【2021 语雀大会】知识创作工具设计
莫筝 AlibabaDesign;)
AlibabaDesign
微信号 AlibabaDesign
功能介绍 这是一个充满魅力的组织,是一群疯狂热爱用户体验的家伙;这里有国际音乐家、有舞者、游戏玩家、摄影师以及各个领域的爱好者;我们坚信,创新、设计、技术和客户第一的价值观粘合在一起,一定会创造出我们为之疯狂的用户体验!
1 周前
收录于话题

作为一名知识工具的设计师,我时常会思考,用户会因为什么而选择一款知识工具,又会因为什么而抛弃它?
我使用过非常多的知识管理工具,从学生时代的印象笔记到 Bear、Notion、语雀…,有不少工具过了新鲜期之后就被我束之高阁,也有一些工具成为我提高生产力的重要帮手。
纵观我喜新厌旧的使用历史,我发现比起外观好看(当然对我来说也很重要🐶)、功能的丰富强大,最本质的因素是,它是否能帮助我做好知识的管理。
一款知识工具最核心的使命即是,帮助用户做好知识的管理。

知识管理是一门非常深远的学问,不同的产品也有完全不同的产品理念。
而从设计师的视角来看,做好知识管理则体现在两个方面,一个是易创作,用户能写的流畅爽快;一个是易组织,创作后的知识能很方便地为我所用。一款知识工具不管通过何种方式,如果能很好地解决了用户写和用的问题,我认为它就是一款优秀的知识工具。

接下来,我将会就这两个方面展开讲讲,语雀是怎么做的。
01
知识组织
知识组织是知识创作工具的重要组成部分,一款工具是如何设计组织结构的,很大地影响了用户的使用体验。

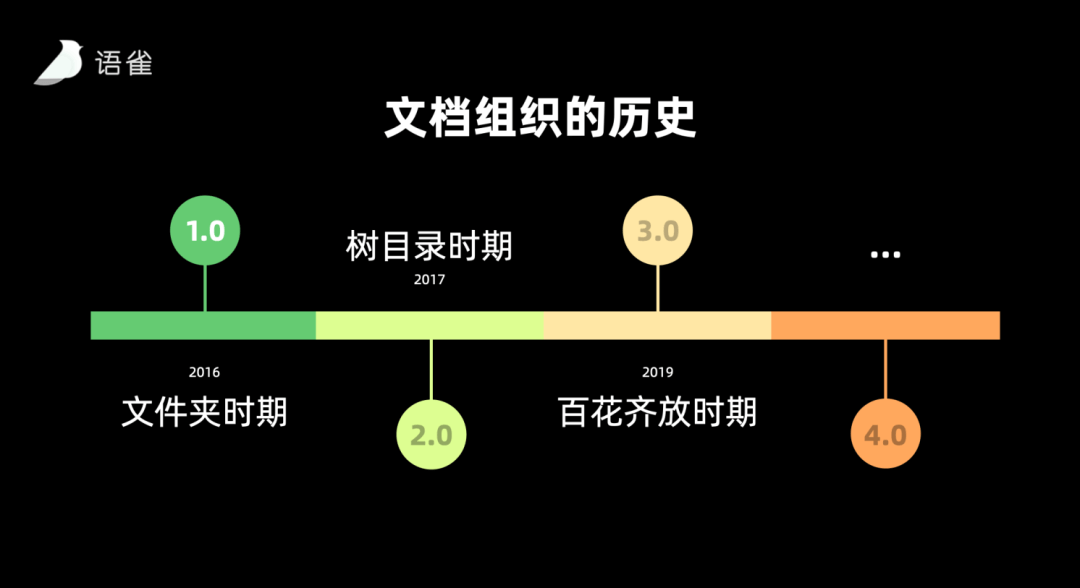
语雀文档组织结构的发展历史
通过这段历史可以很生动地看到语雀在知识组织上的变革以及这些变革背后的思考。
语雀的文档组织主要经历过这三个阶段,第一个阶段是文件夹时期,第二个阶段是树目录时期,第三个阶段则是为了满足个性化诉求而到来的百花齐放时期。
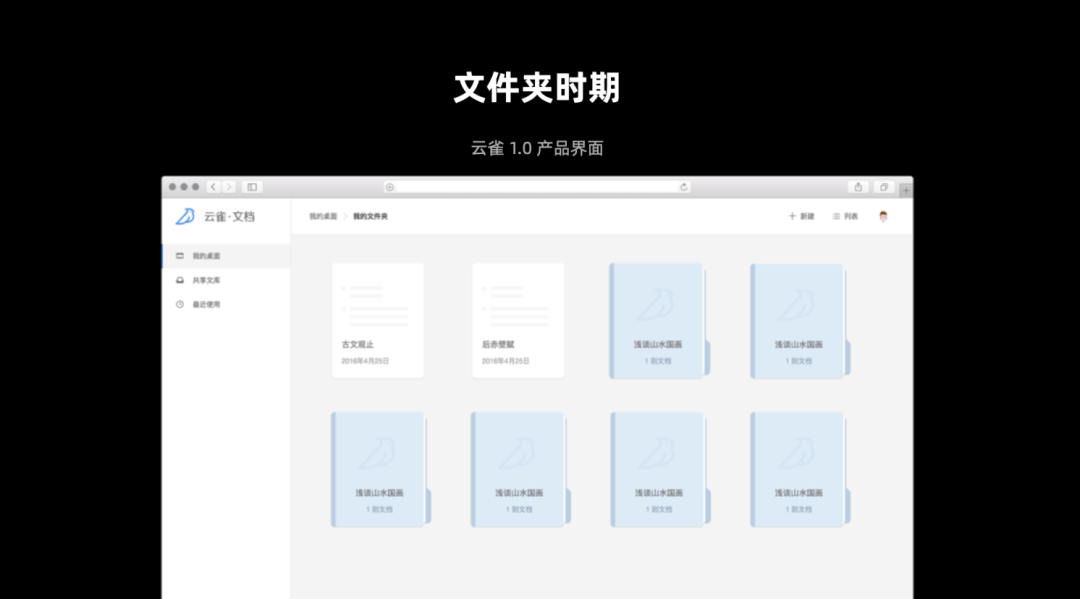
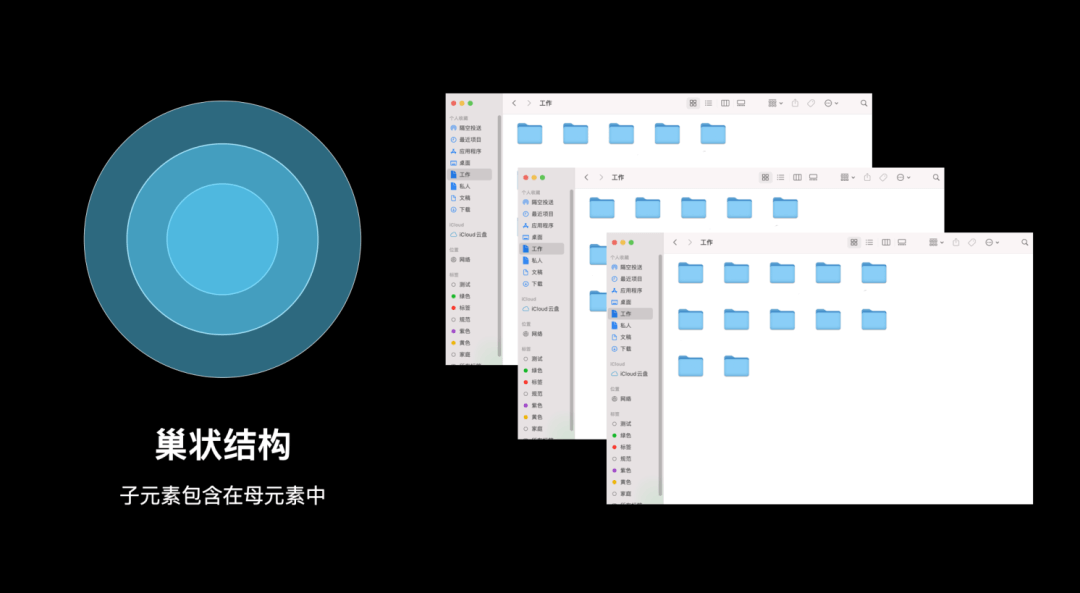
1. 始于文件夹结构

