- Part 1 背景介绍
Part 2 现有问题- part 3 设计目标 · 方案
通过图表可以看出,从 10px 到 22px 的文字全都被使用了,这无疑会从阅读上造成一定的混乱,所以需要重新进行梳理和归纳。结合使用场景,将原有 11px、15px、17px、19px、21px、24px 等字号和其他字号进行合并,同时控制使用比例,达到拉开文字间的层次的目的。">作品集更新方向,产品设计的熵减,又称逆熵设计方法论
不仅是首页,我们对全端的文字样式占比进行了梳理:
通过图表可以看出,从 10px 到 22px 的文字全都被使用了,这无疑会从阅读上造成一定的混乱,所以需要重新进行梳理和归纳。结合使用场景,将原有 11px、15px、17px、19px、21px、24px 等字号和其他字号进行合并,同时控制使用比例,达到拉开文字间的层次的目的。- 三、简化层级,强化重点
Part 4 总结
原文链接:https://mp.weixin.qq.com/s/p51_hw3sVvmPQqEpRAA_eg
入门、基础、小白级别
Part 1 背景介绍
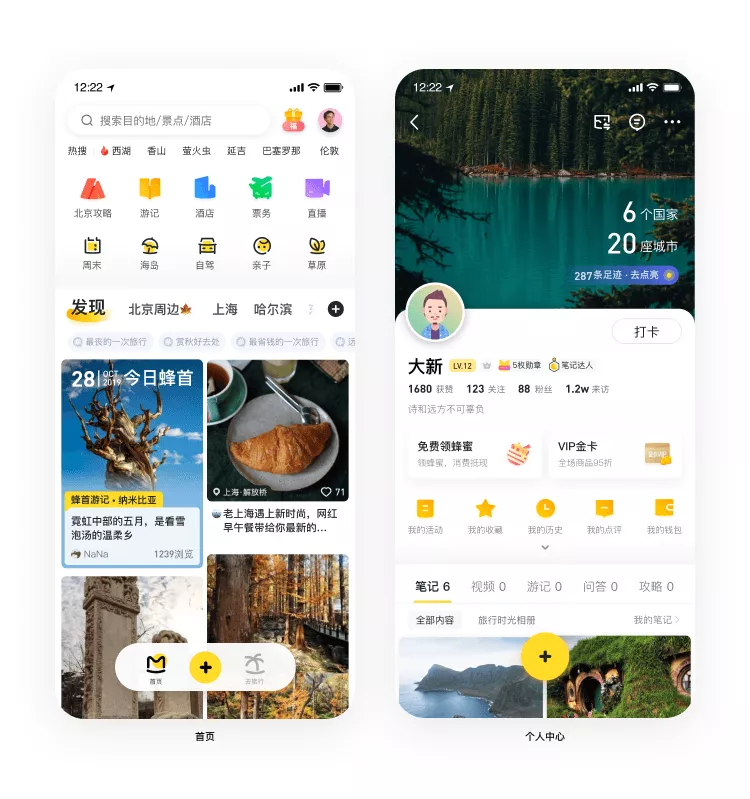
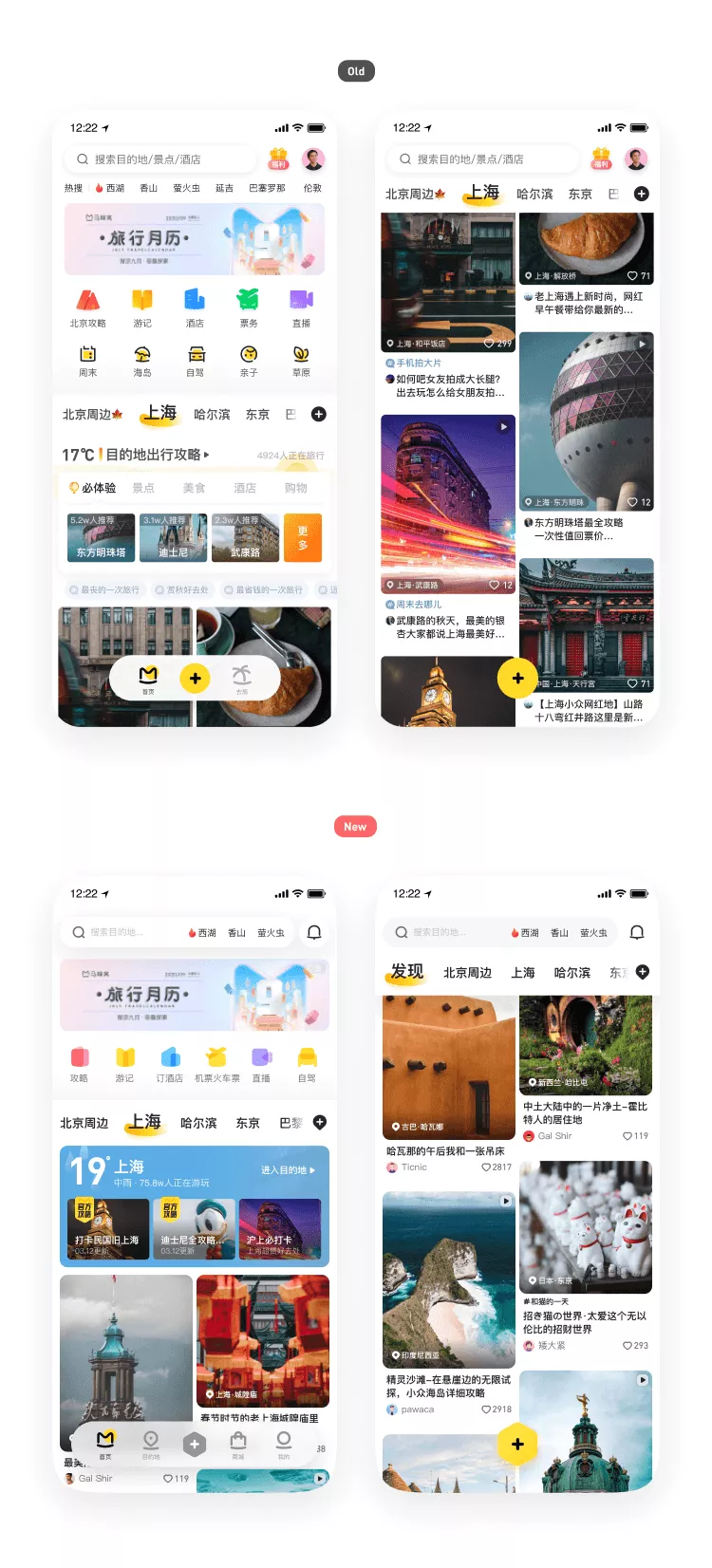
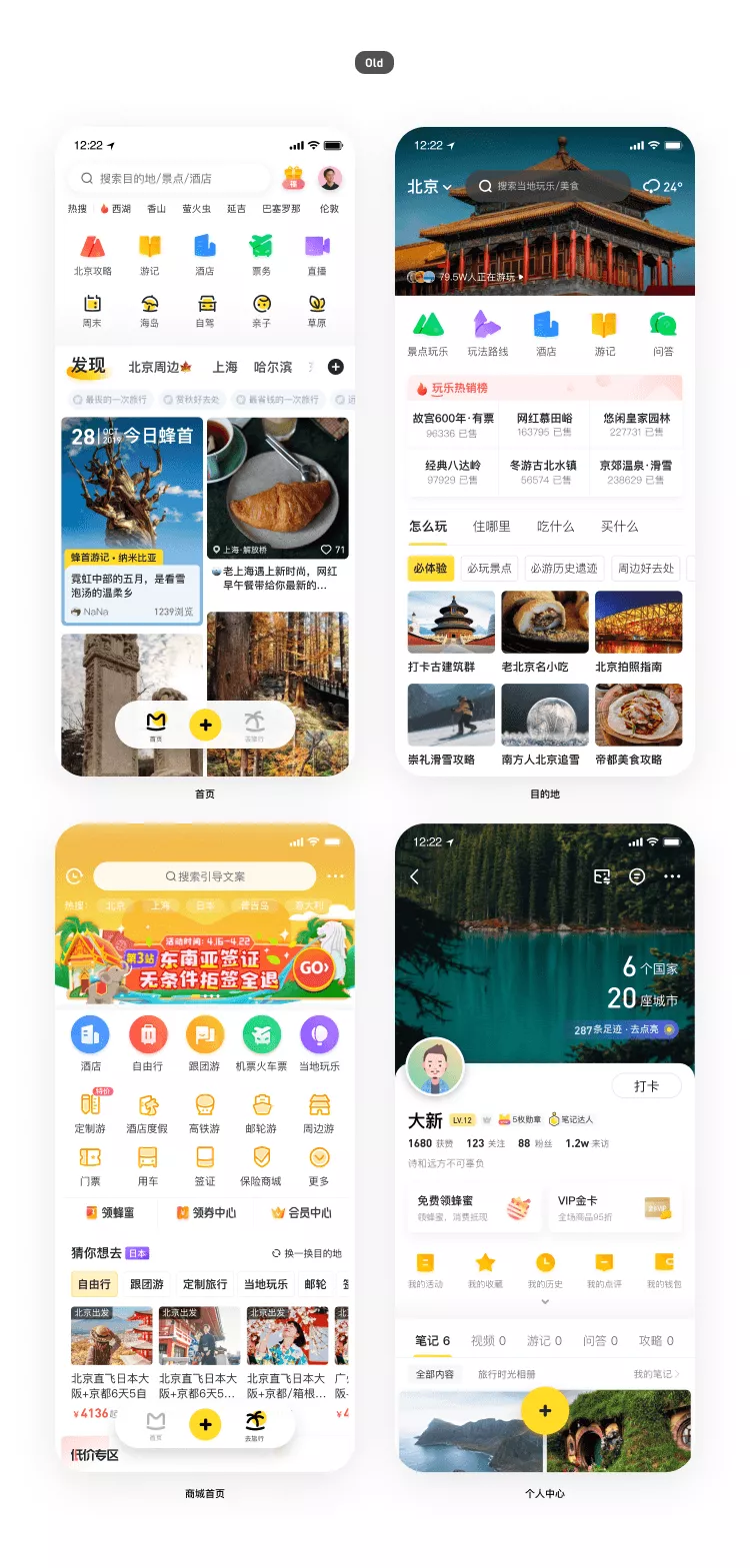
2019 年底我们对马蜂窝 App 做了小幅改版尝试。优化底导航,一级场景去掉个人中心和目的地。首页整理顶导航结构,重新梳理双流内容横滑逻辑,优化双流卡片;个人中心优化功能入口,露出生产内容。因为时间成本问题,整个改版覆盖页面少,更多是尝试和验证。从数据层面看,整个改版带来了很多积极的变化,验证了部分方向的正确性;
▲ 2019年底的改版尝试
2020 年计划整体跟进视觉升级,所以年初做了针对线上体验的用户调研,同时进行了一次全面彻底的设计梳理。
Part 2 现有问题
归纳后发现以下 3 种普遍存在的问题:
一、产品重点不突出
来自用户的反馈是:
“ App 用起来感觉很复杂,想找到自己想要的东西是一个很累的过程”
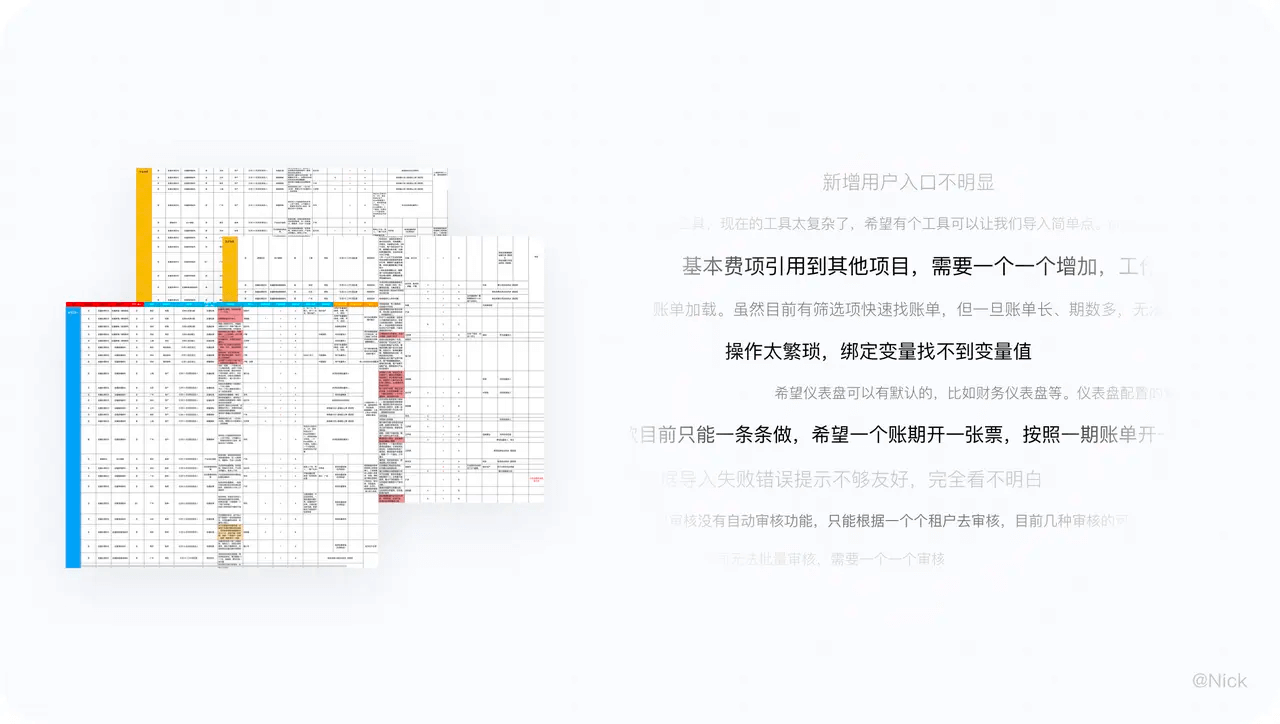
马蜂窝不是一个高频使用软件, 用户对于自己想要的内容,往往更习惯走自己熟悉(被教育过)的路径。对于非常规入口,即便可以缩短体验路径,也很难被发现。同时产品对重点转化节点添加过多的辅助信息,反而形成对主内容的干扰(阅读噪音)。
这种东西我们可以完全代入之前看到的一篇文章
https://www.woshipm.com/pd/4123237.html
我可以加入这个作为你的装饰的,就是用户的反馈声音,就是用这种方法放进作品集里去表现。就是会提出很多问题然后是怎么解决的。左边是我们实际的表格,然后让实际的表格落地成几个问题,最后去总结出问题,作品集里完全可以这么表现

改版方法有:
1.降噪
2.突出重点
3.巩固路径
二、视觉“idea”过于多样
插件型改版原因的背景点(版本不统一、品牌不统一、设计不统一、设计风格不统一、设计规范不统一)
马蜂窝 App 不同页面存在各种五花八门的表现形式,被我们戏称为“设计百科全书”。这样导致给用户体验带来了混乱和错觉感。造成这样现象有以下几点问题:
凡是你们去做作品集里提到了我的东西版本不统一、设计规范不统一,都可以用这个地方来提原因,这个原因很重要。那我们该怎么说改版呢?
