原文链接:https://mp.weixin.qq.com/s/9LJT89vqjdVwsafDckh6Pw
编者按:本文是蚂蚁集团体验设计师昱星&元尧在 SEE Conf 2022 的演讲内容,包括演讲视频及文字内容,欢迎享用。
蚂蚁集团体验设计师元尧和昱星在 SEE Conf 2022 给大家带来了“提效神器 Design Tokens 的探索与应用”的主题分享。 Design Tokens 并不是一个新概念,它是一种设计师和开发都能够清晰明了工作思维和方法,可以高效地解决产品设计和开发过程中的细节和风格一致性的问题。本次演讲我们将为你带来蚂蚁国际设计团队对于Design Tokens 的研究和思考,以及在实际产品设计中的应用。#支付宝体验科技大会
为什么我们要来聊聊 Design Token?
相信大家都对设计系统有所了解。其实设计系统的建设是一个非常庞大而复杂的工程。
尽管我们通过设计规范、组件库、素材库等手段,能够对产研流程进行提效,但是由于人员和项目的复杂性、产品不同生命周期的迭代和设计趋势的变化所带来的冲击,会让我们经常遇到一些比较微妙而有棘手的问题。举几个例子:
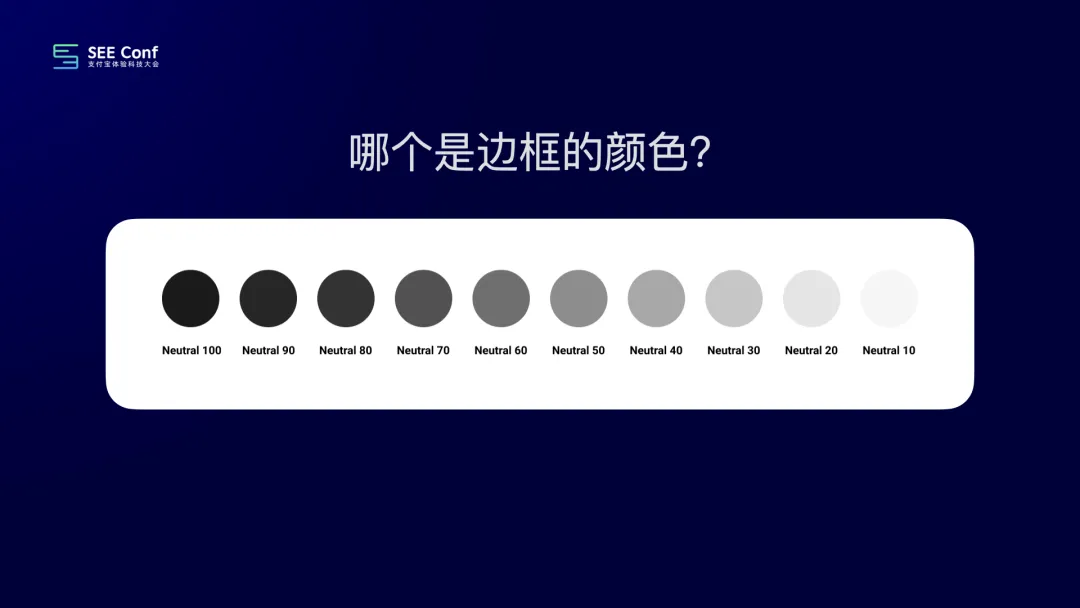
相信设计师很难去做选择,到底下图中的哪个灰色,才是你产品中用在边框上才是正确的颜色?
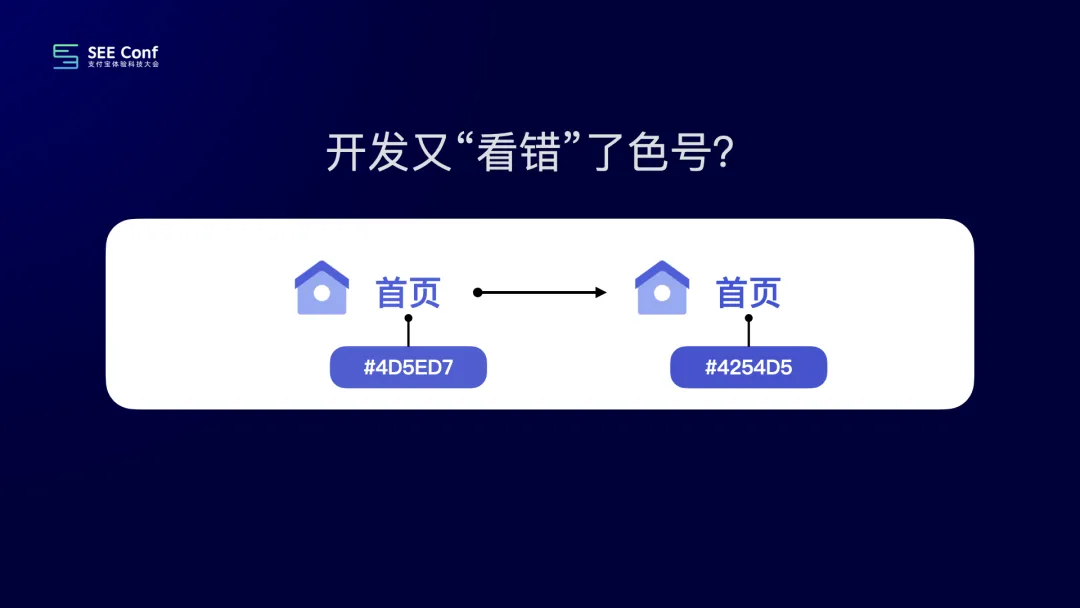
又比如每隔一段时间我们会对整个产品的品牌做一个升级和更新,下图中,左边是我们的设计稿,右边是我们的开发结果。其实从肉眼上来看,这两个蓝色并没有太大区别。但是经过我们检查代码之后,才发现这个蓝色的色值一直都是错误的。针对这种情况,设计师的验收成本是非常高的。
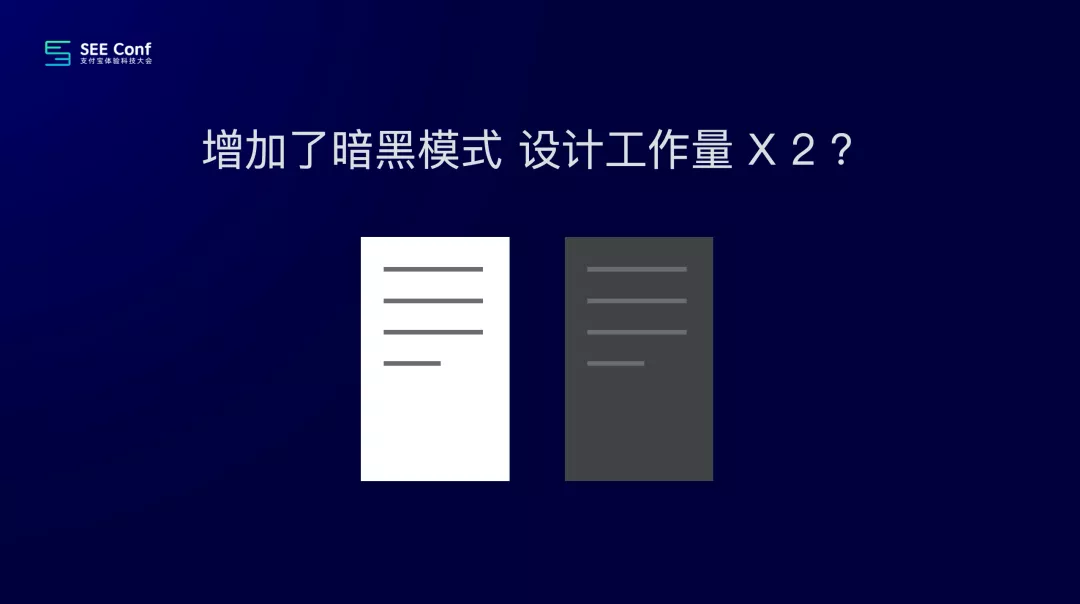
再比如随着产品设计趋势的变化,很多产品都开始支持“暗黑模式”,那是不是意味着我们设计师和开发的工作量要加倍呢?