在语雀还叫云雀的时代,我们照着市场上常见的产品的样子搭建了第一代的产品雏形,但这个产品很快失败了。上线后压根没有几个人用,从这个失败中,我们开始反思这背后的原因。

文件夹结构也可以被称为巢状结构,即子元素被紧紧包含在母元素当中。就像一个个文件夹一样在文件夹外部是无法看到里面的文件的。我们最常见的文件管理系统就是采用这种结构。
这种结构可能带来哪些问题呢?
- 它的层级关系难以辨认:就像在一个迷宫中一样,你很快就会忘记你进入的是第几层文件夹。
- 它的层级是隐性的,难以记忆:由于你不能清晰的看到文件夹之间的层级结构,你就很难记得你是怎么进入这个文件夹的。
- 当你的文件夹层级大于 3 时,你的浏览效率就会变得极低:你需要不断地点击点击才能找到那个想要找的文件。
- 无法表达同层级之间的序列关系:每个文件夹内部的文件,是被随意地散放在界面上的各个角落,它们之间是没有明确的顺序关系的。
因为这些弊端,我们发现,虽然文件夹非常适合整合信息,但它只能表达一些较为简单的层级关系,并不适用于知识管理这种复杂的场景。
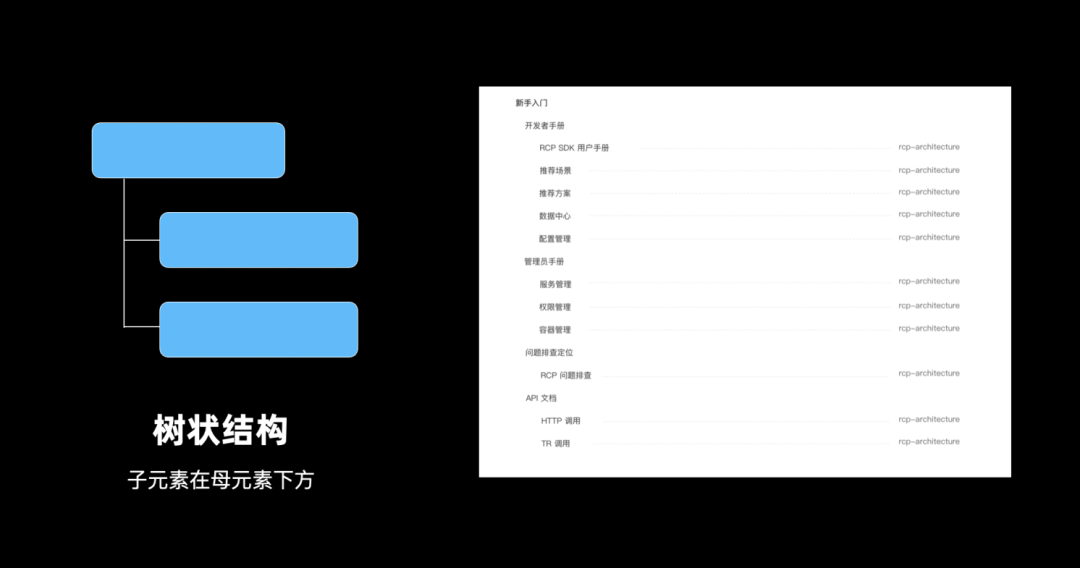
2. 拥抱树状结构
于是,语雀发展到了 2.0 树目录时期。在这个时期,我们抛弃了文件夹结构,拥抱了树目录结构。

