前言
业务性强,内容复杂度高是 To B 产品的典型特征。新用户需要快速认知平台能力并顺利上手,老用户则需感知信息的变化、功能的拓展并迅速响应。体系化的帮助是通过在操作的不同阶段提供差异化的引导及反馈,助力用户在应用中成长。
帮助体系是什么
通过大量的案例积累及系统调研,发现 “帮助” 并不是单一的某个功能,而是一种体系化的能力,需要通过不同手段来实现。概括来说就是“在产品使用不同阶段为用户提供恰当的提示与指引,通过组件的灵活应用及能力创新,帮助用户降低认知成本,提升操作效率。”
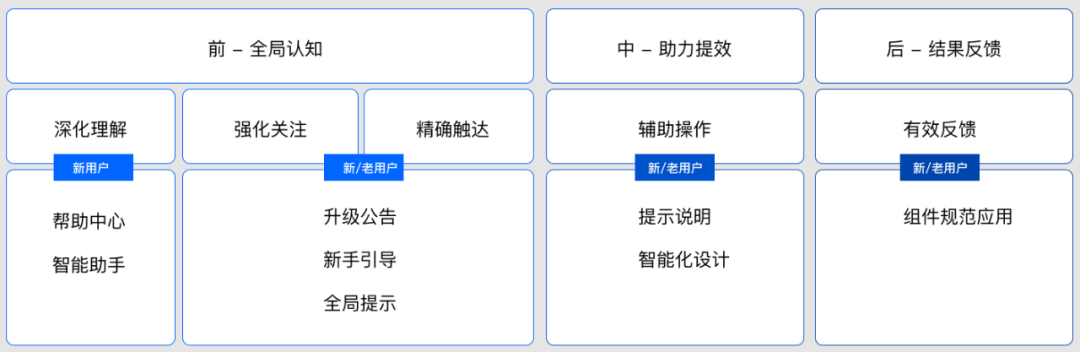
用户对产品的应用周期经历前、中、后三个阶段,每个阶段的设计目标都各不相同:操作前注重提升用户的全局认知,深化理解,助力精准触达;操作中助力提效,让用户知道做什么,怎么做;操作后明确反馈,帮助用户明确结果。

操作前:引导用户深化理解,提升全局认知
用户有新老之分,对系统的熟悉程度及应用诉求不同。因此针对不同用户各阶段的使用诉求进行场景化的拆分,提供差异化帮助。
//**帮助用户深入自主的认知平台 **
我们到陌生的地方会找导视标识或者找人寻求帮助,新用户到平台内也会面临同样的困境,遇到问题无从下手时会寻找含有【帮助】【客服】字样的内容,那么帮助中心、智能助手这类有明显特性的功能则会成为用户遇到问题时的第一选择。通过业务思考及行业调研,以简洁、高效、情感化为目标最大化的发挥其属性优势,让用户在使用过程中更易理解和接受,平稳有效的帮助用户渡过新手期。
1、**帮助中心 **
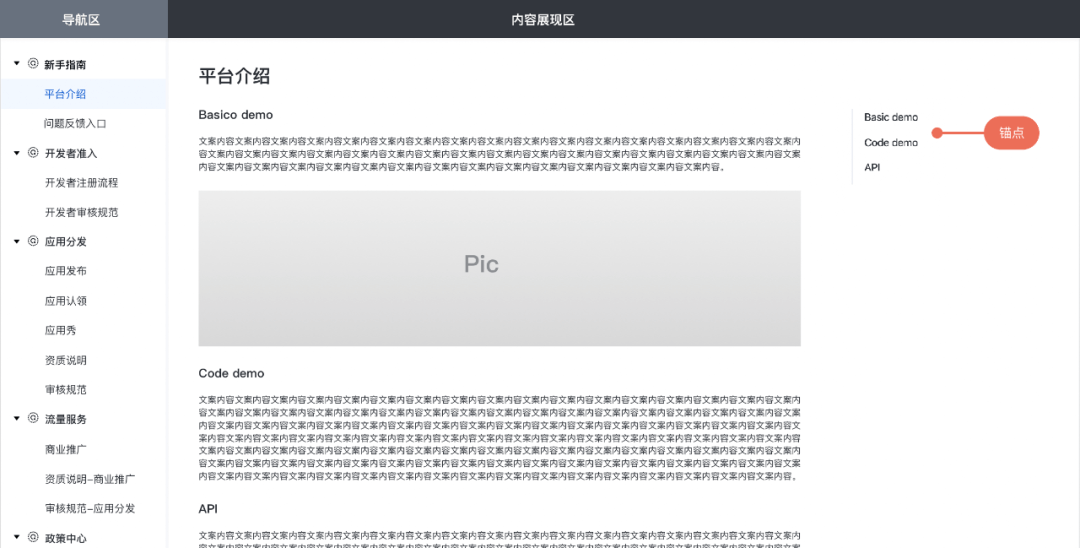
帮助中心,一个时常被忽略并被严重低估的功能。它是平台全量信息集合地,不仅能帮助用户系统了解平台概况,也能引导用户行为,树立品牌形象。为保证用户高效、便捷的获取帮助信息,在页面表现上需突出内容本身,忌过度装饰。从设计角度来看,一个好的帮助中心应该符合以下条件:框架简洁清晰、信息突出并辅以锚点定位。在框架设计上一般将页面分为导航区、内容展现区两部分,导航与帮助内容对应性强,层级简单,能让用户在短时间内了解平台能力构成;帮助文档内容一般复杂冗长,锚点定位可以充当文章大纲,辅助用户精准定位。

