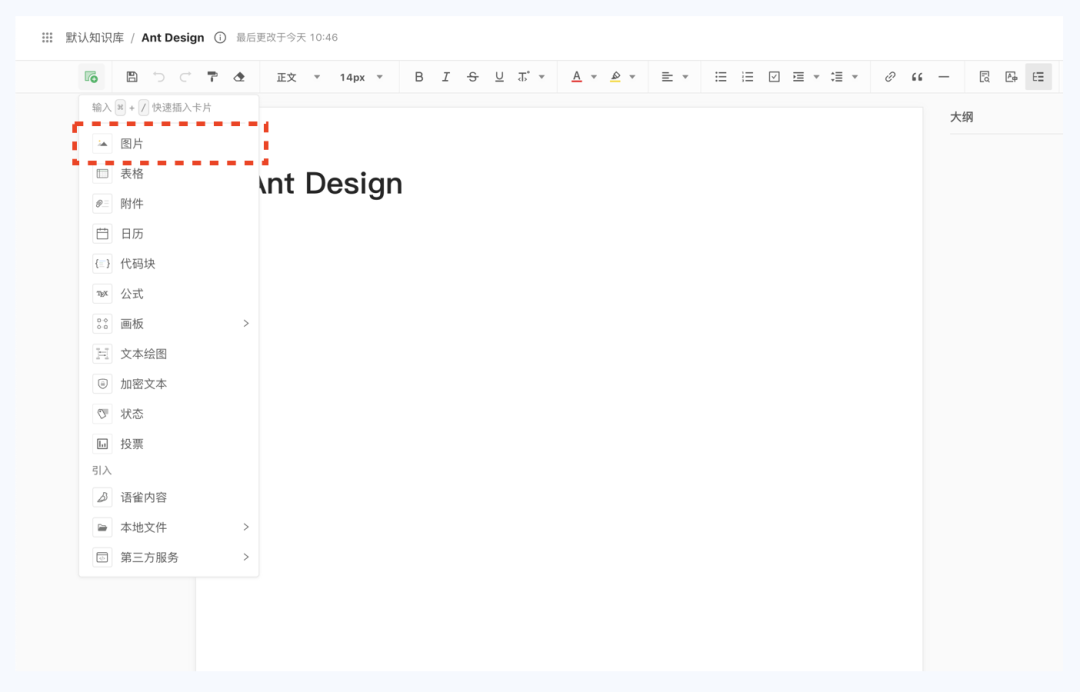
在语雀中,要解决用户找不到“插入图片”功能的问题,设计师应该如何入手呢? ▲图5 · 语雀“插入图片”功能入口
▲图5 · 语雀“插入图片”功能入口
常规的设计思路一般是去强化功能入口,让用户主动找到这个功能。但从让功能更加“自然”的角度出发,正确的做法应当是在用户需要这个功能时,让功能找到用户,避免继续消耗用户本就不多的注意力。
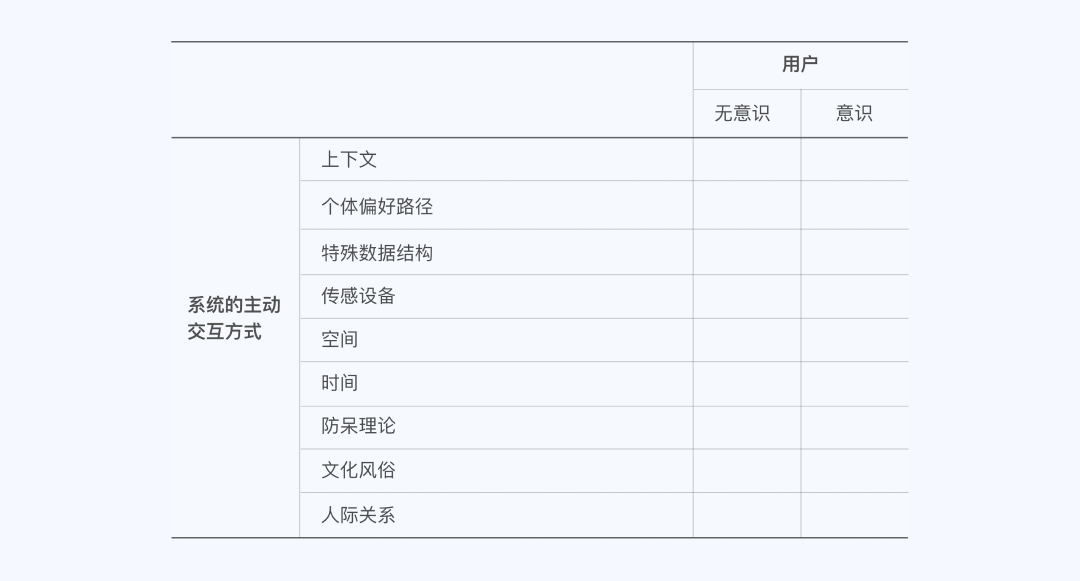
Ant Design 总结了9种“自然”的主动交互方式,各位在设计功能时可以依次去排查每种方式实现的可能性。 ▲图6 · Ant Design总结的“自然”交互方式
▲图6 · Ant Design总结的“自然”交互方式
经过排查,“插入图片”功能有2种主动交互的方式可以落地实现:
第1种,上下文。用户想要在文档中加入图片的时候,会下意识地将图片拖入文档,因为用户已经在桌面软件上养成了习惯,系统在这个时候就可以主动让图片被插入到文档中。
第2种,特殊数据结构。由于图片格式是特定的(比如.jpg、.png等),如果系统识别到用户复制了图片格式,那么可以在用户进入文档编辑页面时提示用户是否要插入这张图片。
最后,产出方案: ▲图7 · 语雀“插入图片”功能的优化
▲图7 · 语雀“插入图片”功能的优化
3.2 设计原则
设计原则,是基于价值观衍生出的向导或提示,它包含UI设计原则和可视化设计原则。
