B 端页面——详细表格设计流程
🌟大星星🌟 关注作者
2021-06-15
4 评论 6184 浏览 45 收藏 62 分钟
天天画原型、写文档、跟项目,你做的是工具人,不是产品经理!别把最宝贵的前 3 年荒废了,看看 BAT 产品经理如何升级打怪 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:在 B 端页面中,表格也是常见的数据展示方式。合理的表格设计有助于清晰、高效地展示数据,提升用户的可读体验。那么,在设计过程中,设计师应当依照什么原则进行 B 端页面的表格设计?本篇文章里,作者总结了 B 端页面的表格设计流程,一起来看一下。

本文对表格设计进行了较为全面的总结,对一些基础场景构成提出了对应的设计规范建议。全文 12606 字阅读需要 40 分钟,请耐心查看。

一、表格定义
表格是一种基础的数据展示形式,用来采集、整理、对比、分析数据信息的二维矩阵。几乎所有 B 端产品都要借助表格查询与处理数据,因此表格也被公认为数据最为清晰、高效的表现形式。
内容信息的排列、数据信息的展示、数据筛选工具栏的使用,数据操作按钮的摆放,这些都有对应的表格来解决,表格的形式也多种多样。表格的合理布局是提高表格可读性、感知不同数据信息之间关联与区别的重要手段。
在我们了解表格之前先从几个维度来探讨一下列表、表格、表单之间的联系与对比。
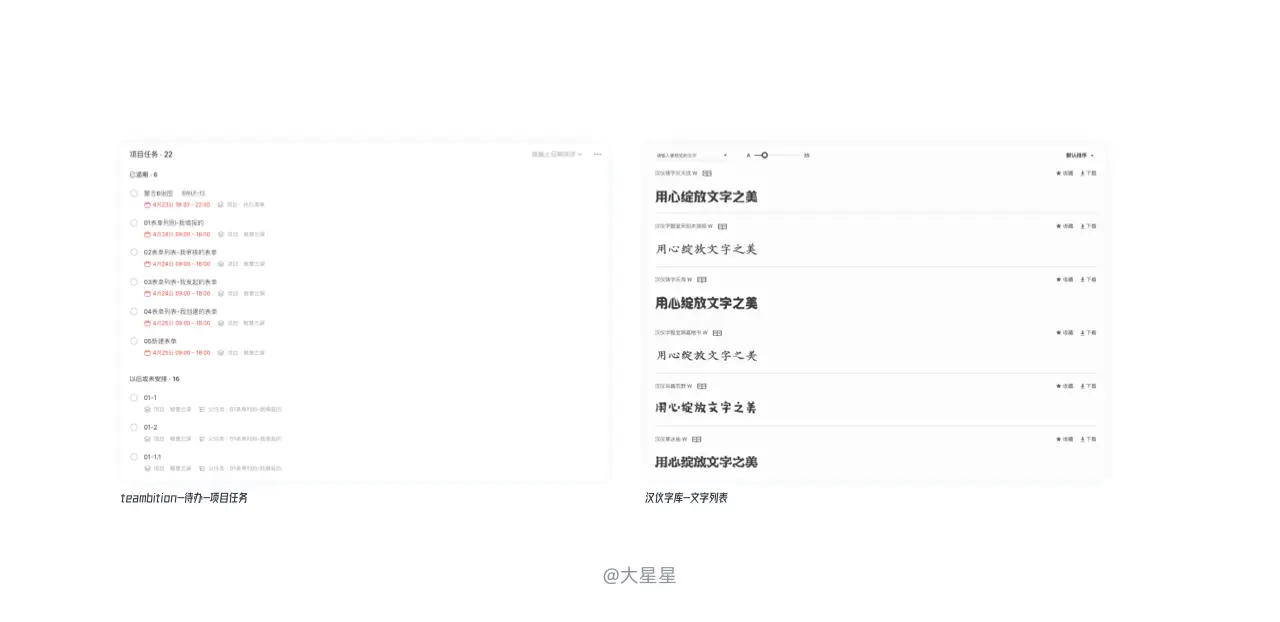
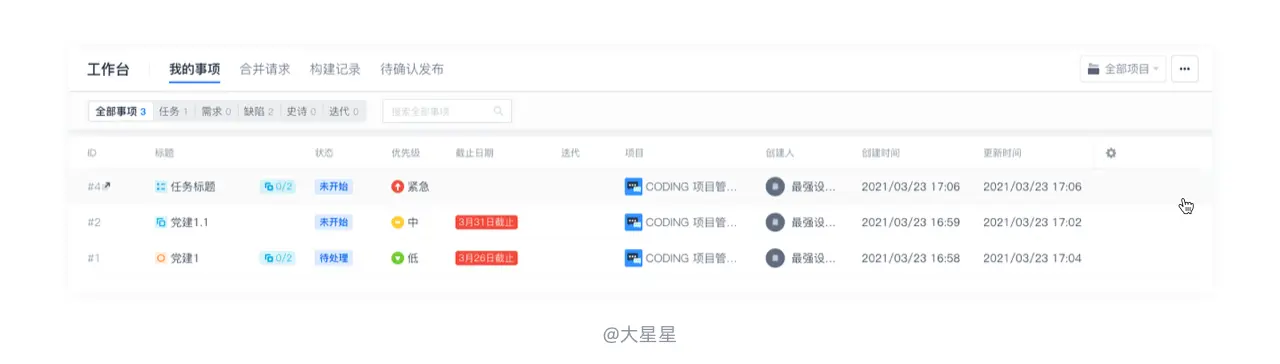
列表,英文释义为 List。以表格为容器,装载着文字或图表的一种形式,叫列表。
- 展示形式:标签 + 数据 + 操作按钮;
- 数据结构:一对多;
- 常见模式:待办事项、走查清单、动态等;
- 前端类别:有序列表(<0l>
- )和无序列表 (
- 并列关系)。
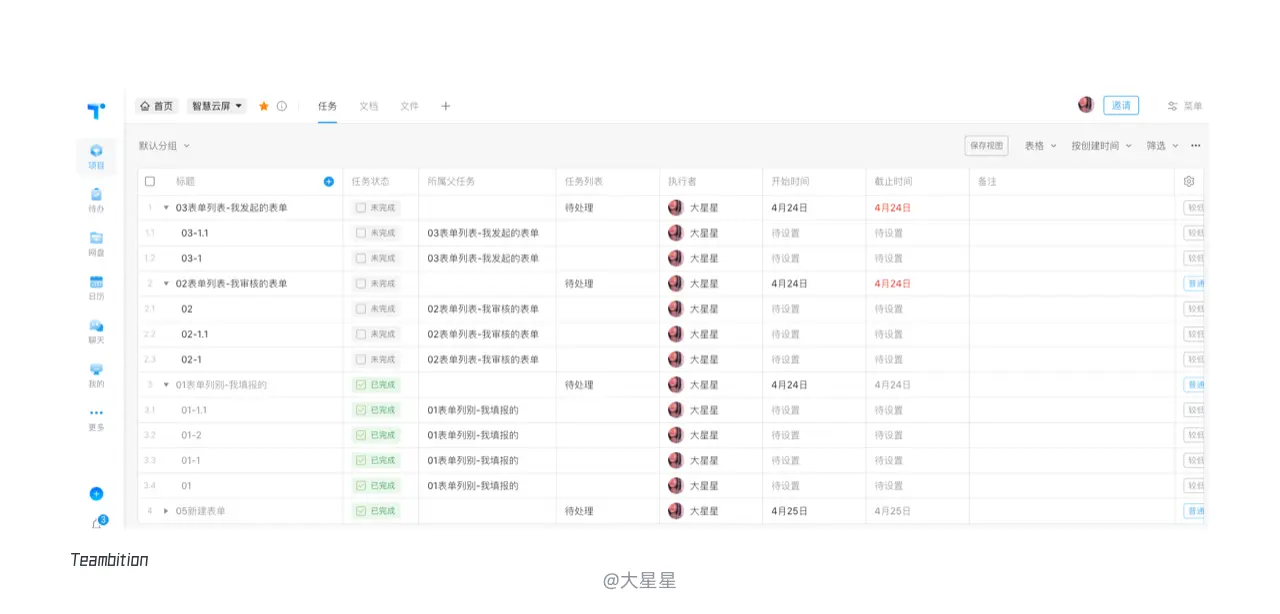