2**、智能助手 **
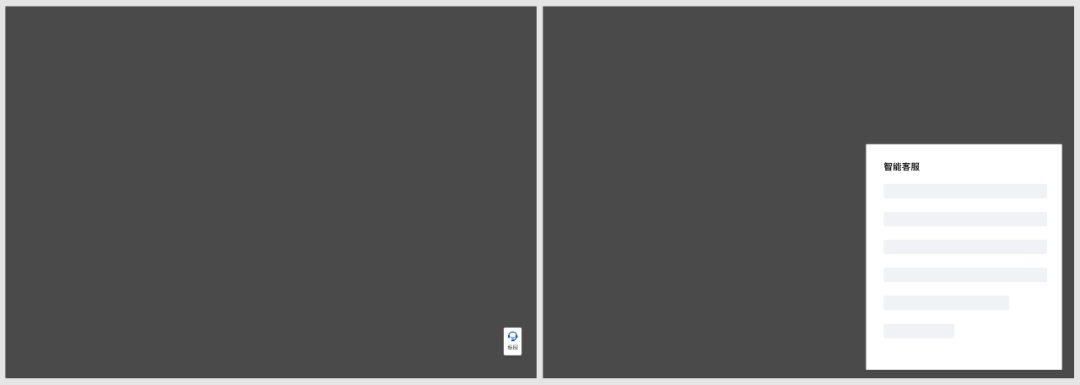
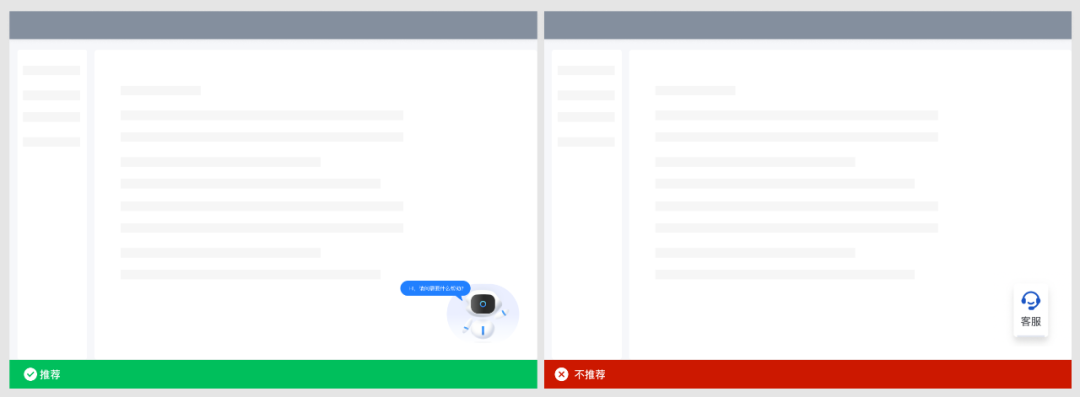
通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的简单、共性问题,降低人工客服响应成本。智能助手包含两部分:入口与悬浮窗口。入口一般悬浮于页面右下角,点击后触发悬浮窗口。

