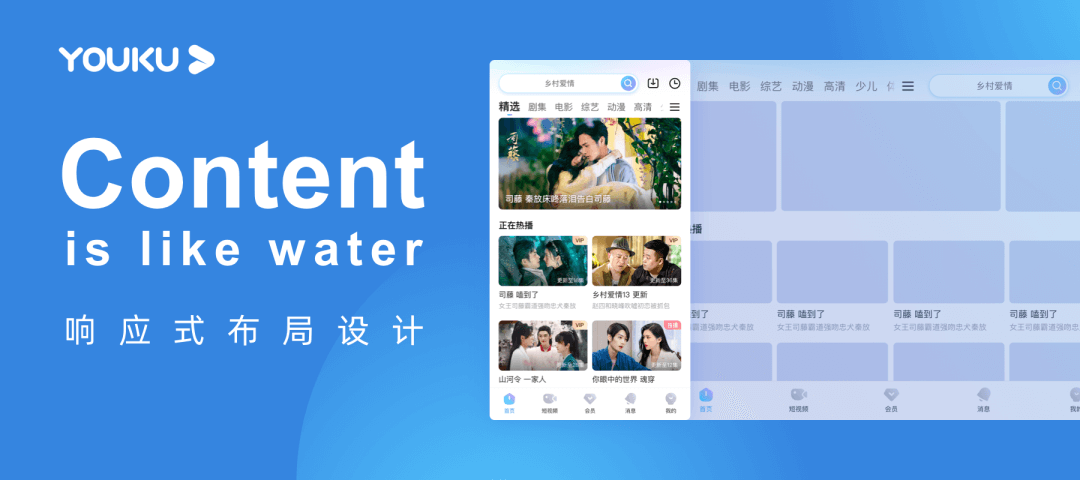
“Content is like water” 响应式布局设计
原创 文娱设计中心 AlibabaDesign;)
AlibabaDesign
微信号 AlibabaDesign
功能介绍 这是一个充满魅力的组织,是一群疯狂热爱用户体验的家伙;这里有国际音乐家、有舞者、游戏玩家、摄影师以及各个领域的爱好者;我们坚信,创新、设计、技术和客户第一的价值观粘合在一起,一定会创造出我们为之疯狂的用户体验!
1 周前
收录于话题


01
前言
随着智能设备的不断发展,电脑、大屏手机、平板、折叠屏手机、车机大屏等大尺寸设备发展迅猛,在视频娱乐成熟且多竞争的行业大背景下,优酷多终端的设计是我们逃不开的课题。无论是从产研投入的角度还是业务发展维护上,响应式设计,是一套较为成熟的能力。为了更高效且保证质量的服务我们的产品与用户,更快跟上市场的竞争变化,我们需要制定一套适应多终端的响应式设计策略。

02
理解响应式设计
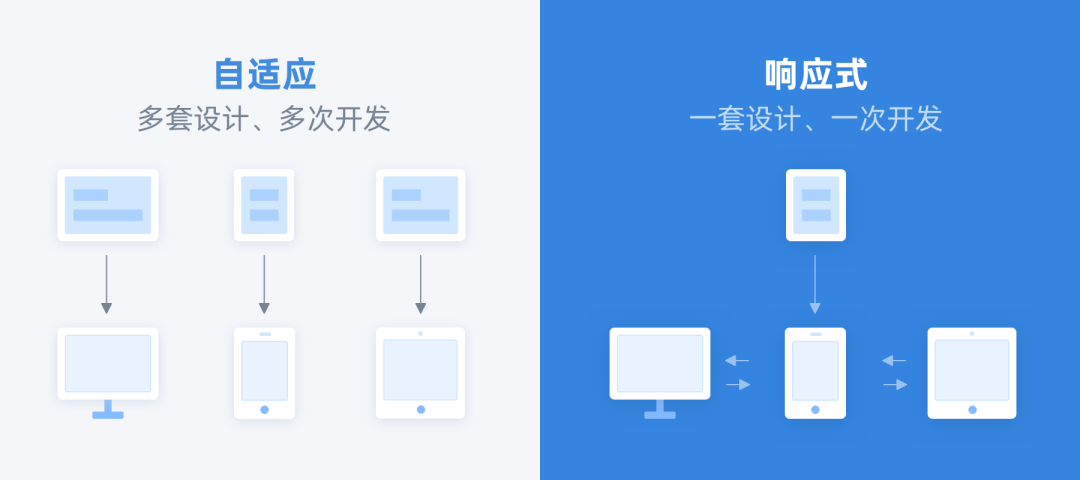
在过去的时间里,我们更多的利用自适应布局的方式来解决多终端适配的问题,而响应式与自适应时常被混淆,为更清晰的理解这两种实现方式的差异,我们来概括一下它们之间的区别:

自适应布局
根据设备分辨率的不同,分别为不同分辨率的屏幕进行布局定义,创建多个固定布局。这种适配方法需要根据不同使用场景设计及开发多套界面,且屏幕分辨率变化时,页面中的元素无法灵活的做适应,无论是从产品体验还是维护成本上看,都不算是高质高效。
响应式布局
描述响应式最著名的一句话就是 “Content is like water”,翻译成中文便是 “如果将屏幕看作容器,那么内容就像水一样流淌”。
响应式是基于同一套代码、同一套设计语言,能够兼容多尺寸、多终端设备的展示。在保障业务高效发展的前提下,制定一套在多终端间流转的设计规则,为用户提供更好的浏览体验。
03
响应式设计优势

