原文链接:https://www.ui.cn/detail/34100.html
APNG又叫动态PNG,第1帧为标准PNG图像,剩余的动画和帧速等数据放在PNG扩展数据块里,因此只支持原版PNG的软件会正确显示第1帧。
设计师:怎么我设计的动态表情,上线以后周围多了这么多白色的噪点!
更多请查看这里
前端:GIF本来就会有锯齿,跟我没关系呀。
设计师:太丑了,你不是万能的前端么?这个问题我用ps解决都是分分钟的事情呀!
前端: ……(you can you up) 其实,在很久很久以前…
2004年,mozilla社区也意识到这个问题,所以当时他们提出了一种新的图片格式——APNG。
APNG又叫动态PNG(Animated PNG),第1帧为标准PNG图像,剩余的动画和帧速等数据放在PNG扩展数据块里,因此只支持原版PNG的软件会正确显示第1帧。更多资料请查看http://zh.wikipedia.org/wiki/APNG
由于APNG是PNG的扩展,所以它支持半透明,自然就不会有锯齿的问题。设计师:能说人话么?
前端:- -! APNG比GIF牛逼多了,妈妈再也不用担心锯齿的问题了。
设计师:那就赶紧用起呀!
这时产品出现了…
产品: 不会有锯齿,那是不是APNG会比GIF的体积大呀!
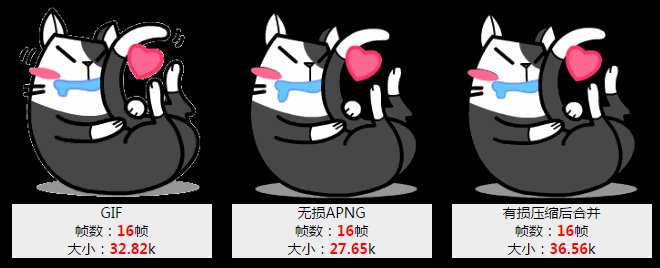
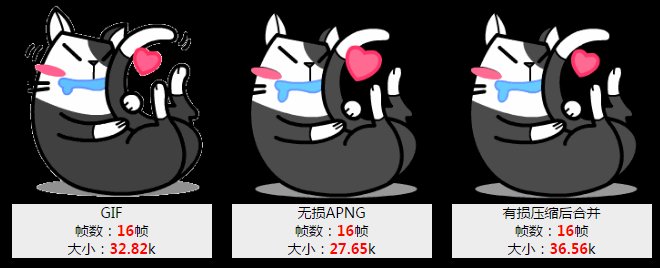
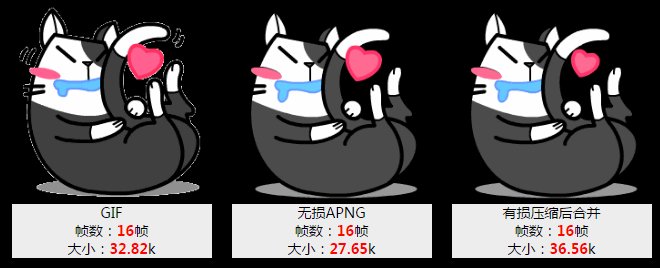
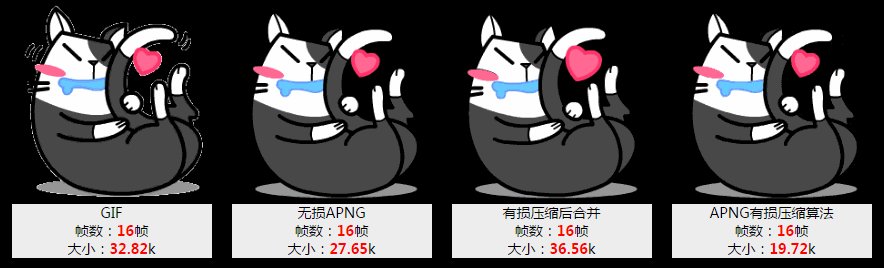
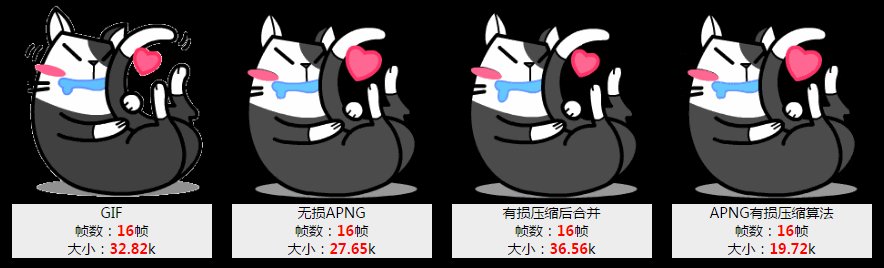
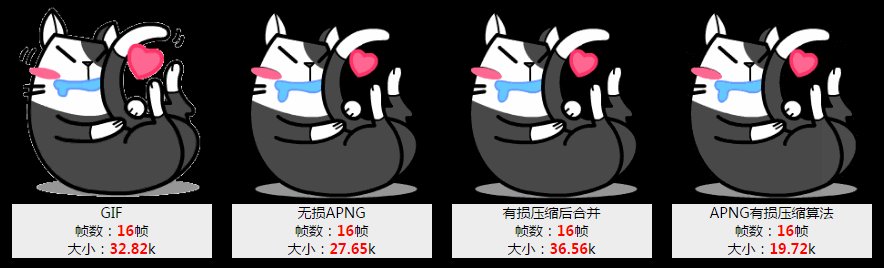
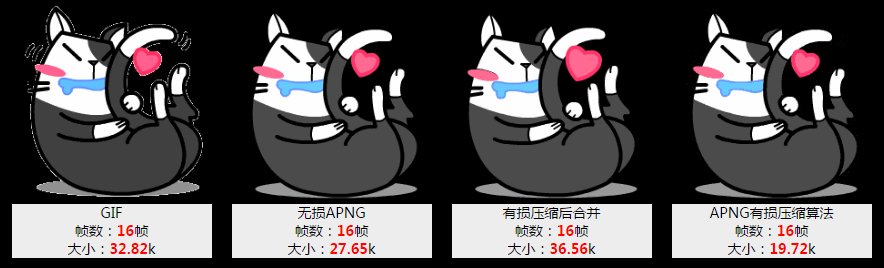
前端:just try it…拿一组图片进行测试,会发现有些APNG比GIF要大,如下图:
再通过大批量的图片对比可以发现,APNG平均会比GIF的体积大一点点(3%左右)。更多请查看这里产品:只是大一点点而已,那也很不错了呀!
