Ant Design 设计工程化
原创 蚂蚁设计 AlibabaDesign;)
AlibabaDesign
微信号 AlibabaDesign
功能介绍 这是一个充满魅力的组织,是一群疯狂热爱用户体验的家伙;这里有国际音乐家、有舞者、游戏玩家、摄影师以及各个领域的爱好者;我们坚信,创新、设计、技术和客户第一的价值观粘合在一起,一定会创造出我们为之疯狂的用户体验!
1 周前
收录于话题

01
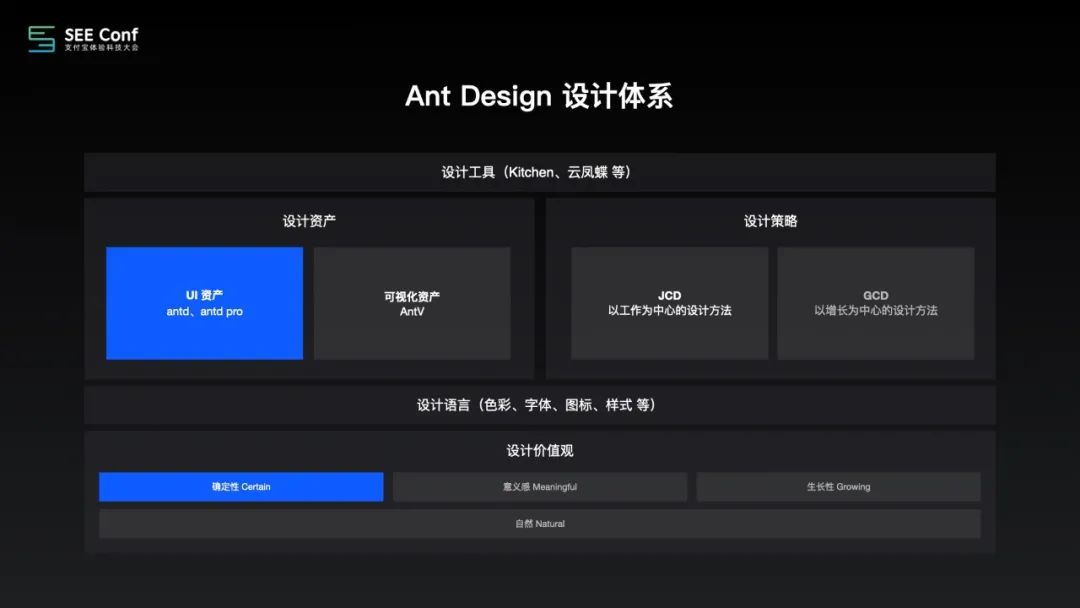
Ant Design 设计体系
本文的主题叫做 Invisible Design System,隐形的设计体系,主要是想和大家分享,我们对可见的设计体系背后隐形的设计规则的思考,以及如何通过设计工程化的方式,让这些复杂的规则可用而不可见。

整个设计工程化探索主要分成两部分内容,第一部分是以设计师视角出发的工程化规则探索,第二部分是以工程师视角的工程化实践。本文从设计师视角,聊聊 Ant Design 设计体系的建设。
Ant Design 从 2015 年第一个版本发布,至今已有 5 年时间,去年 Ant Design4.0 发布,提出了全新的价值观:自然、确定性、意义感、生长性,基于这几个价值观向上发展,有最基础的设计语言、设计资产,以及去年探索出的以工作流为中心的设计策略 JCD,最上层包括设计工具 Kitchen 以及云凤蝶,这些内容构成了 Ant Design 设计体系的完整建设框架。

随着整个行业的发展,企业级产品和系统的复杂度不断的增强,我们也在思考,Ant Design 提供的组件和模板,在未来的应用场景中能否持续提效和保证体验一致。同时,我们也在思考,Ant Design 下一代的组件会是什么样子,以及 Ant Design 整个设计体系会朝着什么方向演进。

目前 Ant Design 一共有 63 个基础组件,这些组件基本可以满足一个系统 80% 以上的页面搭建诉求,而且这些组件也提供高自由度的配置和自定义属性。但也正是因为高灵活性,会导致很多人在使用组件的时候,找不到统一的原则和规范,尤其是设计层,在面对同样的场景下,使用同样的组件和规范,不同的人还是会出现不同的结果。

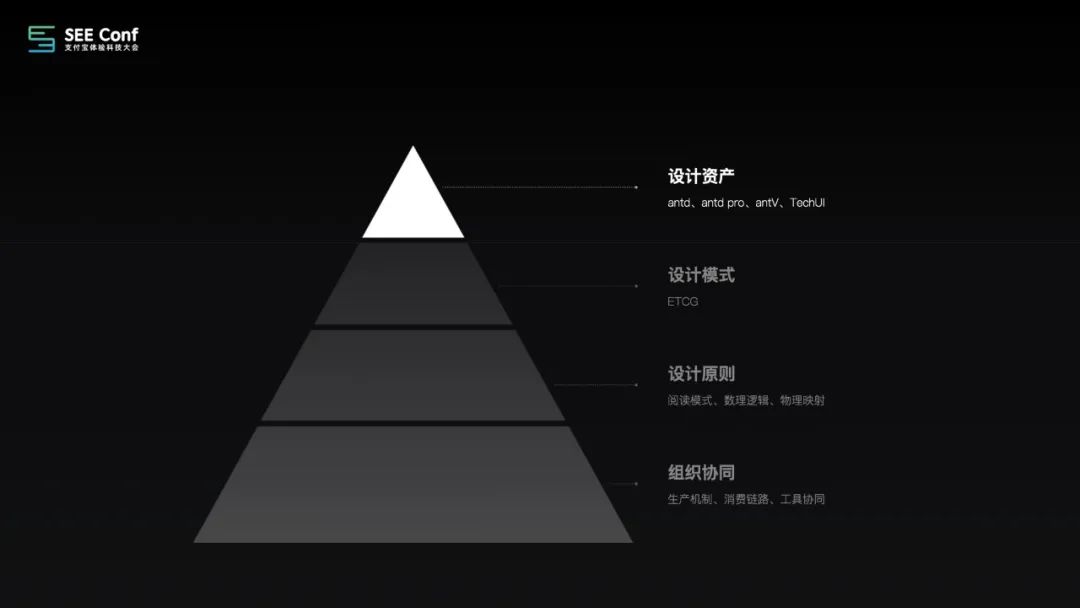
我们尝试从整个设计体系的角度来思考,如何解决统一性和规范共识的问题。一套设计体系,除了最上层呈现的设计资产,例如,antd、antd pro、antV、TechUI 等,还包括资产背后的设计模式、设计原则、组织协同等,可见的设计资产只是整套设计体系呈现出来最直观的一部分,而不可见的模式、原则和机制,提供了整套体系不断演进和创新的思路。

