数据可视化:如何打造高效的仪表盘
LIZ 酱 关注作者
编辑导读:仪表盘是一个产品的基础功能,利用数据可视化的方式,将高度复杂的数据转化为有助于解决用户业务问题的关键要素。那么,如何打造一个高效的仪表盘呢?本文将从四个维度展开分析,与你分享。

数据可视化设计就是以数据表现的方式来帮助用户规避风险并做出良好的业务决策。仪表盘则利用数据可视化的方式,将高度复杂的数据转化为有助于解决用户业务问题的关键要素。
仪表盘需要满足两点要求:
- 数据应以最直观的形式展示,用户可以马上采取行动。
- 用户可以灵活操作,根据数据能够预判接下来可能发生的事情。
因此不管用户花费时间是长是短,都能在仪表板查看到客观有效的信息。
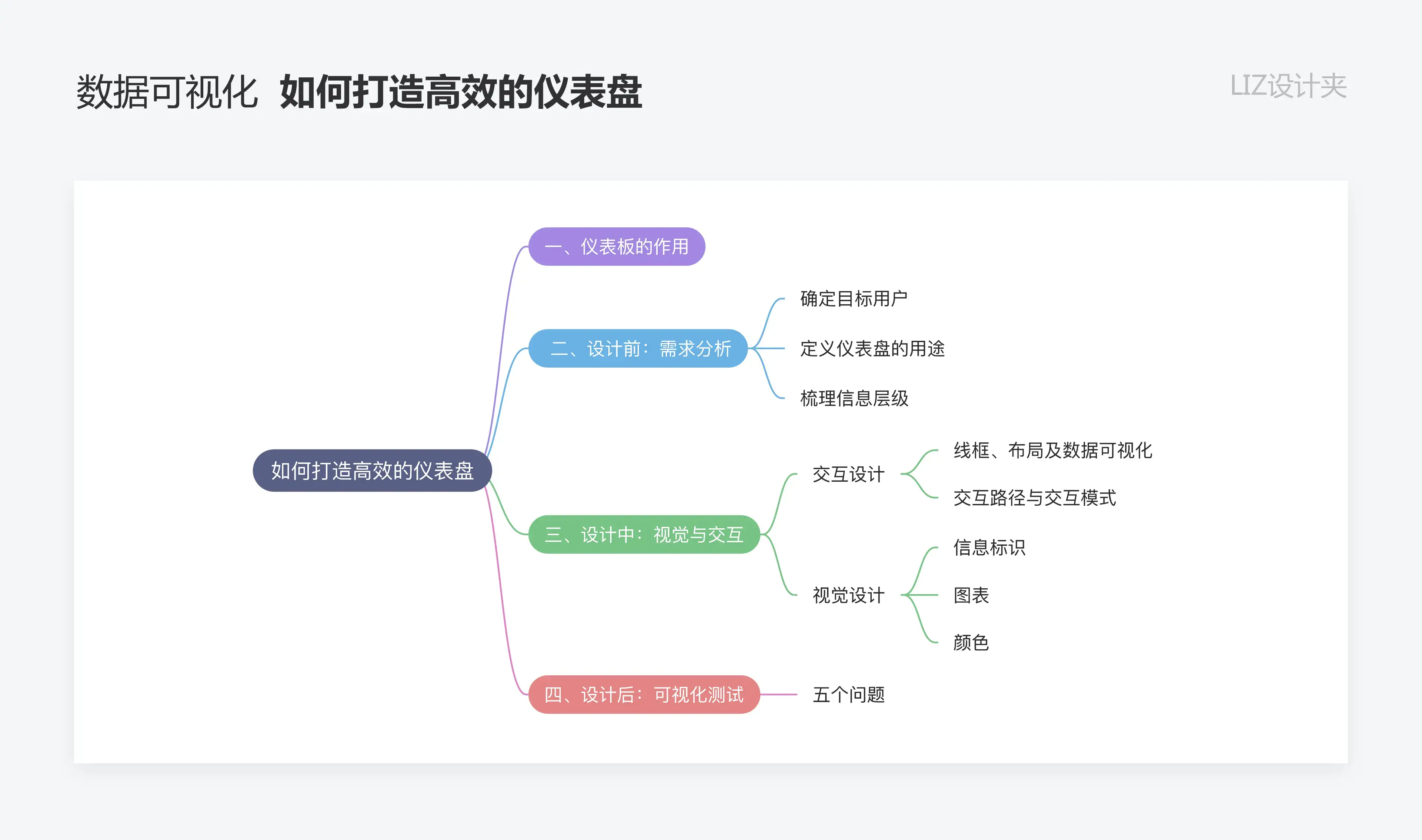
以下为本文框架:

一、仪表板的作用
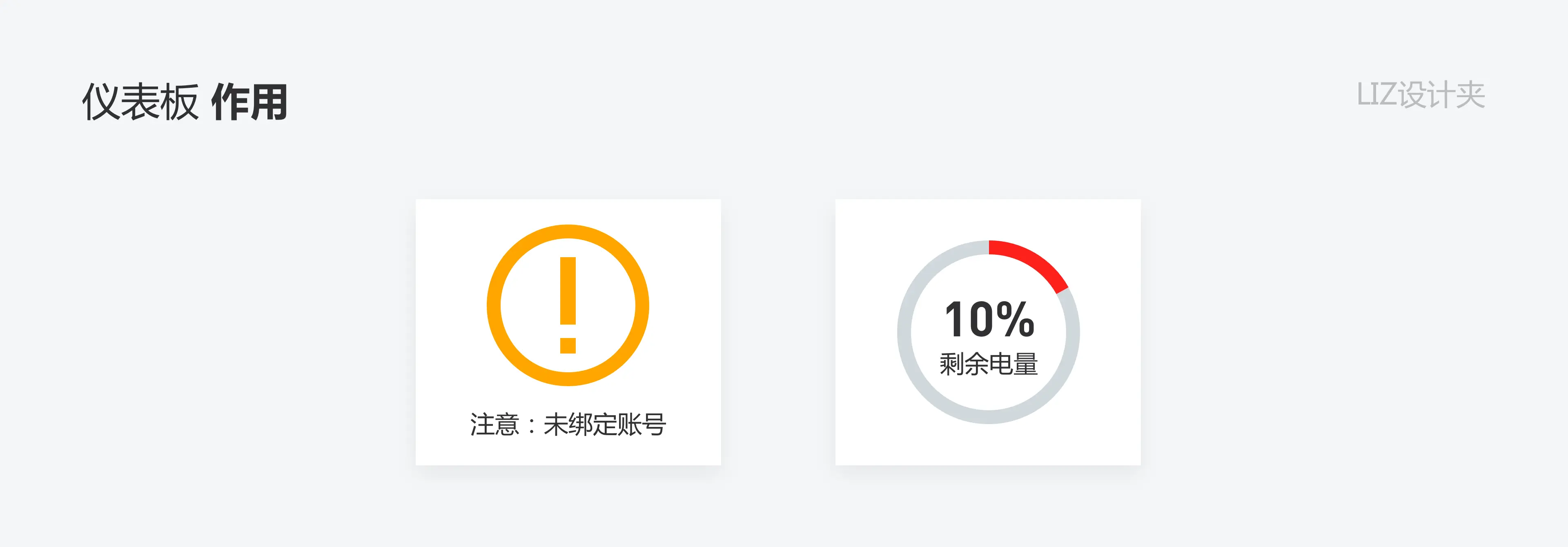
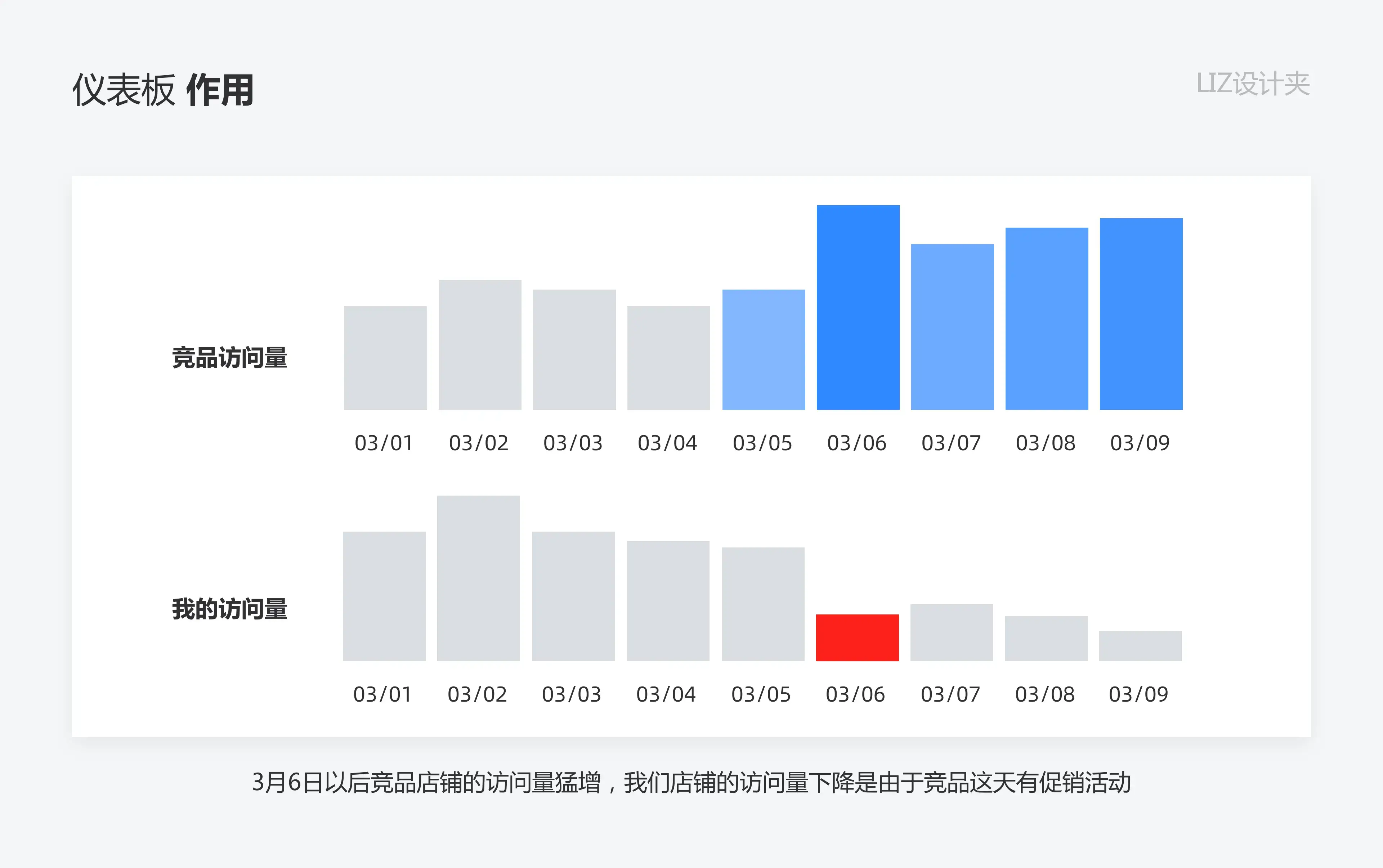
仪表盘能促使用户注意危险信息并采取相应的措施。

