围绕应用生命周期的编排设计
Ant Design 关注作者
2021-07-06
编辑导语:针对设计与技术之间的壁垒存在、设计师难以上手企业级技术产品的问题,围绕应用生命周期开展的编排设计可以有效解决这些困难,本篇文章里,作者总结了编排设计的方法与流程策略,让我们一起来看一下。

一、什么是围绕应用生命周期的编排设计
围绕应用生命周期的编排设计是一种企业级技术产品设计策略。
它的核心是要解决设计师很难上手企业级技术产品,且更加难以找到体验设计机会点的问题。我们是一群工作在企业级技术产品领域里的设计师,同时也是掘金者,这篇分享即是我们在企业级技术产品领域里探索的一些方法总结。
二、当设计遇上技术
1. 工作现状
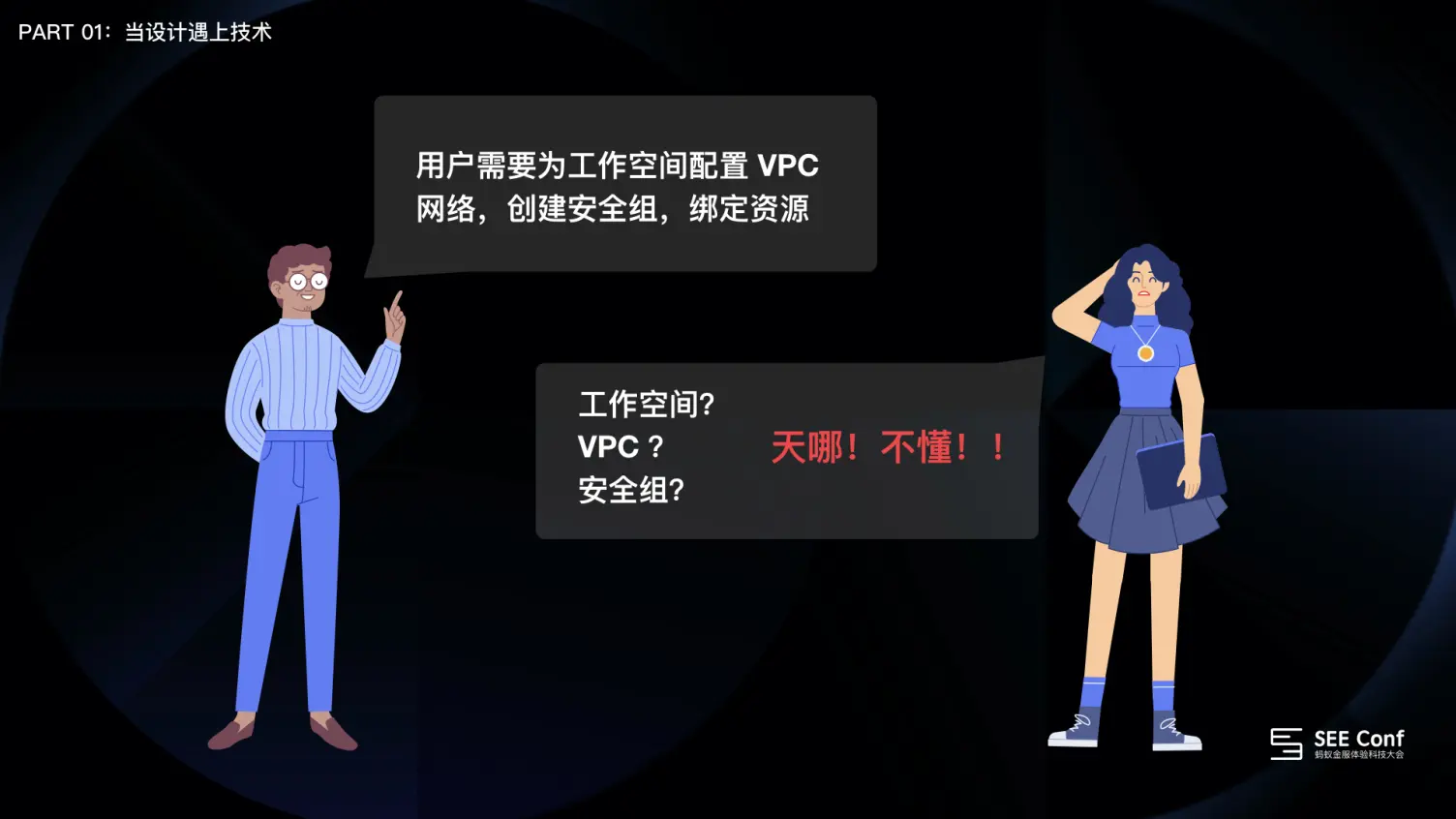
在我们日常工作中,和技术产品 PD 聊需求是一件非常痛苦的事情,他们讲的每一个字都认识,但是组合起来就不知道是干什么的了,因此设计师也很难去想象用户是怎么在用这些功能。

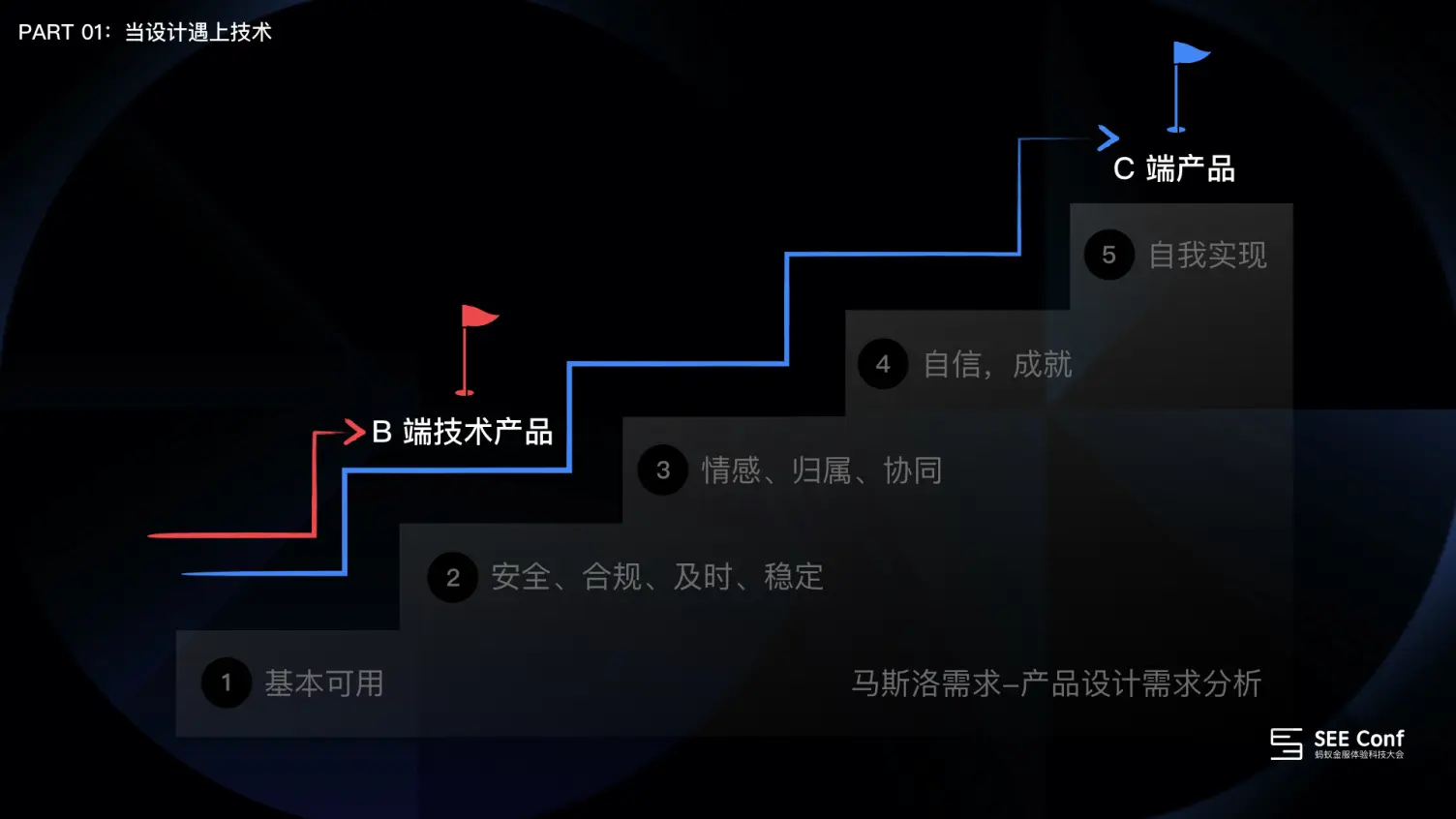
因此相较于 C 端产品来说,B 端的技术产品目前还处于基本可用的状态,更谈不上什么体验了。

