

前言
上一篇文章《京东行云3.0|B端产研协作工具体验升级的思考与实践》,介绍了我们在迭代场景下是如何从降低认知负担、提高操作便捷性入手优化用户体验,提升协作效率的。
全局来看,“迭代”模块的优化提升了协作链路上的多场景、多角色的效率,如果想进一步提升协作效率,那么用户在单人场景、单一角色下的效率提升是非常重要的一环,单人的效率提升更能帮助整个协作链路效率的提升。
所以,我们将下一个优化目标锁定在了个人“工作台”。
工作台作为平台的门户,本应该是流量最大的产品模块,但在现状基本处于被“视若无睹”的状态,例如很多用户倾向于去平台的各个角落逐一查找待办事项进行处理;甚至在调研中发现多数用户“不清楚工作台是做什么的”、“从来不使用工作台”等问题。
随着平台业务的扩大,我们需要一个全新的工作台来展现平台的业务特色,同时帮助企业、组织以及个人提升产研效能。
一现状分析
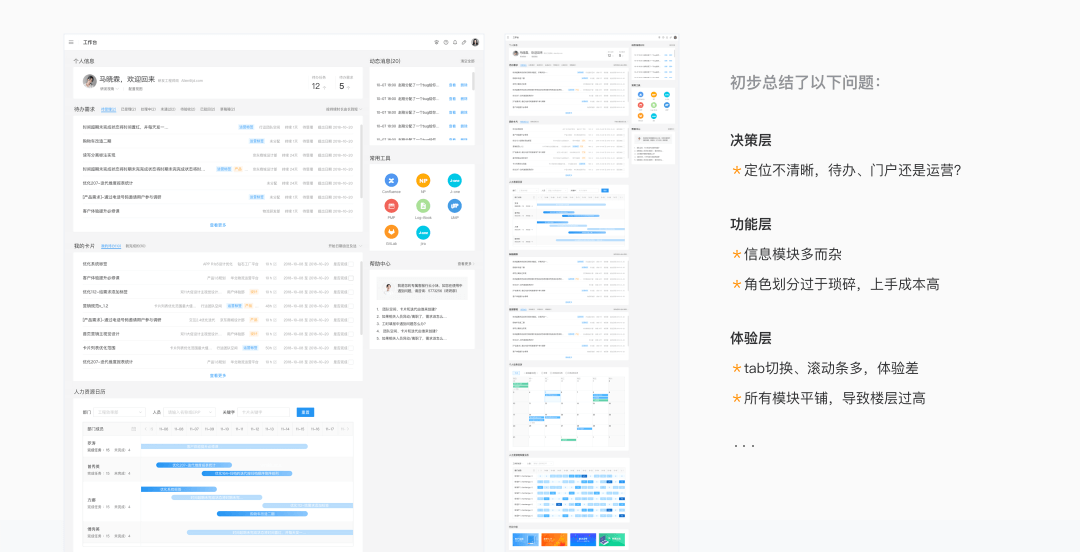
旧版工作台在漫长的迭代和业务调整中,俨然已成为具有数据汇总、工作事项待办、平台介绍、运营等复杂功能集合体;由于缺少规划和接入标准,很多模块不断累加新功能,导致不同模块信息割裂、视觉风格迥异。

旧版工作台
针对以上问题,早期我们也曾做过一些设计探索,但这种头疼医头,脚痛医脚的方式,最终都不能从根上解决以上问题。我们还是要回归到整个平台和用户角色进一步分析。
二用户角色分析
上一篇「迭代」中不同角色是根据用户本身的职责参与到协作链路中,旧版工作台也沿袭了这一角色划分方式(按照用户的职责划分为不同角色),不同角色下匹配不同功能模块集合的视图。
在调研中我们发现,因为系统配置的不合理,用户很难在默认的功能模块下完成工作,导致用户开启很多与自己不相关的模块。
实际场景下,工作台的用户角色并非按照职责去区分。而是回归到日常部门的上下级关系:部门成员和部门管理者,这两种角色有着不同的诉求:
to 部门成员
部门成员参与到不同的协作链路中,他们的诉求是高效地查找、管理个人相关的待办事项,避免因遗漏而产生逾期等情况。
to 部门管理者
部门管理者的诉求是掌控部门参与到不同协作链路下的工作进度,并根据人员排期情况及时进行调整资源投入,以便更好的推进业务。
通过以上分析,我们也就明确了工作台在不同角色下的定位:

