原文链接:https://mp.weixin.qq.com/s/LF-TaQVW_NoVf5IReOdeyw
解决问题目录:
1.改版过多于产品,数据等 非相关内容,而忽略设计
2.设计手法不容易表现
分类
设计师的核心功劳
体验,交互设计师的功劳
非功劳
随着人们对于美好生活的向往,用户对于服务的诉求也在逐渐提高,面对日益增长的用户诉求,我们需要通过设计手段精准定位用户,为其提供更加有效的服务帖子,能够更高效快速的服务我们的用户,拉近产品与用户之间的距离。接下来我们通过本地服务「利用场景化设计提升用户决策效率」项目来解答我们遇到的问题。
01项目背景
本地服务类产品在目前来看竞争对手比较多,市场环境比较恶劣,而我们提供给用户的服务体验和我们目标状态差距比较大。通过长期的用户调研,用户对于我们的期望值变得越来越高,再者,面对高效快速的服务挑战,我们需要通过设计手段让帖子信息质量更高、用户浏览效率更高、帖子推荐更为精准、用户体验更好。因此,我们启动了「利用场景化设计来提升用户决策效率」的项目,从用户决策服务的主流程路径,来解决我们现阶段的问题。
02决策场景化
· 现存问题
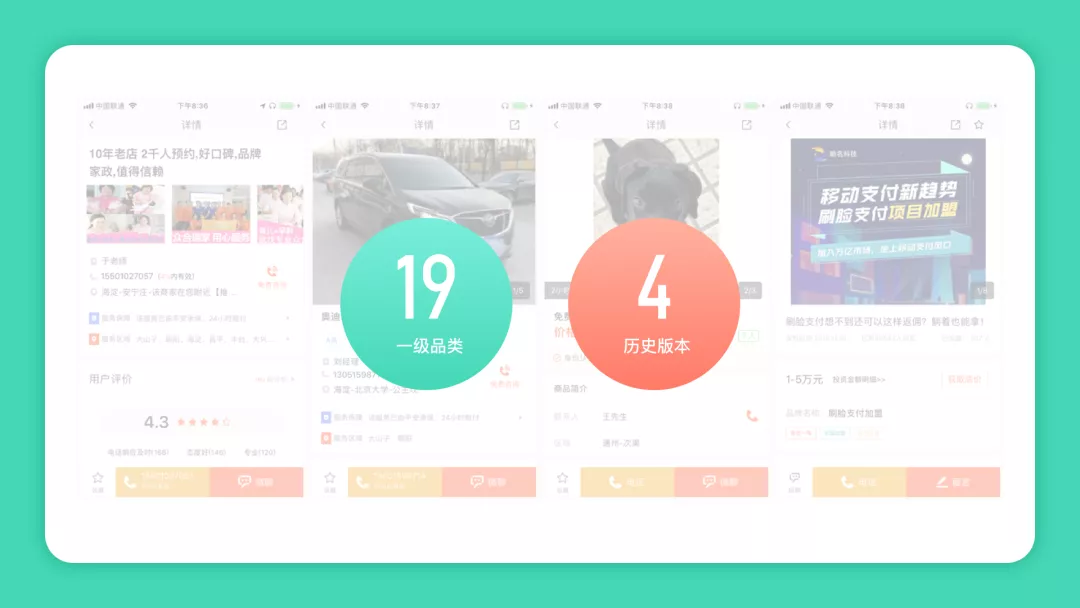
1.品类繁多:本地服务涵盖19个一级品类,212个二级品类。各品类历史版本较多,线上列表页样式就有7个版本。列表页样式、布局存在多样,缺少一致性;
(改版原因)
