「企业级产品设计」稳定高复用的企业产品信息架构设计
「企业级产品设计」稳定高复用的企业产品信息架构设计
Jinjin 腾讯大讲堂;)
腾讯大讲堂
微信号 TX_DJT
功能介绍 给成长加点料!
1 周前
收录于话题
| 导语 在企业产品设计过程中,遇到问题想要寻求解决方法时,往往发现针对用户产品的设计方法,放到企业产品中并不一定适用;或者面对繁杂的业务冲击和扑面而来的工作量时,突然乱了阵脚无暇思考,不知道设计该如何入手。今天,将依托于腾讯云设计中心行业项目案例,为大家详细解构一种适用于企业产品信息架构的设计方法。
用户产品和企业产品各自的产品特性,决定了两种产品从设计目标开始就有所差异。用户产品的重点服务对象是用户,主要通过满足用户需求、提供良好用户体验来吸引用户。所以在用户产品设计中我们常常听到 “以用户为中心的设计” 这一说法。
而企业产品更偏重商业特性,它有更多相关利益群体,其中企业决策者和使用者是最主要的两类。首先要解决的是决策者需求,企业决策者更看重产品能给企业带来的价值,所以产品体验要优先满足客户的愿景目标,再兼顾使用者体验,同时还要考虑作为产品提供者长远的商业目标。

两种产品不同的思考维度和侧重点对比
设计目标是起步阶段,清楚两种产品的设计侧重点非常重要。很多初期接触企业产品的设计师,在方案设计时直接套用用户产品的设计方法,界面设计上求新求异,最终输出的产品客户不认可、抓不到客户重点。
企业产品设计不能一味追求创新,本来就包含复杂的业务逻辑、界面量多,用户在使用的时候用完即走,界面设计最好能够站在业务高度提炼共性规律,从而降低学习成本。千变万化的界面体验对用户认知 - 理解 - 记忆成本都会变高。
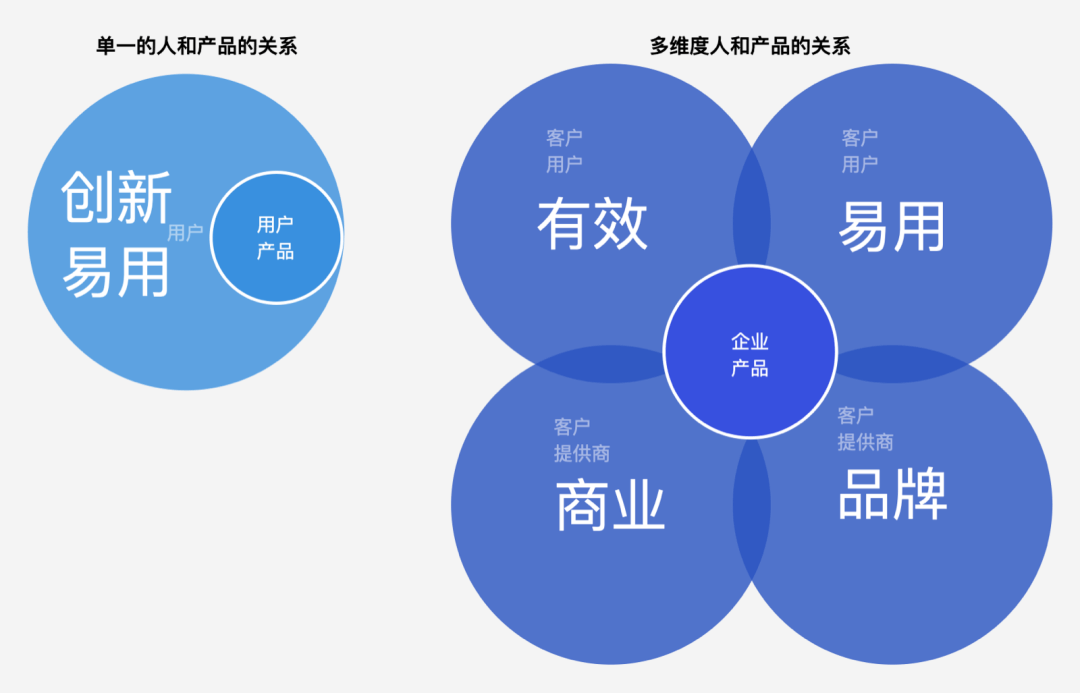
从相关利益角色出发,企业产品体验设计目标可以归纳为“商业、有效、易用、品牌”。从这 4 个维度看,与其它产品没什么不同,但是每个维度应该做什么以及如何做,都与用户产品有所差别。