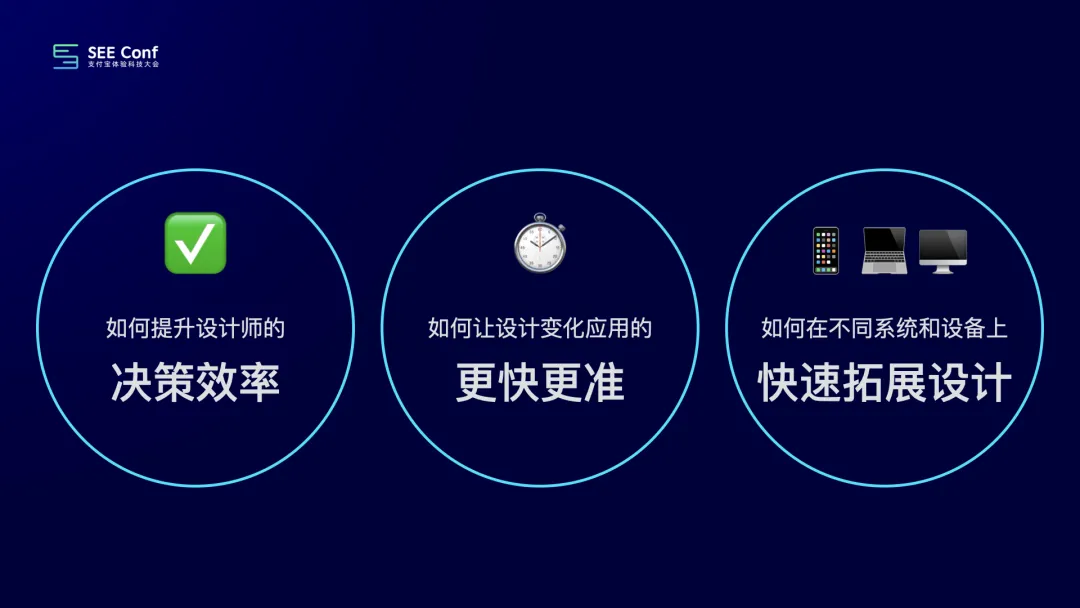
因此我们也在思考如何去提升设计师的决策效率,以及如何在越来越丰富和多元的情景下,让设计定义应用得更快更准。
在这里就要给大家引入 Design Token 的概念了。它原有的定义是“令牌”,它在工程逻辑当中,用于用户的身份与服务器端的验证。比如用户第一次登录产品界面的时候需要输入用户名与密码,输入之后服务端会返回一个Token 的指令。这样下次用户再次登录的时候就不用重复输入用户名密码了。因此 Token 在设计系统当中的定义是:正确且唯一的设计决定。它能够助力整个大团队进行设计、感知与开发。
什么是 Design Tokens?
其实 Token 就像一个昵称,举个形象的例子,我们亲切的称呼易烊千玺为“四字弟弟”,那“四字弟弟”就是他的昵称。如果有一天易烊千玺的名字稍微改了一下,变成易烊万玺,当我们想起他时,在脑海中还是会直接浮现其昵称“四字弟弟”。
同样的道理,假设我们在我们的设计系统中,把我们的品牌色 #E5133A 这个颜色,设置一个昵称叫 WF-Primary,当有一天我们把品牌色升级成了绿色,它在系统当中的昵称是不会改变的,始终是 WF-Primary。
我们总结了 Design Token 的四大优势:
- 设计语义更加容易理解;
- 设计产出更加一致;
- 设计变的更加容易维护;
- 设计还原度有很好的有提升。
1. 设计语义更易理解
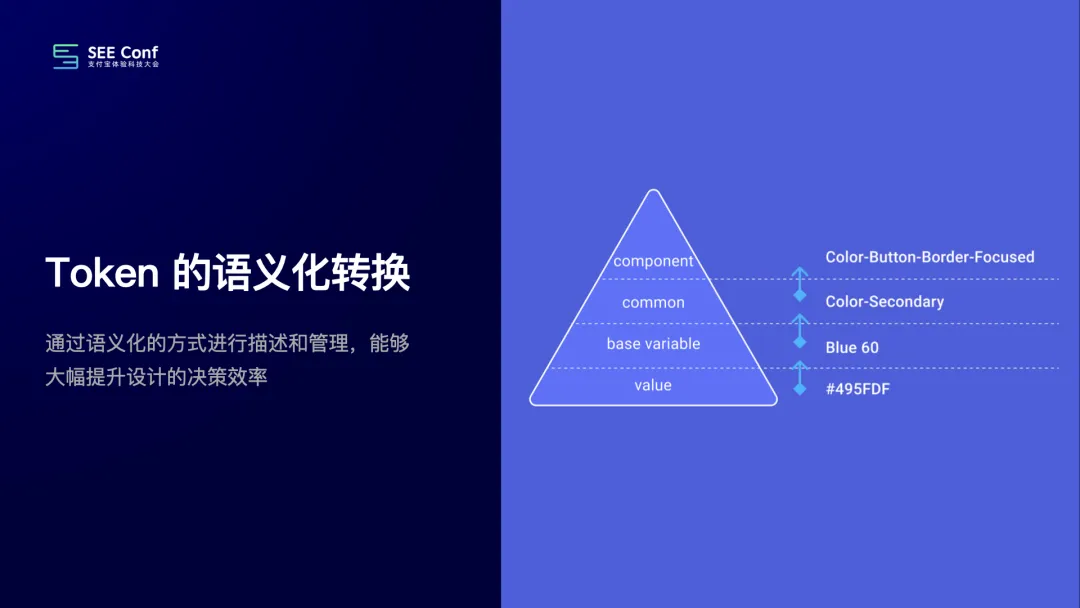
这指的是可以将复杂的“设计变量”变成一个简短的语义化的 Token,帮助我们的使用者建立一个界面的“画面感”。举一个例子,#495FDF 这个色值按照设计规范命名的方式,它可能就叫 Blue 60。如果我们通过语义的方式让它达到组件级别的准确度,它就会被描述为 color-button-border-focused。这样的话设计师在使用的时候就能非常迅速的了解到这个颜色应用在哪里。
