政务可视化设计经验——图表习惯
王亮亮同学 关注作者
2021-06-30
编辑导语:随着互联网的不断发展,政务方面的业务也在不断的朝着互联网方向靠近,比如政务系统的页面设计,需要有很多表格以及图形化表示,并且设计需要严谨;本文作者分享了关于政务可视化设计经验的图标习惯,我们一起来了解一下。

页面视觉只是表现层的组成之一。
作为政务可视化的设计师,需要站在用户的角度去面向业务理解数据。数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息,因此合理的表述才是我们的核心;我们听过无数的道理,但真正意义上面向业务理解数据是很多设计师都迈不过去的坎,这就是 C 端设计师进入 B 端市场的现象。
通过复盘设计师参与过的项目时,发现仔细研究图表的选择和组成元素的行为,可以有效提升设计师对于业务和数据的渗透。和客户敲定指标内容,其实也就是钻研业务的过程。
凡事有个过程,敲定指标内容往往伴随的都是阵痛。时间久了就能总结自己的方法论和技巧,面对客户的时候也不会生涩,与君同勉。
本章主要讲一下有关制作图表的一些习惯和偏好,希望钻研业务的过程中这些内容能有所帮助。
以下内容收集了 Ant 对于数据的处理和互联网上成功的案例。自己看的时候感觉比较凌乱,所以重新梳理总结了一遍,加上了自己平时工作中的理解,和大家分享;特别建议刚刚起步的同学去看下 G2Plot 的系统性介绍,有助于对于基础知识的了解。
一、图表布局
可视化的大屏主要是让使用的人快速、准确、清晰地理解数据的意义,即而进行分析趋势、驱动决策。
政务可视化的大屏倾向观赏展示型,针对的对象也是偏向决策者的,重点是描述型的指标结果页面;因此,确定核心指标间的联系和优先级,合理并有层级的进行图表布局,把结论和最重要的指标放在醒目的位置。
我们之前说过获取信息点取决于用户需求,而传播信息点又受传播媒介影响,图表就是这个媒介之一。

虽然我们倾向观赏展示型,决定使用数据概览。政务的数据有许多方面,当业务不断下钻时也会经常出现需要数据分析,那么如何合理并且有层级的进行图表布局?
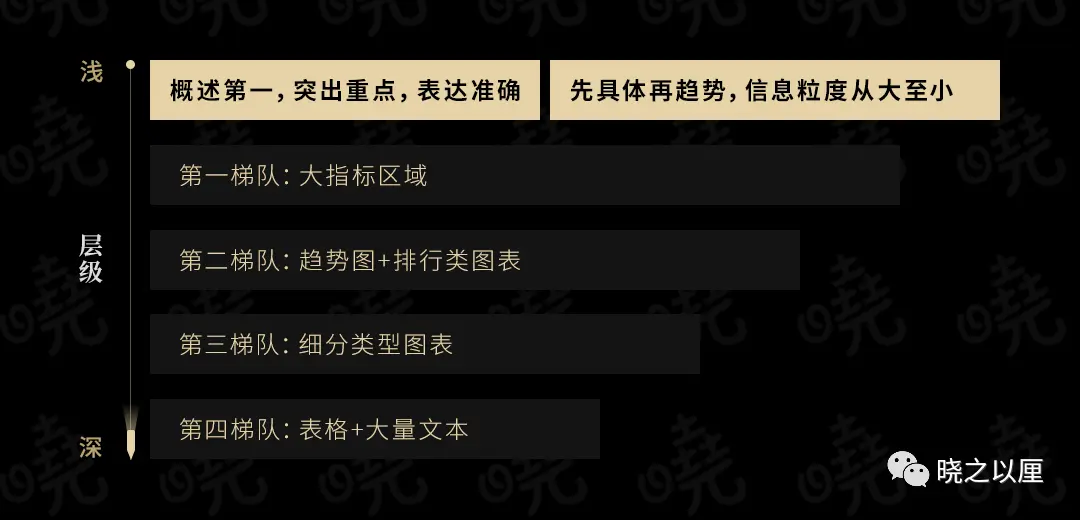
我们总结了一些经验:① 概述第一,**突出重点,表达准确;②** 先具体再趋势,信息粒度从大至小。
- 第一梯队:大指标区域;
- 第二梯队:趋势图(折线图)+ 排行类图表(条形图);
- 第三梯队:细分类型图表(这个梯队如果数据支持,建议从大到小,一目了然);
- 第四梯队:表格 + 大量文本;

由于汇报的特殊性,又要讲成果又要细分下去讲过程做新意。可能这边讲的有点玄,我打算这么解释——你细想你们的项目是怎么接到,你们的客户过往都是拿 PPT 汇报的啊!细想怎么接到项目就是在钻研客户的需求,客户为啥想要过程,是因为要背书自己的成果,有理有据。你的可视化大屏就是客户不满意以前的 ppt,想要再往上走一步,但是也要保留以前 ppt 汇报的习惯。
PS:同一信息面中的图表数量 5-9(7**±2**)个,避免用户在使用过程中的记忆出错。
这四个梯队如此安排,其实是观察客户在使用大屏的习惯而得。层层递进过程中,第一梯队讲重点,第二梯队一眼看出趋势和排名。等到需要展开重点了,再用第三第四梯队诠释,往往这步就是看看而已,优先级最高的还是前面的重点、趋势、排名。
没人能在短时间内记住那么多诠释的资料,最有印象的还是前面的内容。经过我在现场维稳的观察,客户其实使用大屏是介于 Infographic 还是 Visualization 之间的。
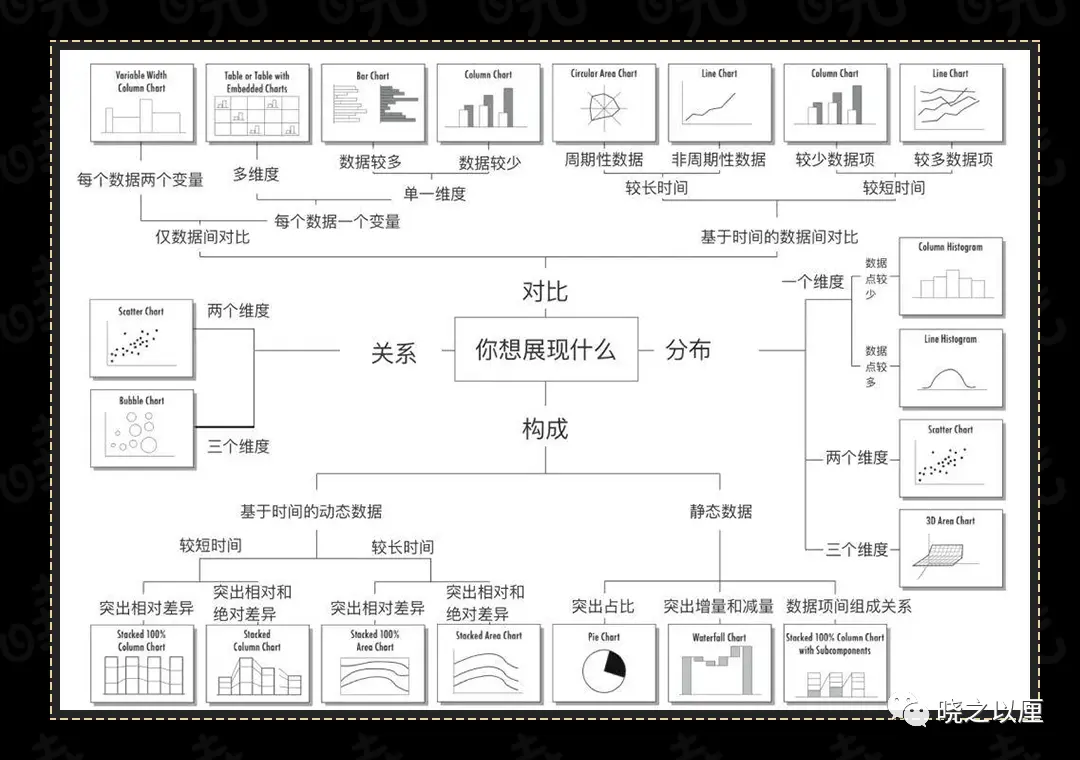
知道图表的布局原则了,接下来告诉你怎么挑选对应的图表。下面是一张多篇文章都引用过的,来自设计师 Abela 对图表的各种特征进行了大致的概括总结,这边借花献佛,留个印象。