角色分析
三优化目标
问题被定位后,此次工作台优化的目标也就清晰了:我们希望发挥工作台应有的价值,通过优化部门成员/部门管理者的使用体验,直接/间接的提升整体协作链路的效率,同时为平台业务延伸提供扩展能力。具体分为:

优化目标
随着优化目标的敲定,我们的优化策略也就清晰了。
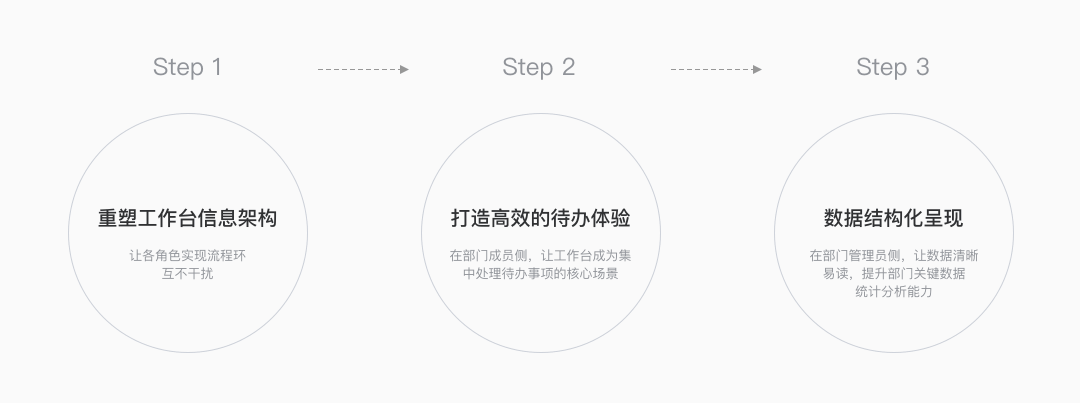
四解决方案
(1) 重塑工作台信息架构
将复杂系统分解成可独立运行的模块化子系统的管理方式有利于系统本身的维护、评测和迭代。
William Lidwell、Kritina Holden、Jill Butler
《通用设计法则》
工作台的使用人群由部门成员和部门管理者两类人群组成,那就要根据他们的业务诉求对工作台的内容进行科学的、合理的信息结构设计。
由于旧版工作台中缺少规划,在漫长的迭代和业务调整中很多冗余的模块揉杂在了用户的待办、数据统计分析的关键操作路径上,加上个性化配置功能过于灵活,对用户的认知造成了一定负担,降低了用户操作效率。
所以在新版工作台我们引入了将部门成员和部门管理者关键操作路径进行隔离的模式,将不同角色的用户引流至不同的使用场景下。

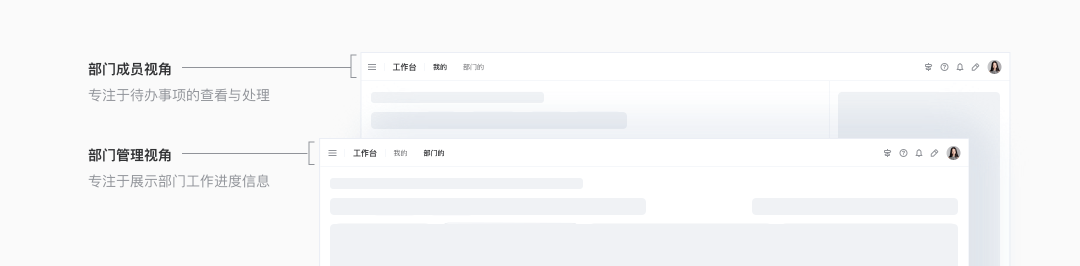
工作台拆分为部门成员视角和部门管理者视角
如上图,部门成员默认进入「我的」页签下,部门管理者默认进入「部门的」页签下,「我的」专注于待办事项的查看与处理,「部门的」专注于展示部门数据统计分析。
(2) 打造高效的待办体验
此次改版的出发点是让用户快捷查找、高效处理待办事项。那么如何将待办事项信息高效的呈现,让用户直击待办事项的核心功能是关键。
旧版工作台中将不同的信息模块平铺展示,使其一屏可以展示更多的内容。但在实际使用中给用户带来了很多问题:由于页面内容堆砌过多,小屏电脑需要滚动多屏才能看到全部信息模块;加之在后期由于功能分属不同的团队,并且对视觉的监管也不严格,导致每个模块都在各自不断迭加功能,新增的组件风格不统一,损害了工作台的使用体验。