2. 设计产出更加一致
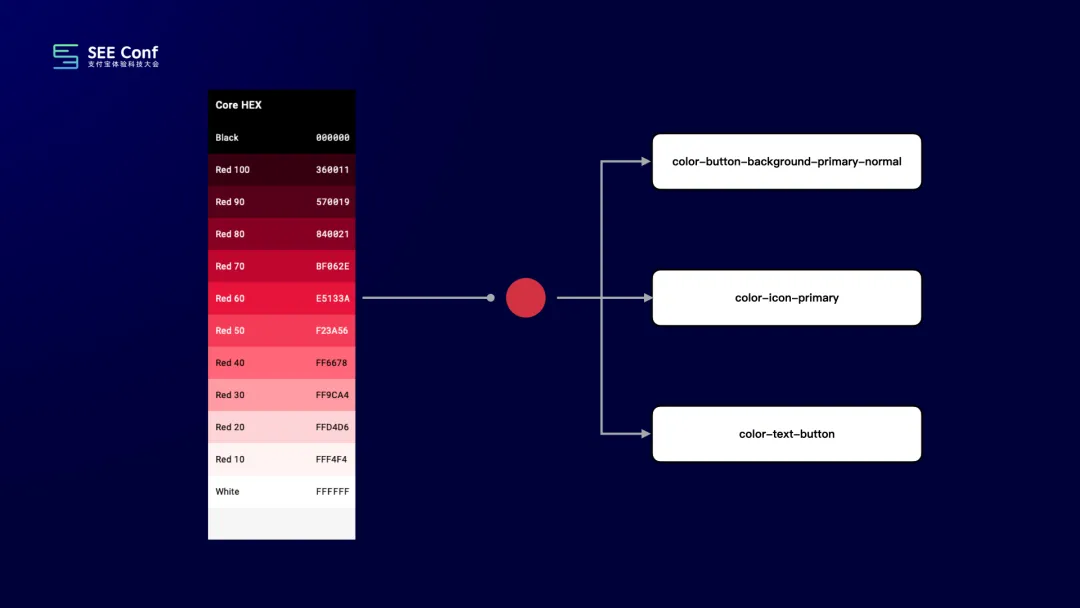
在实际设计过程中,我们会有不同的设计师参与产出设计稿。对于不是特别熟悉设计规范的设计师来说,就会产生困惑:“按钮应该使用红色色阶中的 Red50 还是 Red60?”。这个时候,如果我们给 Red60 定义一个 Token,不同设计师使用 Token 在按钮上使用的颜色一定是一致的。这就能确保不同设计师产出设计稿的一致性。
3. 设计变更易维护
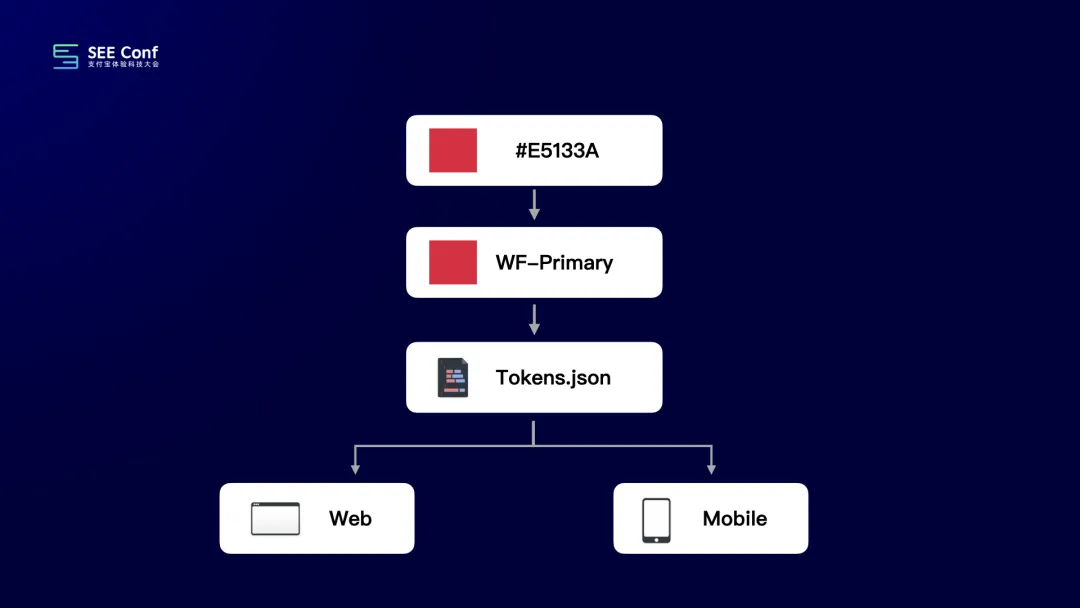
举个例子,还是上文提到的 #E5133A 这个红色,我们通过工具输出 Token 的 json 文件给到开发,开发部署到产品的 PC 和移动端来控制全局样式。假设这个颜色产生了变更,开发只需要更新 json 文件中的一条 Token,线上产品就能迅速的应用最新的这个色值。
4.设计还原度提升
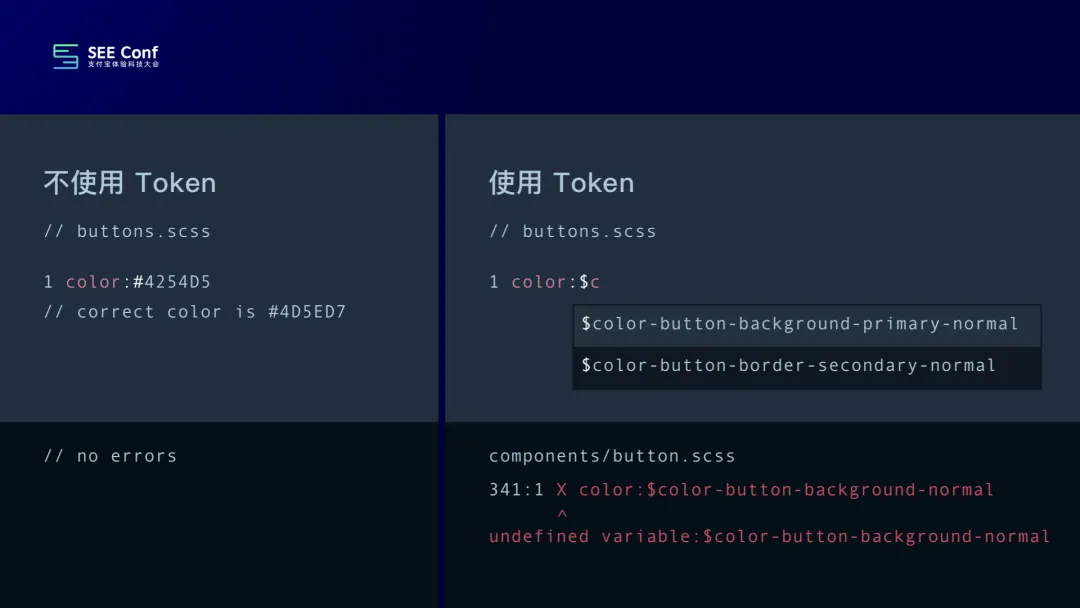
这一点其实对于视觉设计师来说非常重要。因为我们验收开发内容的时候,往往会花很多的时间去确保开发结果与设计稿是一致的。使用 Design token 就能确保我们设计被高效、准确的还原。举个例子,在以前不使用的 Token 的情况下,开发同学使用的是一个硬代码的模式,当输入不正确的色彩代码的时候,系统无从判断这个颜色是否使用正确,是不会报错的。而在我们使用了 Token 之后,如果说开发同学引用了错误的或根本不存的色值时,系统就会报错提示。因此设计师的验收成本也会大幅的降低。
其实设计系统中常用的色彩、间距、字体,圆角、阴影这些元素,都可以被 Token 化。大家可以根据自己的产品和项目的不同,各取所需。
如何在设计系统中创建 Design Token?
