原文链接:http://www.woshipm.com/pd/4608018.html
插件型文章,用于我们电商,或者销售类产品,活动类型产品中。体现个人的研究深度,和专业认知,学习能力等。
一、优惠券构思图

运营作品集,作为作品集的核心部分制作5page以上
UI作品集中,只需要做专业展示,即展示市面上不常见的概念,如核销等。
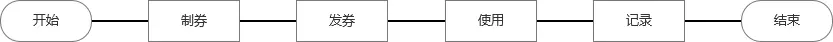
二、优惠券流程节点

三、优惠券后台需求
1. 优惠券后台入口
优惠券后台管理的入口位置在【运营管理】,新增一个优惠券管理的二级菜单,优惠券管理分别有如下两个子入口:优惠券列表、优惠券使用统计。
2. 优惠券列表

优惠券需求表格制作方式
表格制作模板 #作品集班更新内容
优惠券列表中显示系统中所有优惠券项目。
字段说明:
1)编号:按照1开始的自增倒叙显示。
2)优惠券名称:优惠券项目的名称,最长显示30字符。
3)类型:优惠券的类型,目前有三种分别为满减券、代金券、折扣券。
- 满减券:订单金额需要满足一定的最低额度可使用,例如满20元减5元优惠券;
- 代金券:不限制订单金额,可以直接使用;
- 折扣券:使用折扣券购买相应的商品时可打折。
4)状态:优惠券项目的状态,目前有三种状态分别是未派发、已派发和已暂停。
5)数量:设置优惠券时候的数量值。如果优惠券数量设置的是无限制,则显示无限制。
6)有效期:显示起止有效期。如果永久有效期则显示为2021-12-12 15:33:54 至 ——。
7)创建人:创建这个优惠券项目的管理员账号。
8)添加时间:添加优惠券项目的时间。
B端补界面(补效果)可以用到:
9)操作:
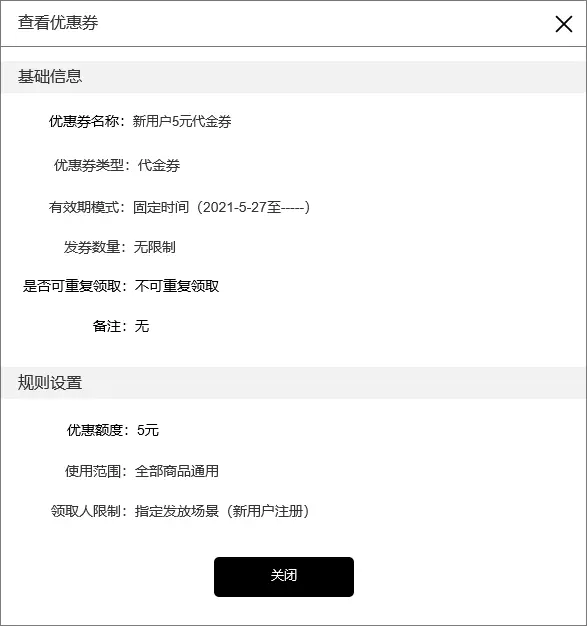
①查看:任何状态下都可查看优惠券项目信息。
②编辑:已暂停状态下的优惠券项目才可进行编辑操作。
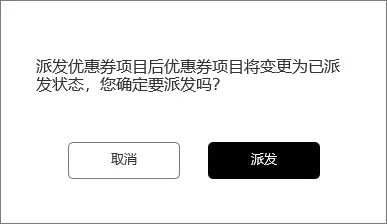
③派发:未派发状态下的优惠券项目才可进行派发操作。
