本文3671字,阅读时间约15分钟~
中国每年有50万的设计毕业生,相比之下,能够进入大厂的寥若晨星。但所有投身于设计的设计师,都有一颗渴望成长的心。《体验设计师入门实战课程》是vivo VMIC UED 为新入职设计师量身打造的专业成长课程,是UED全体讲师的结晶。现在,我们将这套课程整理成文章发表出来,希望给选择并从事设计行业的你一点成长的力量。感兴趣的小伙伴记得关注我们VMIC UED的公众号,和我们一起共成长~
对于表单设计,我们常常会陷入无限的纠结之中,比如:
文字标签是左对齐还是右对齐?
确定按钮是放左边还是右边?
控件长度是整齐划一还是错落有致?
……
类似的问题在表单设计过程中会经常遇到,本文将从以下三个方面和大家一起探讨「如何设计一份体验良好的表单」。
1、表单在我们的生活中无处不在
当我们入职时,会填写入职登记表;当办理信用卡时,会填写信用卡申请表;当购物下单时,会填写订单、地址等信息表单。无处不在的表单充斥着我们的生活。
2、表单在人机交互过程中发挥着重要的作用
表单在网页或App中主要发挥数据采集和数据呈现的作用。对用户而言,表单是数据录入和提交的媒介;对产品而言,表单是获取用户信息的重要途径。
2.1 认识表单类型
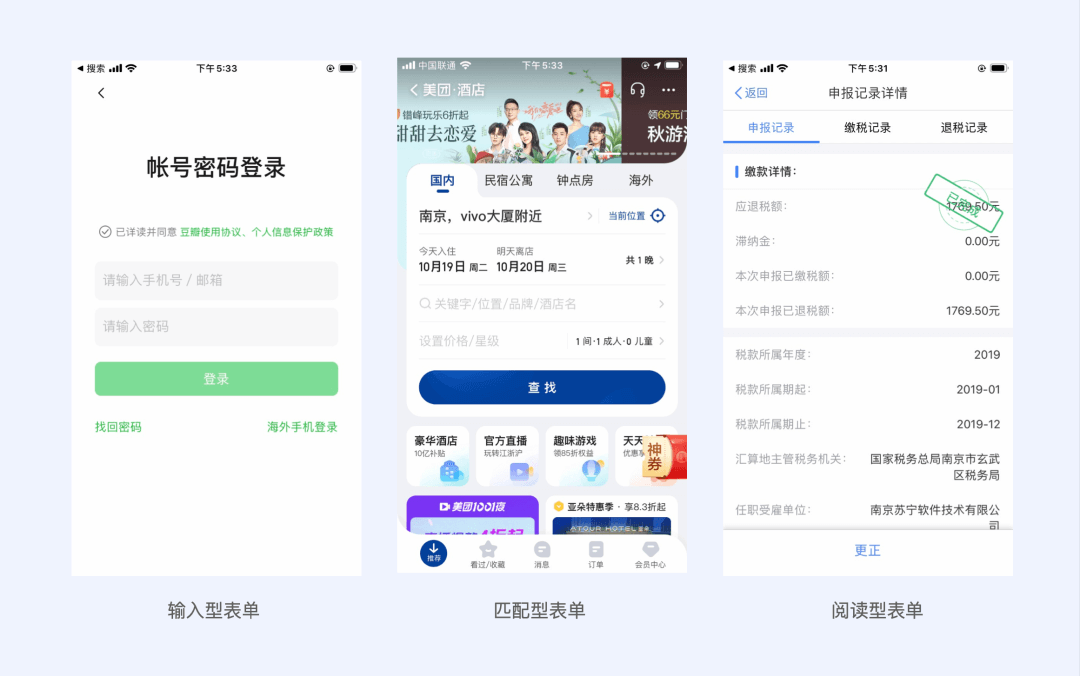
表单按照按任务类型可以分为以下三类:
1、输入型表单:要求用户输入完整信息
2、匹配型表单:要求用户输入部分信息
3、阅读型表单:仅要求用户阅读表单上信息

