
图表的作用在于对数据的合理的诠释而不是美观。所以,在了解图表怎么绘制前,更重要的是了解图表是什么,包含哪些类型。下面就做下相应解释方便大家理解~
1.1 图表是什么
在今天,随着大数据和数据分析理念深入人心,图表在 B 端设计的地位越发重要。
那么什么叫图表呢?
图表指的是可以直观展示统计信息属性和数值的图形表格,对于多数人来说第一次接触图表概念都源自中小学计算机课程中的 Office Excel 表格教学。

要理解图表,你就绕不开 Excel 这个软件或其功能形式。我们都知道 Excel 是一个表格工具,可以任意填写表格化的信息内容进去。
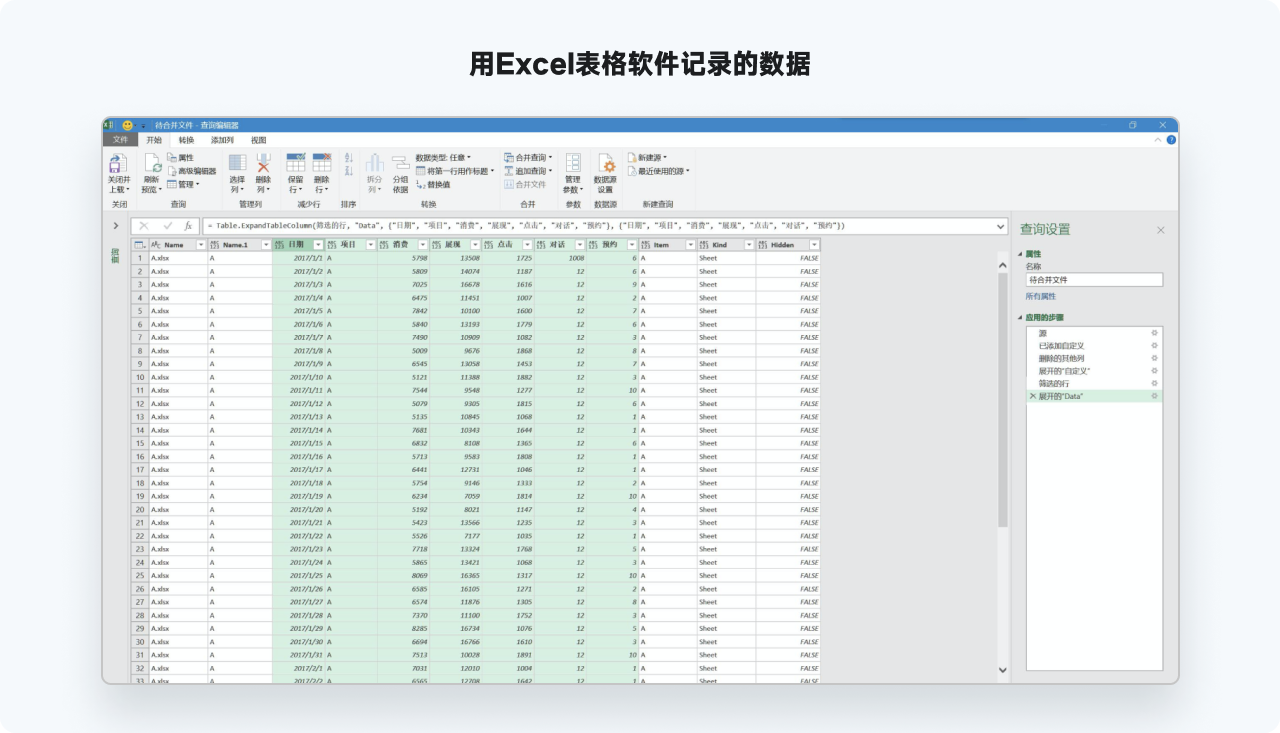
但那只是呈现出来的表象,Excel 的真实身份应该是一个数据记录工具,通过这种表格形式记录,比如班级学生成绩、客户联系方式、仓库进销记录等等。每一条记录下的信息都是一条独立的 “数据”。

盯着表格看,我们确实可以看到一些具体的信息、数据、内容。但是,数据的作用只是让我们自己去精确定位想要的内容而已?显然是否定的。
我们统计数据的目的,还包括要从众多的数据条目中获得反映真实情况的 “规律”、“趋势”,如果我们只盯着数据条目一条条的浏览,是很难找出这些信息的。
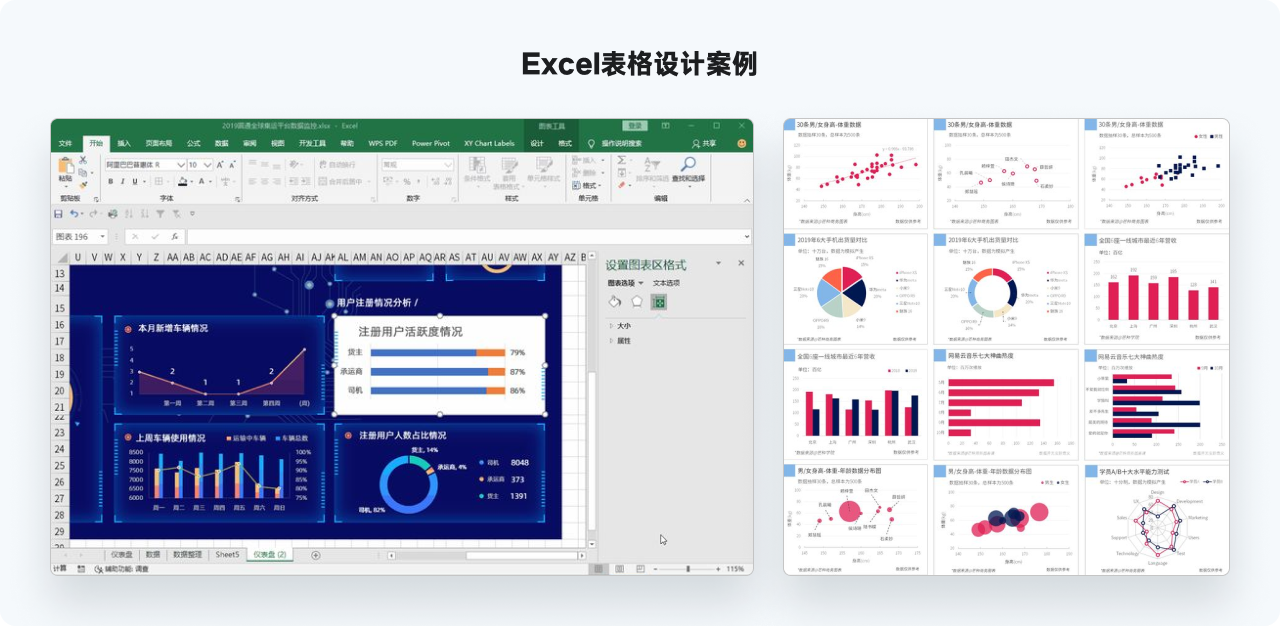
于是,人类就发明了图表这种可视化工具,帮助我们对数据进行总结,用更直观的视觉方式来认识数据和找出规律和趋势,这也是为什么 Excel 是最强大的图表生产软件的原因之一。

总结:图表是统计学的子学科,它帮助我们更好的找到数据背后的真相,并做出正确的决定。
1.2 图表的内容构成
图表既然由数据内容生成,这个生成和转化的过程当然具备一些基本的规则和条件。要满足图表生成的数据必须要包含两种基础信息 —— ”维度 “和” 数值“。
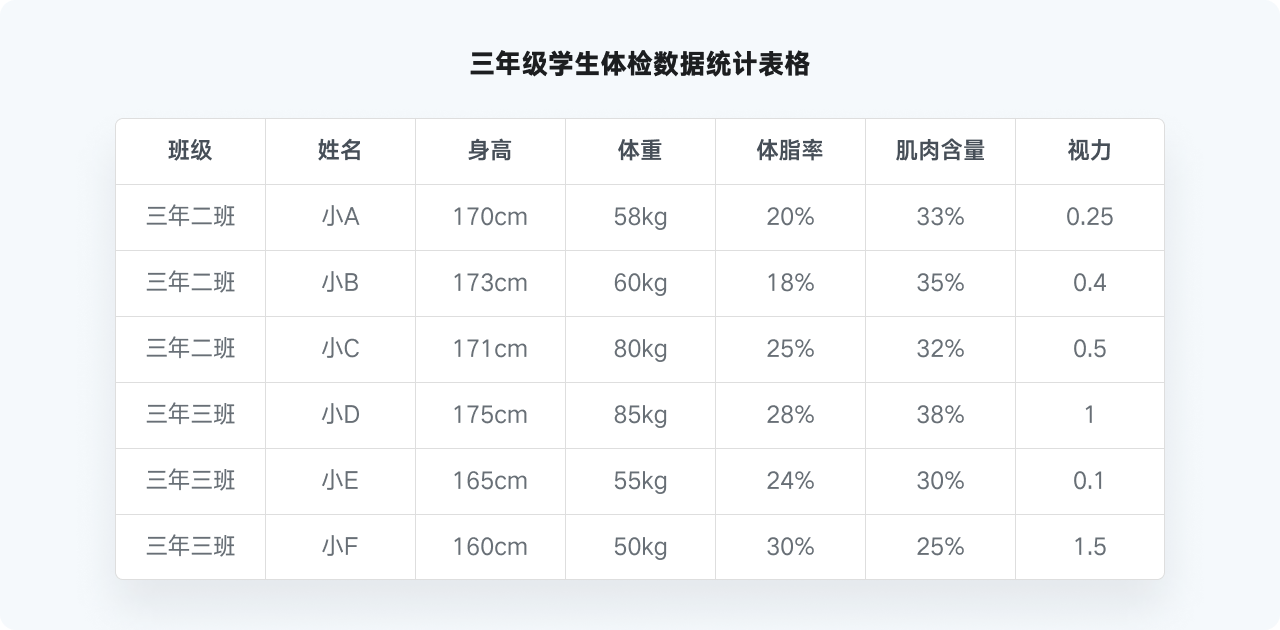
它们是组成绝大多数图表的基石,比如看下面的表格,一次体检中有三个班级的 5 个同学,他们的身高、体重、体脂率、肌肉含量、视力各不相同。

我们可以从中挑选维度和数值,比如姓名做纬度(X 轴),体脂率作为数值(Y 轴),那么就可以生成基础柱状图表。

从上面案例可以知道,横向纬度表示的是你图表中要包含多少不同的展示对象,纵向数值则表示你要显示该维度的哪一类数据。
纬度通常指某个具体的人、日期、事件、分类,通常是 不可量化的内容。而数值则是指包含 可量化的数据类型,重点要记得数值是指 “数据类型”,而不是指具体的参数值。
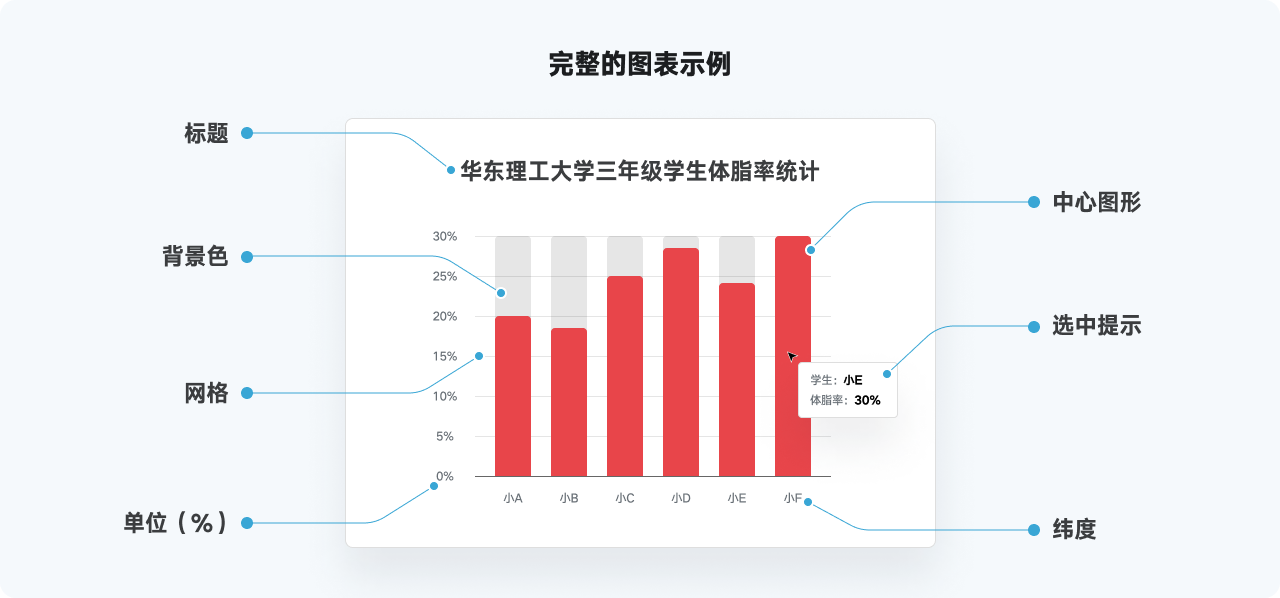
再进一步,上方生成的图表,虽然直接反映了我们选择的纬度、数值的情况,但显然对于不了解数据背景的人来说太简陋了,不知道它们代表的意义。所以,一个完整的图表还会包含一些 “解释” 性元素,来让观看者更好的理解图表内容。
所以,一个完整的图表中除了中心图形,还会包含标题、单位、纬度图例、网格、选中提示等内容,用来提升其阅读性。

以上只是最基础的示例,不同图表、内容,对说明信息的要求各有不同,我们会在下方做出一定的解释。一个优秀的设计师要学会如何因地制宜,优化图表的内容构成,并对展示的信息进行取舍。
1.3 图表的类型认识
随着统计学的发展,图表也经历了一系列的增长与创新,除了我们常见的几种图表外,还发展出了大量平常看不到,只存在于各自专业领域的特殊种类。但是,它们对我们的生活和工作也起到产生了重要的影响。
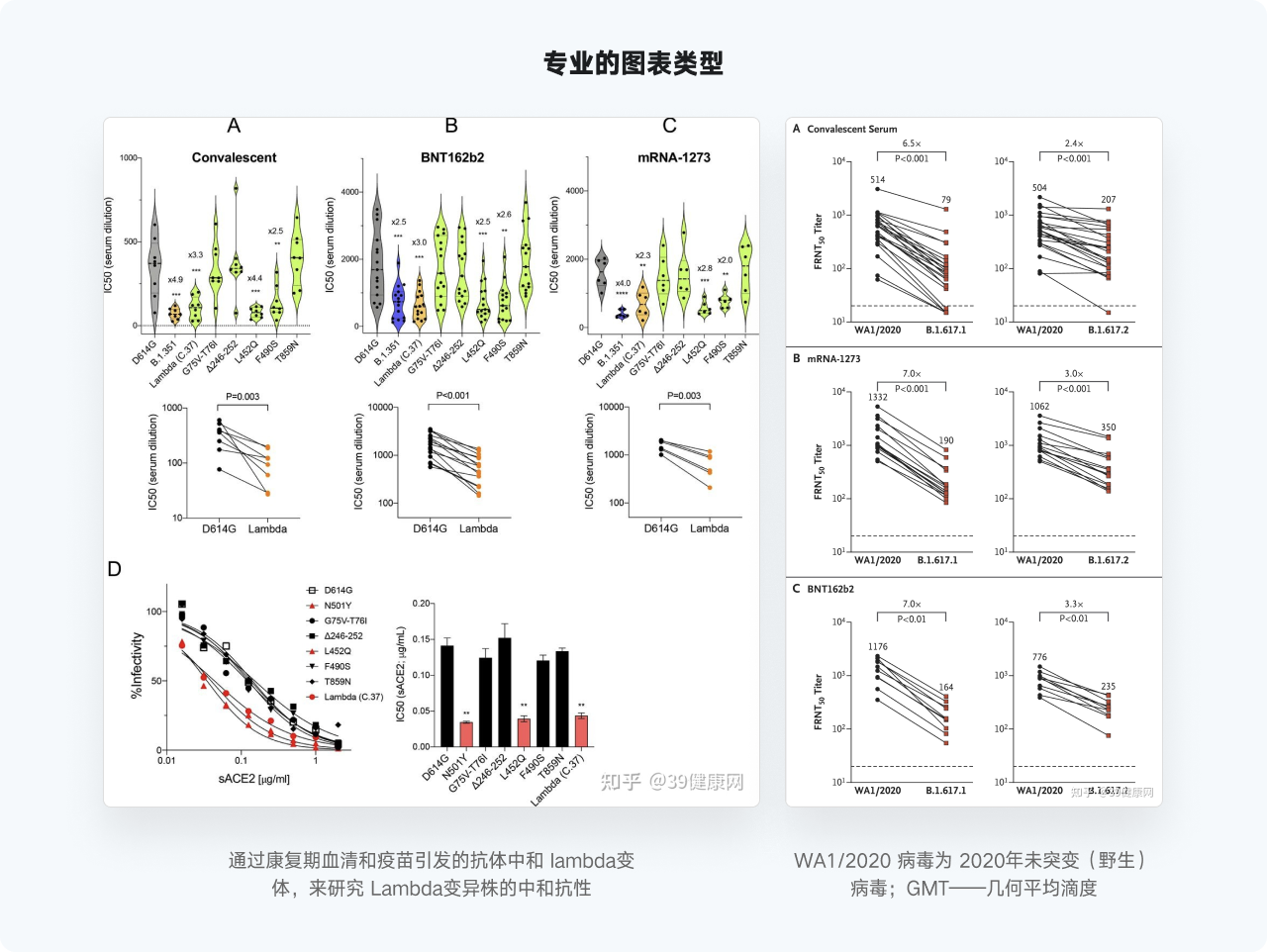
比如在新冠危机中,政府和专业机构对民众开放的数据就大量使用了图表进行解释,让我们可以很清晰的了解事情的走势和真相。


之所以有这么多不同图表,让人眼花缭乱,在于数据所包含的信息和特性不同,导致了它们所总结的规律类型也不同。
业界将图表展示类型分成了四个大类,包含比较、分布、构成、联系,虽然比较简陋,但这是新手认识图表最简单的方式。

