B 端 — 卡片式列表设计
Nick 关注作者
2021-06-16
0 评论 1828 浏览 7 收藏 8 分钟
天天画原型、写文档、跟项目,你做的是工具人,不是产品经理!别把最宝贵的前 3 年荒废了,看看 BAT 产品经理如何升级打怪 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:在交互设计中,信息集合的方式往往采用卡片式设计和列表设计。列表针对的集合主要是信息栏的 “排列展示”,而卡片式主要解决的是单条信息的 “内容较多”,以及此信息的 “可操作性”;本文作者分享了关于卡片式列表设计的一些思考和案例,我们一起来了解一下。

卡片式列表是一种很好的集合信息的方式,它既有好处也有弊端,因此需要根据场景和内容确定展现形式。本文结合了案例与大家分享一下卡片式列表设计的一些思考。
一、定义
1. 什么是卡片
物理世界中,卡片是用以承载信息的独立矩形薄片;例如电话卡、明信片、身份证、扑克等均属此类,具有 “便携性、信息简洁和相对独立 “等特点。
当它作为一种隐喻,延伸至虚拟世界后,其信息结构和交互方式更容易被感知和理解。

2. 卡片式列表
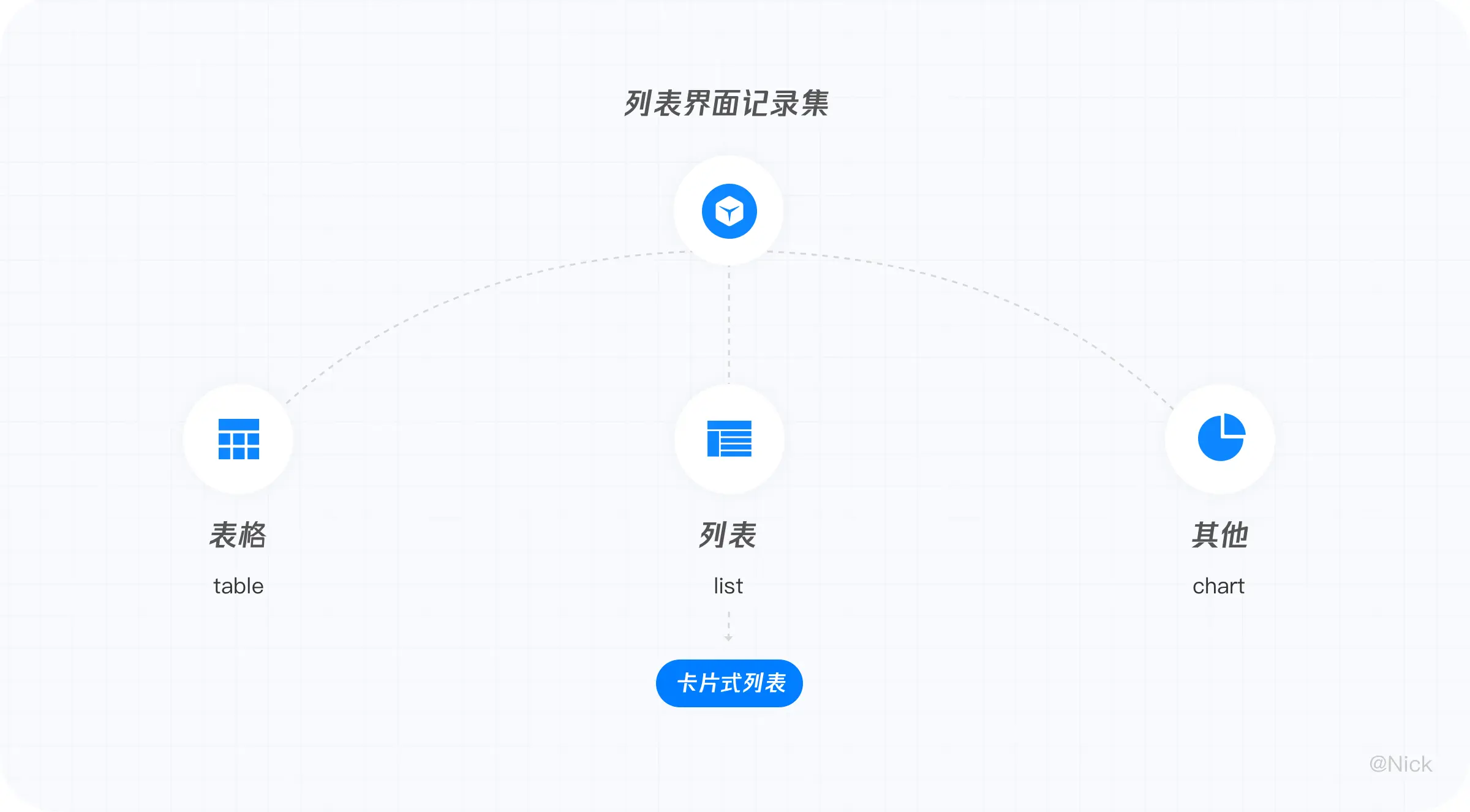
在列表界面记录集结构中,我们可以采用表格、列表、图表等方式对数据进行集合展示;其中,卡片是一种特殊的列表形式,其特点是每一个卡片高度固定(面积相对固定)。

这里注意,从数据结构上来说,表格是二维数组,列表则是一维数组。这两者是有区别的,没有包含关系。
二、卡片式列表的特点
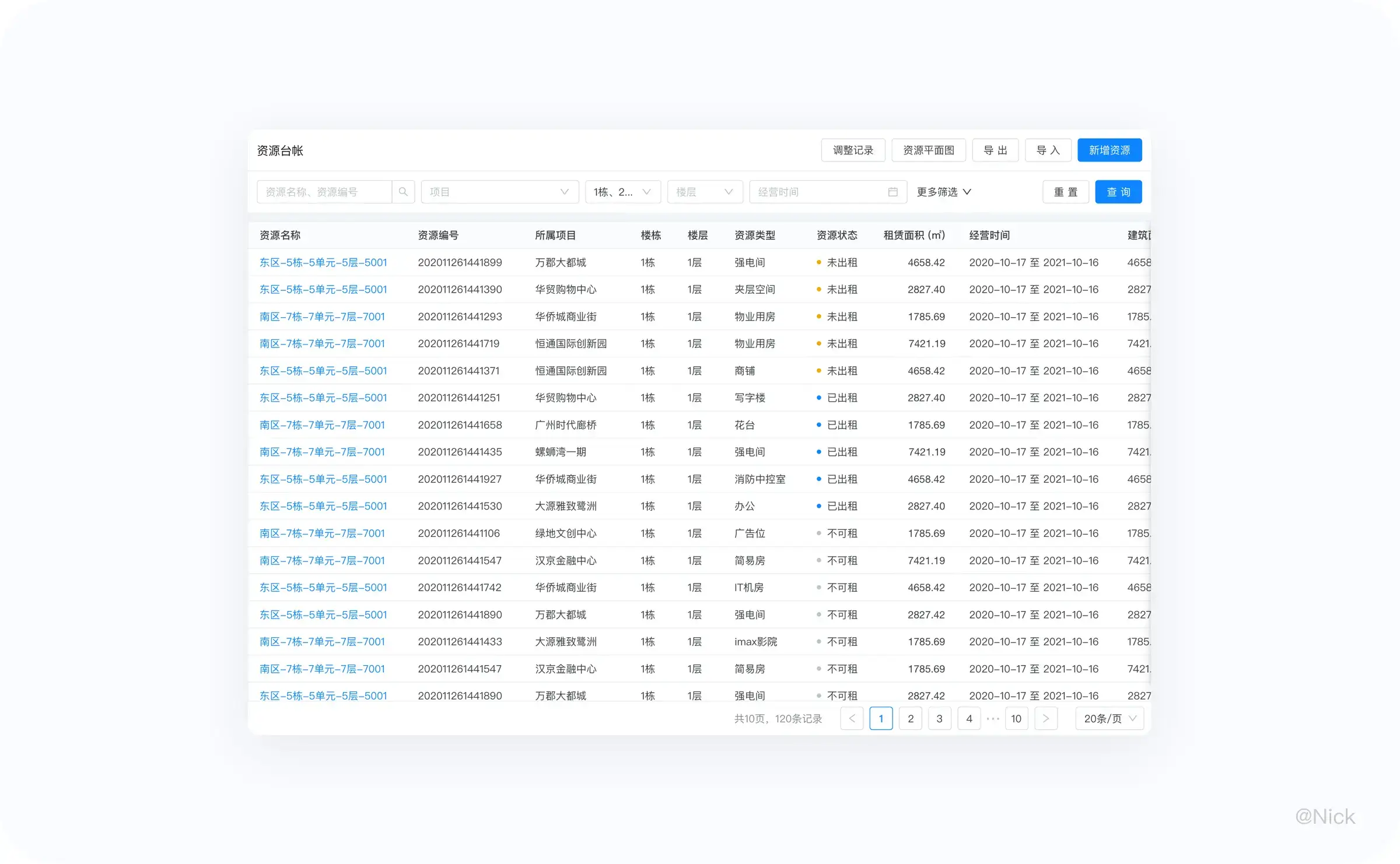
首先,来了解一下数据展示较常用的表格有哪些特点。

优点:
- 概览性强,便于进行数据对比;
- 筛查功能强大,表格所具有表头筛选功能能在一定程度上满足用户多种筛选查询的诉求;
- 数据展示量多,在一个屏幕内能展示更多条目的数据。
缺点:
- 数据层次平均,针对单条信息,呈现效果不够丰富;