上述图表选择器还是比较专业的,我们最经常使用的还是六件套— 柱状图、条形图、折线图、饼图、散点图、地图。经常翻阅的还是 Echart 和 AntV 上的具体图表,因为已经实现了,所以靠谱且生动。
二、标题与注释
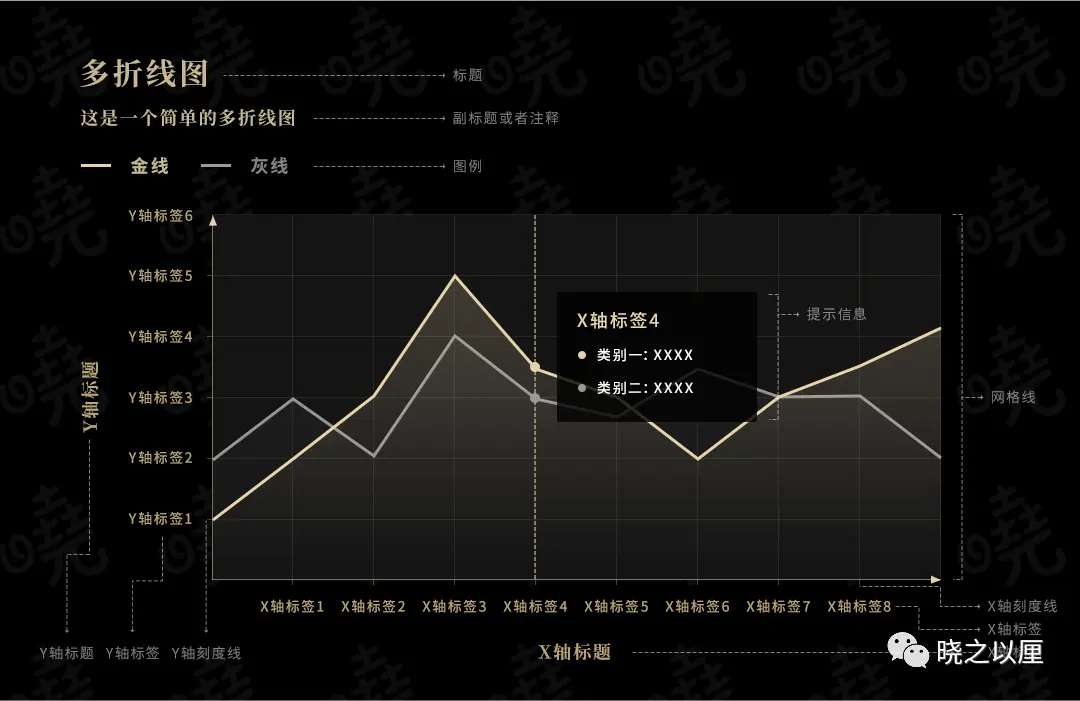
讲这个前面我们先了解一下图表完整的样子是怎样的:

一个完整的图表是由标题、副标题、注释、图例、X 轴标题(单位)、X 轴标签、X 轴刻度线、Y 轴标题(单位)、Y 轴标签、Y 轴刻度线、网格线、提示信息等构成的。
在平常使用的过程中,会根据场景去修饰删减一些内容。我在此列出来的原因是希望各位在使用图表的时候能把这 12 个组成元素在大脑中轮一遍,确保修饰删减的时候是为更好的展示信息去处理,而不是因为遗忘。
标题为了言简意赅的对图表主题进行阐述。注释则是表明数据来源,给数据背书用的。均是用来更直观的了解图表主题和内容来源。那么举两个例子来解释这块内容是如何进行修饰删减的。
1. 标题中文案修饰删减的案例
通常图表的标题是根据图表需要表达的内容决定,大多数同学可能认为命名没有太多问题。
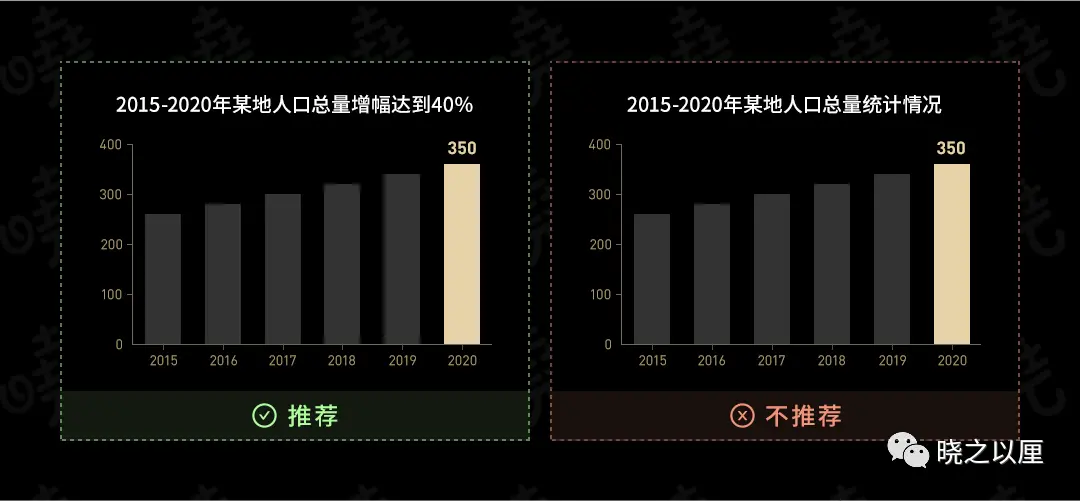
根据概述第一、突出重点、表达准确的原则,我们建议将概括的标题中加入结论性的信息点;这样让阅读者在最初接触信息的时候就能通晓图表说明了什么,不过前提是这个图表的结论是单一且唯一的。

2. 标题区域强化重点信息的案例
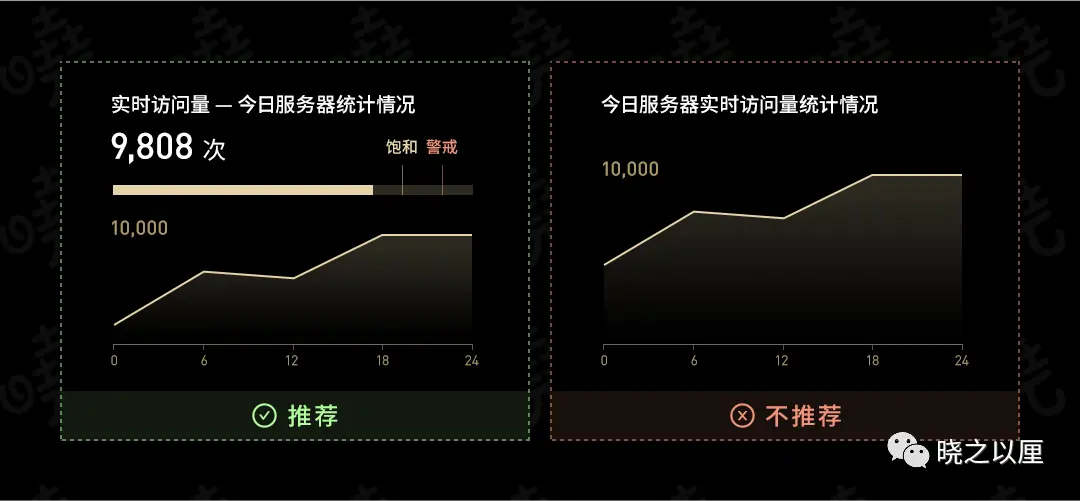
我们前面说过第一梯队是大指标区域,第二梯队才是趋势图。如下的图表在表达上只能一眼看出趋势,并不能直接有效的传递信息。
在对数据进行高度概括时,展示指示卡 + 数值,比图表更直接更有效。 提炼出图表中的有效信息,将其层级放大,重点突出这些信息点。

三、坐标轴
轴呢 ,是用来定义坐标系中数据在方向和值的映射关系的。一般存在的就是二维笛卡尔坐标系或者极坐标轴,前面我们讲过主要是轴线、轴刻度线、轴标签、轴标题(单位)以及网格线。
政务可视化中,这块容易弱化,主要弱化方向 Y 轴的功能。因为信息被提炼了,所以很多时候 Y 轴对应的映射功能就弱化了;比如轴标题很多情况下是会被省略的,轴标签数据的意义能在提炼信息里找到。
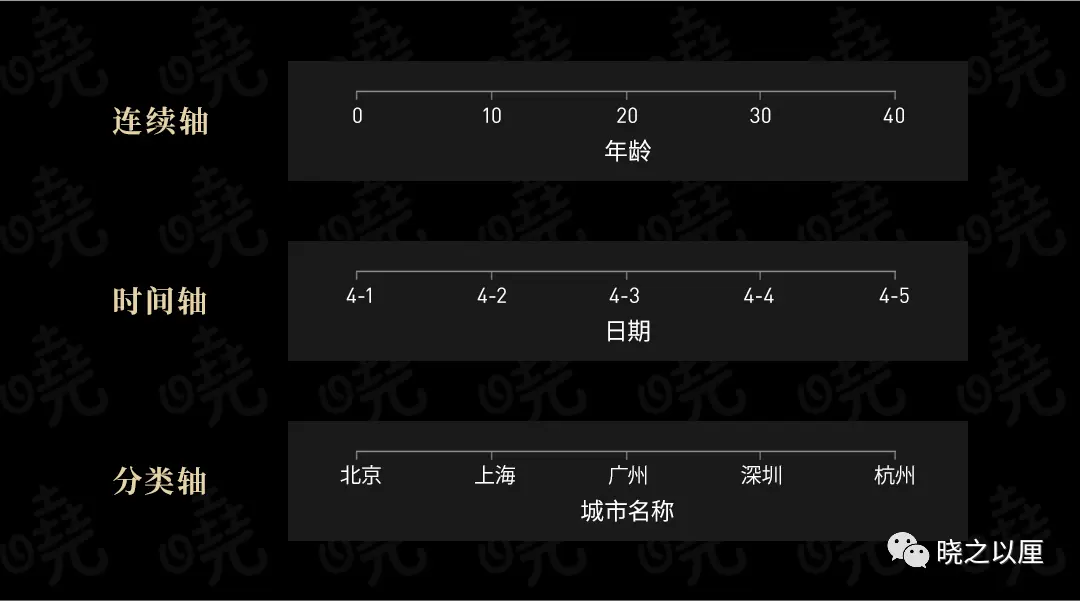
轴呢,根据存在的数据,主要分为分类轴,时间轴,连续轴。 刻度线的使用就是加强映射关系,快速的对应到数据点。分类轴较多出现在柱状、条形中,对于映射有天然的对应关系,故在分类轴习惯隐藏轴上的刻度线。