树目录结构和文件夹结构不太一样,它本质上是一种树状结构,最大的特点是,子元素会规规整整地排列在母元素的下方。看上去就像一颗树一样,顺着树干,你可以看到它每一个分支节点。
这种结构相对于文件夹结构有几个显著的优势:
- 逻辑关系清晰,更利于记忆:如果能展示清晰的逻辑,将非常有效地帮助你记忆你自己的知识结构。而树目录天然非常利于逻辑性的展示,这就是树结构做知识管理很大的一个优势。
- 能够容纳复杂的层级
- 浏览效率也很高
基于以上这些分析,我们认为树结构非常适合复杂的信息组织,尤其适合作为知识管理的结构。
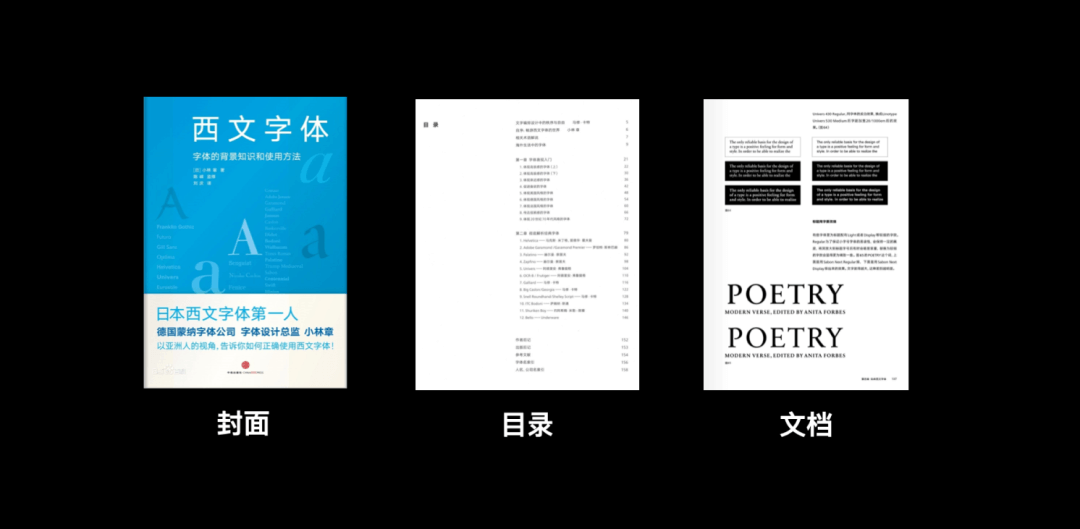
但选择了合适的结构仍旧不够,我们尝试在实体书中寻找隐喻,赋予线上创作仪式感。
通常一本实体书会包含这三个部分,封面、目录、文档。其中目录页起到的作用和上面看到的树目录非常相似。

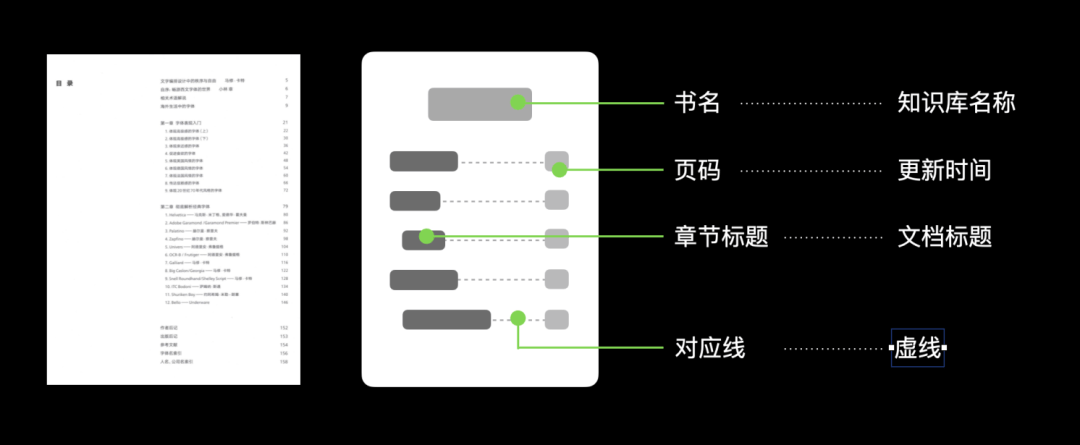
于是,我们抽取了实体书目录页的页面结构,并将视觉元素和界面一一对应。比如书名对应的为知识库的名称,章节标题对应的文档标题,由于线上文档没有页码的概念,我们将其改为更新时间。