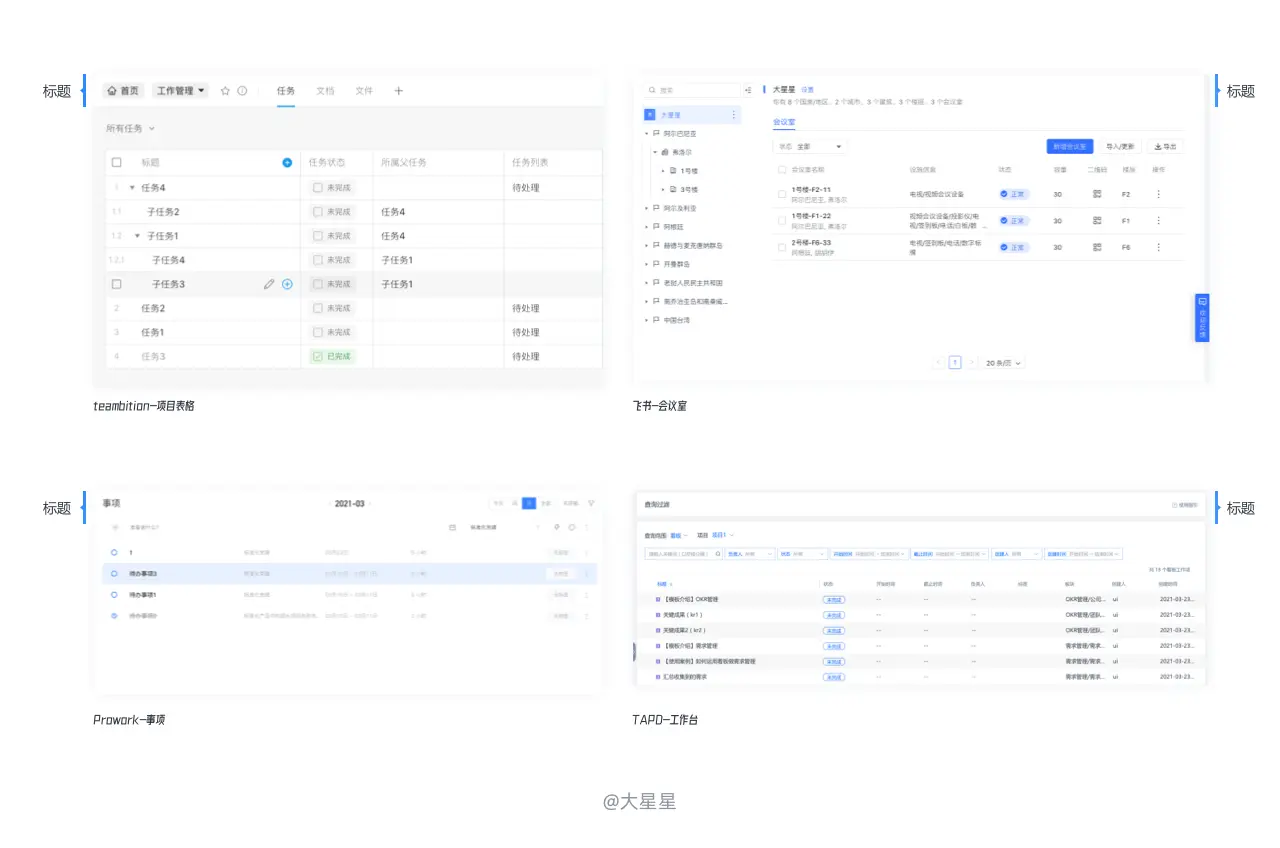
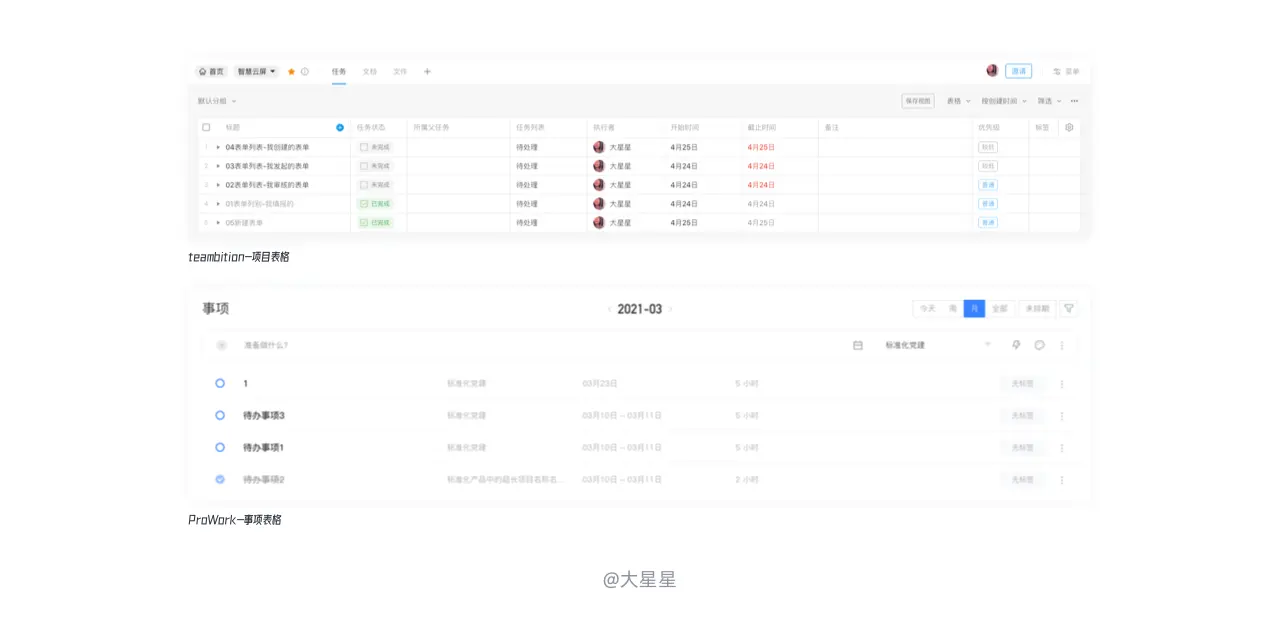
 表格
表格
- 展示形式:标签 + 数据 + 操作按钮;
- 数据结构:一对多;
- 常见模式:excle;
- 前端类别:行()、表头()ps:在前端眼中列是由行拼接组成,没有单独列的概念。
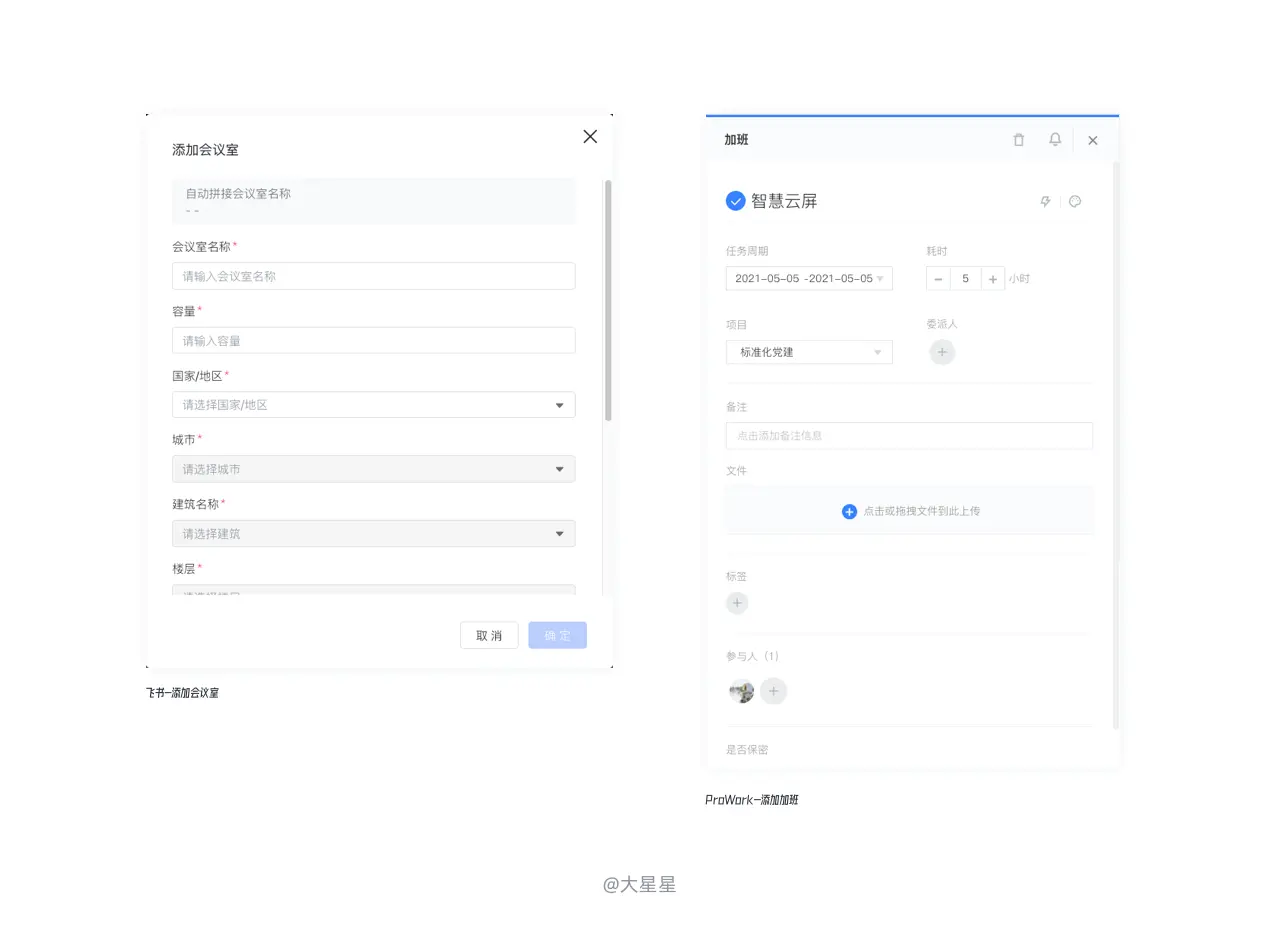
- 展示形式:标签 + 输入域 + 提示信息 + 操作按钮;
- 数据结构:一对一;
- 常见模式:登录页、个人信息录入等;
- 前端类别:这里的数据类型较多例如文本 text、密码输入 password、单选框 radio、复选框 checkbox 等。
二、设计原则与目标
1. 设计原则
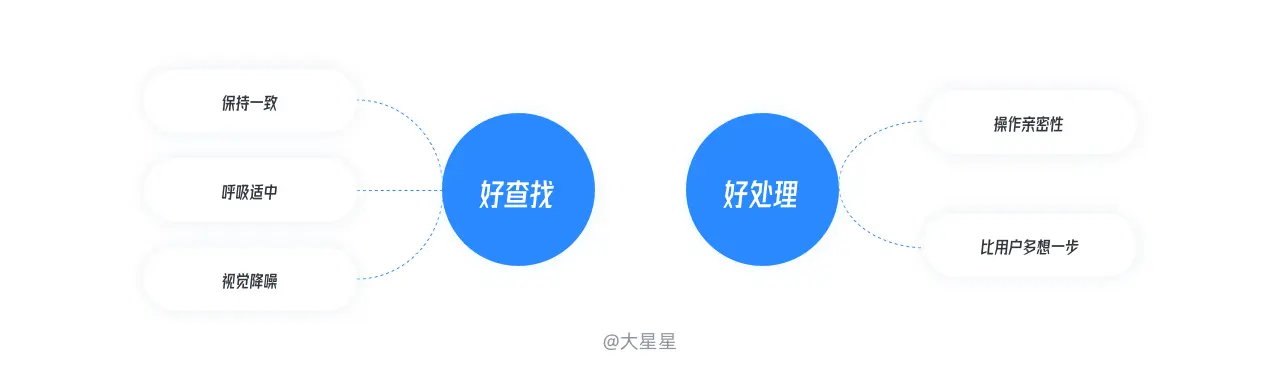
1)好查找
- 保持一致,保持表格外观、布局一致,外观相同的表格用户会更快地接受,用户一次学习就可通用查看,凭肌肉记忆快速查找关键信息;
- 呼吸适中,表格内容区采用合适的行高和列宽,可以帮助更快地获取信息;
- 视觉降噪,通过字体、字号、颜色等多维度进行视觉降噪处理。
2)好处理
- 亲密性,数据选择与数据操作保持亲密性;
- 操作露出与操作隐藏,不同业务操作选择不同的操作形式,比用户多想一步。
2. 设计目标
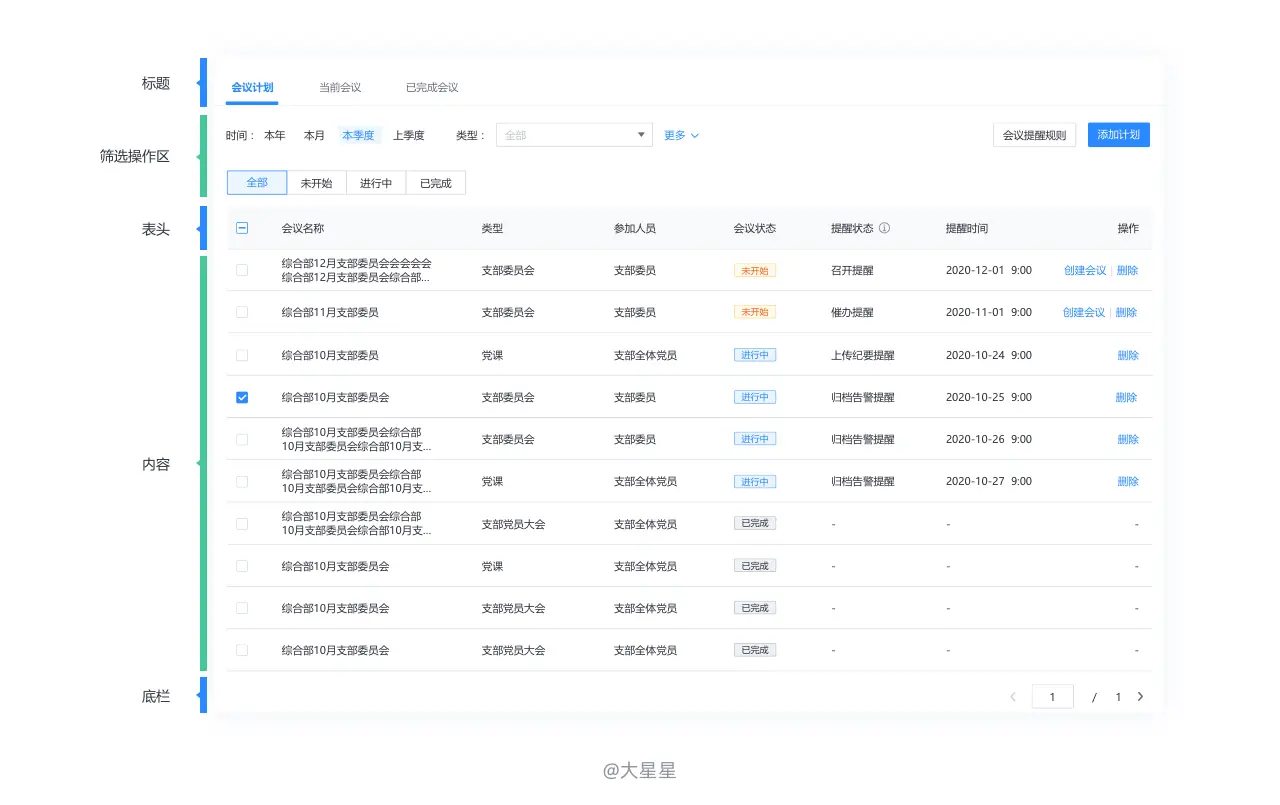
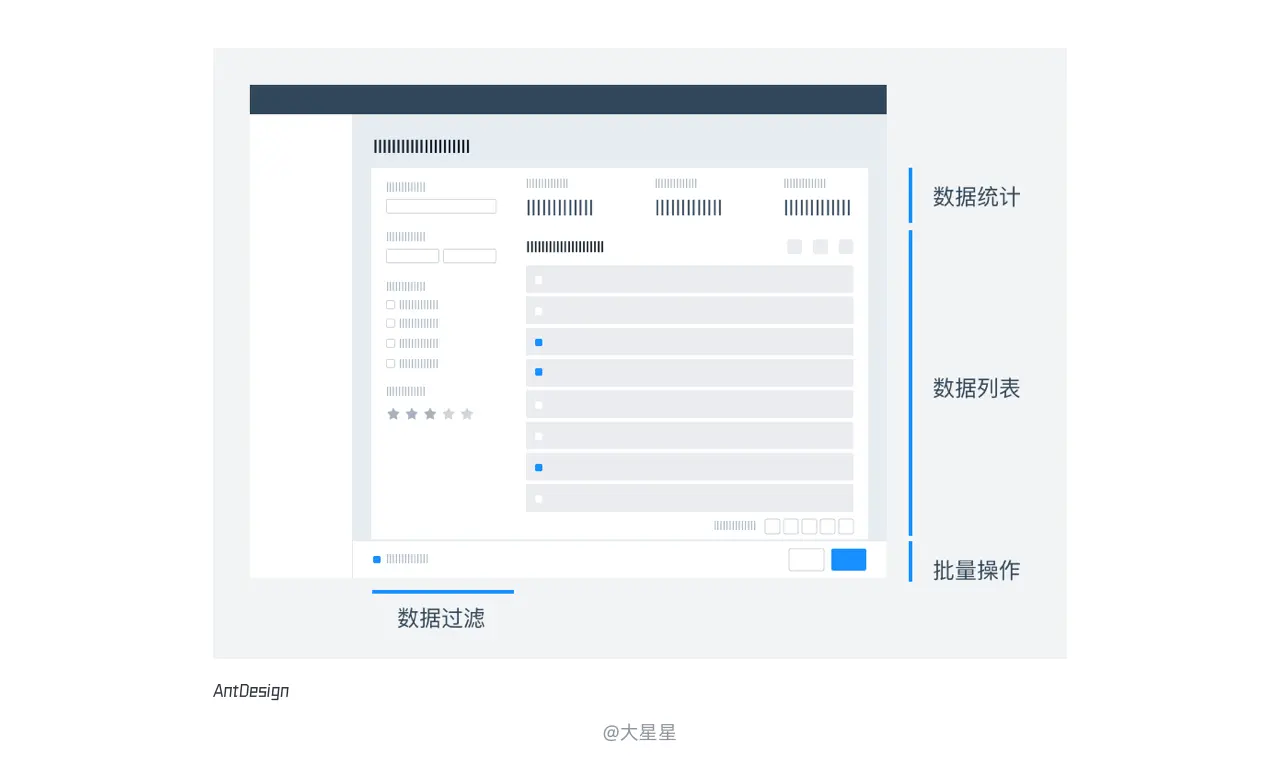
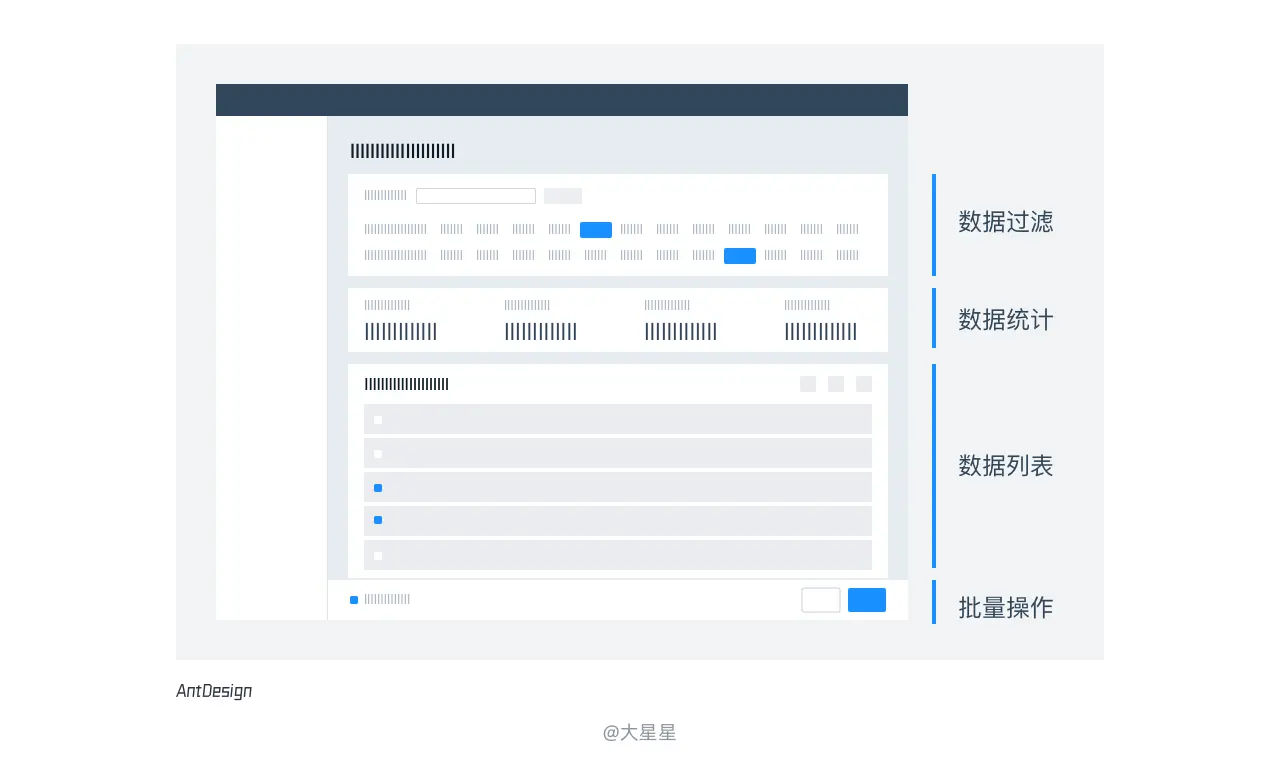
三、表格构成
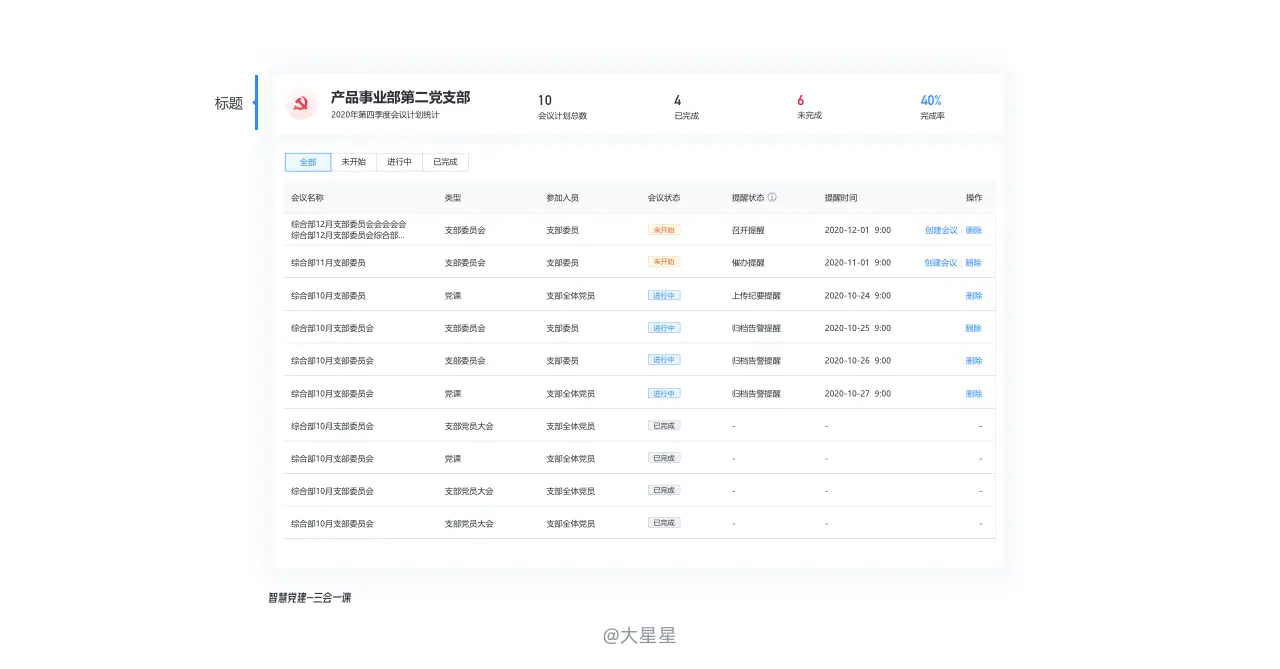
1. 标题
2. 筛选操作区
3. 表头
4. 内容
5. 底栏
四、表格规范
1. 标题规范

