
近期,我们团队为数字城市群的核心产品 “城市操作系统”(后面简称 “城操”)进行了一次产品体验升级。
从中我们梳理总结了一些经验,在此跟各位小伙伴们分享一下。
城操视觉升级全流程

本文将从以下几个方面为大家解析城操产品体验升级的全流程:
首先了解城操产品体验升级的大背景,通过问题的搜集并梳理出改版的整体方向。通过对产品整体方向的把握和对业务目标的诉求的了解,从而提炼出设计目标。在设计目标指引下运用情绪版的方法定义视觉风格语言,再根据全新设计语言全面提升产品体验,最后做好组件回落的工作,为后续产品更新迭代赋能。
一 背景概况

智慧城市经过多年建设取得了阶段性成果,解决了一部分城市中存在的问题。但在技术创新、商业模式和体制改革等方面仍然面临各种挑战。例如:城市状态感知难、数据多元异构治理难、数据敏感共享难等问题。
基于这些挑战,我们需要一个开放、公共的数字底座来提供高效的、面向智能城市业务级别的组件化服务,这个数字底座即是城市操作系统。
城操有六大产品能力矩阵和四大平台特色,是囊括数据采集、存储、管理、挖掘、分析、可视化于一体的大数据 AI 智能平台,通过这些核心产品能力,我们为智慧城市向智能城市的阶段性跨越赋能。
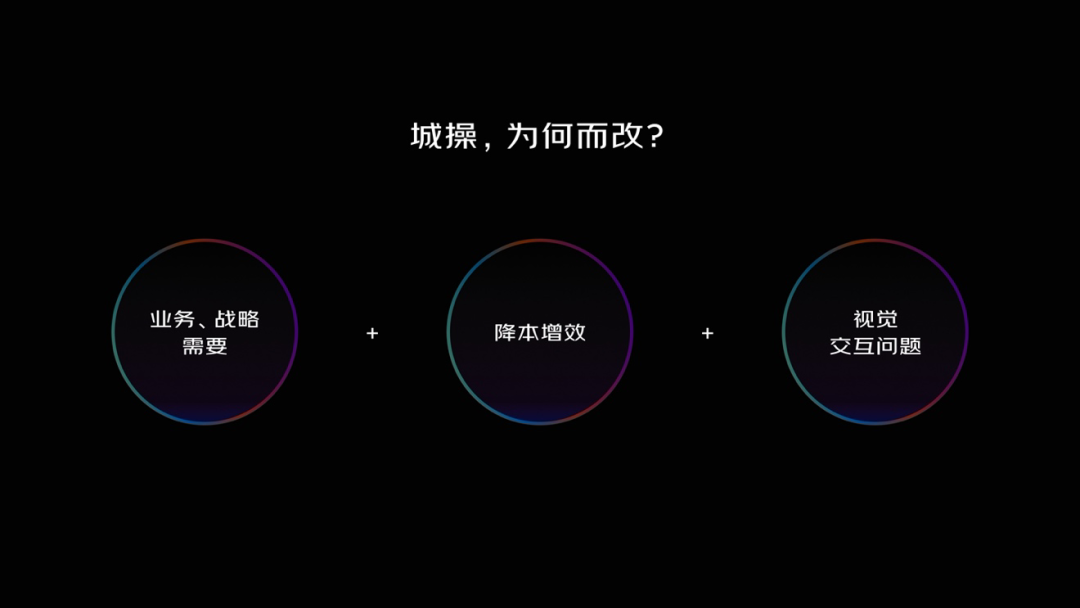
城操为什么要做体验升级这件事情?

(1) 新的机遇: 随着战略和业务发展,以及各子产品之间的不断融合。城操需要不断改变,我们需要全新一致的视觉与交互产品。
(2) 降本增效: 需要产研团队认可的视觉风格,减少各团队之间的沟通成本。同时需要全新的组件模版,赋能产研侧。
(3) 设计层面: 一致性差、品牌感弱,易学性差,使用效率低。
二 问题聚焦

我们通过全面走查、用户反馈、产研侧反馈三个途径搜集海量问题。如:界面风格平淡、逻辑功能复杂、结构模块混乱等等问题。

这些问题去重后,我们通过下方的 “冰山模型” 来归类总结哪些是迫切需要解决的根本问题。主要分为三类:产品设计问题、体验交互问题、视觉界面问题。
分析这些问题存在的根本原因是没有从用户视角出发而导致的。所以,我们把解决问题的根本聚焦在用户场景的使用上。

我们从视觉上着重强化城操品牌、提升视觉冲击力、规范组件库,从产品体验上减少用户迷茫,为城操复杂的信息降噪。从而提升城操产品视觉体验的同时,赋予产品特有的品牌调性,加强与竞品的差异化设计。
三 目标确定
有了升级的大致方向,我们就可以着手去探索设计的具体目标了。
(1) 从业务层面来看