开发成本更低:一套代码
想要在不同尺寸屏幕的终端上获取良好的显示效果,传统的应用适配方案是针对不同尺寸的终端设备开发多个客户端,例如很多厂商会针对不同终端推出单独的客户端版本。而响应式的设计只需要开发一套代码,就可以兼容多种尺寸的终端,不需要开发单独的客户端版本。不同的终端产品,由不同的垂直团队开发,会带来不同的后台系统和客户端技术方案,前后端技术能力会走向分化。响应式是同一个客户端产品运行在不同尺寸的设备上,使用统一的后台系统,一次开发,多端生效。
设计成本更低:一套设计
透过响应式制定了一套能在多终端流转的界面自适应设计方案,横向拉通页面以及容器布局的适配规则,提高了屏幕的显示效率,面对不同分辨率的设备适应性更强,最大化提升用户的操作体验。一套设计规则高效适配多终端,在繁重的业务迭代需求中解放设计资源,让设计师能更好的深耕体验。
业务迭代更快:一次运营
往往不同终端有不同的运营系统,可能存在多个垂直运营团队,一次运营动作需要操作多次。响应式客户端产品,业务方在迭代过程中,会考虑多终端不同的使用场景、业务特性,基于同一个客户端、后台和运营系统,一次运营多端同步生效,保障业务发展效率最大化。
04
设计目标与策略
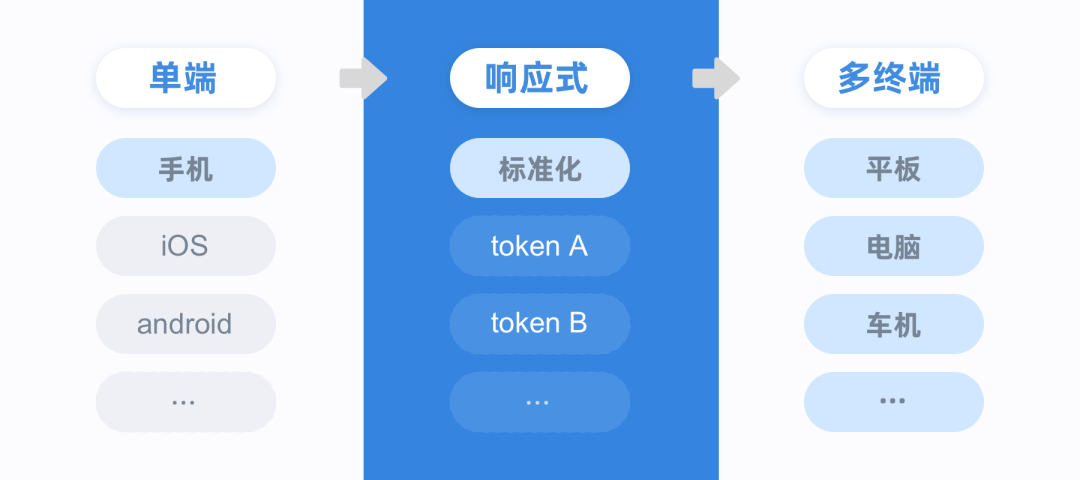
参考网页产品响应式适配思路,让客户端产品内的页面框架、抽屉组件、坑位布局、样式元素等,在既定的设计语言和风格的指引下,随屏幕尺寸调整展示效果,实现一套代码适配所有尺寸变化及设计语言规范化、产品化和工具化,提升产研效能。
我们通过代码统一,利用设计标准化管理体系升级,实现一套代码多终端展示的能力,更好的在多终端进行精细化控制,实现产研投入的人效降本与用户体验提升的双赢。

设计思路与方法
响应式在多终端的适配上,不能只是粗暴的 1 比 1 迁移,我们除了要保障体验的一致性外,核心需要让用户的浏览体验是舒适的,不同大小屏幕比例上的内容展示合理的。
如何在不同尺寸与分辨率的屏幕下,有效的做展示?这就需要设计侧通盘考虑所有尺寸的屏幕,拉通不同宽高比例的设计规则,动态调整可见元素的布局(包括元素的列数以及尺寸等),在不同尺寸的设备上都能达到最佳的显示效果,保障用户的消费体验。
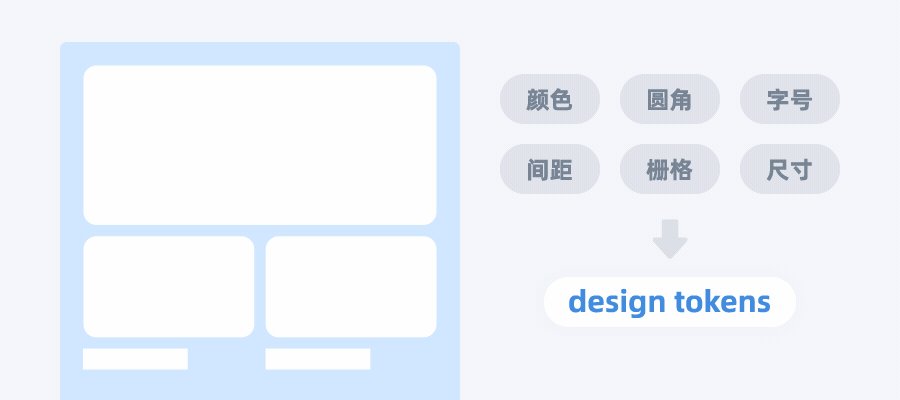
设计标准化
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development.”
设计标记是设计系统的视觉设计原子,具体来说,它们是存储视觉设计属性的命名实体。我们使用它们来代替硬编码的值(例如颜色的十六进制值或间距的像素值),以便为 UI 开发维护可伸缩和一致的视觉系统。
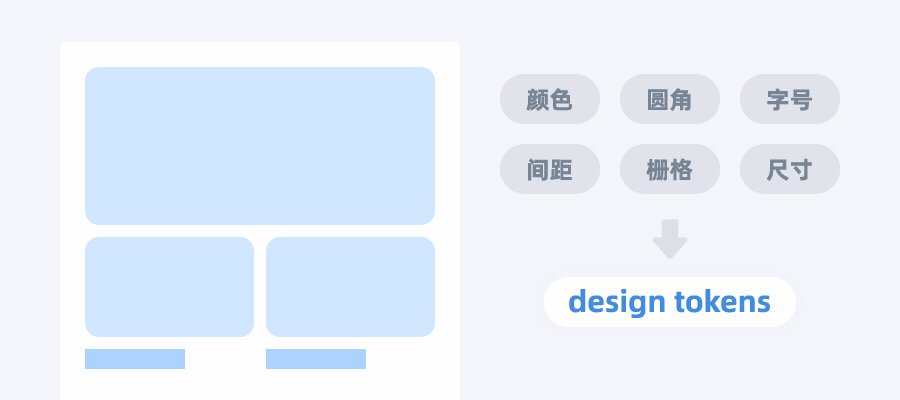
设计标准化是我们管理设计系统性的核心能力之一,我们透过抽离出框架层上影响视觉风格的原子,包括颜色、字号、间距、圆角、栅格、尺寸等使其工程化可控制。设计团队与开发团队协作,通过统一的协作语言对视觉原子进行描述定义,视觉属性与框架布局分离并与开发的工程逻辑能相互对应,通过 SDK 的方式统一管理,一处替换全端生效,可以更高效的控制、定义产品风格。
以前,设计师在针对视觉属性调整时,涉及到要修改的场景众多,点对点修改成本高;现在,通过设计标准化,我们把视觉样式进行工程化统一管理,实现的是⼀整套设计体系化的调整。

