
导言
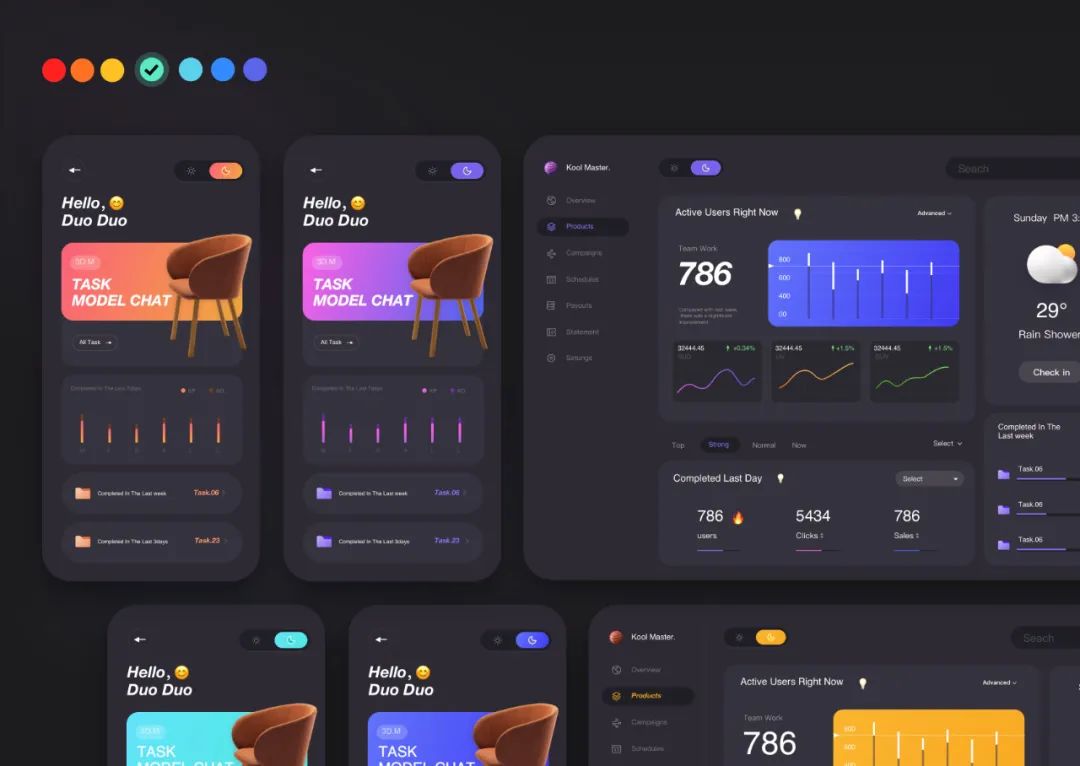
设计系统基本就是组织如何构建数字产品的故事,在公司内部,设计系统改善了产品团队之间的协作,而设计和工程团队之间面临的一个常见问题是:共享品牌准则和界面信息。在开发过程中,应该遵守还原设计的内容,但是我们都知道这并不是那么简单。
从目标达成的角度来说,设计规则的创建与执行同样重要。我们期望参与产品的每一个角色,都能记住设计规范,结合设计原则(Perceptual Pattern )最终达成界面展示在用户面前的样子。这也就需要设计系统内,有一套控制性强、拓展性高的方法来维系产品的风格呈现,也就是我们今天将要讨论的设计变量(Design Token)

构成
什么是设计变量(Design Token)
在数字产品的概念中,许多中心和微小的 UI 信息片段将在多个平台上使用,被称为:设计变量(Design Token),他们是设计系统中设计语言的构建块,也是设计决策的呈现。他们维护核心样式的所有值:间距,颜色,版式,断点,动画,字体,平台比例尺,组件状态等,最终通过数据表示。命名规范和结构化的约束,可确保产品体验的统一度与灵活性,更进一步可为产品打造赋有情感的品牌认知。
而对于 SaaS 类或者 APass 类的公司而言,设计变量还可提供给多个合作商所用,满足多种定制化的诉求。
实施例举
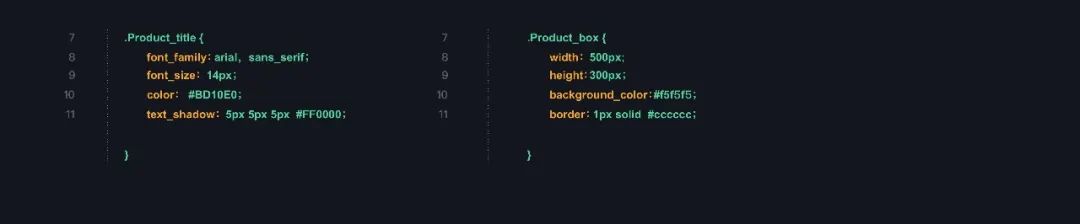
在以往的真实产品中,示例(如下),设计人员会发现,实现和样式管理的环节在开发过程中是完全断掉的,设计语言转化为开发的语言时,缺少风格系统完整性的延续。