2020 年 UXTOOLS 对整个行业设计体系调研中总结到:“设计体系不能仅仅停留在组件层,而要将注意力聚焦在组件背后的体系上,既要支持从规范到代码的自动调整,还要支持规范和组件体系化的演进和创新。”
简单来说,设计体系区别于单纯的组件库最大差异就是,能否支持从规范到代码的自动调整,如果能做到这一层,才可以称之为,Living Desing System(真正的设计体系)。
我们对整个设计体系的定位和思考,主要聚焦在两个维度,一是从规范本身出发,另一个是从组织协同角度。从规范本身比较容易理解,大多数组件或者规范的建立基本都会从规范本身去迭代和进化,但是组织协同是大家很少提到的一个点。那么组织协同和设计体系是一种什么关系呢?

如果从更长远的阶段来看,一个设计体系不仅仅能支持当前阶段的设计和开发工作,也不只是支持某个开发者或者某个设计师的生产提效,而是要支持一个团队、一个组织的整体协同工作,还要能从规范本身支持不断的演进和创新。
首先从规范本身思考,以一个按钮为例,一个按钮除了直观呈现出的样式之外,还包括语义、位置、交互等,这些维度组合在一起,决定了按钮最终呈现的状态。而每一个维度里,又包含很多变量,这些变量可能会导致最终结果千差万别。所以,因为规则本身的变量,会导致规范本身存在不确定性,这种不确定性会导致大家对组件的认知和使用成本增加,进而导致设计决策和研发成本增加,这是第一层思考。

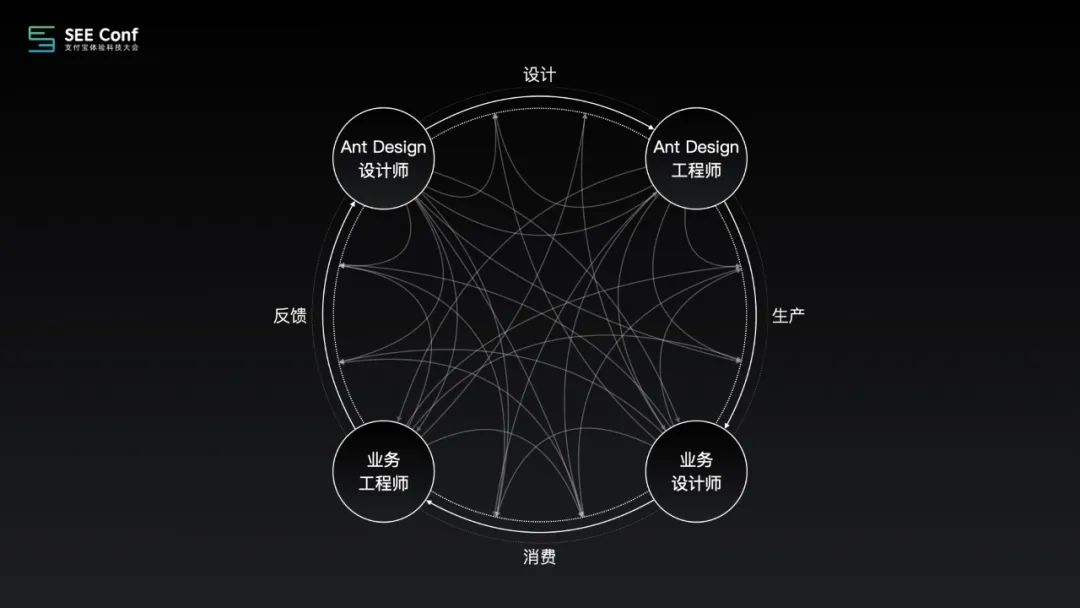
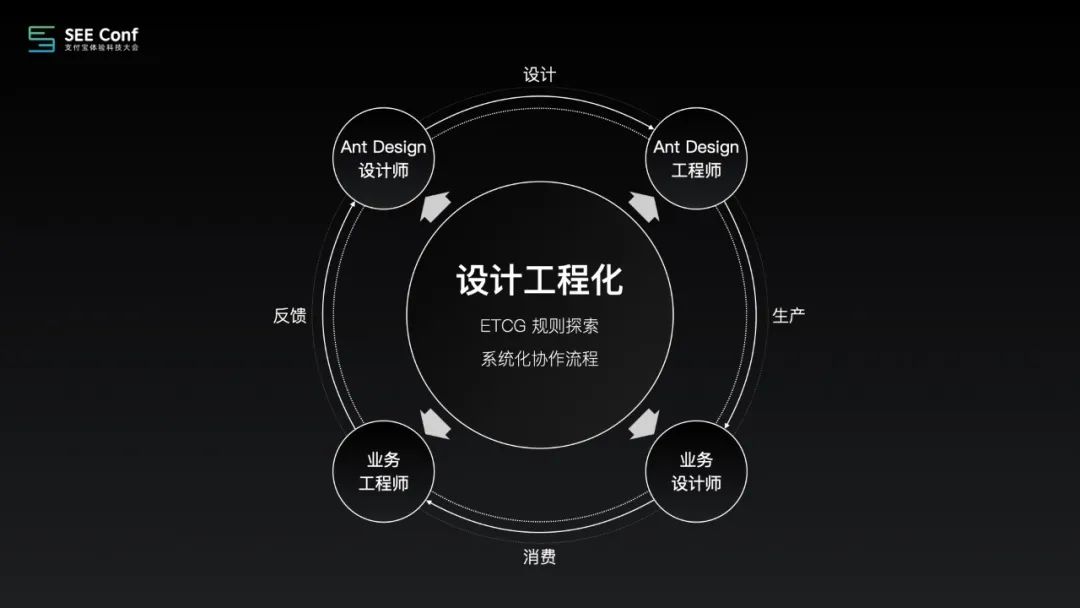
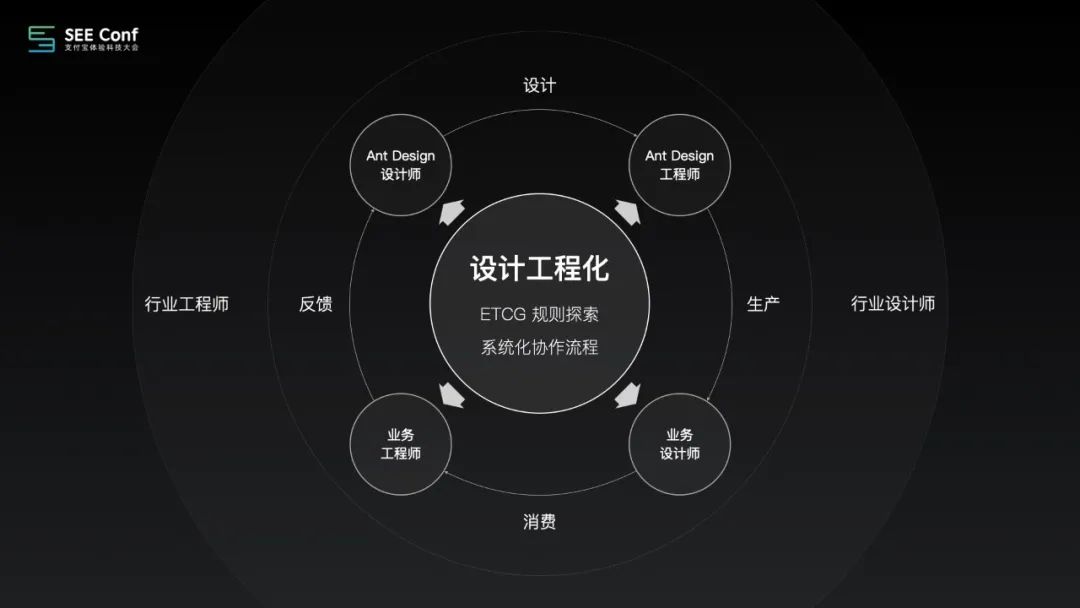
另一个维度是从组织协同的角度去思考。Ant Design 的组件和规范从设计到最终被用户使用,一共有四类角色参与,分别是 Ant Design 的设计师和工程师,业务设计师和工程师。理想的情况下生产和消费流程是:Ant Design 的设计师设计组件,Ant Design 的工程师开发组件,再把组件给到业务设计师和工程师使用,业务工程师和设计师把使用过程中的问题反馈给生产端,形成一个完整的闭环。

