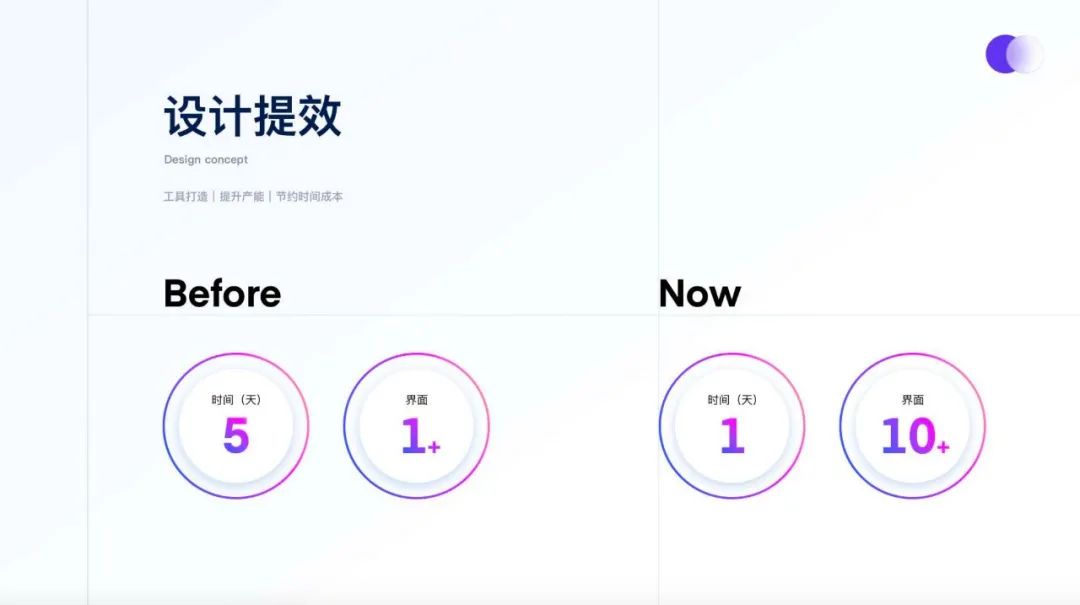
近半年我做过几十个官网需求,从定义每个官网从设计到开发走查会花费大量时间。因此,我总结了一套工作方法,1 天时间就可以快速产出多个网页设计,本文将结合项目从设计提效角度与大家分享设计方法:


01
设计网页中遇到的问题
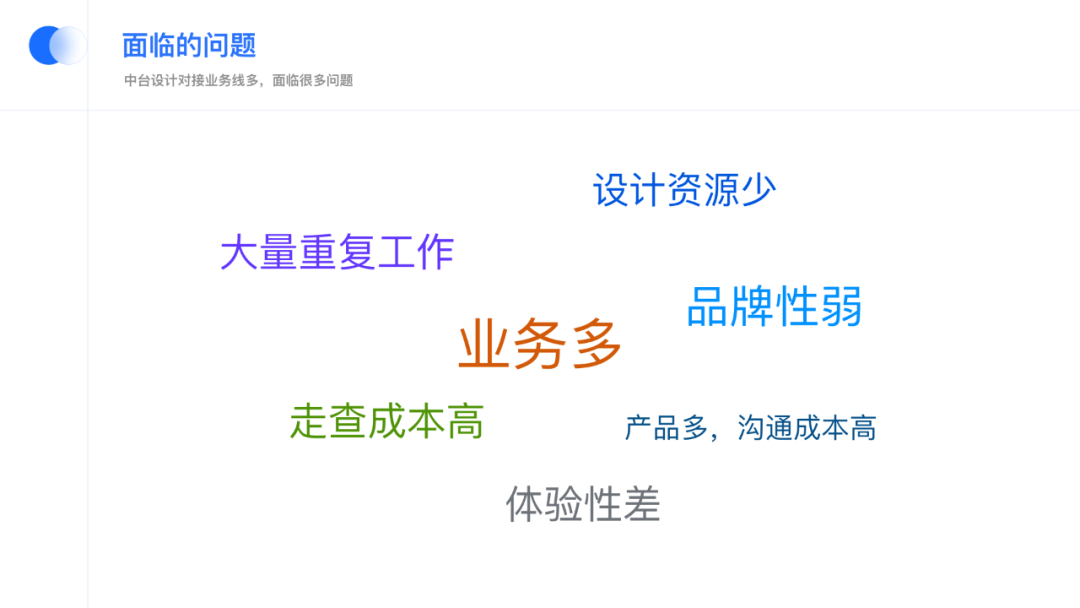
面对企业级中后台庞大且复杂的集合,会面临各类问题:
- 业务多,资源少
本多个需求同时跟进,项目多且杂从而产生超负荷。也不便于更好地理解业务。
- 人力成本高
设计资源有限,设计完成后需要和不同业务线开发进行多次设计走查,影响设计师提效。
- 没有品牌性
针对 b 端产品,多样性设计无法形成品牌特性,传达品牌特色,导致中台业务线繁多但不 “精致”
- 体验差
官网设计中也有很多相似功能,面对繁多需求,设计者快速做出响应会产生重复劳动成本。只能做到满足功能,用户体验并不是很友好。