2. 分析原因
究其原因,我们总结有三点:
- 这些产品大多数都是由技术来主导,功能优先;
- 设计在整个流程中都处于非常被动的状态;
- 设计与技术之间存在一定的专业壁垒,技术往往比较抽象难以理解。

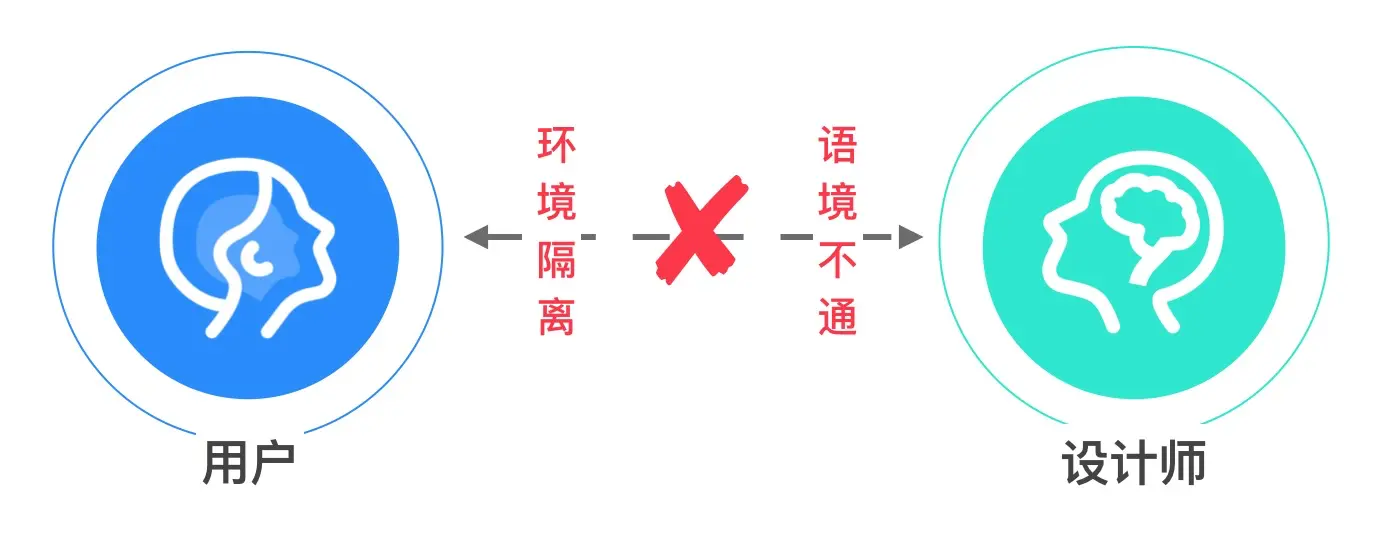
同时,我们的用户并不是客户,用户不能根据自己的意愿喜好选择产品。用户隐藏在企业内部,设计师日常中很难接触到真实用户。
另一方面,用户的技术专业背景与设计师的专业存在鸿沟,这使得设计师对用户需求的理解也不够深,所以说在这种环境隔离和语境不通的状态下,设计师其实难以和用户构建同理心。