我们简单解释下这四个分类代表的作用:
比较:用来对比不同对象数值高低,比如上一份学生身高案例
分布:展示不同对象数值的分布区间,比如新冠新增分布省份
构成:表示某子对象的构成关系,比如班级中的男女比例
联系:表示不同对象之间的联系情况,比如不同城市之间的人口流动
之后我们就会以这个框架,来解释不同分类下的图表,帮助大家建立对图表的正确认识和设计方式。除了这种标准分类以外,我还额外做了一个归类,就是基础和高级图表。
前面提到,一般图表就只反映纬度、数值两个方面的图表类型,很容易理解。但复杂的图表,就会超过这个范围,它可能包含了多个维度、多种数值、甚至第三、第四。
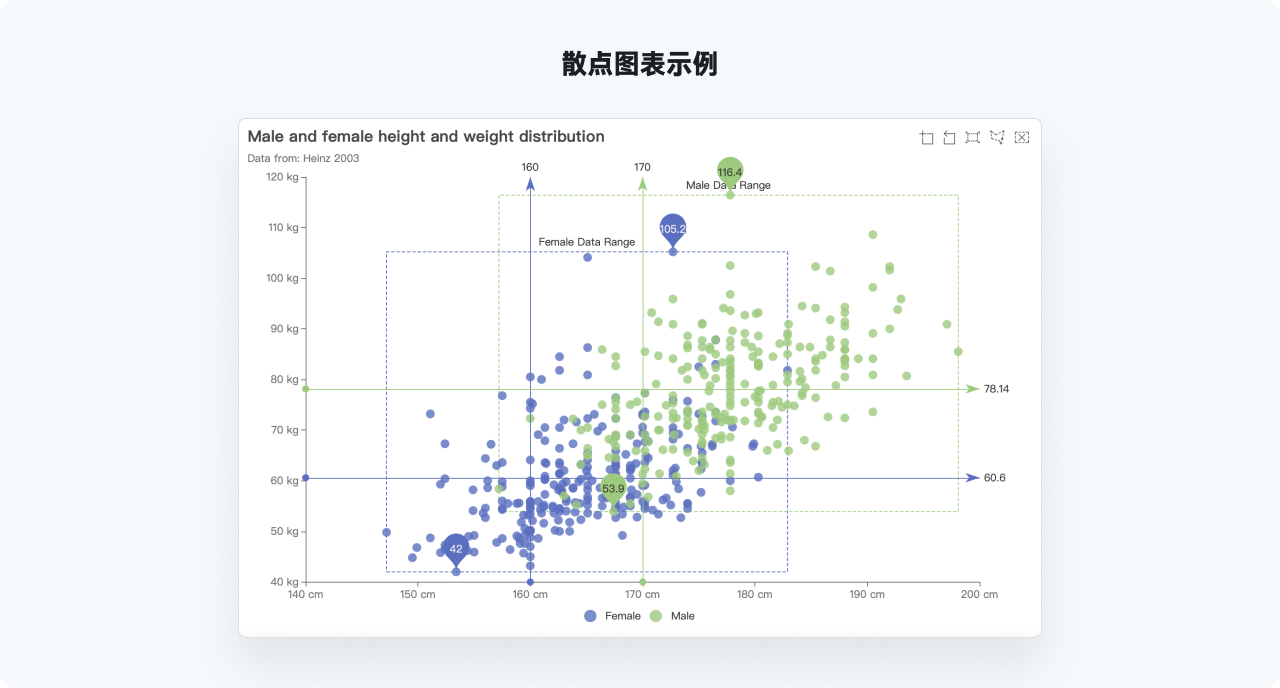
比如下面这个散点图,除了身高(纬度)、体重(数值)外,还表现了个体(圆点)、性别(色彩)。在图表本身的解释性元素中,还包含分布区域、最大最小值标识、体重 / 身高均值。

这已经超出一个没有接触过统计的新手认知范畴了,是需要具体学习才能学会如何阅读和应用的图表。
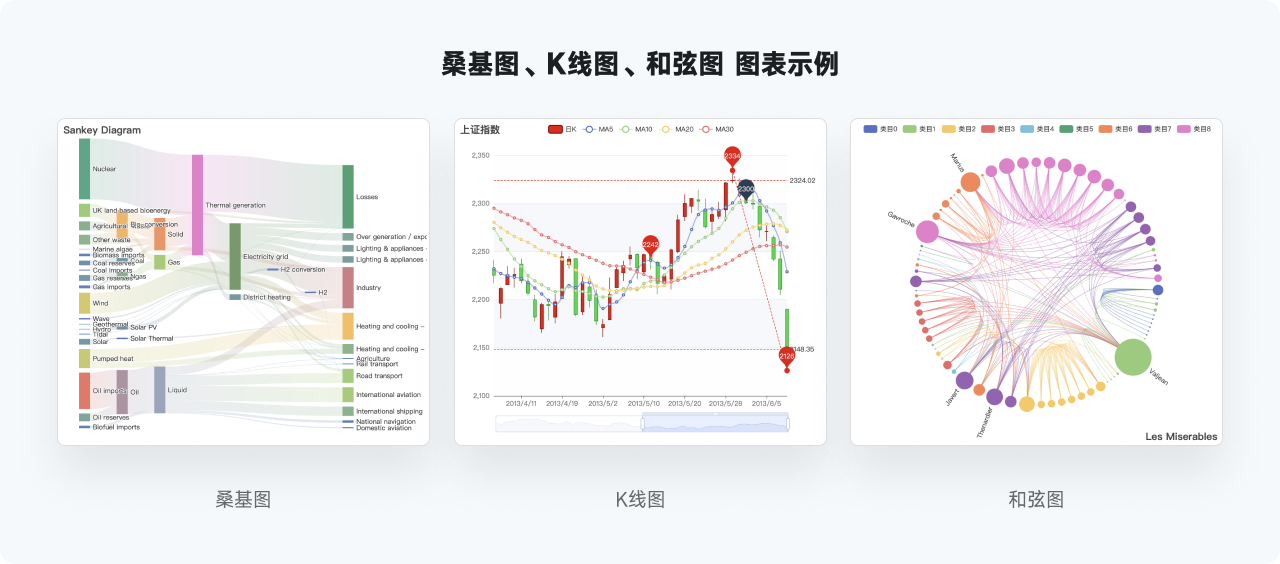
这还是比较简单的高级图表,往后还有类似桑基图、K 线图(韭菜的自我修养)、和弦图等类型,它们有各自使用的规范、参数,以及应用的场景。

高级图表的复杂度和抽象性,决定了它的使用门槛较高,识别效率较低。而随着数据各行各业数据重要性的提升,对图表的需求已经不再局限在二维抽象图形的应用上,而是提供了视觉效果更精美,制作过程更复杂,阅读门槛更低的可视化数据展示内容。

虽然我们在本篇文章不会拓展到大屏可视化的领域,但是掌握好平面二维的统计图表,提升对统计目的的认识,是深入学习可视化的必要条件。

接下来,我们就要来介绍一下如何绘制图表了。虽然图表之间有比较大的区别,但它们有很多细节是具有统一规范的。优先掌握这些一致的内容,再理解不同图表的具体绘制差异,可以帮助设计师快速上手图表设计工作。
2.1 基本内容绘制思路
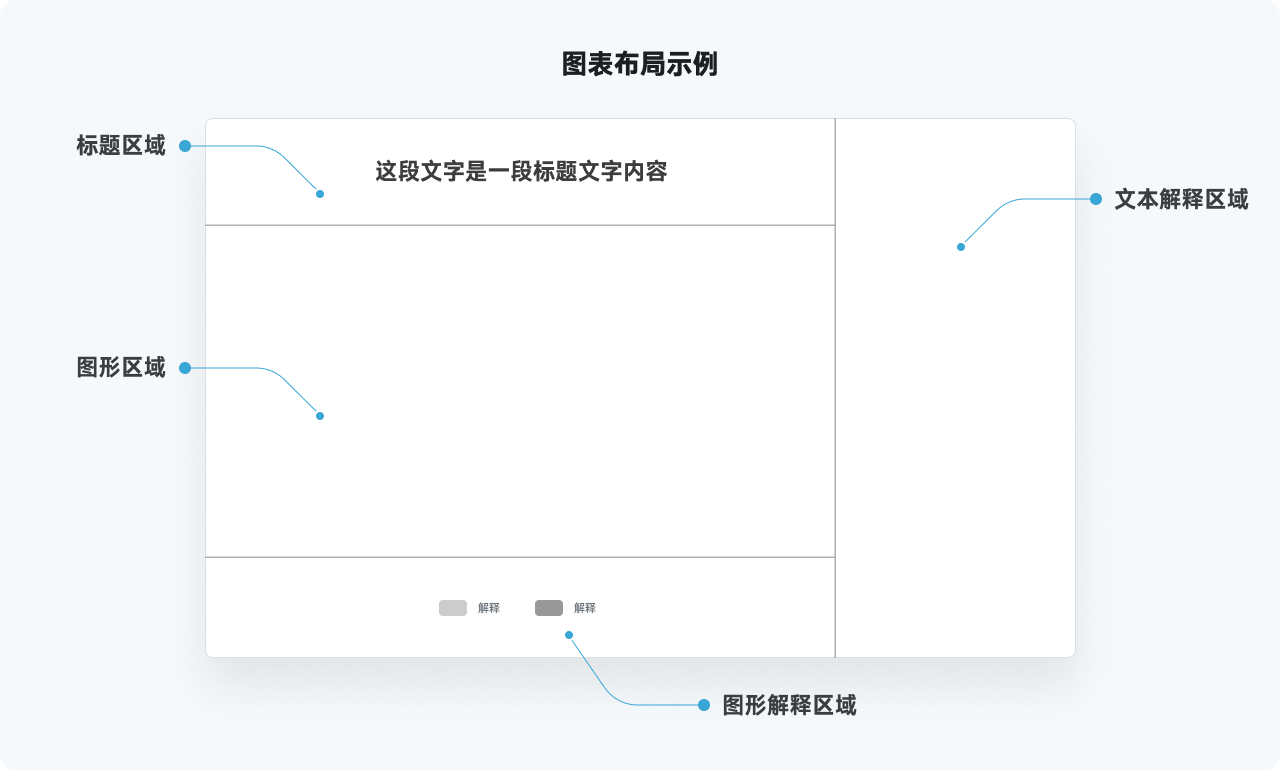
上面我们提了,一个成熟的图表会包含不少解释性信息,怎么放置解释信息和图形元素是我们在设计时的第一个考虑要素。
常见的抽象图表都有一个完整的矩形区域,我们要先确定该图表的具体占比尺寸。然后,对这个区域进行布局的规划,而这个布局的规划就和解释信息的展示有非常大的关系。
比如,你需要在图表中增加标题和图形解释,那一开始把图形做成了上、中、下三栏。有的情况下我们可能还会增加一个默认存在的文本型解释模块,那么还会再右侧再切割出一个区域出来。

除了解释信息外,我们在设计中有时候还不能忽视交互内容,比如要包含分类筛选、时间线控制、开关等控件时,它们准备放在哪里,也要在这个阶段确定出来。

经过前面的切割,其实我们就能确定出中间的图形区域了。在开始绘制前,我们还要对图形具备的信息做进一步的确认,XY 轴坐标是否包含文字解释,饼图类是否包含延长指示线说明。
将这些区域先确定出来,减去它们的空间,就留下了最终要图形展示的区域了。

合理的图表绘制流程变是先布局,确定信息内容,最后才集中处理图形元素。如果对于前端适配有一定了解的同学,也就知道在完成这些步骤以后,图表的适配规则制定就畅通无阻了。
2.2 图形分布和比例映射
有了图形区域,接着就可以开始动手画图形了。不管是基础还是复杂的图形,你想要让自己输出的作品严谨、质量高,就需要应用专业的绘制方法。
图表图形的绘制类似尺寸作图,需要应用各种参考线、辅助工具来完成。图形本身并不是我们用来做创意的地方,而是要以准确的方式绘制出来。它包含两个重点,分布和比例映射。
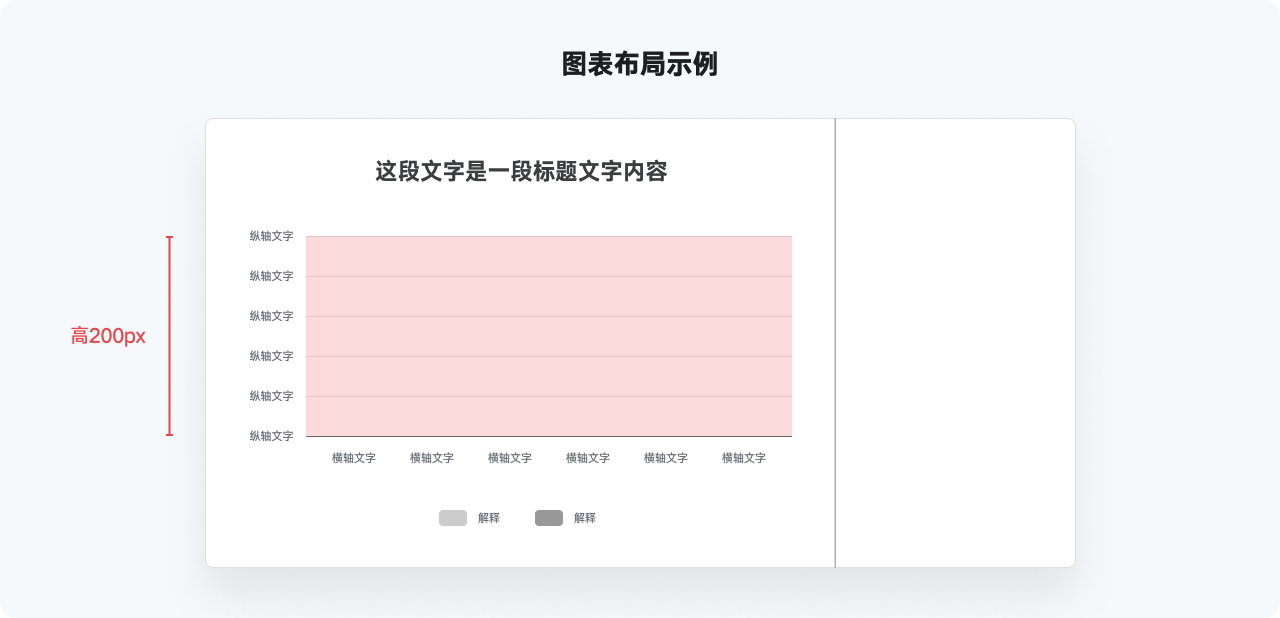
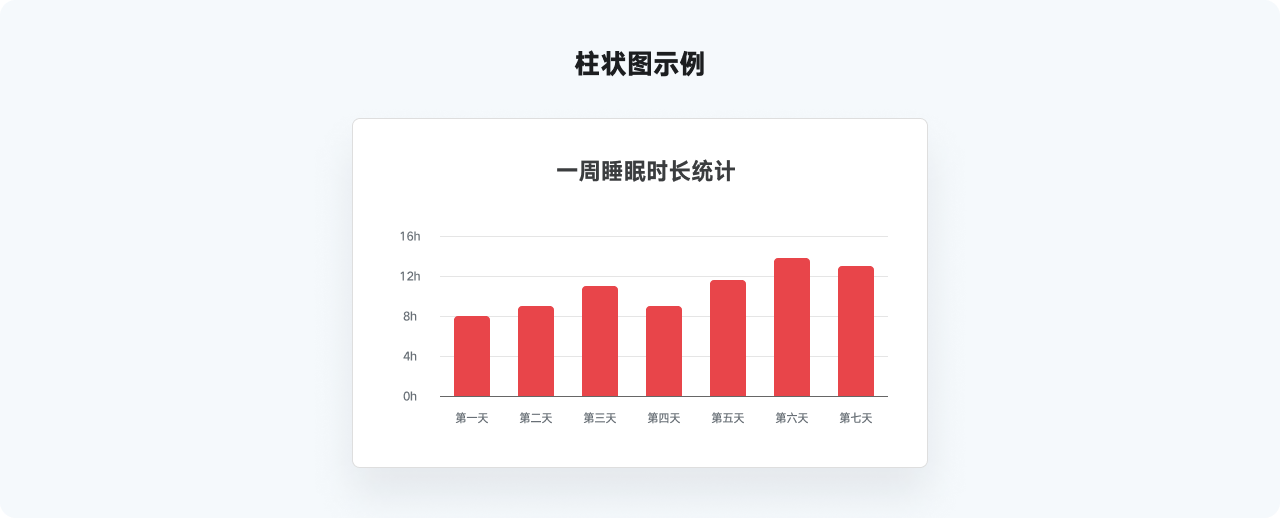
以一个柱状图表举例,该图表中维度包含了 7 个对象,即应该出现 7 个柱形。那么首先就要通过等分图形区域,来确定柱形的分布,XY 轴文字的对齐对象。

如果你不罗列对象具体数值的话,到这步也就结束了,但如果对象数值是必要显示内容的话,那么就要尽量确保柱状的显示比例和数值是一致的。
假设在上方案例中,Y 轴总高是 100px,那么数值中每 1 小时的高度就是 100/16 = 6.25px,我们就要用你写下来的数值 * 6.25,保证柱状图高度比例和你的数值一致。

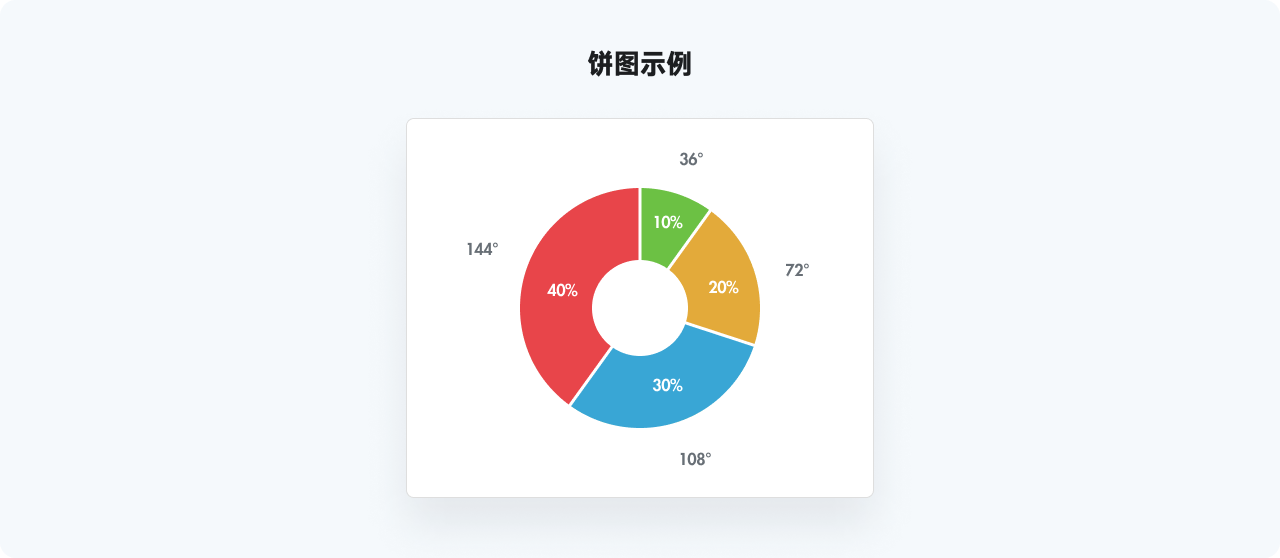
而类似饼图这样的图形中,只要添加了具体数值内容,那么饼图中不同的扇形角度,也要符合对应的比例。比如占比 10%、20%、30%、40% 的四个对象,它们的角度就分别为 36、72、108、144。

