01
插画系统的背景
近年来,面对企业内部产品的多样性和业务快速增长,插画系统不仅提升了产品的整体美观度,也让工具变得高效。组件化的插画设计增加了界面的美观性,更好地传递品牌特性的同时也提升了协同效率。
本文将从插画风格的选择, 如何建立插画组件库, 插画系统应用三个方面进行详细的介绍:

02
设计过程
- 风格的选取
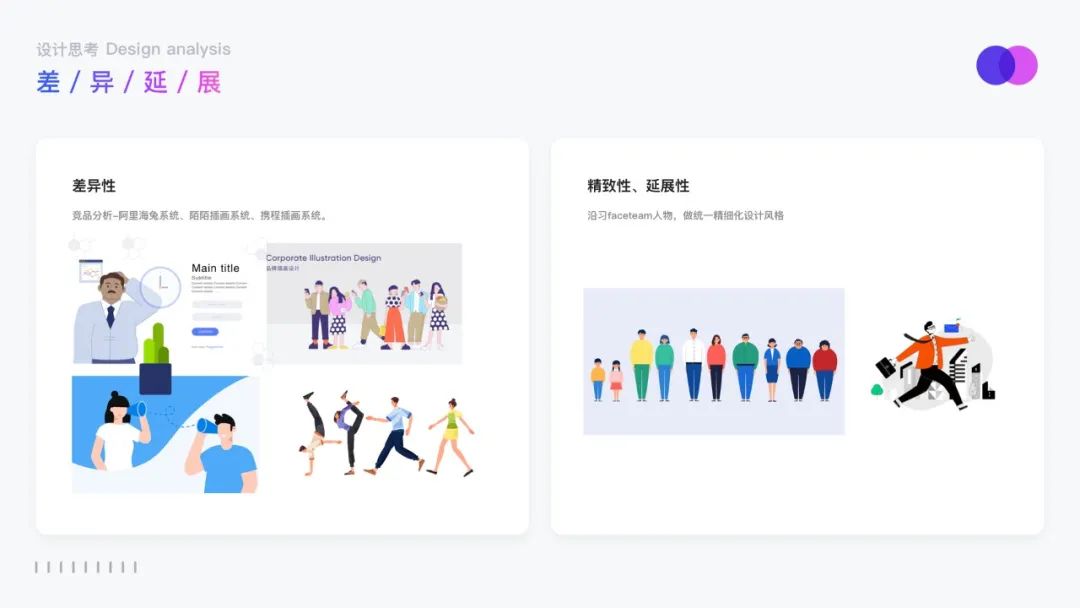
项目开始前,建立了情绪版,并收集了多种插画风格进行设计与分析。如扁平、线条、3d、几何风格等。
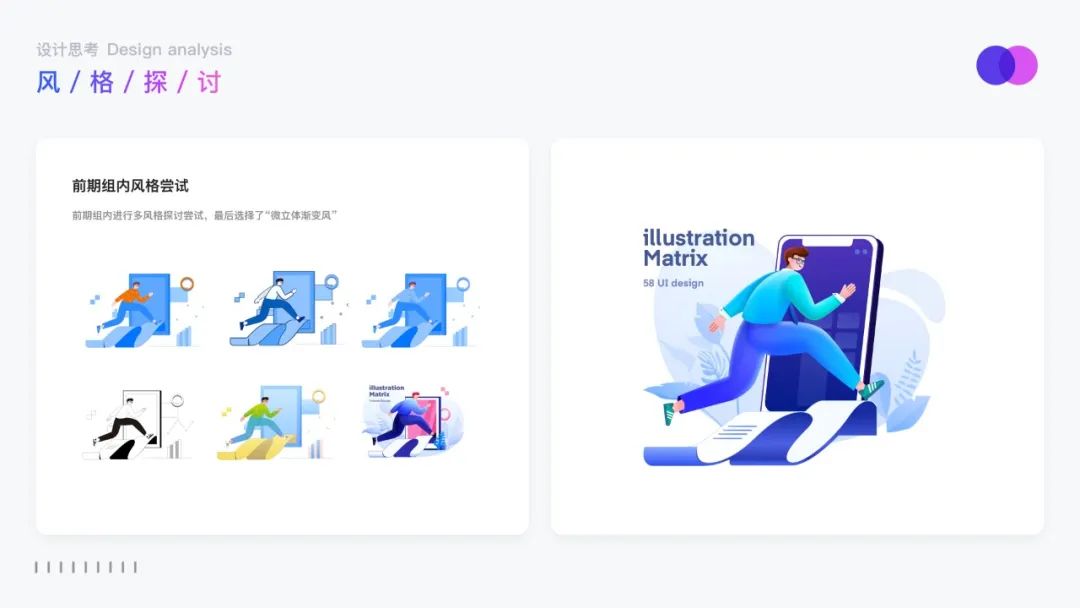
风格选取不仅需要考虑到品牌的差异性,也要遵循可落地性、精致性、延展性等特点。我们摒弃了常规的扁平风格和需要大量人工投入的 3d 插画。几何插画又过于抽象,不能达到很好的直观理解,所以这些风格都被一一排除,最后选择微立体的渐变风格。
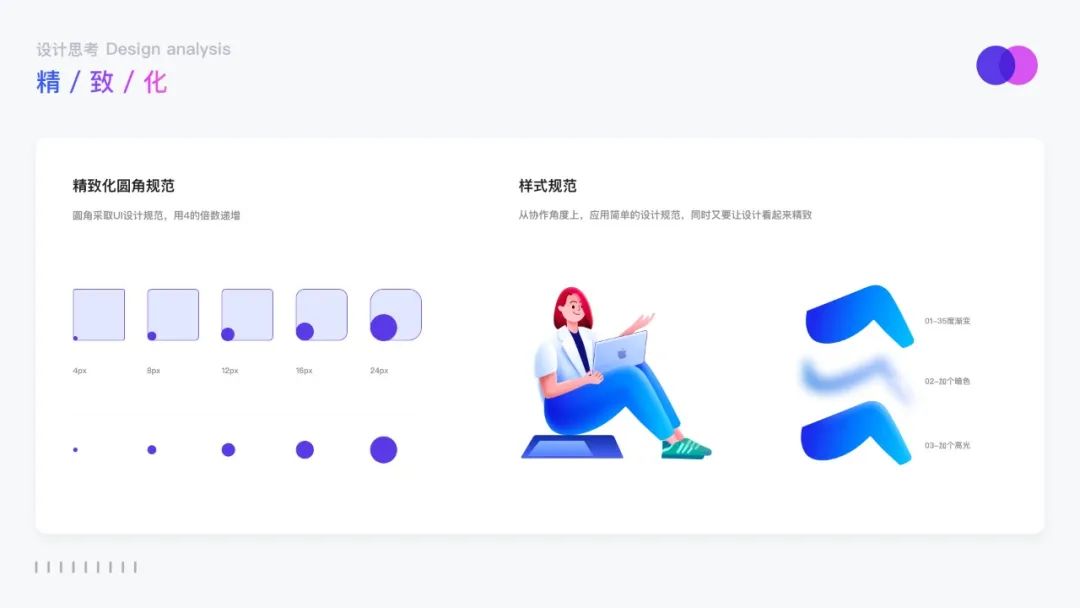
微立体风格: 是在扁平插画的基础上,增加立体感,以同色系渐变为基础底色,加入高光和阴影所形成的。它对比扁平插画增加了更多的细节,更好地突出画面的精致感。对比 3d 插画体量感更轻,能很好地融合于界面之中。


