文章摘要:
表格作为数据的载体,是 B 端产品中最常见的信息展示形式。表格的可读性和易操性对于提升 B 端用户的操作效率和体验来讲十分重要,表格的可读性和易操作也是设计过程中需要不断提升和优化的重点。

在后台系统、数据类产品、B 端产品中,用户主要的目的之一就是对数据进行浏览和操作,所以表格是用户操作频率最高的交互控件之一。
表格的可读性和易操性对于提升 B 端用户的操作效率和体验来讲十分重要,所以我们 M-Densign 在对表格的设计思考过程中,时刻遵循两个设计原则:可读性和易操作。
01
基本介绍
1.1 表格的应用场景
需要组织和展示大量信息数据
表格结构简单,分割明确,保证了信息的可读性,让用户能快速浏览和获取信息。
需要对信息进行上下对比分析
表格适合信息的归纳与分类,数据经过归纳整理和合理布局后,更易于用户在信息之间进行对比,快速定位、查询其中的差异与变化、关联和区别。
当信息数据需要进行多种复杂操作时
当用户需要对信息进行排序、搜索、筛选、以及相关业务处理等复杂操作时,表格结构能够很好的保持页面效果的稳定性与一致性,提升用户的操作和阅读效率。
1.2 表格的构成
表单由内部构成元素和外部相关元素两大部分组成。内部构成元素包括标题、表头、表体等;外部元素包括筛选区、按钮区、底栏等。

- 标题: 概括整个表格信息内容,让用户对表格有整体认知
- 表头: 概括每列的主要信息,起到数据解释作用,让用户能够看懂数据
- 表体(单元格): 具体信息内容的填充区,也是整个表格的核心
- 筛选区: 包含模糊搜索和条件筛选
- 按钮区: 可分为增、删、改操作和业务处理操作(建议有且只有一个主操作)
- 底栏: 一般放统计信息、分页等内容
1.3 表格的设计原则
前面也有提到 M-Densign 在对表格的设计思考过程中,时刻遵循两个设计原则:可读性和易操作。