产品的商业化过程,就是一个客户到多个客户不断拓展的过程。产品信息架构设计既要满足单个客户定制化需求,又要能够包容多个客户多样性的定制需求。
客户在购买产品时通常会根据自己的需要对产品功能进行自由组合。当客户自由组合增删功能时,界面信息架构需稳定,以尽量少的改动量匹配每个客户的需求。因此设计师需要总结行业市场客户的业务规律,保证产品交付到每一位客户时,架构都能稳定、可复用,同时保证产品标准化输出,以满足商业化过程中市场的需求。

产品体验有效,是指以客户业务逻辑为依据设计系统界面流程,功能表达符合客户的业务需求,保证客户线上业务能够顺畅跑通,符合各业务角色使用者业务操作诉求,从而促进企业部门、企业用户之间业务协同,最终实现企业引进产品的绩效目标、促进生产、提升产能、缩减成本等等。

设计师需要对产品相关的所有业务流程有全局性的了解,提炼各业务界面操作流程之间的共通性,使复杂的产品及服务系统有统一的操作方式。界面布局、信息结构在不同的场景下有一致的表达。使用者面对遵循统一规律的信息系统能够极大地降低理解门槛和学习成本。产品信息架构包容性强、复用率高也能够极大的降低研发成本。

品牌分为两部分。第一,把客户的 VI 融入在产品视觉设计中,并根据业务需要进行延展;第二,客户服务理念通过调整相关功能在信息架构中的组织和优先级来传达。
了解了每个目标应该做什么后,如何落地到项目中呢?
实现这些设计目标当然要借力一些方法。企业产品一般都是复杂庞大的信息系统,涉及多个业务流程。“系统性思维”一般用于处理庞大繁杂的信息系统,因此我们可以尝试把“系统性思维”运用到企业产品的信息架构设计中,助力设计目标的落地。
“系统性思维”在不同的领域有不同的解释,也有很多介绍系统思维方法的书籍,有兴趣可以自己搜集学习一下。它的核心是强调思考和处理问题的时候,必须从整体出发,着眼于全局,思考整体、整体与部分、部分与部分之间的关联。通俗来讲就是在对系统有整体了解的基础上,看到一要想到二,看到二想到三,关联性思考过程…… 其思考顺序是:从整体出发,先综合,后分析,最后复归到更高阶段上的新的综合。
以上概念如果太抽象,没关系,我们代入到企业产品设计中来理解。
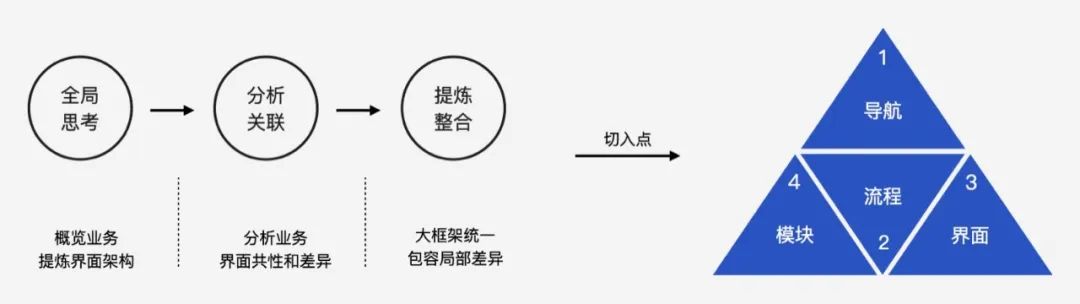
从企业产品设计角度来诠释就是根据业务逻辑,找到复杂信息系统之间的内在关联,使信息系统变得更加有规律、更加容易理解。分为三个步骤:
- 全局思考:概览业务草拟产品框架
- 分析关联:分析界面表达共性与差异
- 提炼整合:大框架统一包容局部差异
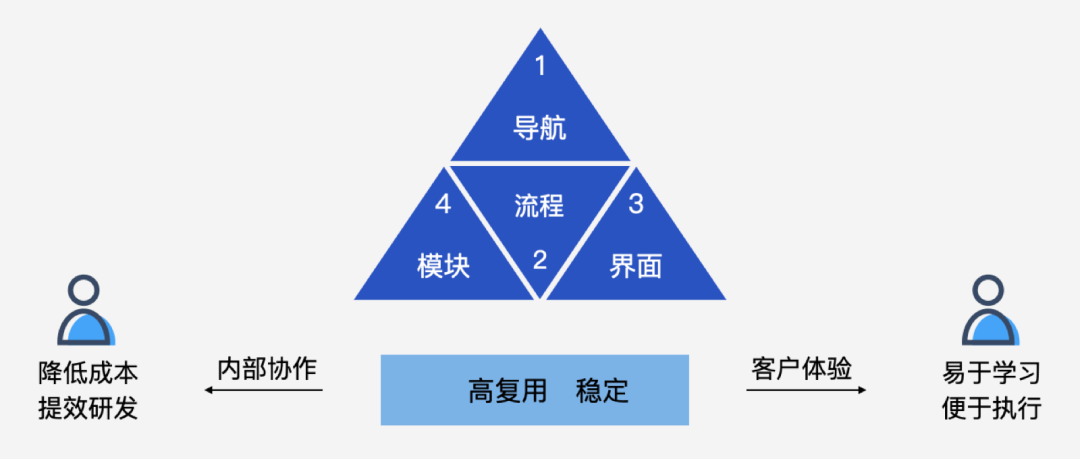
结合系统性思维三步骤,再从信息架构的四个维度 “导航、流程、界面、模块” 切入;