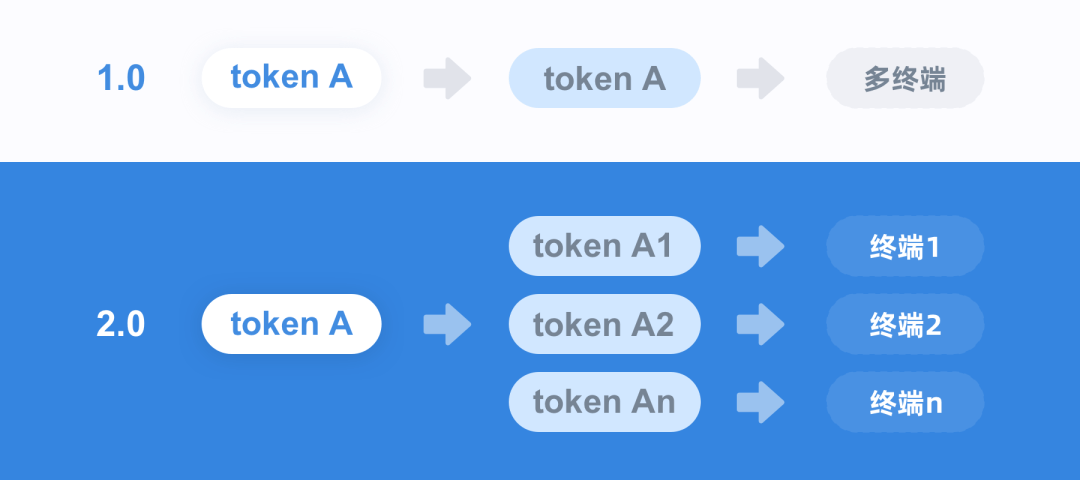
从 1 到 n 的升级
在设计标准化 1.0 时,我们针对统一化的视觉原子抽离做全局的控制,统一且高效。但随着业务的脚步跑的越快,我们也发现了应用上的受限与不足。例如多终端响应式上,终端设备的不同、使用场景的不同,都会带来较大的差异。
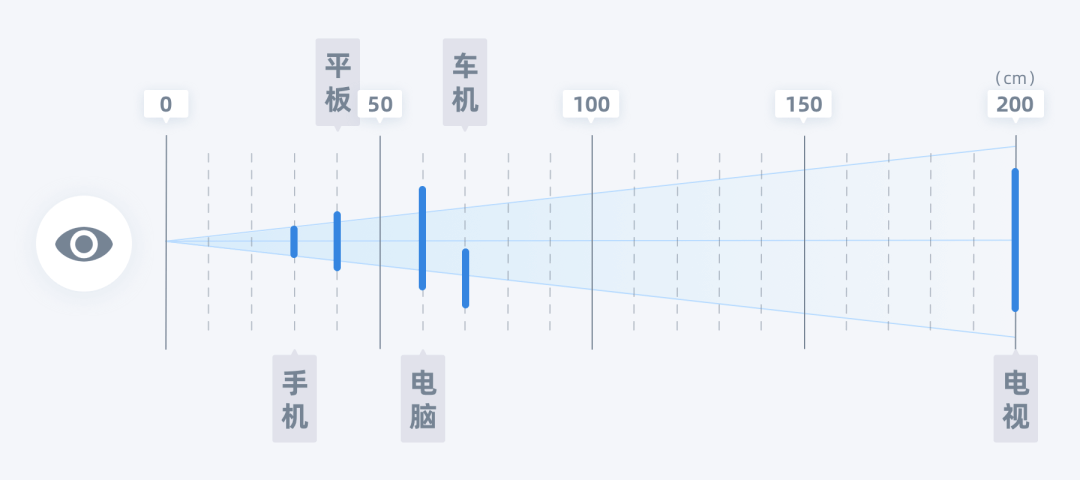
为保障用户的易读与易操作的良好体验,在不同终端设备下,界面展示的物理视觉因屏幕分辨率或使用距离的不同需要进行差异化处理,才能更好的保障用户的产品体验。

为了扩大设计标准化的覆盖面,并且使其更好的帮助业务,我们进行了设计标准化 2.0 升级。
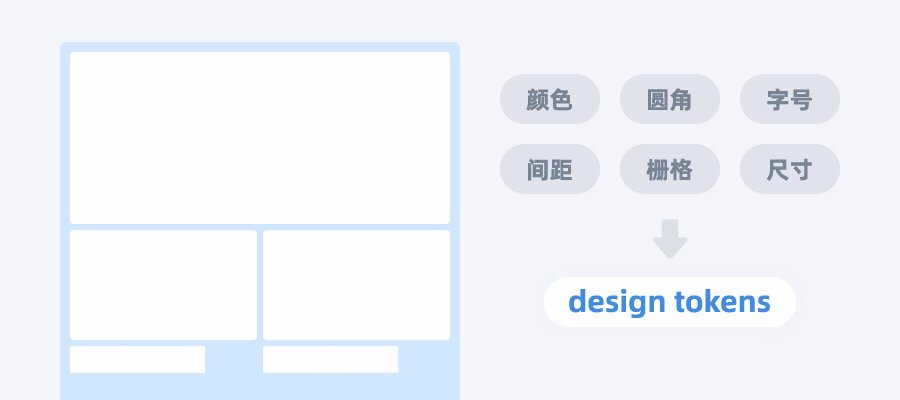
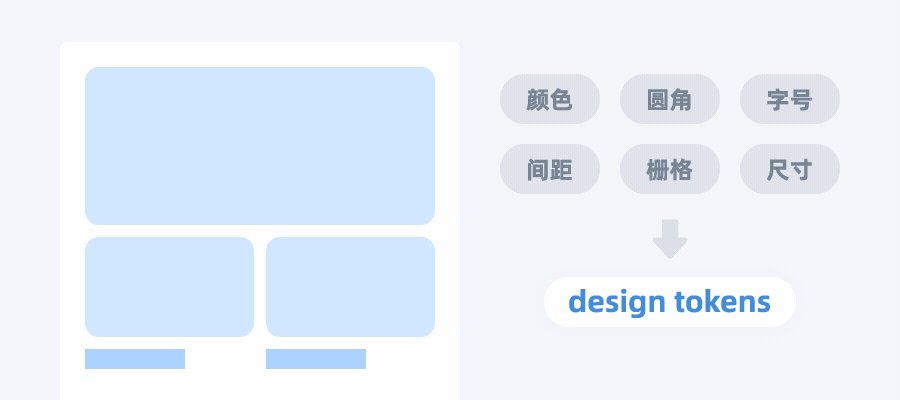
升级前,我们针对控制全局框架只需要 1 对 1 的考虑单端效果去做 token 的定义;升级后,我们细化业务场景,在考虑能高效控制全局框架的前提下,透过 1 对 n 的通用化思维去做精细化升级调整;调整后,我们可以根据映射设备的不同做差异化的展示处理。
以间距为例:
我们按照手机为基准端,在映射到不同终端设备时可以根据设备的不同做展示的差异化映射;例如在手机上栏距为 9,但在大屏设备如 Pad 上展示效果变为 12;

在其 1.0 的基础上,2.0 支持了多套 token 配置与 token 的自适应布局。升级后,我们可以在不同的终端设备上运行合适的配置,让 Design tokens 在有明确的指向性和控制范围内使用,更好的在多终端进行精细化控制,实现一套代码差异化配置的响应式能力。
设计标准化 2.0 在设计管理和扩展上,除了提升产品的一致性体验外也更好的提升产研效率。

