游戏领域里有一些专有的词汇,爆肝、开黑、氪金。
爆肝:当我们在玩一款游戏的时候,会异常的沉迷,忘却时间,沉浸在游戏的世界里,熬夜、下副本、刷装备、上分儿,这就完成了对玩家从吸引到沉迷的一个转化过程。
开黑:是游戏场景里特有的一种社交行为,各种各样不同阶层的玩家,为了自身的利益组队在一起,为了一个目标而努力,这在游戏里是一种特有的社交方式。
氪金:消费花钱。差一点拿到奖励了,结果我死了,你不让我玩了,那么复活不复活。在特定场景里,用户是很容易被转化掉的,这就形成了一个商业行为的转化。
他们如何做到的呢?
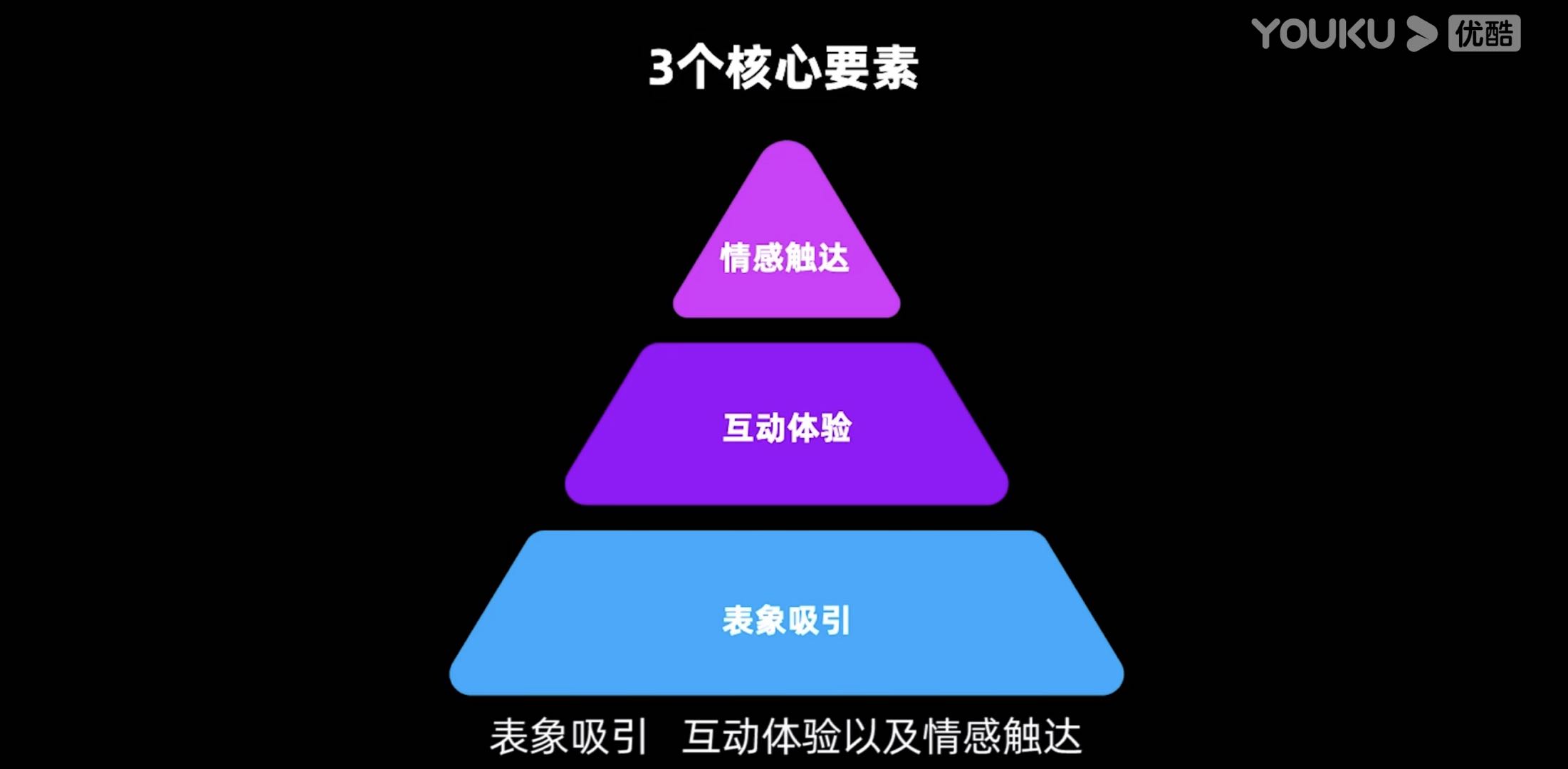
三个核心要素:用户活跃、用户社交以及商业转化。
这些其实也是我们在做互联网营销的追求,他们是怎么做到的呢?我们可以看一下。
有层次的感官体验
首先有层次的感官体验,相比于传统的2D互动,3D化的表现在视觉上更立体有空间感,除去元素本身的质感外场景的丰富的层次和厚度,给用户更强的代入感与遐想空间,毕竟他加入了Z轴的概念。
更生动的操作体验