这就是分布和比例映射的基本逻辑,不管是什么图表,只要它根据数值在区域中进行绘制,就一定会受到数值的影响。不管学习什么新的图表,都只要确定这两个步骤就可以轻松准确的完成绘制。
至于具体该怎么实现,用插件还是参考线,就是软件基础的问题了,不在这里展开。
2.3 图表配色的基本原理
在图表设计中的最后一个问题,就是关于配色的方案了。图表配色的技巧主要关注两点,选色逻辑和搭配方法。
选色逻辑,就是图表用色的一些基本规范。我们知道图表往往非常的复杂,或者页面一屏中会包含大量的图表。
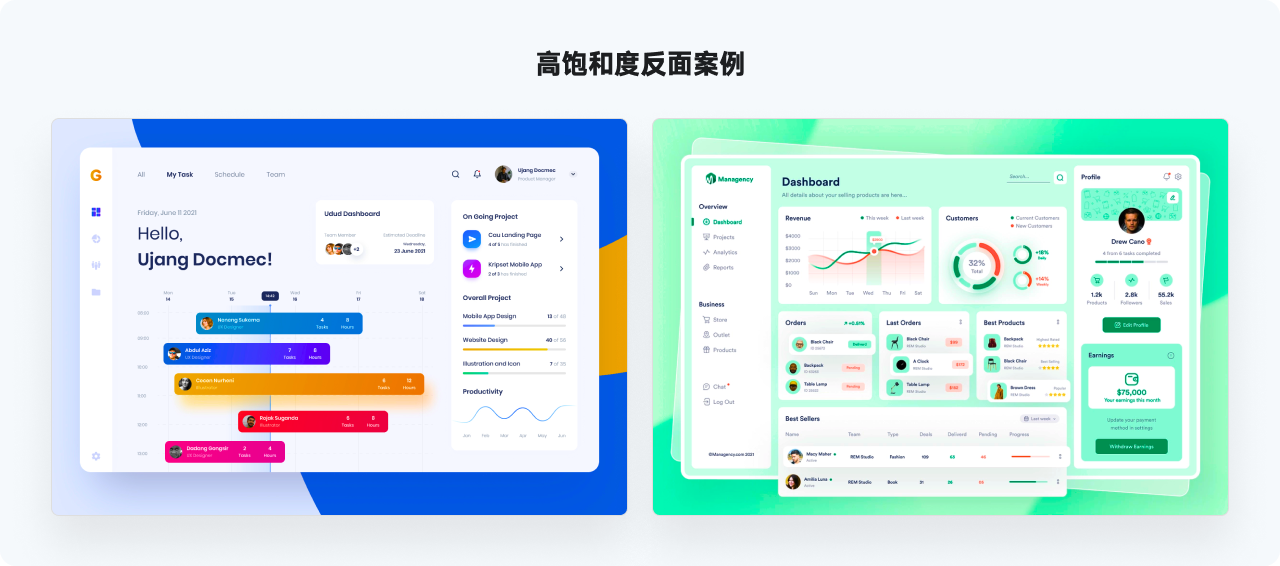
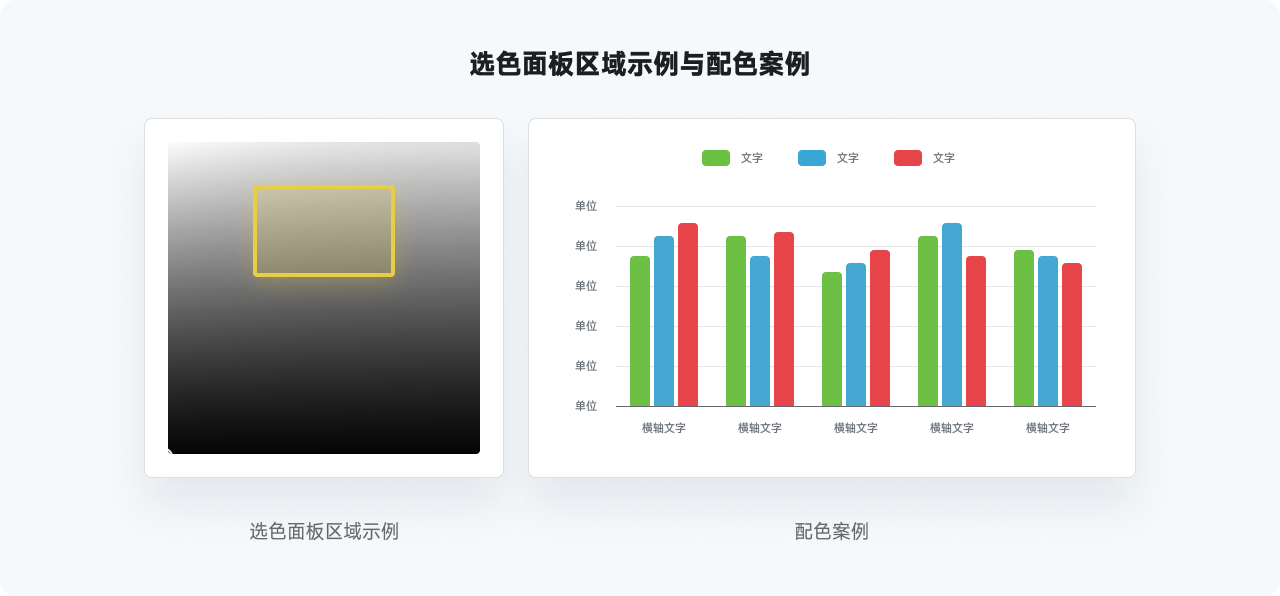
在这个基础上,图表的用色就注定是不能太 “刚猛” 的,饱和度要偏低,明度要适中。在选色面板中,它大概处中部偏上的区域。即使产品主色用的饱和度非常高,图表要和主色统一,也建议在主色基础上做适当调节,在色系上接近即可。


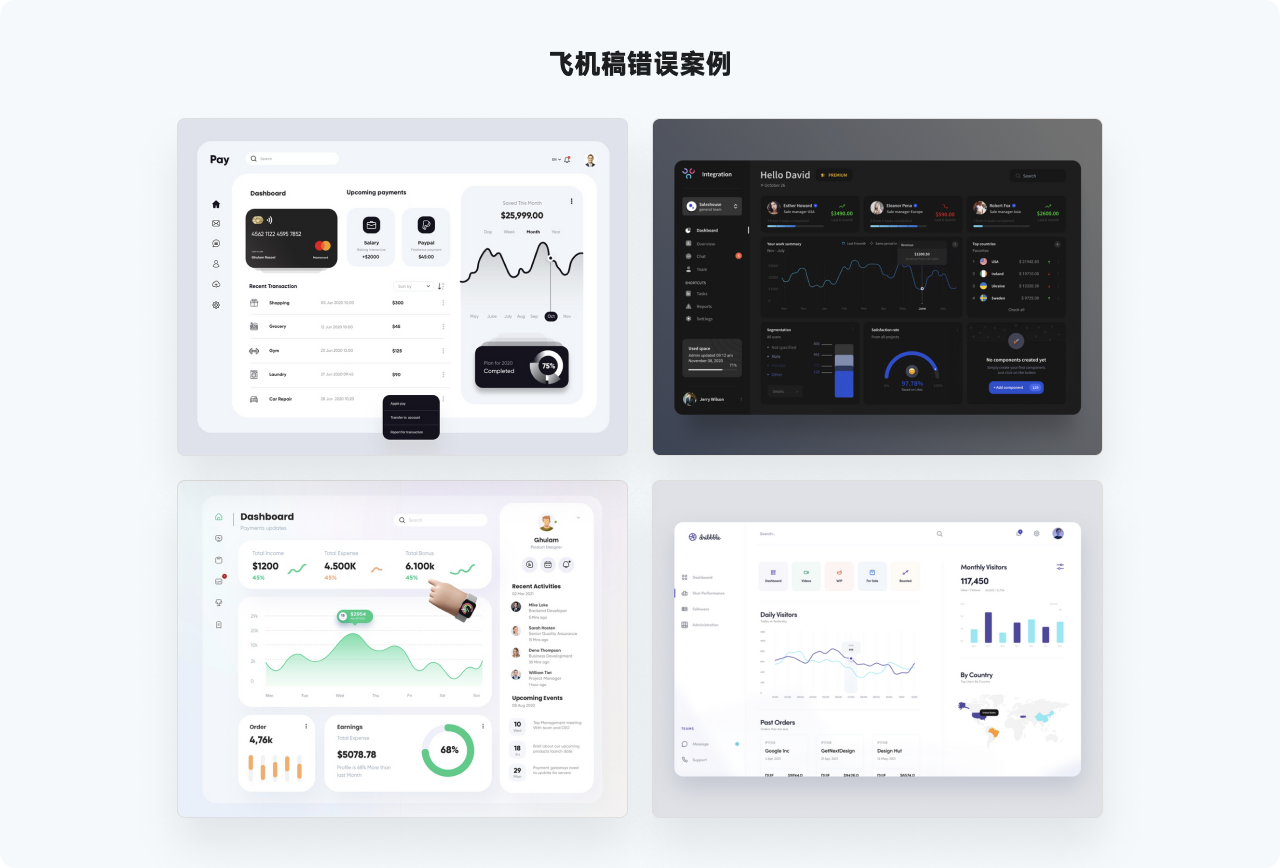
并且,建议新手在绘制图表的过程中千万不要用渐变色。即使在各类飞机稿中,渐变色的展示效果也非常的不理想,没有任何可读性。

有了选色逻辑,多色搭配的思路也就变得而非常简单了,只要重点关注色环的配色模式即可。
配色模式多种多样,包括补色、三角对立、类似、四元、方形、临近等等,不用想的那么复杂,只要牢记根据你的设计风格需要,你是要相邻配色,还是等分配色。
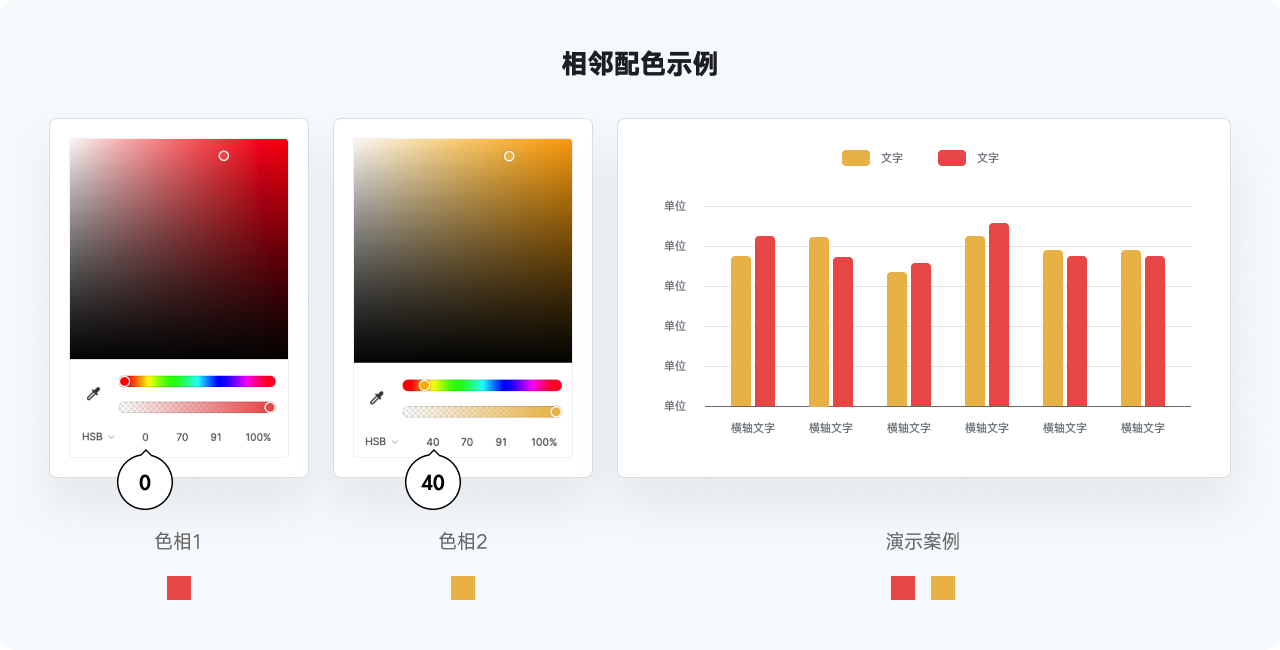
相邻配色,即以一个色系的临近色系为标准的搭配。以 H(色相)、S(饱和度)、B(明度) 配色模式为准,饱和度和明度数值基本不变的情况下,小幅度变更色相。

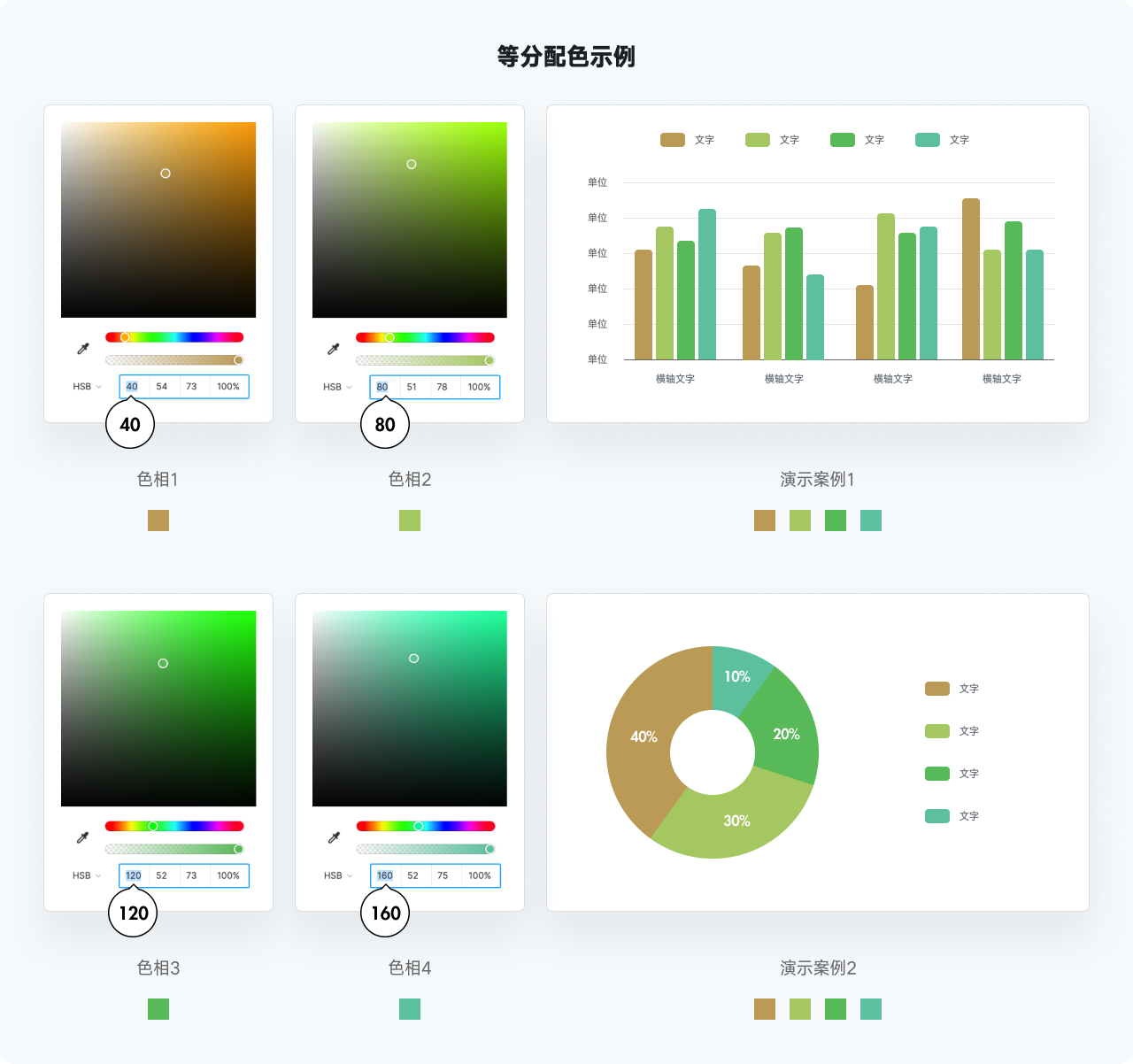
等分配色,也是保持饱和度、明度的一致,根据需要的色彩数量(大于三个)在色环中按角度等分,获得均匀的色彩过度。

配色的方法很简单,难的是你们如何根据页面的需要、视觉的体验,合理的运用配色的方案,这没有统一的标准。要记得图表配色不是仅仅针对自身,会和页面其它色彩产生联系。
保证相对平缓、不太激进的图表配色思路,是最安全的做法。


首先解释第一类图表 —— 比较。
比较图表的作用,是用来对纬度的数值做对比的图表类型,直观对比不同对象的强弱、排序、趋势。

3.1 柱状类图表
3.1.1 基本认识:
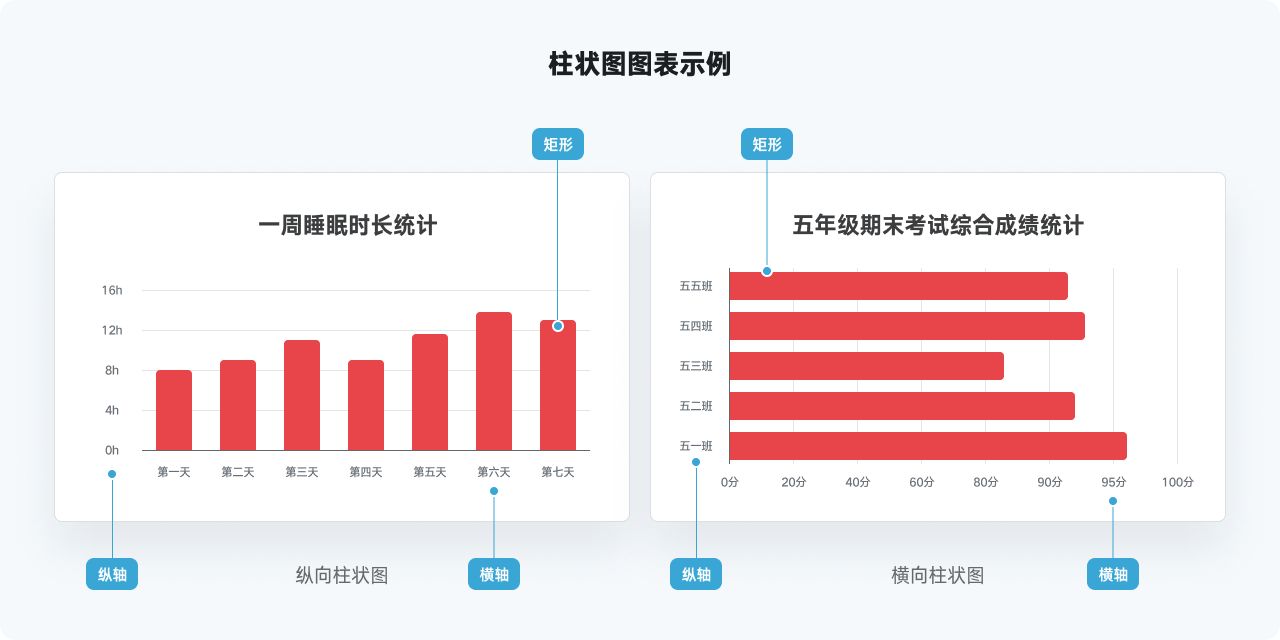
柱状图,是一个使用柱状图形反映纬度数值的二维坐标轴图表,也是我们最常见的图表类型。
在这个二维坐标轴中,我们可以用纵轴代表数值,也可以用横轴代表数值,另一个轴代表纬度。即在显示的过程中可以使用纵向或者横向的(横向的也被叫成条形图,都是一回事)。