▲ 图1 · 表单类型
2.2 表单组成要素
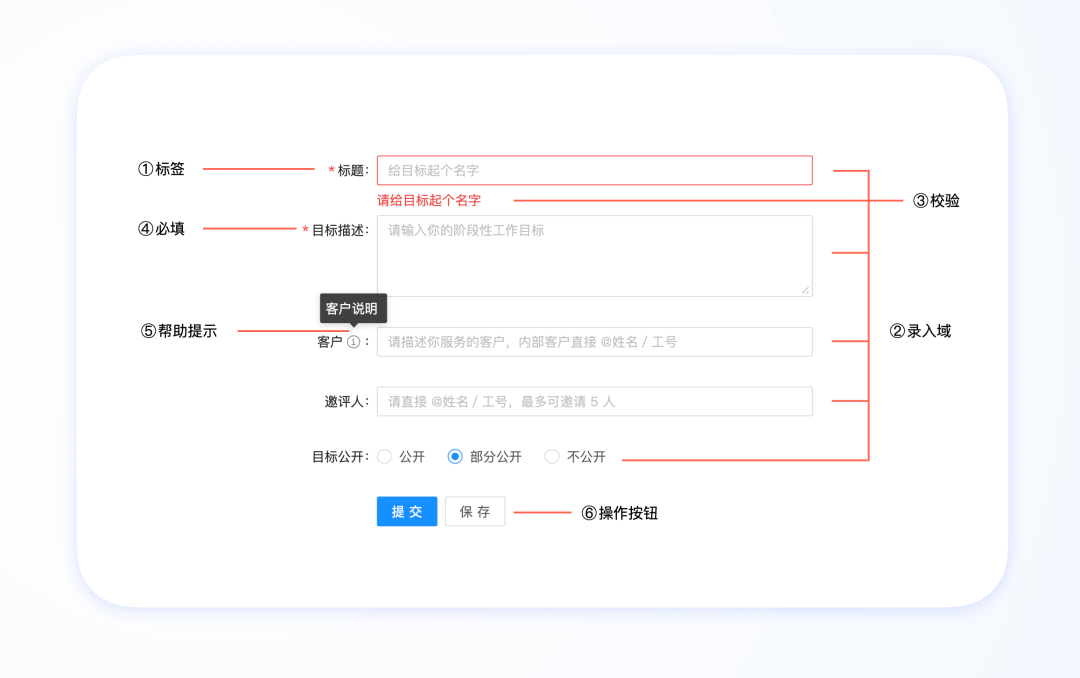
一个表单由标签、录入域、校验、必填标识、帮助提示、操作按钮组成。

▲ 图2 · 表单组成要素
2.2.1 标签
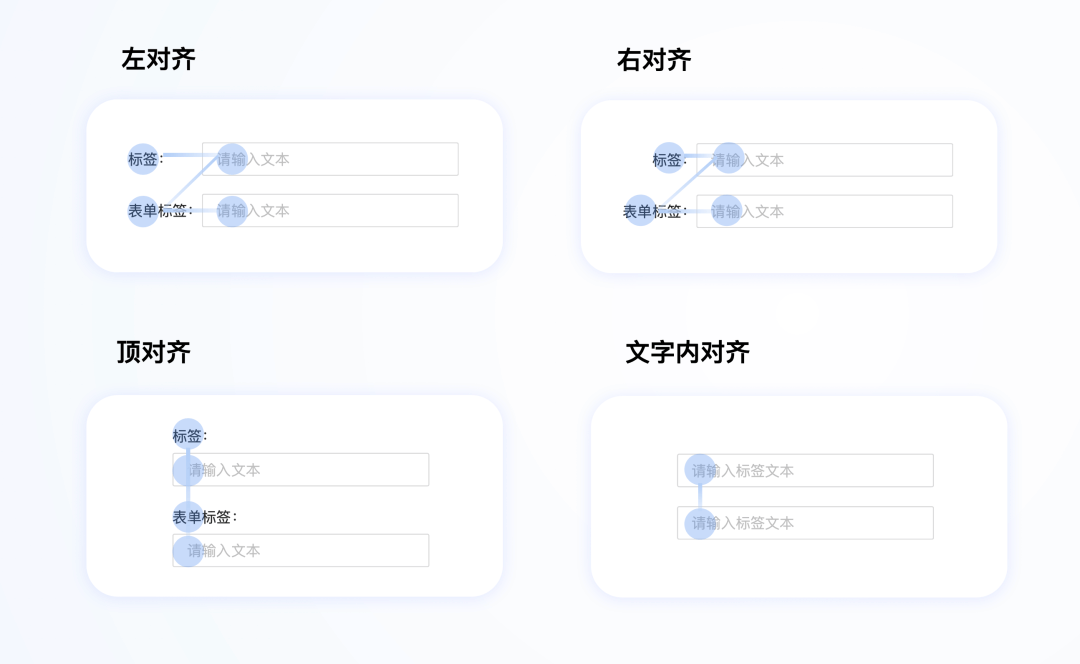
在工作场景中,会有四种标签对齐方式:左对齐、右对齐、顶对齐与文字内对齐。