1. 轴上标签内容过多的优化案例
在政务可视化的设计中,总会碰到轴标签内容过长的情况,而且你还不得不考虑尺寸的问题。
我们的建议的是不到万不得已千万不要略写,哪怕真的要略写,一定要在略写的指标名称后面跟上一个小问号,鼠标 hover 时能立即显示全称。 政务里的数据讲究一数一源,精确对应责任单位责任人。这些都是吃过亏的小细节,请慎重。
其实面对优化轴标签内容过多的问题,我们有以下两类常用办法。
1)推荐连续轴、时间轴保留头尾进行抽样;不推荐轴标签旋转来缩短显示宽度。

2)推荐分类轴转变为条形图,单行或者两行以保留全部轴标签内容;不推荐 **轴标签旋转来缩短显示宽度。**

这两类都提及了不希望轴标签旋转来解决显示宽度不够的情况,其实不只是轴标签旋转,轴标签的上下排列、换行排列都不推荐。
尽管有些响应式方案有这类的推荐,我打算这么解释这个问题。在政务类设计中,我们初期做适配方案的时候,充分调研了用户可能的使用场景和用途。用户的样本容量小并且定制化程度高,需要适配的尺寸也是定的下来的。
设计中向视觉效果纬度有过多的倾斜,优先保障视觉体验,因此就不推荐响应度更好、适配性更佳的方案。
当然做数据型后台解决办法的时候,我们还是将倾斜方案纳入我们的选择。毕竟两种使用场景和设计目标是不一样的,希望看到这边的同学不要混淆这两类的概念。
2. 图表显示标签优化映射的案例
在绘制的图表的时候,我们倾向将标签直接打在图形上。 这样做会有个后果,当数据特别多并且密的时候会造成全部标签挤在一起的情况;因此在设计的时候需要对这块图表表达的信息有着充足的了解,明白其中可能会碰到的问题。
之前也说过了,政务类的定制化程度更高,我们倾向优先保障视觉体验。那么为了保障用户能够快速对应这个指标的映射关系,就需要钻研面对的业务。
需要提一句的是,标签的文本和图形经常需要交叠展示,所以可读性要足够良好,故在使用标签的颜色请谨慎。

3. 标签有关时间概念注明的案例
翻资料的时候,发现 AntV 对于相对时间有着一些定义,觉得有意思就一直沿用下来了。相对时间的精确度对于用户并不十分重要,重要的是信息的即时性。 相对时间一般用于消息、通知类功能,用户往往更关注于书面形式的时间单位,而不必去往前推算出发布的具体时间点。
具体用法如下:

4. 标签对于明确缺省状态的案例
之前讲过政务里的数据讲究一数一源,精确对应责任单位责任人。以前有个老朋友讲的一句话一直让我记到现在,那就是 “没有数据也是一种数据”,**因此在缺省状态的标识中要做到清晰明确 **。
细想也是,如果没有客户的主观干预,纯粹在客观上谈这个问题 ,缺省状态下也是一种价值导向。如今政务中讲究打破信息孤岛的概念,打通各个部委的渠道,缺少数据确实是一种有问题的情况。
- 推荐无数据的标识应该用 “——”,不推荐使用 “**”。
- 推荐图表缺省是直接用中性的符号配合文字描述为 “暂无”,不推荐描述为 “故障”。

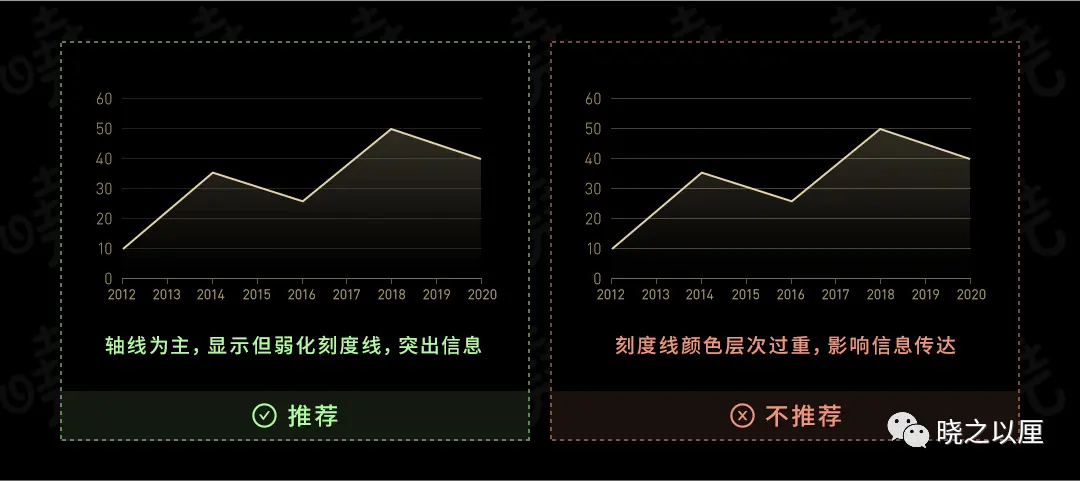
5. 图表刻度线显示的主次优化案例
图表中的刻度线就是上面标出的网格线,由于刻度线是从轴线衍生出来的,所以将两个一起记忆。根据主次原则,刻度线是用来辅助图表优化映射关系的,因此图表中的信息才是重点。那么我们习惯轴线为主,刻度线为辅,并且视觉层级上不能抢图表中的信息。

6. 轴上选择合适上下限的优化案例
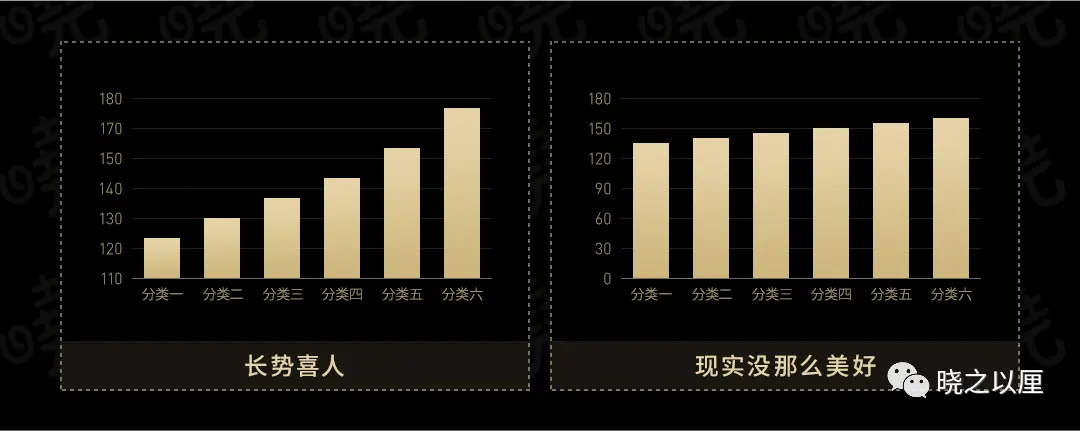
之前说过获取信息点取决于用户需求,而传播信息点又受传播媒介影响,因此表达目的决定了上下限选取;比如数据本身没有那么起伏变化,处理上下限的颗粒度,把刻度拉长,一样能显得 “长势感人”。