市面很多助手能力较单一,仅能机械处理通用问题,无法提供多样化帮助,很容易让人觉得是个没啥用的摆设,对它慢慢失去信任。为重新唤起用户的信任,需要在设计上注入一定的生命力,让用户觉得易接受、有选择、有温度,从而真正用起来。
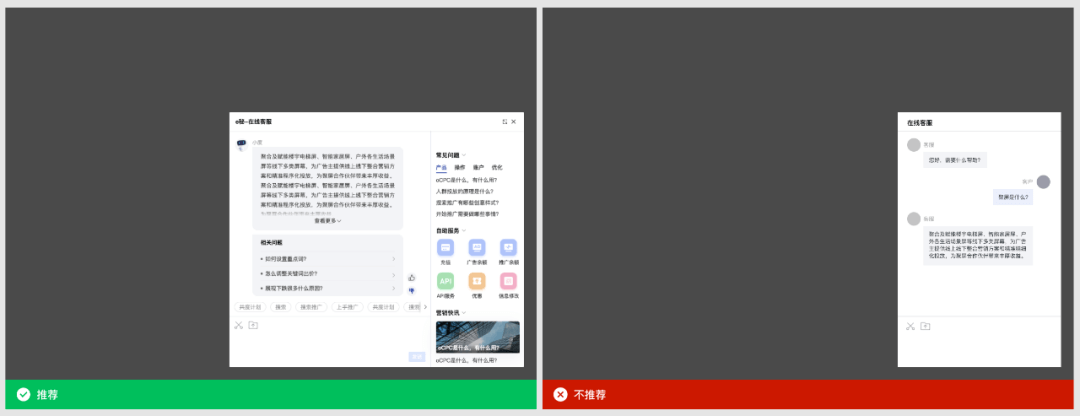
1)悬浮窗口能力多元化。作为承载智能助手核心能力的悬浮窗口,优化方向有以下三点:首先,智能助手与用户的交流不再局限于单纯的问答,而是根据账户属性向用户提供高频问题集合,并根据用户的回应拓展更多问题,提供多维化的帮助。这个主动性的帮助不仅让用户感受平台的温度,无形中也降低了用户的思考成本,更快的熟悉平台能力。
其次,每个问题旁边都提供 “是否有用” 的按钮供用户评判。此功能不仅为平台答案提供了优化空间,也强化了用户对平台建设的参与度,让助手与用户共同成长。
最后,对话窗口也可拓展辅助能力,例如常见问题、快讯、快捷入口等,为用户所想的同时也提供更便捷的站内流动通路。

2)入口形象 IP 化、情感化。除了自身能力外,入口的设计则会提升功能的存在感,从而吸引用户的关注。首先品牌 ip 形象的植入会让入口更生动,在唤起用户注意的同时强化品牌印象。其次拟人化的主动问候能提升平台的亲切感,拉近与用户的距离。

//**助力 ** 用户精准触达
新用户对平台相对陌生,恰当的引导能让他们快速关注重点。老用户对平台的定位及能力相对熟悉,目标性更强,但在应用同时也抱有更高期待。因此恰当的引导能帮助他们快速了解平台变化并精准触达。作为产品设计者,也希望对用户行为进行有意识引导,让用户能发现、探索平台新能力,或能够按照我们的希望使用产品。公告弹窗、新手引导、全局提示这三类方法可帮助用户高效获取信息并助力精准触达。
1、**公告弹窗 **
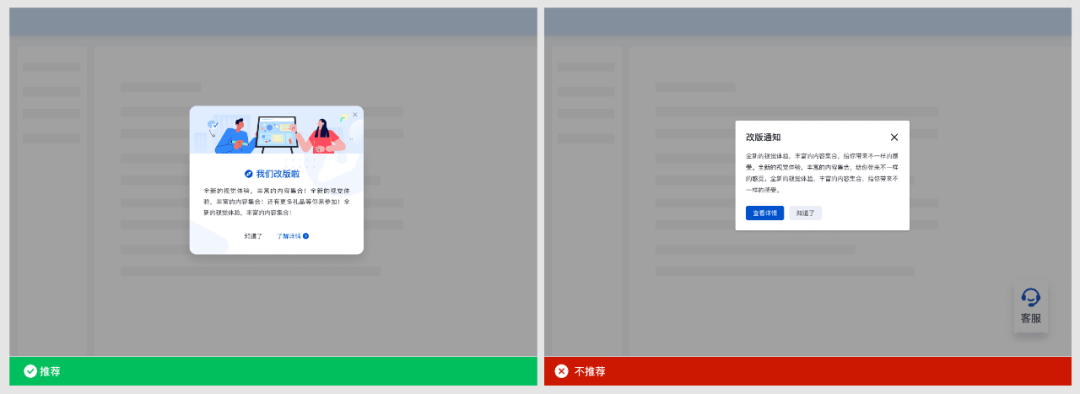
常用于系统升级告知,以模态弹窗表达,让用户聚焦当前内容并支持跳转了解详情。公告样式根据内容细分为三类:版本更新提示、重点升级告知、常规通告,不同类型需根据信息量多寡差异化表达。设计时可辅以插图或其他视觉元素烘托氛围,并在文案上注入情绪化的表达,从而提升用户的关注度。
1)「版本更新提示」承载简单介绍内容,让用户关注且快速获取变更信息。