我们举一个实际的应用案例,来看看如何在设计系统当中去创建我们的 Design Token。我们正在做的业务产品叫WordFirst,中文名称叫作“万里汇”。产品的愿景是帮助我们的跨境电商卖家和中小企业,提供更加快捷、方便、安全、实惠的跨境收款服务。
经过一段时间的建设,我们初步搭建了比较全面的设计规范,包括我们的组件库和图标插画库。

但是我们在日常的工作中还是遇到了我们之前所提到的那几个问题:设计决策非常难,开发还原度比较低,还有我们这个项目的国际化属性,我们是一个四方合作的模式:有英国设计团队、亚太设计团队、前端团队和我们的特招设计团队。这就导致我们协同的成本是非常高的,所有的设计变更都需要点对点的做人肉沟通,协同的效率很低。
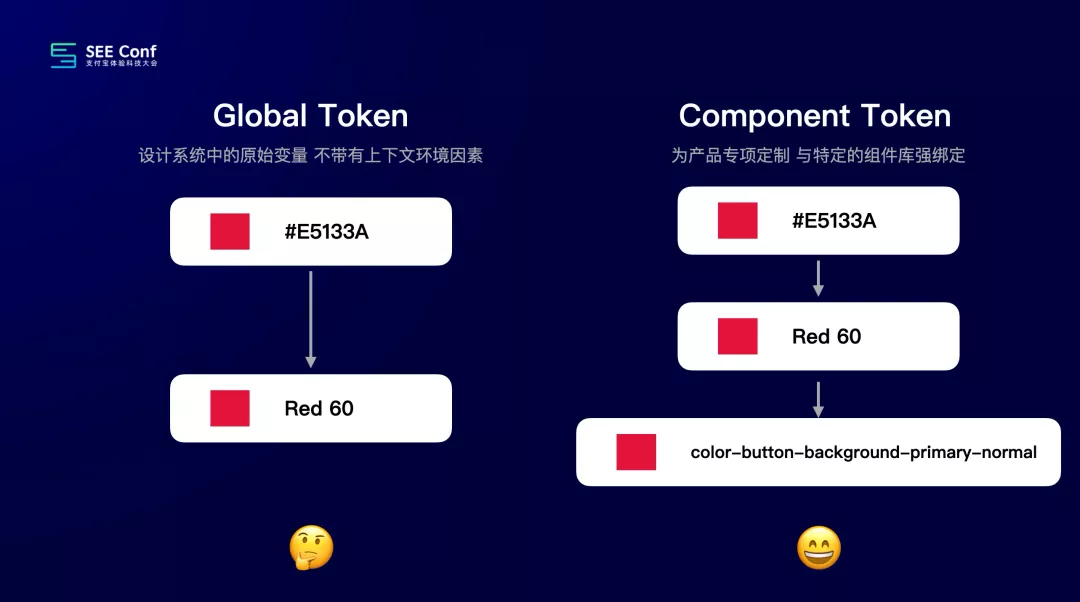
基于这样的一个项目背景,我们选择了 Component Token 来解决这些问题。因为 Token 也会分被分成不同的种类,典型的两种 Token,一种叫 Global Token,它在设计系统当中是一个原始变量,比如说这个颜色叫 Red60,这个颜色的变量是不带有上下文的环境因素的。所以设计师在选择的时候还是会遇到困惑。那我们现在使用的是 Component Token,这类 Token 是为产品专项定制的,与特定的组件做了强绑定。这样可以使所有的设计师都能非常快地根据 Token 的名称去做决策和设计。

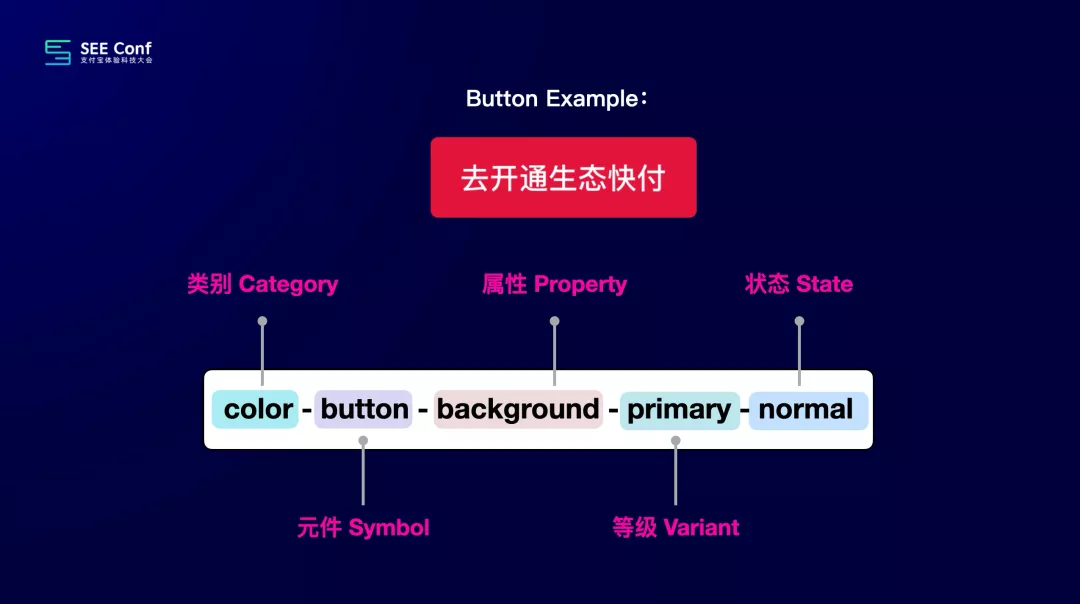
之后我们会对设计规范当中的一些核心元素对应的 Token 进行命名 ,我们拆解出形、色、字、构、质这几个大的方面,并依照不同的类别、元件、属性、等级和状态,对Token 进行命名上的规范定义。