05
响应式设计系统
良好实现响应式的前提有两点:一是页面布局具有规律性,建立灵活的栅格布局基础;二是摆脱像素,容器按比例实现,不固定宽高;这两点本身也是栅格系统自身的特点,我们透过栅格化布局的设计系统为响应式适配打下良好的基础。
设计适配基本原则
定义响应式的设计规则时,我们除了遵循一些基础的布局原则外,还需要因应业务的属性去做结合,以下是优酷响应式核心覆盖的几个通用适配方法:
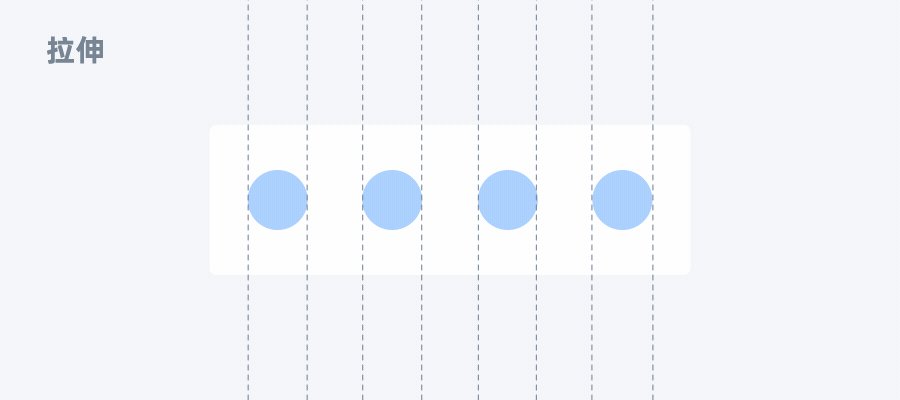
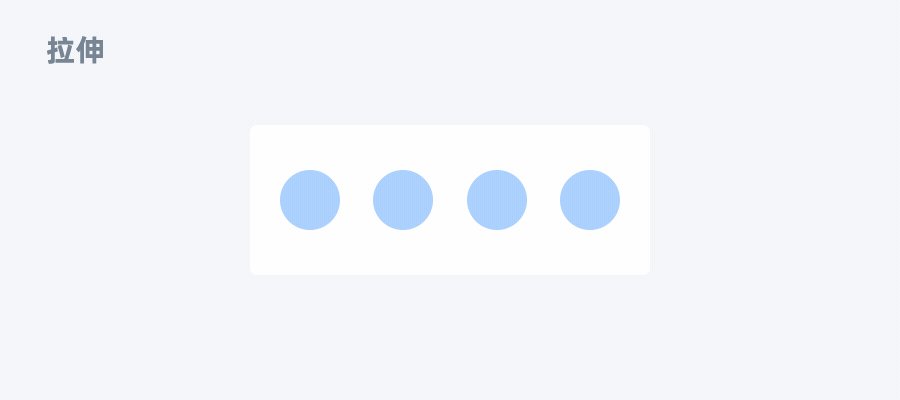
拉伸布局:
内容在屏幕显示区域内进行相对拉伸,以达到布局完整。这种实现方式成本低,在响应式中大量的被运用。

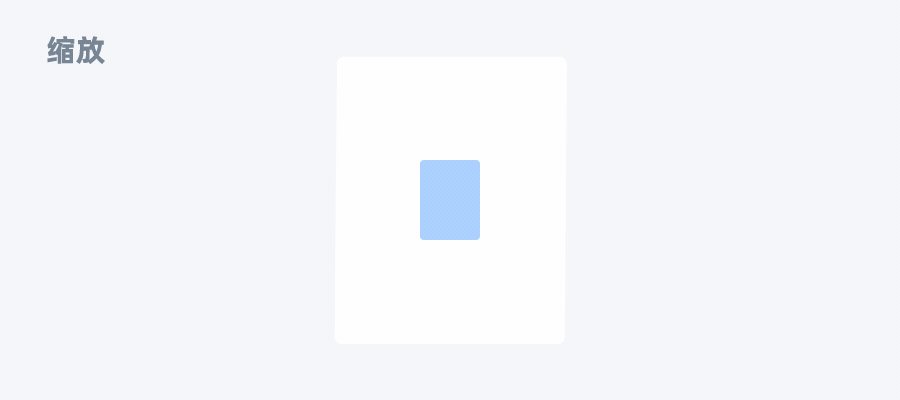
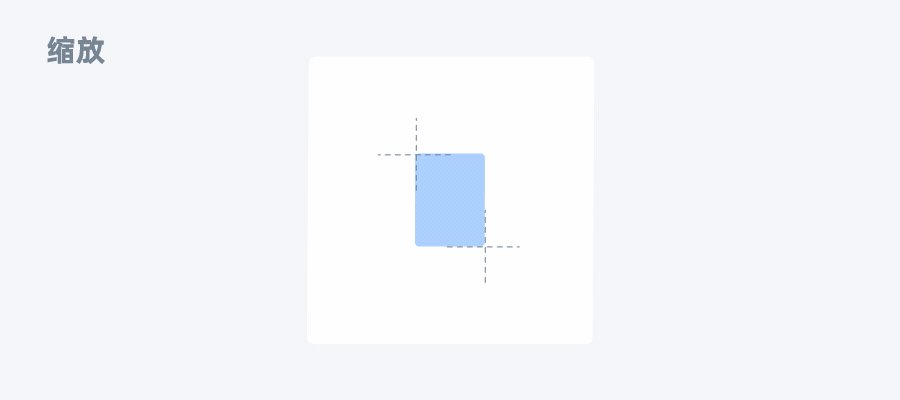
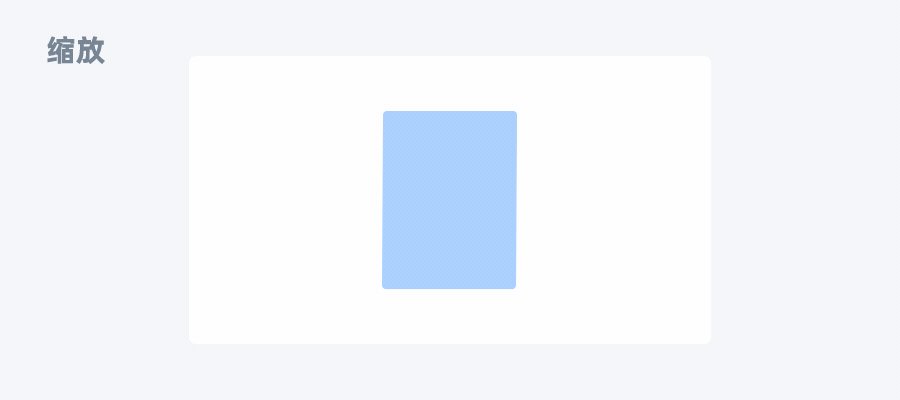
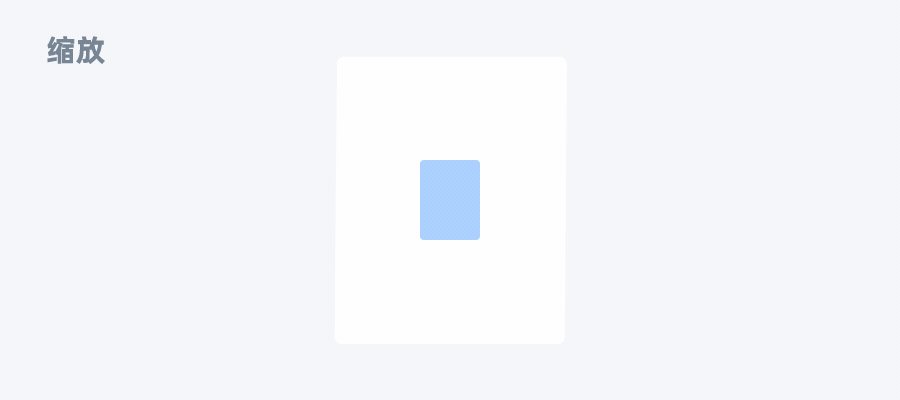
等比缩放:
内容在屏幕的相对位置进行等比例缩放,这种方式不会产生任何布局重构影响,适配简单。一般在带有图片显示场景中使用,需要注意图片素材放大后清晰度的问题。

