视频链接: https://meia.me/course/170308?cid=&scid=
第一部分:背景
信息展示卡片和表单信息录入是B端业务的典型场景,其中样式的定义是普遍重要的设计议题,在设计系统的样式定义中,因将在广泛的业务中应用,各方经常谨慎的进行多轮讨论,导致设计流程冗长。
第二部分:基于可变原型测试的界面样式定义
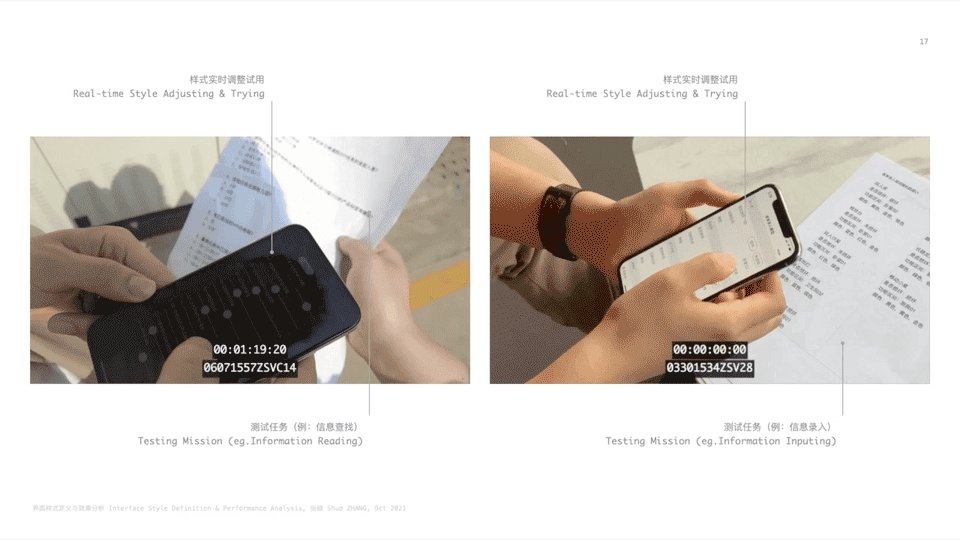
