关注「长弓小子」看更多设计干货!
Hi,我是元尧。欢迎长按下图二维码加我微信,带你进设计师交流群,与上万小伙伴一起交流成长!
「添加好友请备注:设计交流」

全文共 2872 字,阅读需要 8 分钟
有很多读者想要了解关于组件更新和优化的工作流程和经验,我最近经常会收到如下问题:
😵 组件的更新需要怎样的工作流程呢?
😟 组件在更新与维护的过程中,设计与前端要如何配合呢?
🤔 组件设计师和其他设计师的工作有什么区别呢?
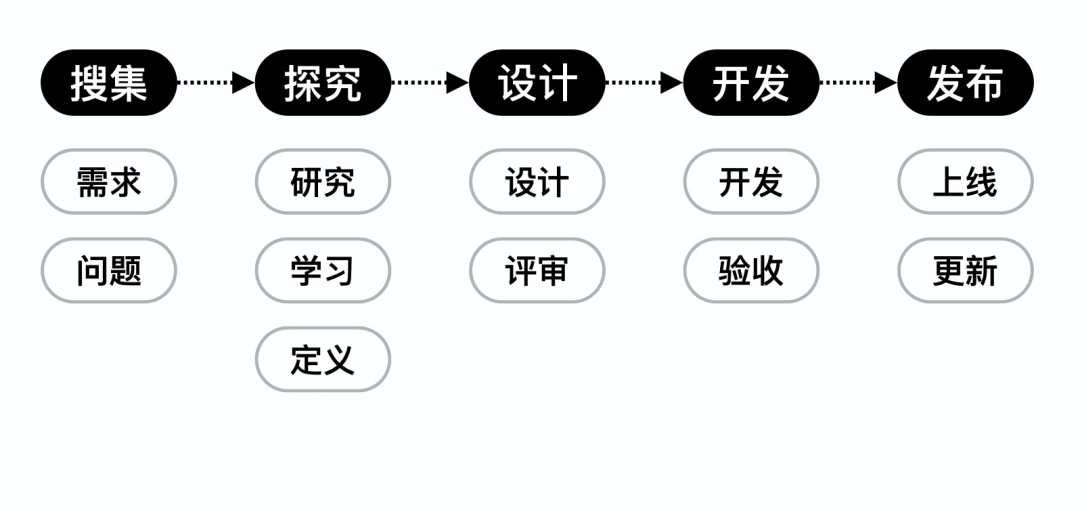
其实组件库的建设和优化工作其实并没有绝对的标准,只有适合自己团队的工作流程,才是真正有效和实用的。具体到每一个组件的更新优化,我的经验是:从「发现组件的存在的问题」到「将组件进行更新和修复」,优化流程大致会被归纳成五个步骤:
Step 1. 搜集组件问题及优化需求
Step 2.探究分析组件的优化方案
Step 3.设计优化方案并进行评审
Step 4. 开发方案完成并进行验收
Step 5. 发布上线并同步组件更新


STEP 1
搜集
搜集组件问题及优化需求
如果你希望你的组件库可以与时俱进、赋能业务,定期搜集组件问题和设计师们的使用反馈就很有必要。通常组件问题和需求可能来源于:
设计师 / 开发在使用组件做业务时发现的组件问题;
设计师 / 开发发现其他优秀的组件库案例中有值得借鉴之处;
设计师在使用组件的过程中觉得不方便、不易用;
产品的 **用户反馈 ** 某些功能或局部模块在使用时体验不好等等。
收集和整理问题需要一张需求列表。你可以通过需求类型、完成状态、负责人等方面对需求进行描述。同时你也需要对需求定义优先级,确定排期和完成时间。下图为需求列表的基础示例:

·**参与人员:** 使用组件的设计师和前端开发。
·**所用时间:** 不定期反馈和收集。
·**所用工具:公共的开 **放文档或看板(比如语雀文档、数据表、讨论区等)对收集需求会有一定帮助,可以使其他设计师在做设计的过程中,遇到组件问题就自发填写需求列表,**实时共享**。组件负责人将需求归类整理、做好排期即可。**
📋**TIPS:**
群策群力,用制度约束行为
收集组件问题需要使用组件的所有设计师群策群力,但是设计师遇到问题忙着做需求来不及记录是常有的事情。因此必要时可以采用简单的制度来做约束,比如每个设计师每月必须提交 1-2 个组件设计优化想法,或者每季度评审「组件问题查缺补漏」一二三名,给予精神或物质奖励。
评估需求,不是所有需求都值得优化
你需要判断这些需求的真伪和轻重缓急。并不是所有的组件设计需求都需要被立即优化,区分优先级和做好排期很重要。你可以参考以下内容对需求进行综合评估:
设计和开发当前可用资源
设计优化内容难易程度
组件在业务中出现的频率
业务需求的紧急程度
组件的通用程度和扩展性等等
指定到人,每个需求进度易追查
如果组件设计小组人数充足,组件负责人也可以安排指定的组件设计师来完成对应需求,因此需要指定到专人,并在表单中有体现,便于联系和实时沟通。

