原文链接:http://www.woshipm.com/pd/5286892.html
一、什么是体验走查
1. 概念
体验走查是设计走查的一个类型,设计走查顾名思义是根据一定的设计标准和设计原则,对产品中的设计方案页面从头到尾进行一次问题的发现与总结,便于修改与完善。体验走查则是站在产品用户体验的角度出发,以这个维度进行界面中的问题发现。
体验走查类似于我们去医院体检,按照一定的检查项目对身体进行检查,最后得到一个体检报告,根据体检报告看出身体的健康状况。
2. 复杂性
走查的过程是复杂的,需要设计师一定的积累。
在一定程度上,B端产品是一个复杂的系统,产品牵涉到场景、用户、业务等多个因素。对产品优劣的评价,也不是一句话一个角度就能说清楚的。对于设计师而言,产品设计优劣不能仅仅是好与坏的评价,而应该有更加精准的评价,好在哪里以及为什么好。因此,对设计稿的走查需要较为客观全面的维度。
在实际的项目中,作者通过实践,整理一份较为成熟的B端产品的设计走查流程,和大家分享一下我个人的经验,也希望能得到你的反馈和交流,让我们之后的体验走查能更有成效。
二、为什么需要体验走查
1. 体验走查的使用场景
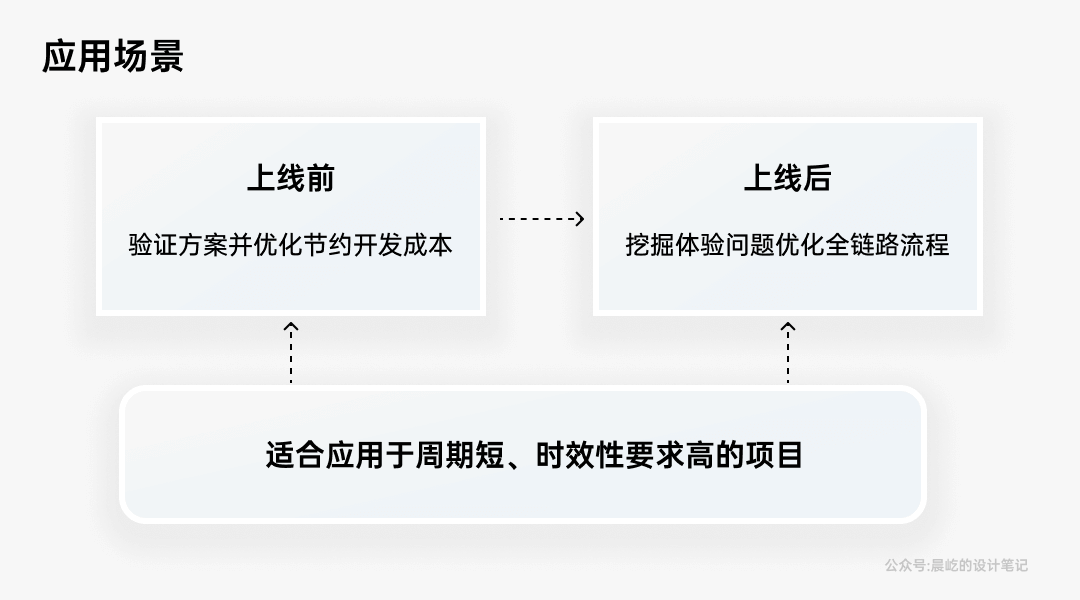
体验走查的优势在于快速评估产品的用户体验,发现链路中的关键问题。因此非常适合周期短、对时效性要求高的项目。
体验走查可以服务于整个产品生命周期,在上线前用于发现方案未覆盖的用户需求,加深内部对用户的理解,为新产品功能和设计赋能,确保新流程合理、风险可控;上线后,可用于搜集体验问题,为产品后续优化迭代输出建议。
B端产品相较于C端而言,产品功能多,角色复杂,业务庞大,,在项目前期难免会出现产品的各种问题,通过及时的走查能够快速发现问题并解决问题。同时从体验角度出发,去评测某些核心高频功能是否能够达到体验目标。
2. 走查工作的时间和频率

1)研发大版本决定