2. 表头规范
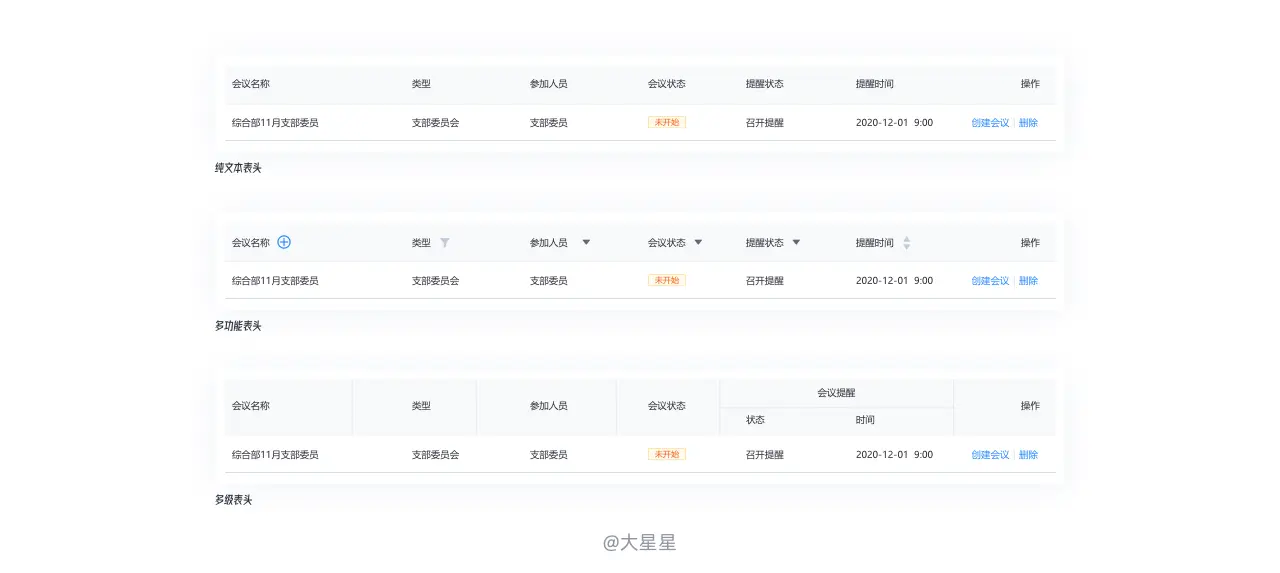
1)表头类型
- 纯文本表头——仅起到解释数据属性的作用;
- 多功能表头——可以筛选、排序、搜索相关数据;
- 多级表头——信息分类层级较多数据结构较为复杂的情况下使用。
 2)名称简化
2)名称简化
- 表头标签精简。检验标准:少一个字就会改变标签原意。
- 表头的表现形式与正文稍作区分,来凸显表头的可识别性。
- 表头标签与所在列数据对齐,完整显示标题。
 可去掉表头
可去掉表头
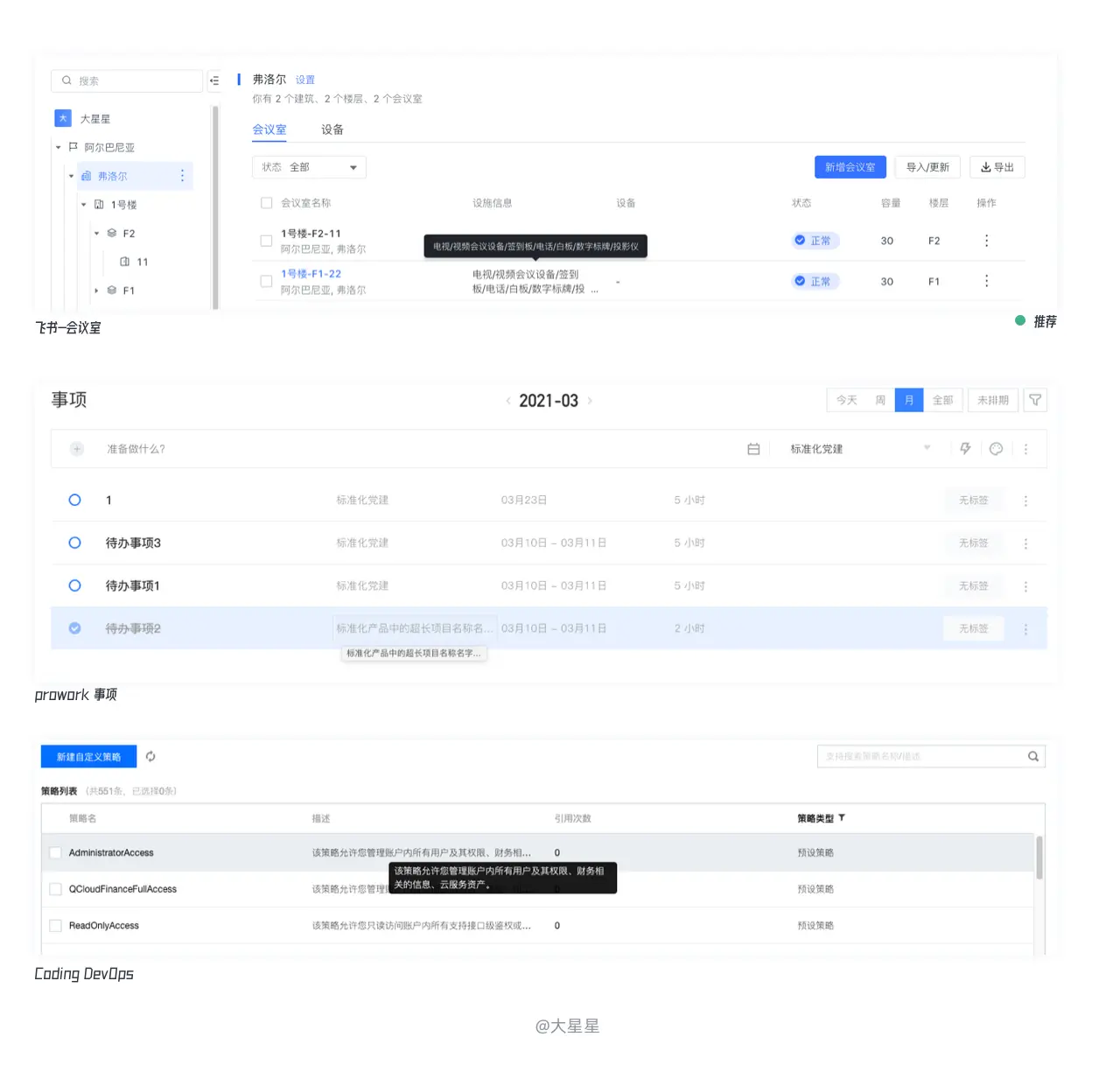
 3)提示信息
3)提示信息
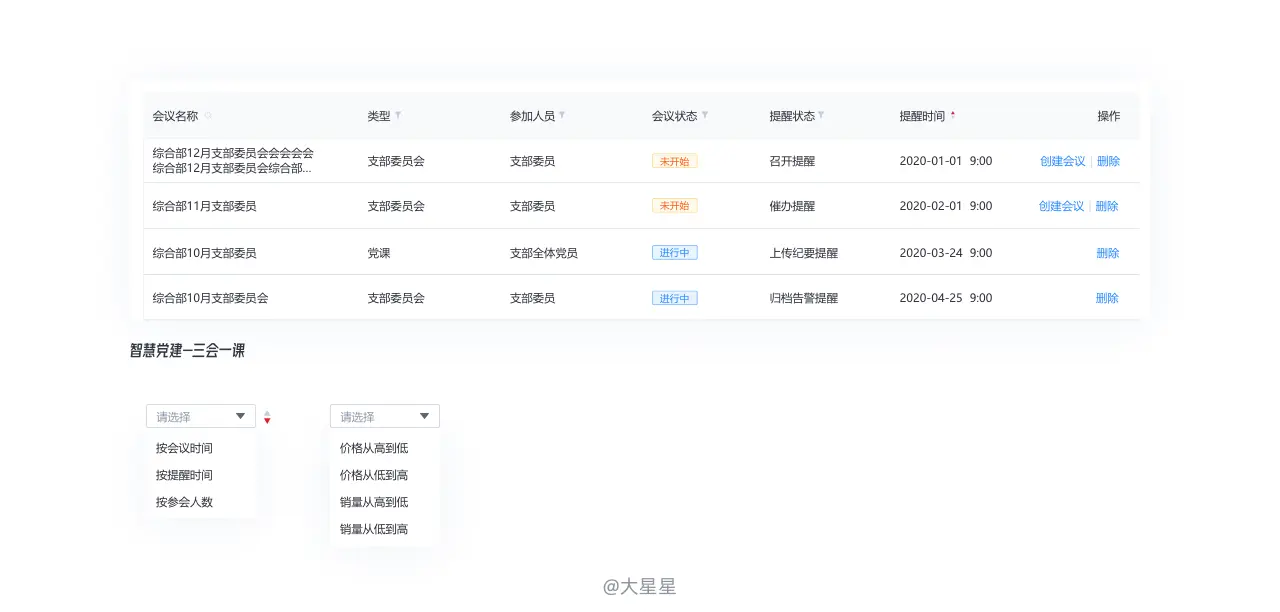
 4)表头交互
功能复合型表头
4)表头交互
功能复合型表头
 5)表头筛选
5)表头筛选

6)表头排序
 7)固定表头
7)固定表头
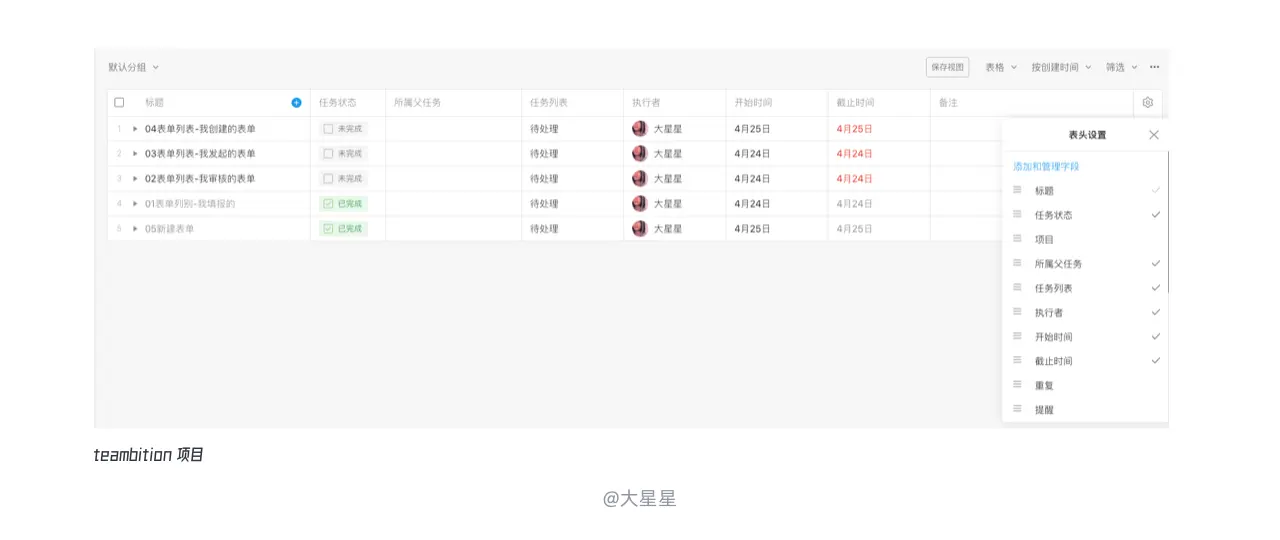
 8)可配置列
8)可配置列
3. 单元格规范
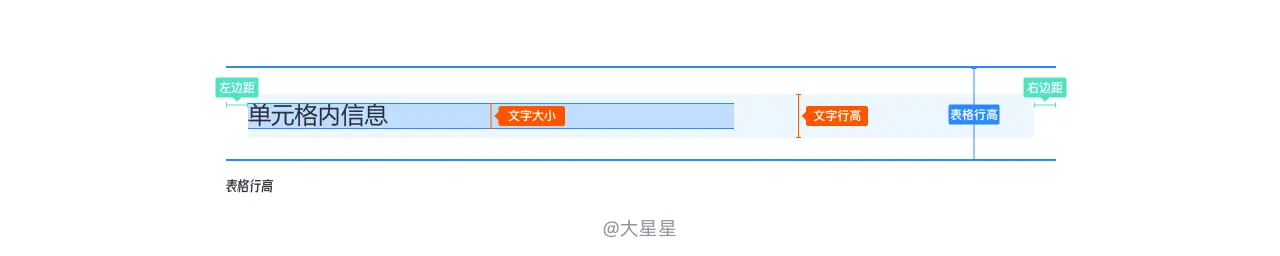
1)单元格
 ① 字号
① 字号
② 文字行高
③ 上下左右边距
④ 表格行高
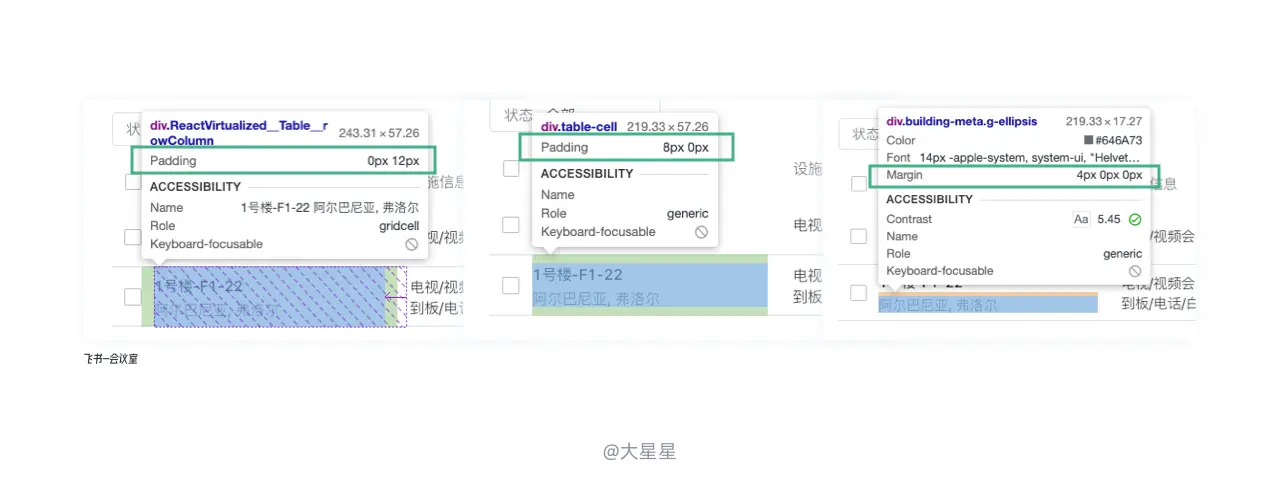
 2)盒子模型
2)盒子模型

- Margin(外边距):指内容的外边界与相邻元素之间的间距,外边距为透明。
- Border(边框):指环绕在内容周围的边框路径。
- Padding(内边距):指内容的外边界在其他子元素的间距。
- Content(内容):指最基础的内容元素。
 3)单元格合并
3)单元格合并
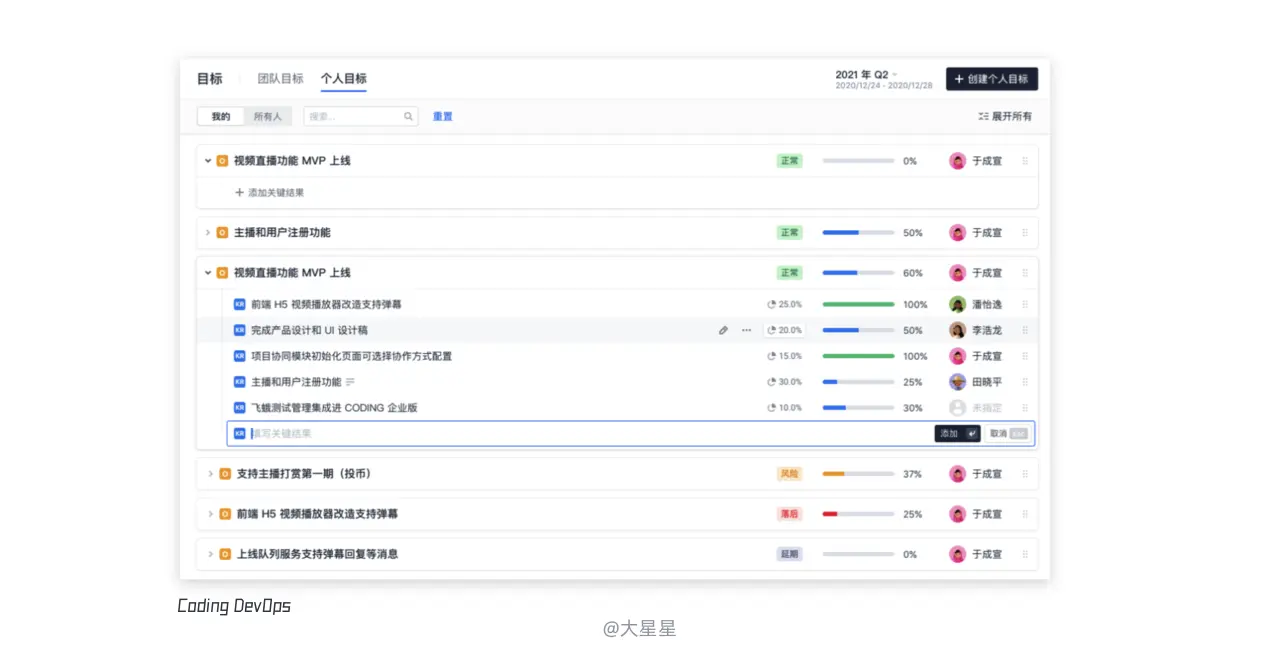
 4)关键数据
4)关键数据
① 标签
 ② 图标
② 图标
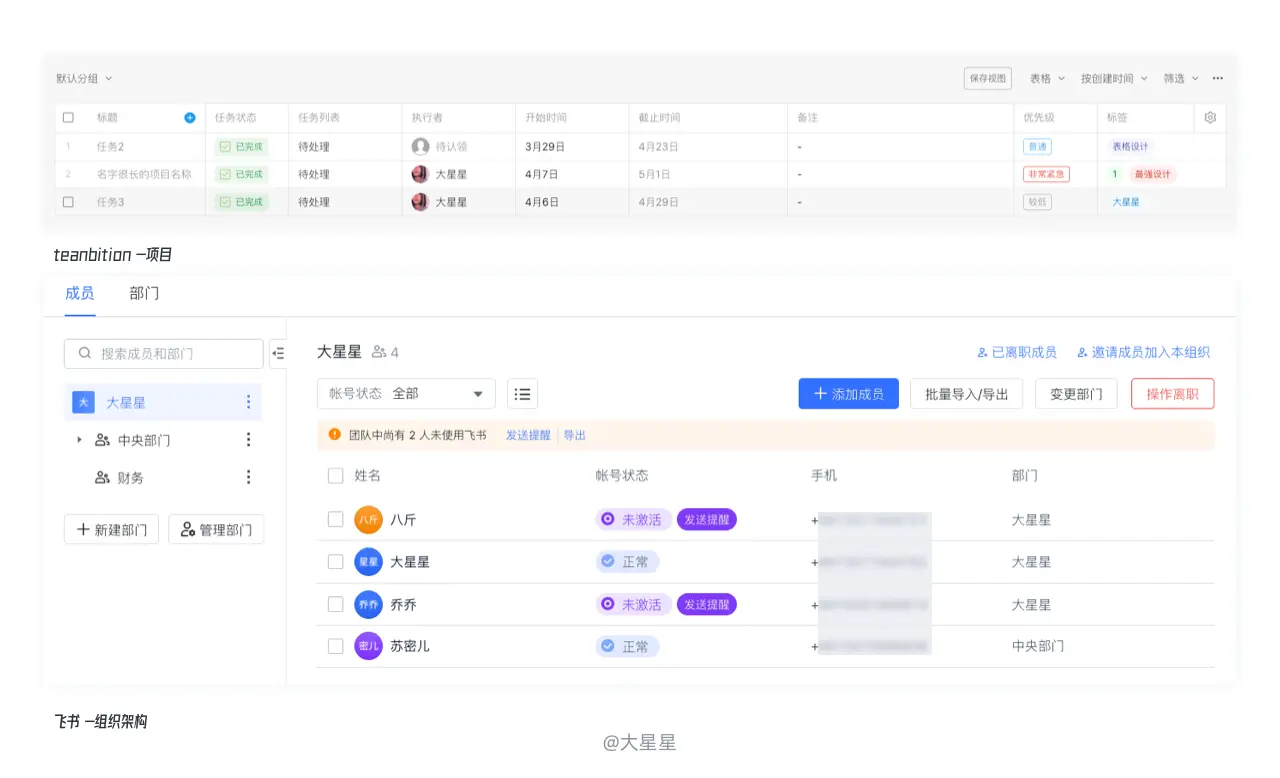
 ③ 人员信息
③ 人员信息
 ④ 进度条
④ 进度条
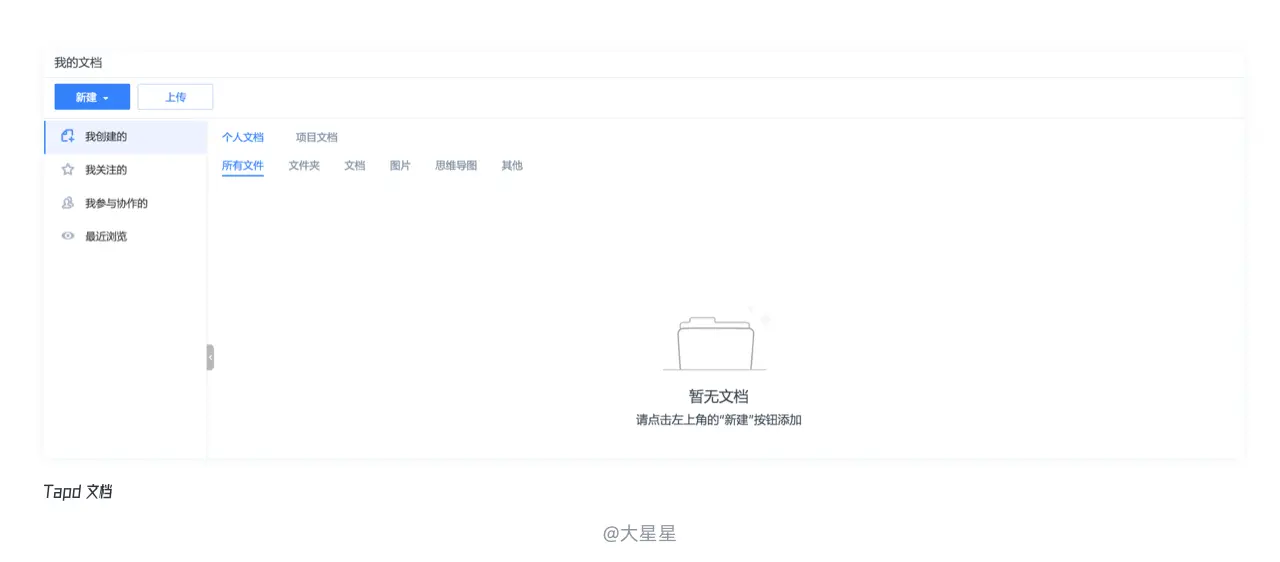
 ⑤ 空表格
⑤ 空表格
 ⑥ 空单元格
⑥ 空单元格
 ⑦ 数据过多
⑦ 数据过多
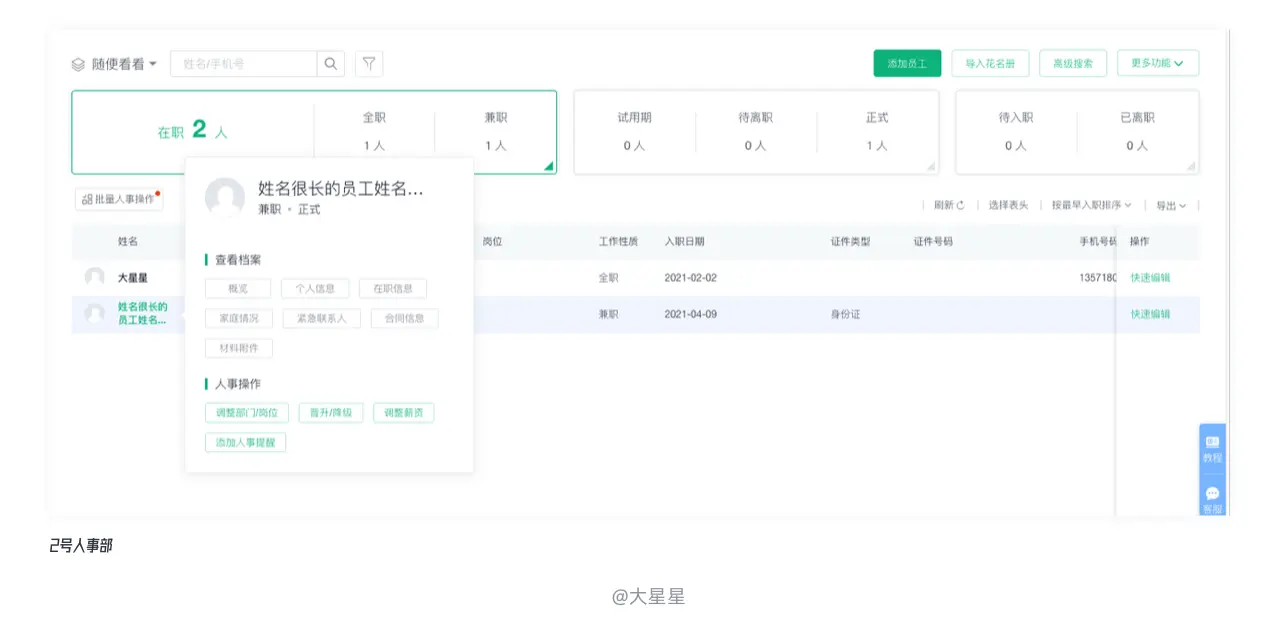
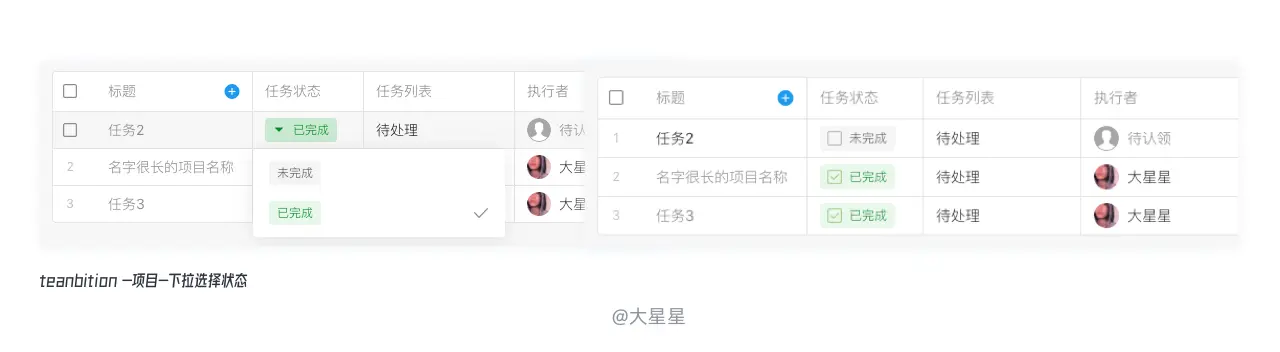
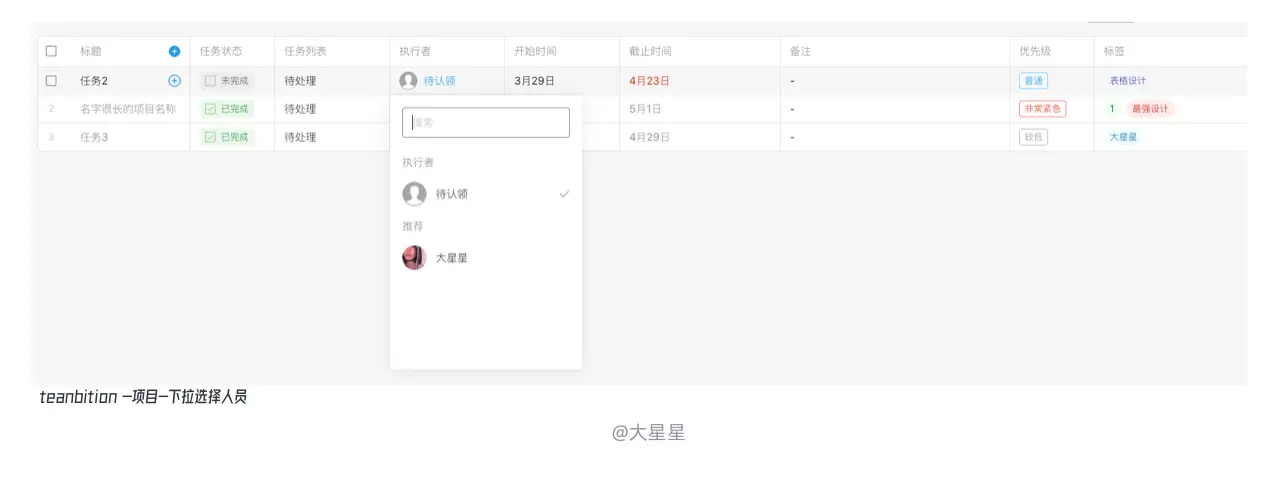
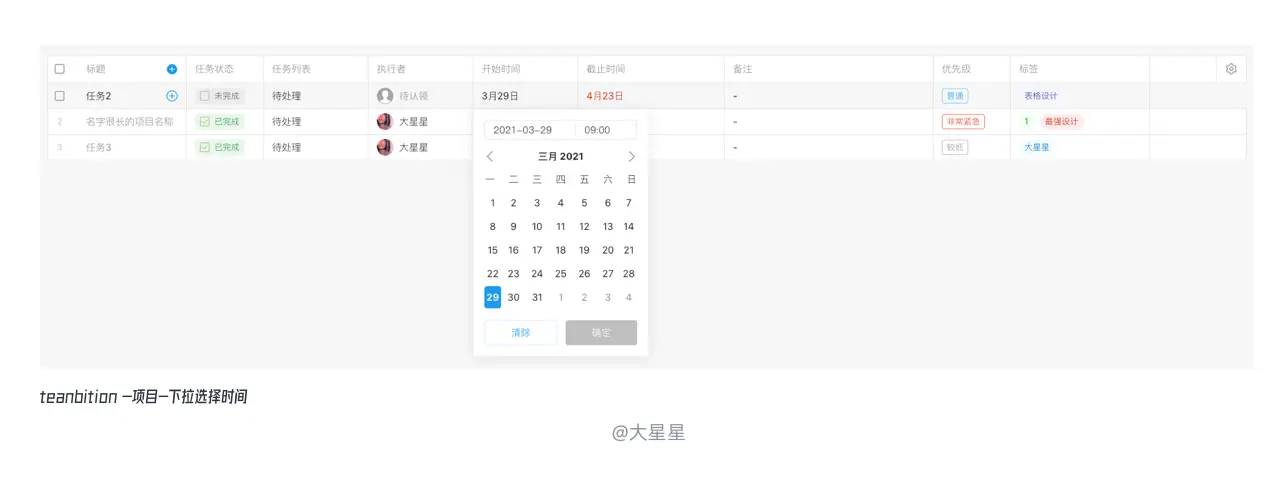
 5)单元格交互(可弹窗、可卡片、切换视图)
① 单元格编辑
5)单元格交互(可弹窗、可卡片、切换视图)
① 单元格编辑





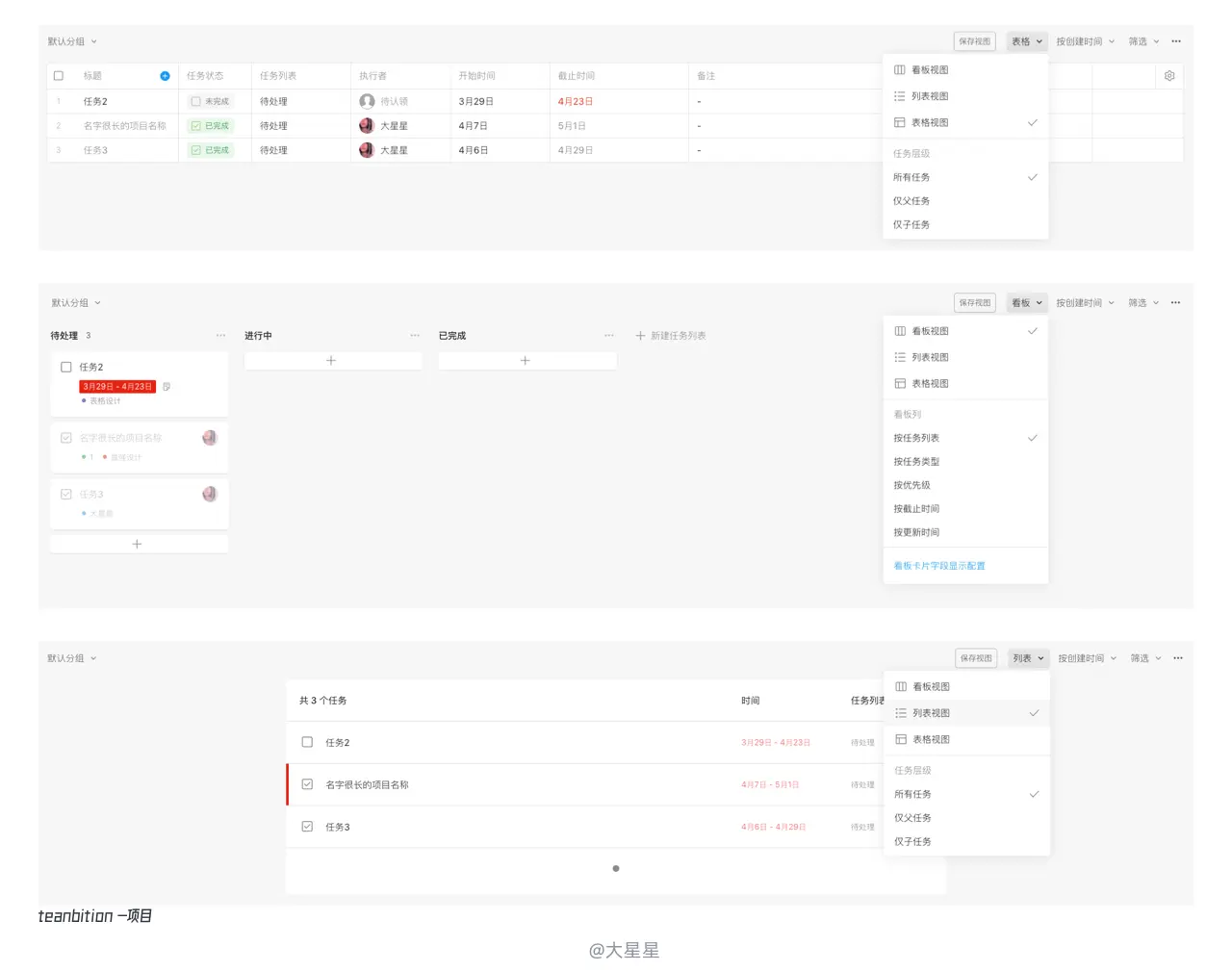
② 视图切换
 ③ 信息完整度
③ 信息完整度

4. 行规范
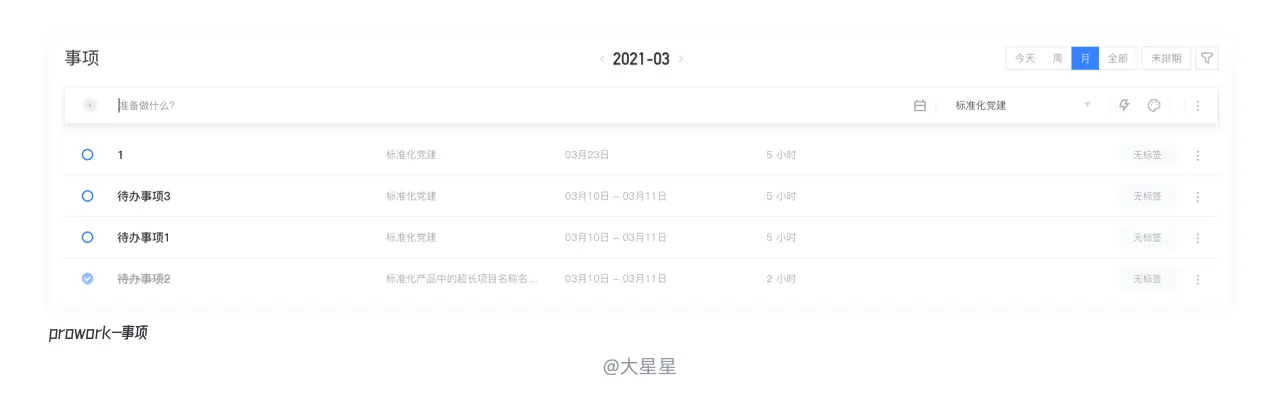
1)行高规则 单元格数据内容不同如何确定行高?
① 固定表格行高


 ② 流体表格行高
② 流体表格行高
 2)行的视觉强调
2)行的视觉强调
 3)交互
① 行新增
3)交互
① 行新增
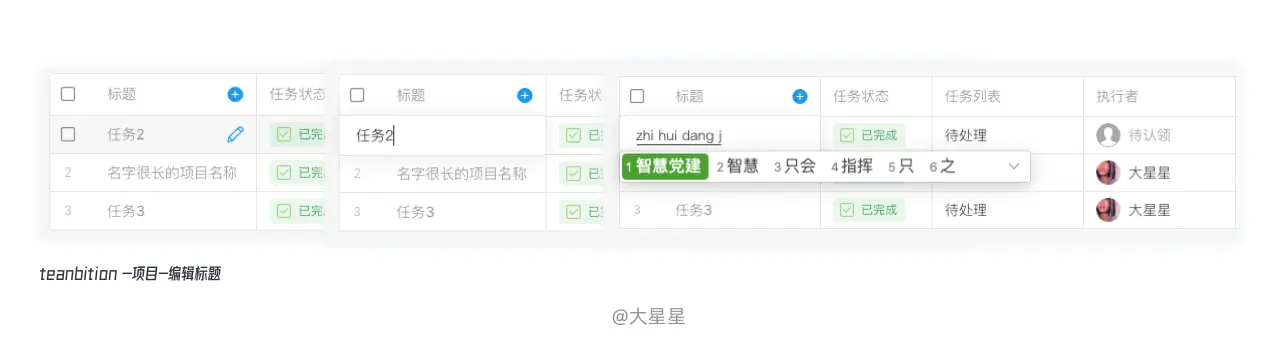
 ② 行编辑
② 行编辑
 ③ 行排序
按逻辑排序
③ 行排序
按逻辑排序
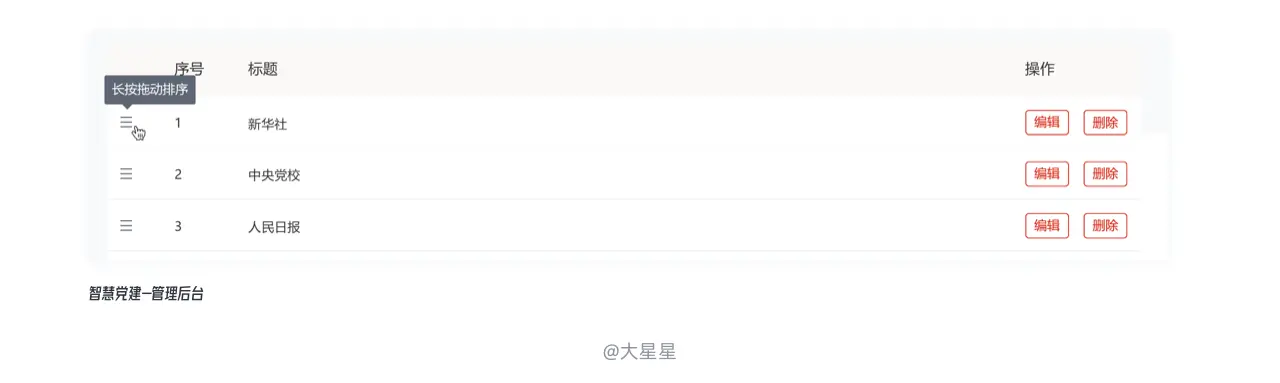
 拖曳排序
拖曳排序
- 拖拽前:要让用户知道这个表格行是可以拖拽的,可以在每行首添加图标、鼠标 hover 改变光标样式等。
- 拖拽时:要让用户知道拖动的动作的效果,对于拖出位置给予一定的样式保留,让用户知道从哪行移出的,对于目标位置,给予一定的插入位置符号提示(虚线)或拖入后预览反馈。
- 拖拽后:及时更新表格信息,如有排序编号等数字可在排序后更新。
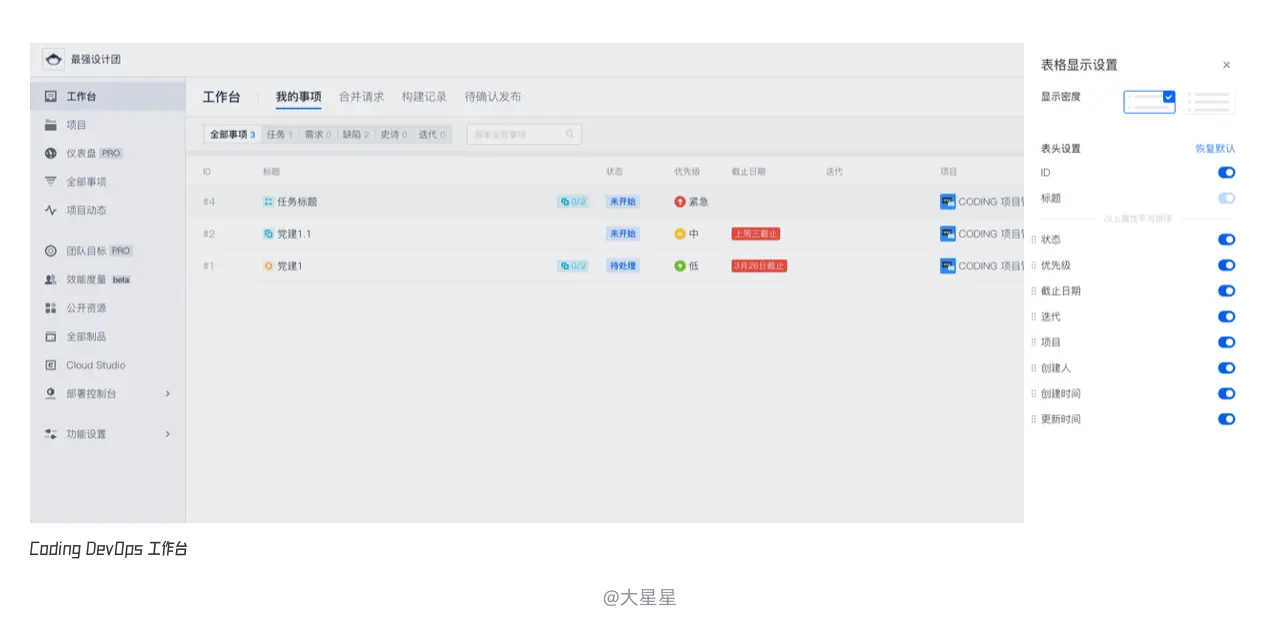
 ④ 行密度调节
④ 行密度调节
 ⑤ 展开行
展开信息
⑤ 展开行
展开信息
 ⑥ 展开表格
⑥ 展开表格
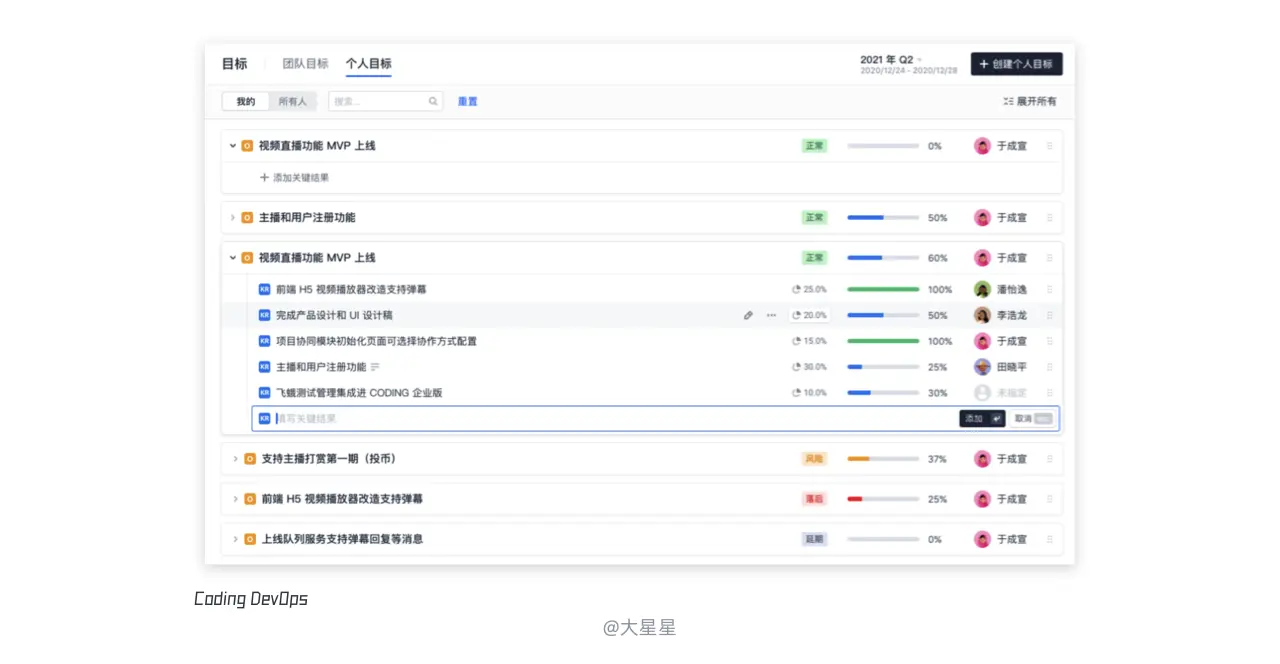
 ⑦ 展开树表格
⑦ 展开树表格
5. 列规范
1)列宽规则 ① 列的宽度
 ② 列的间距
② 列的间距
 ③ 列的数量
③ 列的数量
2)列的视觉强调
 3)列的交互
① 列宽自定义
3)列的交互
① 列宽自定义
 ② 列自定义
② 列自定义

