前言:色彩作为设计体系落地的第一步,在上一篇中已有粗浅的阐述过程方法。在这一篇开始前先讲一下设计系统的定义、发展与组成。主要内容会讲通过按钮来理清设计系统当中所包含的元素之间的关系与应用。

✦ 设计系统定义
设计系统目前还没有完全统一的标准定义,相对比较主流的定义是明确标准指导的可重用组件的集合,组件根据标准指导可以组装在一起以构建任意数量的应用程序。

。
✦ 设计系统的发展
近年来设计系统发展迅速,除了本身所处的互联网领域外,还有像老牌金融企业高盛集团(Goldman Sachs)也建立了自己的Design at Goldman Sachs,以及传统公共服务领域英国政府的GOV.UK Design System。这种多领域的应用,已经足够说明这种模式或者说复用性的带来组织效率提升与产出协作的标准化规模化的有效。

。
✦ 设计系统的组成
那么相对主流的设计系统包括五个部分:品牌本身(简介/设计原则/价值观)、内容策略(用词/词汇表/文案风格)、基础部分(颜色/字体/图标/布局)、组件部分(通用/布局/导航/录入/展示/反馈)、设计模式(全局性规则)。
。那么今天将试图通过通用组件按钮为例,来理清设计系统中关键要素之间的关系。
。
✦ 01.什么是组件? ✦
先补充一下基础概念,从什么是组件开始,首先澄清一下组件、控件两者的含义与区别。
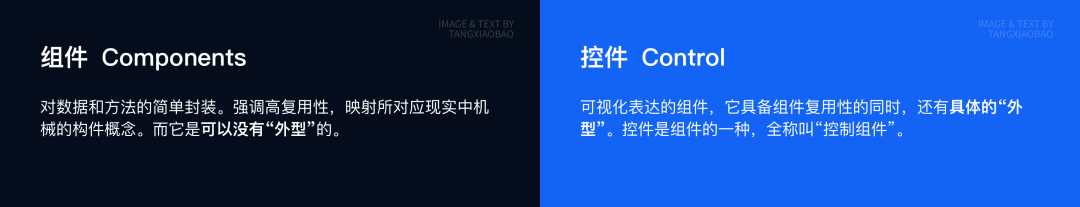
组件的通识解释是:对数据和方法的简单封装。强调高复用性,映射所对应现实中机械的构件概念。而它是可以没有“外型”的。
控件是被可视化表达的组件,它具备组件复用性的同时,还有具体的“外型”。可以说UI层面所表现的都可称为控件,而组件所包含范围更广。

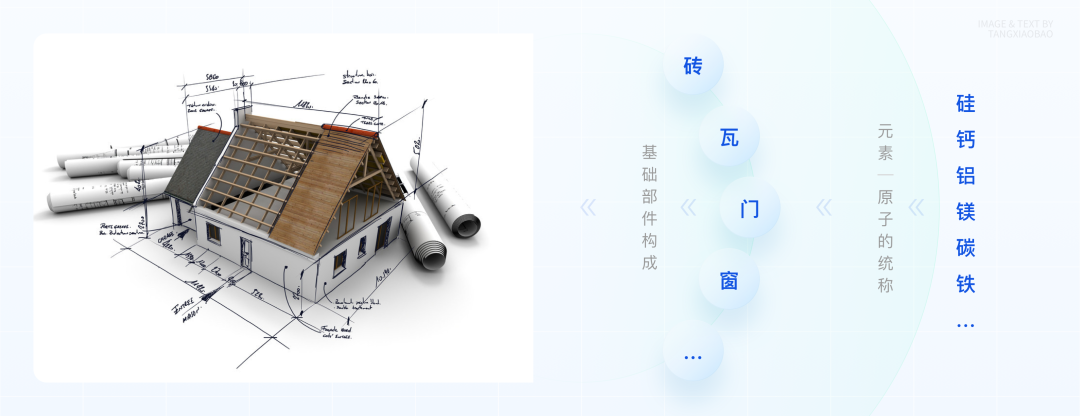
。当然可以以各式各样的房子为例来粗略比喻,理解组件是如何构成一个成品的。各式各样的房子通过砖、瓦、门、窗这些基本构件组合,而这些构件本身又是由自然元素构成(元素=原子的统称)。

