背景
网页端、ipad、移动端,三个终端,产品各司其职,同时伴随产品的不断迭代,各个开发环节不及时,导致“个体差异性”被不断叠加与放大。当相同的组件由不同的人做时,总是会在基本样式,实现原理、交互细节等不同的维度出现差异。
最终造成了多端产品在设计上“各自为政”,设计和开发的维护成本增加,用户学习成本高,使用体验差等问题。
目标
使三端产品的界面在设计形式和交互感知上保持一致,形成一致的产品体验,并逐步建立和完善产品设计体系,提升产品的生产、迭代和维护效率,减少用户的学习成本和陌生感,增强用户对品牌的认同感和辨识度
发现问题
“只有发现问题才能更好的去解决问题”
产品发展初期快速迭代,产品团队更多的关注功能实现,而忽略对底层问题的优化和视觉的维护,设计层面的问题也会随之增长产生设计负债,产品的优化/迭代成本将会逐渐大于研发新功能的成本。企业要么背负巨大的成本进行整体重构,要么降低标准,继续以这种模式不断叠加新功能。大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”。
产品快速发展,功能不断叠加
产品差异性逐渐增加
产品体验不好,视觉效果差,优化成本高选择性忽略
标准不统一,迭代效率持续降低维护成本增加
随着这种情况不断重复,我们为了顾全大局一次次“权衡利弊”后,选择性的忽略这些问题逐渐叠加、沉淀下来。所以我们在确定了改版目标后,及时着手去解决三端产品的现有问题,防止因为堆积的问题越来越多逐渐“失控”导致产品的竞争力逐渐降低,影响产品的发展。
视觉层:
产品风格老旧,信息层级混乱,基础组件没有建立统一的使用规则;
文字叙述较多,视觉表达不够直观;
文字、图片、icon等元素表现形式不一致。
交互层:
交互形式不明朗,容易产生歧义;
模块的局限性,不统一性,用户学习成本高;
功能入口冗余,融合整理
体验层
同一数字产品不同的功能模块内容不同;
内容标准与样式的差异性,大大增加了开发和维护成本。
全平台统一
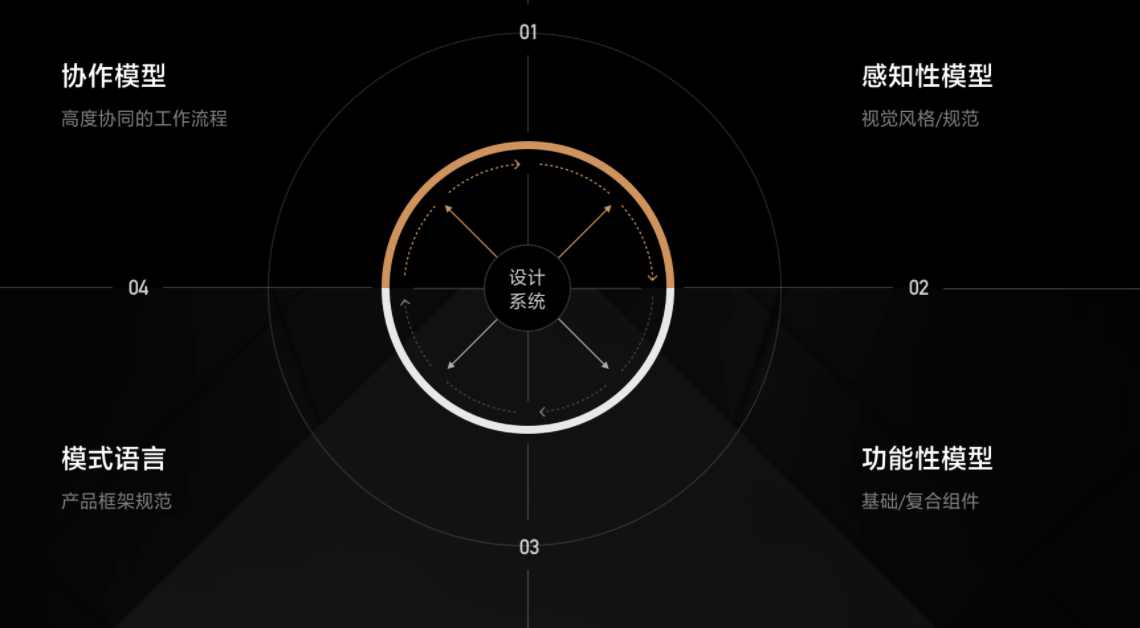
设计系统是可重用组件的集合,由清晰的标准引导,通过机制的组件流程和具象的指南与工具加以整合,以帮助开发者(设计、工程等)高效且一致的创建大量的应用。设计系统可以使界面保持体验的一致性,它极大地加快与扩大了开发规模,且提高了产品质量,同时还改善了开发者与设计师及其他人的工作方式。所有成员参与合作,共同创建和共享组件,可以让这套设计系统得以更快更广泛的应用。设计系统对于一个产品的作用主要表现为:控制产品外观——感知性模型,制造基础构件——功能性模型,模块的构建规则——模式语言,产品标准定义、生产方式制定——协作模型。
产品和人、企业一样,也可以把他看成一个生命,有投入期、成熟期、衰退期。而产品需要解决的问题、工作内容、建设方向是不同的,对于设计的需求也会存在差异。因此,针对不同的阶段,需要制定不同的策略,才能让设计发挥最大的价值,并逐步构建完整的设计体系。
投入期——成长期——成熟期——衰退期
感知性模型-视觉风格
产品初期,构建初步的感知性模型,定义控制产品外观设计规范,不仅包括以风格为基础制定的组件视觉风格。
颜色
是整个品牌设计系统最有表现力的要素之一,规范色彩的统一性,可以提升品牌辨识度,也可以提高团队之间的工作效率,而达到整体视觉设计的和谐统一
工具型面板大多数都是由各种各样的容器、面板、列表组成,中性色可以使页面信息建立有序的信息层次,让界面看起来无边界,使用户聚焦内容,减少干扰。所以此次三端界面改版继续沿用之前的中性灰色风格。
版式布局
三端产品整体布局相同,在具体内容的展示形式也采用一直的排版形式和顺序,但考虑到电脑、平板、手机的基础布局差异性,所以在确保感知一致性的情况下也要做到“和而不同”,保证各端效益最大化。
图标-icon
