编辑导语:B 端和 C 端是产品经理经常接触到的两个话题,那么什么是 B 端 C 化呢?这篇文章从 B 端和 C 端的区别入手,详细解答了什么是 B 端 C 化以及为什么要 B 端 C 化,一起来看看吧。

一、写在前面
最近很流行一个词——B 端 C 化,解释出来就是可以用 C 端的模式和思维来对 B 端产品进行设计,讨论者大致分为两种观点:
1.C 端产品市场已经趋于饱和,可拓展空间剩余不多了,B 端产品市场还是一片蓝海,于是产生了一些 C 端设计师转型去做 B 端了,将一些 C 端的模式和思维带到了 B 端设计中,导致越来越多的 B 端逐渐 C 化;
2.B 端产品市场互相竞争,为了在同市场中打出差异化,于是一些 B 端市场开始招揽 C 端设计师培养转型,并且尝试融入 C 端产品的模式和思维在同市场内竞争,是产品设计的 “内卷化” 现象,导致市面上的 C 化的 B 端产品越来越多;
但上述无论哪一种观点,都在阐述一种现象或者趋势:不管是交互还是视觉还是 UI,目前部分 C 端设计师正在往 B 端设计师转型。这个现象的发生对整个设计行业来说无异于新增了很多新亮点——市场上越来越多的 B 端交互、数据可视化视觉等需求,进而导致对市场培训行业开始产生 B 端培训的诉求,同时也破空而出了很多优秀的 B 端设计师。那么 B 端 C 化到底是什么,和传统 B 端 C 端有什么区别,有这方面想法诉求的同学怎么去实现转型?
由于我本人之前是做 C 端 UI 设计师,到后来转型成为 B 端交互设计师,而接触的业务恰好涉及 B 端和 C 端的联动以及多角色之间的协作,所以这篇文章借助结合我个人的经验和看法,谈一谈自己对 B 端 C 化的理解。
二、B 端 C 端的区别
在谈 B 端 C 化之前,需要先了解 B 端和 C 端的区别是什么。B 端 C 端的区别网上有很多文章和概述了,大致归纳下来主要以四个维度去区分:受众主体、上线周期、业务类型和产品侧重点这四个维度,其余的维度也会有区分,但是影响较小,主要还是围绕以上四个维度进行 B 端和 C 端区分。

1. 受众主体
受众主体也就是相对应产品的用户群体。C 端的受众主体是大众用户,特征为多样化,用户与用户之间跨度也大,但是场景和路径较为单一的,比如 C 端产品就以年龄层、城市、性别等来划分用户,每个阶段的用户都有不同的诉求、认知和习惯等等;在做任何决策方面都属于偏感性(Heart)的个人决策(Personal);用户稳定性则比较差,要是对产品不满意,可以立马换另一款产品,转换门槛低,有多个竞争对手产品可供选择;
而 B 端产品的受众主体则是为组织群体,特征为多场景和多维度,用户群体较为清晰明确,可以按照岗位、角色、权限等划分用户群,但是之间的关系更加复杂,比如设计一个银行内部管理系统,用户群就很明确清晰——银行各级职员角色,根据职级关系设计不同的功能以及权限;在做任何决策方面都属于偏理性(Head)的团队性决策(Team);用户稳定性较强,要是对产品不满意,也只能被迫适应和忍受,转换成本较高,几乎没有其他产品可供选择

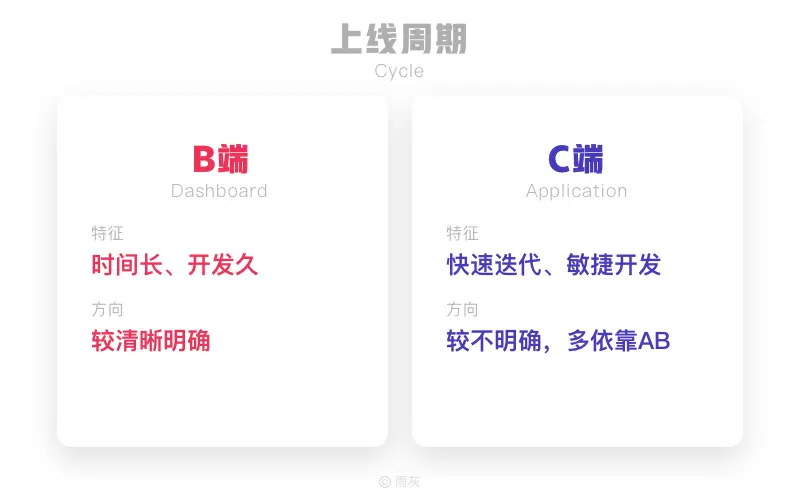
2. 上线周期
上线周期就是指产品从需求阶段到设计阶段到开发阶段直至最后产品上线所需要的周期。
C 端产品上线周期模式有个很明确的特点:快速迭代、敏捷,很多 C 端产品功能更新迭代的速度很快,上线周期非常短,往往半个月甚至一周就完成开发上线,加上用户群的多样性和跨度大,所以在上线的时候往往会需要 AB 实验去验证方案可行性;
B 端产品上线周期则是和 C 端一个对立面——长,少则双月 / 季度多则半年 / 一年等,因为 B 端产品流程上都属于重型流程,角色之间关系复杂,交互系统较为繁琐,需求的改动和迭代并没有那么频繁,也不需要像 C 端产品那样快速上线抢占市场,所以 B 端上线周期会很慢,也导致在工作强度上相比 C 端较为轻松一些,但是缺点就是结果没有 C 端来的那么快和明显。

3. 业务类型
C 端产品的核心竞争力就是产品本身,关键总结就是让用户爽就完事了,所以 C 端产品的需求类型往往围绕用户群的痛点产生;因为 C 端用户跨度大,不同的用户群体有不同的痛点,所以导致 C 端的需求类型不是很明确清晰,需要不断从用户身上去探索挖掘需求,在不断的试错中逐渐得出正确的结论;
B 端产品的核心竞争力除了产品本身,还依赖复杂的关系、渠道、技术和资源,你的关系够硬、渠道够广、技术够领先、资源够丰富,哪怕你的产品很一般,一样能领先其他同行业的竞争对手,关键总结下来就是让用户赢就够了;B 端产品的需求类型虽然也是围绕着用户群的痛点产生,但需求的目标是更加明确清晰的,加上需求变更的频率、范围往往都有契约 / 合同所约束,所以相较于 C 端产品来说,B 端产品是需求更加明确且容易达成目标。

4. 产品侧重点
产品侧重点无异于区分 C 端和 B 端最明显的门槛了,C 端产品的侧重点主要在于体验,而 B 端产品的侧重点主要在于效益。
前面提到过 C 端产品核心让用户爽就完事了,加上基于用户更换产品的成本很低:你这款产品我用不爽就换掉了,所以 C 端产品的侧重点永远以用户体验为主,前面说的需求业务类型也几乎是围绕用户体验产生的;大家对比市场上同类型的 C 端产品,界面、交互、功能都不会差很多,是因为经过长时间的更新迭代,已经沉淀下来目前最好的用户体验类型了,随着产品量级越大,改变用户体验类型就越谨慎;
C 端产品就是为了寻找并解决用户痛点、痒点和爽点,加上品牌性、用户隐私等因素考量,产品侧重点聚焦于用户体验。
B 端产品侧重点则是围绕效益了,因为作为一个团队使用的产品,不管是从易用性、功能性还是安全性,为这个团队解决问题为首要基础,那么使用者的体验、产品的美观度等等相较于优先级就没有那么高了,所以导致了有一段时间大家对 B 端的理解依旧是老旧、丑、难用的认知上;
B 端产品就是为了使用产品的团队解决效率、成本、营收的问题,加上产品的稳定性、安全性等因素的考量,产品侧重点自然更聚焦在效益上。

