原文链接:https://mp.weixin.qq.com/s/Cz5TildpXUggyQHBs0EGJQ
1.为什么要做组件化?
以效率为第一目标的组件化思维
2.组件库的构建要素
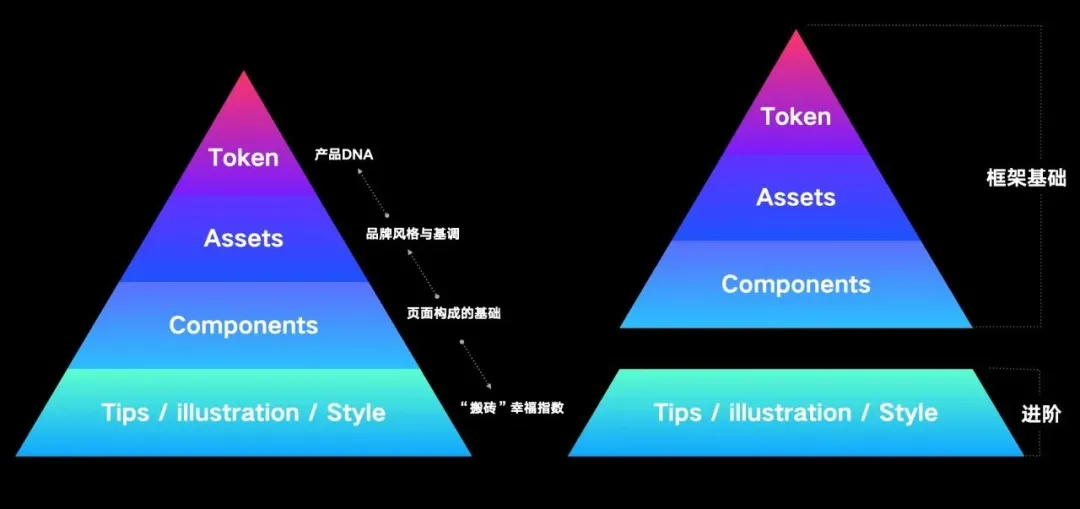
2.1组件框架思路
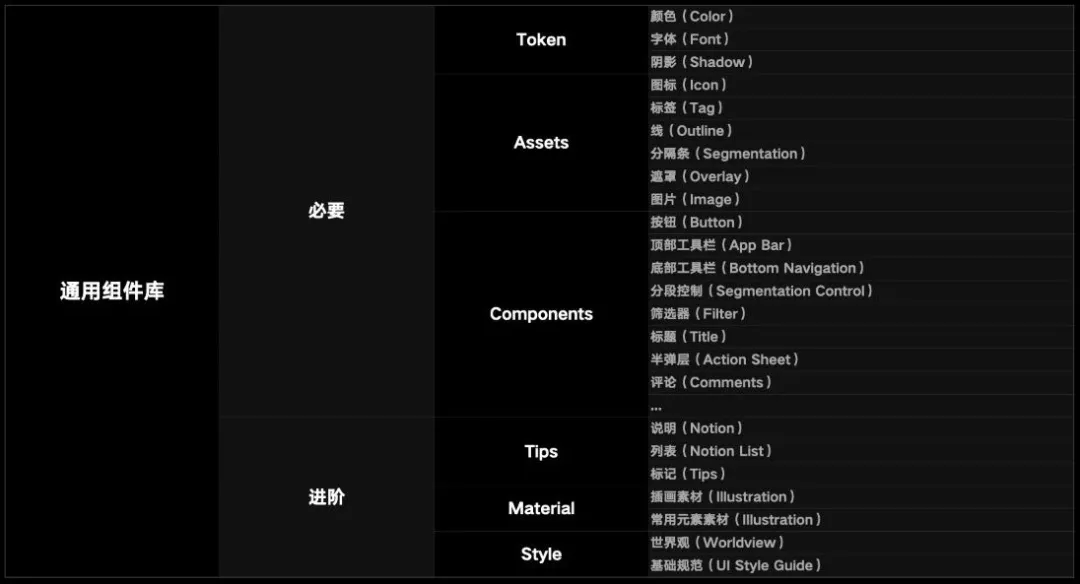
通常设计师会认为组件库就是包揽所有组件的库,但往往这个出发点就产生了本质问题,组件库其实并不只是一个库,而是多个库的集合,他们相互承接各自所应有的功能。
2.1.1 Token
Design Token是构建和维护设计系统所需的参数和代号,包含间距、颜色、版式、字体样式、动画参数等。
2.1.2 Assets
Assets是构建和维护设计系统所需的各项素材的资源库,包含图标、标签、线、图片、遮罩等。因为是素材库,所以我们根据开发者的使用习惯,使用列表式布局的方式来进行工程管理,列表式排布,工程化管理设计资源、常用元素快捷调取。
Assets 库目前在使用中的效果是通过单个元素即可拓展其他内容,具有超全面的覆盖性,调用素材的便捷性,以及工程化作为基点。在此库中,所有元素的命名均需要与前端保持一致,或使用标签标注清晰。
2.1.3 Components
Components 是所有组件的集合,是整个组件系统的核心部分,此库中的所有组件都是通过 Atoms 构建完成,组件的构建结构也需要与前端的构建概念保持一致,这是优质组件库所应具备的基本准则
2.1.4 other