第二是更生动的操作体验,在物理世界中运动都是有变化的,加速、减速、直线、曲率等等运动轨迹。3D化的技术最大限度的将真实世界的行为移植到虚拟平台上,并在此基础上结合环境、背景进行一个二次的创作。让用户在体验过程中能够与场景有非常强的关联和代入感,身临其境的感受更“拟真”的动作和操作感使用户产生愉悦和沉浸。
情感触达
第三个就是情感的触达,由于3D化多维度的设计使其具有丰富的细节,那些微小的细节会给用户带来情感的反馈与起伏。在许多场景下一个细微的动作会牢牢抓住用户的内心,促使你不断的体验和探索,让用户与其中人物、场景产生非常强的情感链接。比如有些游戏,当玩家触碰到主人物的时候,他会给你小小动作反馈,让你立刻觉得不再冰冷了,有温度了,有情感了。
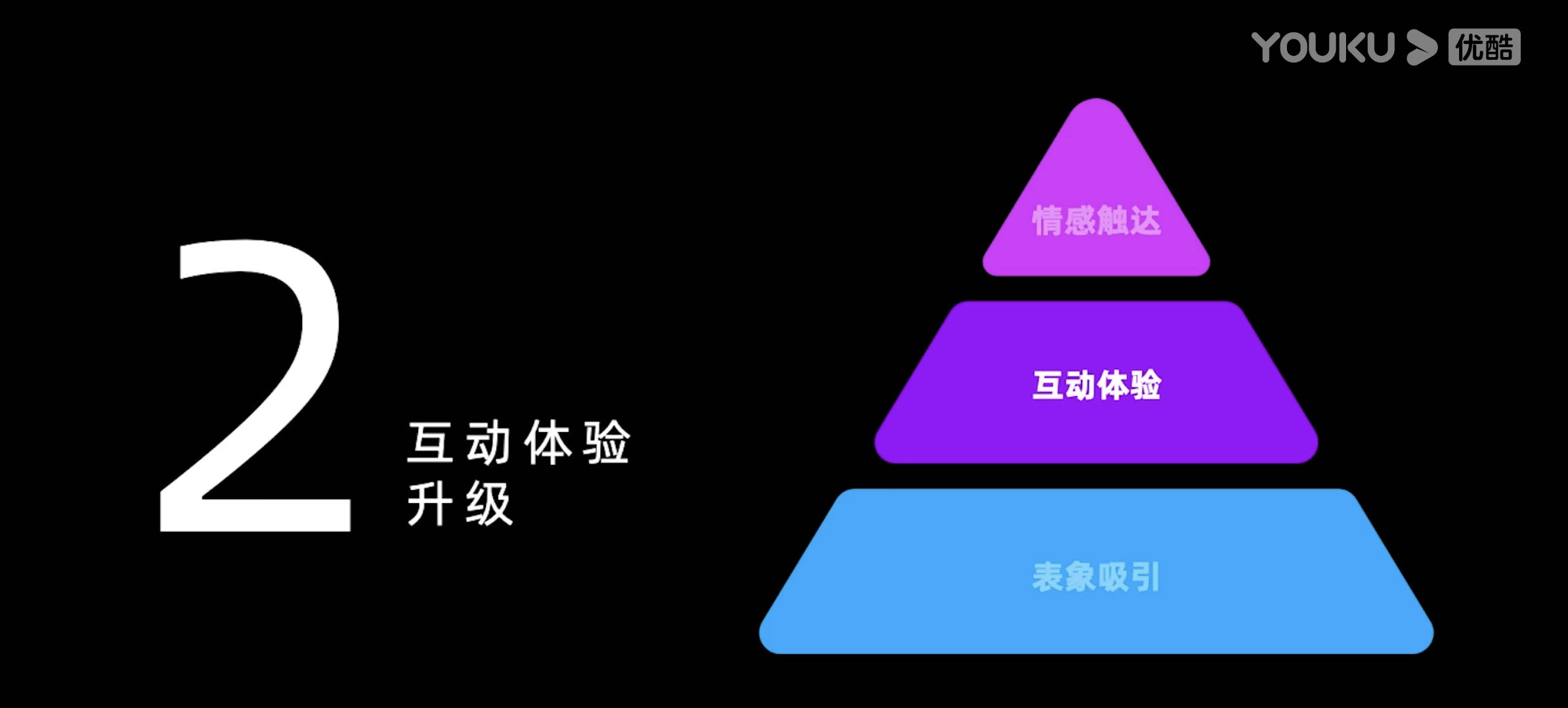
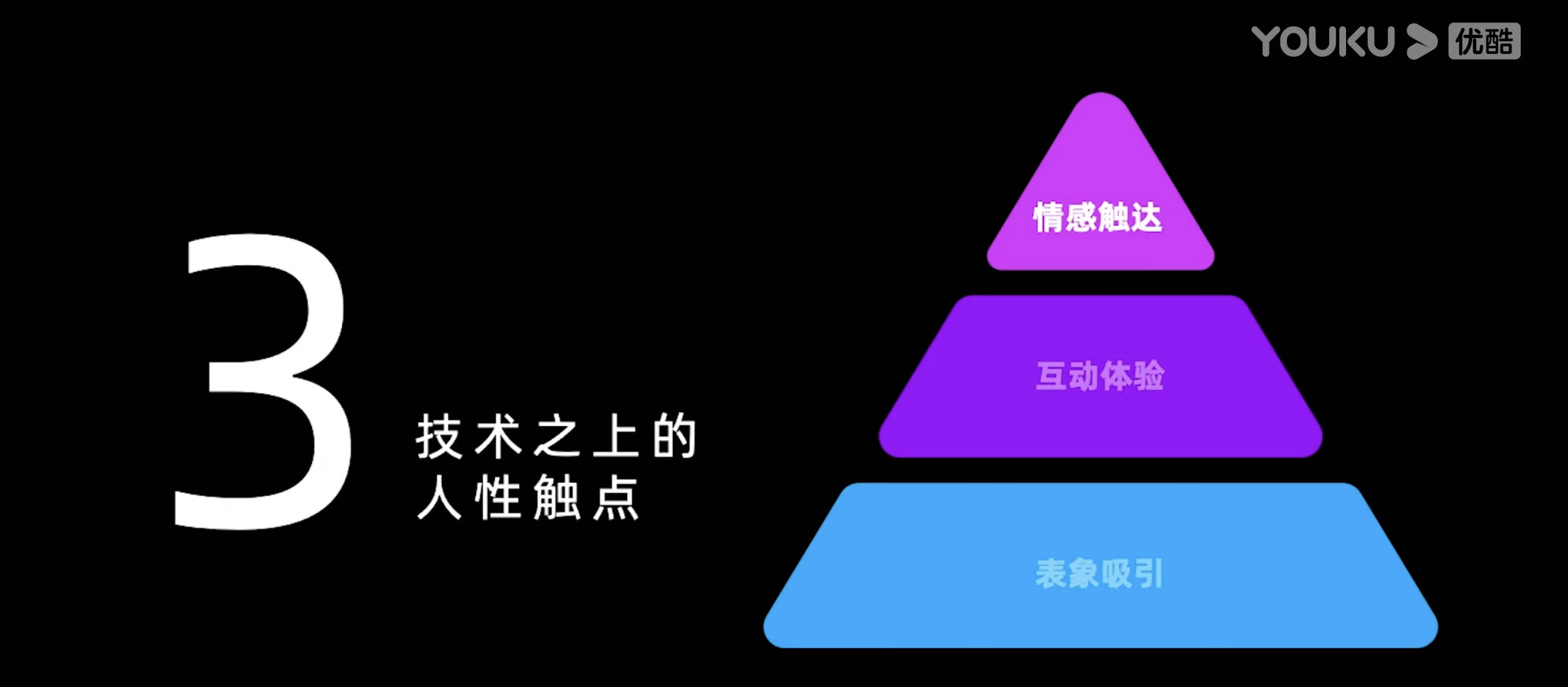
由此我们就得到了一个三角形的结构图:表象吸引、互动体验以及情感触达
3D互动 × 互联网营销
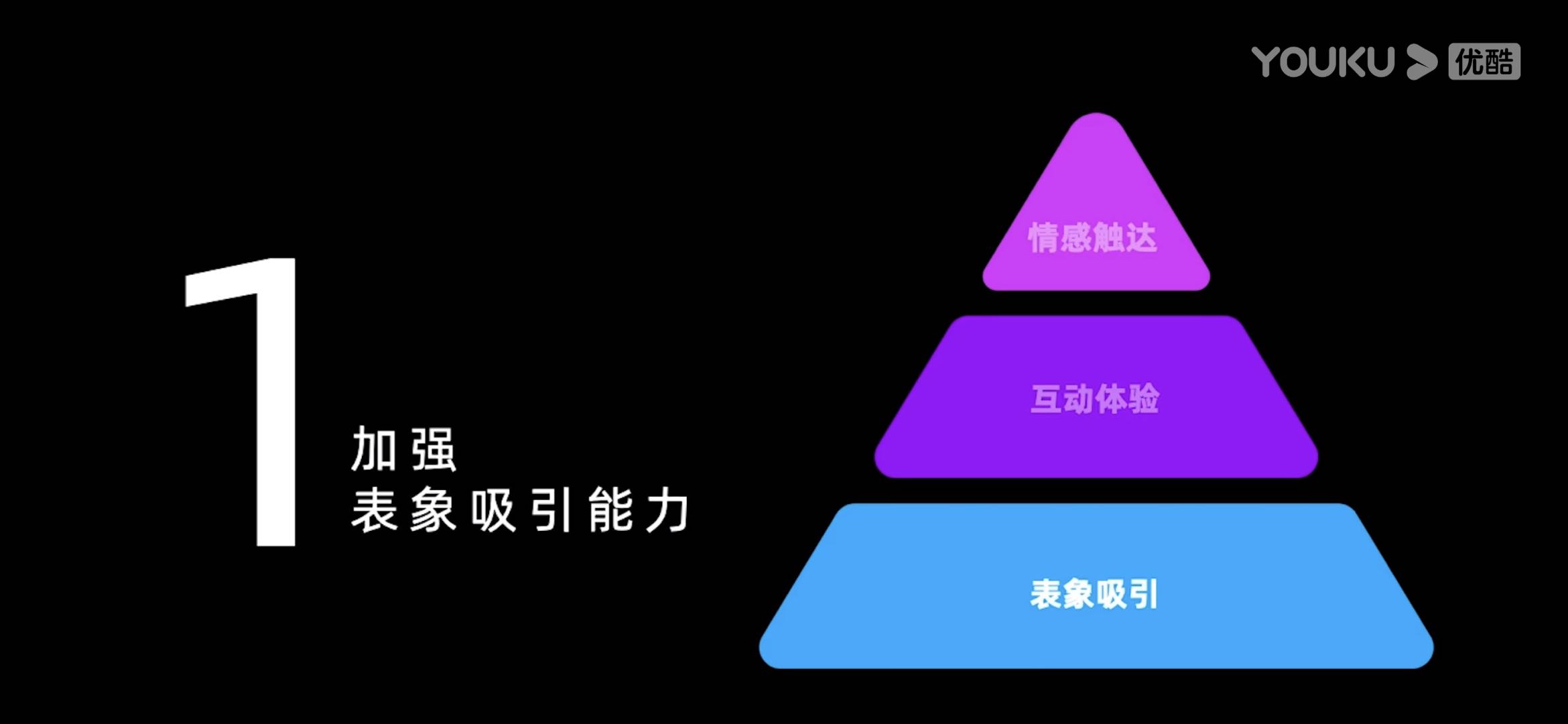
第一步:我们做的加强表象吸引
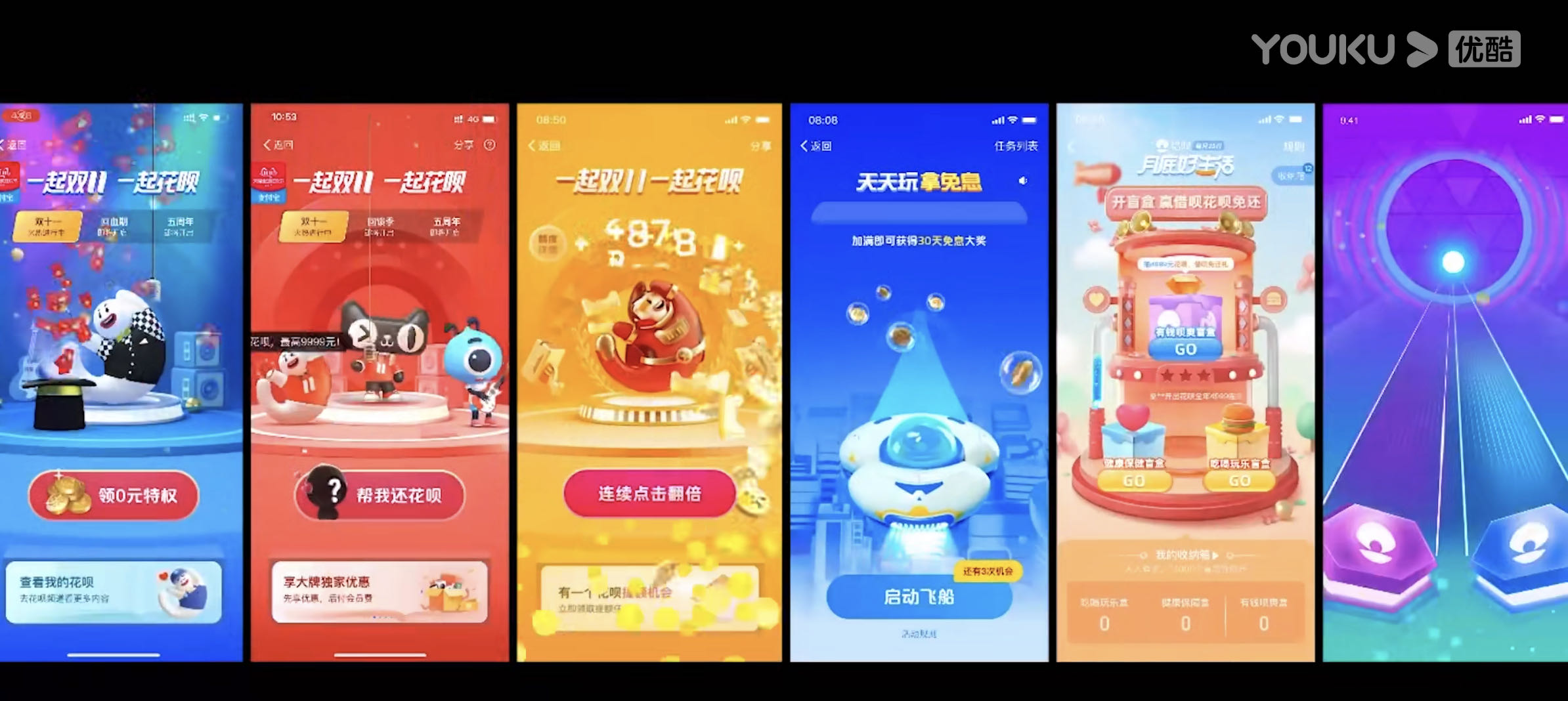