从上面就能明白看图表的时候千万不要被表面给欺骗,设计师的小心思还是要注意的。需要注意上下限有没有被处理过,特别是没有 Y 轴的直接在图标上打标签的(dog 脸)。
存在即合理,对于处理上下限不做过多评价。只是介绍一个我们常用优化显示效果的办法:
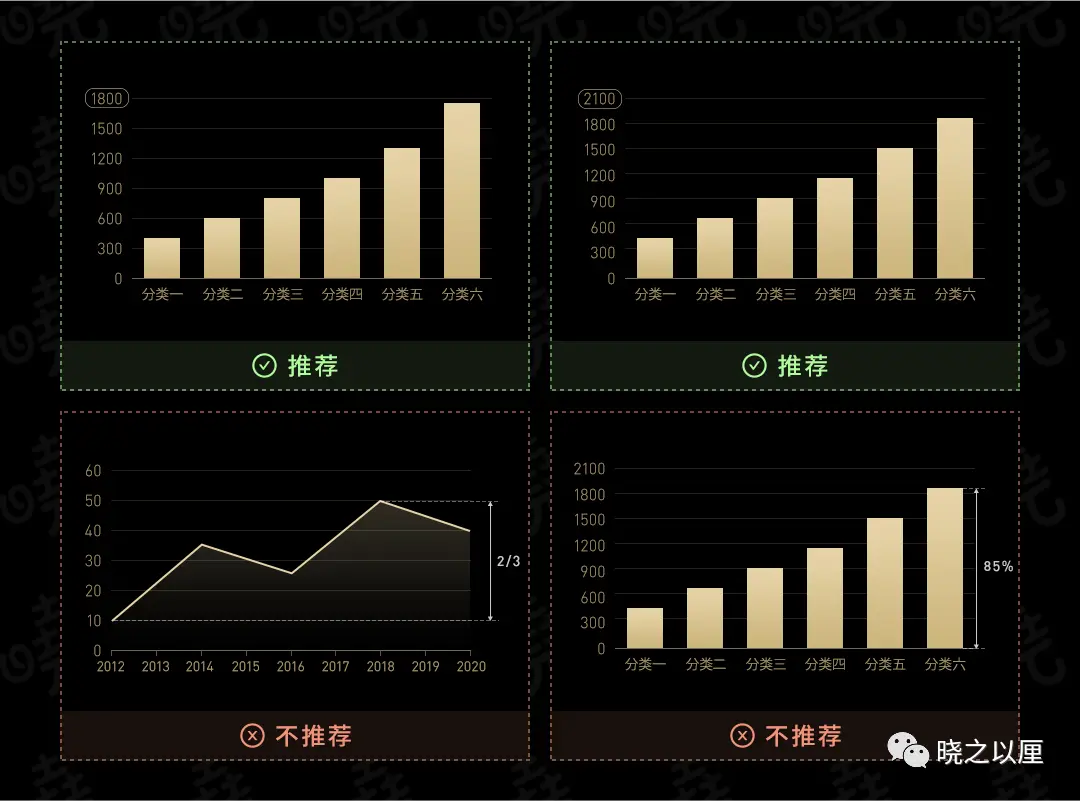
折线图或者柱状图的 Y 轴使用动态计算,这个很多轮子都实现了,例如 Echart 或者 AntV。举个明显的例子就是,对于 Y 轴图表中的最大值进行动态计算,比如一排数字中最大的为 1790,那么轴标签最高位为 1800;一排数字中最大的是 1810,那么轴标签最高位为 2100。1800 还是 2100 是根据轴上的分段数决定的。

我记得我曾经在一篇文章中看到有些把折线的高度控制在图表高度的 2/3,或者将柱状的高度控制在图表高度的 85% 左右。我并不是很明确当时设计师的立意在哪,但是得承认这样子确认会显的好看,做案例可以做真实数据不行。
思前想后我认为这种方式太刻意,并且规则定制的比较细,需要每种图表按照这样的目标制定规则,不仅仅是优化几张图表就够的。
(PS:实际数据有的时候会出现极限情况,比如有些特别大有些特别小,这种情况也适用,请不要处理数据,因为这样的数据就是实际情况。)
四、图例与提示信息
图例解释图表区域所有视觉元素的含义,用来映射图形的尺寸、颜色、数值等,是辅助用户进行理解的,由映射图形形状和文本组成。提示信息一般是 tap 或者 hover 的时候,图表以交互的方式吐出该位置的数据,帮助用户更深入的了解数据。
老实说,图例会用的比较多,毕竟需要标识信息。提示信息在可视化大屏上就比较用的少,当然我不是说不重要,只是由于人为介入比较多,表达数据的时候对数据进行了初筛。能展示出来的一般也伴随着标签,所以提示信息就显得没那么强需要,可能当层级做的比较深,数据量大的时候会使用来帮助用户了解数据。
当然提示信息作为一种交互方式存在,我们借鉴了这种方式,比如在核心区中用来给结果数据提供详细的背书过程,或者长又长的数据简写后跟上一个小问号。

着重介绍下图例,根据数据类型不同,分为连续型图例和分类型图例;根据状态不同,图例可以被设置为静态或可交互态。其中带交互态:分类图例我们使用的最多,能够有效的区分信息。

1. 顺从用户视觉本能导向的案例
这条是我翻 Ant 的时候的一个惊喜,从原来的技术支持的 12 个位置,最后克制收敛为 2 种方式。不仅遵从的用户的视觉导向,并且对于设计者也更好记忆。整体显得比较 “巧”,因此一直沿用下来了。

2. 顺从用户阅读习惯的案例
对于人来说,四舍五入后的整数比零散的数字更加容易接受;因此我们倾向于一些取整的数字,同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。
图例中也有竖直图例和水平图例,区分这两种的一般是:带有连续性的倾向于使用水平图例、带有分类属性的倾向于使用竖直图例。

五、图形
人类从图形中获取信息的效率远远比文本,可以说如今人类早已进入了读图时代。图形是统计图表的视觉通道在形状上映射的视觉展现,是图表的主体部分。
按照组件原子化的思路来定义现在千奇百怪的图表,大致可以分为六种基础样式:折线,面积,散点,气泡,饼 / 环,柱形,条形。