举个例子,下图中的一个 button,我们会利用刚刚命名的方式,从左到右分别是它的类别、元件、属性、等级、状态做组成的命名。所以这个 button 的背景颜色就是:color-button-background-primary-nomal。
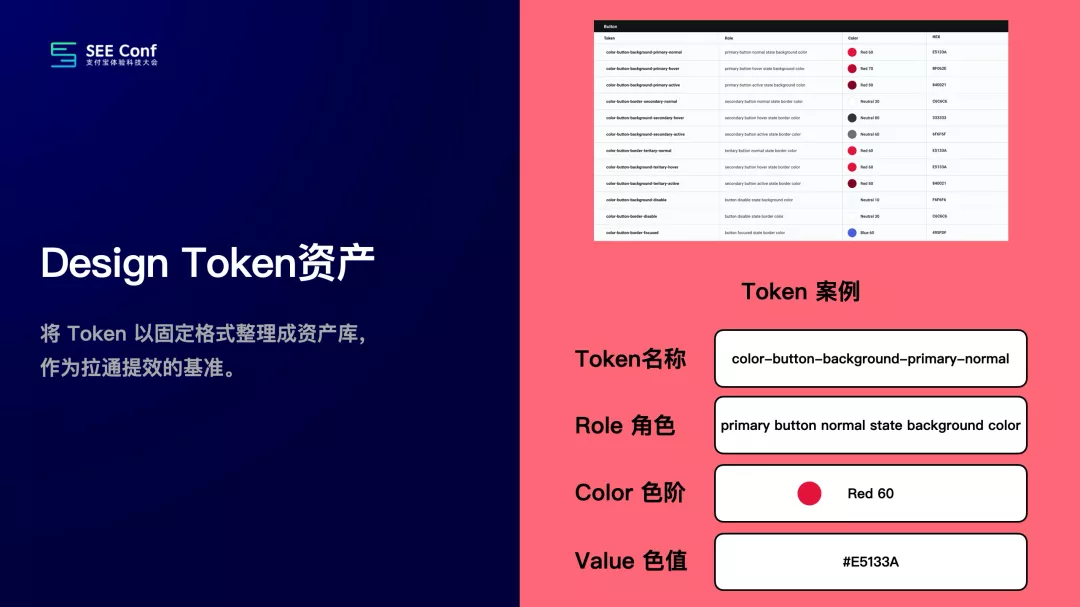
有了这样一个系统性的命名规则之后,我们会以表格的形式,将设计系统中所有涉及到 Token 的元素特征都整理出来,作为我们拉通提效的基准。
Design Token 在 WorldFirst 中的实战与展望
那 Design Token 是如何在我们 WordFirst 的业务中应用的呢?上文我们也提到过,WordFirst 万里汇其实是一个国际化的产品,跟我们配合的还有一支 UK 的设计团队。因此我们选择了 Figma 作为设计协同工具,在 Figma 中我们找到了一个插件:Figma Tokens。
这个插件可以帮助我们中国设计师和 UK 的设计团队以及开发共同使用我们所规范的 token 代码。
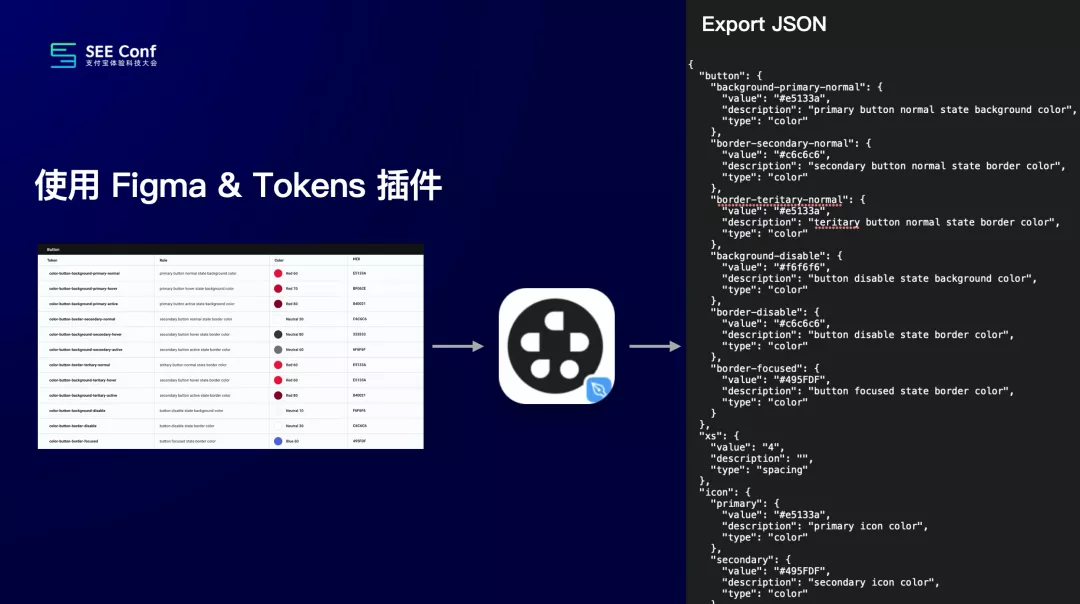
我们将整理好的 Token 文档,导入到这个插件里。而前端开发在使用 Token 的时候,这个插件其实可以非常高效的生成 JSON 文件,开发可以直接复制,这样就可以很好的保证设计与开发协作的一致性和准确率。
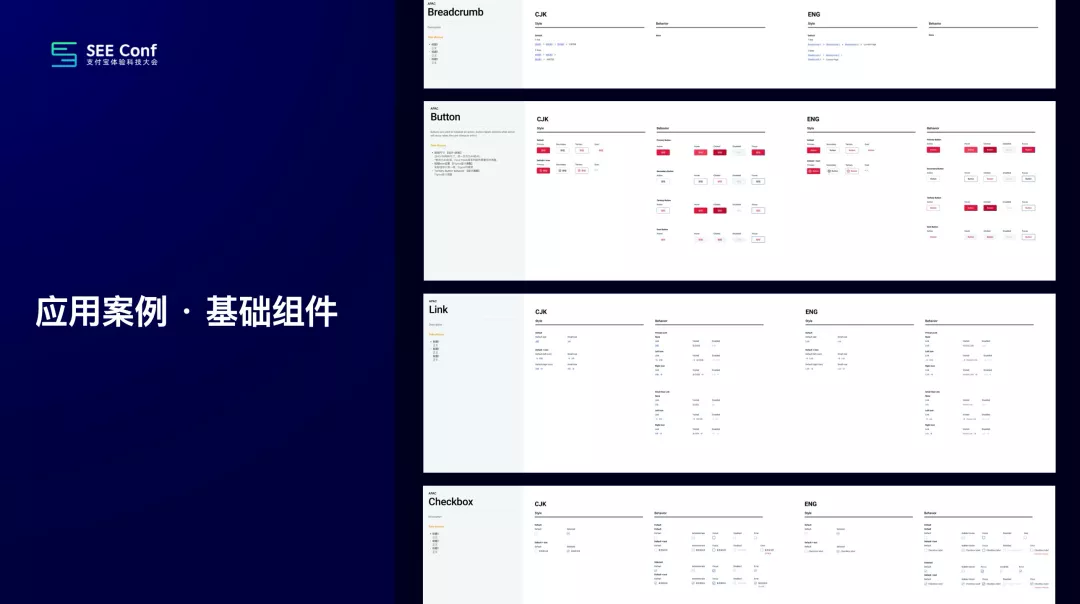
接下来看看我们的应用案例,现在我们 WordFirst 业务已经沉淀了很多的组件,下图中的组件并不是只停留在设计稿里面,每一个组件的背后其实都对应了一串 Design Token 的字符和代码。