二、什么是 B 端 C 化
前面了解了 B 端和 C 端产品的区别,接下来聊一聊什么是 B 端 C 化;简单来说从字面意思理解就是 B 端的设计层面逐渐靠近 C 端,网上也有很多 B 端可视化、趋势潮流的设计和文章,但是 B 端 C 化不仅仅是从视觉设计上的改良,下面我逐渐从大到小聊一下我对 B 端 C 化的理解。
1. 功能架构
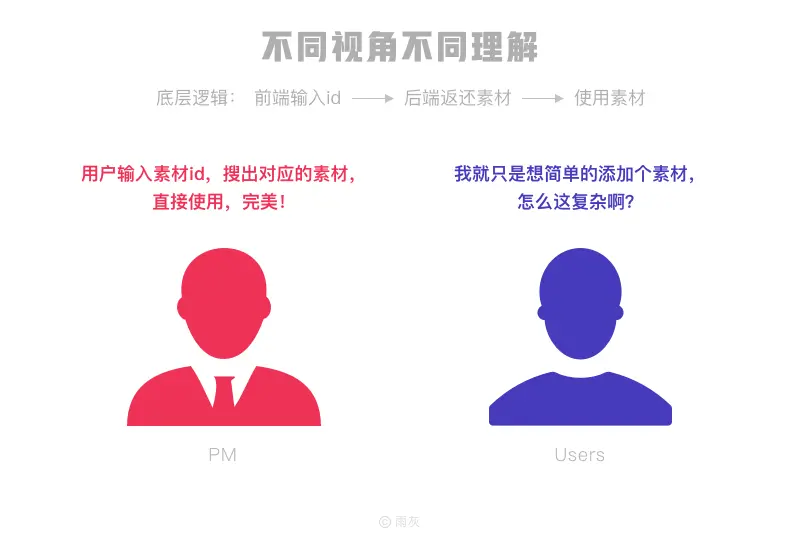
在做过很多 B 端产品之后发现,往往很多产品经理是对整个产品架构、功能形态一切都清晰地了如指掌,但是有时候在搭建产品架构的时候,功能形态单一粗糙,步骤复杂且笨拙;站在业务产品的视角来看,架构逻辑上都是没有问题的,但是站在用户视角来看,整体框架是混乱破碎的,步骤繁琐且复杂,导致用户对产品的认知变差,但是又不得不去用这个产品,只能被迫去学习使用。
比如一个产品案例,就是一个产品的底层逻辑是前端输入素材 id,后端返还一个素材后就可以使用了,站在产品业务视角来看,这样设计没有什么问题,符合产品的底层逻辑;但是站在用户视角就特别难受了,用户想用一个素材,还要去寻找 id 然后输入搜索,像 C 端那样全部铺出来给用户选不好嘛?

2. 行为习惯
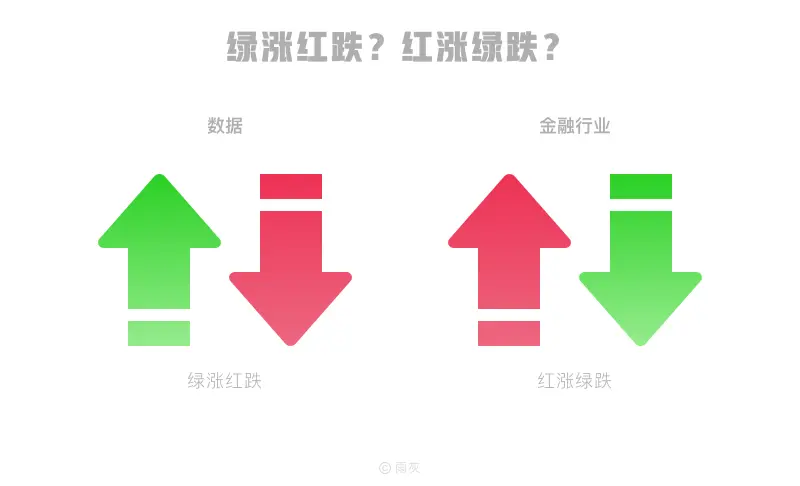
行为习惯自然是指用户群在该行业下的行为习惯,电商行业、社交行业等等不同行业的习惯、专业术语等都不相同,这个在 C 端产品中都很能得到体验,比如电商行业的大红大紫,社交行业的左右滑动等等,这类有着很明显的行业属性和大众认知,一样是 B 端设计中应该注意的点。
最经典的案例就是红色绿色的定义区分,在数据产品认知中,绿色代表数据涨了,红色代表数据跌了,比如 GMV 数据,DAU 数据等,红色为重点关注的数据;而在金融行业中,基金股票红色代表涨了,绿色则代表跌了,所以设计的原则一定得是基于不同行业的用户行为习惯。

3. 信息层级
B 端产品的信息量一般是很庞大的,尤其是数据、表单、审批等 B 端产品,涉及到不同角色不同权限的开放等,所以用户能否能一眼看清关键信息,能否帮助用户快速达成目标,是交互层面针对信息层级的设计处理一个重要的环节。
之前很常见 B 端产品中信息处理的方法就是堆积处理,直接将信息、数据等平铺展示,比如很久之前的某牛商家端后台等老旧系统;现在很多新的 B 端产品都是以模块化处理方法将信息层级区分,使得模块之间间隔更明显,信息处理的效率更高,宛若 C 端中的卡片式设计。