- 改版覆盖率低 ,多历史版本共存;
我们去做改版的时候之前并不是我一个人做,而是很多事由外包,还有很多不同人员离职的情况下,我们的整个改版只是针对某几个模块。所以我们有些页面经历了整个版本的迭代。比如说这几个页面它这几个功能是每个版本都去改的,大概改版了三、四次,但有些页面从我们发版到现在一直都没有动过。比如注册、登录,所以会造成页面的混乱
2.产品迭代速度较快,同步不及时,规范外的设计不断出现;
我们有时经常会做一些小的活动、小的一些宣发的东西,这些东西我们觉得效果不错就直接揉入我们产品之中,就比如红包活动,后来把他变成一个常驻活动,就直接把他放到这个模块了,所以同步确实不及时。
- 开发中经历大的技术手段迭代,导致实现方式变化,和落地方式变化。(从网页版本变成了原生版本,很多模块进行了优化)
第三个我们改版混乱的原因其实也是难得的,没办法我们的产品一开始内嵌的web格式,我们公司在一开始没有那么多钱的情况下,有很多东西其实是一个网页,后来呢,我们专门做了一个原生app的优化,我们的产品从原来的网页结构形式变成了现在原生优化以后呢,就里面很多模块都改变了它变现方法,有些模块设计师出力了有些模块我们开发自己去改就可以了。就后来没有盯着这个事情,所以最后实现落地以后会有一些变化,但是不是我们最主要的改动方向就没有再去改。另外还有一件事就是我们开发的实力有些问题,就是我们有些东西用组件库就实现了,但是有些动画的实现方式是组件库实现不了的,或者说有些运营模块是希望有些后台包括网站数据的捕捉的,那这件事情我们现在由于我们后台比较混乱,所以他实现效果可能会不太一样。所以最后采用了折中的方案,所以最后和我们统一的设计稿件不一样
所以总结三件事情,就是我们的改版覆盖率每次都不是全量改版,第二就是我们迭代太快有些外包人员参与,第三就是开发技术这种变化,谁导致了我们最后产品百花齐放,这应该也不是我个人的原因,但既然有这个原因,那我们就要考虑该如何去改版,那这次我也是随着我们产品不断体量增大,我也是主要负责这次产品的改版。您可以看一下我这次改版对于我们的设计统一里面大概做了如下几种方案……
“被我们戏称为“设计百科全书”。这样导致用户体验带来了混乱和错觉感。”这句话非常棒,如果我们要加自己产品的真实性,加自己团队的活跃性,用这种方法。
三、缺少自己的设计语言
来自用户的反馈是
“感觉越来越像 XXX,慢慢缺少打开的动力”
这个问题存在在两个层面上:
产品层面上缺少深入思考,无法根据自身垂类特点做出差异化。视觉层面缺少对品牌元素的提炼,和统一的透传(打通用户心智)方式。
part 3 设计目标 · 方案
根据问题制定本次视觉升级目标:
根据目标需要解决三件事:
· 明确品牌性格,提升产品品牌感知
· 建立统一的设计世界观
· 简化产品层次,提升信息转化效率
为什么简洁呢?是因为他的产品发现他的主流程虽然很复杂,但是用户倾向于用这个产品就用某一个功能,这里其实用到了一个用户问卷,通过问卷发现这并不是高频使用产品只是低频使用,他希望用几个重点功能,然后你要想去推几个功能的时候也不用推那么多,用户不会常驻在里面,所以我们需要重点清晰,所以我们要做简洁
第二个“统一”,这里面它提到了三件事情,第一个就是它的迭代问题,第二个就是迭代速度,第三个就是发版率不统一,所以他整个设计样式不统一,在团队内部被称为“设计百科全书”
第三个“有性格”就是缺少设计语言,它的设计语言越来越像别的xxx,然后很多用户觉得没有差异化,会因为这个事情被竞品抢走了流量。
所以最后推导了三个功能,三个产品点其实是跟着三个情况,以及三个情况里面用到的不同的产品方法得到的这个结论
一、提升品牌感知
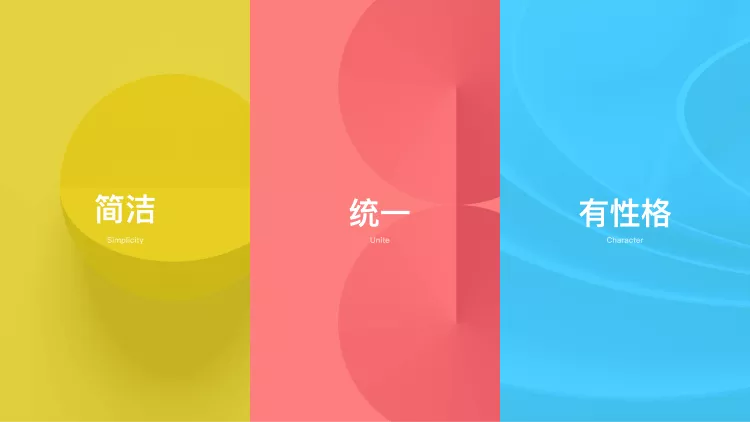
团队内部组织了多次脑暴,通过对产品内容特点的深入梳理和用户画像分析,总结出马蜂窝App 体现出的气质可归纳为:
把品牌性格融入设计细节,通过三个设计层面来体现品牌性格
01.图形(4.8)
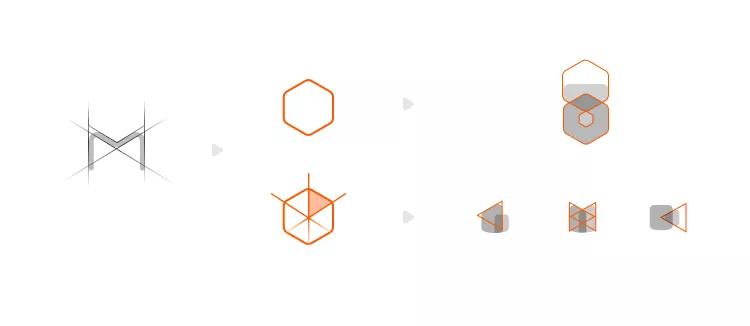
通过线性 Logo 推导的面形辅助图形
使用中,图形的品牌感在认知层面存在成本,图形本身的负形(复杂)也不利于产品层面使用。需要添加更容易识别和应用的辅助图形。
尝试中发现,六边形是一个优质的选择,无论从形状,还是表意,都可以和已有图形形成互补。
六边形的认知成本低,符合品牌调性。
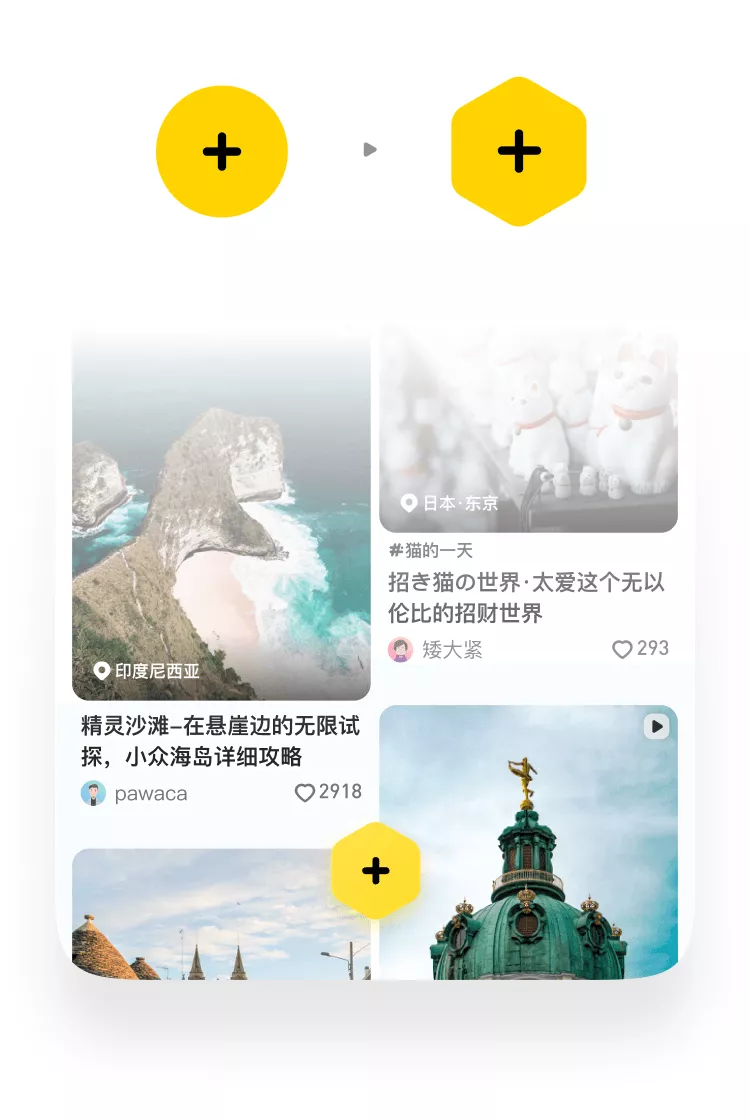
针对六边形的认知我们还做了用户测试。结果显示,六边形更容易被大家认同与马蜂窝品牌之间存在强关联。将六边形融入产品重要节点时,品牌感知得到强化。
▲ 一级页面添加内容按钮

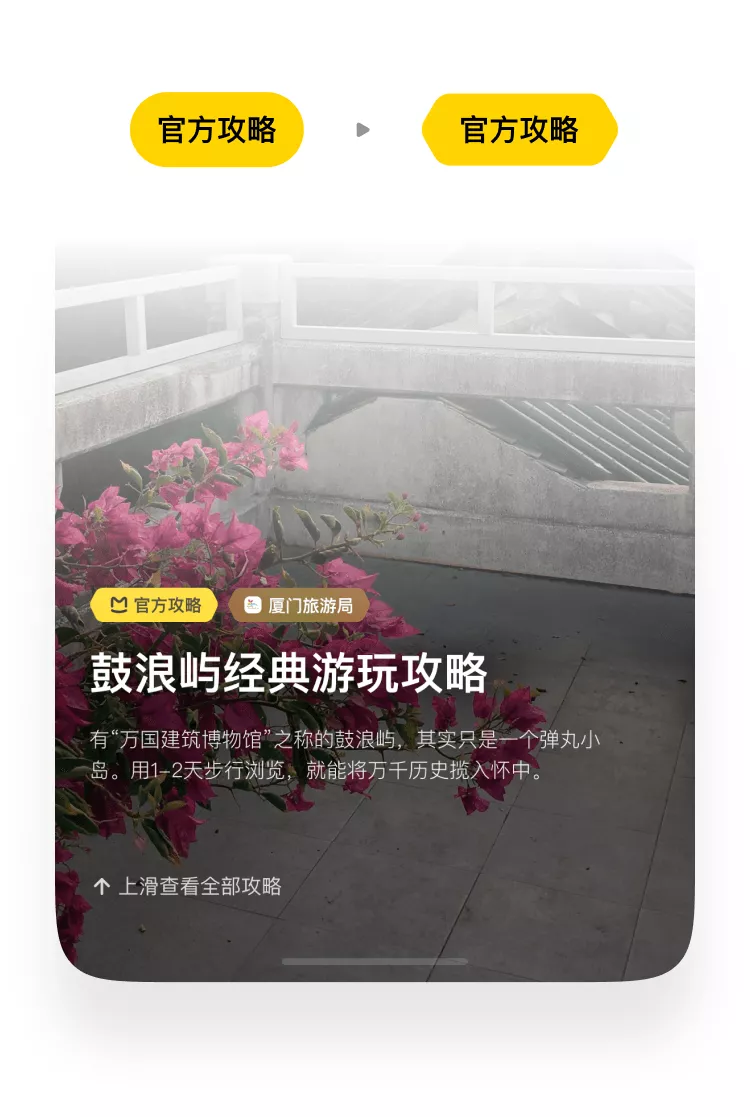
▲ POI 评分 ▲ 官方攻略角标
▲ 官方攻略角标
将六边形图案设计在产品的各个细节中,品牌辨识度明显加强。
这篇就这个部分非常精彩,但这是马蜂窝的招牌动作,他之前用笑脸的小弧度去做,现在变成六边形,这无论如何是比较特殊的,针对她产品才有的点
互联网这种的品牌设计做成这样基本上快加到满分了,他好在哪?