但实际上,这个流程远远没有这么理想化。实际过程各类角色并不是一个单独的个体,所以每个角色之间可能存在各种交叉和连接,这就会导致两个问题:一个是刚才提到过的规范本身的不确定性,每个人对规则的理解有所不同,导致规则在传播过程中存在信息的分散和损耗。
另一个是因为多角色的协同,导致协作过程中存在信息不对等,比如,设计师更新了设计稿,但是前端没有及时更新,就会导致最终的的组件效果存在差异。针对这两个问题,我们尝试通过设计工程化的方式,来收敛整个过程中的不确定性,提升 Ant Design 组织协同和组件生产效率。
设计工程化主要包含两部分内容,第一部分是基于 ETCG 模式的工程化规则探索,另一部分是系统化协作流程的建立。

02
ETCG 工程化规则探索
首先来看看 ETCG 工程化规则探索的部分。ETCG 是 Ant Design 基础的设计模式,提供了从全局样式到组件再到模板的设计体系建设思路,比如大家比较熟悉的 Globe Styles:全局样式层,最基础的色彩、字体、图标等,Components:antd 组件,Templates:Ant Design Pro 以及内部版本的 TechUI。

今年,我们主要在前四个的基础上新增了一个 G,Guides 交互规则。前四部分决定了组件和模板长成什么样,最后一个 G,决定了人和机器之间应该如何进行交互。这套模式的核心是希望,不同的人在遇到同样的问题时,能够运用这套模式推理得出同样的结论。通过 ETCG 进行工程化规则探索,可以简单抽象成四个步骤:聚拢资产、定义概念、定性描述、定量决策。
前面两个是大多数组件或者规范建设的思路,我们在工程化规探索上,重点对规则本身进行定性和定量的区分,定性规则作为设计指南提供给设计师,定量的规则,提供给机器进行工程化规则和组件的封装。