其实我们在工作中一直有个想法,较早之前利用原子理论结合自身业务并借助 AntD 的开源力量实现了公司内部的后台组件库。大屏可视化这块确实因为组件比较多样,多样在每个组件有颜色、体饰、基础样式等多个纬度的变化,目前暂时做到内部源文件整理了多套组件库。但是实际研发中,成本还是比较高,高在组件重复使用,并且做出来的源文件比较大。
与 DataV 不同的是我们的项目均是高定制化,我目前想的是每个项目单独成立自己的组件库,组件库中自我维护自我升级,视觉稿定义整体色调、响应方案、组件容器块等。通过分镜、脚本来定义核心区交互方式,前期定义规则,减少重复制作成本,这套方案已经慢慢推动,看到这边的同学有好的想法也可以联系我。
1. 强化图表信息表达的案例
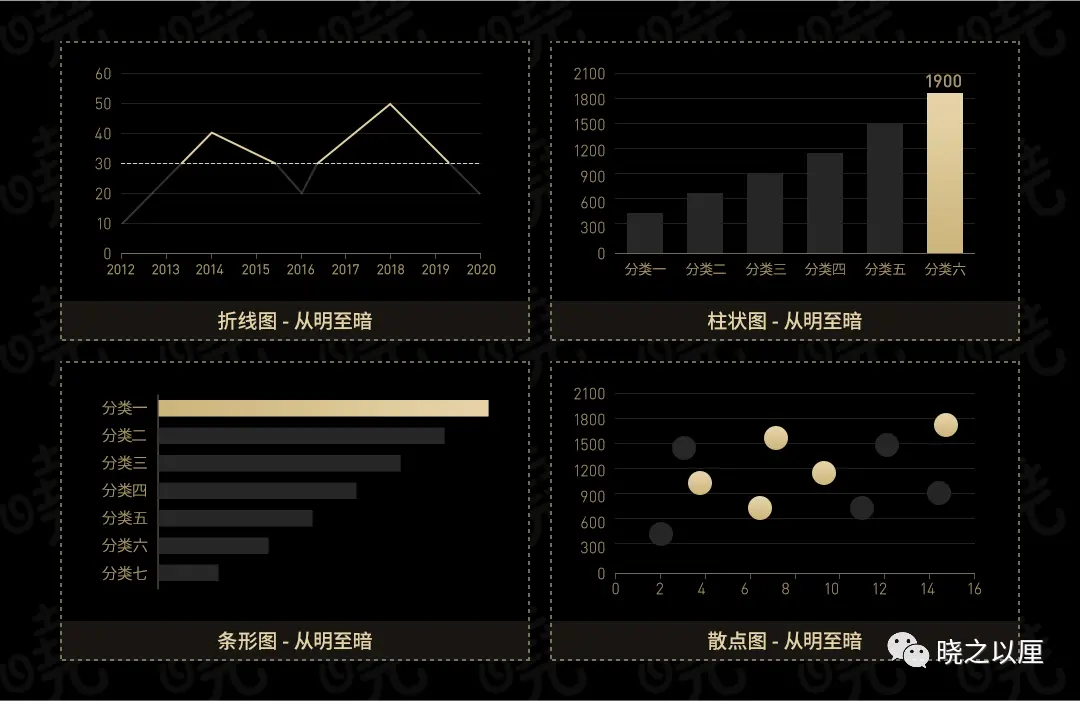
强化图表信息表达的过程就是体现主次顺序,处理层次关系,简化用户获取信息的成本。主要通过大小、明暗、标识三种方式来处理这部分需求。但是同时得注意 “数据油墨比” 的处理,在合适的场合使用合适的技巧。
在政务可视化中,人为干预强化图表信息表达,不做假的情况下,给人最直接的传达。
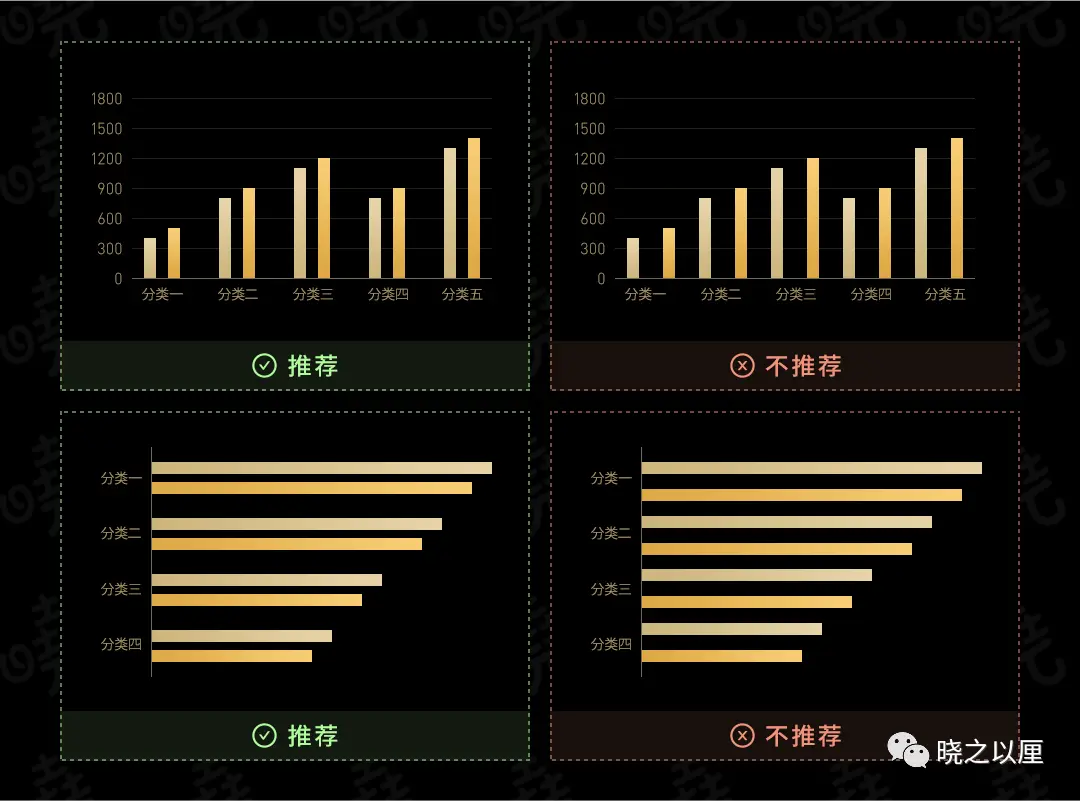
1)大小对比
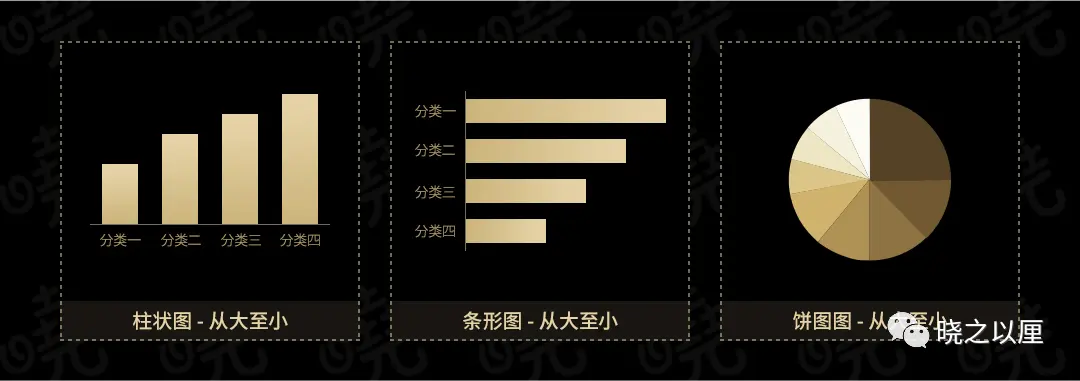
通过大小对比是最直接的一种方式,之前我们也说过如果数据支持,一般都会处理成这样,便于用户理解信息。
比如柱状图和条形图以分类轴为主、饼状图从大至小等这些场景。

2)明暗对比
通过明暗对比可以有效的区分信息,在视觉层级上也是明显的处理了视觉噪音,便于用户区分信息。

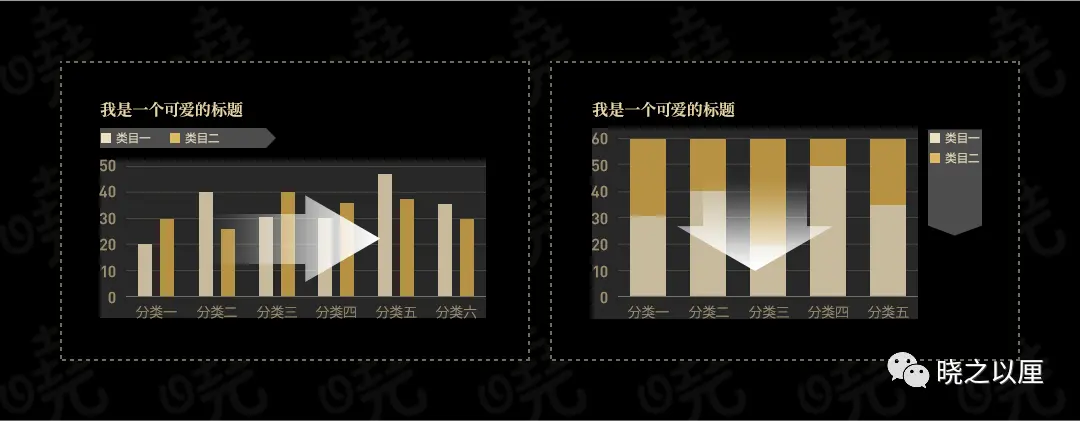
3)标识对比
通过标识对比,人为去干预信息的表达,多用于一前一后的标识,便于用户识别信息。

2. 折线图图表习惯的相关案例
折线图用于表示连续时间跨度内的数据,它通常用于显示数据在一个连续的时间间隔或者时间跨度上的变化。相对于独立的数据点,折线图关注的是全局趋势,反映事物随时间或有序类别而变化,是上升了?还是下降了?针对数据做传达。
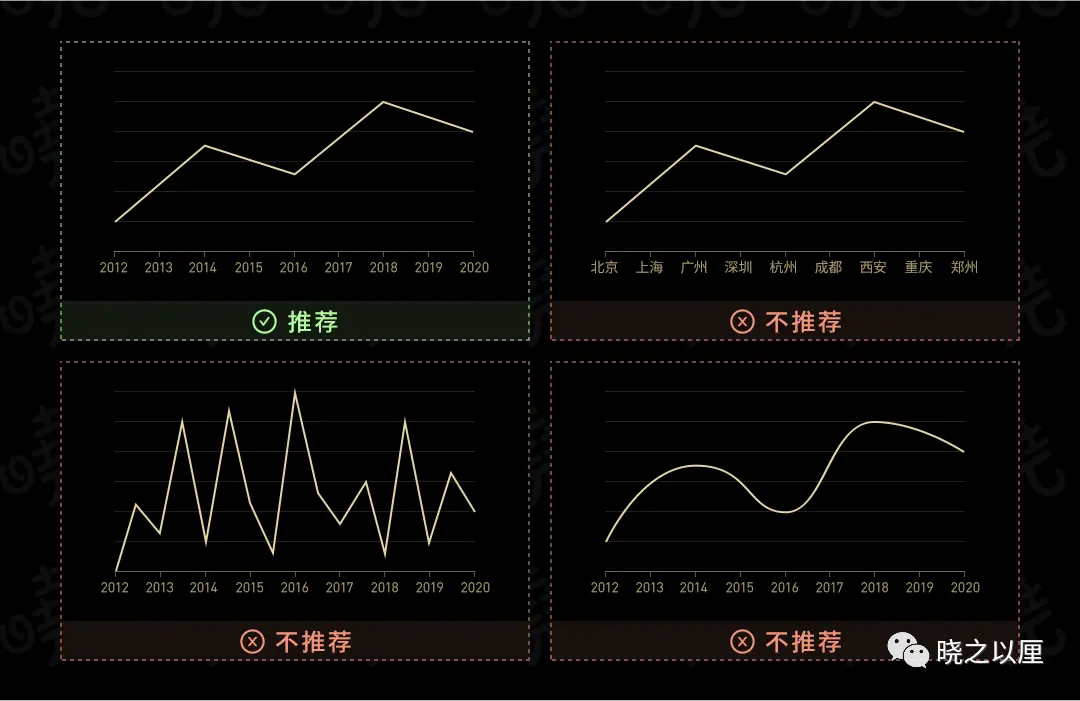
1)折线图适合用于时序数据,使用合适的时间间隔,使锯齿状的线条平滑
折线图适合在一个连续的时间上显示数据,而不是在不同类型的分类上。使用合适的时间间隔只是让折线更加容易观赏,但是如果有强需求说是一定要在某个范围,这条略过。注意平滑并不是圆滑的曲线,并且注意慎用曲线,先不说样本量的问题,就单单说曲线在一定程度上削减折线的变化程度。