- 跨终端将会受局限,运用于移动端体验欠佳;
- 易引起视觉疲劳,长时间地专注处理大数据,容易疲劳,甚至产生消极情绪。
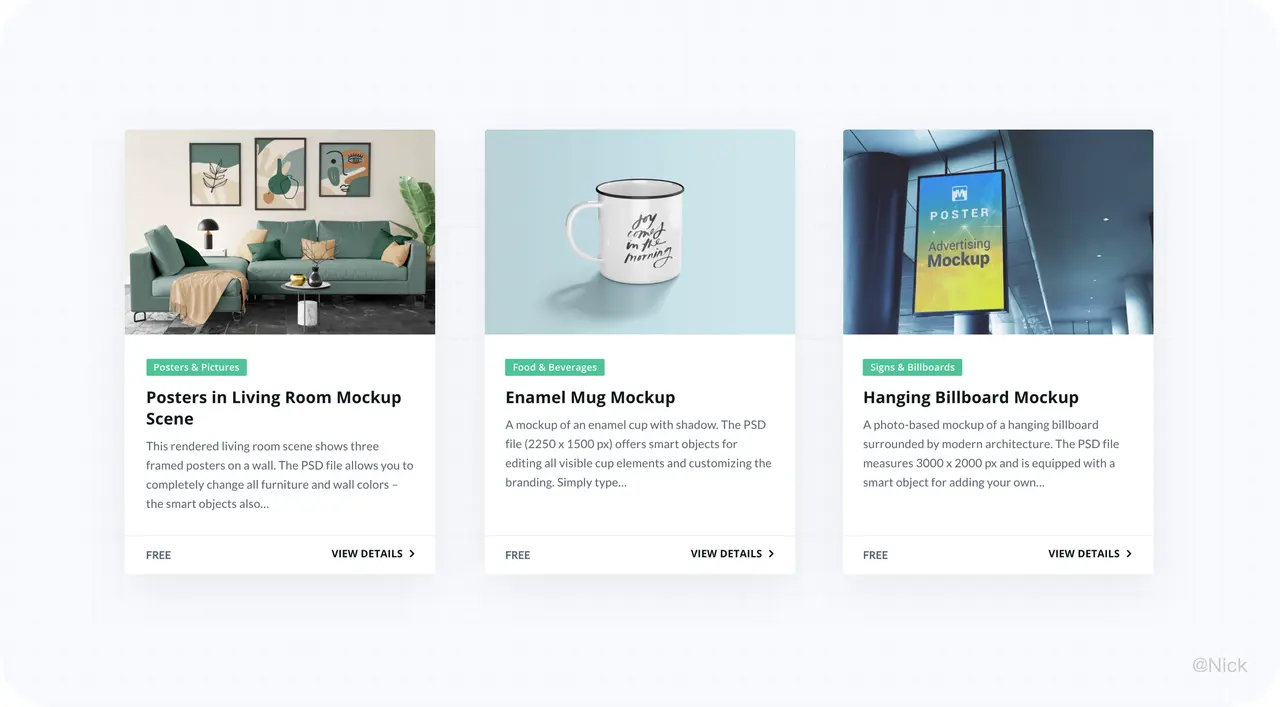
那么相对于表格,卡片式列表的特点如下几点:
1. 强化主次,信息分级
卡片作为一个独立的容器,可以在内容上进行良好的布局组织,将信息分块,突出重点,从视觉感知上就对内容进行了分隔,分明的层级能够引导用户的浏览视线,有秩序地阅读与点击。

2. 内容独立,多端适配
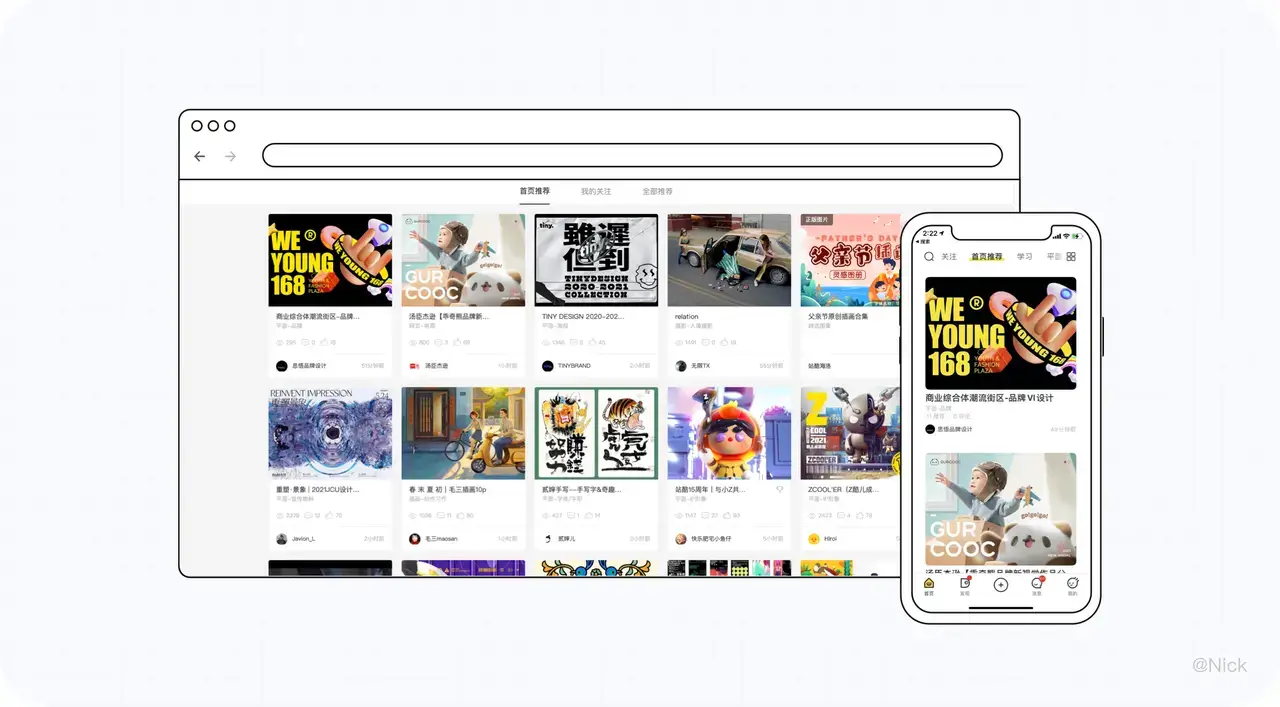
对于响应式的设计来说,卡片作为一个承载内容的容器,能很容易的放大或缩小,做到既统一又相对独立。在多设备间能创造出一个一致独立的美学效果,创建出一致的体验。

3. 整体的数据展示效率低
尽管单个卡片得到了重点关照,但相对于用表格来展示数据来说,其承载的条目的数据还是偏少,整体的信息量不足。