解决智能城市建设需要的城操具备哪些对应功能呢?城操的业务目标是:打造服务于政府的,开放的、公共的数字底座,构建集数据感知、存储、管理、分析、挖掘、可视化于一体的智能城市大数据 AI 智能平台。从城操的业务目标提炼出来业务关键词:政府、数字底座、智能、大数据、AI,这些都是设计过程中的原生关键词。
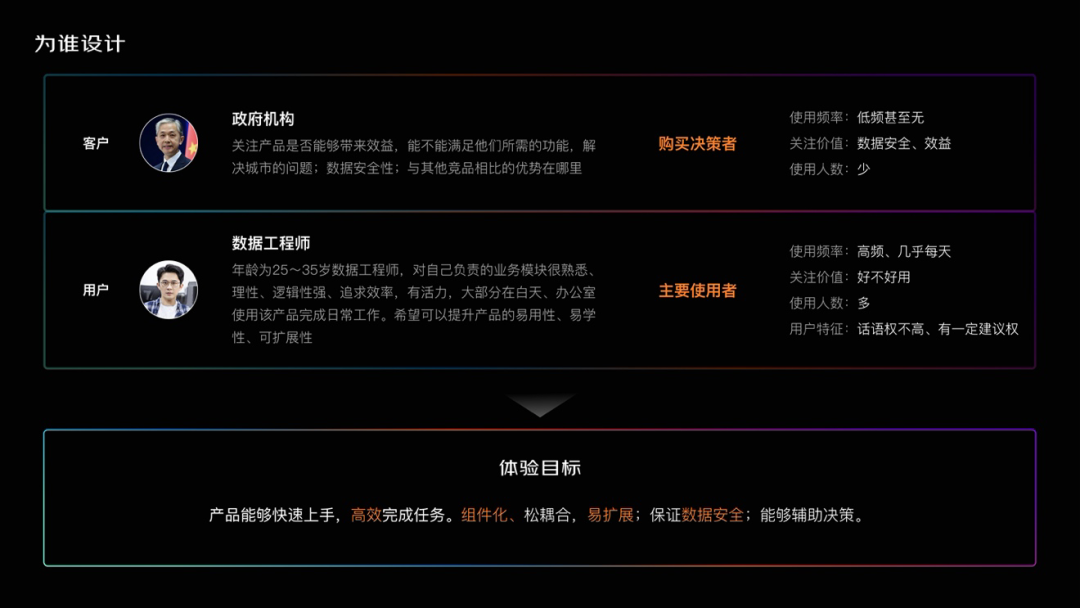
(2) 从体验层面来看

我们的客户是政府机构。他们是产品购买的决策者。他们关注产品是否能够带来效益;产品是否解决城市运行中的痛点;产品是否为他们快速辅助决策;
我们的用户是数据工程师,他们是主要的用户群体。他们年轻有活力、逻辑性强。他们更关注产品的易用性、可扩展性。
通过用户画像得出 **产品体验目标 **:
A. 产品能够快速上手;
B. 高效完成任务;
C. 组件化;
D. 松耦合;
E. 易扩展;
F. 保证数据安全;
G. 并且能够辅助决策;
体验关键词:高效、组件化、易扩展、数据安全。
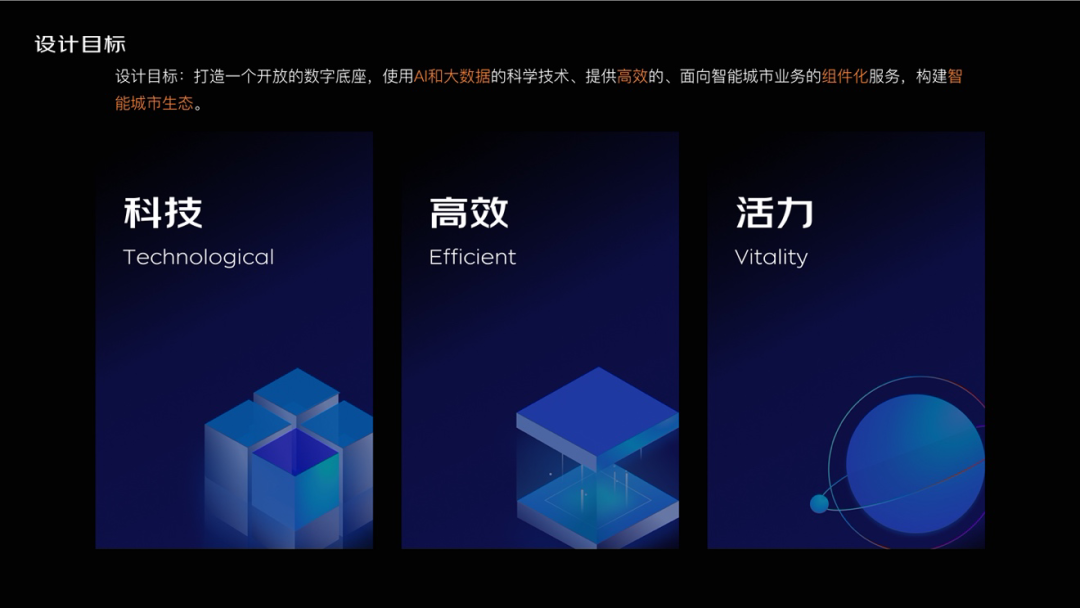
我们的设计目标:打造一个开放的数字底座,使用 AI 和大数据的科学技术、提供高效的、面向智能城市业务的组件化服务,构建智能城市生态。
业务关键词:AI、大数据、高效、组件化、智能城市生态。