1.以成本出发,以延展性出发,去做品牌改动
2.大量落地、大量复用,增加制作效果提高
很多人说我的品牌符合了阳光、高效、简洁的特性,然后使得我们这个品牌看起来更加的亲和、好看、高质感,我们的品牌会更加的舒适、符合国际化。这些都是废话,就是你要记住做品牌,他无外乎就是两件事
品牌目的
1、记忆度、传播力
就这个东西能不能让别人记住,你给他画一个清华大学的校徽,你记得清华大学校徽啥样吗?我们国家的国徽你手画一个能记住吗?不好记。为什么国旗那么简单呀,记忆度很好。传播力就是记忆度、传播力都很好的;耐克那对钩很简单、很强。这是他的思考方式。
所以我们做的第一个这个东西成本角度出发,尤其是互联网产品你原来做的如此复杂,但改成六边形了以后,所以评价、按钮、标签变成这样子了。就是品牌
它说我们做了调研、用户测试结果发现六边形更容易被大家认同。这里面做的调研其实是发布按钮的圆形和六边形,就是他已经确定把成本降低了,不降低成本我没办法去延续。就延续这件事是最重要的。
这么说
我贴合这件事其实不是贴合我们的视觉图形,而贴合的是我们的文字标识。我们这个形象虽然没有对我们原有的造型有什么太大加分,但是这个东西对我们原有品牌的名称很贴合。马蜂窝就应该是六边形的结构,所以对用户的认知成本没有什么问题,即使在我们下一个版本中我都希望我们产品的logo直接变成这样子,但是我们的老大不乐意。
我们的平面设计师做了大量的分析文档去证明这个图形照样可以承载我们的品牌价值。然后我们就去做延展,那样的东西我们可以把它应用在第一个…、第二个
02.颜色(2.5)
颜色改动不要脱离产品,不要脱离场景,在什么场景下,使用什么产品的颜色是最好的
我们的用户经过线下调研发现,我们的颜色其实是在XXX几种颜色中是最常用的。我们常见手机用户是XXX样的,他们经常在什么时间段使用产品,所以他的表现形式,经过我们的考量以后,他应该更偏向哪几种颜色,但这几种颜色也会出现什么问题,比如说,这种颜色和我们的主机颜色的搭配在WCAG色彩对比值中,他的比值只有多少,他的识别度上和另外几个会有3~4的差值,差别太大了,所以很无奈,我把这个以去掉了。最后能留下来的颜色就只有这几种颜色,他是在多种光源以及我们的手机设备上都能是达到最好表现得,同时他又是对比度强的。这是我们对颜色的选择。

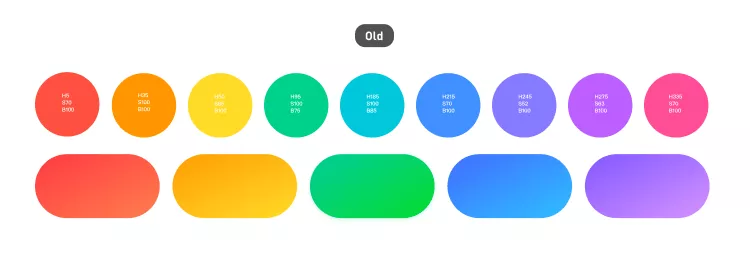
原有色彩体系突出丰富的多彩性,通过色彩多样型来体现年轻化的概念。但过多的颜色反而会弱化品牌感知,不容易聚焦。同时在应用场景中单一追求品牌主色又很难完全满足各方业务需要。
所以经过归纳,将原有的多种颜色优化为 4 种。去除渐变色,只使用纯色,同时提高明度,调整纯度,让新颜色更有活力和富有想象。
03.质感
质感这部分在结合产品内容特点的同时,还参考了近一段时间较为流行的设计趋势,制定了质感方面需要追求的三个特点:
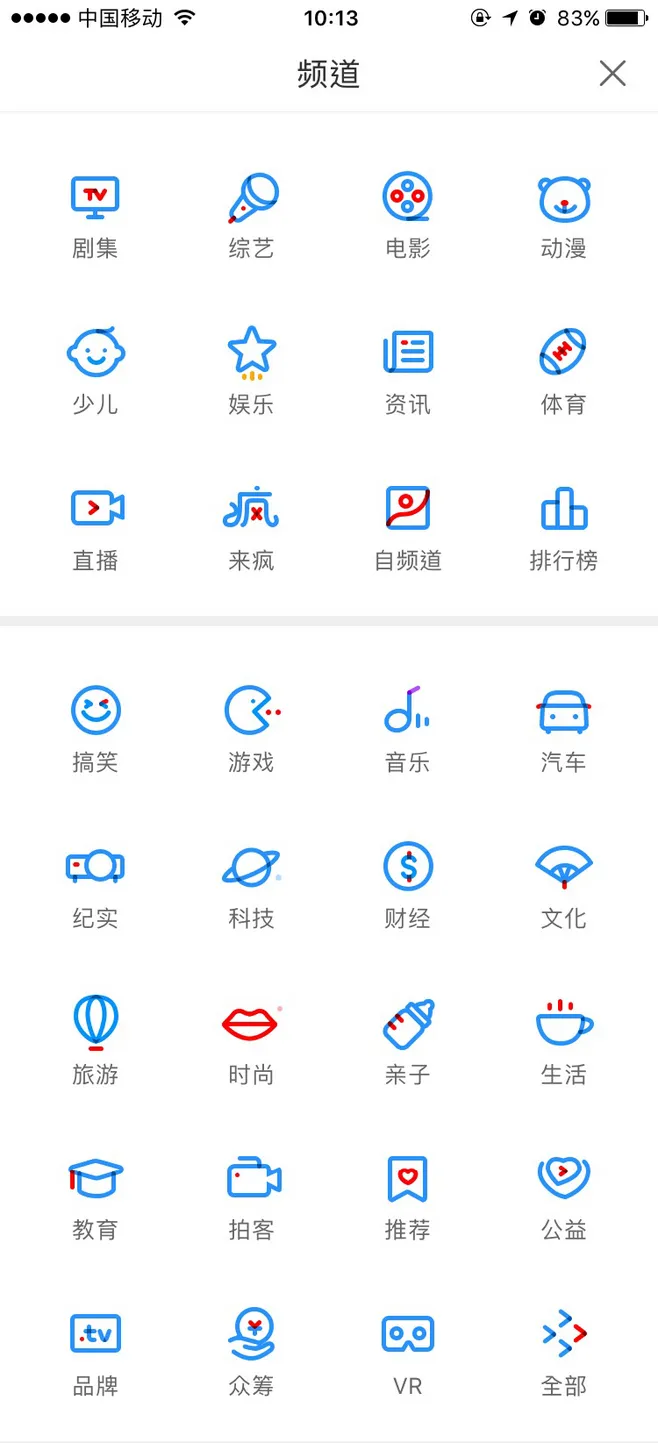
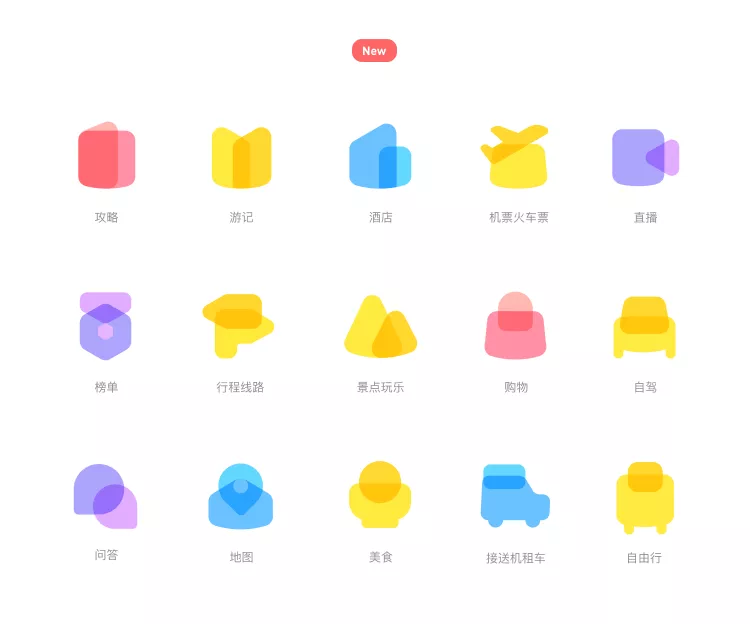
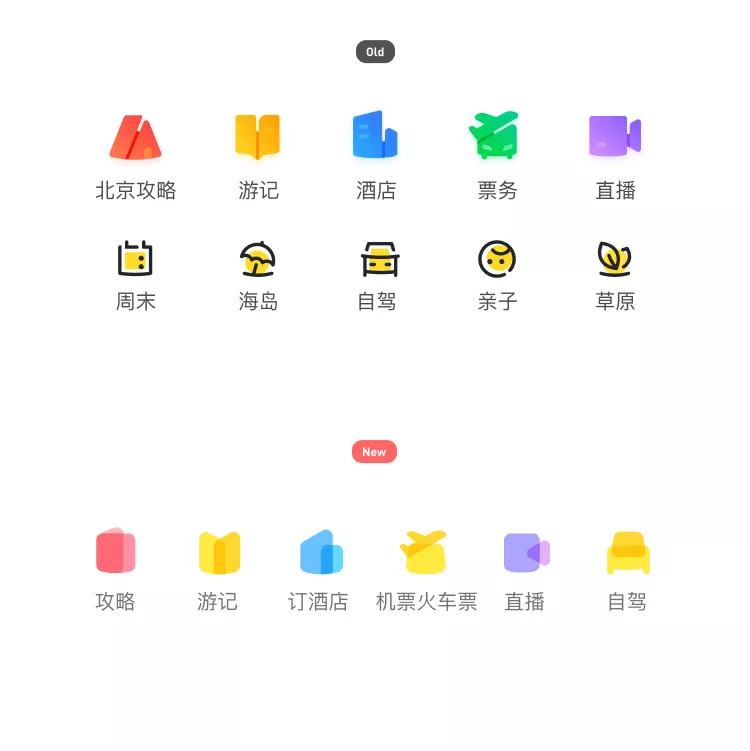
04.业务功能图标
通过对形状、色彩和质感的定义,我们首先对 App 设计感知力最强的业务功能入口(饼区/球区)进行了设计升级。
旧版的饼区设计特点鲜明,尤其是在形状设计上富有品牌的独特性。升级中我们在原有形状基础上融合新添加的六边形进行了微调。
在材质方面也做了多套方案尝试。
方案 a
以统一的品牌色进行设计,可增强品牌透传,但各业务区分度差,业务识别效率低。


大名鼎鼎的优酷案例,左边为一开始的效果,右边为改动后
方案 b
虽然使用彩色方案可以提升业务的分发效率,但是拼色的特点过于复杂(实现成本过高),功能辨识弱。
方案 c
的质感符合设计所追求的目标,但是图标的重心不稳定,对品牌的凸显也不够强烈。
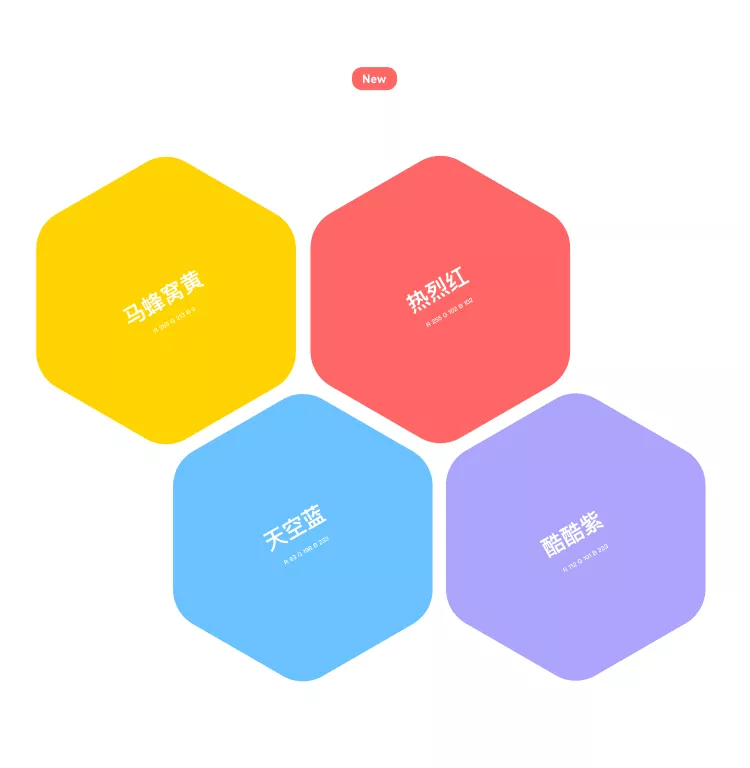
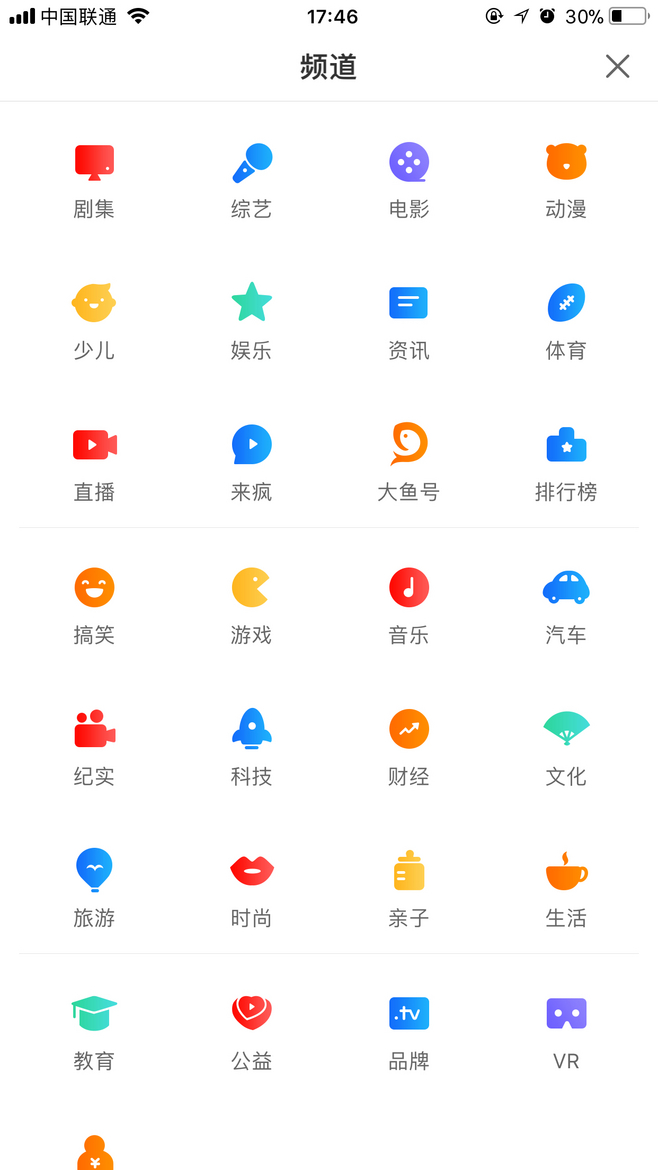
所以最终选择了更简洁通透的叠色风格。
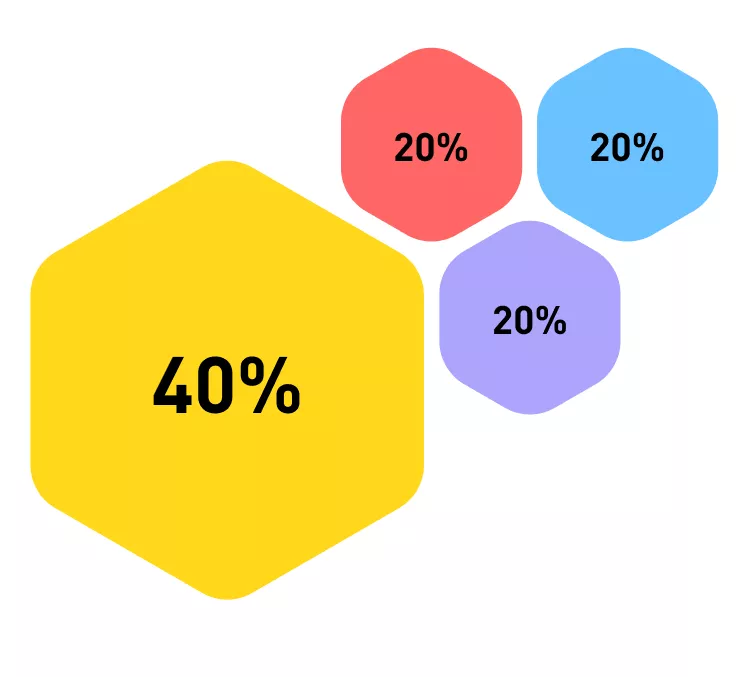
颜色方面结合之前梳理的四色结论,调整色彩使用比率:“马蜂窝黄 40%”、“天空蓝 20%”、“酷酷紫 20%”、“热烈红 20%”。加大品牌主色占比。
最终方案:
二、统一的设计
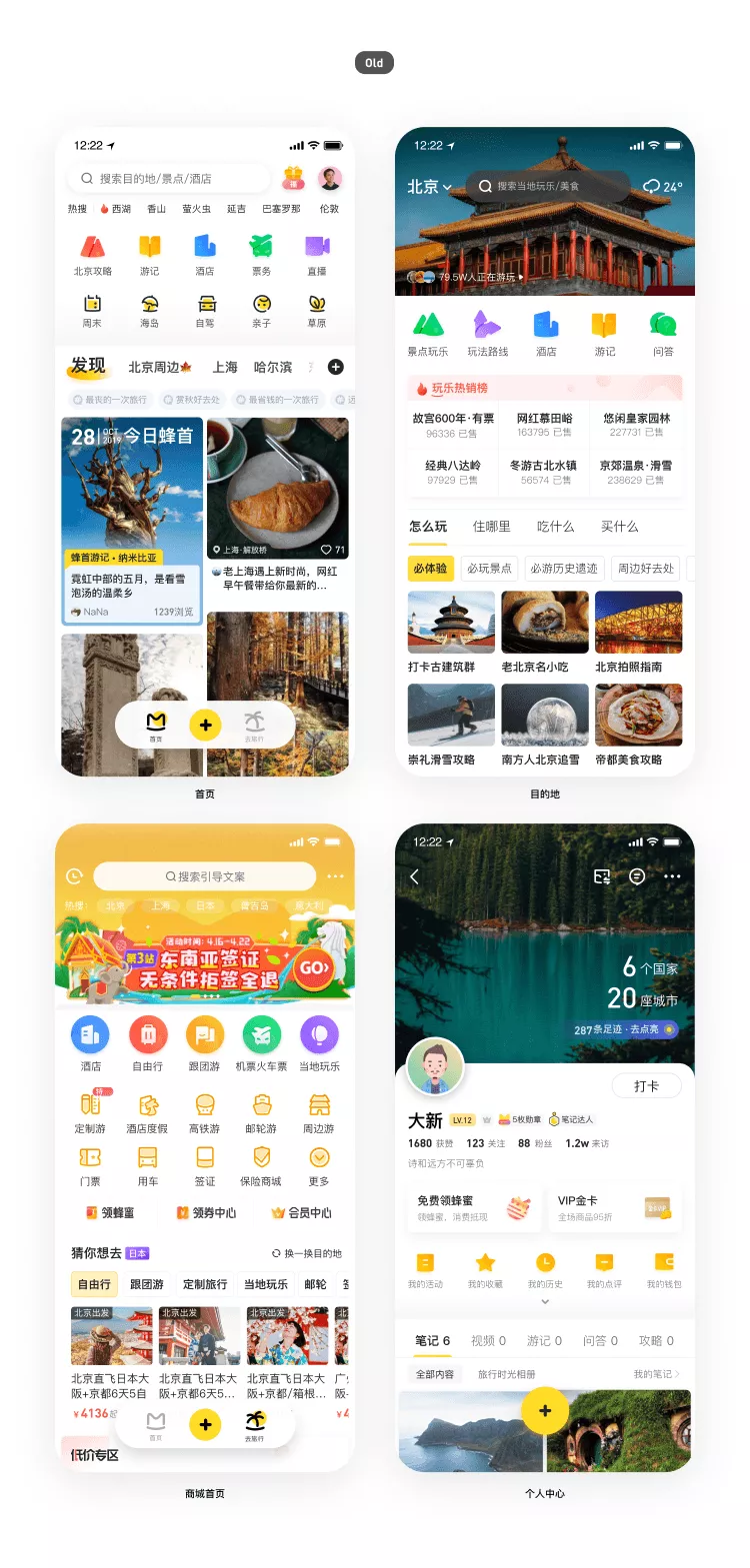
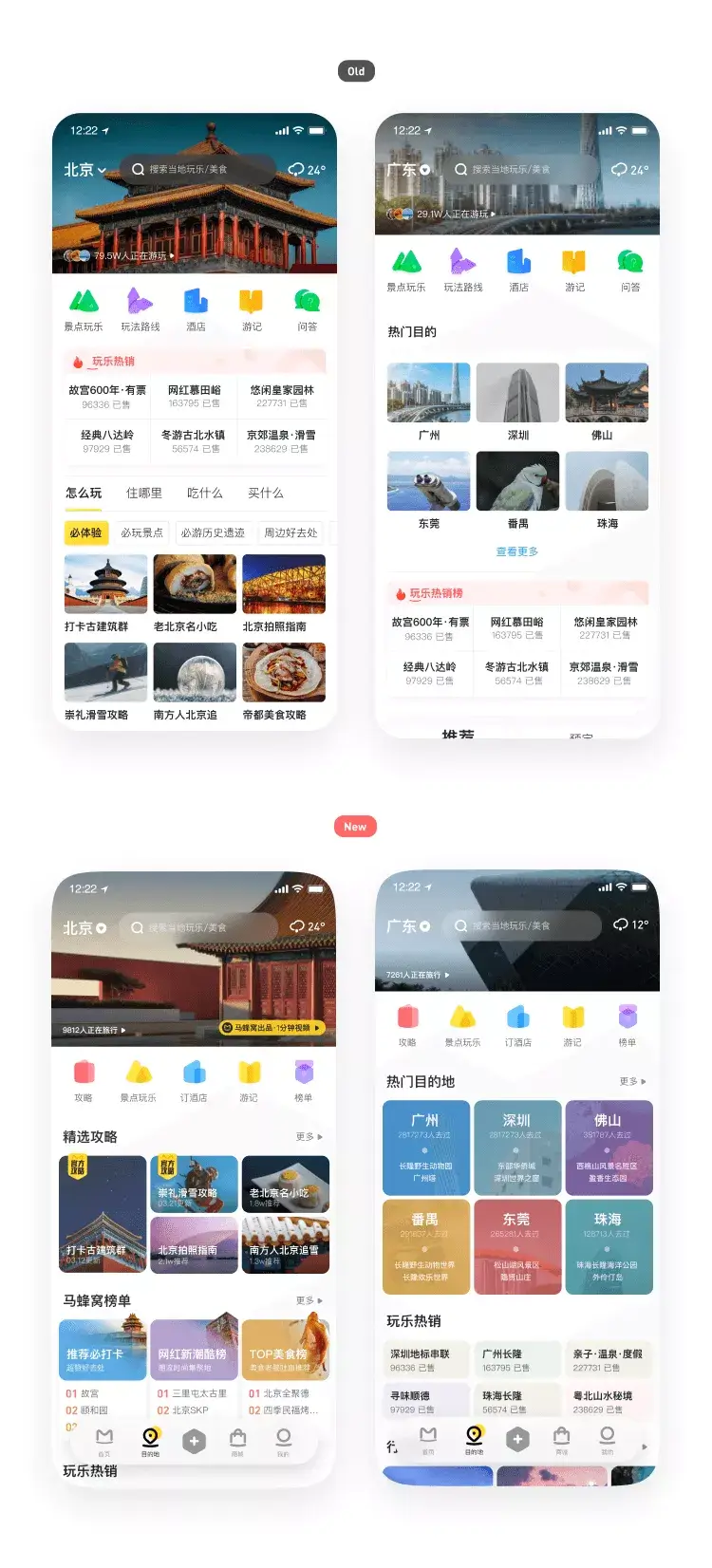
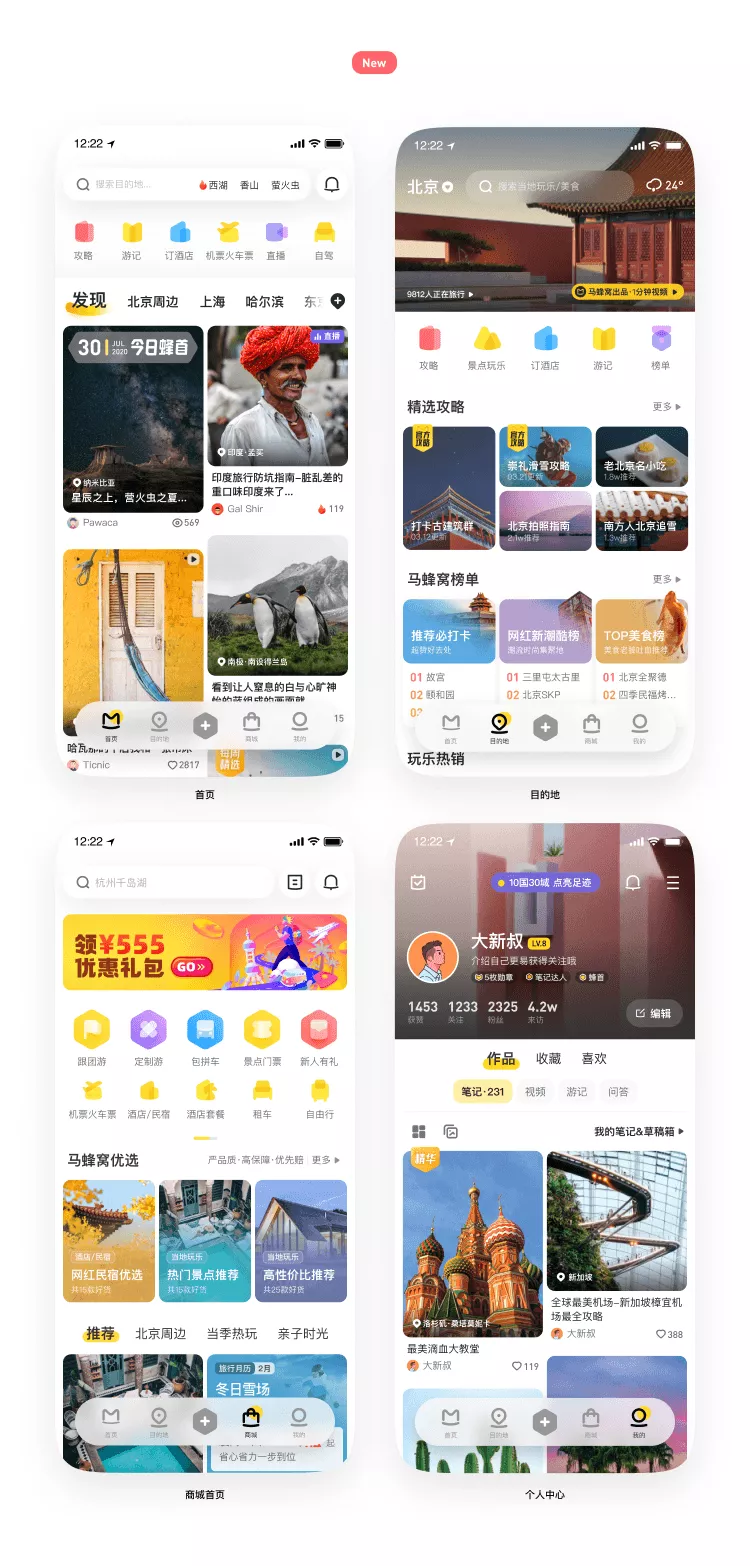
改版前一级页面状态:
4 个页面单完全是不同设计体系下的产品,用户使用时不一定能直接表达出视觉上的不适感,但内心的反馈就是混乱和复杂。(框架层上修改,优化信息做问卷,看用户最爱用什么,把信心的模块进行重新的拆解,把重复性的东西进行删减,也可以做些视觉引导,一个功能多个入口)
解决这部分问题,设计上需要从 2 个关键点入手—-文字和栅格规则
01.文字
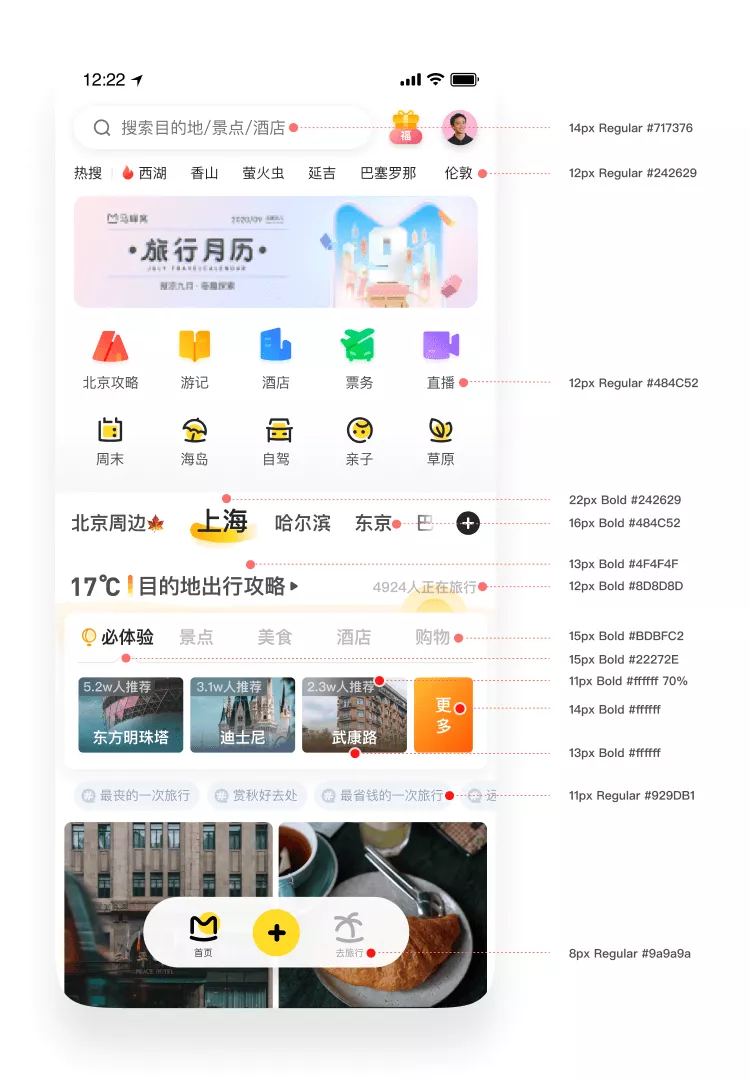
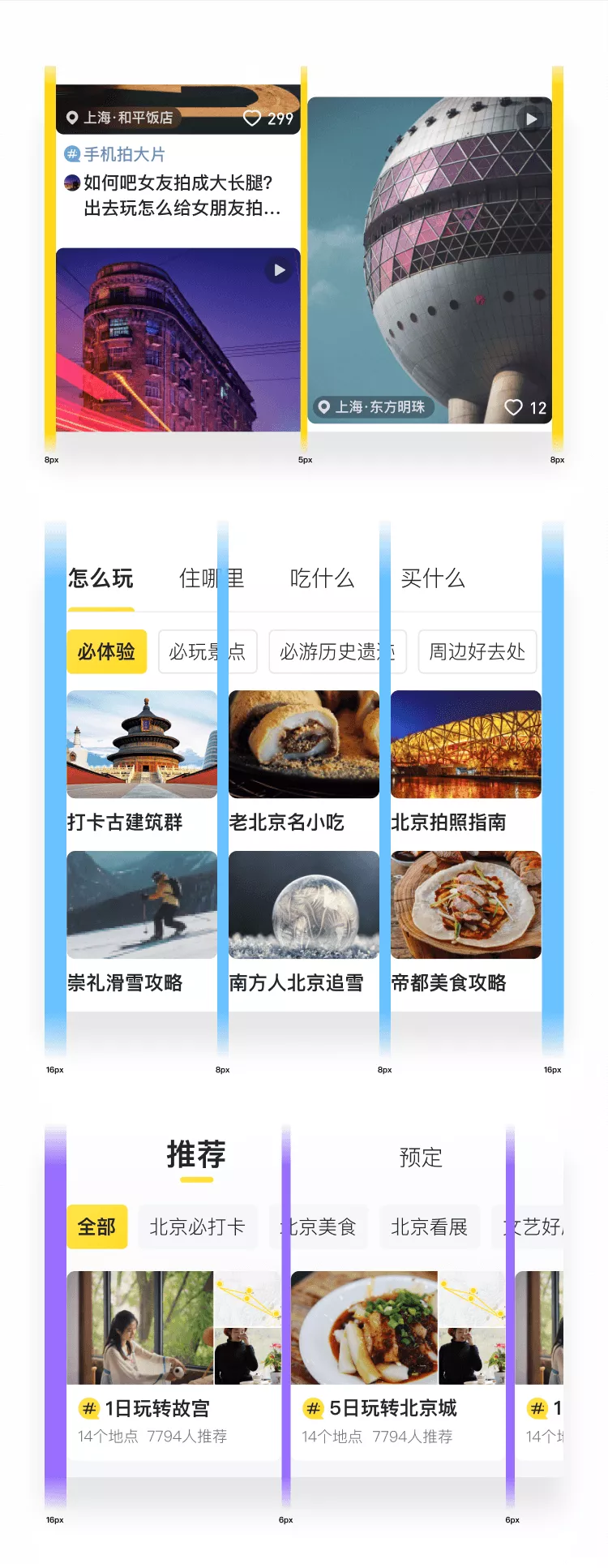
以首页举例:
仅首页一屏内就有多达 14 种字号、字色和字重。问题表现在:文字样式过多。不同的字号、字色和字重使用过于随意,缺乏节制,导致视觉层次无法拉开,用户阅读困难。
作品集更新方向,产品设计的熵减,又称逆熵设计方法论
不仅是首页,我们对全端的文字样式占比进行了梳理:

通过图表可以看出,从 10px 到 22px 的文字全都被使用了,这无疑会从阅读上造成一定的混乱,所以需要重新进行梳理和归纳。结合使用场景,将原有 11px、15px、17px、19px、21px、24px 等字号和其他字号进行合并,同时控制使用比例,达到拉开文字间的层次的目的。