来源于:刘平 2017《WEB 表格设计攻略》计算机与网络
设计过程中如何在满足业务需求的基础上平衡用户的浏览目的和设计者的传达目的,如何让表格在表现层更合理、在操作层更易用,是很考验产品设计师的数据整合能力。
下面会结合 M-Densign 组件规范对这两个设计原则进行详细介绍。
02
表格的可读性设计
表格的可读性设计,可以从以下 6 大方面考虑:
1)精简数据,明确信息优先级
表格是为了满足业务需求的。在深入理解业务需求的基础上可以对数据进行取舍,尽量精简指标,隐藏不必要或者不重要的信息,减少干扰。不要让用户一次性接收过于庞大的信息量,尽量不要超过用户的视线范围,避免通过左右滚动的方式查看信息。
👇这里有几条建议:
默认只展示必要信息,其他次要信息可以通过展开下拉、查看详情的方式展示
可以提供自定义列,给用户默认提供通用的字段,然后用户可根据自身所需添加或调整系统提供的其他字段指标
若必要信息太多,可以全屏模式查看
2) 行与列组合,满足信息的传达诉求
行与列是表格的基本构成元素,行与列构成了单元格的宽与高,单元格不同的宽高组合起来就有疏密之分,进而表格就呈现出充实与透气之感,信息随之呈现不同的展示效果。根据需求目标与信息载体的不同,恰当地利用行与列的显隐变化,能够更好的满足信息的传达的诉求。
行高的大小直接影响着阅读体验。较小的行高能承载更多的信息,提升屏效,但会影响信息获取效率。但高度也并不是越大越好。对于单行表格,建议行高为字体的 2.5-3 倍;对于多行显示的表格,建议内容区到上下边框的距离小于文字的高度。
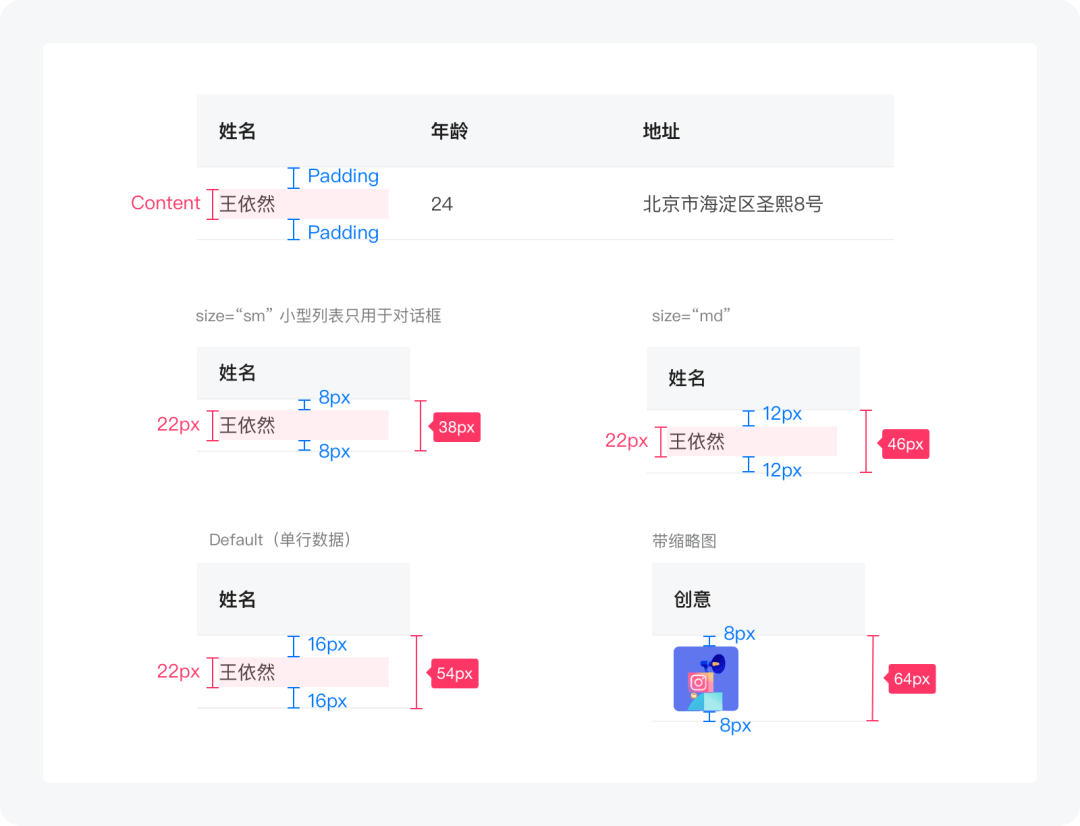
从代码实现层面上说,表格主要由 3 部分内容组成。即上、下间距(padding)以及内容(content),在 M-Densig 中考虑到不同平台的使用场景,我们将内容区固定为 22px 不变,上下边距以 4 的倍数分别设置了 16px、12px、8px。

如图所示,单行数据常用 Default=54px 或者 md=46px;sm=38px 常用于对话框和空间较小的情况。当带图片、封面的时候,距离上下的间距都是 8px。
列宽有三种处理方式
可以按照字段类型和内容给出固定宽度;
可以固定部分列的宽,其余列按百分比处理;
在固定宽度的基础上,允许用户自由拖动调整列宽。设计师可以结合业务诉求给出最佳方案。
在 M-Densig 中我们对列宽设置了 3 个尺寸作为参考,设计师们可以根据业务需要在 lg=280px 到 sm=80px 中间自定义宽度。若实际数据列比较少,列宽可以根据业务所需自定义,不遵循此规则。