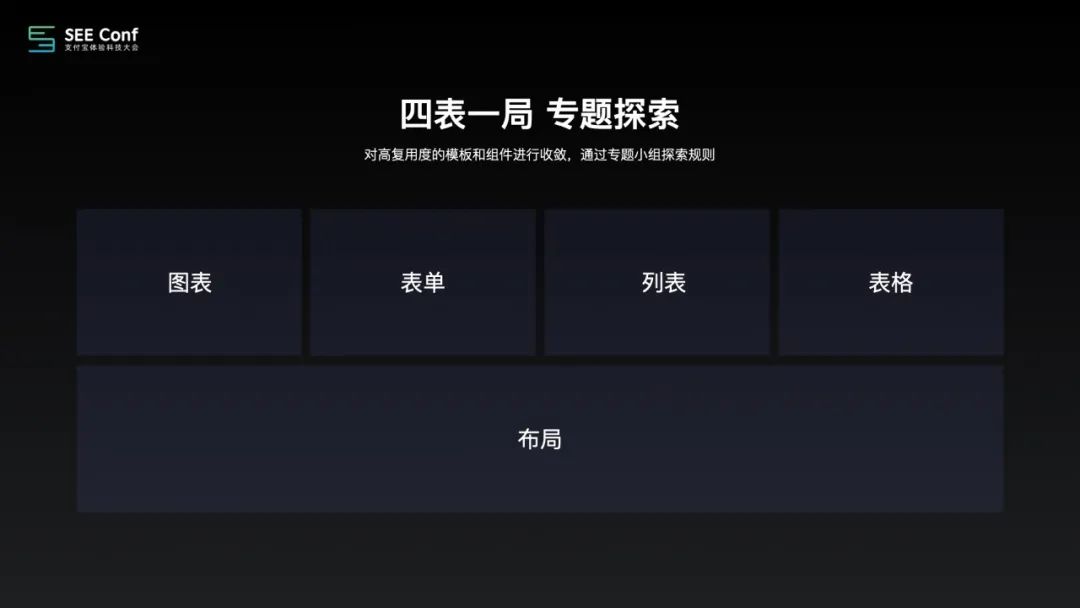
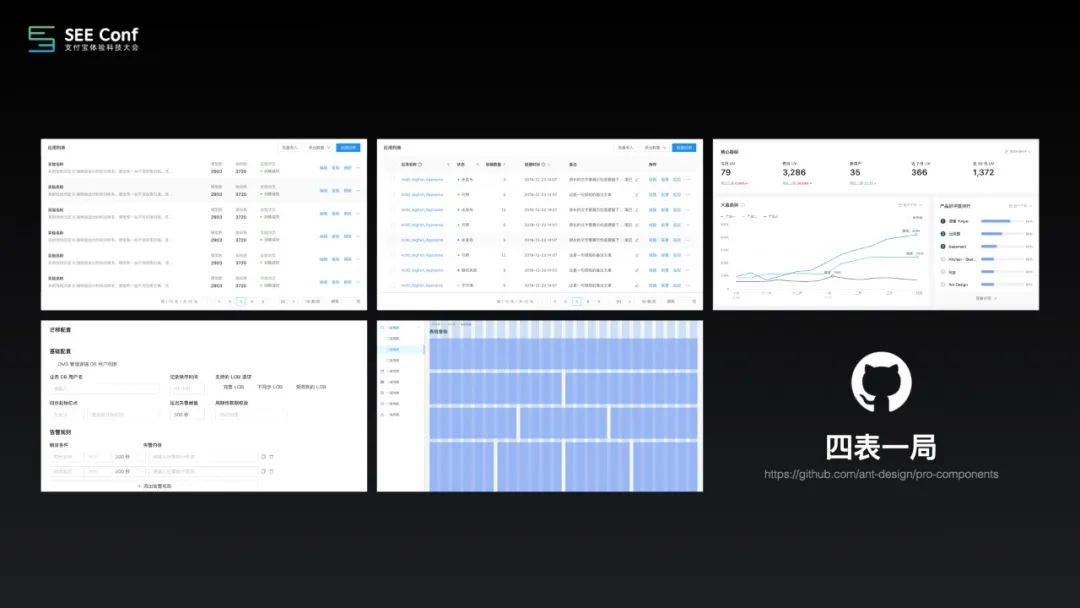
第一步,聚拢资产,简单来说就是收集业务中的页面,找到高复用度的组件和模块,并按照类型分类。通过对蚂蚁中台 50 + 产品的收集和整理,初步确定八个类型的专题,再经过一轮收敛之后,最终确定下五大类专题,分别是:图表、表单、列表、表格以及布局,内部简称:四表一局。并按照专题小组的形式,对每个专题进行规则探索。

确定好专题类型之后,下一步需要定义清楚每类专题里面的模板和组件,这里的定义概念,主要是用通俗易懂的原则去描述组件的用途。Ant Design 有 63 个组件和十几套模板,如果每个都是单独描述,属性和概念会非常多,所以,这里就需要一层通用规则的概念。
关于通用规则的理解,这里举一个例子——右行制,靠右行驶,右侧通行。全世界有 90% 的国家都实行右行制,这是一条深入人心且得到广泛共识的原则。具体到不同的场景,比如马路上的行车线,指示牌,斑马线上的弯折箭头,自动扶梯上的分隔线,虽然不同的场景会有不同的呈现形态,但是这些背后都是依据右行制这个通用的原则去建立的。即使在一个完全陌生的环境,潜意识里也可以根据这个原则找到规律。