通过这些一一映射,我们让用户在打开一个知识库时,就像翻开了一本书一样。
通过这个设计,整个知识库显得非常有仪式感。经常有用户反馈,在语雀写文档像是在出版一本书一样。不仅如此,通过目录页也能避免读者从第一篇文档开始读,而是能像看一本书一样,先了解你的整个知识框架。
3. 百花齐放
目录结构发展到后期,我们发现也出现了一些问题。
比如有用户说,我是个博主,我不需要那么强调层级,我只想让读者能读到我最新的内容。也有用户把知识库当读书笔记用,想要以书本封面为主。也有用户说,我是个程序员,我动手能力很强,能不能让我 DIY。
于是我们迎来了百花齐放的时期。除了树目录之外,我们还提供了卡片、专栏和自定义风格的知识库。

因此,语雀形成了以树结构为主,同时满足个性化诉求的知识库体系。其中,目录是树状结构,TA 能帮你构建复杂的知识结构,而卡片和专栏是线性结构,它非常简单,但能够很强的展示能力,而自定义知识库则是完全个性化,它像一篇文档一样,完全由你自由定制。
4. 克服知识整理的惰性
每个人整理房间的时候可能都会有惰性,比如左侧的这个房间,当你半个月整理一次时,整理的任务将会变得很艰巨,但如果你每天都有整理习惯,房间就会很容易保持整洁。知识整理这件事就跟整理房间一样,除非高度自律,否则很容易在整理上产生惰性。因此我们希望在日常中让用户养成整理的习惯,而不要寄希望于用户的自律。

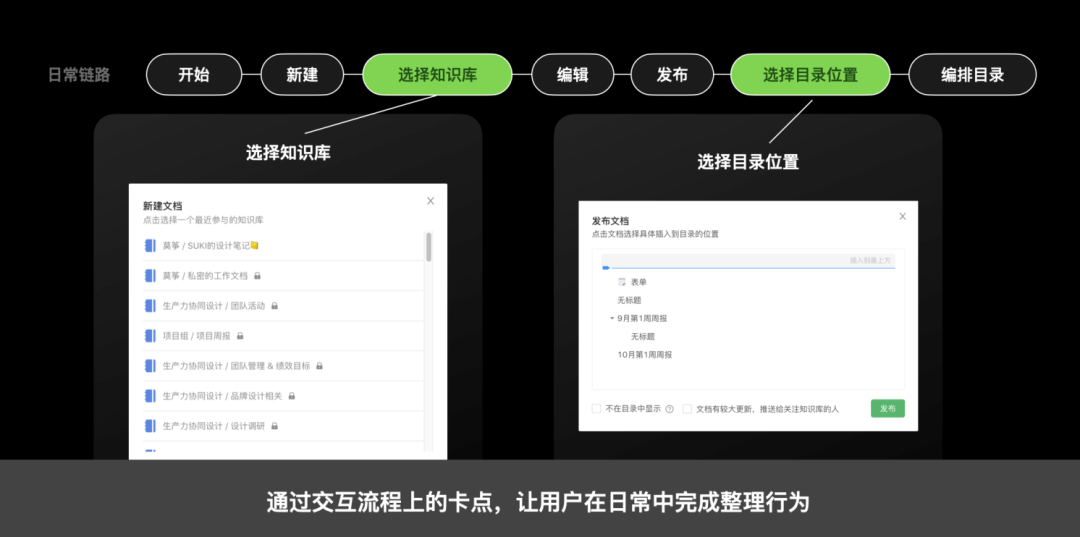
我们梳理了语雀用户日常的链路。每一个语雀用户在语雀中都会经历这一个从新建到编辑、发布、编排目录的流程。我们在这个链路中,在创作的前后设计了两个交互上的卡点。
新建之后,我们让用户先选择知识库,在发布之后,让用户选择目录位置。
通过交互流程上的卡点,让用户在日常中完成整理行为。用户再也不要担心犯懒,你将会一直拥有一个整洁有序的知识库。

02
知识创作
1. 编辑器领域经典难题

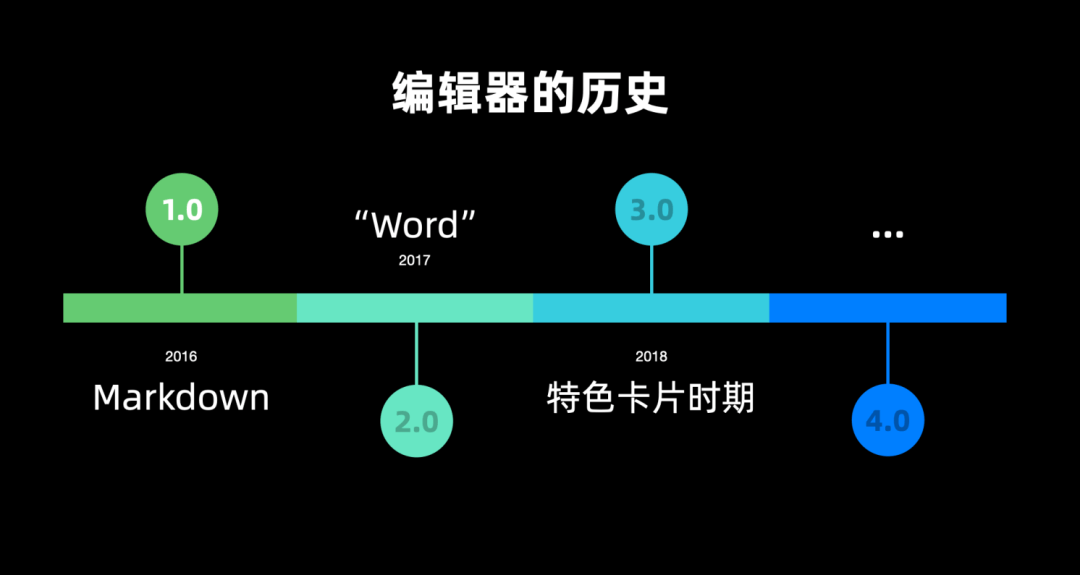
语雀的编辑器经历过这三次大的转型。
在编辑器设计中,我们始终在面临的一个编辑器领域的经典难题,即如何平衡好功能性和实用性。