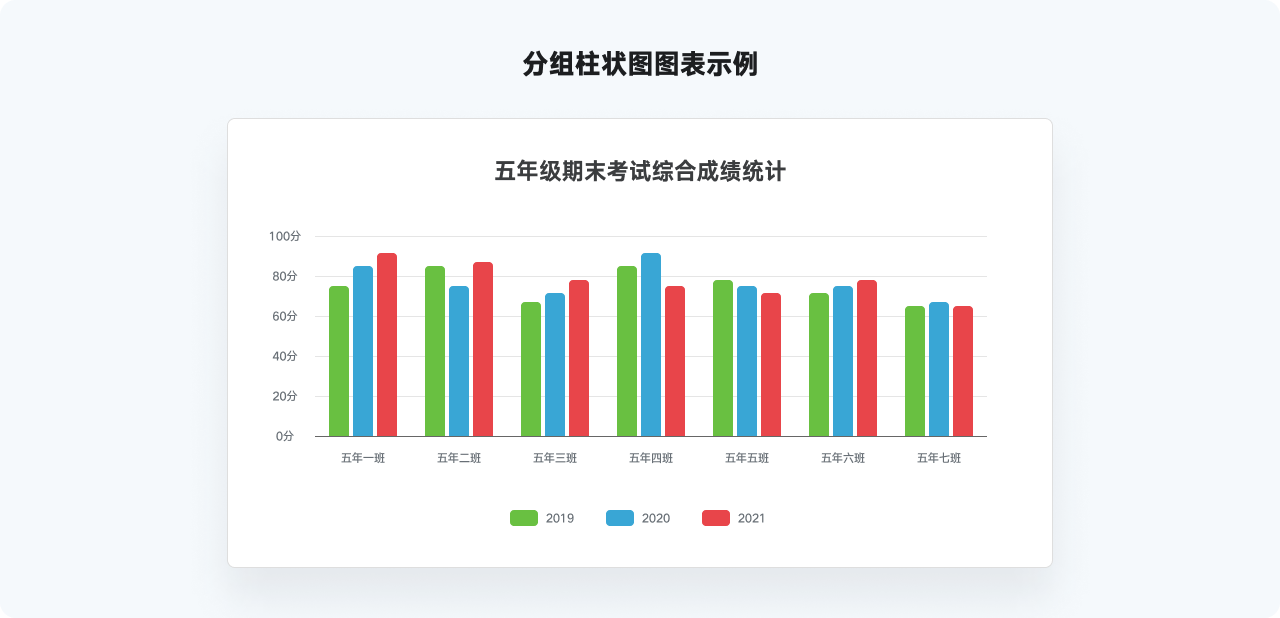
柱状图除了每个对象包含一类数值的做法以外,也允许包含多个数值类型,每个类型使用一种颜色表示,这种图表叫分组柱状。

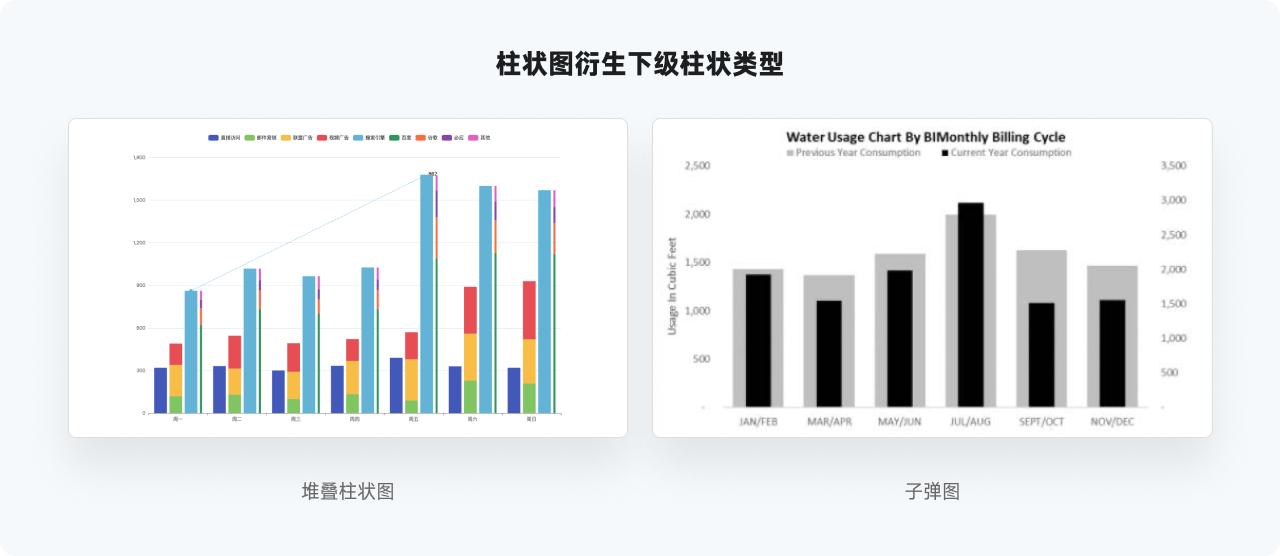
并且,柱状图作为最基础的图形,衍生了非常多下级的柱状类型。包括:堆叠柱状、子弹图、正负混合、瀑布图、直方图等。但要注意的是,并不是所有柱状类图表,都是作为对比来使用的。后续会有进一步提示。

3.1.2 设计建议:
柱状图通过柱体的长短,可以直接对比不同纬度数值的高低,但使用也有一定的差别。
纬度之间关联性不是太强,或者按时间顺序排列的就适合用横向排列的方式,比如下方记录我随时可能猝死的打工人一周睡眠时间(见左图)。而涉及排名或者时间的数据组,就适合使用纵向排列的,比如 Geekbench 展现不同 Mac 处理器强弱的排行榜(见右图)(os:Pro 居然比 M1 还低?)。

两种图表的选择还和 UI 环境的交互方式有关,在 APP 中,横向排列的柱状图可以显示的数量非常有限,想放更多纬度就要左右滚动,体验不佳。而使用纵向排列则对空间的要求没那么高。
3.2 折线类图表
3.2.1 基本认识
折线图也是基础图表,通过创建端点并使用直线连接的方式展示出高低不平曲折的线段。折线图在图表形式上和柱状图非常类似,但两者在使用上是有一定区别的。
当我们要选择使用柱状图的时候,往往关注数值的总量,或者维度代表的是不同的对象,比如不同 CPU 之间的跑分对比。但是折线图的使用就没有那么单一,它主要应用在单一对象的单个维度变化对比中。
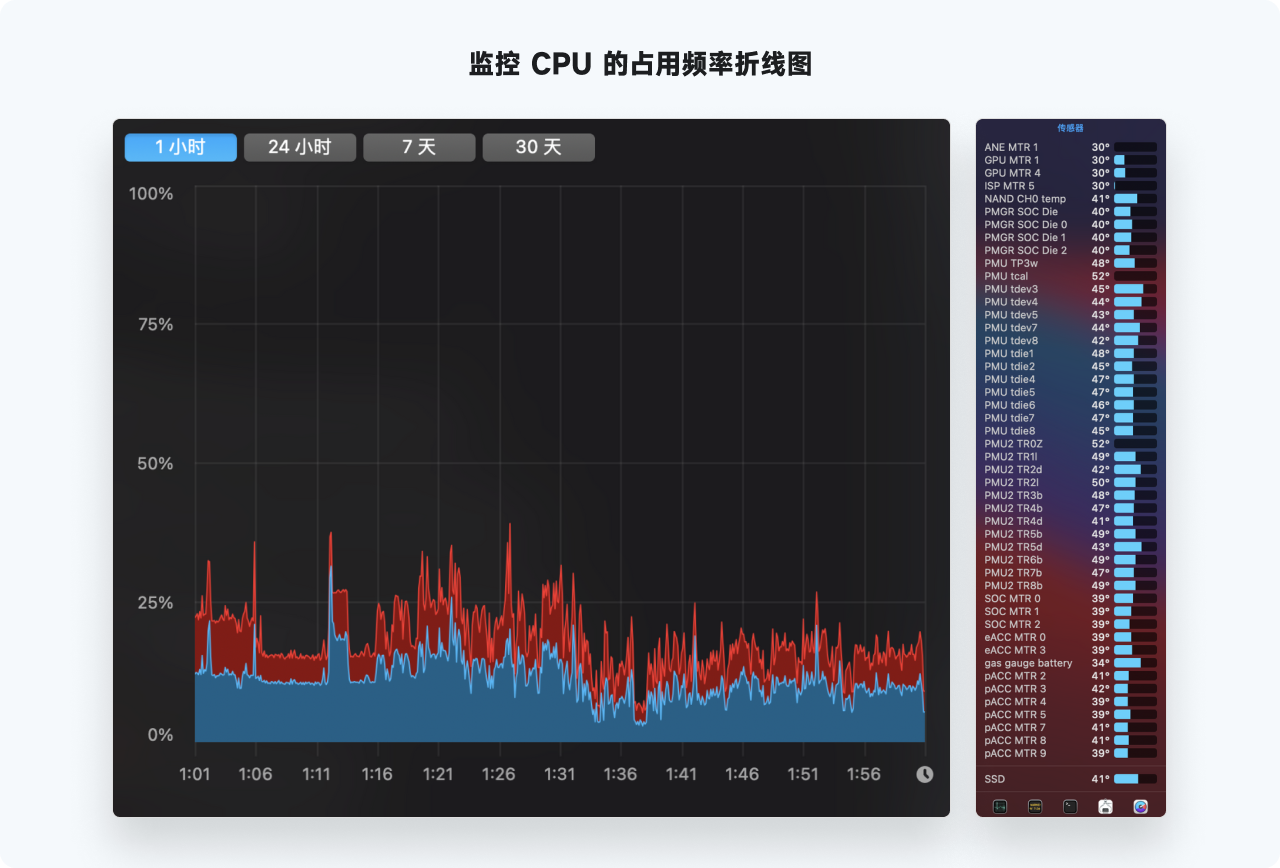
比如,我们监控 CPU 的占用频率,那么维度使用时间,数值用百分比,这里面产生的数据都是围绕 CPU 的占用频率展开,但如果维度改成了当前时间不同核心的占用数值、温度,那么我们就肯定不会用折线图来表示。

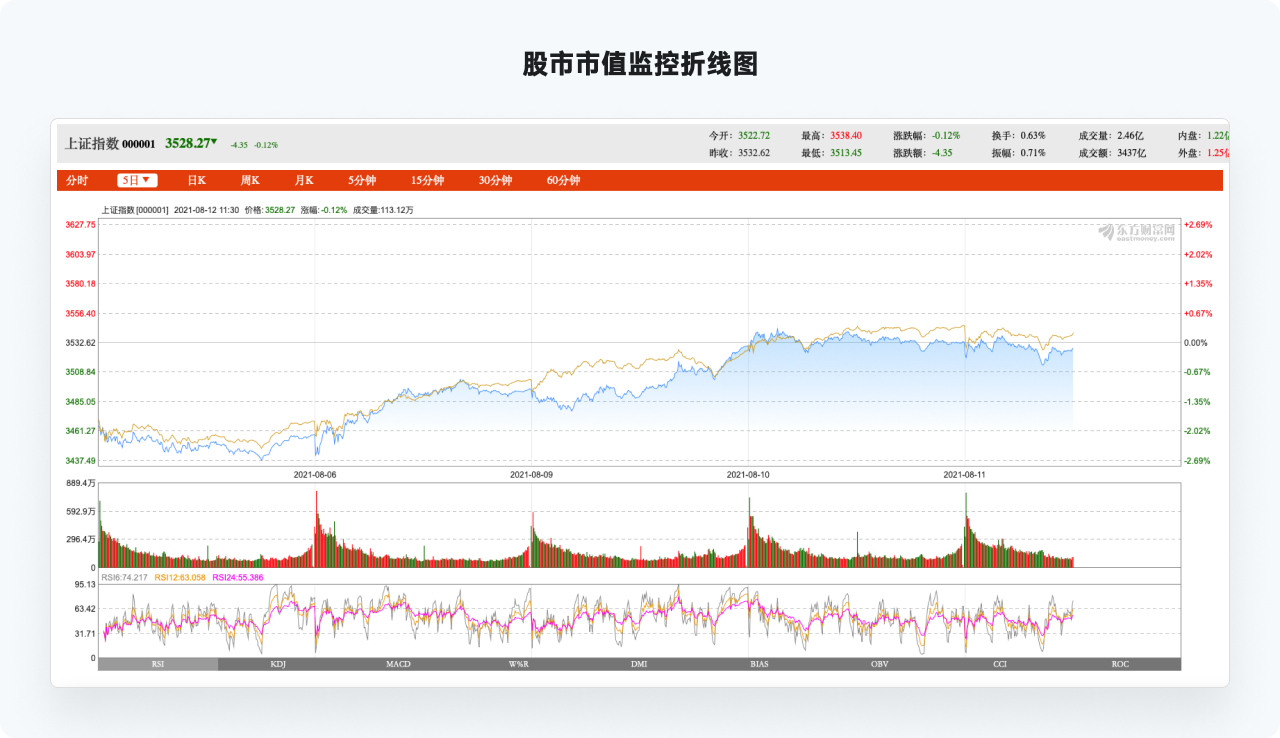
折线图的使用是要通过线段的曲折来反映数值的波动,在应用过程中往往不作为一个静态的图表展示,而是应用于监控的场景,比如监控股市市值、网站在线人数、CPU 温度、同一地区降水量等等。

3.2.2 设计建议:
在折线图中,最大的认知误区就是对于曲线线段的应用了。在数之不尽的网上飞机稿中,使用曲线的折线图表 90% 以上都是错误的。

这要回归本质来探讨,折线图也是进行对比的图形,如果没有直观的波动,那么这个图形带来的信息量就非常有限。曲线会因为圆角的缘故而降低波动带来的冲击力,甚至抹平这种对比。
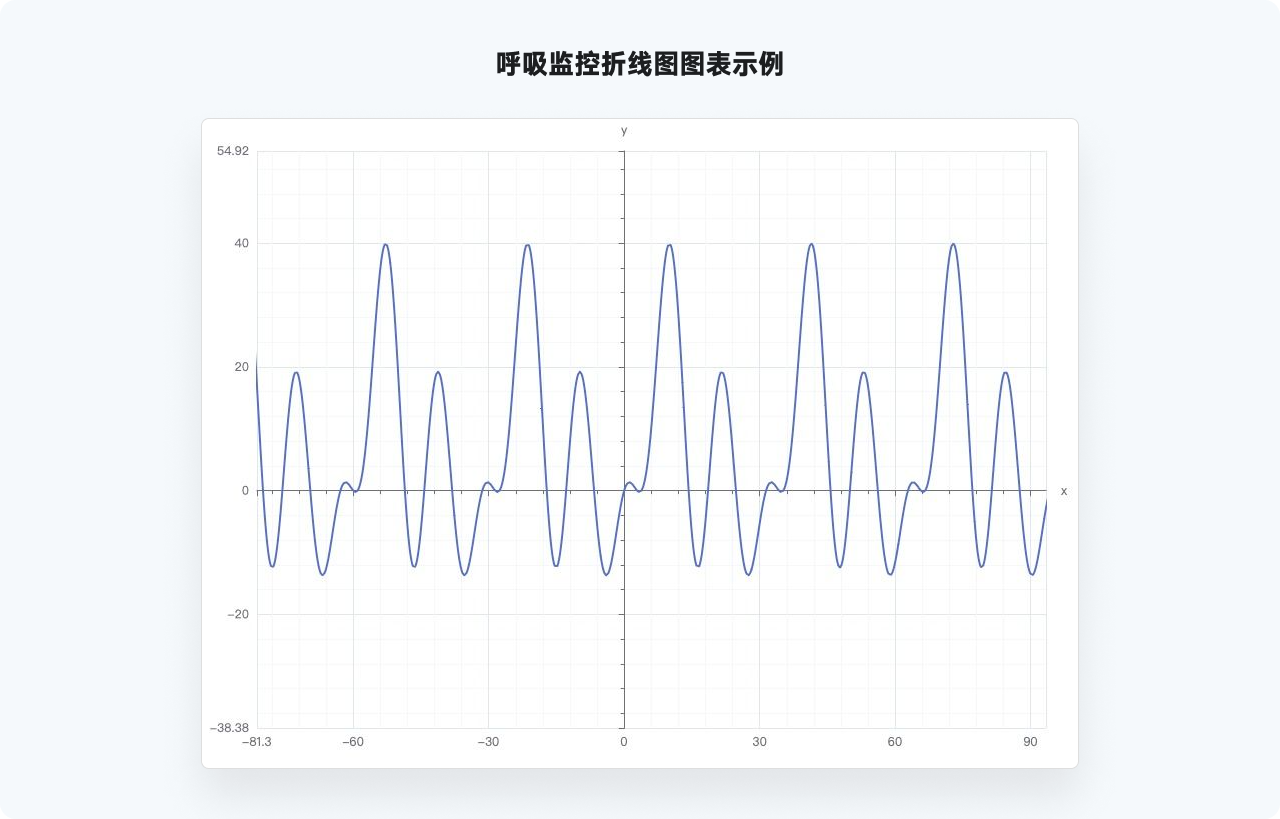
只有在必定会连续出现极大波动的图表中才适合使用曲线,例如围绕在会有一个中间值数值,曲线进行正负两端移动的类型,比如监控呼吸中含氧量(呼和吸一个周期的维度)。

所以,尽量避免曲线的应用,不仅画起来麻烦,而且实际使用效果极差。
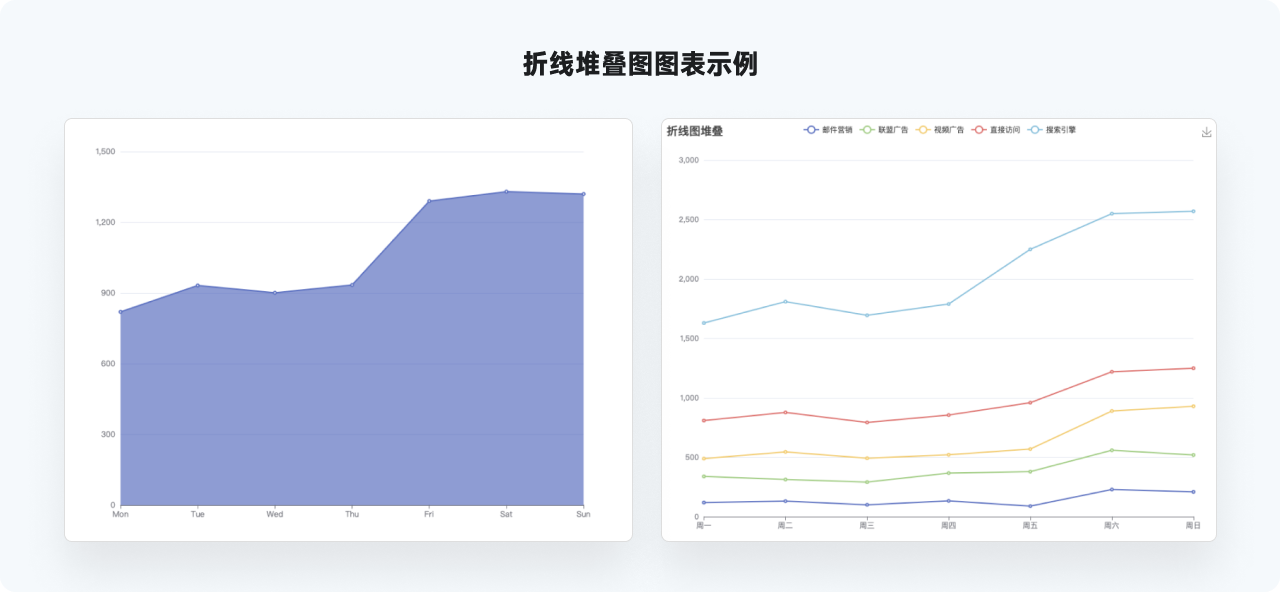
作为折线图,在一些数值代表完成、占满、填充的概念时,往往就会觉得单纯的线段表示不够直观,于是就产生了将下方的区域填充色彩的 —— 面积图。只展示一个数值类型不够要加入多个数值和线段的就叫折线堆叠图。