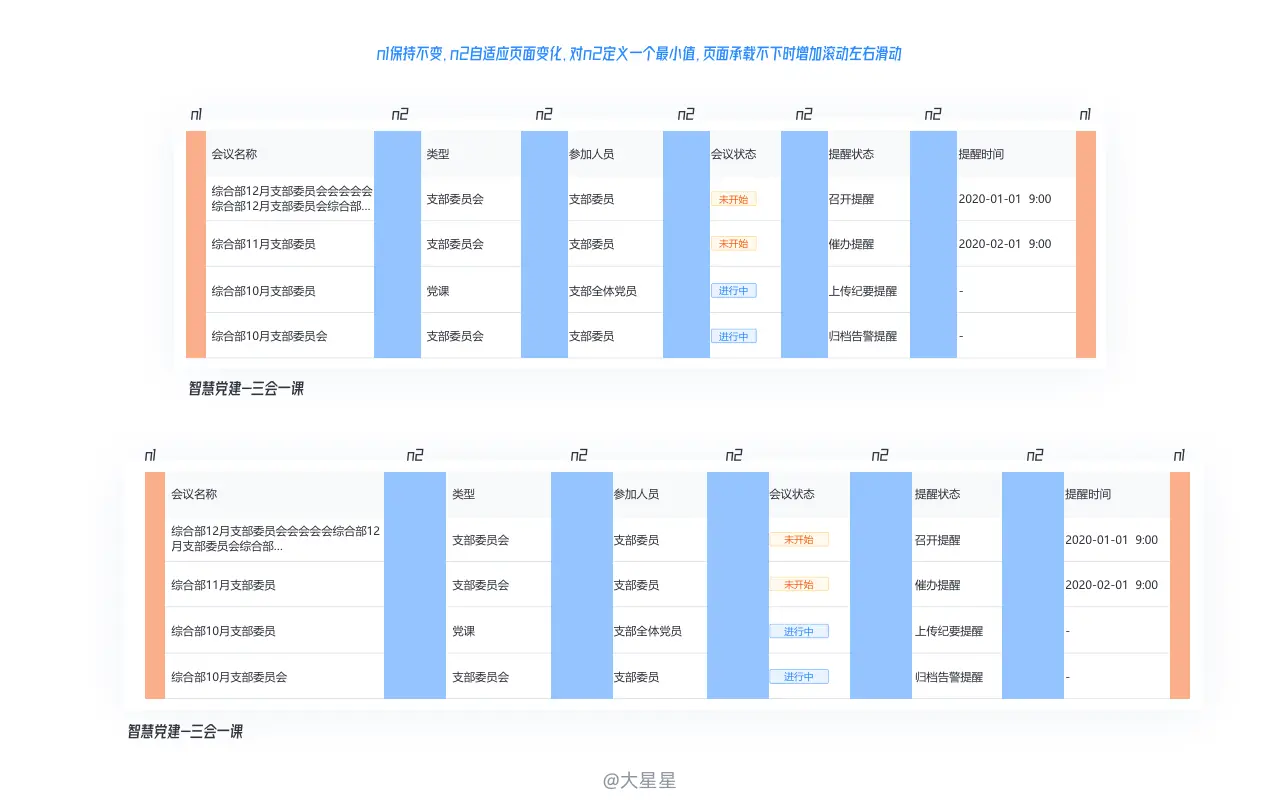
③ 滚动与固定
6. 表格整体规范
1)视觉降噪 ① 留白
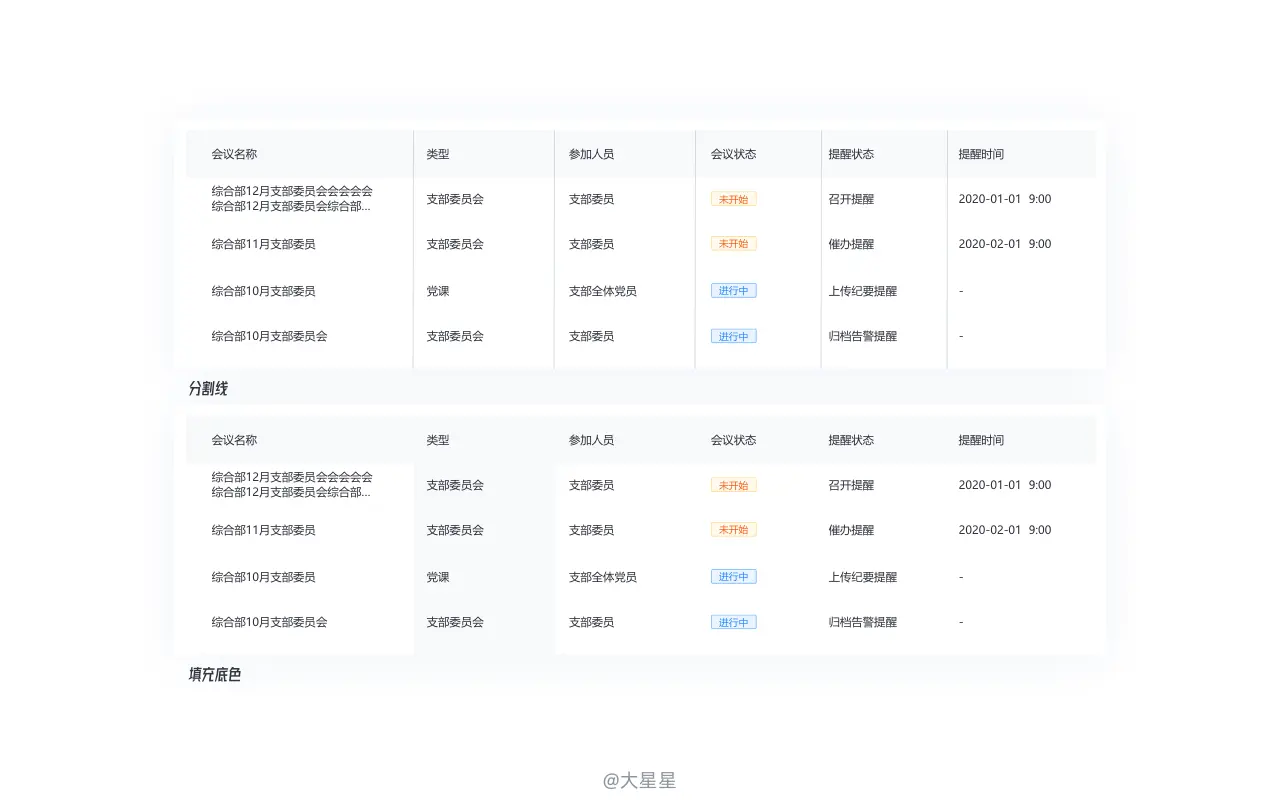
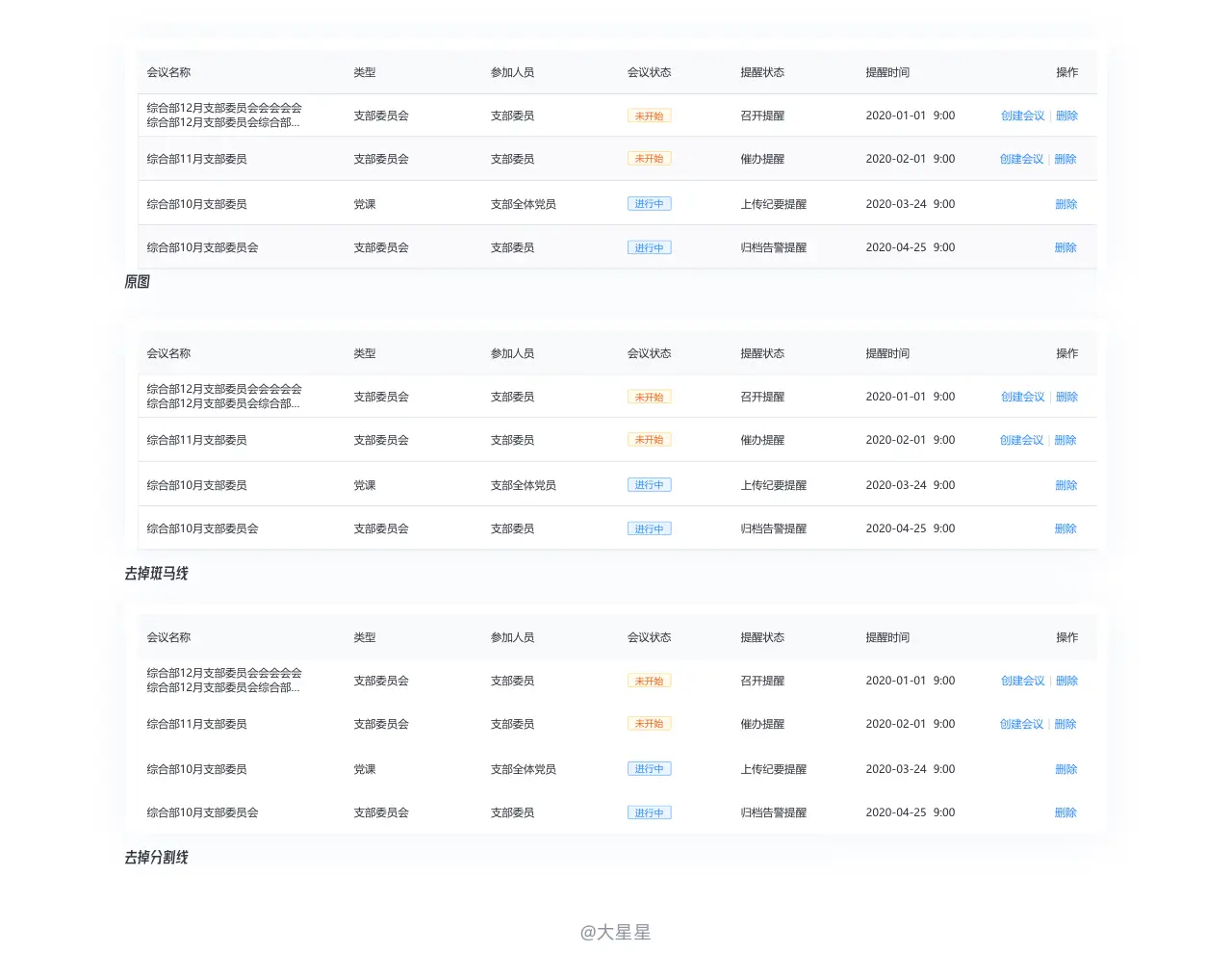
 ② 减少分隔线
② 减少分隔线
- 横向分隔线:可以适用大部分数据集表格业务,是目前最常见的一种类型。
- 纵向分隔线:适用与对列之间产生数据对比的表格业务,可以局部适用列分隔线或斑马线。
- 矩阵分隔线:适用于数据非常严谨的数据场景,或者是表格没有空间留白的情况采用矩阵分隔线。
- 极简留白:表格留白空间足够,可以清晰地区分数据信息,在阅读时不需要适用辅助帮助的,可以采用此种样式。

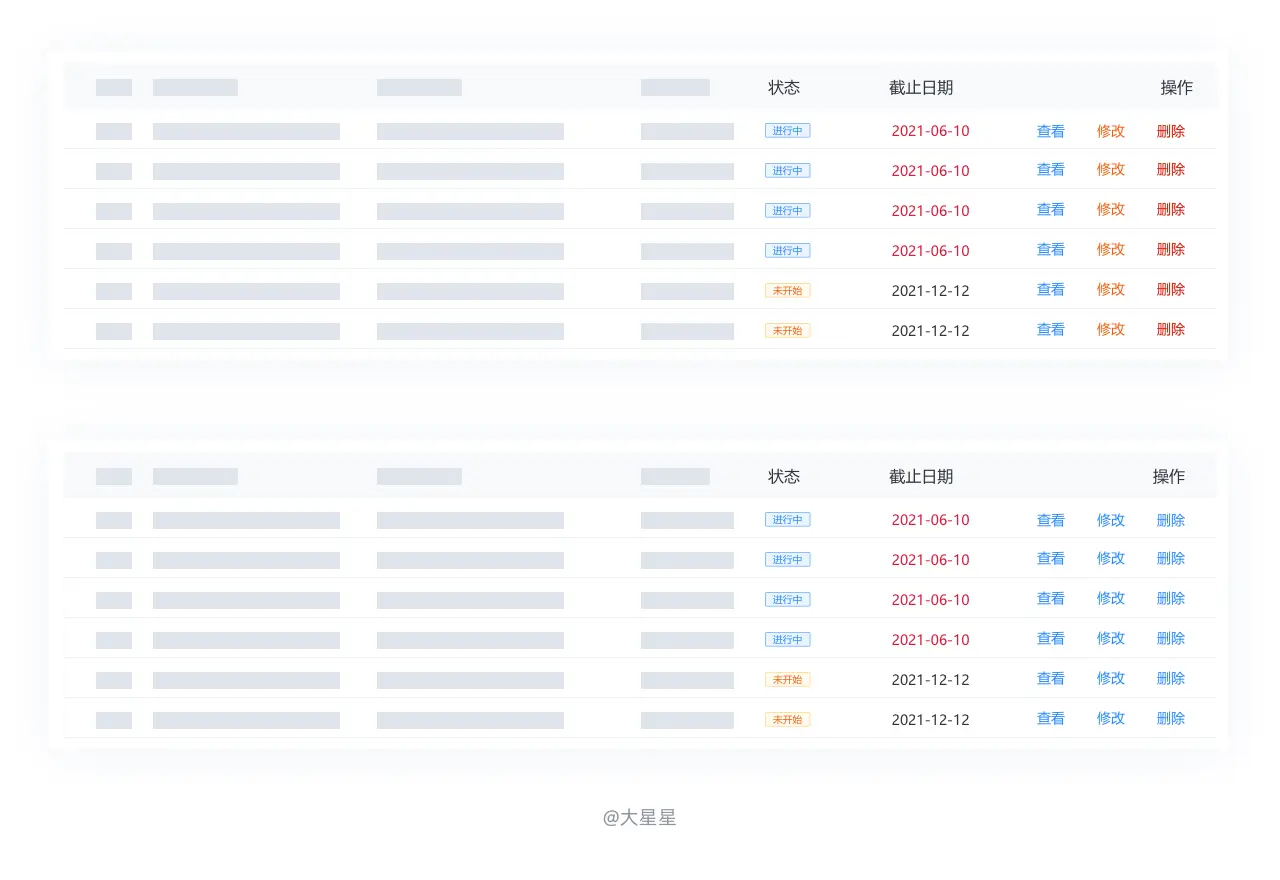
 ③ 尽量以黑白为主
③ 尽量以黑白为主
 ④ 克制使用图标
④ 克制使用图标
 3)操作交互
3)操作交互
① 单行操作
- 内联操作 :是针对单个单元格的操作,具体操作形式前面单元格已做详细阐述。
- 单行操作: 一般操作放置在表格的最后一列。
 操作项聚合
操作项聚合
 实例展示
实例展示