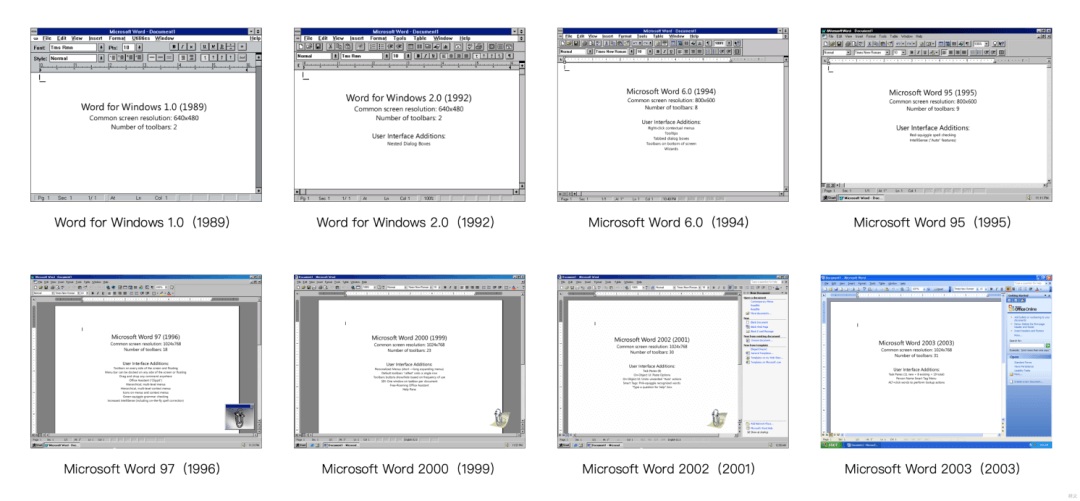
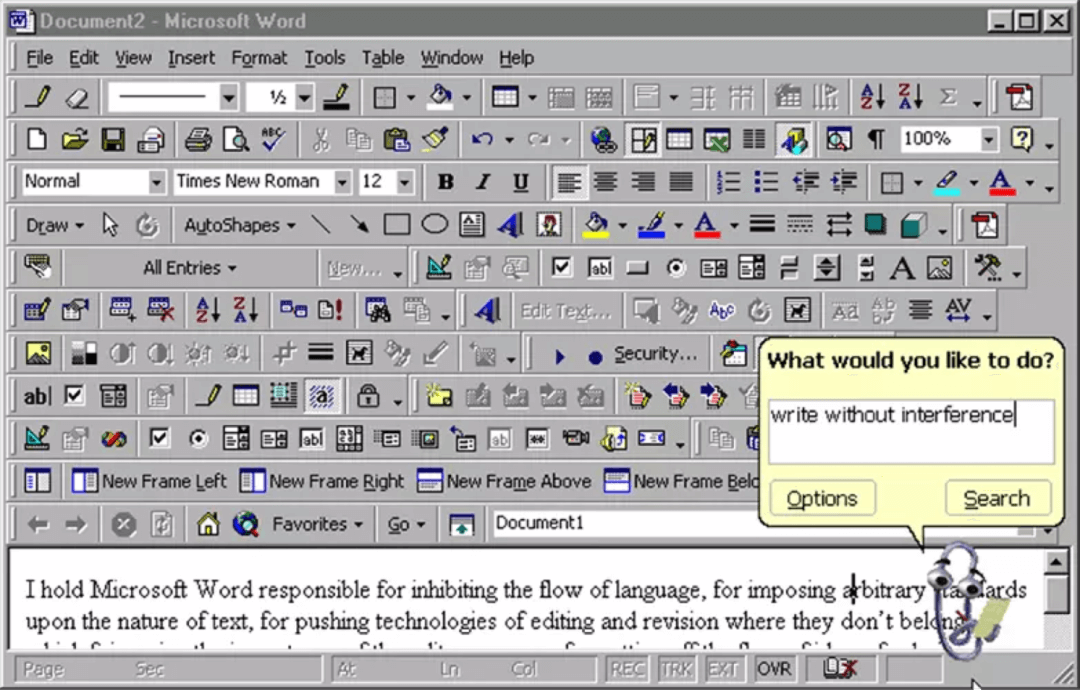
在 Microsoft Word 的发展史中,我们也看到了相似的挑战,其中一版,按钮已经多到无法想象(下图)。