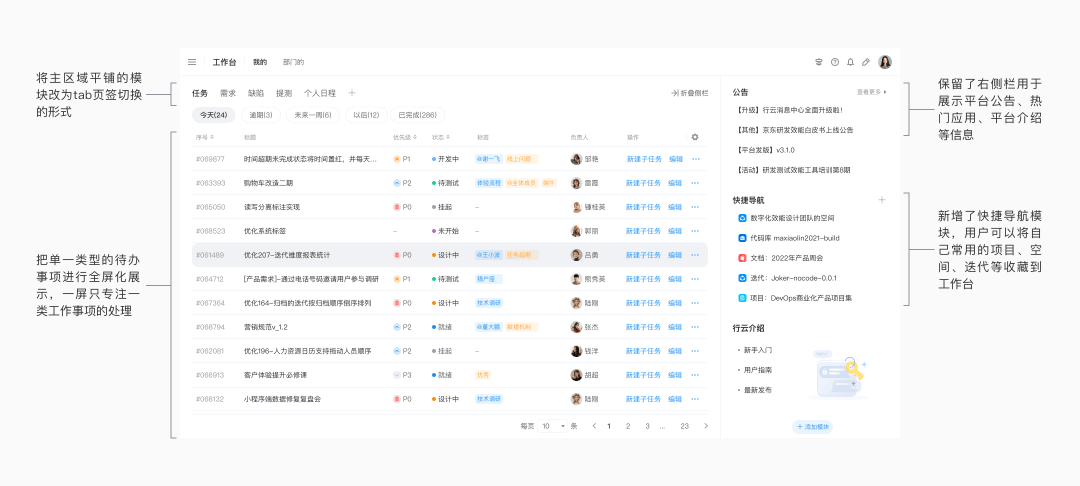
部门成员视角
在新工作台的信息架构基础上,我们从以下几点进行了优化:
A. 将主区域平铺的模块改为tab页签切换的形式,用户可以清楚的获取到所有待办事项的分类,也可通过页面内的页签切换不同类型的待办事项。再此基础上,也保留了一定的个性化设置能力,用户可以根据自身职责开启或是关闭所需的待办事项类型。
B. 把单一类型的待办事项进行了全屏化展示,一屏只专注一类工作事项的处理,既解决了之前页面中模块多、滚动条多的问题,又提升了信息展示效率。
C. 保留了右侧栏用于展示平台公告、热门应用、平台介绍等信息。并新增了快捷导航模块,用户可以将自己常用的项目、空间、迭代等收藏到工作台,缩短查找的步骤。
(3) 结构化呈现,让数据清晰易读
在部门管理者侧虽然已经有人力资源日历排期模块,但仅仅将任务按照排期的形式呈现了出来,部门管理者并不能直观的获取到当前任务总数以及不同阶段下的数量信息,为管理增加了一定的沟通成本。

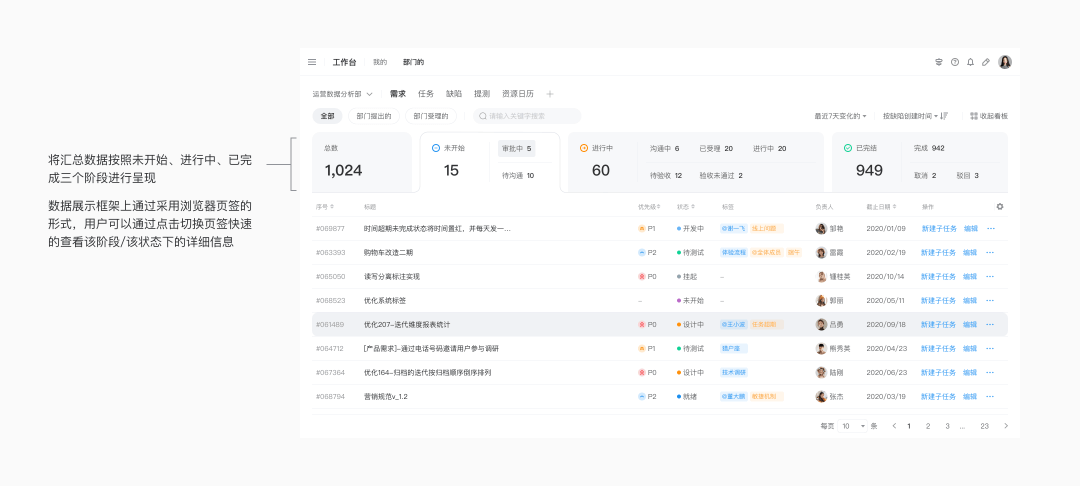
部门管理员视角
所以在整体优化时,我们在关键工作事项类型中增加了数据汇总能力,对其进行结构化处理:将汇总数据按照未开始、进行中、已完成三个阶段进行呈现,通过结构化的数字,直观的感知总体进度。
此外在数据的呈现上也进行了反复打磨,通过采用浏览器页签的形式展示数据框架,方便用户点击切换,快速查看该阶段/该状态下的详细信息,一目了然。