我们可以看一下过去常规的营销案例。
我们将更多的注意力放在了气氛层的绘制,然后做一些基本的信息排布加上主操作按钮
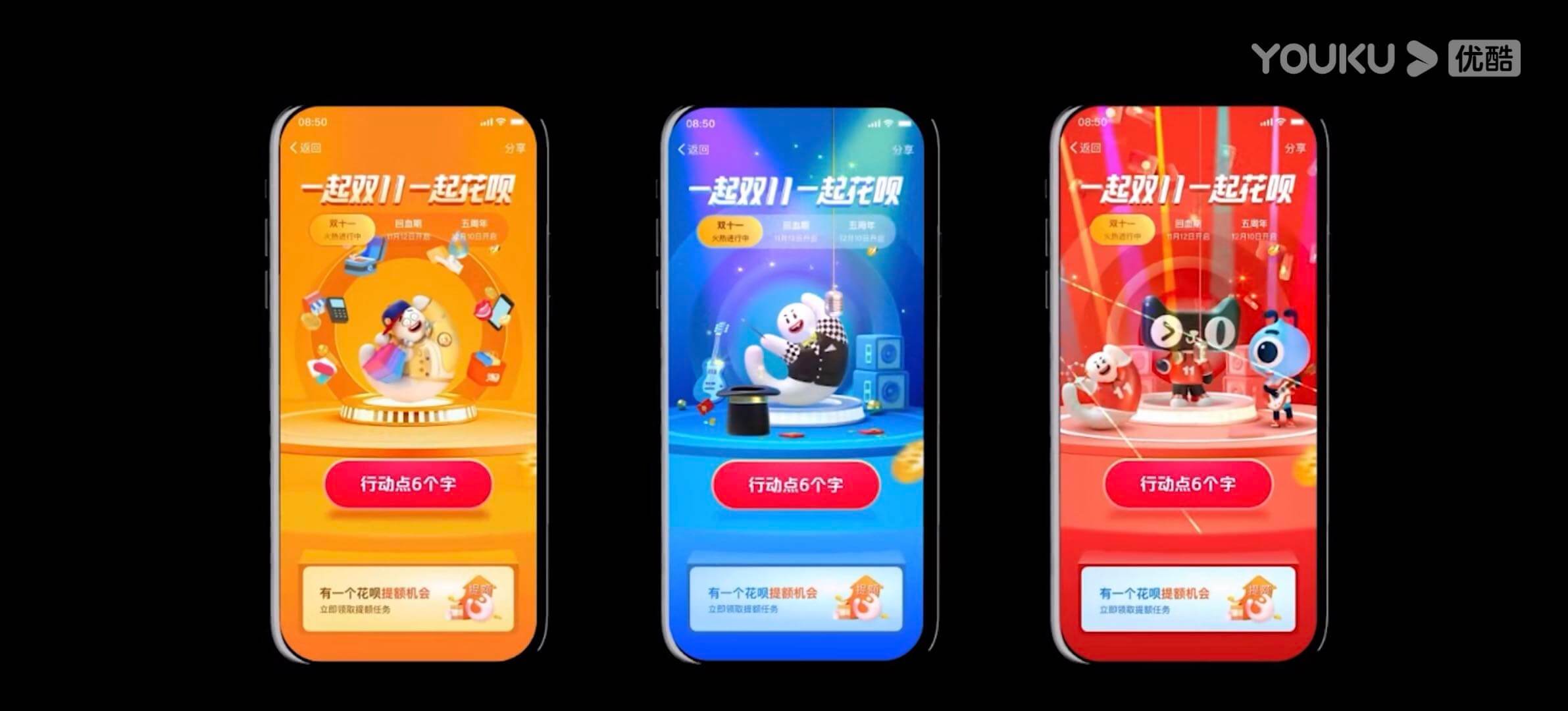
看加入3D手段后我们的案例,视觉质量提升一目了然。通俗点说就是好看了热闹了,但是在背后我们做了什么呢?
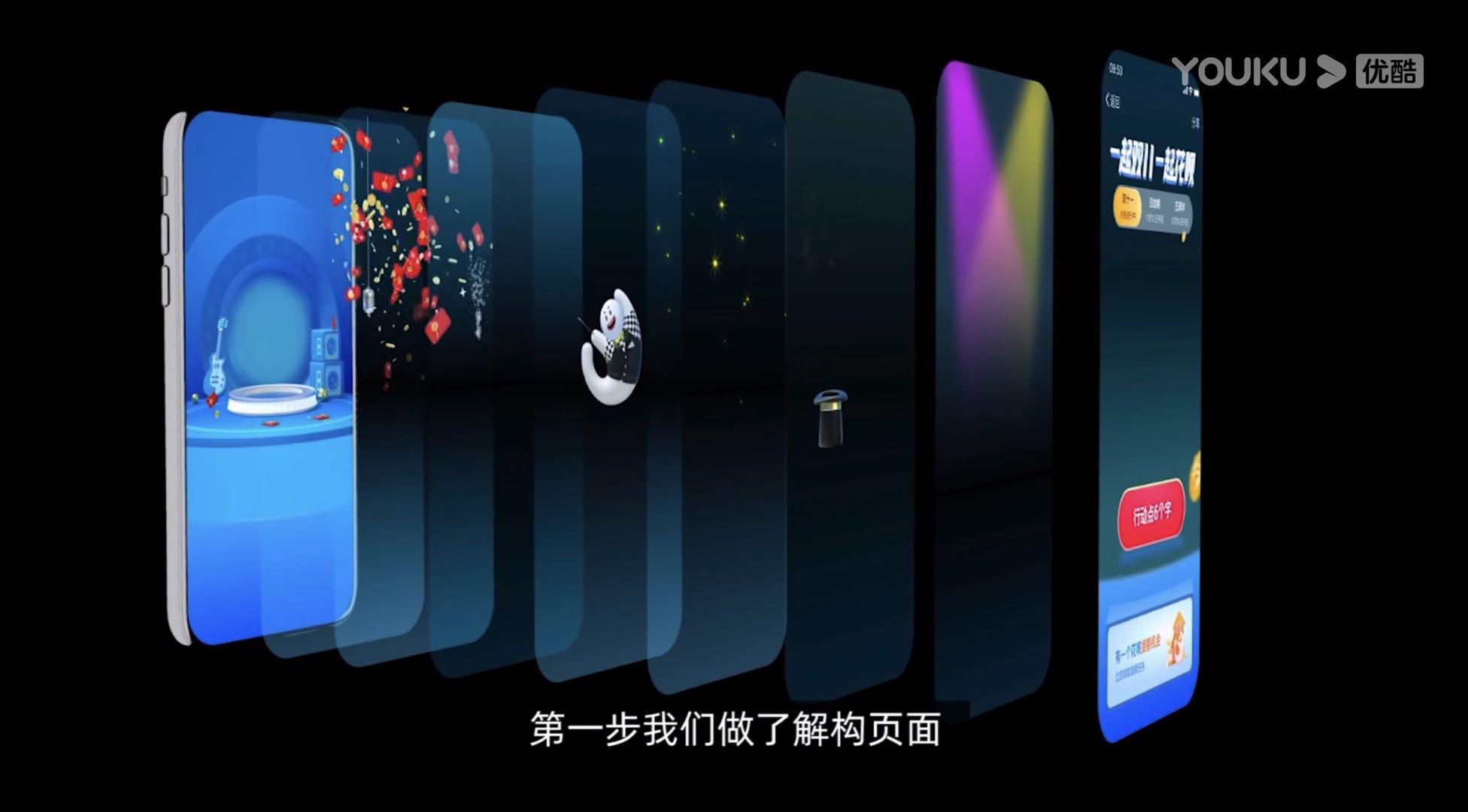
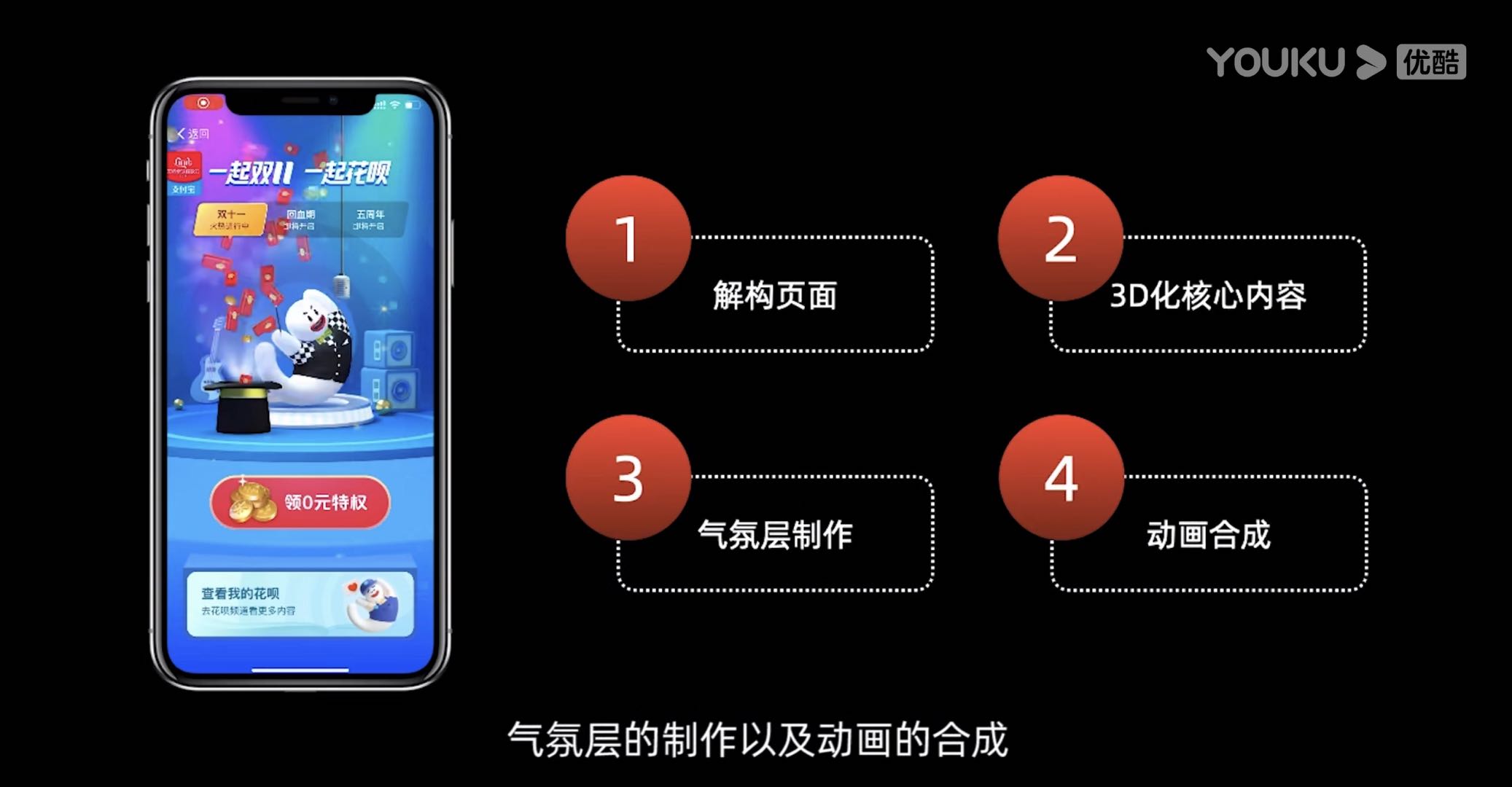
以花呗双十一为例,为了突出整体活动的氛围感,给用户“一起双十一 一起花呗”的欢愉气氛。第一步我们做了解构页面。将页面进行分层,最前面为UI层,中间层为视觉区中心区域;最后面为背景层,不同层次区分处理。

第二步是3D化核心内容,将视觉中心位置的花小呗,进行3D化的包装,包括基础的设定、装扮以及动作等等。
第三步是将UI层,核心层以及背景层中间加入氛围层的元素,比如喷洒金币、红包、魔术气氛等等,这就突显了3D化的一个空间优势,最后将这些动画合成形成一个合力。
总结一下,我们做了这四步工作,解构页面,核心化3D内容、气氛层的制作以及动画的合成。