02
突破问题
通过总结之前的工作,发现很多设计内容有 50% 以上的重复率,我们要做的是将这 50% 重复率形成设计体系化,建立资源整合,搭建规范化官网模块,并把模块设计反推给产品,在提高设计效率的同时也减少产品工作,减少协同成本。
通过 “收集需求——整合归纳——定义组件——代码搭建 “ 的过程提升设计效率。

- 第一步:整合资源,模块的确立
整合各个业务线资源,并根据业务系统进行分类:数据中台,技术中台,业务中台。面对这三大类别,目前官网需求量会达到几十个,而面这些繁多网站需求,首先要做的就是整合分类。
通过对对业务线归类,统计出高频 15 + 个组件模块:
Banner、产品优势、产品特色、案例、信息内容、信息流程、合作方、联系我们、关于我们、使用流程、功能介绍、手机\电脑信息展示、合作方、地理地图、其他模块等…

- 第二步:模块梳理归类
并更具根据模块类别的复用率进行再次梳理,产出设计模版。模版根据设计形式、排版布局等方面进行进一步延展,复用率高的模块对应模板更丰富。
03
设计语言(理念)的建立与模块产出
- 设计风格建立
视觉体系上,B 端产品不同于 C 端,设计更多为体验服务,色彩的丰富度相对较弱,单一。要突出 b 端设计,我们决定从精致性上为切入点,选定 “轻拟态” 风格,即突出设计的细节性又不会因为过度设计影响内容。并根据业务体系与设计风格,完善设计语言关键词提炼:科技、高效、简约。

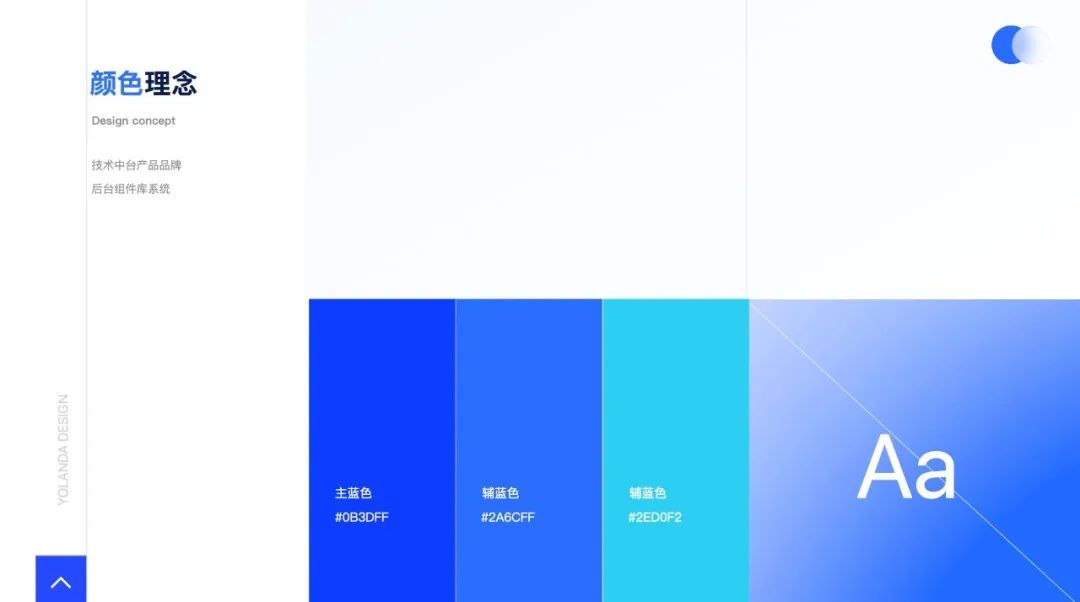
- 字体与颜色规范
色彩能够起到视觉语言传达和信息承载作用。企业级产品延用了 matrix 的配色体系,以蓝色调为主色,同时模块产出深浅色系,便于多方面选择。