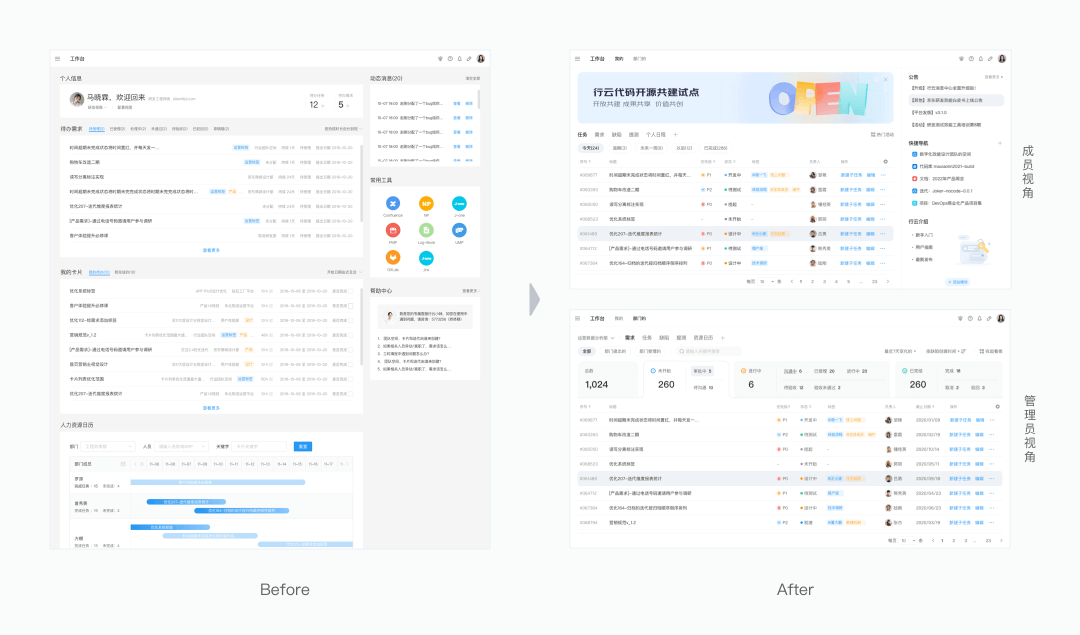
新旧版效果对比
五上线后反馈
新版工作台在上线几个月后,还有一些功能点在陆续上线中。在Q2的满意度调研中,新版工作台无论是在使用数据、满意度层面都有较高的提升,并得到了很多用户的好评。同时也收到了其它一些优化建议,我们会及时对用户的问题和建议进行评估并响应。
六总结
在工作台模块优化中,我们没有直接陷入解决现有问题的细节中,而是从业务全局出发明确工作台的定位。再通过对工作台角色的分析,重新搭建符合不同角色诉求的信息架构,排除了当前用户操作主流程上的干扰,增加在各自使用场景下的体验流畅度,从而直接/间接的提升了协作链路上的效率。我们相信此次体验升级是工作台变好的一小步,随着后续越来越多信息模块的接入,我们会朝着将工作台打造成提升管理、协作效率利器的方向迈进。
上一篇文章发布后,我们收到部分设计师小伙伴私信询问优化过程中的一些细节问题,受制于文章篇幅没有详细讲解,后续我们会发出优化细节解析整理的文章。敬请期待~
往期回顾

伸出你可爱的手指给我们点个赞和在看呗
如果能分享就更好了