绘制一套完整的线性图标会使产品更加统一,具有整体感。线性图标具有辨识度高、清晰、简约易识别等优点,对于工具类的产品来说可以减少视觉干扰,让用户集中在产品核心功能上。
功能性模型-设计规范
在产品快速迭代过程中,越来越多的功能趋于统一,建立UI/UX规范,可以更好的做到产品体验上的统一和规范化,同时产品的各个触点上延续体验的一致性,用户在操作是不回产生混淆,能够直观地进行导航并成功地与产品不同模块进行交互,形成品牌效应。
组件库的作用
- 统一产品体验
随着产品不断的迭代更新,设计人员会面临一个重要的问题,不同时期或不同设计师完成的同一项目,如果没有一套统一的设计原则做规范,则无法给使用者带来一致的产品体验。
- 降低开发成本
将常用的元素做成组件,并对接开发完成组件库搭建,在编写过程中直接调用组件,可以降低开发成本和减少代码冗余。
- 提高团队协作效率
设计系统包含了界面中大部分的元素和控件,在遇到相同需求时可直接调用相关组件,减少大量重复性设计和沟通成本,如人员产生变动也可以借助统一的设计系统,快速开展工作。
组件库分类
我们首先从旧版设计中筛选出满足三端复用性和拓展性的可拆解模块,在筛选的时候根据旧版本内容,把页面穷举罗列出来,分析相似性和可替换的模块,然后利用思维导图的方式罗列出可组件的内容,细分、拆解然后重构,使每个原子可独立变化和替换,让组件最终呈现出来的样式满足多场景的业务需求。根据产品类型把组件分为:通用组件、功能组件、可视化内容组件、常用模块四大类别。
注:由于三端的差异性,组件库不能完全共用,所以我们将组件库分为网页端和移动端两部分,分别由不同的设计人员进行沟通并维护,做到“和而不同”,将三端复用率高的元素提取出共用的组件形成规范,从而做到体验一致,交互一致。并根据不同终端产品的使用场景和用户群,去定义各自内容展示层要展示的元素,保证不同终端的一定自由度和各自生长的能力。
细分及重构过程
原子设计理念最早由设计师Brad Frost提出的即:原子结合在一起可以形成分子,进而形成组织,Brad将这个概念应用到页面设计中:页面是由一些基本的元素组成,文字、颜色、和图形等,通过这些基本的元素进行不同的组合,从而创造出统一且层次丰富的设计系统。
原子:构成页面的基本元素,如标题、图标、色块等
分子:原子组合建立的元素,两个原子即可组成一个分子
组织:组合分子和原子,构建更复杂和可拓展性的组件
模板:多个组织和分子的组合,形成一个完整的页面框架。
页面:是模板的具体实例,代表了真实内容的具体方案。
特殊性处理
虽然跨平台产品的期望是趋于一致的,但网页端和移动端在交互体验上还是各自的优点所在,考虑到不同平台的操作习惯,我们在设计整体方向是趋于统一的,在细节上为各终端的交互习惯进行特殊化处理。所以在做统一设计的同时不能忽略了各个平台的特性(ipad端与手机端形式一致)
属性面板展示形式
网页端有更充足的空间,键鼠操作精确高效,我们通过大间距和收折的设计手法对属性参数进行分类,用户可通过鼠标滚轮进行上下浏览。
移动端屏幕展示有限,而属性面板内容复杂,如果延续网页端的设计方式,在手机上会导致单屏下属性参数分类不清晰,且属性面板过长导致浏览体验非常不友好,所以将上下滑动浏览改为左右tab切换。
数字键盘
以为会频繁涉及到数字输入,在网页端上可以直接使用键盘进行录入,但是在移动端上如果频繁的调出系统键盘会有遮挡和体验的割裂感,所以我们特别为移动端的数字输入设计了单独的数字键盘
跳转操作与情景式操作
产品具有一定流程的功能,网页端通过情景式操作即可解决,可以覆盖大部分的中小型功能。而移动端则通过跳转二级面板去设置。
在最后,未来的系统架构中,跨端模代码统一、全平台融合一定是产品设计的重点和发展趋势,但适合各平台统一的设计系统的建立并非一蹴而就的,要随产品的发展逐步并完善。