④暂停:已派发状态下的优惠券项目才可进行暂停操作。
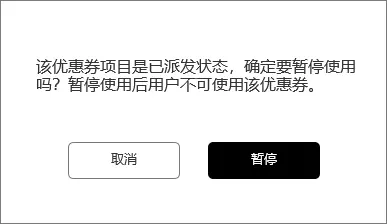
点击【暂停】弹出二度确认弹窗。当点击弹层上的暂停操作后,该优惠券项目的状态变为已暂停,且相关领取页面触发领取接口要反馈“优惠券已暂停”的提示。用户端已领取的该优惠券,在我的优惠券页面中的状态变为“无法使用”。
⑤激活:已暂停状态下的优惠券项目才可进行激活操作。
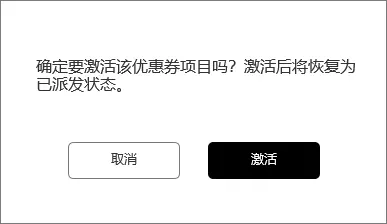
点击【激活】弹出二度确认弹窗。当点击弹层上的激活操作后,该优惠券项目的状态变为已派发状态,恢复状态后相关领取页面触发领取接口恢复正常。用户端已领取的该优惠券,在我的优惠券页面中的状态由“无法使用”变为其他状态,如果修改了相关有效期,且已经过期的状态,则该优惠券变为已过期状态。

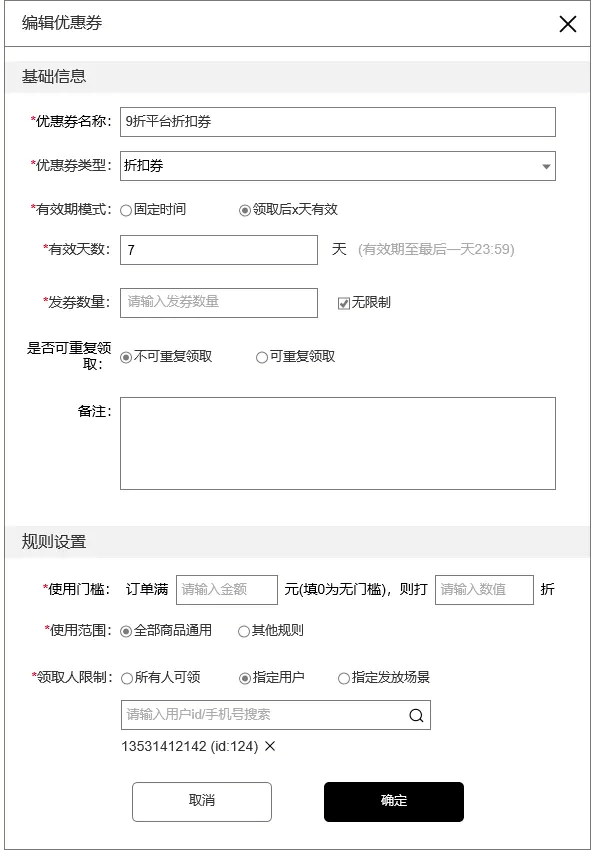
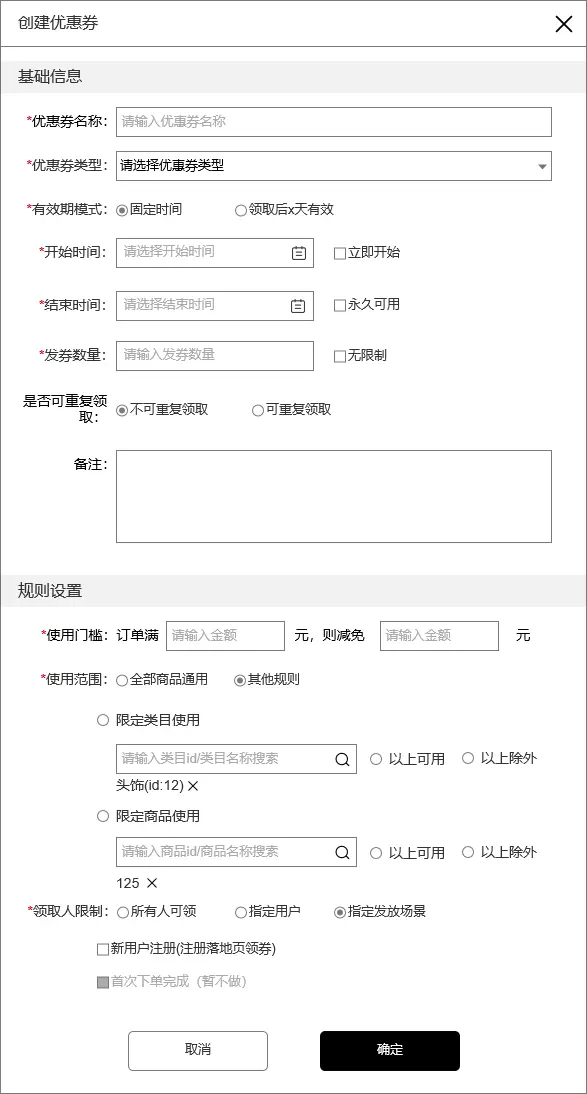
3. 创建优惠券

字段说明:
1)优惠券名称:限制小于30个字符。
2)优惠券类型:满减券、代金券、折扣券。
3)有效期模式:
①固定时间(默认勾选固定时间):
开始时间:时间选择器控件,需要精确到年月日时分秒,若勾选立即开始则该优惠券的生效时间为触发创建优惠券的时间(添加成功后进行派发)。
结束时间:时间选择器控件,需要精确到年月日时分秒,若勾选永久可用,则该优惠券的无失效时间。
注:只有在开始和结束时间段内的优惠券,才是可用状态。如果不在此时间段的优惠券用户端显示为已过期。
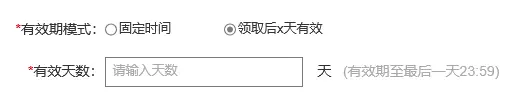
②领取后x天有效:
为了便于用户理解和使用,在x天的限制上,不会采用x 24小时的方式,而是采用截止时间点在最后一天23:59:59的方式。