3. 能做的事
在这种狭小的设计发挥空间里,我们能做什么呢?
其实我们设计师有明显的优点:比较擅长找规律找方法,有破局意识,从而能够发现设计的机会点。
三、企业级技术产品设计探索
1. 发现规律
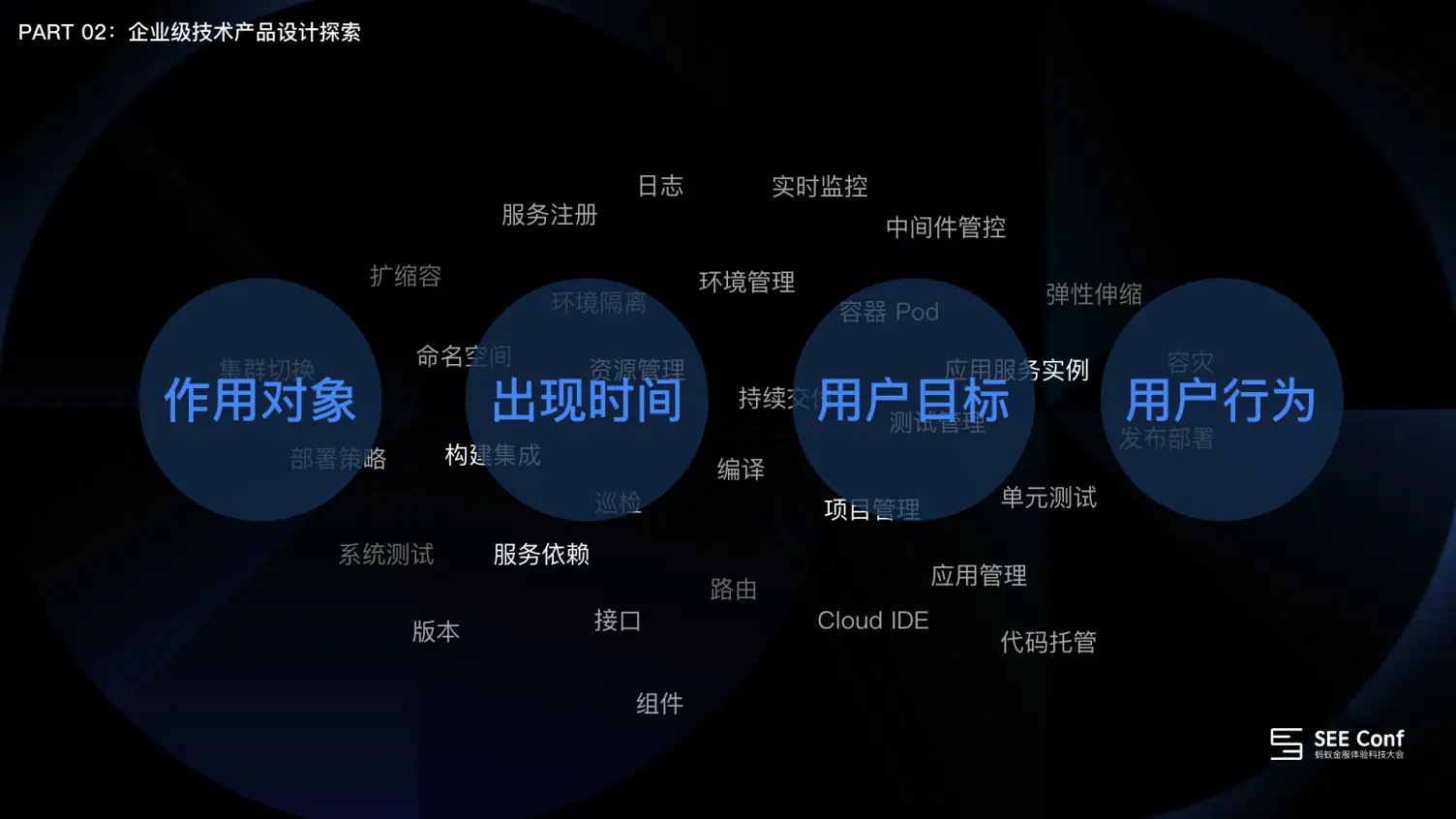
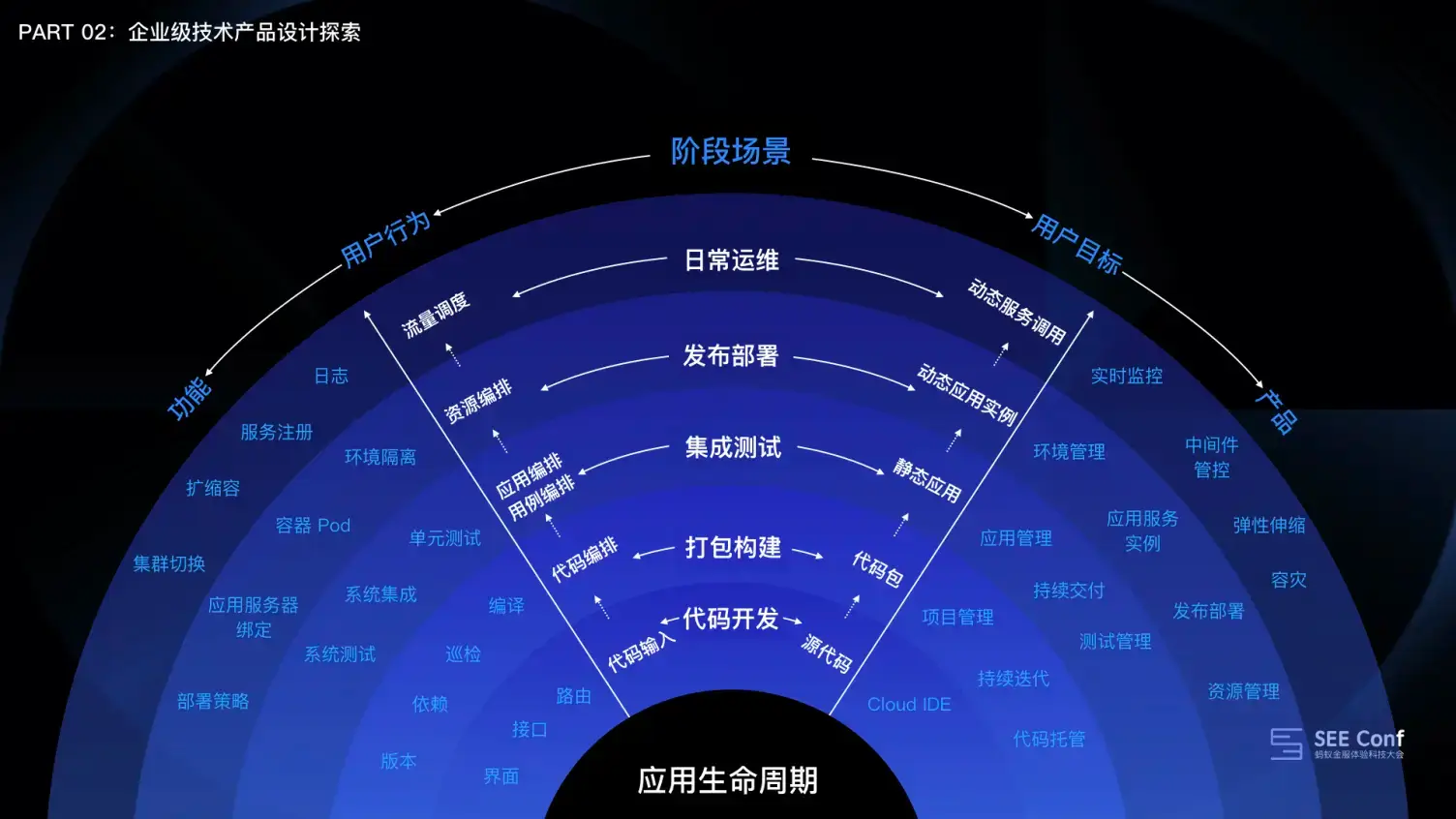
所以我们回过头看一下之前做过的这些产品和功能,从它们的作用对象、出现时间、用户目标、用户行为这四个维度对他们进行归纳和总结。

我们发现这些产品具有很强的阶段性,通过不同的产品来支撑各个阶段下的用户目标。用户通过产品的功能来实现各种编排动作,例如对应用本身代码的编排、对应用依赖的底层资源的编排,从而支撑用户应用的生命周期。

因此企业级技术产品具有以下四个特点:
- 阶段性;
- 驱动性;
- 流程性;
- 抽象性。

2. 提出策略——围绕应用生命周期的编排设计
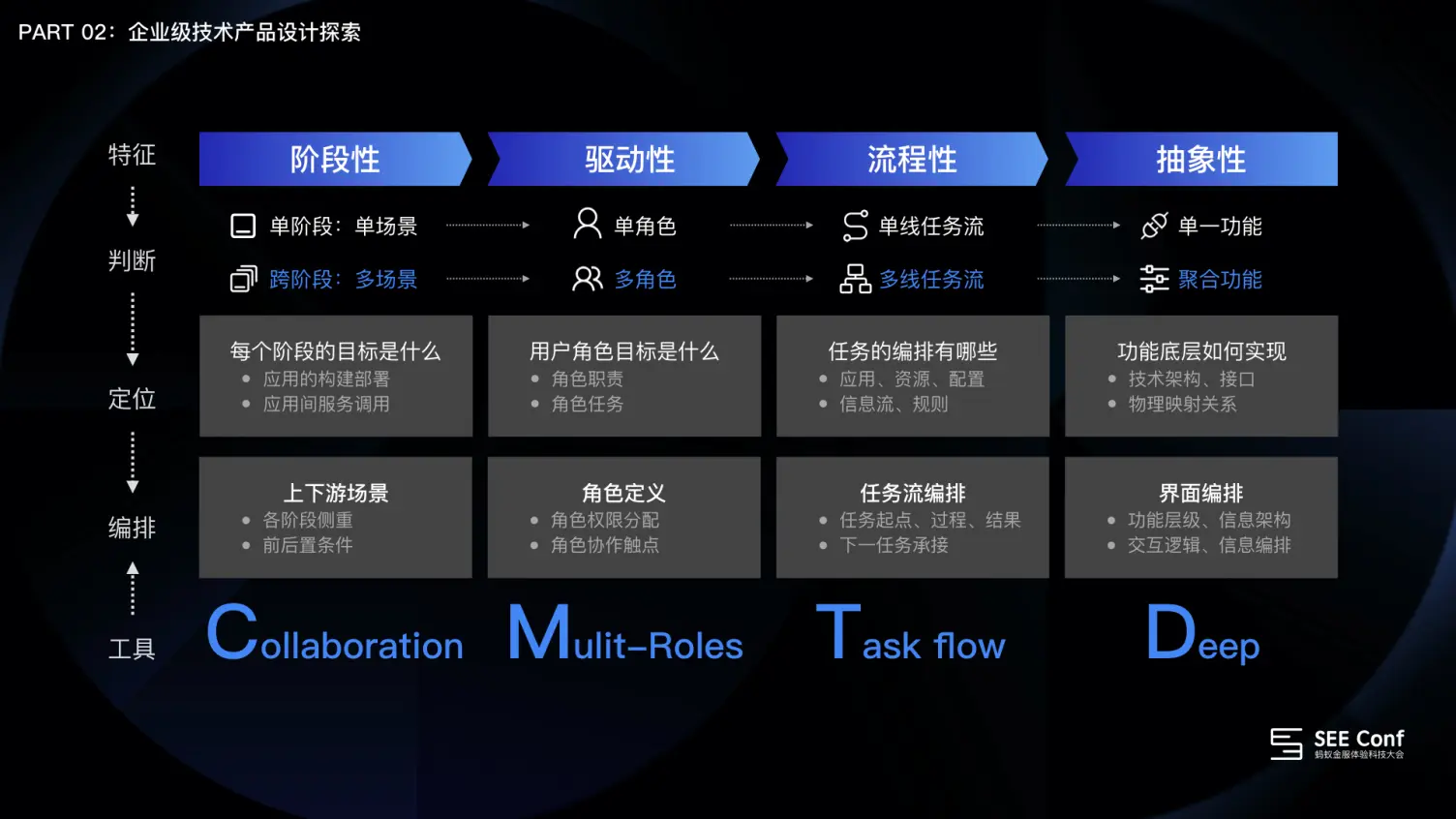
首先我们要针对这四个特性进行一轮判断,了解这个产品的场景,场景下对应的角色,每个角色执行的是单线还是多线任务流,以及任务流是由哪些功能支撑。经过这层判断之后再定位具体问题:
- 每个阶段的目标是什么;
- 阶段下每个角色各自的小目标又是什么;
- 任务要对应用还是应用相关的内容进行编排;
- 产品的功能是如何实现的。
当找到这些问题的答案以后,我们就可以对产品的上下游场景进行编排,明确各阶段的侧重以及上下游场景的限制条件;对角色进行权限分配以及协作触点的确定;将任务流从起点到过程再到结果进行梳理;以及最后通过对底层技术的理解,合理编排产品信息架构和界面内容。
为了能够更加高效地完成以上信息的收集和处理,我们沉淀了 CMTD 四个小工具。