▲ 图3 · 标签对齐方式
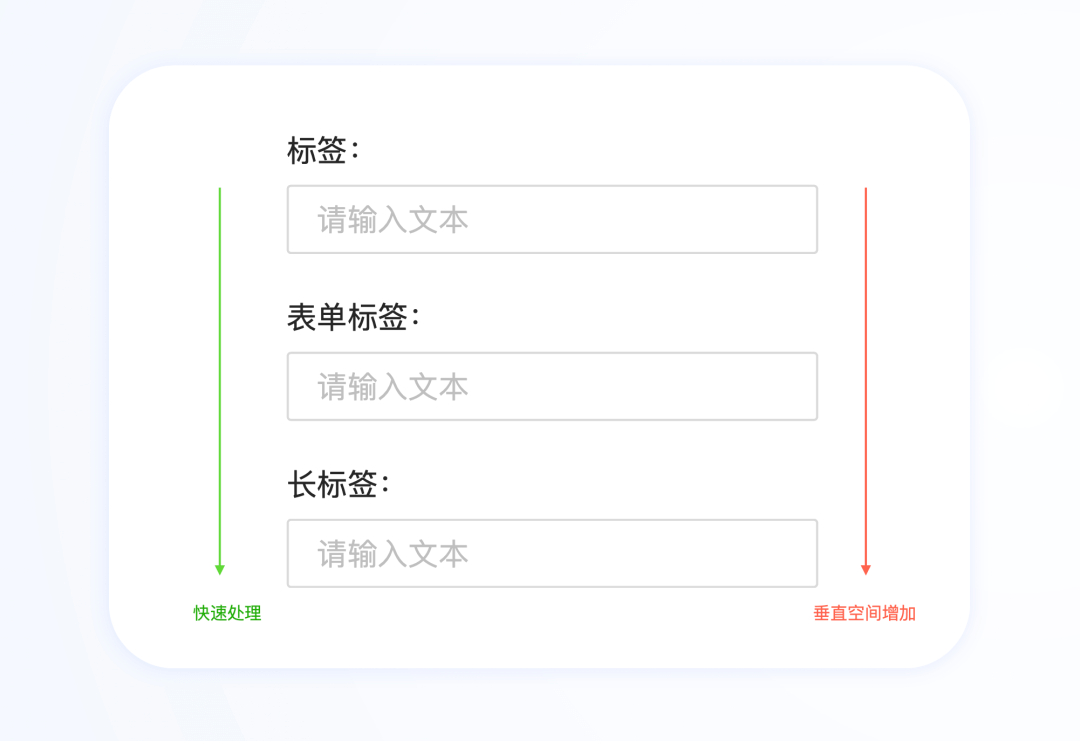
1、左对齐标签
优点:方便用户快速浏览标签;降低占用的垂直空间。
缺点:标签和输入框相邻间距过大,视觉上不够和谐;根据马泰奥的研究表明左对齐标签“典型的扫视时间为500毫秒”,相较右对齐标签用户整体花费时间更长。

▲ 图4 · 左对齐标签
2、右对齐标签
优点:标签和输入框相邻,用户能快速填写;根据马泰奥的研究表明右对齐标签“典型的扫视时间为240毫秒”,比左对齐标签整体花费时间少一半。
缺点:右对齐会造成左侧不齐,用户无法快速浏览标签;若标签过长,需要两行文字展示,会导致一定的阅读困难。

▲ 图5 · 右对齐标签
3、顶对齐标签
优点:浏览路径更加清晰,用户只需上下移动视线;根据马泰奥的研究表明顶对齐标签“典型的扫视时间为50毫秒”,用户阅读效率更高;提供了大量的横向空间,能够展示更多信息。
缺点:占用纵向空间,会拉长界面高度。

▲ 图6 · 顶对齐标签
4、文字内对齐标签
优点:对屏幕的占用空间非常小,极大节省了页面空间。
缺点:输入内容时输入框中的标签占位符会消失,用户得不到有效提示;表单项过多时,填写完成后不利于用户检查内容的对错。

▲ 图7 · 文字内对齐标签
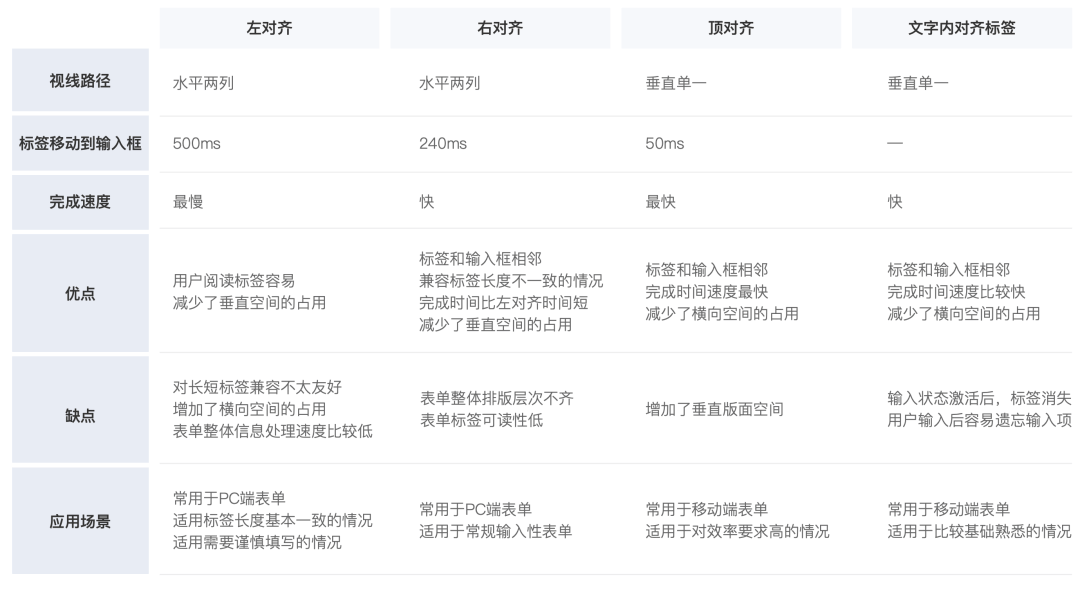
5、标签对比小结
总的来说,右对齐标签比左对齐标签用户阅读的速度要快一倍;顶对齐标签是最快的,常用于移动端;文字内标签常用于用户熟悉的表单填写;如果想让用户谨慎填写可以使用左对齐标签。具体的标签优缺点与应用场景如下图所示:

▲ 图8 · 标签对比
2.3 录入域
录入域是表单的核心构成部分,为了方便不同信息的录入我们一般会采用不同的交互控件。在B端产品设计中,我们常见的录入域主要分为两大类:输入型表单与选择型表单。
1、输入型表单主要包括单行文本框、多行文本框
1)单行文本框
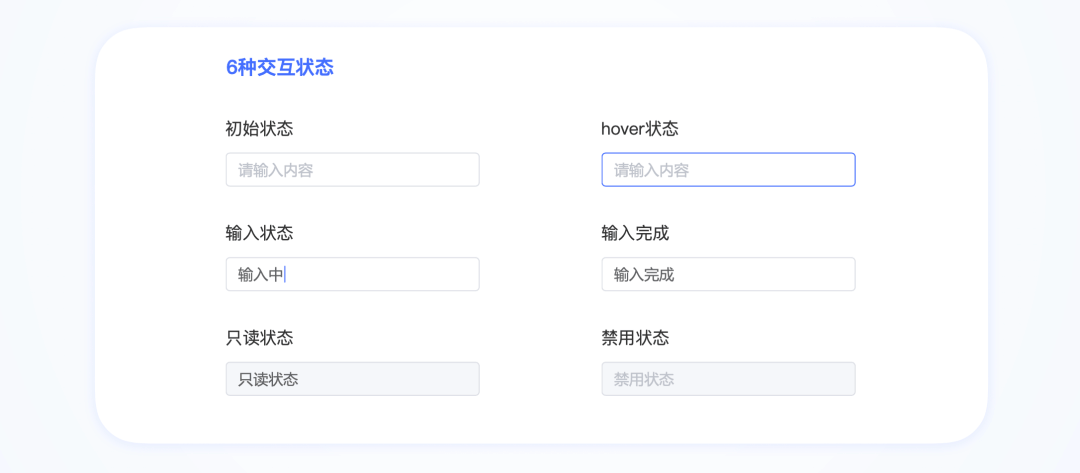
单行文本框内含有占位符,是对当前项信息的补充描述,能够帮助用户准确清晰的填写内容。单行文本框一般包含三种尺寸(大、默认、小),高度分别为 40px、32px 和 24px,并且一般默认提供15~20个字符宽度。在设计过程中还需要注意单行文本框一般包含初始状态、输入状态、只读状态、hover状态、输入完成状态与禁用状态。

▲ 图9 · 单行文本框样式

▲ 图10 · 单行文本框状态
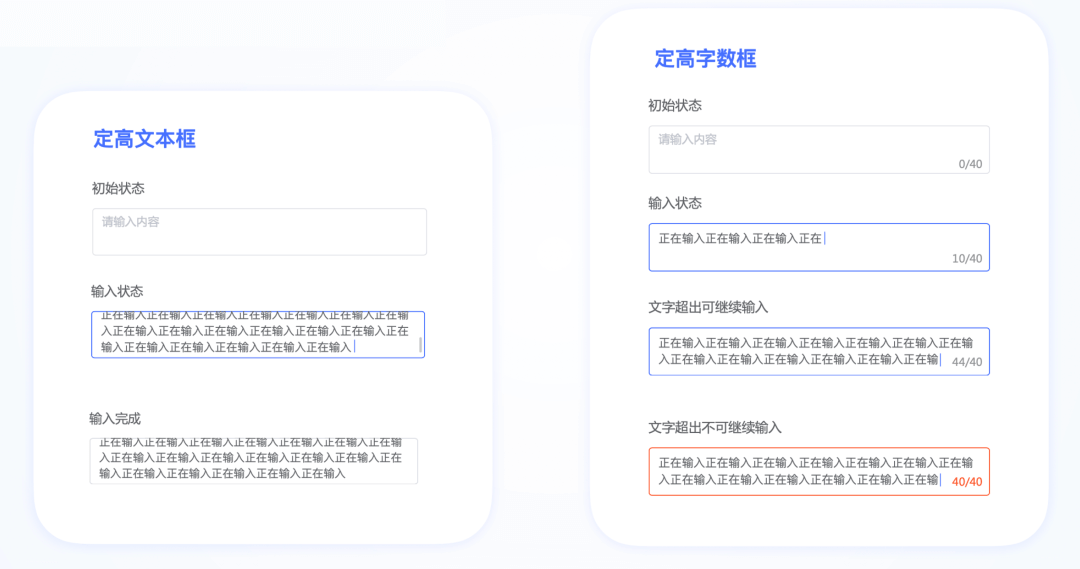
2)多行文本框
多行文本框多用于长大段落文字的输入,可以根据需要展示最大字数或者自适应文本框高度。

▲ 图11 · 多行文本框
2、选择型表单包括下拉选择框、时间选择框、单选框、多选框

▲ 图12 · 下拉选择框

▲ 图13 · 时间选择框
2.4 校验
当用户输入信息后,必不可少的需要对用户的信息进行校验,保证用户信息输入的正确性与完整性。校验一般可以分为:及时校验、输入完成后校验、提交校验。
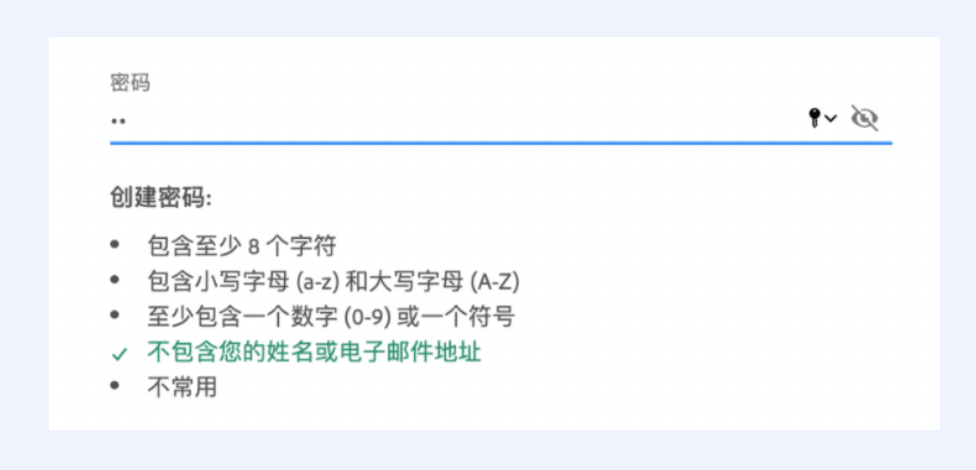
1、及时校验
在用户输入的过程中进行实时验证,主要用于注册页面中密码信息的验证。
优点:提升输入的效率和准确度。
缺点:如果输入的内容出错概率较高,频繁的给用户错误提示会降低用户体验。

▲ 图14 · Adobe网站的实时验证
2、输入完成后校验
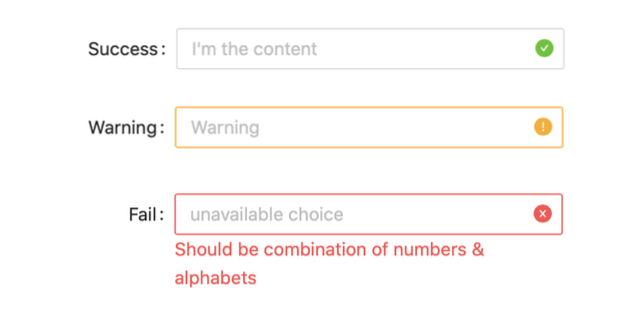
一般用户输入完成后,鼠标失去焦点时进行校验。校验状态分为:成功、错误和警示三种状态,常用于输入验证码、注册等环节。
优点:输完一项即校验,避免一下子出现很多错误需要修改,缓解用户压力。
缺点:会延长用户完成表单填写的时间。

▲ 图15 · 输入完成后校验状态提示
3、提交校验
当完成表单信息填写后,用户通过button进行操作,系统给出成功、失败或者错误提示,常用于登录、数据提交等场景。
优点:让用户感知填写后提交的状态。
缺点:报错过多会增加用户再次修改填写的压力。

▲ 图16 · 提交校验案例
2.5 必填项
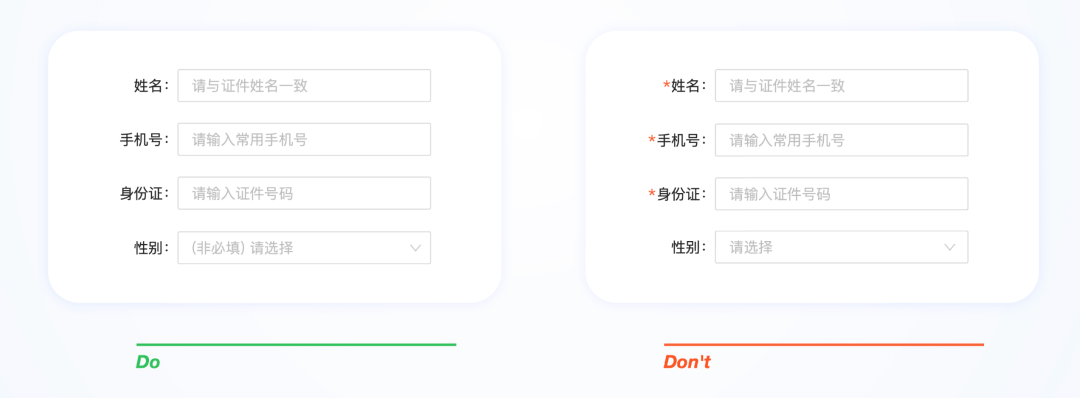
必填项经常习惯用红色的“*”来标记,此外还可以用文字进行说明。如果必填项多于选填项,将选填项单独标记;如果选填项多于必填项,将必填项单独标记;如果全是必填项,就不需要标记,避免满屏都是小星星,增加用户的认知负担。

▲ 图17 · 必填项
2.6 帮助提示
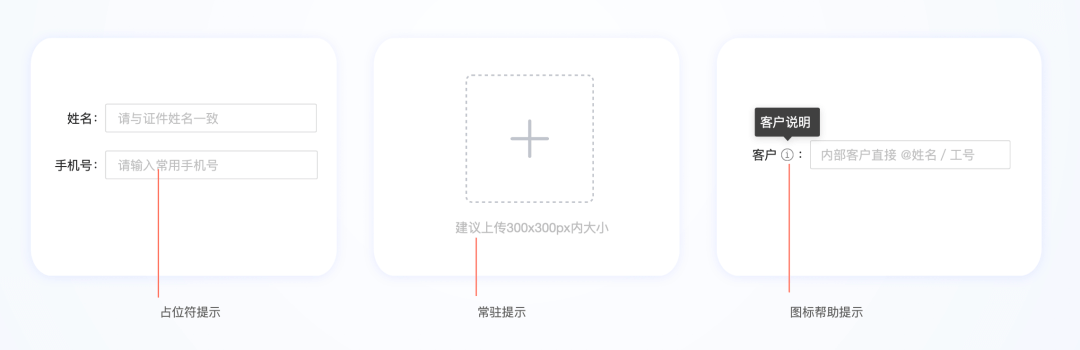
帮助提示有三种提示方式:占位符提示、常驻提示、图标气泡提示。
1)占位符提示:一般出现在输入框中,是对标签的补充说明,输入内容后就消失。
2)常驻提示:一般出现在录入控件旁,是对录入信息的补充说明,不会随着输入而消失。
3)图标气泡提示:通过鼠标的悬停展示,常用于对一些业务的专有名词解释或者提供说明。

▲ 图18 · 帮助提示
2.7 操作按钮
操作按钮是表单信息录入完成后,提交、继续或取消任务的触发器。一个场景中通常只有一个主按钮。如果表单内容较少且在一屏以内时,按钮应该紧跟随内容;如果表单内容较多且多余一屏时,为了方便用户快速找到按钮应该将按钮固定在页面底部。

▲ 图19 · 按钮展示位置
1、长表单分步设计
很多时候表单项较多,业务本身又具有流程化特性(例如注册、发布等),此时可以用分步表单设计的策略,使用步骤条、进度条进行导航显示。
优点:流程清晰,降低用户对表单的理解成本,减少用户负担。
缺点:用户无法感知所有的填写项,必须完成当前这一步操作才能看到下一步操作。

▲ 图20 · 分步设计
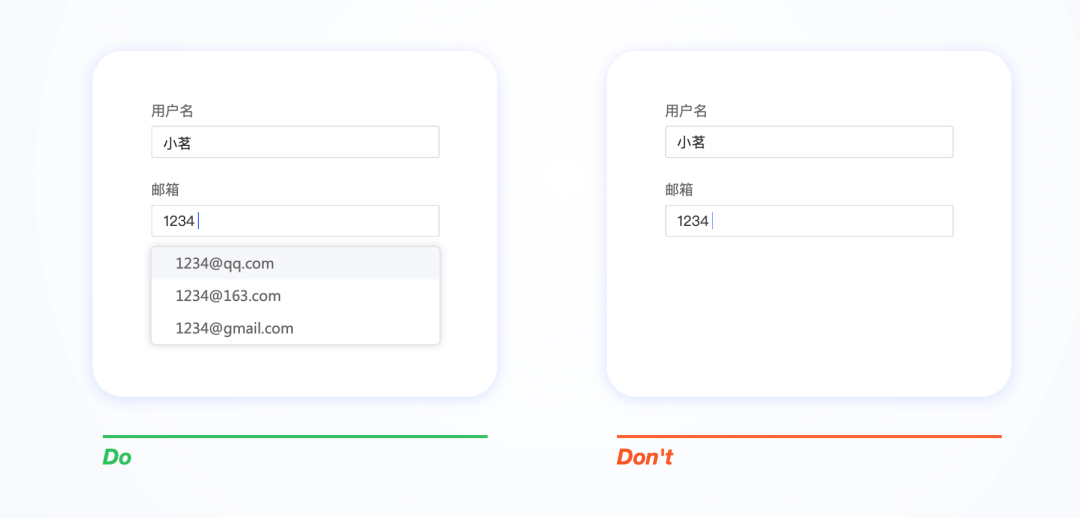
2、 提供选择,减少用户的输入操作
人都是有惰性的,表单录入过程中能用选择的就不要用输入操作,研究表明自动填充能使表单的录入速度提高30%。