2.搜索关联度低:搜索条件与搜索结果相关性不高,用户浏览场景存在质疑。例如:批发采购/热门分类/运动用品,list中有卷帘门、抽水公司等非相关内容;
3.排序缺乏合理性:帖子信息的排序功能的合理性存在质疑,不能给用户提供最关注的信息展示。例如:用户关注的好评优先、服务人数等不在规则之列;
4.关键信息不足:帖子露出信息不足以支撑C端用户决策;(信息重要程度的重新评级,信息的归纳整理,信息的区分)
(价格、评分、日期)
5.标签混杂:各帖子标签分类或场景不清晰,且标签混杂,相同性质的标签在不同的商家表现形式不一致;
6.商家星级表意不明:我们目前在帖子中商家星级表意不明,对用户价值低,对用户决策没有实质效果。
· 同类型产品分析

竞品分析的点
1.一致性较强:视觉的一致性较强,结构比较清晰,用户易读性比较高;
2.筛选效率高:针对特殊属性的帖子,使用特殊标签进行说明,让用户清晰易懂。提升用户的浏览和筛选效率;
3.评价内容优:突出评价信息,目前用户对于服务评价的需求还是蛮高的。增强商家的评价和评分在帖子中的层级,可辅助用户在短时间内进行决策;
4.同类型标签弱化:弱化标签,提升卖点信息,突出可服务状态,同样为用户决策提供有效的帮助。

· 设计思路

解决思路
1.提升信息匹配度:简化筛选条件、获取精准诉求、优化排序展示规则、提高效率和匹配;
2.提升筛选效率:信息聚焦、设计视觉浏览动线、快速获取信息、强弱分层;