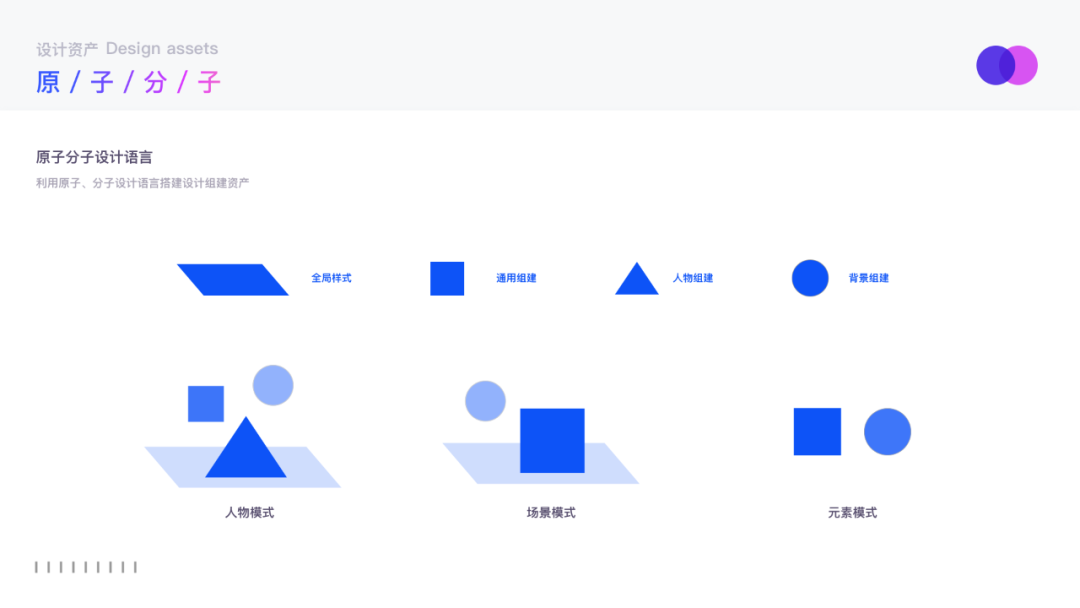
- 设计理论
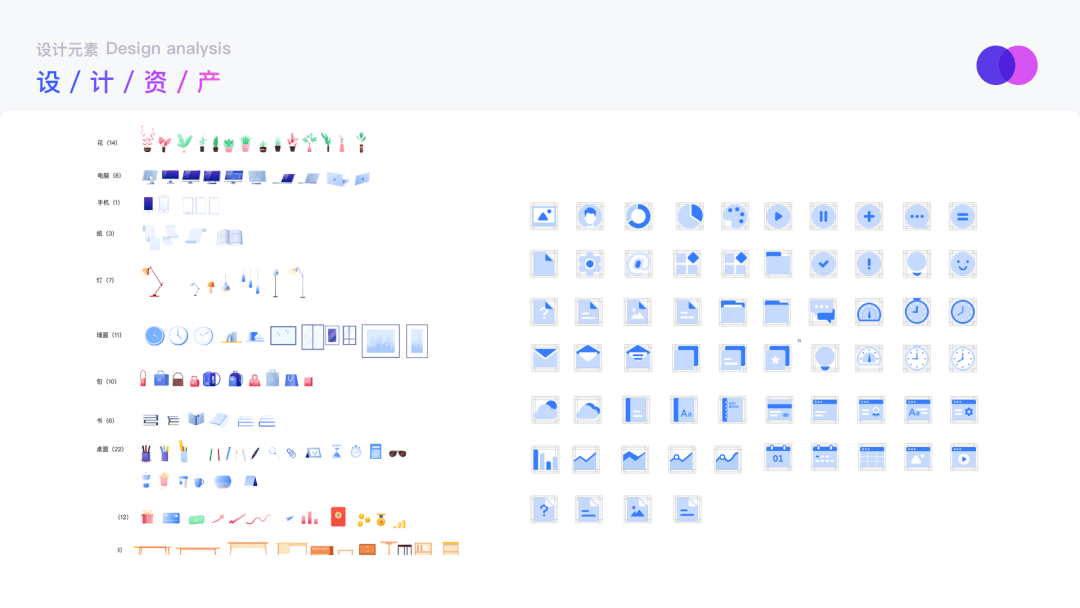
基于原子理论搭建设计组件资产。通过原子元素进行排列组合,多种原子分子排列组合方式构成了插画模块。
设计形成: 人物模式、场景模式、元素模式。

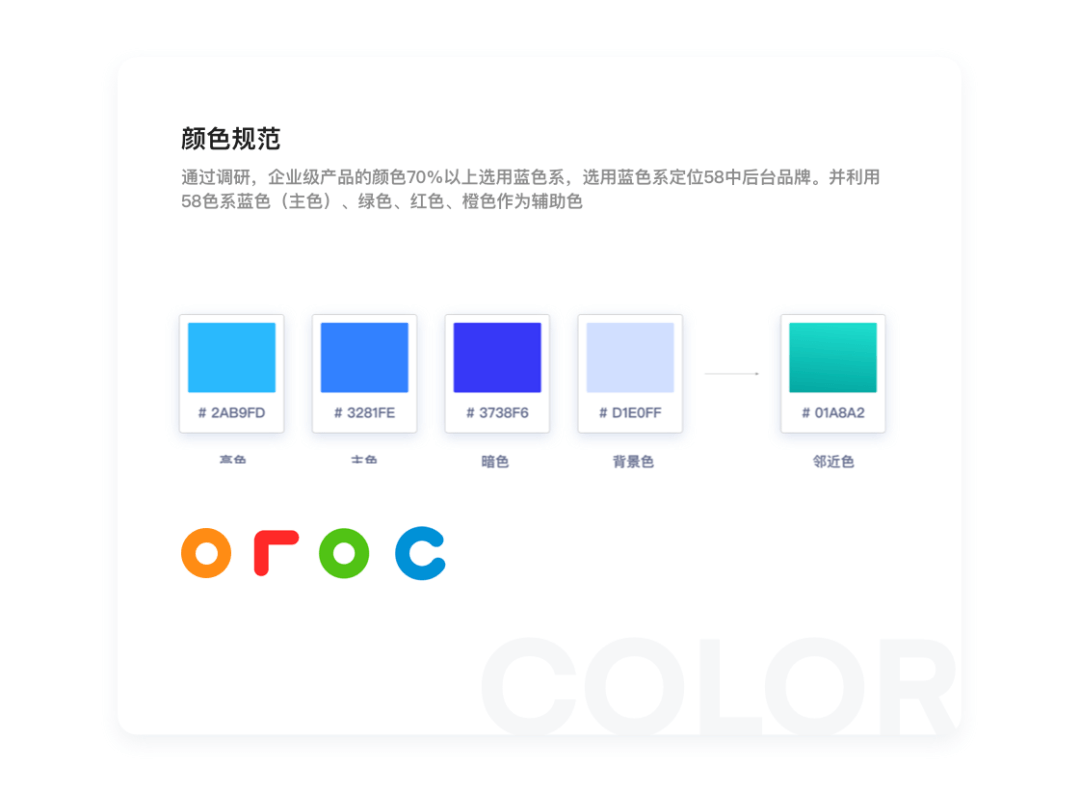
- 颜色的定义
颜色作为品牌表现和情感传达的重要因素之一。从 58logo 中提取 4 个色系:蓝、红、黄、绿,并结合 B 端产品的特性,在原色彩体系上降低了饱和度。选取精致蓝作为我们的主色,同时搭配黄,红,绿为点缀色。