在固定宽度的基础上,允许用户自由拖动调整列宽的大小。文本类信息最小列宽为 80px,含图片的最小列宽设置时,需保证图片的阅读效率,除表头外,超出部分单元格内容支持换行显示保证展示效果。
根据使用目标与信息主体的不同,可通过分割线的设置,实现更好地信息传达效果。
水平分割线: 能显著减轻表格在垂直方向的视觉重量,提升用户横向进行大量数据信息查看和对比时的速率。
纵向分割线: 当数据量级比较大的表格,或者需要强调上下信息的对比时候,可以使用纵向分割线,提升用户纵向信息的浏览数据。
隐藏分割线: 当有图片或者包含视频封面时,分割线和图形或者视频之间的边界就会产生干扰,这时可以隐藏分割线。
3)精简表头,专业术语给予解释
B 端产品的信息内容所具备的业务属性较强,因此很多时候对于标题、内容的文案描述会比较长,这时设计师就需要关注文字信息的传达效果,在信息传达准确的情况下,尽量精简字数,保证文字的简洁性;对于专业术语或用户不常见的的名词可以跟一个释义标识,鼠标悬停时出现详细解释。
对于文案简洁性的一个简单的判断方法就是:少一个字不可。当把文案精简到会影响信息描述准确度时,就会影响信息传达了。
4) 对齐,提升数据的浏览效率
表格内的信息纵向列对齐能够很好的形成视觉引导,并且会更加规范易理解,给用户视觉上的统一感,视线流动顺畅,能够让人快速的捕捉到所要的内容。

在 M-Densig 规范中表格的文本信息、数字信息的对齐呈现方式,会遵循如下规则:
文本信息左对齐,符合现代人们从左到右的阅读习惯
当数据间存在对比或者是价格时数据信息右对齐,更加方便数字大小的直观对比
5)数据处理,减少用户计算
当数据中需要显示单位时,可以使用两种展示方案,一是表头带单位(后缀)信息,二是单元格带单位(前缀)信息。

👇需要强调的是:
当数据间,尤其是价格数据存在对比需求时,通常小数点后面的位数在每一列要保持统一,且数位越少越好
为了保持表格的可读性,避免信息过于杂乱,当需要显示单位时,整个表格建议只使用一种单位样式
在表格承载数据量较大的情况下,用户会存在查看全部或者部分数据统计信息的诉求。为了便于用户对表格中的数据进行对比分析,可以在表格头部或者底部增加统计结果的展示行,主要目的是为了便于用户进行对比分析,给用户一个统计结果,减少用户手动查找、计算的过程,提升用户的信息查看和使用效率。

表格信息呈现中存在一种特殊情况,就是当前部分表格数据为空或此时无数据的情况。这时如果表格留白处理的话,会给用户造成一定的困惑和误解;用户会搞不清楚是没有数据,还是数值为零。正确的做法是,对于无数据,但是表格仍需要展示的情况下,使用用「-」来占位显示,表示改项数据不存在。
6)设计视觉层级,有效传达为本
用户使用表格的核心目的是获取有效信息,所以设计方案需要围绕给用户高效、清晰地传达信息为主,不建议在表格上有过度和花哨的设计。围绕高效、清晰的目标,设计上可以通过颜色和 icon 的使用,增加视觉层次感,提升信息的传达效果。