根据这个思路,在组件设计和规则的制定上,也需要找到这种通用且被广泛共识的原则。
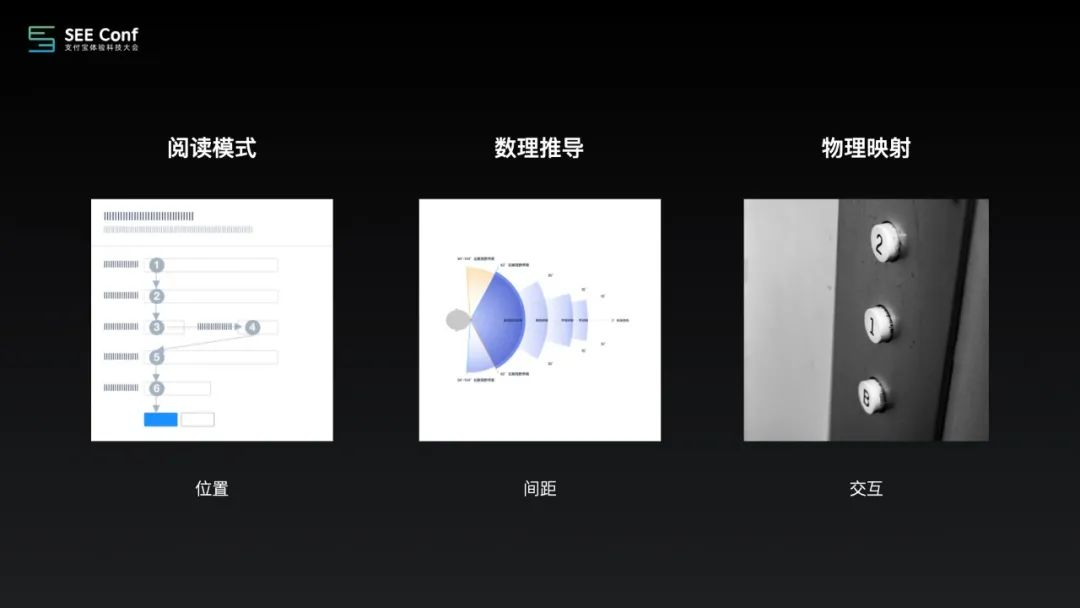
比如,在元素的空间布局上,会根据阅读习惯去考虑,大多数文字的阅读习惯都是从左到右,比如页面布局经典的 F 模式和 Z 模式,所以在元素的空间位置上,会倾向于根据视觉动线和阅读习惯来放置元素。
在字号、间距、尺寸上,会根绝梳理逻辑来推理,比如最基础的 8n 模式、菲波那切数列数列等,让整套数值符合某种规律,这样才能方便推理和传播。
同样,在交互上也需要尽量模拟现实世界中的物理反馈,例如自然光影的变化对应的色彩模式,按钮的点击、按下、抬起、结果反馈等,应该都是不同的状态,所以需要通过光影和色彩变化来模拟现实世界中的物理反馈。

总结下来就是,在通用规则层要尽可能找到符合大家认知的某种认知和规律,这也是探索自然交互的核心内容。
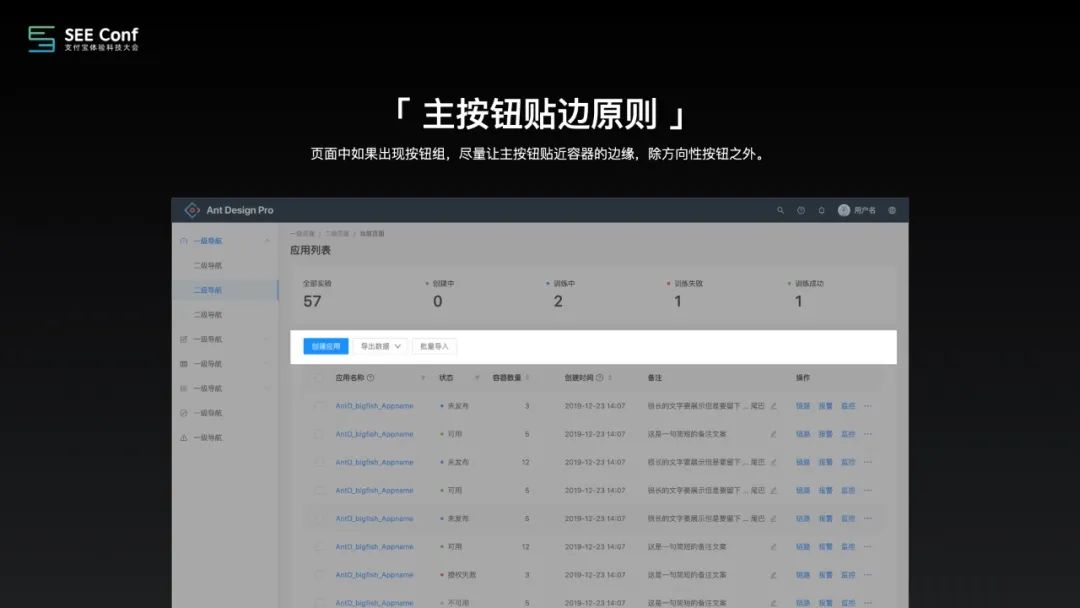
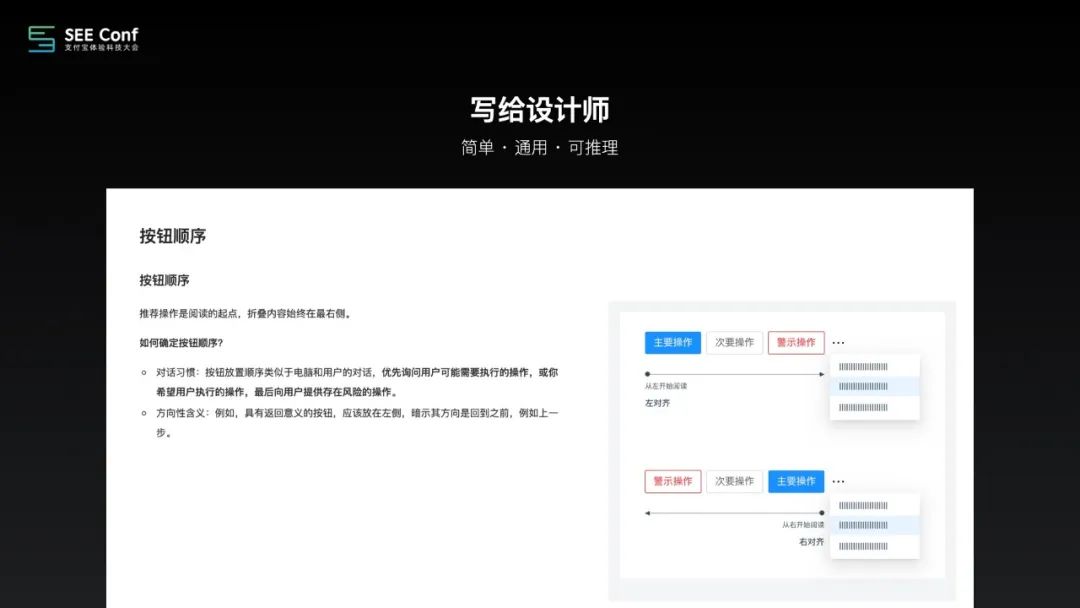
根据这个思路,在按钮位置上,我们通过对大量按钮进行研究和分析,制定了这样一条规则:主按钮贴边原则。意思是,如果页面中出现按钮组,要尽量让主按钮贴近容器的边缘,除方向性按钮之外。比如整体左对齐,那主按钮就贴近容器左边缘,右对齐,主按钮贴近容器右边缘。这是一条非常简单的规则,稍加推理,就能找到不同场景下按钮的位置规律,比如在表单、表格、弹窗、抽屉中,不同的组件,都可以按照这个规则去细化按钮的对齐方式。
就像右行制一样,在不同的场景中,可能展现的形式不同,但是,背后都能依据同一条通用原则。