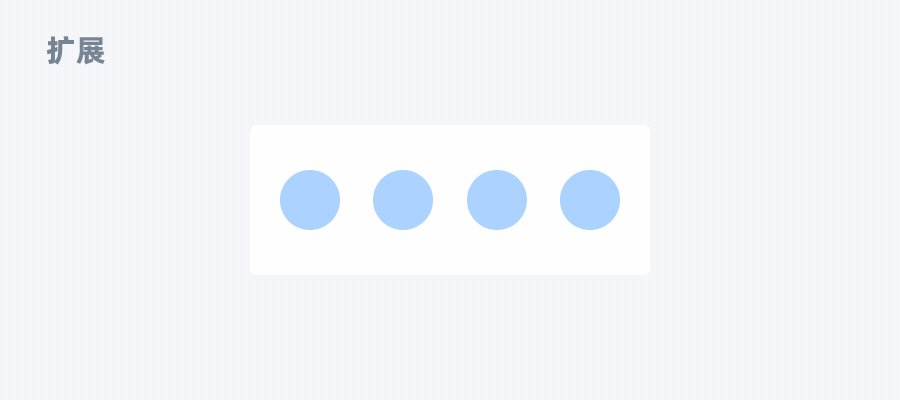
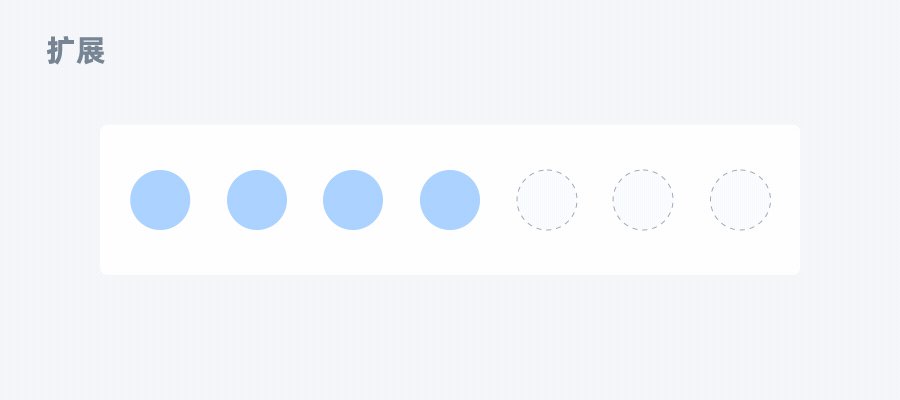
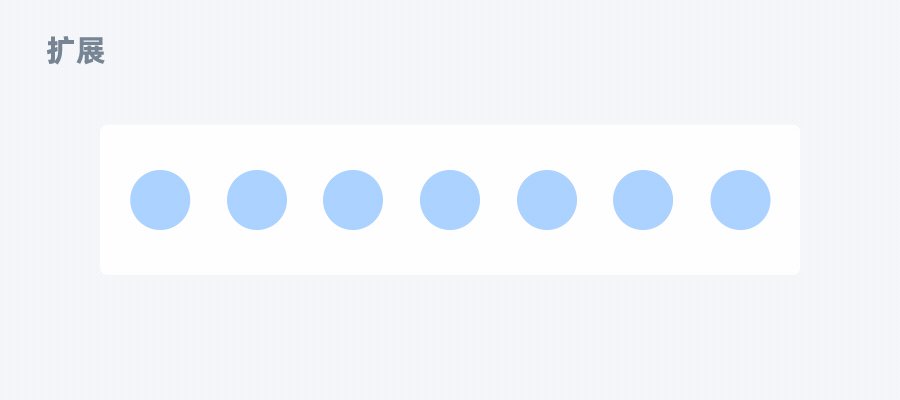
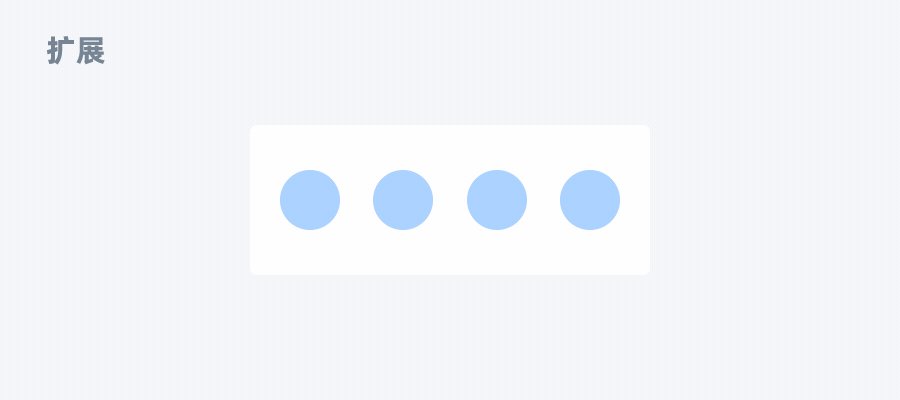
扩展布局:
内容可灵活按照屏幕比例进行增加或减少、扩展为多行或多列等。采用此方案需要做数据源的补足,保证内容展示合理。