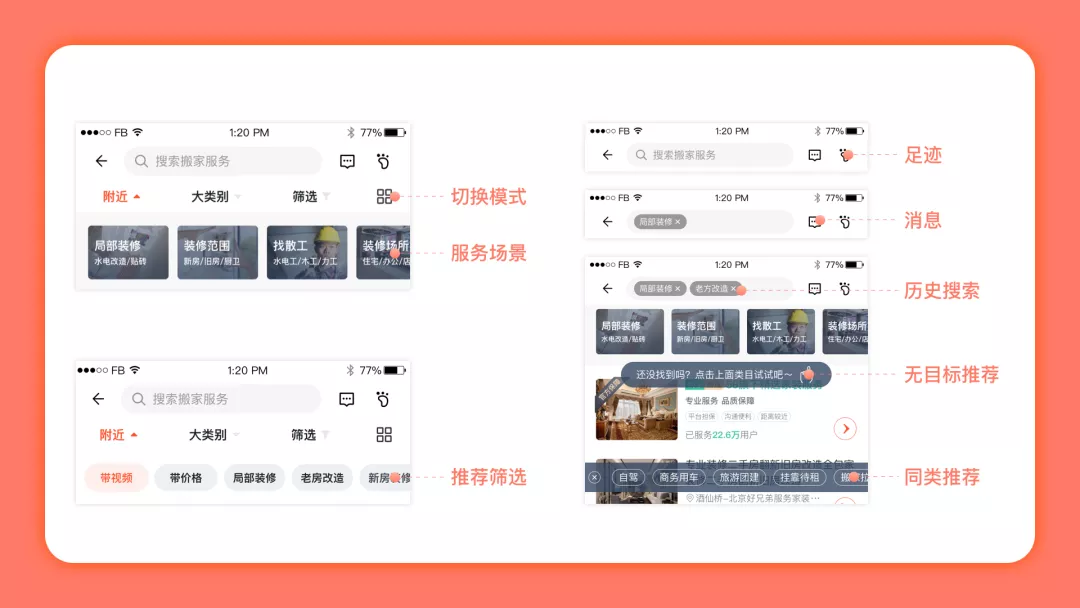
3.服务场景化分层:服务划分、分类分模式、营造沉浸感。
以上都不是设计师的功劳
4.优化细节体验:统一规范设计、操作标记区分、自营品牌特殊处理;
5.精准定位用户目标:虚拟类目筛选通过一级和二级筛选和优化词条信息,进行精准定位用户目标,让用户能够更快速的获取目标信息;
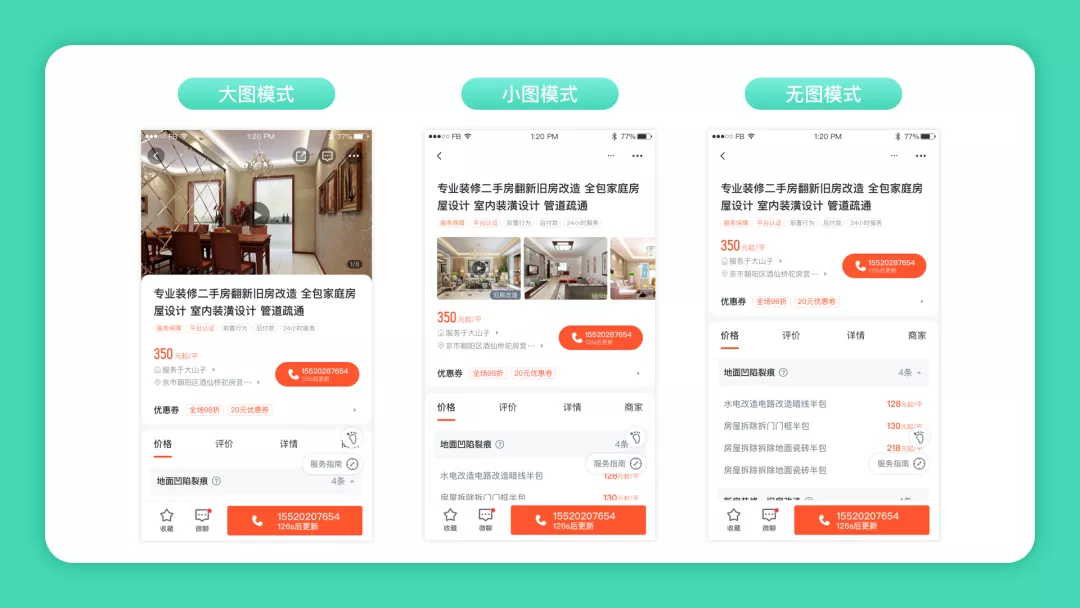
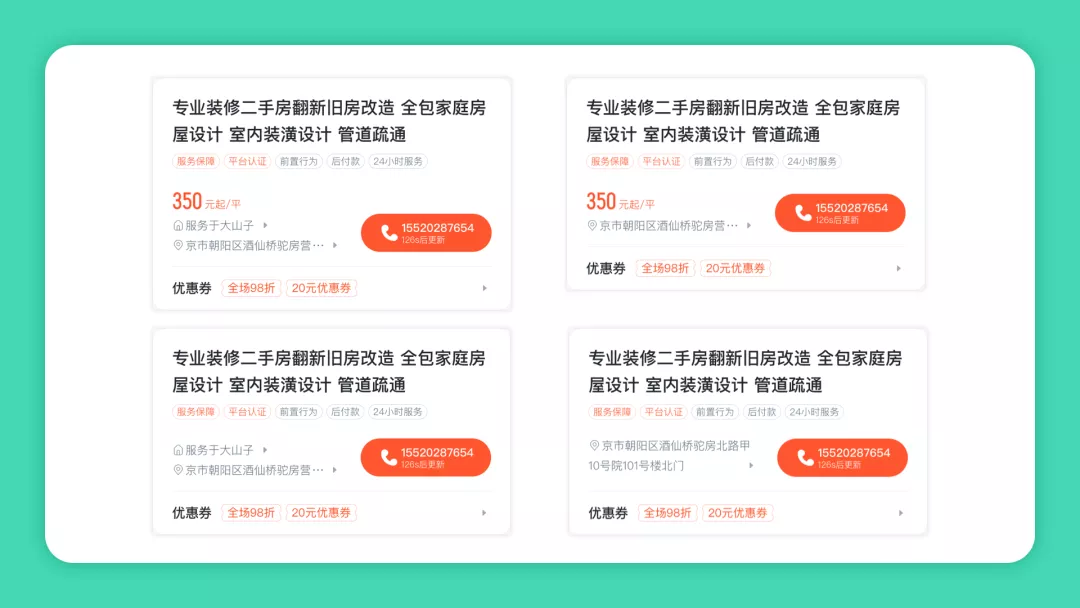
6.信息重构:重新布局单条帖子信息结构,帖子信息展示,依据重要级罗列,弱化标签,将评价露出,能够帮用户做快速决策的有效信息。对于依赖图片的类目设计了大图模式,通过点击切换模式icon进行场景切换。(如果你参与了图片的优选,图片版权库的制作,图片基础展示模板的制作)
提出问题(深挖自己的本职产品)——寻找答案,(拆解竞品解决方案,并且探索设计遗漏点,比如竞品的闪光点)——设计结果(解决方案)

在特定场景下用户以更高效的方式浏览帖子信息,快速精准的获取重点信息,辅助用户在短时间内做决策,并且能够保证类目设计的一致性,增强用户的认知效果。
03服务场景化
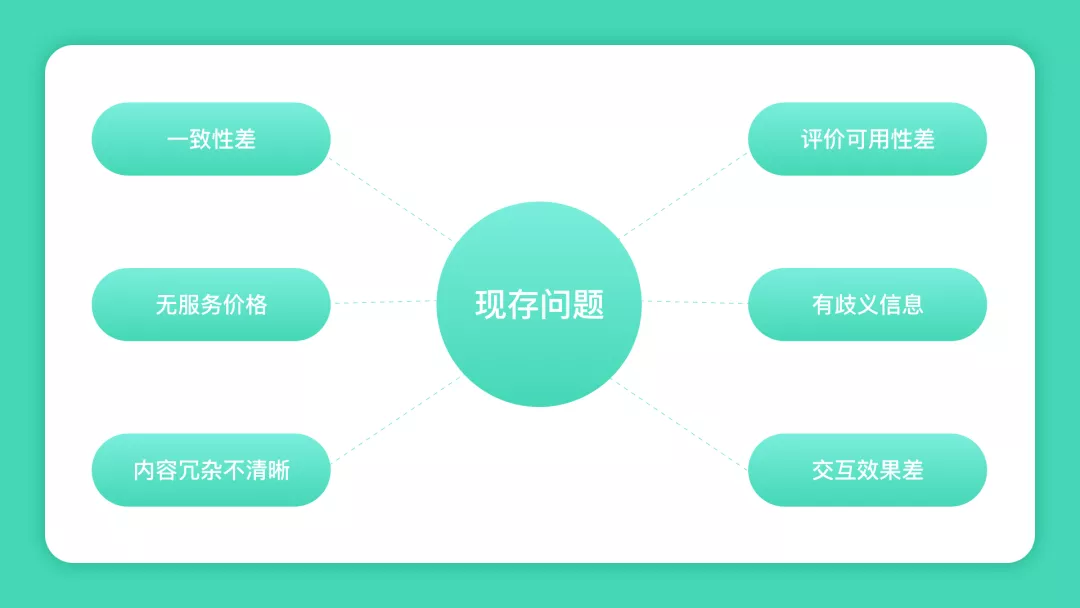
· 现存问题
待解决问题,遗留问题