3.3 雷达类图表
3.3.1 基本认识
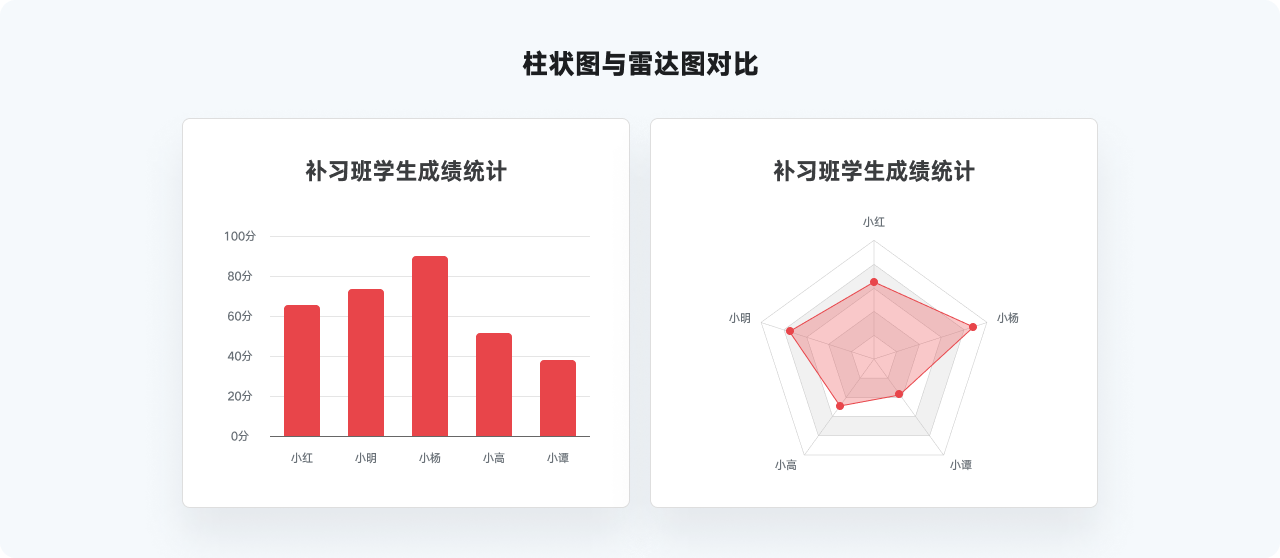
雷达图,相信大家看到最多的地方就是在游戏的角色面板或者武器面板中。雷达图是一种偏向概括性的图表,并不能用来体现大数值和高频变化,是用来对比同一个对象不同维度数值的图表。
雷达图的应用,首先要确认出不低于 5 个的维度,并且这些维度可以使用相同的数值体系,比如 0-10 分,0-100% 等。并且,这些维度最好是由同一个对象身上拆分出来的,而不是 5 个维度指代不同的对象。
简单来讲,就是我们可以用雷达图来表现一个学生不同科目的水准,这样雷达图可以大致概括这个学生科目掌握情况和相对的强弱。
但是不应该用雷达图来表示不同学生同一科目的水准,那就只是更基础的对比,用柱状图就可以了。

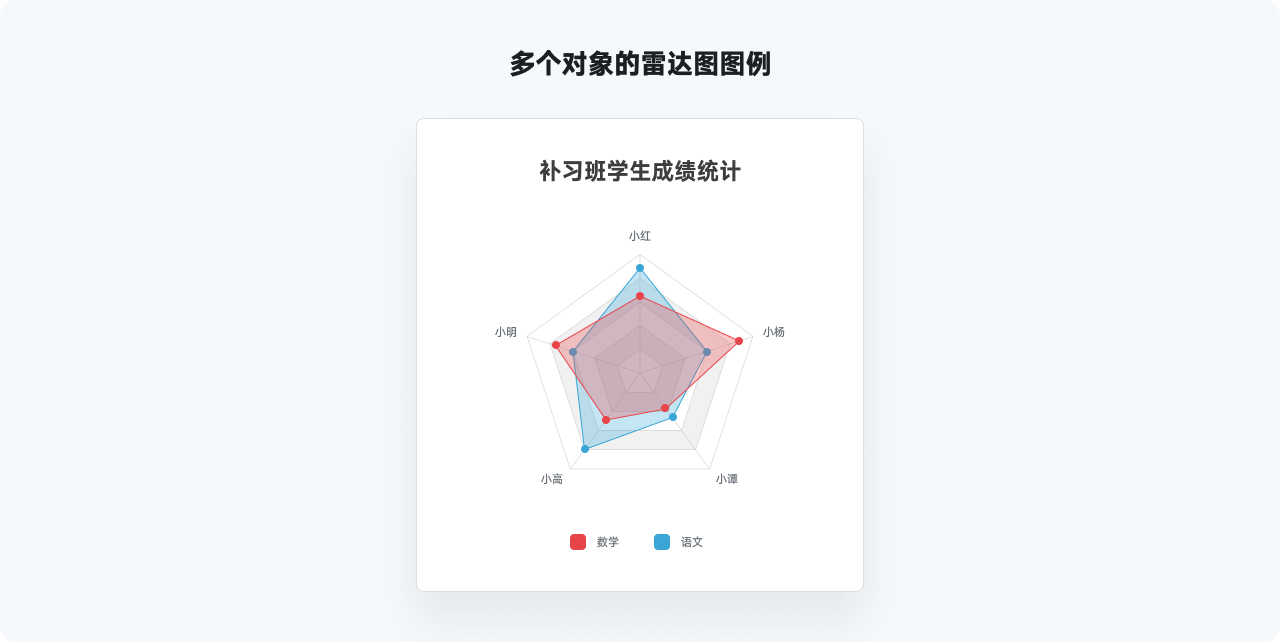
当然,雷达图中的占用内容,也可以添加多个对象,一个雷达图中可以放多个同学不同科目掌握水平的叠加图形,以此对比他们的差异。

3.3.2 设计建议
雷达图的绘制,也是优先制定说明内容区域,然后再开始图形的设计。
因为在雷达图中,我们对维度的描述,基本只能设计到不同端点外部,那么文字本身的数量、占比,就会对图形的显示产生非常大的影响,并且在雷达图中维度的描述文字是必须的,过度精简还是用其它方式体现都很不直观,所以优先预留足够的文字空间。
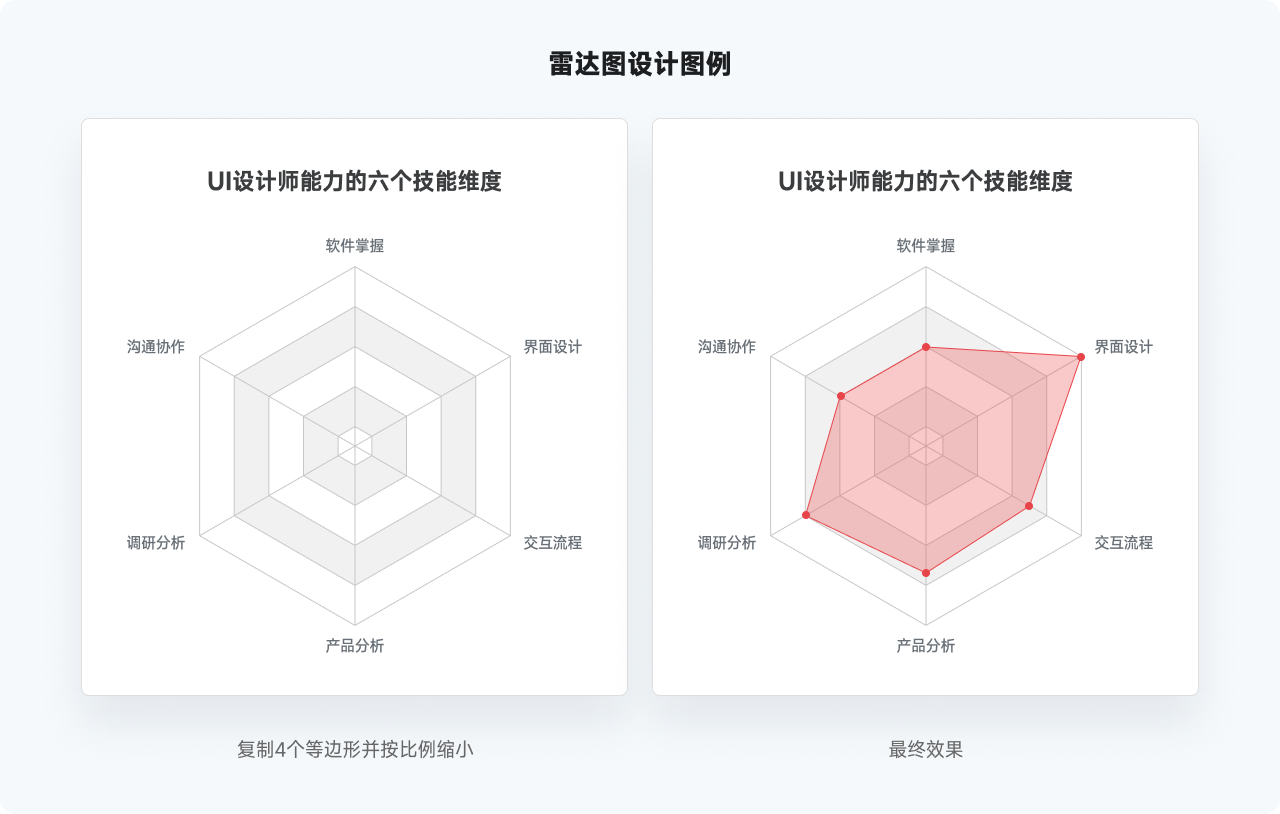
然后,根据我们需要的维度数量绘制一个等边的多边形,并设置合理的数值。

之后,才是确定出这个多边形内所包含的数值刻度数量。假设除圆心外总共要显示 5 级,那么就要画 5 个堆叠的等边形,那么我们就从最大的那个等边形入手,再复制 4 个出来,对它们分别乘以 80%、60%、40%、20% 即可。
最后,再将每个维度对应数值根据百分比将端点打在维度的直线上,用钢笔工具将每个端点连接起来创建一个完整的不规则多边形,就完成了雷达图的设计。

如果想要在一个雷达图添加多个对象,只要用不同颜色描边绘制对应数量多边形即可,如果要填充这些图形,就一定要使用透明度填充来完成,否则可能遮挡后方的端点,导致图形不全。
3.4 其它类型
3.4.1 阶梯图
阶梯图是一种用来对比前后数值涨跌的图形,它是柱状和折线图的合体。它和折线图的不同之处在于,更关注每个对象增减的份额大小。
不仅仅是关注波动,而是更具体的值。类似关注一只股票全年的股价涨跌情况,每个月涨跌的具体额度,就适合使用阶梯图表现。

3.4.2 漏斗图
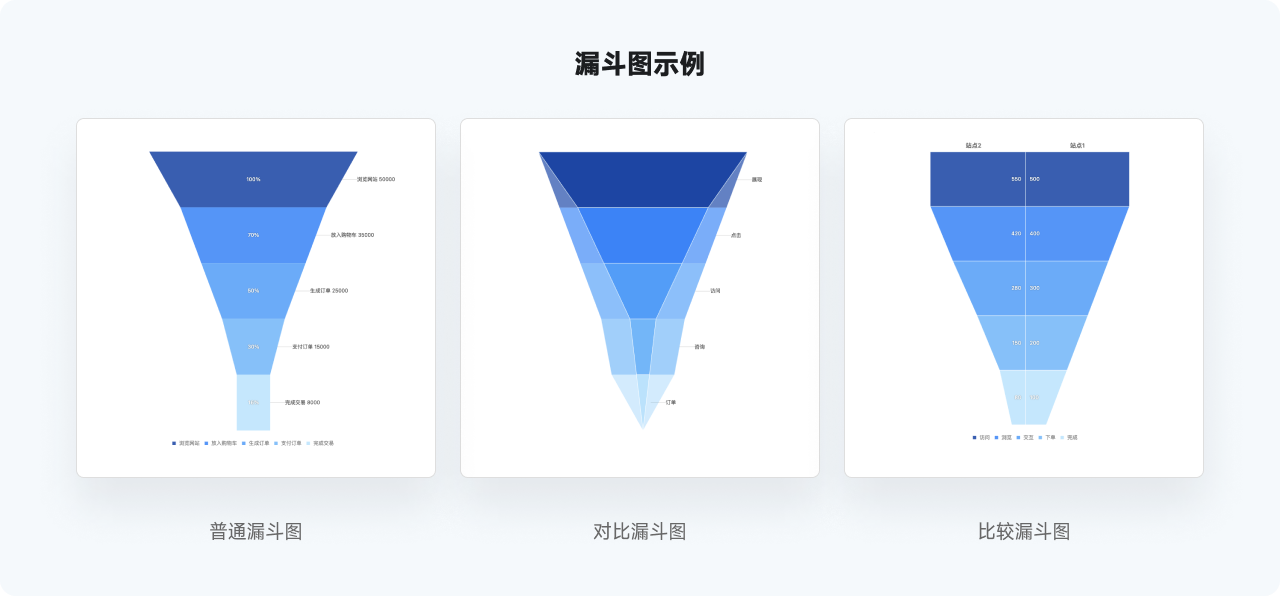
漏斗图因为长得像漏斗而闻名。虽然这个图形看起来像一个锥形或者三角形,但本质上漏斗只是条形图(横向柱状图)的变体。
漏斗图是一种对阶段进行分层表现的图形,从上到下的顺序中,数值一定会呈现衰减的趋势(起码不会变大),然后从上到下的柱体就越来越小。
例如,UX 数据分析经常用的漏斗模型,就会建立一个从用户访问主页,到最后完成下单的转化率,每一个步骤都会有一定的用户流失。
在基础漏斗图之上还有进一步拓展,比如对这个转化本身有一个预期,那么可以做对比漏斗图,比较现实和预想中的差距。如果要对比 iOS 和 Android 端的漏斗数据,还有比较漏斗图,对比两侧的长短数据。


第二个解释的图表类型 —— 分布。主要是用来研究数据分布情况的图表,对不同数据的统计分布状况进行描述。

4.1 直方类图表
4.1.1 基本认识
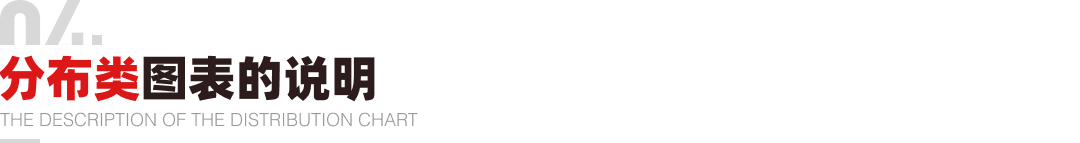
直方图是一个看起来和普通柱状图非常接近的图表类型,是一个用来表示同一个纬度范围中,不同区间频率的图形。

直方图是一个二级图表,是对一级数据的进一步转化。比如看上图案例,散点图(下面会说)本身记录了不同的数据的位置,而直方图就是记录在发生在这个纬度内的次数。
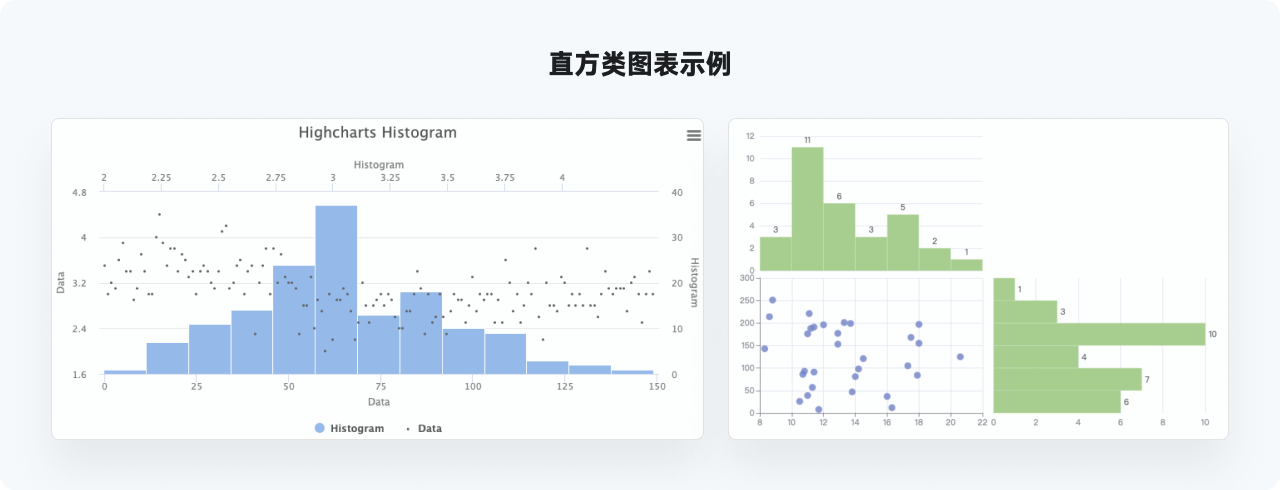
直方图乍一看很像柱状图,但实际应用场景往往使用了非常密集的柱体,让它看上去像折线图。对于设计师来说和直方图打交道是非常普遍的,那就是在 Lightroom 和 Photoshop 中的通道直方图。

当视觉设计师、摄影师在学习处理位图的时候,就必然要学会直方图的读取,它并不是用来让我们学习如何对比前后数据差异的,而是让我们可以快速掌握这张图片中像素点在不同通道的分布量。
直方图是统计学中的 “频率分布” 的视觉表现形式,需要确保使用的场景符合直方图的定义,以及确保用户能理解图表内容。
4.1.2 设计建议
对于直方图来说,如果维度对象少,只要获得相关的信息和数值,就可以像柱状图一样来绘制。
如果是针对一些比较专业的场景,如上方的通道直方图,那么就要放弃自己完成的目标,一定要借助相关插件,或者使用 Excel 等工具实现后再导入进来。
4.2 箱型类图表
4.2.1 基本认识
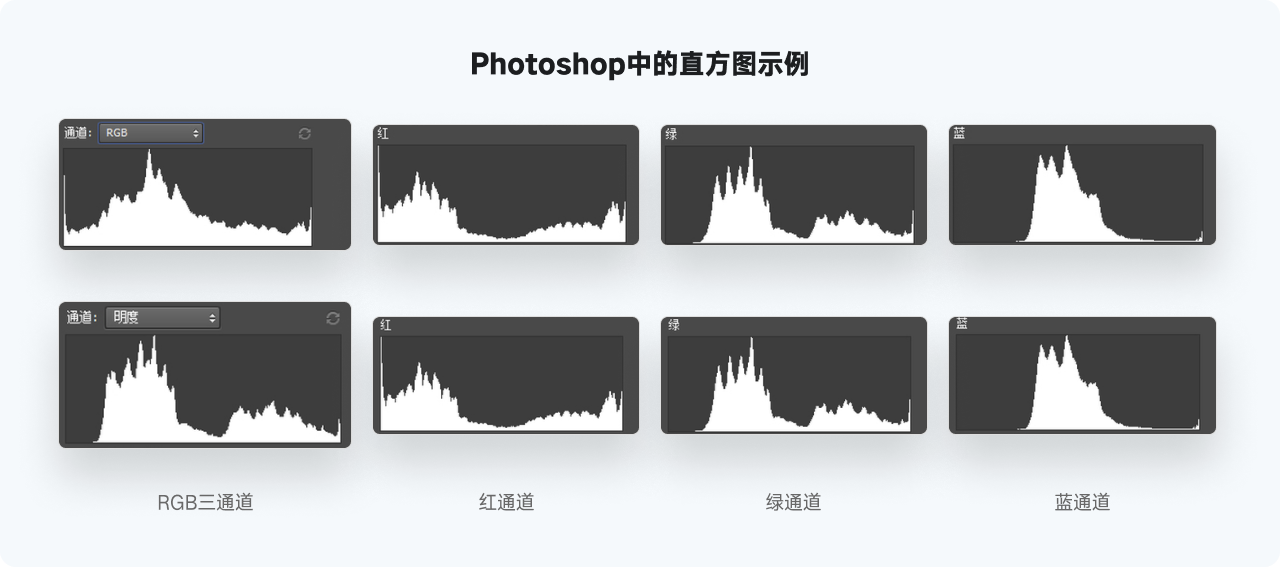
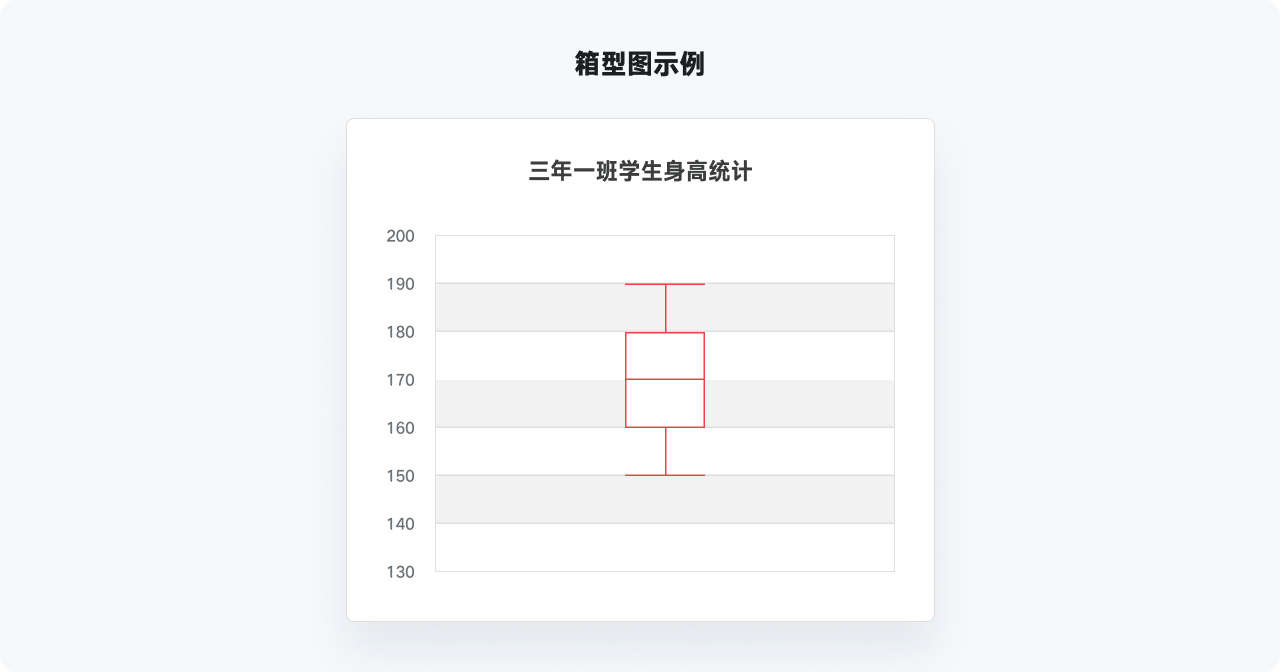
箱型图也叫盒须图,和直方图类似,它也是一个二级图表,即它不是直观反应原始数据,而是对原始数据的状态进行转译。图表中的每个箱型反应一组数据的分散情况资料,每个箱型包含下面这些信息元素。