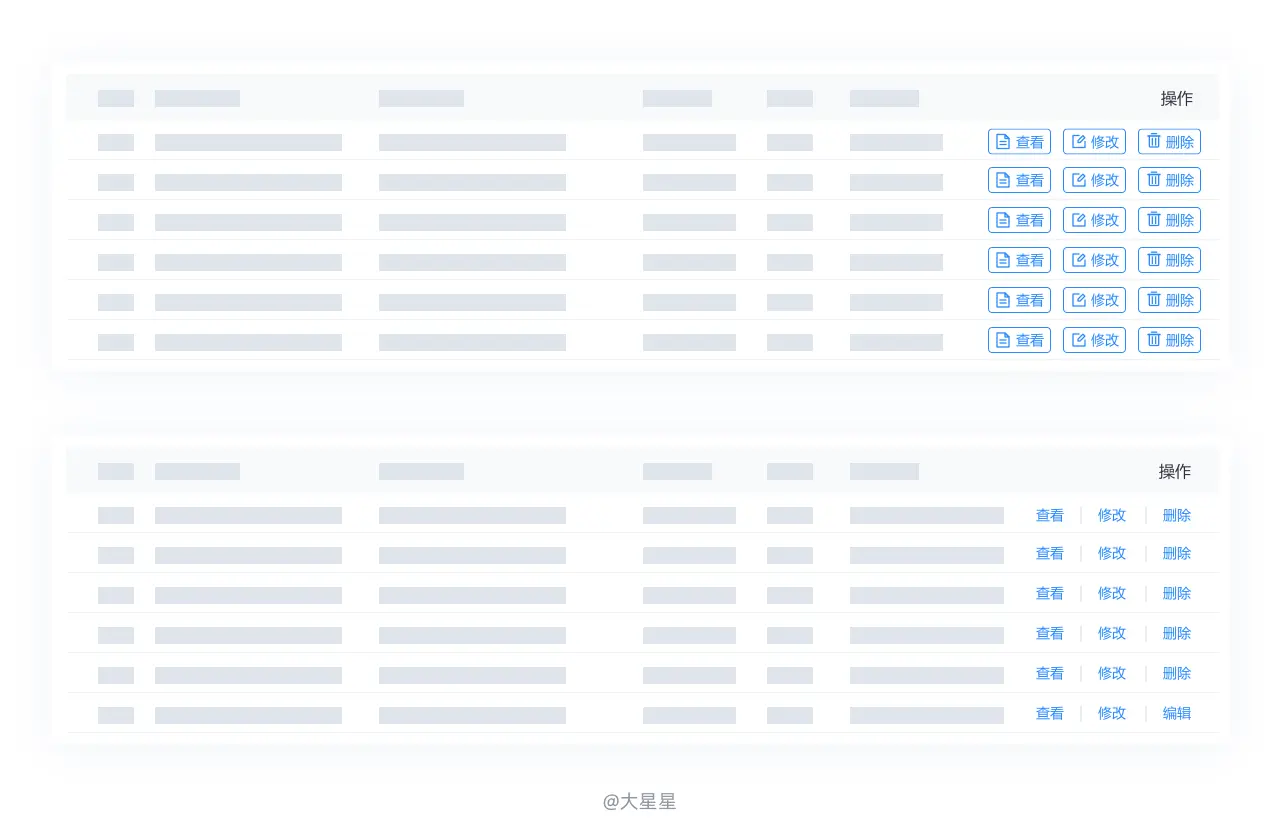
 操作按钮
操作按钮
隐藏操作项
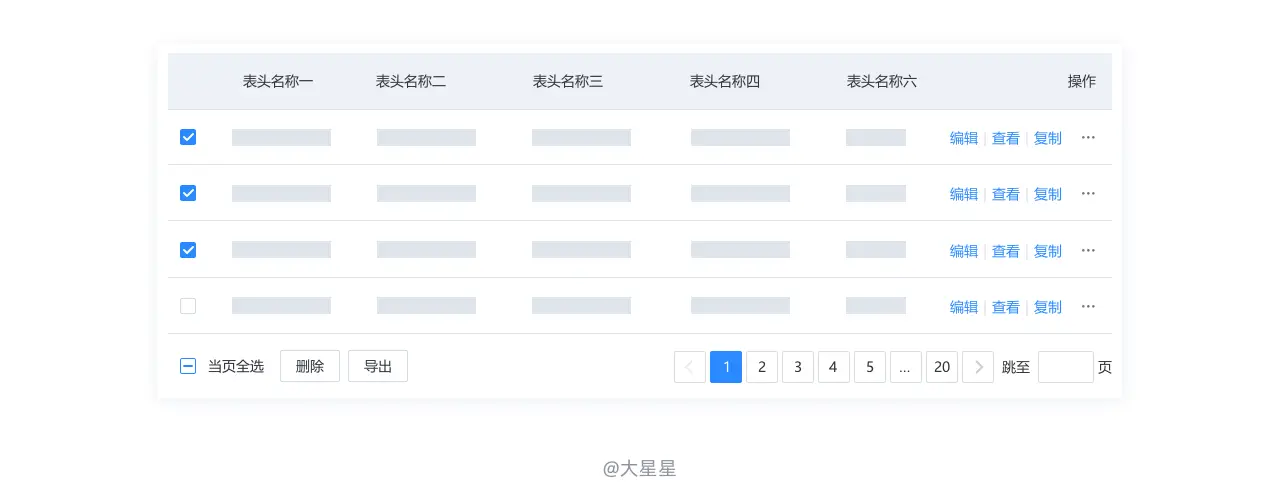
 ② 批量操作
批量选择
② 批量操作
批量选择
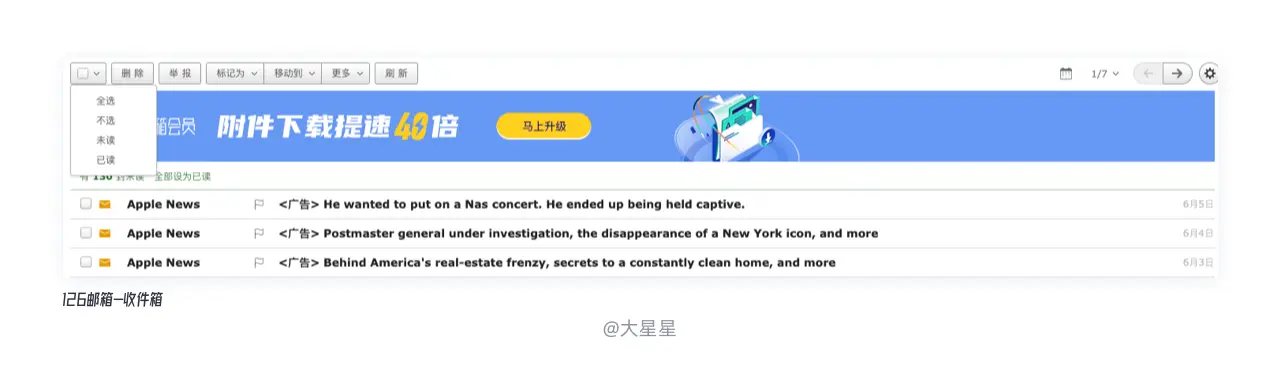
 复选框位置
复选框位置
 复选框选择范围
复选框选择范围
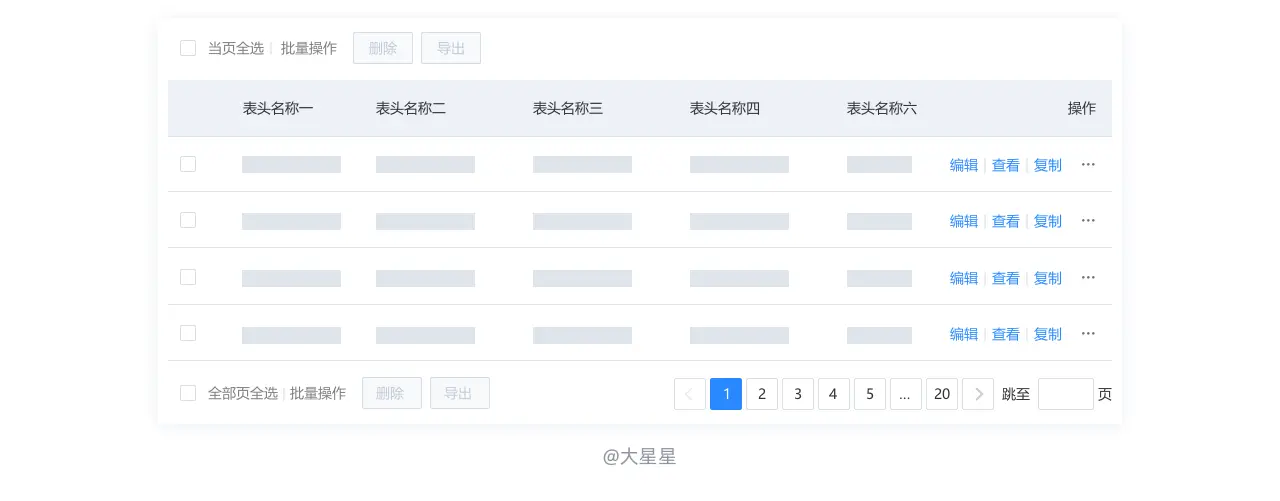
 批量选择范围
批量选择范围

 已选项展示
已选项展示
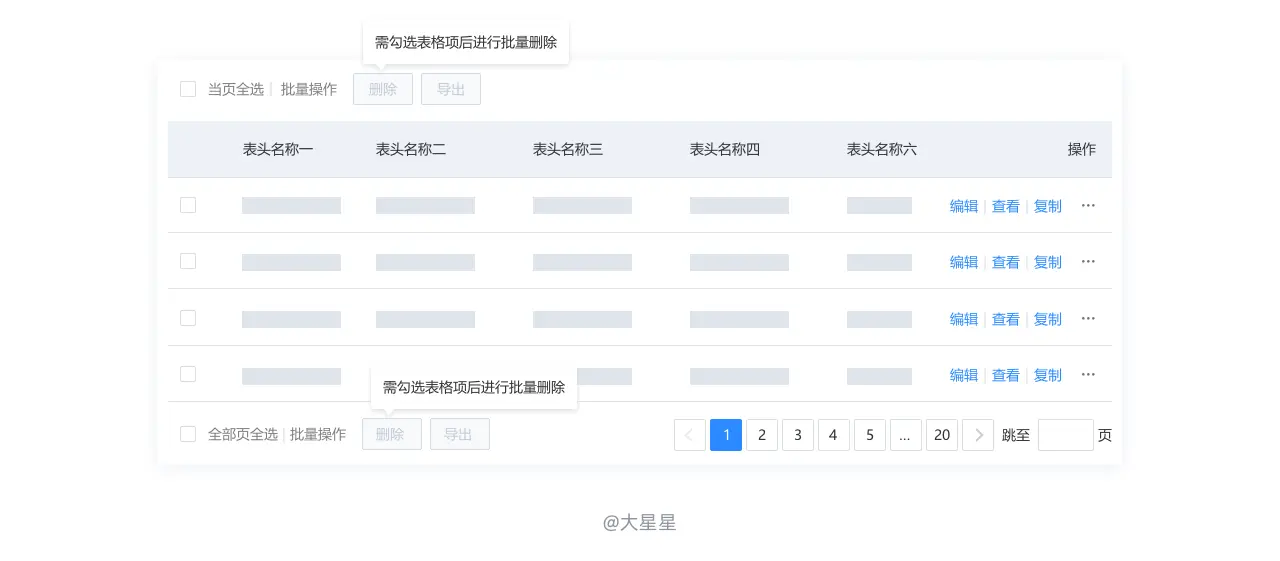
 ③ 批量操作
操作按钮位置
③ 批量操作
操作按钮位置
 隐藏操作
隐藏操作
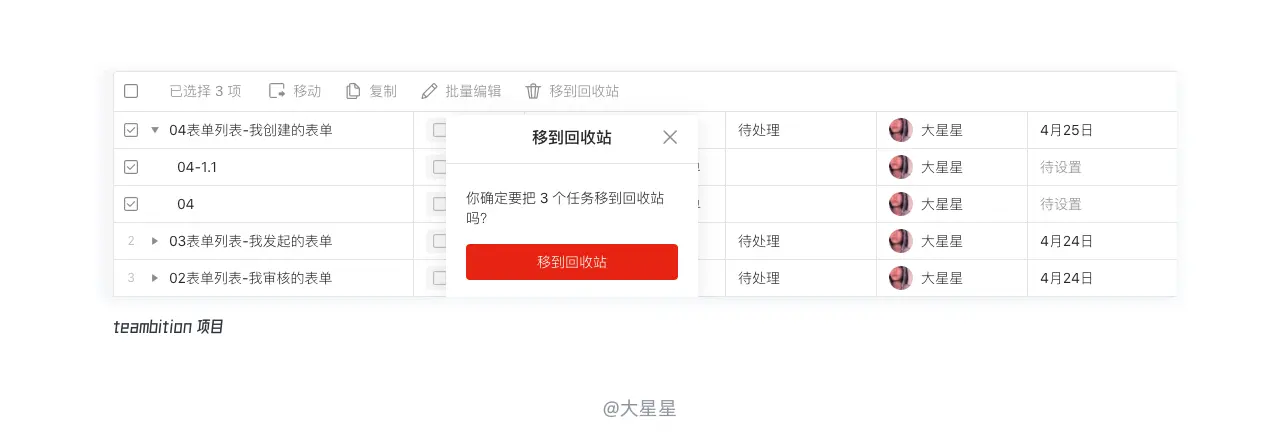
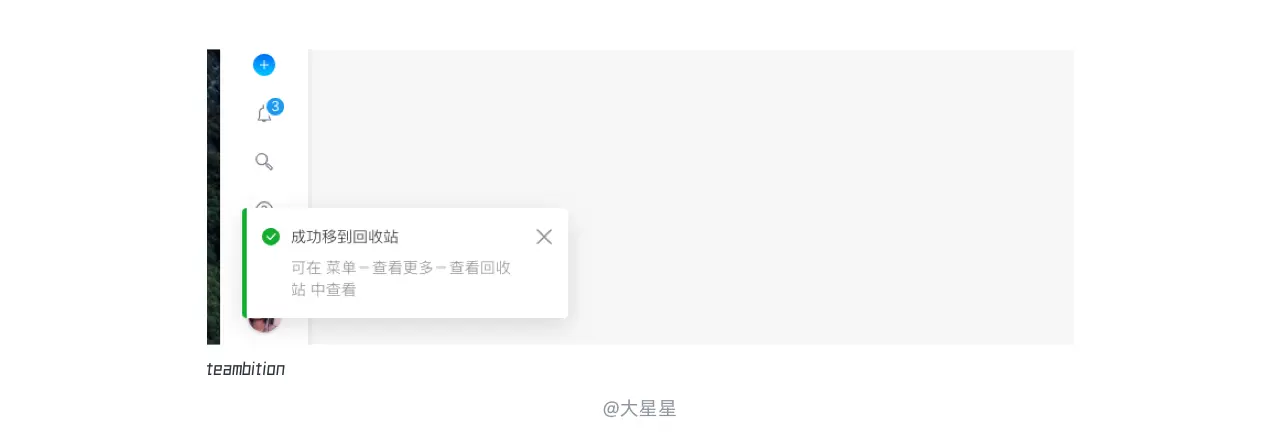
 二次确认
二次确认

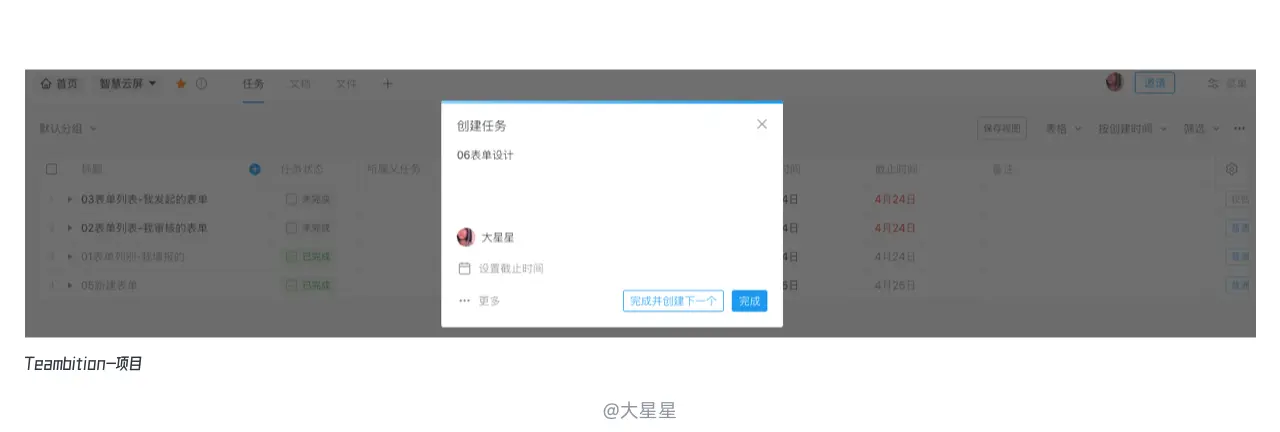
 ④ 全局操作
操作布局
④ 全局操作
操作布局
 操作样式
操作样式
- 视觉:主按钮一般为主色填充,次按钮为灰色描边,突出主按钮样式。
- 交互:一般点击添加类按钮,会出现包含添加项目数据的表单。