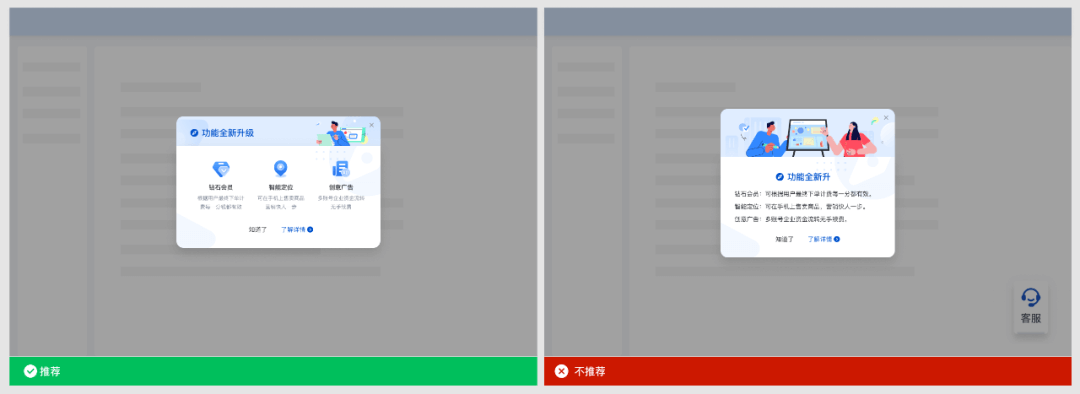
2)「重点升级」当有若干重要功能更新或新增时,可用此形式突出重点。

重点内容露出建议 2-4 组为佳,弹窗宽度可根据内容适配。

3)「常规通告」常用于文案较多的场景。设计上需要弱化视觉氛围,突出内容本身。

2**、引导类 **
针对局部功能升级的提示说明,一般与元素绑定关系较强,可让用户直观了解关注点,提升功能触达率。虽然此类引导轻量便捷,容易帮产品提升数据指标,但要注意适度应用。根据功能重要度、操作复杂度将引导总结为分步式、气泡、闪点、操作示意 4 类。
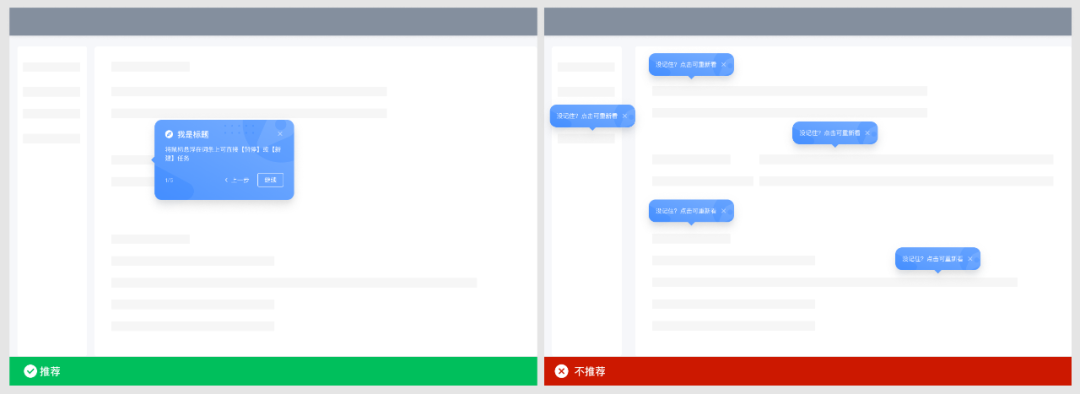
1)「分步式引导」常用于页面多个功能升级的引导组。当页面有多个升级点,直接平铺会让页面臃肿不聚焦。为了让用户高效获取信息,建议一次仅显示一条,通过「下一步」操作,逐步唤出剩余引导。为避免步骤过多导致用户疲劳,建议最多不超过 5 步。