通过以上所有原生关键词进行头脑风暴归纳出三个衍生关键词:科技、高效、活力,有了这三个关键词我们就可以去着手定义我们的视觉语言了。
四 风格定义

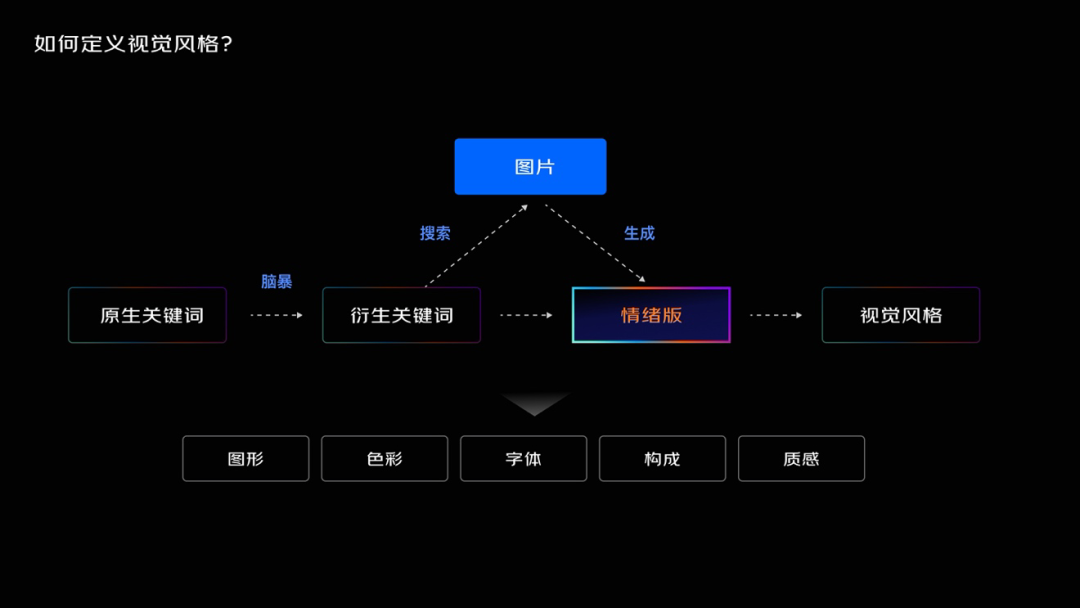
我们用情绪版的设计方法,通过设计关键词对图片进行搜索,通过搜集的图片生成情绪版从而推导出视觉风格,确定设计元素。



我们从情绪版的图片抓取中,捕捉到设计的灵感,从而提炼出我们的设计方法:简洁的层次、立体的图形、毛玻璃的质感、流线的动效…

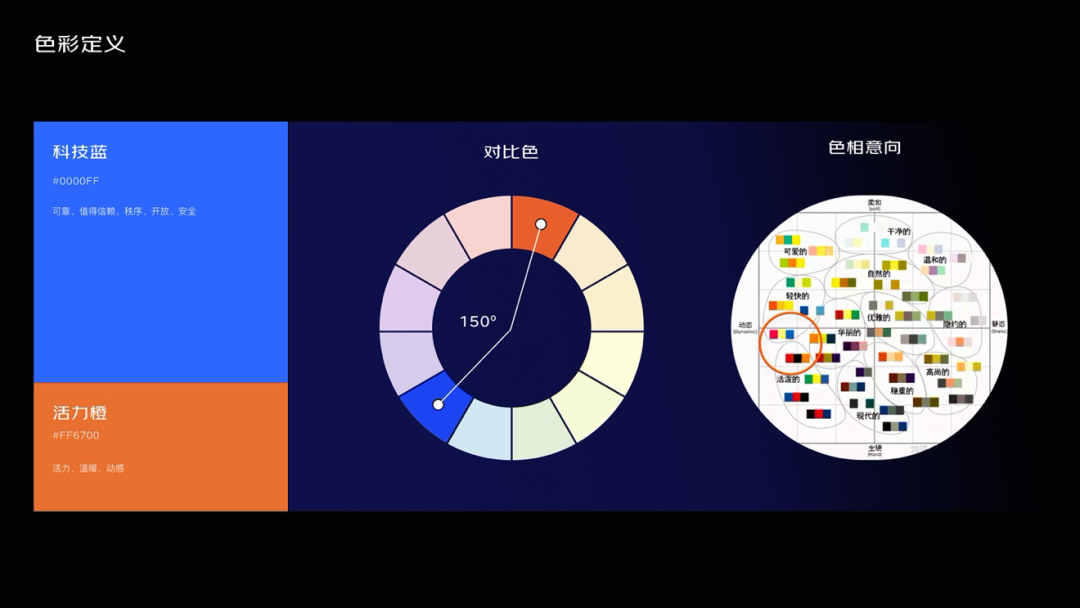
通过情绪版的设定,我们推导出产品的品牌色,我们采用了蓝、橙色系的补色对比,大胆而富有活力的用色,为平实的产品界面增加了一丝活力。符合我们产品的特性。