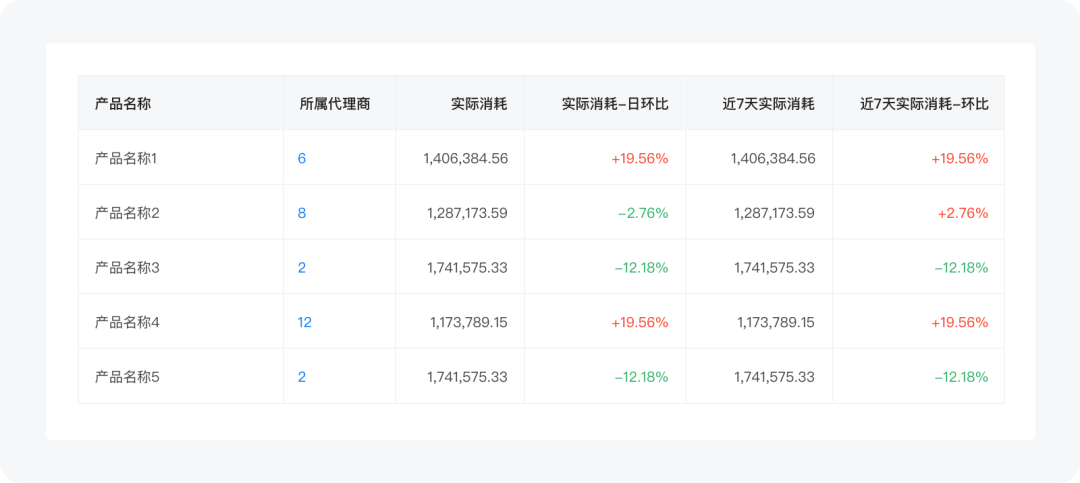
如图所示,用颜色区分上升和下降。需要注意的是,对于颜色的使用需要克制,不建议过多列或者连续列使用颜色,会造成视觉干扰,反而影响信息浏览效率。