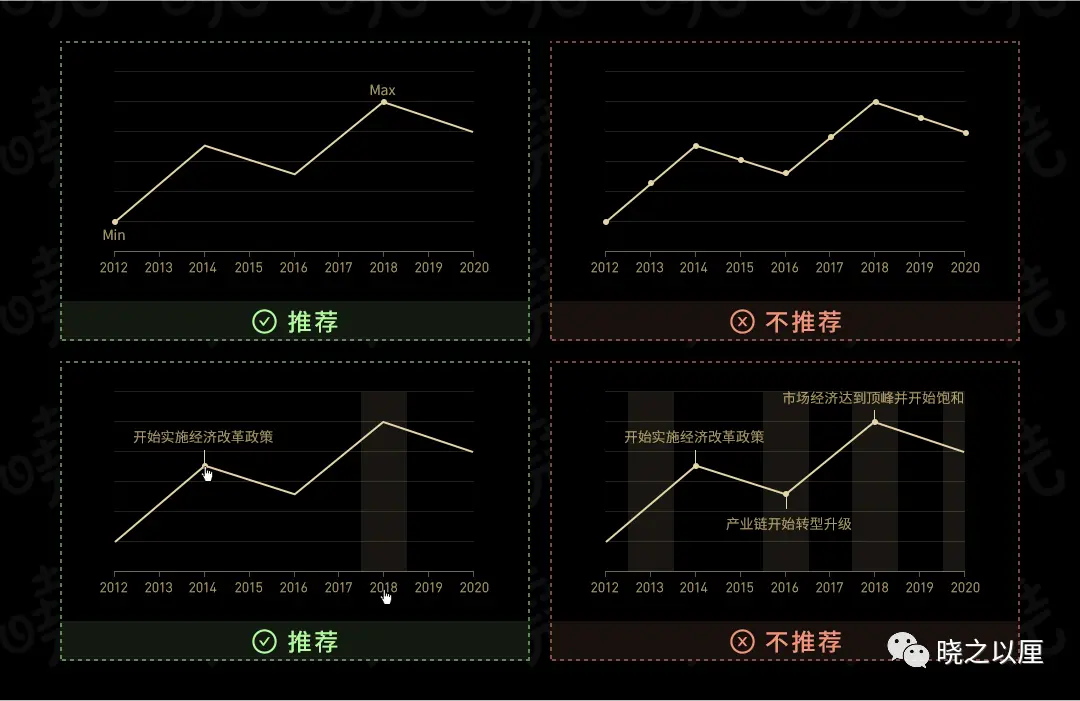
2)善用数据点标记、标记、辅助区域,注意数据油墨比,重点是反应变化
全部标清数据点在大多数情况下标记出来的意义不大,从视觉上来看会显得非常琐碎。标记、辅助区域也是,一般都是伴随交互触发出来的,大规模的显示会挤占数据表达的层级,数据的变化会被遮盖。

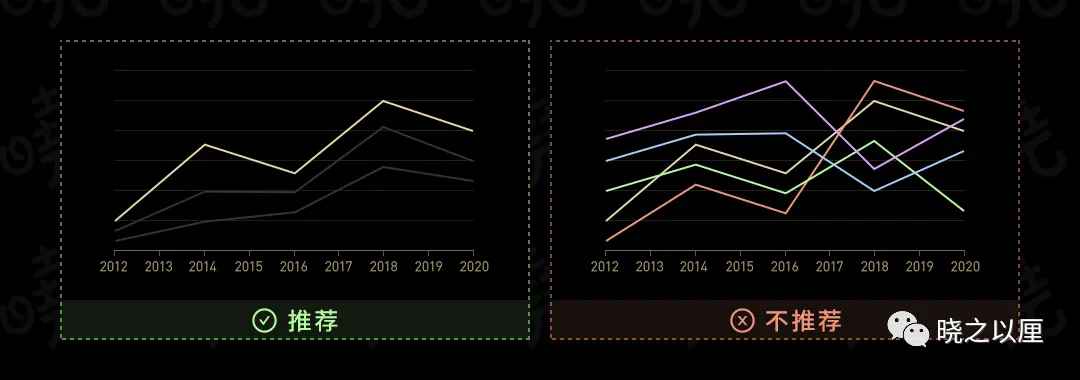
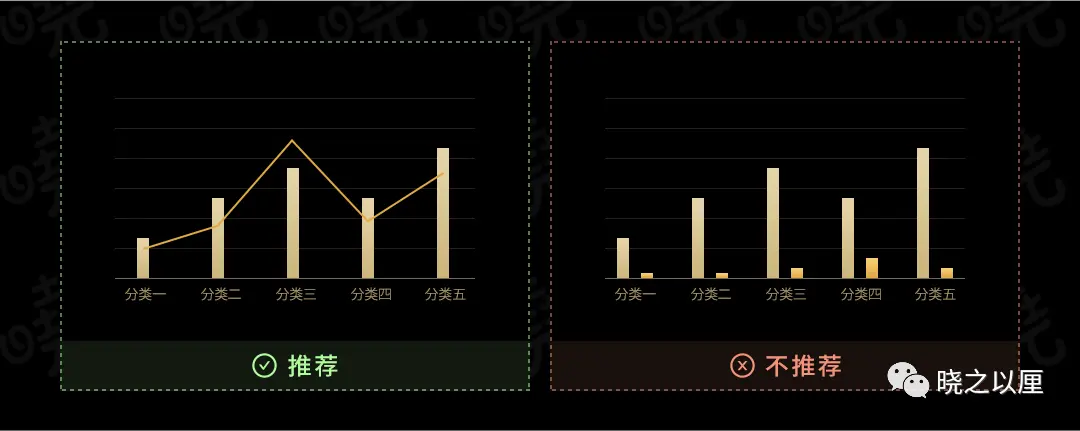
3)添加 “比较” 的数据,加强线与线直接的对比,提高重要性层级
折线表达的是趋势,单独的一条线是比较单薄的,通过加入比较的信息,可以加强这块内容的表达。但是同时得注意元素与元素间的层级关系,避免信息繁杂。

3. 面积图图表习惯的相关案例
面积图又叫区域图,和折线图有相似的地方。但是与折线有区分的是多了一个面积概念,颜色的填充可以更好的突出趋势信息。 面积图用于强调数量随时间而变化的程度,也可用于引起人们对总值趋势的注意。他们最常用于表现趋势和关系,而不是传达特定的值。
与折线相比,面积图多了面积的元素会更好表达趋势,而折线则是强调数据对于的值以及数据之间的变化。
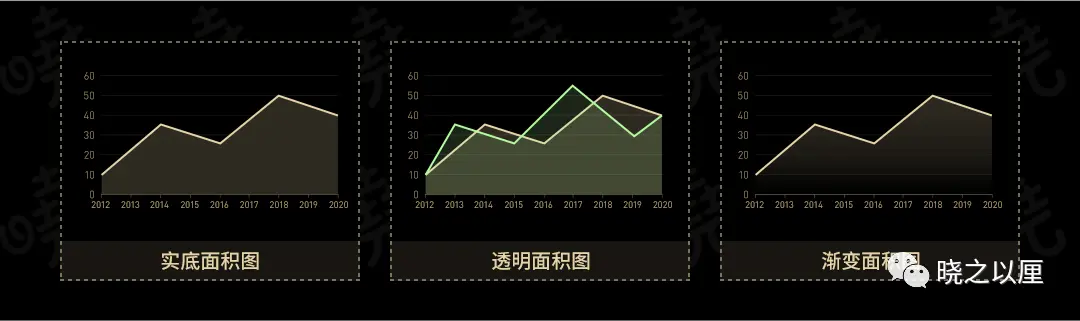
1)面积颜色的样式对应不同的场景和表达,同一系统需要准确的使用
面积图主要是表达趋势和关系,在这个基础上有实底、透明、渐变三种样式。实底面积图为基础样式,旨在表达趋势,透明面积图旨在表达趋势的对比,渐变旨在表达累计。