一个成熟的产品,是少不了 Buff 加持的,这些库可以让你的搬砖效率大大提高。Tips 库可以为一些特殊标注和设计说明提供快捷样式,保证设计稿的整洁性,拯救强迫症;illustration 库可以将产品中的插画素材进行整合,方便效果调试和插画统一;Style 库包含了通用的设计规范,让不便在组件中表现的无形规则得到落地,方便与设计上下游(产品与研发)沟通。

不同的库都有各自的职责所在,但同时也拥有一个共同特点“工程化”,这也是使用figma作为设计工具的组件库比较具有优势的一点。而且合理的运用插件,也会让整个组件系统在与前端的合作上更加流畅,
因为组件库的全面覆盖并得到在项目中的落实,设计工作流程也发生了本质变化,各个环节的效率得到几何倍提升。
2.2什么是组件化思维
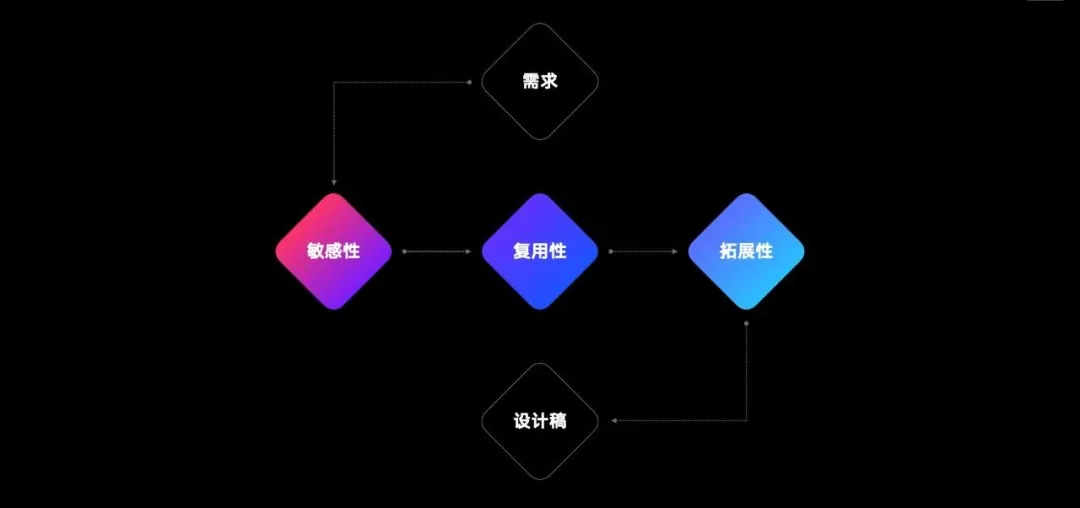
2.2.1构成组件的判断标准

敏感性:需对设计样式保持敏感性,首先想到的是,这个样式是可以被定义为组件的;
复用性:当一个 style 被重复使用后,这个 style 才拥有被设计为组件的意义;
拓展性:是指该组件是否具备可重复利用并拓展的能力。
经过这些步骤的思考,就可以确定当前的样式是否应该做成组件并录入库中,其实做这一步,还有一个重要的考虑,保证设计统一性,约束设计师的发散性思维。
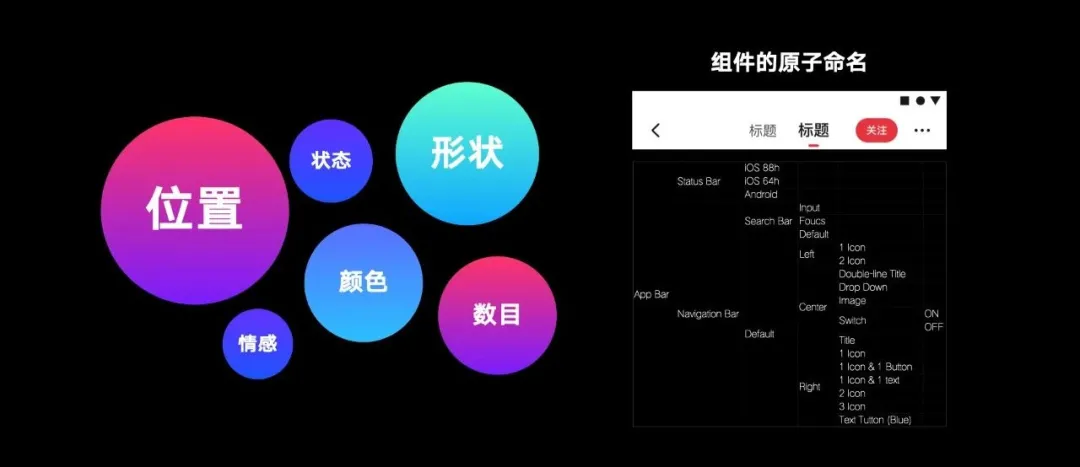
2.2.2 组件分类与命名
在构建组件的过程中,针对不同的组件,如何进行分类和命名也有比较大的考虑,首先要能分清不同的组件是属于什么类别,通过团队内部的整理归纳,我们将组件大致分为四个小类。
原生组件:顾名思义就是系统本身自带的组件类型,例如按钮、导航、弹窗等;
扩展组件:在原生组件基础进行功能扩展,例如在导航栏上加下拉操作,在弹窗中加操作项等;
自定义组件:就是原本系统中没有,我们根据产品特点创造出来的特有组件
封装组件:是指对产品中重复出现的模块,或者一系列类型页面进行组合封装的组件;
如果按照产品功能来进行归类的话,其实还可以将四个小类划分为两个大类,原生组件和扩展组件可以归为基础组件,因为这类是大部分App都拥有的组件;自定义组件和封装组件可以归为业务组件,这类是属于带有强烈产品特点的组件,当某个组件与产品业务相关,且仅在当前产品中拥有一定的复用性时,即可归为业务组件。
组件的 Atoms 命名一直是困扰着设计师的难题,我们通过实践寻找到了比较符合使用习惯的命名方式,尽量不用具体的功能进行命名,多去使用例如位置、状态、形状、颜色、数目、情感等非功能特点去命名,尽量保证命名的中立性。例如在导航栏组件中,针对不同 Atoms 的命名方式,可以让我们快速定位我们想要的设计样式。

2.3 Token的构建思路
以上给大家介绍了组件的框架和组件化思维,下面可以重点介绍一下Token库的构建思路。
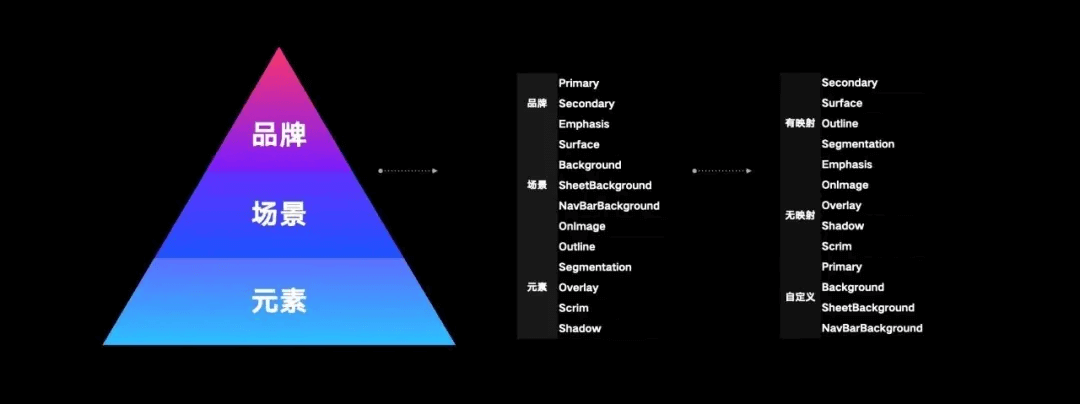
2.3.1 使用标签分类进行颜色命名
所谓标签分类法就是将颜色通过概念进行类别划分;
品牌类:针对产品特性的,影响产品品牌的;
场景类:影响整个产品大的场景特点的;
元素类:针对特定元素的。
在做Token的时候不仅仅要考虑当前默认主题下的使用,还要考虑在Dark Mode以及做不同主题下的拓展,我们对不同标签下的颜色映射关系又进行了重新划分,可以分为三类:
有映射:在不同场景下拥有固定映射关系的颜色(即Dark Mode一种映射,深色主题、浅色主题下的固定映射关系);
无映射:无论主题发生何种变化都不会产生映射的颜色标签;
自定义:可通过下发颜色RGB值改变主题风格的颜色标签。

2.3.2 栅格系统的运用
栅格系统的运用也是组件环节里不可或缺的一部分,很少有产品能够完全按照固定的栅格系统进行设计的,尤其是对于复杂产品来说,就更难去统一完整的栅格系统了。因此我们所说的栅格系统是需要精简的,至于精简到什么地步就看各自产品的复杂程度了,但是不管如何运用,还是需要坚持以下几个原则;
一致性:界面内容遵循统一的网格、间距、逻辑进行布局;
效率:通过有规律可循的布局,减少设计决策时间、沟通成本及学习成本;
跨平台:为跨平台的响应式构建基础逻辑。
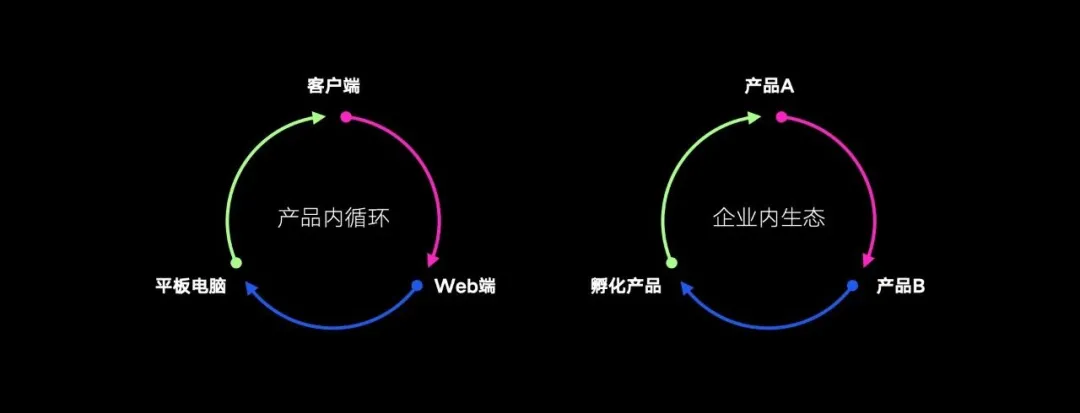
通过栅格化构建的组件库,既可以在当前产品内达到内循环,也可以将集团内部的多个产品进行规范整合,达到跨产品线统一,同时也能够快速孵化新产品。
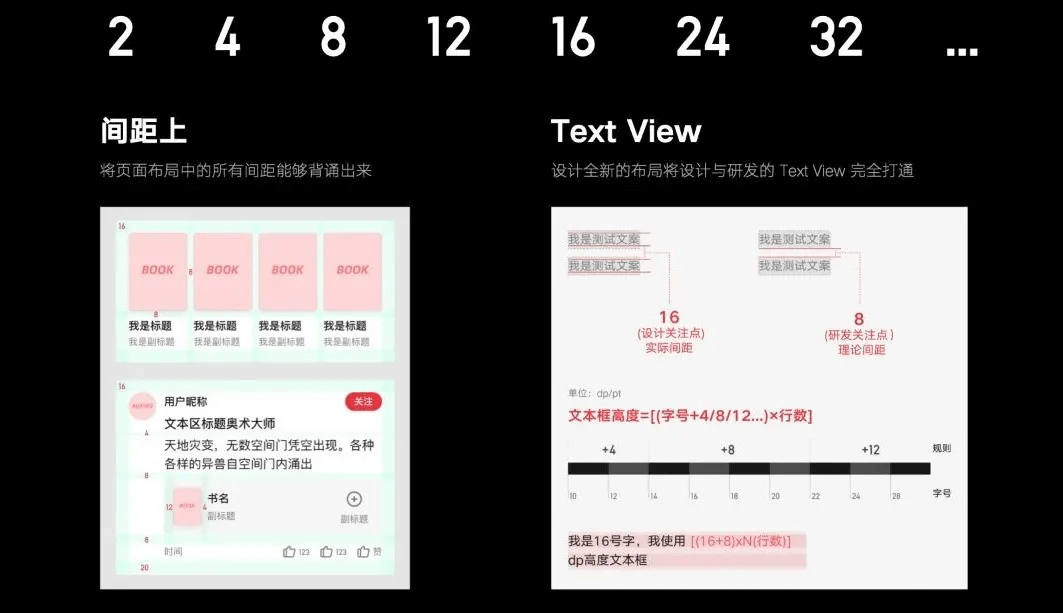
2.3.3 2倍原则
顾名思义,在使用数字(间距、字号等)上,遵循着2的倍数原则,间距上使用2、4、8、12、16等标准间距,同时在字体的布局上也使用了了这一概念。
例如在设计 Text View 时,设计师关注的往往是两个文字间的物理间距,而在前端的概念里,Text View 是有自己的默认高度的,这个默认高度并不等于字号的大小,因此如果只定义文字大小,而不去定义 Text View 的高度,就会出现研发实现的效果与设计效果偏差过大的情况。
为了解决这一问题,我们与研发进行深度讨论合作,制定了这样一条规则(文本框高度=[(字号+4/8/12)x行数]),通过规范化处理后的 Text View 在设计稿上的表现对前端来说就是所见即所得了。

3. 组件化思维的业务转变
3.1 展示程序的构建思路
将设计组件库通过代码表现出来,这是我们起初的想法。随着这个想法的加深,我们将可使用、可操作、可查看兼具拓展性与原本的构建思路结合,就产生了现在的「QD展示程序」这个组件展示平台。
它是个组件展示平台,不仅包含了安卓、iOS,我们在后期的拓展中还包含了Web,因为在起点读书上存在着大量的H5页面,因此Web端的组件也被我们纳入了构建范围。
组件展示项目是由设计师发起并推动落地,也因为这个项目设计师的影响力得到了很大的提升;与各个部门协作也更加顺畅。
3.2 展示程序的功能
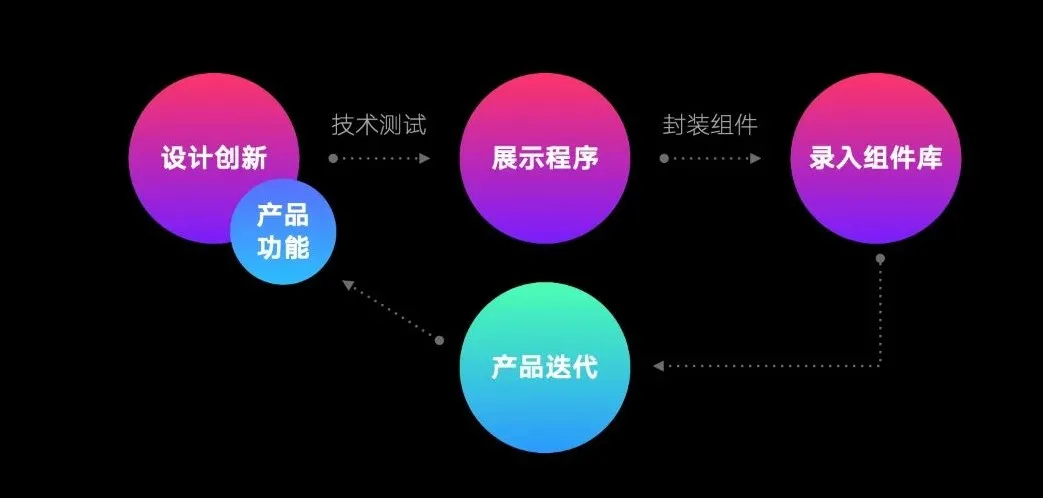
这套展示程序不单单只是一套展示系统,它既可以进行组件的展示与构建,还可以用作技术测试,以及组件的直接调用。
技术测试的流程大致如下,当设计师在日常项目中有了设计创新,就可以带入到展示程序中进行技术测试,测试完成后封装落入到库中,然后跟随产品迭代运用到产品功能之中。
而对于设计主导的设计创新,如果想落地到产品中,也可以通过此平台,进行技术测试,再进行设计验证,并在公司内部进行测试,最终拿到验证数据后再“推销”到产品线中。
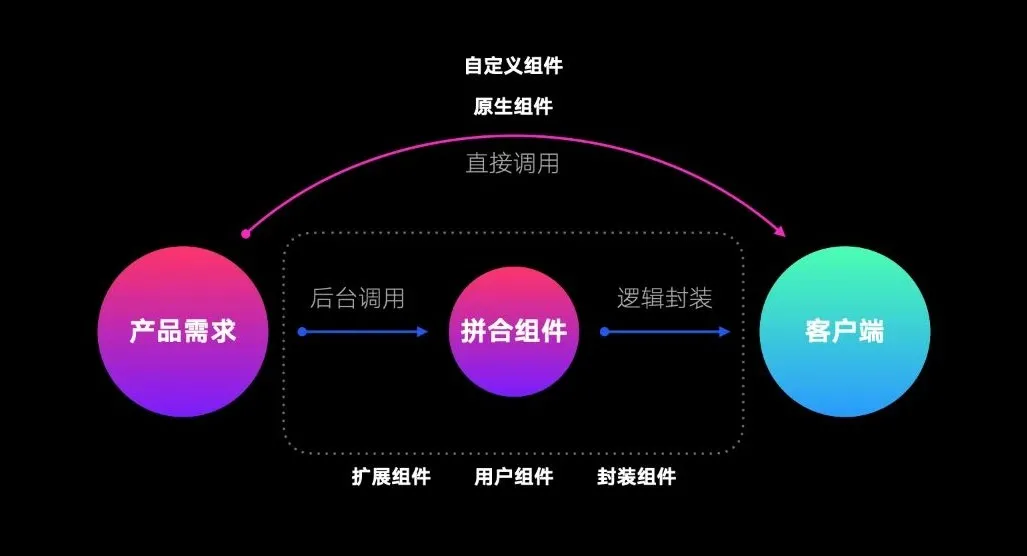