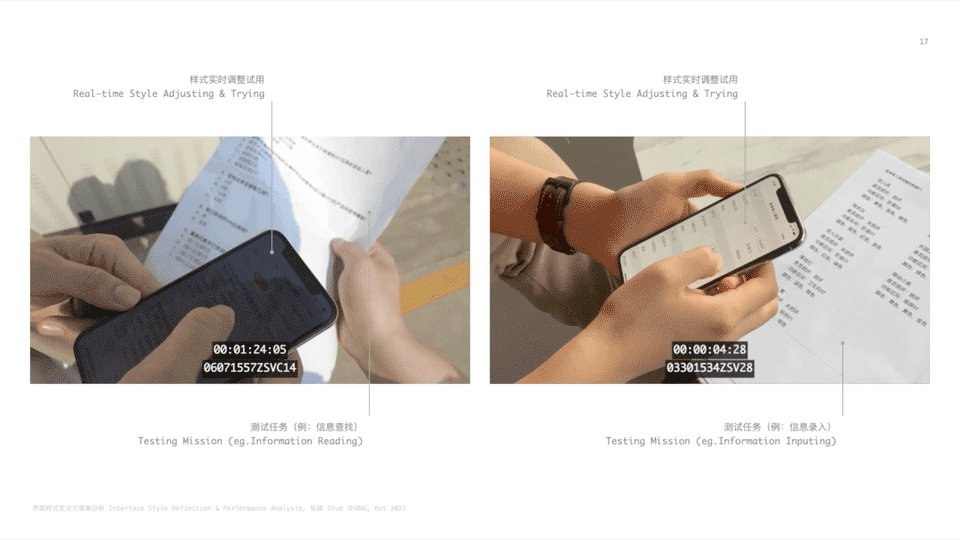
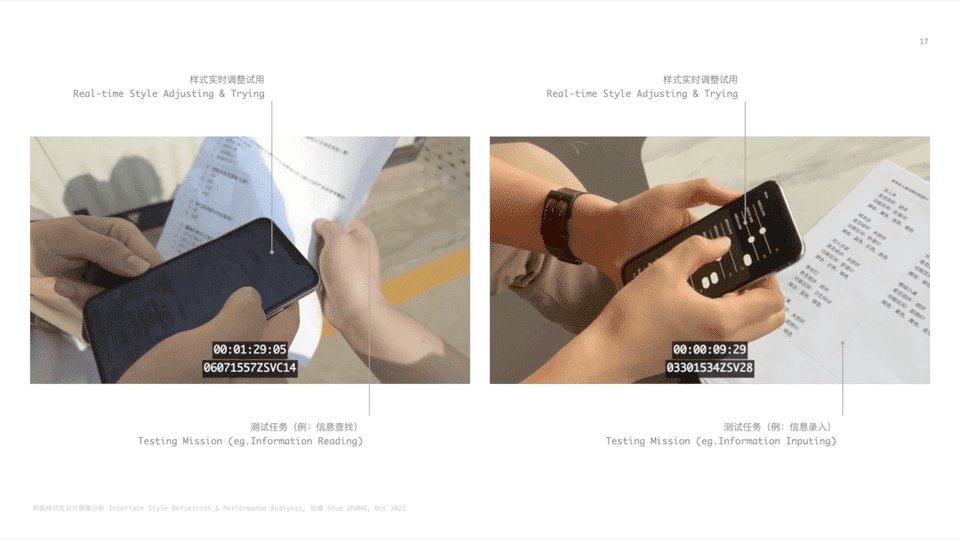
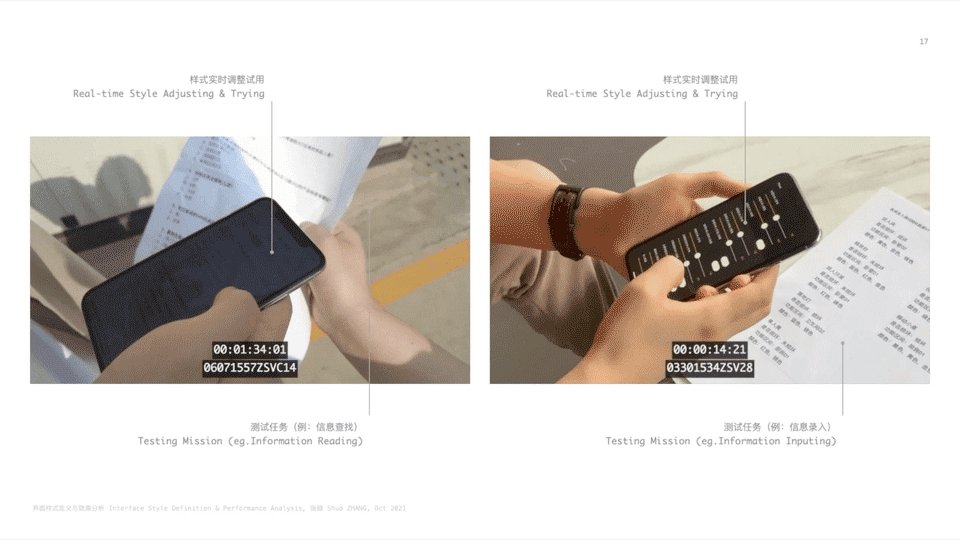
受到可变字体的启发,我们开发了可变样式原型,通过设置样式调整面板,实现对于典型业务交互页面的实时样式调整和实时交互。这样,测试者完成测试任务的同时,可调整得到符合舒适需求的一组样式参数,以及通过深入访谈得到相关理由。通过统计分析,便可得到符合群体偏好的样式参数及迭代的设计方案。 
在Design Thinking双钻模型的框架下,可变样式原型实现了对于典型原型,遍历几乎全部可能的方案,拓宽了设计发散的广度,同时,移动端实时调整实时交互的特性,实现了在各种场景下灵活的进行高频的调整迭代,推进了设计聚焦的深度。 
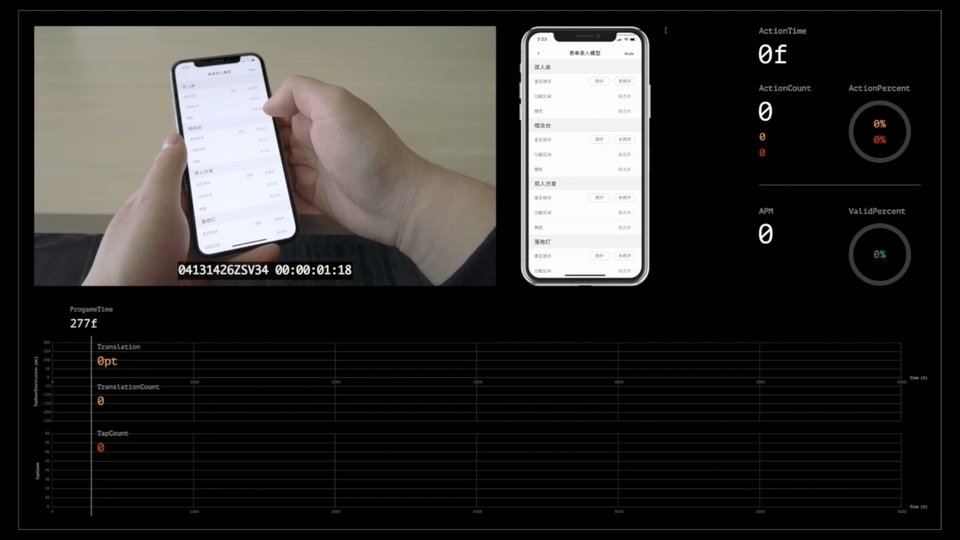
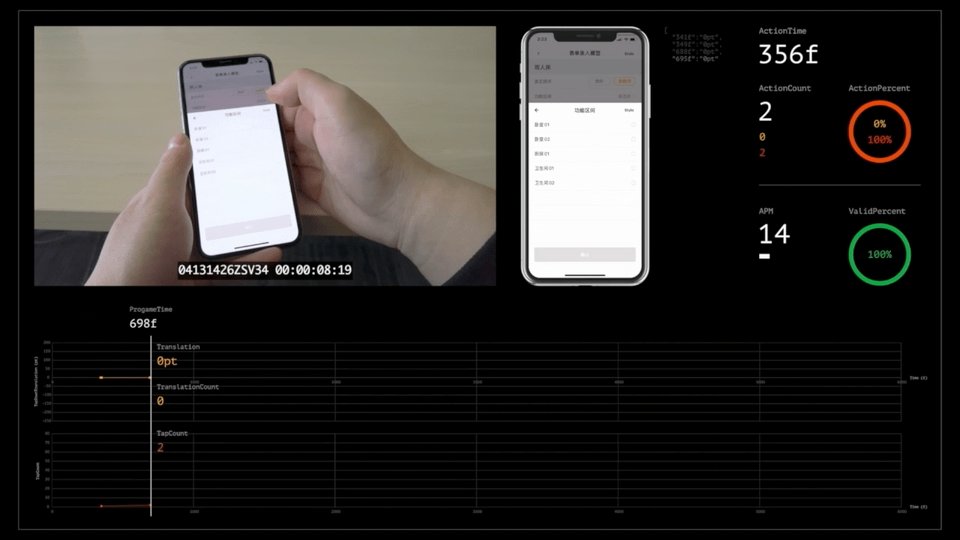
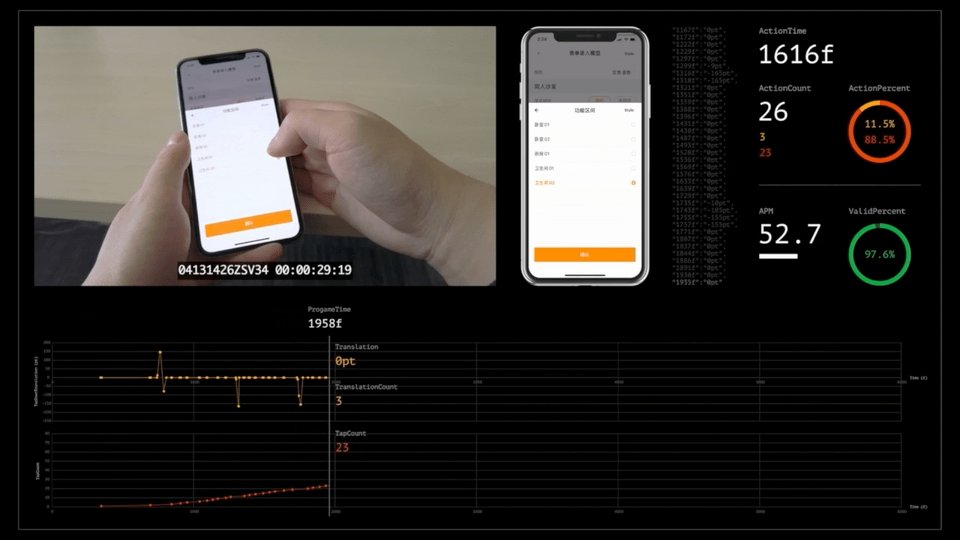
第三部分:基于行为埋点监测的体验度量分析
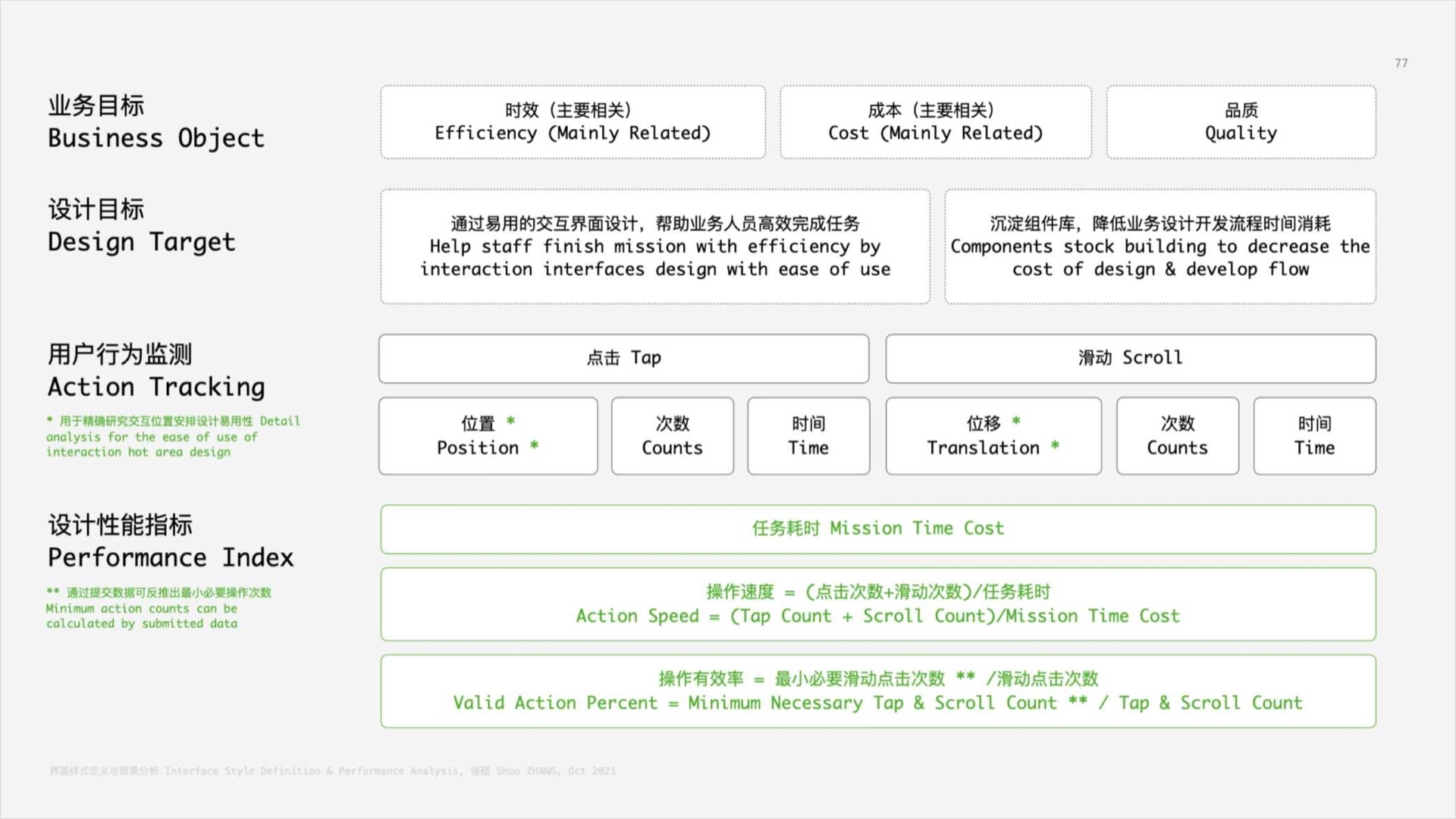
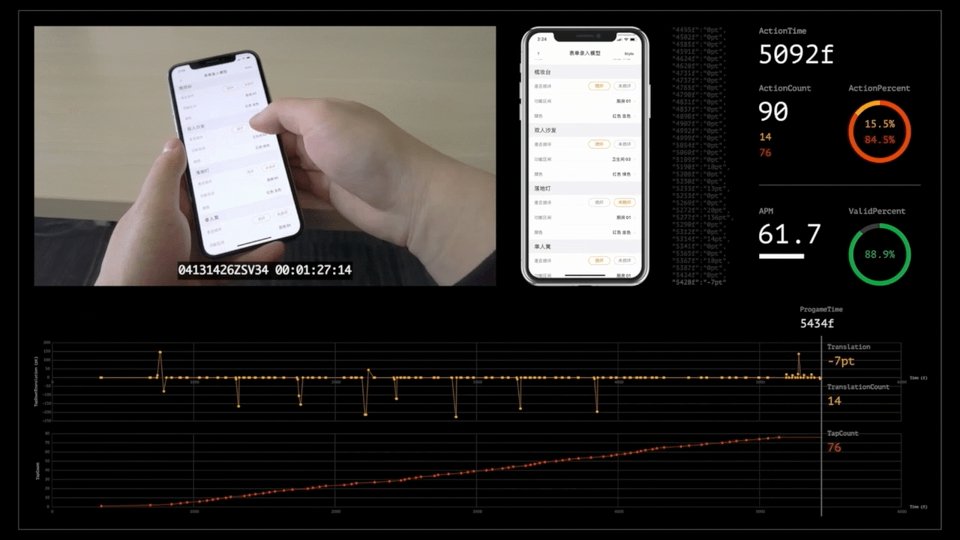