运用 “系统性思维” 搭建企业产品信息架构思考图
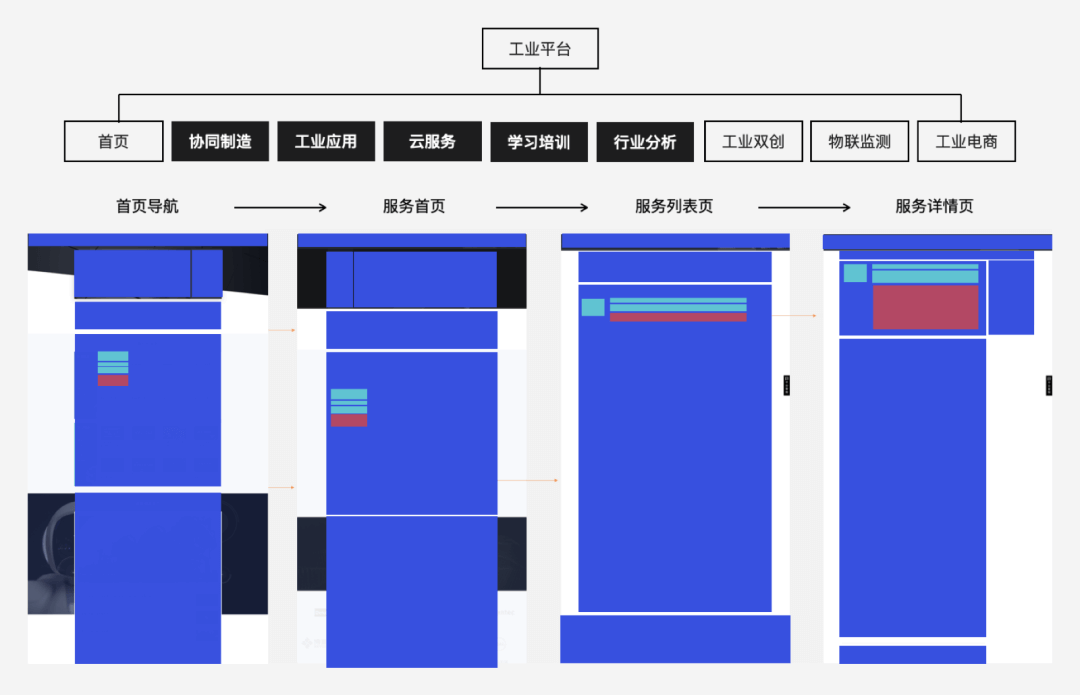
这里以腾讯云行业项目 — 地区工业云平台项目为例,解释以上的思维方法如何应用到企业产品项目中。
工业平台,是地方政府出资搭建的连接工业供需双方的交易平台,目标客户是所有希望打通地方工业供需、建立供需平台的地方政府。相关利益角色还有发布供需的相关企业组织。
第一步:全局思考
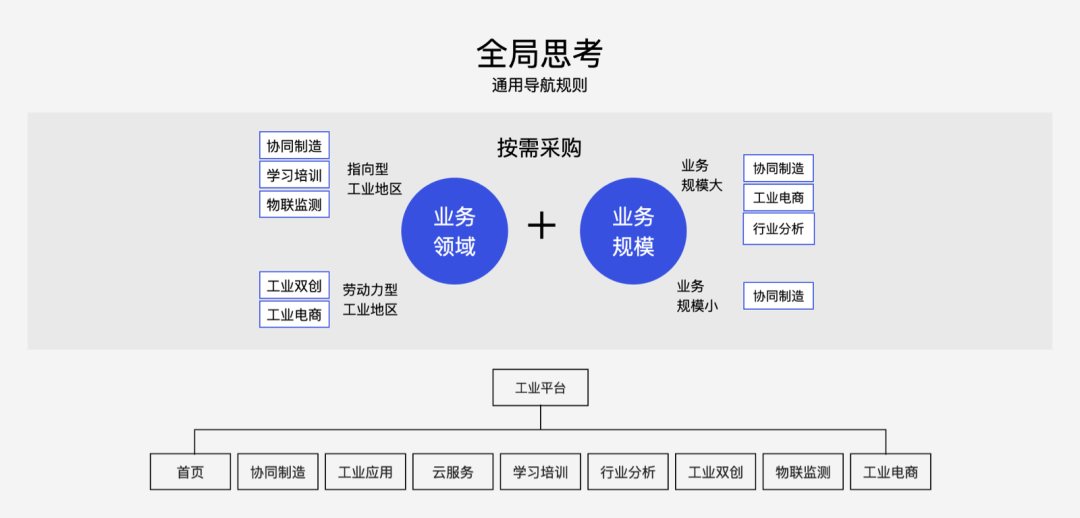
对整体业务进行全面了解,在脑海中建立业务概览图,业务包含哪些功能点,主要角色流程有哪几个。地方政府在购买产品服务时,会按照自身工业发展诉求拆分购买,一般会根据工业发展规模和工业发展领域的不同按需购买。所以首先要对工业整体区域性发展有宏观的了解。