我们通常看到的 style 代码都是一些几乎没有体感的参数,且公司产品体量越庞大复杂,想要全局迭代就越是痛苦。

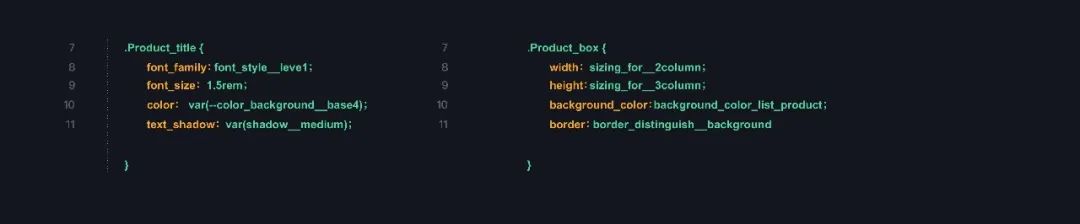
但如果我们将这些参数封装起来,用语义化的方式来进行描述,就增强了 “系统下的画面感”,如 “font-size-level03”、“border-distinguish-background” 等,就是设计准则下情景化的归类与描述。

但语义命名只是一个最终呈现,真正让设计与开发者都能” 读语义,识运用 “。还需要我们在设计系统中建立一整套完整的设计变量对应表,并让大家对它们有着清晰的记忆。
这里我们将以群核科技旗下,工具设计系统(Tools )中的设计变量为例,来给大家进行详细分析。首先在设计原则下,我们引申出设计变量规则的制定原则:精准、灵活、易读。
意指归类与对象的精准性,配置化的灵活度,语意命名上的易读性。

对所需范围进行定义,命名规则与前端书写规则达成约定。

变量的 “结构完整”,有助于设计与工程团队在长期维护上,提升灵活度,3 层继承结构,很大程度保证了“精准”“灵活” 这一原则。

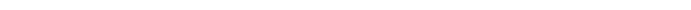
定义完基础规则,我们具体来看设计变量在产品构建中,三大主用途——1,主题定制 2,跨平台呈现 3,优化工作流
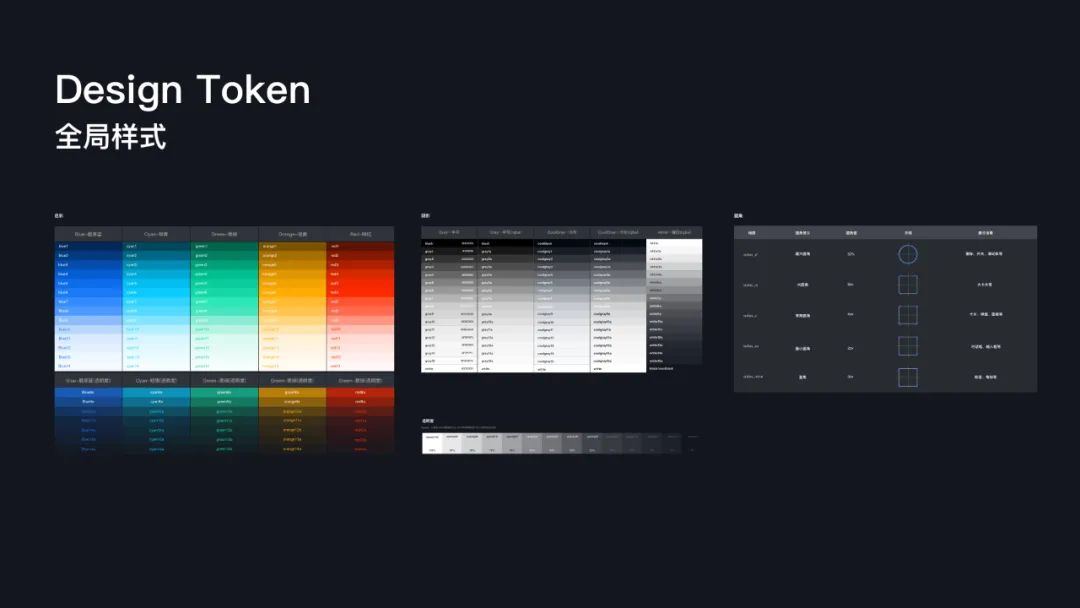
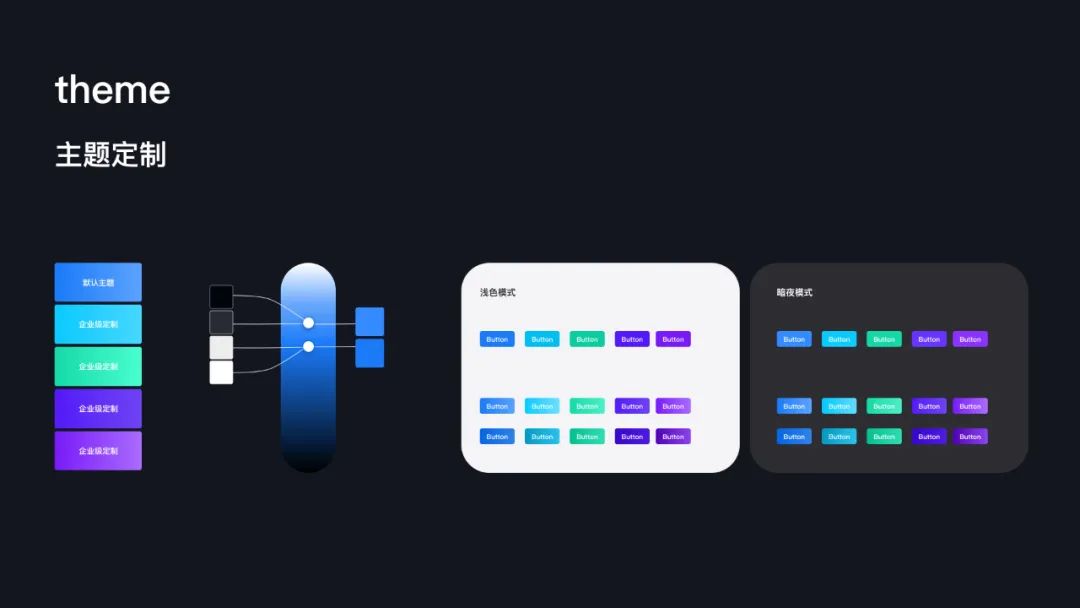
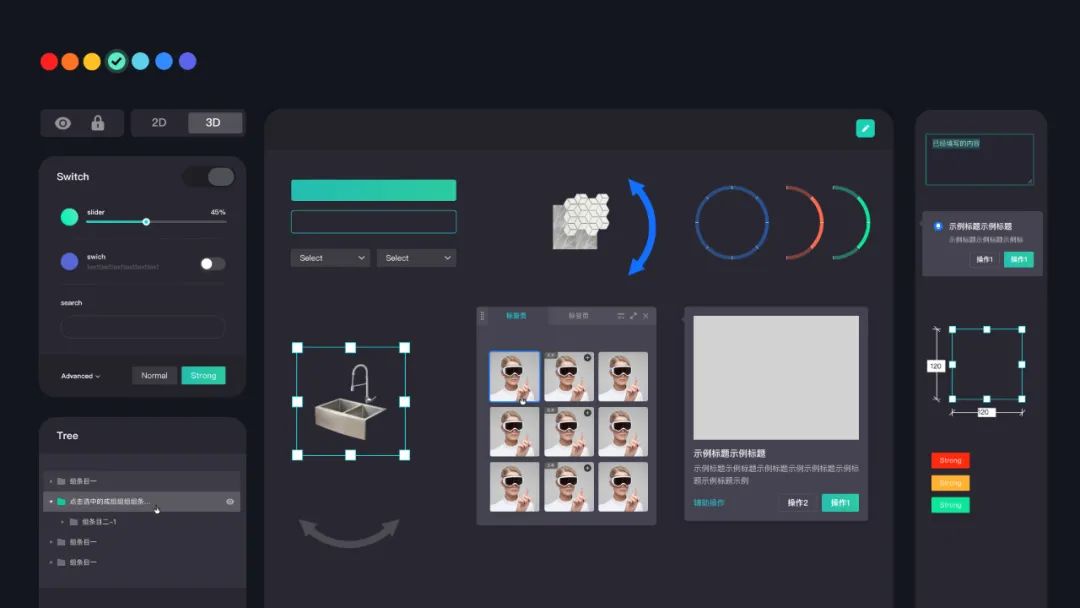
主题定制
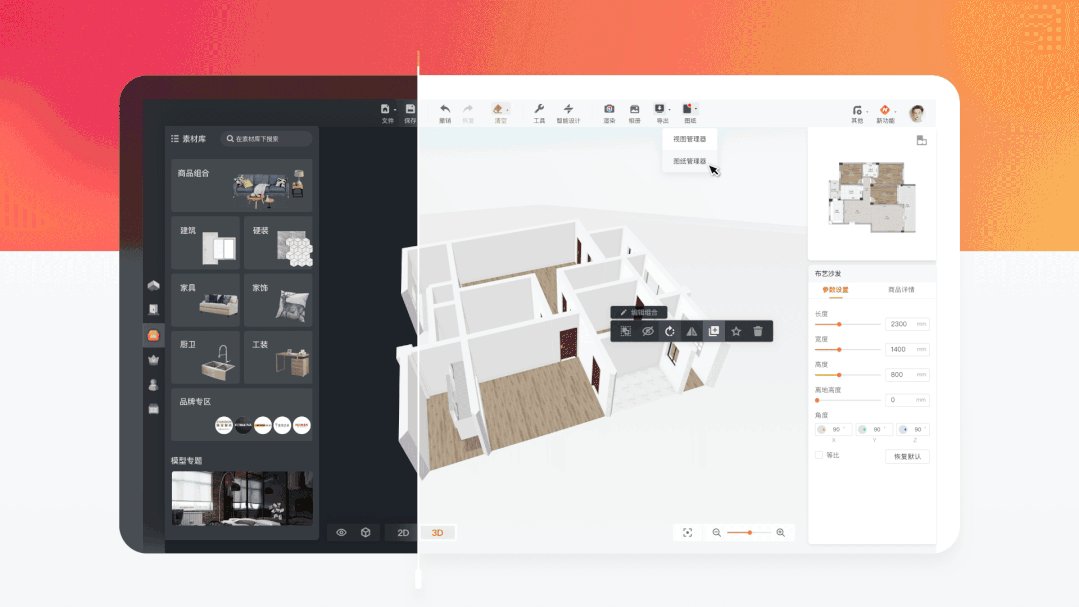
我们找到产品界面中定义 “核心样式” 的部分,例如颜色,字体大小,空间,动画,阴影,断点等等。通过这些具有统一命名规则的实体,用于代替硬编码的值,直接集成到设计系统下的组件库里,也在日常的产品界面开发中使用。


通过继承,别名变量起到了衔接全局变量和指定变量的作用,指定变量影响了最终的样式呈现,从而实现主题功能。
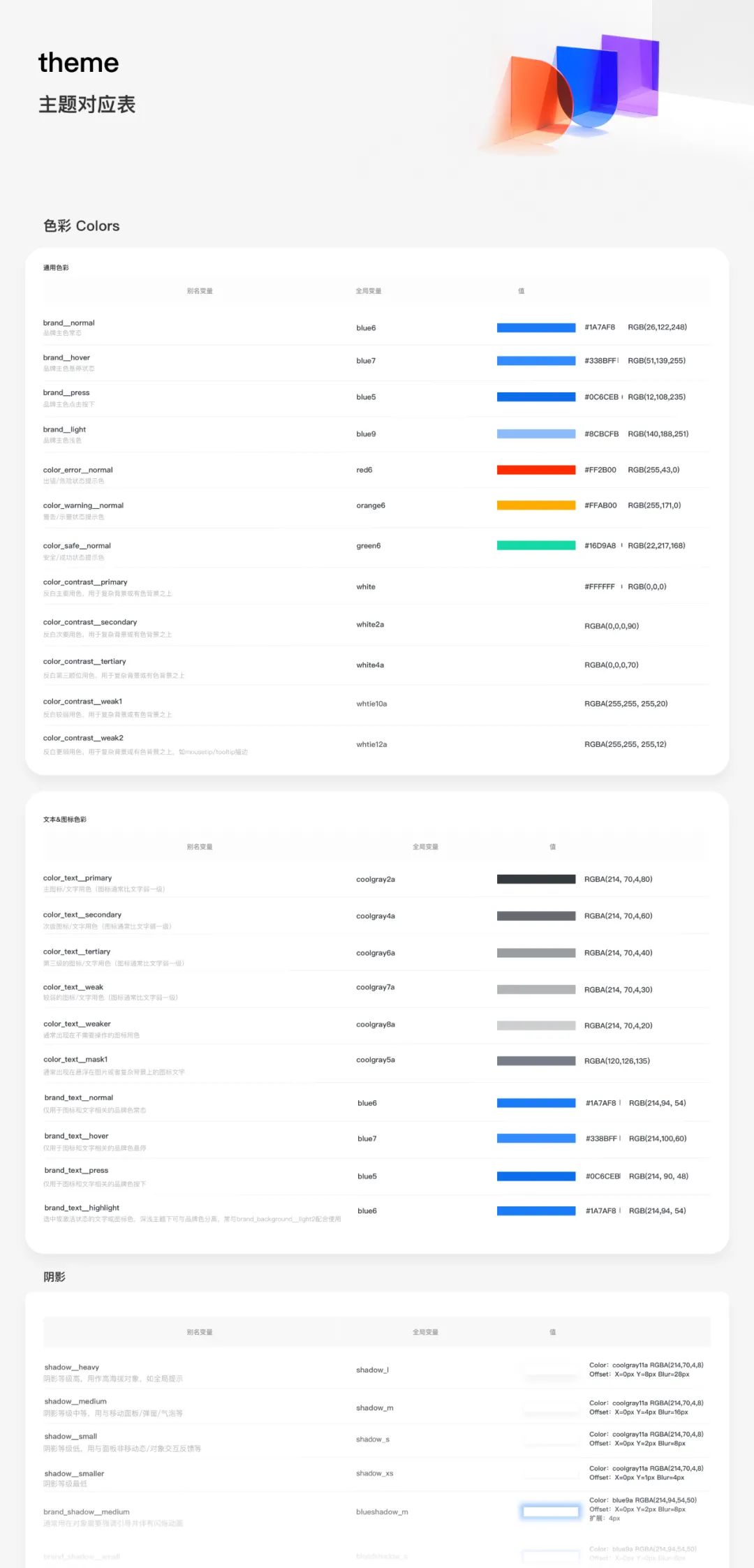
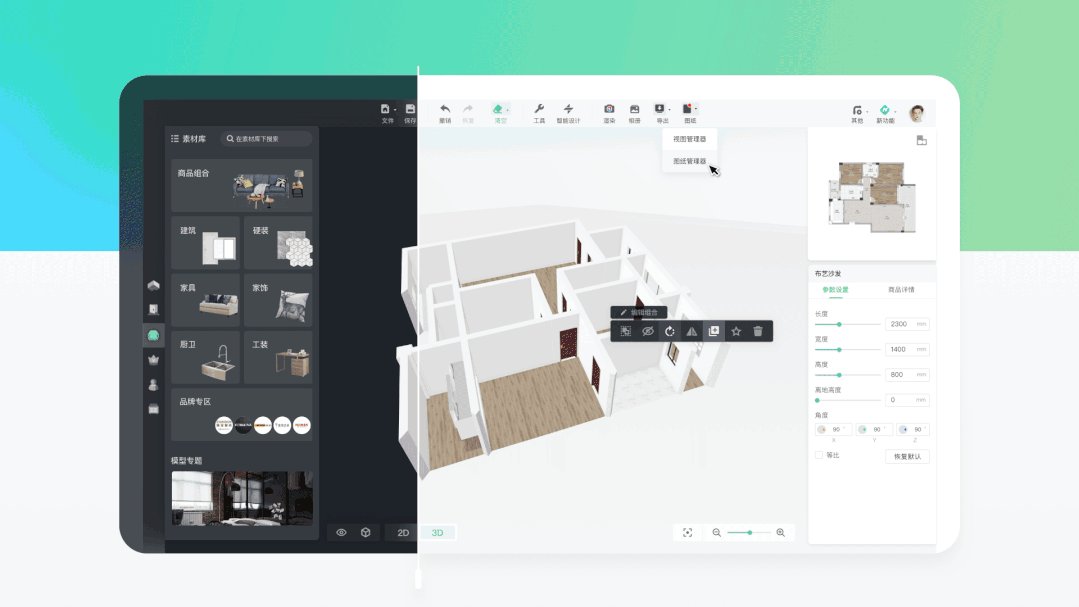
单个主题可供多个产品团队使用,主题本身也提供可配置化,即拥有不同的主题外观体验能力——如 “客户诉求”、“用户自定义”,“产品定位差异” 等,也可通过创建新的主题,完成新的对应表,继而产生相应的风格模式,例如 “暗夜 / 日光模式” 或“舒适 / 紧凑”布局模式,“企业品牌”定制模式等等。


主题功能在产品中体现


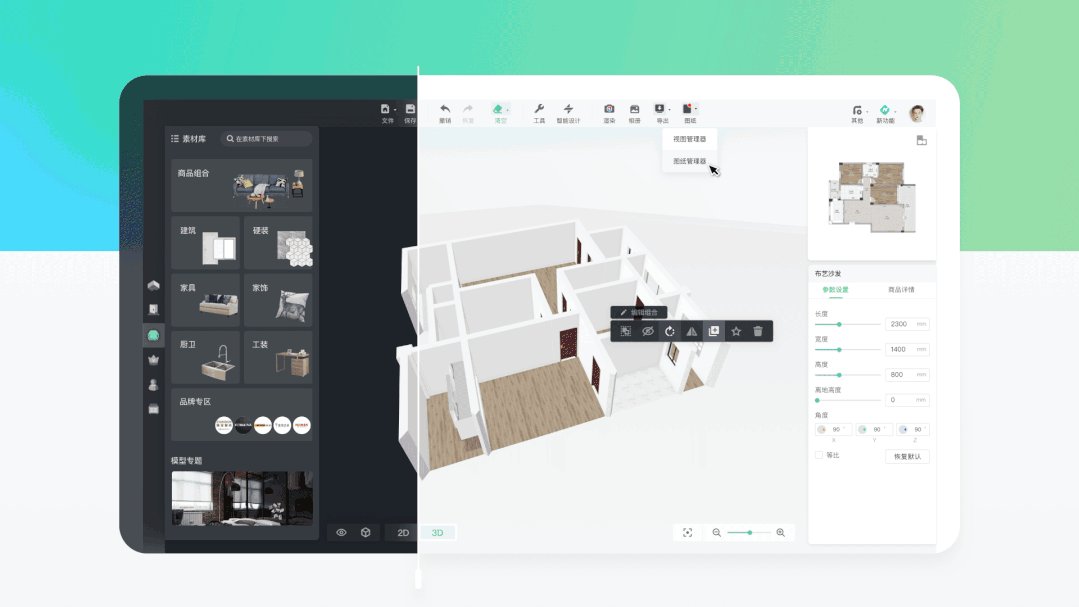
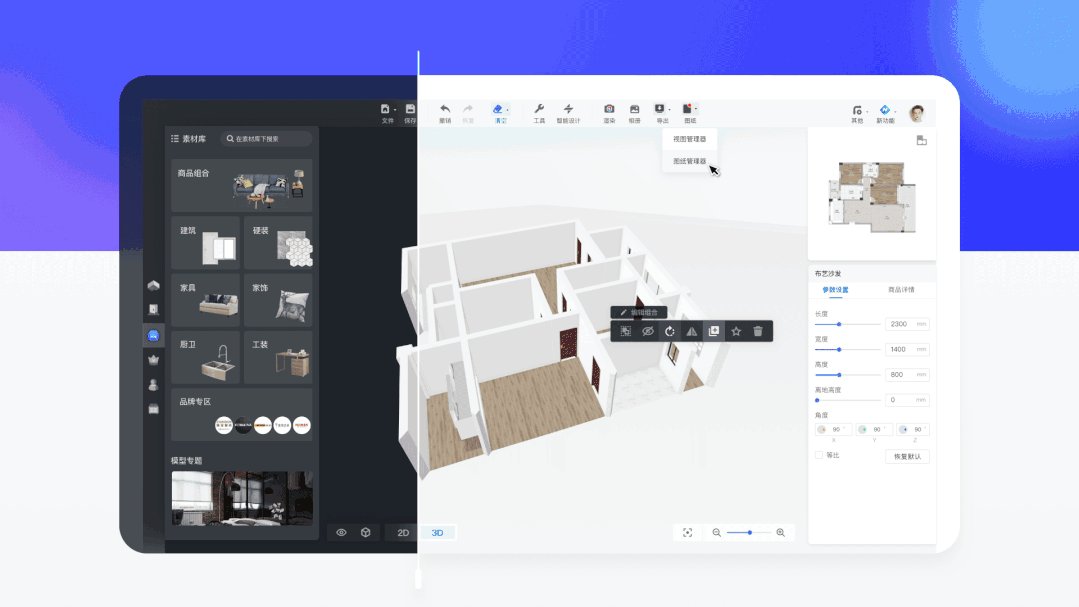
跨平台呈现
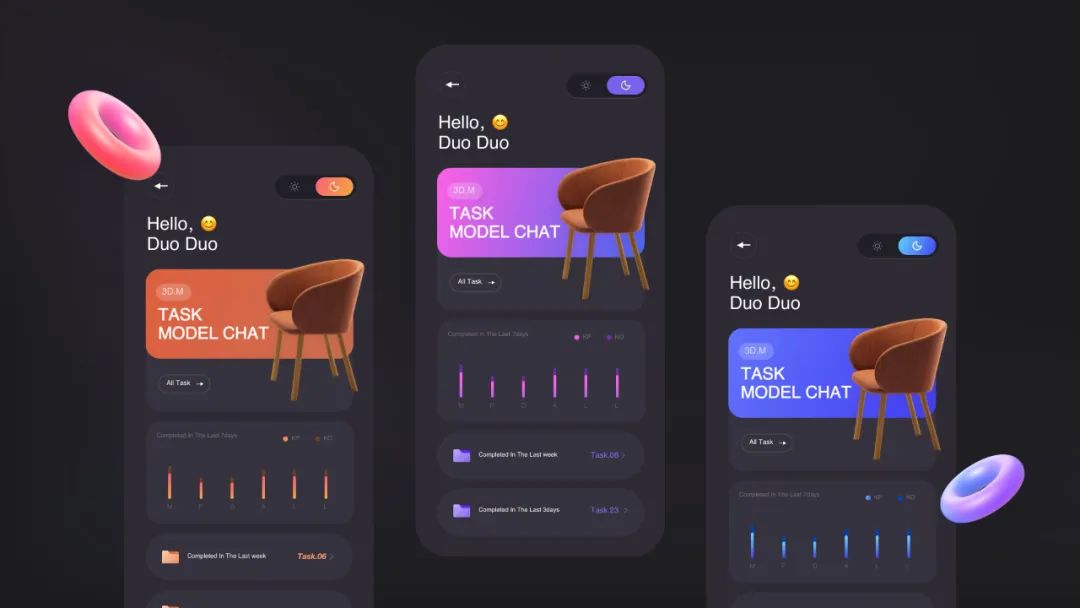
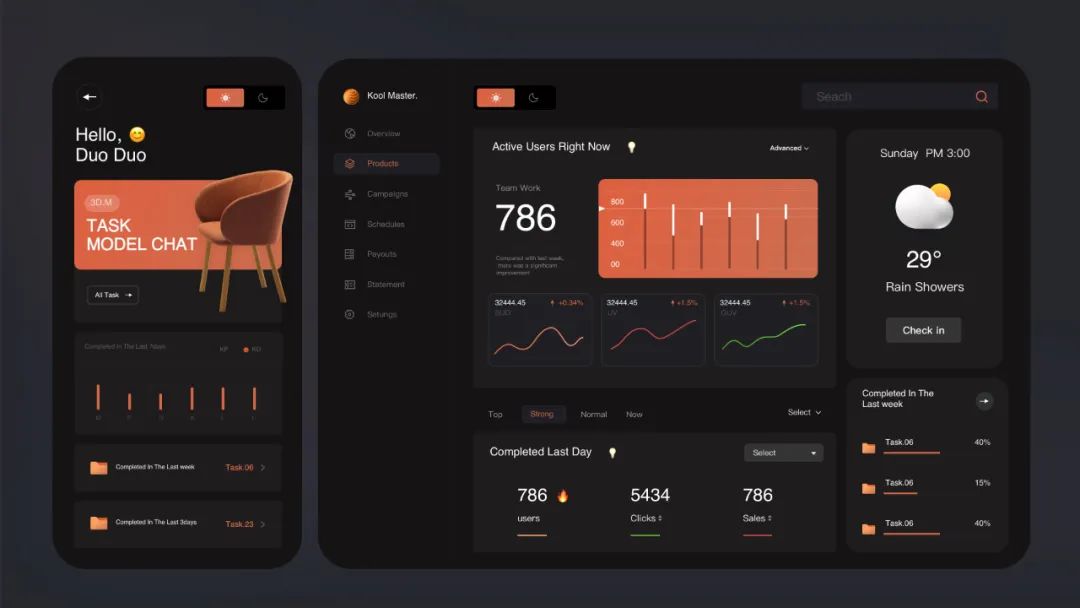
多端设计是未来发展趋势。最新的 iPadOS 14 还为许多应用程序添加了侧边栏,包括音乐,照片,文件和快捷方式,更加高效。它使 iPad 更具 Mac 感,也降低了学习成本。
目前我们很多产品都要考虑在 Web、iOS、Android 上设计。如果有新的功能增加,设计和开发会消耗较多的时间在上面,而且很难去统一把控。
Design Token 在跨多端设计中不仅是存储样式的变量,更是一套用于各操作系统间进行翻译的口令。我们希望通过变量来控制一些样式的属性,在不同终端做到自动化的映射。
假设在移动端正文字用 14x,而在 pc 端为 12px,虽然它们值不一样,但他们都是使用的 color_text__primary,在不同终端变量会自动根据设备来取不同的值,通过一套设计就能实现多端运行,提升效率节约成本。



优化工作流
拥有了强大的设计变量样式库之后,它对我们的工作流程将带来什么革新呢?
显而易见的是,团队将节省非常巨大的工作量,我们不再依赖单个工程人员的修改质量,且能更大程度减少跨组依赖。此外,早期设计工具无法与设计变量生成器进行本地通信,我们通过优化 Sketch 插件,完成了变量命名数据的输出,使得工程人员可直观看见变量名称。这将为设计验收节省大量时间。
产品的大批量的历史问题也得到解决。数字化的自动识别效率远高于痛苦的人工调整,设计师和产品团队都将收获全新的迭代方式,这是有历史意义的一刻。

结语
简而言之,设计变量作为一个管理风格样式的有效手段,可集成主题管理,对跨平台开发也同样起到作用。简化团队合作协作流程,提升迭代维护效率。尤其适用于需要构建多个 Web 应用程序和跨终端应用程序的组织。
作者:神乐
参与:小柴,西之,沙拉