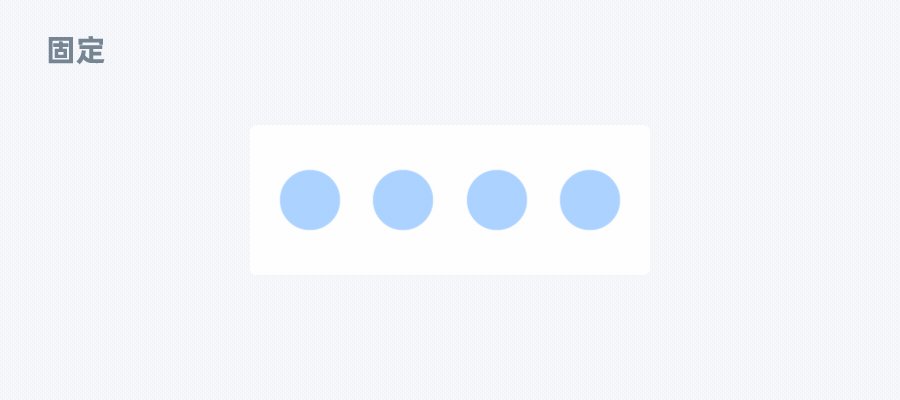
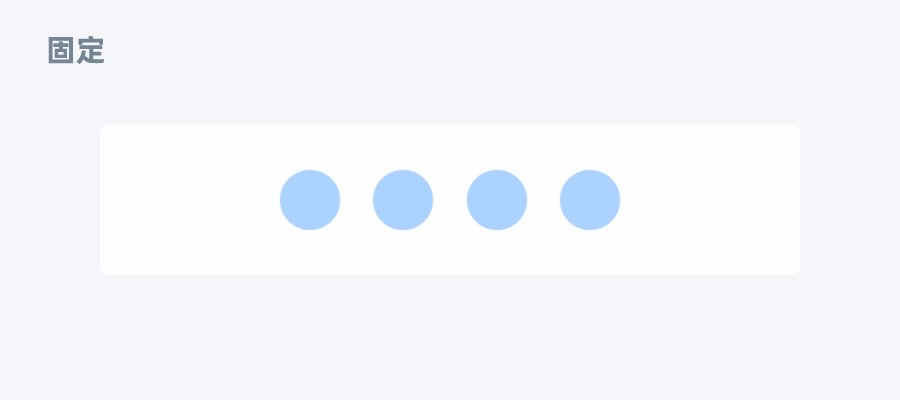
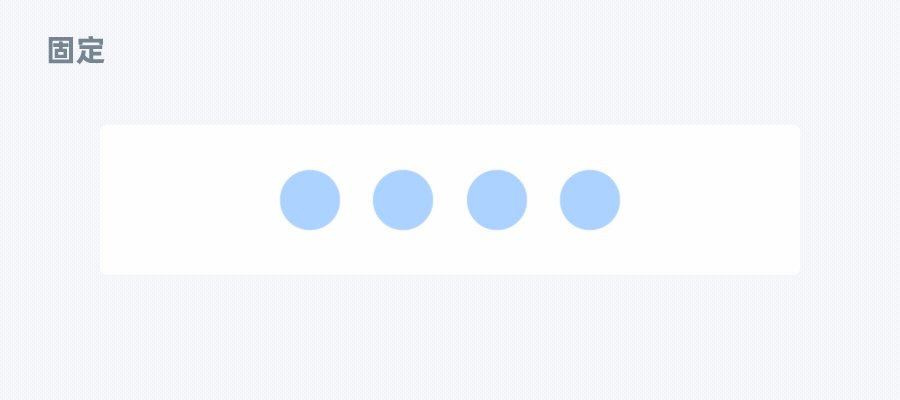
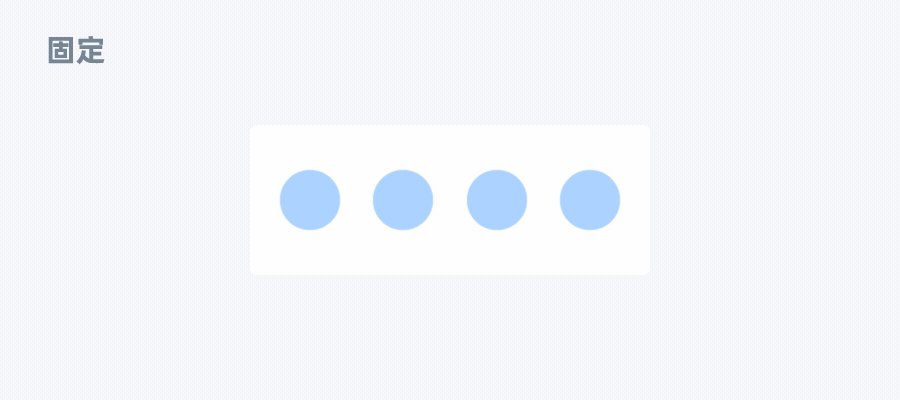
固定布局:
内容在横屏、竖屏状态下始终展示固定,不受任何设备及屏幕尺寸影响。

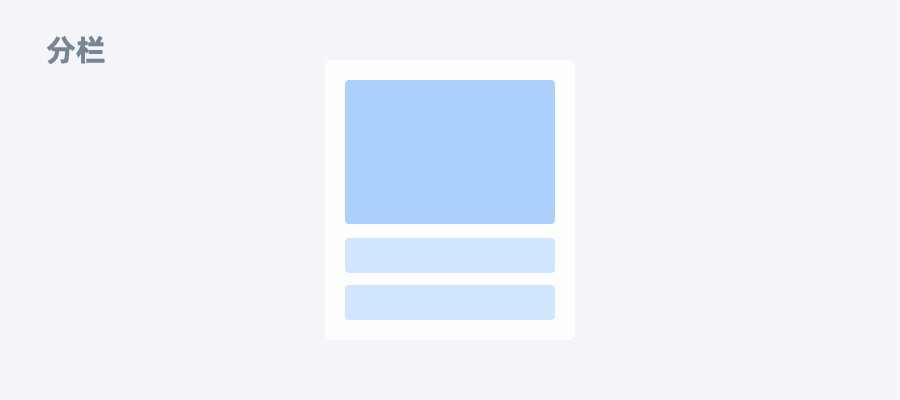
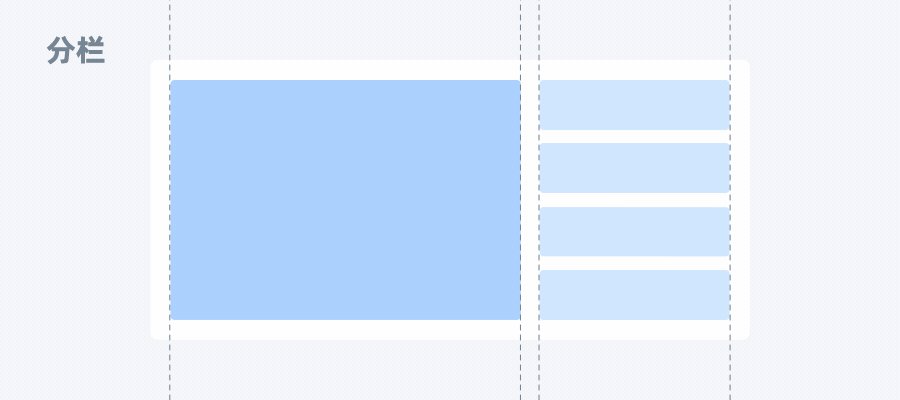
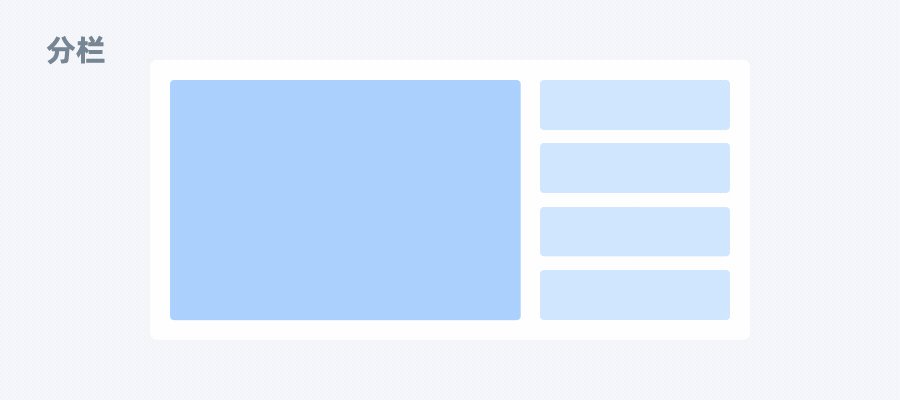
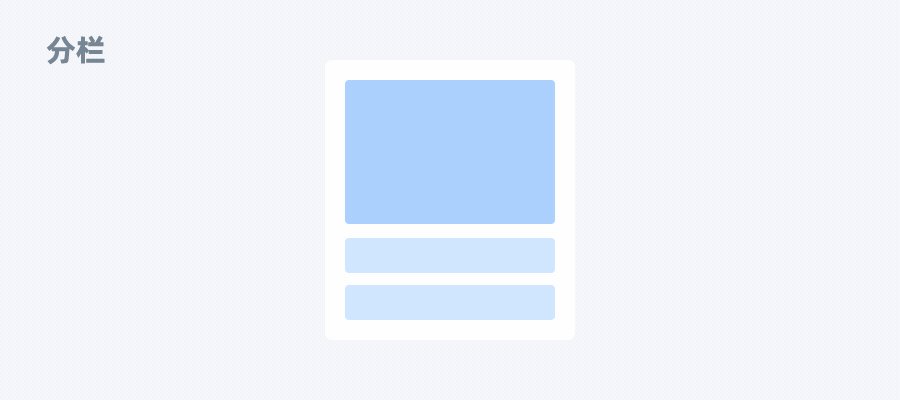
分栏布局:
充分利用不同设备、不同屏幕尺寸的差异化,通过分栏布局形式重新对内容展示做位置变化,进行整个屏幕更合理化的分配。此布局页面结构产生变化,需要重构 UI 框架,有一定的开发成本。