- 设计布局
采用删格系统定义布局,根据首页和内页展示形式进行基础布局

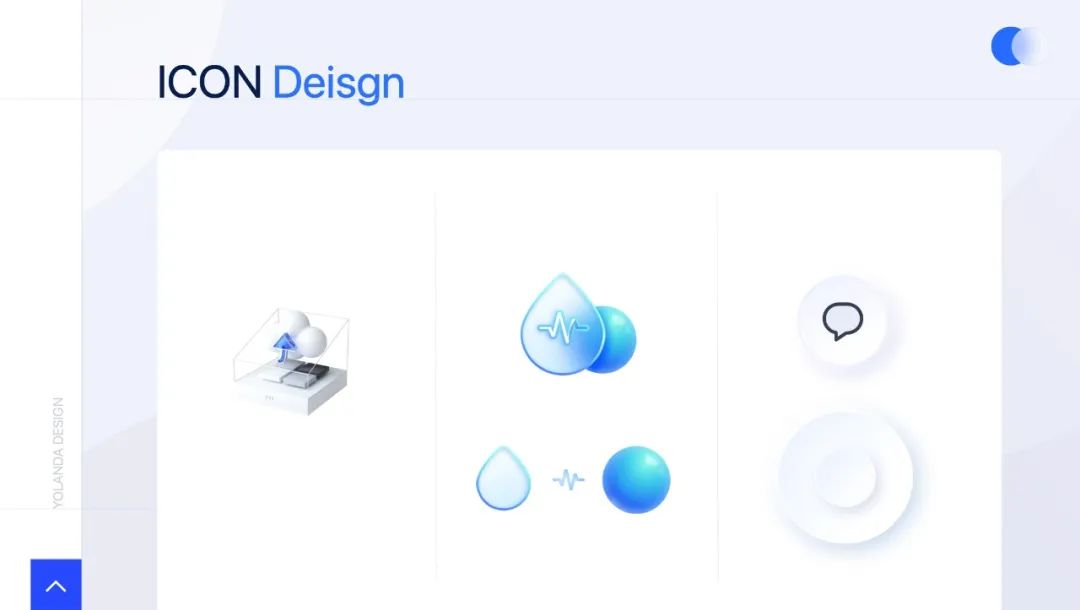
- icon 再创新
图标也进行三大层级划分,以应用于不同场景:

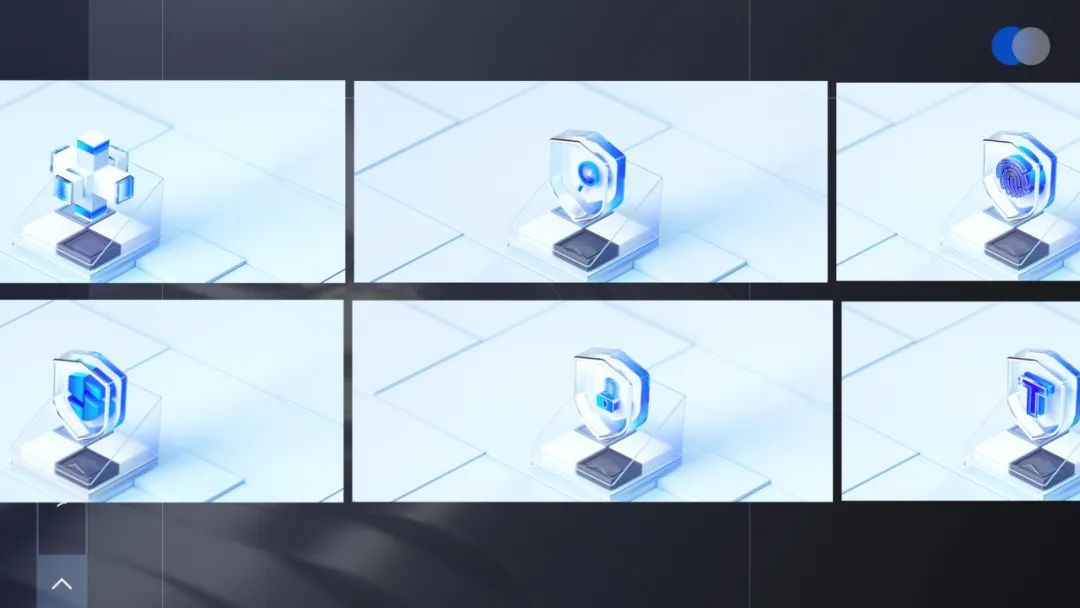
3D 图标
3d 质感图标。用于重要层级模块,数量控制 4 个以内。


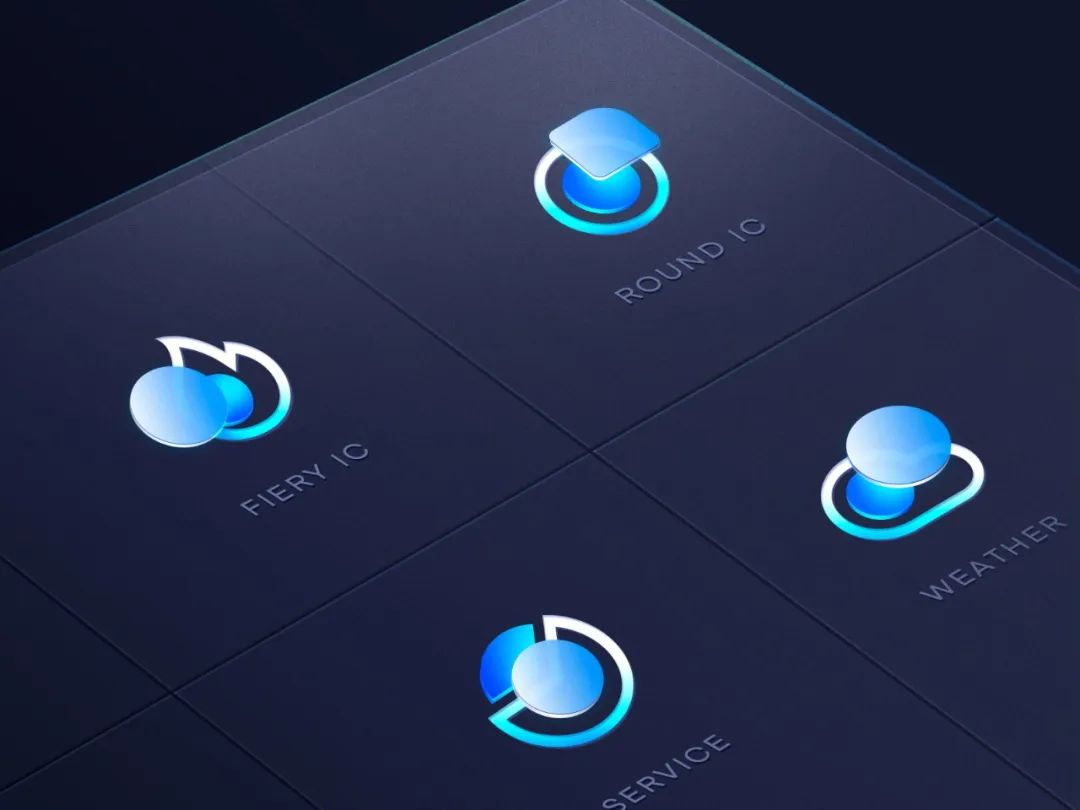
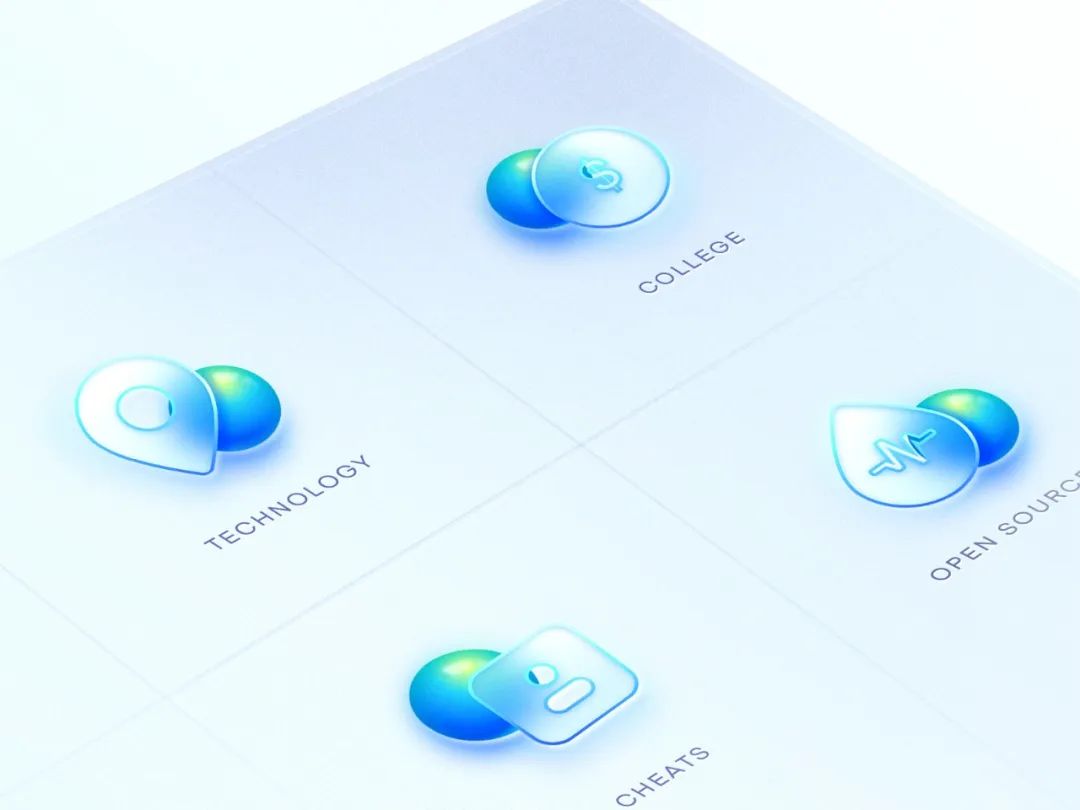
玻璃球图标
磨砂玻璃风格已经广泛应用于 ui 产品中的很多地方,我们在磨砂玻璃基础上,创新新的 icon 风格 “玻璃球”icon,该风格能更换的和轻质感设计融合在一起,用几何元素设计,通过拼接组合和系统 icon 设计,能够在短时间内快速产出立体 icon,适用少于 8 个类别的模块 icon。