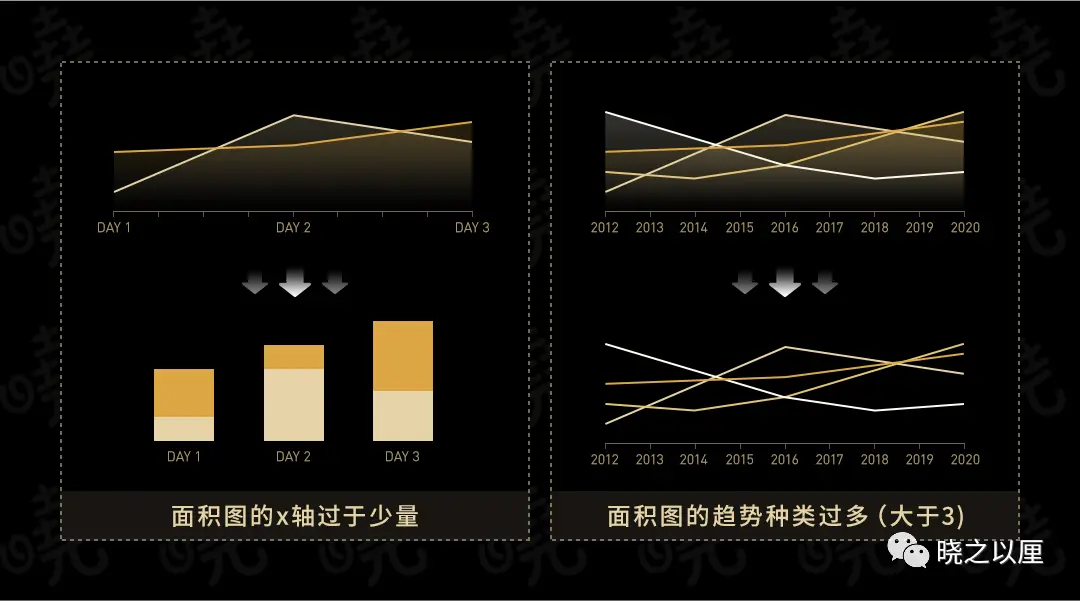
2)当面积图中趋势太多或者太少,请使用其他图表去表达数据
当面积图的 x 轴过于少量,不如使用堆叠柱状图更容易表达数据间的关系;当面积图的趋势种类过多(大于 3),不如使用折线图更适合表达数据间的关系。

4. 柱条图图表习惯的相关案例
柱状图用于描述分类数据之间的对比,条形图即是横向柱状图,相比基础柱状图,条形图的分类文本可以横向排布,因此条形图适合用于分类较多的场景。
政务可视化中我们依循 7±2 规则,柱状图总数不超过 5 类,条状图总数不超过 7 类,饼状图不超过 9 类。种类过多情况使用隐藏手法。
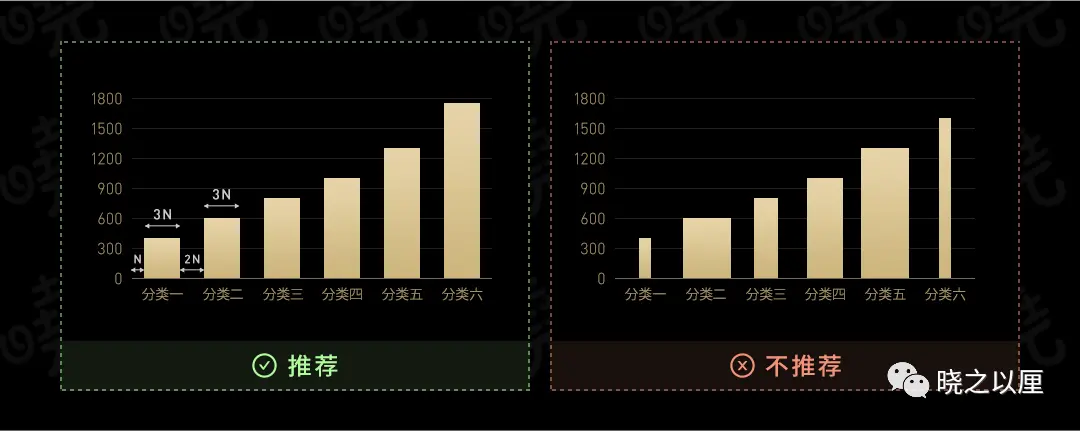
1)使用合适的宽度去适配柱条的宽度,太窄或太宽只有特定的表达目的中会使用。
习惯使用柱子宽度在整体宽度的 60%,基础示意如下:柱子宽度 3N、柱子间的宽度 2N、柱子离边界宽度 N。

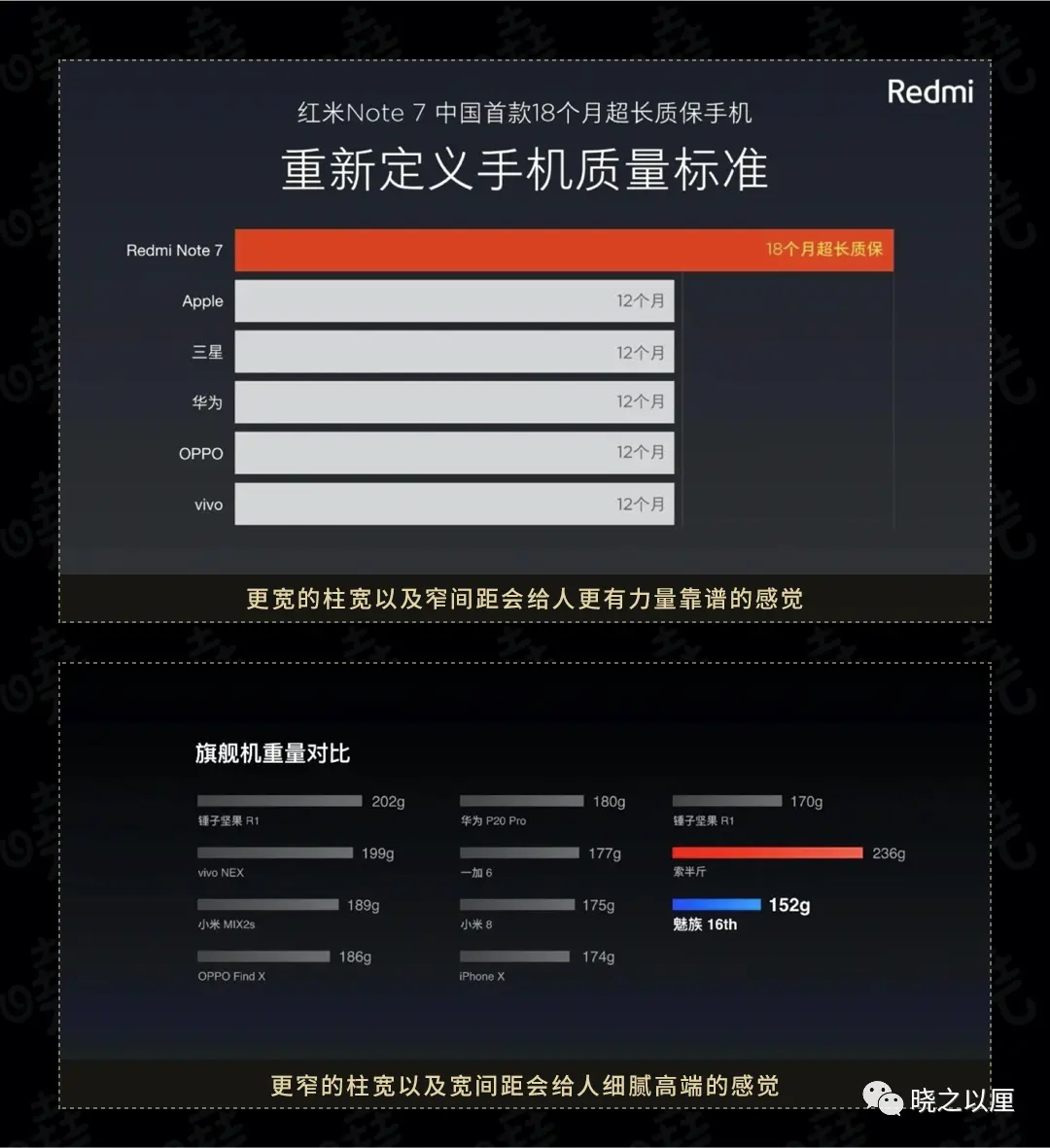
当然更宽的柱宽以及窄间距会给人更有力量靠谱的感觉,更窄的柱宽以及宽间距会给人细腻高端的感觉,遵从排版原则。