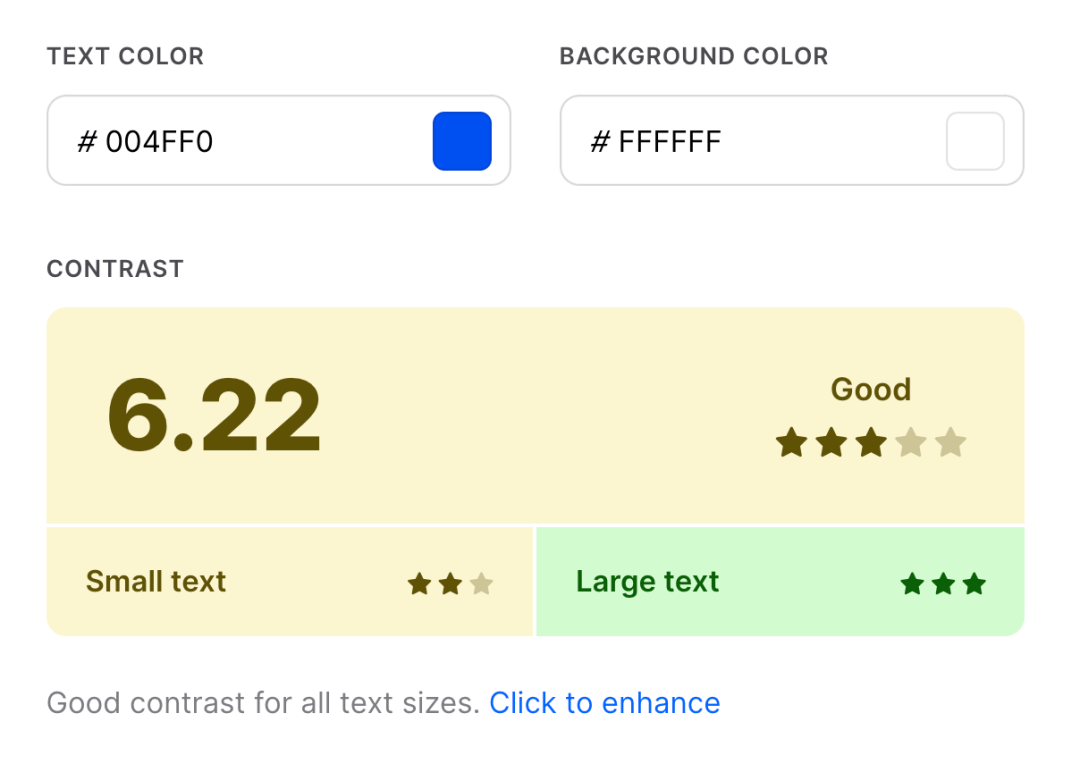
在颜色设定上也考虑了无障碍设计,保障色彩比率大于 5。

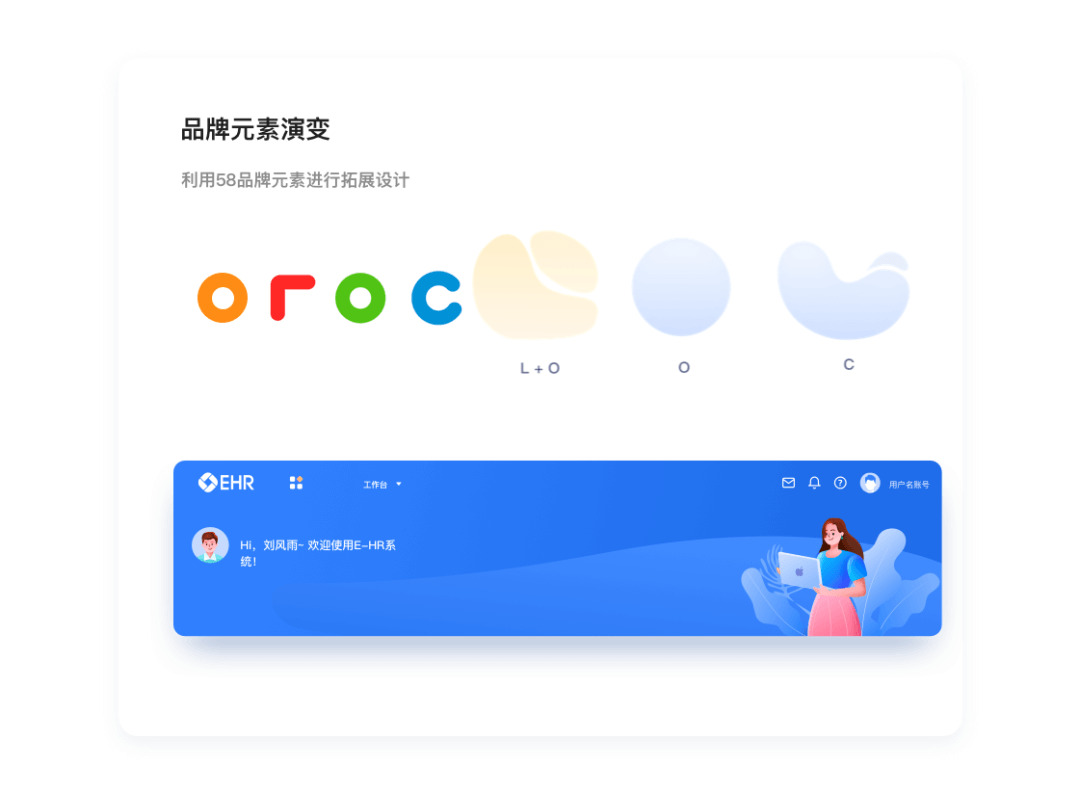
- 元素演变
通过提取 58logo 品牌符号进行变形延展,将 L、O 、 O、C 等元素的组合变形, 应用在背景元素和衣服纹理中。

03
设计流程
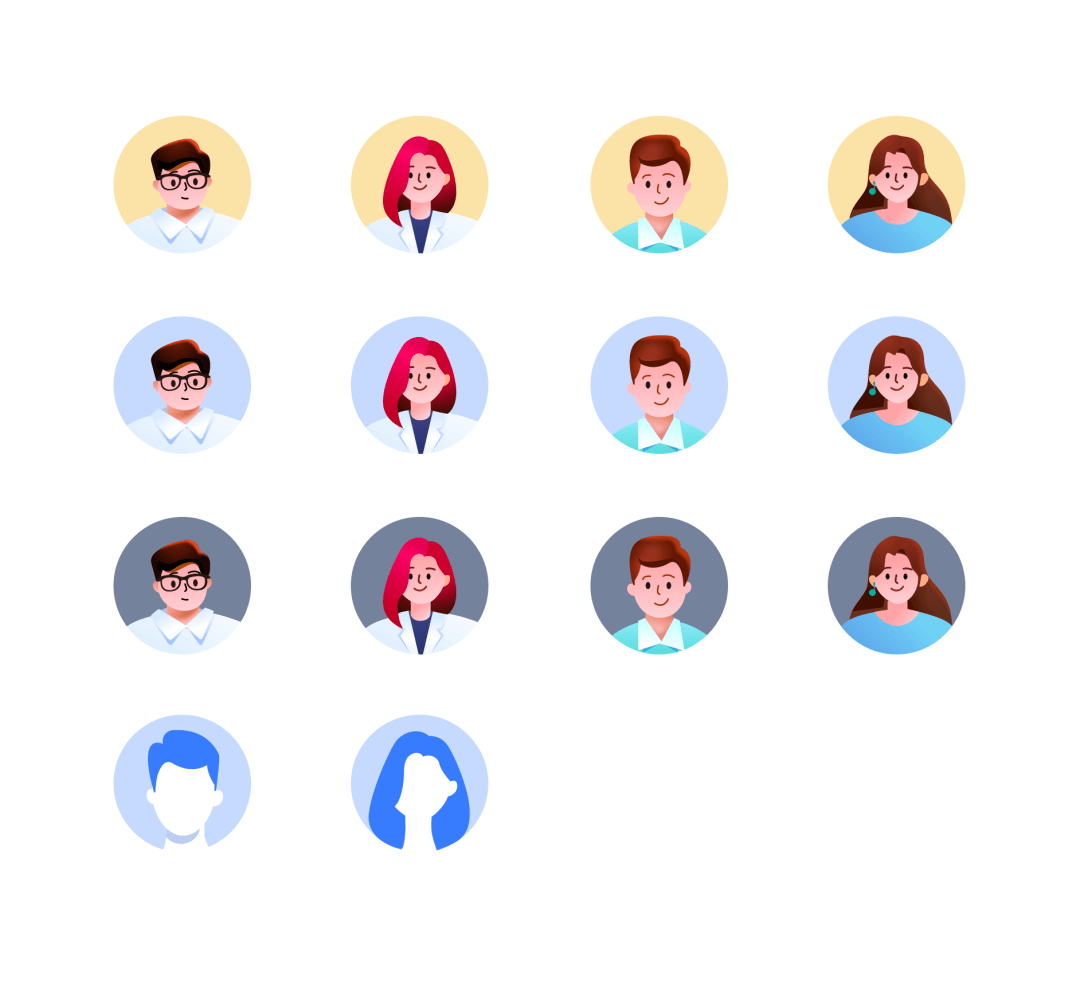
- 人物设计
人物设计难点:既要保证设计的精致化与差异性,又要便于后期组件化的建立和协同使用。这就需要设计要有一定的规范性,且其规范要简单,容易复用。
人物组件设计上采用:渐变 + 暗面 + 白色高光,组合成统一的规范。
品牌特征的应用不仅体现在元素和背景上,也体现在人物细节的处理上。为确保整体人物符合设计语言,在圆角的处理上以 4 的倍数为基础单位进行递增,最小圆角为 4px, 最大 24px,保证插画整体圆滑性。