三、卡片式列表的场景探索
1. 从表格到卡片
在 B 端产品的设计中,表格是使用频次最高的设计元素。对于数据量较大的表格,一般情况下,我们会通过冻结列的形式呈现它。
当然,我们也可以通过一些技巧,将表格转化成卡片;如下图,这是一个 “客源跟进信息表”,我们可以去掉表头,把一些能隐喻的一些元素进行隐喻,比如职业可以隐喻成图标、合并一些关联项目,比如最晚入住时间和入住人数,通过以上形式的转化,我们就可以把这些数据表格转化成一个卡片。

表格转化成卡片的技巧总结:
- 重要区分项目前置与强化
- 合并强关联的项目
- 主卡片与辅助卡片(站在关联关系角度,区分卡片之间的主从关系)
- 使用图标进行必要隐喻(替代表头的隐喻,比如生日、身高;数据内容本身的隐喻,比如性别)
- 状态可以转化成标签(比如是否预约、是否签约)
2. 案例场景探索
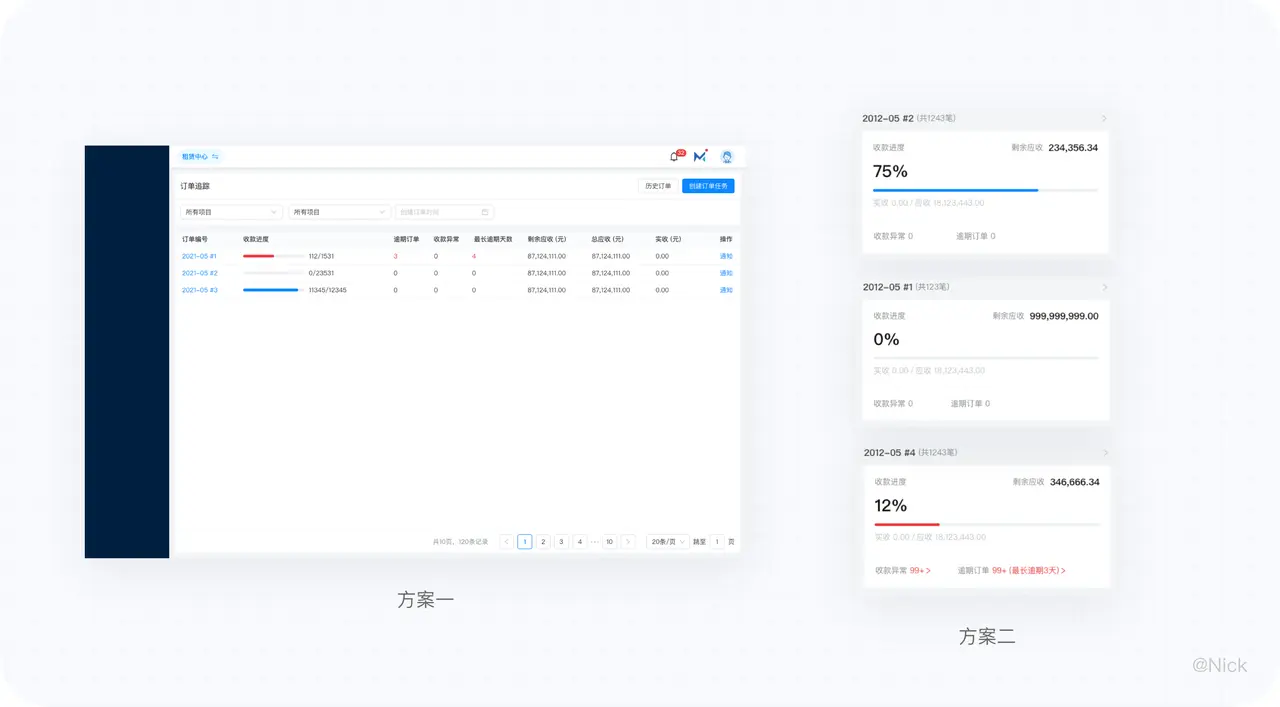
先来看一个案例,如下图,这是一款 B 端的收款管理平台,其目的是为了帮助用户快速收对钱;在此业务场景中,用户更关注于单笔订单的数据情况,例如收款进度、未收款余额以及异常订单等数据,当数据不符合预期时会对它进行相应的处理。
- 方案一,采用表格进行数据展示,由于单笔订单的信息层级较为平均,不能很好的引导用户的浏览视线,从而降低了用户对单笔订单的处理效率。
- 方案二,将表格通过一定方式转化成卡片,此时用户可以很清晰地看到每张卡片代表的订单情况并快速进行相应的处理,同时卡片式也增加了视觉和交互体验,互动可玩性更高。

从上述案例中,我们可以得到当 B 端业务的场景满足以下几种特点时可以尝试采用卡片式列表设计:
- 不存有数据对比场景,更关注单个数据的情况;
- 不涉及大量数据的处理,更需要对单个信息内容进行多元互动;
- 当主要识别的数据是头像、封面等以图像为主时,适用于卡片(若为文字标题或具体数字,适合表格);
本文由 @Nick 原创发布于人人都是产品经理,未经许可,禁止转载