3. 策略详解
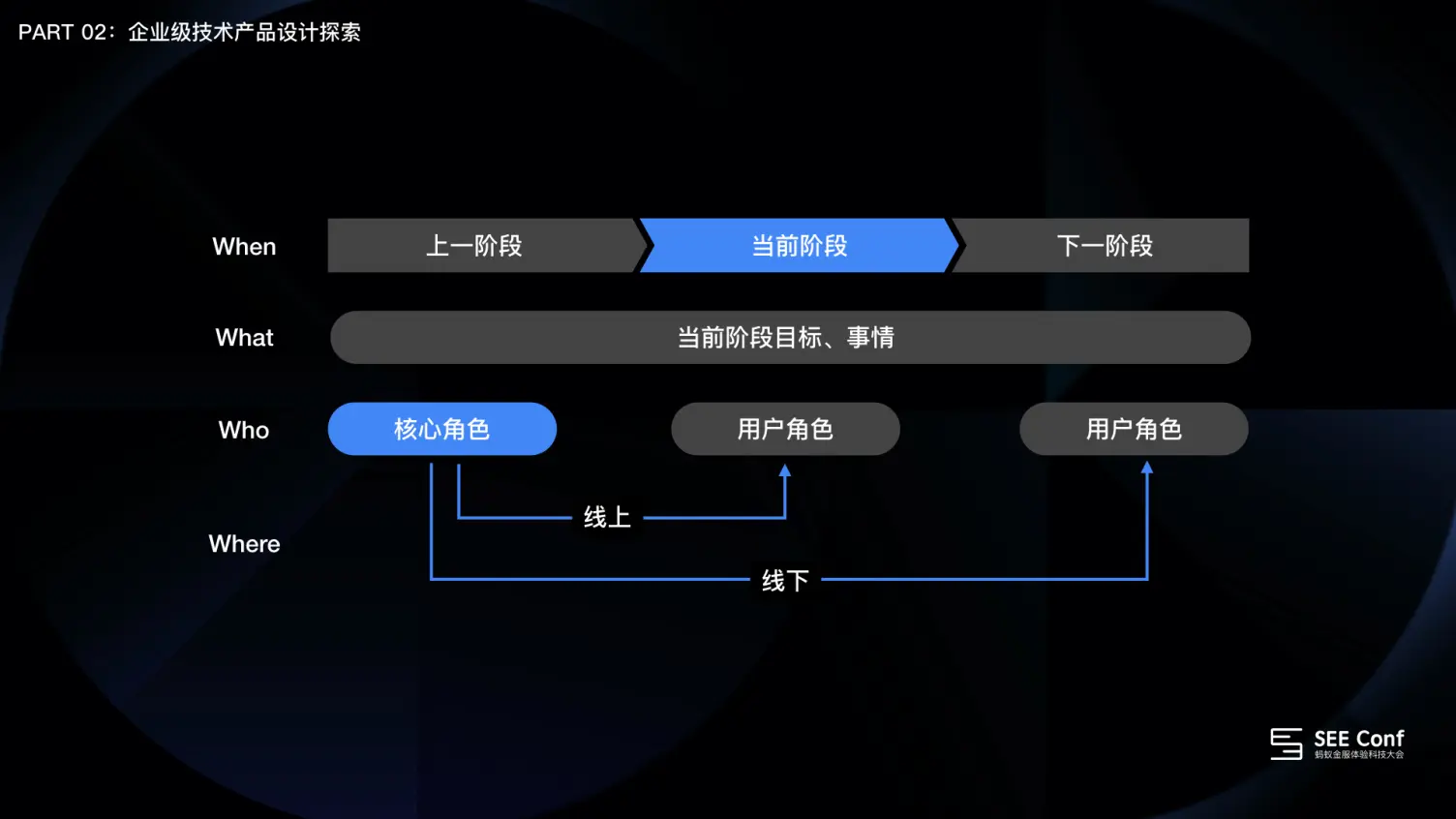
C 是 Collaboration,协同场景,主要回答四个问题:When、What、Who、Where。

- When: 用以明确产品所处阶段以及上下游阶段,以全链路的视角看用户的完整使用场景,因为产品往往可能只是解决用户部分场景的问题。
- What: 定义当前场景的阶段目标以及要做的事情。
- Who: 当前阶段的事情由哪些角色参与。
- Where: 这些角色在线上或线下是如何配合协作的。