多终端响应式适配差异
基于基本的适配原则,我们可以适配覆盖 70%-80% 的使用场景,但为了满足各终端用户的使用习惯,呈现更人性化的用户体验,则需要我们更进一步的探究各终端的用户画像及设备特性,思考各终端的差异化赋能和机会点。
我们抽象化多终端的差异性,可概括成设备特性差异与使用场景差异两方面:
- 设备差异: 包含屏幕大小、分辨率高低、系统能力等。
- 场景差异: 包含使用距离的远近、使用方式与情景等。
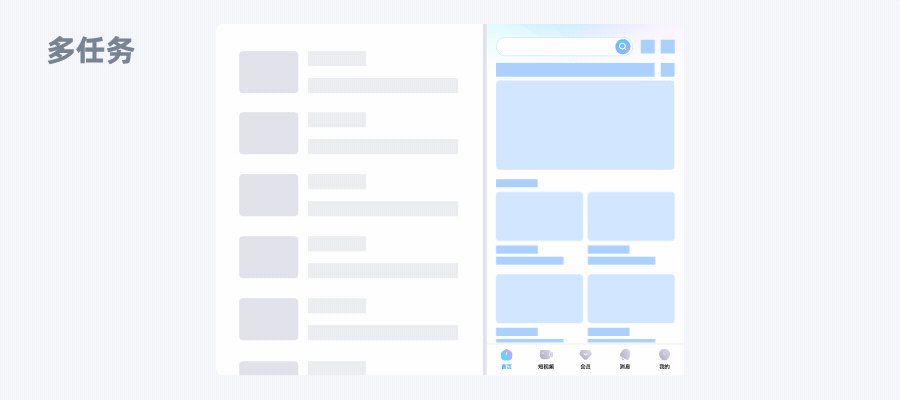
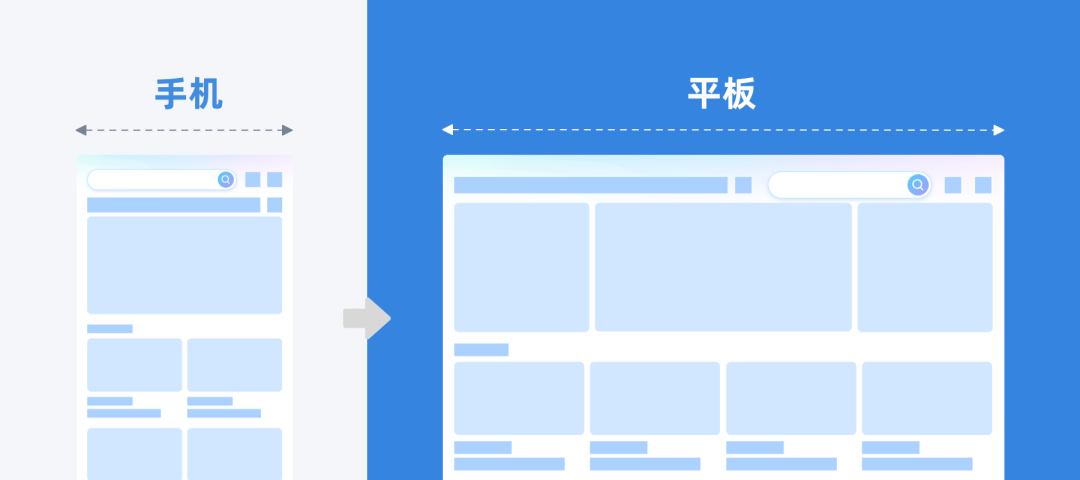
以平板端为例:
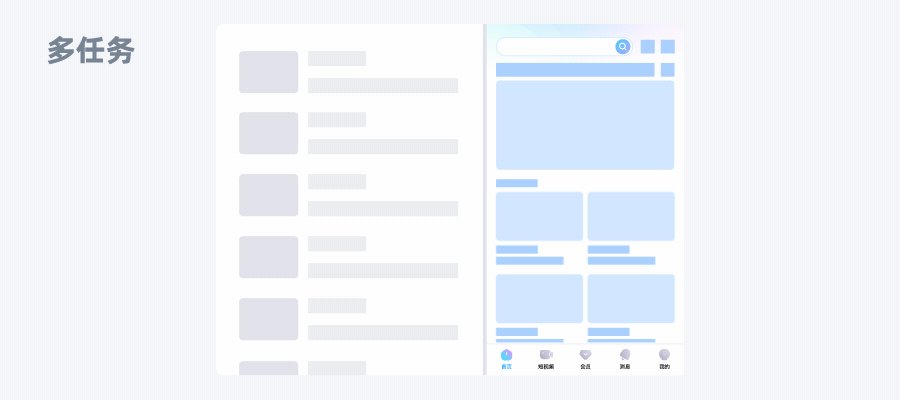
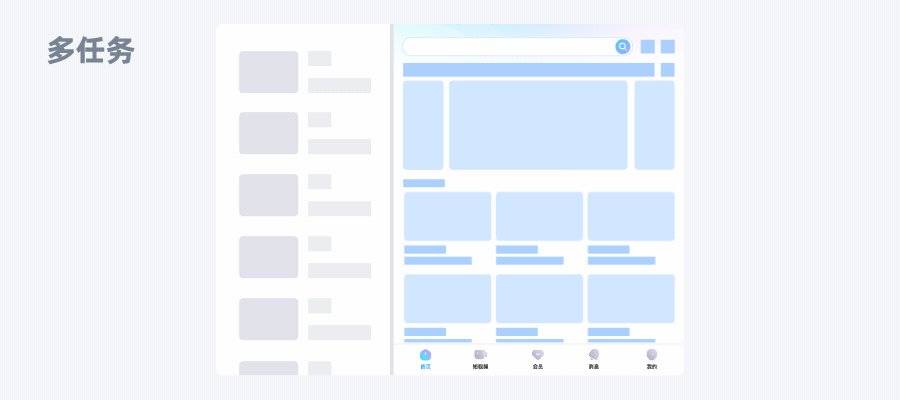
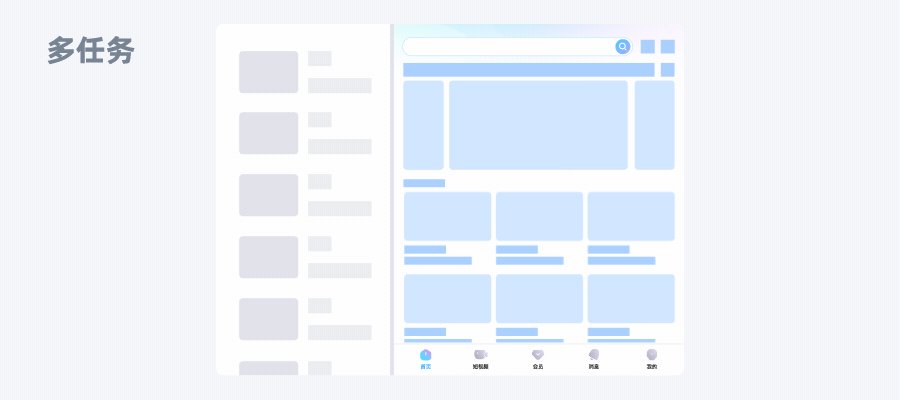
手机为我们基准端,当它映射到平板端时,屏幕大小的差异特别明显,这时我们需要考虑如何合理的利用屏幕;平板端拥有大屏幕尺寸的优势,还有多任务的差异化模式,我们需要针对同设备上屏幕比例切换做响应式适配,自动调整相对应的页面布局与元素。