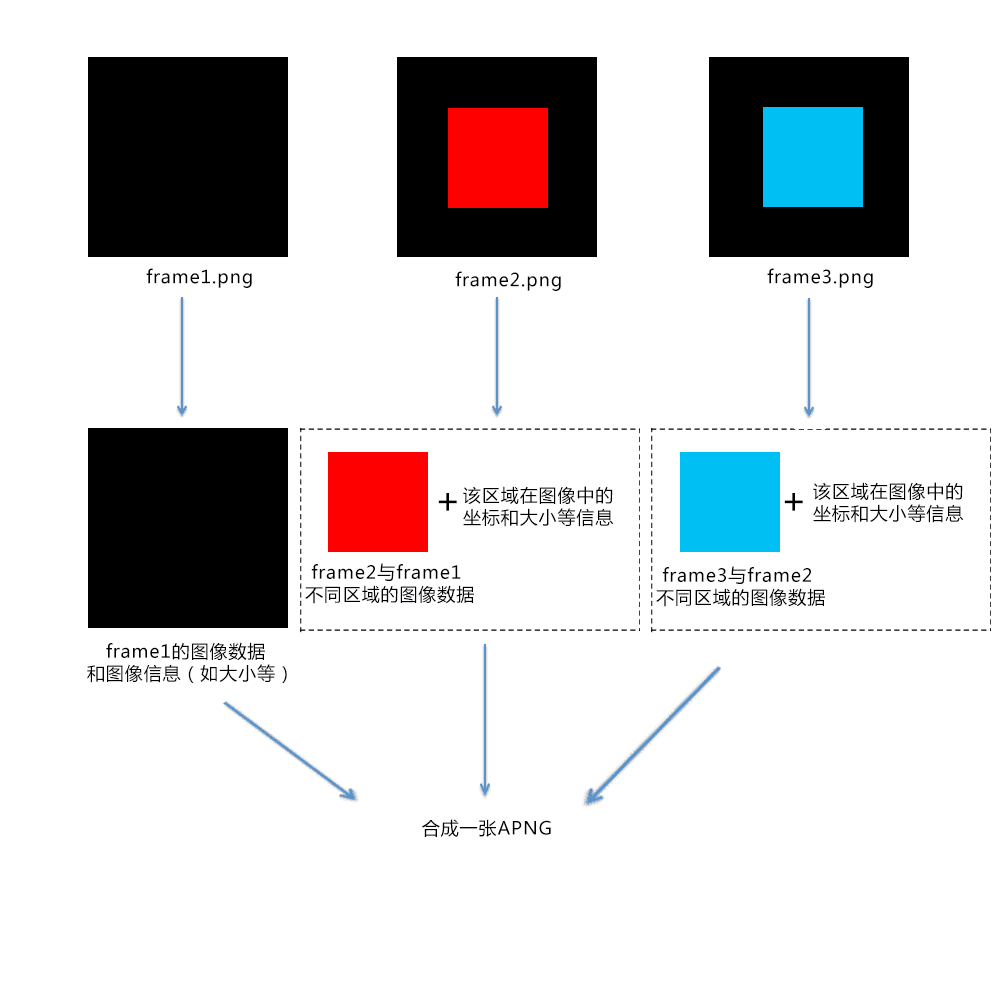
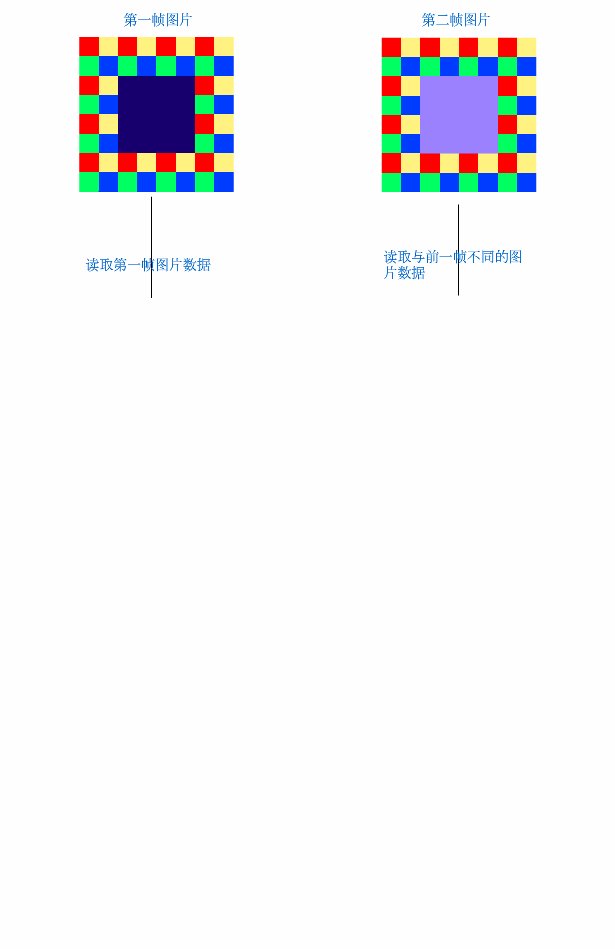
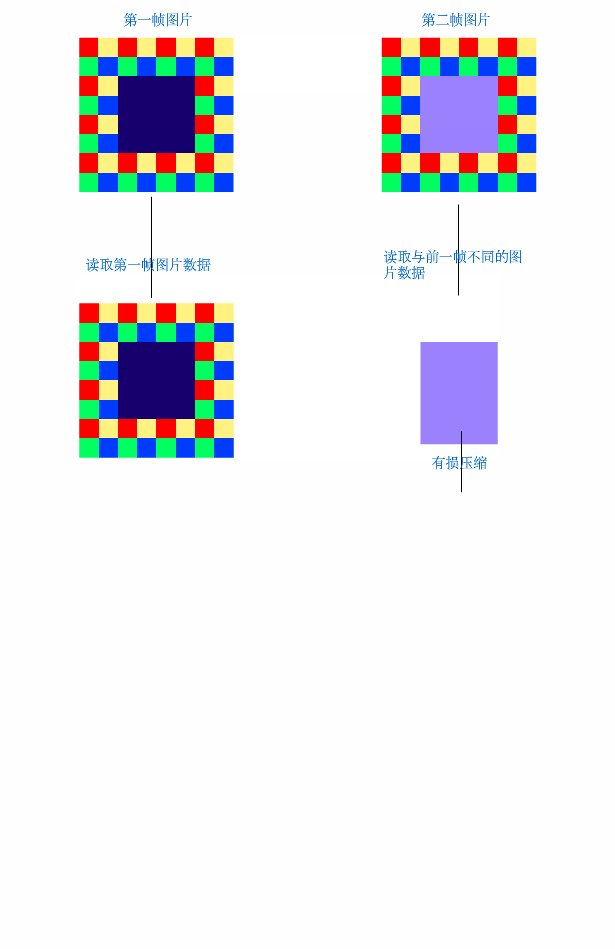
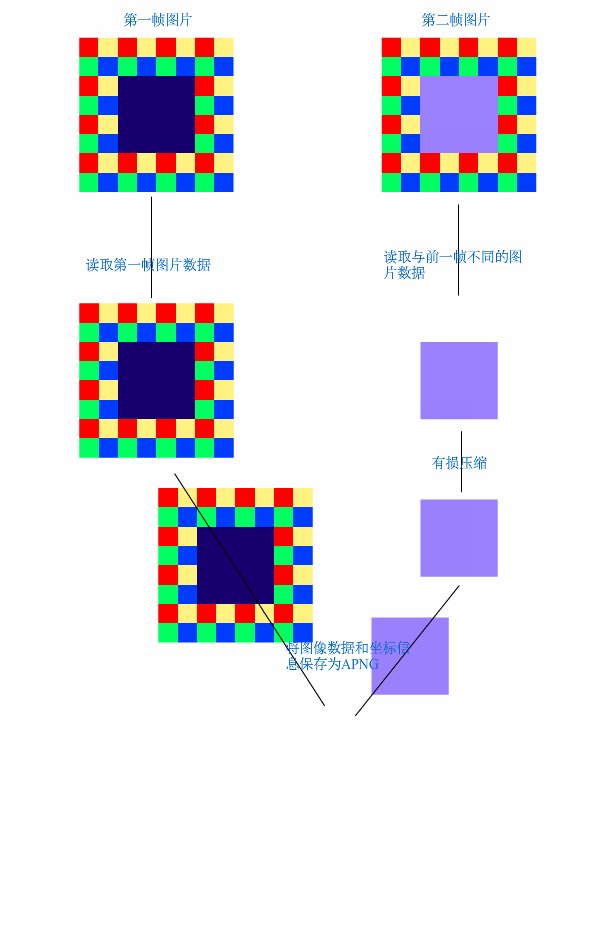
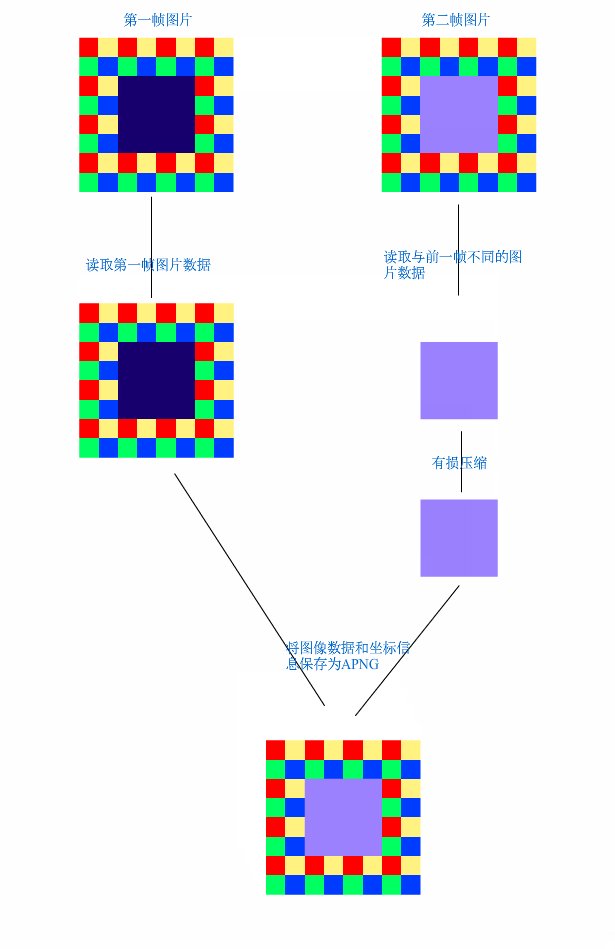
前端:却多嘛得,如果APNG可以比GIF还要小,这样用户体验不就更好了。先看看APNG的原理:
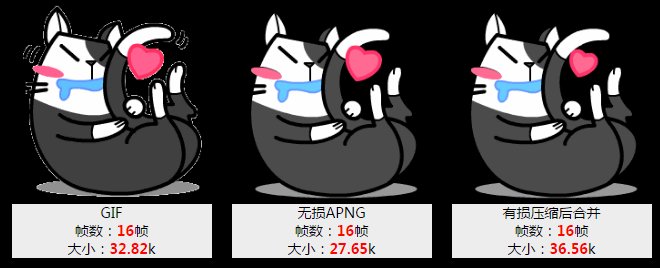
不就是PNG24比较大嘛,那就将PNG24先有损压缩(pngquant),再转换为APNG不就可以了,喜大普奔呀!^_^最后按这种方式折腾出来了,却发现APNG比之前更大了(如下图)!- -,知道真相的我眼泪掉下来呀!请查看这里的对比。



- 批量处理
根据规则对文件和文件夹进行批量转换。具体操作请查看这里。 - APNG有损压缩
直接集成PNG的有损压缩,可以将文件体积降低到最小(一般输出的文件比GIF小30%左右)。 - 跨平台
支持windows和mac系统

可以点击这里下载体验, 目前该工具也在github上开源了,关于工具的建议与bug可以在issues上反馈,也欢迎大家的加入。
任何事情都不是一成不变的,有时候只要跳出常规,再认真一点点,这个世界其实可以更美好!
再回眸,丽影如初…
感谢你的阅读,本文由 腾讯ISUX 版权所有,转载时请注明出处,违者必究,谢谢你的合作。
注明出处格式:腾讯ISUX (http://isux.tencent.com/introduction-of-apng.html)