其次,我们对城操的 logo 进行了一个全新的升级。色彩上的撞色对比,增加了界面的视觉冲击力,图形上采用简洁的面性图形,让 logo 更具有科技感、亲和力。
新版 logo 可以从以下三个方面来诠释:
(1) 图形的外轮廓是一个六面体,象征 CPU,寓意城市计算。
(2) 图形之间上下映射关系寓意数字孪生。图形之间重叠、相交,寓意数据共享。
(3) 两个图形交叉的地方,好似人的眼睛,在此寓意人工智能。

品牌体现的设计感和我们推导的设计目标是相契合的。

logo 使用场景是无论浅色还是深色背景上尽量沿用原色,特殊场景下深浅色可以用上图这种去色设计。
不同场景的效果大家可以直观感受一下:

然后,我们定义了字体语言:

字体语言我们使用外形方正、简洁,易于识别、阅读的无衬线字体。Windows 下中 / 英文用思源黑体,Mac OS 用默认的苹方字体,两种设备下数字字体都是谷歌开源的字体 Roboto(当然也可以购买 DIN PRO 这种看上去更有设计感的字体),代码部分用开源字体 Fira Code,这种字体是专门为代码设计的连线字体。

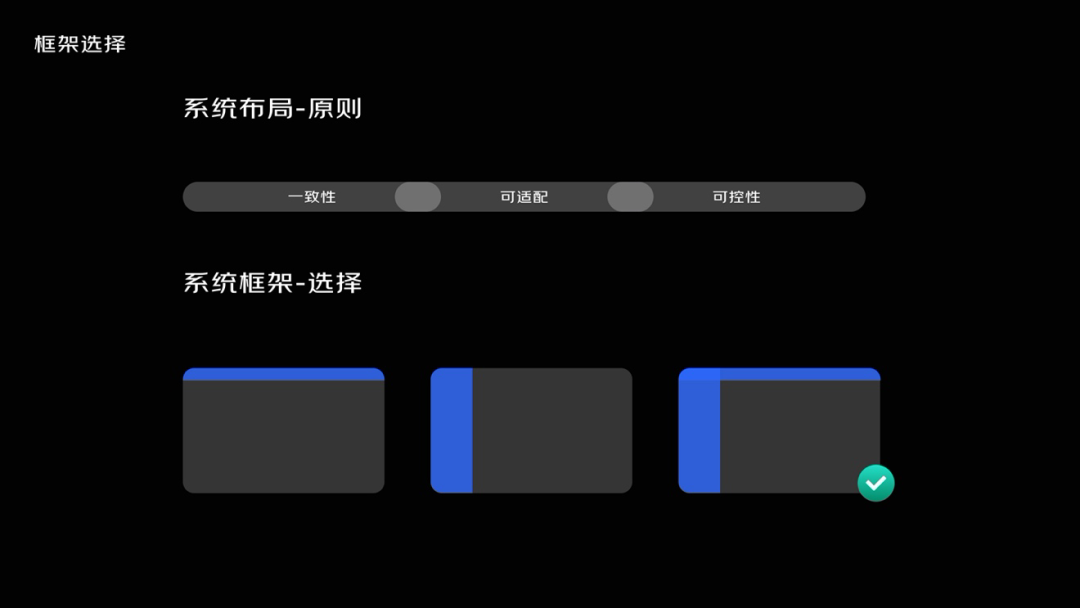
框架的选择,我们遵循系统布局的规范,建议使用统一的设计元素和间距规范,从而适应不同的屏幕尺寸,并达到一致性、可适配、可控性原则。
T 型结构常用在 web 端的中台系统中,因为中台系统业务复杂层级多,此框架布局既能满足人们的 F 型浏览习惯又能解决信息层级过多的问题。

城操产品特点:城操系统导航复杂、有三级导航,用户更在意功能完整性和操作的便捷性。
T 型框架优势:
业务上:容量大、可滚动,从而解决了城操功能型产品导航层级复杂的问题。
体验上:符合用户使用习惯,同时达到效率高、减少迟疑和错误率的目的。