相对于抽象的设计价值观,设计原则更加落地和实用,对于初级设计师来说是不错的避坑指南。由于 Ant Design 官网中已经有足够多的案例来说明如何使用设计原则,本文就不再赘述。
3.3 设计模式
设计模式是针对B端产品的具体问题,给出的一般性解决方案,它包含设计策略、全局规则、可视化和模板。
3.3.1 设计策略
设计的第一步是要去理解业务以及与用户共情。
由于业务领域比较垂直,B端的用户基本都是专业用户,设计师 60% 的精力都花在了梳理业务、理解角色,所以 Ant Design 探索出以JCD 为核心的B端产品设计思维,它可以帮助设计师深入理解业务和角色。
JCD (Job - Centered Design) 是以 Job(事情)被高效完成为决策依据的设计思维,其中用于理解角色的方法叫做“角色分析”,它包含角色画像和角色协作关系。
角色画像:不同于 C 端的用户画像,在以 Job 为中心的视角下,B端产品的角色画像重点关注的三个维度:角色概览、工作能力、工作内容。
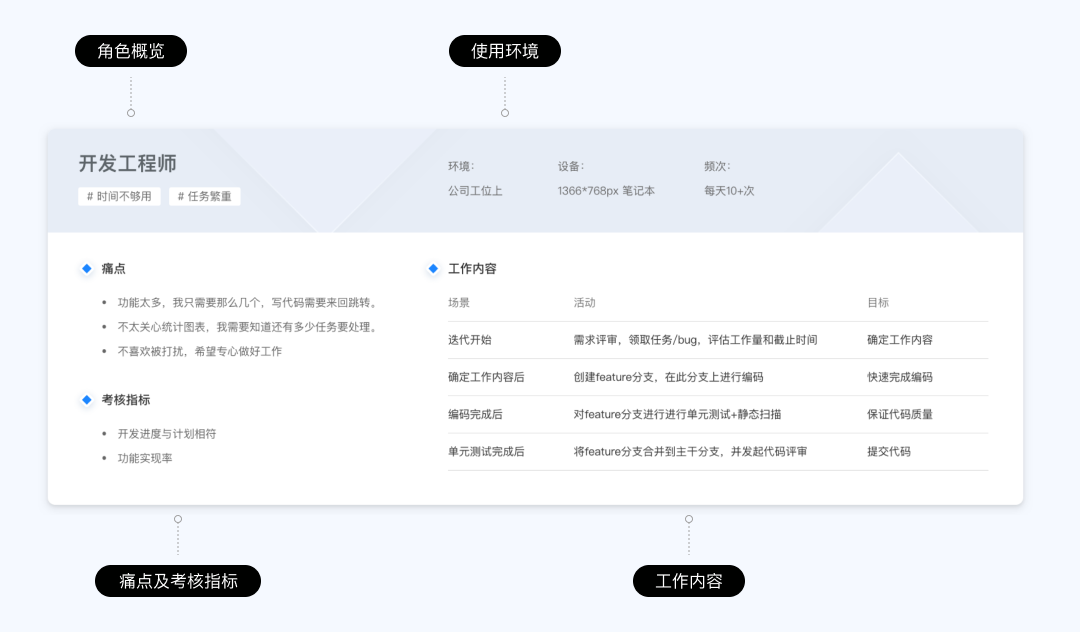
例如,下图是一个开发工程师的角色画像: ▲图8 · 开发工程师的角色画像
▲图8 · 开发工程师的角色画像
角色协作关系:要做好一件工作,往往需要有多个角色的协作。因此,为了理解角色,我们还要去梳理角色之间的协作关系,建立全局视角。
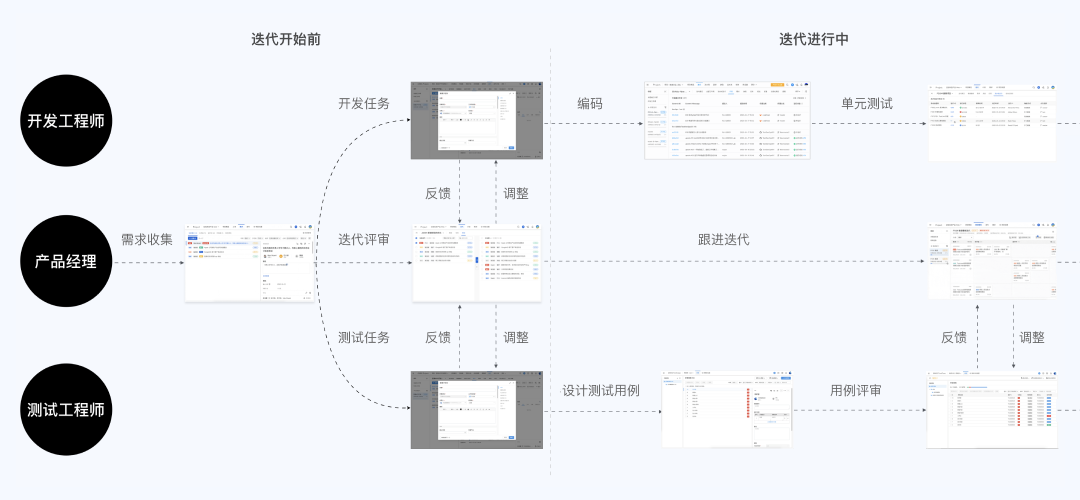
例如,下图是一个最简单的版本迭代,其中可以看到角色之间的协作关系。  ▲图9 · 多角色协作关系图示