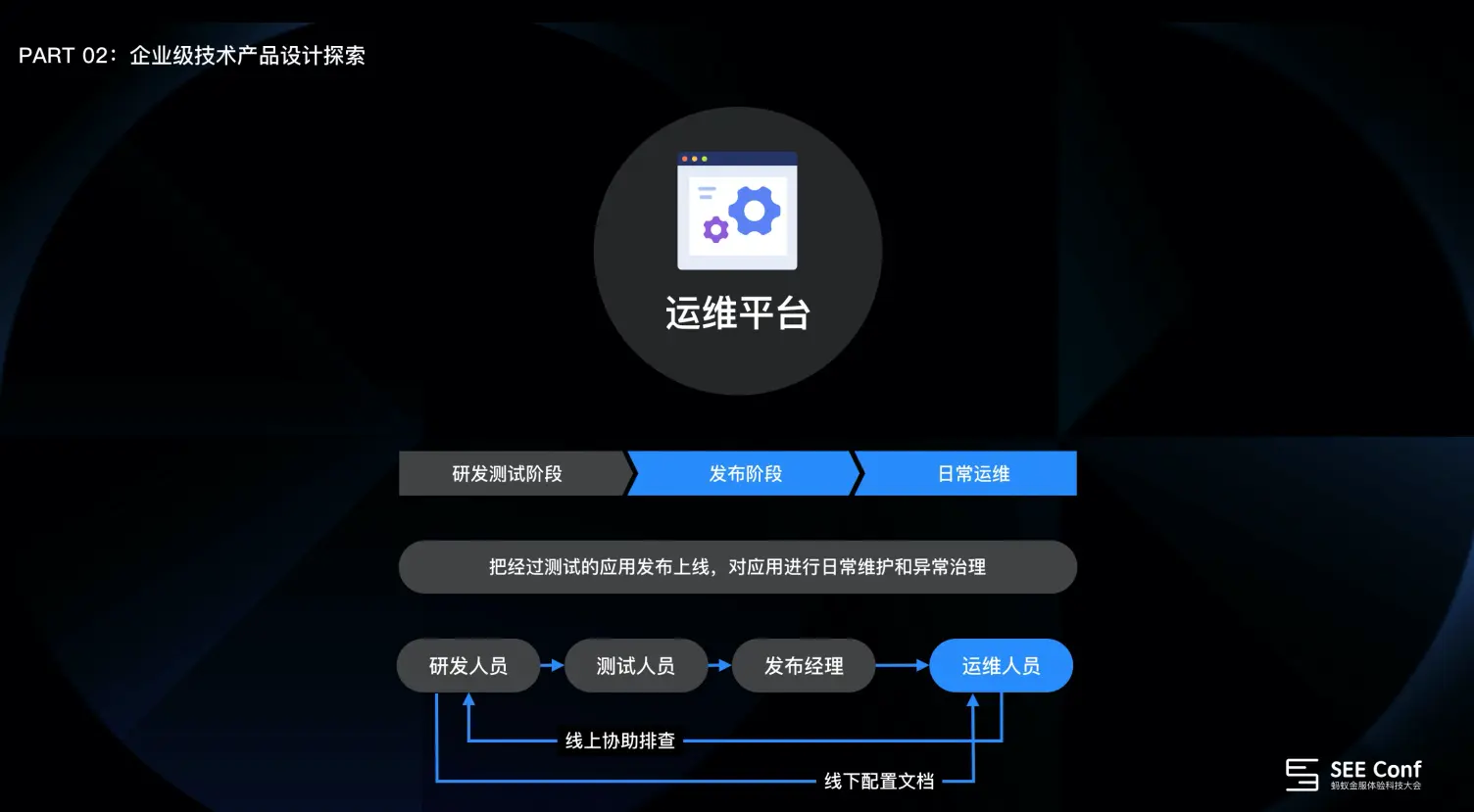
例如我们要做一个技术产品,通过 Collaboration,我们知道它覆盖了发布阶段、日常运维阶段,目的是把经过测试的应用发布上线并进行日常维护,主要是运维人员配合研发人员和发布经理完成线上的问题排查和线下配置文档的交接,我们就能比较清楚地知道我们要做的是一个运维平台。

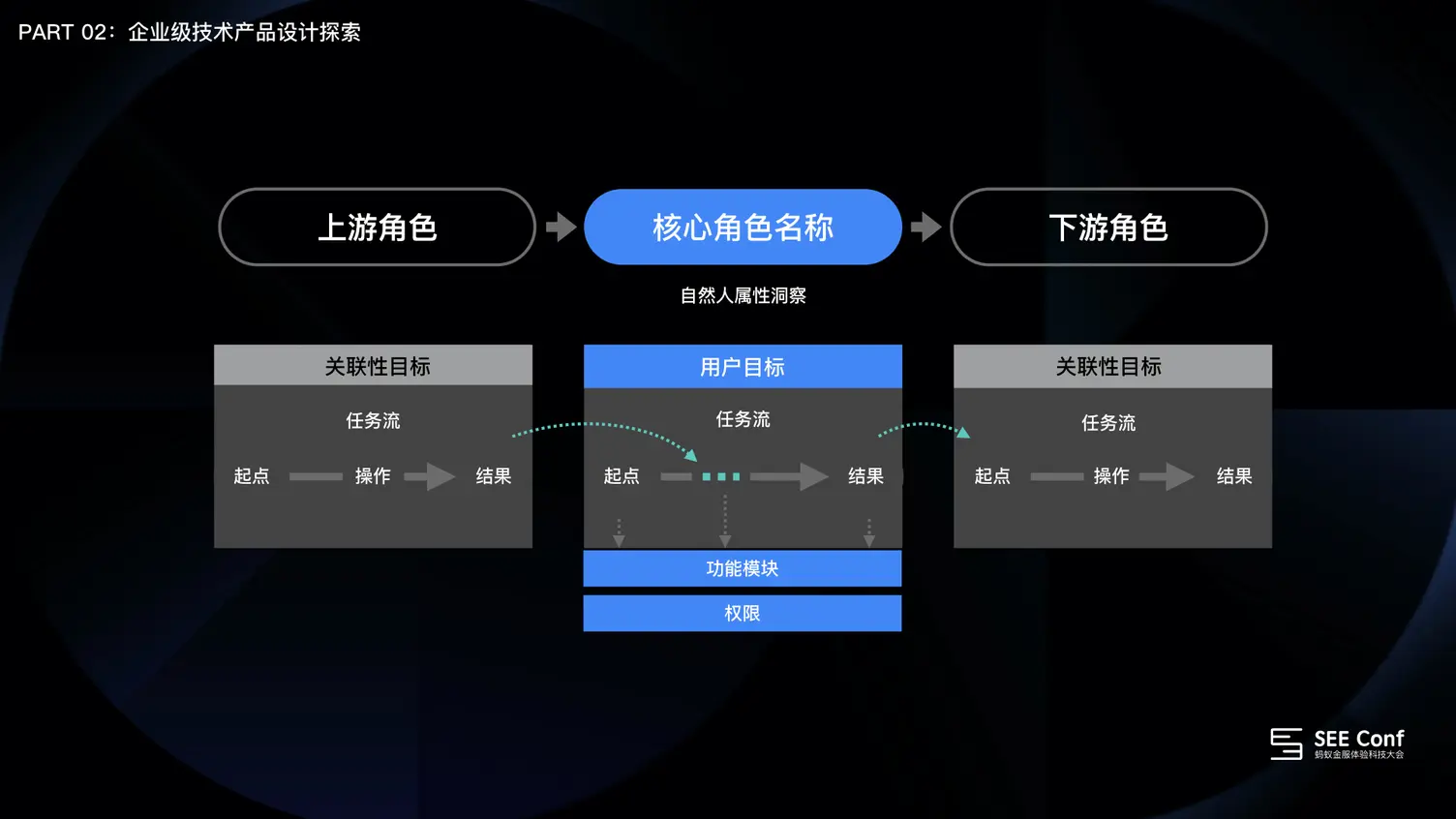
M 是 multi-role,多角色,主要用以分析产品是由哪些角色共同协同驱动的。

与 C 端产品不同的是,我们除了对核心角色的自然人属性进行洞察,还要定义清楚该角色的目标有哪些,目标对应的任务流以及支撑的功能和权限。并且企业级技术产品往往都不是一个角色就能完全执行完成,所以该角色的上下游角色也要摸清之间的协作触点在哪里。

多角色的信息我们可以通过在客户现场或者用户访谈来收集,并沉淀为用户角色库。

基于收集来的用户信息,来定义我们产品的角色:

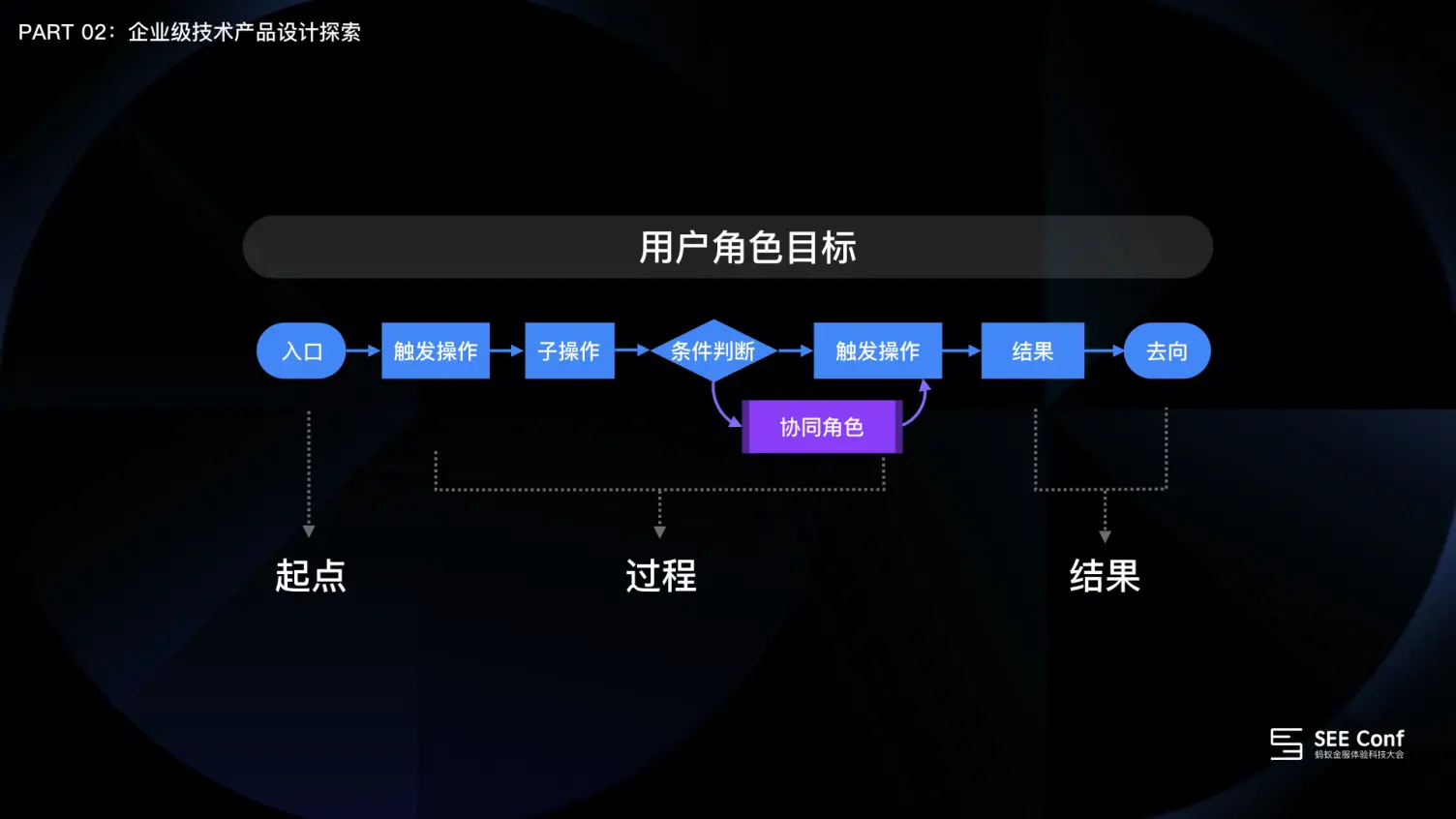
T 是 Task flow,任务流。任务流一定是基于一个用户角色的某个目标,来定义任务的起点——过程——结果。

起点就是界面上用户的操作入口,过程需要包含触发操作、自操作、条件判断以及是否有协作角色参与进来,在结果处除了提供结果反馈还要提供下一任务的去向入口,帮助用户把流程串联起来。

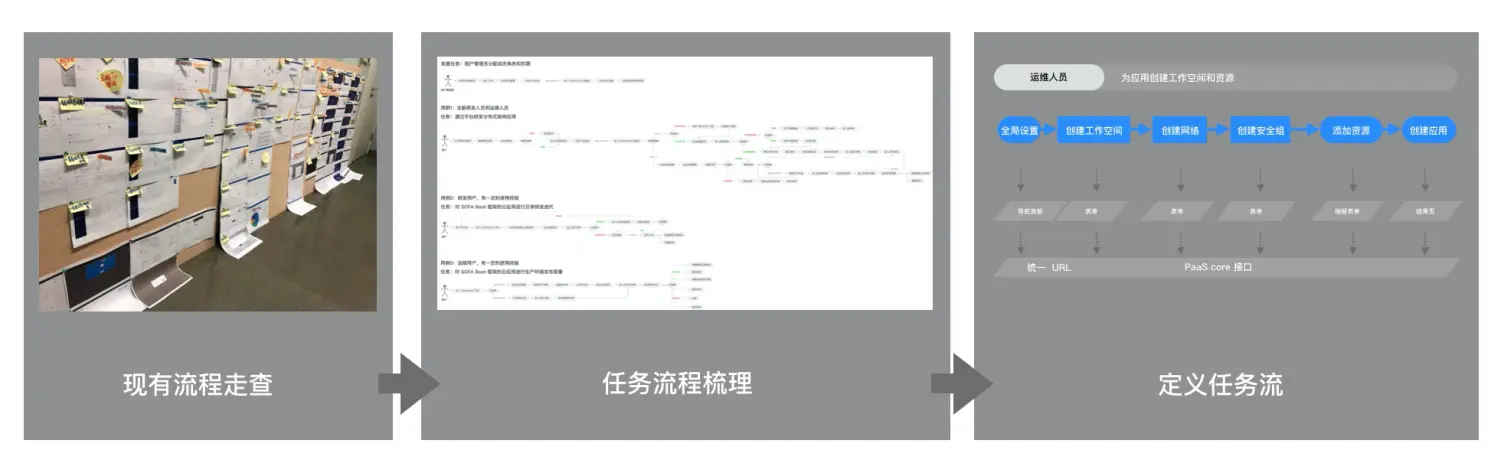
任务流可以借助现有流程的走查或按照 T 模型来梳理任务流信息,从而帮助我们更好地定义一条用户的任务流是如何执行的。

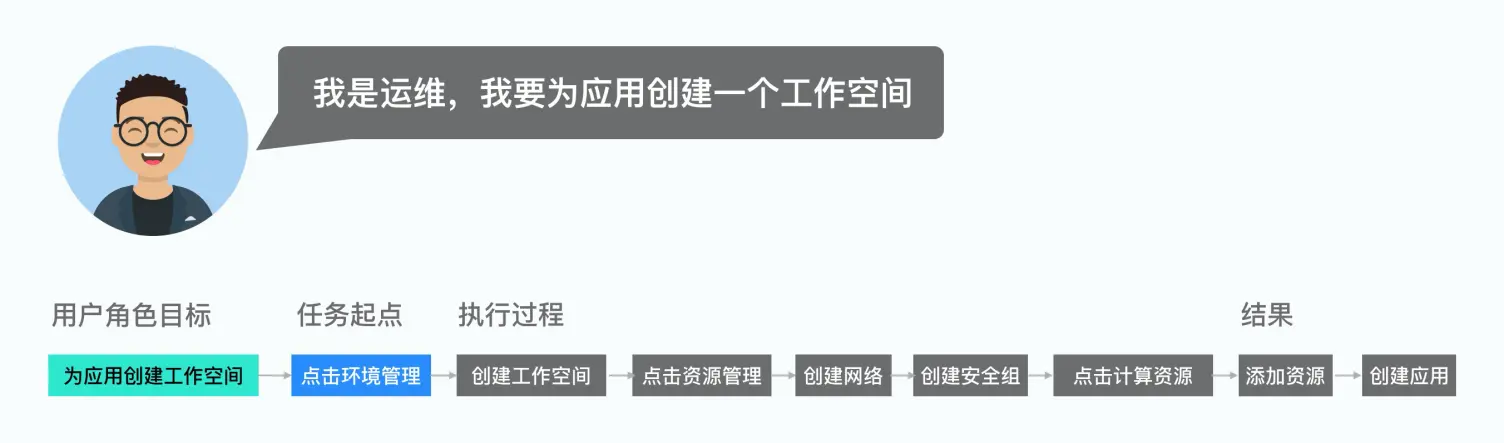
例如我们要做的运维平台的产品,核心角色是运维,他其中的一个目标是为应用创建工作空间。按照 T 模型,我们可以很方便地将这条任务流定义出来。