箱型图反应的是一种 “大概” 情况,它不是一种用来进行精确数值展示的图形。箱体主要是上四分卫和下四分卫的区间组成,下 / 上四分卫指的是 “样本中所有数值由小到大排列后的 25%/75% 的数字”。
这里的排列主要通过 “数值大小” 来决定,而不是分布数据。比如一个班上 100 个同学包含身高 150、160、170、180、190 五种身高,虽然每个身高包含的人数不同,但 160 就是它的下四分卫,180 是它的上四分卫。
那么 160-180 身高包含的人数就是箱体本身的区域,上四分卫到上边缘是 180-190 的人数,下四分卫到下边缘是 160-150 的人数。

箱型图可以反应的信息是非常丰富的,它可以非常有效的反应不同数据组的虚实、占比、上下限,可以获得非常多有趣的结论。
4.2.2 设计建议
在箱型图的设计中,对于箱体和触须的表达要依据数据本身的重要性来判断。有些场景对最大最小值更在意,则箱体颜色就浅,线段更瞩目。而要重点关注箱体的话,则可以对触须进行弱化使用虚线。
同时,箱型图的主要识别信息是 Y 轴的长度,一个美观易度的箱型图,箱体宽度尽量控制在一个比较纤细的水平,不要为了填充画面的空白强行做宽。
4.3 K 线图
4.3.1 基本认识
相信稍微了解过股票还是基金的同学,对 K 线图那可就一点也不见外了,下阳线、收盘光头阳、小阳线,开口就是老韭…… 不对,老股民了。
K 线图是箱型图的一个变种,也叫蜡烛图,主要应用在股票、币市、期货等市场的交易数据上。一个 K 线图包含了阳线、阴线两个大类。阳线代表上涨,阴险代表下跌。
每个类型中,同时还表示当日成交中的最低价和最高价,柱体代表的是开盘价和收盘价。在我国股市,上涨用红色,下跌用绿色,在币市则相反。

K 线图实际上动手设计它的情况微乎其微(只用开发好的),我们只要了解它的原理即可。
4.3.2 设计建议
K 线图基本只应用在和理财有关的证券行业中,在会出现 K 线图的图表模块中,必然会出现相应的交互操作。如左右滑动、放大缩小,它是一个具备响应模式的图表类型,包含两种状态。
如果空间足够,则使用箱体和虚线的常规设计。如果显示的对象密集,那么就会以一条直线来显示,忽略掉箱体的部分。
同时,不同的场景,对于阴阳线箱体的展示会有一定区别,除了色彩外,还会应用实心和描边的区别。

因为涉及财产、交易,针对 K 线图的设计,一定要做好前期的业务调研,以及对比不同的竞品,降低设计出错的概率。
4.4 散点类图表
4.4.1 基本认识
散点图是一个使用也非常频繁的图表,它通过在 XY 坐标轴中添加圆点来表示不同对象的分布情况。
常见的散点图就是对普通二维坐标轴进行 “打点” 的图表,每个点代表统计学中的一个 “样本” 或数学概念中的一个 “定量”,下面我们就用样本来称呼每个散点。

每个样本在散点图中必然包含两种以上的信息,一个是纬度值,一个是数值,这样我们才能确定它在坐标轴中的位置。
当然,针对样本并不是只可以包含两种信息,比如表示班级成员身高体重的散点图,我们可以再引入男女的对比,对散点图进行色彩的区分。再者,还可以添加体脂率,用每个点的大小来表示。

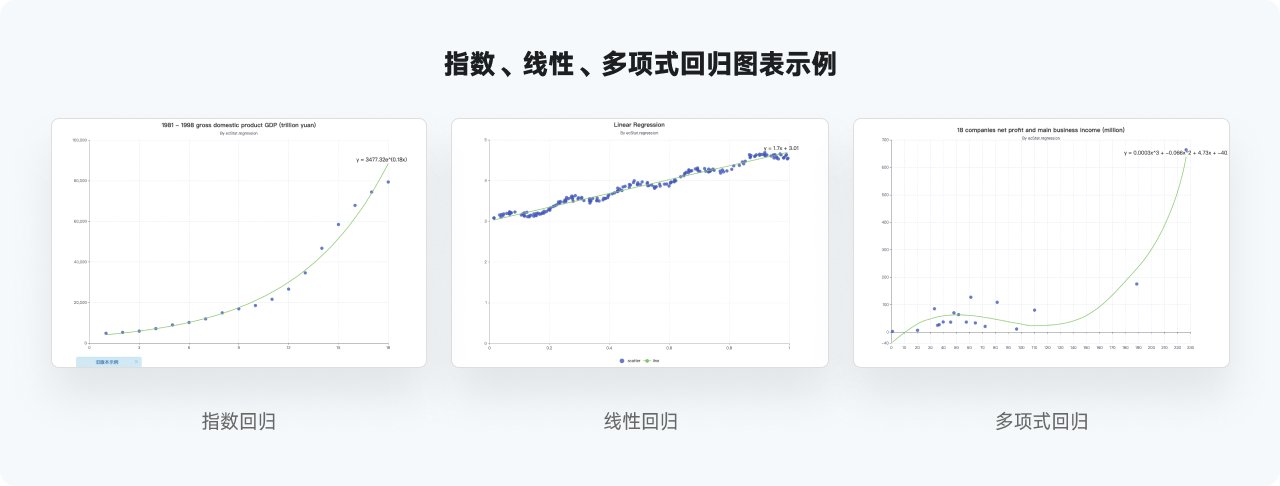
散点图是一个很直观的样本分布图表,它是概率论中做回归分析的主要工具。所以往往我们会看到散点图内出现了一个线段,那条线段叫做 “回归线”,他是通过散点分布情况,计算出来的一条均值线段。这个线段不仅可以大致标识数据的趋势,同时可以用来做概率计算和预测。
回归线包含指数、线性、多项式三种,对应绘制出来的回归线是曲线、直线、还是波浪线。

4.4.2 设计建议
散点图的圆点可以使用软件的 Symbol 功能进行创建,确保后续可以统一修改配色和样式,尤其是在包含多种色彩的散点图中。
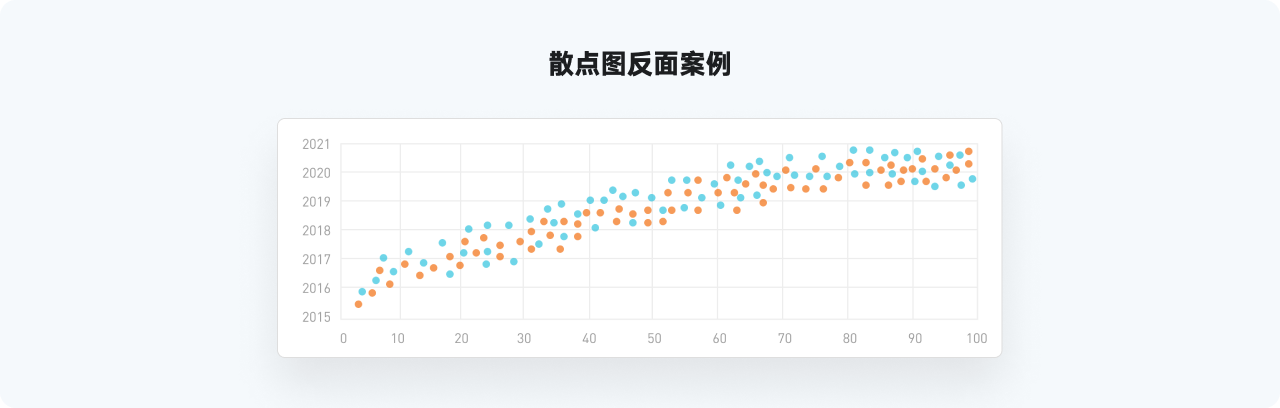
散点图的绘制不一定要完美契合数据内容,但是在大致的分布和数量上要和实际情况贴合。如果仅仅是随意的进行分布、均分,那么这个图表就会显得非常的不严谨和随意,比如下图图表。

4.5 其它类型
4.5.1 地图图表
地图图表,是将抽象的 XY 二维坐标轴替换成地图类图形的图表。本质上它们也包含 XY 轴,所以一样可以将数据内容进行映射。
最常见的,就是地图散点图了。背景由实际的地图完成,坐标则由经纬度体系来记录。这是可视化设计中非常常见的中心图表应用类型。
同时,背景的地图并不是只包含地理信息地图,还可以是球场、商场、网页、建筑表面等内容。
4.5.2 热力图
热力图则是地图和散点图的合体,也是在二维坐标体系中显示样本,只是热力图更注重的是这些样本之间的对比。例如区域的降水量、台风风力表现、网页的点击区域等等。
热力图本质上也是将坐标轴切割成了若干小块(样本),每个小块有一个对应的数值,然后通过算法绘制边缘和不同的渐变。
它也是很少直接通过设计软件绘制的图表,需要借助插件导入数据来实现,我们只需要确认色彩样式即可。

构成图表相对其它图表来说是最简单的一种,包含扇形、环形、饼图、堆叠、矩形树等类型。

5.1 饼图类图表
5.1.1 基本认识
前面看到的图表大多是遵循我们小学就看过的 XY 轴坐标系(笛卡尔坐标系)建立的,但是饼图并不需要考虑坐标空间的问题。它是一个依靠角度来反映数据的图表类型。
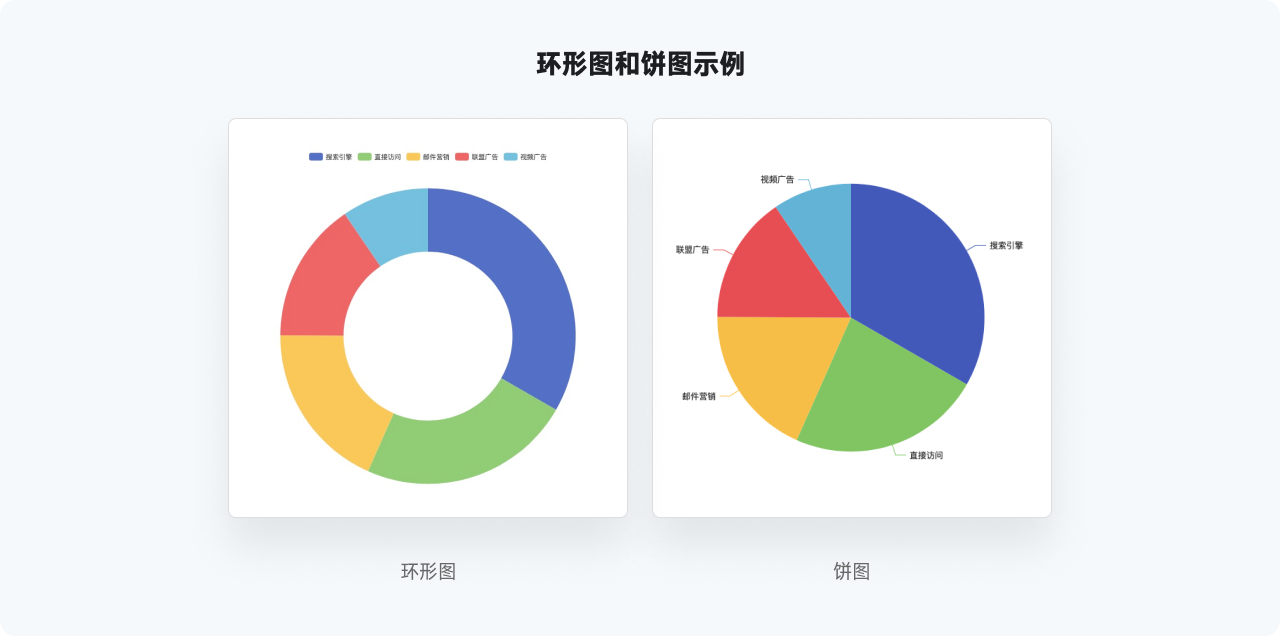
饼图作为一种常见图表,包含两个大类,一般饼图和环形图。如果没有一些特殊的交互或者复杂衍生类别的话,环形图其实就是饼图中间镂空的版本……

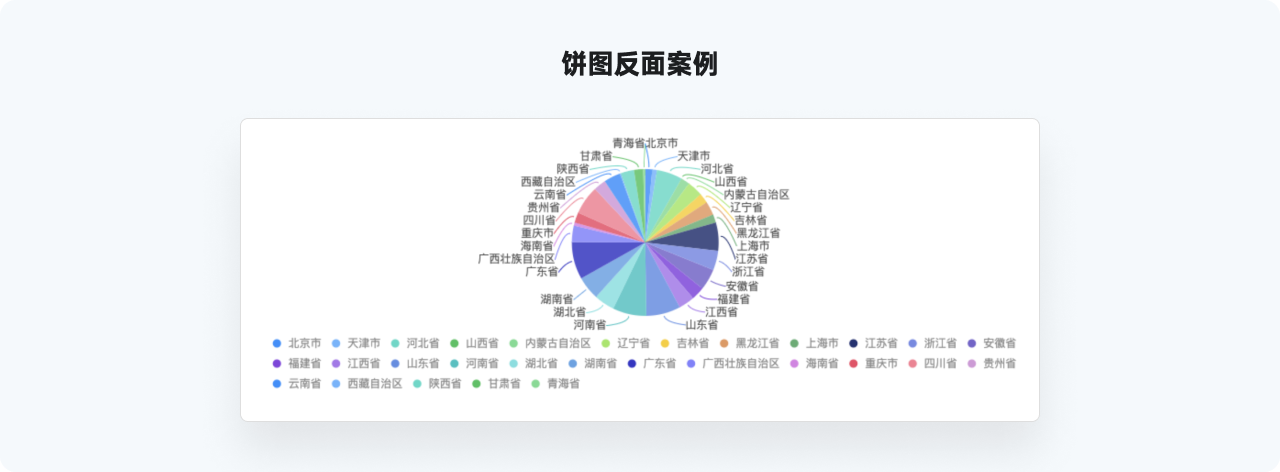
饼图绘制的主要依据是需要表现几条维度,以及它们对应的百分比值。饼图的显示有比较大的局限性,那就是显示的维度数不能过多。控制在 2-9 条比较合理,数量过多就会导致图形失去实际的使用意义。

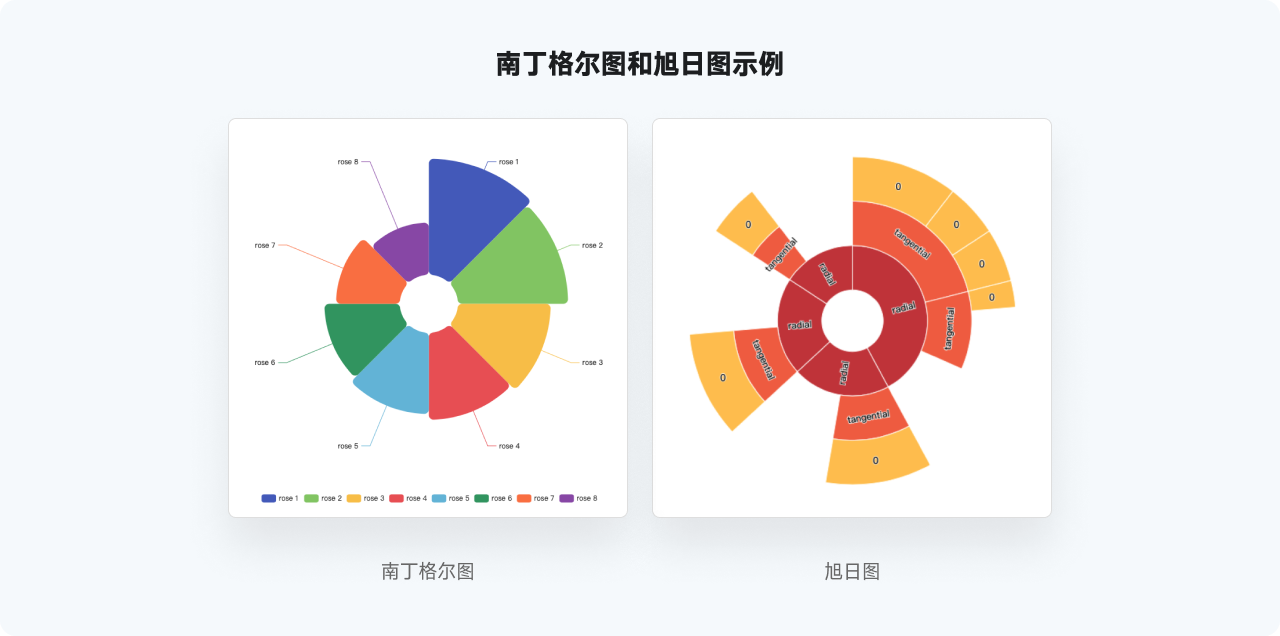
除此以外,南丁格尔图、旭日图,也是饼图的延伸,通过添加额外的维度或者子分类,对饼图中的每个对象进行额外的示意。