2)「气泡式」相对轻量的引导,有足够的提示性但不影响其他功能操作。

3)「闪点提示」微辅助型提示,常与气泡引导配合使用。在需要关注的地方闪烁,点击闪点后唤出关联气泡提示。不对用户造成视觉干扰,又能引起一定的关注。

4)「操作示意」当无法用图文清晰描述操作路径时,以动态形式表达。

3**、全局提示 **
重点信息的汇总或提示。此类提示完美融合于页面,醒目且对操作无干扰,用户可根据披露内容判断是否处理。通过警示、徽标的应用向用户传达信息的变化并提供快速触达的能力,无形中提升用户响应效率。
1)「警示」不同颜色的提示条。常作为前置提示存在于页面或模块顶部,为用户顺利操作提供指引性帮助。既不打断用户当前操作,又足够明显,一般需手动关闭或事件结束后自行消失。不同颜色属性不同:一般蓝色代表消息通知、绿色代表成功、橙色代表警示、红色代表错误或异常等情况。另外,也可作为反馈应用在一些需要明确指示的操作后场景,此处暂不展开讨论。

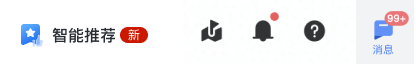
2)「徽标」形态各异的小红点。常出现在图标、按钮右上角的红色圆点、数字或文字,简单且醒目。表示内容更新或有待处理的信息,此类提示符合用户心智,无需教育就能向用户精准传达提示意图。

使用时注意无数字与有数字的应用场景。有数字的徽标给用户带来的心理压力会更大,也会更吸引用户注意力,同时需注意数字长度控制。
操作中:具体的提示,助力高效填单
存在于操作的具体任务中,通过提示、推荐、预置信息等方式降低用户的认知及操作成本,提升填单效率。
//**提示说明 **
1、文案提示
平铺在元素附近,对重点或复杂功能提供直观描述或建议。带有引导性的文案处理,会促进用户优化填写方案,输入更合适的内容。应用类型有三:重点提示、辅助说明、占位提示。重点提示与辅助说明使用户无需猜测;占位提示可使用户能够快速明确输入规则。因表达侧重不同,表单设计时三者搭配效果更佳。

2、工具提示
此类信息作为文本解释层级较低,无需直接展示。通过悬浮或点击元素触发对应说明,以气泡形式出现。触发式的展现既能避免非必要信息堆叠导致的页面臃肿,又能保证需要的时候有迹可循。

//**智能化 **
当一个系统背后的产品设计者考虑足够全面,能够预判用户的预期,那么它就能主动的给用户提供建议和帮助,甚至帮助用户自动执行一些任务,最大化减轻用户的决策压力。但值得注意的是,“智能化” 需要一定的产品能力及丰富的数据作为支撑,设计时需结合实际情况应用。
1、信息预置
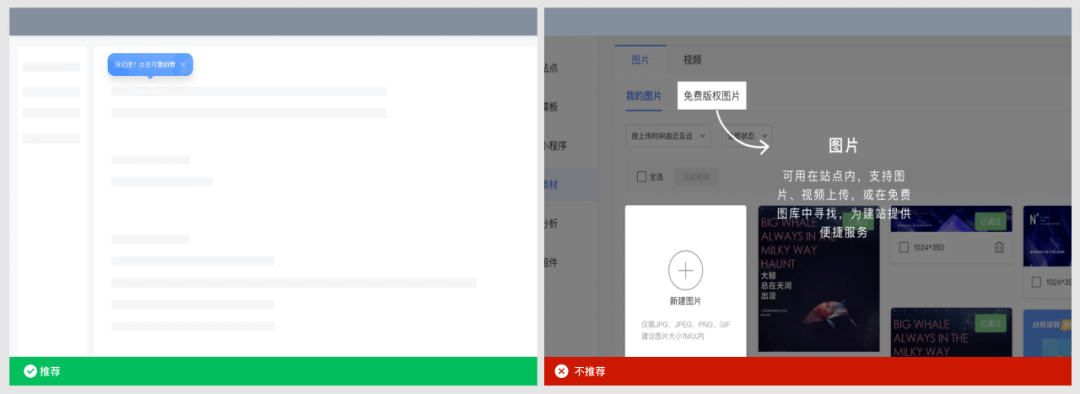
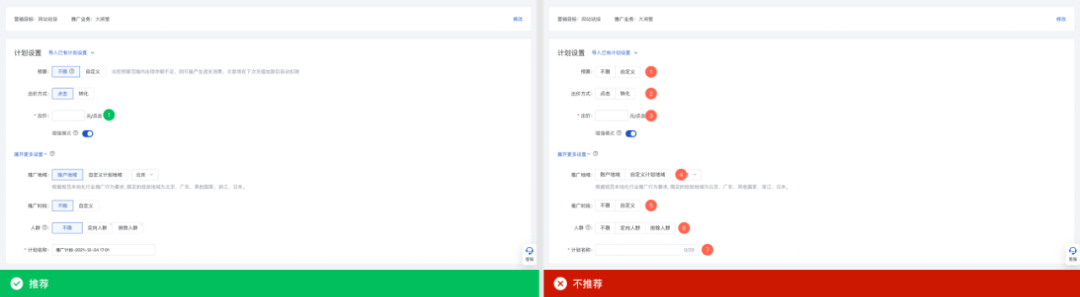
系统根据账户属性自动为用户预置内容。如下左图可见,仅需要填写一条内容,其他对用户利益无损的内容可通过预置选项来提升填单效率。

2、智能推荐
此类设计的前提是平台有足够的数据积累,通过大数据或业务特色为备选内容打标签建标识。常用的设计方法有两种 - 为用户提供可视化标签,助力用户快速决策;交互手段简化,由多信息录入变为直接选择,强化推荐内容展示性,从而降低操作中的思考和录入成本。
场景一:「帮助决策」
表单中有大量需要用户录入的字段,在无任何参考的情况下用户用于决策的时间及输入内容的合规性无疑对填单效率造成一定影响。下图可见推荐标签能帮用户提供方向及边界,辅助用户决策,降低思考成本。

场景二:「提升填单效率」
以单元创建为例,传统路径如下:新建 > 填写表单 > 保存 > 再次新建 > 再次填写表单… 以此往复。用户每建立一个单元均需要把同类型的内容填写一遍,耗时费力。而智能推荐将常规表单输入变为模版选择,仅需 2 步就可完成多个内容创建:输入关键词 > 选择模版。选择和浏览的成本远远低于数据的频繁输入,模版设计则通过简洁的样式及内容层次化的展现提升信息获取效率。通过路径及交互方式的转变,上线后数据反馈操作效率大幅提升。