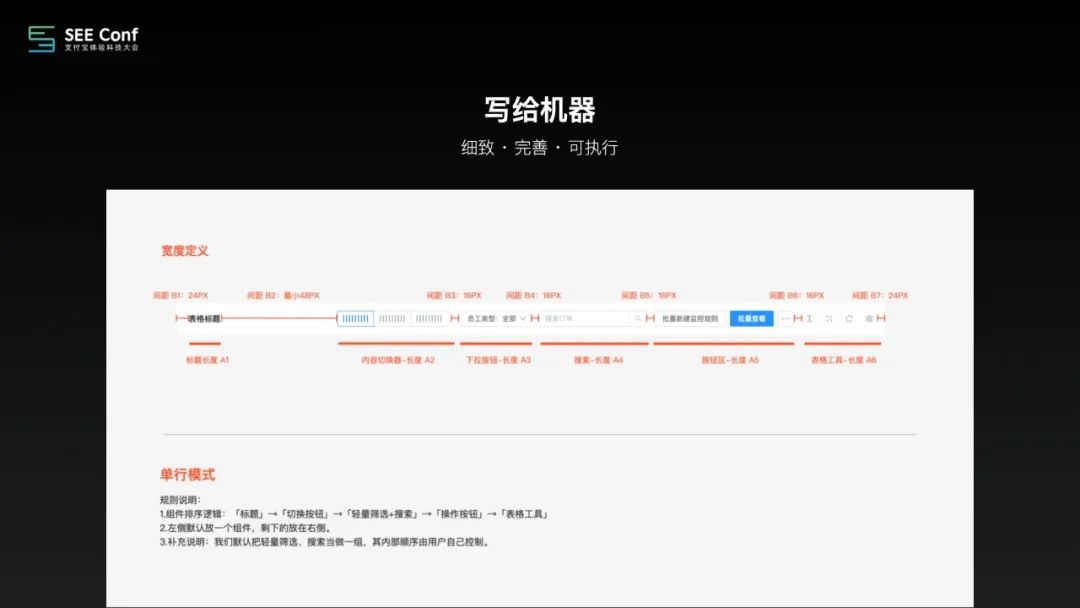
找到这个通用规则之后,接下需要,需要对不同的场景,按照定性描述和定量描述的方式去细化规则,首先会给设计师提供一份设计指南。比如按照对话习惯,或者方向性的含义,去给设计师提供指导建议。到这个程度还不够,具体的细节,比如尺寸,间距等等,还需要提供给机器一份详细的说明。

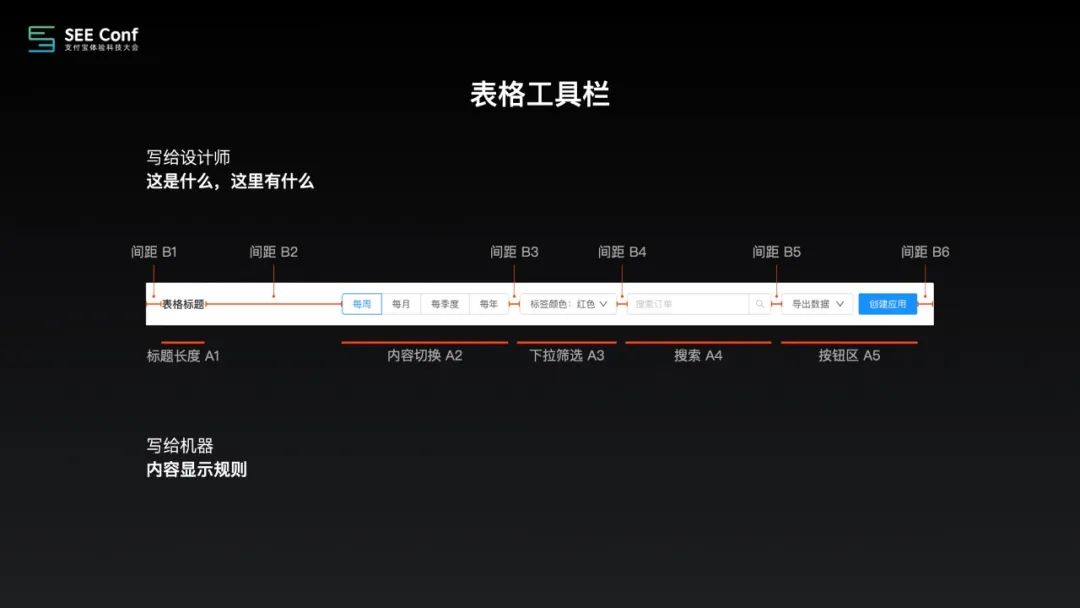
比如,这是按钮在表格工具栏中的展示规则,这层规则需要详细的标注尺寸,相对位置,间距等等,并且要给出不同的组件排序逻辑。这一层定量内容,对用户而言,就是隐形的规则。