4. 设计语言
设计语言自然是 B 端设计中标题、字号、颜色等规范标准,早些年把 B 端产品组件化后且开源的自然是阿里老大哥了,当时最早的 AntDesign、以及后来的 ElementDesign 组件库,到现在都被很多中小企业甚至大厂某些产品一直使用中,但随着 B 端产品的普及和发展,越来越多的企业开始将自己产品沉淀出完善成套的设计语言,并搭建出自己的组件库投入使用了。
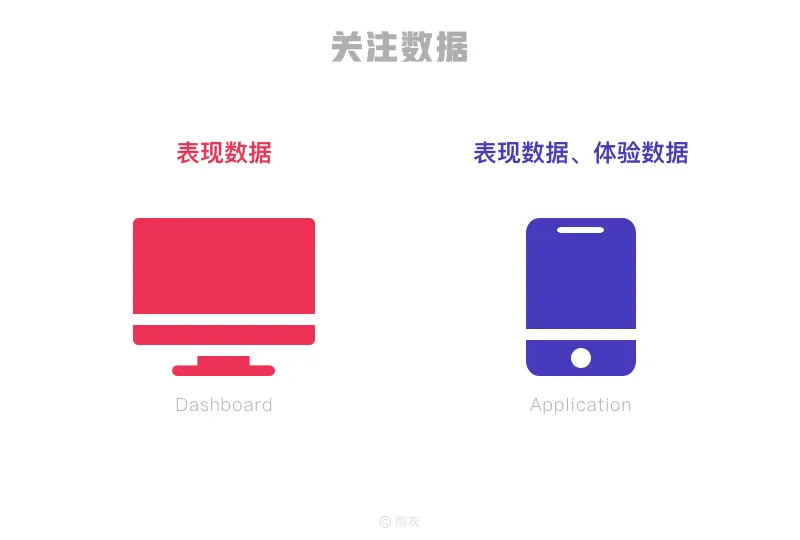
5. 用户体验
如何去衡量用户体验是否是好的,最客观来讲当然是通过数据去衡量,而数据往往在 C 端产品中很常见,不管是体验数据还是表现数据,都是 C 端产品中最为关注的;然而在 B 端产品中,更多收集的一般都是业务表现数据,几乎没有衡量用户使用平台的相关数据,大多衡量体验的方法都是依靠问卷反馈的形式;但在 B 端 C 化的过程中,用户体验的数据也逐渐被加入到 B 端产品当中来,成为体验标准的考核之一:比如某个任务完成的时长,报错出现的频次、某某工具的使用率等

6. 视觉设计
最后就是 B 端 C 化表现层的设计,包括目前主流的设计趋势如大数据可视化、3D 建模、材质质感、Dark 模式等都逐渐融入到 B 端产品中,使得 B 端产品不再追求简单的 “功能优先” 和“能用就行”,而是像 C 端那样追求更美观的视觉,更极致的体验
三、为什么要 B 端 C 化
总结下来 “B 端 C 化” 就是 B 端产品无论是从功能架构还是视觉体验,越来越趋于人性考虑设计,越来越关注使用者的感受和反馈,因为说白了不管 B 端产品代替成本高不高,用户是一群专业人士还是普通职员,使用者归根到底还是 “人” 在使用产品,那么必然会带来体验相关的问题;
所以 B 端 C 化会逐渐形成一种趋势,在企业平台资源支持的情况下,会将 B 端产品的功能放大,追赶市场竞争,逐利行业内卷,在体验和视觉感官上也会更加的人性化,结果自然是产品设计者们更加的卷了(手动狗头)。
无论是现在的 B 端 C 化还是将来其他多元的设计趋势,随着市场的竞争和行业内卷,已经反推着设计师们不单单局限于照顾自己的 “三分田地” 了,无论是之前视觉设计师开始学习 3D 建模,还是 UI 设计师尝试接触代码设计,设计师最大的品质就是应该紧跟时代的趋势变化,及时调整补充自己的能力,提升自我的竞争力,才是在当今环境下立足的根本。
本文由 @雨灰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
http://www.woshipm.com/pd/5242443.html