但在实际的业务中,这样基础的组件对于设计师来说已经不太够用了。我们需要一些更高级的、专业的组件。下图中我们可以看到基础组件和高级组件之间的区别。简言之两者区别如下:
- 基础组件:
- 是非常单一的、原子级别的组件,不能再被拆分:比如说一个开关,一个按钮或一个输入框。
- 更为通用,可以无差别满足各类业务场景:比如 Ant Deisgn 就是一个具有代表性的基础组件库,所有的组件都具备普适性,可以被应用到不同的领域。
- 高级组件:
- 是基础的组件的合集,相对来说是复合的、区块型的组件。
- 更为专业化,更有业务属性。在业务的一些实操设计过程中,会更有针对性、更高效。
所以对于基础组件来说,它可以让我们的设计过程变得很快很准。而对于高级组件来说,它可以让我们的设计过程变得更快、更准和更专业。

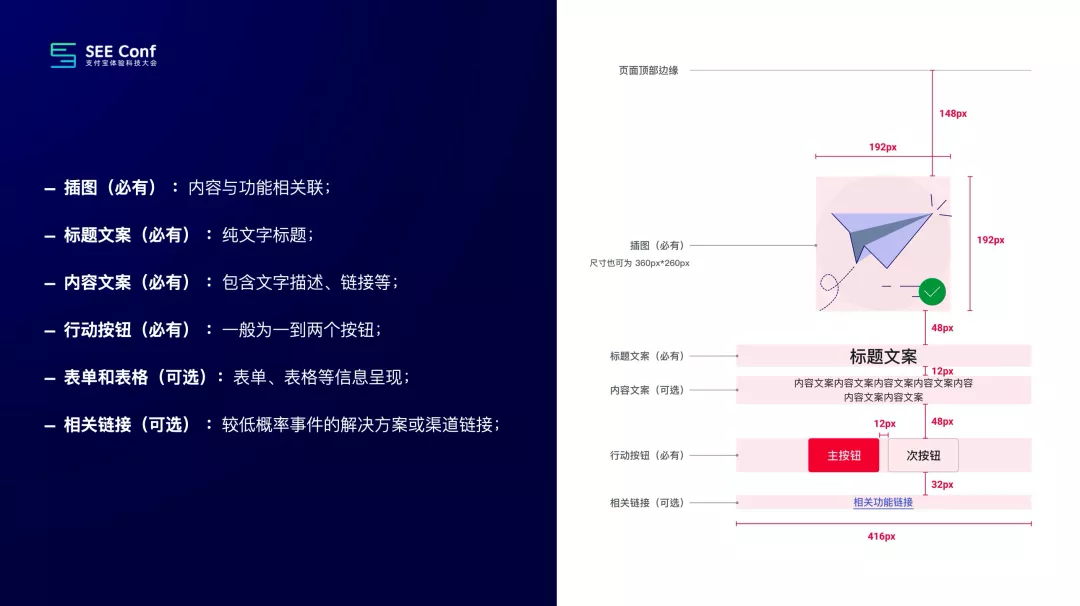
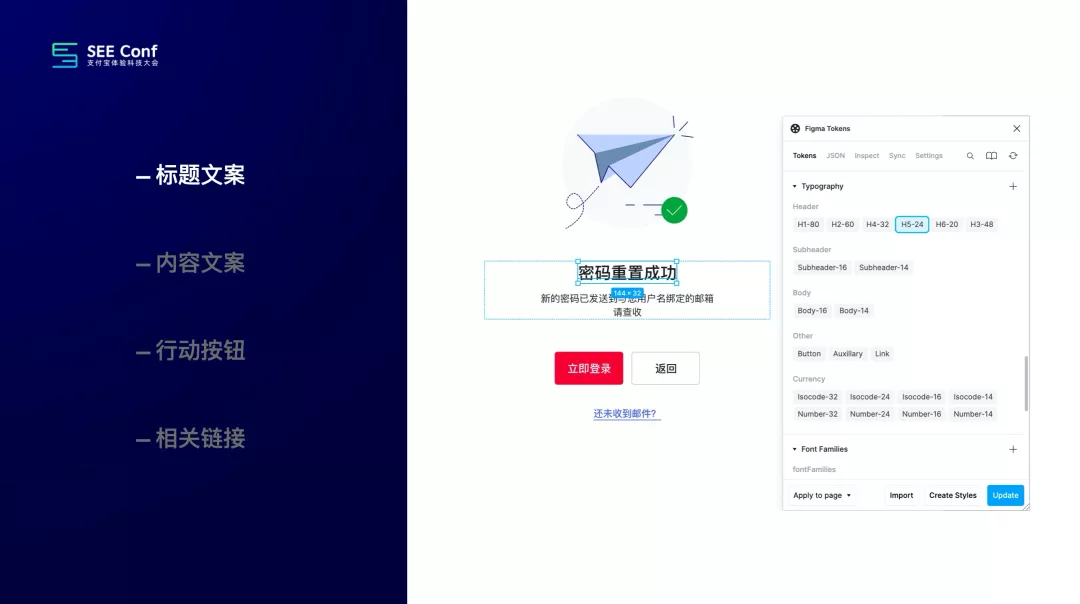
所以我们非常希望可以用一些专业级别的、具备业务属性的高级组件来做我们的设计。给大家举一个非常简单的一个高级组件案例,下图就是我们业务中的一个结果页。我们把它归纳成了一个复核的组件,是因为在我们的这个业务中,结果页有很多不同的类型:比如有些是有表单的,有些是有链接的,有些的按钮操作有很多种。

但是每一个结果页虽然长得不一样,其设计结构却都是一样的。这个结构的框架就是非常单一的一些原子级别的组件拼凑起来的,组合成了一个复合组件的框架。如下图,我们可以看到整个的结果页里边它有什么样的一些元素,有插画、标题文案、内容文案、按钮、链接等基础组件和元素。