例如:有效期设置为7天,用户领取优惠券时时间是12月01日 11:00:00,则有效时间是12月01日 11:00:00~12月07日 23:59:59,而非以724模式计算截止时间。
4)发券数量:如果不限制数量则永远领不完,若设置了,领取优惠券时需判断优惠券剩余数量。
5)是否可重复领取:默认选择项是不可重复领取。当用户选择重复领取时,该优惠券允许一个用户领取且拥有多张同一个优惠券。在用户前台“我的优惠券”页面中显示多张该券。
6)备注:显示在优惠券备注信息位置处。一般内容写该券的主要适用范围,限制30个字符。
7)使用门槛/优惠额度:
①若是代金券:
如果优惠券项目类型为代金券,则规则信息为:“优惠额度【】元”。

②若是满减券:
如果优惠券项目类型为满减券,则规则信息为:“使用门槛:订单满【】元,则减免【】元”。
③若是折扣券:
如果优惠券项目类型为折扣券,则规则信息为:”使用门槛:订单满【】元(填0为无门槛),则打【】折”。【】处填写20,则金额按照20%计算。
8)使用范围:
①全部商品通用:该优惠券所有商品都可以使用。
②其他规则:若选择了其他规则,则限定类目、商品至少需勾选一个。
限定类目使用:
搜索类目ID/名称进行搜索,支持模糊搜索,下拉选择搜索出的数据,已选则在输入框下方显示。以上可用/以上除外,必选一个。
限定商品使用:
搜索商品ID/名称进行搜索,支持模糊搜索,下拉选择搜索出的数据,已选则在输入框下方显示。以上可用/以上除外,必选一个。
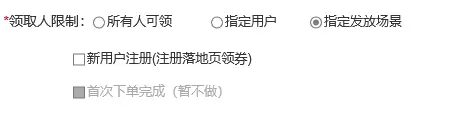
9)领取人限制:
①所有人可用:所有人都可以领取该优惠券。
②指定用户:指定用户发放的优惠券,无需领取,直接下发到用户的优惠券账户中。
③指定发放场景:目前先实现新用户注册领券,新用户注册成功后,展示该优惠券领取页面进行领取。
10)其他补充:
①带星号的输入框/选择框/选择项,为必填/必选,未选则提示用户。
②优惠券字段分布位置:
4. 派发优惠券
派发优惠券功能在优惠券列表中有说明。
5. 优惠券使用统计
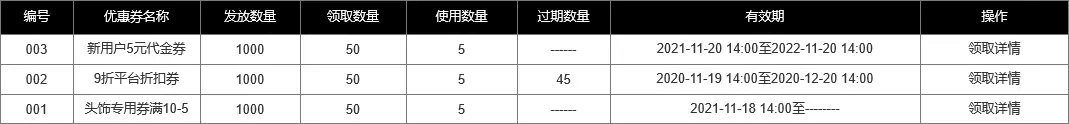