3、预览能力
当操作过程较为复杂或结果难以预测时,可视化的预览可及时展现结果样式,方便用户实时调整,提升操作安全感。

操作后:及时有效的反馈
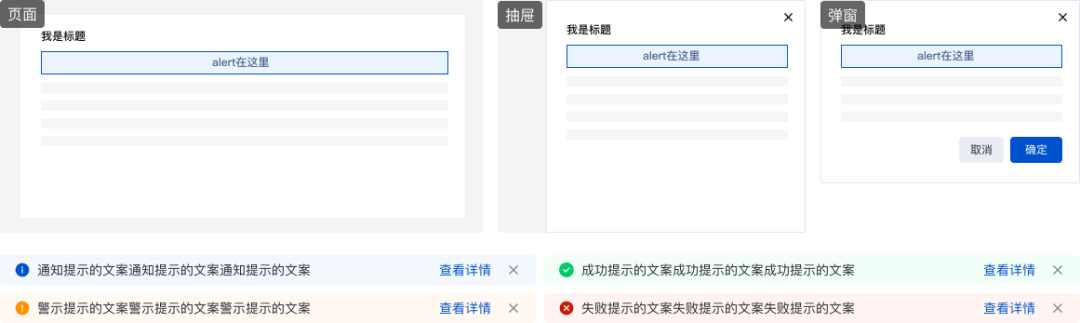
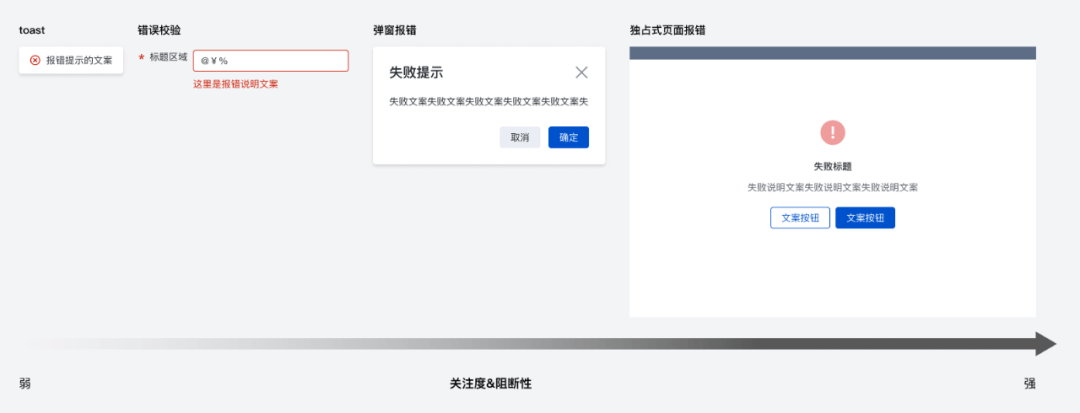
及时响应操作成果,将功能的运行情况、数据的对错反馈给用户,及时有效的帮助修复输入中的问题。常见的反馈有以下四类:toast、表单错误校验、模态弹窗、独占式页面,每种样式因干预强度不同而适用不同的场景。

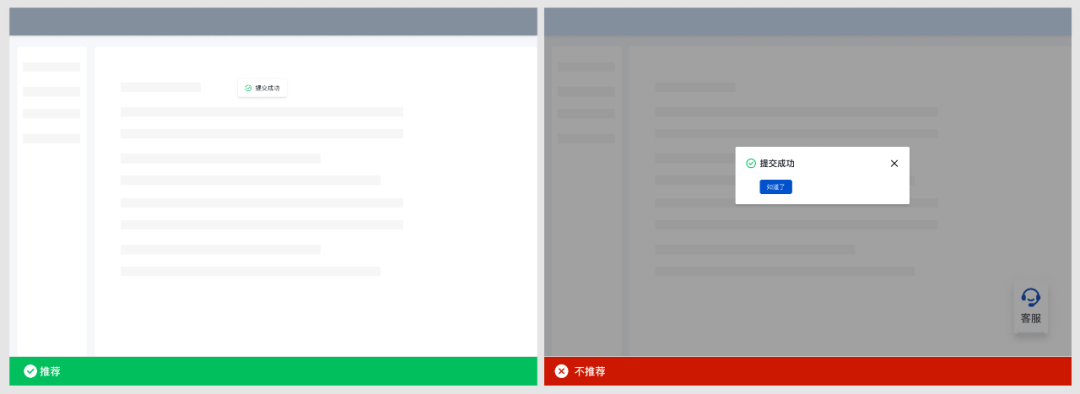
1、Toast: 一般 3s 左右消失,因体积小、展示位置靠上、自动消失等特点时常被用户忽视。常用于操作结果、系统性等等无明确后续指引的反馈,例如 “提交成功”、“操作失败”、“服务器无反应”。

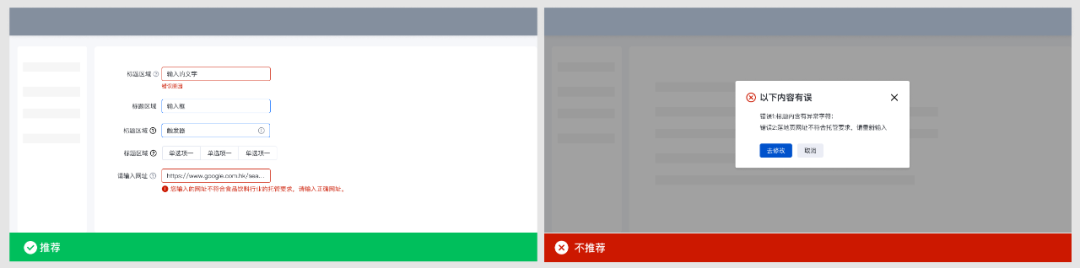
2、错误校验: 当表单出现输入错误时,按照就近原则在错误附近为用户展示明确的提示性消息,纠正和引导用户的输入内容。

