原文链接:https://mp.weixin.qq.com/s/wUm5b-ToE79LsHjX0oiCpA
项目背目
智行App的“智慧出行”功能,作为一种全新的出行方案查询方式,致力于提供用户全面的出行方案推荐。
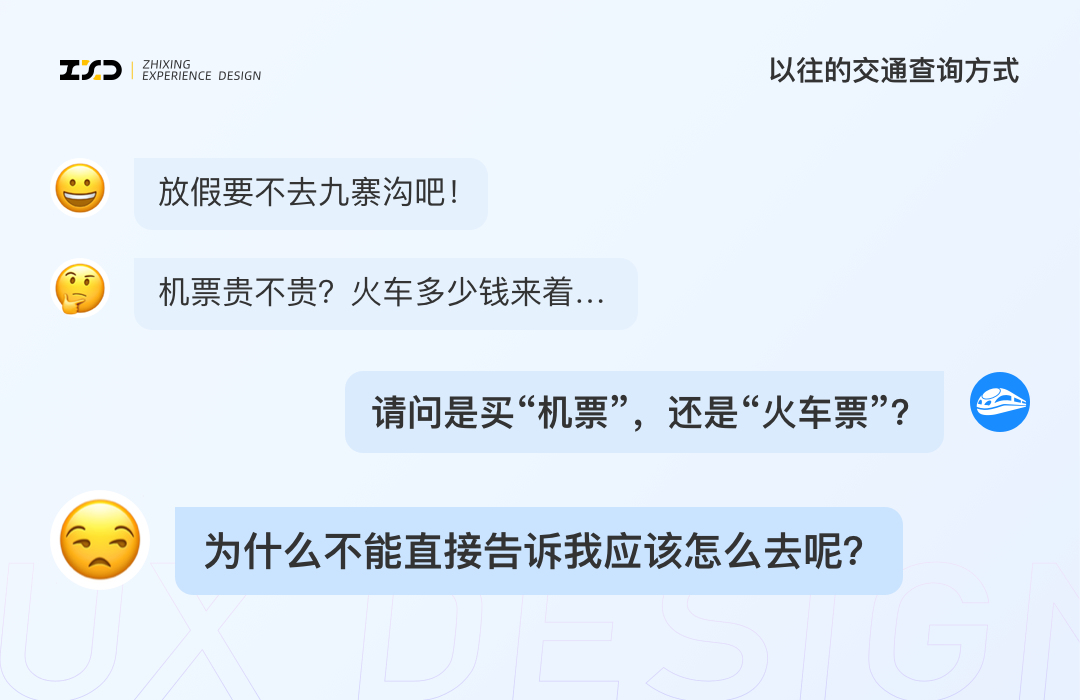
以往的方案查询,用户需要预先想好具体的出行方式,才能开始操作。
但这种搜索路径,并不是最简便的。

我们希望直接给到用户所有的交通方案,并提供对比与出行建议。
也正是因此,我们需要设计一个更全面的方案列表页面。
(描述场景,体现调研和分析能力)
我们的作品集最好以一个成熟的公众号里面某一个大厂的,或者某一个项目的复盘文章为自己的核心大纲框架,例如:马蜂窝、vivo、58同城、京东、腾讯icux、阿里、快手。只需要找的文章是系统的,他应该包含了产品需求分解、产品的需求验证(比如说问卷、可用性测试、用户访谈)、方案发散(有多种方案选择,方案的确定以及优化,方案的迭代,最后的上线落地效果,落地效果的验收,验收以后的在思考,比如说分享、复盘)这种文章就可以作为你作品集的大纲。
职级评判标准:它是随着公司越到后期,招人越不是那么重要,不涉及到公司起步发动的阶段,后来用于公司补充的阶段,它就不会找能招到人的大牛去招人,而是选择一些工作中的设计师或者设计总监去招人,而这些人他们没有招人经验,他们需要用一个表格或者用一个东西把他们招人这件事情可批量化、可规范化。
在作品集中体现上下游沟通能力




晋升报告
设计目标

之前的页面效率非常低,为了让用户在同一个页面中,就可以完成方案的“浏览”、“切换”、“对比”。
我们制定了以下三个设计目标:
你的设计目标是为了解决问题,为了让用户在某一个页面或者某一个功能中使用某几个功能,我就可以定设计目标,产品中的设计目标并不一定是宏观的、是发起的、总纲性的,而可以是某几个方案的、某几个具体细节的就可以定设计目标。
定目标后要做验收
1. 提高对比效率
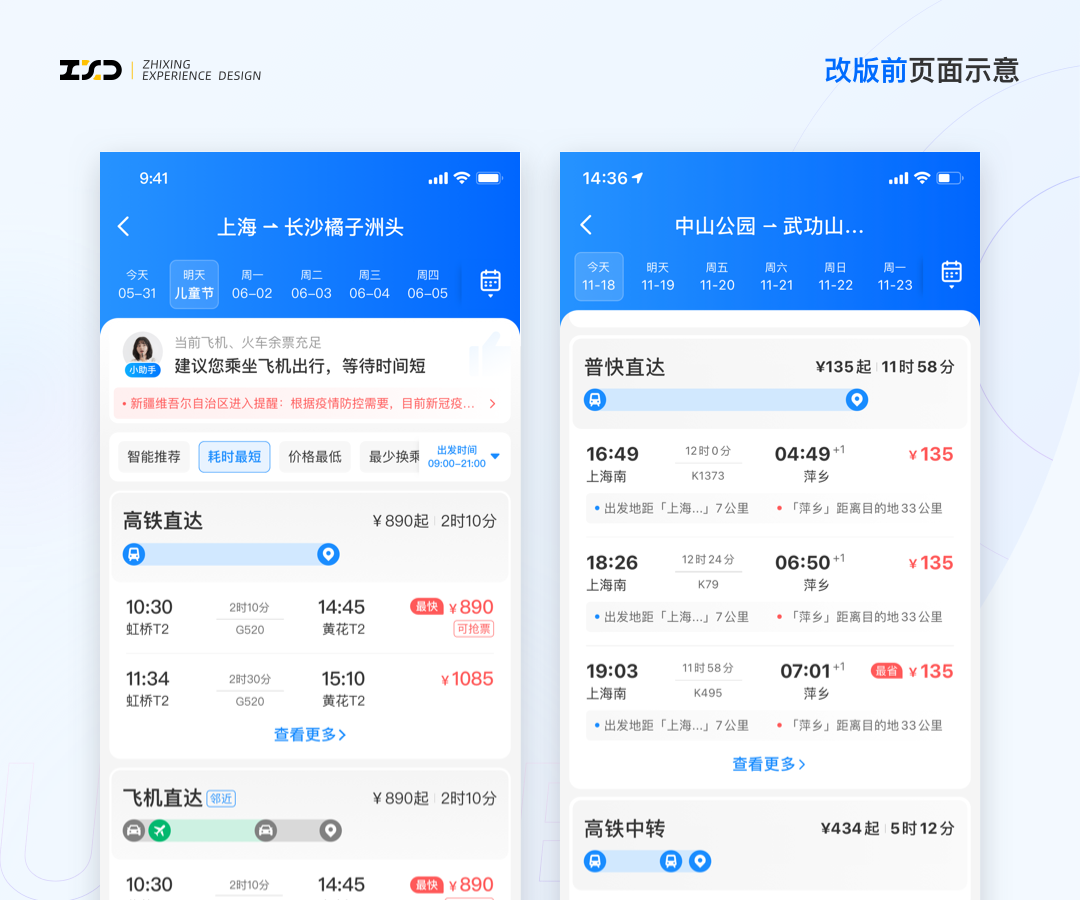
最初的版本存在的问题:
1)不同的方案类型纵向罗列,露出数量依赖屏幕高度;
2)“查看更多”的列表与主列表需要反复跳转;
3)不同方案之间距离远,全靠记忆力。
这都是我们需要解决的问题。
2. 加强操作提示
切换列表的操作,不可避免地会使用到“Tab”这种交互语言。
而常见的Tab形式大多存在点击感知不高的问题,是需要解决的核心问题。
3. 页面轻量化
OTA 大型在线旅游公司 延伸阅读 OTA巨头(在线旅游巨头,大型旅游服务提供商的列表页)方案列表本身就是一个文字信息量巨大的页面。不同类型的方案之间,关键信息也不一致。
混合之后如何进行统一化设计,也是个很大的考验。
设计历程
整体项目经历了两次大的改版,我们分别对交互形式与视觉样式做了升级。
交互形式探索
为了加强对比效率,将不同类型的方案列表放入同一个页面。我们主要做了以下几种交互的探索。
01. 「双列表」的探索

多方案选择
不可否认的是,双列表在「横向对比」上有独特的优势。但缺点也是十分明显的:页面信息过于密集,容易造成视觉疲劳;也很难兼容三种以上的方式对比。
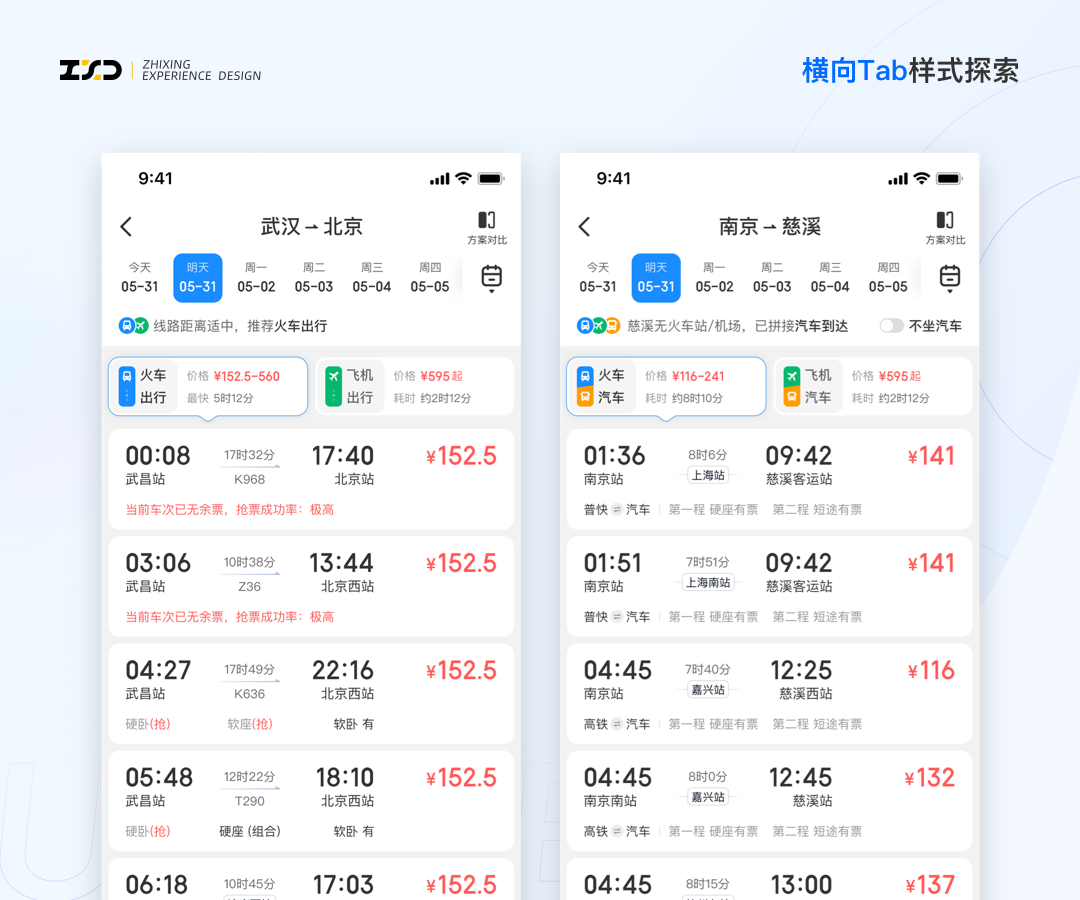
02. 「横向Tab栏」的探索

这种形式用户的「认知度高」,但切实存在点击感知不强的缺点。我们分析了一下其中的原因,认为是:视线方向与手势方向不一致的结果。
如果阅读视线和滑动操作都是纵向的,会如何呢?
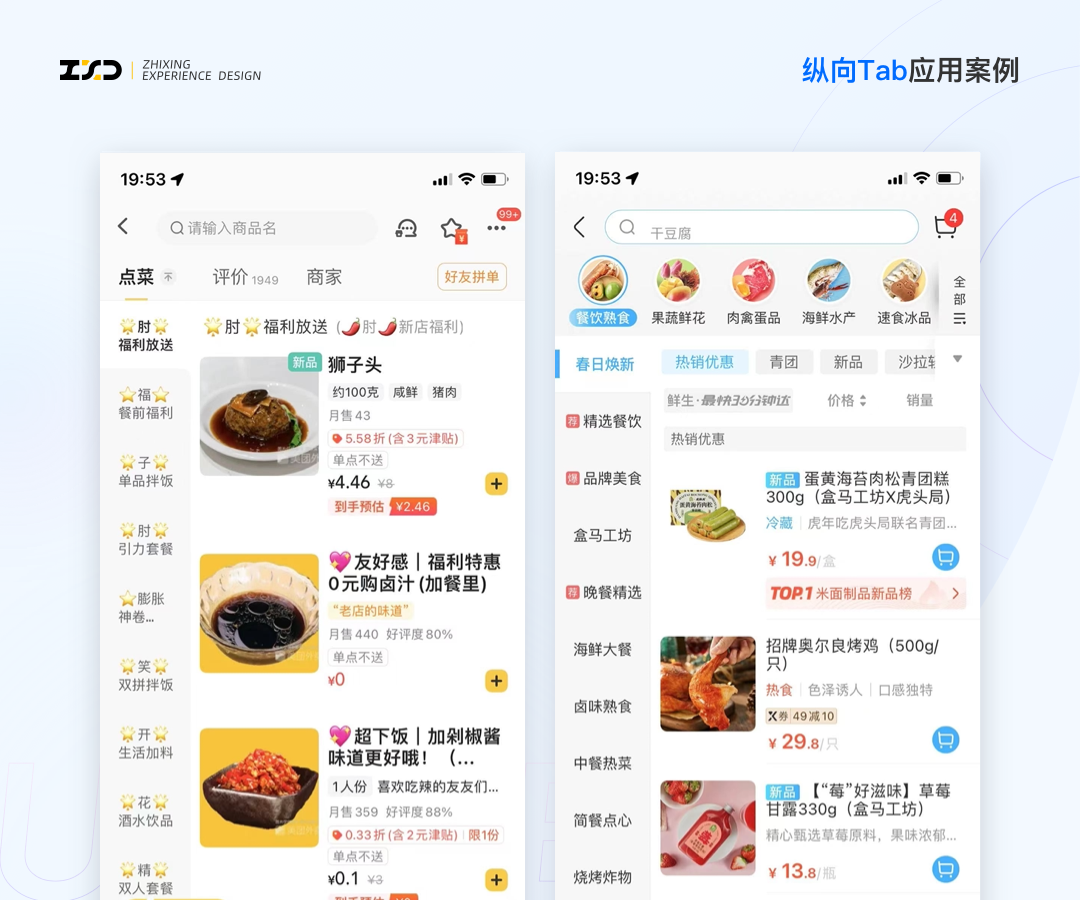
03. 「纵向Tab栏」的探索
细想一下自己使用以下应用时,是不是很自然的使用了切换。

但如果我们采用了同样的结构,也迎来了新的问题:
如何在纵向Tab空间中,放下复杂的交通信息?
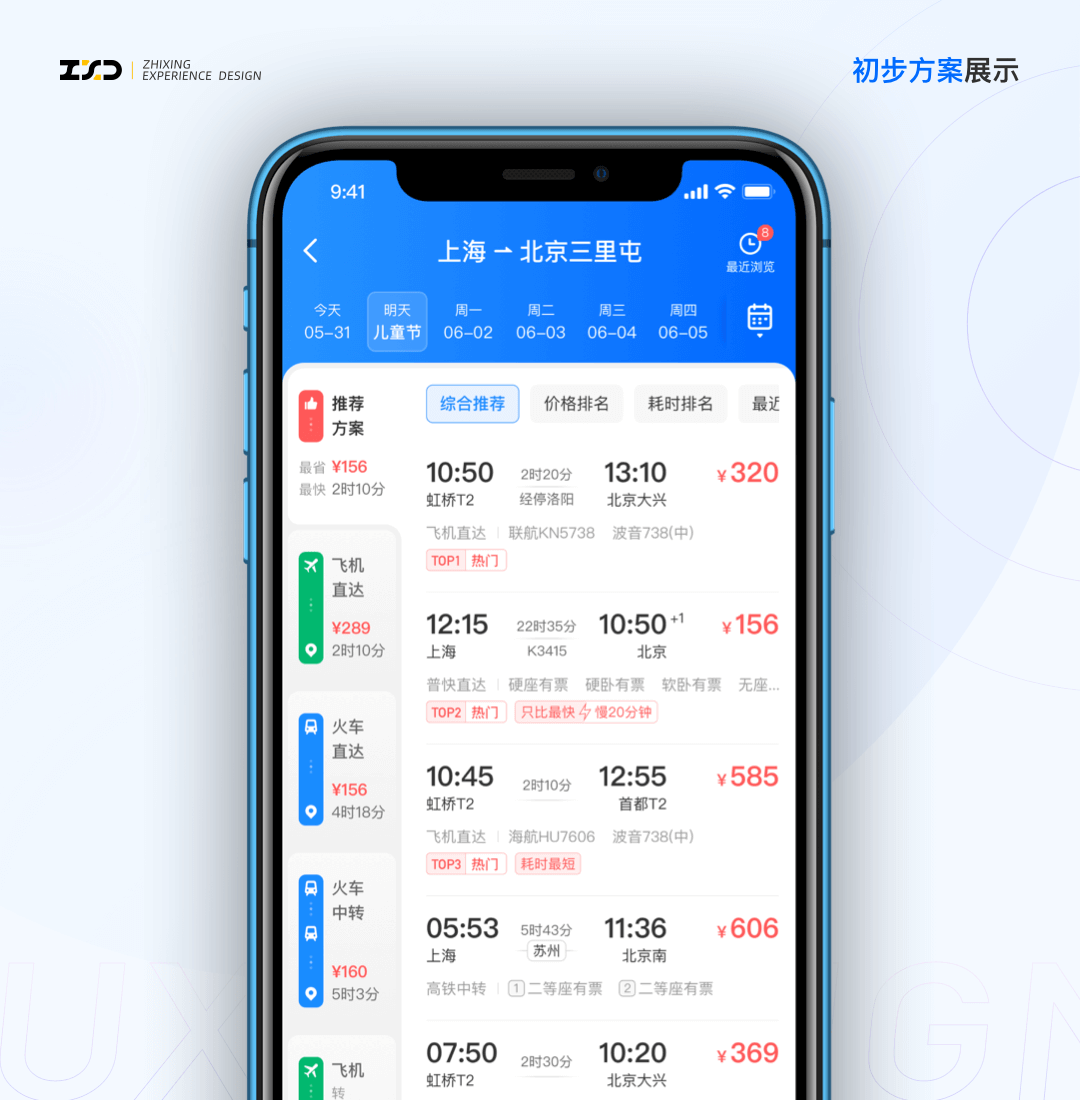
我们使用了新的图形化语言,并完成了第一次改版。

至此,交互形式确认。初步方案上线后,整体页面的转化率获得了极大的提升。

之后我们又进一步做了视觉的整体优化。
视觉降噪处理
验证了交互样式的成功后,我们希望让页面更加轻量化。
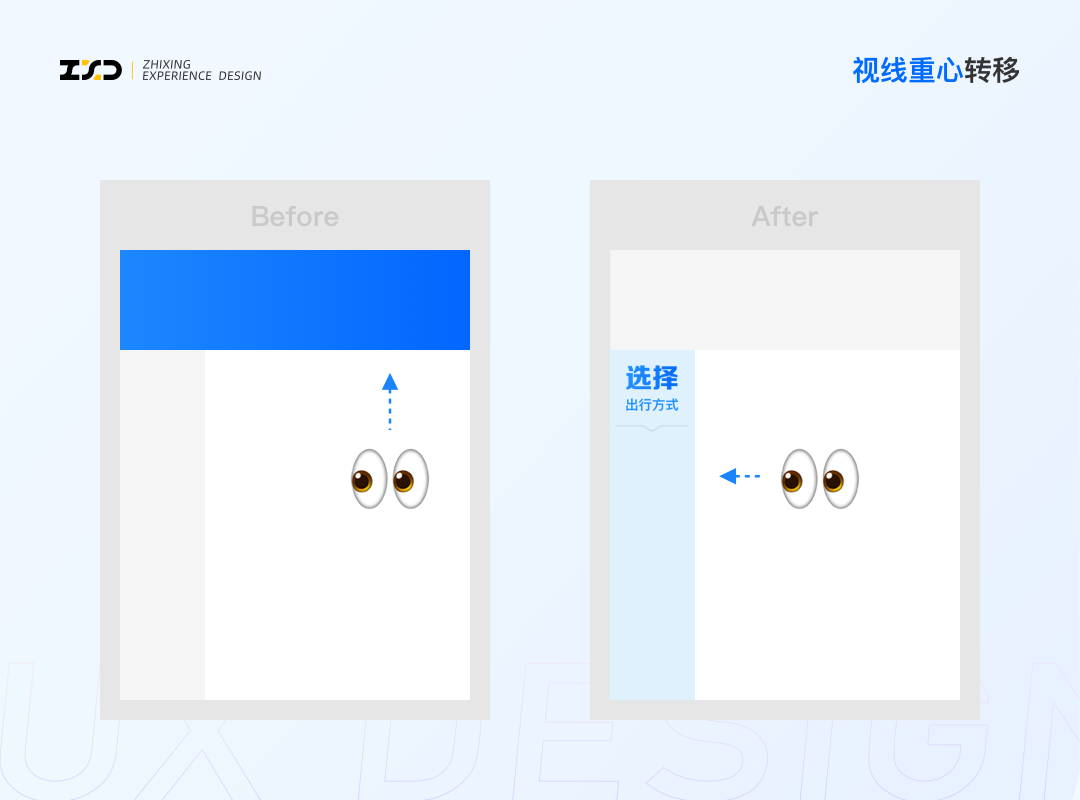
01. 视线重心转移
原页面头部的色彩比重非常大,但头部的信息与功能并不重要。我们的期望,是用户将视线集中在不同的方案Tab上。于是对页面做了初步的降噪处理,并增加了明显的操作提示。
视觉价值点、视觉功劳点

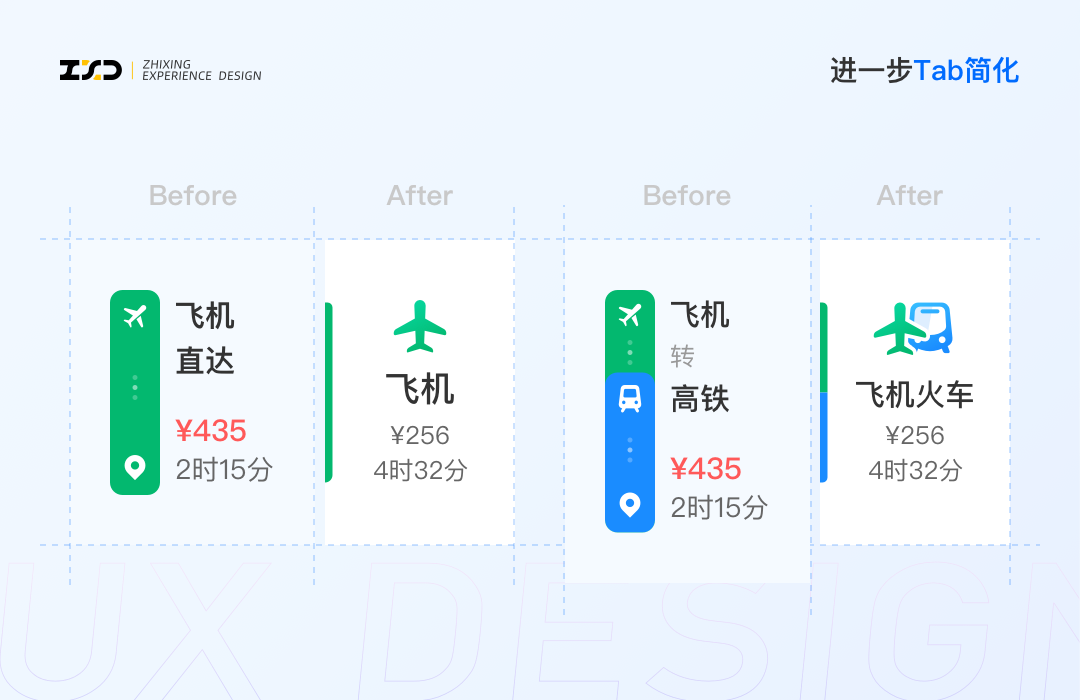
02. 继续简化Tab栏
先前Tab虽然清晰,但形式过于整体,像行程说明,反而缺少了可以点击的感觉。
在样式简化的同时,我们进一步压缩宽度,也统一高度。使得Tab区域整体更“整齐划一”。

03. 方案卡片的重构
方案卡片是用户对比的视觉主体。我们做了以下调整:
1、使用智行数字体增强辨识度
2、适配不同Tab下的关键信息
3、中转方案图形化
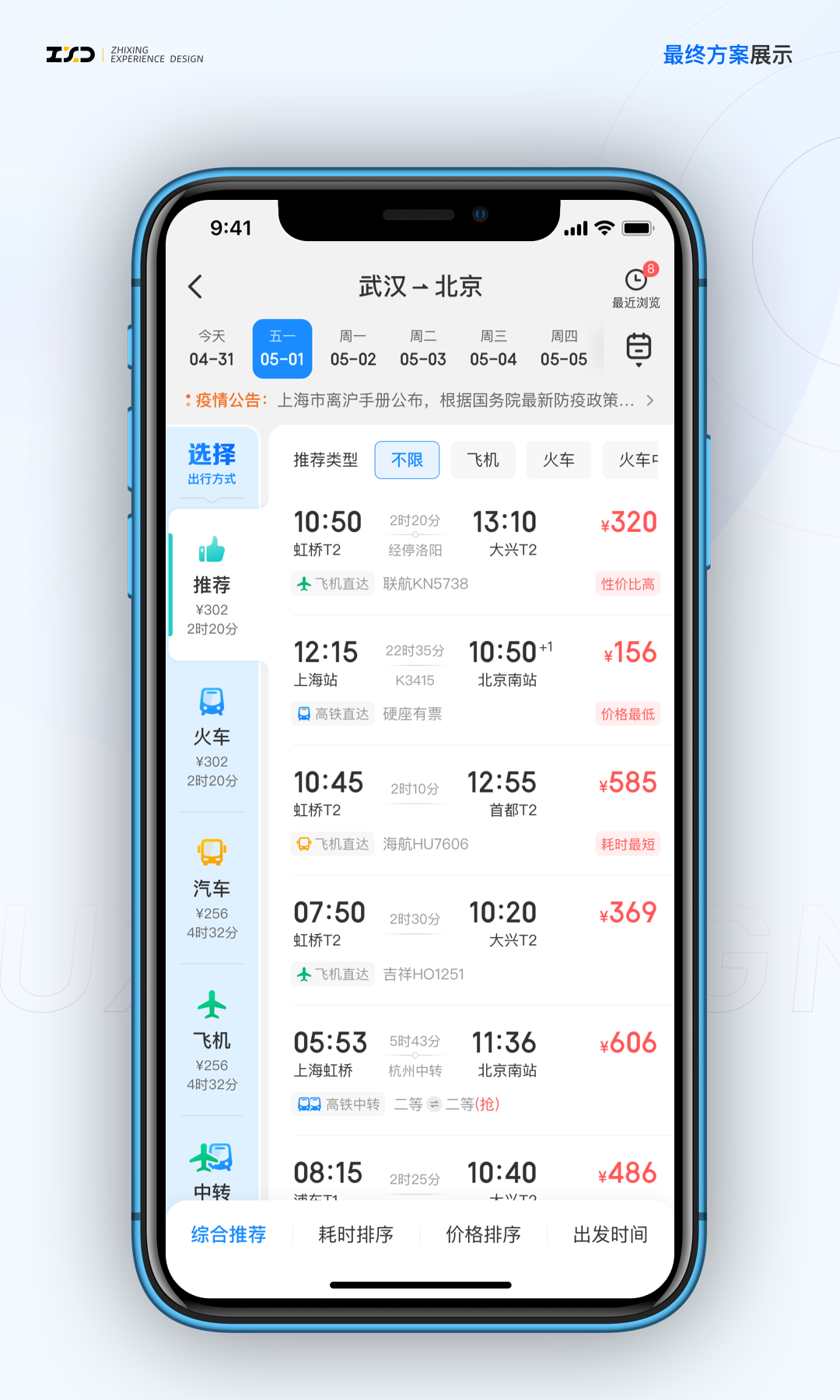
整体效果
至此,整体的改版告一段落。我们来看下最终的效果。

项目总结
项目上线后在数据上取得了很好的效果。就单页面的转化率来说,基本做到了和常见的火车列表页与机票列表页持平。在出行高峰、需求旺盛的时期甚至更好。
之后智慧出行还会在方案的智能推荐上,为我们的用户带去更好的功能与体验。
加入数据 完美