(一)使用统计列表
该页面只显示已派发状态和已暂停状态的优惠券列表,未派发的优惠券不显示。
字段说明:
- 编号:调用优惠券项目的编号。
- 优惠券名称:调用优惠券项目的名称。
- 发放数量:预设的发券数量。
- 领取数量:该渠道优惠券被用户成功领取的券的数量。
- 使用数量:该渠道优惠券被用户成功领取并核销的优惠券的数量。
- 过期数量:该渠道优惠券被用户成功领取的券已过期的数量。
- 有效期:显示起止有效期。如果永久有效期则显示为2020-11-11 15:33:33 至 ——XX。
点击事件:
1)点击【领取详情】进入查看该优惠券所有领取详情页面(二)
(二)领取详情
展示优惠券项目已领取的用户信息以及使用状态。
字段说明:
- 用户ID:用户系统ID号
- 手机号:调用该注册会员手机号码
- 领取时间:用户成功领取到优惠券的时间。
- 领取IP:client的IP
- 优惠券状态:这个状态不是优惠券项目状态,是指这个优惠券的使用状态。在前端展示体现为未使用、已使用、已过期、不可使用状态。在后端展示体现为未使用、已使用、已过期、冻结中状态。冻结中指的是用户下单已生成订单但未支付状态时,优惠券处于冻结状态。
- 生成订单号:只有已使用和冻结中状态才会产生订单号。
6. 订单列表页及详情页新增优惠券字段
订单列表页及详情页新增使用的优惠券相关字段。四、优惠券前台需求
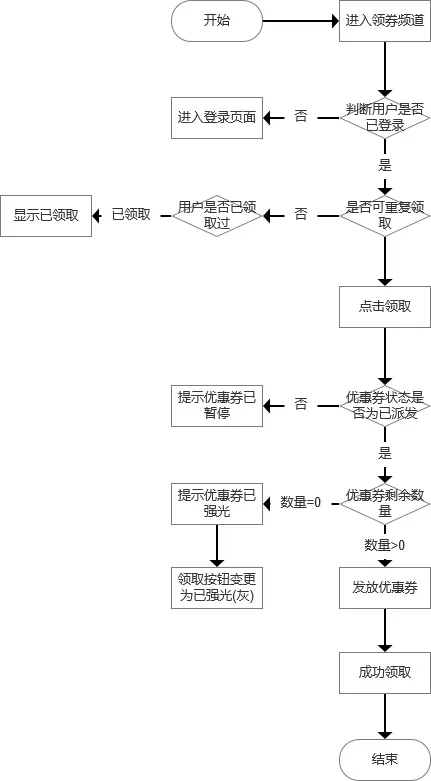
1. 优惠券领取流程及领取入口
1)优惠券领取流程
2)优惠券领取入口
比如 网站的banner、活动的入口、线下的二维码、都可以做设计
- 首页侧边栏新增优惠券图标,点击展示优惠券。
- 商品详情页新增优惠券领取入口,点击展示优惠券。
- 新用户注册成功落地页领取。(pop over 弹窗)
3)优惠券领取状态
优惠券领取页展示优惠券状态:
领取、已抢光了、您已领过了、已暂停。分别对应可领取、已抢光、已领取、已暂停四种优惠券领取状态。