当然这个平台的本质是一个组件展示平台,那么组件的调用也是必不可少的功能,对于大部分的自定义组件和原生组件来说,直接调用到客户端即可,而对于需要进行拼装组合的组件,就需要进行逻辑封装、样式组合等步骤完成组件的最终构建再调用到客户端内。
3.3 展示程序的能力拓展
这套展通过这一系列的改变,设计团队的影响力发生了改变,设计师的专业能力是一个大圆,但是项目只可能需要你设计能力的70%,在工作中,不是每个人都有发挥自己百分百能力的机会,但是横向的拥有一些其他技能,可以助力设计师在这个项目中赢得大家的尊重和话语权。
策划能力:完成基于体验方面的设计需求,为用户思考,比如在做 Dark Mode 上展示出的设计规划能力;
数据分析:基于数据维度做的设计探索,比如在产品的打赏体系下,更多的基于玩法和数据维度做思考;
横向专业:横向专业能力的运用,给产品体验带来更多更新奇的设计体验,比如在产品中引入3D概念。
起点读书的 Dark Mode 项目是设计师主导推动的项目,项目的周期跨度有近一年的时间,设计师在这其中,从概念设计、成本评估、方案测试都使用到了「QD 展示程序」通过它完成了大量证明项目可行性的工作,最终得以落地完成,这套系统起到了关键性作用。
—
4.小结
应用组件化思维,我们通过点滴改变产品现状,影响团队变化,不断提升设计影响力的过程;
组件化思维导向设计:通过工具以及组件化思维提升设计团队人效;
组件化的构建要素:以实际项目为基础,构建高效、通用的组件库;
组件化思维的业务转变:以组件化思维为基础,以业务产品为载体,提升设计价值。