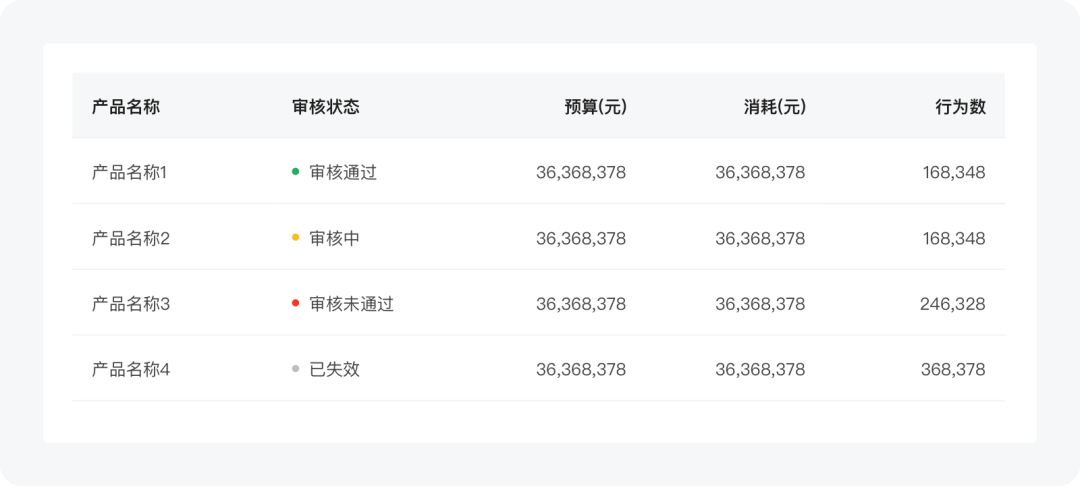
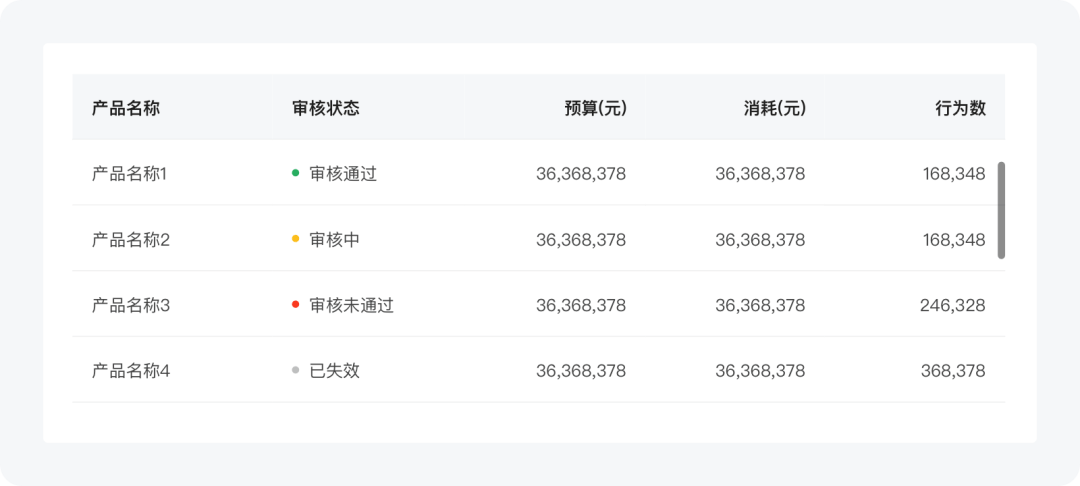
如图所示,使用不同的颜色区分不同的状态,表格中的各种信息状态呈现一目了然,便于用户快速识别状态信息。
03
表格的易操作性
表格的易操作性,也是从 6 个方面考虑:
1)搜索和筛选,提升数据查找效率
B 端产品的数据量级往往都比较大,当用户想要快速查询某个或者某一类数据信息时,搜索和筛选功能就可以满足用户更加精准的查询诉求,有效提升数据查找效率。
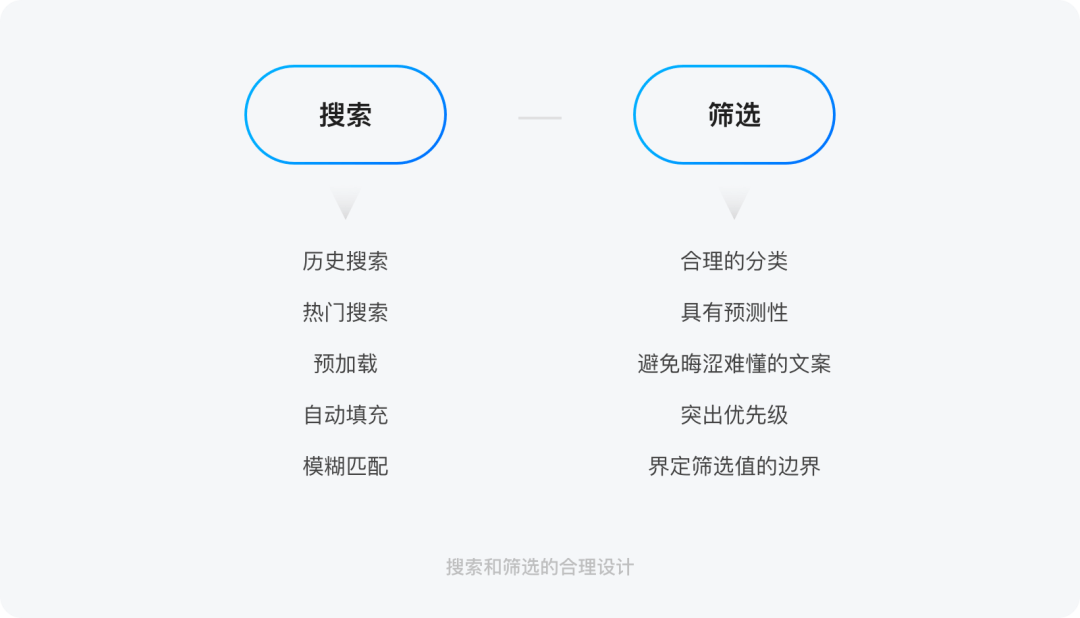
从数据层面来讲,搜索和筛选都是想从海量的信息中获取到自己想要的信息,但是它们在用户诉求、信息层级和界面表现上都有所差异。

用户诉求: 搜索和筛选都是支持从海量的信息中获取到目标信息,只是最终呈现结果的颗粒度不同,搜索功能呈现的结果更加精确,适合用户有清晰的信息目标时使用;筛选结果则相对模糊,适合用户在查找目标相对模糊的情况下使用。
信息层级: 当表格信息展示无规律性、多而杂时,系统提供的搜索功能够协助用户通过自定义的检索词,快速触达目标信息;当表格信息有统一且清晰的分类时,用户可通过筛选功能,依据合理的系统分类对信息进行过滤,减少眼前可浏览的信息量,让用户在一个或多个条件下逐步获取到想要的信息。
搜索和筛选功能的核心点是高效,在表格设计中,合理设计搜索和筛选功能,能够为用户带来更好的使用体验。