1.一致性差:黄页19个一级品类,详情页有4个样式的版本,一些品类的详情页依然保留着很老旧的设计样式,设计的一致性、用户体验度、信息展示精准度都偏低;
又存在,但是又不怪你,甚至还很委屈
为什么会遗留问题还不改,怎么在自己的面试中体现自己的专业度
1.向前(体现产品思维,商业思维,底层逻辑的理解)
2.居中(数据思维,协同思维,成本考量)
3.向后(实现思维,落地能力,和实际工作经验,我们的产品,遗留问题,原有产品是基于web框架写出来的,很多的代码都是为了敏捷开发而设计的,我们以前公司规模不大的时候,android和ios都是一套代码,套的壳子做的,我后来推进的时候,公司才开始用swift重新布局,所以很多东西是不能动不能改的,而且公司打算推行小程序,里面很多的页面就更不能动了)
2.无服务价格:大多数服务没有报价或者服务没有对应的价格,服务定价规则很模糊,对于不了解行情的用户很容易被欺骗;(运营的工作内容)
3.内容冗杂不清晰:服务详情内容冗杂不清晰。
4.评价可用性差:评价⼊口建议优先展示优质内容(类似抖音,点赞书量置顶诱导用户二次创作),而非无内容评价;
5.有歧义信息:商家信息中的信用档案处,商家发帖数量容易引发歧义,且对用户价值低;
6.交互效果差:服务图片采⽤横滑形式会让⽤户误以为是推荐。
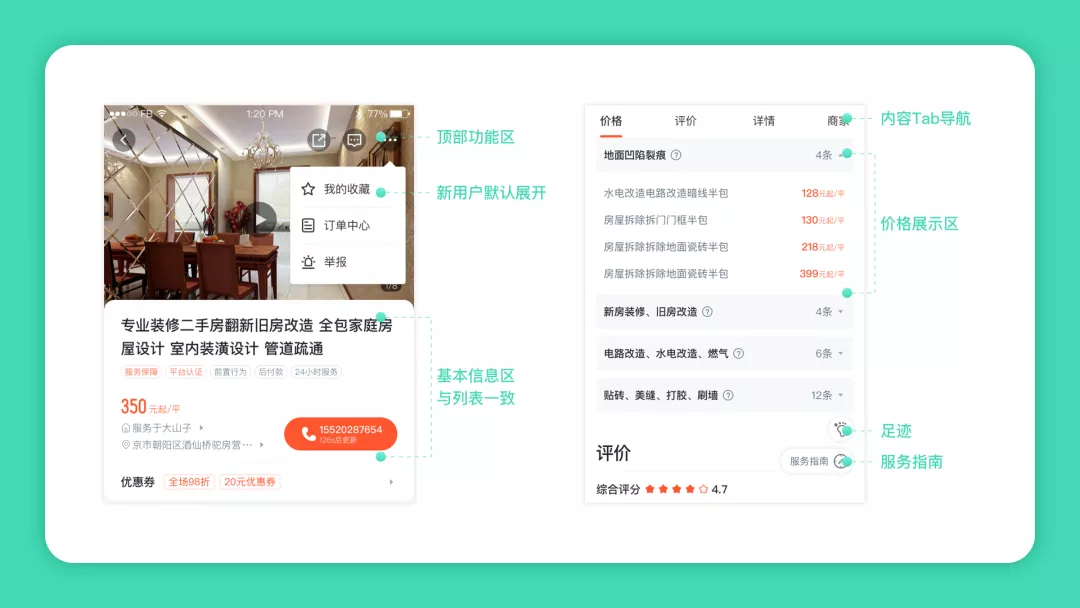
· 设计思路
面对现存的这些问题,通过我们和产品、交互同学多次的讨论和研究,重新梳理了详情页信息展示的布局结构。