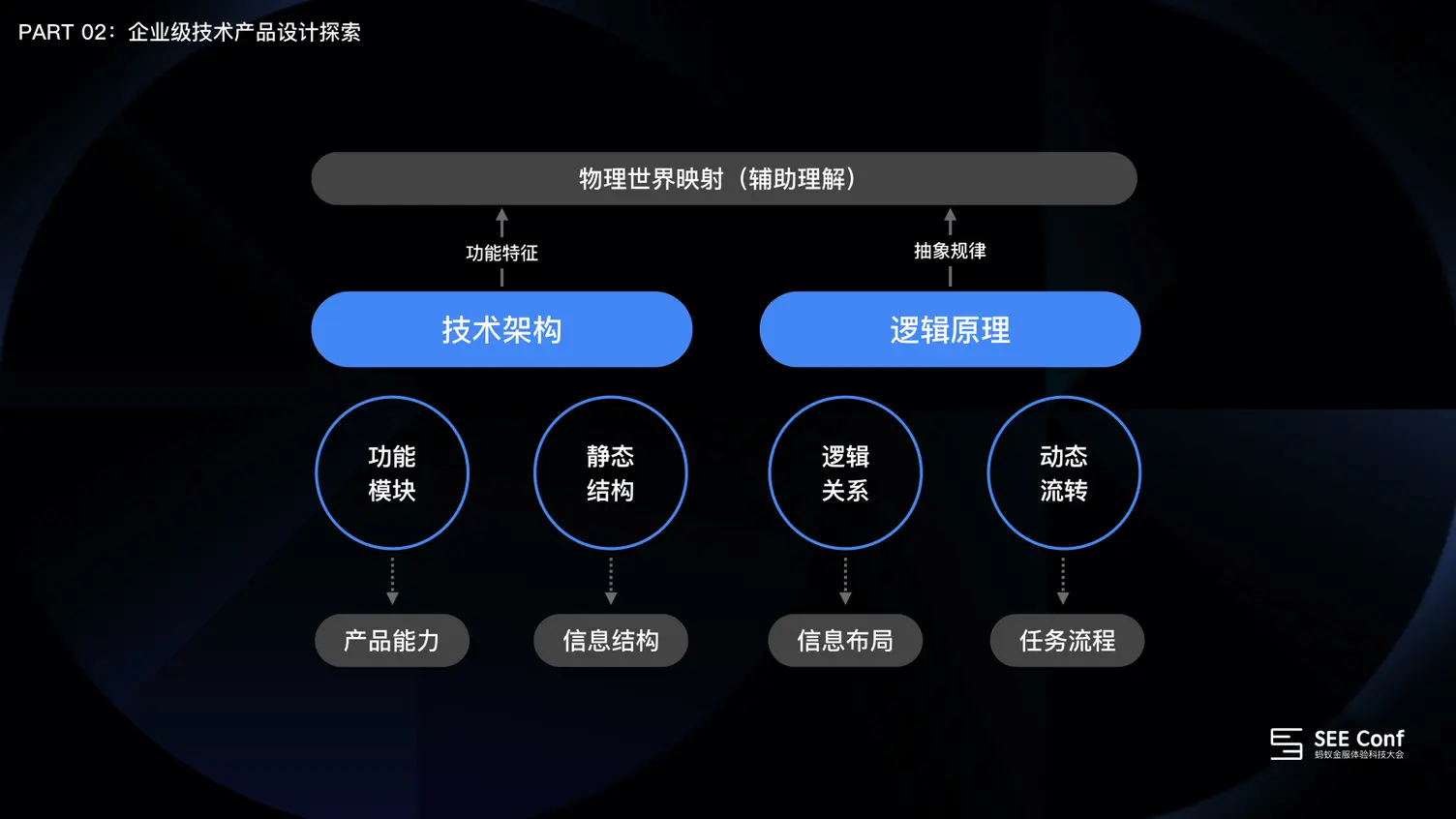
D 是 deep ,深化。主要从两个维度展开:技术架构和逻辑原理。这是两个在做技术产品的过程中经常会接触到的两个概念。