B 端产品涉及到的数据量一般都会很大,而精确搜索对用户记忆力要求很高,因此实际使用过程中,搜索和筛选经常是一起使用的,搜索建议使用模糊搜索。
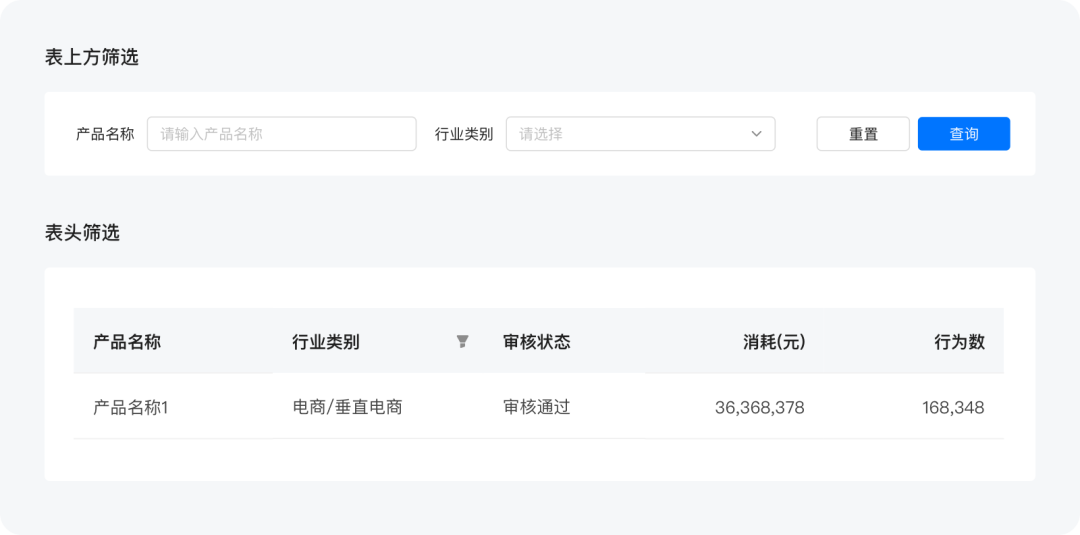
筛选分为 “表上方筛选” 和 “表头筛选”

表格上方筛选: 过滤值可以不限于 “表格列” 的内容,甚至支持跨层级筛选,适合更多应用场景。
表头筛选: 受 “表格列” 内容的限制,表头筛选仅能做单次单列的筛选。
2)排序,提高关键信息的优先级
顾名思义,「排序」即让表格中默认的或者无序的信息,按照用户的查看和浏览诉求按照一定的升序或降序顺序展示,辅助用户快速挖掘出关注的信息,一般用于数据、时间或者数量列中。根据排序功能应用场景,可分为表头排序和拖拽排序两类。
如果表格中不是所有数据都能支持排序,则需要标识出可排序的列,一般采用上下箭头作为标识;每次鼠标单击后顺序调换,数据会根据当前排序状态实时反馈。

拖拽排序是指通过鼠标长按后拖拽列内容,对表格中整列内容位置进行排序变化。常用于数据量较小,有拖曳排序需求的场景。
3)固定表头 / 首尾列
很多情况下,B 端产品数据量无法在当前屏幕全部承载展示,但是当用户查询更多数据信息时,很容易淹没在信息中无法快速识别和定位,因此在页面的横向和纵向的移动过程中,需要将承担信息特征识别、操作等功能行 / 列进行固定列,可以帮助用户在阅读过程中清晰的知道单元格的数据属性。
表格支持分页功能的时候,往往不需要固定表头,直接切换下一页上一页可以查看更多表格信息;当表格不支持分页功能的时候,表格支持垂直滚动,此时固定表头的信息,用户浏览时能够实时将数据进行一一对应,便于户更好地理解数据。当表头有操作时,固定表头更能提升使用效率。

