原文链接:https://medium.com/@Alconost/ios-vs-android-design-630340a73ee6
四组差异:基本差异、导航和模式差异、组件差异和其他差异。
基本差异
1.人机界面指南(HIG)与材料设计(Material Design)
HIG是关于扁平、轻巧、友好的设计,它来自对拟物化的逐渐拒绝。
材料作为隐喻;大胆的、图形化的、有意识的;故意动画;灵活的基础和跨平台功能。

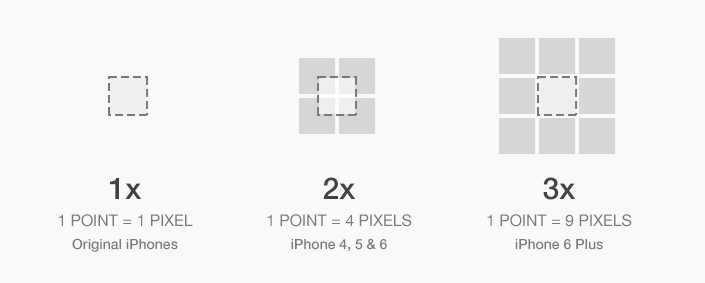
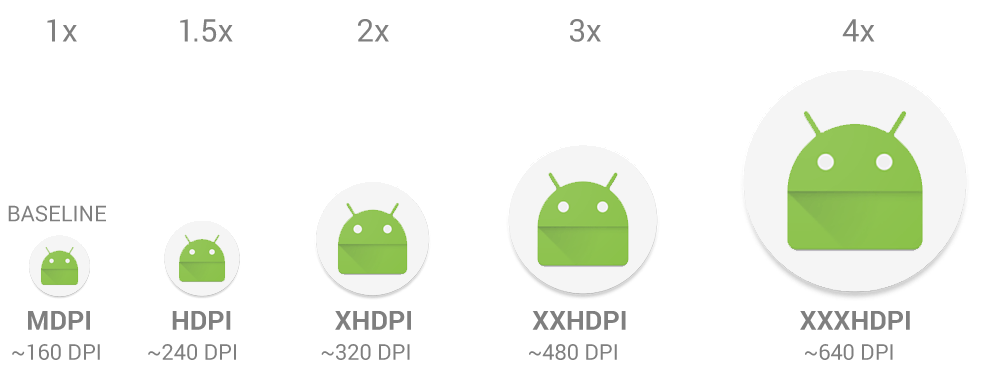
2.计量单位:pt dp
iOS应用程序在pt中开发;1x、2x、3x
Android应用程序设计在dp中开发;hdpi、xhdpi、xxhdpi、xxxhdpi

3.屏幕尺寸:320pt568pt vs. 360dp640dp
iOS以iPhoneX来作图;
Android以我们普遍接受的屏幕尺寸为360dp*640dp
4.系统字体:San Francisco vs. Roboto
iOS:苹果苹方
Android:思源黑体
对于 iOS,这是San Francisco。对于 Android,它是Roboto。

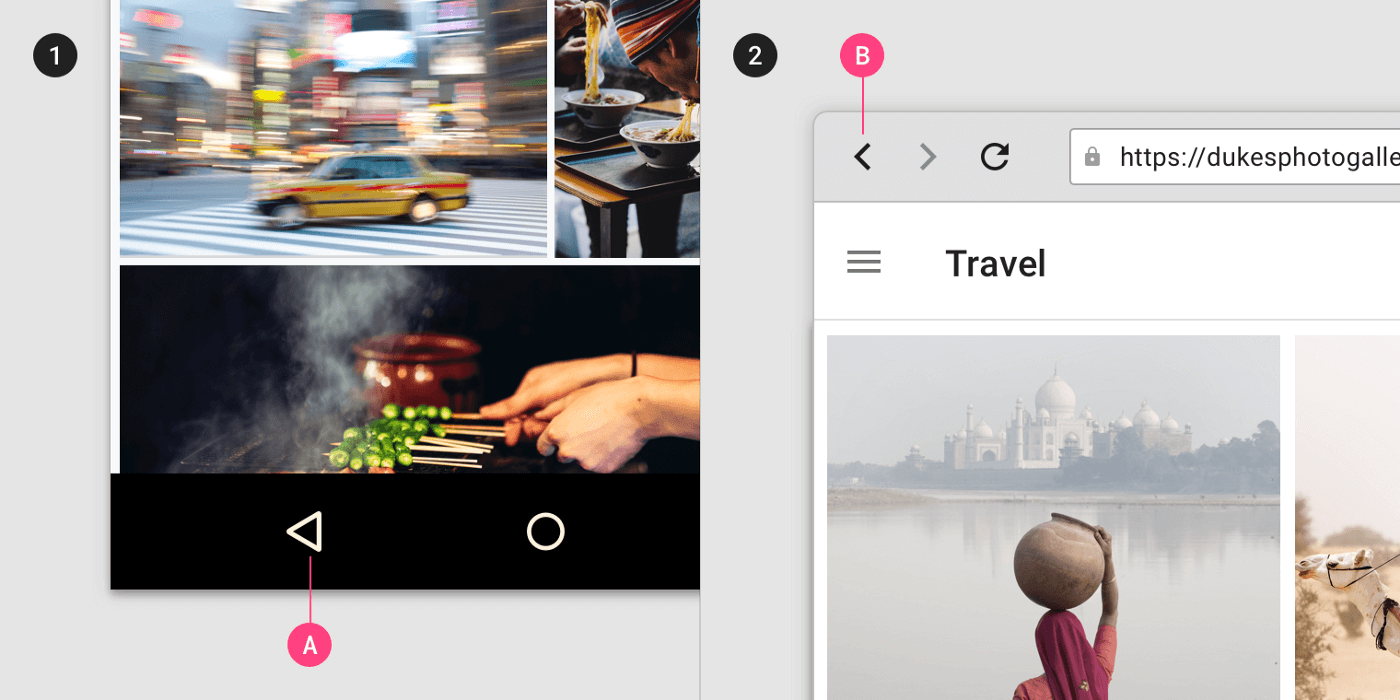
5.安卓导航栏(物理工具栏)
Android具有用于反向导航的内置工具
反向时间导航(使用导航栏中的后退箭头执行;我们称之为“返回”)
和向上导航(使用屏幕顶部的箭头执行;我们称之为“向上”)。
假设我们有一条包含点 A、B 和 C 的路径,其中 A 是母页,B 和 C 是子页。现在假设用户从 A 向右转到 C。如果他们按下后退按钮,他们会回到 A,但如果他们按下向上按钮,他们会去 B,再按一次就会回到一个。
这很难实现并且让用户感到困惑,所以现在这两个按钮都做了同样的事情:它们让用户“返回”,就像在 iOS 上一样。换句话说,如果用户从 A 到 C,它会将他们带回 A。
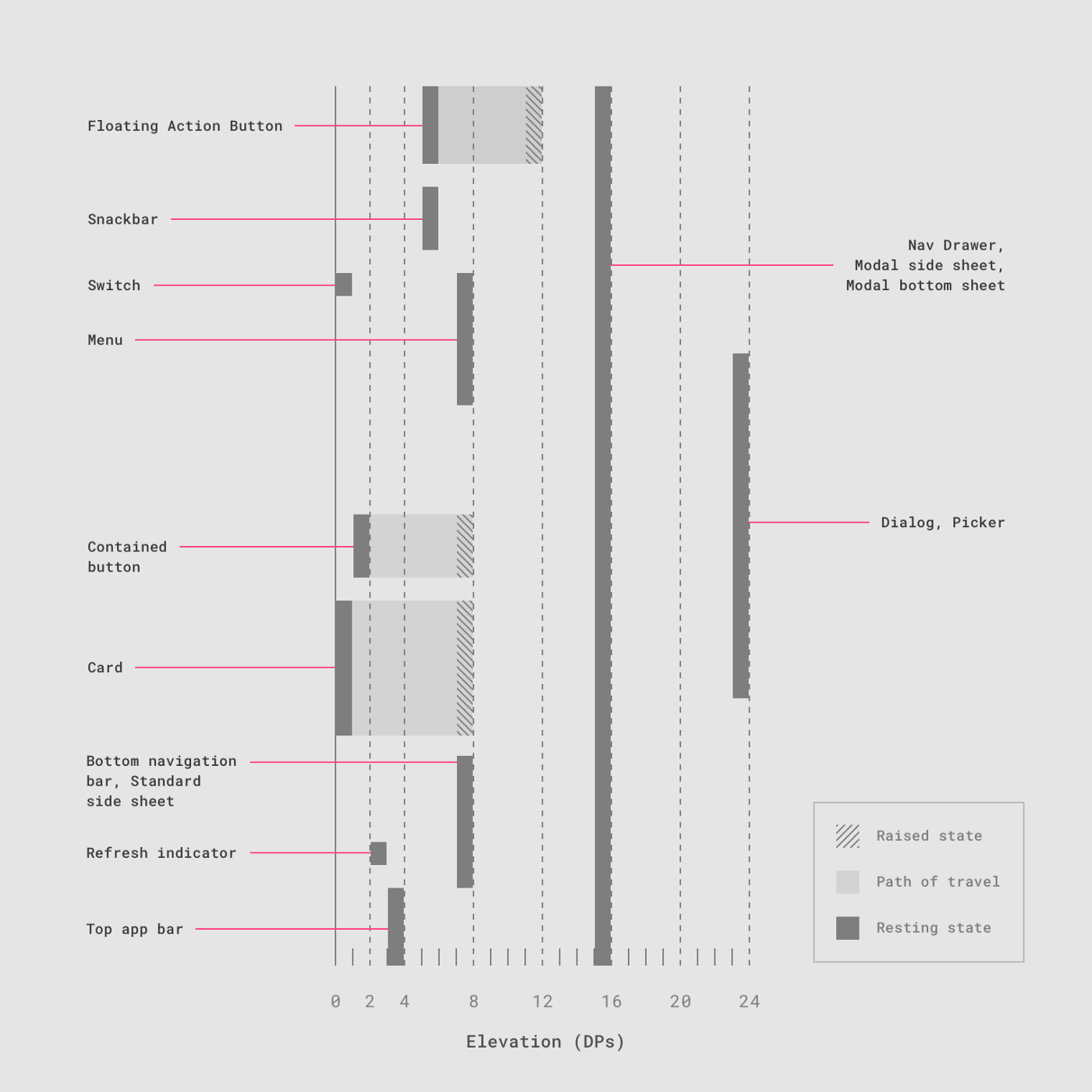
6.提示在material中高度的重要性
iOS没有阴影,HIG没有提供阴影的使用;(2020年 iOS14 官方说有这个高度3个值)
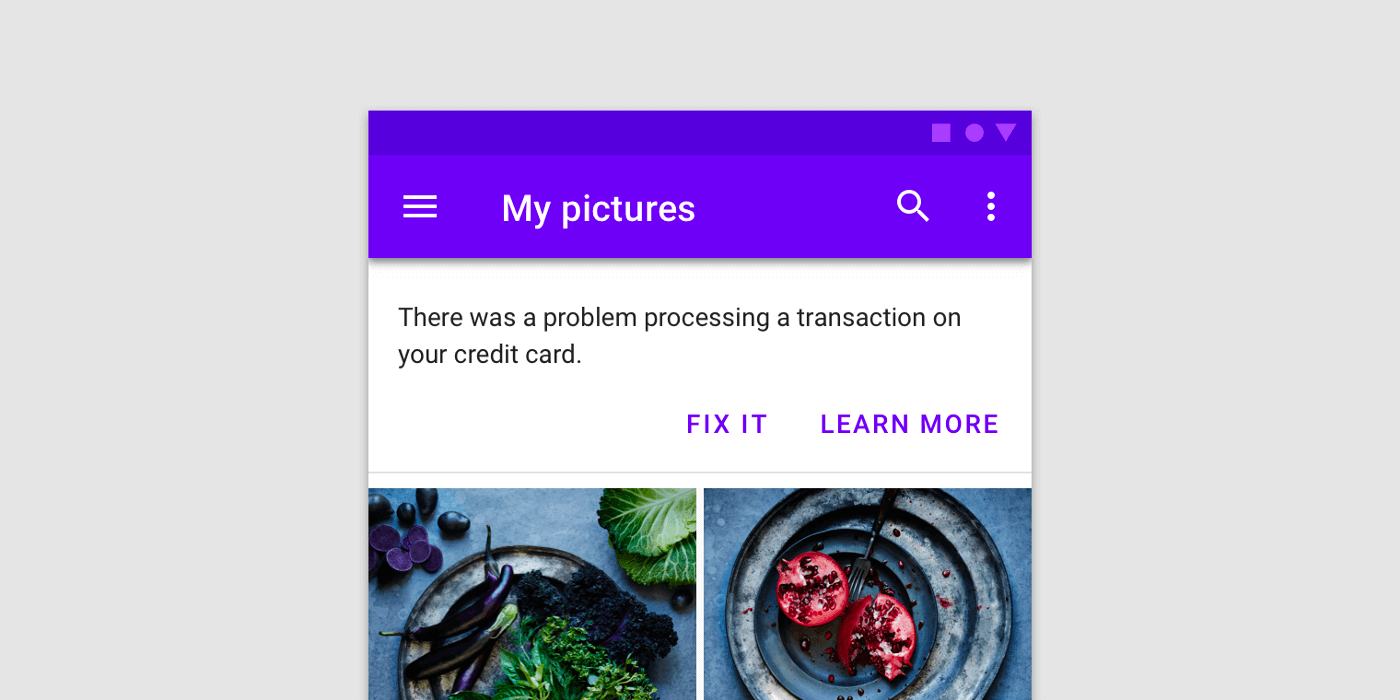
在Material中,阴影扮演着重要的角色,他向界面添加了第三种维度(Z轴)高度
7.命名差异
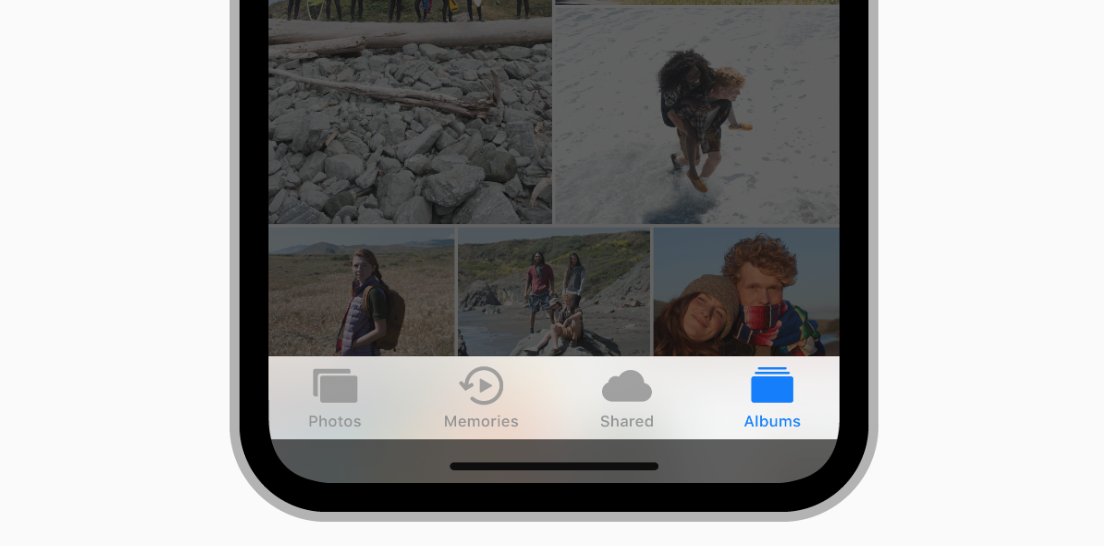
a 标签栏与底部导航栏(标签栏 工具栏)
这是应用程序内的顶级导航栏。它静态地位于两个平台上的屏幕底部。除了命名之外,这些条的行为也不同。稍后我们将仔细研究这一点。