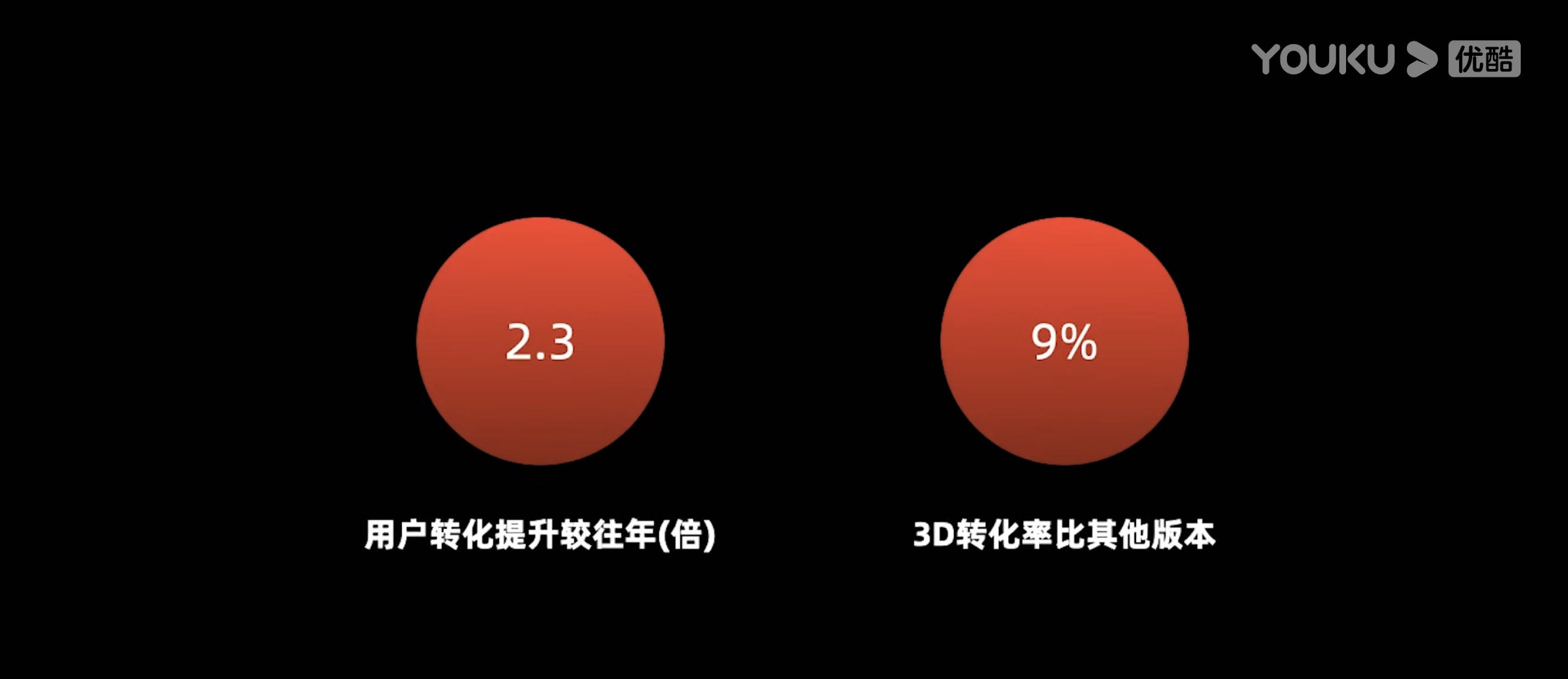
看一下数据表现,我们在用户转化提升这块较往年提升了2.3倍,3D版本的转化率比其他版本提升了9%
第二步:互动体验升级

以往数金线的营销都是简单的领券操作,无论页面氛围做的多么喧嚣核心就是一发券工具,用户在页面上点一下就走,这些动作很难产生记忆点。
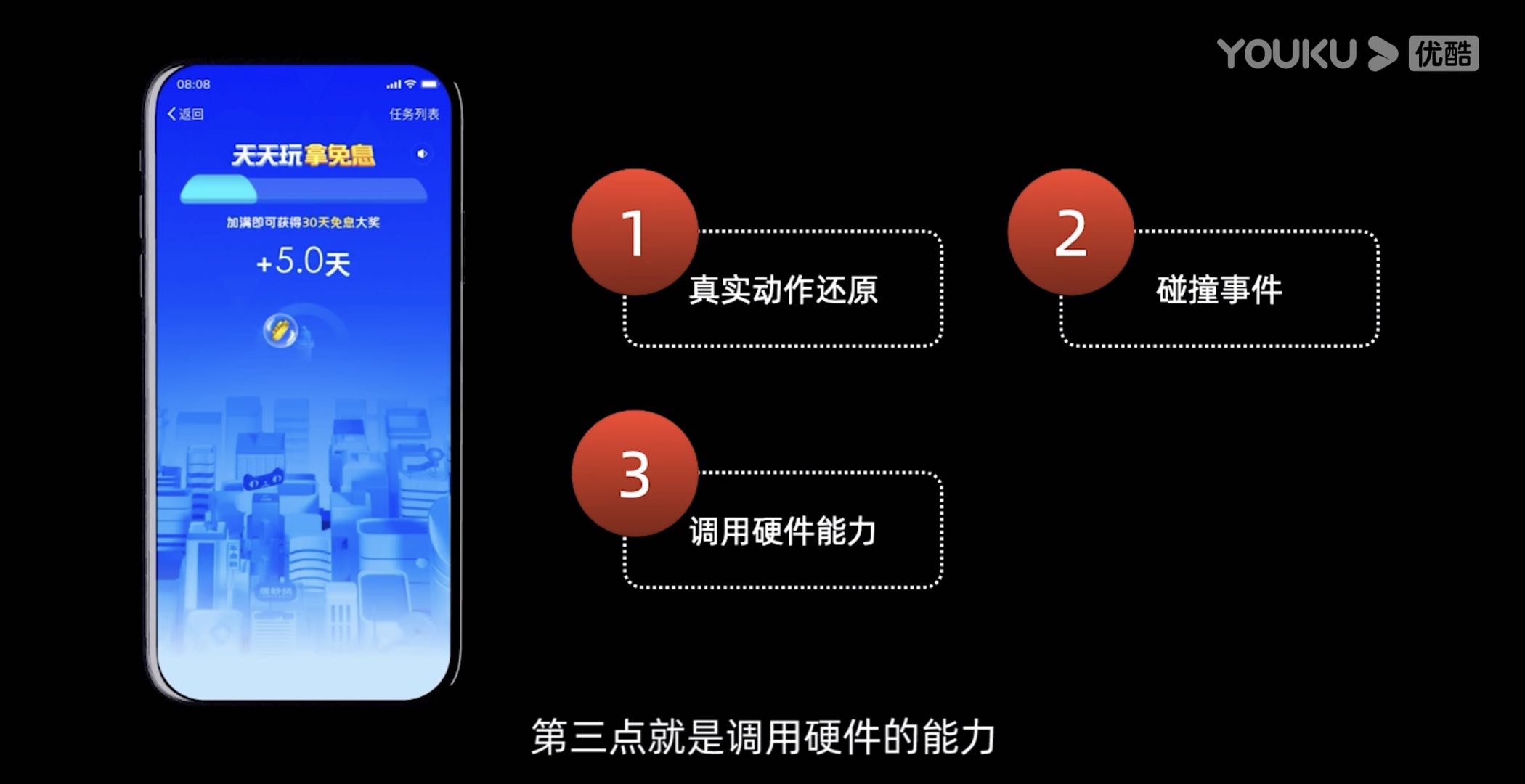
在借呗双十一项目中,为了激发用户的参与感和新鲜感,我们设计了一款互动小游戏——飞船撞击金币,用户可以操作飞船去捕捉飞翔在空中的金币,碰到金币越多,你获得的福利就越多,用户的获得与用户的操作正相关,积攒起来的福利可以在正式期当天进行一个核销,为了提升用户的操作质感,我们做了几个事。

第一步:真实动作还原,飞船分进场的动作、悬停、再出发,这些都是模拟了真实世界的飞船运动轨迹,真实的还原物理世界的运动会使用户在体验过程中更平顺、不违和。
第二步:加入一个碰撞事件,碰撞时这个游戏触发奖励机制的手段,两个3D形发生碰撞,立刻进行一个反馈,将操作与结果进行关联,合理的操作设计会使用户更有挑战意愿。