经过归纳和修改后的占比状态:
02.栅格规则
一级页面中存在的各种模块规则:
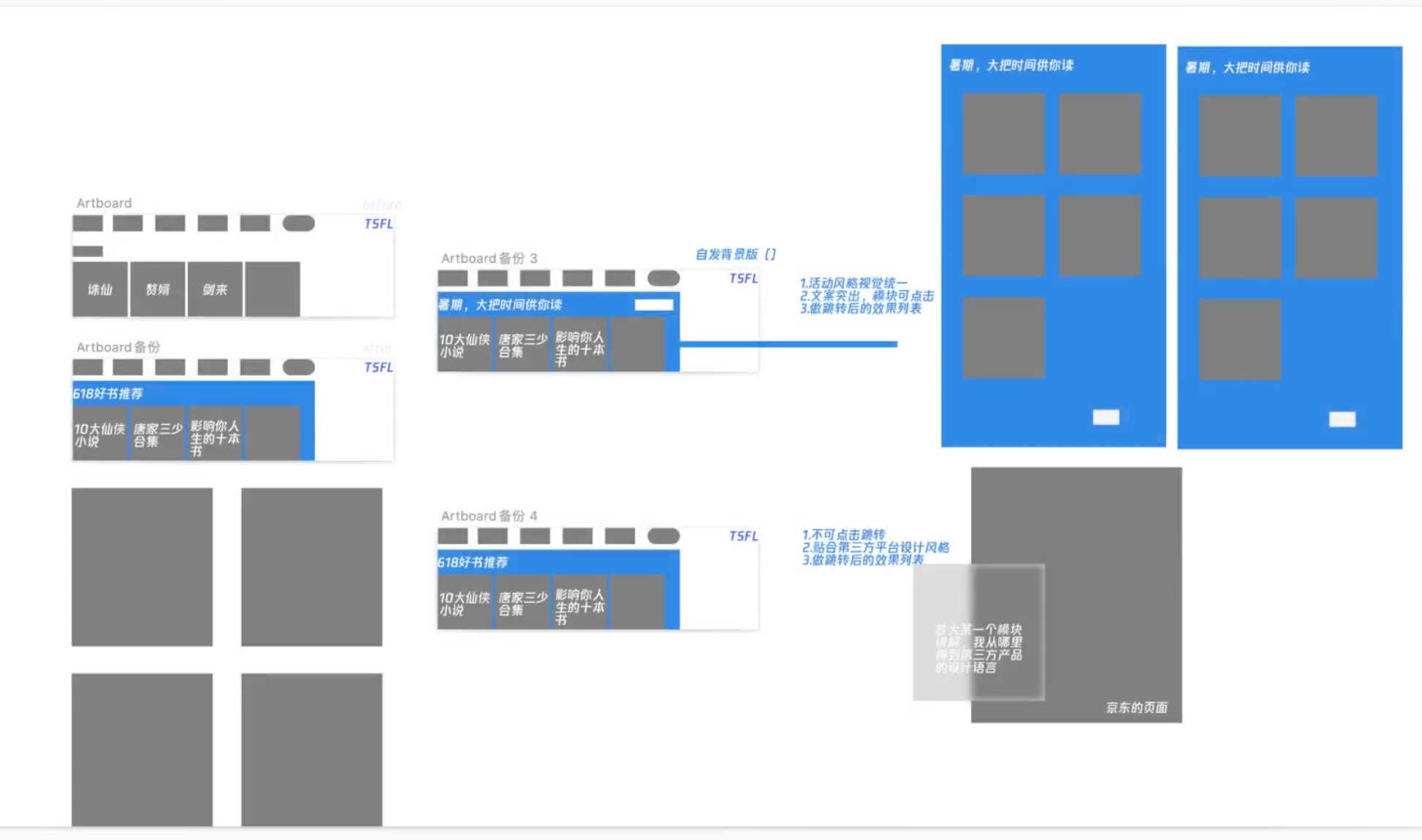
栅格优化时,我们尽量选取多个页面,多个模块的设计问题。尽量在优化栅格布局时采用优质图片(勿用原型模块表示)凸显个人的设计能力。
不同页面间存在不同的栅格规则,即使在同样一个页面里也存在多种样式,体验上让用户浏览内容的节奏变得混乱,在设计执行层也缺乏使用逻辑,所以需要重新制定一套适合所有内容类型的栅格规则。
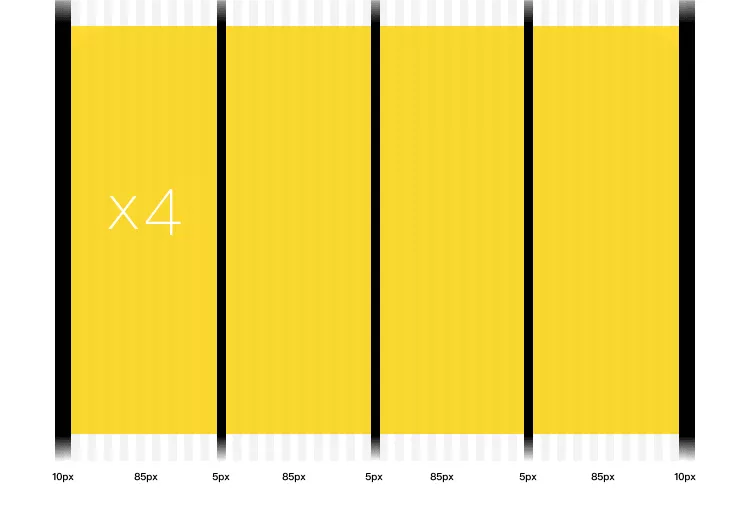
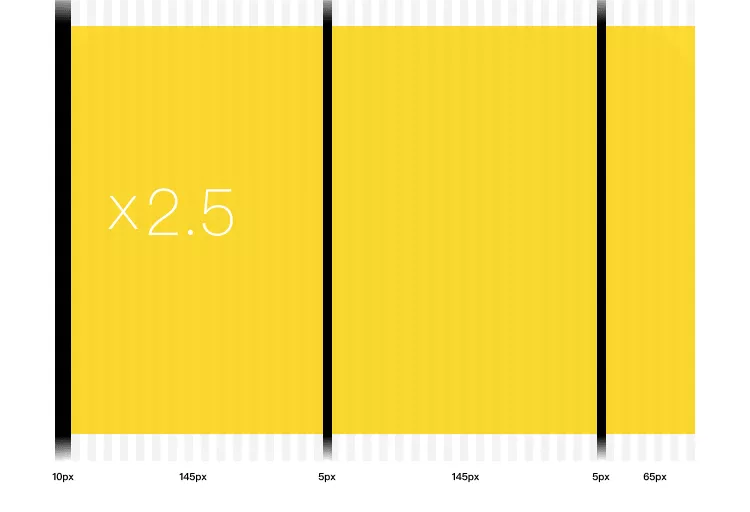
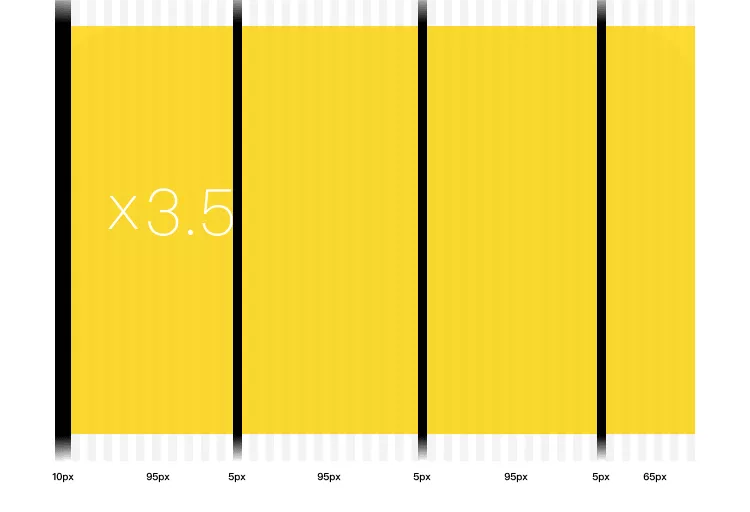
保留产品中最重要模块的栅格规则,牺牲其他部分,从而获得一套统一样式。双流是产品容器形态中最重要的浏览模块,同时也是很难作出设计妥协的部分。所以在双流的基础上重设计,定制面向所有的容器的全新规则。新规则将设计世界观统一,可以有效降低用户的阅读成本。 ▲ 双流内容中间的间距是5px
▲ 双流内容中间的间距是5px
从双流中提取最小栅格尺寸 5px ,以此为基数展开布局,我们得到了一组全新的排列规则





然而统一的设计并不能解决所有问题,产品上复杂的表达给用户快速理解内容带来更重的负面影响。
以上为原文内容
作品集如参考建议优化方向:
1.最后栅格实现效果用真实页面表示。(原文只用示意图)
2.做产品层面的优化,而非仅仅是视觉层面的优化。
三、简化层级,强化重点
简洁设计的根本是提升信息转化效率,不仅是设计,更是产品层关注的重点。结合前面两件事的结论,我们深入一级页面的各个模块,对其一一做了设计优化和升级。
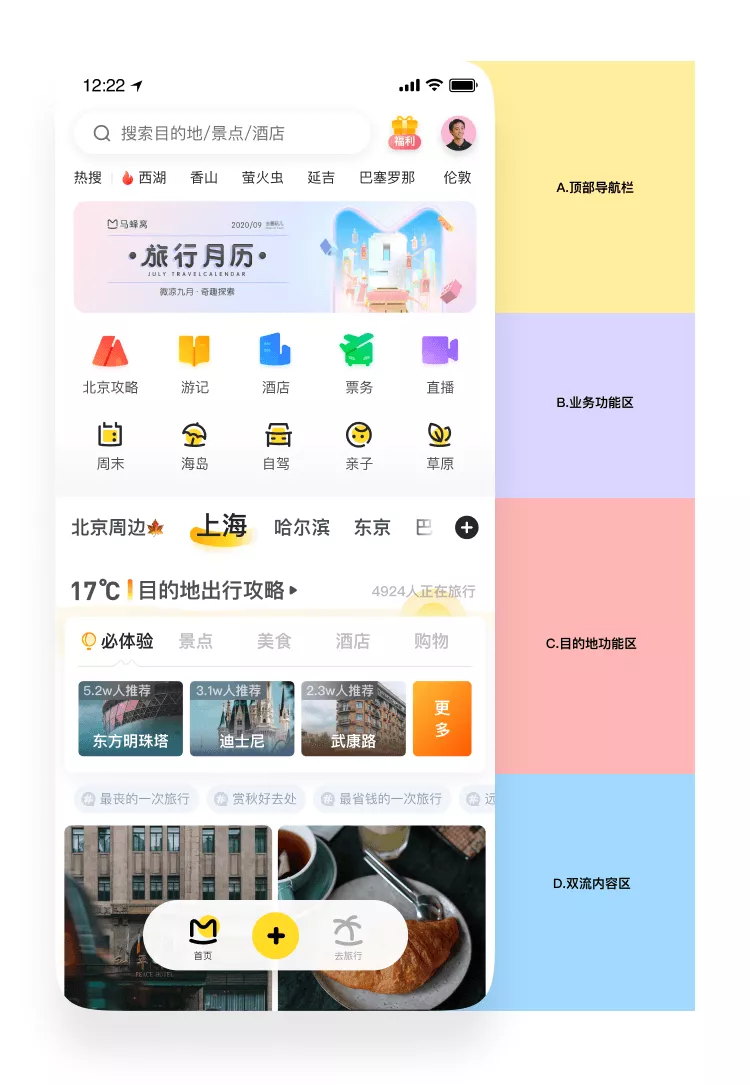
01.首页

A.顶部导航栏
初始状态存在 4 个功能:搜索、福利入口、个人中心入口与搜索热词两行排布。首先基于内容相关性,将搜索框和搜索热词做紧密的结合。减少内容层级,提升用户信息获取效率。
修改模块话术
其次关于个人中心入口。原有方案业务目标是为了让用户沉浸于内容,减少跳出,因此将导航变成简短的收缩入口,个人中心移到右上角,新版基于用户反馈及固有认知习惯,我们还是把个人中心放回底导航最右,为方便内容互动,将消息中心拿回右上角。修改模块精彩#话术
而福利中心,虽然设计上采用了插画形式以追求视觉突出,但是 CTR (点击率)表现低于大盘,所以把它收入个人中心,支持可以通过消息中心透传信息(福利信息)。
B.业务功能区 除更新 Icon 风格外,产品层面对这个区域做了重新的梳理。第二行小饼在用户层面缺乏心智。自身数据表现差,并因设计层次上的问题,还拉低了大饼的数据。重新梳理后只保留了自驾一个入口。设计上修改为单行入口形式。