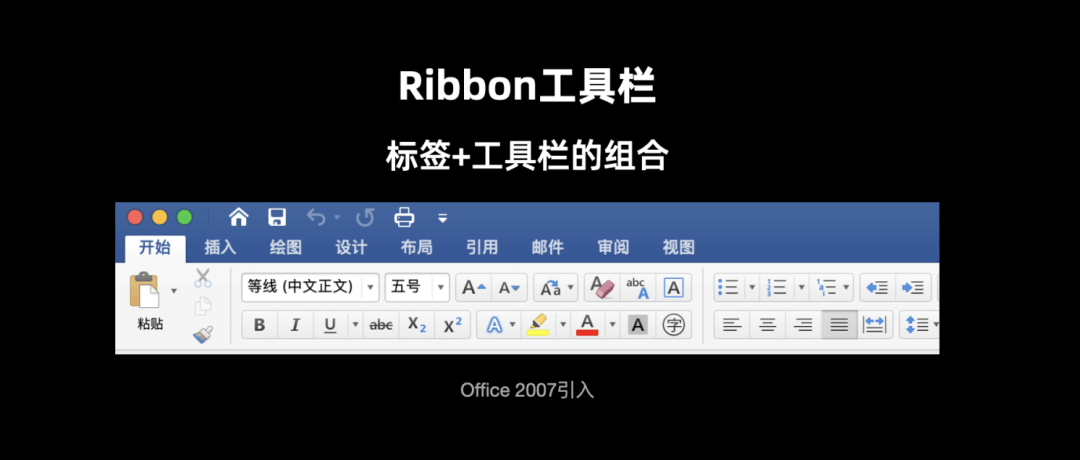
于是在 Office 2007 中,微软推出了 Ribbon 工具栏,这种设计范式本质上是标签和工具栏的组合。但对于一款希望提供轻量编辑的在线文档工具来说,Ribbon 仍旧过于复杂了,但其背后的思路仍然值得借鉴。

2. Ribbon 设计启示
在 Ribbon 的设计中,我们获得了三条启示:
提升有序性按用户使用流程对区域进行分组和排序。
减少功能选项的数量谨慎添加功能,并折叠那些用得较少的功能。
给操作固定一个家
比起智能 UI,人们更喜欢固定的位置。
由于第二条偏向产品决策,我将展开讲讲第一条和第三条启示。
提升有序性:

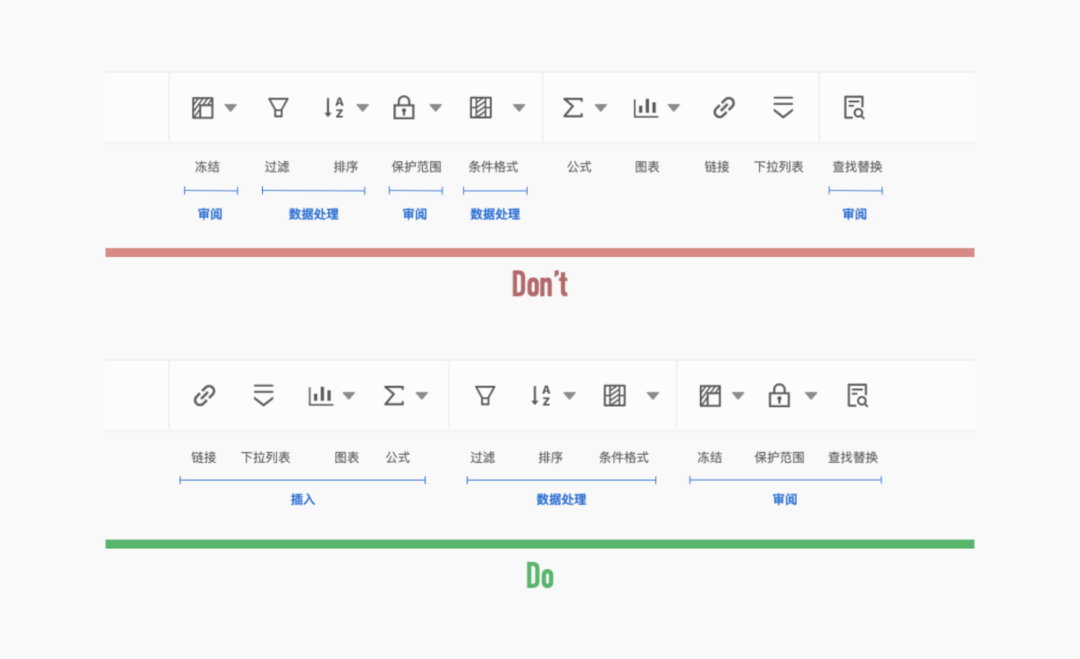
这是我们上半年对表格工具栏的改造数据处理,审阅相关功能分散在工具栏各个角落。通过位置的调整,它们都规整地放到了同一个小组里。