通过对规则的定性和定量描述,我们希望暴露给设计师的规则尽可能的简单,能够帮助设计师在规则层面形成共识,同时把复杂的规则进行封装,降低规则在传播中的发散和损耗。
所以,ETCG 的工程化规则的核心,就是探索极简规则和极致体验之间的平衡。

03
模板组件
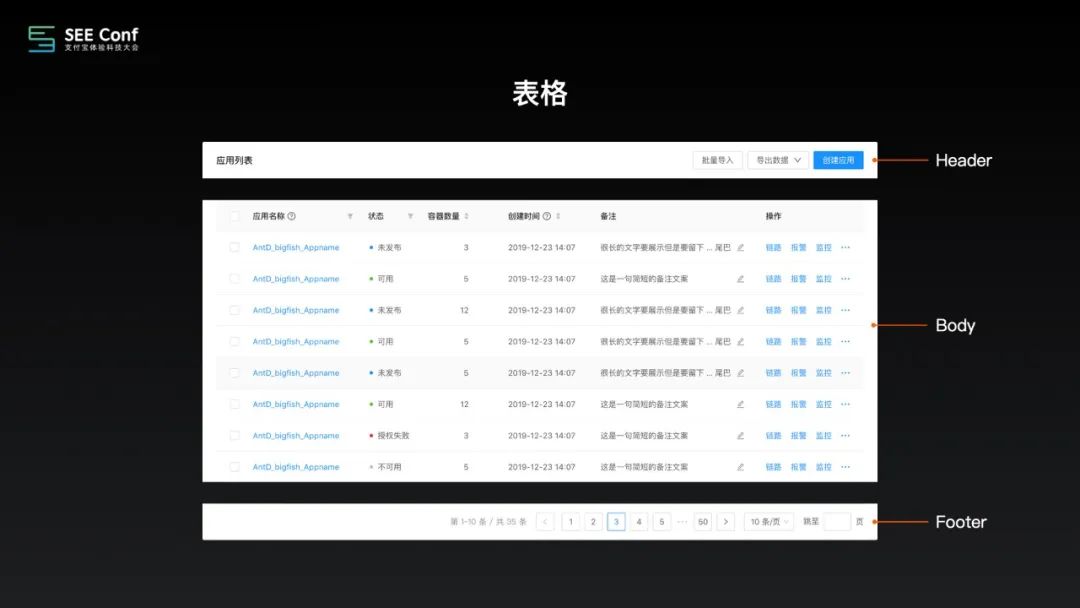
前面讲了 ETCG 规则探索的思路,接下来我们用一个具体的例子,来看看这些规则是如何被封装在组件内,一个表格可以分为三个部分:Header、Body、Footer。

我们先从最简单的表格工具栏来分析,按照定性和定量的规则描述,我们把规则分为两部分, 写给设计师的规则,设计师需要关注两个问:1、这个组件是什么,也就是定义组件的功能,2、这里有什么,即确定这里面可以放置的元素。
剩下的内容,怎么对齐,内容怎么显示,我们把规则细化并封装在组件内部,让机器自动执行。

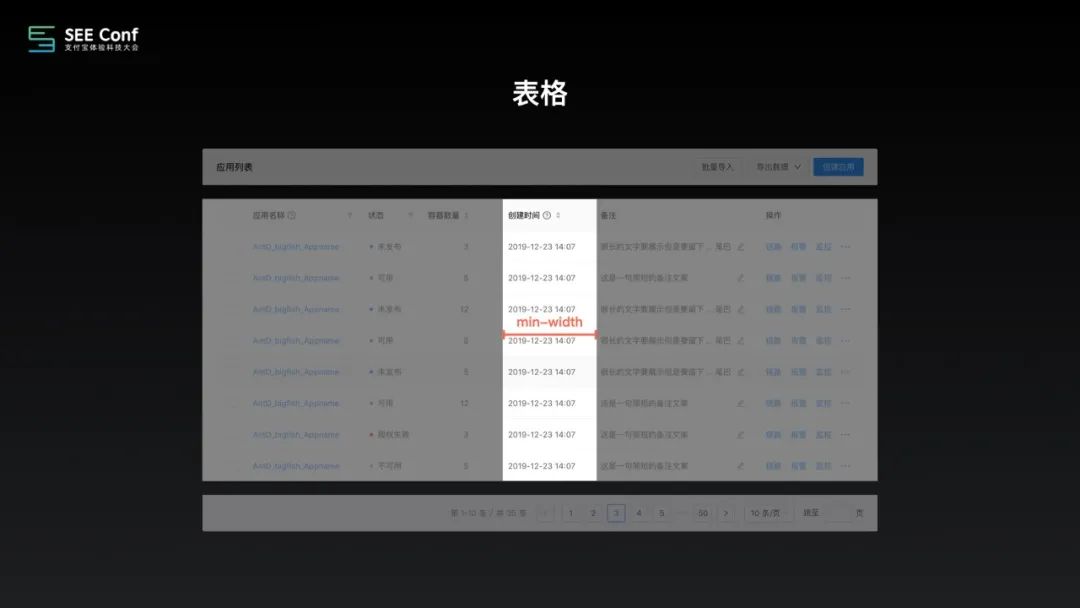
除了表格工具栏,表格主体部分也需要对规则进行细化,首先对表格主体部分进行划分,左侧定义为功能区,比如全选操作等,中间的内容区,放置主体内容,右侧定义为操作区。

这一层划分,是为了定义清楚不同类型的信息应该显示在什么位置。
具体到里面的内容,我们也对每一个字段的语义特征进行分析,以此来确定,不同的字段应该显示多宽。比如时间字段,按照年月日时分秒,可以确定一个最小宽度,保证 90% 以上的时间字段都能安全显示不换行,同样,姓名、手机号、标签等固定格式的语义都可以确定一个最佳的显示规则。