1.引导关注:对新用户默认展开顶部功能区,帮助引导用户关注功能;(千人千面,制作差异化设计策略)
2.优化信息不对称性:将第一信息卡片的信息内容和列表页所展示信息保持一致,优化信息的不对称性;
3.优化内容:内容部分将用户较为关注的价格模块优先展示,将评价和服务问答进行优化,筛选展示更有价值的评价和问答信息;
4.标准化控制:商家信息展示为保证线上视觉效果的一致性,我们从后端进行标准化控制。(第三方素材的把控能力)

5.优化浏览体验:为了让信息在不同场景不同类目下展示更合理,详情页分别做了大图、小图和无图模式。便于对不同类型商家发布帖子详情,也便于用户浏览阅读;
6.规范卡片样式:规范化处理信息卡片样式,从而让信息展示更合理。将图片查看,视频播放等功能,重新梳理,增强图片查看的可延续性。

营造场景化沉浸式的服务体验,不仅仅能提升C端用户在选择服务时的决策效率,还能规范B端商家的信息结构,实现设计的一致性。
04
结语
在多年的设计道路上遇到过种种疑难杂症,「利用场景化设计提升用户决策效率」项目,从立项到上线历时较长,看似简单的几个页面,内涵黑洞般的逻辑。我们的目标是优化信息质量提升用户效率,从数据结果看我们做到了。在设计工作中我们的角色不仅仅是一位设计师,我们也是用户,以用户的角度解决用户痛点,多思考、多观察、多总结,发现问题解决问题,为更好的服务于用户。