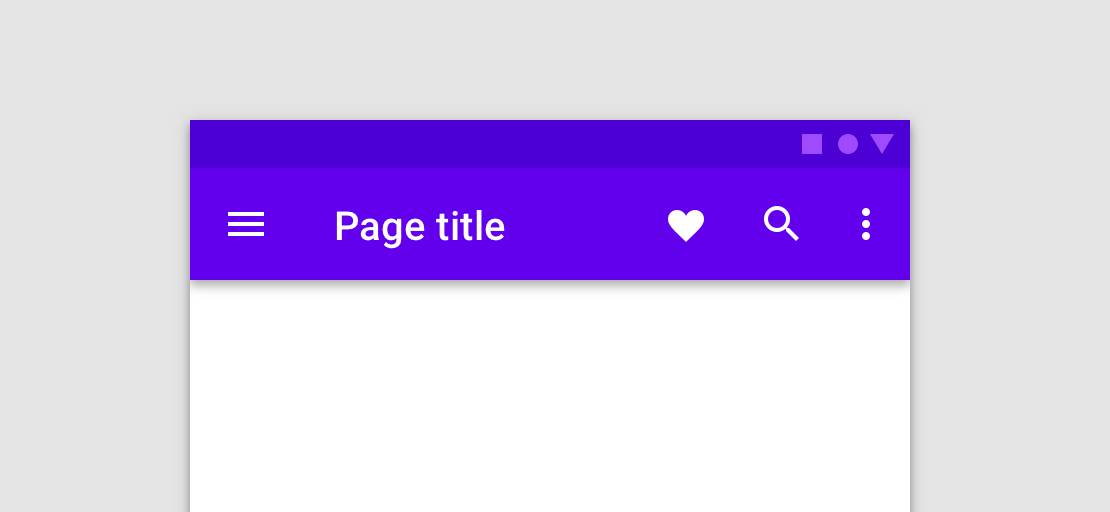
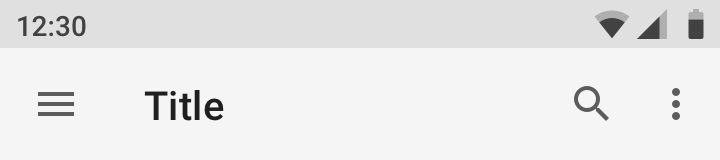
b 导航栏与顶部应用栏
这个栏在两个平台上或多或少做相同的事情:它告诉用户他们在应用程序中的当前位置,允许他们返回到上一个屏幕,并建议一个或多个上下文操作。我们将在本文后面更多地讨论这些差异。

c 分段控件与选项卡
除了命名之外,Android 选项卡还有许多不同的功能:您可以滑动以在选项卡之间移动,Material 允许我们将它们用于顶级导航。

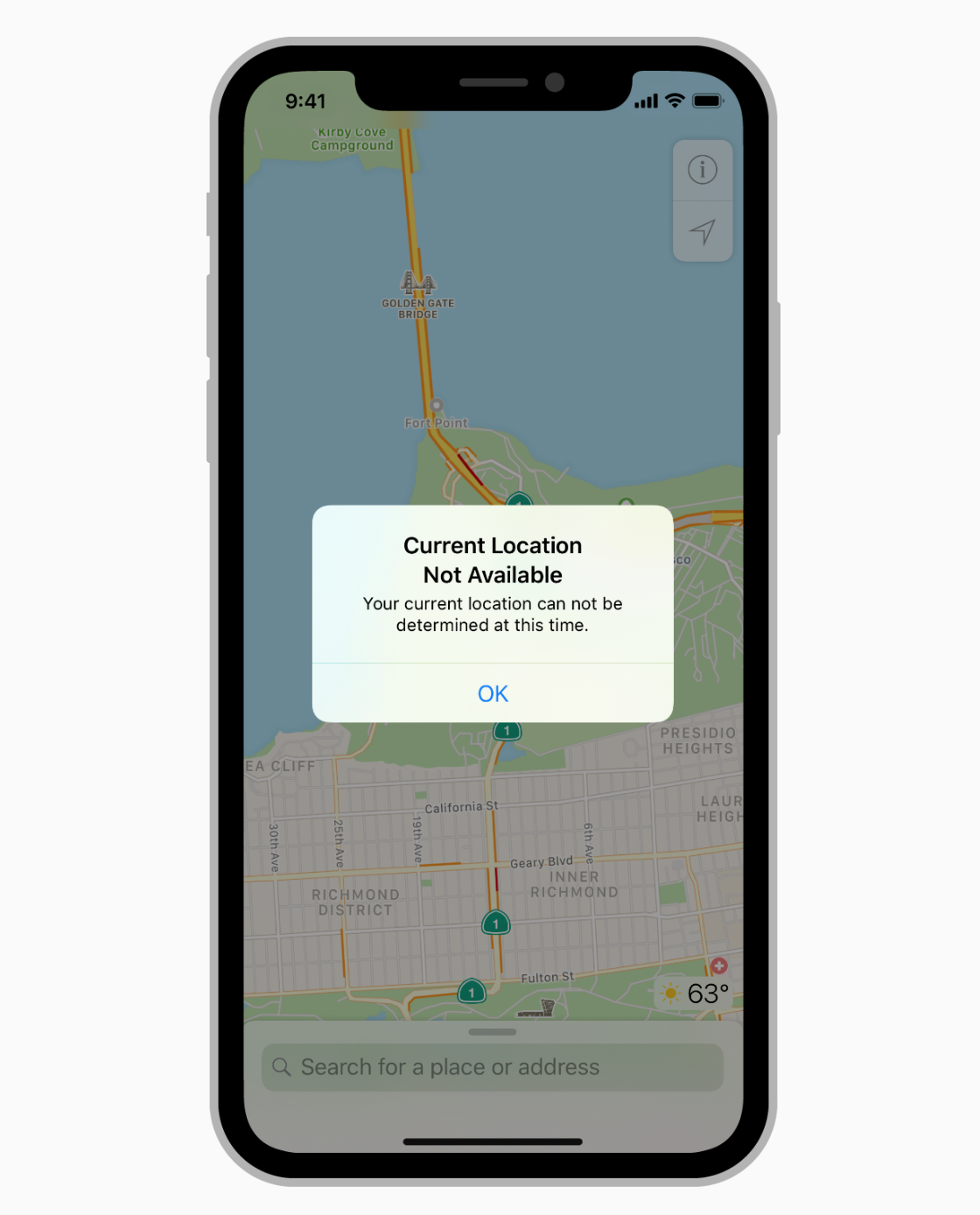
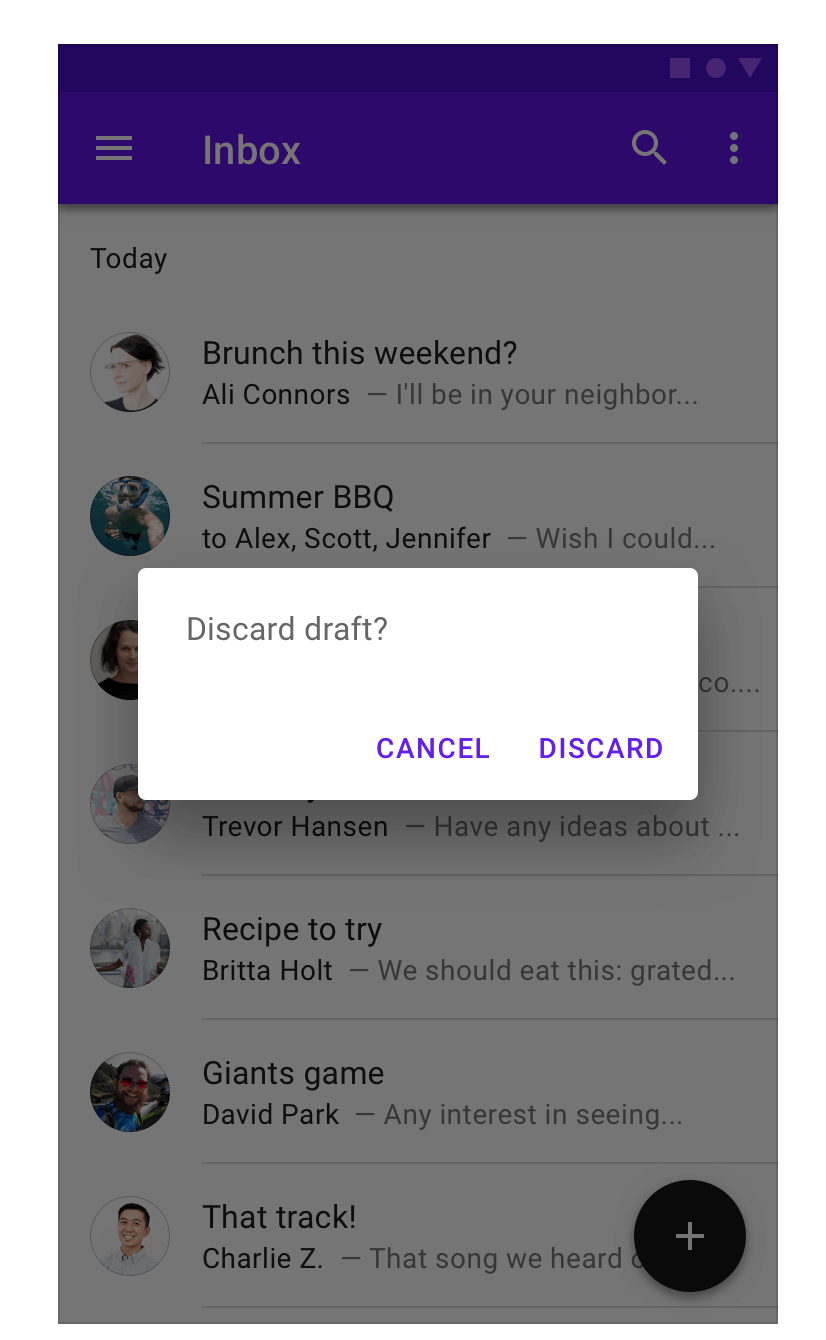
d 警报与对话框(提示弹窗)
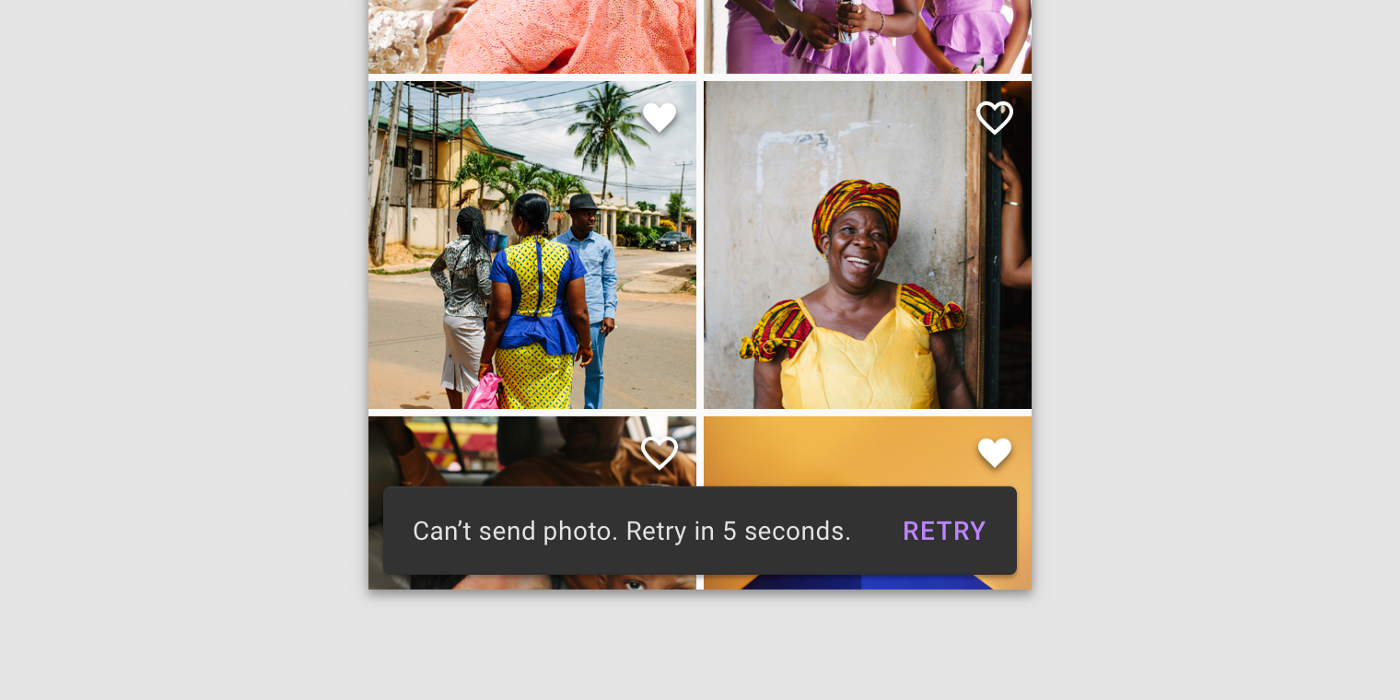
有趣的是,iOS 中只描述了一种提醒用户的工具:Alerts。在 Android 上,我们有三个:Snackbars、Banners 和 Dialogs。Snackbars 用于低优先级消息,不需要任何操作。对话框阻止与界面的交互并要求用户执行操作。介于这两者之间的横幅——它们不会阻止交互,但它们确实需要用户执行操作。

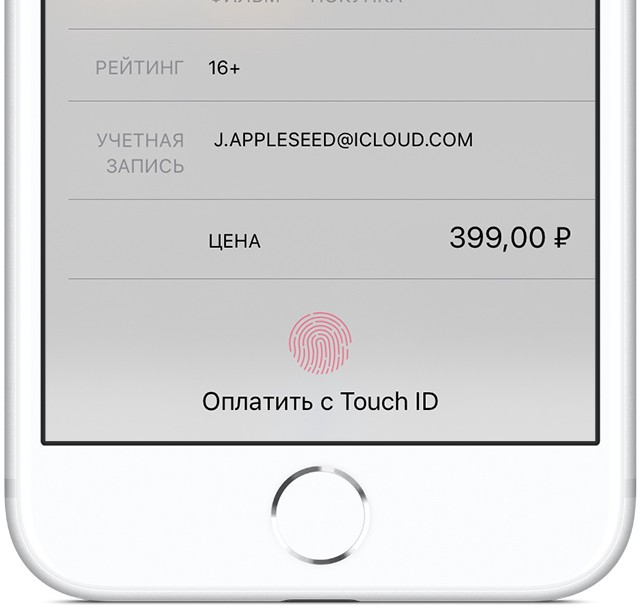
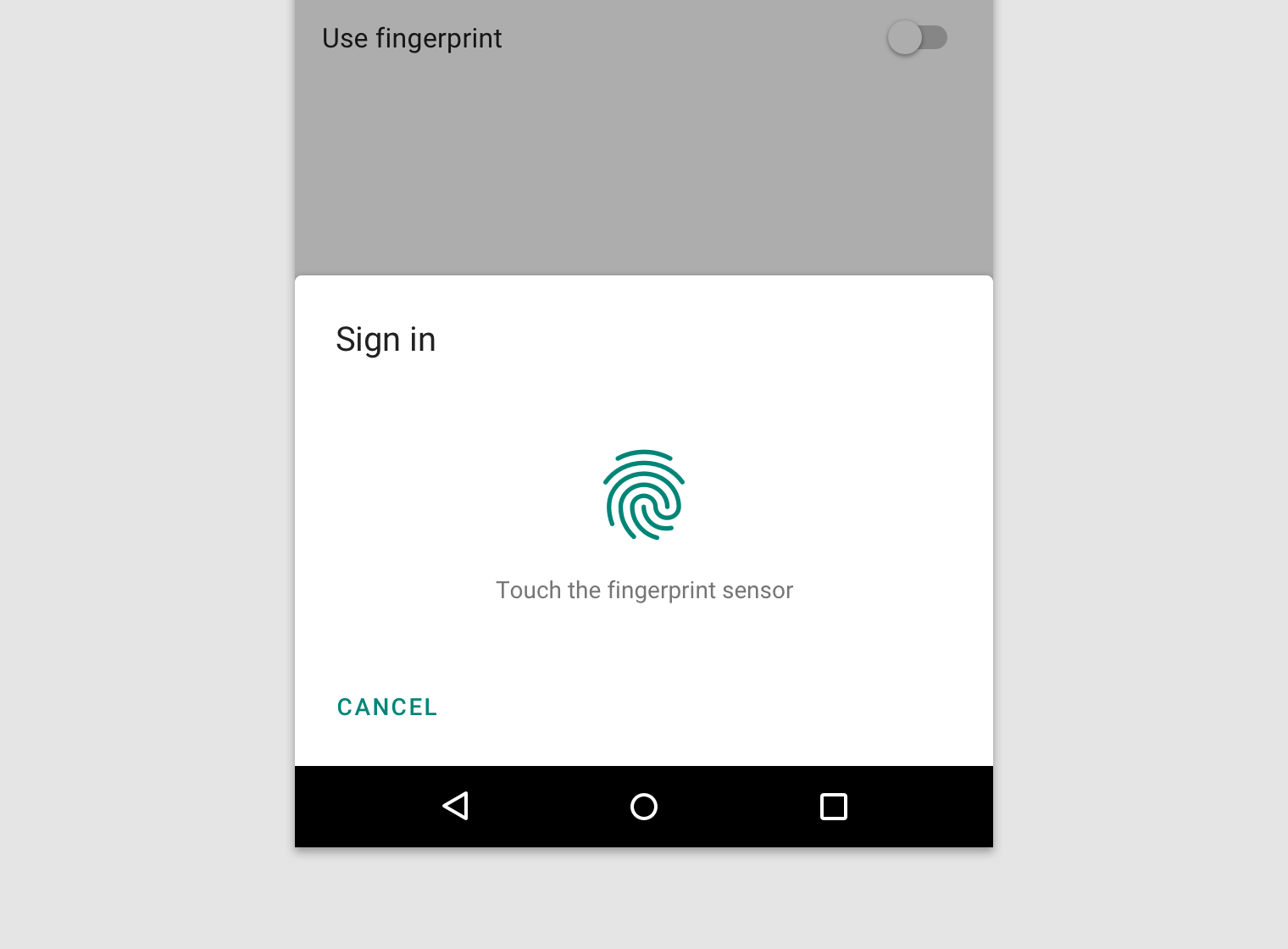
e Touch ID与Android 指纹
这只是这些平台上使用的技术的不同命名约定的一个示例。您需要了解它们,因为除了命名之外,它们在实现的技术特征方面还有许多区别。理解命名区别是理解技术区别的第一步。