▲图9 · 多角色协作关系图示
通过以上角色分析的方法,设计师能够从 Job 出发洞察角色的工作需求以及协作模式,为深入解决B端的设计问题提供帮助。
3.2.2 全局规则
全局规则通过规范常见的互动行为,如按钮、导航、数据录入等,定义了组件元素的标准用法。
下面以按钮为例,了解该如何使用全局规则。
假设要在页面中新建一个商品,涉及的操作包括:提交,保存,清空,取消,该如何设计按钮?
第1步,确定按钮位置。一个页面/卡片可以分成Header、Body、Footer 3个区域,而 Body 中适合放置对内容生效的操作,因此新建商品的按钮需要放置在 Body 中并跟随表单内容。
第2步,确认按钮顺序。按钮阅读顺序类似于用户和电脑的对话过程,按照日常对话的顺序,应当将按钮从左到右设置为:提交,保存,清空,取消。
第3步,为按钮添加强调。当前任务中,用户最有可能的,也是我们最希望用户执行的操作是“提交”,因此加强这个按钮,让用户更快的选择。
具体的设计过程如下:  ▲图10 · 按钮设计过程
▲图10 · 按钮设计过程
3.3.3 可视化
可视化是 Ant Design 团队在数据图表领域沉淀的方法论,其中最基础的是各类图表的用法,它是我们进行可视化设计的第一步。
我们通过一张图认识一下常见图表以及它们的用法。
▲图11 · 常见图表及用法
下面结合一个具体案例来说明图表该如何选择和使用。
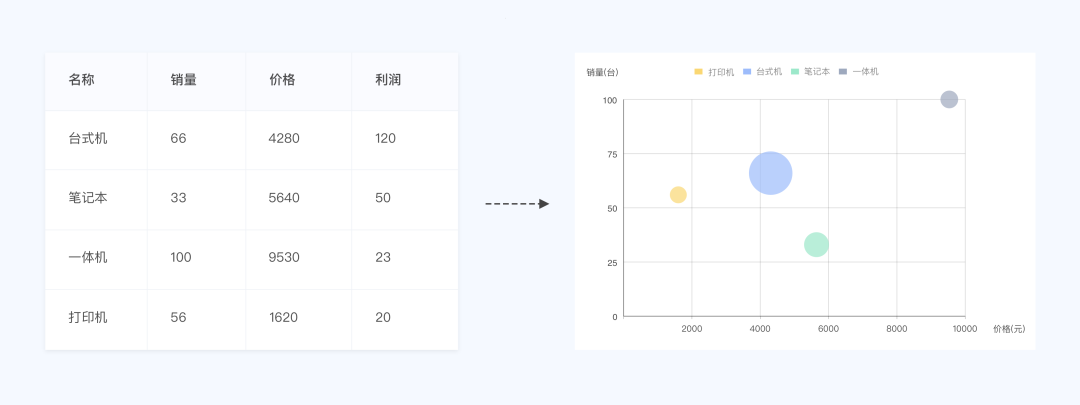
假如,要对比4种产品的销量、价格和利润数据,该怎么用图表的方式去呈现?