5.1.2 设计建议
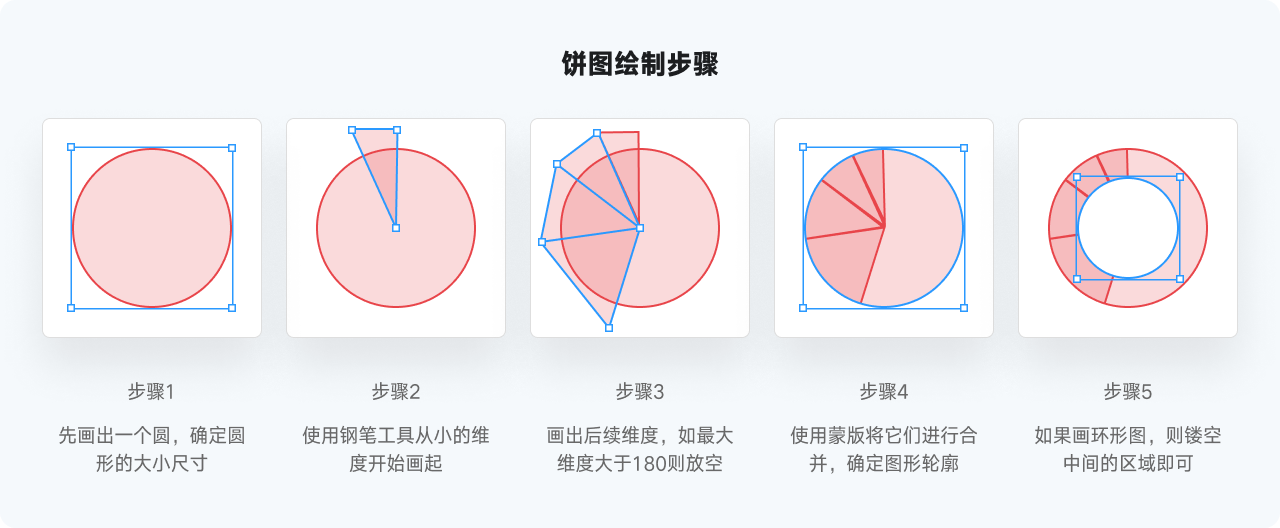
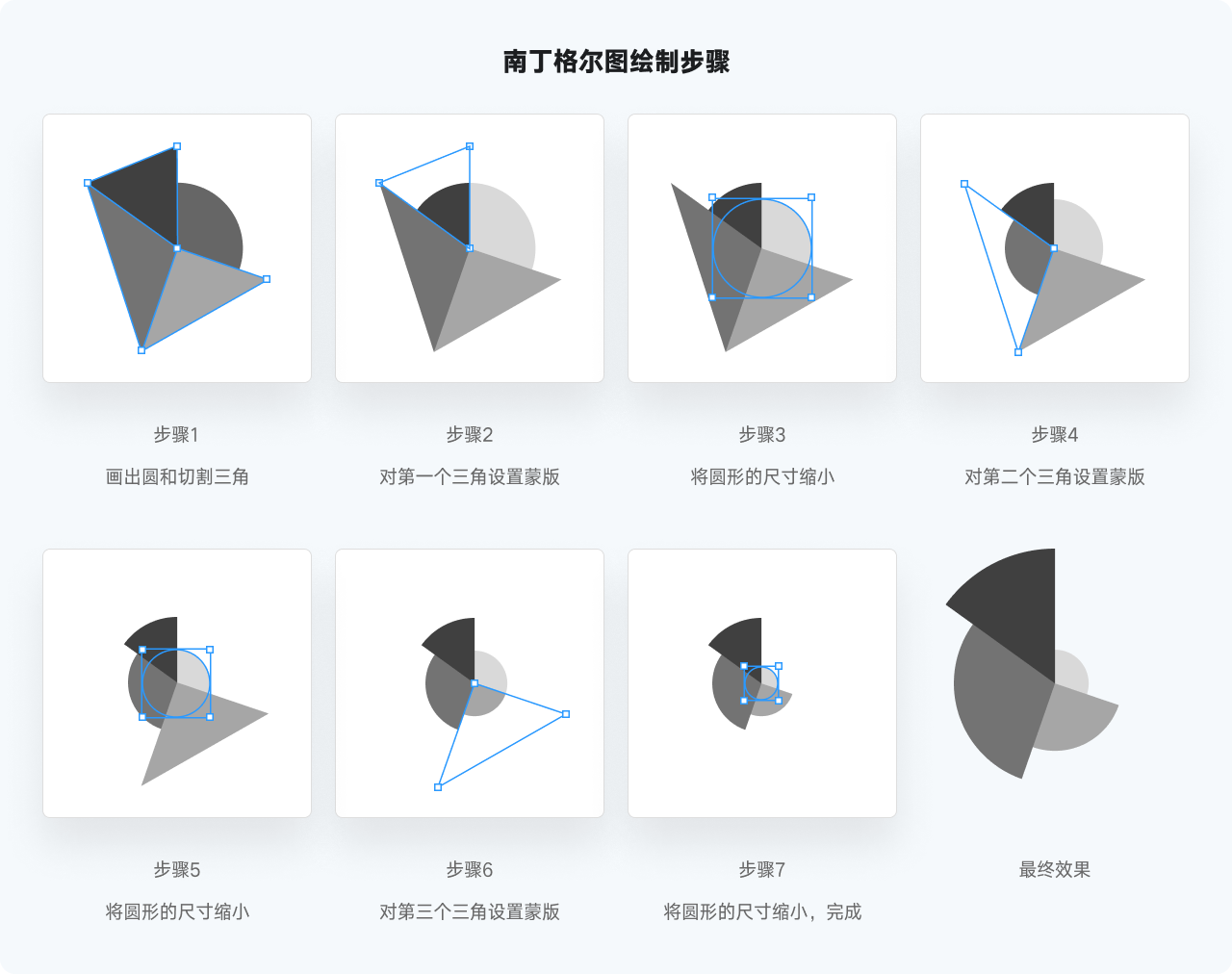
饼图作为基础图形,多数情况下也是由设计师自己完成的。但很多新手没有找到要领,导致做出来图形非常的别扭。我提供一个绘制的简单的思路,那就是通过绘制不同的三角形来拼装出一个饼图。

这类图形绘制的要点是确保三角形在圆心中的顶点时一致的,如果对比例的绘制有比较精确的要求,可以通过 Excel 之类的工具生成一个基础图形做背景,贴着它画即可。
南丁格尔图也可以沿用上面的画法,那就是对每个维度的三角形采取不同直径的圆做蒙版,就可以画出不同半径的占比区域了。

这么做的好处,是将图形的每个维度独立成一个单独的矢量图形,方便我们后续进行上色。
5.2 堆叠类图表
5.2.1 基本认识
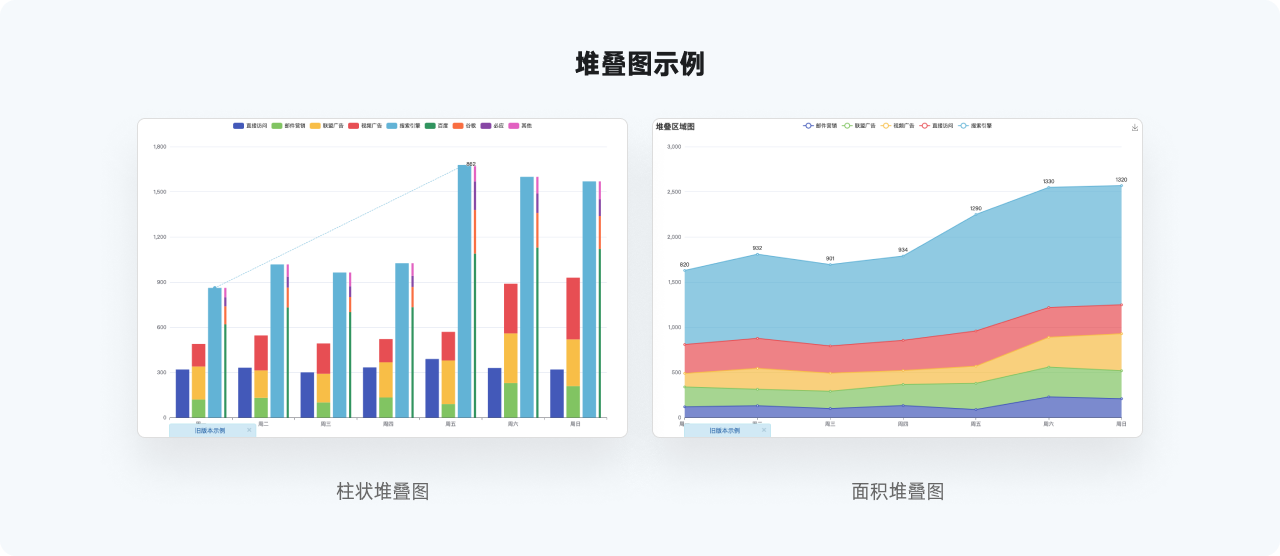
堆叠类图表算是一个相对不那么严谨的类别,因为它多数由其它基础图表发展而来。主要包括柱状堆叠图、面积堆叠图、百分比堆叠图。
之所以把它归类到分布而不是其它大类下的图表子项,原因是只要出现堆叠,就意味着这个图表的核心目的是展示构成内容而不是对比或者分布。
在柱状类堆叠图中,通过将每个柱体切割成不同的更小柱体来呈现子分类的占比。面积堆叠图,则是单纯的把折线图进行填充然后叠加的图形。

而百分比堆叠,虽然看起来和面积堆叠和接近。但它是以最上层数据为 100% 标准,往下的每一级对象都根据顶层百分比呈现的分布样式。

5.2.2 设计建议
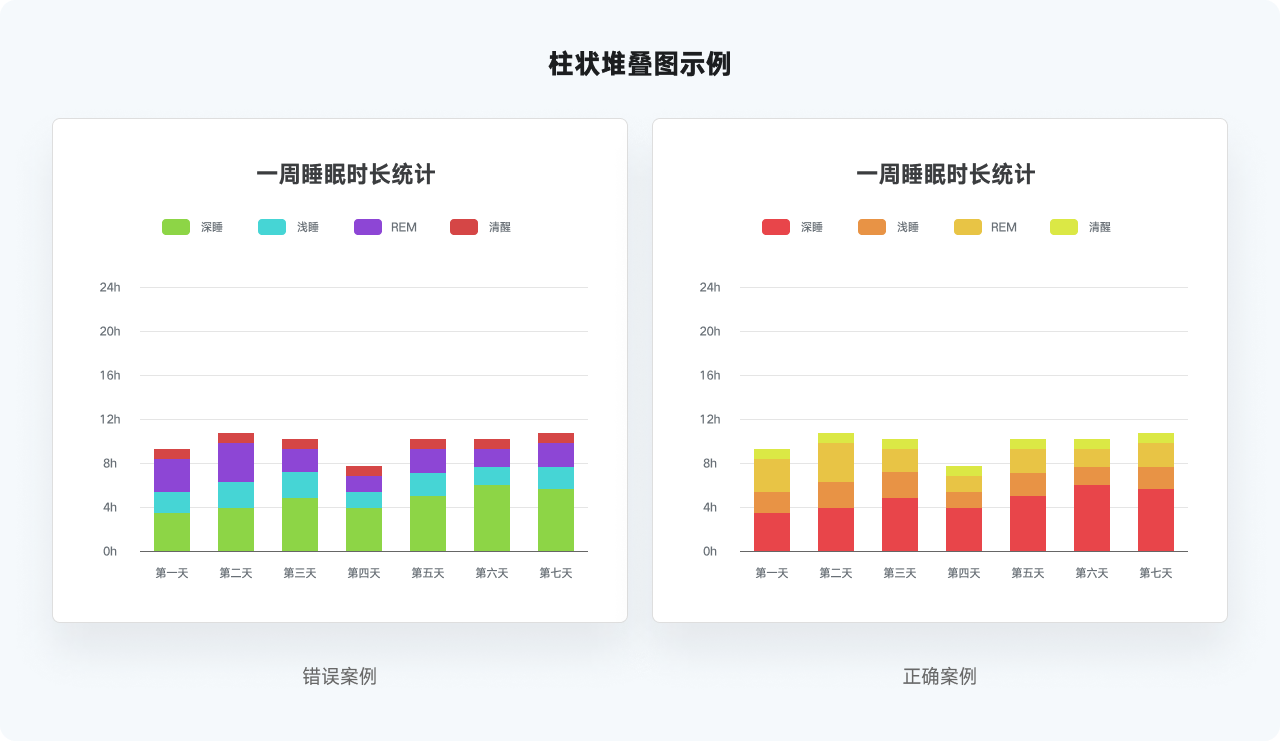
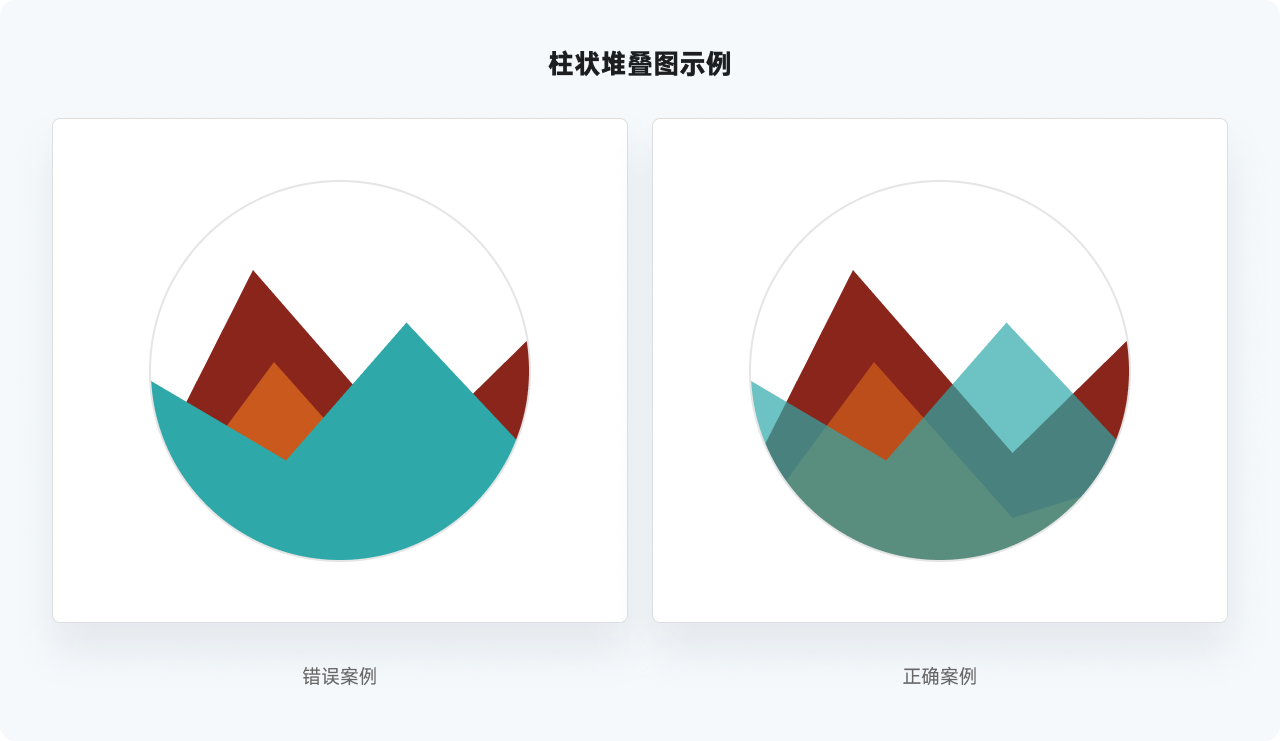
堆叠类图形的设计,最难的不是图形,而是色彩的应用上。之所以说堆叠只要应用就比原先图形的作用更大,原因就是堆叠使用不同的色彩表现层级,对于我们的视觉吸引力远远大于图形本身的轮廓。
而将丰富的色彩无缝拼接在一起,是最容易翻车的配色场景。在这种状态下,建议大家只用临近色来实现下级分类的搭配,千万不要使用色相差异过大的色彩。

而对于面积和百分比堆叠图,都建议在配色的过程中,直接使用带有透明度的色彩。因为这些折线并不一定会完美上下覆盖,当中间出现交汇的时候,不至于信息被遮挡。

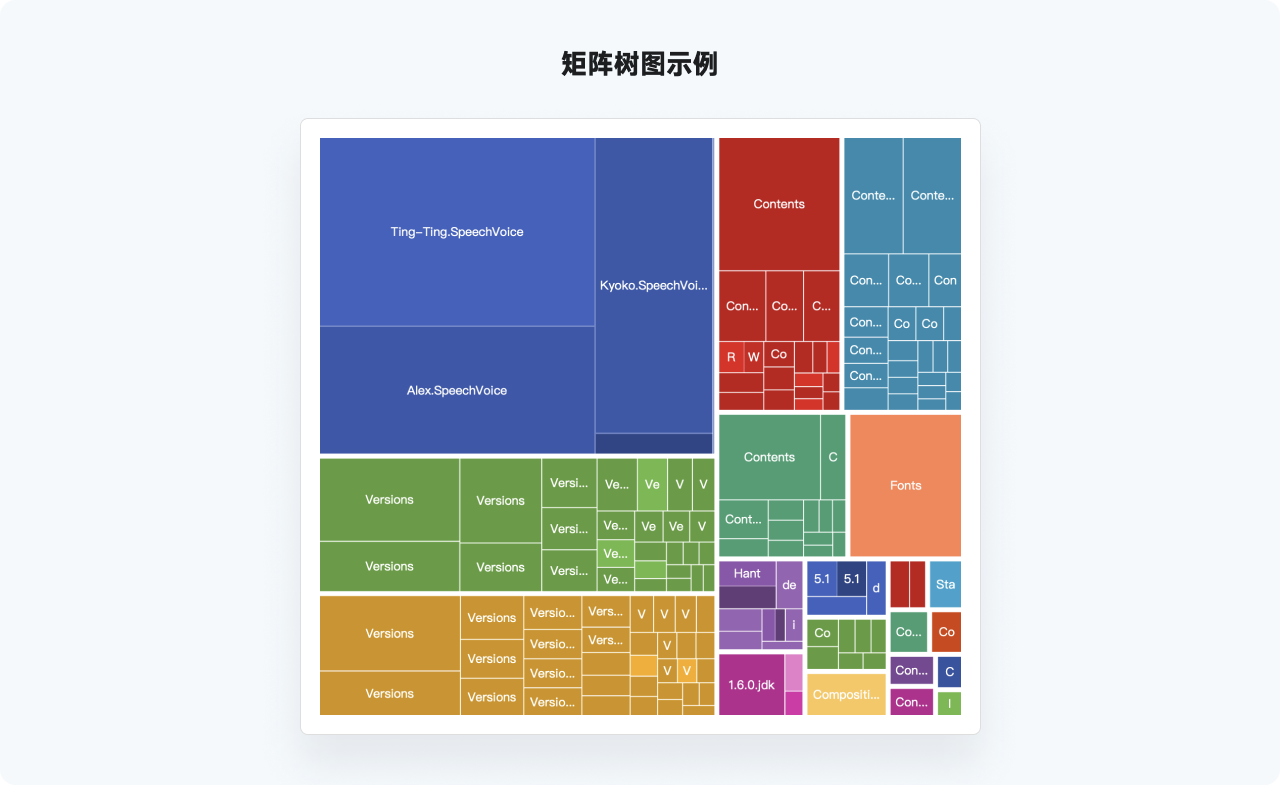
5.3 矩阵树图
5.3.1 基本认识
矩形树图最初是一个设计用来表示磁盘空间占用情况的图形,通过将一块矩形切割成不同的区域来表示不同维度的占比,以及位置。