首尾固定主要是指表格在水平滚动时,固定首尾列,适用于左侧呈现重点信息,右侧承载操作功能的表格中。通过固定首列的重要信息以及尾列的数据操作,用户在水平滚动的过程中对于数据始终存在清晰的认知,同时可以快速进行功能操作。

4)表格的数据操作
表格操作是指用户在表格内的操作,操作项一般存在于列尾,以及表头位置,分别对应单条操作与批量操作。操作类型可以分为显性操作、隐性操作、行数据操作、单元格操作四类。
当操作项较少时,操作项内容可全部在表格中展示出来,直观明显,更利于用户操作。我们常见的是把操作放在列的尾部。
当操作项较多时,可以将不常用或者优先级较低的操作项聚合收起展示,隐形操作一般在鼠标悬停或勾选后才显示操作选项,界面简洁明快,可减轻空间压力,减少干扰。

表格数据量较小,且一行数据之间存在严格的逻辑关系时,编辑操作可以「行」维度进行。用户点击功能操作入口后,可调起新页面对整行数据内容进行统一编辑。对行数据进行的操作常见的是编辑、删除、新增。
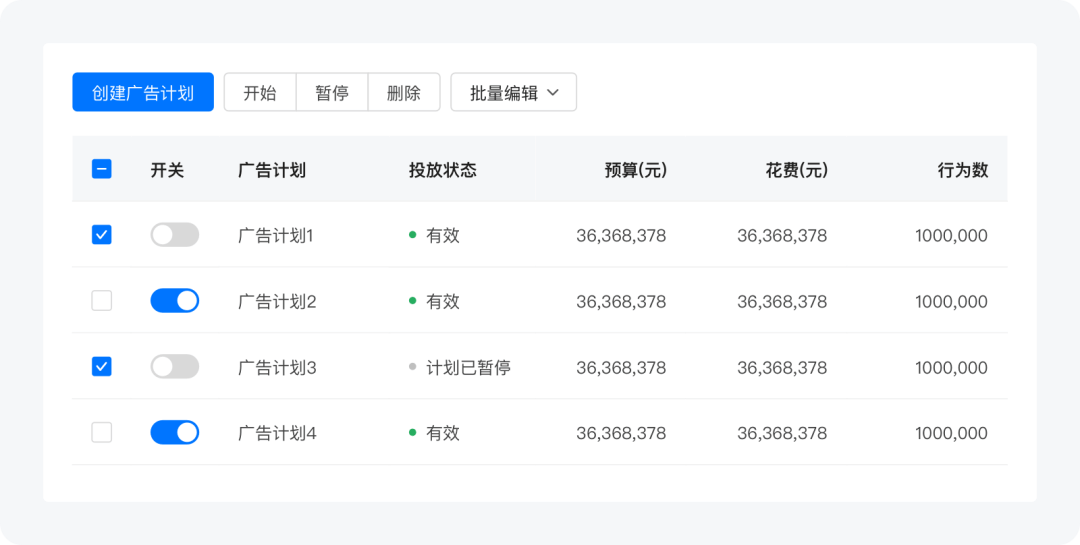
表格数据量较大,每行之间的数据相对独立时,通常会把操作放在表格上方,聚合成「批量操作」入口,针对不同行的同一列数据进行高效操作。

另外,批量操作需要考虑「全选」的覆盖范围。若表格支持分页,在某些情况下则需要考虑单页全选和整表全选的不同场景区分;若表格为瀑布流形式,则不需要考虑全选覆盖范围的区分。
- 单元格操作
如果有高频、单个、轻量操作的需求,用户可以直接在表格的单元格内快捷操作,一般处理的数据较为轻量