2)分组柱状图 / 条状图需要强调组的概念,故组和组之间的间距要大于元素与元素之间的间距。

3)分组柱状图的数值是要差异不大的,如果数值差很大或者不在同一个度量衡中,建议使用双轴图。

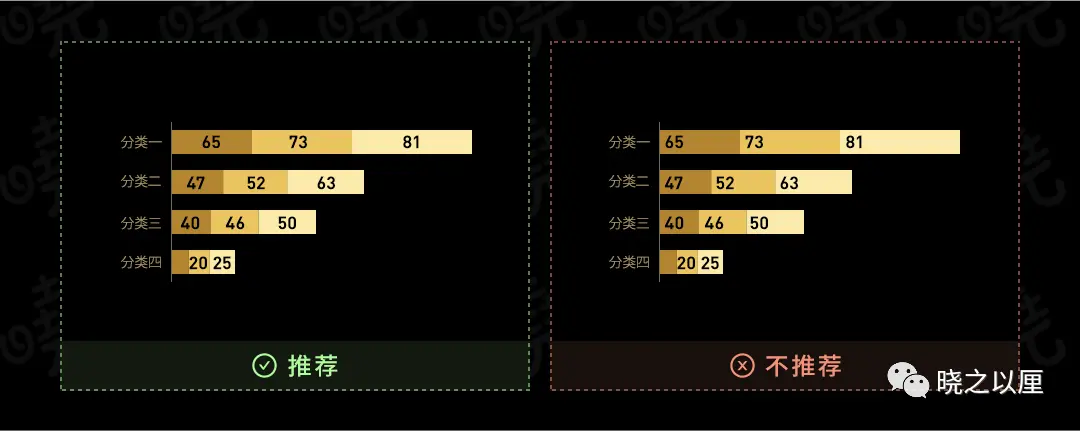
4)堆叠条状图的数值建议在图形之间,居中对齐。居左会产生误解。

5. 饼状图图表习惯的相关案例
饼图主要是用来表达不同分类的占比情况,一个扇形区域就是一个分类。环图与饼图类似,一个弧形切片就是一个类型,都是根据面积的大小来判断占比情况。
饼图和环图都是受争议的图表,从视觉上去比对面积的大小情况是很难确定了,因此非常依靠标签来辅助。
相对于饼图更加推荐使用环图,弧长比面积和角度更有效,且环图中心留白区域可以做文章。
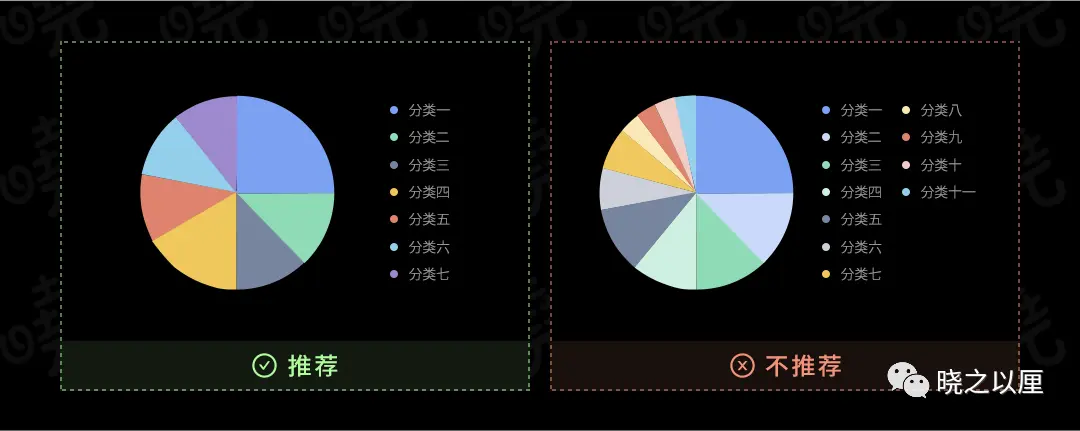
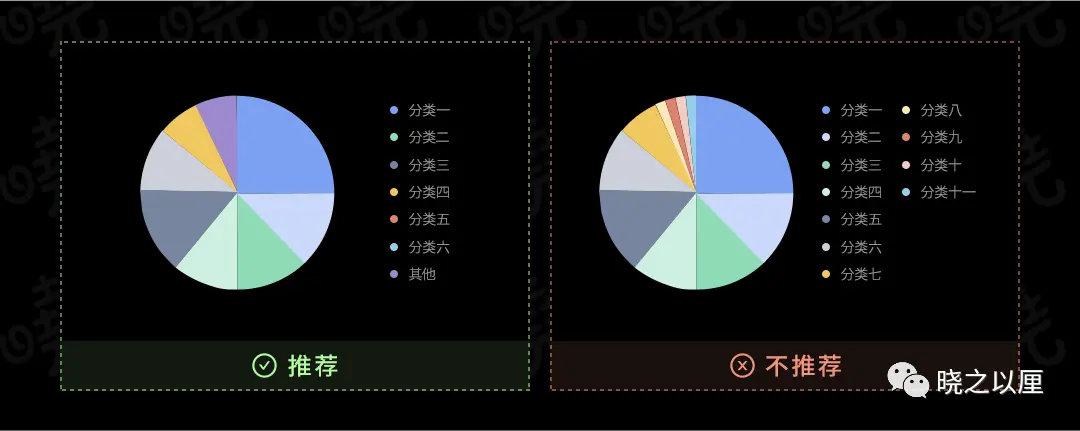
1)饼图和环图的分类数不超过 9 类

2)**饼图和环图的多个极小值可以合并展示 **

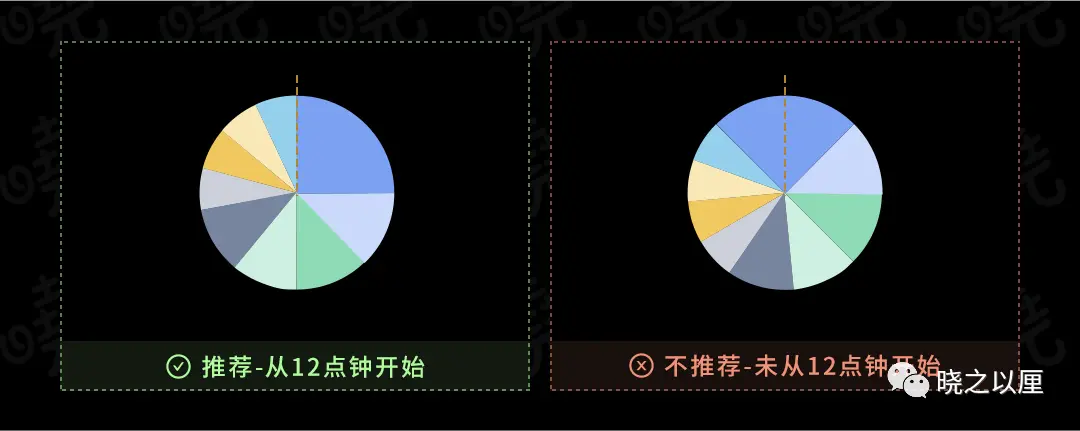
3)**饼图和环图的起始依循表盘,从 12 点开始并顺时针方向排列 **

6. 散点气泡图图表习惯的相关案例
散点和气泡通过变化形状、颜色来互相转换,比如散点本来是包含两个纬度的坐标轴散点打点,通过变化散点的形状和颜色可以进行更多纬度的划分,这时候散点就转变为气泡了。
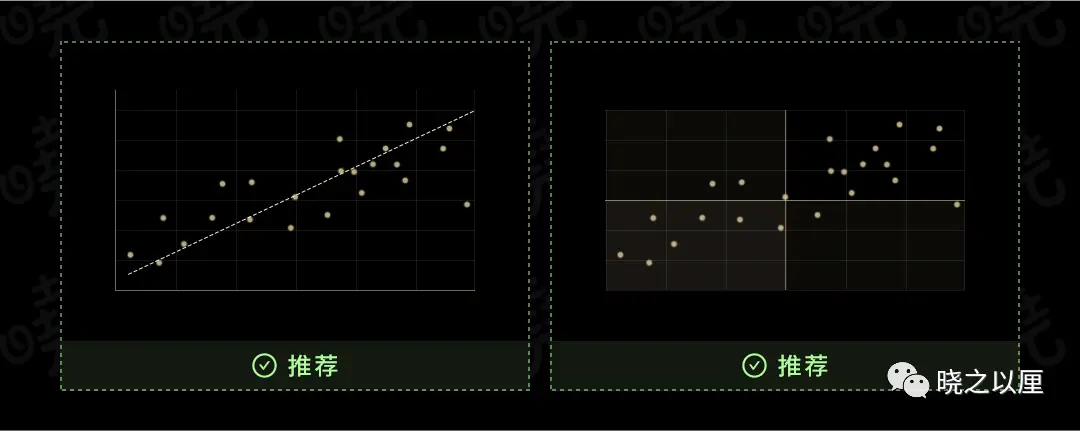
1)在图上添加辅助信息帮助用户获取信息
比如点的趋势可以使用趋势线进行标明,或者标明坐标轴的四个象限用来显示点的分布,人们不会愿意接受未处理的数据,往往倾向于接受已经被处理好的数据结果。

六、总结
所有列举的图表习惯皆是为了梳理业务、直截了当的表达内容,加快用户对于信息的阅读和理解。确定核心指标间的联系和优先级,合理并有层级的进行图表布局,把结论和最重要的指标放在醒目的位置。
所有的目的皆是从 “**概述第一,突出重点,表达准确” 这条原则出发,准确来说有条件请将图表习惯量化写入图表的规则中,人毕竟会出错程序不会。**
人为干预强化图表信息表达,不做假的情况下,给人最直接的传达;同时得注意 “数据油墨比” 的处理,在合适的场合使用合适的技巧。
作者:王亮亮,微信公众号:晓之以厘
本文由 @王亮亮同学 原创发布于人人都是产品经理,未经作者许可,禁止转载。