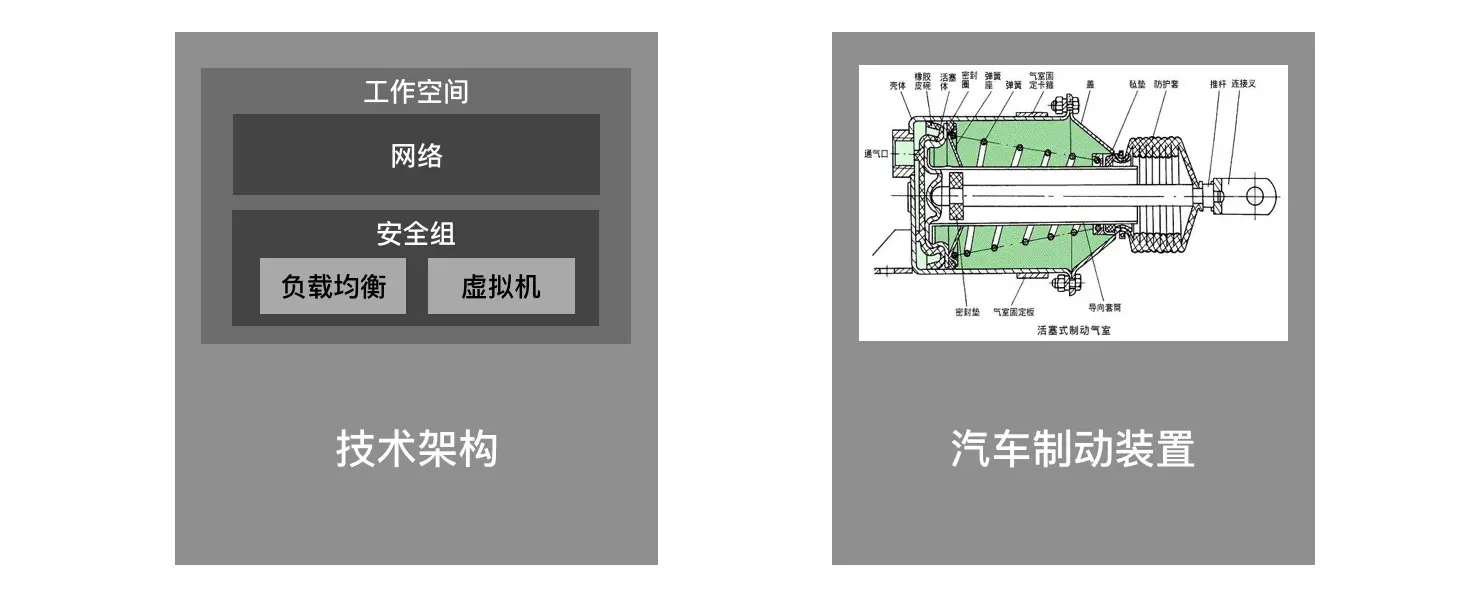
在分析技术架构时,我们可以重点关注两个点:看由哪些功能模块构成,这些功能之间的静态结构,是包含关系还是依赖关系。
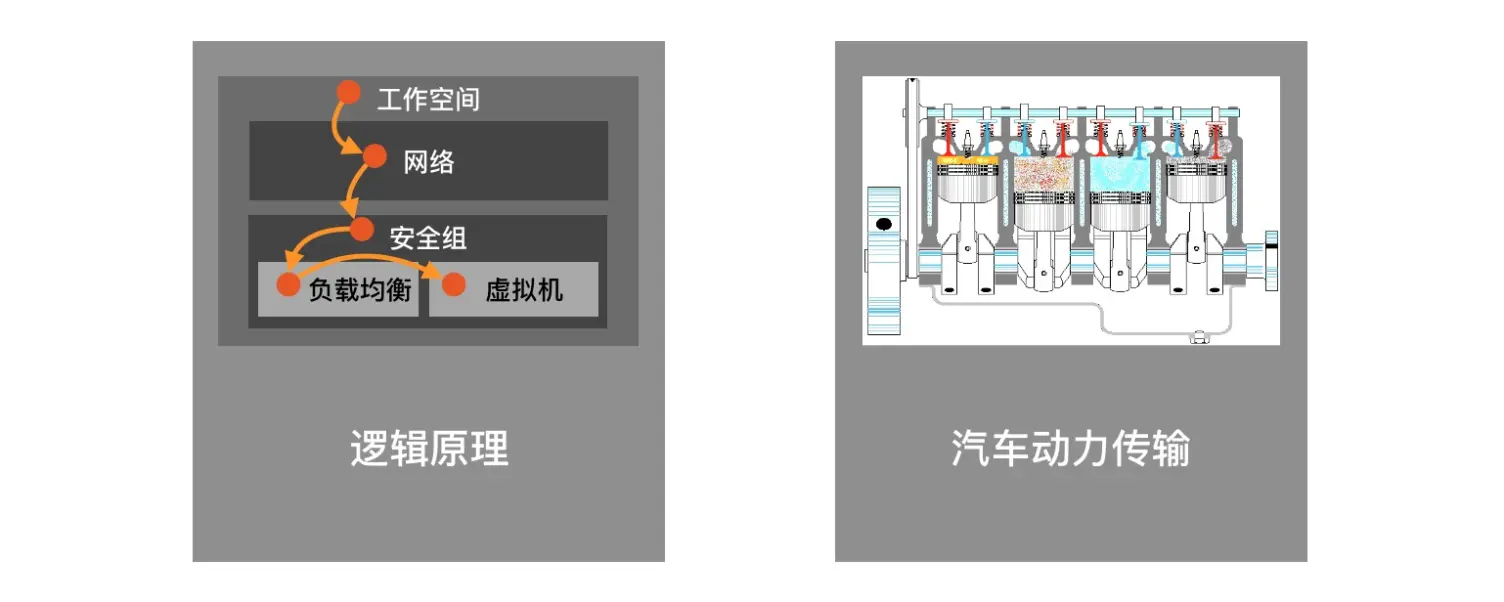
分析逻辑原理,一是了解这些功能产生的实例,是一对一的关系还是一对多的关系,信息或流量在这些功能模块之间如何流转。通过这些分析,我们可以把掌握的功能特征和逻辑规律。

举例来说,运维平台的核心角色运维人员需要为应用创建工作空间,按照梳理出的任务流,用户需要经过 3 次跳转 7 步完成,那这个是否还有优化空间呢?

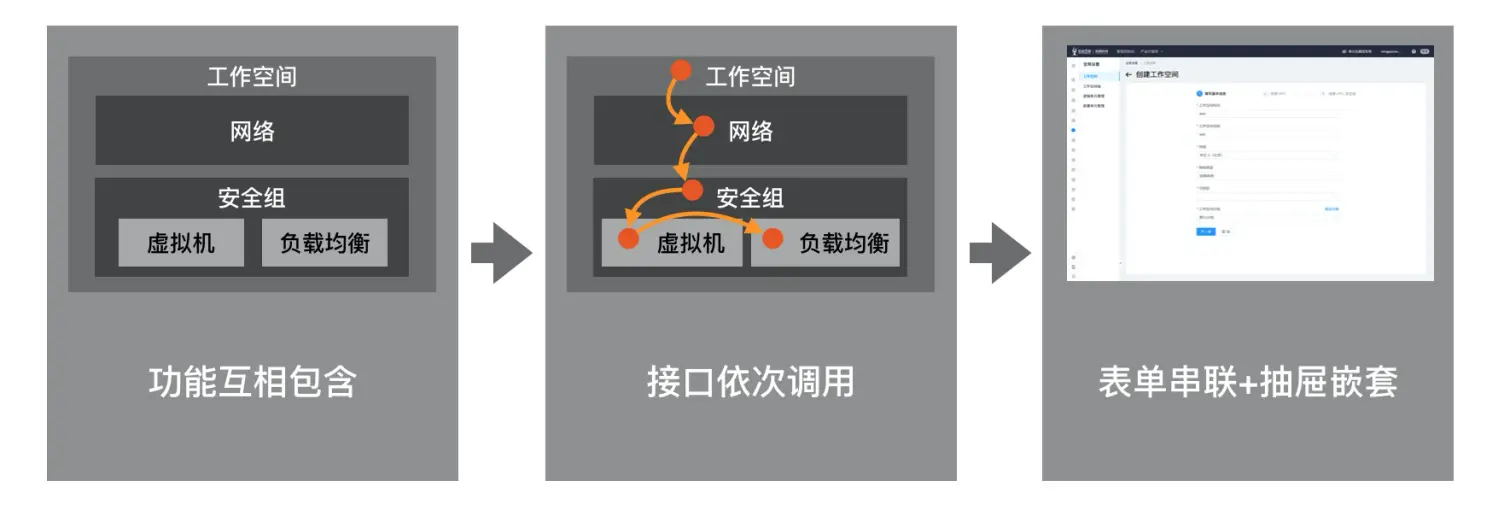
我们可以从 Deep 深化的角度入手,看这条任务流是由哪几块功能支撑的。例如工作空间内包含网络和安全组,安全组内包含负载均衡和虚拟机。就像我们了解汽车的制动装置,看到装置内包含气室,气室内包含活塞体、密封垫,密封垫连接在推杆上。

再从逻辑原理图入口,了解流量会先按照工作空间进行隔离,从工作空间走专有网络还是经典网络,网络将流量分发到安全组,安全组里的负载均衡会负责调配流量到虚拟机。他们之间层层递进互相依赖。就像汽油从油箱到达制动装置,在发动机里和空气一起被压缩燃烧后能量转化转送到动力装置一样。

通过上面的分析我们了解到这几个功能其实是紧密关联的,用户没有必要分散到不同的地方进行添加和创建,完全可以借助流程表单和抽屉把他们串联在一起。

因此我们找到优化体验的机会点,把之前需要三次跳转 7 步完成的任务流,优化到 1 个入口 5 步完成。

四、总结回顾
企业级技术产品有四个特性:阶段性、驱动性、流程性、抽象性。通过 C、M、T、D 四个小工具来帮助我们收集和归纳信息,实现对上下游场景的编排、角色的定义、任务流的编排以及界面的编排。

期望通过分享,能够帮助到企业级技术产品的设计师们在未来的设计之路上越走越轻松,越走越有趣~
作者:壹乐,蚂蚁集团设计师
本文由 @Ant Design 原创发布于人人都是产品经理,未经许可,禁止转载。