按照地区工业领域区分,可以分为技术指向型和劳动力指向型。技术指向型指例如火箭、飞机制造这种操作难度比较高、需要就业培训的领域,这种类型的地区会购买协同制造、学习培训或物料监测;劳动力指向型工业地区,以输出劳动力为主,人力比较便宜,创业成本低,工业双创、工业电商需求可能会更强。按发展规模看,有些工业发展刚刚起步的地区可能只需要一个平台。
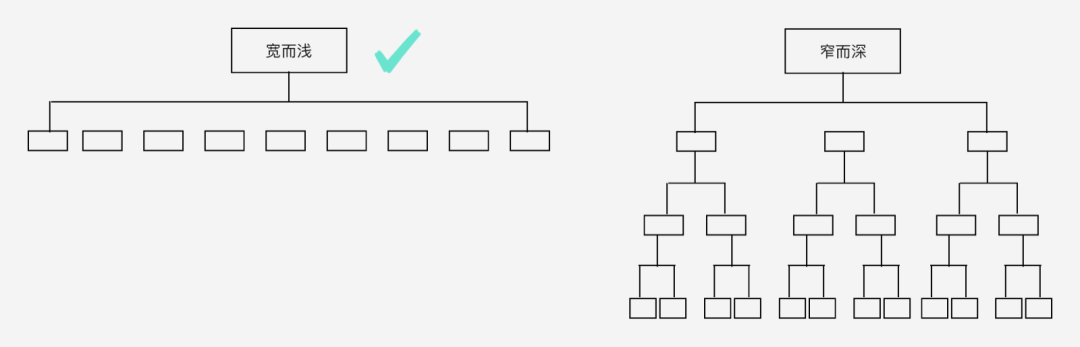
我们可以依照客户购买规律,把产品的导航按照业务领域和业务规模进行拆分,形成宽而浅的导航层级结构,来应对客户的定制购买需求。反之如果导航划分维度不符合客户购买规律,把业务进行高度概括成导航比较少,信息架构层级深的结构的话,当客户要购买某一功能时,可能对整个系统影响比较大 。