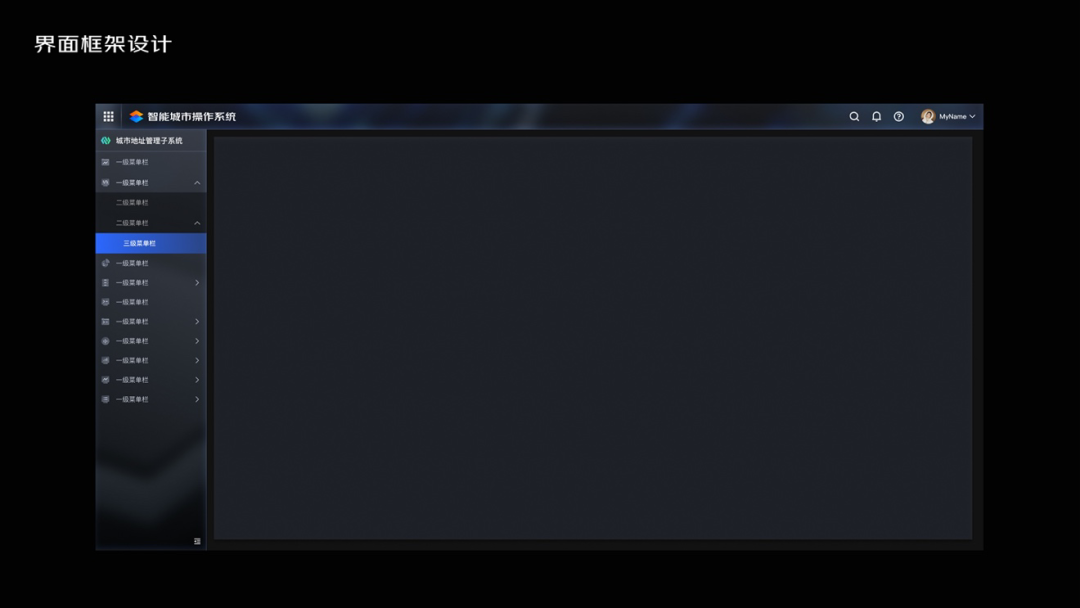
最终我们的的框架如上图,通用模块的间距是 16px,其余间距设定采用偶数思维进行计算,从而可以匹配不同分辨率,设定基本网格基数为 4。从紧到松,遵循 4 的倍数。卡片等界面元素的采用 0px 的直角,直角给人感觉是:简单直接、硬朗、体现前卫科技感。
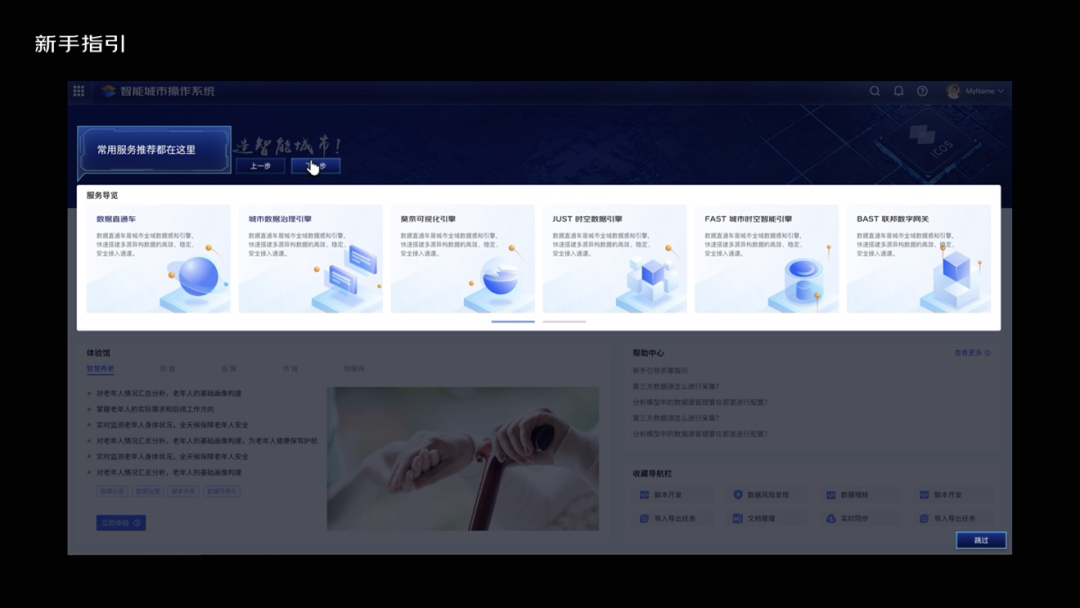
确定了基本的元素语言,我们来看升级之后的首页。

首页导航部分采用毛玻璃材质和轻质光感,导航之下重点展示城市操作系统 Slogan 和 LOGO,强化品牌感,中间位置展示的是 ICOS 高频重点产品服务简介,方便查找、增加转化,界面下方区域主要展示城市特色服务,通过帮助中心减少用户在使用中潜在的问题,个人收藏模块展示用户收藏的常用任务入口。