轻拟态线性图标
3d 线性图标适用于多场景模块,可大范围出现在页面中。

三维设计
banner 模块分为 3d 三维风格和二维平面图片,根据不同业务线定义使用规则。如商业,公益相关产品,选定图片作为 banner 展示更能准确传达信息,而技术类官网用 3d 效果更能传递科技性。


同时定义多种 banner 布局:左文右图,文字居中,banner 加搜索模块,图片 banner 等,
可根据需求自由选择。



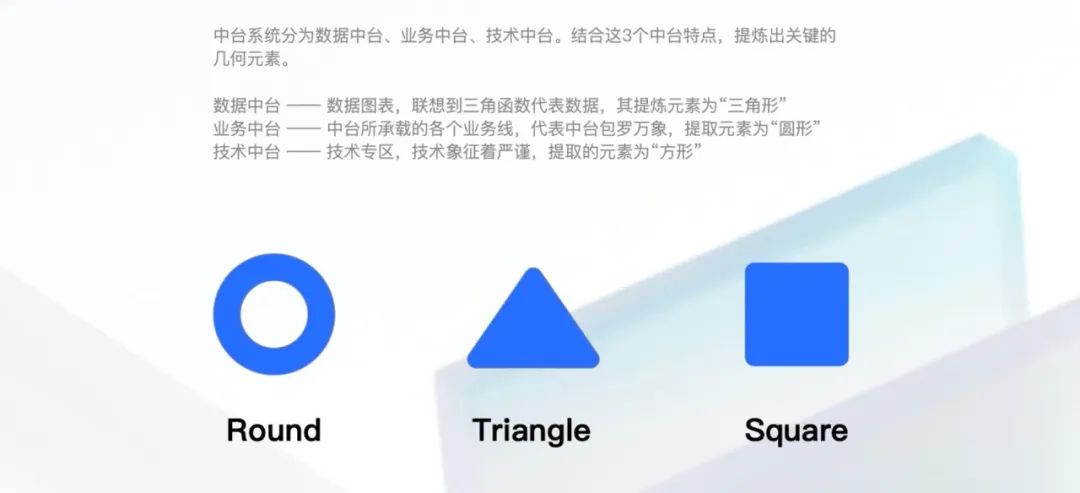
几何化形的装饰元素
为了体现网页设计的 “空间感” 网页设计中加入几何元素穿插,根据业务品牌语言 圆、三角、方定义辅助装饰元素。(圆 - 业务 ;方 - 技术 ;三角 - 数据圆、三角、方定义设计几何元素)