除了表格内部元素和字段特征定义,表格本身也和列表打通,因为从展示的字段属性来说,表格和列表展示的内容含义非常相似,所以,我们可以通过一行代码的配置,快速把表格切换成列表。这样大大降低了设计的决策成本。
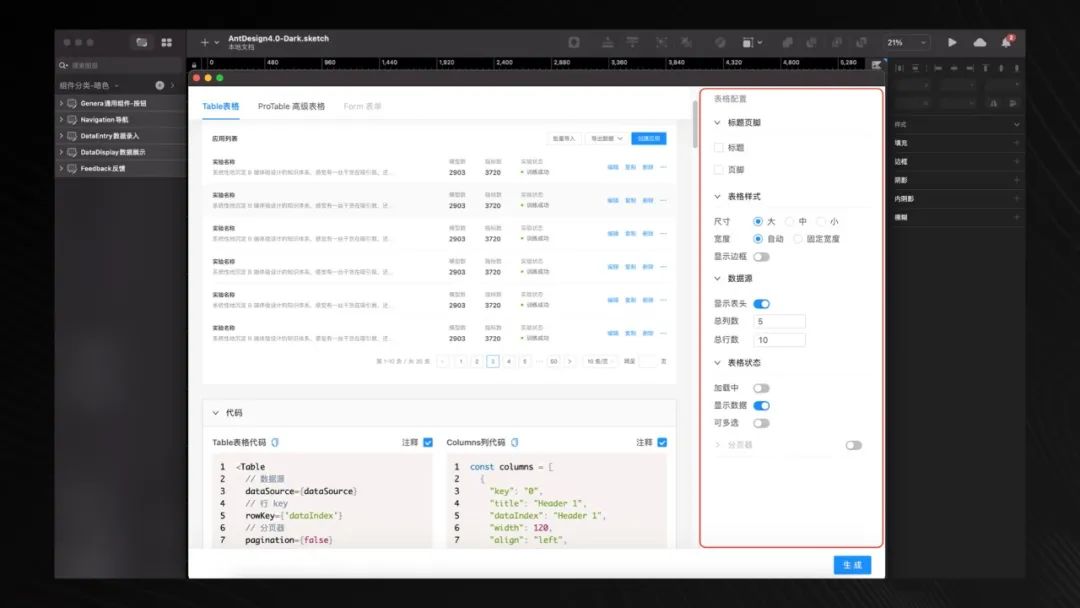
以上这些规则封装后,我们把它定义为模板组件,这些模板除了以常规组件包的形式提供给设计使用之外,我们还对这些模板进行工具化的输出。

我们把模板组件通过 Kitchen 插件的集成,设计师甚至是产品同学,可以直接通过插件的面板,来配置里面的内容,从生产源头保证设计内容的规范性和一致性。
同时,再往前一步,这些配置生成后,可以直接导出代码配置,提供给前端使用,进一步保证从设计到前端之间的无缝衔接。
顺便预告一下,目前 Kitchen 3 beta 版本正在内测中,预计在四月份 Kitchen 3 正式版会对外发布。

同样的思路,除了表格之外,我们对表单、列表、图标、布局都进行一层模板提取和封装,这些内容构成了完整四表一局模板组件,目前也已经对外开放,大家可以访问官方仓库下载使用:https://github.com/ant-design/pro-components
总结一下,以上主要分享了从 ETCG 工程化规则探索,到四表一局模板组件的封装思路,再从模板到 Kitchen 工具化实践,这是我们在设计工程化上探索的基本思路。

04
Ant Design 设计开源计划
前面一共分享了两部分内容,第一部分 ETCG 工程化规则的探索,第二部分,系统化协作流程的建立,前端同学也分享了设计工程化实践的框架和开源工具,可以提供给开发者尝试和使用。
那么对于设计同学而言,这些内容和自己有什么关系呢?
秉承着开源的思想,我们希望这套思路和模式,不仅仅能服务于蚂蚁集团内部的产品,也能够服务到行业内更多的设计师和开发者。

所以,我们正式推出,Ant Design 设计开源计划!
希望通过设计开源,能够连接行业内更多的设计师,同时已邀请大家能够参与到 Ant Design 设计体系的建设中来。

整个设计开源计划主要包含三部分内容:开放、发现、交流。

开放
前面讲到的所有规则探索思路、模板组件、工具,都会开放给大家尝试和使用,我们希望除了前端开源、组件开源、工具开源之外,还能做到思维的开源,希望这些探索思路能够给大家在设计工程化探索上一些启发和帮助。
发现
我们会通过 Ant Design 官方媒体账号,定期发起话题,并邀请所有的设计师参与话题讨论,希望能够发现优秀的创意和想法,并且一起把这些想法落地,共同建设服务于整个行业的设计体系。
交流
目前我们已经开通了知乎专栏、站酷、以及 UI 中国的官网媒体账号,后续我们会把 Ant Design 团队在行业设计体系中建设的经验总结分享给大家,共同打造一个开放的交流社区,专注于设计体系,以及面向未来的设计工程化研究。
欢迎扫描下方二维码,了解设计开源计划的全部内容,也可以关注 Ant Design 的知乎、站酷、UI 中国等官方媒体账号,了解更多动态。

最后,设计开源,只是一个起点,我们常说:一个人可以走的很快,但一群人才能走的更远,Ant Design 建设有 5 年的时间,Ant Design 的建设离不开社区的贡献以及用户的支持。
5 年时间,对一个设计体系来说,我们还很年轻,还有很多的成长空间,我们希望通过开放、发现和交流学习的心态,和所有的设计师以及开发者,共同去探索 Ant Design 设计工程化未来的更多可能。

var first_sceen__time = (+new Date()); if (“”== 1 && document.getElementById(‘js_content’)) { document.getElementById(‘js_content’).addEventListener(“selectstart”,function(e){ e.preventDefault(); }); }