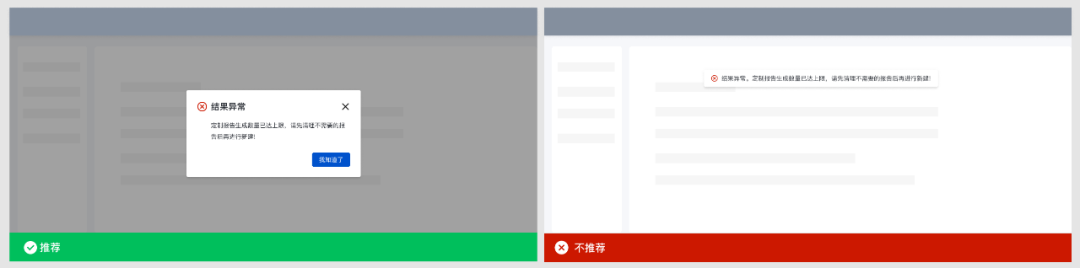
3、弹窗提示: 提示性和阻断性都很强,能够让用户聚焦信息本身。通常提示内容可为用户提供指向性引导,需要强关注。

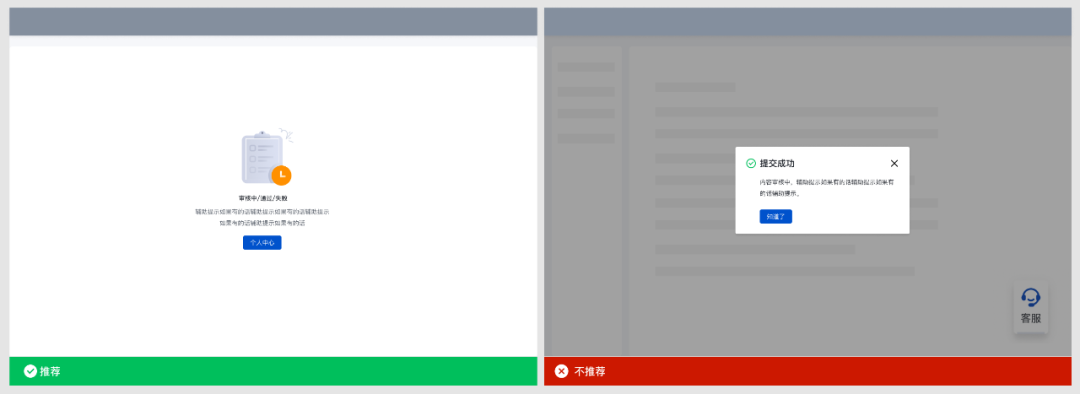
4、独占式反馈: 提交后页面切变为独立展示的页面级状态反馈。比弹窗的阻断性更强,信息获取更沉浸。在设计时建议搭配状态插图强化氛围,并提供操作按钮为用户提供通路。

章尾总结
帮助体系的出发点就是在尽量降低人为干预的基础上,减少用户在不同使用阶段中的刻意思考与寻找,从而提升操作的顺畅性及用户的认可度。综上就是在不同操作阶段可用到的设计方法,尽管有些手段并不起眼,但也正是这些点滴的聚集和系统的应用为用户带来无声的帮助,让 B 端产品使用体验变得高效且富有温度。
感谢阅读,以上内容均由百度 MEUX 团队原创设计,以及百度 MEUX 版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入 MEUX, 视觉 / 交互 / 运营设计师
可投简历至 MEUX@BAIDU.COM
(注明信息获取来源如:公众号)
以下文章,你可能也感兴趣
⬇️
百度大字版、百科动物园等 5 个项目斩获德国 iF 及意大利 A’Design 设计大奖!
关于我们:
MEUX, 百度移动生态用户体验设计中心,负责百度移动生态体系的用户 / 商业产品的全链路体验设计。服务的产品包括百度 APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX 以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
你 “在看” 我吗?