STEP 2
探究
探究分析组件的优化方案
这需要对你上一步搜集到的问题和需求进行分析和研究。对于业务组件的研究,我的建议是:一定要带入到业务场景进行考虑。你可以通过两个方面来做组件分析和研究:
一是竞品中类似的业务场景: 收集和分析同类产品或类似功能场景下的实际应用案例。已经成熟的产品会更有说服力,也更值得被参考。
二是其他组件库的解决 **方案:** 收集和分析其他优秀设计系统 / 组件库中的同款组件案例,熟知的如 Ant Design、Material Design、Lightening Design、Carbon Design、SAP Fiori Design 等等。
当然你也需要综合应用一切可行的设计方法和工具,通过学习竞品、研读文章、与有经验的设计师交流讨论(也欢迎向我提问和讨论😊)、做 AB Test 等方法,研究合理的解决方案。
·**参与人员:** 指定的组件设计师。
·**所用时间:** 2-3 天。
**·所用工具:公共 ** 的开放文档或设计文档。

STEP 3
设计
设计优化方案并进行评审
当设计师根据上一步的研究分析,产出优化后的组件设计稿,就可以组织或邀请团队中其他设计师(尤其是组件问题的提出者)和开发对组件设计方案进行检验和评审。
评审通过后,进入组件的代码开发阶段;评审不通过,收集意见再进行修改、更新和二次评审。
·**参与人员:** 组件设计师、使用组件的设计师和前端开发。
·**所用时间:** 2-3 天。
**·所用工具:公共 ** 的开放文档或设计文档、线上或线下会议。
📋**TIPS:**
有理有据,分析过程要保留
「组件优化的评审」比「业务需求设计评审」更加注重设计分析依据。因为组件评审人以设计师为主,而业务需求的评审人以业务和产品为主。设计师们之间的交流更需要有充分的证据和思考流程。
**建立标准,评估更快捷**
你可以根据组件库的设计原则,建立组件设计的评审标准,根据标准和原则来进行设计评审,可以有效避免不必要的争论。
业务先行,先完成业务需求
有时组件设计和业务设计是同时进行的,任何时候都要遵守「业务先行」的规则。组件设计师可以先配合业务设计师,完成当前业务的需求,之后再将组件进行通用性沉淀。业务应用也是对组件最好的检验场景。

STEP 4
开发
开发方案完成并进行验收
这一步由开发将组件的优化方案落实到代码,完成组件。开发完成后,需由组件设计师进行走查。完成的内容和质量反馈可以补充到上文所提到的「组件优化需求列表」中,易于追查。
·**参与人员:** 组件设计师、前端开发。
·**所用时间:** 2-3 天。
**·所用工具:公共 ** 的开放文档、开发稿、线上或线下会议。

STEP 5
发布
发布上线并同步组件更新
组件的上新「发布」包括几件事情:
一是将组件库的设计 Toolkits和线上开发使用库进行更新;
二是补充和编写组件更新后的使用规范;
三是团队的更新事项同步,要做到所有成员的使用版本保持最新和统一。
·**参与人员:** 组件设计师、使用组件的设计师和前端开发。
·**所用时间:** 1-2 天。
**·所用工具:公共 ** 的开放文档、线上及线下组件库、线上或线下会议。
📋**TIPS:**
规则简洁,好记才好用
关于组件的使用规则,我们曾经在文章:如何让「设计规范」被有效执行和落地?一文中做出过详细的讲解,设计规范的内容表达方式要「接地气」,拒绝「假大空」,好记才好用。
定期同步,有规律、可预期
有规律地同步组件优化进度。可以以周会的形式,将本周更新的组件内容同步给团队中的所有成员;或者以月报的形式,每月通过邮件发布组件工作和优化进度,以达到全员知晓。
重在稳定,避免频繁更新 **
组件库的更新和迭代的时间不宜过于频繁,小的修改和优化,比如组件的局部细节调整、次要颜色的色号更新等可以以周 / 月为单位进行统一迭代;大的优化和升级,比如设计风格更新导致的主题色、圆角、交互形式的优化则推荐以年为单位进行更新。
关于设计系统,你可能还有其他问题 🤔:
用大厂通用的组件库,如何做出产品的个性化?
如何从 0-1 搭建一个设计系统?
设计系统如何在团队中推广和落地?
设计系统的团队协作模式是怎样的?
设计系统是否需要被评估?应该如何被评估?
公众号后台回复:设计系统,你会看到答案,阅读过后相信你会豁然开朗!👇👇👇

如果你还有其他与组件或设计系统相关的问题,欢迎向我提问。识别二维码👇👇👇添加我的微信。添加好友请备注:设计交流。

我在每日输出的知识内容中,选择了一部分进行汇总,梳理了从【接到设计需求到产出设计沉淀】的完整流程,可以在公众号后台留言 “设计思维” 👇👇👇

学海无涯,盼你同舟!😊

- END -
欢迎长按图片👇👇👇加我微信
带你加入设计师社群
了解更多设计理念和设计方法
期待与你的交集!
「添加好友请备注:设计交流」