5)及时反馈
尼尔森在「十大可用性原则」中提到 ” 系统应该在适当的时间给予合适的反馈,以此让用户了解正在发生的事情”。
复杂的表格需要通过实时的反馈来提升易用性,给与用户操作的控制感,在 B 端表格使用过程中,鼠标操作的反馈尤为重要。鼠标点击时目标图形的形态、颜色变化;鼠标悬停时表格、字段信息的合理提示,都在帮助用户快速扑捉到当前鼠标操作所在位置,能够有效降低用户的焦虑感,提升操作体验。
6)查看详情
在上面介绍「表格可读性设计」时说过,建议默认只展示必要信息,其他次要信息可以通过展开下拉、查看详情的方式展示。那如何查看隐藏起来的次要信息呢,大概有 3 种方式。
常用的展开行的方式是在表格中嵌套子表格的方式,展示每行数据更详细的信息。

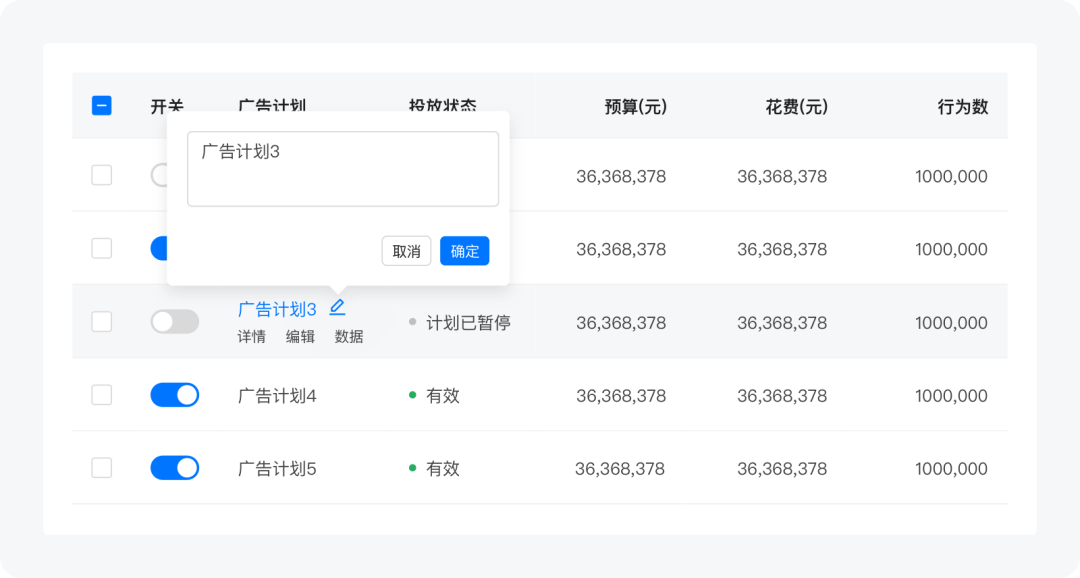
弹窗包括模态弹窗和非模态弹窗。需要查看某一个表格信息,可以用非模态弹窗 - 气泡的形式,简洁高效。若是需要要对多个表格进行操作时,可以用模态弹窗
比起弹窗,抽屉可以更大程度上利用屏幕空间,能够承载更多内容,而且若使用非模态抽屉与主界面的亲密度更高。但缺点是灵活度较低,只能横向 / 纵向降低尺寸,多用于承载较为复杂的表单及字段较多的详情页。
04
总结
本次主要是集中探讨表格的「可读性」和「易操作」两个设计原则。设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。
优秀的表格,都是围绕用户目的和实际使用场景而设计的,旨在提升用户的工作效率。我们还需持续优化及扩充新的组件样式,探索用户在不同场景下的需求,帮助用户建立更有效,更高效的工作方式。
参考文献:刘平 2017《WEB 表格设计攻略》计算机与网络
https://mp.weixin.qq.com/s/qhHkUoVt4STXxH4G7JNNlA