组件分为设计组件(基于设计工具:Figma组件、Sketch组件)与代码组件(基于开发平台:Web组件、iOS组件、Android组件)
。
✦ 02.基础组件包含什么? ✦
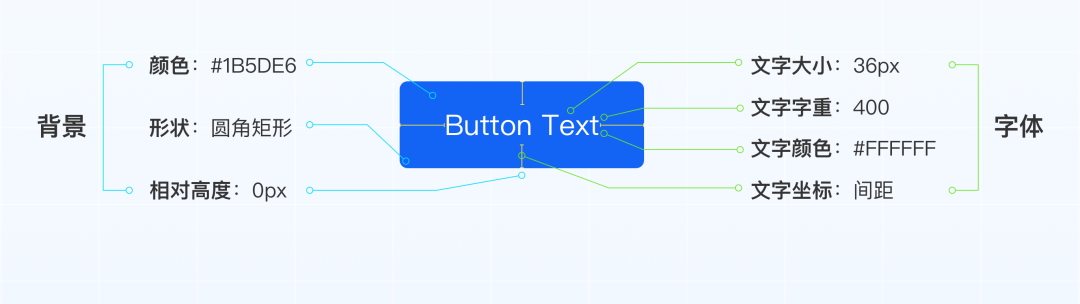
以按钮组件为例:解构构成组件的基础元素,按钮组件的构成包含以下两个部分,这两个部分通过归类的方式,归成三类基础元素。先看以下两个部分
按钮背景Button-Background: 颜色(primary)、形状(border-radius:0px)、尺寸(medium)、阴影【Z轴空间】(box-shadow:none)、状态(normal)
文字Font: 颜色(text-color)、大小(font-size:14px)、内部间距【相对背景平面坐标XYZ】(padding/shadow)

构成组件底层的三类基础元素(原子)
通常在大部分设计文章介绍设计时往往以形、色、字、构、质来解构UI的底层。但很少有进一步阐述这5个元素的关系。其实在进一步梳理的过程中,5个元素可以归类成3个元素,分别是颜色、符号与位置,它们的属性就涵盖了颜色(语义、状态)、符号(形状、文字、图标)、位置(平面间距与空间阴影)。
“符号概念补充:为什么要引用符号学中的符号(具有代表意义的标识),对形状、字体与图标进行统一归类?符号的定义:是被认为携带意义的感知。意义必须用符号才能表达,符号的用途是表达意义。它是由字母、数字、图符以及它们的任意组合来指称概念形式的统称。是人类意识活动中信息交流沟通与表达的载体。”

理清三类基础元素的关系
在对形状文字图标统一归类符号之后,颜色、符号、位置,三者关系便非常清晰明了,颜色(光)对符号进行修饰从而使得符号能够传递不同的语义与状态。符号作为一个实体对象,那么便存在相对的平面亦或空间的位置,也就是它与其他物体的距离,以及相对平面高度。在日常设计当中,无时无刻不在处理他们三者的关系。
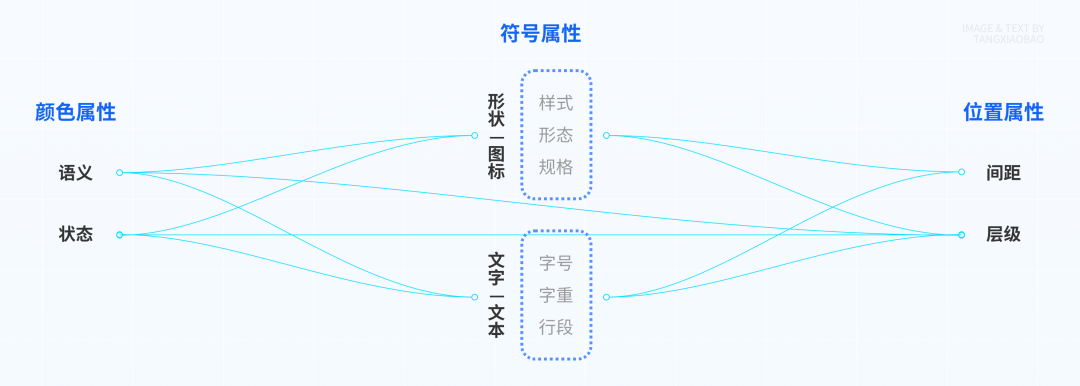
基础元素(原子)之间的属性组合关系
那么可以先看,元素属性相互组合,可以用语义修饰形状文字与层级,同样符号本身也会通过颜色与层级来表现同状态。符号之间设置间距,从而形成一个有秩序的分布状态。可以看下图它们的组合关系是多样的。