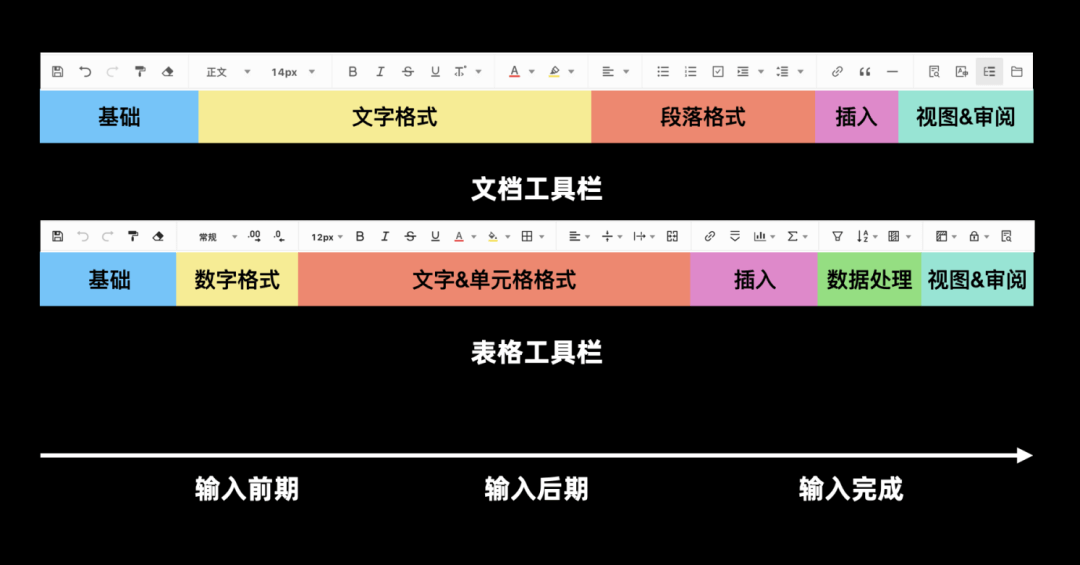
除了对操作进行分组,我们还按照语雀用户使用的流程进行分组的排序你可以看到不管是表格还是文档,都是按照从输入前期到输入后期到输入完成这样一个使用流程进行排列。
这样做的好处是,让看似杂乱无章的工具栏找到一种秩序感,更利于用户找到这些功能。
给操作固定一个家:

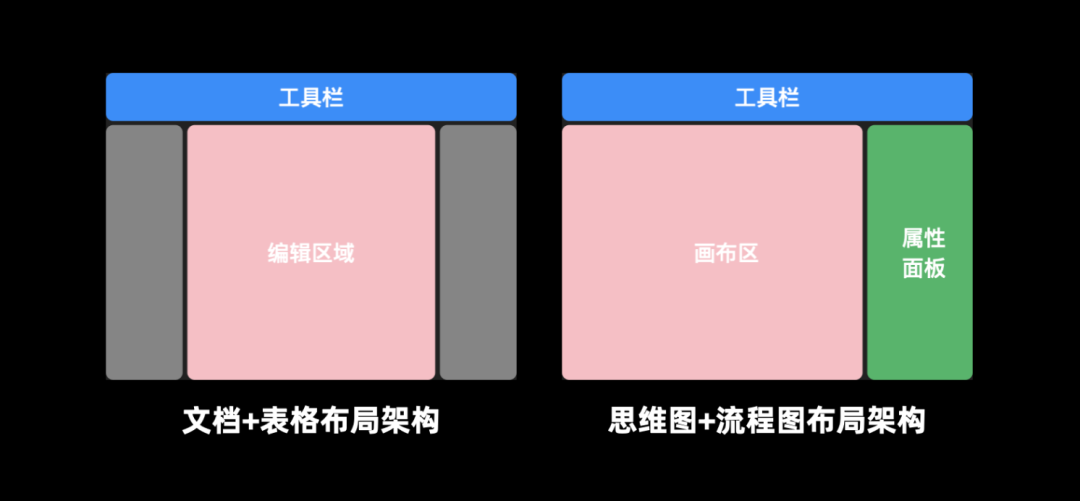
左侧是语雀的文档和表格布局架构,是由顶部工具栏和底部的编辑器区域组成。
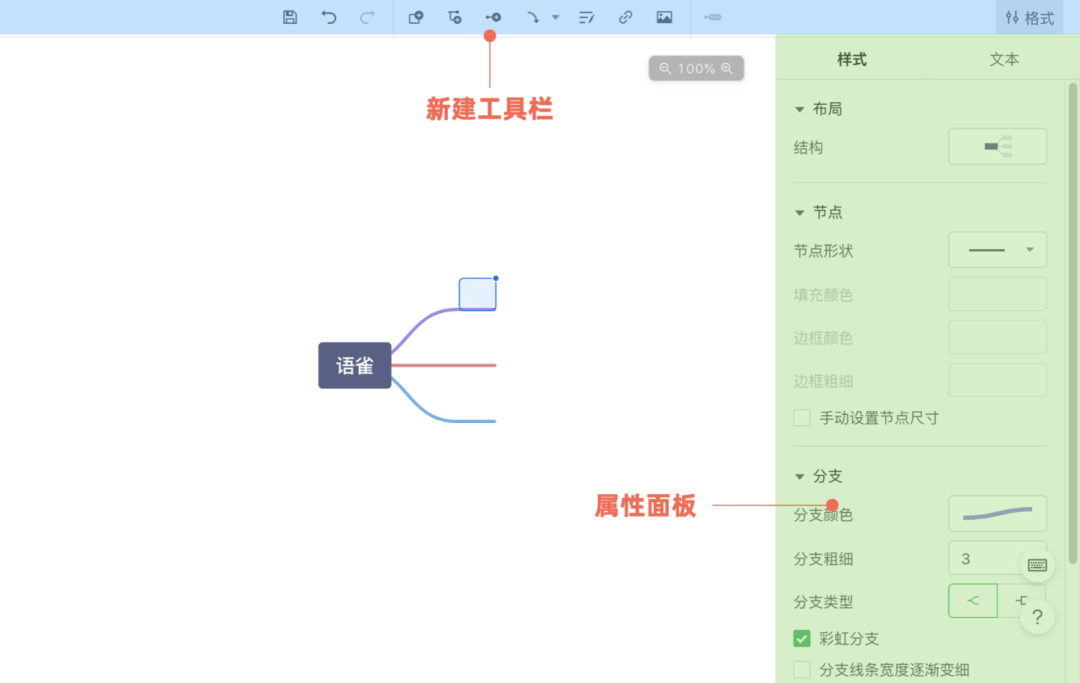
右侧是思维图和流程图布局架构,由属性面板和工具栏组成。
大的部分的产品,不管是微软的 Office 系列,还是苹果的 iWork 系列,为了保持一致性,都会选用一种布局架构,为什么语雀不是?