第三点:就是调用硬件的能力,结合陀螺仪的能力,会使飞船在准备状态下更生动,
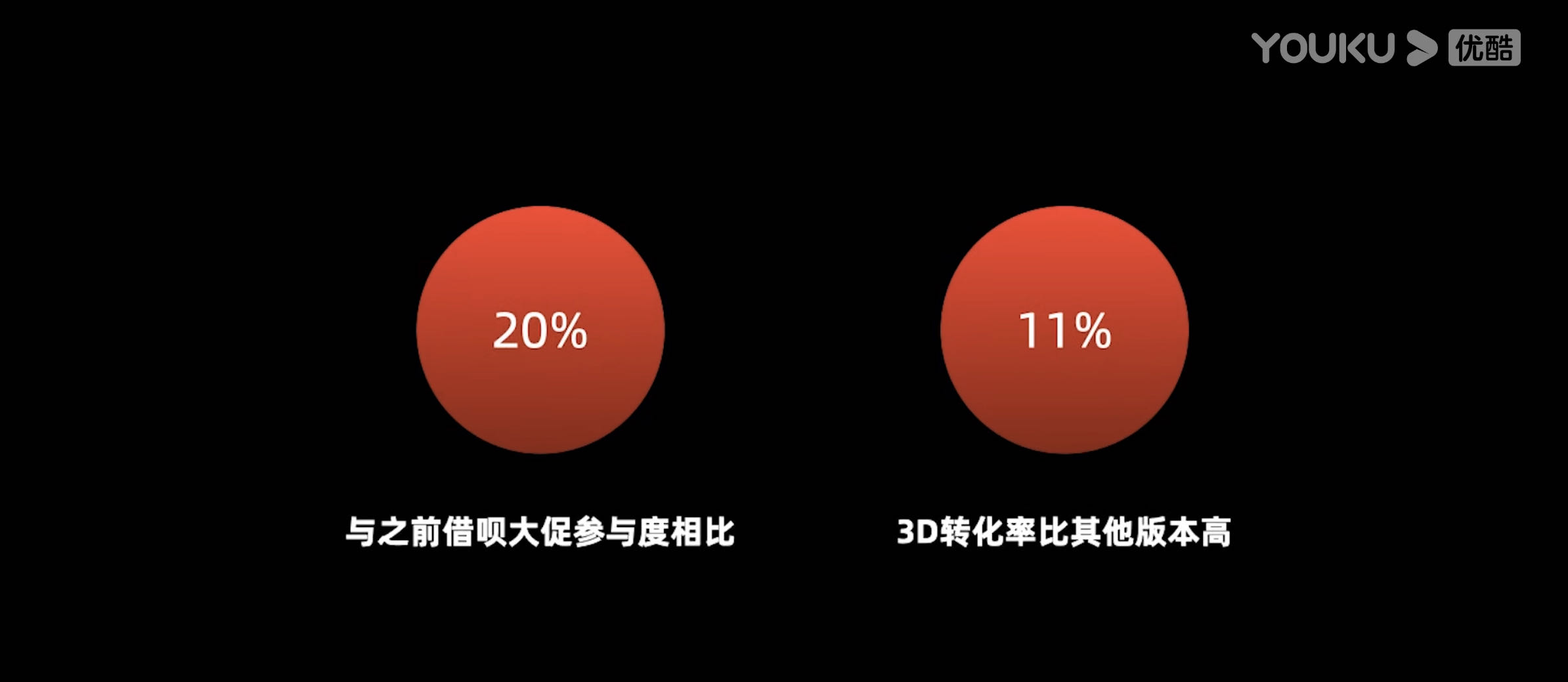
最后是音效的加持,当发生碰撞时,音效的反馈会完善整个操作的链路。我们看一下数据表现,与之前借呗大促的参与度相比,借呗双十一我们提升了20%,那么3D版本的转化率,要比其他版本的转化率提升了11%。
有了借呗双十一这个经验,我们在余额宝七周年上,进行了一次更完整的游戏化尝试,出于用户的心智以及业务目标考虑,我们要兼顾年轻化、娱乐化,同时要具备攒钱行为的这种心智的培养。我们选定了一个在游戏领域已经验证过的游戏方式进行改造,就是跑酷。
用户在首页点击主行动点进入游戏,倒计时结束后,小钱袋子开始奔跑,收集金币
在规定时间内收集到的金币会转化成最终的奖品
在游戏中我们加入了一个“用道具引导转化”的过程,用户可以在互动中体会道具的优势,并在游戏结束时开通道具,在下一回合使用,那么用操作带转化这个过程是我们将游戏心智与业务目标结合的一个尝试。

为了使用户可以有沉浸的操作感受,我们做了什么呢?