走查的频率可以根据研发的大版本来确定,例如作者所在的某B端产品公司内部进行一次产品大版本更新和发版,那么体验走查的时间可以定在正式发版前的一个月进行。
选择这个时间发版,可以保证提供给客户的产品及界面经过了我们设计师的走查后保证了更高的一致性和合理性,还能避免在发版后由于少了必要的检查而出现大的系统bug。
所以各位设计总监在制定年度计划的时候,可以根据产品大版本迭代的发版时间来规划我们体验走查的时间,整个走查的计划时间也不能太长,在我们发现问题后需要留给开发一些修改时间,这个时间在一周左右是比较合理的。
2)时间和需求数量决定
第二种确定方法可以根据研发时长和需求数量来确定。
比如每个季度一次或者在研发的需求达到一定的数量级以后,可以进行一次体验走查。在产品团队所完成的需求达到一定的数量之后,功能以及界面的质量可能会出现下降,所以需要我们设计体验团队针对产品需求界面进行体验走查,从而提高各个需求功能点的质量。
3)日常任务
接触一个新产品,优化一个旧功能,验收一个新特性,阶段性的点检整个产品的体验,可以说体验走查一直贯穿着设计师的日常。
- 设计迭代前,通过体验走查,发现现有产品的体验问题;
- 设计进行中,通过体验走查,审视当前设计方案存在的体验问题;
- 设计开发时,通过体验走查,检查开发在还原时存在的体验问题;
- 设计上线后,通过体验走查,发现真实环境中存在的体验问题。
所以设计师的体验走查工作不仅仅有助于提高产品的交付质量,也能够让设计师快速了解业务,快速成长。
三、B端对比C端体验走查差异
1. 产品侧重点差异
B端的走查过程主要关注数据、业务、操作路径和效率,看组件是否搭配得当。从设计角度来看,结合交互,结合部分的业务需求、业务场景去来完成这个过程。
C端的走查过程集中在操作性和数据反馈方面,对某一功能操作以及埋点数据进行走查。对于未达到体验目标的功能进行操作漏斗分析,找到其中数据未达预期的原因,提升数据。
2. 体验目标差异
很多中小型的B端产品公司,在产品初创期时往往更注重功能的实现模型,而忽略了表现层和用户心智。