 4)搜索与筛选
① 搜索
4)搜索与筛选
① 搜索
单标签精确搜索

多标签精确搜索

多标签模糊搜索

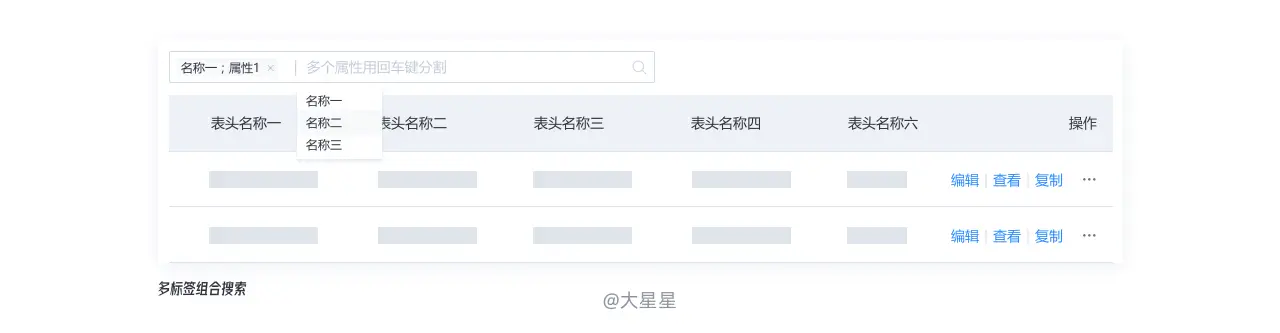
多标签组合搜索

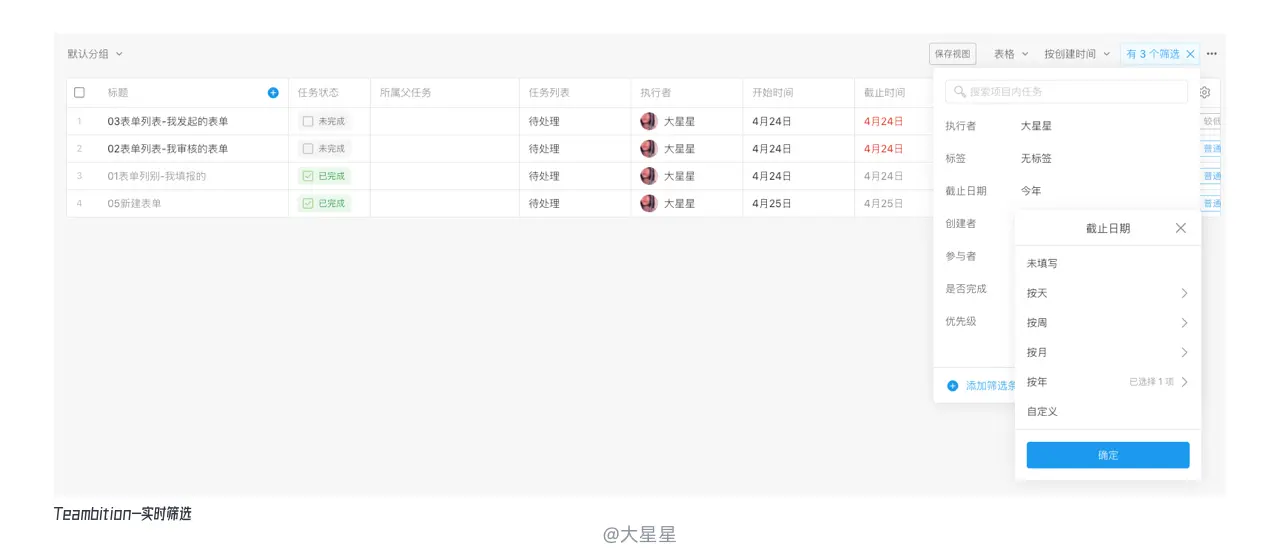
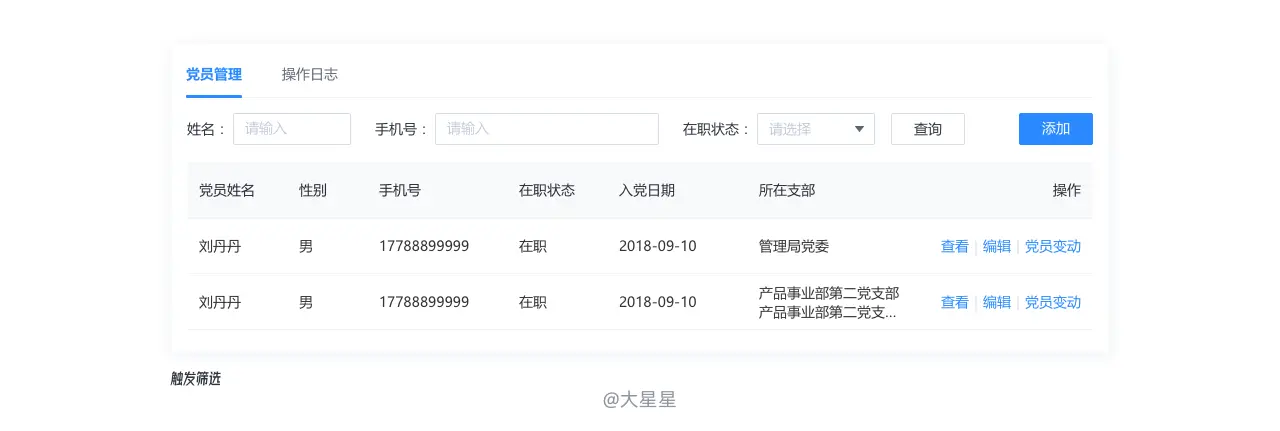
② 筛选
tab 切换
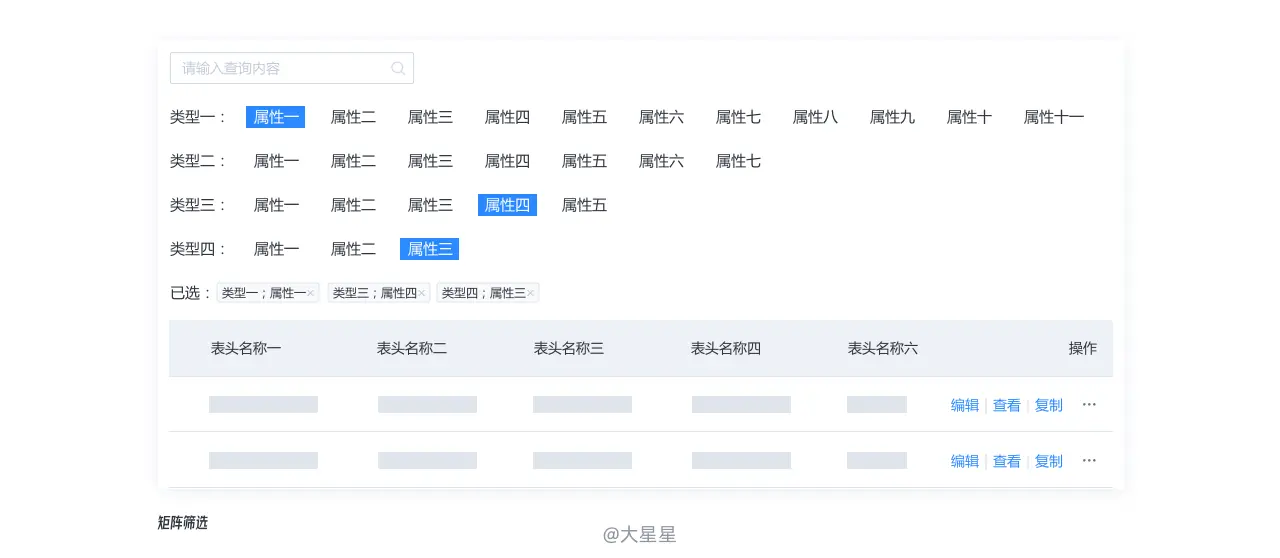
 矩阵筛选
矩阵筛选
 录入筛选
录入筛选
7. 对齐规范
1)文本型数据左对齐(包括日期等非比较性数字)
 2)数据型数据右对齐(带小数点的以个位数为基准)
2)数据型数据右对齐(带小数点的以个位数为基准)
 3)固定字段居中对齐
3)固定字段居中对齐
 4)表头与其数据对齐方式相同
4)表头与其数据对齐方式相同
多级表头
 5)最后一列操作列右对齐
5)最后一列操作列右对齐
8. 字符规范
1)数字单位的选择与使用

 2)减少用户计算
2)减少用户计算
 3)空数据处理
3)空数据处理
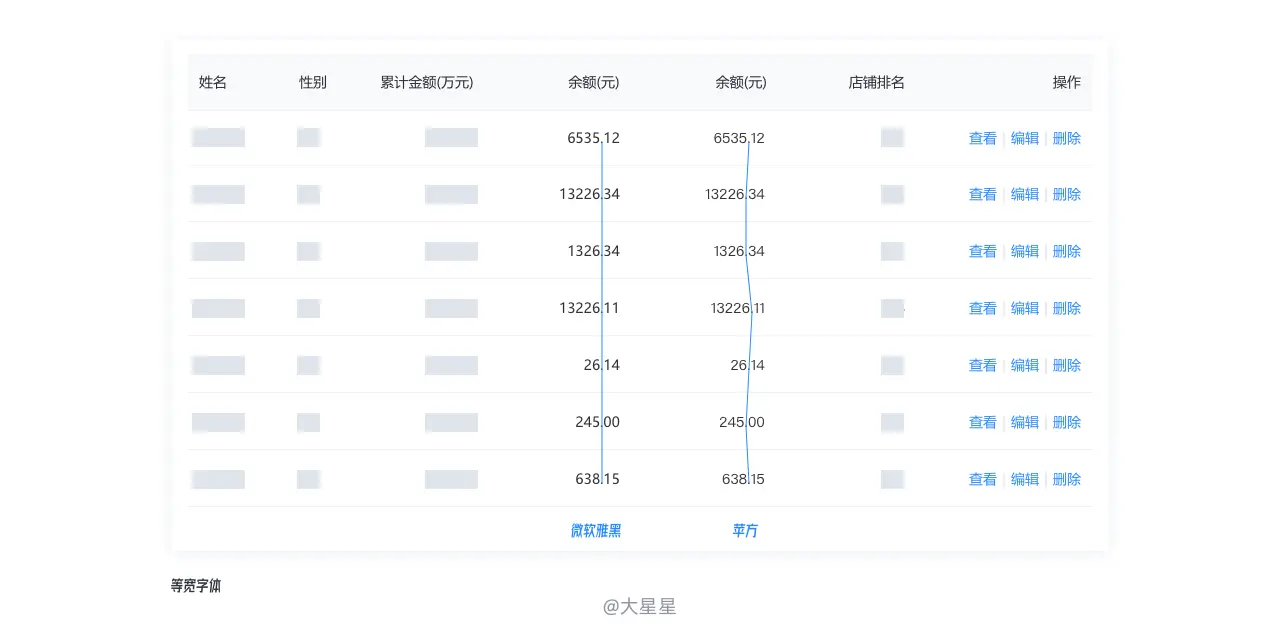
4)字体使用
、Arial、sans-serif。
9. 分页规范
1)分页
 2)无限滚动
2)无限滚动
五、表格应用场景
1. 基础表格

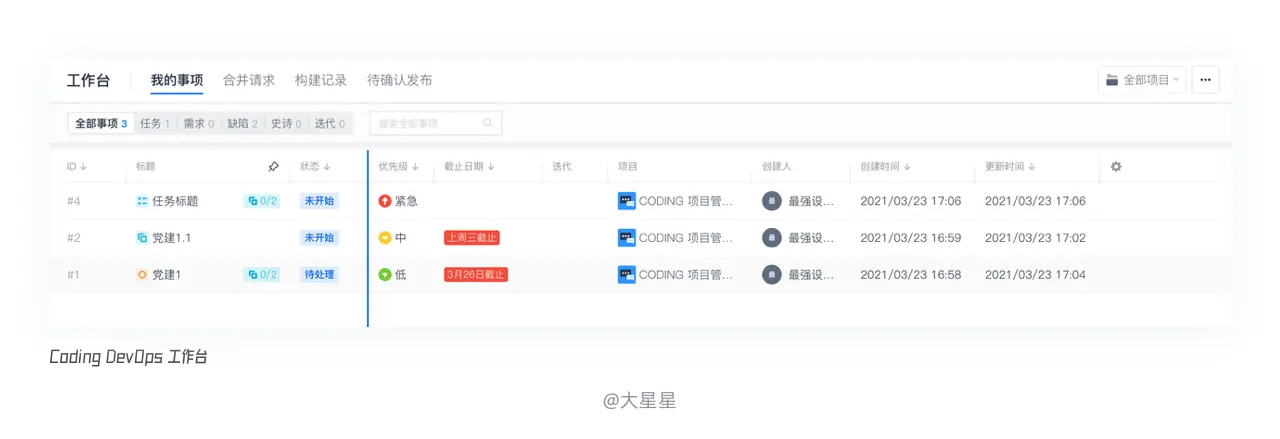
2. 双栏表格
3. 树形表格
4. 嵌套表格
5. 交叉表格
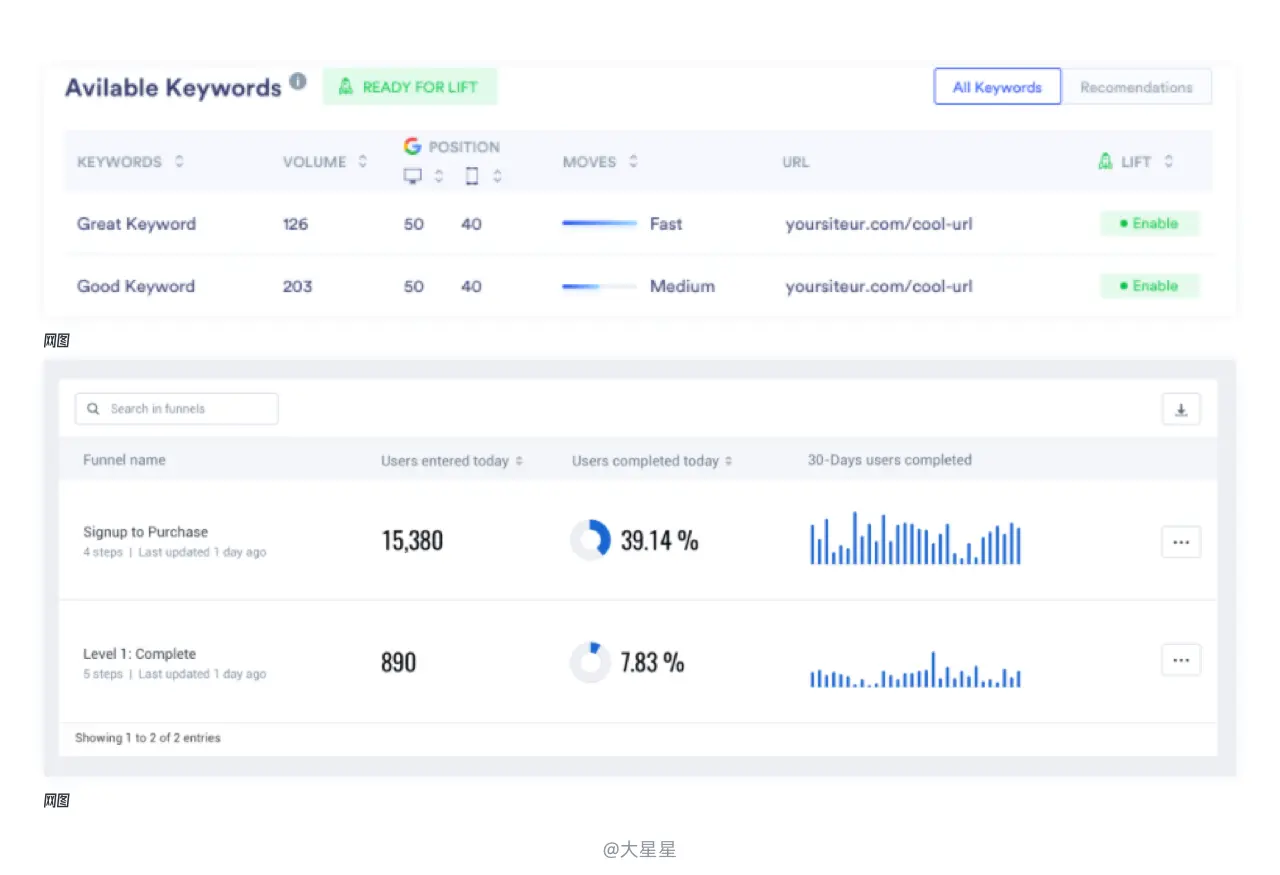
6. 图表表格

7. 卡片表格
六、小结
参考资料:
- B 端表格设计实战指南:Nick

 表单
表单 总结
总结