第一步:运动细节的刻画:在这个互动中,小钱袋子的变向是用户唯一可以操作的动作,所以对这个动作刻画的非常的重要,我们加入了瞬移的启停,人物的变形以及辅助的光环进行包装,使用户在操作过程中会感到非常的利落、干脆、爽。这是提升用户体验的重要环节。
第二步:拟真的虚幻场景,我们需要把场景做到足够充实,但对于一个营销活动来说,这又面临一个实现的性能问题,我们将城市背景做成一个环形的循环,人物在这个循环轨迹内奔跑,这样既丰富了周围场景的变化,有节约了资源。
第三步就是道具的加入,丰富了整个互动的节奏。当用户吃到“磁铁”时,金币会快速的被收集,打破了一成不变的跑动收集的节奏,节奏的丰富会让用户玩起来更有趣味性。
第三步:技术之上的人性触达

我们要说技术是服务于情感的。
早些年,有家日本公司去找宫崎骏兜售他们的人工智能技术,在他们的作品中利用技术将人做成各种畸变扭曲的运动姿态以此来秀自己的能力。那宫崎骏看了就非常的不高兴,而且特别严肃。他表达这些作品“是对生命本身的一种侮辱”。再好的技术最终的受众也一定是人,所以我们在运用更先进、更高端的技术时,一定要考虑到人的感受,将情感传递出来才是技术赋予我们的能力。
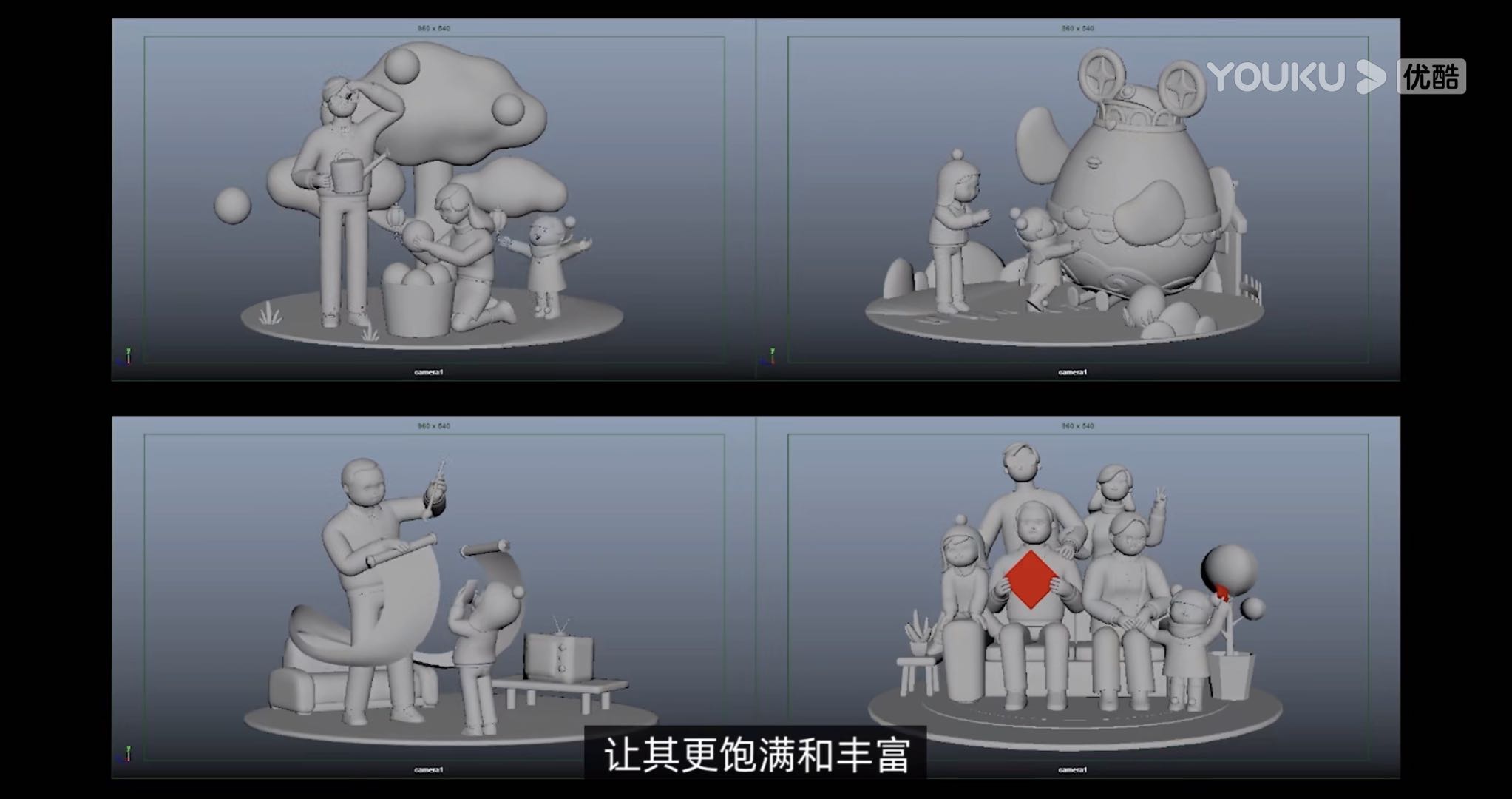
我们要讲一下去年的五福项目,五福项目我们内部有个小目标就是“跃然纸上”,我们要将千千万万的中国家庭的新年,通过这一家人的形式传递到每一个家庭里,形成情感上的共鸣。我们会确定每个人的身份,确立其性格特点进行刻画,让每一个人都真实的来源于我们自己的身边。父母、夫妻、儿女这些外形动作微表情的设定以及拍照、出游、写大字的这些小场景的捕捉与刻画都是借用了3D的手段去丰富和诠释的。
我们将基础设定做完以后会在编辑器中对每组场景的细节进行微调,让其更饱满和丰富。
最终我们通过故事线的形式,将几个场景串联起来。用技术刻画细节,用细节传递情绪,用情感连接用户,这是我们对技术能力的一种诠释。
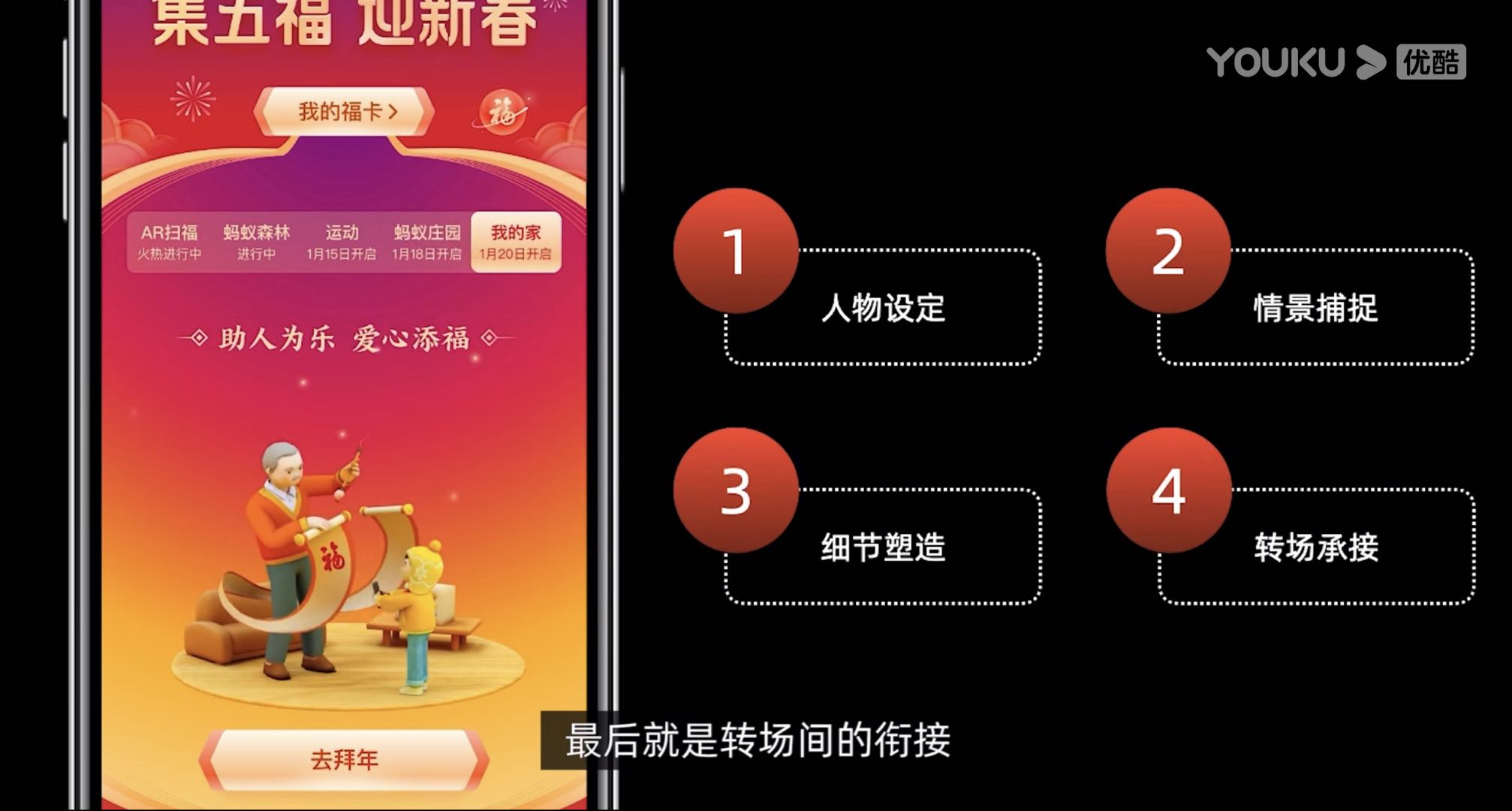
我们来看看为了最终助力情感触达,我们做了什么事。
第一步:确定典型人物并进行刻画
第二步:对场景,情景进行捕捉
第三步:细节的塑造和调试
最后:转场间的衔接
如何做一款3D互动营销
项目中的小故事
刚才说了这么多3D技术如何好,我们又做了多少个案例,产出一套完整的3D互动营销到底需要哪几步?