在业务指标作为因变量的体系中,市场因素,组织因素、设计因素等繁多的自变量导致了难以精确客观评价设计迭代的效果。因此,我们面向时效、人效和成本的业务目标,基于点击滑动的用户行为,定义任务耗时,操作速度,操作有效率作为设计指标,同时开发了相应的可视化分析工具。通过严格控制变量的AB测试,统计得到设计迭代的效果。 

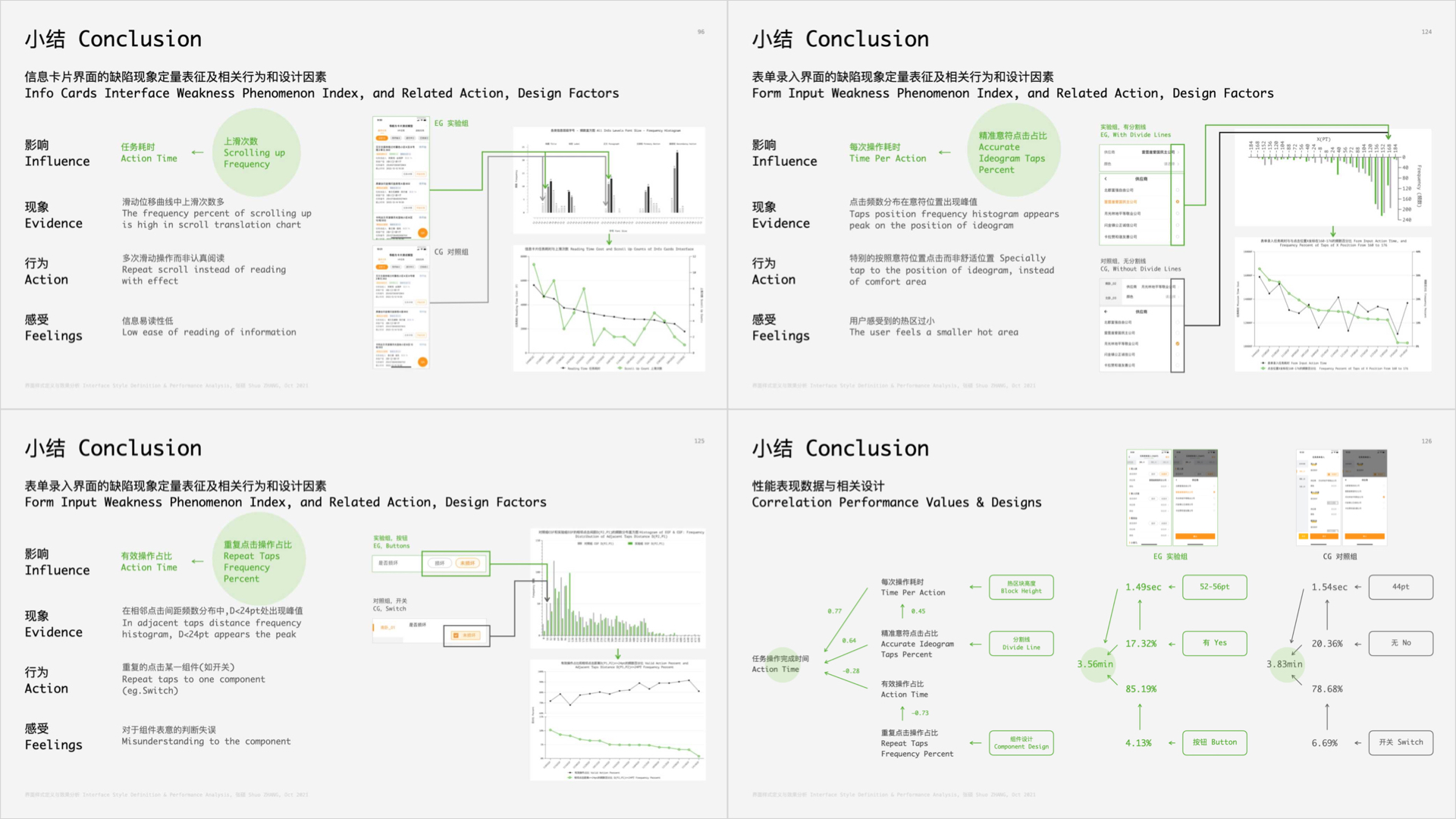
效果数据的背后,设计因素和用户行为的逻辑联系,是我们更为关注的内容。我们对行为数据进行拆解与重构,基于相关性分析,发现了文字信息样式、热区与分割线、组件设计缺陷引发的用户行为数据特征现象。 最后,基于相关洞悉,对组件库进行迭代建设。

第四部分:总结
从用户调研,体验研究,方案设计,原型开发测试,行为埋点监测,设计性能量化分析,由点成面的闭环体系,帮助了设计流程加速与业务目标达成,提升了设计的说服力和价值。