市场上很多的中小型B端产品公司都是开发担任产品经理,通常会从实现角度出发去考虑功能,有时候会忽略产品的体验。所以对于这个阶段的产品来说,体验的走查目标更多是要发现界面中的问题和使用体验方面的问题。
C端产品相比于B端,往往都是小而美的产品。这也间接体现了产品业务不同而导致的目标差异。
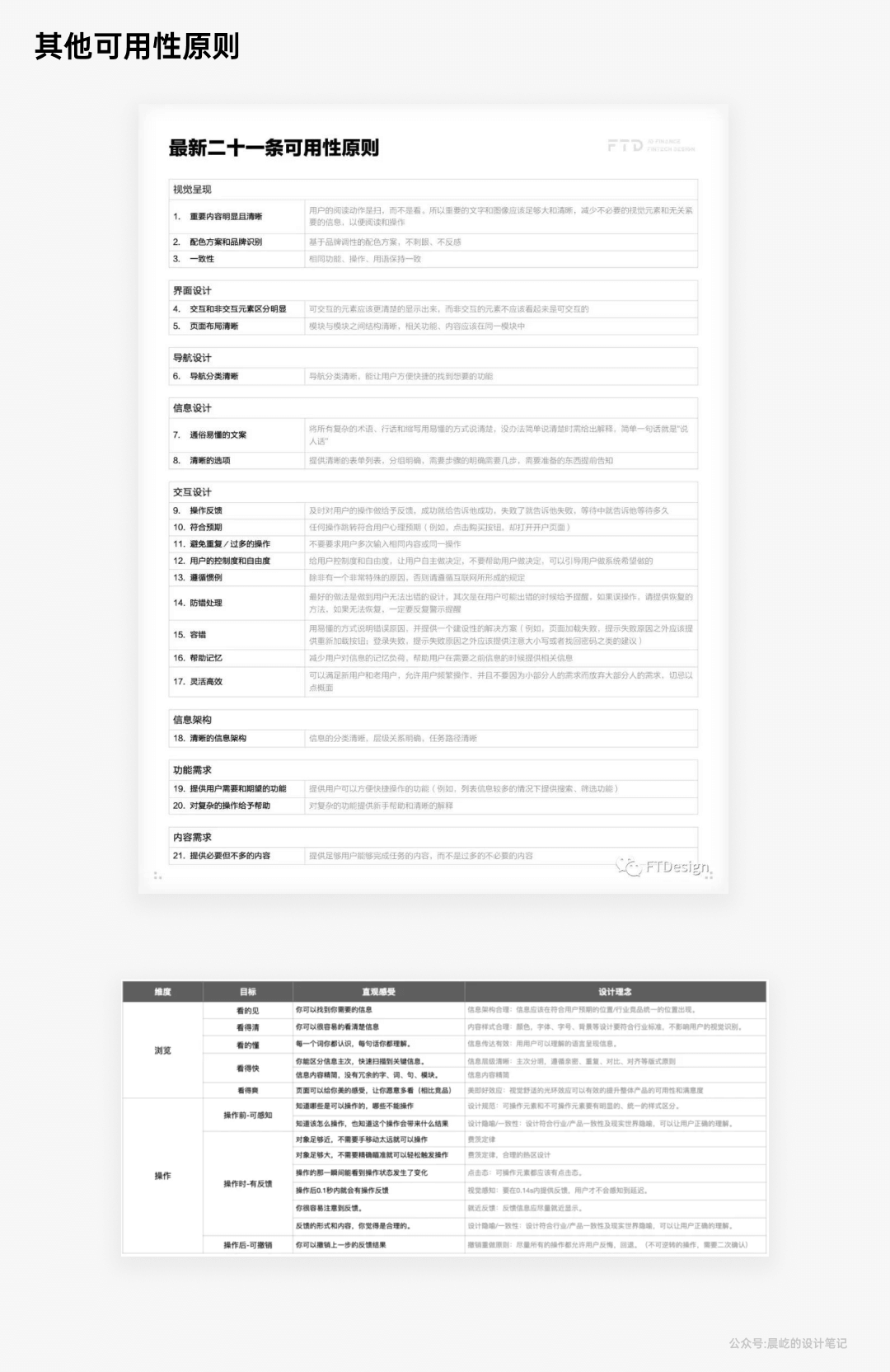
C端往往用户人群简单,业务简单,没有太多的专业壁垒,操作简单的情况下产品更希望各个功能能够达到体验目标。打开一个产品,找到你准备走查的第一个页面,从本能层次出发,去体验当前页面的设计是否主次分明、合理、一致。作为设计师,在本能的感官层面,我们要求当前页面的设计,一定要好看、好懂、好找、好点。
3. 走查过程差异
1)走查前期首先会制定计划,确定走查范围
由于B端产品架构和功能页面很庞大,在有限的时间内不可能走查完整个系统所有页面,所以需要确定走查的范围和所涉及的功能版本。
2)确定体验走查量表
由于B端和C端产品的差异,导致两类产品在体验量表上使用标准可能会存在一些差异。
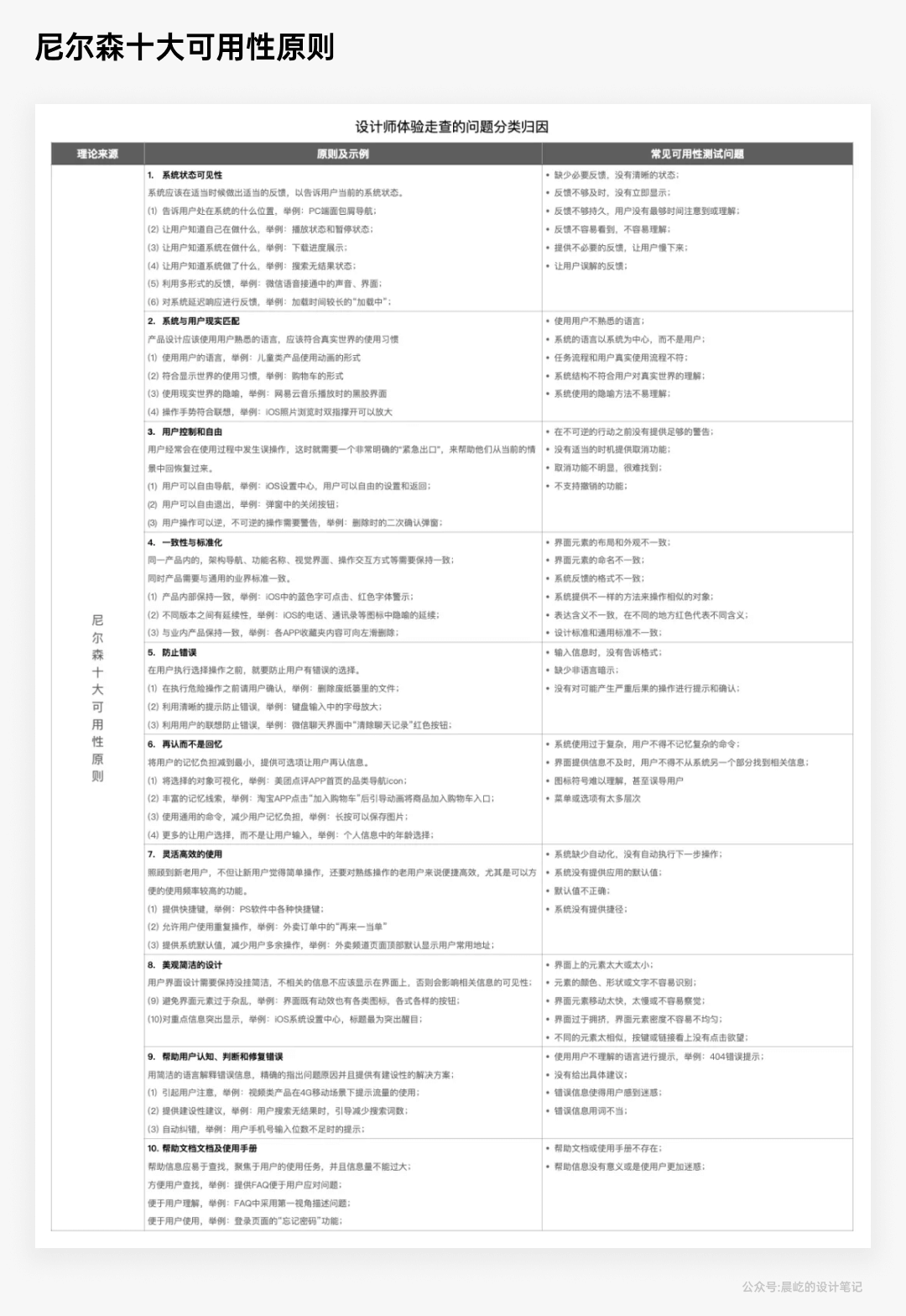
最常见的可用性量表——尼尔森十大可用性原则,但是从1995年提出到现在,已经过去了二十多年,互联网世界已经发生了巨大的变化。
在这样的情况下,尼尔森的十大可用性原则明显有些不那么符合,或者说不能给出针对现今产品太全面的启发。各大用户体验部门会针对产品的实际特性重新整理了一套可用性原则,以更适应现代的C端产品。
四、如何做B端的体验走查
1. 确定走查计划和范围
在走查开始之前会确定走查的范围和大致计划,例如走查涉及到哪些产品、哪些模块、使用哪个环境。详细的走查计划能够让我们设计师了解到走查的内容和计划,我们可以按照计划内的时间进行走查任务分配和规划。
走查计划可能并不一定是由设计体验部门牵头发起的,但是作为设计师我们也需要了解。完整的走查计划需要包含如下内容:
走查目标、产品的版本、所涉及的产品的功能模块、走查时间、报告时间、项目组问题修改时间、复查等。