制作路径
制作路径,通常的3D化互动需要以上步骤草图、建模、材质、UV、烘焙、拓扑、绑定、动画、引擎调试、最终开发。
草图阶段
以借呗双十一为例,首先我们第一个阶段就是需求的设定阶段,我们要充分了解业务诉求到底要干一件什么事儿?核心的目标是什么?这样以便于我们对场景和载体的选择,之后就是根据收集到的信息进行基础玩法的构思,比如我是选择跑酷、养成还是射击这种形式。最后就是针对基础元素进行一个绘制。
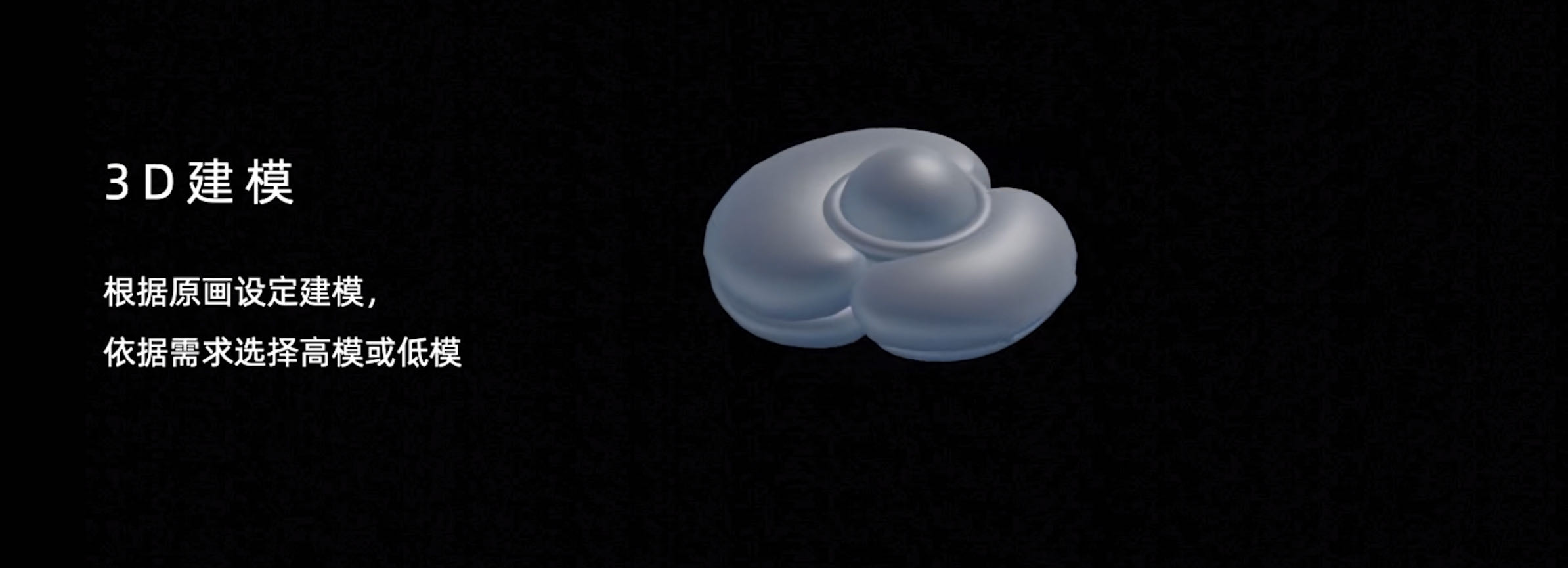
3D建模
第二就是3D建模,3D建模这个阶段会有一个知识点,在我们最初做项目时,为了体现丰富的细节,我们都是默认采用高模进行制作,但真正进到编辑器以后,我们就发现很多细节不但不能得到保证,还会使性能有一定的损耗,门槛有很大的提升。
那么我们在最开始的时候就要针对使用场景,判断到底是用高模还是低模。高模可以用于线下的物料制作,那么低模足以满足我们日常的线上营销需求。
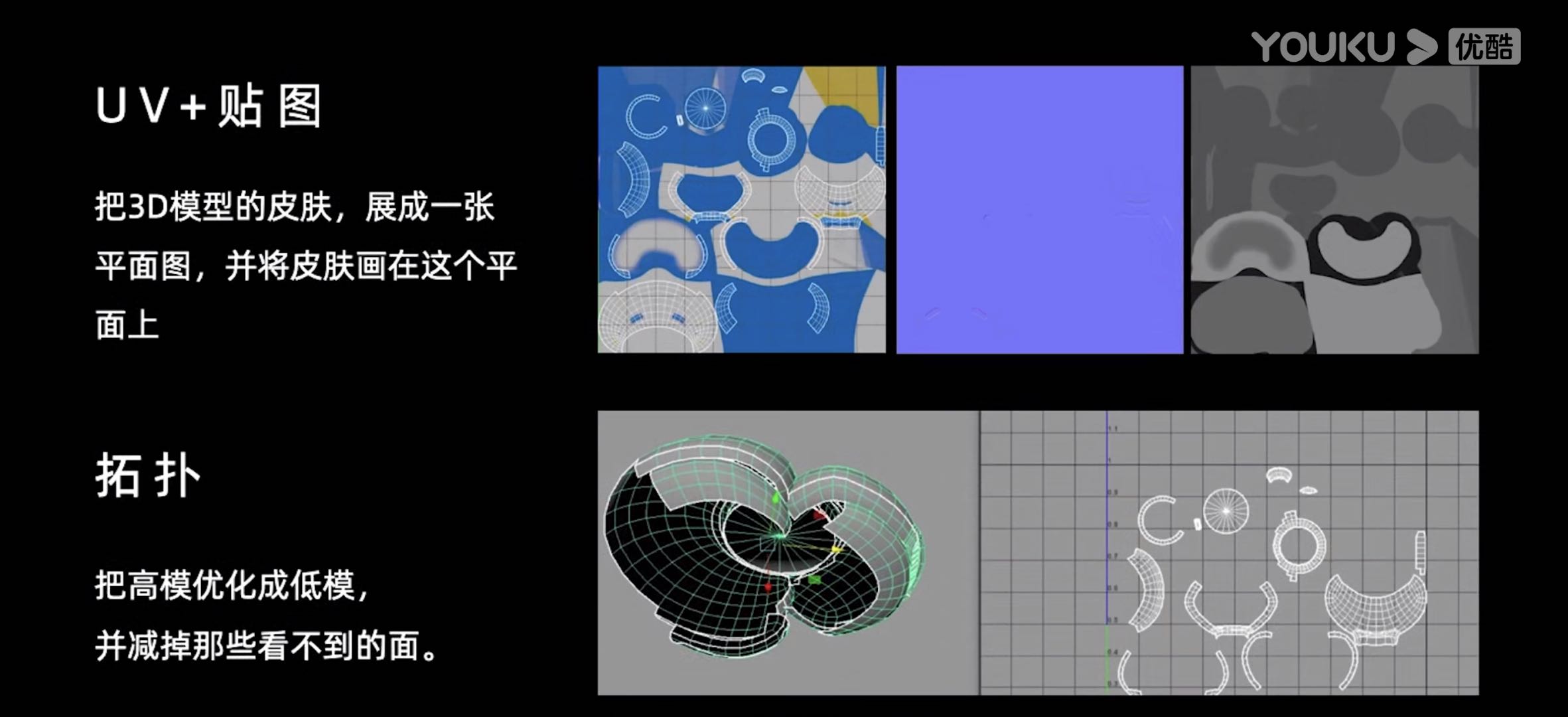
UV+贴图
UV加贴图,我们将3D模型展成一个平面并将皮肤在这个平面上,必要的话我们会绑定法线,之后就是拓扑,把高模优化成低模,并减掉那些我们看不到的面数。
踩雷