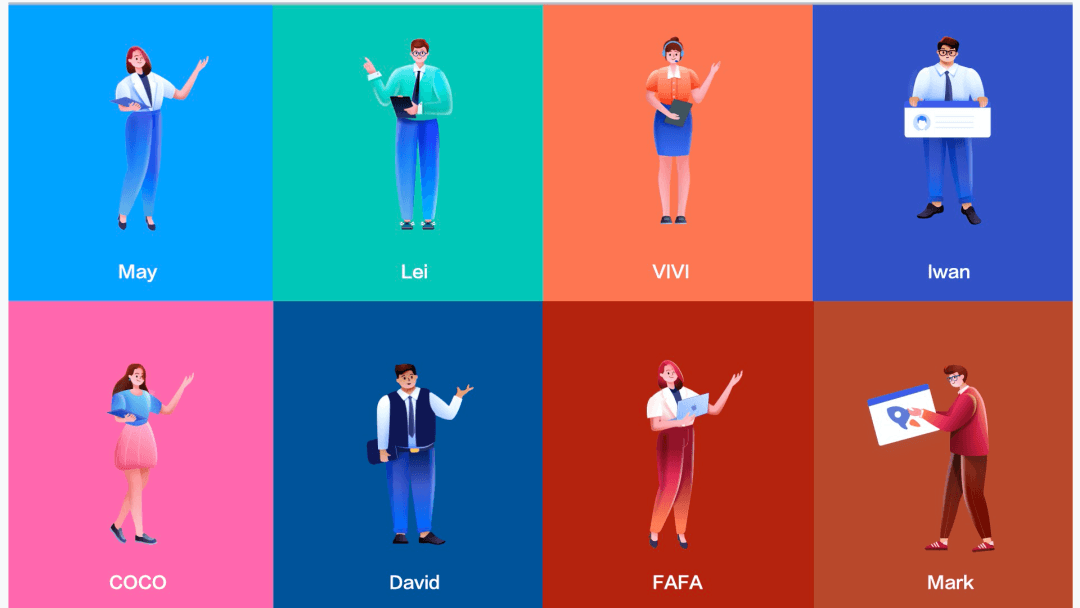
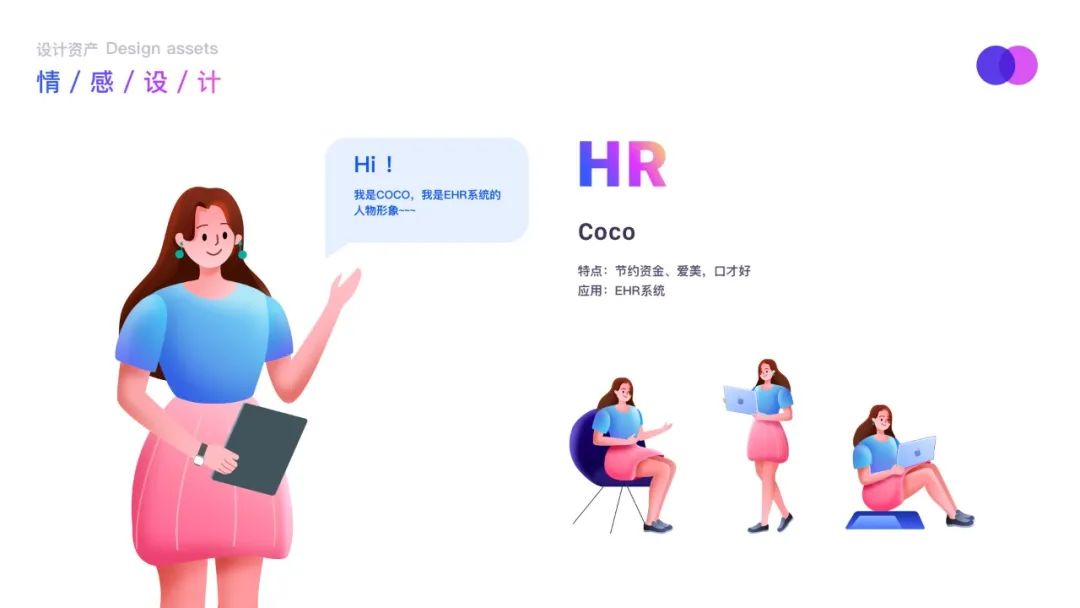
- 角色的定义
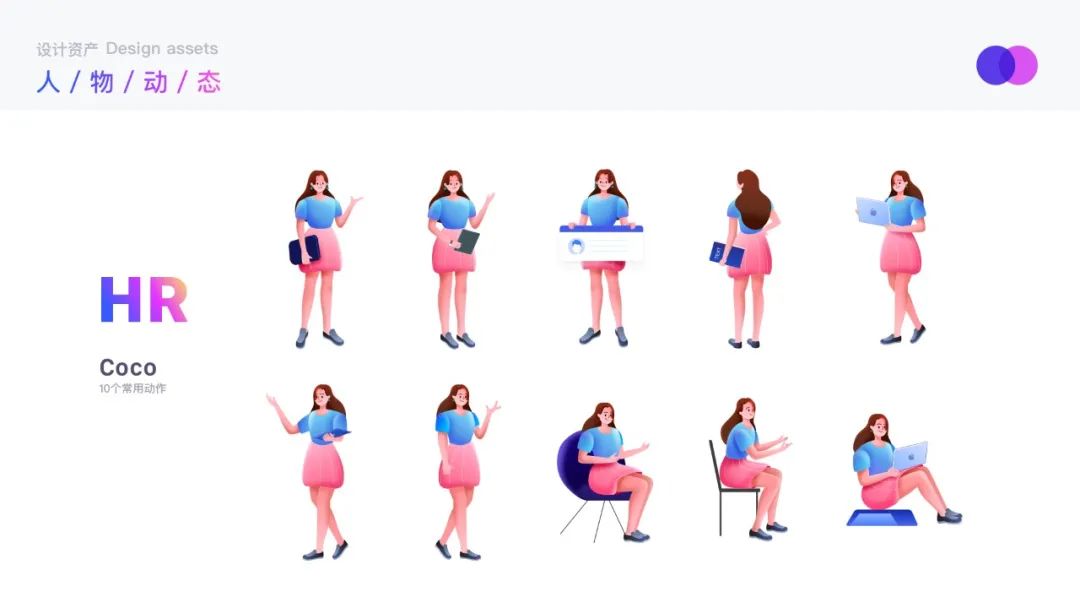
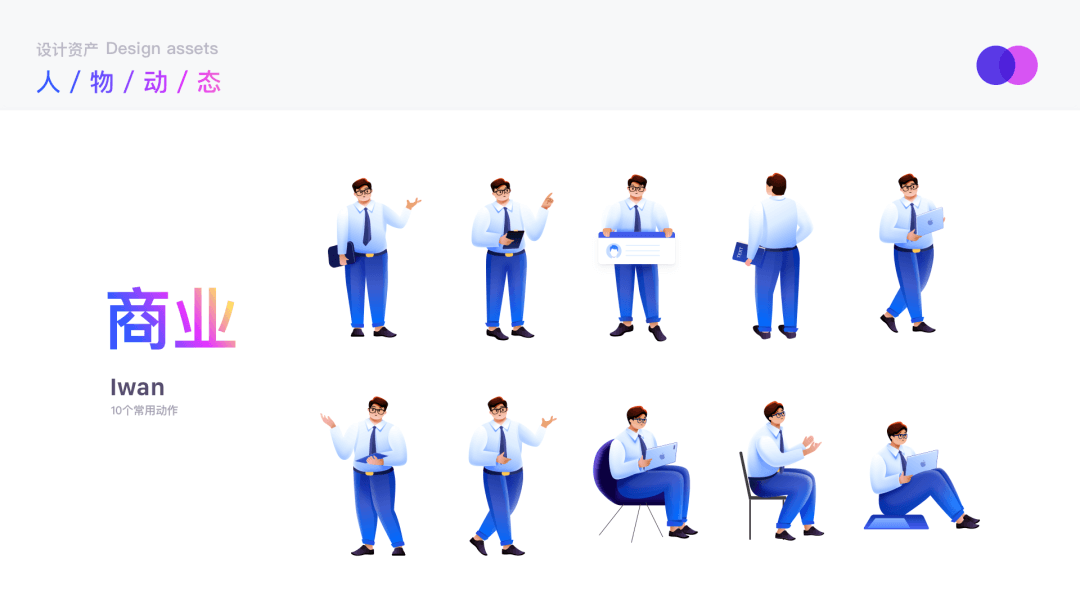
根据不同业务线,给每个产品线定义对应的人物角色, 并让人物更具有鲜活特性和故事性。如:hr 叫 coco,58 员工 - 男程序员叫马克,攻破代码意思,客服叫 vivi, 对应客服打电话 “喂喂” 的声音。



- 人物动态
人物基础动作
结合企业场景选定常用的人物动态:走路、坐、站立、指向等。以 coco 为基础人物,设计 10 个动作,并针对 8 个角色,复用 10 个人物动态,共完成 70 + 人物动态设计。
人物物品
通过互联网人物身份来定义手拿物品。如笔记本,电脑、文件、文件夹、卡片等为互联网人办公常用的物品。同时,物品作为组件可根据需求自由更换。