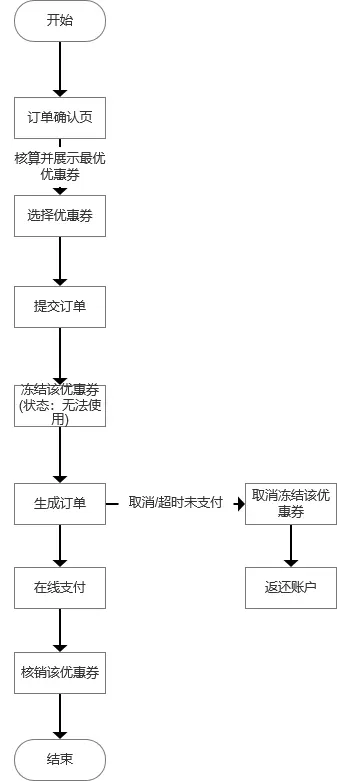
2. 优惠券使用流程及页面
1)优惠券使用流程
优惠券普通状态、选择状态、使用后的置灰状态、已用过状态
2)优惠券使用页面
页面增加“店铺优惠”字段,展示优惠的金额。默认券使用优先顺序:指定券>平台券,优惠额度大的优先,若额度相同优先到期时间最近的。可手动选择其他可用优惠券,也可以选择不使用优惠券。
交互事件:
- 如果订单中有优惠券可用,则在这个部分商品下方显示优惠券,否则不显示。
- 默认券使用优先顺序:指定券>通用券,优惠额度大的优先,若额度相同优先到期时间最近的。
- 用户手动选择其他优惠券,也可以选择不使用优惠券。
- 选择不使用优惠券,“店铺优惠”显示“不使用优惠”。
- 以订单为单位,一个订单只能使用一张优惠券。
- 优惠券金额大于订单使用金额时,实付金额默认为0.01,一定要有付款行为才能使用优惠券。
3. 我的优惠券页面
1)入口:我的-我的优惠券
2)我的优惠券页面
进入页面默认显示未使用状态的优惠券,优惠券按照到期时间顺序排序,若都为永久时间的,则使用领取时间排序。
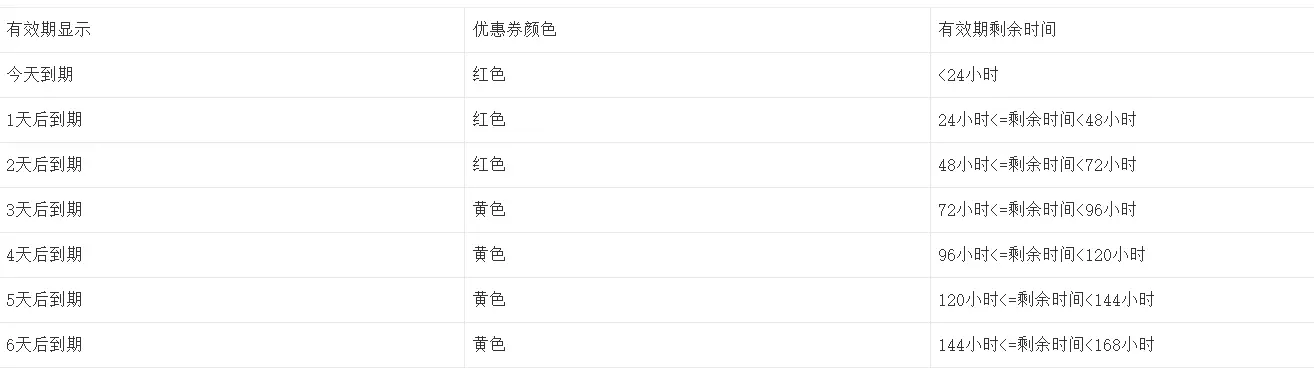
优惠券标签显示:
若距离优惠券到期时间小于7天,标签内容为快到期(右上角显示),有效期不显示具体日期,显示“距到期时间仅剩x天”。
当小于24小时的,标签内容为快到期(右上角显示) ,有效期不精确到小时的展示了,显示今天到期。
最终以如下表格为准:
点击事件:
默认显示未使用优惠券(若优惠券为冻结/已暂停状态,则置灰显示,提示用户不可用),可以切换已使用优惠券、已过期优惠券。
优惠券样式:
1、未使用
①正常状态
②不可使用状态
2、已使用
3、已过期
4. 我的订单列表和详情中新增优惠券字段
我的订单列表和详情页面新增“优惠”字段,展示优惠抵扣金额。
字段说明:
- 订单总额、订单金额是原来的价格,即不计算优惠券的金额。
- 实付金额:是除去优惠抵扣需要用户实际支付的金额。