我们接下来要做的就是把结果页里边的单一的组件,用我们的 Figma Tokens 插件一一对应到我们制定的 Design Token 规范。如下图你可以看到这个标题,它对应的是插件里面的一个非常小的 Token 代码,叫 H5-24。别看它短小,其实这个代码背后的含义非常多。它包含了这个标题用的是 24 号字,它的颜色、字间距、行高等等内容。这么一大串的内容如果你直接给开发,他就可能会搞错,导致开发的内容和设计稿之间的不匹配。而我们把这些属性用这个 Token 去做了封装之后,开发再用起来就会简便而准确。
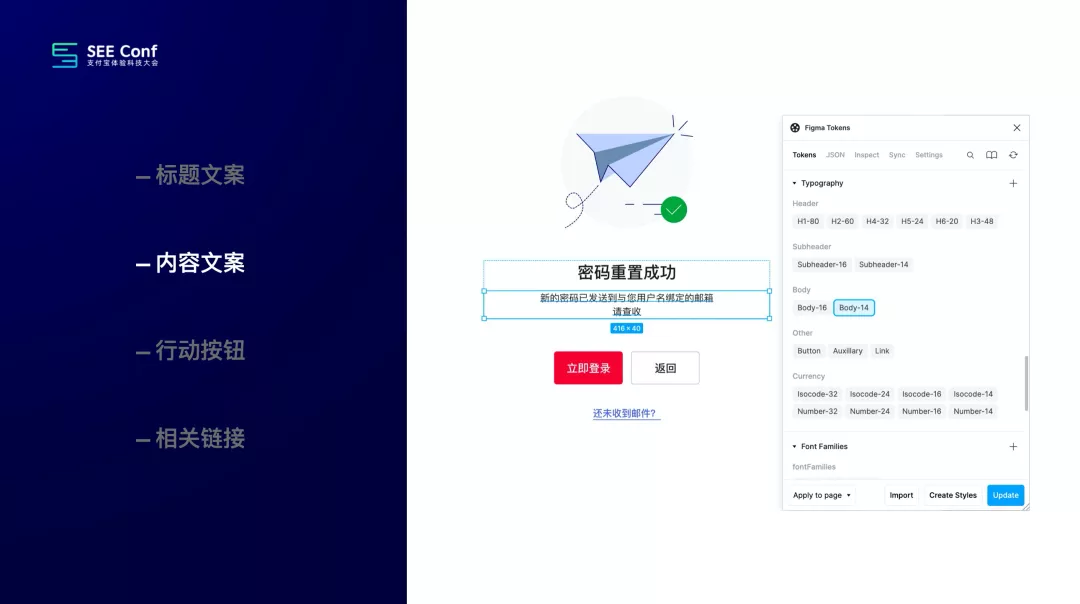
同样的道理,如下图,结果页中的内容文案也是对应了 Body -14 的 Token,包括按钮、链接都是一样的道理。
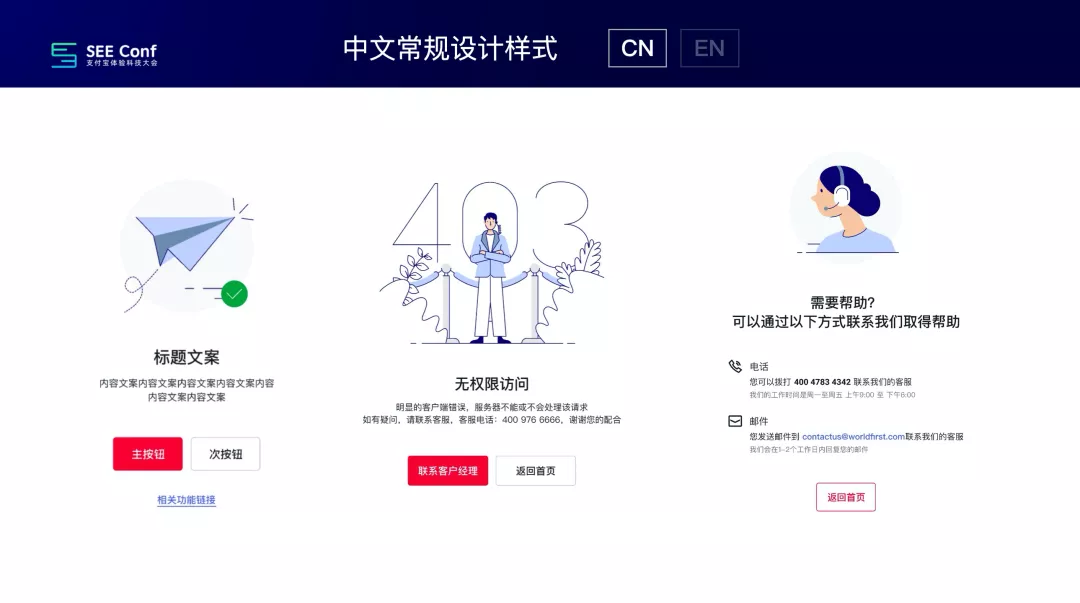
现在我们使用了整个的 Design Token 去做完了整个的结果页,我们就会得到很多种一致性非常高的结果页面的类型。
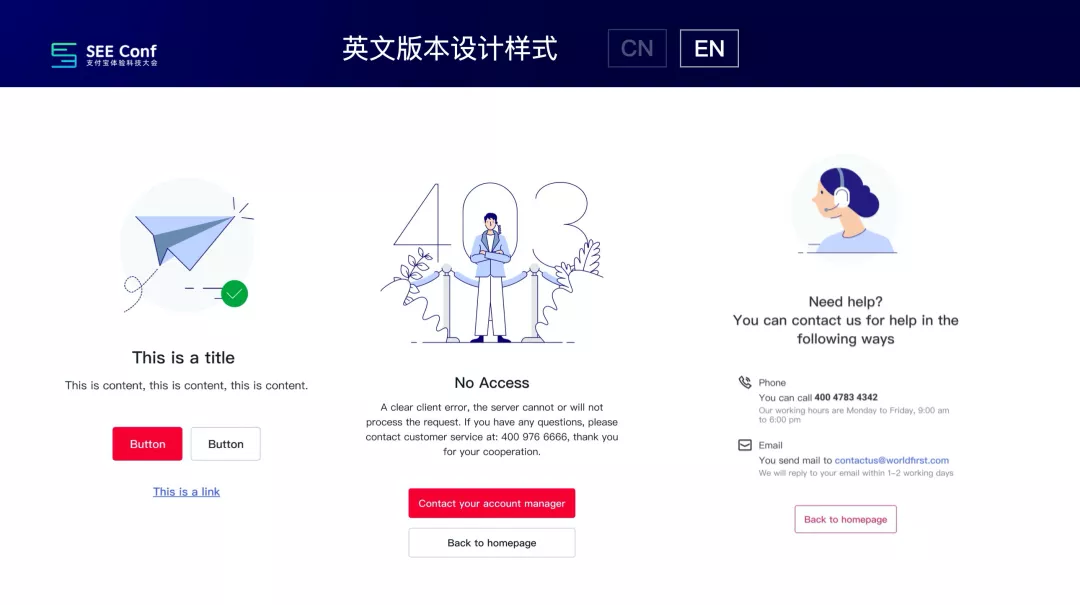
 而当我们出海的一些业务要用到英文的场景,我们可以直接把英文对应的 token 给到开发。一键更换,就会非常快速完成整个英文界面的修改。
而当我们出海的一些业务要用到英文的场景,我们可以直接把英文对应的 token 给到开发。一键更换,就会非常快速完成整个英文界面的修改。
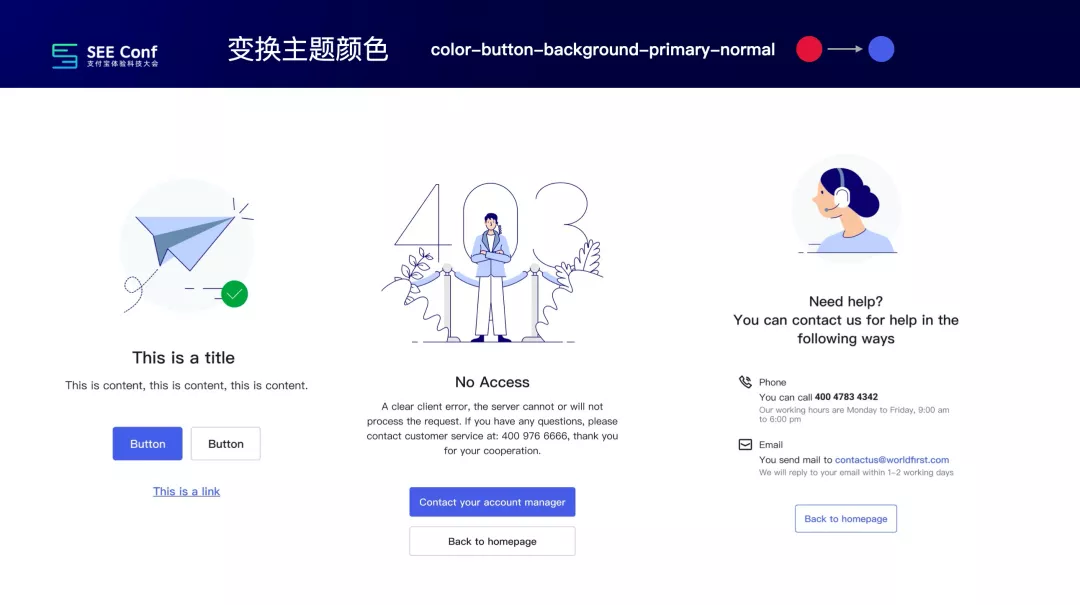
包括说我们可能遇到了有一些国家,对于产品的颜色有比较高的要求,想把红色这个主题色改成蓝色。同样的道理,设计师可以直接把这个蓝色的色值给到开发,开发直接把这个色值替换到 token 中,一键就可以实现整个的产品里面所有主题色的更换。
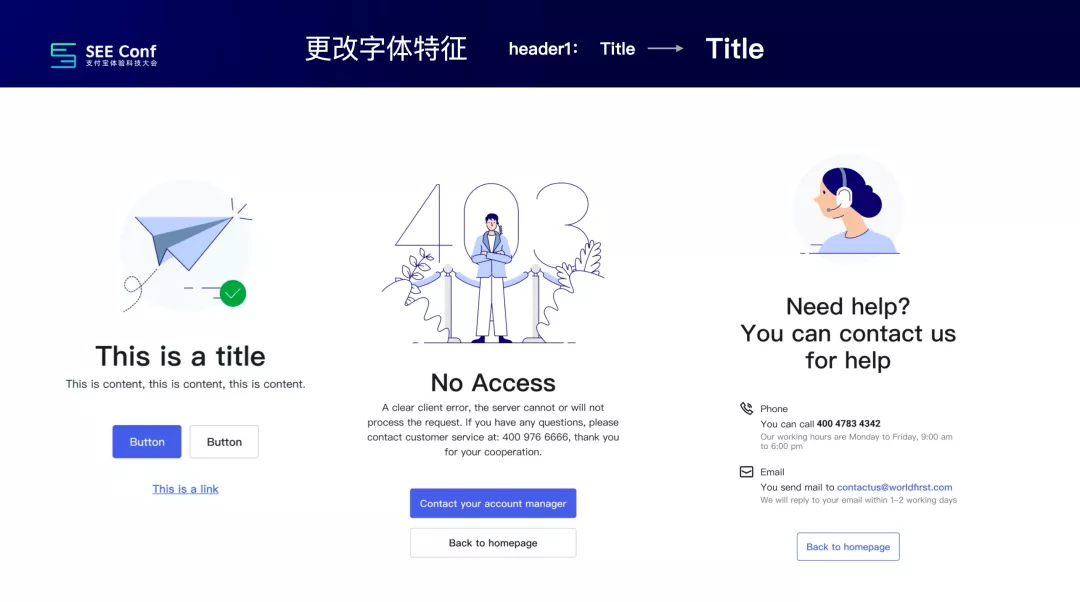
更换字号和字体的特征也是同样道理,利用 token 可以快速实现。