首先,由于是对不同类别的产品进行对比,因此选择比较类图表;
其次,这次要对3个变量进行比较,而气泡图是一种适合展示多变量的比较类图表,比较适合。
最后,在气泡图中,将销量、价格对应横/纵坐标,价格则对应于气泡面积,实现效果如下: ▲图12 · 某销售表格的可视化呈现
▲图12 · 某销售表格的可视化呈现
3.3.4 模板
模板是基于 Ant Design 团队以往的设计经验,总结出的几类典型页面的解决方案,包括详情页、表单页、数据可视化页、工作台等。
我们以详情页为例,讲解一下模板的使用思路。
假设:要在后台设计一个商品订单的详情页,该如何进行设计?
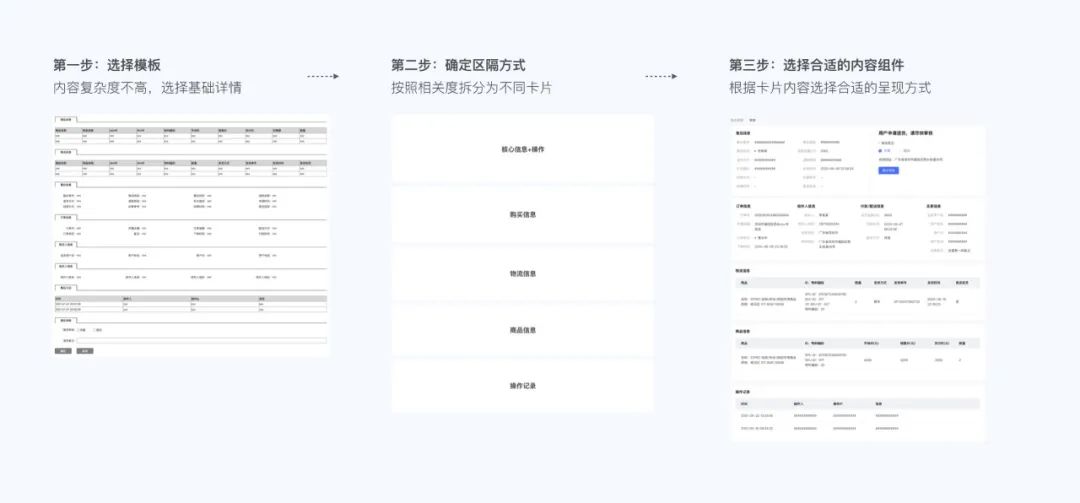
第1步:选择模板。Ant Design 有基础详情和高级详情2种详情页模板可供选择,案例中的订单信息复杂度不高,一个页面就可以承载,所以选择基础详情。
第2步:确定信息的区隔方式。这一步需要按照信息之间的相关性,确定是用单张卡片、多张卡片还是tab页签来区隔不同信息。在这个案例中,我们对信息进行了重组后,拆分成多个卡片进行区隔展示。
第3步:选择合适的呈现方式。根据每张卡片的内容信息,使用不同的方式去进行呈现。
具体的设计过程如下:  ▲图13 · 详情页设计过程
▲图13 · 详情页设计过程
四、总结
通过本文的学习,我们了解了 Ant Design 从设计价值观到设计模式的整个方法论体系,并且知道了如何去使用它。相信大家通过学习 Ant Design ,对B端设计中用到的组件、原则、策略都会有一个比较全面的了解,并且能够拓宽解决问题的思路。最后,希望各位设计小伙伴在今后的工作中充分利用好 Ant Design 的设计方法论,并在实际项目中因地制宜的改良,这样才能快速提高我们的设计质效,少走弯路。