同样我们为用户定制了浅色模式,以满足用户使用习惯和不同喜好。

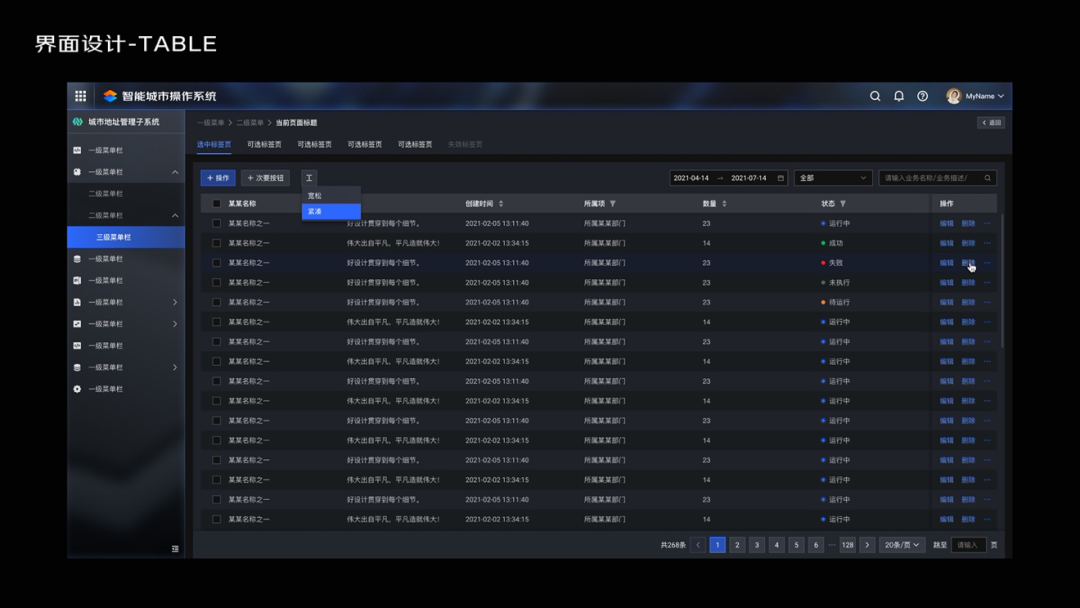
Table 组件是覆盖率最高的场景(30% 以上),用户在使用过程中痛点很多。如:设备陈旧,分辨率低。页面充斥着大量的筛选条件,占用空间。同时筛选项和 table 的表头又很难对应上,列表看不到几行,列表字段多,横向滚动操作不易等等。
此次我们从以下两方面着手进行优化:
(1) 提升空间利用率: 筛选条件右置,数量≤3(控制数量是为了适配小屏幕分辨率),其余归并到 table 的标题字段后。table 新增列表紧凑模式,最大限度展示更多条目。
(2) 提升产品易用性: 出现横向滚动情况时固定 table 操作项,且操作 >3 项隐藏,同时固定翻页在页面底部,方便用户使用。


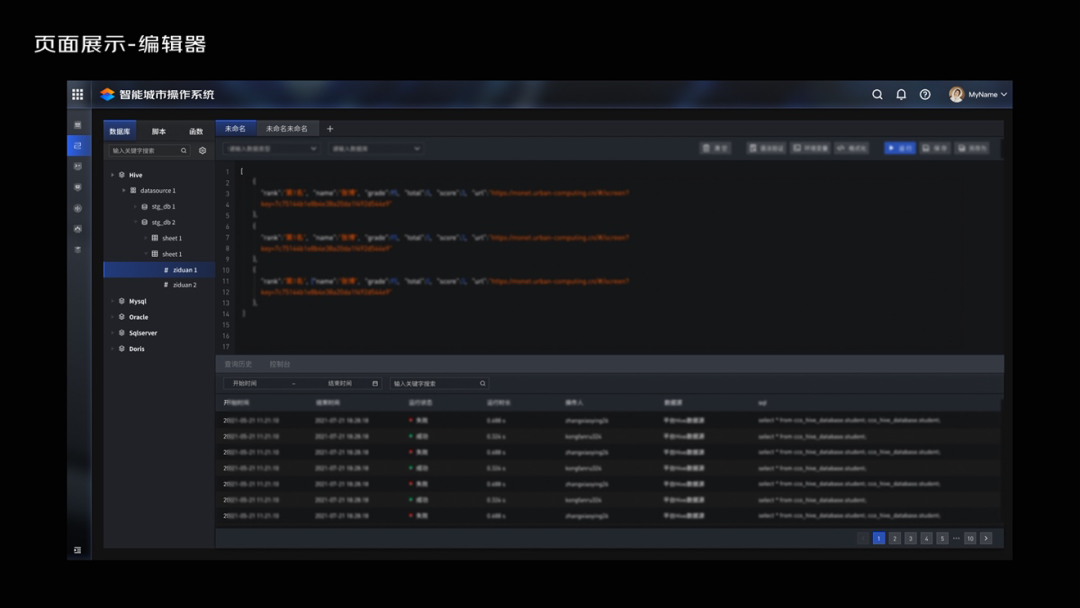
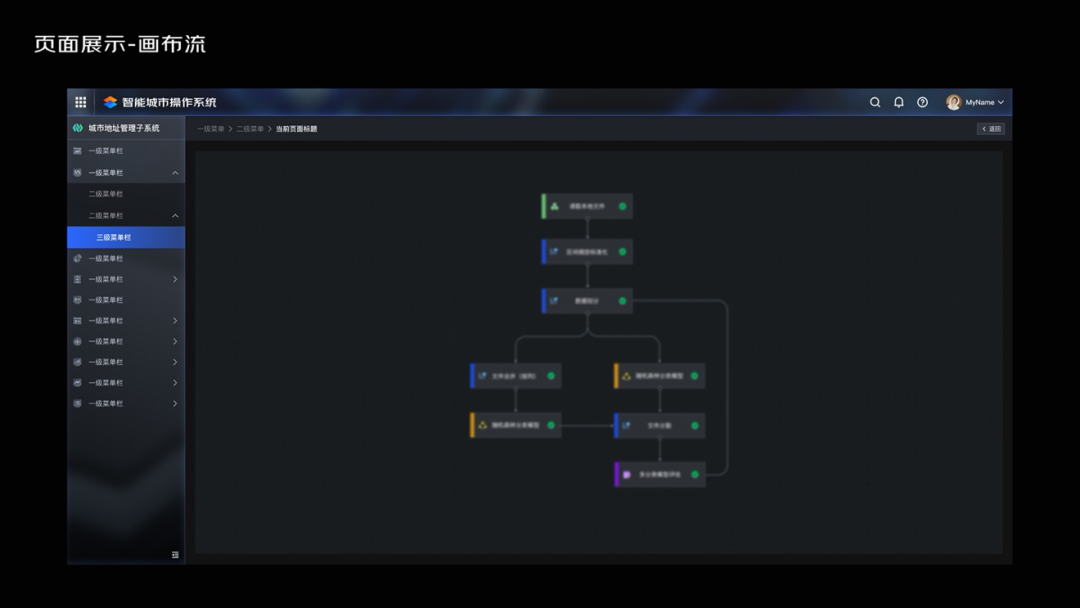
编辑器页面需要充分考虑界面的上下左右联动设计,画布流页面需要考虑连接线、连接点的设计以及不同任务类型通过颜色和图标去区分。