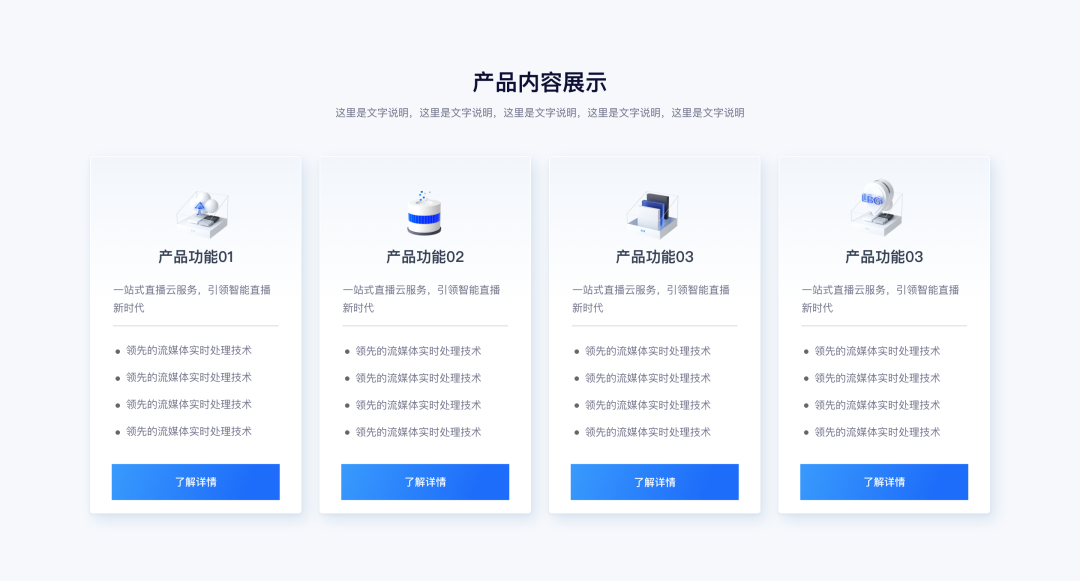
多样性变化
为官网模块的产出依据业务线,在建立规范化组件的同时也需要考虑设计中的 “区别性” 业务线 - 营销产品,更多体现商业性质设计采用暗色系,而技术类官网更多体现科技感,加入 3d 元素。在同一模块的设计也加入背景白色 / 暗色和模块的亮色 / 暗色。