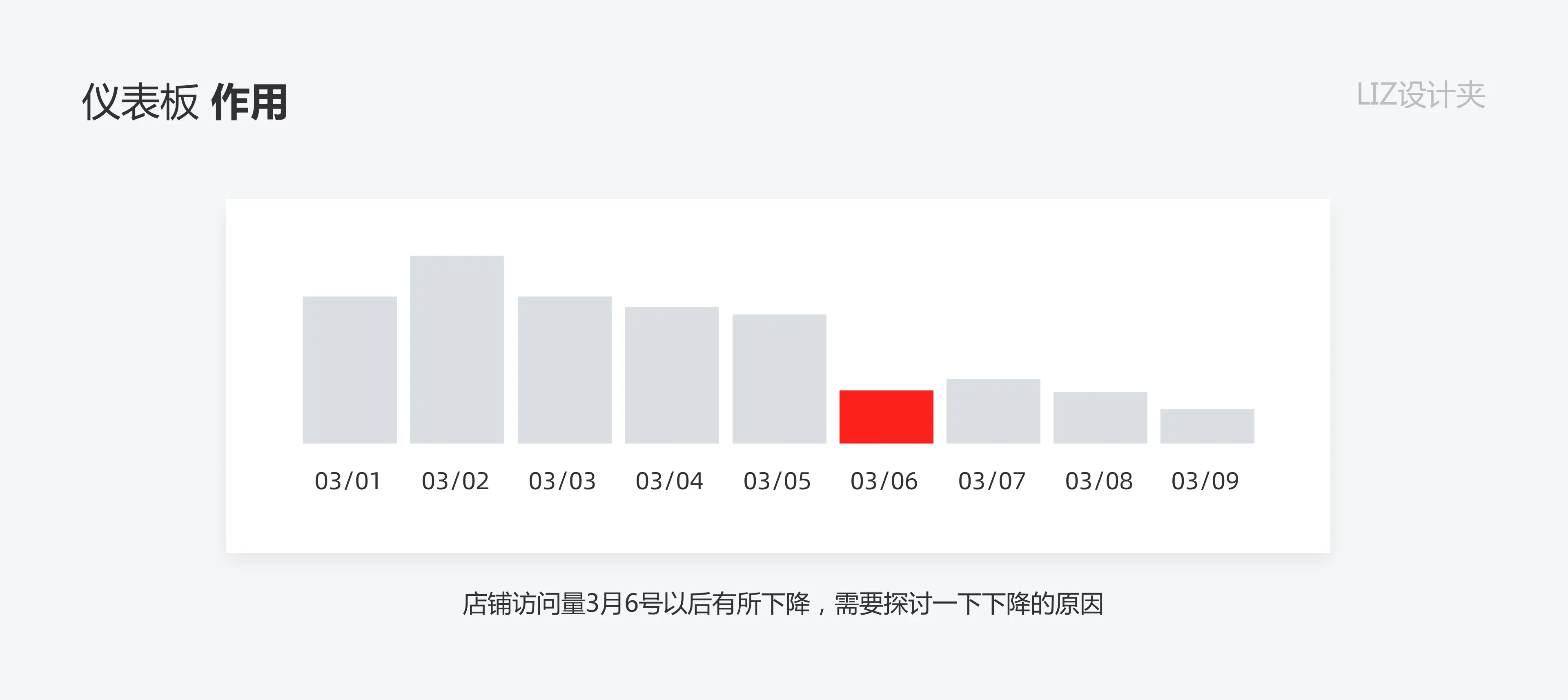
仪表盘可以显示数据类型、趋势和异常数据。

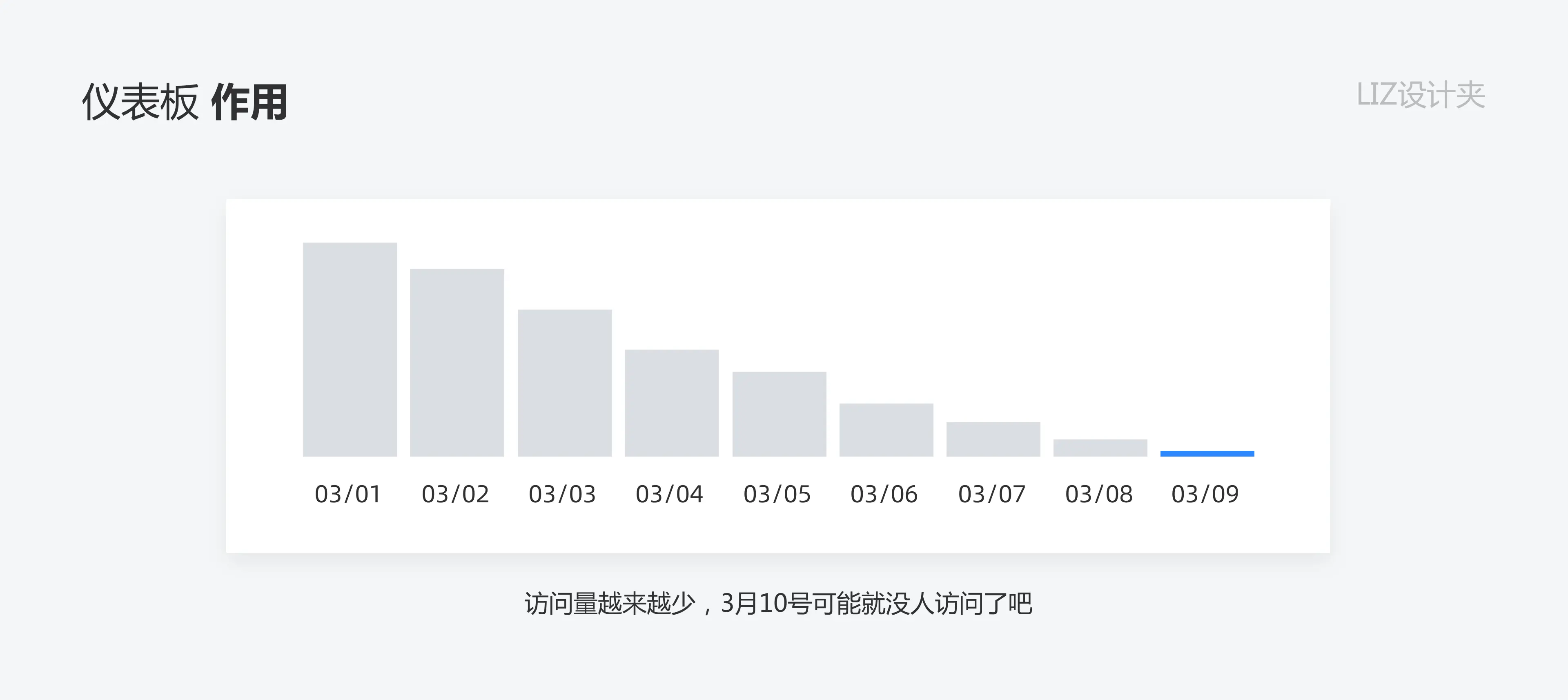
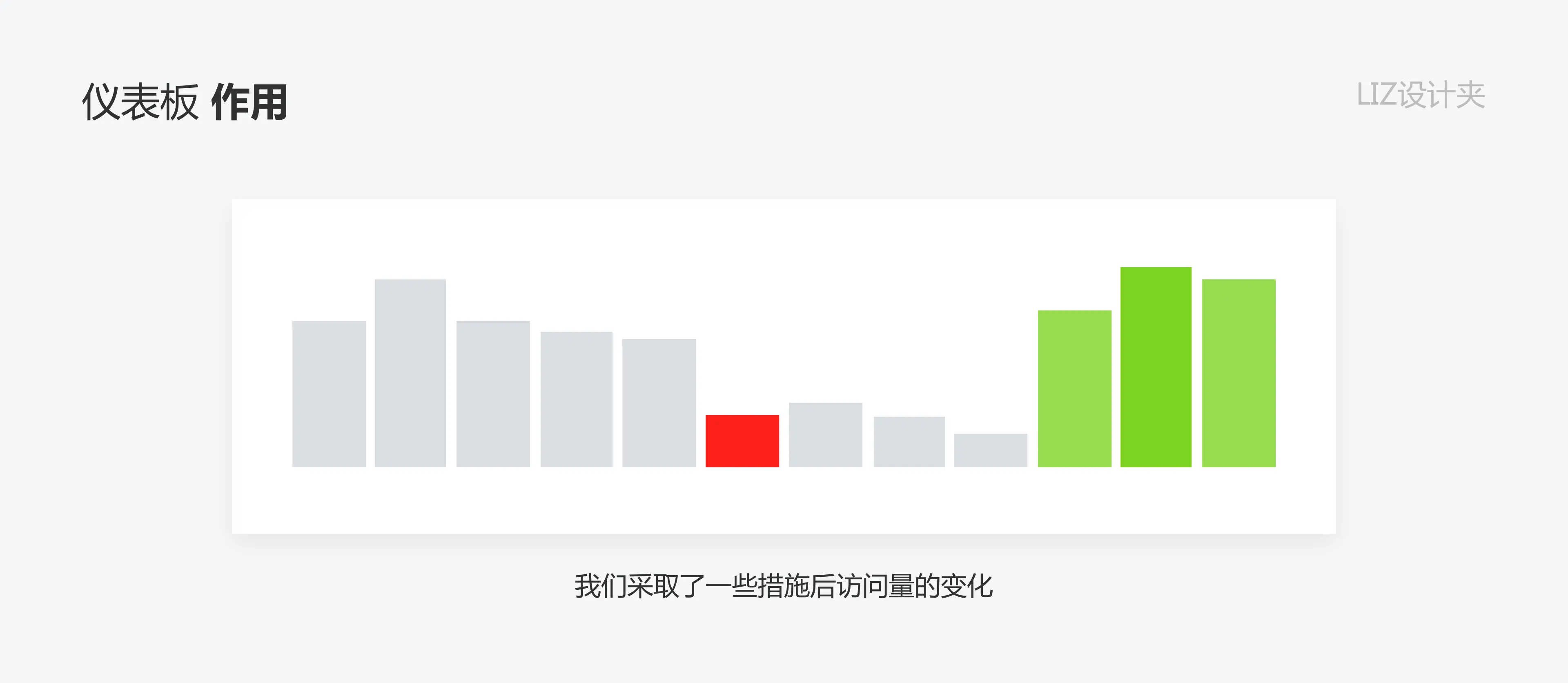
仪表盘可以使用户预测可能发生的事情。

仪表板可以把两个不同的图表连接在一起。

仪表盘可以分析数据的结构和重要信息。

仪表盘可以追逐信息路径、预测信息轨迹。

二、设计前:需求分析
1. 确定目标用户
不论什么设计,第一步都应确定目标用户。在仪表板设计中,了解用户最好的方法是映射用户的查询路径,即用户实现其目标的所有需求的结构化路径。可以通过确定用户目标和业务问题来进行规划。
1)确定目标:首先列出主要业务目标。
如,查询销售业绩等。
2)列出问题:列出用户可能会回答的所有问题。
如:“本季度还有多少销售业绩未完成?”“我是否有足够的渠道来达到业绩?”。列出问题后,将问题按照不同的属性进行分类,如可以分为业绩预测、团队绩效、考核基准等。
3)汇总信息:信息并不是越详细越好。
详细信息越多,仪表盘显示就越乱。无需一次将全部信息显示在仪表盘上。这里需要仔细考虑真正重要的内容,确保仪表板有效且易于使用。
4)定义指标:选择正确的指标来确定用户的业务状况。
如,负责跟踪团队业绩的销售经理希望能够跟踪每个销售的指标,如销售配额,赢利能力,交易规模等等。一旦发现数值异常,他们可以采取措施分配新的机会给代表,或者指导他们提升指标。
5)优先排序:最后确定这些指标的优先级。
优先级排序可以帮助用户建立数据的结构框架和层次关系,从而避免过多的信息干扰用户。
了解目标用户和用户使用仪表盘的方式是一个好的开始。通过了解什么对用户重要、各项数据对用户意味着什么以及数据如何影响用户的决策可以获得重要的背景信息。
在设计前,不妨先尝试提出几个关键问题:
- 用户需要显示哪些信息?
- 用户对什么感兴趣?
- 用户的痛点是什么?
- 用户的目标是什么?
这些问题可以反映用户的需求及目标,从而带来更好的仪表板体验。
2. 定义仪表盘的用途
仪表盘主要有两种类型:操作仪表盘和分析仪表盘。选择要构建哪种仪表盘取决于需要解决的问题类型,以及是否应该帮助用户理解和管理既定指标、探索新的行动方案。

操作仪表盘的目的是提供当天信息的全面快照,可以对团队的预定目标进行跟踪。
分析仪表盘是一种工具,可以帮助用户分析多个变量中的大量历史数据,从而研究趋势、预测结果、洞察细节,帮助决策者了解公司关键指标,以更好地制定未来的决策。
3. 梳理信息层级
对于一个完整的应用系统,了解仪表板在系统视图中的作用很重要,我们需要知道用户在仪表板上可能做什么,常见的仪表盘组件有以下几个:
- 导航或常用功能 / 页面的快捷按钮。
- 对于正在发生的事情的信息可视化(如指标数据)。
- 所有需要用户立即关注的内容(如警报、系统更新、警告)。
设计专家 Lisa Battle 在 2016 年的 UXPA 国际会议上发表了题为 “为 SaaS 和企业应用设计卓越的仪表盘” 的演讲,其中仪表盘可以包含 10 个元素:警报、待办事项、统计信息、当前状态、搜索筛选器、任务操作、社交组件、活动、公告和推送内容。
记录了仪表盘组件列表之后,需要与产品经理等相关人员一起创建不同信息的层次关系。层级层级可以基于以下问题构建:
- 用户最关心什么信息?
- 用户希望执行哪些操作?
- 假如有不同类型的用户,他们的需求又如何呢?他们希望看到什么?
下面的图表是信息层次结构图的一个例子,可以为后面绘制低保真线框图奠定基础。

三、设计中:视觉与交互
1. 交互设计
1)线框、布局及数据可视化
当充分理解了关键内容之后,下一步就是处理布局,并开始绘制线框图。最具挑战性的步骤莫过于从零开始搭建框架了。
布局:
仪表盘的布局可以像报纸或文章一样,具有概要、内容和结论。
- 概要:界面顶部显示标题,概要显示最重要的信息并汇总仪表盘的主要内容。
- 内容:仪表板主体,通过可视化形式提供有关概要的更多详细信息。
- 结论:页面的最后部分是详细信息和用于查找详细信息的操作列表。
根据浏览顺序仪表盘通常分为 F 布局、Z 布局和并列布局。这些形式可以先让用户注意到摘要看板,然后再注意可视化数据,最后关注详细的操作列表。