2. 制定走查标准
1)走查标准表
体验设计部门需要针对产品制定走查标准,最常见最经典的是尼尔森十大可用性原则量表。做交互的童鞋们应该很清楚尼尔森十大可用性原则,我们在做体验走查的时候很多标准都是根据十大可用性原则来测试判断的。
尼尔森的十大可用性原则,但是从1995年提出到现在,已经过去了二十多年,互联网世界已经发生了巨大的变化。在这样的情况下,尼尔森的十大可用性原则明显有些不那么符合,或者说不能给出针对现今产品太全面的启发。
在这种背景下,很多产品的体验部门重新整理了适合自己产品的一套可用性原则,使得可用性原则更针对现今互联网产品,基本可以覆盖到所有出现的用户体验问题。
例如:京东最新21条可用性原则、VIVO体验问题评估标准V1.0等。
我们可以在尼尔森十大可用性原则的基础上去制定适合自己产品的可用性原则,也可以在其基础上进行简化,使其适合B端的产品。
2)走查问题评估等级标准量表
在产品页面中出现了某项问题,我们需要针对这项问题的严重程度进行评估,每个等级对应的评估标准也会记录下来方便定位,问题通常分为四级:致命、严重、一般、轻微。
问题越严重处理的时候优先级越高,后续输出走查报告的时候开发需要优先处理优先级高的问题。
3. 体验走查思路
走查时有一个思考的路径就是想要优先解决什么体验问题,第二要解决什么问题,进而开展走查的过程。
走查的思路可以是由下至上的,首先关注产品的底层可用性问题,基础体验是否理想、基础视觉体验是否合理统一规范、使用的组件是否符合规范等。往上一层是体验层面的内容就是用户体验是否足够友好清晰;一些反馈的关键的信息,视觉上能不能起到决策的效率是否突出。
最顶层就是认知品牌传递层面的内容。就是整个产品设计是否体现公司与产品的品牌价值,是否符合产品的特性。
走查的思路上,可以沿着思路从最基础的问题去建立,把基础打好,才可以解决更上层的问题。
找完问题后需要对这些问题进行分类,从三个角度考虑:
- 从规范UI样式考虑(即组件和规范合理性);