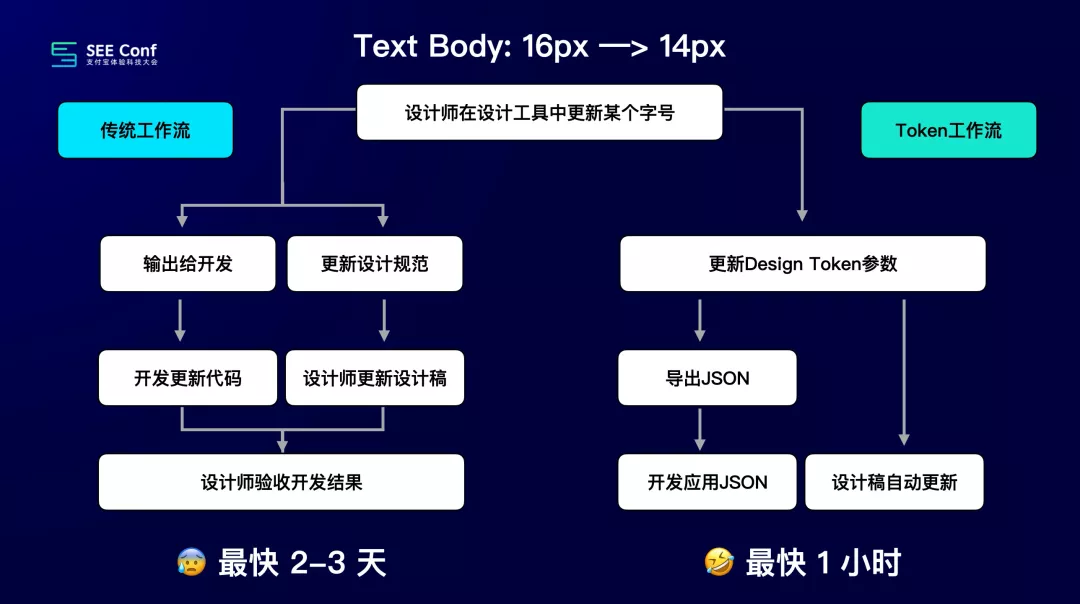
所以总的来说,在我们传统的工作过程中,如果想要做字号的调整,设计师要输出很多设计规范,要告诉开发,设计稿里面也要调整,之后还要做设计走查,过程中可能还要包括一些不必要的一些摩擦。因此最快可能就是 2-3 天的修改时间。而当我们应用 Design Token 之后,我们会发现整体做设计和开发优化的时间大大缩短了,最快可以在一个小时之内完成。

我们现在搭建我们的 WordFirst 业务设计系统,我们也很希望使用 Design Token 帮助去做适配性、无障碍和本地化的设计优化。

我们现在的产品都集中在 PC 端,但未来我们是一定要扩展到移动端的。那如何去保证移动端和 PC 端这个两方面的设计的一致性,包括交互上的体验统一,和视觉上的效果统一,其实就可以用 Design Token 去解决这个问题。

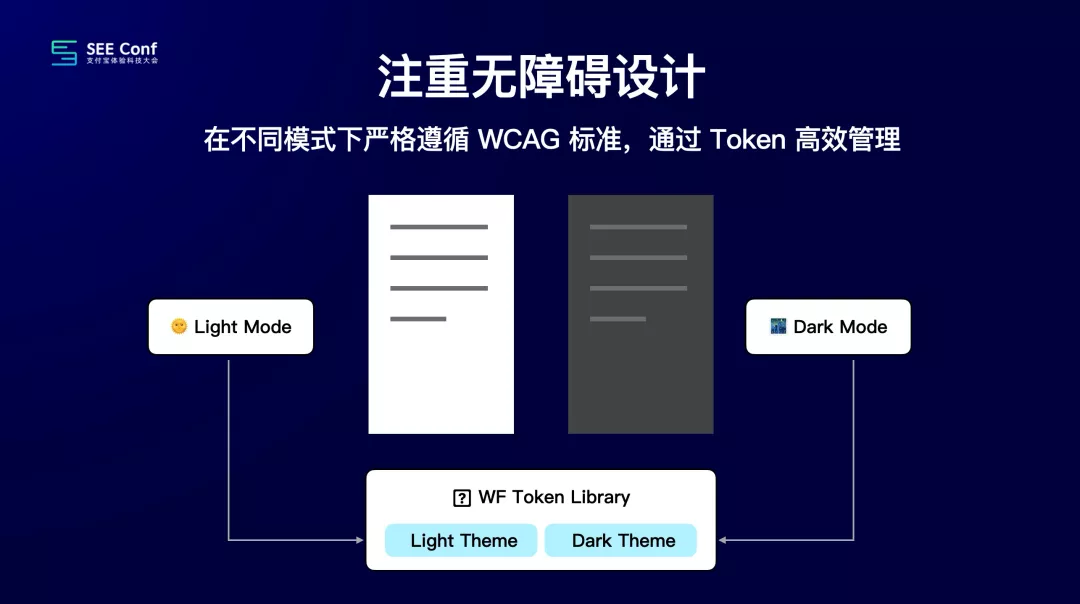
我们现在也越来越注重无障碍设计的应用。现在一些无障碍的设计标准在提高,会要求我们的设计效果是不断的去更新的,而使用 Design Token 也可以非常快速的去实现这些优化。

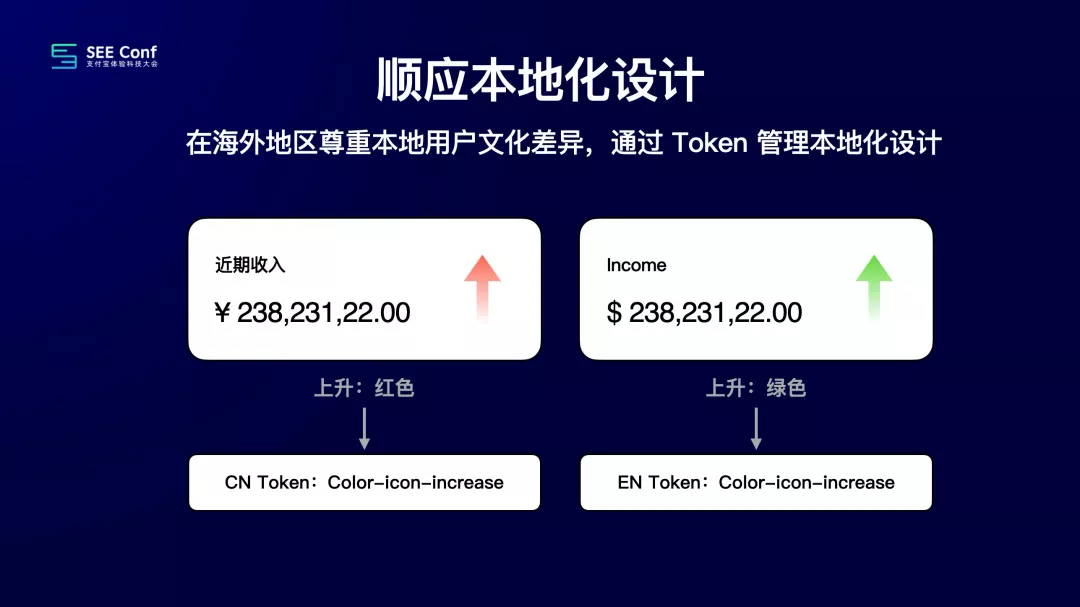
包括我们的产品会越来越顺应一些本地化的一些设计特征。比如说中文的一些代表金额上升用的是红色,而在美国用得更多的是绿色。这种颜色的替换,通过 Design Token 可以快速解决。

我们也希望能够不断的去扩大 Design Token 应用的价值。我们现在是在万里汇这个产品里去做尝试,未来我们希望能够拓宽到我们的其他业务线,希望 Design Token 可以帮助更多的业务赋能,体现更多的设计价值。