全局思考概览图

按需采购的导航结构
第二步:分析关联
分析各类型业务包含哪些主要任务流程,他们之间有什么关联,归纳 “流程> 界面> 模块” 之间的共通性。
流程
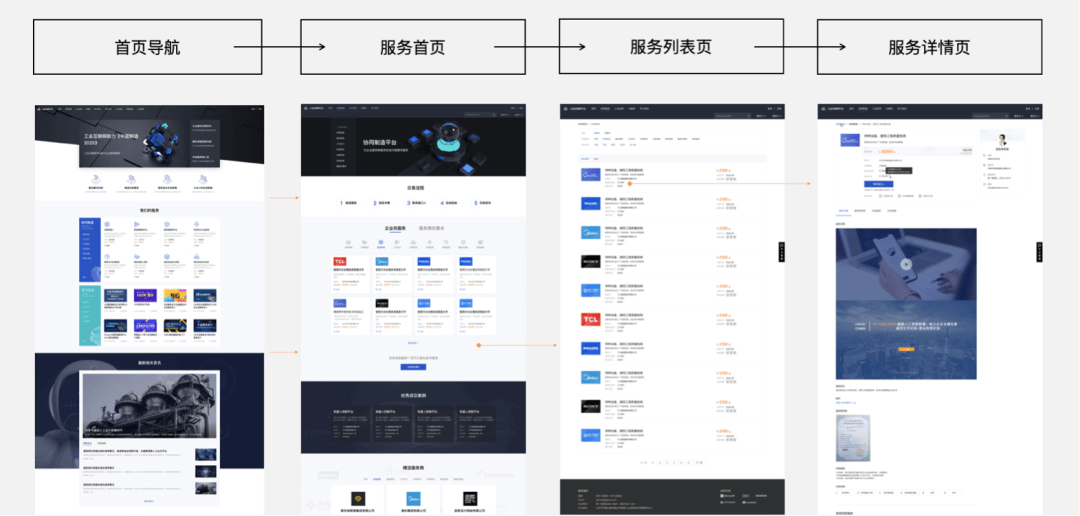
工业平台虽然各个业务模块的类型、内容、形式完全不同,但是平台目标都是寻找工业类服务,在完成寻找服务任务的目标时,交互操作上有一定的规律:首页→服务首页→服务列表页→服务详情页。抽出这个共性流程后,平台增加的所有工业服务都可以考虑用统一的交互流程表达,使用户在使用和学习系统的时候面对不同的业务操作流程有规律可循。

共性页面操作流程
界面
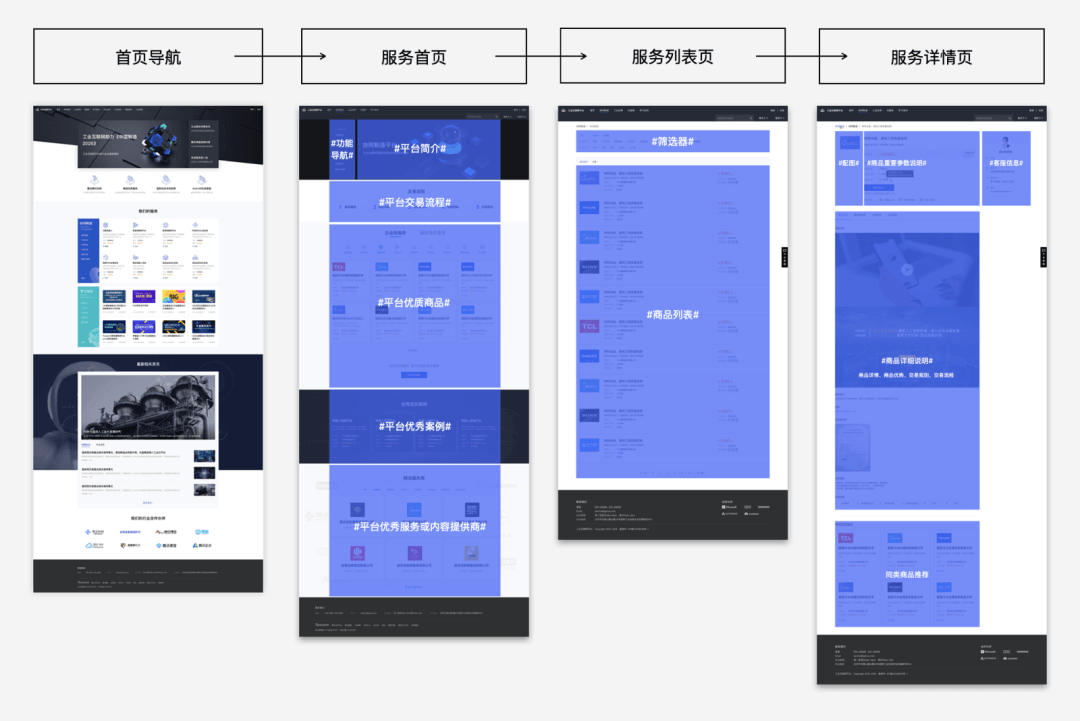
思考与主要流程相关的所有页面框架是否能够找到共性结构来统一呈现,基于前期业务概览绘制界面草图,抽取大的功能模块、提炼共性、结合体验角度来引导用户的阅读顺序。对共性的信息模块进行优先级排序,得到统一的界面信息架构(见下图)。各个菜单下虽然业务各有差别,但都有统一的界面布局可以遵循,用户在阅读信息时有统一的浏览习惯,便于查找信息,检索效率更高。

共性核心页面框架
模块
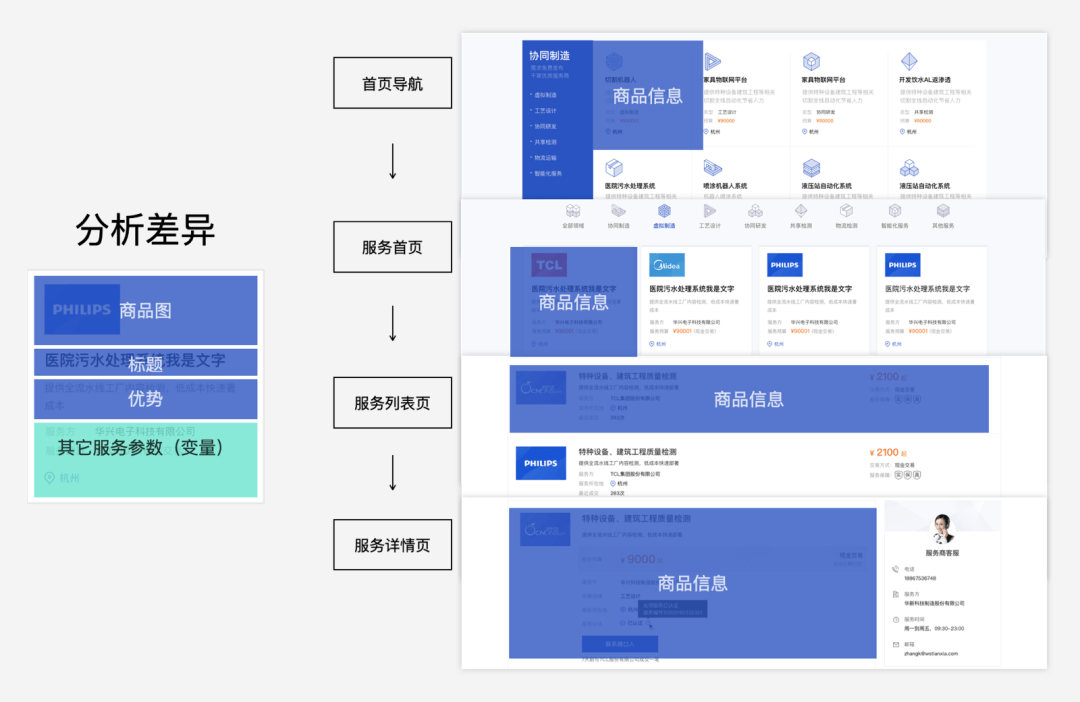
这一步是界面信息架构设计的最细颗粒度,是承上启下的一步,它既寻找共性,又区分差异。我们找到每个页面结构下,最频繁出现的模块,也是贯穿整个操作流程的一个重要模块,就是工业服务 / 商品信息模块,提炼其信息矩阵的共性结构 —“商品图、标题、优势、服务阐述”,再根据业务对这四部分进行优先级排序。
统一了信息结构,再区分差异,根据不同的工业服务 / 商品类型,不同服务参数部分有所不同,排版方式也不同,所以这两点可以作为信息模块差异化设计的变量。

信息模块的共性与差异
第三步:提炼整合
最后,整合所有信息架构,遵循一致性的同时,包容局部差异。产品的操作流程、信息展示结构高度一致,同时又有设计变量支持业务信息的差异。用户使用产品时切到任何导航下,找服务 / 商品的操作流程基本一致、跳转到任何界面看到的信息结构基本一致;当用户锁定具体商品时,商品的信息呈现也基本一致。
用户使用产品的过程中,不管系统有多么庞大复杂,有规律可循就能极大降低学习成本。提炼规律,使复杂的产品 / 系统有一致且完整的体验,整个过程就实现了 “易用”。

高度一致且包容局部差异的信息架构
同样方法在其它企业产品同样适用。
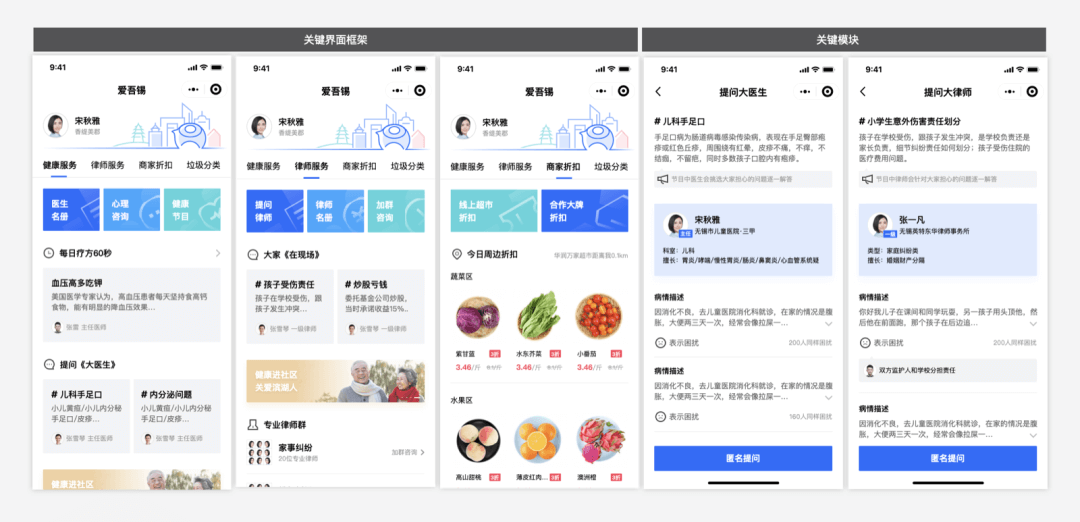
「爱吾锡」小程序是为社区提供生活服务的产品,包含找医生、找律师、商品折扣…… 虽然服务各不相同但是界面也有一致的规律。

“爱吾锡” 产品信息架构示例
通过系统化思维基本落地了 “商业、有效、易用” 这三个设计目标,那么信息架构设计中如何帮助客户传达 “品牌” 呢?
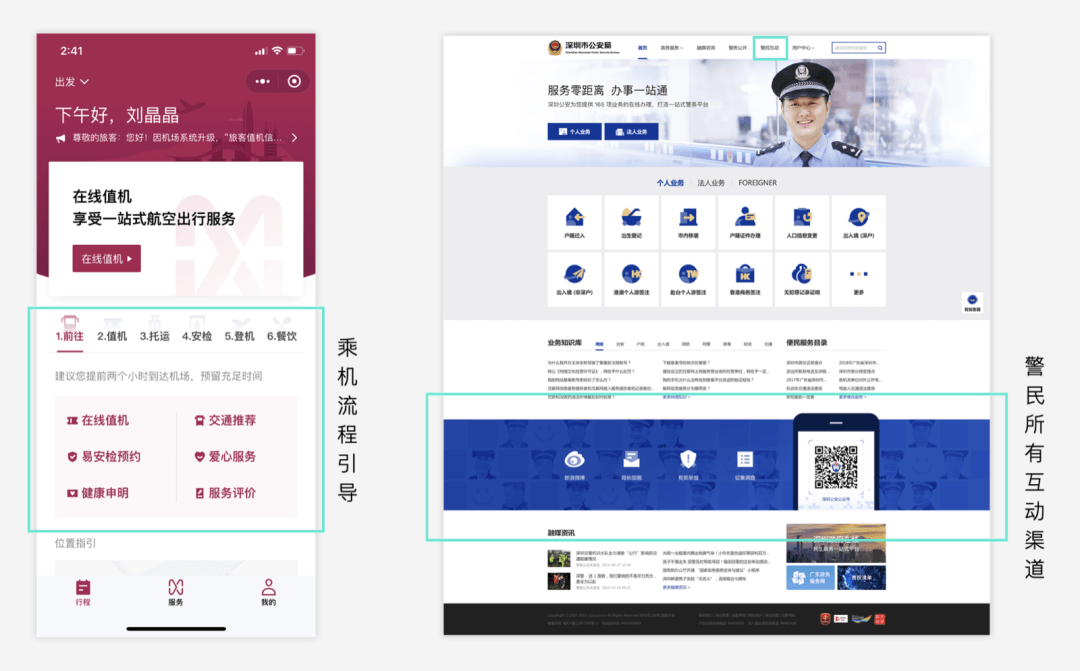
前面提到:客户服务理念通过调整相关功能在信息架构中的组织和优先级来传达。在「深圳机场」小程序中客户希望体现“飞机是一种平民化交通工具”的服务理念,让不常坐飞机的乘客有更好的乘机体验。所以在首页用乘机指引流程方式,串联了平台所有的功能,以充分提升新手用户的服务体验。再如「深圳公安」项目,客户希望能够体现“警民零距离”,市民可以和警察有畅通多样的沟通渠道,因此在界面信息架构设计时,首先把警民互动提到一级导航,其次在首页整合警察和市民所有沟通、互动、意见收集、举报等渠道,让老百姓全方位、多维度、快速高效获取所有沟通反馈渠道。

最后再总结一下构建稳定高复用的企业产品信息架构方法:
从企业产品相关利益群体出发明确业务目标;
确定商业、有效、易用、品牌四个维度的目标,并知道每一步该做什么;
利用系统化思维,对导航、流程、界面、信息模块进行设计;
依据客户服务理念进行设计传达品牌。
通过系统性思维构建企业信息架构的方法,最终实现稳定高复用的产品信息架构,既保证客户体验又满足商业目标。

以上方法同样适用于用户产品包含多业务频道、有业务流程的综合服务平台类产品。

近期热文
游戏项目管理的专业思路探讨
云开发低代码开发平台设计初探
如何在技术领域产生自己的影响力

让我知道你在看

https://mp.weixin.qq.com/s/c1LbnDmihoQyvvcwxUENiA
https://mp.weixin.qq.com/s/c1LbnDmihoQyvvcwxUENiA