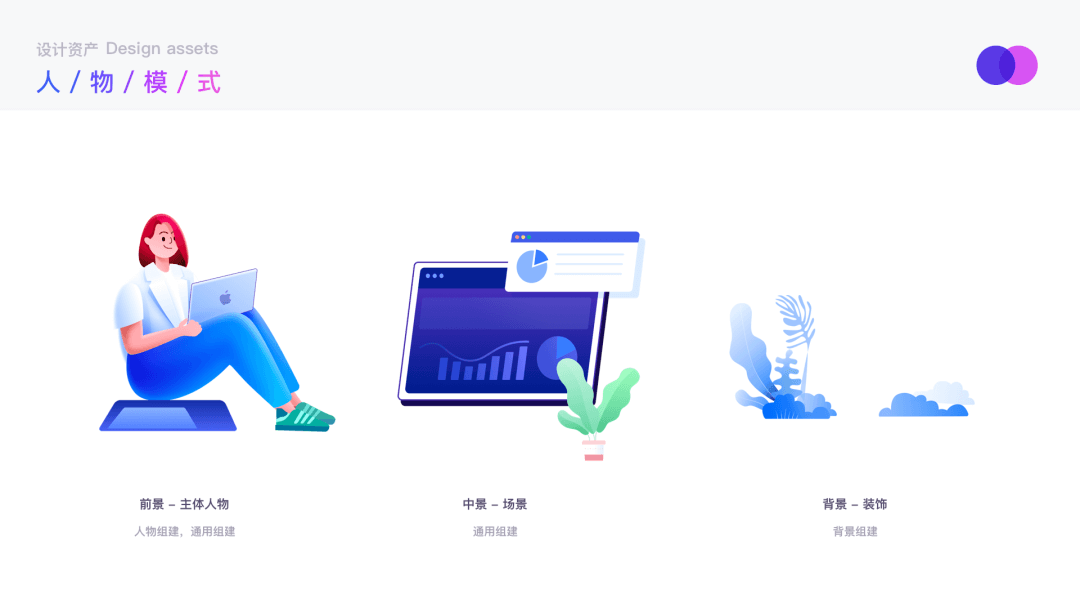
- 前景、中景、背景的定义
前景
主体人物,最为精致的设计,可以更换不同动作和其他人物。
中景
通用组件和卡片组合形成中景元素,其中通用组件 icon,可以在插画系统 icon 库中调取。
背景
单一的主题色,对整体画面起到点缀的作用。