▲ 图21 · 提供选择给用户
3、先易后难,先必填后选填
先易后难的设计逻辑容易引起用户的填写欲望,增加用户的填写信心。先必填后选填可以保证用户任务的完成度,即使用户中途放弃,必填的填写项完成度也相对会更高。

▲ 图22 · 先易后难 先必填后选填
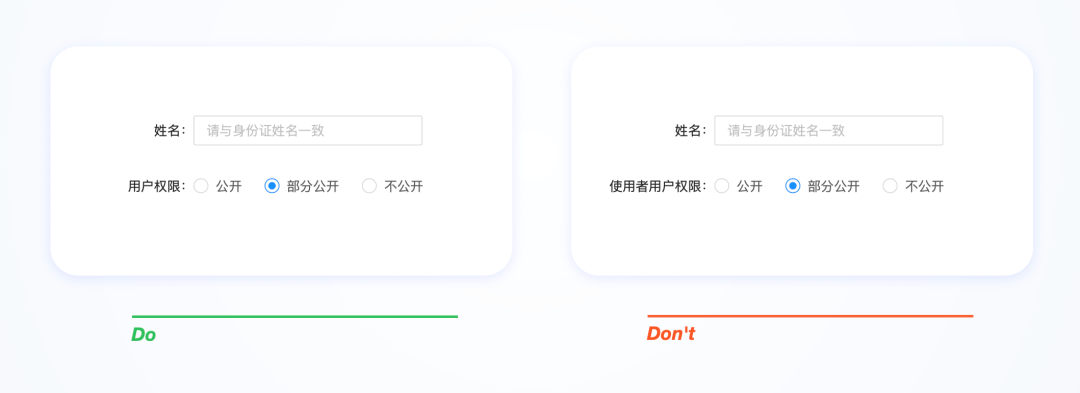
4、简明扼要的展示标签文字
标签文本不宜太长,需要简明扼要,保证用户能够快速理解。

▲ 图23 · 简明扼要的展示标签文字
5、输入框可以错落有致
输入框⻓度应该根据内容的⻓度来定,通过⻓度来暗示它填写内容的⻓度。

▲ 图24 · 输入框可以错落有致
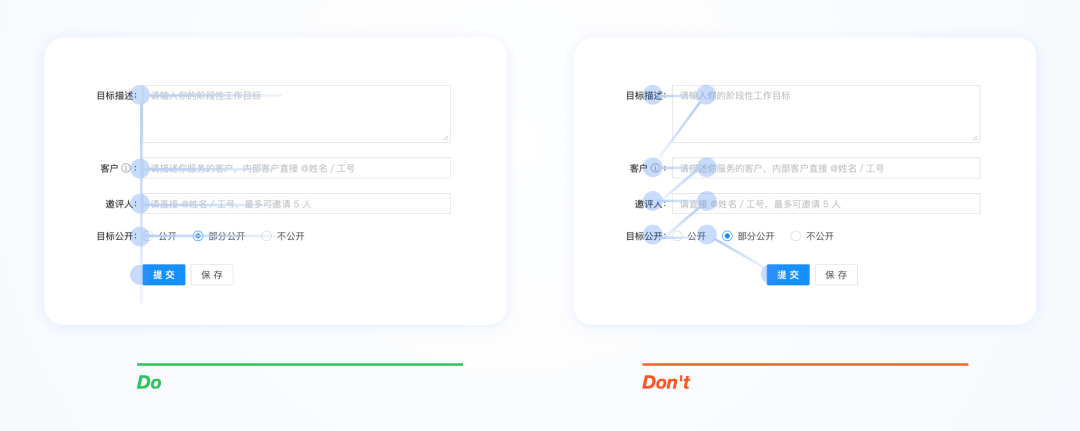
6、保证清晰的视觉流
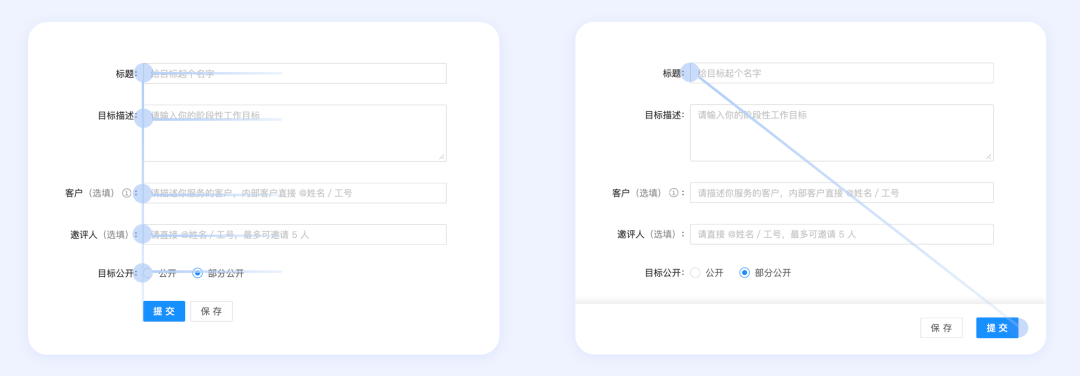
清晰的视觉流能够让用户感觉表单整洁,简单。当标签右对⻬时,建议按钮和输入域对⻬。