除更新 Icon 风格外,产品层面对这个区域做了重新的梳理。第二行小饼在用户层面缺乏心智。自身数据表现差,并因设计层次上的问题,还拉低了大饼的数据。重新梳理后只保留了自驾一个入口。设计上修改为单行入口形式。
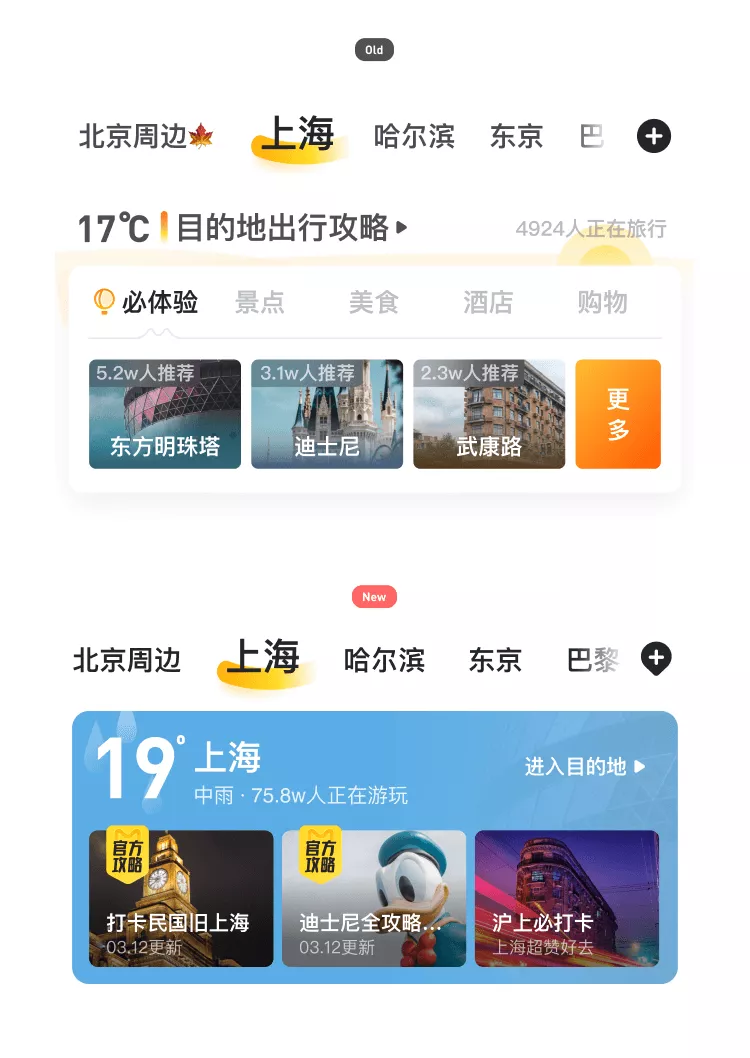
C.目的地功能区
**为什么要优化:在首页场景下,用户可以通过添加 Mdd(目的地) 直接浏览内容。产品需要借助此场景添加进入目的地各个业务的入口。但用户更容易感知的是下面的双流内容,如果需要针对性进入目的地的各个细化场景,则更习惯走搜索路径。所以这里的目的地卡片设计要尽可能提炼重点,去除效率低下分层功能。(在业务场景下,产品功能冗余)
简单来说:就是产品需要借助场景进入目的地各个业务的入口,但是用户更容易看下面的双流内容,如果有针对的用户或者说有目标的用户,则会使用搜索功能,所以要优化这个卡片的设计,优化的重点是。1.提炼重点内容,2.去除销量底下的分层功能
改版中,提炼出2个核心任务:
1. 首先是提升对目的地首页的转化,其次是突出马蜂窝的优质玩法。
- 设计层次上拉开与导航视觉空间,追求主MDD(目的地)功能区和下面双流内容打平。
优化结果是:
目的地卡片的背景采用重新定义后的色彩,再根据天气的不同对应不同的颜色:
晴天对应热烈红、雾霾和阴天等对应酷酷紫、雨雪天气对应天空蓝。这样设计不但拉开不同目的地卡片的层次,让用户对不同的目的地天气有宏观认知。
改版代练:
D.双流内容区
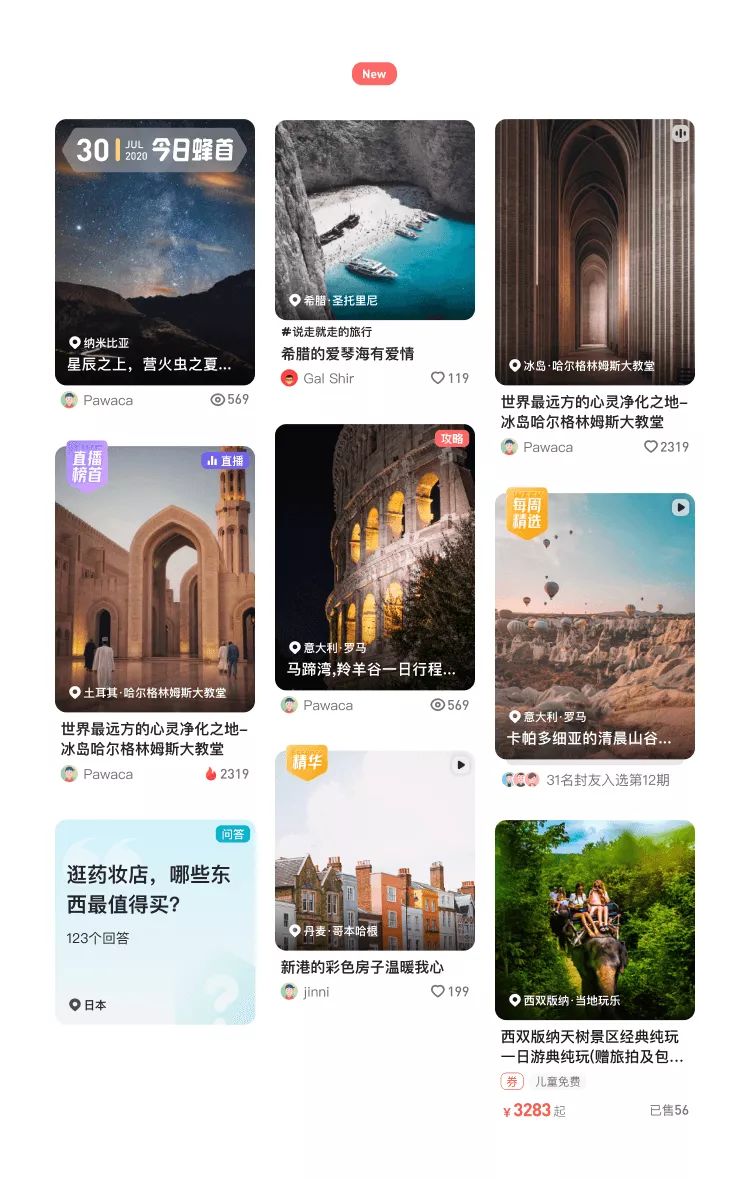
双流模块在马蜂窝 App 中是主形式,新改版的所有一级页面全部都是以双流结尾, 此模块的设计调整是整个升级改版中的重点。
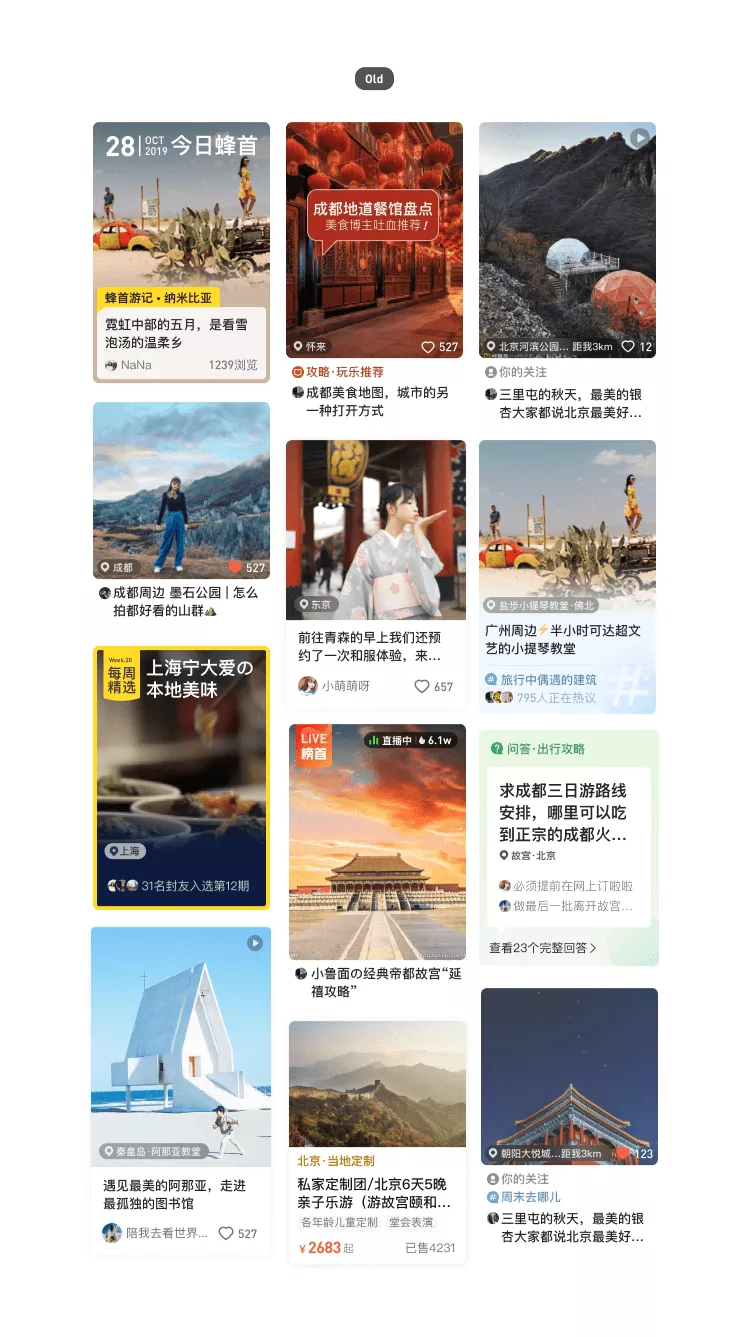
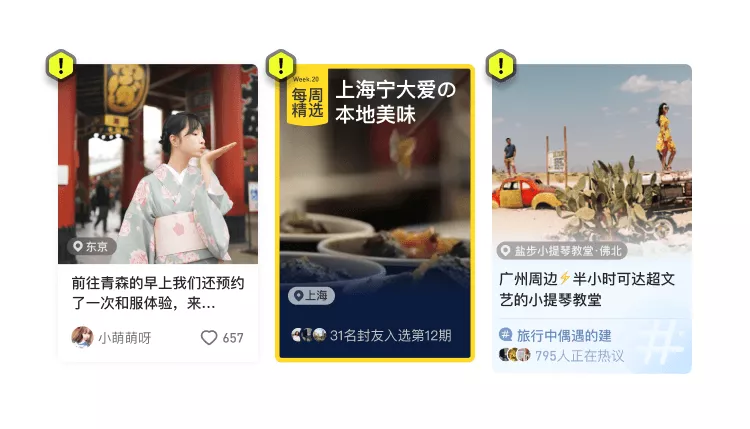
改版前的存在的双流样式:
主要存在两个明显问题:
各种角标位置、形式均不统一;
卡片类型繁多,且各种形式强行干扰内容主体阅读;(改动的可能性,设计的好坏由当时的诉求决定的)
卡片类型单一,且卡片形式对内容不突出 针对以上问题,重新梳理线上所有双流内容设计。
针对以上问题,重新梳理线上所有双流内容设计。
首先去除卡片表现形式,简化层次,统一容器展现样式。同时按照栅格尺寸规范视图圆角,加大圆角尺寸从 6 px变为 10 px。
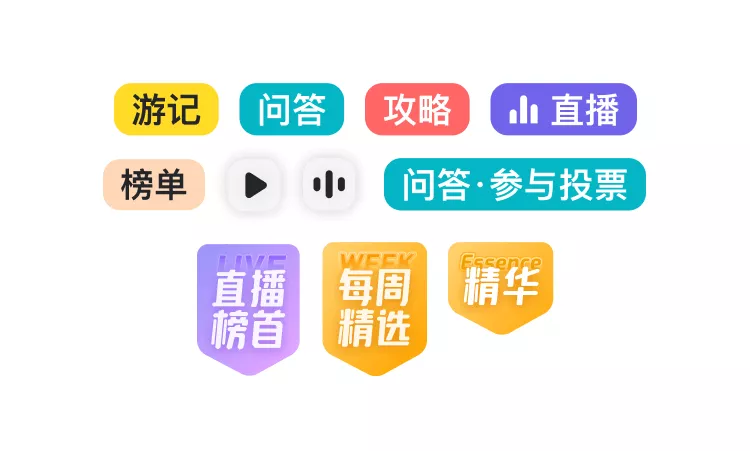
去除不同的内容类型所带来的不同展现形式,用类型角标统一取代。并在运营纬度增加统一的运营角标。
将所有的角标固化位置。“类型角标”放置在内容的右上角,“运营角标” 放在内容的左上角。
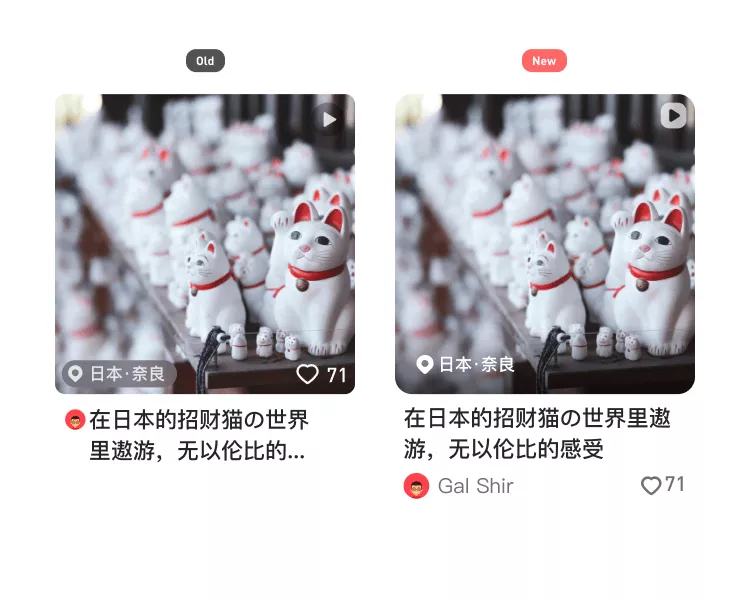