- 插画扩展 - 图标设计
我们也设计了一套插画系统图标。图标可应用在插画场景里,也可在 UI 界面中呈现,使插画系统得到更广泛的应用。

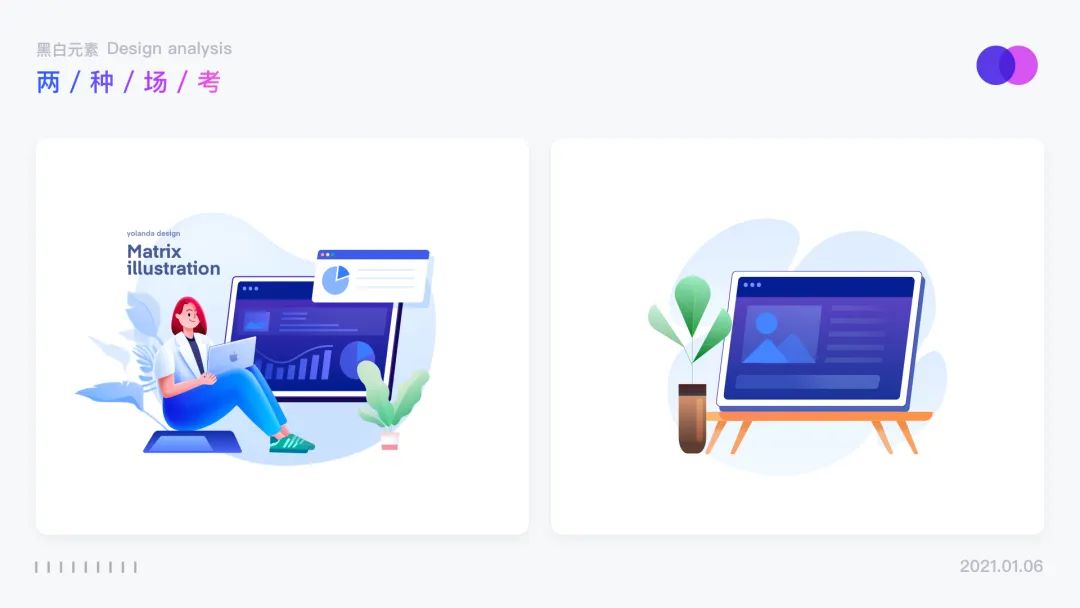
- 场景模式
场景类别划分
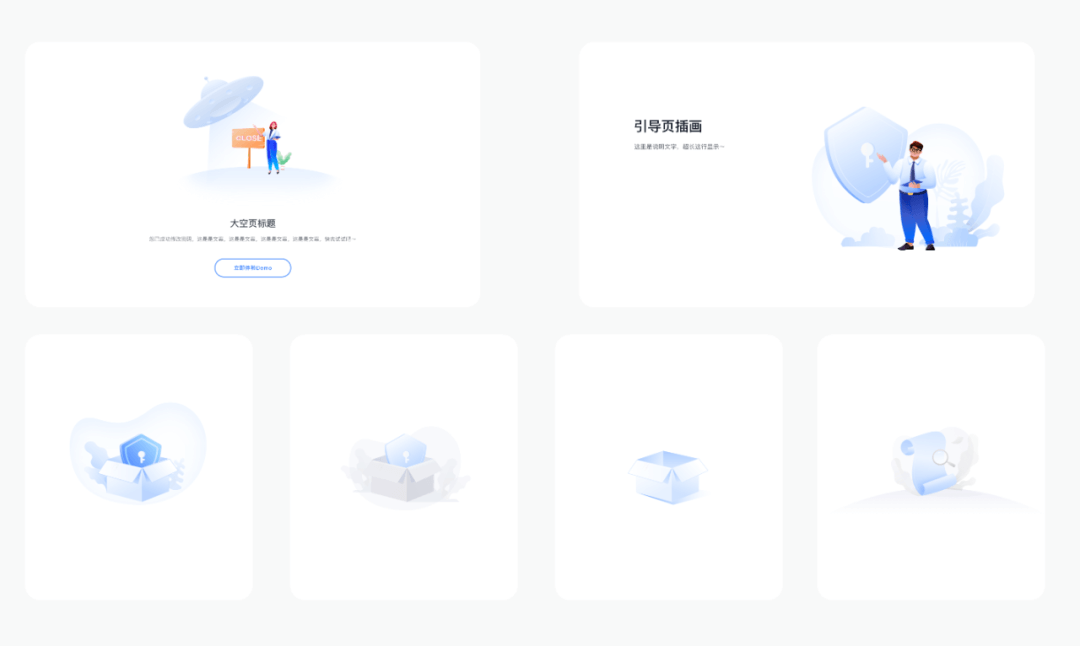
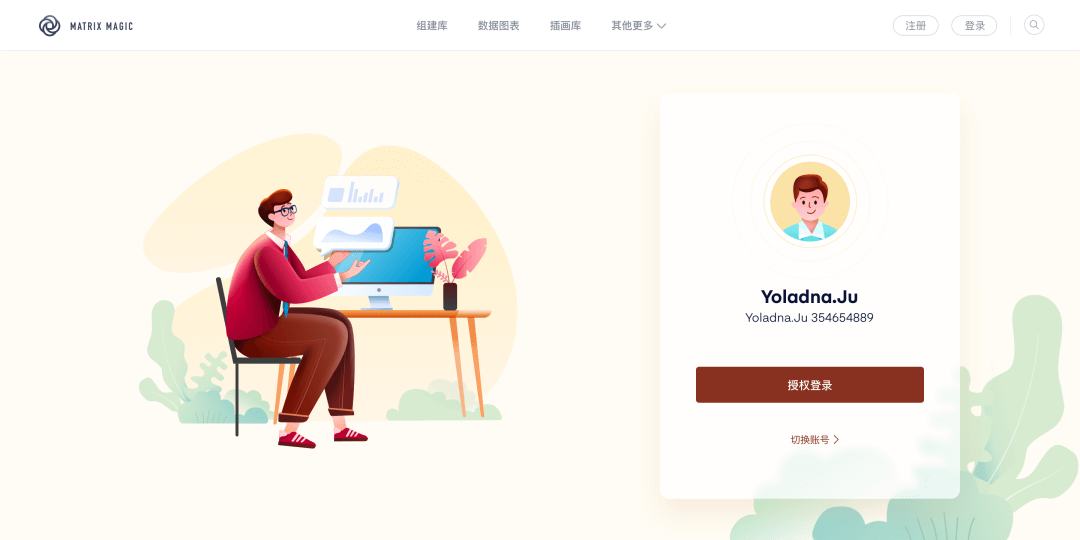
人物模型: 重要层级信息引导或指示性引导页面如:首页、引导页等。
物体模型: 由于人物会给画面更多重量感,适用于空间较大的页面中。所以增加了场景模式以确保画面的丰富性与轻量化。
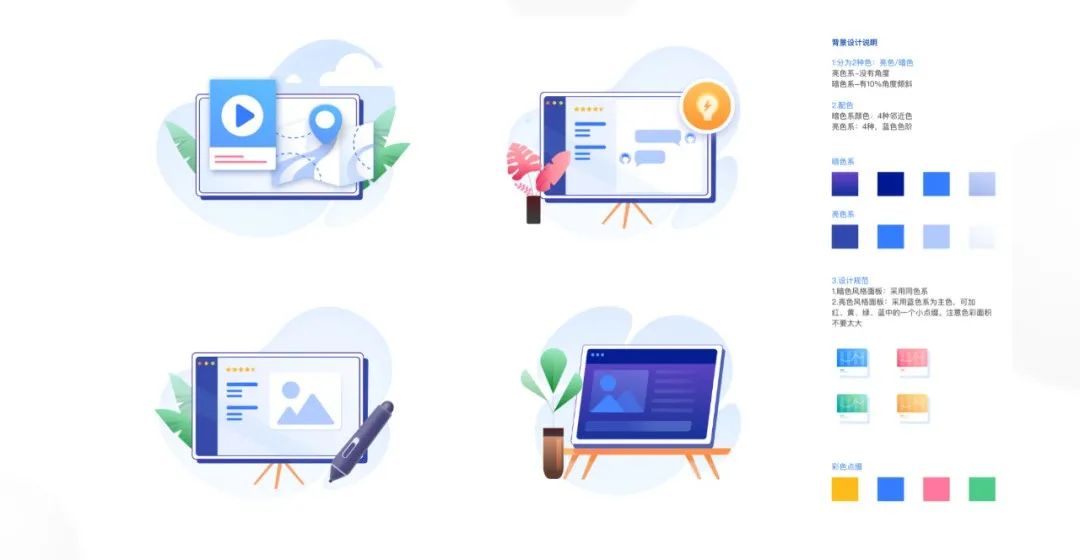
场景色彩类别
考虑到不用业务线的系统颜色多样性,我将场景设计分为 2 个色系:
浅色: 适用于白色背景的浅色插画组件
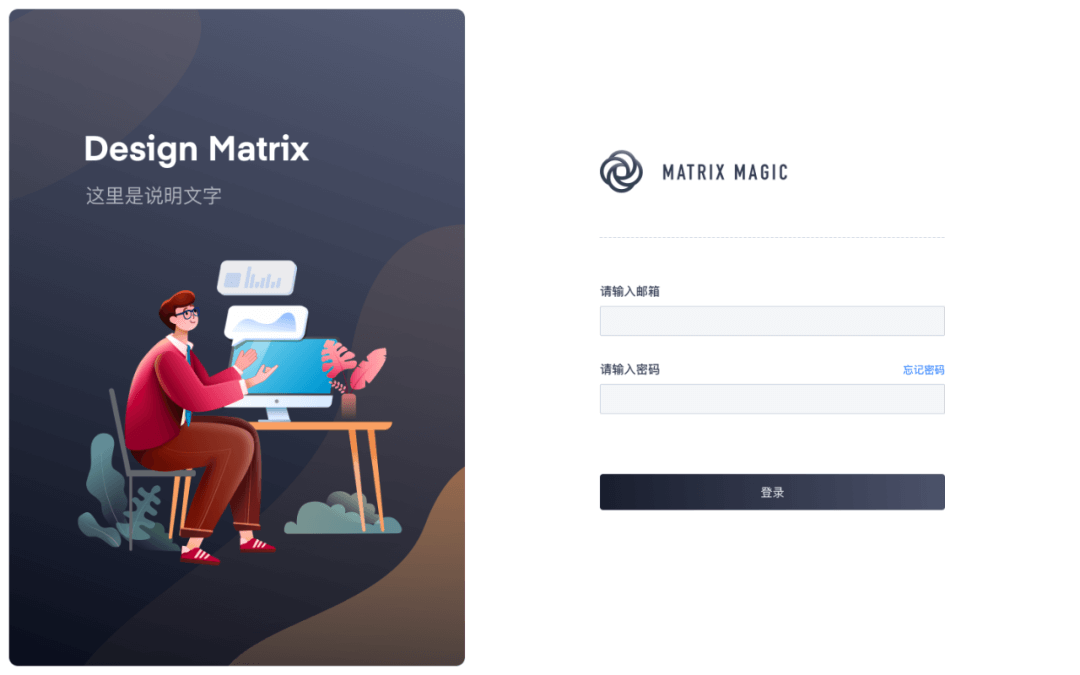
深色: 适用于彩色背景的深色插画组件