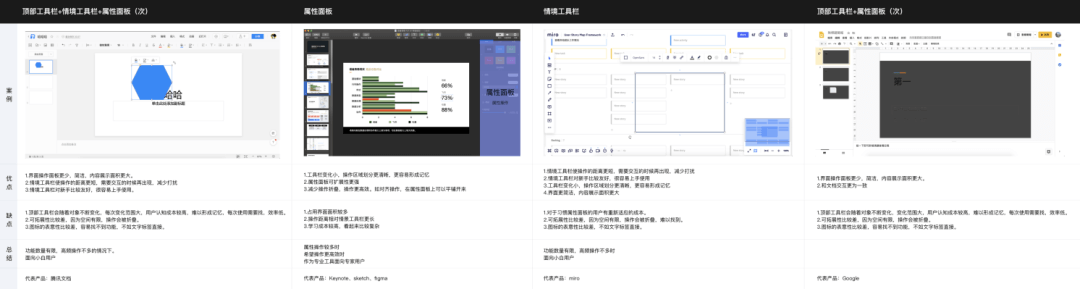
在设计演示文稿时期,我们就布局框架问题深入讨论过,我们分析了一些常见的布局架构的优点和缺点,这里不做全部展开,仅展开其中我们认为非常关键的一点。
由于图编辑场景(如流程图、思维图等),操作按钮的数量远大于文档编辑(3 倍左右),由此带来的问题是顶部工具栏会随着对象不断变化,无法形成记忆。每次操作,用户都需要重新辨认一次,大大降低了操作的效率。

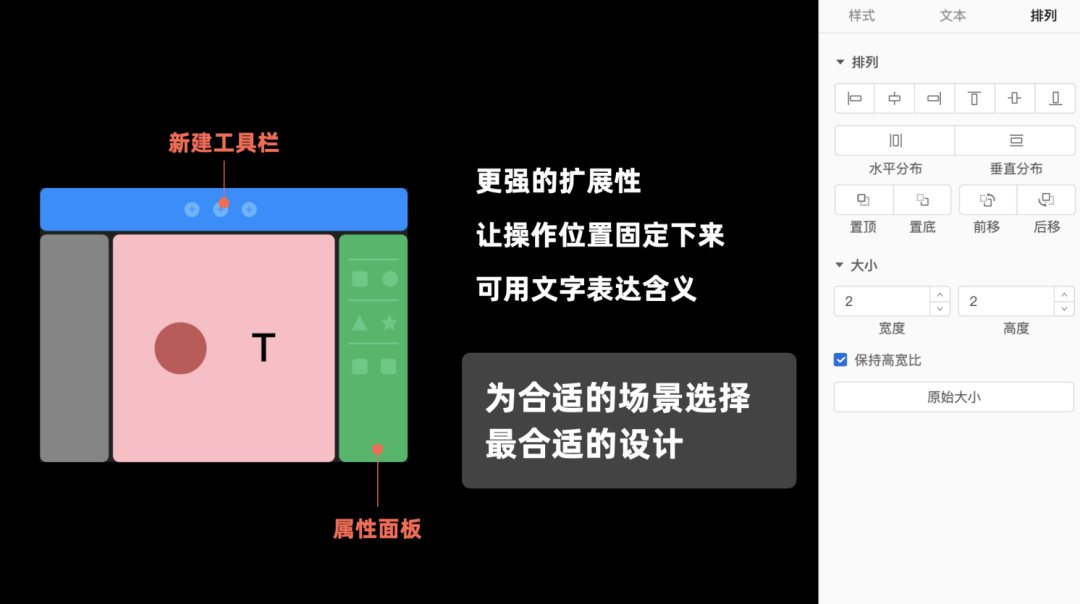
于是,我们选择了属性面板和新建工具栏的组合。
大量格式的编辑操作就可以用更大的属性编辑面板承载,而顶部的工具栏操作就会被固定为新建相关的操作。

这种组合的方式具有更强的扩展性,由于空间充裕,操作按钮的位置也能被固定下来,同时,我们也可以增加按钮文字表达含义,相比于图标更加清晰易懂。总而言之,我们应该为合适的场景选择最合适的设计,不应该为了追求一致性或盲从固定的设计范式。

03
总结
在这篇文章里,我简单回顾了语雀在知识组织和知识创作两个方面的变革和思考。在这里做简单总结:
文件夹结构适合做层级简单的整理归纳,而树结构由于内在的有序性及结构上能承载更复杂的层级,更加适合知识管理场景。
不是所有的不方便都是 “坏事”。通过交互流程中刻意制造的 “卡点”,避免用户形成知识整理的惰性。
在使用性和功能性的取舍上,我们给到三条建议:1. 提升有序性;2. 减少功能选项的数量;3. 给操作固定一个家。
语雀有一条 slogan ——“与用户一起成长”。通过这么多年的发展和实践,我们才能给出这古老又深远的知识工具设计领域中的一点点心得。希望未来语雀能够继续陪伴你一起成长。

var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }
扩展阅读:
https://www.bilibili.com/video/av460255554/
https://mp.weixin.qq.com/s/jFKUXUutna-tem6mbnlgnA