- 从体验操作反馈,反馈与操作保持统一;
- 考虑品牌传递价值,产品所传递的价值是否符合品牌传递价值以及符合品牌的特性。
4. 输出体验走查报告
对于查找出的问题,也将其区分等级:
- 致命:数据丢失、缺失,功能不可用,按钮点击无反应;
- 严重:功能设计与需求严重不符,数据结果错误,程序接口调用错误等;
- 一般:功能未实现但不影响使用,操作时间长,数据字段过长,页面样式(页面布局不规范、显示重叠、不该显示不隐藏、描述不清,晦涩难懂未注释、默认提示不准确、文字排列不对齐、光标图标寓意不正确);
- 轻微:建议问题,不影响使用,只是体验差点。
与之相对应的处理等级是紧急处理、优先处理、一般处理、暂不处理。
产品体验流程梳理优化,主要分为三大部分,流程优化、功能优化、视觉优化。下面逐一详细说明。
- 流程优化:我们是否要保留两套流程,如果保留,要分析出核心流程是什么。利用核心流程引导用户。对于非核心流程的关键环节进行优化,某些页面、交互对用户是否存在干扰。
- 功能优化:对于冗余、复杂的功能进行删除或者合并,文案的整理修改优化。
- 视觉优化:优先级最低的优化,页面结构、信息层级、颜色控件等细节优化,情感化元素的增加修改。
根据走查结果输出一份体验走查报告,并设置好开发的负责人,以及修改时间。将文档整理好后通过正式邮件发送给产品部门。
5. 推动体验问题解决
产品部门在接到走查报告后,需要根据问题进行修改,其中部分问题可能需要设计师的配合,例如UI样式方面的问题需要重新进行UI设计;体验流程方面的问题需要重新进行交互设计。在遇到需要设计部门配合的时候,我们设计师一定要积极响应产品部门的需求,早点修改完问题早点结束走查。
同时对于产品部门不愿意修改的问题,设计部门也需要及时跟进,了解他们不修改的原因。这些原因需要备注好,并要求产品部门承诺修改时间。
在问题修改完成后,设计部门会进行最后的验收,在验收过程中将有问题的地方进行再次走查,问题修改完成后我们就算进行了一次完成的体验走查工作了。