图形的设计这块我们依然延续了毛玻璃的设计手法设计 3D 空间感的图形,把计算领域的概念通过这种抽象的设计技法传达给用户。

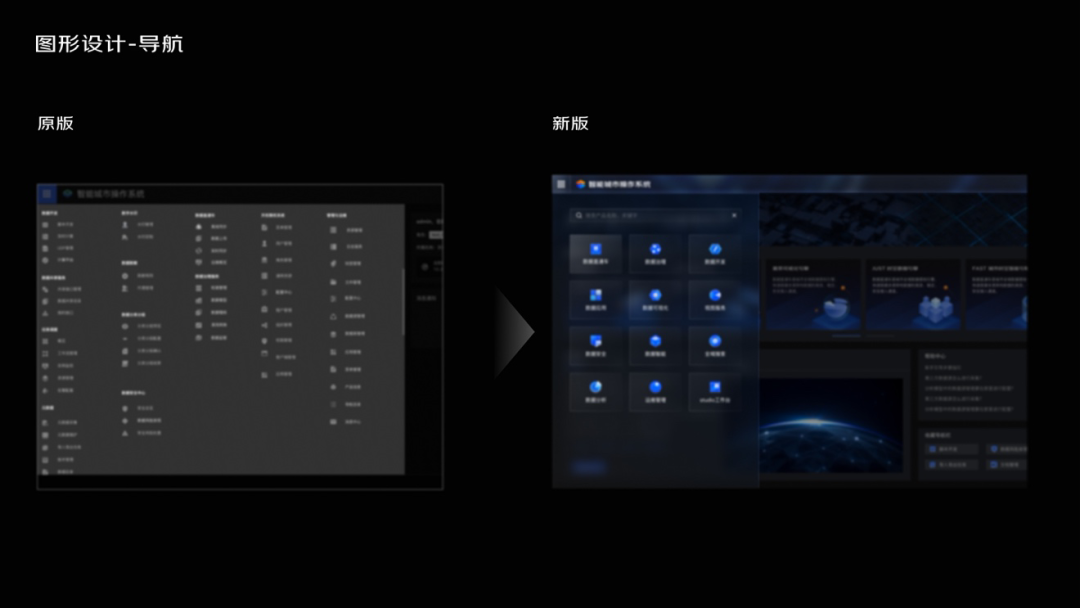
原版导航菜单包含一级、二级目录。并且菜单数量庞大,难以查找。二级菜单内容重复出现、层级不明确,引发用户迷茫 。
新版我们只展示一级产品,二级菜单隐藏到各个产品页面的导航中,清晰明了,便于查找,对产品 icon 的视觉也进行了设计优化,通过视觉引导培养用户认知习惯。