。
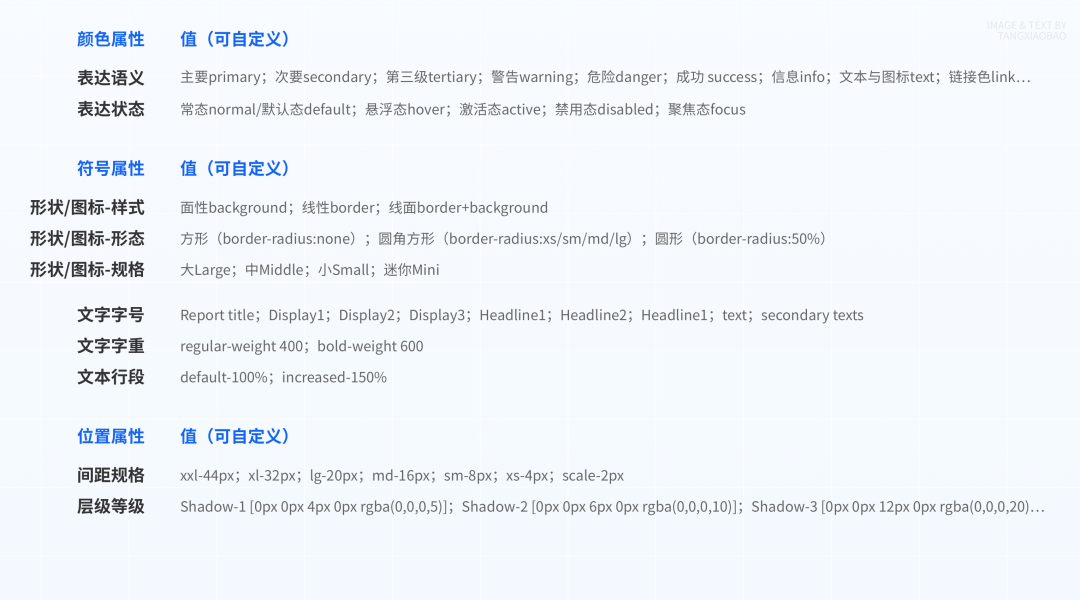
基础元素(原子)常见的属性值
再进一步设置或者拆解常用的属性值,定义实际应用中的使用规则。

。
✦ 03.属性值组合与组件组合 ✦
通过系列的拆解,那么再回头看之前的那个按钮的属性值。它在css样式中的组合起来的样子。同样可以通过固定变量名的方式,修改属性值来完成多主题适配。

。
具体应用:属性值组合关系
按照属性值进行归类,通过穷举的方式可以得到不同属性值之间相互组合后,下图举例它们的其中的一种组合关系。相互交叉组合便能形成一套完整的全量按钮组件,当然在用设计软件制作的时候并不是每一种都需要组合出来,但是它们之间存在的组合关系是明确。

具体应用:举例常见不同类型按钮的搭配组合场景

讲到这里基本上按钮组件就已经差不多了,具体的细节在实际应用中还会存在很多其他的情况。
✦ 04.组件原则与价值 ✦
不论是设计系统亦或是组件,都是遵循的复用性DRY原则:不要写重复的代码。这虽然是面向对象编程中的基本原则,但是组件库作为设计与前端的一项基础设施,本身是与开发强绑定的协作模式,都是以降低系统内部复杂度为目的,复用性DRY原则同样适用于设计。
组件或者复用性本身要解决的就是重复制造轮子的问题,以此达到产出的标准化与规模化快速搭建迭代的质量与效率提升。
(水了个结尾,主要是这篇文字太多。有点违背可视化图文表达,“视图”教会你的初衷,后续在单独开一个原则、价值、维护的坑详细说吧)
来源参考:
什么是设计系统 - 构建一致、简单和优美的协作体验https://rpdc.xiaohongshu.com/course_detail/5
A comprehensive guide to design systems https://www.invisionapp.com/inside-design/guide-to-design-systems/