▲ 图25 · 保证清晰的视觉流
7、更具操作性的按钮
提交按钮应让用户明确了解意图和功能,尽量避免使用“提交”、“下一步”、“继续”之类的通用型文本。尝试使用更具有操作性的文本,例如:“创建账户”、“加入团队”、“创建新账号”等文本。

▲ 图26 · 更具操作性的按钮
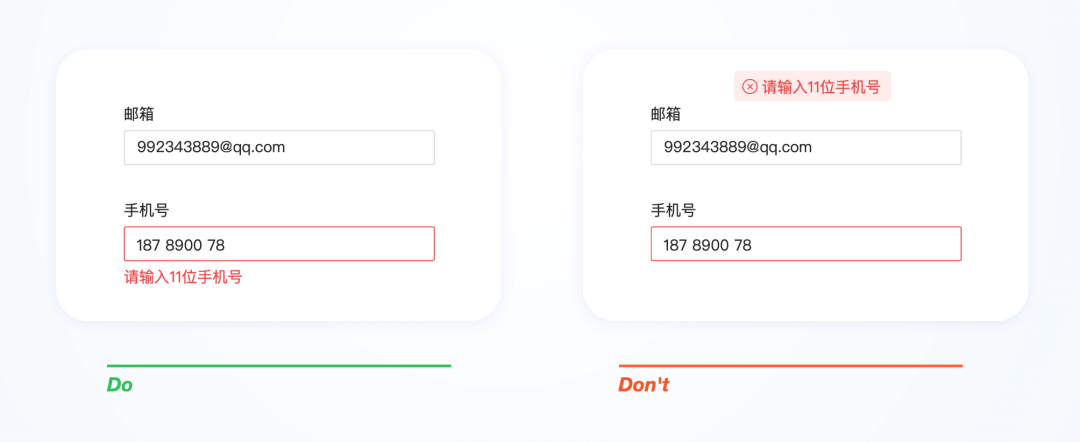
8、错误提示就近反馈
当用户输入完成后,校验反馈应该就近展示,并且准确告诉用户错误的原因与解决措施,这样能让用户准确的获取到错误提示,并快速定位到相关项。

▲ 图27 · 错误提示就近反馈
9、数字组合要有规律
对于表单中的数字(如电话号码、银行卡号等一连串数字)来说,可以采用空格进行间隔。 这样能够帮助用户快速记忆、校验和阅读。

▲ 图28 ·数字组合要有规律
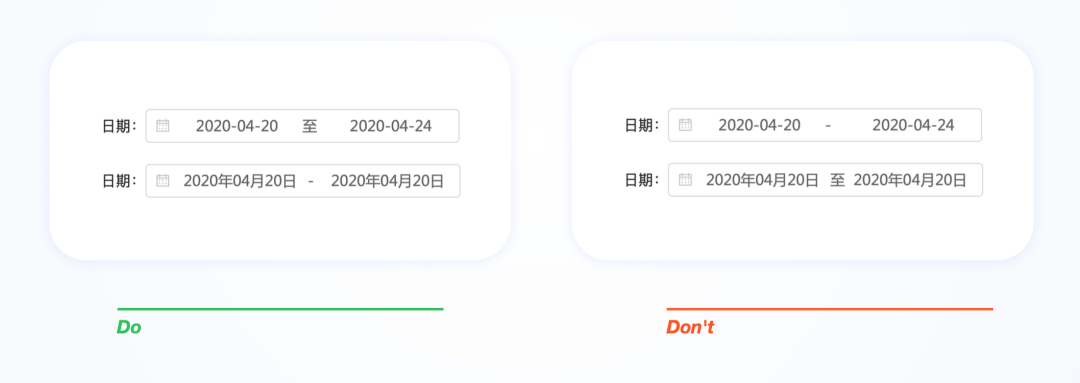
10、时间格式要对
时间选择框主要分为时间点和时间范围。对于时间范围的选择,主要在格式上需要注意,当时间点使用的是“-”, 则采用“至”进行连接;当时间点使用的是中文,则采用“-”进行连接。

▲ 图29 · 时间格式要对
11、小结
在本节中对如何提升表单设计的效率与体验进行了介绍。对于流程较为复杂、具有流程性特征的表单可以采用分步表单的设计方式;尽量让用户去选择而不是输入,按照先易后难、先必填后选填的逻辑给用户提供选项;通过展示简明扼要的标签文字、让输入框错落有致的排列来保证清晰的视觉流;此外还要注意让操作按钮具有引导性,错误提示就近展示保障用户能够发现;最后还需要注意数字与时间的展示格式,提高信息的可读性。
以上就是本文的全部内容,主要介绍了表单设计的类型、构成要素与如何提升表单设计效率与体验的方法,希望能对大家今后的日常工作有所帮助~
vivo互联网中心UED团队微信公众平台
- 为美好而设计 -
编辑|陈玲玲、张子辰