露出用户人名,统一各种属性元素位置,增加可互动性。
优化后笔记的双流样式:
前面分析占3,后面应用占7
类型是多篇内容或长内容时,用标题压图的设计方式做区别。
升级后的所有双流卡片设计:
双流内容浏览时。用户根据内容本身来作转化决定,不同形式的附加设计都是对内容的干扰。简单而统一的类型角标就可以方便用户快速识别。

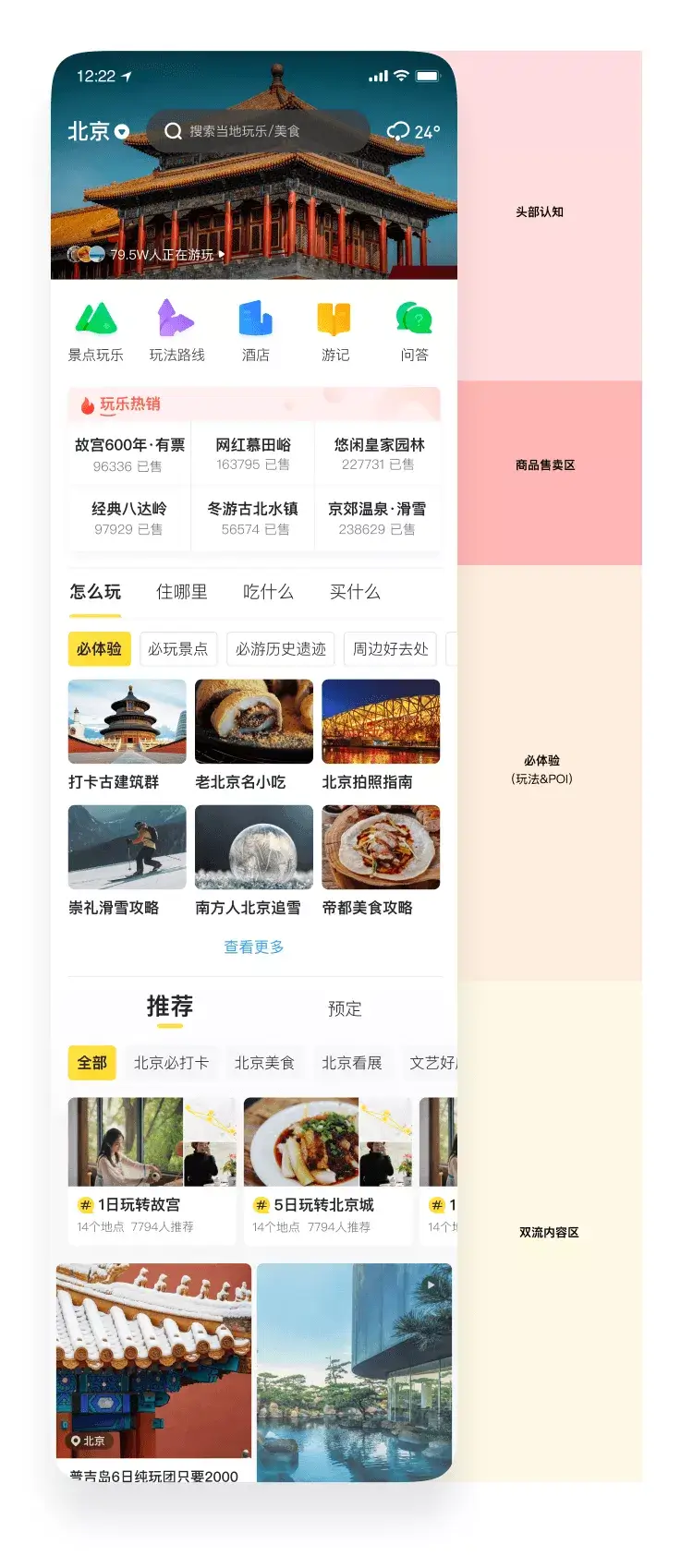
02.目的地
目的地是改版中新增加的一级页面,主要是强化用户对旅行垂类产品的认知。(新增页面、新增功能)
为什么优化
目的地存在:
模块堆叠无序,不匹配用户行为路径;
层级复杂,重点信息不突出,获取效率低;
分割样式过多,模块间样式不统一;
等问题。
怎么优化
首先从排序上看,玩乐热销模块 CTR 表现差,说明内容放在首屏不符合用户心智,所以将此模块移至必体验模块之后。
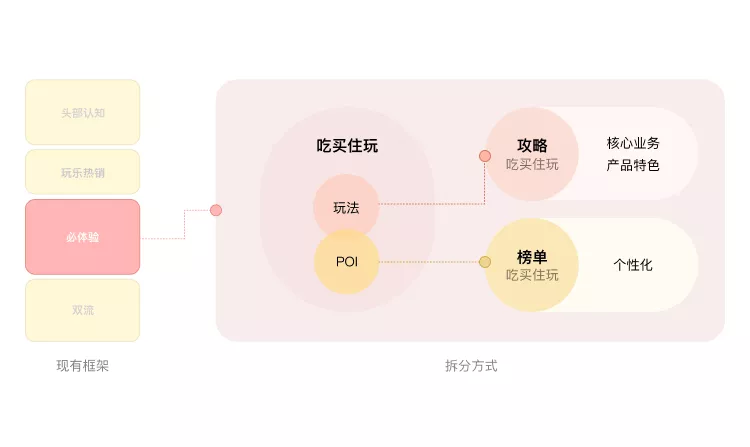
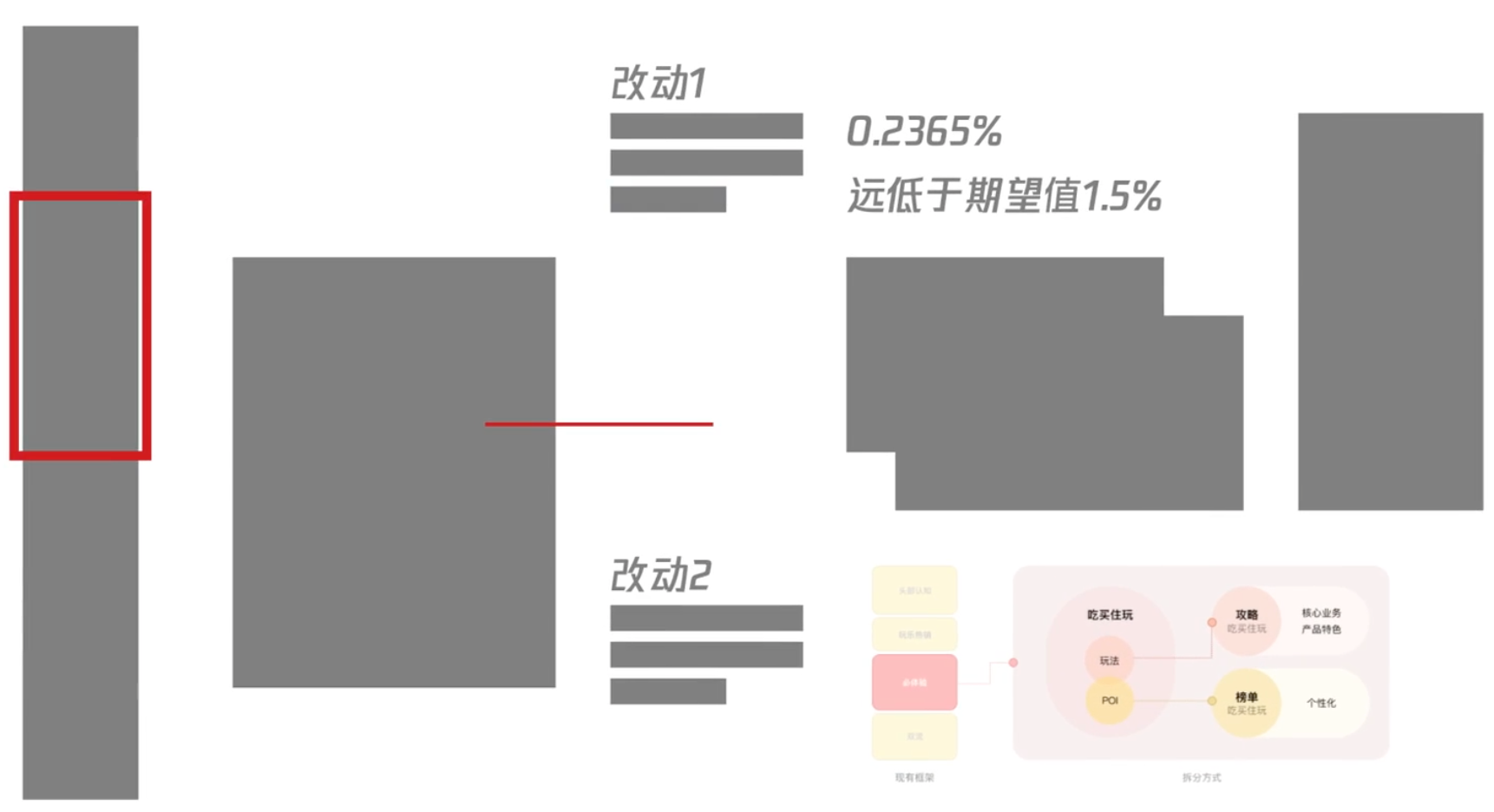
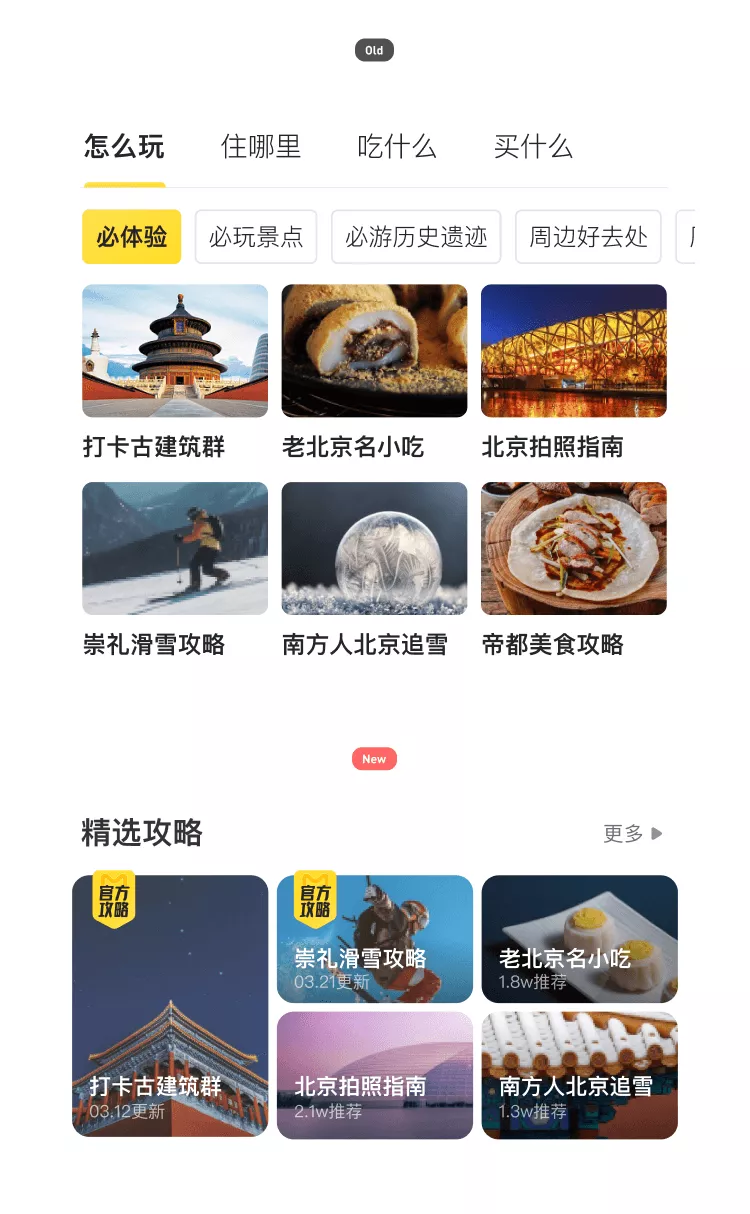
必体验模块定位模糊,玩法和 POI(兴趣点、地标、某一个打卡地点) 的混合方式让用户查找困难。拆解这个模块可以给用户更直观的体验,满足用户在目的地的核心需要。
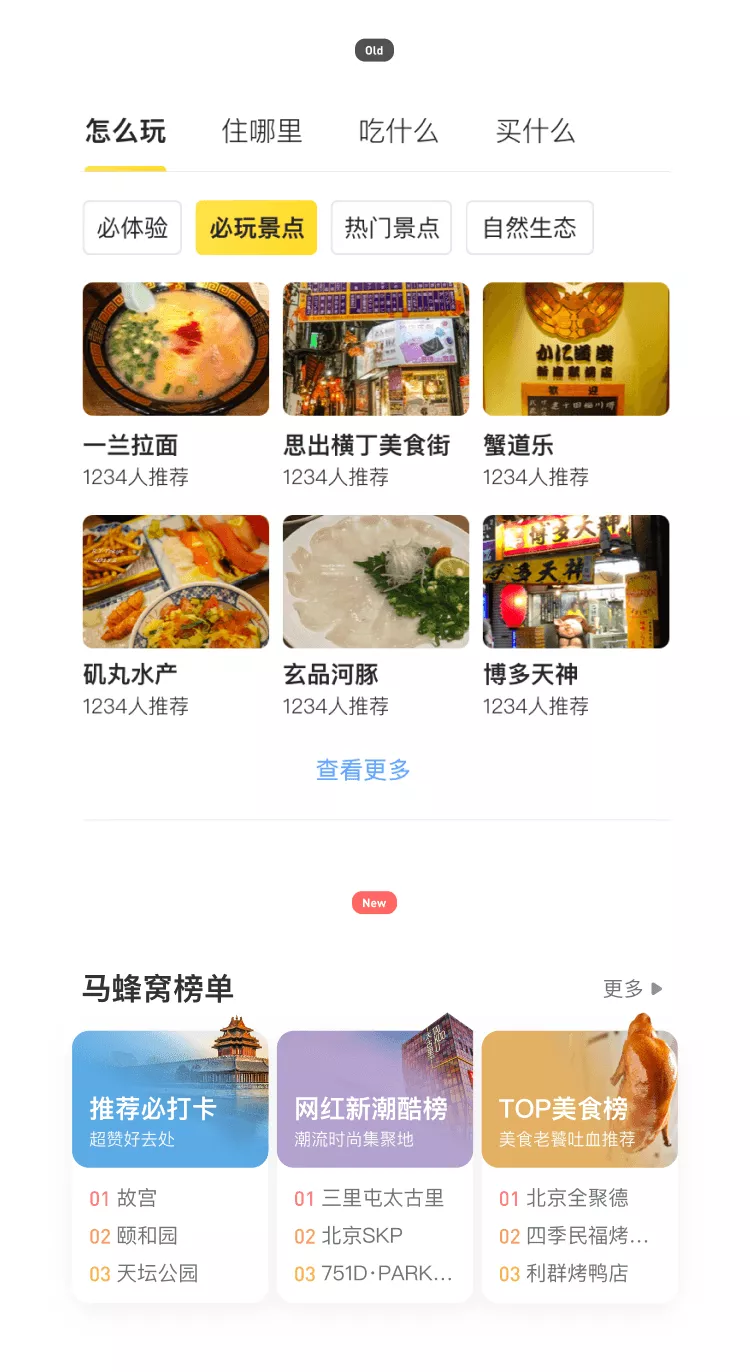
将必体验拆分成以玩法和 POI 两者为核心的吃买住玩模块:精选攻略和马蜂窝榜单。
突出攻略产品优势的同时,可以根据每个目的地的特色进行个性化的榜单定制,满足不同类型用户对 POI 的需求。

从当前的社会环境、产品定位、公司战略以及用户普遍习惯出发,把以攻略玩法为核心内容的精选攻略排在以 POI 为核心的马蜂窝榜单的前面。
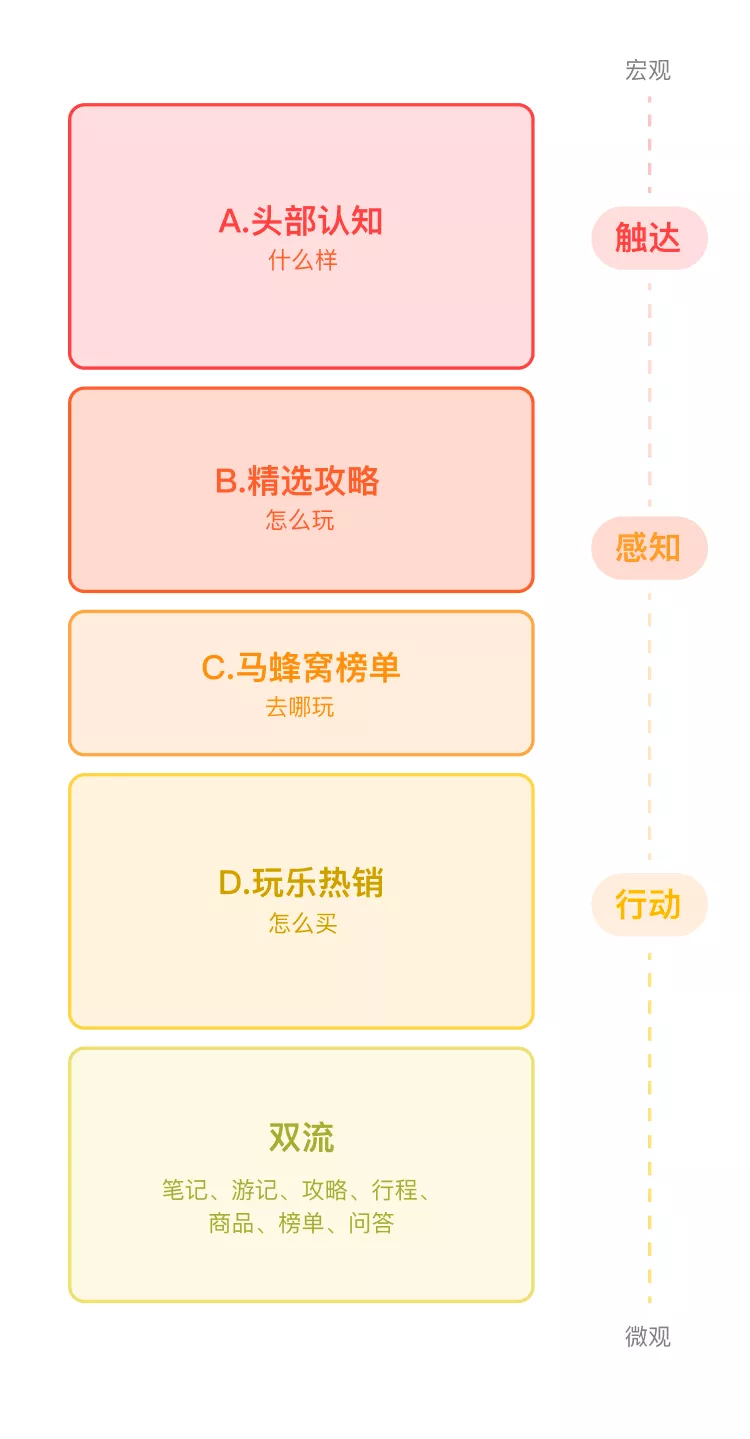
确定最终的目的地框架结构为
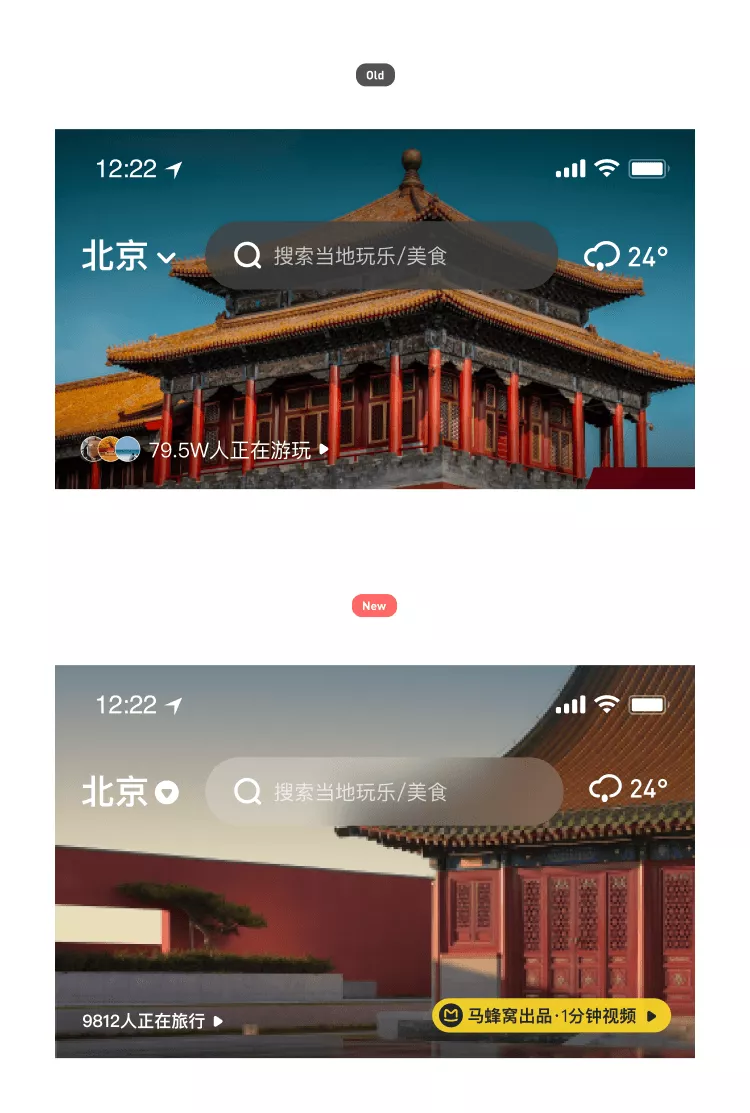
A.头部认知 在目的地头部加入当地视频概览,更加生动的增强目的地认知,同时露出视频作者信息强化荣誉感,鼓励内容生产**。
在目的地头部加入当地视频概览,更加生动的增强目的地认知,同时露出视频作者信息强化荣誉感,鼓励内容生产**。
B.精选攻略 之前的必体验模块问题主要是
之前的必体验模块问题主要是
1.重点信息不突出、
2.对官方攻略缺乏品牌认知。
同时和榜单做拆分之后,需要
1.减小屏占比,提升展示效率。所以设计呈现上,重新梳理了信息优先级,将空间压缩。
2.同时输出统一的官方攻略标识,拉开阅读的层次。
**C.马蜂窝榜单 **问题是:
**问题是:
必体验**原来的榜单更像是主题 POI 聚合,缺少对榜单的感知和权威性。而且信息层级隐藏较深,阅读效率低下。
改动是:
改版中强调榜单权威认知的同时露出更多 POI 信息,提升获取效率 。
用抠图形式突出榜单中的重点 POI ,占领用户心智。
品牌色拉开与上下文内容层次,突出品牌感知。
D.玩乐热销 **问题是:
**问题是:
原有的“玩乐热销榜”广告感强,
打动人心的改版点,(很少见的改版点)我们大量的去掉广告设计,由于这两年的营销氛围特别足,我们的用户对于广告信息是非常敏感的。微信公众号刚出来的时候,还有有用户去留言,说自己刷到了什么大牌广告,但现在大部分用户是被广告搞得焦头烂额了,在我们做很多设计时需要去广告感。例如:抖音有很多视频制作者会直接去掉原有的包装,没有任何装饰的东西,直接对着镜头。现在用户对广告是很抵触的,所以我们这回设计是要去广告感。原有的设计广告感太强,会让用户直接跳过这部分,用户会觉得是第三方引入的部分,是我们恰饭的地方,但其实是我们小编推崇的部分。所以这次设计会降一个维度,回到返璞归真模式,去广告感。
设计规则与上下模块都不统一,文字居中对齐阅读效率差。
大卡样式强调整体,弱化单品,而交互的转化行为却是针对单品的。
改动是:
改版中按照新规则分割内容模块,并赋予每个单品差异性的品牌色,强化对单品转化认知。
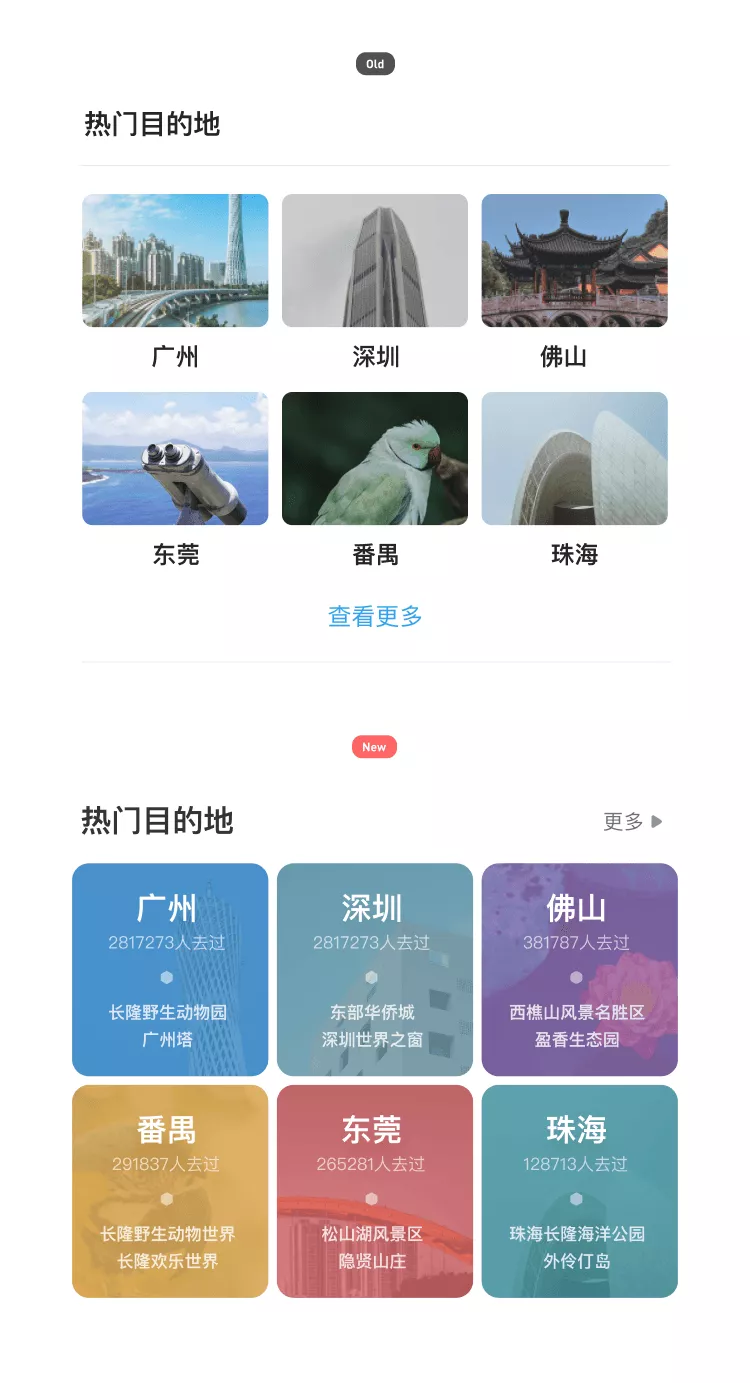
省级、国家级目的地-热门目的地模块 省级、国家级目的地与城市级目的地不同,它的核心模块是往城市级目的地转化的热门目的地模块。
省级、国家级目的地与城市级目的地不同,它的核心模块是往城市级目的地转化的热门目的地模块。
主要问题是:用户对相当一部分目的地中 POI 的认知强过目的地本身,所以改版中把城市里认知高的 POI 做了露出设计,增加转化率**。
其他模块都按照新规范做了对齐,最后目的地页面改版完的最终效果:
之后的商城首页和个人中心也按照全新设计规范进行了改版:

对比改版前,改版后的页面很好地实现了团队制定的视觉升级目标,即
简洁 · 统一 · 有性格
Part 4 总结
在本次设计升级过程中,对以往改版的一些问题进行了反思。每次大版本设计升级,都具备完善的方案,并建立了相应的设计规范,但最终随着版本迭代都逐渐松散、瓦解。
如何让一套视觉体系有效且长效,是验证升级是否成功的关键。以下几点值得思考:
提升改版覆盖率
保证一级页面可以在可控版本内连续上线,这样体验上的割裂感会大大降低。
一套灵活的设计规范
规范不是一成不变的,它应该随时根据产品变化不断升级,关键逻辑点在于产品的变化。如果产品的需求本身合理且异于之前的目标,设计就应该顺应产品需求做出相应改变,并将新样式同步到设计规范中。
实时同步
规范的“瓦解”大多是因为规范迭代中的同步问题,人与人之间的信息同步会出现很多问题:时间不及时、沟通不到位、 理解不全面等等。推荐使用即时型设计工具,比如 Figma ,其团队组件库功能的实时性和唯一性可以极大降低沟通成本。修改原始组件后,所有相关文件都自动完成同步。