导航和模式(UX)的差异
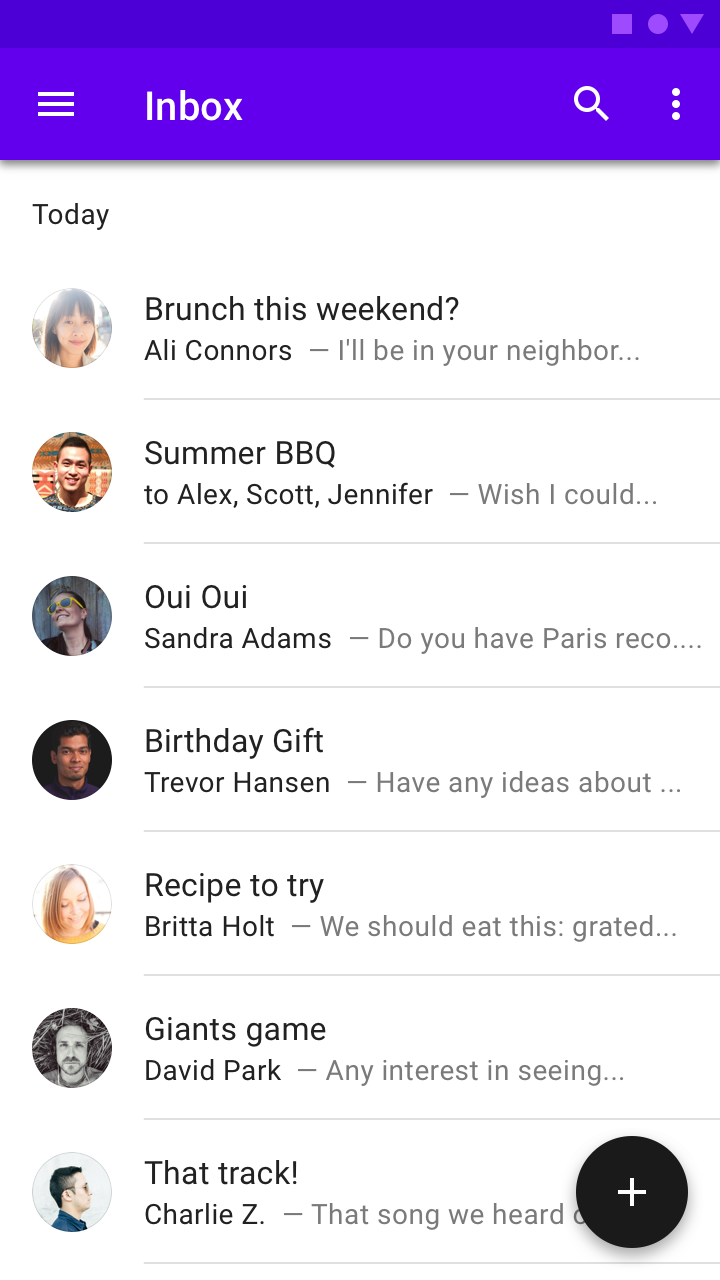
8.顶层导航的方法
iOS只有一种顶级导航方法;标签栏
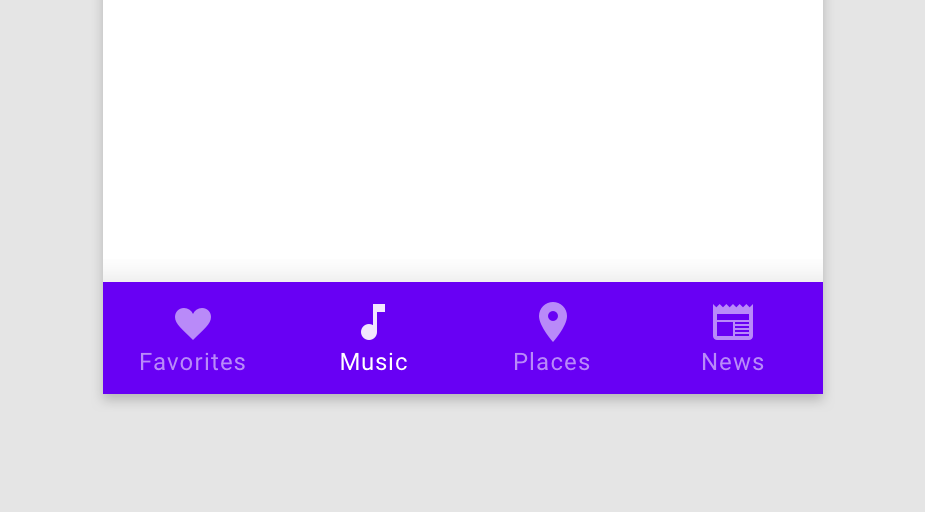
Android有三种方法:导航抽屉(顶级页面超过5个)、底部导航、标签
如果有超过五个顶级页面,我们使用导航抽屉。如果数量较少,我们使用底部导航栏。选项卡不经常用于这种导航,但也可以使用这种方法。但是,Material建议不要将 Tabs 和底部导航栏结合起来,因为与这些组件交互会影响页面的内容,并且用户可能会感到困惑。
9.Tab bar和底部导航的行为差异
在iOS上,如果你从一个母页转到一个子页,然后通过Tab Bar 转到另一个母页
Android则是如果你通过底部导航栏进行转换,你将始终在母页之间移动
10.分段控件、选项卡
iOS上的分段控件:不可以左右移动,
Android:可以左右滑动选项卡之间移动,
我们不应该将具有相似手势元素添加到设计中(图片轮播或使用滑动与地图交互)
11.子页面行为的差异
iOS子页面(不包括模态窗口)仅有一种方式出现:子页面出现在母页面的右侧和顶部,具有“滑入”效果。返回母页面会出现滑出效果
Material:用户与之交互以转换到子页面的组件并覆盖母页面
12.调用导航抽屉的特殊模式
Android :唤出左侧导航栏,“边缘从左向右滑动”手势
iOS具有从子页面过渡到母页面的传统模式。
13.滚动时内容的行为
iOS上的内容在滚动期间的行为方式:导航栏宽度减小,工具栏消失。iOS开发人员可以在滚动期间为内容和栏配置任何类型的行为
Material为滚动期间的行为提供了更多选项。例如,底部导航栏、搜索栏和底部应用栏可能会在滚动过程中消失
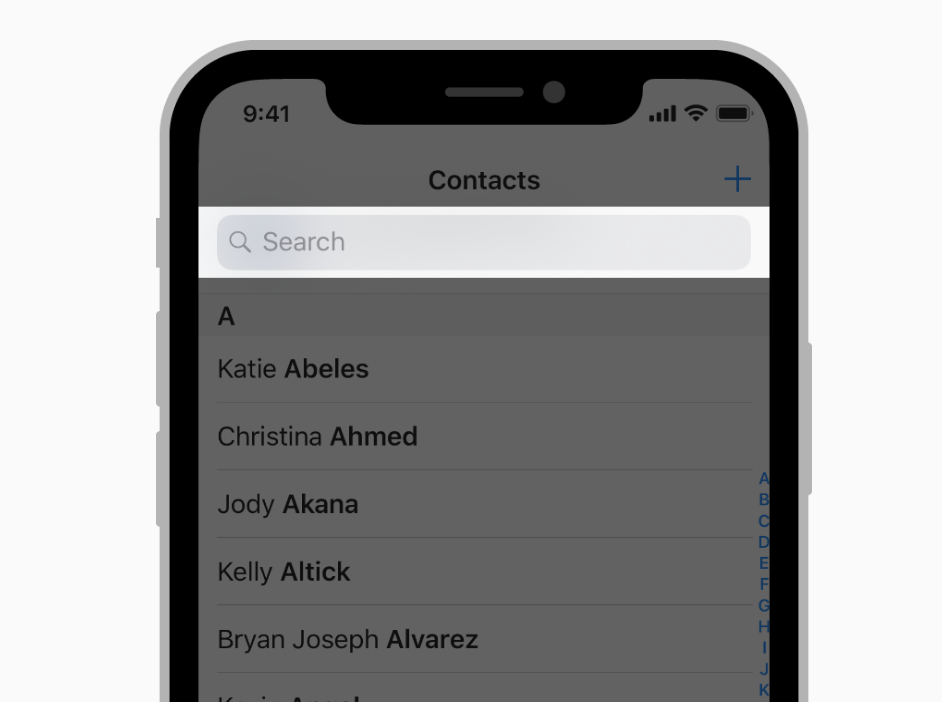
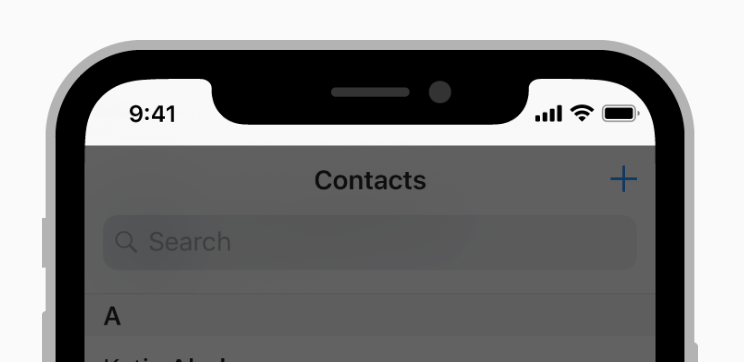
14.不同的搜索行为
iOS上HIG将搜索归为条形,并将其称为Search Bar
在Material中,我们将在导航抽屉中找到
在iOS和Android上,搜索可以静态显示在屏幕上,并且通常固定在导航栏/顶部应用栏上
组件(UI)的差异
15.iOS上缺少哪些组件(不是原生组件)
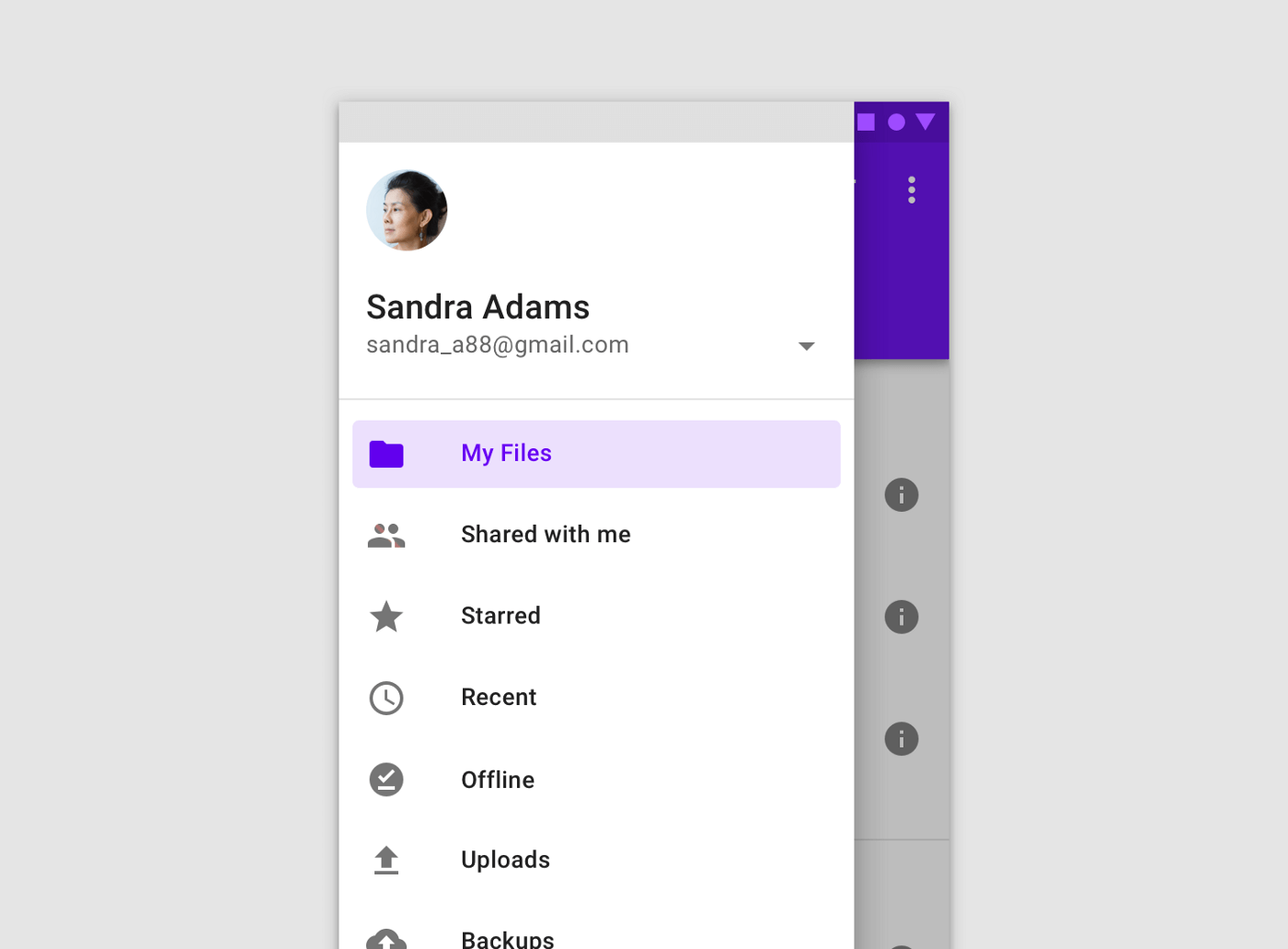
(1)导航抽屉:汉堡菜单
原则上,iOS 无法识别汉堡菜单。正如我们前面提到的,iOS 只有通过 Tab Bar 进行顶级导航。
(2)背景
背景幕是Material中最令人惊奇的组件,Android仍然计划将背景作为原生组件来实现
(3)横幅
(4)小吃店
(5)筹码
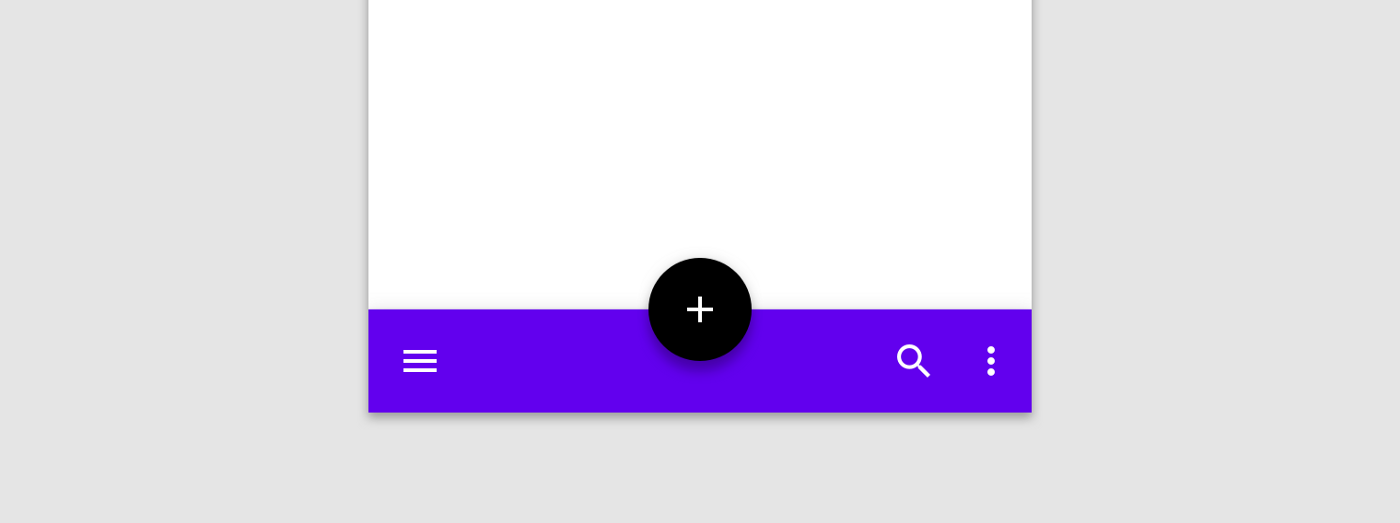
(6)底部应用栏
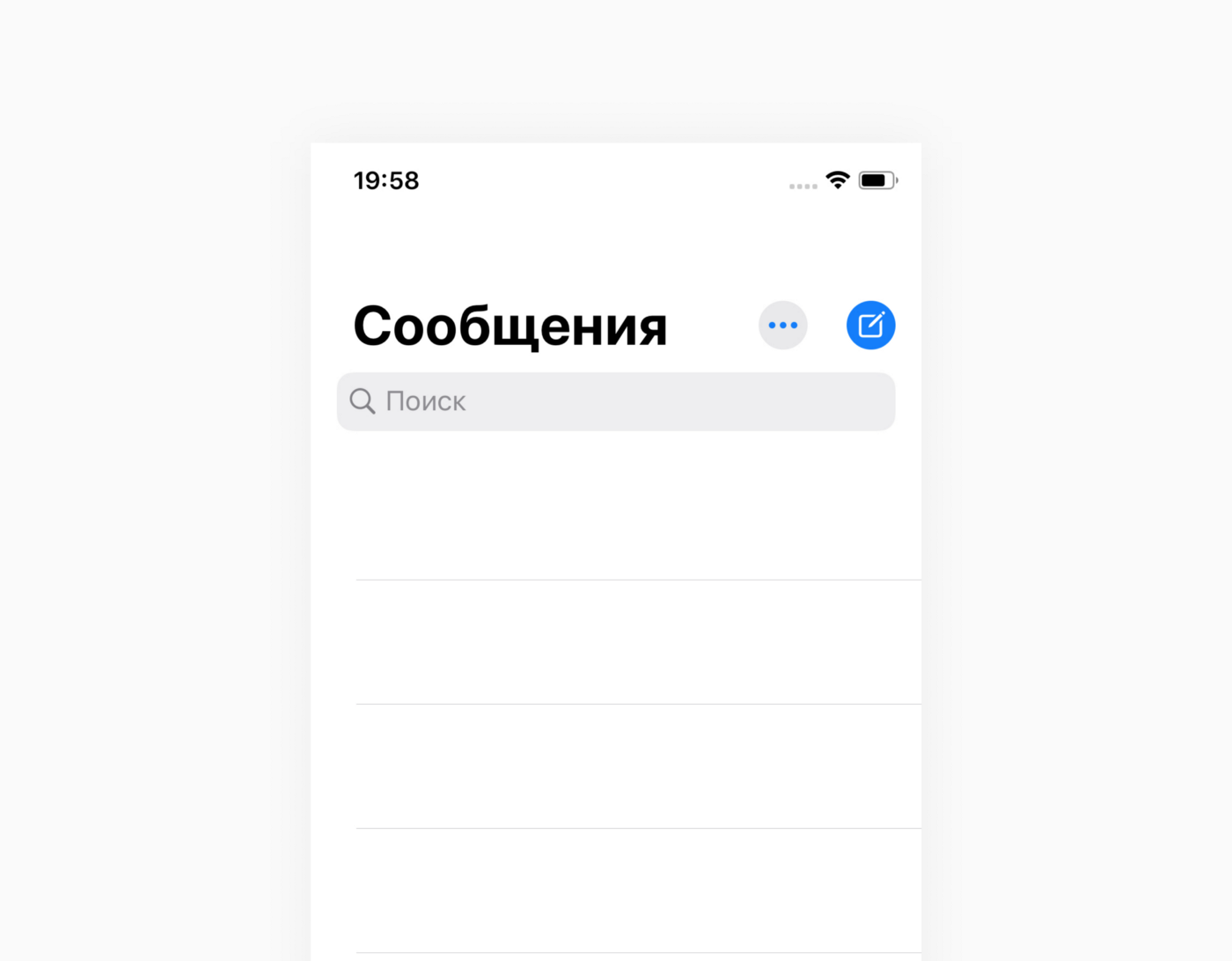
在这种情况下,我们可以说 iOS 有一个类似于Toolbar的组件。但它们实际上是不同的,原因如下:工具栏是用于上下文操作的栏。例如,在“消息”中编辑消息列表时,会出现一个工具栏,其中包含“阅读全部”和“删除”操作。另一方面,Bottom App Bar 本质上只是一个 Top App Bar,随着相同的顶层动作向下移动,包括打开 Navigation Drawer、调用搜索等。我们也可以在底部应用栏。
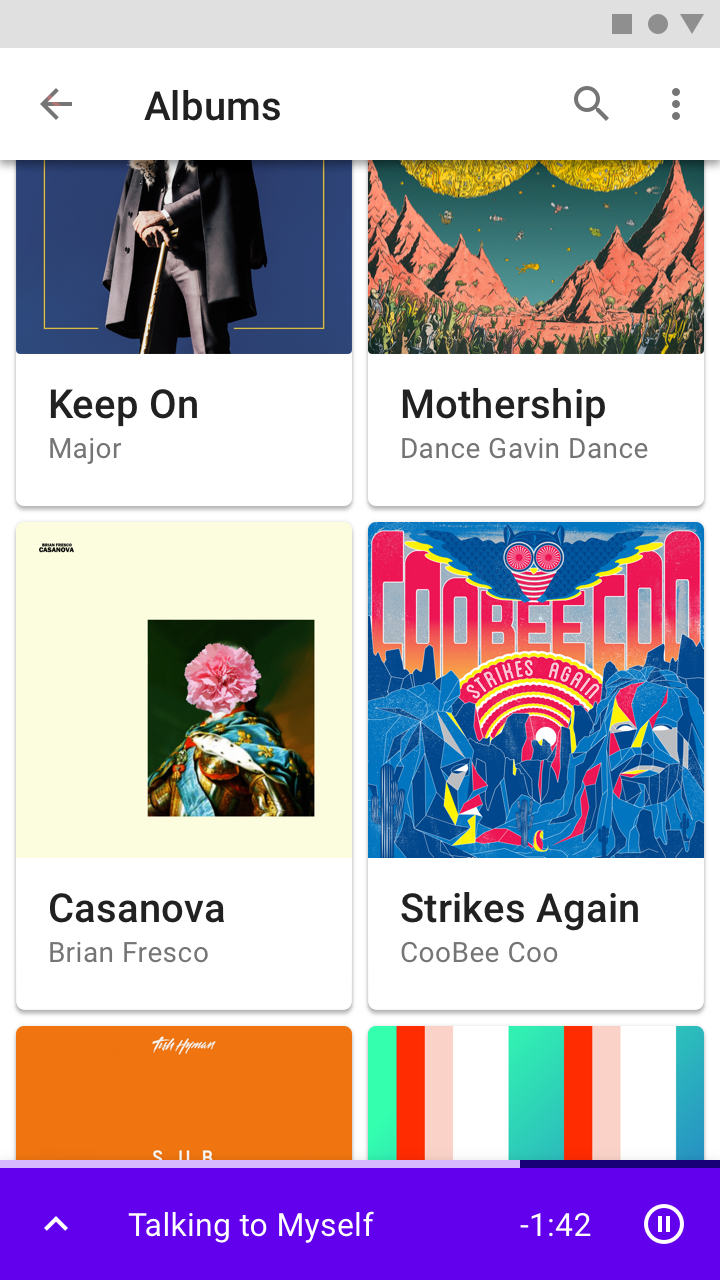
(7)FAB(底部弹出)
iOS中也没有FAB。FAB是用于在屏幕上执行操作的按钮。
如果您在 Android 中将 FAB 用于屏幕上的主要操作,则在 iOS 上,主要操作应位于导航栏右侧的顶部(例如,请参阅 iMessages)。
(8)底部导航抽屉
这是另一个典型的 Android 导航抽屉版本。通过按下底部应用程序栏中的汉堡菜单按钮来调用它。
(9)侧页
尽管 Material 还允许在移动应用程序中使用此组件,但我建议将其替换为更熟悉的Bottom Sheet。
(10)展开底片
(11)标准底片
标准底页是底页的变体,它不是 iOS 组件。
16.Android 上缺少哪些组件
(1)页面控制
页面切换(例如:轮播图)
页面控制显示用户所在的页面。它不是原生的 Android 组件。
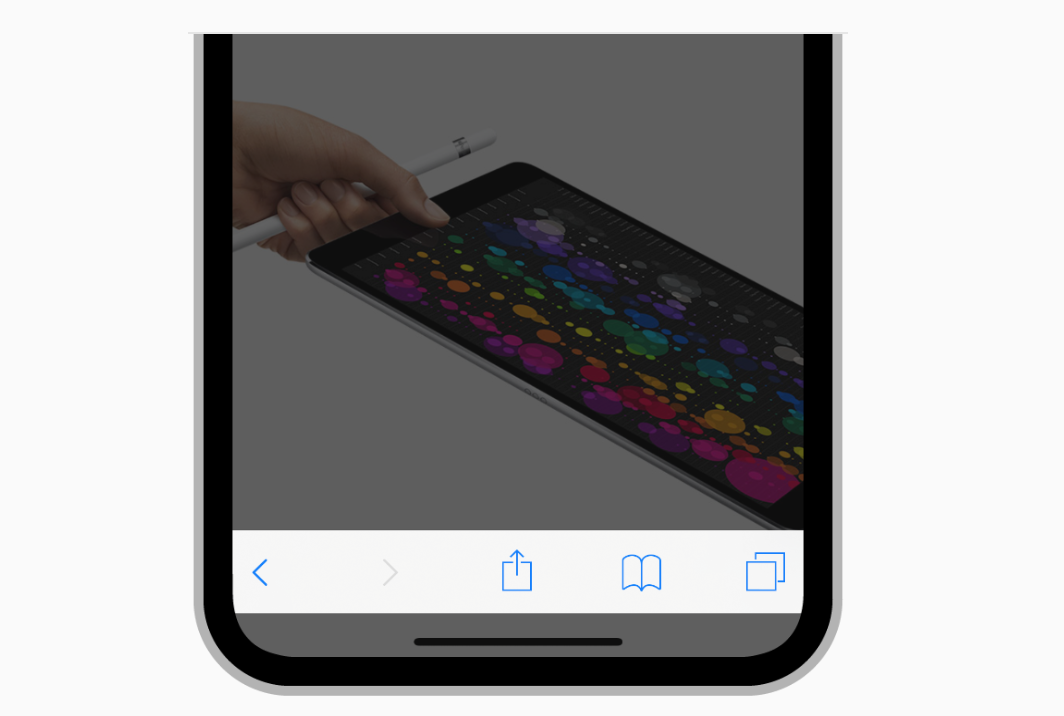
(2)工具栏
工具栏仅在 iOS 上可见。
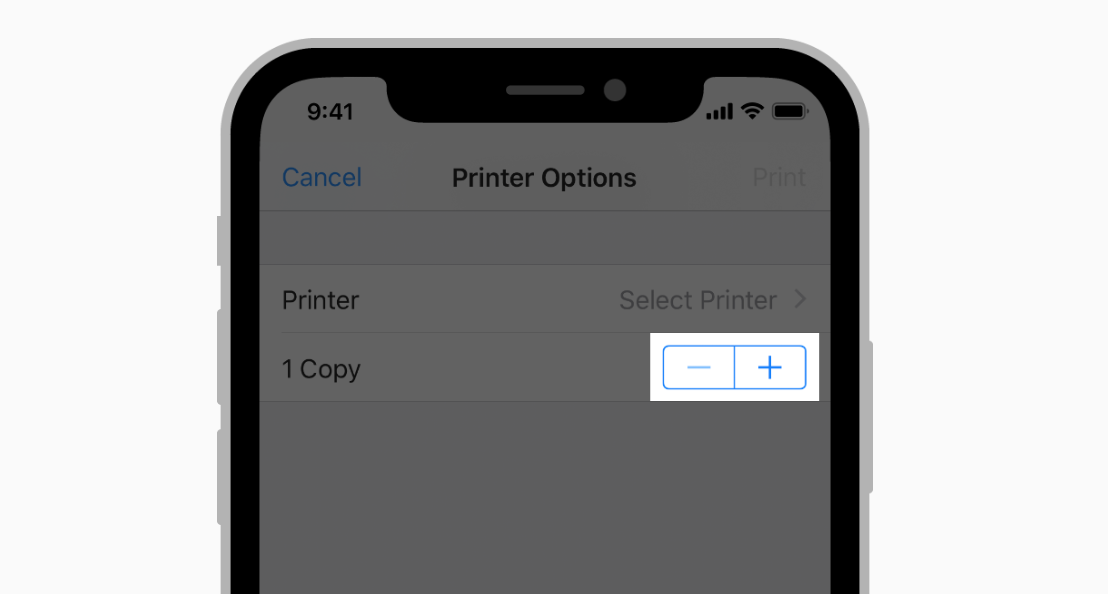
(3)步进器:
(例如:打印时的份数)
Steppers是一个标准的 iOS 控件,在 Material 中没有描述。我们使用它们来输入小的值,例如打印时的份数。
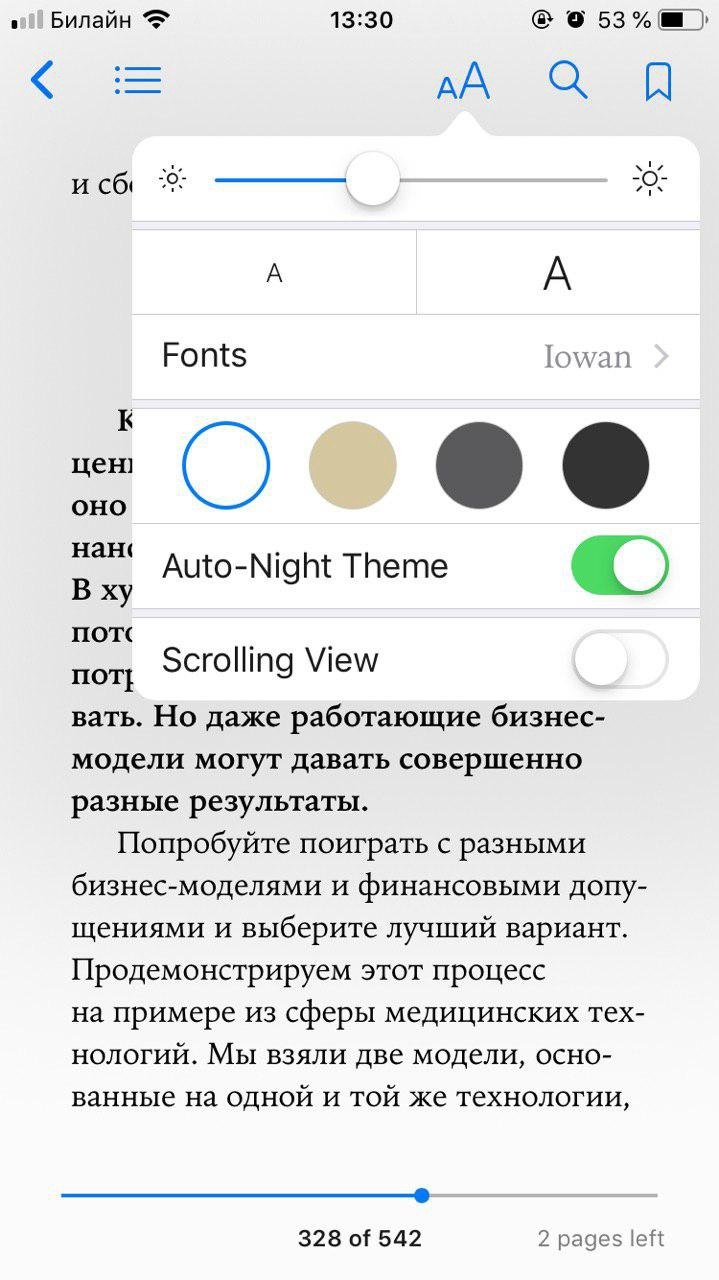
(4)爆米花
泡泡弹窗
Popover是主要在 iPad 上使用的弹出面板。
iOS 上的 Popovers 有一个标准应用程序:调整阅读器或浏览器中的文本设置。
17.不同的状态栏
状态栏在两个平台上执行相同的功能:他显示时间、电池电量以及移动和Wi-Fi链接水平。这些指示器位于状态栏内的不同位置,他们的总体视觉风格也各不相同

Android 状态栏还有一个特殊功能:当应用向用户发送通知时,其图标会出现在状态栏中。在iOS中没有这样的东西。
18.刷新内容控制vs.滑动刷新
iOS上,刷新内容控件向下“撞击”其他内容,
而在Android上滑动刷新内容向上移动
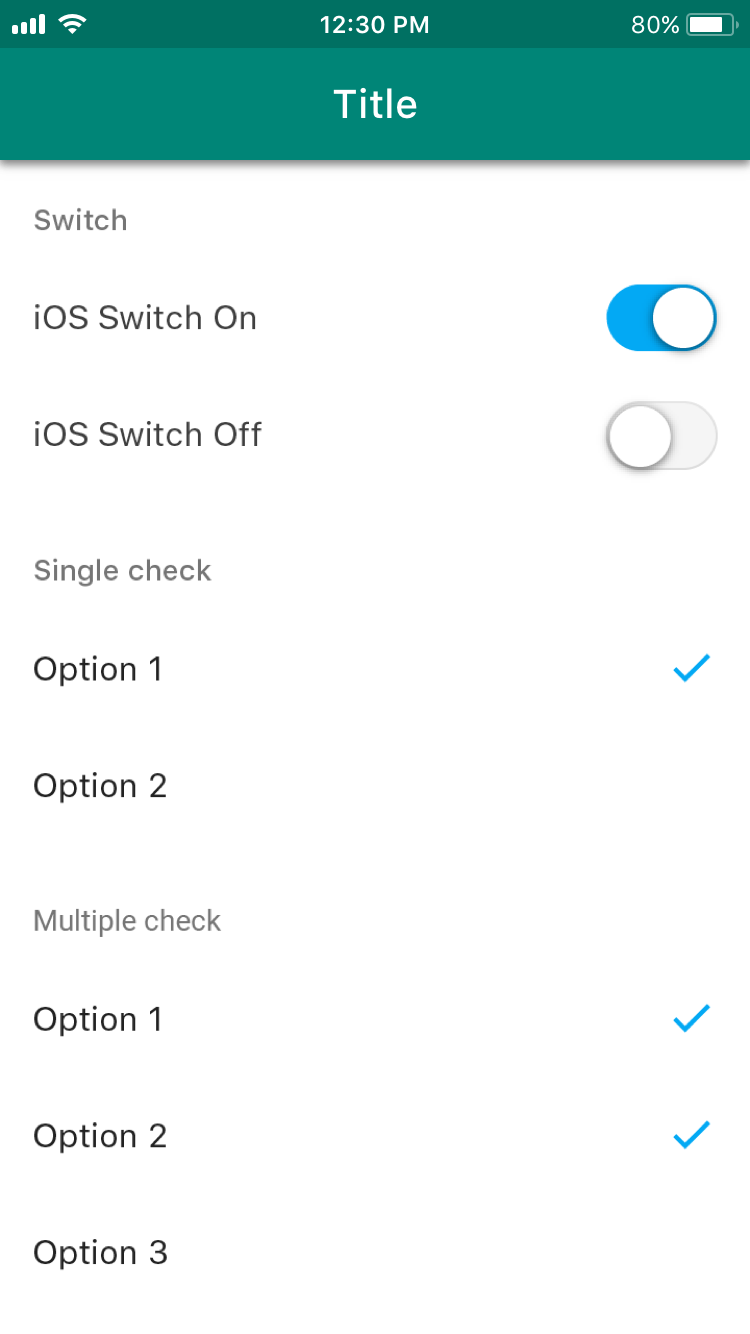
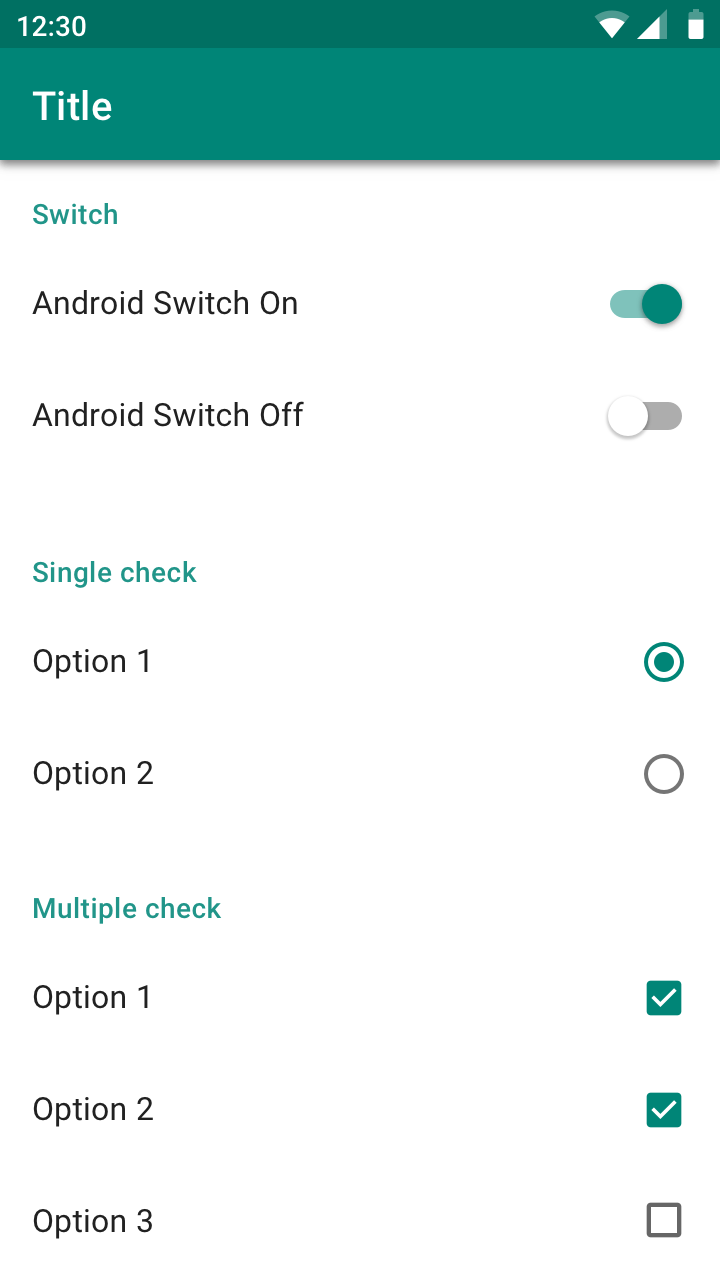
19.不同的控件
开关控件、单选按钮、多选按钮、复选
平台控件之间的唯一区别是视觉上的。值得注意的是,iOS 上的控件更简单——单选按钮和复选框都使用复选标记。这些控件在 Android 上具有不同的形状。

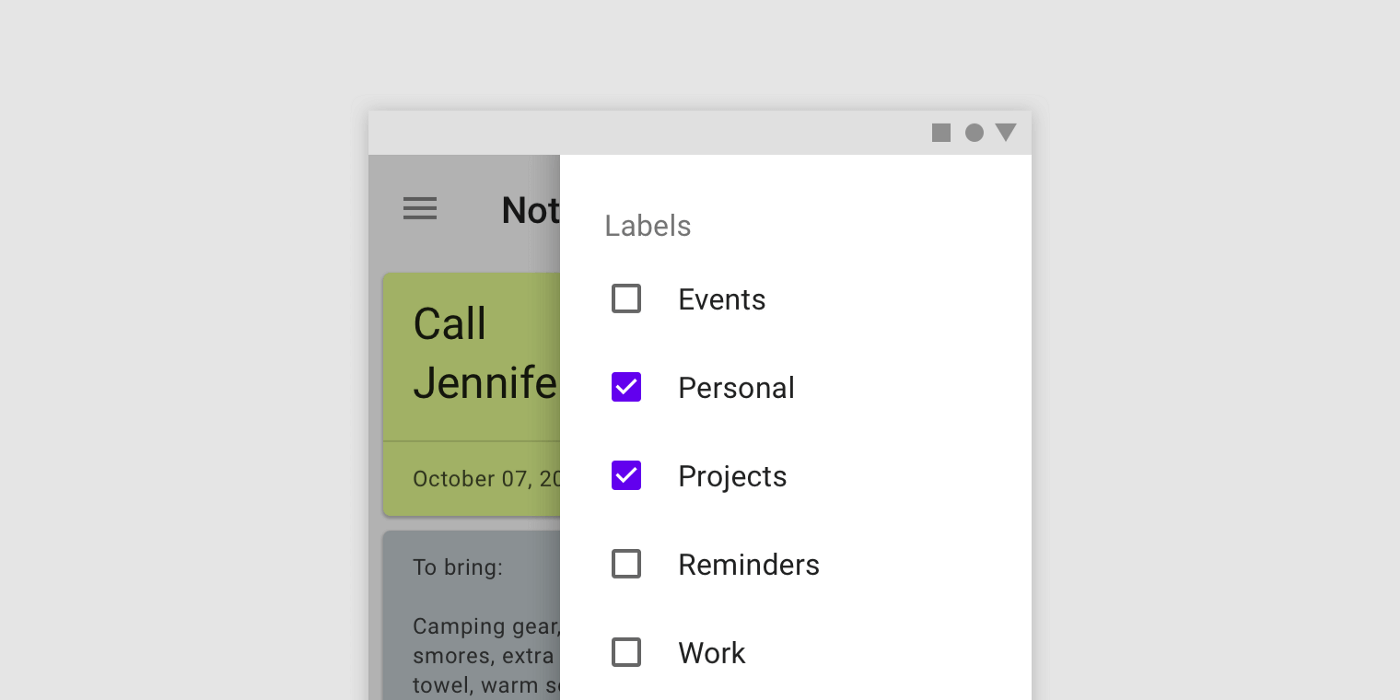
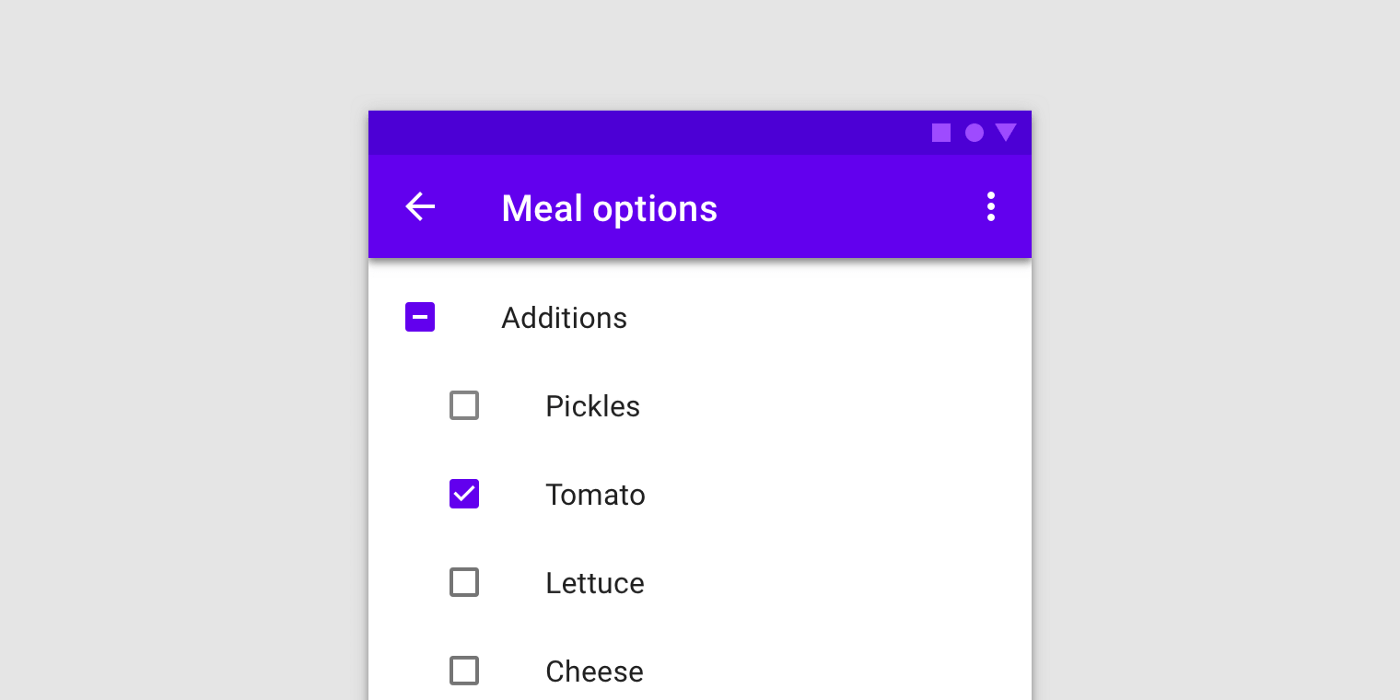
当您需要让用户能够快速选择所有选项时,Material 还建议使用父复选框。
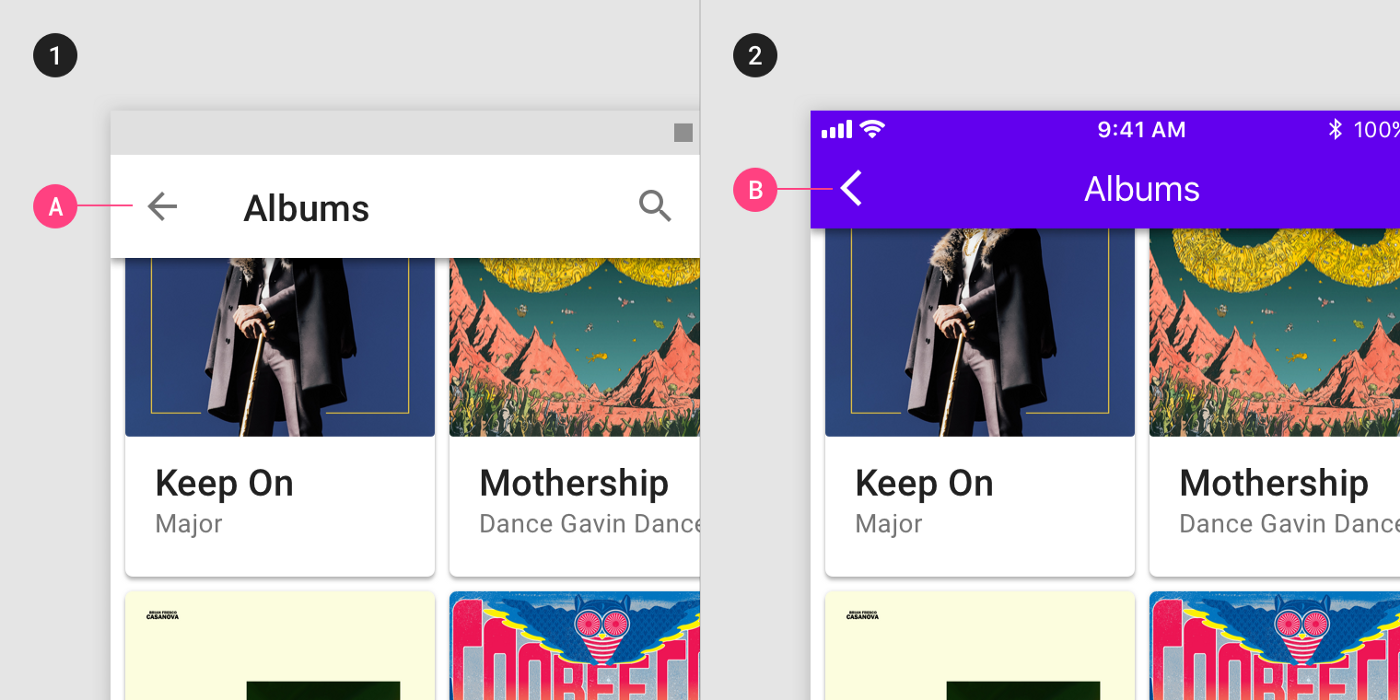
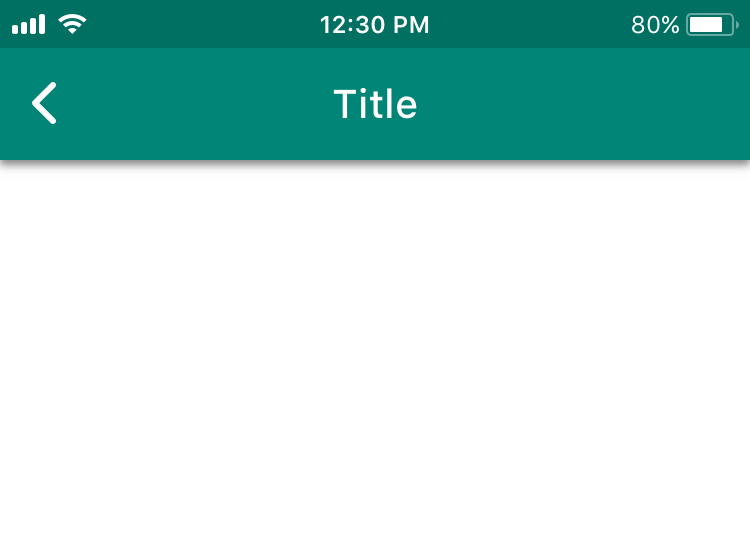
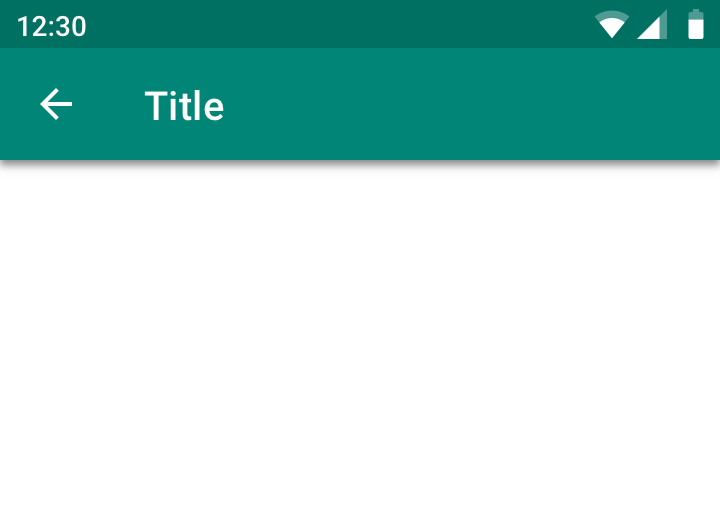
20.不同的后退箭头外观和标题位置
在 iOS 上,箭头中间没有线,因为在 iOS 上,后退箭头是由前一个屏幕绘制的。如果最后一个屏幕上的标题是标准的,则标题向左移动到箭头。如果标题很宽,它会向上移动。如果上一页的名称太长,则用“后退”一词代替。

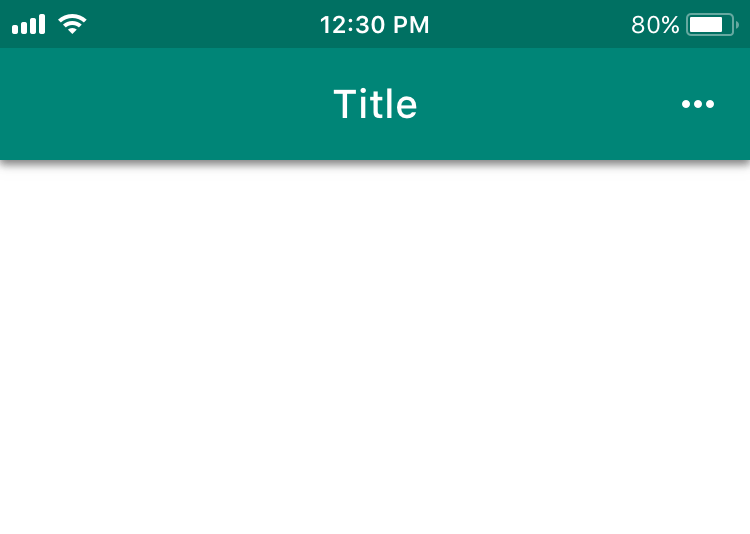
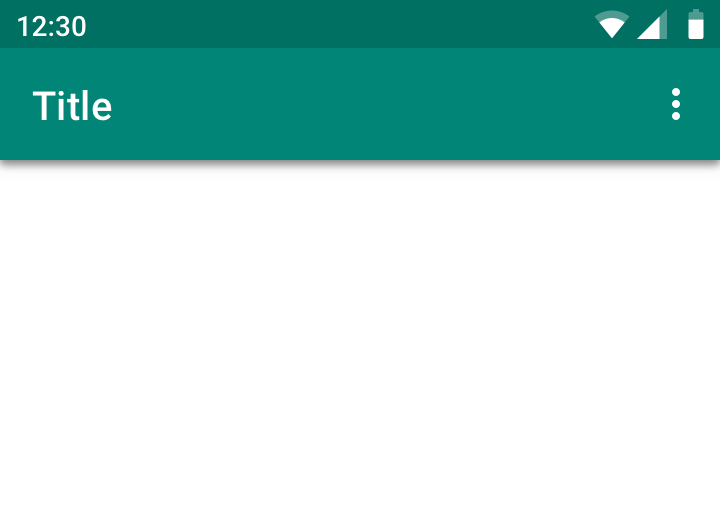
21.“三点”图标外观不同
这种差异似乎不是基于任何具体的东西。我们将给予平台应有的权利,并为三个点使用推荐的方向。这些点在 iOS 上是水平的,在 Android 上是垂直的。

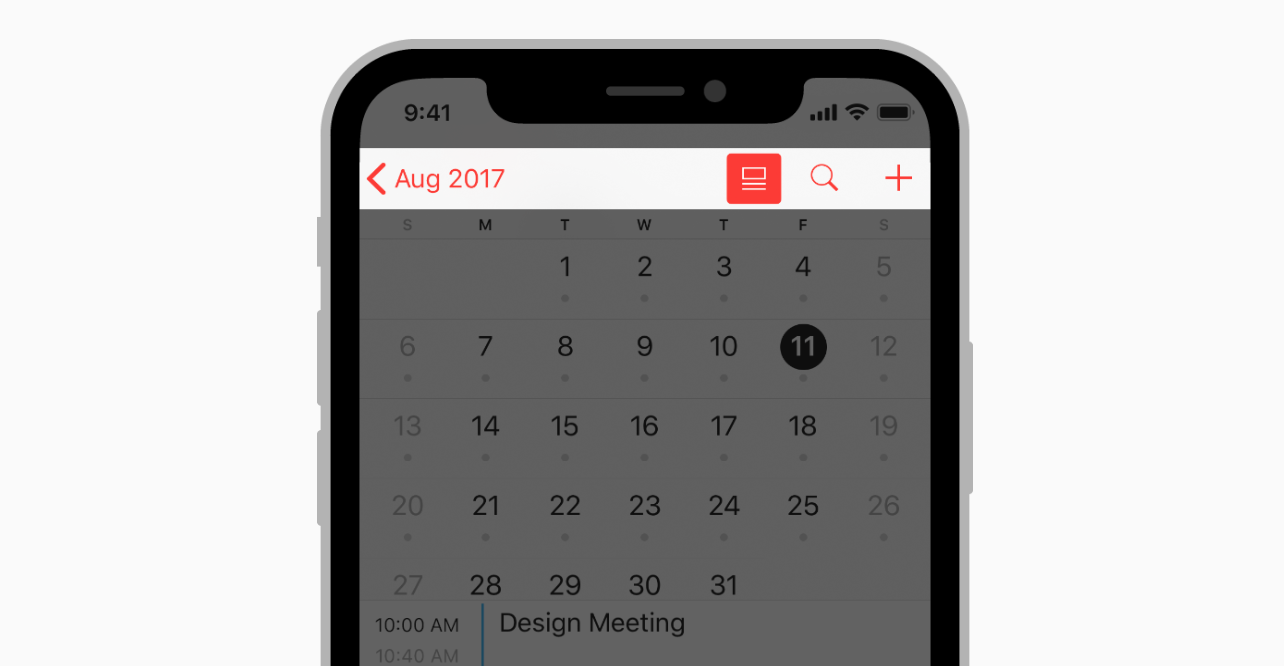
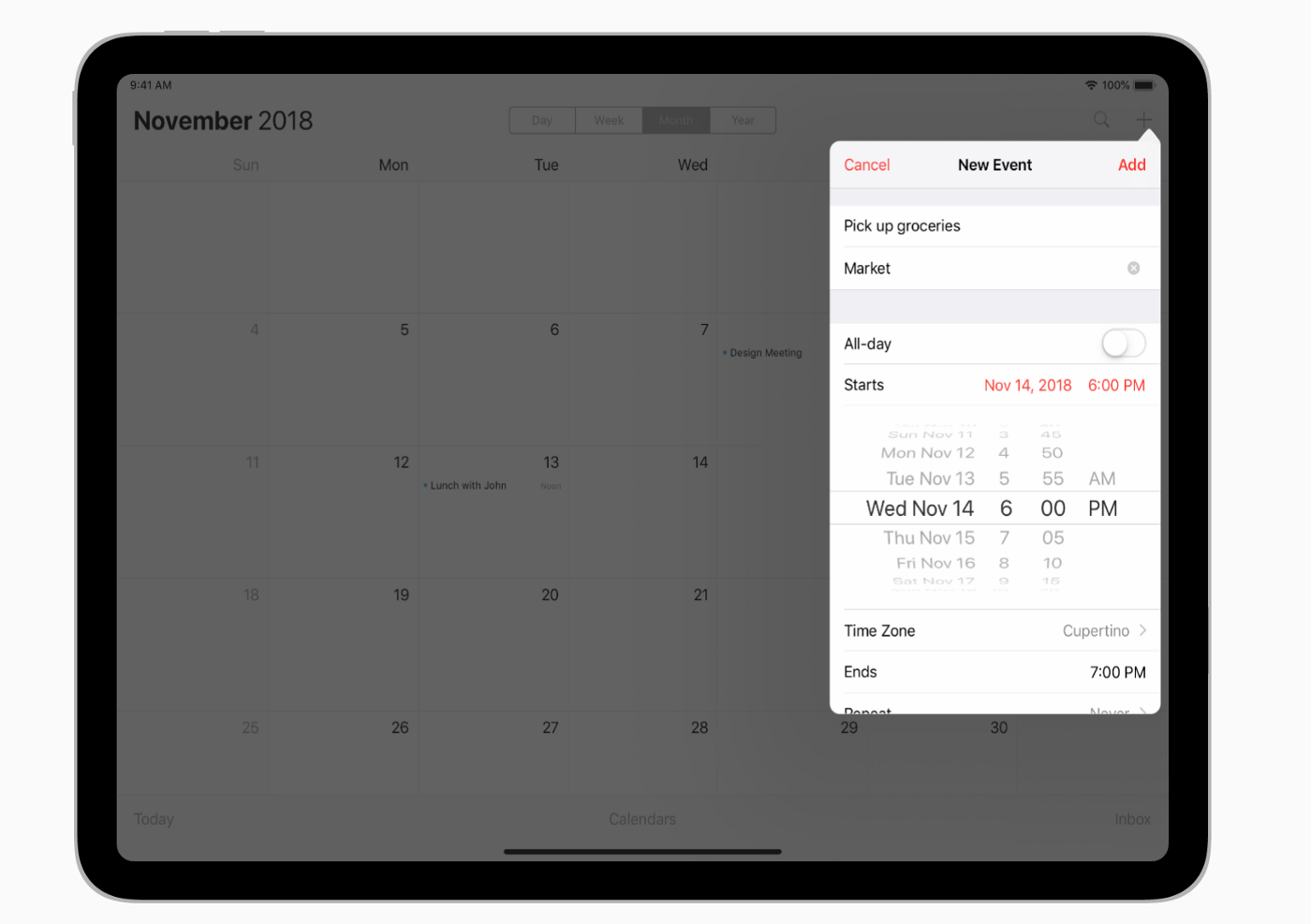
22.日期选择器不同
在 iOS 上,日期选择是使用鼓完成的。iOS 的鼓也可用于输入任何其他信息。在 Android 上,日期选择器模仿物理日历的外观。
Material 还建议为用户提供使用输入字段输入日期的选项。
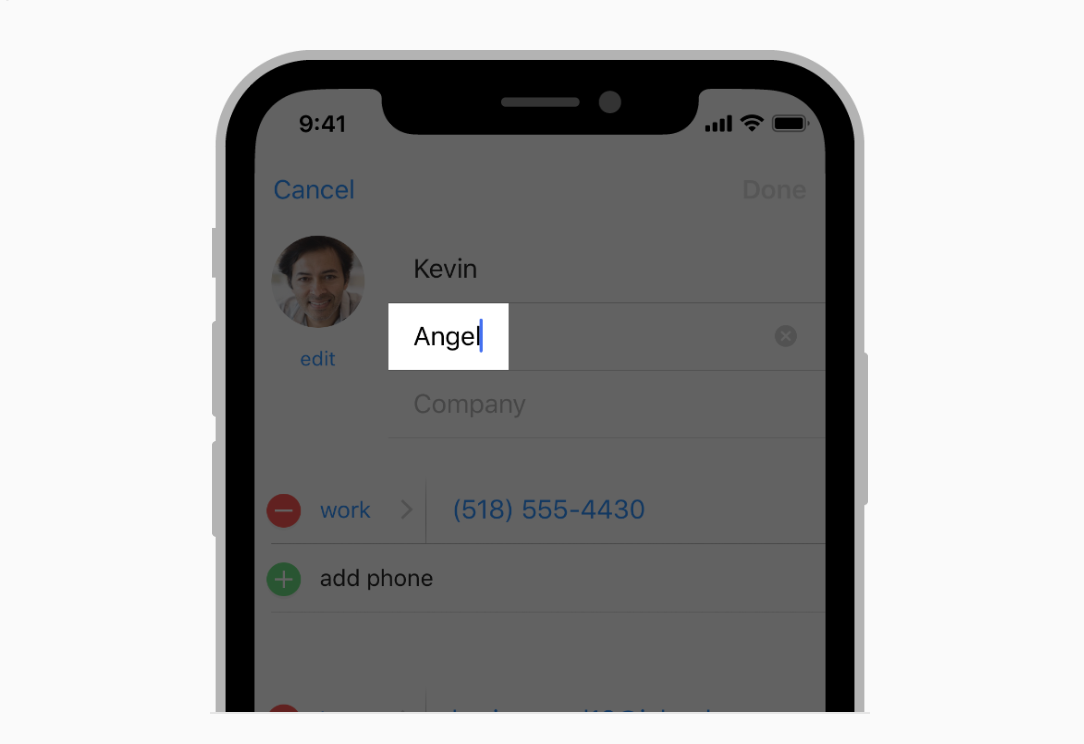
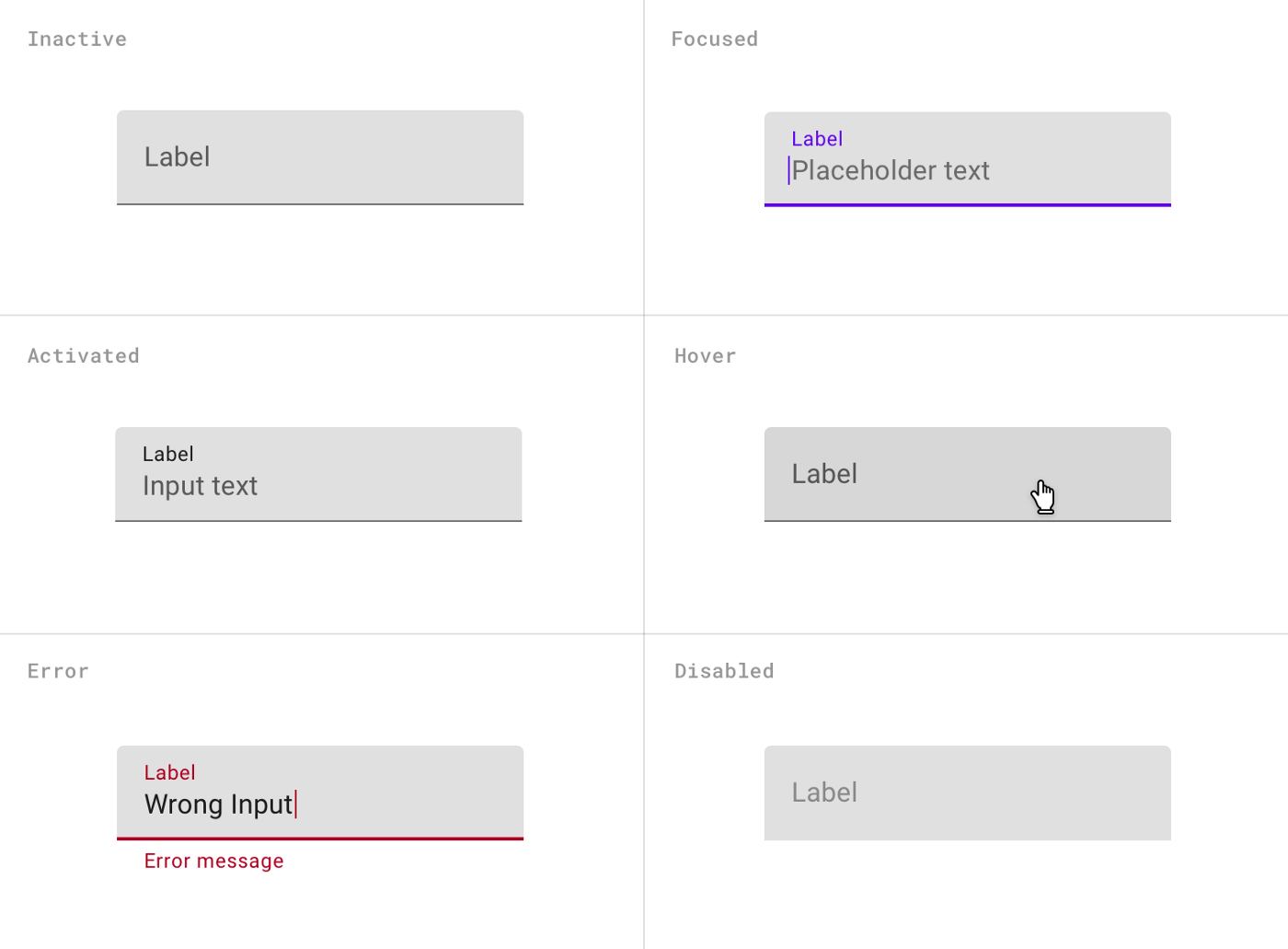
23.不同的文本字段
iOS:标签位于输入字段内,并在输入文本时消失
Material:建议在输入文本时将标签向上移动
相似
两个平台都建议在必要时添加清除按钮。
还有什么材料要求
Material 还建议以原色突出显示文本字段下的标签和栏。这有助于用户了解该字段已突出显示。材料描述了在输入过程中出现错误时字段的行为。材质中有两种形状可供选择:填充和轮廓。
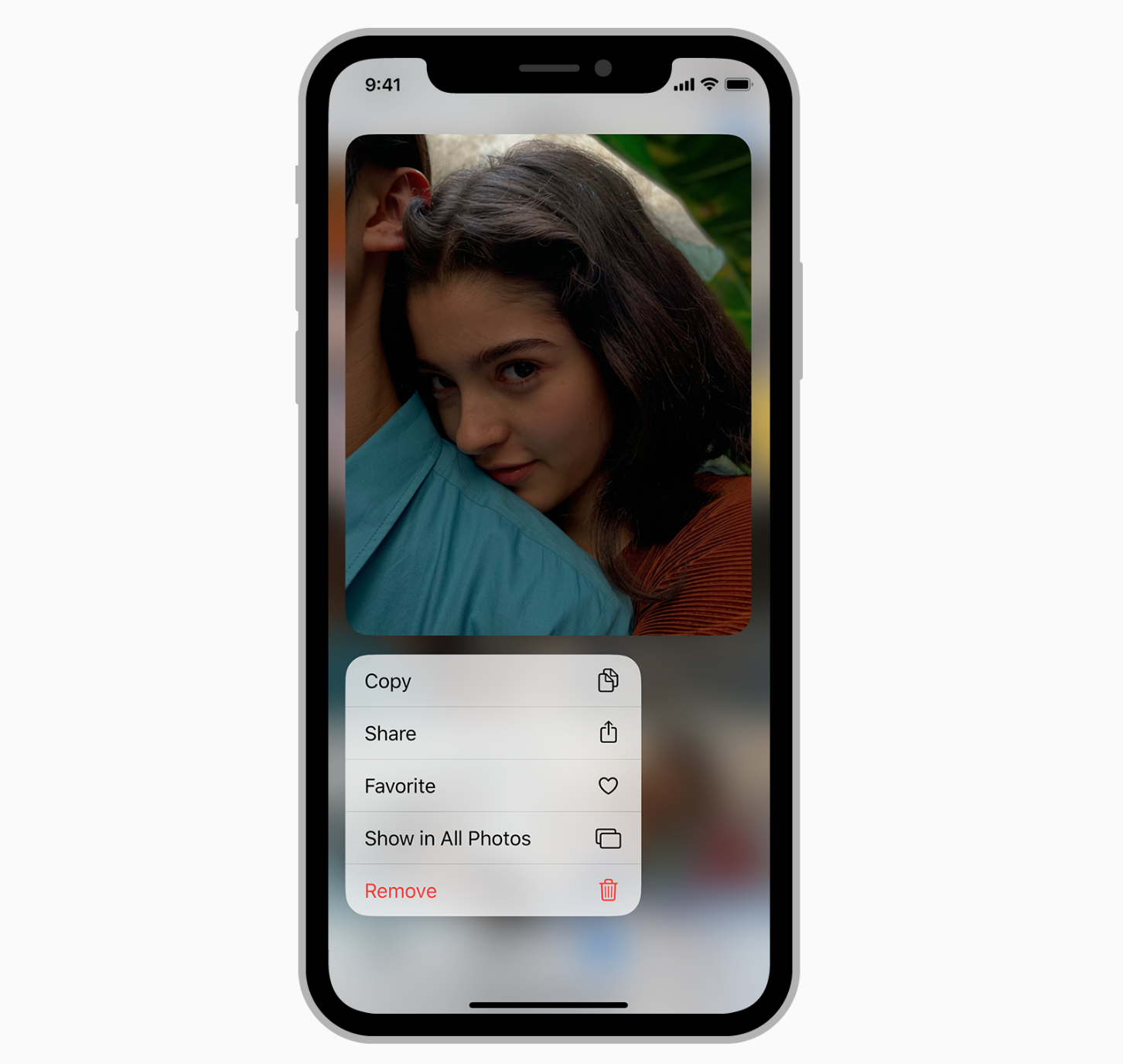
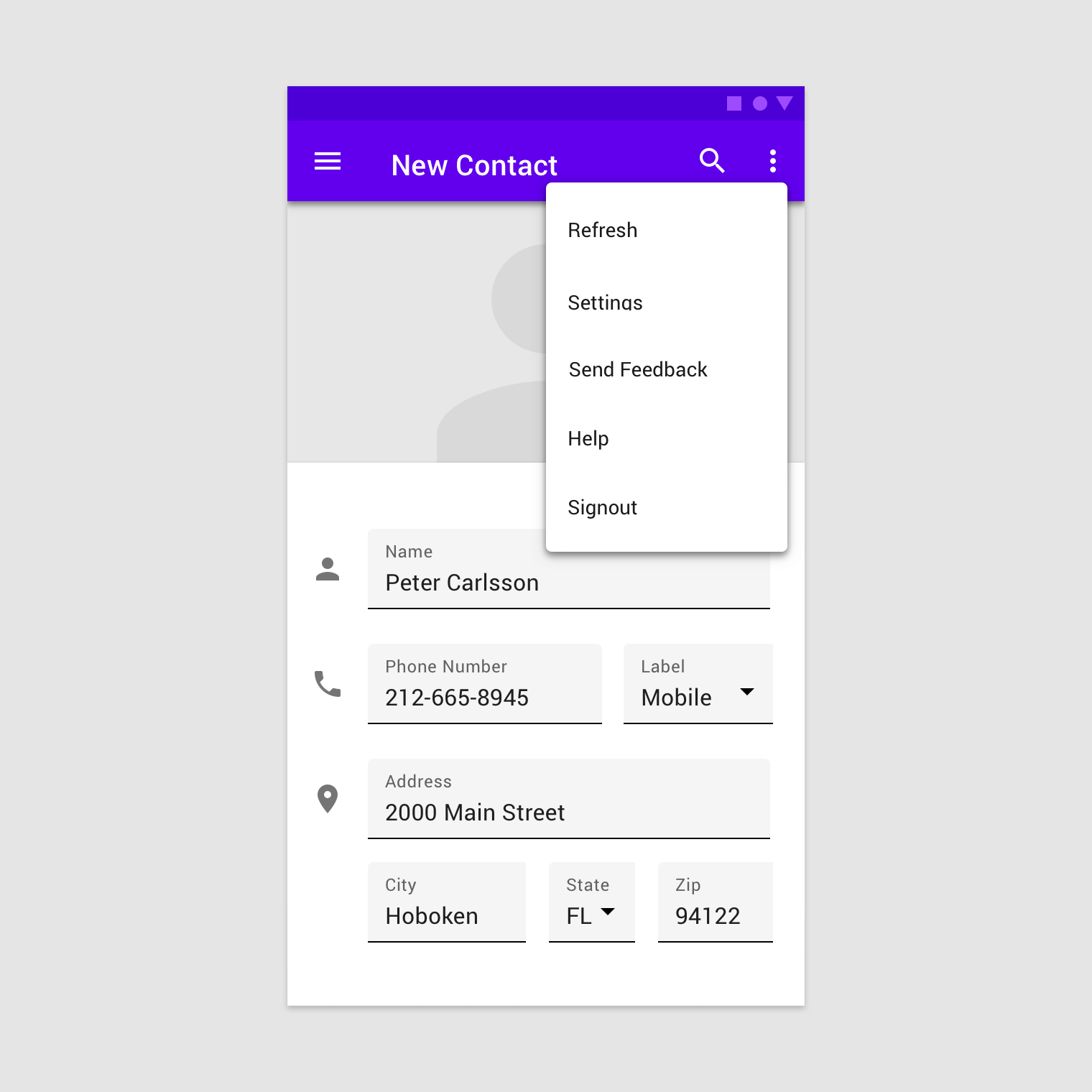
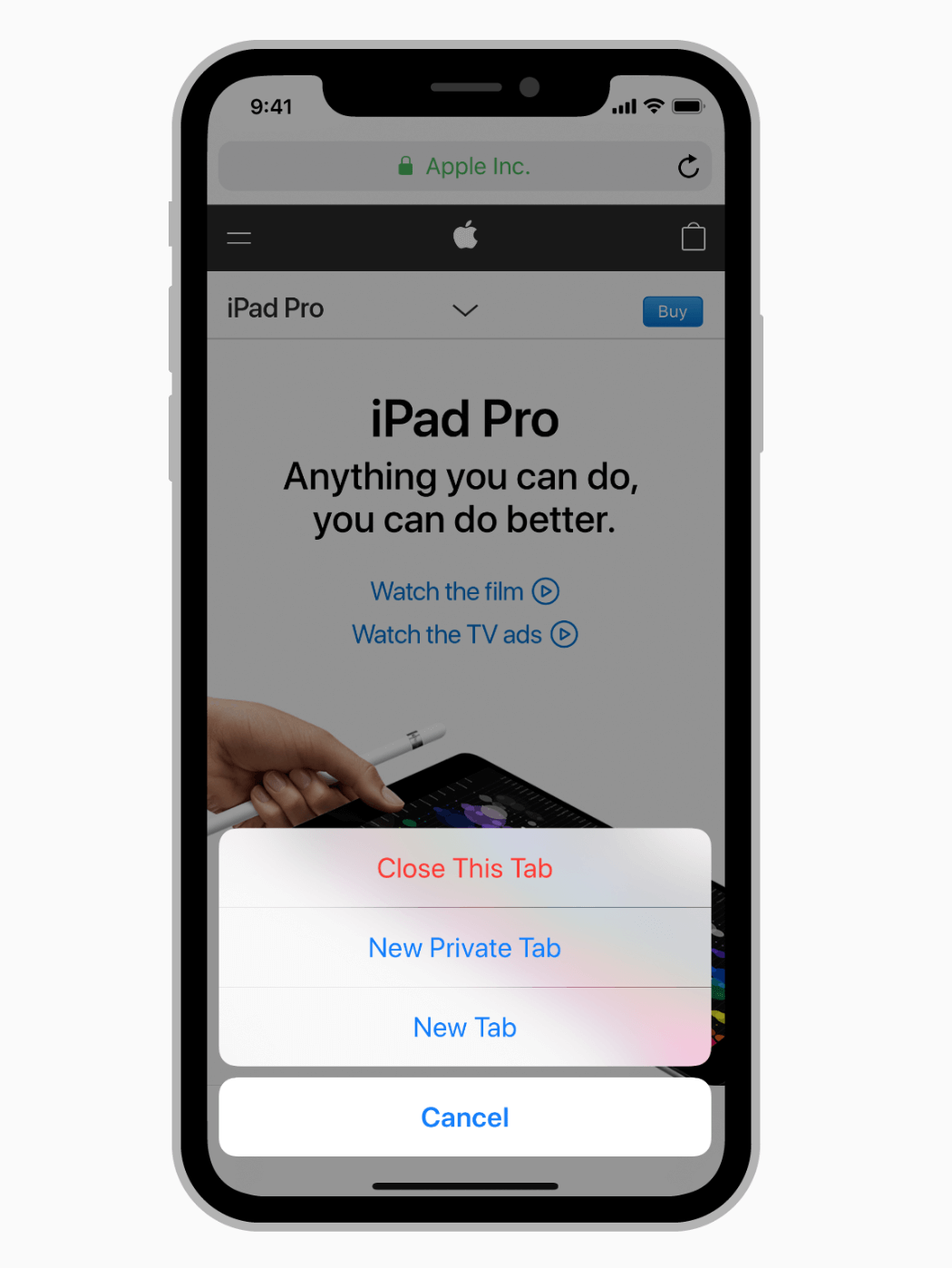
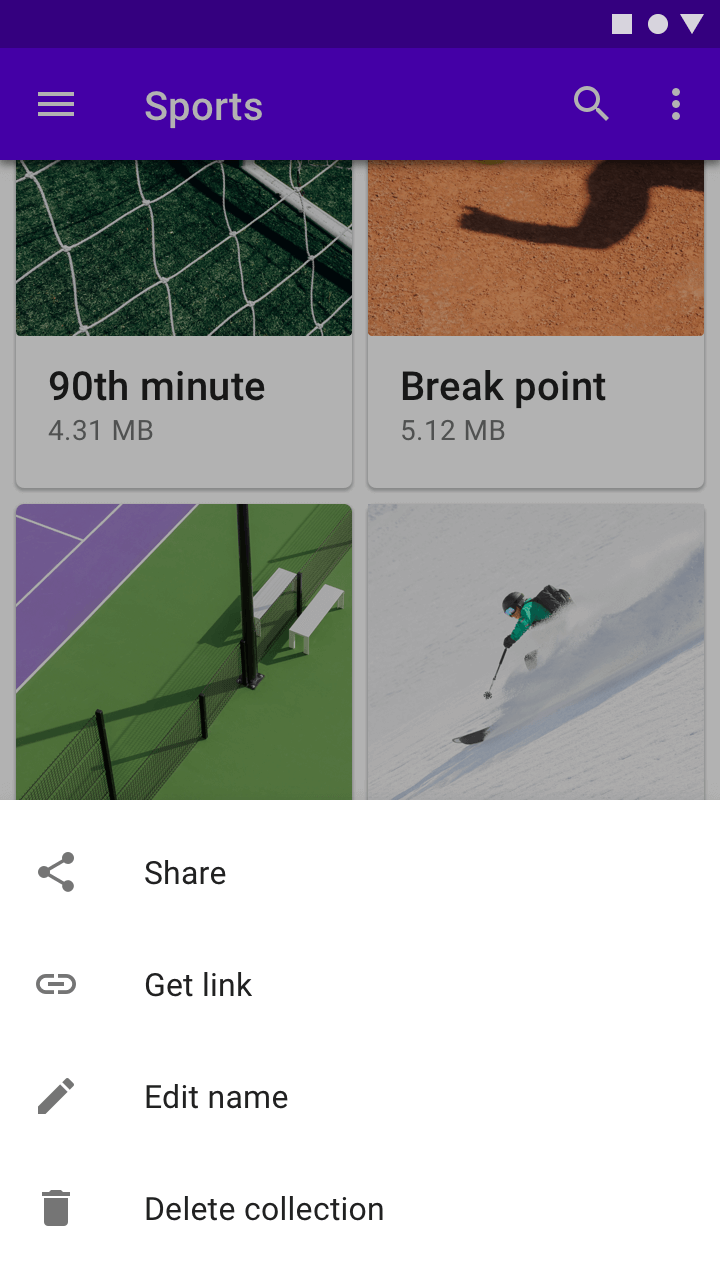
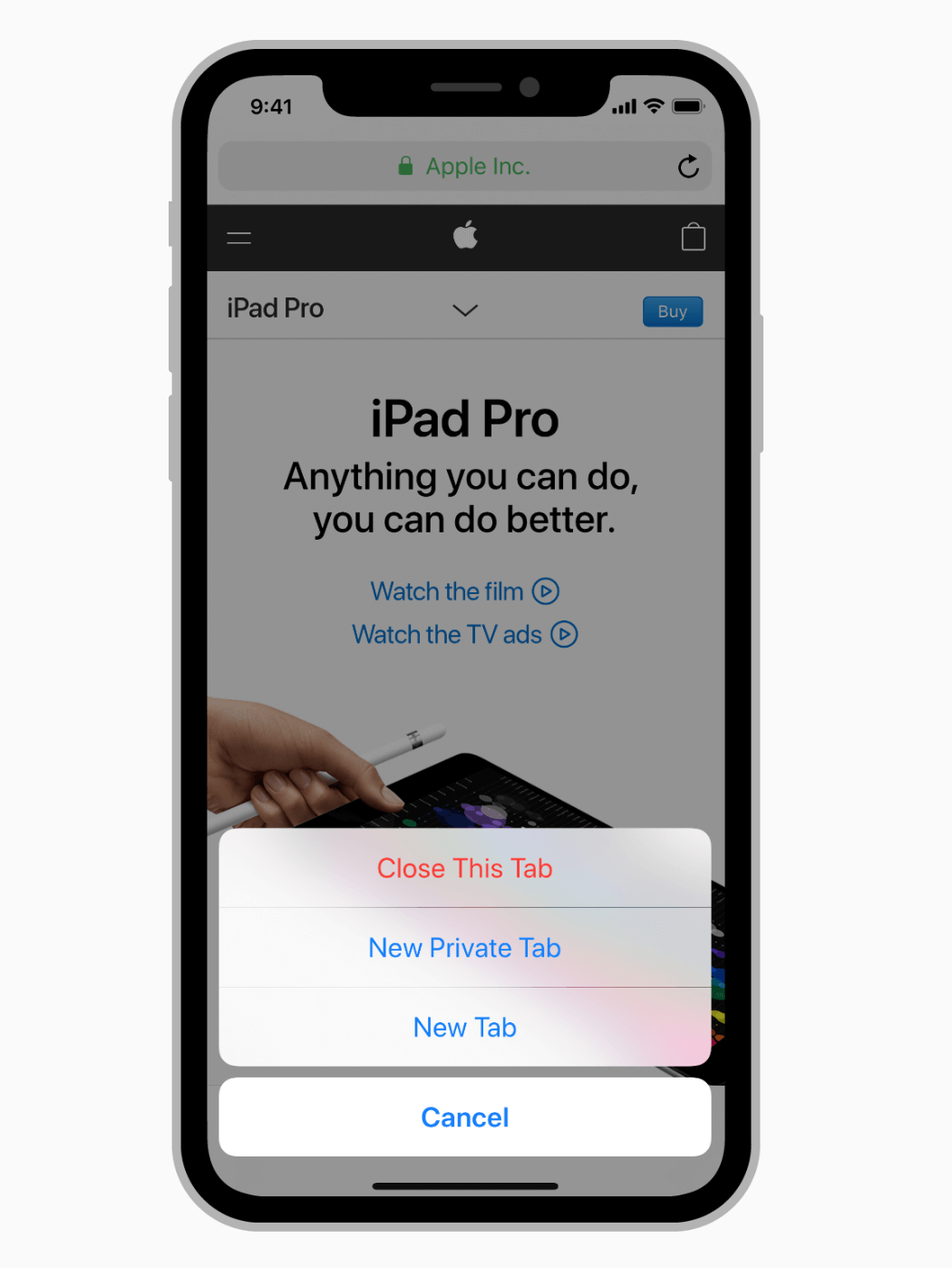
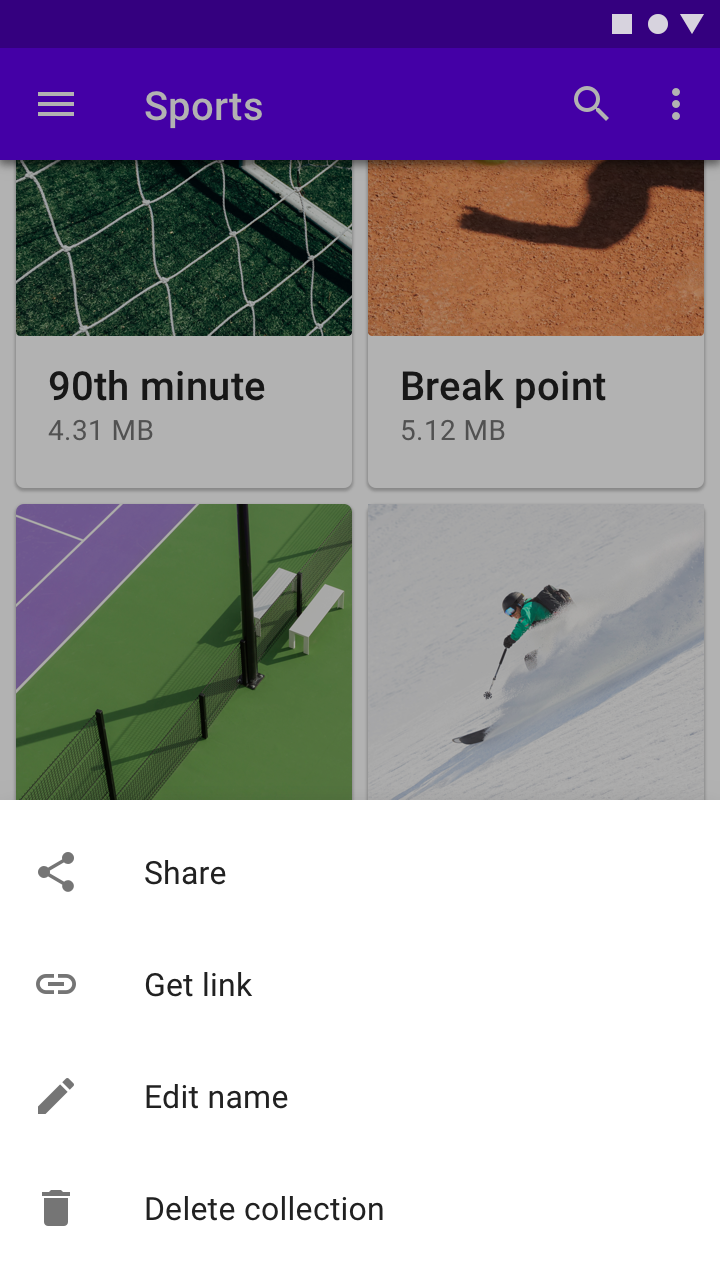
24.上下文菜单与菜单
上下文菜单出现在 iOS 13 中。此控件为用户提供了与所选元素相关的多个上下文操作。有一个与它有些相似的 Android 元素:Menus。

大多数情况下都使用 Android 菜单——它们建议所选元素和整个页面的上下文操作,它们被用作具有多个选项的输入(下拉菜单),并且它们被使用用于编辑文本。上下文菜单只是一个 iOS 组件。但 Android 菜单可用于移动或桌面应用程序。
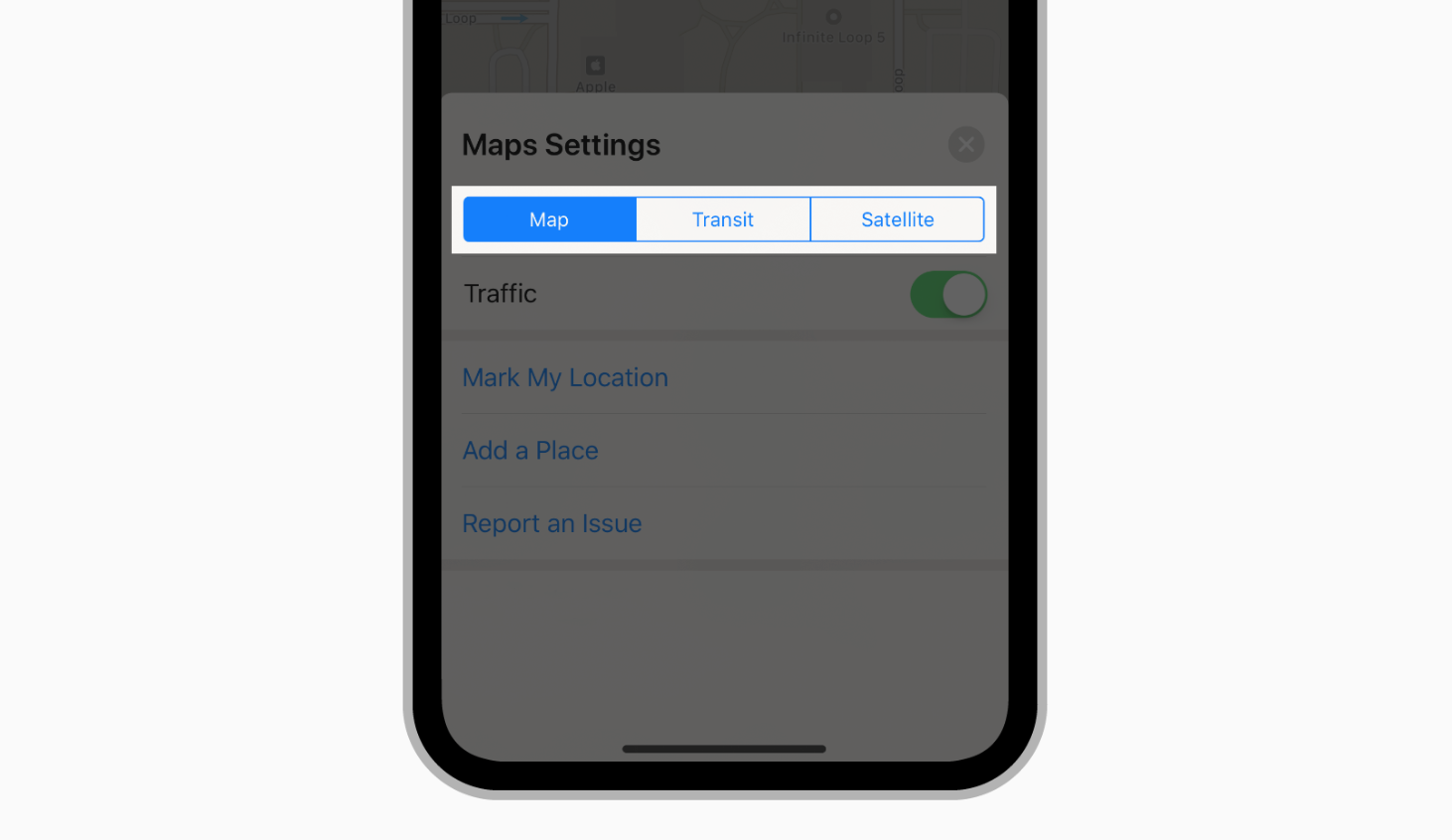
25.动作视图/活动视图与模式底部
如果您在 iOS 上使用Action View或Activity View,则在 Android 上它可以部分替换为 Android 的Modal Bottom Sheet组件。它也出现在屏幕的底部,使内容变暗,并以类似的方式关闭(一个按钮,在模式窗口外点击,或者有时向下滑动)。该组件的目标是提供选择或上下文操作。



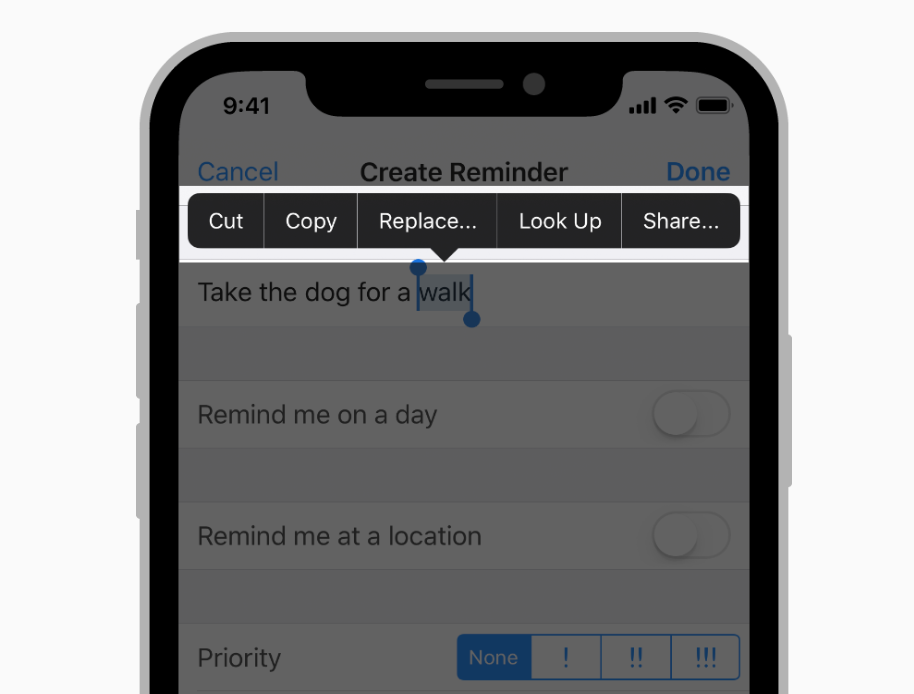
26.编辑菜单与文本选择工具栏
除了Edit Menus和Text Selection Toolbars之间的视觉差异之外,它们还有一个不同之处:用户可以通过在 Android 上长按来继续突出显示文本。在 iOS 上,点击并按住后会出现一个放大镜,用于精确选择单词中的位置。
Android 与 iOS 的不同之处还在于,当调用其他操作时,文本选择工具栏变成了菜单。
27.不同的分割线尺寸
在iOS上,他是0.5pt。
在Android上,他是1dp
其他差异:
28.分接区大小的不同要求(触控区域大小)
iOS:4444pt
Android:4848dp
29.App Store与Google Play
您的 iOS 应用程序将从 App Store 下载。您的 Android 应用将从 Google Play 下载。为确保您的应用在这些商店中正确发布,您需要遵守他们的要求。App Store 的要求可在此处找到,Google Play 的要求可在此处找到。那里有很多要求,所以我建议在发布之前研究它们。
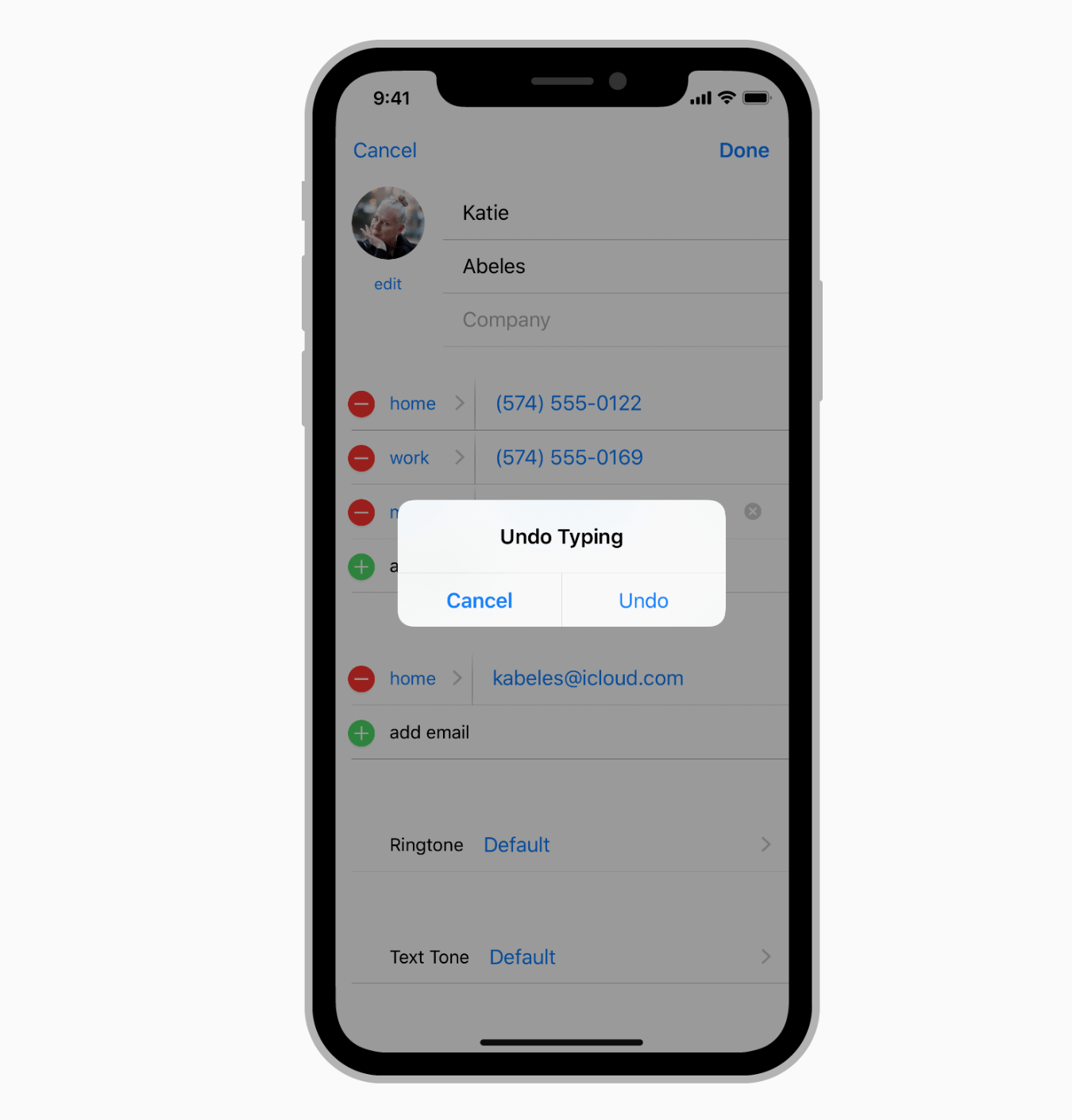
30.iOS上的特殊模式:撤销和重做
iOS 上有一个特殊的模式:如果用户摇晃他们的智能手机,应用程序会为他们提供取消或重做上一个操作的选项。通常,此手势用于撤消键入。
31.对品牌发布的态度
Material允许将应用程序的徽标放置在启动屏幕上
HIG不建议将启动屏幕用于营销目的


32.其他材料设计主题
Material 的网站还深入探讨了其他主题,例如:数据格式(各种数据格式)、数据可视化(适当的信息图表)、空状态(设计空状态)、离线状态(没有互联网连接时的界面)、可访问性(可访问设计)和双向性(从右到左阅读的设计)。