04
实际应用
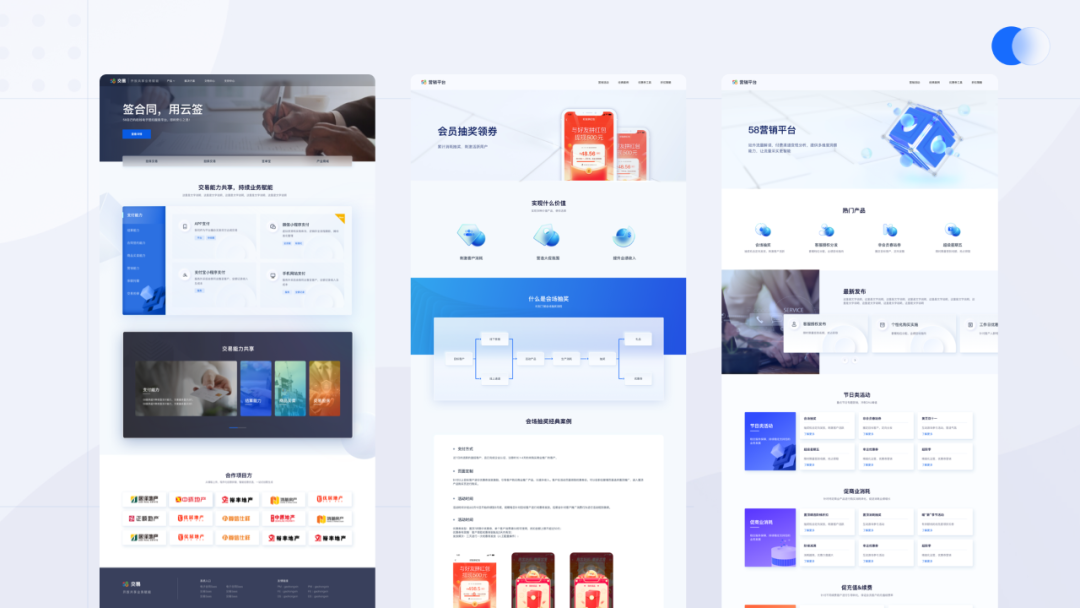
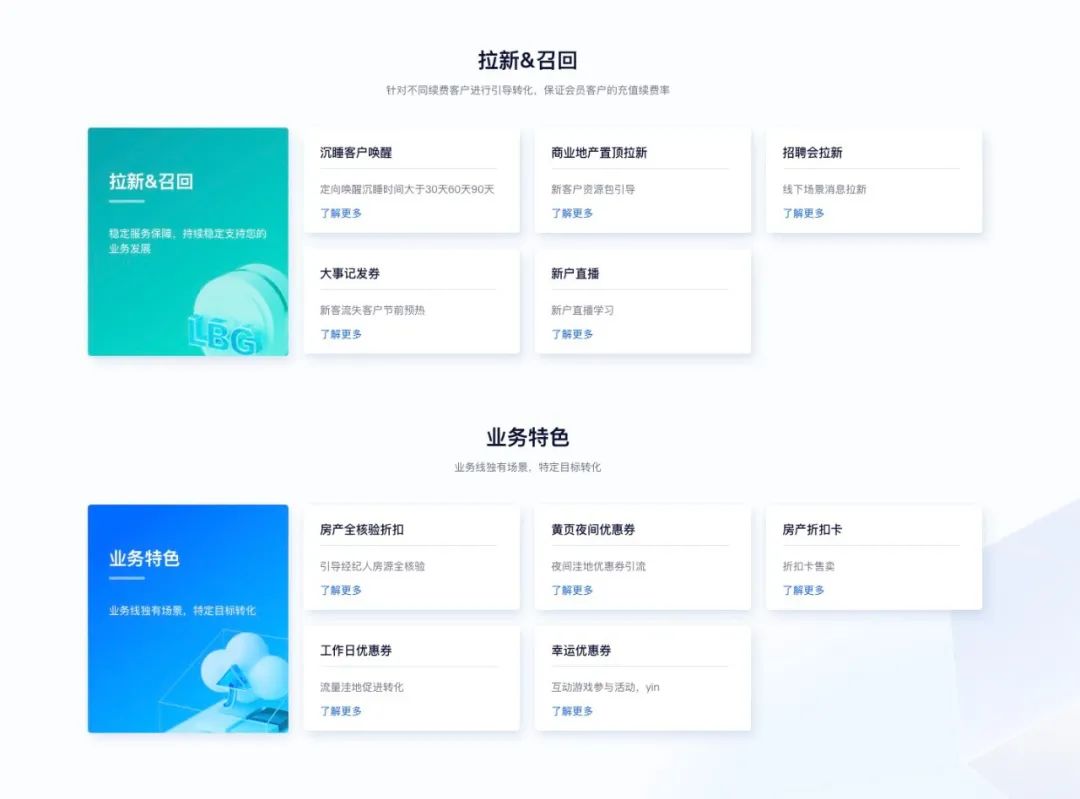
目前我们已经产出 50 + 模块,10 个 + 网页模版,通过代码化,建立 “云搭” 这一网页生成工具,建立中台系统在生成平台,目前已经支持多个业务线。从设计产出模块到开发实现模块代码话再到产品拼接选择,整体过程节约了设计资源,为产品研发提效提供一站式解决方案。
后续我们将发布云搭二期文章,会为大家介绍设计师是如何从产品、交互思维,自主研发 “云搭” 这款工具的,敬请期待。


云搭操作展示:

🙋一起聊设计🙋♂️
高质量,学知识的设计行业群
设计行业一手资料
设计大厂最直接内推
定期大咖直播
0 门槛扫码进群!
期待与更多优秀设计师一起成长🤩