F 布局将概要放在左侧中。随后的详情可视化数据位于右侧,用于提供更多详细信息。
Z 布局遵循自上而下的阅读模式。概要信息位于界面顶部。相关的可视化数据位于概要下方,并占据了内容区域的整个宽度。
并排布局用于比较两项指标。这种模式允许用户从左到右扫描,反之亦然,方便比较信息。
版面形式多种多样,有时很难说哪种版面更好。 曾经有学者提到过设计仪表盘的原则:只要浏览仪表盘一秒钟,用户就能很快地了解到一个正在发生的故事,用户可以大致明白他们关注的事情。“发生了什么事?自从最后一次登录后有什么变化?我需要马上处理一些事情吗?要采取什么行动吗?” 理论上,用户不需要向下滚动页面就能得到这些问题的答案。也就是说,我们需要把最重要的信息放在仪表板的顶部。
当用户对系统有了良好的理解之后,他们可能会想要更深入地研究数据或者导航到产品的其他部分。这时候可以考虑一下提供给用户其他更深层次的数据。
数据可视化:
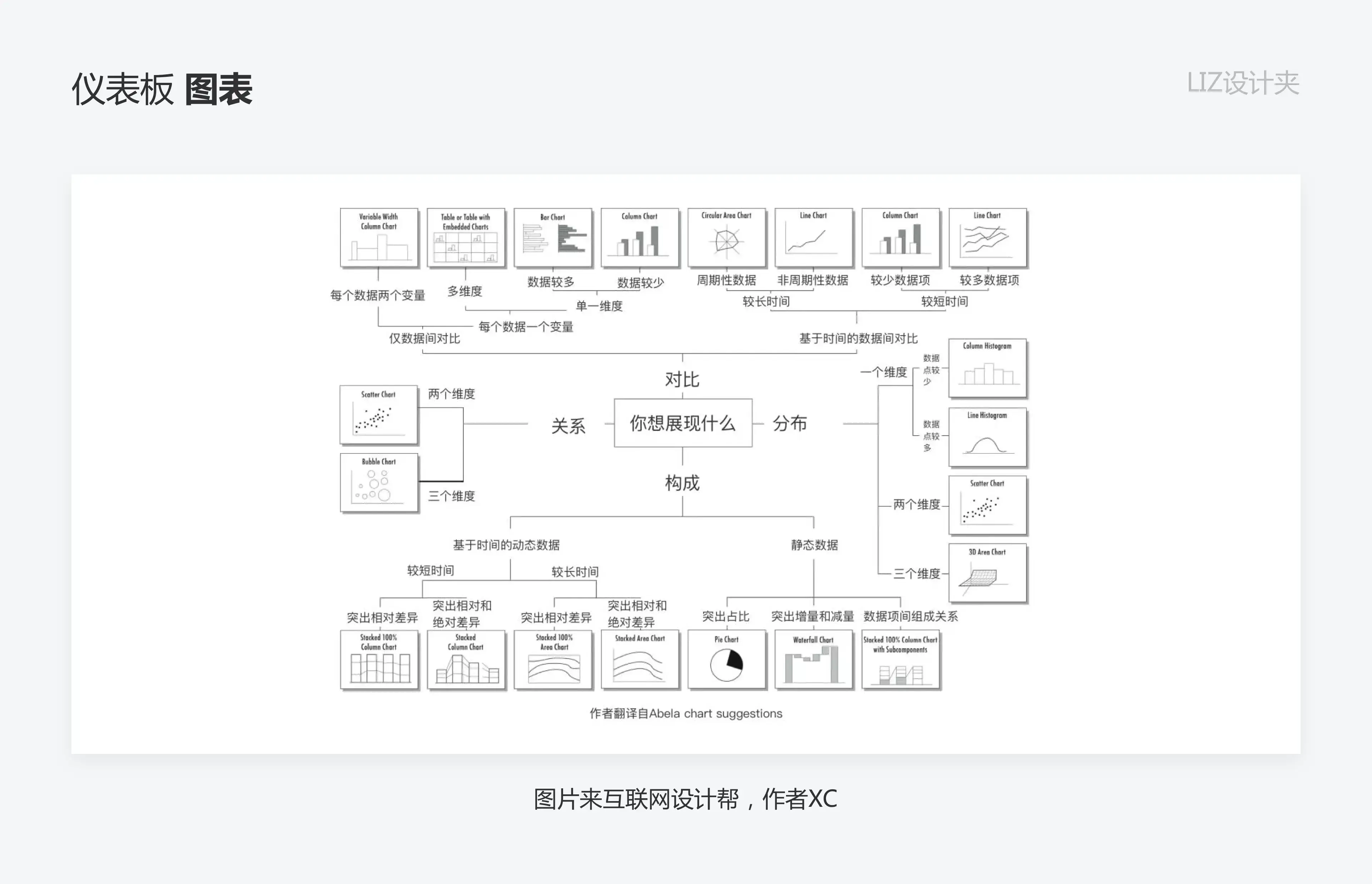
在回答 “你的故事是什么?” 之后,就需要找出如何讲述故事了。这需要用到仪表盘的重要组成部分——图表。下图的图表选择器可以帮助决定哪个图表更适合目前的数据。具体的图表设计将在视觉设计部分说明。

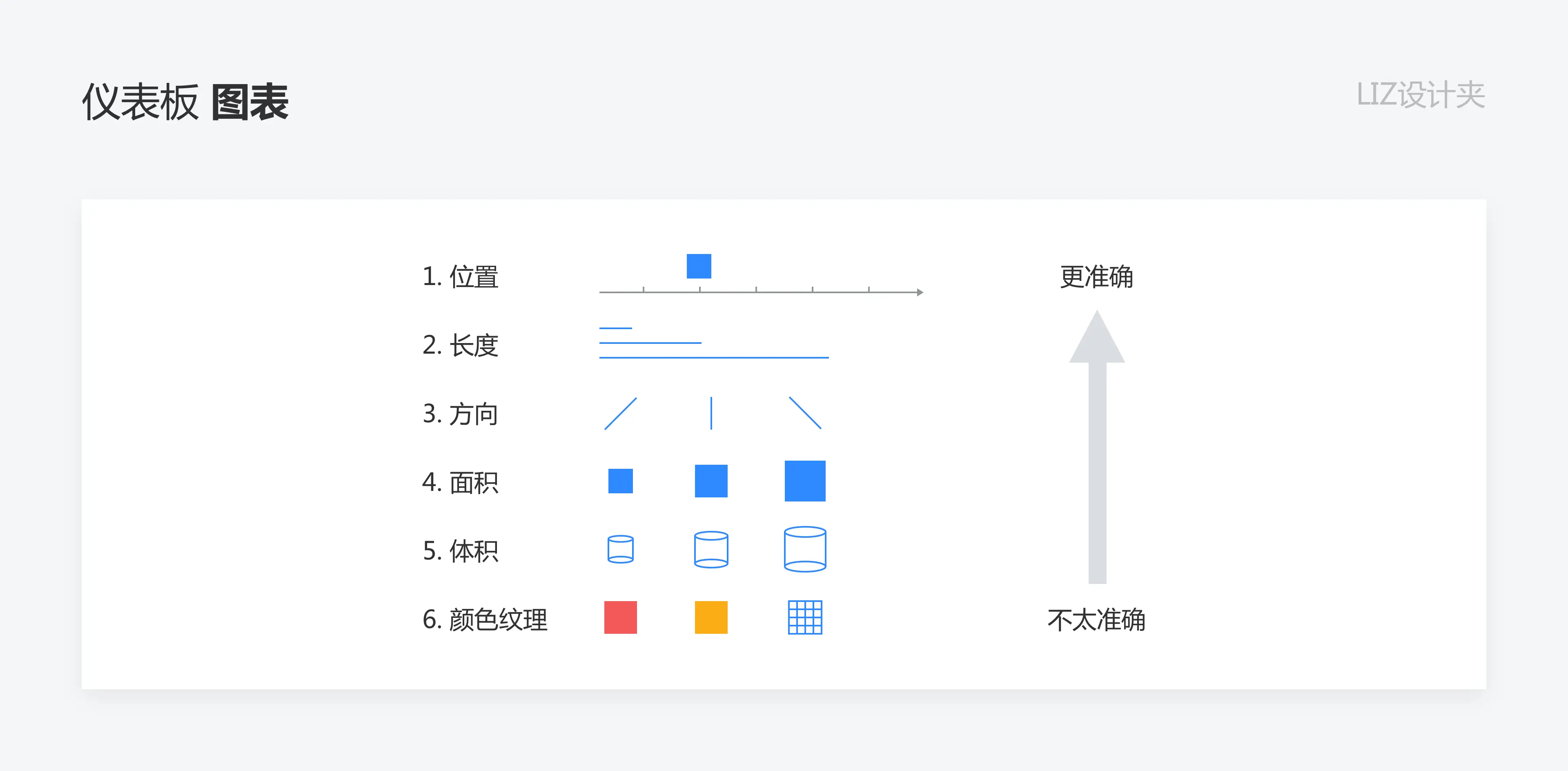
克利夫兰的图形感知级别可以帮助调整并选择合适的图形属性,确保有效的传达信息。

仪表盘设计的一个挑战是信息超载。信息超载有两种类型:数据超载和非数据超载。信息超载通常是由于缺乏重点和优先次序所致。通常需求方想把大量数据集、功能或快捷操作放到仪表盘上,过量信息会使仪表盘变的很长,这时候就需要设计师做好决策。假如发现信息太多可以重新回到上一步,重新梳理信息层次。
2)交互路径与交互模式
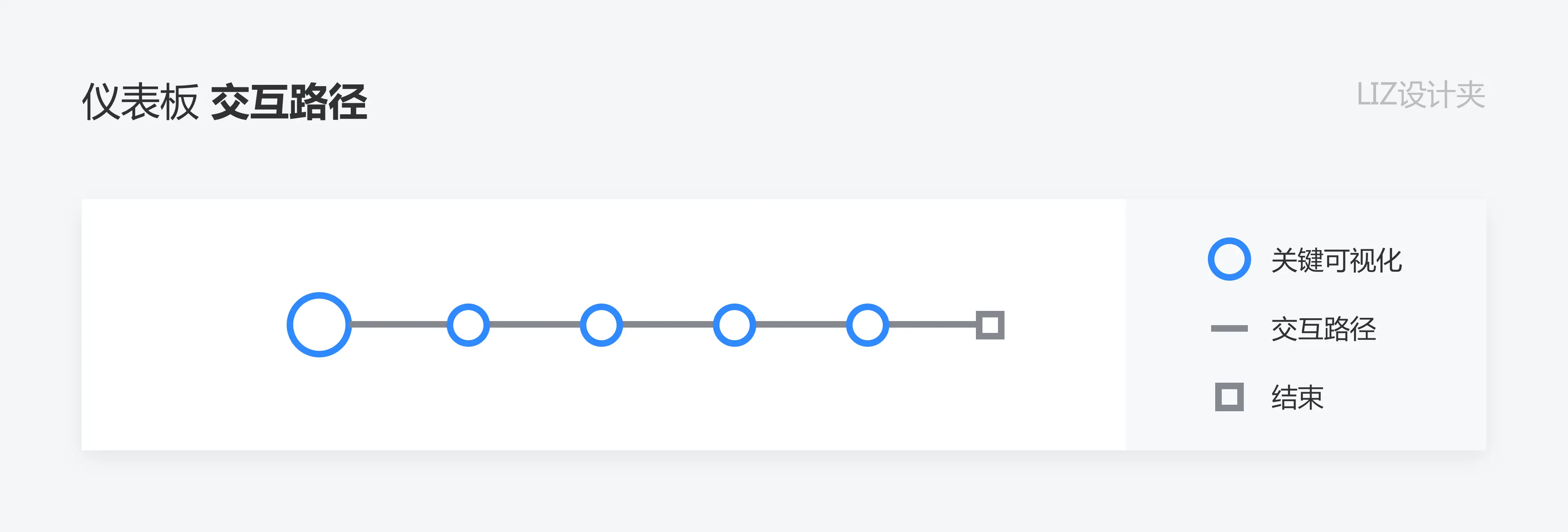
交互路径:
高效的仪表盘结构主要基于两个因素:其一是良好的可视化能力;其二是在两个故事之间导航的方式,即,交互路径。
有的用户旅程是线性的。