- 模块设计与组件应用
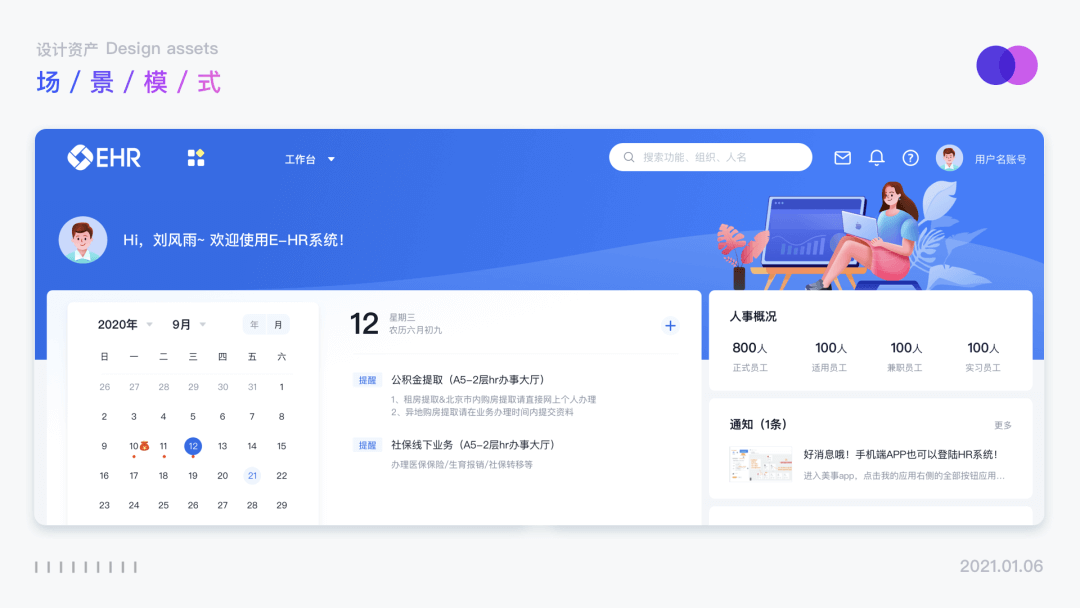
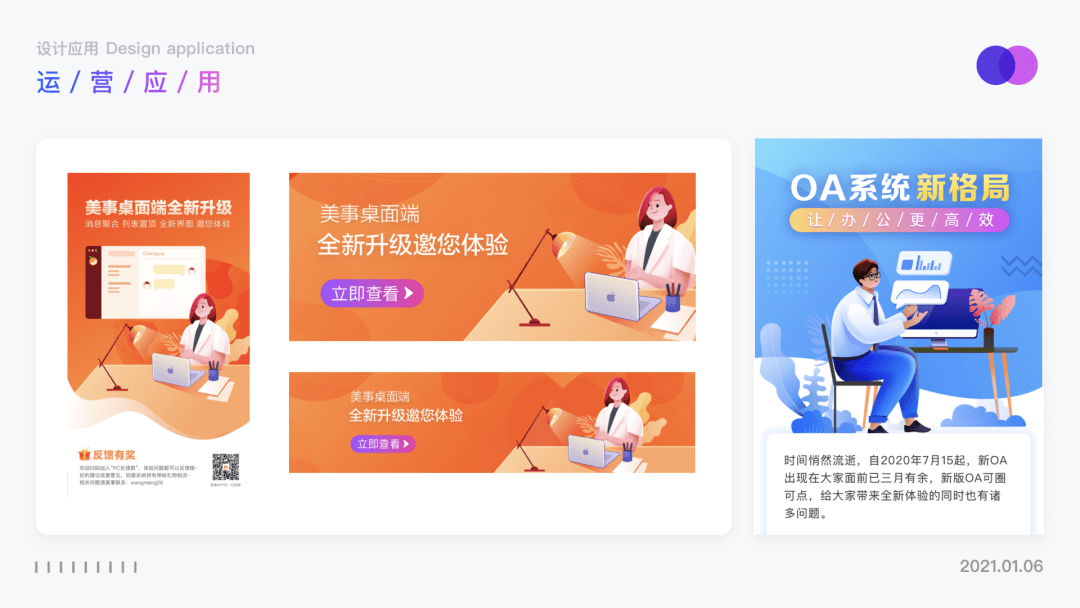
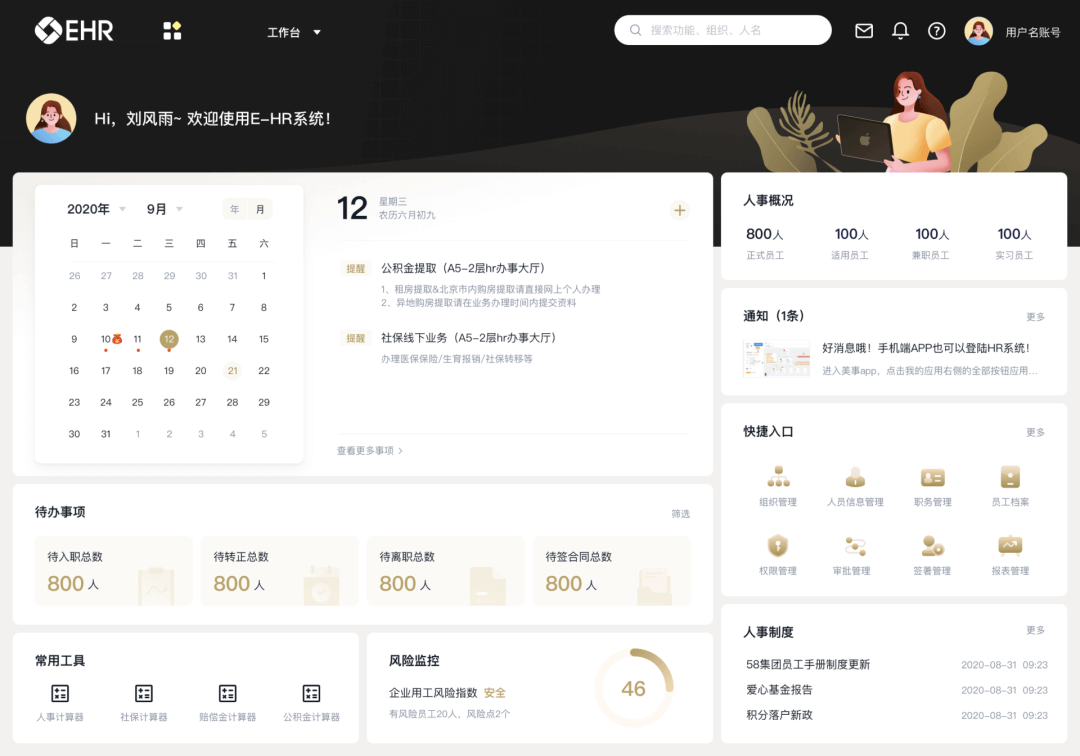
为了提高设计产出效率,我们也根据不同业务场景产出相对应的插画模版,如:登录页、空页、引导页、首页、详情页等 20 余种模版类型。并对模版使用场景进行系统地说明,方便使用者根据模板组件快速产出设计。





04
插画系统的应用与赋能
企业级插画系统上线后在各个业务平台得到了应用,囊括了数据中台、业务中台、技术中台以及多个企业产品线。后期它将不断的延展到各个的企业级项目当中。




05
写在最后的话
插画系统的产出提升了企业产品的效率,实现了高效赋能。未来任重道远, 插画系统也将在之后形成一个系统化工具化,使其更具便捷性,让我们一起期待吧!

🙋 一起聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料
设计大厂最直接内推
定期大咖直播
0 门槛扫码进群!
期待与更多优秀设计师一起成长🤩