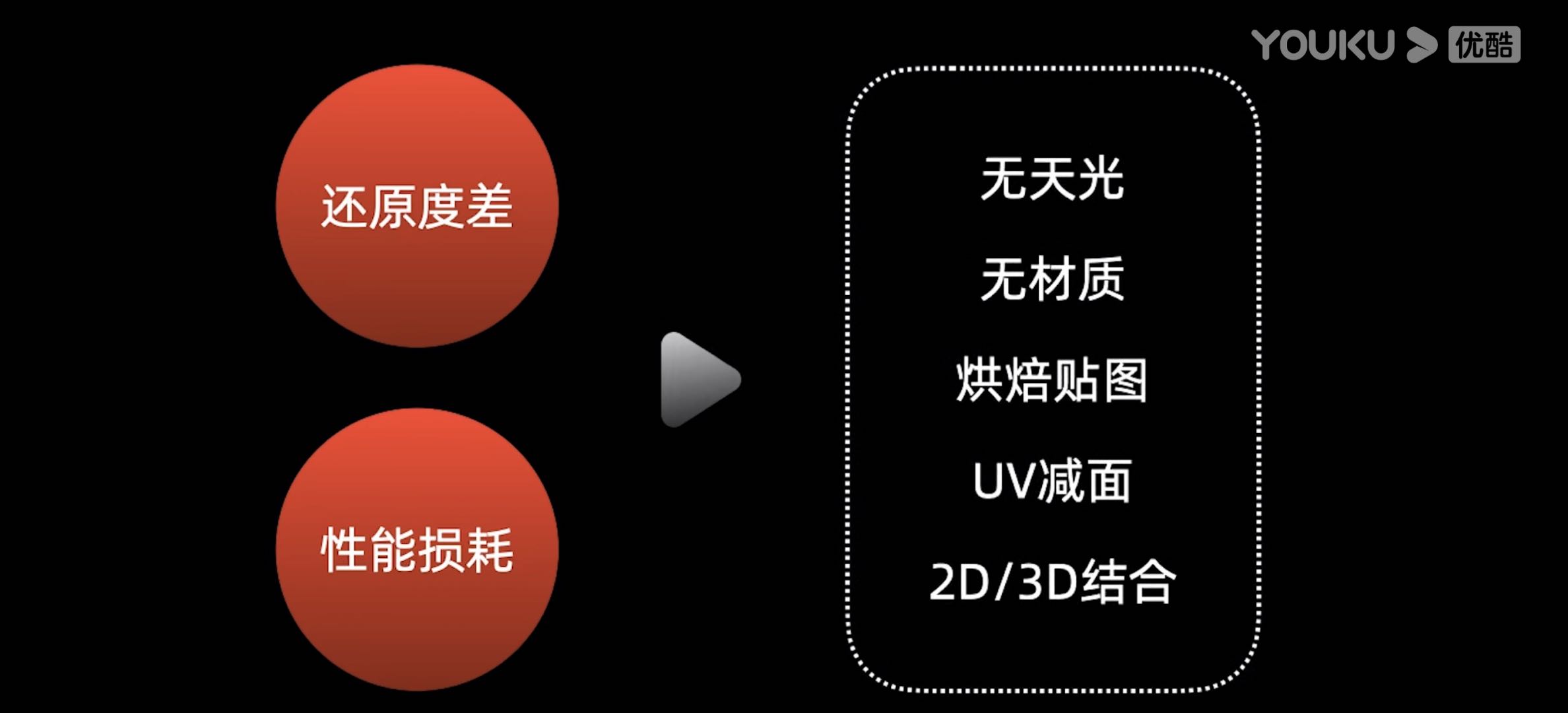
在以上过程中,我们踩雷就是两个方面。
第一个方面是还原度差,第二个方面就是性能的损耗。为了解决这两个问题,我们采用无天光、无材质,将所有的质感和光影都烘焙到贴图上解决,然后做一个UV的减面,减去那些我们并不需要的细节和面数,最后就是2D和3D的结合,主体元素用3D表达丰富的细节,那么辅助元素用2D骨骼动画承接,找到了质量与兼容性的最佳配比。
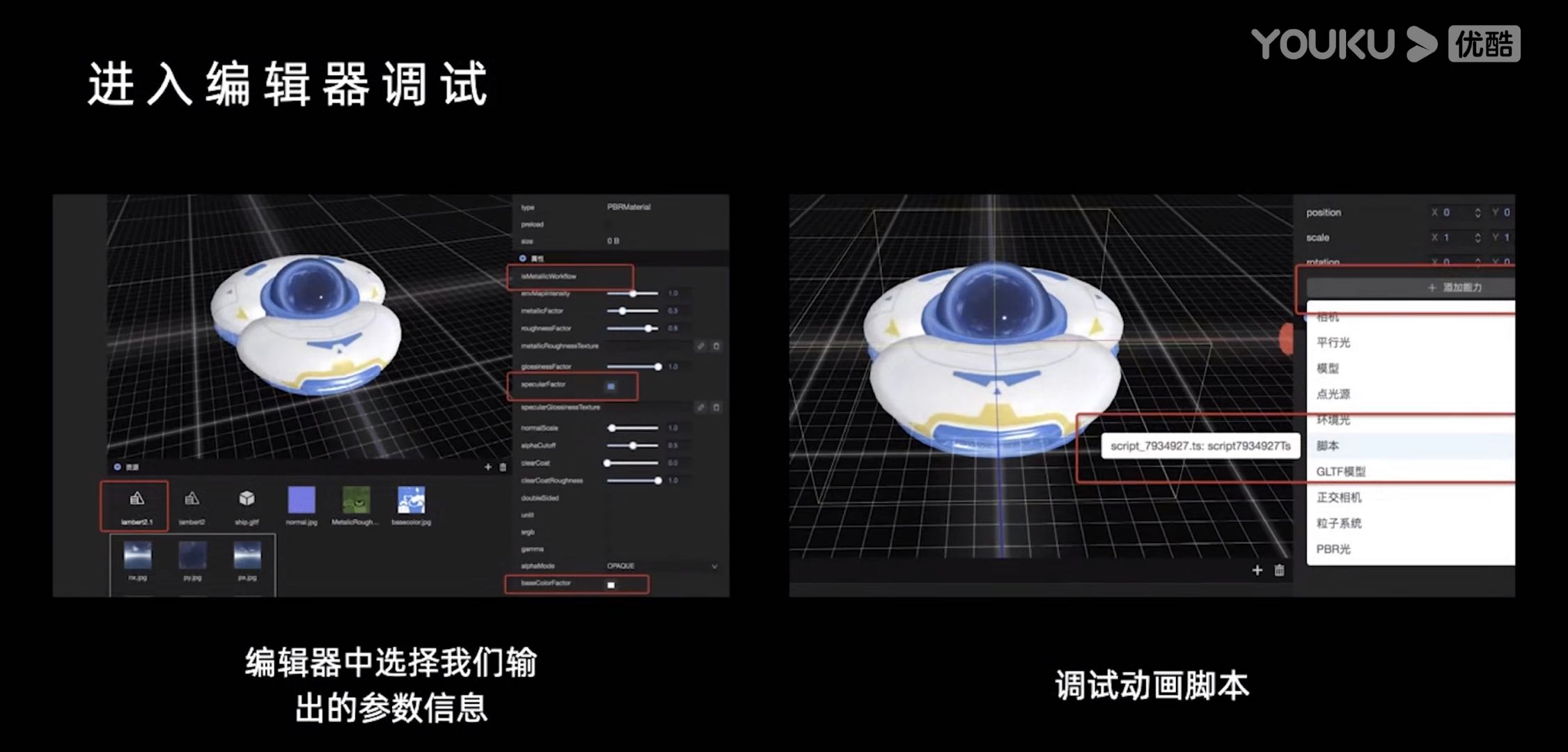
大家可以看一下进入编辑器前的一个效果,之后就是进入编辑器调试。在编辑器中我们会选择我们预制的那些参数信息、调式脚本动画。

最后我们加入一些独特的事件,比如在这款游戏中我们加入了一些碰撞事件,之后添加2D的UI资源,然后调用硬件能力和陀螺仪,最终完成一个合成。这样一套完整的3D化的营销项目就做完了。
最后我想说的是,在未来世界里技术是不断发展的,我们的用户会接触到各种各样更尖端更智能的技术和能力,作为一名互联网设计师,如何发现机会、捕捉机会,并将这些跨界的能力运用到自己所在的行业里,是我们一直需要面临和思考的问题。5G、大数据、人工智能这些日渐成熟的技术,如果加以利用必将为我们互联网营销打开一扇新的大门。
前路漫漫大有可期,3D未来展望