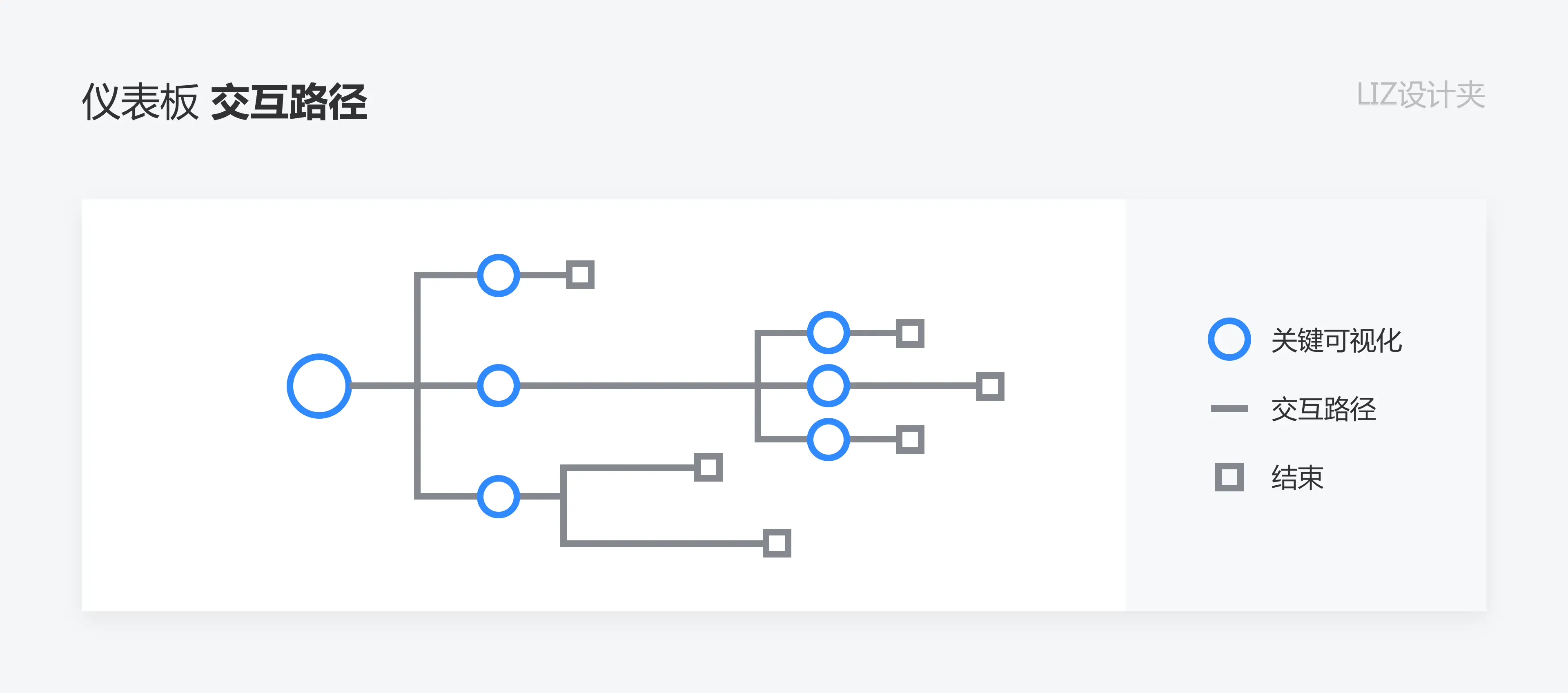
有的是分层的,其结构更复杂,有许多分支和导航路径。

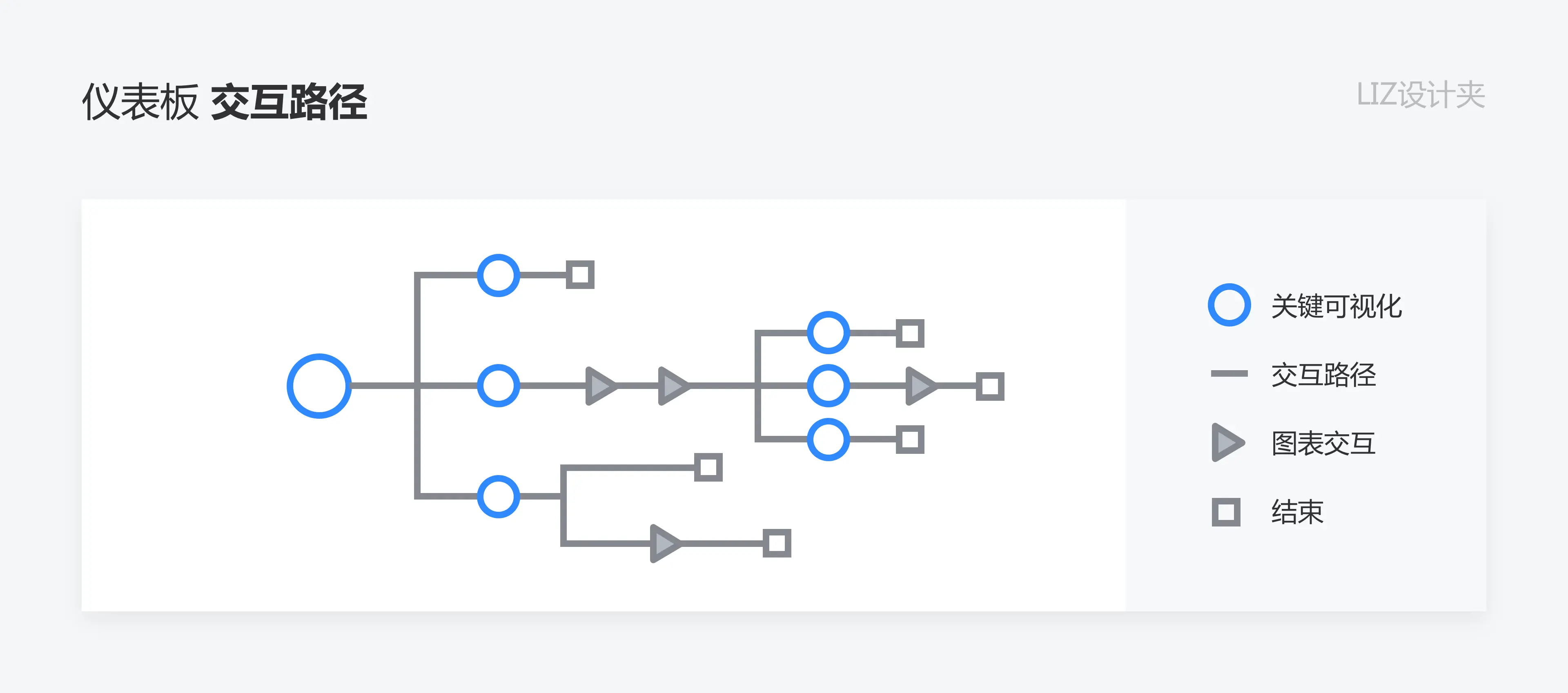
通常仪表盘需要经历多个分支交互路径和图表交互。为了将信息分解为更易于管理的模块,复杂的仪表板还会有过滤、缩放、突出显示、导出值等交互。

交互模式:
常见的交互模式有关键指标下钻模式、详情说明模式、多图表构成模式。

关键指标下钻模式:该模式通常为可单击的图形,如条形图和环形图。使用数据图来驱动关键指标面板。单击某个细分数据可以显示指标的数据详情。
说明模式:此模式使用关键指标面板来驱动仪表盘,并通过数据图表为关键指标提供解释说明。常见说明形式有指标趋势和指标细分。
多图表模式:此模式为一个图表驱动另一个图表。用户可以单击某个细分数据以查看另一个关联数据图。例如,点击某个用户群体(细分)查看用户群体的浏览量(趋势) 。
2. 视觉设计
1)信息标识
信息标识是一种视觉提示,通过改变或新增界面中的某个元素,来引起用户注意,告诉用户该元素所代表的项目已经发生了变化。用户能根据标识判断某个指标是好是坏,激发好奇心以查看详细内容。
信息标识通常以图标的形式呈现,易于识别的图标是非常有效的反馈方式。字体样式的变化也可以用作指示标识,如改变字体的粗细、颜色等。动效或其他功能(如,振动)也可以吸引用户,充当指示标识。

标识一般有如下特征:与界面环境相关,它们总是与某个元素或内容相关联,并且显示在相关元素附近;有条件的,它们并不总是存在,而是根据某种情况发生而变化;被动的,它们一般不需要用户操作,而是作为系统与用户沟通的工具,提示用户注意事项。
频繁使用信息标识会造成界面的混乱,并使用户分心,因此,在界面中添加标识需谨慎。决定是否适合使用时可以考虑以下问题:这些信息用户多久使用一次?用户希望看到该信息吗?如果没有提供,用户会错过什么吗?用户发现这些信息对系统很重要吗?
2)图表
要想讲好故事,设计出能反应重要信息的图表是关键。用错了则会导致混淆,甚至导致基本数据表达错误。
如果您曾经设计过仪表板或从事过任何其他需要数据的项目,那么您就会知道这是一项特别复杂的任务。下面将会列出一些选择正确的图表类型的简单方法,以及常见的图表设计的最佳实践。
如何选择正确的图表类型:
选择正确的图表类型取决于显示的数据类型。通常,图表分为构成、对比、关系或分布。选择哪种类型取决于:是否要显示某件事的组成部分?是否要比较值或显示一段时间内的差异?是否想更好地理解两个或多个变量之间的关系?是否要显示数据的分布?
根据显示的内容,可以分为以下类型:

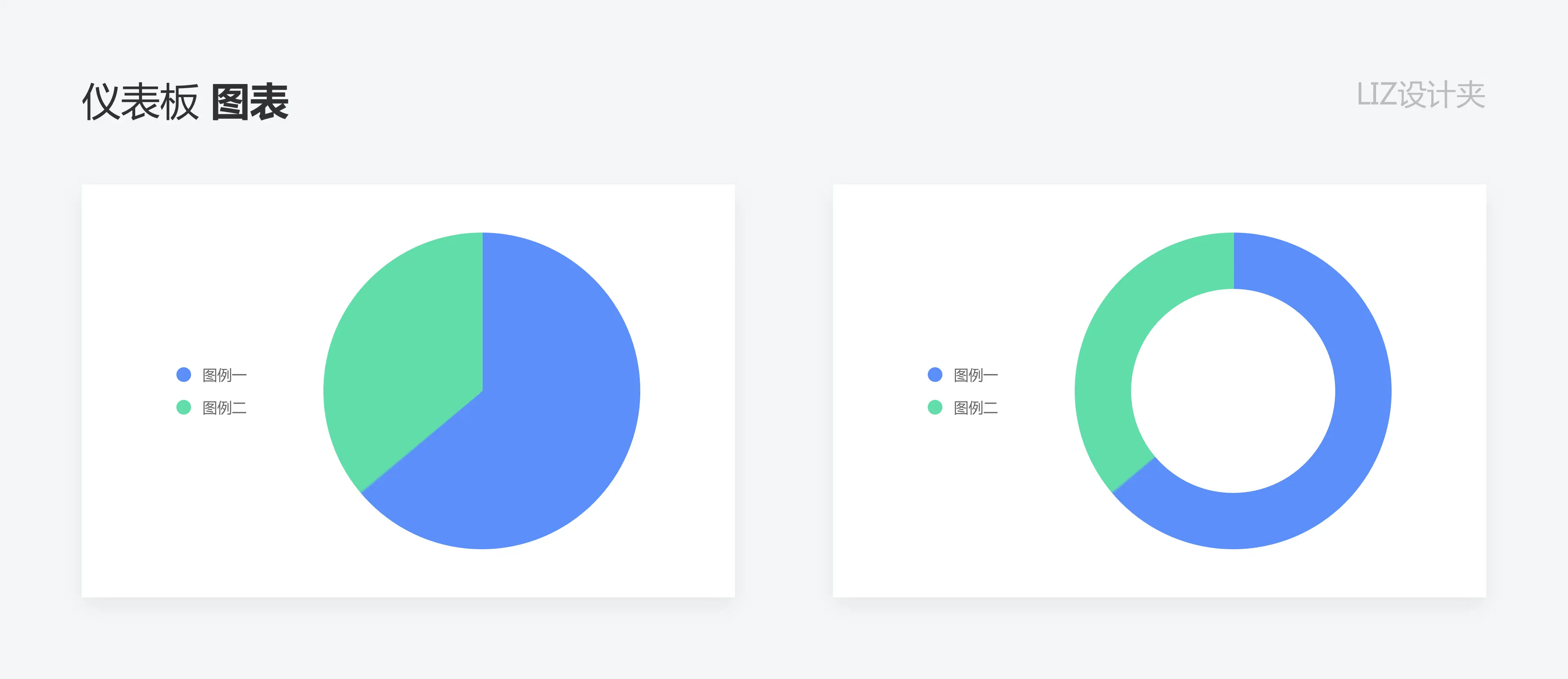
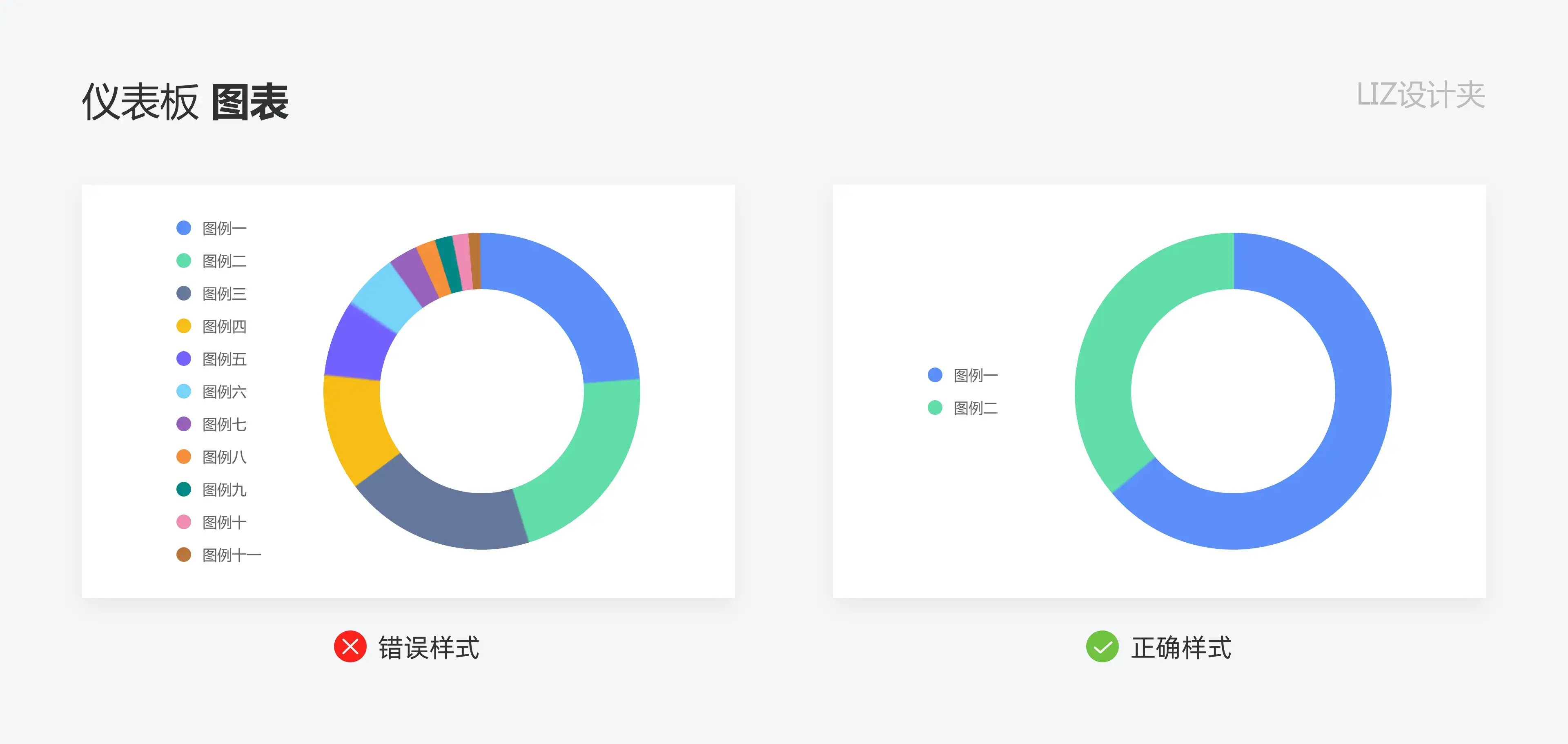
饼图和环形图:
饼图或环形图是常用的图表之一。它们用来显示整体的某一部分,并且用百分比表示,所有部分之和等于 100%。使用饼图最好的一种情况就是,用户必须回答 “是” 或“否”时。