通过引导型动画的呈现,让用户快速地了解城市操作系统的主要功能区域和功能作用,降低用户的理解成本和操作门槛。
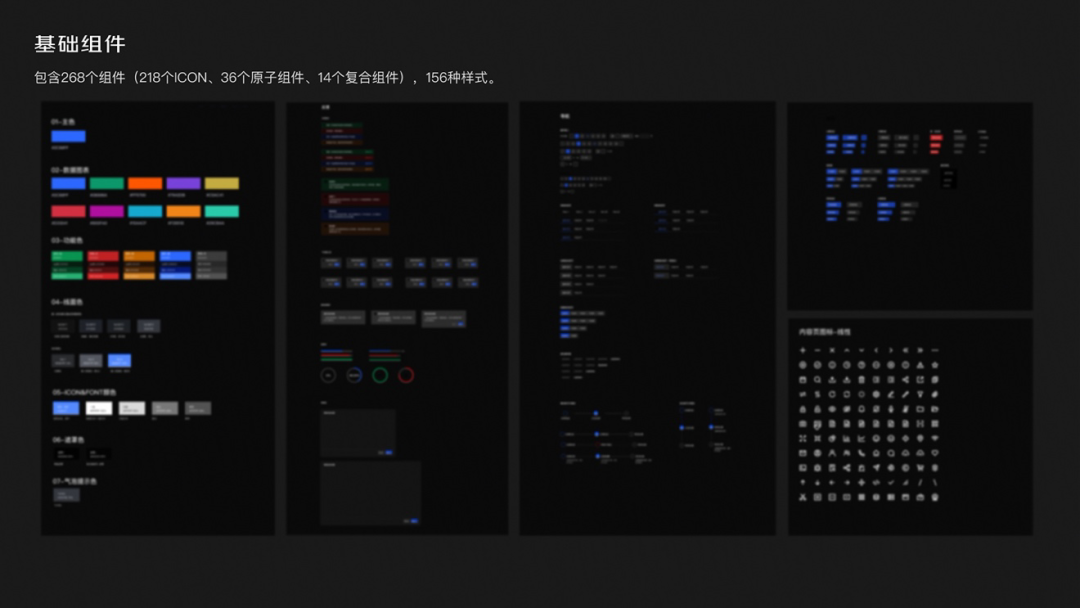
五 资产回落

基础组件:包含 268 个组件(218 个 icon、36 个原子组件、14 个复合组件),156 种样式。我们力求每个组件的样式多样性以适应不同的应用场景,满足后续城市产品和项目的使用。

四大类典型页面沉淀,涵盖城操系统 60%-70% 的业务场景,页面 100+,典型页面在后续产品迭代中充分体现了降本增效的使命,设计师可以直接基于典型页面的设计,在其他页面的设计中,复用或者修改细节,极大提升了效率。

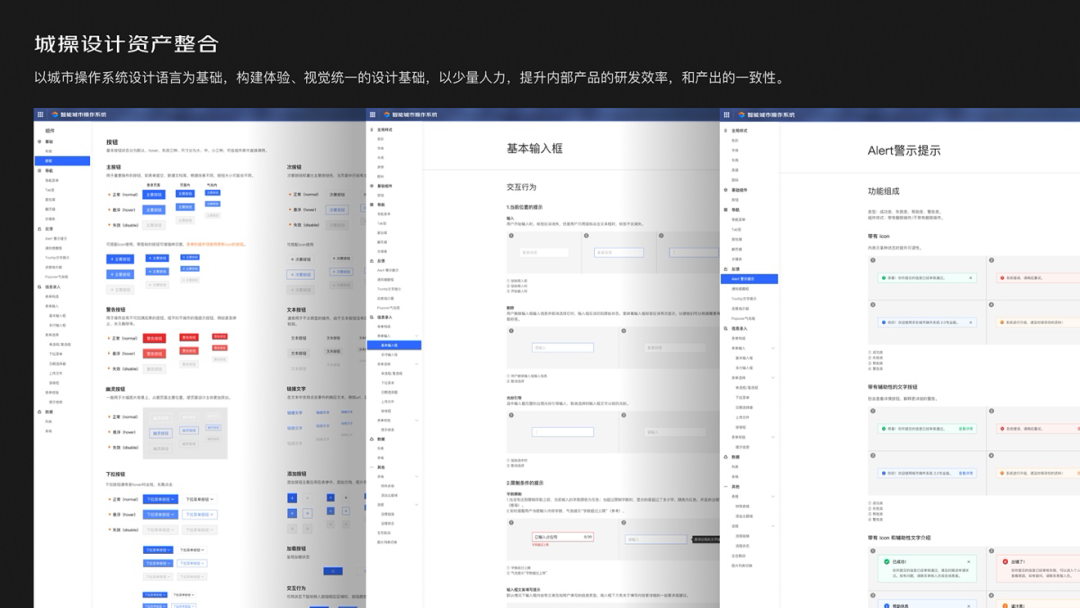
针对设计资产我们做了整合,以城市操作系统设计语言为基础,构建体验、视觉统一的设计系统,以少量人力,提升产品的研发效率,和设计产出物的一致性。
六 总结

经过这次体验的升级和沉淀,我们重磅推出京东智能城市设计语言系统。该系统以京东城市设计语言为基础,呈现预构建、可重用的设计资产(组件库、模式、指南和代码),允许用户更快地构建良好的数智体验。
通过使用 RainbowD 的设计通用资产,团队花费在设计和页面构建上的时间被最小化,实现一站式设计服务。大规模复制模式相同的页面的同时,又兼具个性化设计服务,留取更多的时间为用户提供定制化需求设计。
RainbowD 网址:
http://dev-uc.urban-computing.cn/find-react/index-cn
也可以点击页面底部 “ 阅读原文 ” 直接查看

最后,感谢我们设计团队的小伙伴们~

伸出你可爱的手指给我们点个赞和在看呗