手机端布局大部分是单、双列布局,但通过响应式适配映射,我们能根据不同的终端实现不同的页面变化布局,更好的利用了大屏设备的优势。

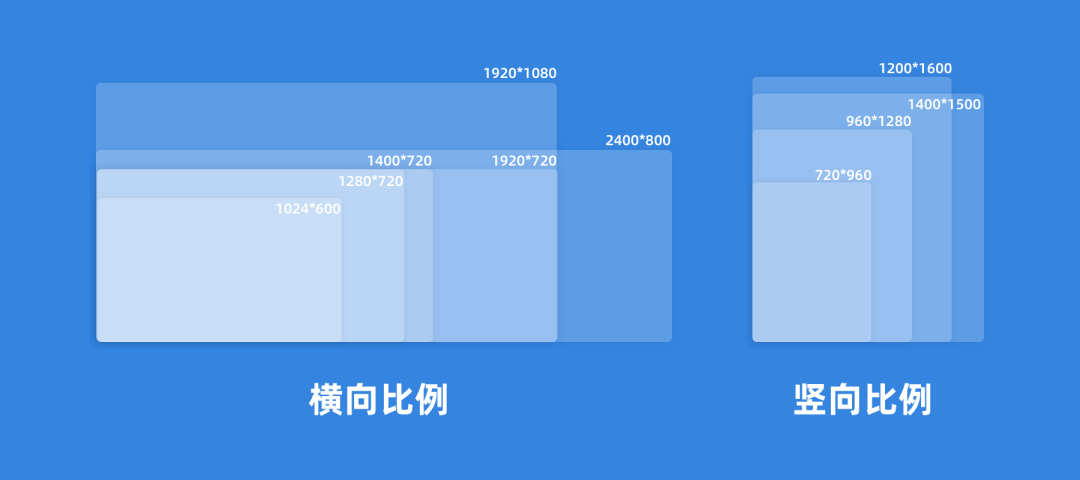
以车机端为例:
不同车机的屏幕尺寸多种多样,目前主流的屏幕分为横向屏幕比例、竖向屏幕比例两大类,所以车机应用需要兼顾横向、竖向两种屏幕布局,页面能够动态调整内容的显示,以满足不同尺寸设备的适配需求。

基于对用户观察模型的研究分析得出,用户使用手机距离约为 30 公分,但驾驶舱对车机屏幕的使用距离约为 70 公分,这时我们面对的不仅仅是屏幕大小、分辨率的差异,还有用户使用距离的差异。
我们在车机的适配映射上除了对功能的简化外,还针对展示上做了放大处理,界面元素大小需要达到手机基准端的 2 倍,才能更好的保障用户的易读与易操作的良好体验。

订制到通用化
尽管有许多适配方法,但仍然有部分场景是无法透过上述方式达到良好的适配效果,这时我们需要针对这些特殊场景去定义合适的方案或做映射、过滤;例如运营活动相关场景,整体页面经过一次设计包装,没有办法做重组的情况下我们需要做特殊处理,保证展示效果。
当我们决定采用响应式作为我们主流设计系统时,我们的工作流程也会发生改变,产研团队在实现新的功能或模块时需要考虑在多终端的实现。在面对业务需求时,我们首先要与业务达成一致,根据需求类型的不同去支持多终端响应式的透出,并且全盘考虑如何做展示适配,从单端订制思路转变为多终端通用化思路。
06
最后
通过响应式设计策略的应用解决了成本与体验的难点,也是至今它仍然受到欢迎的原因。但我们都知道多终端的不同、场景的差异性其实不是单纯的响应式设计能解决的。随着技术不断更迭,未来一定会有新的多终端设计与技术的解决方案出现,更完善产品在不同设备上快速响应的同时并保障用户的体验。
响应式设计项目由优酷产研团队齐心协作推进,目前已经在多终端包含手机、平板、电脑、车机上落地应用,在此感谢我们优酷值得骄傲的产研伙伴。

var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