饼图设计应遵循的原则:
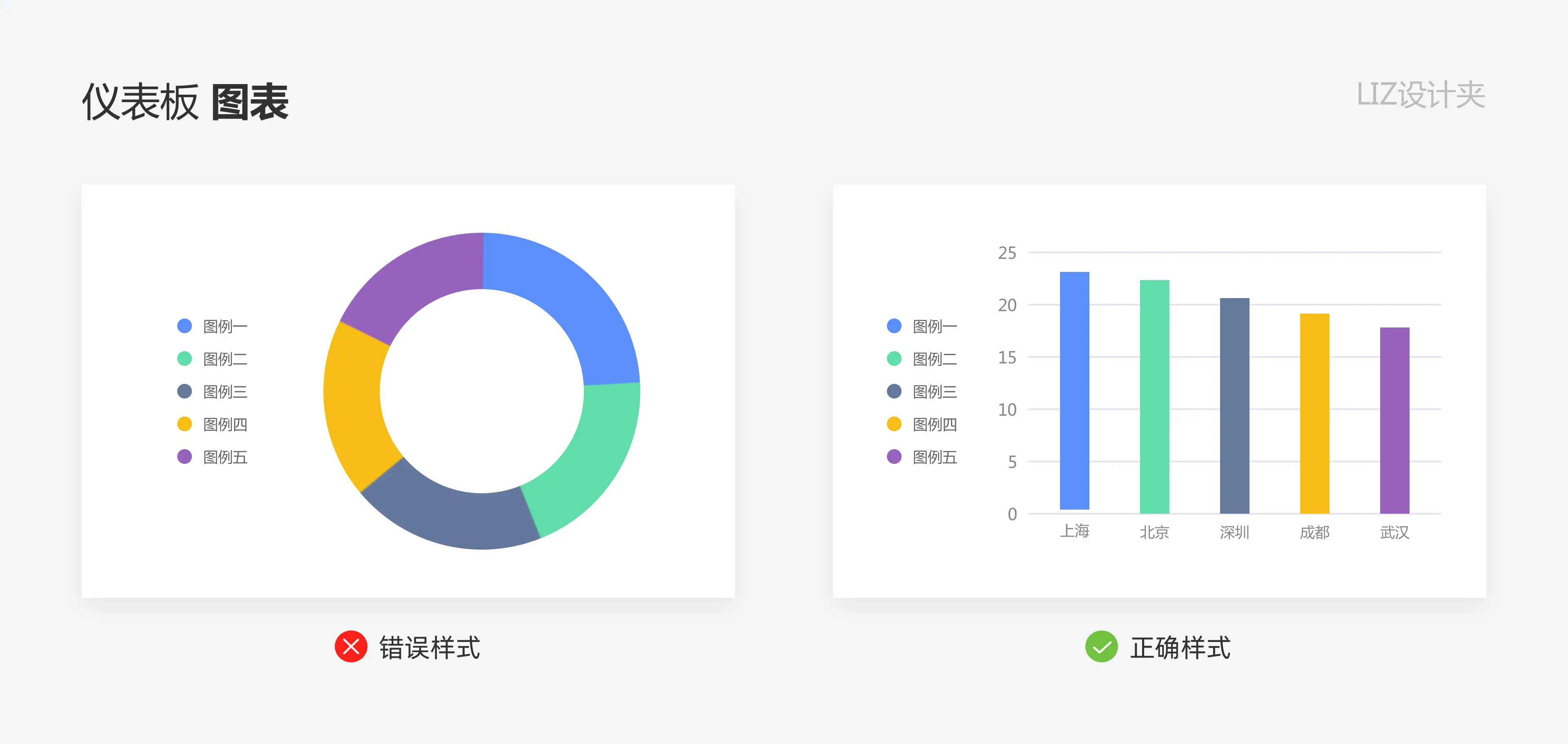
如果类别太多,切勿使用饼形图,切片太薄将无法经行比较。将标签控制在 8 个之内比较合适。

类别的值太相似时不要使用饼图。在这种情况下,条形图是更好的选择。

如果值的总和不等于 100%,不要使用饼图。饼图细分的总和必须等于 100%。

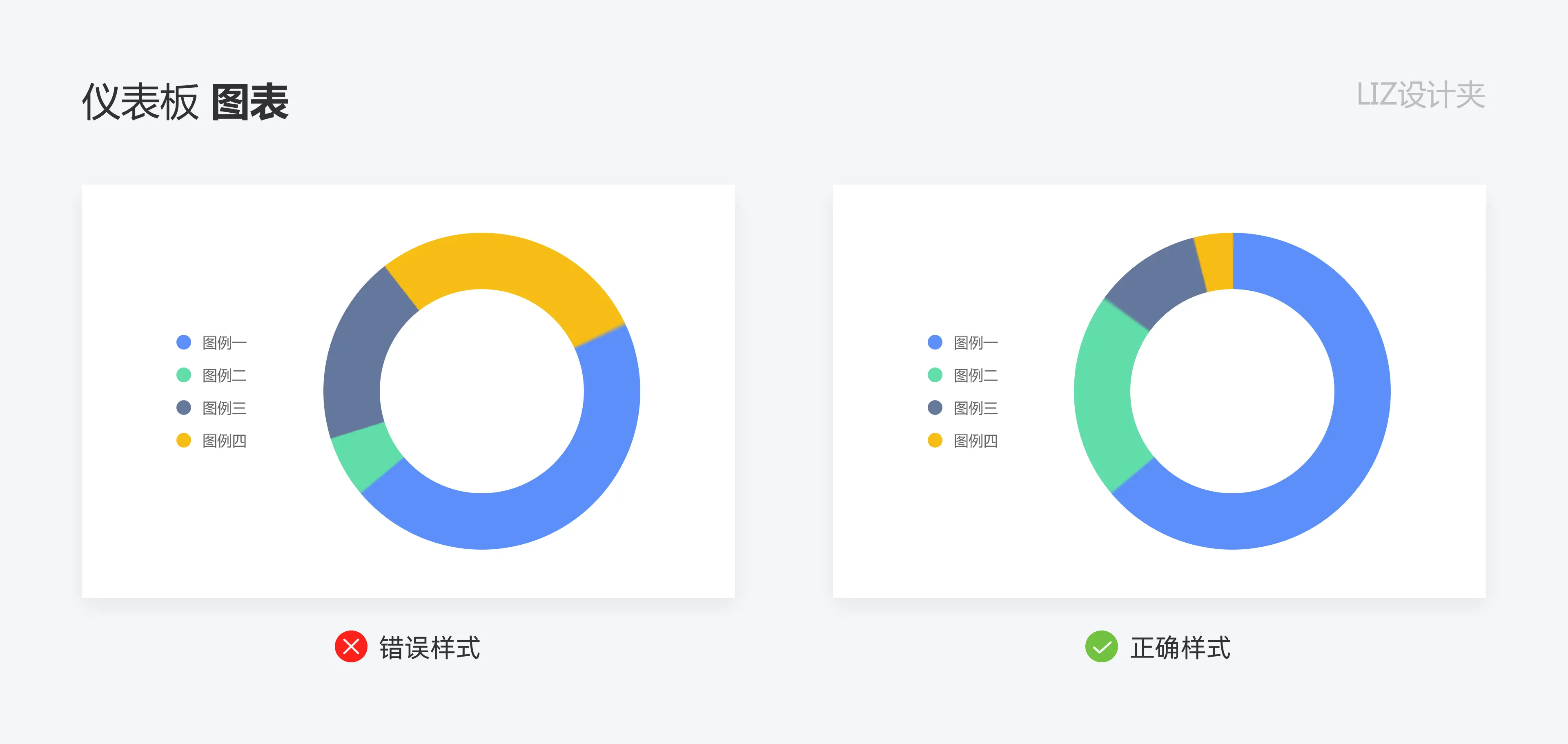
切片应由大到小顺时针展示,方便比较。

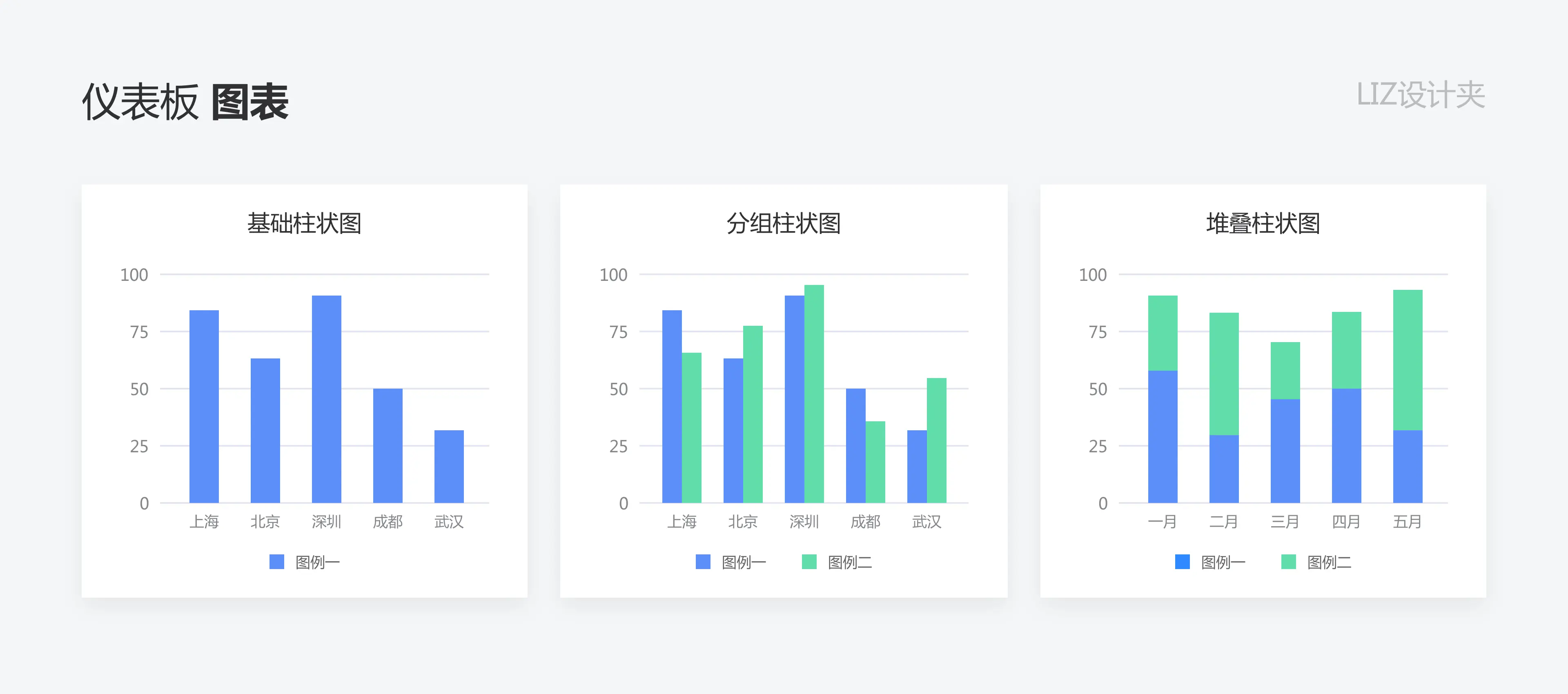
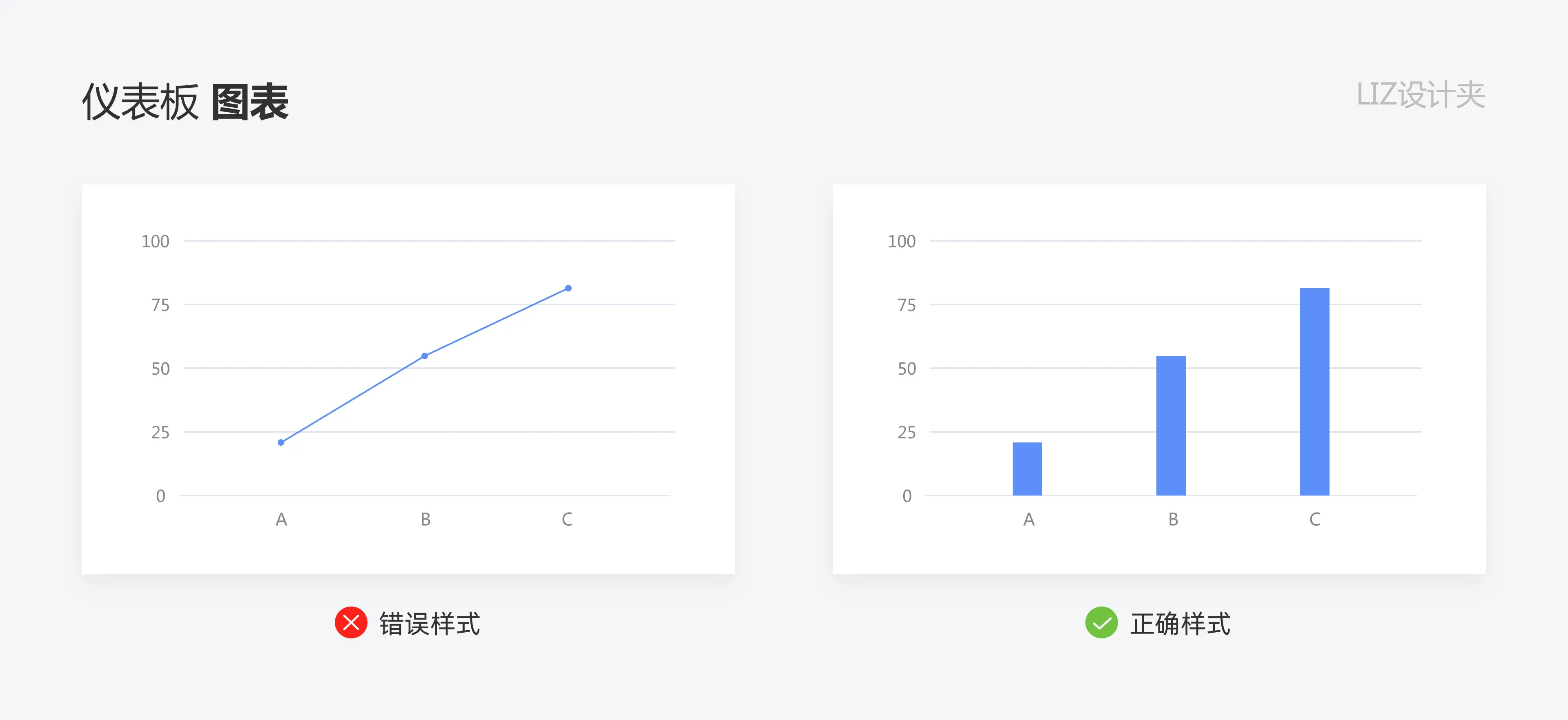
柱状图和条形图:
柱状图和条形图是比较不同数值、显示数值随时间变化的最简单直接的方法。柱状图为垂直条形,条形图为水平条形。
柱状图有三种类型:基础柱状图、分组柱状图和堆叠柱状图。如果要了解图表中每个类别的数量、比率和频率,应选择基础柱状图;要比较各个类别的数据,应选择分组柱状图;如果要显示每个类别之间的部分与整体的关系,应选择堆叠柱状图。

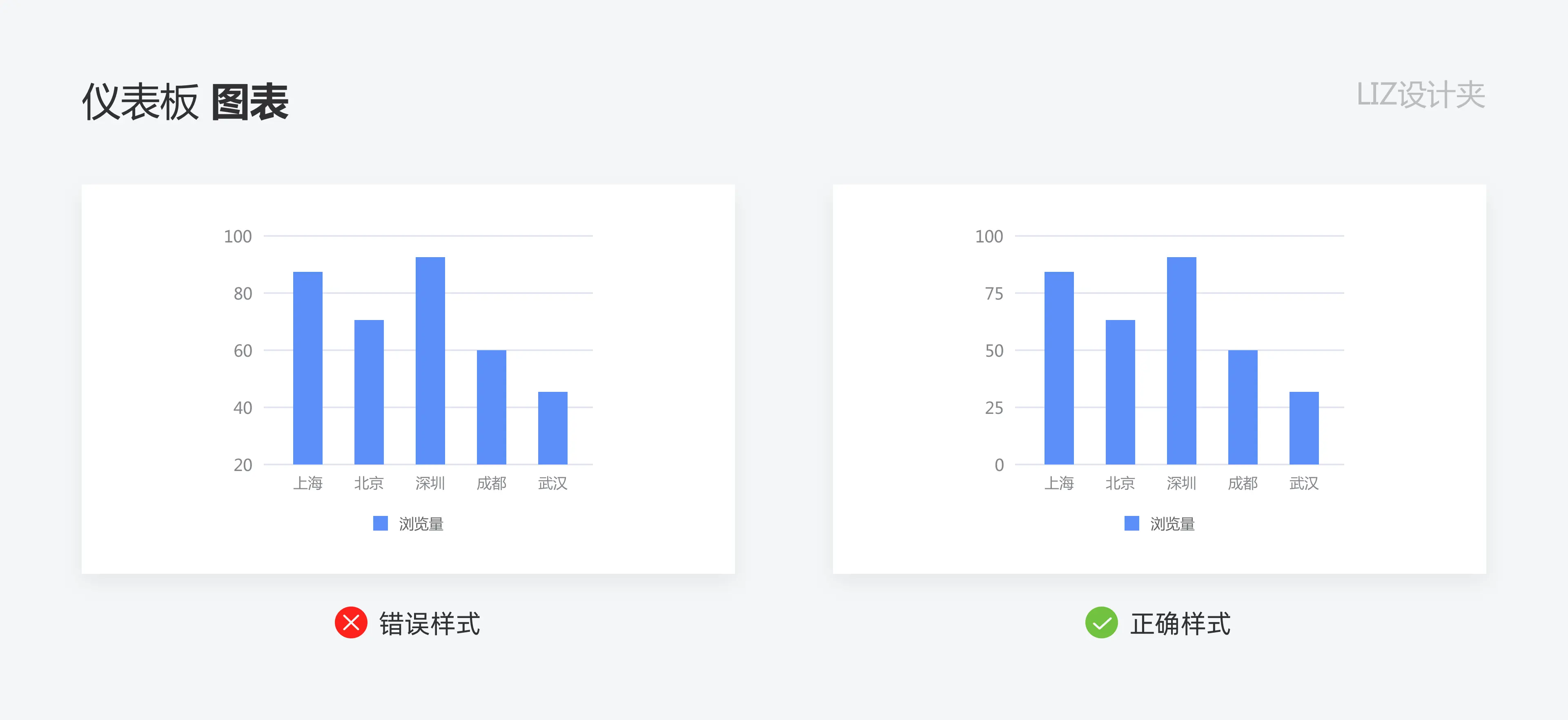
柱状图设计应遵循的原则:
y 轴应从 0 开始,客观反映图表中的值。

标签较长时,请使用条形图。

除了日期外,其他类别最好由多到少按顺序排序。

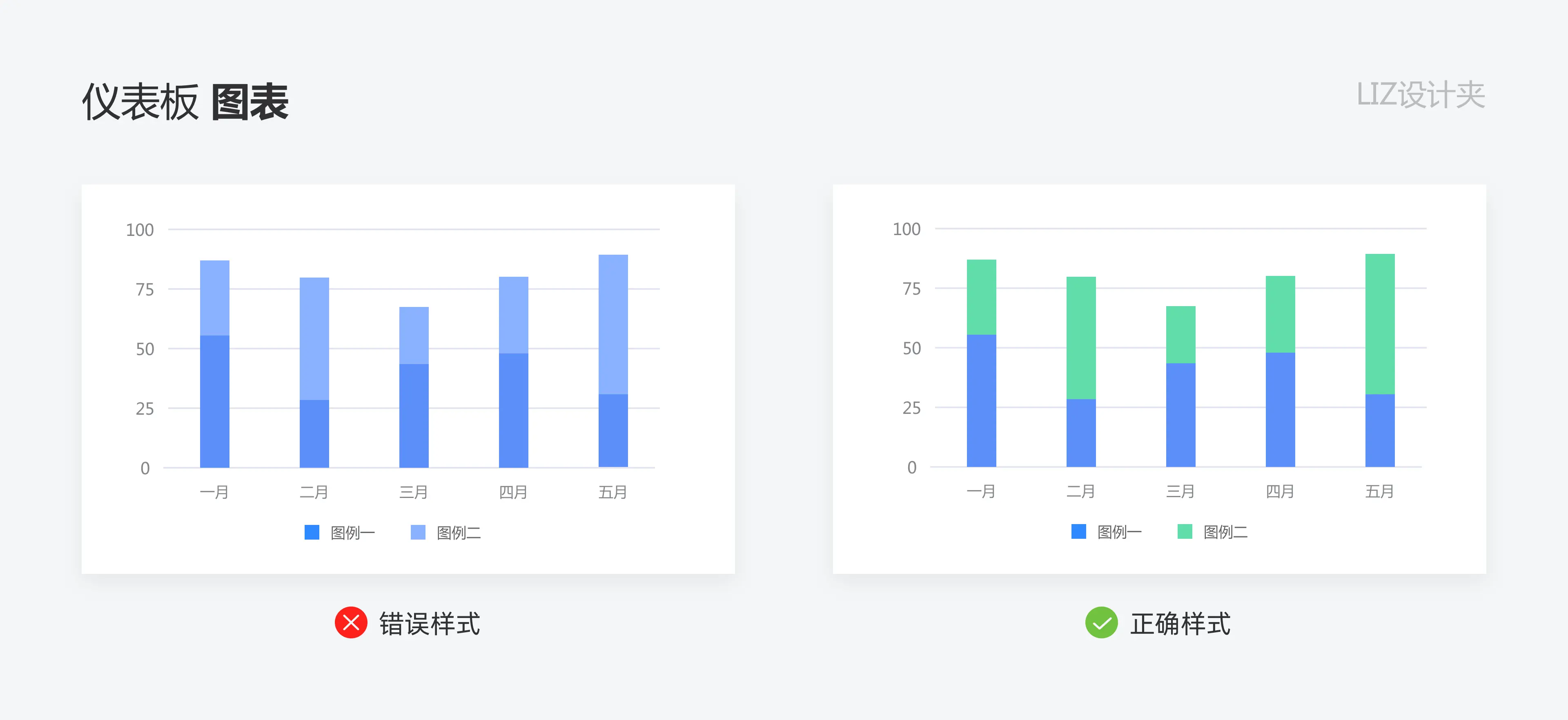
在使用堆叠柱状图时,应使用不同色调的颜色,以提高阅读的清晰度。

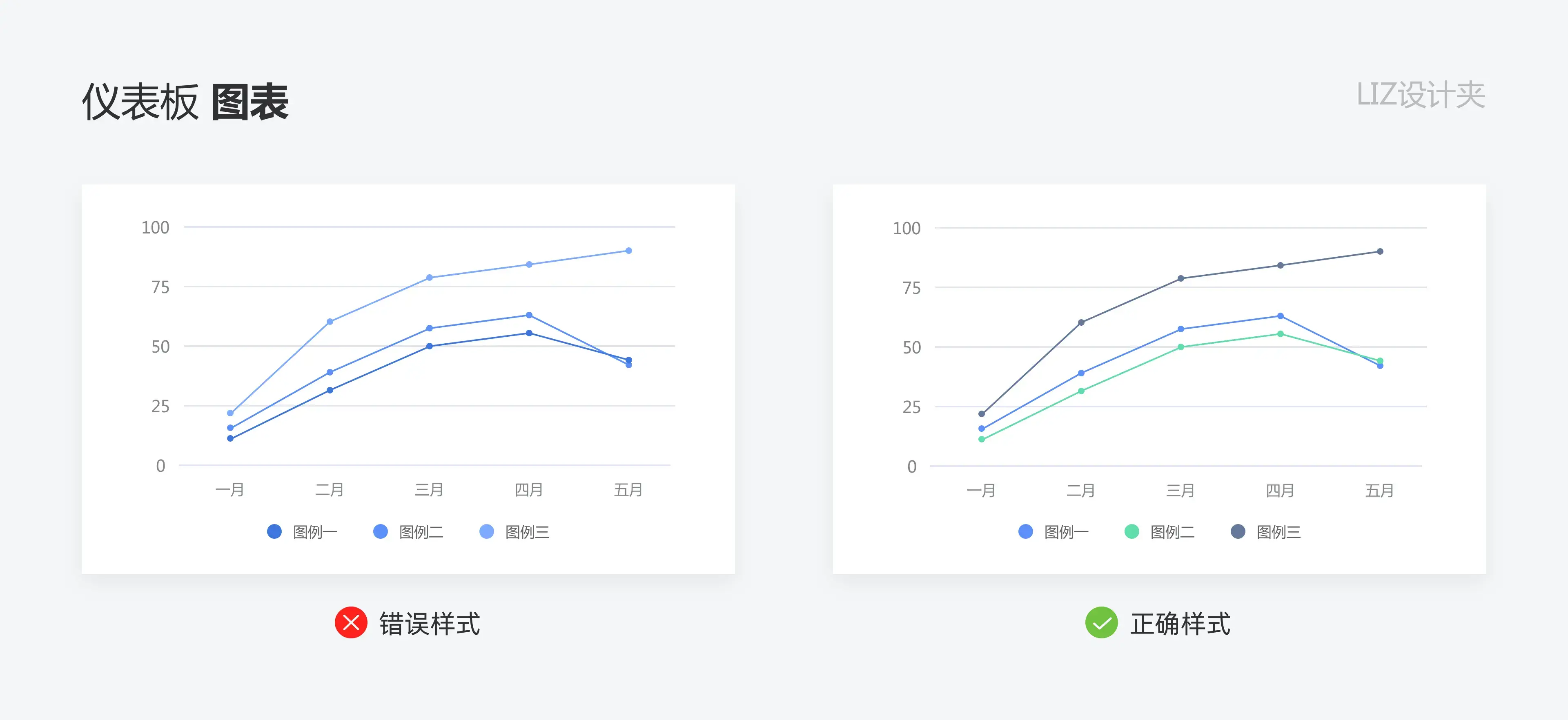
折线图:
折线图显示了一段时间内数据变化趋势。图形的 y 轴代表一个变量值,x 轴通常为时间轴。

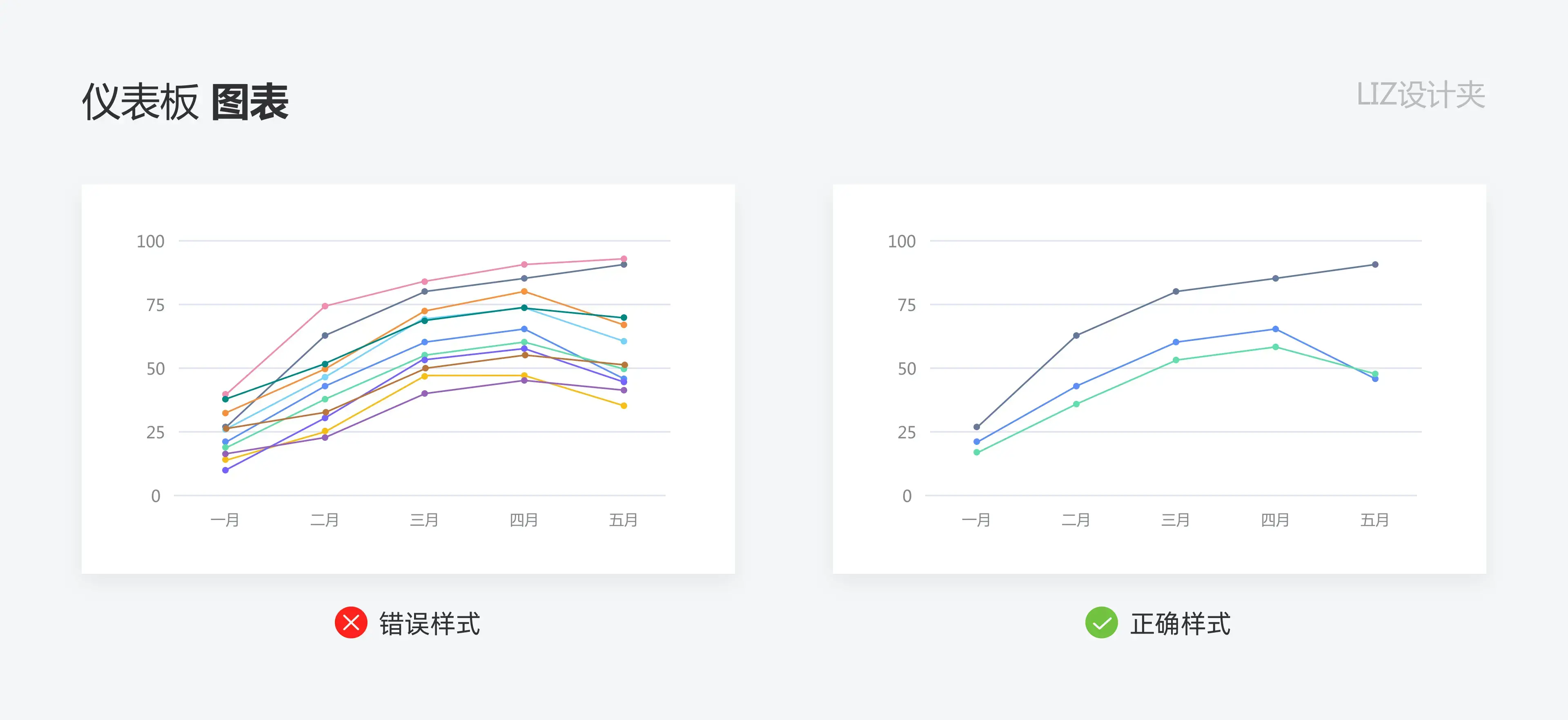
折线图设计应遵循的原则:
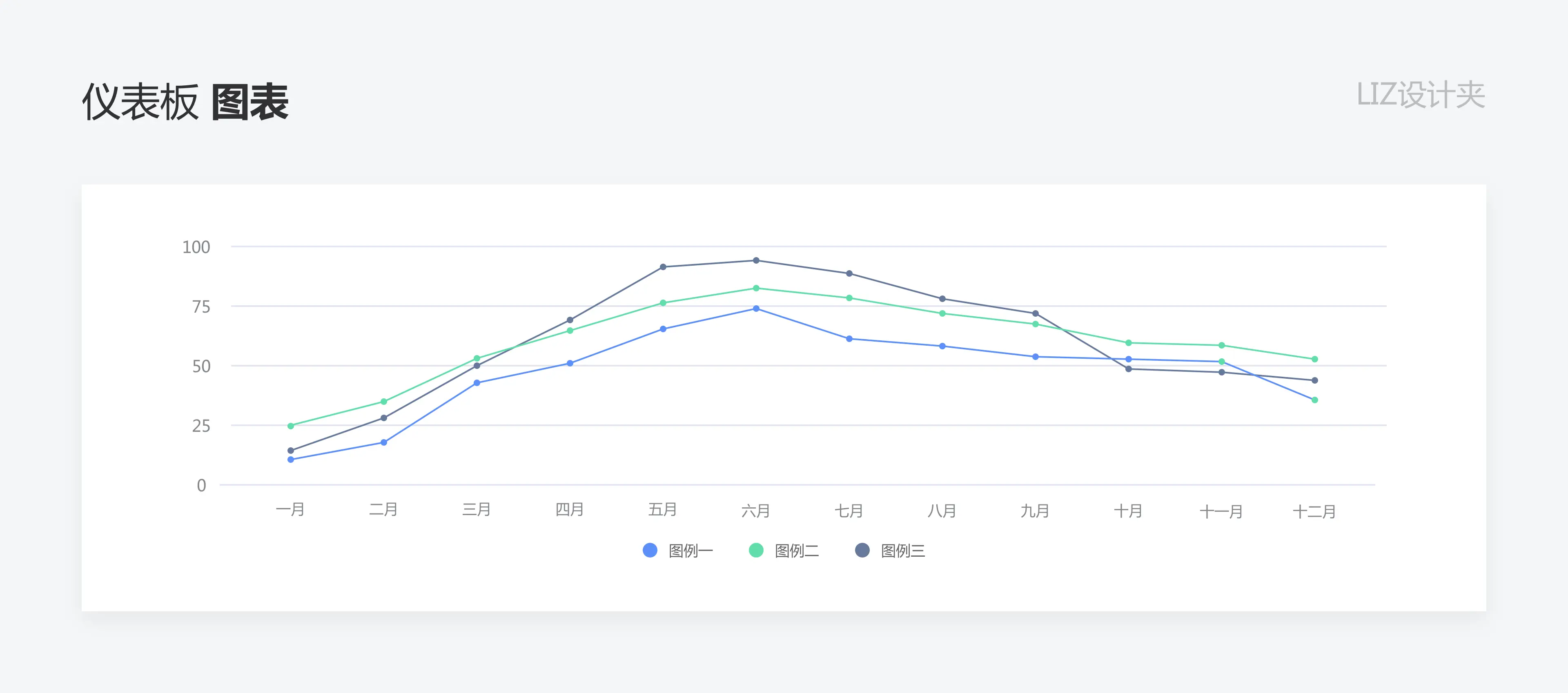
避免比较过多数据,超过 8 个其他数据可默认置灰,通过图例交互进行查看。

不要使用色调相近的颜色,应使用对比度强的颜色。

如果不是对比时间的话,不要使用折线图。在这种情况下请选择柱状图。

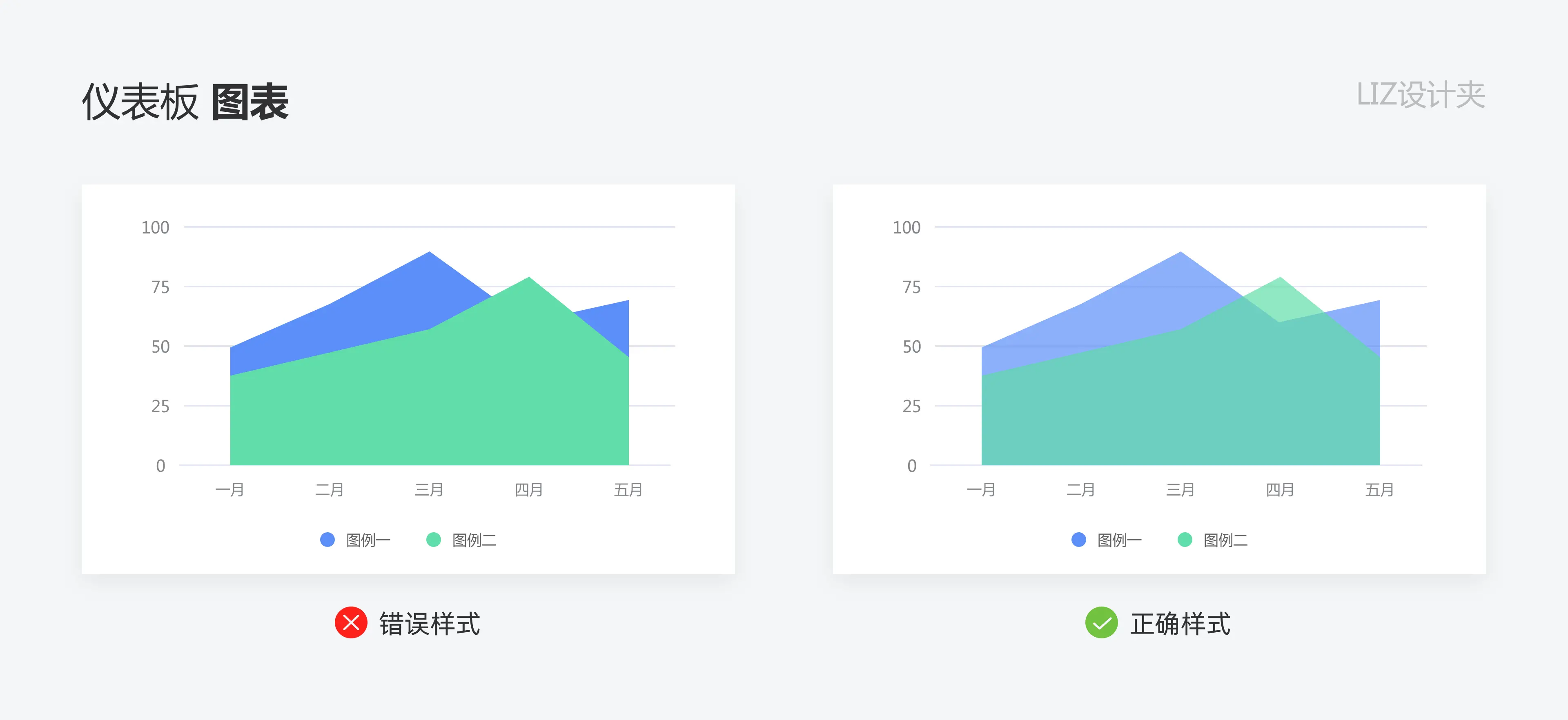
面积图:
面积图与折线图相似,但存在细微差异。它们都可以显示时间变化的总体趋势以及整个数据集的连续性。虽然面积图与折线图的功能相同,但是线和轴之间的空隙可以用来表示面积。
面积图共有三种类型:基础面积图,重叠面积图和堆积面积图。比较各组之间的值时,可以使用重叠面积图。跟踪合计值并且想要了解按组划分的合计明细时使用堆积面积图。面积图能对比每一段线的高度,可以让我们对每个子集与其它子集的总贡献有一个大概的了解。

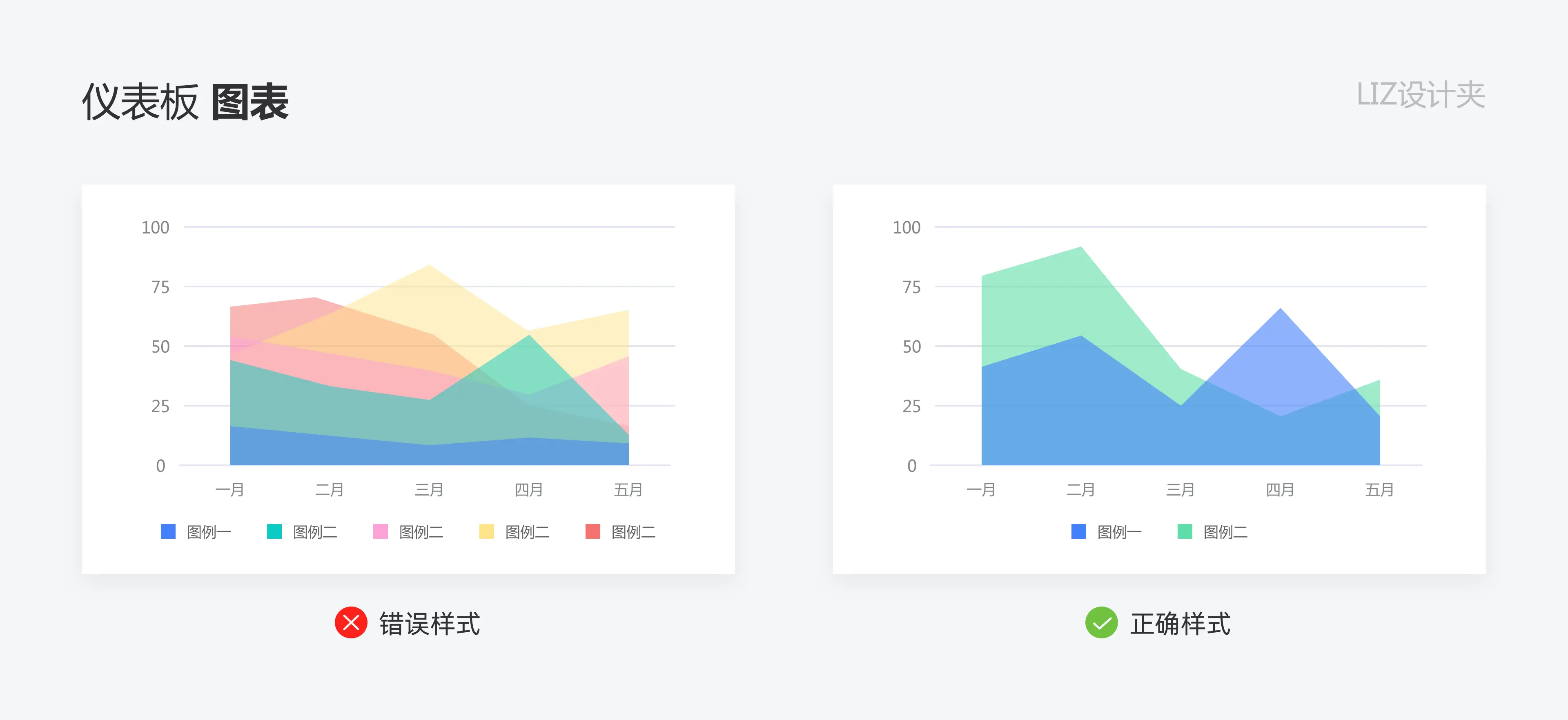
面积图设计应遵循的原则:
使用重叠的面积图时,请使用带透明度的颜色,否则信息会含糊不清。

类别过多时,避免使用面积图。在这种情况下,请使用折线图。

小结:
使用饼图、堆叠柱状图或堆积面积图来呈现整体与部分的关系。
使用基础柱状图或分组柱状图来比较不同值的变化差异。
使用折线图可以显示一段时间内数据的变化趋势或数据的连续性。
需要表示体积时,请使用面积图而不是折线图。
3)颜色
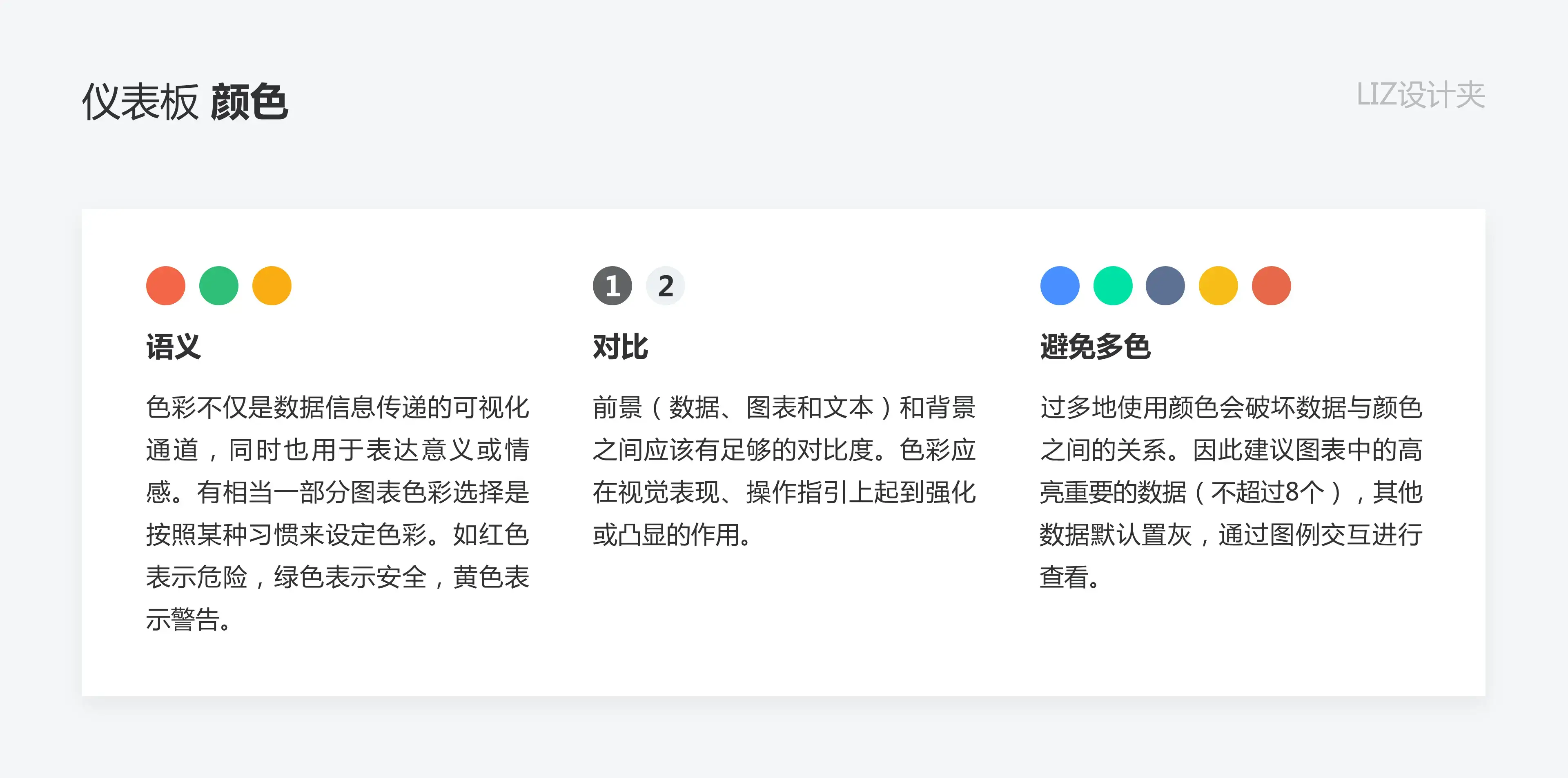
颜色是一种信息的表现方式。由于仪表板通常需要大量数据,因此会需要多种颜色。在仪表盘中使用适当的颜色有助于用户注意到警报并采取所需的措施。但是,使用过多颜色会破坏数据与颜色之间的关系。5 个以内的颜色最合适,最多不要超过 8 个。不同颜色有不同颜色的特定含义,红色表示危险,绿色表示良好,等等。在定义图表的调色板时,必须考虑到这一点。

设计颜色信息时,可以考虑以下几点:
- 信息的价值是否与用户对颜色的理解相符?
- 哪些信息最需要用户关注?信息的颜色是否传达了这种紧迫性?
- 在设计时是否使用了适当的色相或颜色强度?
- 信息涉及正面信息还是负面信息?与用户对颜色的理解是否相符?
- 颜色是否能帮助用户有效经行数据比较?
四、设计后:可视化测试
在测试可视化时,需要检查以下内容:
能理解:可视化传达了我们想要传达的功能
可解释:用户可以将可视化与正在测试的潜在现象相关联
能影响:用户可以得出结论,并且可以感受到它带来的情感倾向。
可操作:用户可以根据需求进行合理操作。
向用户提问以下五个问题,能有效验证仪表盘的可用性:
1. 您在这里看到什么?
要想使某件东西易用,就要进行优化以减少认知负担。将复杂的数据简单呈现是数据可视化的基础。
可以从 “您在这里看到什么?” 之类的开放性问题开始询问,不要给用户任何提示,看用户如何回应。这可以说明吸引用户注意的是什么,以及他们是否能自己得出的结论。
- 好的情况:他们迅速按优先顺序说出预期的结论。
- 坏的情况:他们分心于细节,说出假想、矛盾的答案(如 “浏览量是 200,是今天还是本周?它是绿色的,所以这个数据是好的吗?”)
提示:如果测试者只是复述他们在界面上看到的内容,例如 “我看到一张蓝色图表,上面写着今天的浏览量,然后是绿色图表,上面写着访客数,颜色挺好看的”。那么我们需要换一种方式提问,例如 “此界面试图告诉您什么?”

2. 最好的值是什么?最差的值是什么?
可视化的重点是利用可视化比较数值。所以需要向测试者询问有关数据的问题。较可靠的一种方式是请他们确定极端情况。(例如 “什么时候销售额最高?什么时候最低?”)
您也可以考虑根据价值判断(例如 “最佳,最差”,而不是“最大,最小”)来表述,以确保他们能够区分数量并得出适当的结论。需要注意的是,“好” 不一定是所呈现的最高值(例如血糖数)。
- 好的情况:他们应该能够迅速回答这些问题。可以允许有歧义的数据,但将测试者必须能将数量与标签相关联。
- 坏的情况:歪头看、用手指追踪数据。

3. 是什么导致数据变成这样?现实生活中发生了什么,影响了您看到的数字?
数据可视化本质上是抽象的。所以会面临过于抽象的风险。这使用户很难将数据与现实生活中可能遇到的事情联系起来,最终限制了数据的含义。
通过要求人们对潜在现象进行解释,可以确定他们将数据与自己的生活联系起来的难易程度。这可以表明是否需要通过添加上下文来简化、分解或补充可视化内容。
- 好的情况:测试将数据与个人经历联系起来,可以提供合理的解释(例如 “本周可能对 T 恤的销售不利,因为现在是 12 月”),至少测试者应通过其他数据来解释信息(例如,点击饼图的某个切片来分解数据)。
- 坏的情况:无答案,答案模棱两可,没有试着四处寻找上下文线索。

4. 总体而言,这是好事还是坏事?
好的仪表盘,不仅要在理性上说服用户,还应在情感上得到用户的共鸣。所以,可视化不仅要强调 “这是现在的状况” 还应表现出“现在的状况很好还是很糟”。
要验证这一点,只需让测试者自己判断即可。(例如 “您认为这是好事还是坏事?”)
- 好的情况:至少测试者应该能够识别 “正负情感倾向”,并说出数据呈现的是好是坏。理想情况下,他们可以说出数字差异的大小。
- 坏的情况:犹豫、差错、冷漠。

5. 下一周 / 月 / 年,您有什么不同的方法来改变这些数据?这些信息将如何影响您?
测试 “可操作性” 的原因有两个:
- 要确保可视化可以帮助用户充分理解数据,并知其将来的操作。这是用户采取行动的前提。
- 还要确保数据不是无用的。如果数据无法告知某些决策或行为,则可能无需可视化。
首先,确定几种情况,在给定 A、B 和 C 的情况下,有足够知识的人会告诉你做 X、Y、Z。(例如 “温度计显示 0 度需要穿外套”;“体温计 40 度要去医院)。
其次,请确保测试者具有一定的专业知识,这一点很重要。即使是客观有效的可视化,对于那些在专业领域没有经验的用户来说也是行不通的(例如,交易图对我来说毫无意义,但这并不意味着它们对交易者无用)。因此,请确保您正在与知道如何处理信息的人员进行测试。
一旦有了场景并合理地通知了测试者,就可以按照可视化表示的方式逐步引导测试人员完成每个场景,并询问他们将要做什么。他们的回答可能有所不同,但是每个回答都应表明测试者是否想要采取行动。
- 好的情况:测试者可以将想要呈现的场景转换为特定的操作过程。
- 坏的情况:“我不知道” 。这可能表明 :a)此人不是专家;b)所提供的数据不足以使他采取行动;c)数据对下一步行动产生不了任何影响。c 是需要提防的情况。
设计是迭代的,数据设计也不例外。向几个测试用户询问这五个问题,不断改善可视化效果,打造真正有效的仪表板设计。
五、结语
写这篇文章的原因是最近在做一个数据产品的项目,为此查阅了很多资料,探索了很多方法,所以打算把数据设计的整个过程总结起来,形成一个较完整的方法体系。感谢阅读,下篇文章见~
参考文章
- https://uxplanet.org/data-heavy-applications-how-to-design-perfect-charts-c0c893fef6de
- https://uxdesign.cc/https-medium-com-yifei-liu-lets-talk-about-dashboard-design-c63cd1a45b3f
- https://medium.com/nightingale/ux-in-interactive-dashboard-design-73af3d6dbaae
- https://uxdesign.cc/crucial-questions-for-user-testing-data-visualizations-297413f7d6ab
- https://uxdesign.cc/how-to-make-sure-your-audience-understands-your-visualization-90293bd0d1a9
- https://medium.com/salesforce-ux/transforming-data-to-insights-773d25acd53f
- https://medium.com/salesforce-ux/designing-for-efficient-b2b-data-visualization-b08548495443
本文由 @LIZ 酱 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励 TA 抓紧创作!
赞赏
1 人打赏

更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 46 点赞已赞 | 35
微信扫一扫