虽然也表示占比,但它比饼图类图表表示的信息更丰富。第一点是位置信息和并列关系,比如下面的 M1 芯片的示意图,就是矩阵树图的一种直观体现,在矩形中不同位置应用的不同芯片以及其占用的具体面积。

当然上方是最理想的情况,通常矩阵树图是为了对一些更抽象的概念实现矩阵化的排列。而这个排列中,还有个非常关键的要素是其中的 ” 树 “ 字。
因为矩阵中的每个切割出来的矩形,都可以作为一个独立矩形进行下一级的分割,实现一个类树状图结构的信息收纳。所以,完整的矩阵树图,是可以支持缩放或点击进入下一层级的。

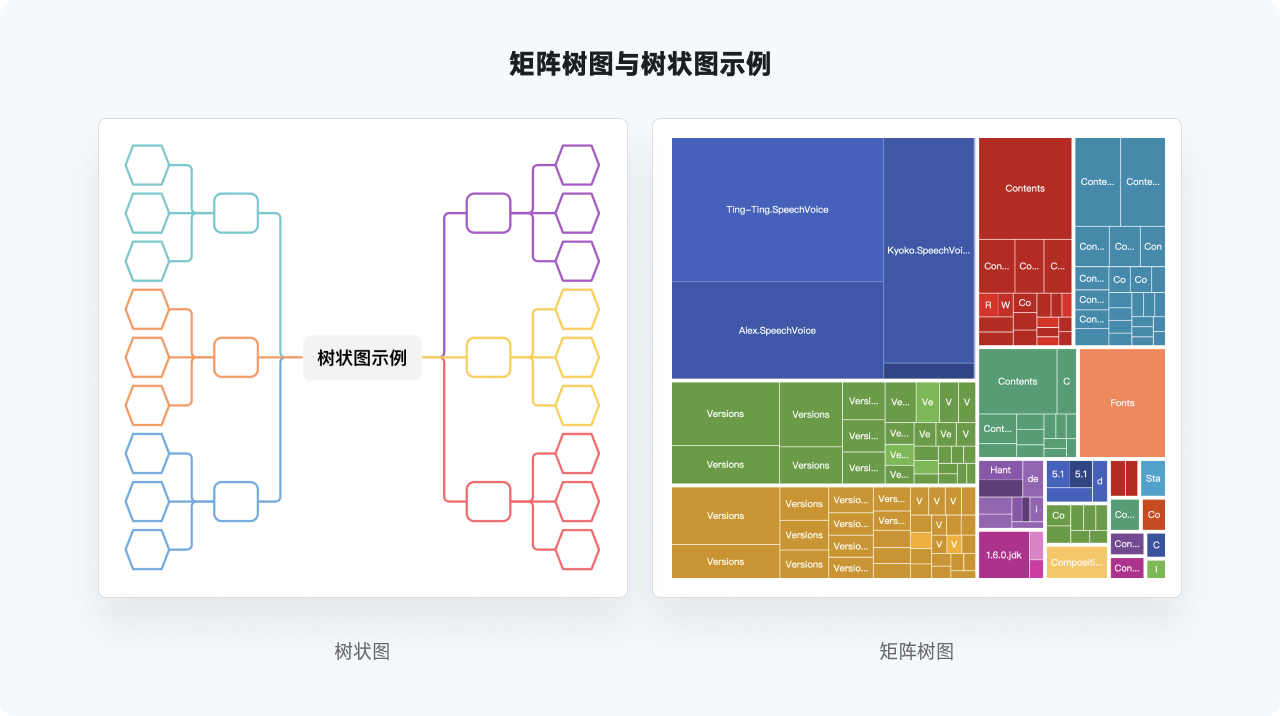
而使用矩阵树图不使用树状图,原因也在于我们需要表现它的占比,而不是单纯的结构。所以如果只是简单表现层级结构,如企业组织架构、知识点拆分之类的,要用树状图而不能使用矩阵树图。
5.3.2 设计建议
在这类图表在项目中基本不会独立开发出来,因为其复杂度基本都会使用开源代码。
设计师的主要工作,就是根据对应开源图表,指定配色的方案,切割的边缘大小,以及文字的显示规范即可。

联系图表,是用来展示维度之间联系的图表类型,包含桑基、关系、和弦、韦恩图、依赖关系图等。
联系类图表中,多数是非常复杂的图形,已经脱离直接手工绘制的范畴,所以我们只简单介绍其中几个有代表性的图表且给出设计建议了。

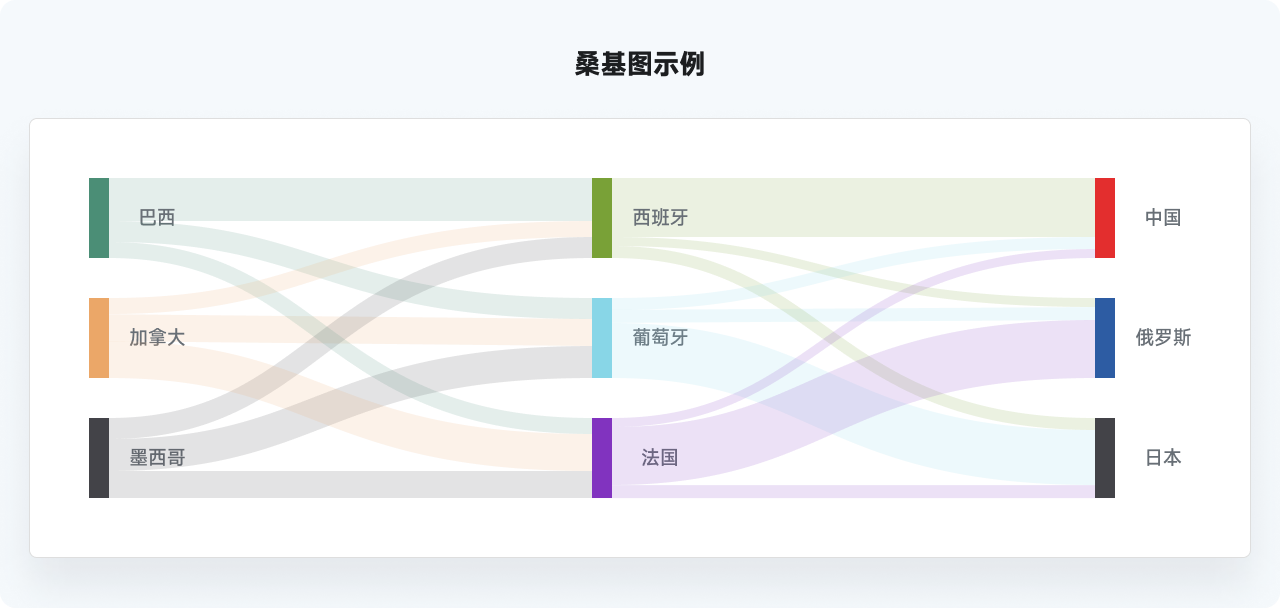
6.1 桑基图类图表
桑基图是一个用来描述某维度值 ” 流动 “ 到其它维度走势的流动图表。
这是一个比较复杂的概念,比如下面的概念,不同国家人口的流动,人还是原来那些人(数值),但他们以不同的数量比例,移动到不同的国家(维度)。

桑基图的应用,关键在对数值迁移流向的关注上,它适合应用的场景在监控产品用户的跳转去向,货物的外贸出口状况,或类似新冠患者流动城区、地点的表示。
桑基图的数值总量通常是不变的,会包含起点和终点的维度,而维度的长短即代表其包含的数值总量(权重)。
它有非常多的变种,只有借助特定的图表生成工具,才能绘制出曲率、比例精准的流线。
6.2 关系类图表
关系图是大家比较不会陌生的图表类型,它在各类工具性软件、网站中都有应用。比如天眼查股东关系图、Wolai 页面关系图等。

关系图中包含了大量的节点,节点之间还有对应的关系,同构线段进行链接。常见的关系图有两种类型,一种是力导图,一种是弧长链接图。
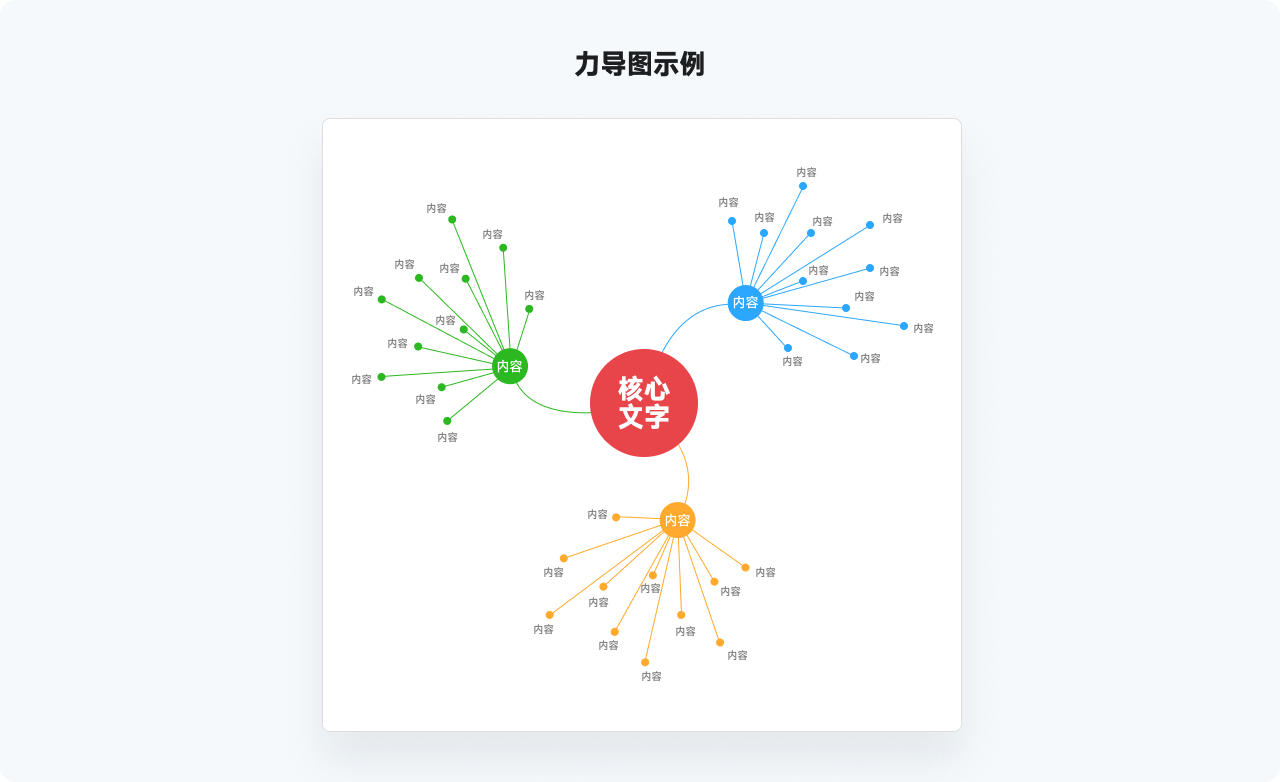
力导图这名字也很难理解,源于力学中粒子存在某种互斥又具有引力的规律,粒子在两种力的作用下从初期的随机性会不断位移趋于平衡有序(读书多的好处?)。

力导图通常有一个起点,然后去关联后续的其它节点,如果节点之间还有关联,它也可以对这些节点的关联做出连接。它不仅表现一对多的关系,也表现多对多的关系,甚至在极其复杂的关系网中可以呈现成一定的强关联 ” 聚类 “ 信息。
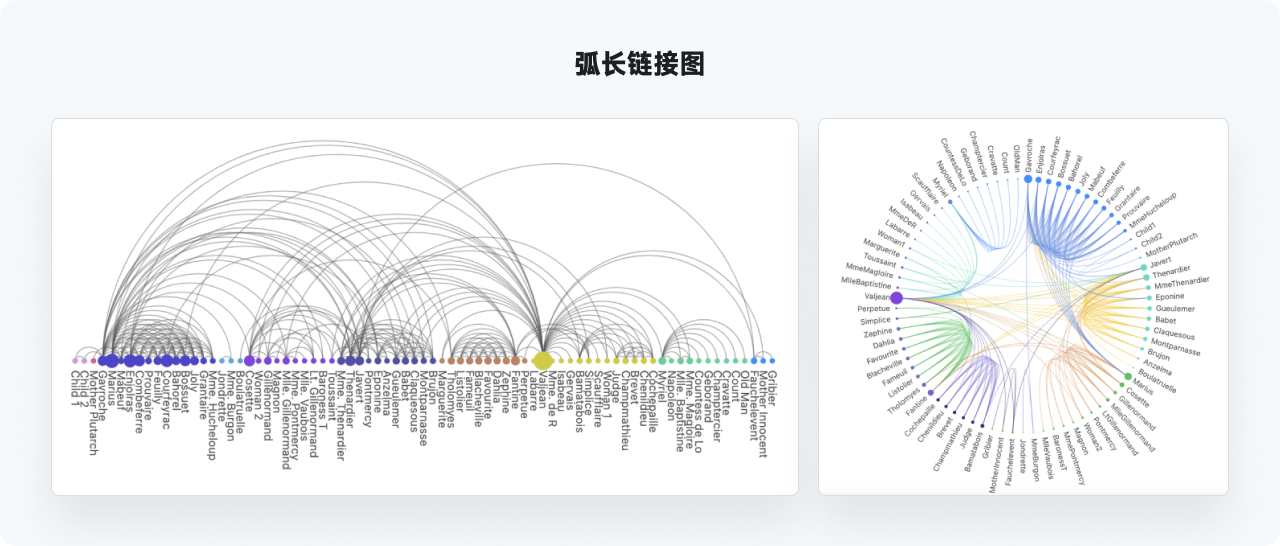
而弧长链接图,则是通过弧线对节点进行关联的图表,它既可以是环形,也可以是水平横线的展示。

6.3 和弦图
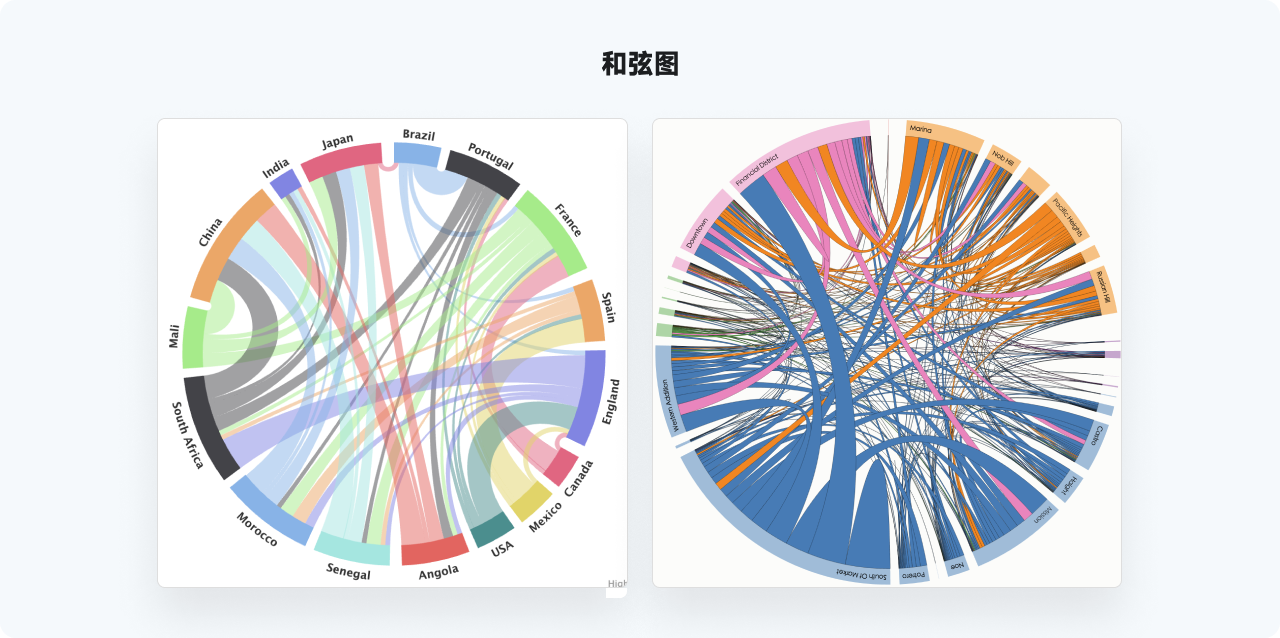
和弦图是环形关系图和桑基图结合的图表,它表示结构之间的依赖关系和强度,链接的线段不再是粗细统一的而是具有粗细比例的标识,且维度之间的长度也有表示。

这类图表常用于社会学、生物学等学科的研究统计结果绘制上。如果单纯浏览,看上去非常复杂,所以正确的使用形式是可以进行指定维度的展示和隐藏的。
6.4 韦恩图
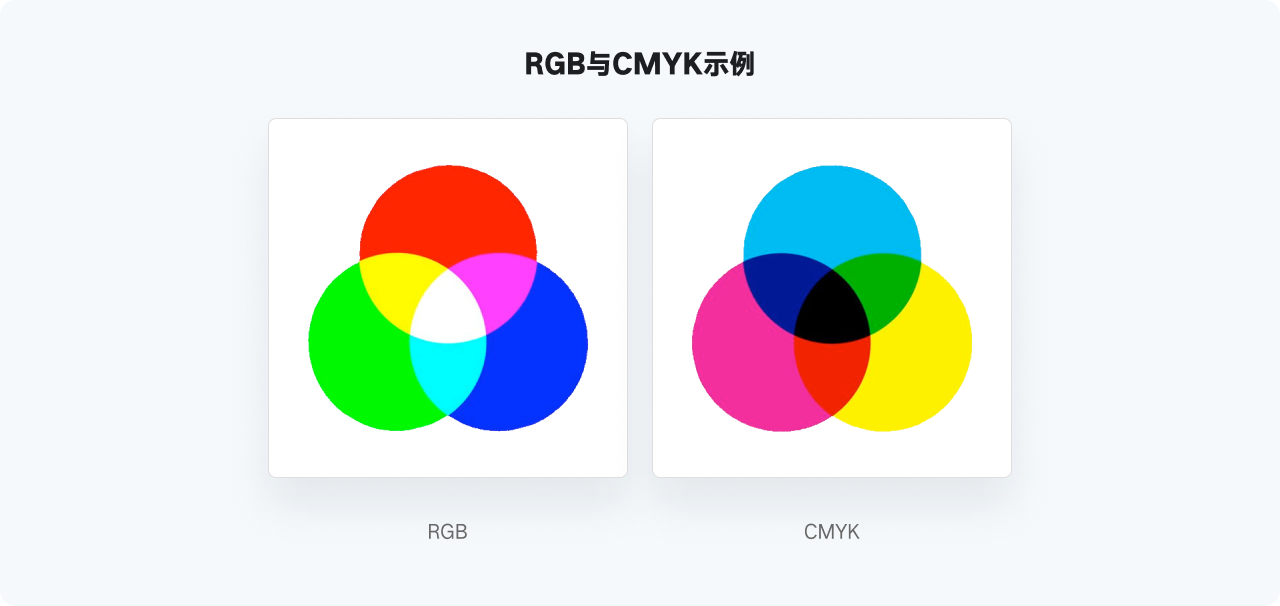
韦恩图,它是所有学 UI、UX 设计的老朋友了,一个用图形层叠相交来表示它们关系的图形。RGB、CMYK 的色彩介绍里韦恩图的身影必不可少。

韦恩图的使用相比起来没有那么严格的数学运算,它只是一种关系表现的方法,可以对各种无法量化的对象进行关系的陈述。比如,UX 设计师应该具备的知识点……



下面是超人的电话亭团队持续整理收集到的可视化组件库工具网站,以供参考: