B 端设计指南:选择录入(2)
CE 青年 已关注
2021-03-25
0 评论 6183 浏览 11 收藏 40 分钟
九大用户体验研究方法论,告别臆测用户想法,让你迅速明确用户真实需求,精准迭代产品!了解一下 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
导语:在整个「数据录入场景」中,上篇我们讲到了单选框、多选框、开关。通过较为浅显易懂的方式与大家讲清楚了其中的利弊以及一些逻辑上的使用方法,但是在实际工作中,所遇到的问题远不止文章当中那么简单,工作中遇到那么多复杂的选择器我应该如何设计?这一篇中我们主要会针对下拉选择、日期时间选择 的基础内容进行相应的解析,通过拆解实际工作当中的需求,去了解其背后设计的逻辑。

咱们还是老规矩,先科普一个知识点,下拉菜单与选择器之间的区别:
首先,在 Ant Design 中,它将下拉菜单(Dropdown)与 选择器(Select)完全拆分开,如果单纯从视觉样式上来看,两者并没有较大差异,因此在日常的方案沟通中容易产生混淆。
而我总结了一下日常描述此组件时出现的不同名称,比如:选择器、下拉选择 、下拉菜单、下拉框、下拉选择器、选择框等等…
那到底应该叫什么?!!!!

首先,为了研究名称的准确性,我查阅了 “字典” World Wide Web Consortium (W3C)的 cheatsheet 文档,其中只存在有选择器 (Select) 这一名词,即选择器;而下拉菜单(Dropdown)是并没有存在的,结合对文档的细致研究,因此总结出使用 “选择器” 进行表达是一个较为规范的说法。

而我们回过头来看,为什么 Ant Deisgn 会将同样的选择拆分为 下拉菜单与选择器呢?其实在实际功能上两者会有较大的不同点。
下拉菜单:
在 Ant Design 的解释中,其描述主要是针对 操作 进行集合,主要的使用场景是在导航、工具菜单以及部分操作集合里;但在前端的实际使用中,Dropdown 主要被作为一个下拉容器的入口,他可以在里面放任意的内容,一张图片、一句话、甚至一个视频,都可以在下拉菜单中进行展示。
导航: 比如在GrowingIO 的官网中,通过下拉菜单,他就可以将产品导航进行分组,并且统一放置在一起。

假设我们这时候使用 Select 进行展示的话,它的下拉菜单应该是长这样~(当然,这里肯定不会出现 Select 因为它缺少录入框,这里只是作为举例进行假设)。

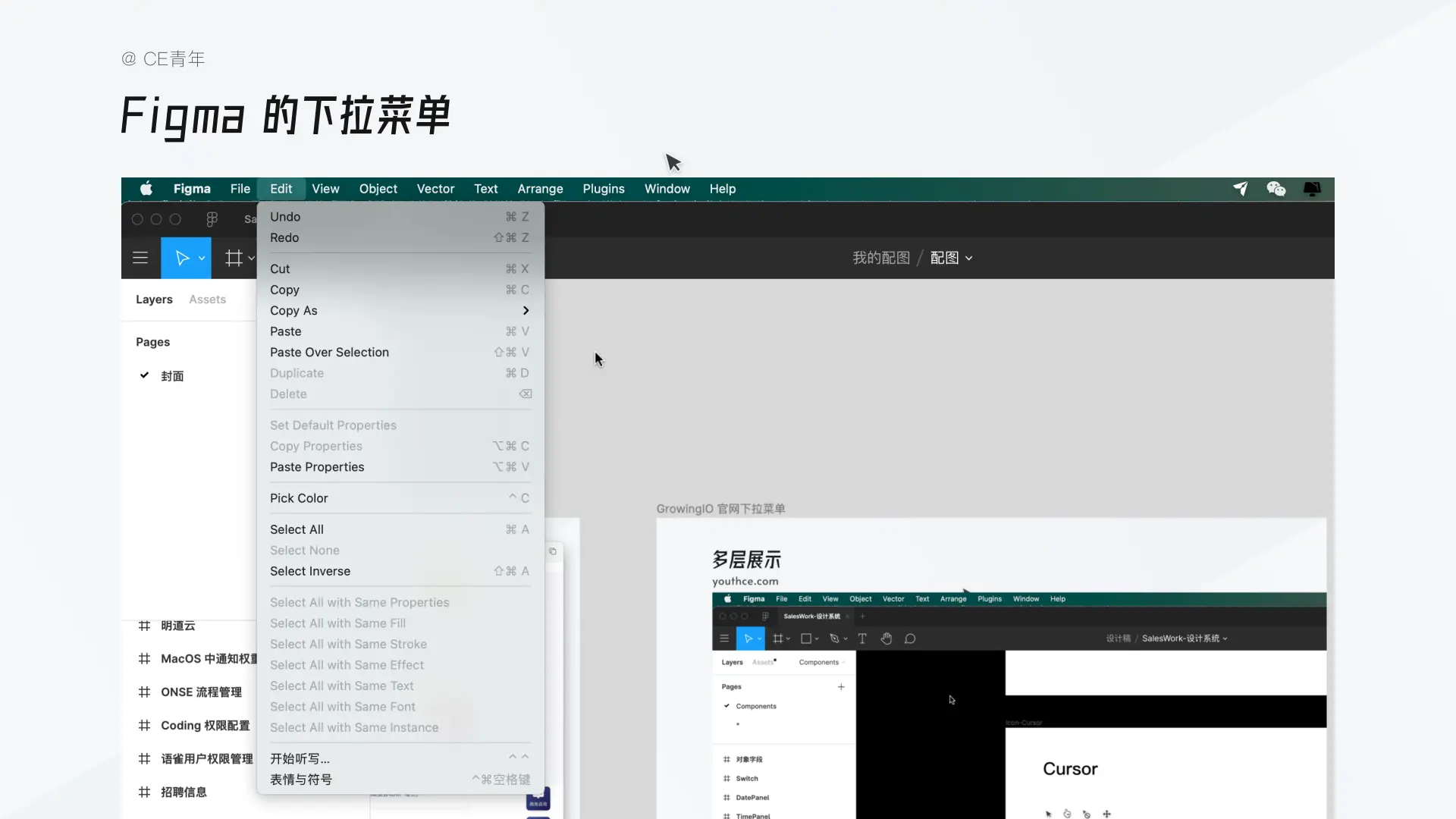
工具菜单: 比如在 MacOS 的全局菜单中,左侧工具菜单都是将所有的操作放置榆次,在 Figma 的软件那种,通过将顶部的工具栏,通过使用下拉菜单进行呈现。

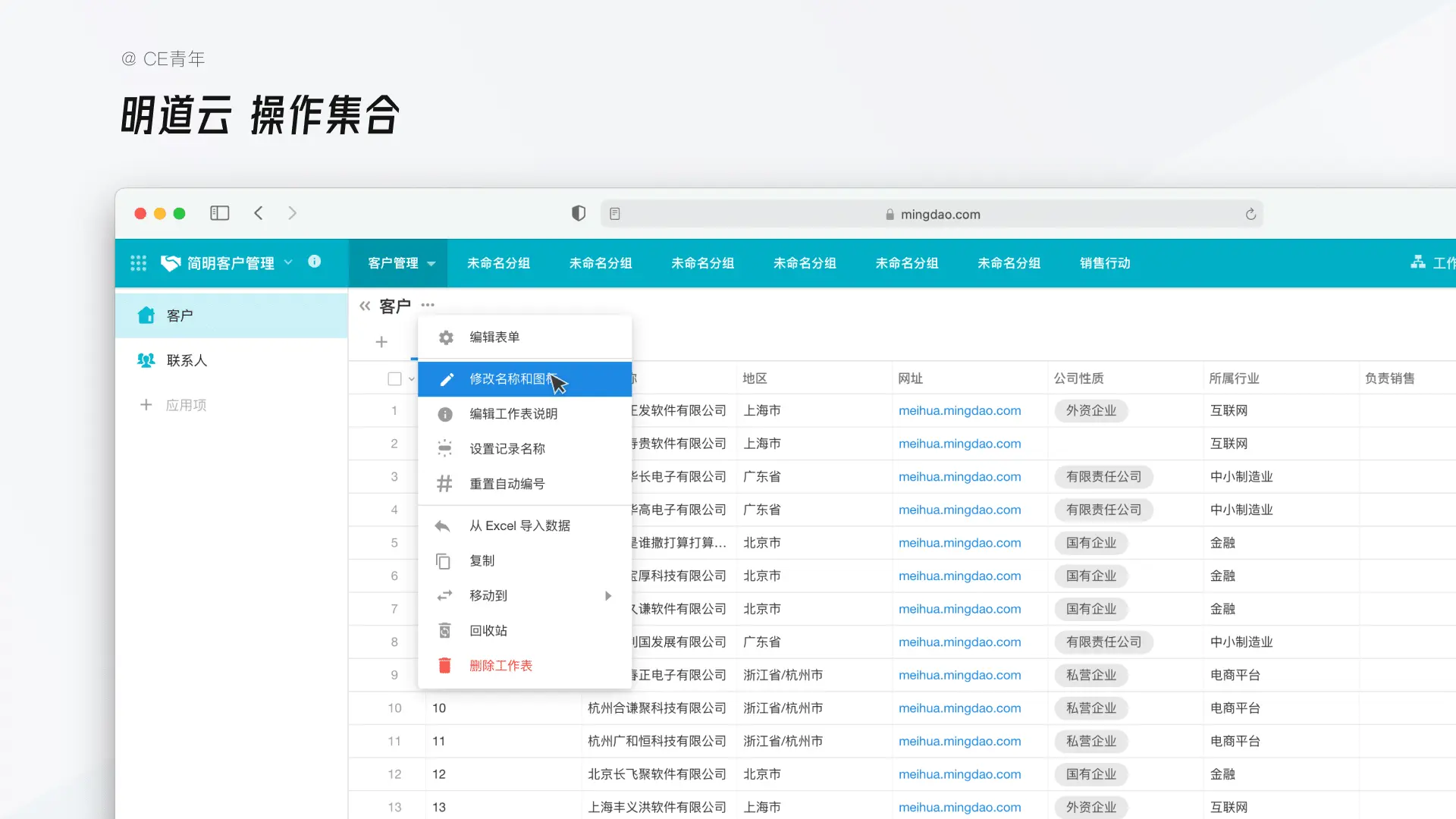
操作集合: 比如我们在表格的操作区域经常会使用下拉菜单将很多操作放到一起。

选择器:
主要是针对 选项 进行收折,他是必须包含两个部分,录入框以及下拉选项。使用场景是在表单的中可选项过多之后,会使用选择器将所有选项进行整合;比如我们选择客户的归属人,因为可选择的成员较多,因此通过选择器能够使所有选项进行集中展示。(图片在下方)
其次,两者的混淆,主要是对下拉选项的问题,其实一般对与下拉选项时,大家更通用的表述是下拉菜单,也会因此造成了两者之间的混淆。
一、下拉选择的基础拆解
说到选择,就不得不提起下拉选择,因为其 “简单无脑、适应能力强” 因而成为新手设计师的使用首选;但在使用的过程中经常会出现很多盲点,比如选项过多、下拉菜单过长、如何排序,这些都会在文章后面与大家进行一一解答。
1. 下拉选择器的结构
下拉选择的类型较广,一般由下拉单选、下拉多选、下拉级联选择等…。
因此考虑到实际情况,我设计一个较为完整的结构,大家可以根据实际情况进行阅读拆解。

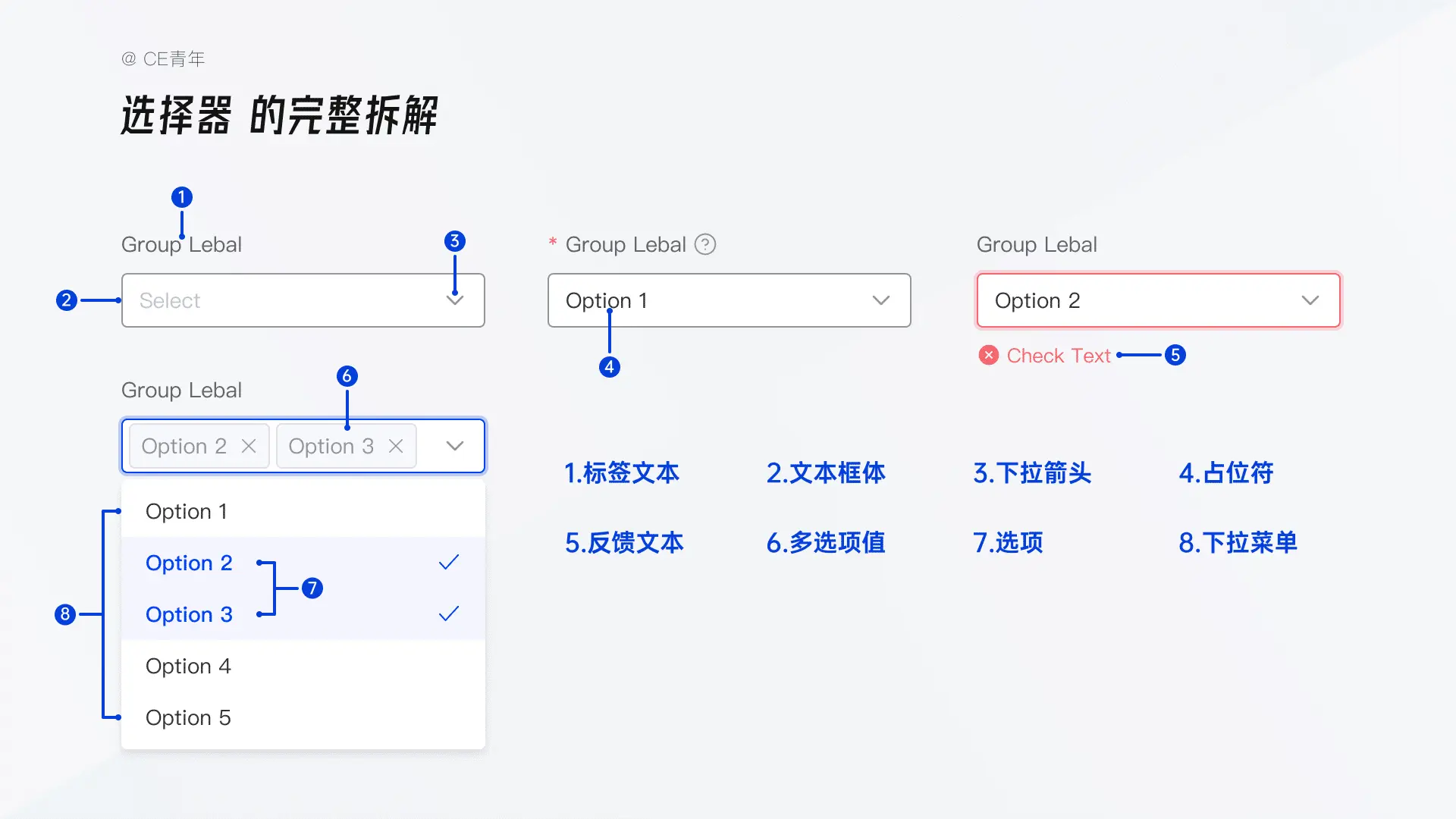
在结构中,挑选了几个较为重要的结构来为大家进行讲解。
选择录入框: 与文本输入框类似,拥有一个外边框,用于提示用户可操作的热区范围。
其主要差距是能与下拉菜单进行联动:
- 当下拉单选,选择了一个选项后,下拉菜单会自动收起,并将选择的值反显到录入框内,进行展示;
- 当下拉多选,选择了一个选项后,下拉菜单会持续展开,并将选项表达为选中状态,进行展示。
选择器的下拉菜单: 承载所有可选择的选项列表,在选项数量过多时会对下拉菜单的高度进行限制,即设置下拉菜单的最大高度,当超过最大高度时,一定会出现滚动条;常见的高度设置一般为:264px (参考 Ant Design)。
右侧标识: 每个选择录入中的右侧图标,都是其“身份”的象征,因为在后面要讲到的成员选择、日期选择、时间选择等;在正常状态下除了右侧图标的标识意外,你分辨不出其他地方有着较为明显的差异,也因此在设计的过程中,如何将它们进行合理的区分也是设计需要着重思考的点。
这里做了一个对应表格,大家可以根据自己的实际情况进行对齐:

回显值: 回显值通常包含有两种状态。
在下拉单选时,因为使用的场景有限,一般采取纯文本回显即可。
在下拉多选时,需要同时展示多个选中项,因此在录入框中只能采取 Tag 形式,通过 Tag 将每一个选项进行包裹,并在右侧拥有 单一选项清除的入口,让用户进行点击删除,从而使单个选项拥有一个完整的闭环。
搜索: 下拉选择的搜索主要是对较多选项的优化设计,目的是为了帮助用户能够快速找到相应的选项值。而目前主流搜索的做法主要分为两种,以大家最常见的 Ant Design 与 Teambition 进行举例。
Ant Design 在对搜索方式的处理上,采取的是将选择录入框看作是一个输入框,通过点击过后,将光标首先聚焦在输入框内,能够给用户传达出可以进行搜索的操作。

Teambition 则是在输入框的下方,针对一些特定的场景,他可能会使用到主要是针对于搜索 type 下面的一些搜索值,只要满足用户在于多选操作的时候多,多选的值特别多,如果没有一个单独的区域进行搜索的话,直接在搜索框内进行搜索,会特别的难用。这样虽然占用了一定的区域,但能够保证用户独立搜索的操作完整的体验。

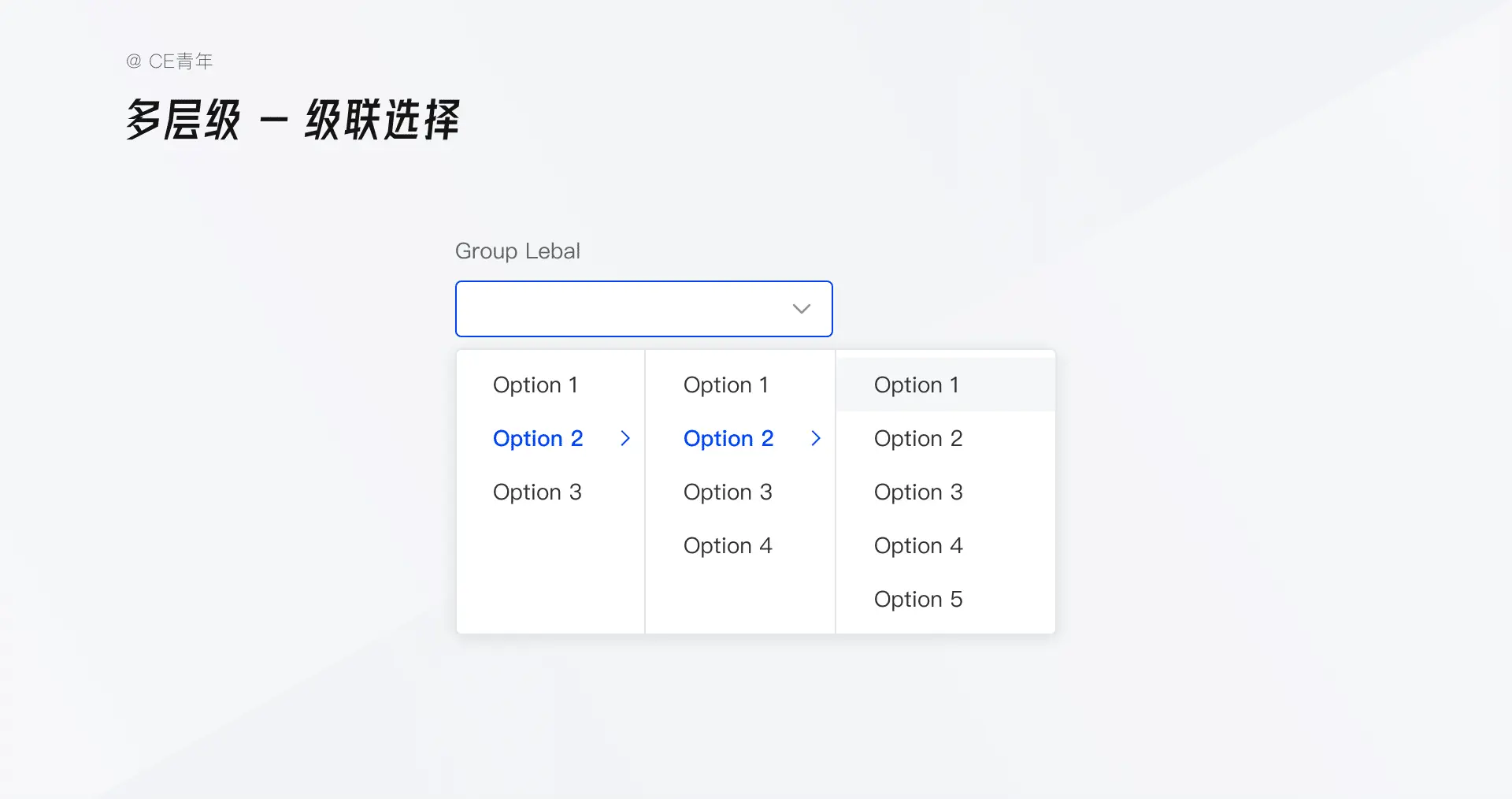
多层级: 在多层级中,主要是针对选项中内容的归属关系进行相应的定义,一般是由大到小进行选择,结构采取 3>2>1 ,也就是我们常说的级联选择的形式。

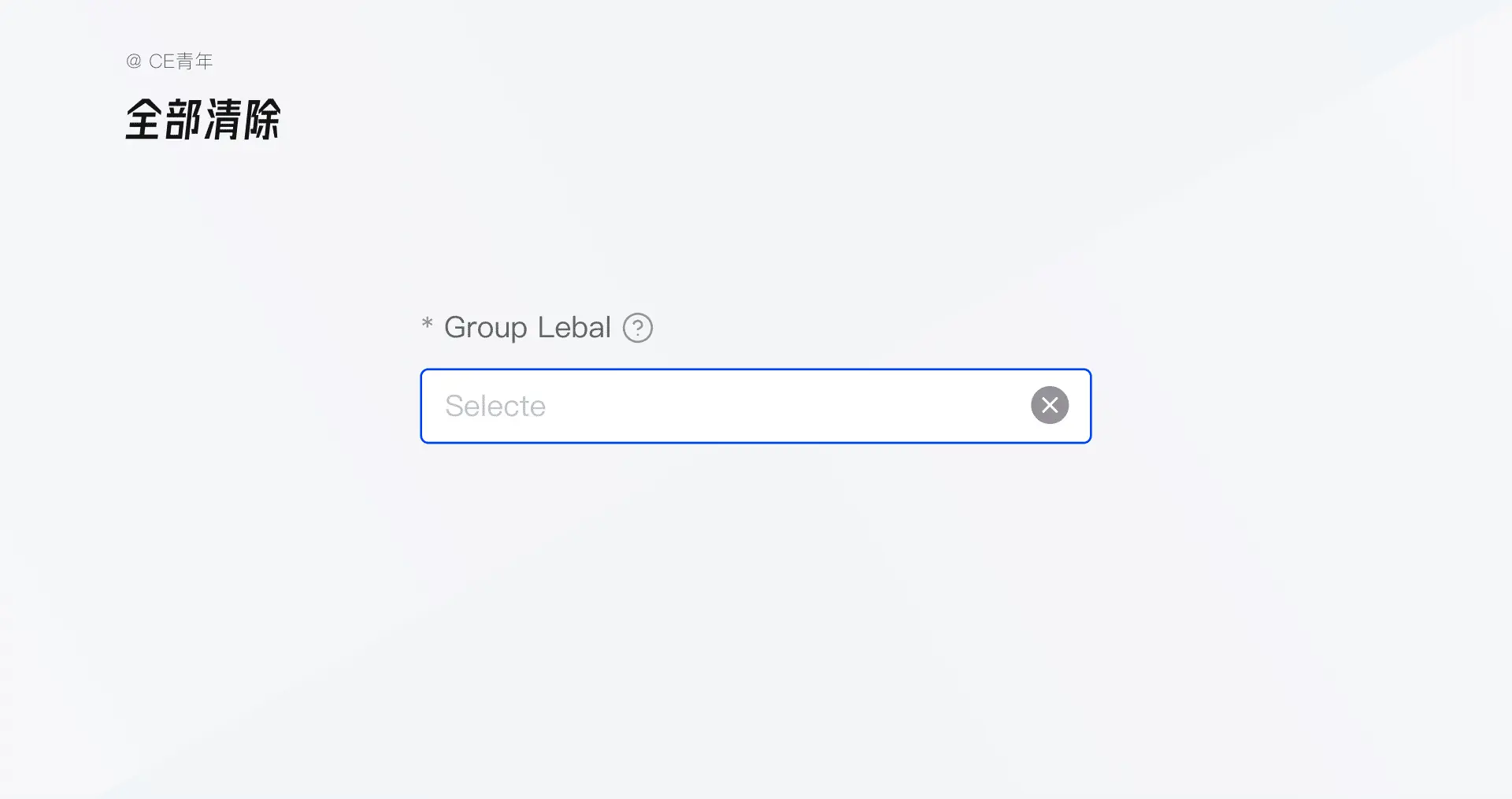
全部清除: 全部清除出现于下拉多选中,这是一个特别重要的功能,大家在设计中很容易忽略(划重点了!!);因为在多选时你选择过多的选项后,不免会有清除所有选项的需求。
如果没有此入口就代表着用户只有一个一个去删除,它在整个删除的过程中便是十分痛苦的。

2. 下拉变种
上面讲的只是下拉选择的基础结构,而在实际业务中还会遇到各种各样的下拉选择,因为不同的业务代表着你需要不同的组件,因此我接着给大家讲一讲下拉的各种变种。
因为是变种,因此其使用场景较为局限,切勿生搬硬套。
分组:
分组其实是我们遇到信息过载时最先想到的方式,通过不同的设计形式,使用分割线将同一类别的选项进行相应的划分,这样在用户选择时会思考 由大到小 的关系逻辑,即从大的分类思考到具体的选项;比如我们需要去选择某某小学三年四班的李华同学时,如果将全校的所有名字都放在你面前,另一个则是根据班级进行相应的分组,你认为哪一个更清晰?
这其实是人的一个正向思维,当你去寻找时,通过 三年级 > 四班 > 李华 这样由大到小的思考方式会使你检索效率大大增加,因此在表单中很多信息过多时分组便是一个“常规手段”。
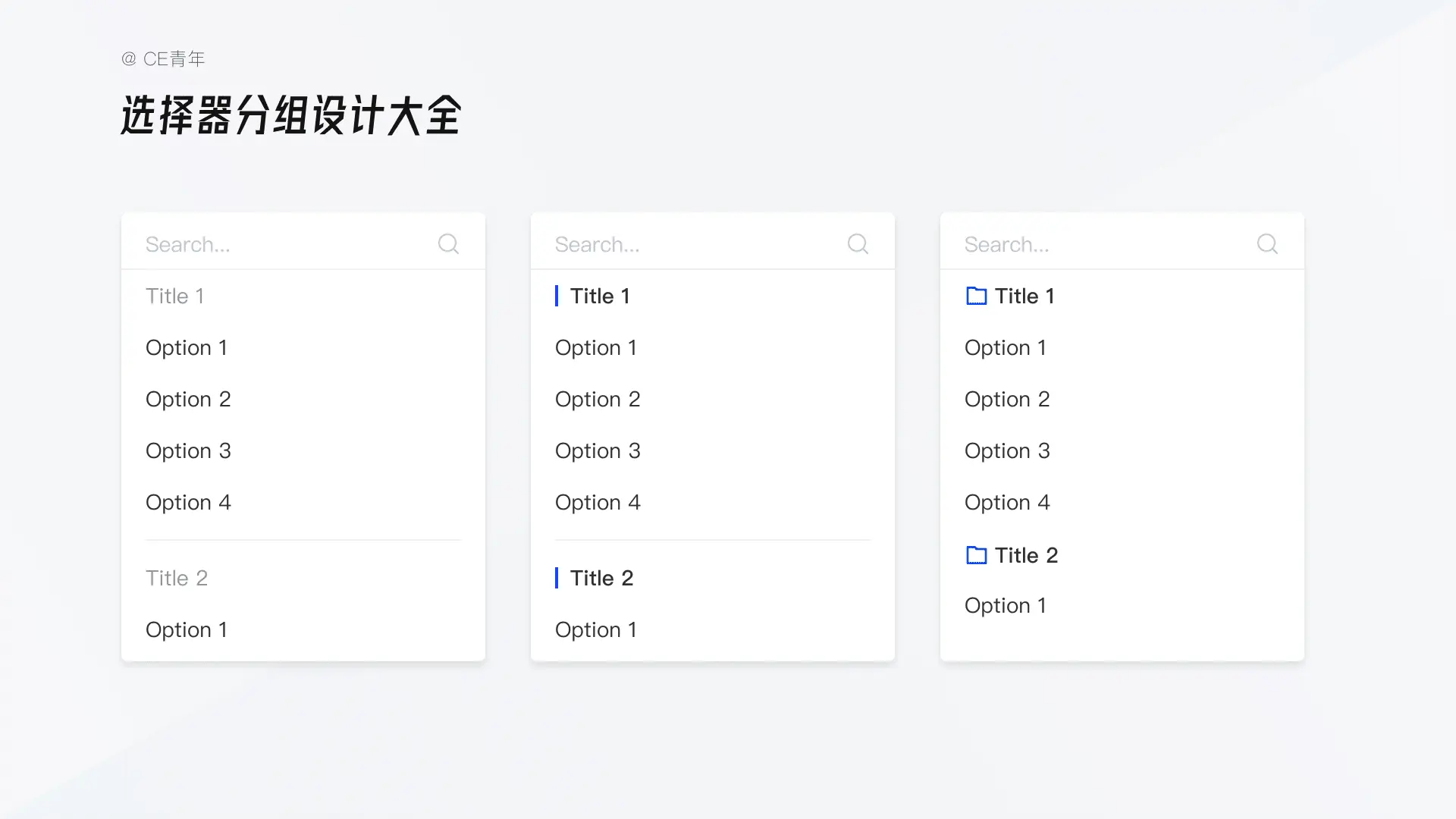
分组虽然确定,但他的设计方式也有几种不同的形式,在下方给大家进行总结:

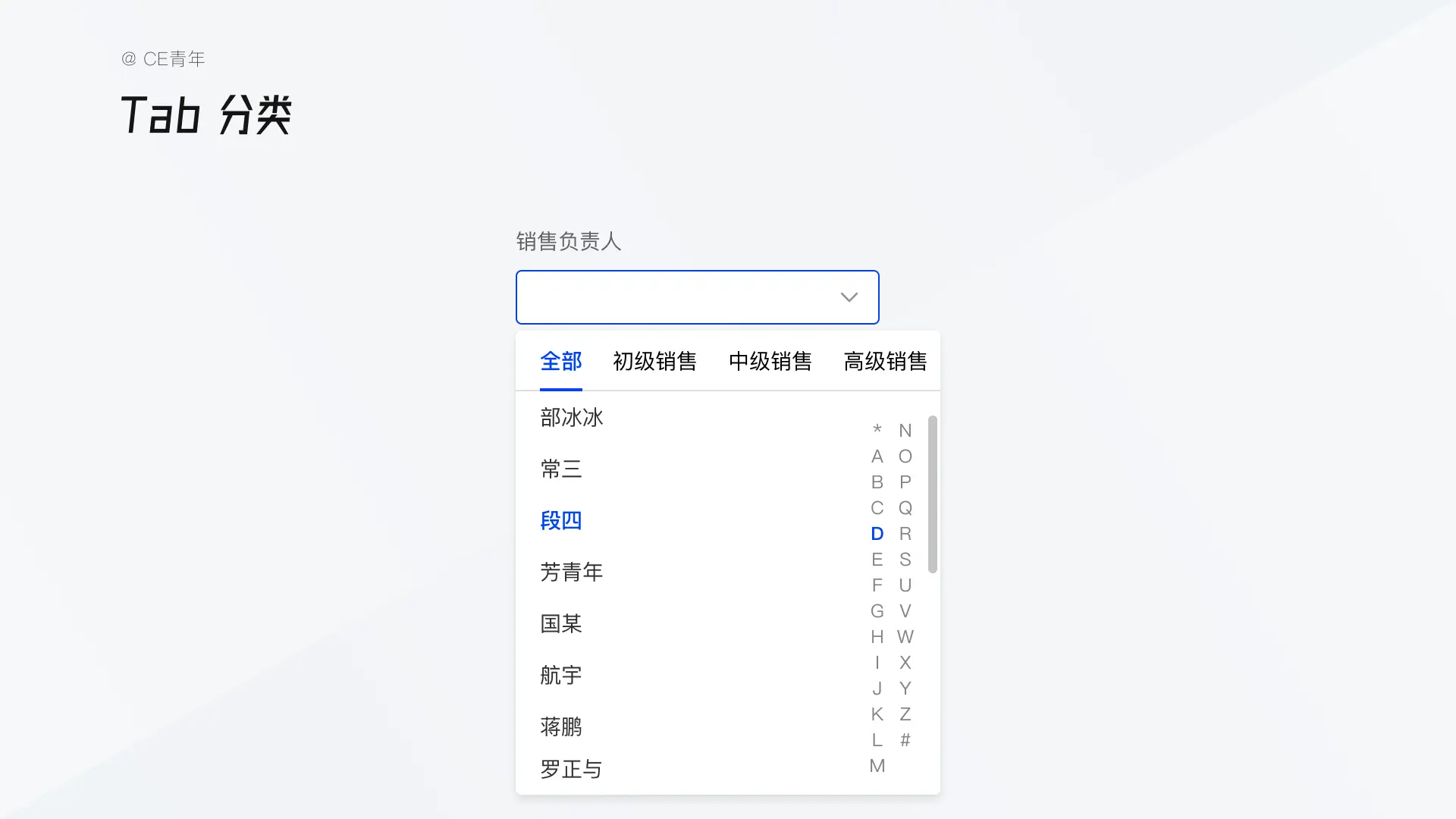
Tab 分类:
Tab 分类其实是一种对于业务特殊的处理方式,其目的是帮助选项进行合理的分类。
因为在许多时候,与其说让我在几十个中寻找其中一个选项,不如说在设计本身上就先预设好一定规则的 Tab 分类,然后用户可以根据不同的分类去尽可能缩小他所要选择项;比如在我之前设计的券商产品中会有选择不同级别的销售的场景。

图中可以看到我们将销售等级分为三类:初级销售、中级销售、高级销售,为了使用户在选择器中不会产生太多违和感,我们将第一个 Tab 设定为 “全部”,并且按照成员的字母顺序进行排列,同时当用户想要选择某一类的销售成员时,可以通过切换 Tab 进行快速的分类选择。
采取 Tab 分类一般需要满足一下几个条件:
- 选项数量较多,至少为 20 个选项以上。
- 选项中能够有 3-4 个分类类型,通过分类能够给用户带来明确的差异信息。
- 分类与分类之间的关系,一般是相互排斥,要特别留意分类之间的关系。
锚点:
通过展示选择器当中分组的组名,在选择器顶部制作出锚点能够帮助用户进行快速跳转,从而提高用户的选择效率。
它与 Tab 分类十分接近,其二者存在一些 “细枝末节” 的区别。
锚点是将整个选项都放置在同一个选择器类型下,只是存在着简单的分类。而 Tab 完全是将选项与选项之间的类型分割开,关系上会更加远些。

比如在神策数据的 LTV 分析中,就通过使用选择器的锚点,可以方便用户对内容进行快速跳转,这样就能完成 三年级四班 > 李华 的寻找思路,也更符合用户的寻找路径。
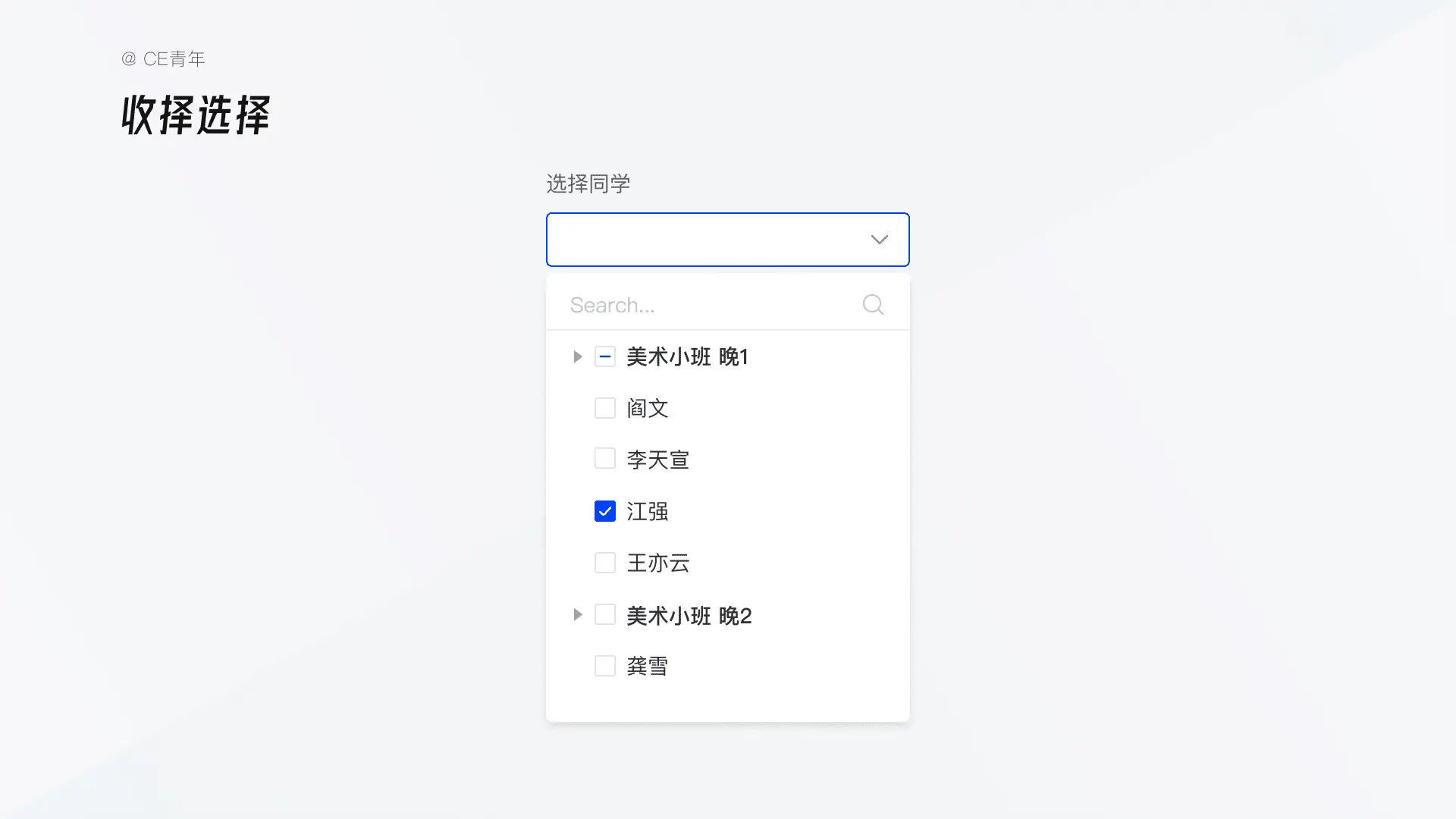
收折选择:
通过树状结构的展示,将选项内容展、收起;看上去似乎与锚点、Tab 分类,两种较为类似,但是在我工作中,通常会与多选框进行结合,能够激发很大的魅力;用户可以通过选择一级标签来代表选择该一级选项下的所有内容,在一些特定的场景中有着意想不到的效果。
比如在一个在线教育的场景中,我们可以通过这类选择,在一个选择器中,同时可以选择班级、同学两类不同纬度下的选项,这是普通选择器中无法达到的,并且也正是实际工作中需要的~

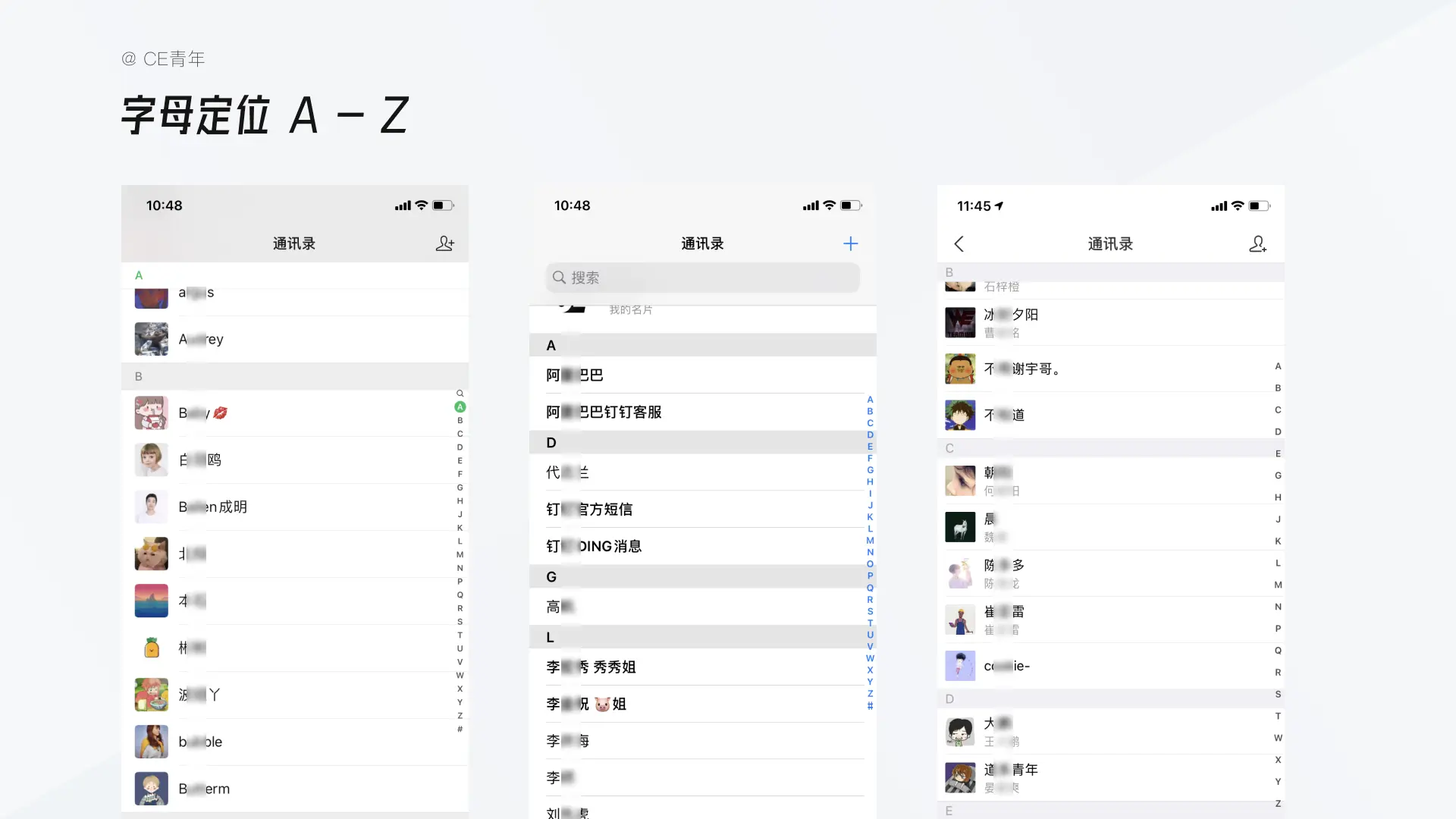
字母定位:
字母定位是一种特别的锚点定位,它默认提供从 A – Z 的字母进行排序,通过右侧的字母能够起到很好的快捷跳转的效果;这种方式最早出现于移动端,在咱们日常使用 IM 系统中,通讯录、好友列表、所有应用 大多都会有这种方式。

同时结合着锚点与分组,能够将给予用户更为明确的表达形式,而随着交互形式根深蒂固,B 端产品也逐渐演化,开始形成自己的风格形式。

比如在纷享销客的成员选择中,因为容器的限制,只能够使用较小的下拉选择项进行展示,导致了用户选择特定员工变得困难重重,而员工基本信息中都是包含有名字作为基本字段;因此通过字母右侧进行定位排序,能够极为方便进行成员的选择。
但要注意一点的是,这类设计都是针对选择频率较低的情况,对于高频、量大的情况下使用,则需要更为定制化的组件做处理。
3. 下拉的多种状态
本来下拉的状态是不打算去讲的,想当然觉得又会是一些十分基础且通用形式,而下拉的状态其实与咱们之前讲到的很多内容有很大的区别;因为下拉选择是由两部分组成,录入框以及下拉菜单,也就导致两者之间的状态同样会存在许多较为复杂的组合,同时在组合中会有不少奇特的问题。

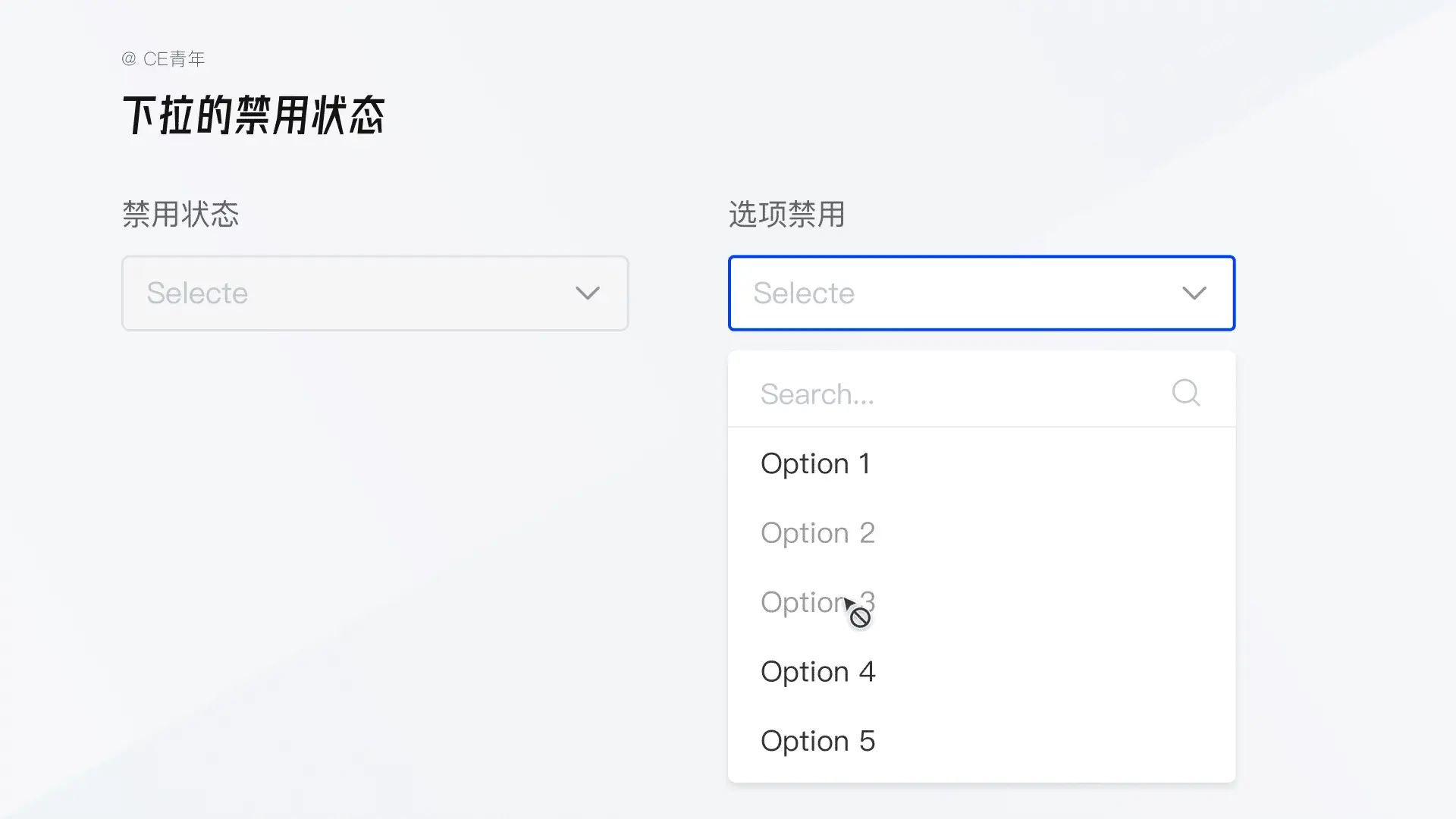
禁用状态:
录入框禁用是让用户无法进行激活,将录入框置灰并且直接不让用户进行点击。
在禁用状态的设计中,一定要将禁用与正常状态之间拉开差距,因为在体验过很多下拉选择时都会遇到此问题,将颜色差距拉大也能够方便用户进行快速识别。
选项禁用:
而选项禁用则代表该选项并不能够被点击,但是不影响整个选项的选择情况;同样字体置灰,但在选项禁用中是不会有 Hover 状态,并且光标会变成 Not Allowed 。

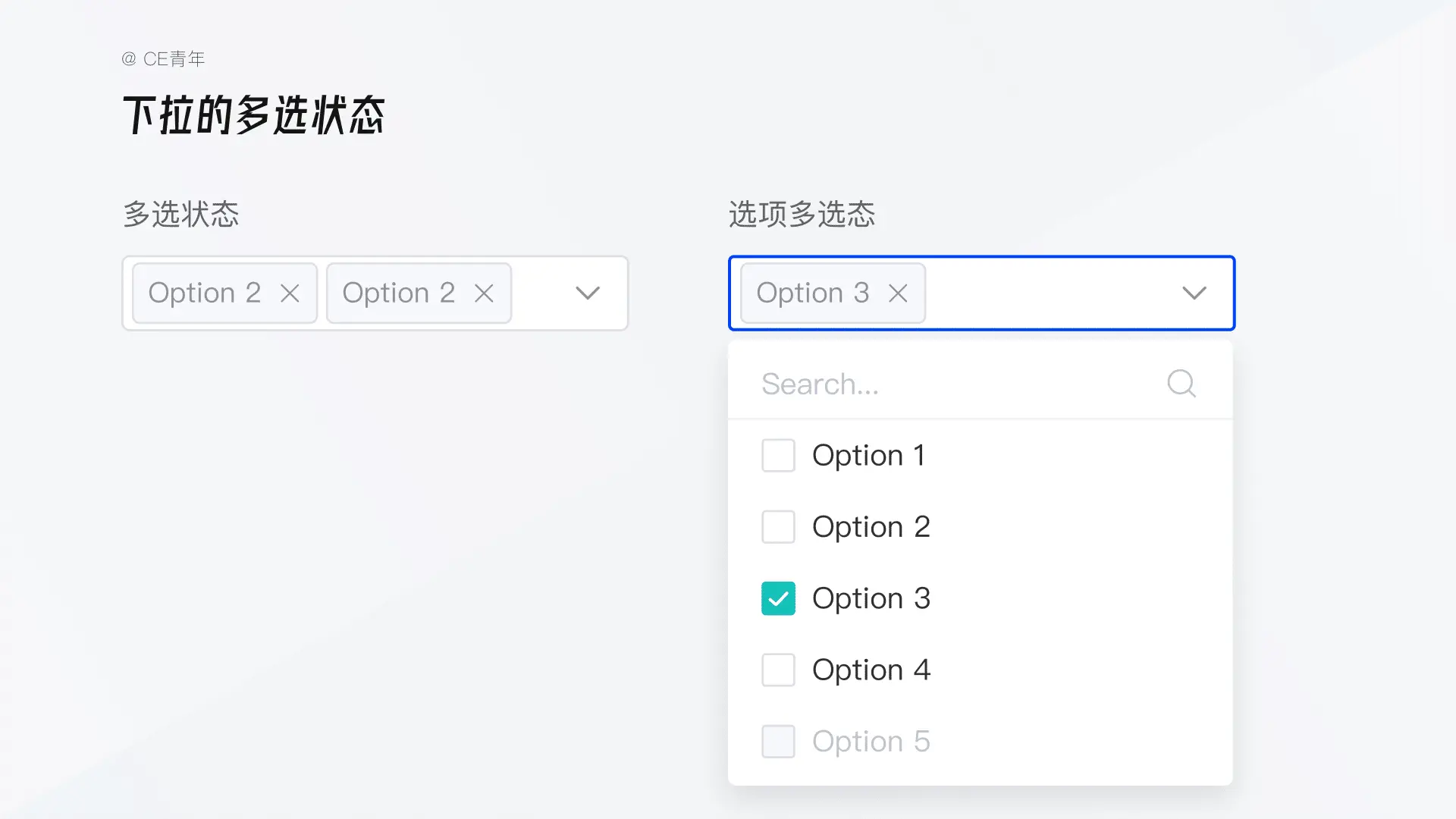
多选状态:
因为多选,代表其有较大的不可控性,也就意味着在很小的录入框中,如何展示数量较多的选项,这里设计出了两种不同的模式:滚动高度、撑开高度。
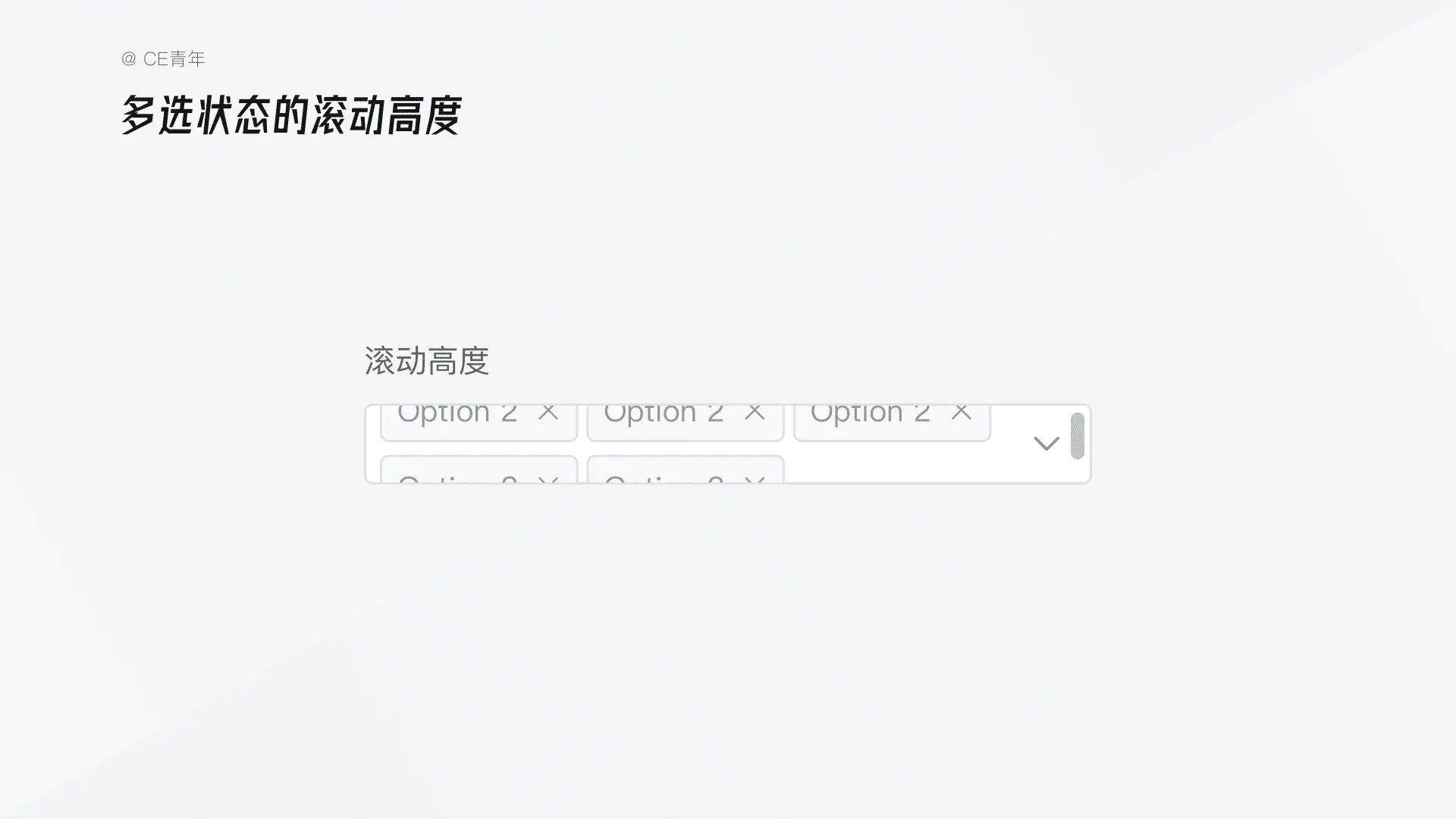
滚动高度:
主要是限制输入框的高度,在输入框的右侧添加滚动条;这样能够将多个选项放置在录入框容器中,最大的好处是能够保证整个表单的整齐,让表单的排布更加通用。但滚动高度带来的问题是因为高度的限制,你很难完整看到所选择的全部信息,但滚动高度是最简单的处理的方式。

撑开高度: 通过改变录入框的整体高度来展示完整的选中信息。撑开高度能在表单中实现一些疏密变化,在撑开的过程中,处理的细节中会有所不同。
这里我简单做了一个总结:
a. 固定最大高度: 将录入框的整体高度进行限制,这样能够满足常见的多选状态展示;比如我们确定选项整体高度后,我们可以将最大高度设置为选项展示的 2.5 行,即让用户知道可以滚动。

b. 选项融合: 针对用户只需要了解选项中的项目个数,而对实际的文字选项内容不做过多了解时,就可以采取选项融合。
通过一个统一的选项个数,去展示其共有 23 个选项选中,这样能够避免了出现一些较为离谱的情况;这种情况主要是针对于有全选功能的多选框时,当你勾结了全选,就会选中非常多的选项(虽然再原则上不允许用户在选择器进行全选)。

空状态:
在录入框中的空状态是以占位符的形式进行表达,一般多为 “请选择” 等类似文案进行提醒。
选项空状态:
选项是不会存在空状态,其实本质上的下拉菜单的空状态,这时候基本的处理为空状态的插画即可,只是少部分空状态是有特殊的业务原因,只需要把逻辑讲清楚即可。
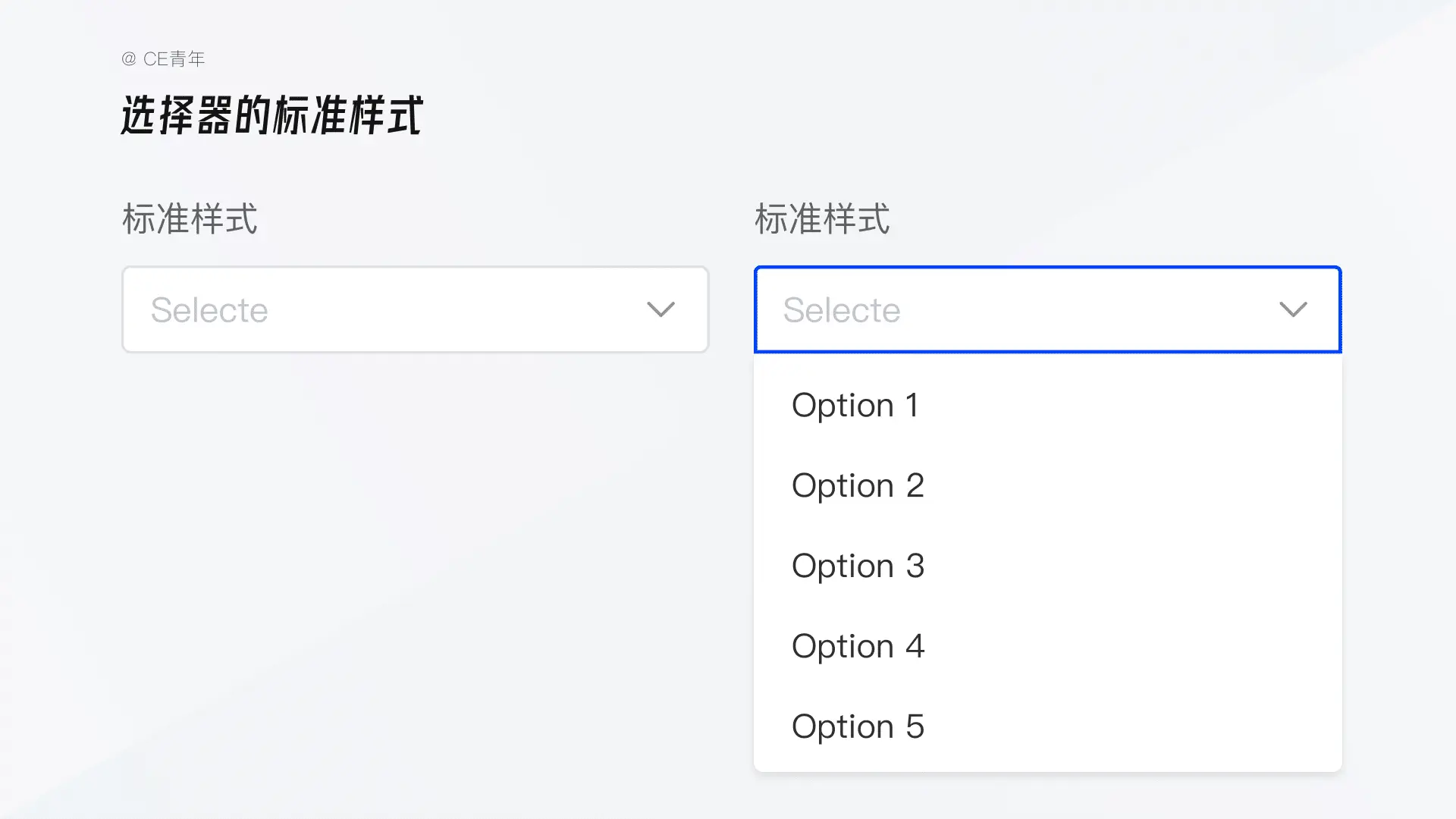
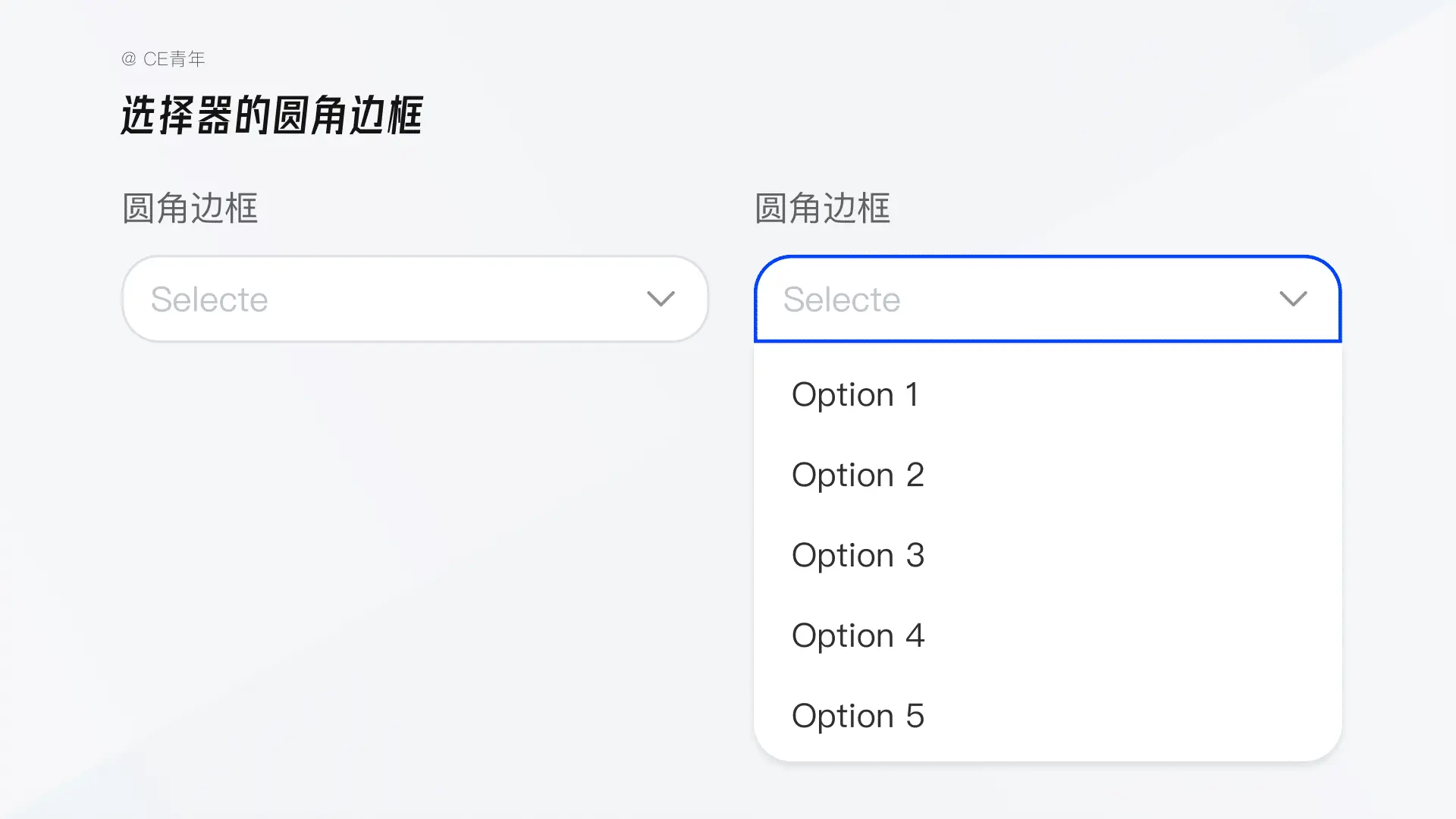
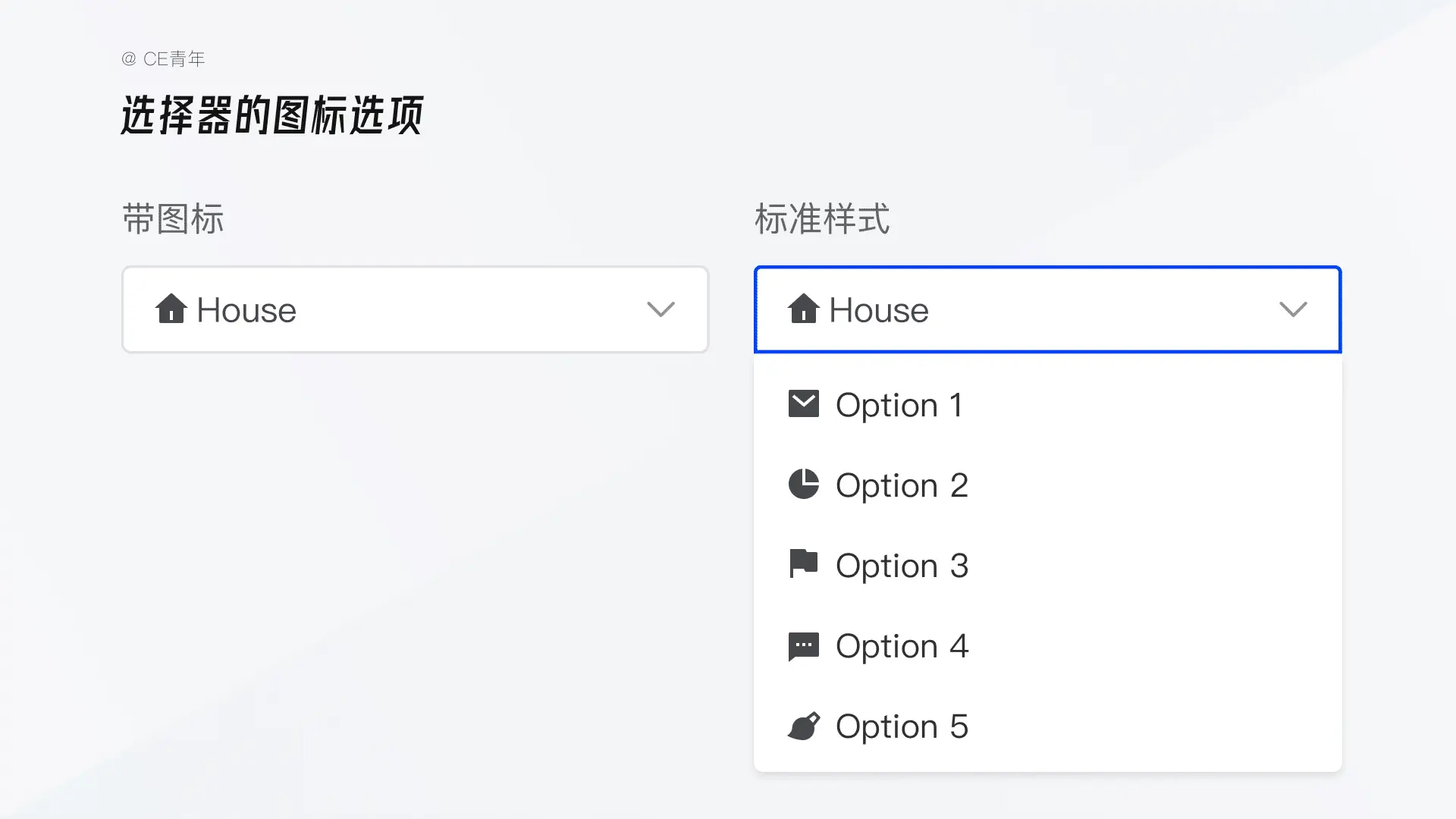
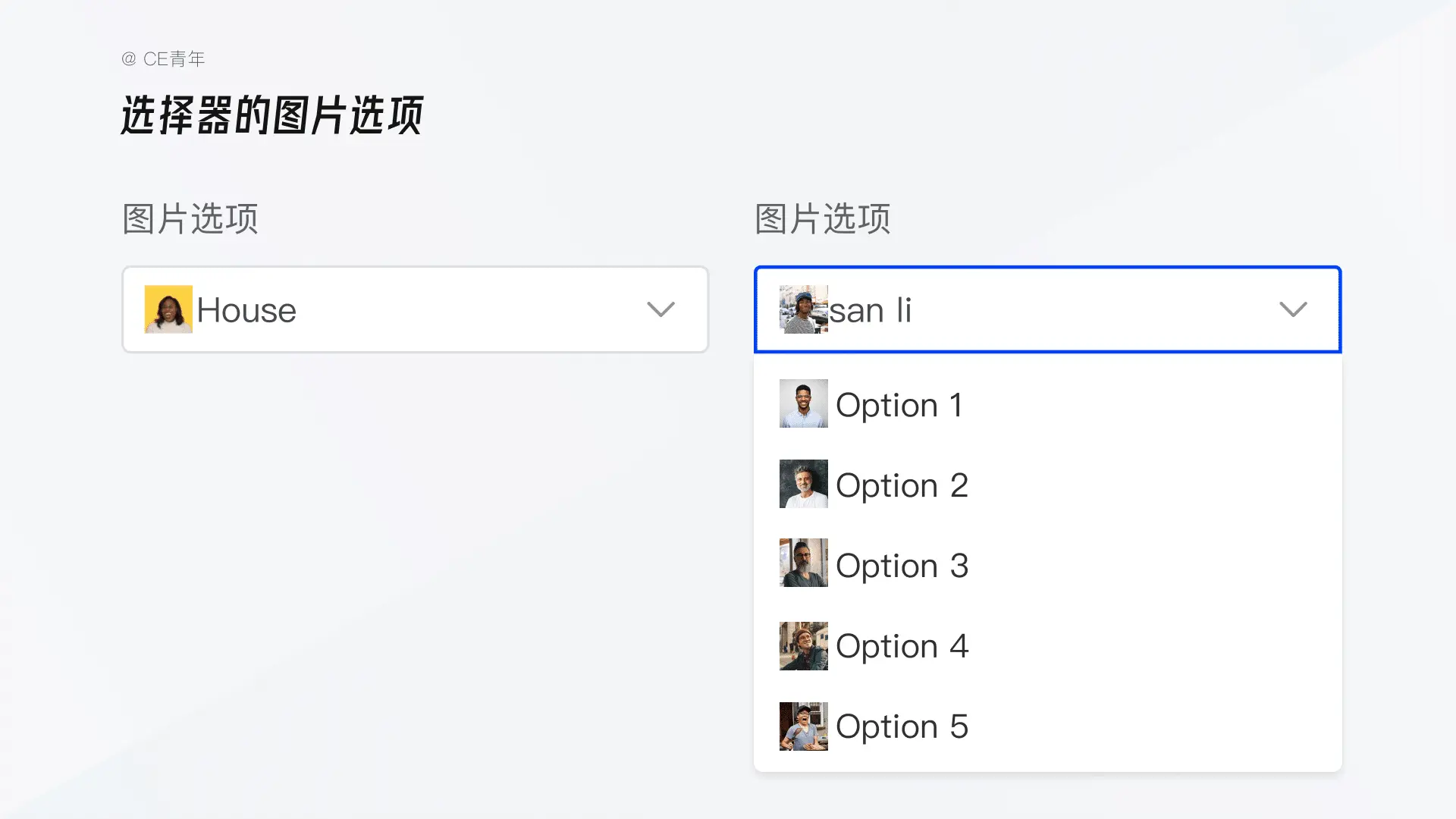
4. 下拉的样式
下拉的样式一共分为五种:标准样式、分离样式、圆角边框、带图标、带图像,大家看图认识即可。
标准样式:

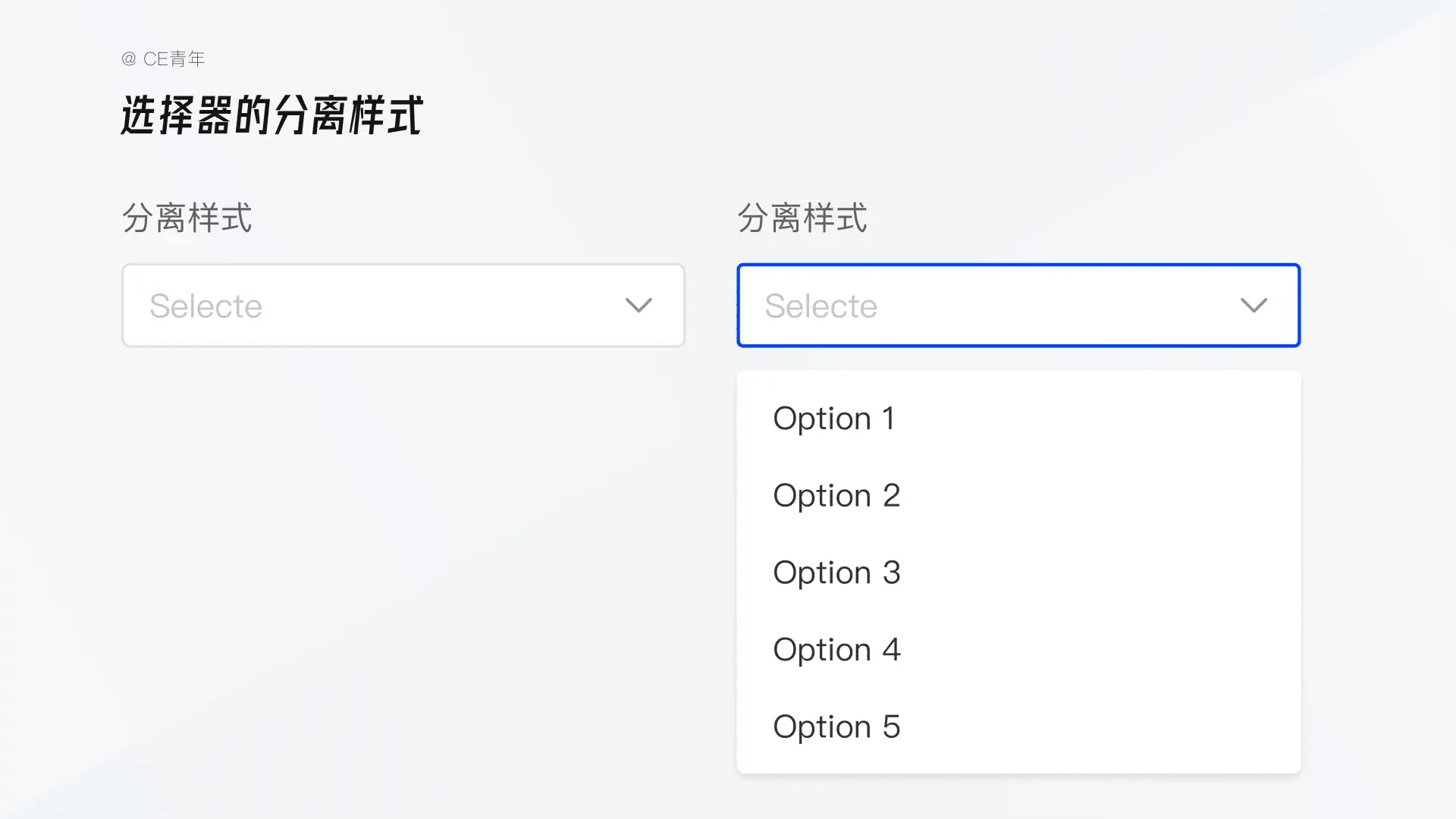
分离样式:

圆角边框:

图标选项:

图片选项:

二、下拉选择器的交互逻辑
1. 下拉选择器与单选框、多选框的对比
1)下拉选择器的优点
包容度高: 下拉选择的出现,代表着它拥有极高的包容度(虽然在极个别场景下使用会显得比较突兀);但是只要是 “选择” 的内容,就一定可以采取下拉选择器进行展示;单选框、多选框、成员选择、地址选择等 都是可以转化为下拉选择器。总结一句,万物皆可下拉。
扩展性强: 它本身采取的是两个容器组合的概念(即录入框与下拉菜单组合),代表下拉菜单在表单上是不会有太多的限制,录入框是在表单中,而下拉菜单是进行呼出,因此下拉菜单的内容可以进行再次设计;比如在我实际工作中使用下拉选择的频率会明显高于单、多选框,而且经常会设计很多特殊的下拉变种,去满足实际工作中的交互需求。
可更改性强: 由于下拉选择器的结构,导致很多选项都是默认隐藏,因此选项如果有任何的更改,用户都难以去发现。
熟悉的交互: 下拉选择器是大多数都是用户十分熟悉的交互形式,因为其本身在 Web 端设计中就已经广泛使用。
2)下拉选择器的缺点
内容过载难处理: 虽然在下拉的变种中讲到许许多多内容过多的处理方式,但是太多选项会造成频繁的滚动是难以避免的,因此内容过载时就要考虑更为特殊的选择器:如成员选择、穿梭框等… 我们会在 03 中为大家进行剖析。
部分情况效率低: 当在一些有特殊规则、或者用户熟悉的内容时,它的交互效率明显更低。比如在选择生日时,明显输入要比选择来的更高。
易误操作: 因为本身交互空间的限制,导致很多人都会存在误操作的情况,特别是正在滚动时,菜单收起就不得不进行重新选择。
2. 下拉选择的排序方式
在下拉选择中排序是一个特别重要的事,好的排序规则能够弥补组件设计不足,并且在用户的使用过程中,能够体验到丝般顺滑;同时排序是需要作为设计备注写到整个交互文档中,也因此学会整个排序方式是必然趋势。
按字母:
按字母排序通常是从 A 到 Z,这种排序方式最为稳妥。
这类排序方式是通常都是对字母较为敏感,会非常在乎文字字母的顺序关系,比如员工姓名、公司名称等都可以采取按字母的排序方式,同时字母也能兼容中文和英文,使其能满足更多的条件;在用户的认知当中,按字母排序也是最为常见的排序方式。
按数值:
顾名思义就是按照数字的大小,从小到大的顺序进行排列。这种都是一个默认的逻辑,也因此不会存在有太多的问题。
给大家出一个小问题:“在数值排序当中:1、1.1、1.1.1 哪一个在前哪一个在后?” 大家可以在电脑中新建三个文件夹进行尝试~
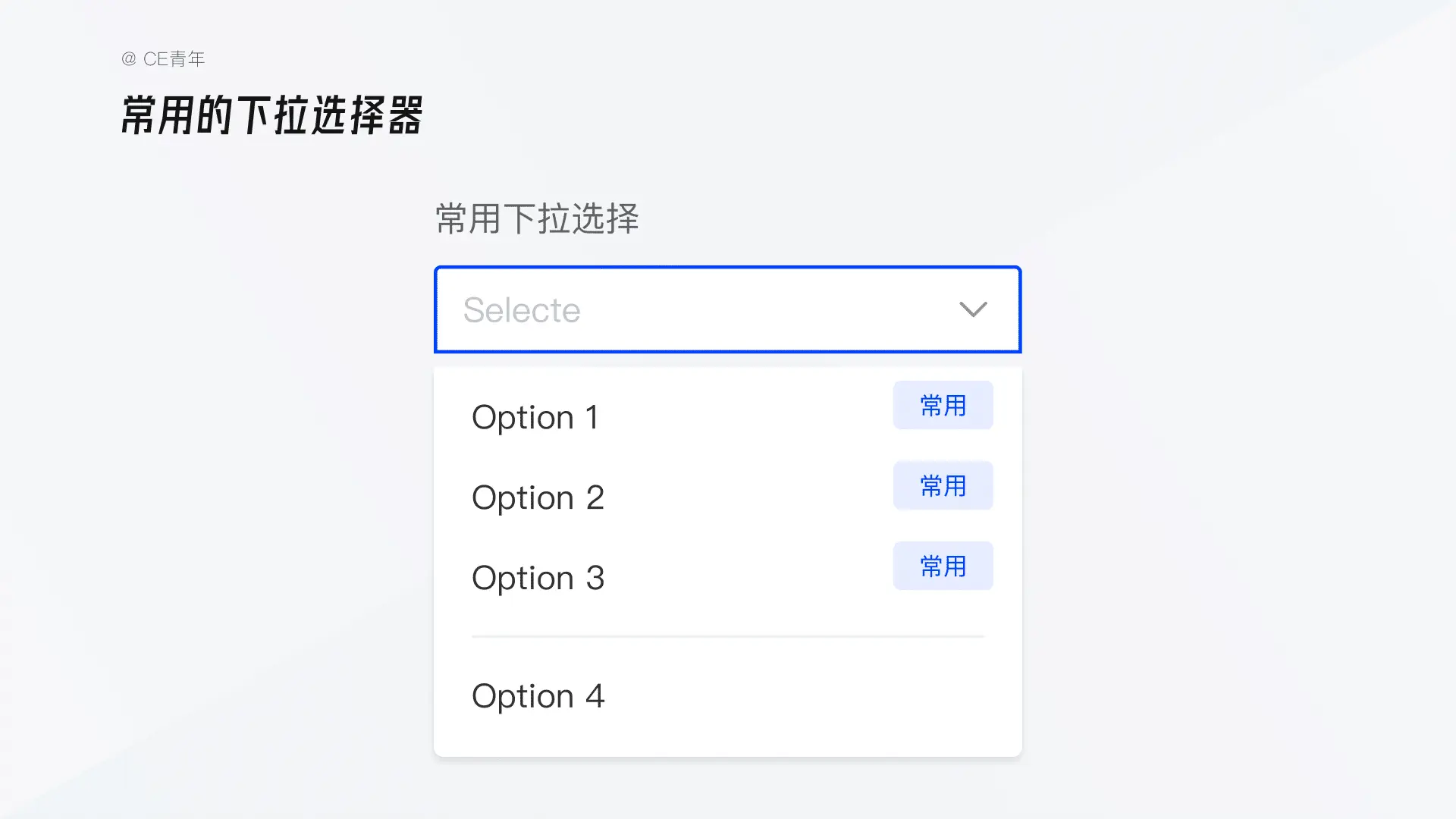
按使用频率:
使用频率大家可能会有一些陌生,如果我换一个词 “热门、猜你喜欢” 就可能会唤起大家脑袋中最深层的记忆。
这种方式常见于移动端,主要是针对一些用户的特定喜好的选项进行推荐。举一个例子,大家在使用输入法进行打字时,被候选的汉字是根据你的选择频率的上升,将它的优先级进行不断的提高,从而让用户在打字时能够更方便的进行选择。
在我们系统中,主要是推荐使用频率最高的三个选项,并在右侧给出常用标签让用户能够明白这是最为常见的内容。

按用户预设:
用户自己预设是目前低代码平台最为流行的做法。将产品的所有功能都交给用户,其中也包括了选择器以及下拉菜单里面的基本顺序。
作为用户预设的一部分,显然从设计层面就难以对其进行把控,比如在清流的产品中,你可以通过最后你会发现,几乎所有的低代码产品都采取选择器而非单选或多选,也正是选择器的包容度高。

上面所提供的排序方式,所有选项都不是单一维度去执行的,都需要一些组合的逻辑去排列执行,才能够达到最好的效果;比如说在我们常见的下列选择中,首先我会预测三个选项作为热门选项,当用户选择的时候会在右侧提供一个标签,显示常用,并且其他的选择顺序是按按字母从 a 到 Z 的顺序排列,过后是数字,在其次是标点符号。
而这些是属于下拉的一些基本逻辑,我们接下来看一下下列选择的交互逻辑:
3. 键盘录入
在表单的场景中,我不止一次的提起键盘录入的重要性;因为用户在实际的录入过程中,是需要一一填写,在我对很多销售进行表单录入的场景中,都会习惯采取 tab 键来进行录入框的切换,这样能够保证数据录入的高效性。
同样我们回到下拉选择的设计当中,用户可以通过点击回车键进行下拉选择的展开,同时又可以通过上下键来对下拉选项进行相应的切换,完成整个交互步骤,无需借助鼠标,能够满足极客用户对于信息录入的沉浸体验。
4. 内容的属性
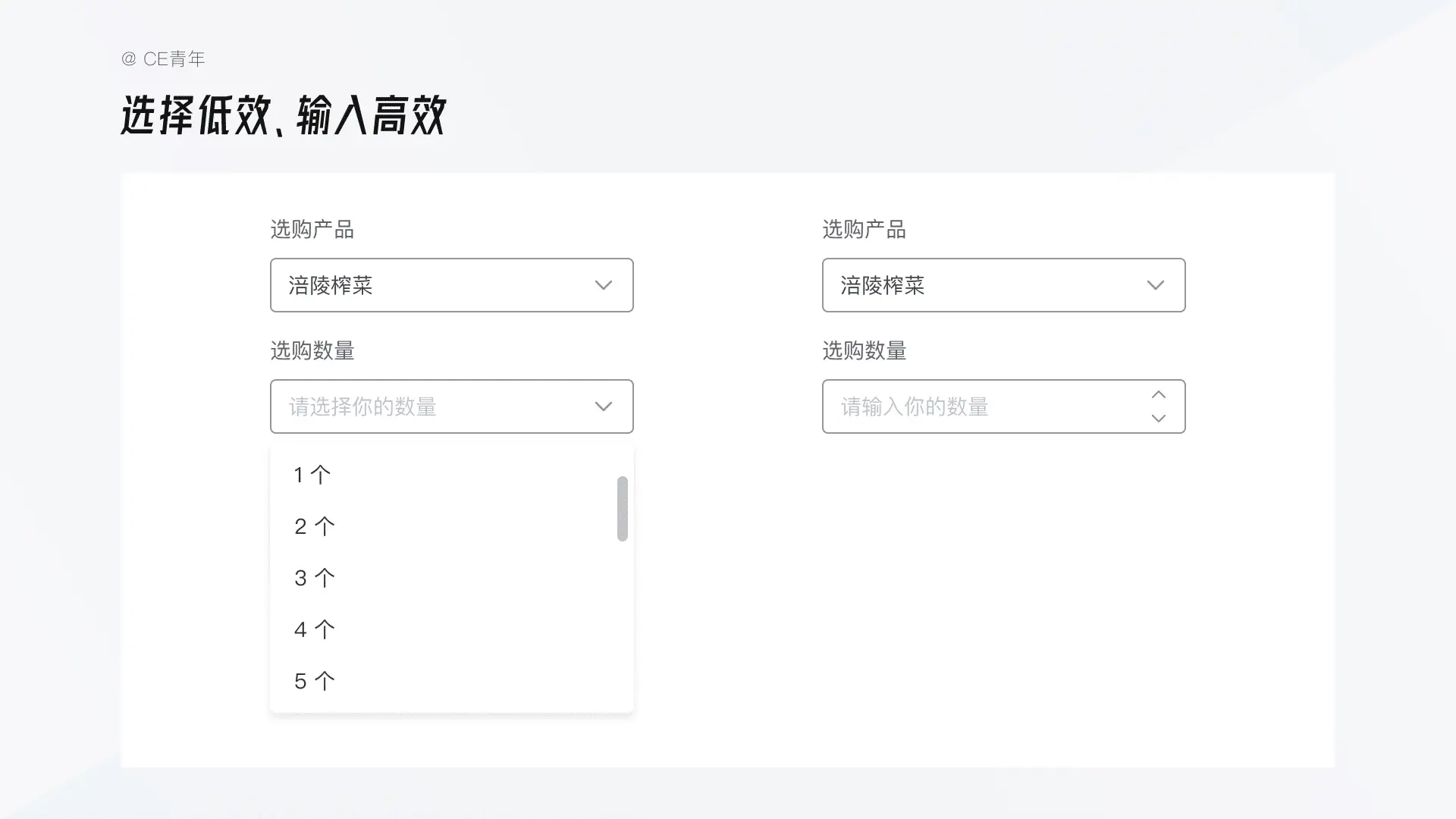
一直大家在使用下拉时,都会存在很多问题。因为有很多内容的特性决定了它并不适合使用下拉菜单进行表达,比如我们举一个很简单的例子:
在一个购物平台的网站中,它的设计上是通过下拉菜单去选择购买的数量以及对应的价格,这种小型的下拉使得整个购买流程都变得十分复杂,如果我们采取输入数量的形式要比下拉菜单快速得多。

三、日期与时间选择的基础拆解
1. 时间类型
因为时间存在这两种不同表达方式, 将其分为时间段选择与时间点选择。
时间段选择: 选某一个时间范围,一般包含开始时间与结束时间,比如(2020 年 10 月 22 日 至 2021 年 03 月 16 日)。
主要在时间段运用中,是针对数据的筛选,常见于查看上一周销售的业绩、本季度的销售任务完成情况等。
时间点选择: 选择某一个时间节点,一般是设定好一个点过后去触发某一件事;比如 2021 年 03 月 16 日 19 时 11 分 我设置的闹钟响起,起床准备写文章。
在我们拿到需求过后,就需要去明确时间类型,因为不同的时间类型代表着采取的控件、设计的思路也会截然不同。
2. 时间粒度
在明确完成时间类型过后粒度同样需要考虑,你需要去思考产品类型从而带来的时间粒度也不会相同;一般时间粒度为年、季、月、周、天、小时、分钟、秒。
比如在仪表盘主要针对销售经理对销售每天、每周、每月、每季度的业绩进行管理,也因此在粒度上同样需要去涵盖到此粒度即可;同时对于一些云产品对时间要求极为苛刻的,使用秒级单位也十分常见。
时间粒度也是大家容易忽略的一个问题,因为粒度的粗细将直接影响你的设计,因此在刚开始前一定要进行明确才行。
3. 时间状态
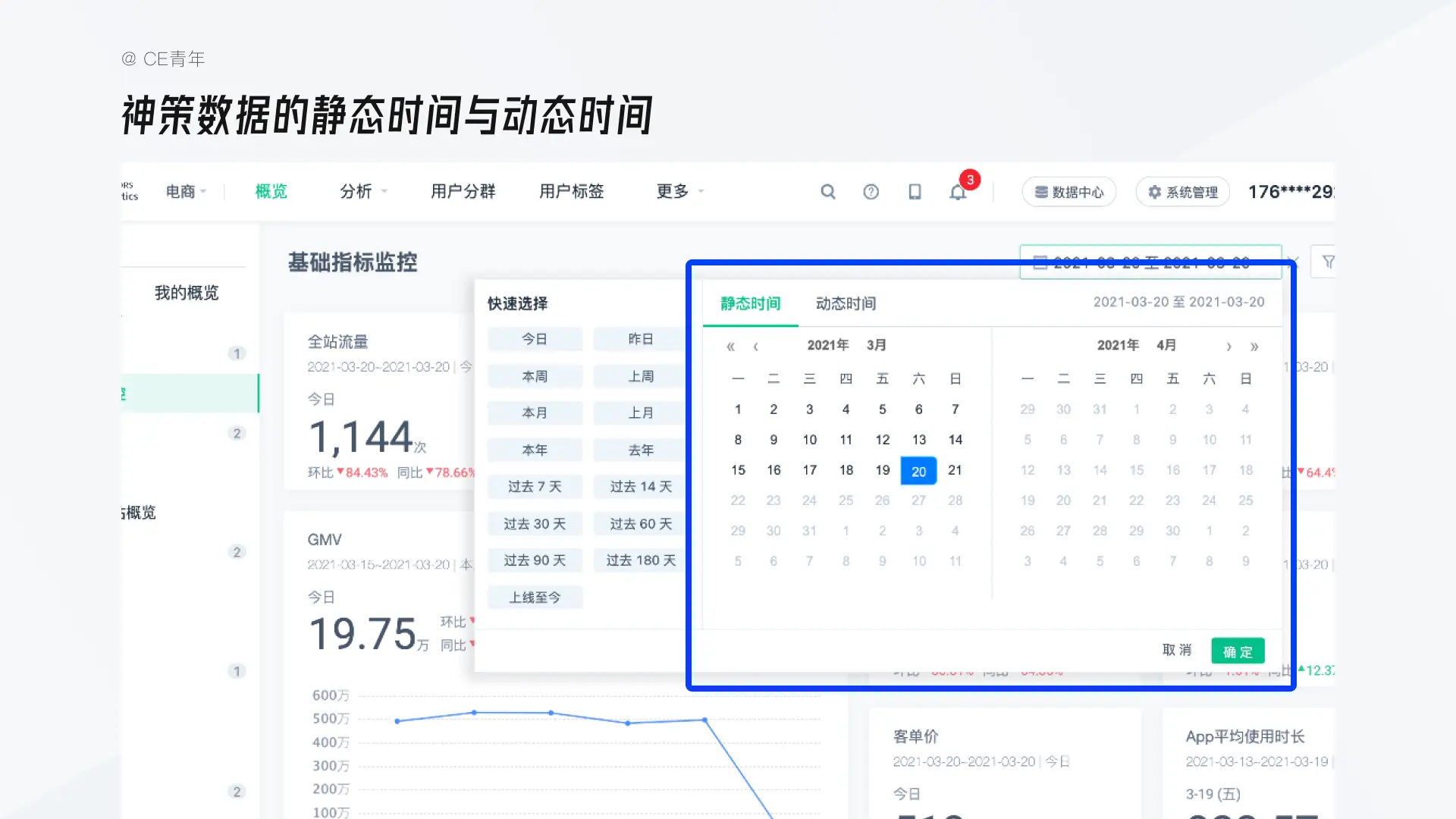
在时间维度与粒度之外,还存在另一种状态静态与动态。
动态时间: 随着每天日期的更替,进行相应的变化。我举一个例子,比如我在一个仪表盘的设计中,我选择 动态时间去查看过去 7 天的数据情况,而设置完成动态时间过后;不管未来的哪一天,当我进入这个仪表盘之后,都是过去 7 天的数据,这就是动态时间最为常见的使用场景。
静态时间: 也就是我们理解的常规意义上的时间,选择了后不会跟随变化。
动态时间较为特殊,一般出现的筛选功能、管理后台配置中,主要是方便用户一次配置,长期使用的效果。

4. 输入与选择
首先,在之前在选择器讲到过的内容在日期选择中同样生效,在桌面端用户的操作成本是:输入 > 滑动 > 点击 > 拖拽。
因此在日期选择器中需要同时允许用户通过点击选择时间以及通过输入日期。
比如在你选择自己的出生日期时,明显通过输入要比自己一个一个进行选择效率要高,而由于日期格式有不同的格式:“2021/03/16”、“2021-03-16”、“2021.03.16”、“20210316”、“2021 年 03 月 16 日”。
因此在设计一定要进行多方面的思考。当然输入而言,针对的是一些时间跨度较大、并且是每一个选项之间也有很大的跨度的情况,比如说每个人的出生年月日,从 1900 – 2020 的年份跨越,并且还需要选择月份以及日期,如果通过选择显然难度颇大,反而可以通过输入的方式更为高效。
但别忘了一点,因为上面降到日期中有较为明显的格式差异,我们一定提供一个默认规则,让用户知道规则情况,这样能够避免在使用的过程中格式不统一,导致系统无端增加的校验成本。

最后对于很多国际化的产品而言,还需要将时间日期的规则进行对应的调整。
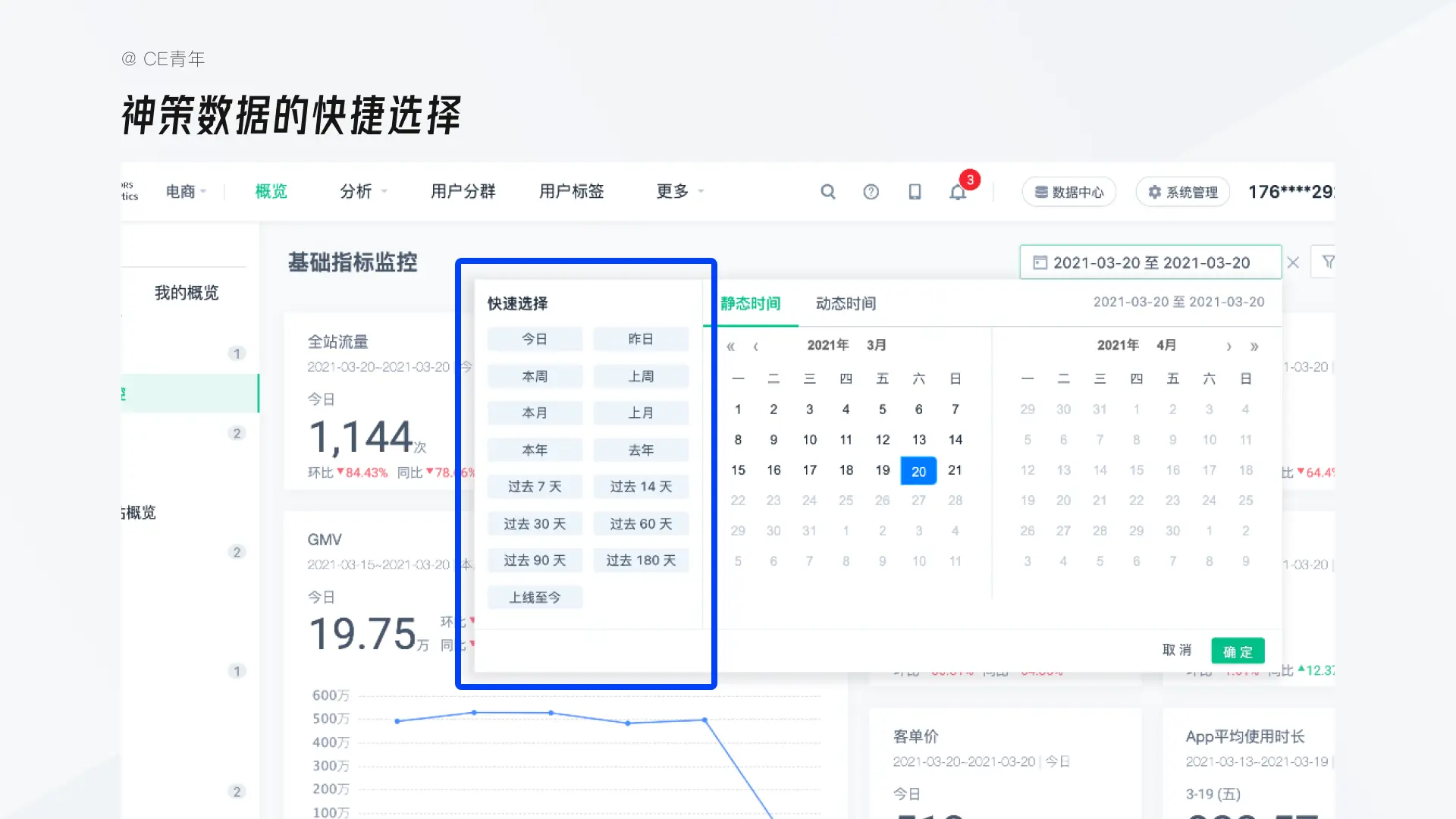
5. 快捷选择
在日期选择中,快捷选择也是其中重要的一部分,比如在常规的选择中,经常加入此刻、今天、本周、本月、30 天前、90 天前等。
因为快捷选择能够在一定程度上满足用户的日常所需,比如我们来看看神策数据,当我们点击日期筛选过后,神策数据会在其右侧出现一个单独的区域,用于放置许多快捷选择项;通过快捷选择项都会把用户常用的情况进行覆盖,只在极少数情况下需要单独点击进行选择。

6. 日期时间段选择的小迷思
这是我与整个产品组曾经争论过的问题,虽然最后我被说服,给大家讲讲当时我们的争论点以及事后的总结。
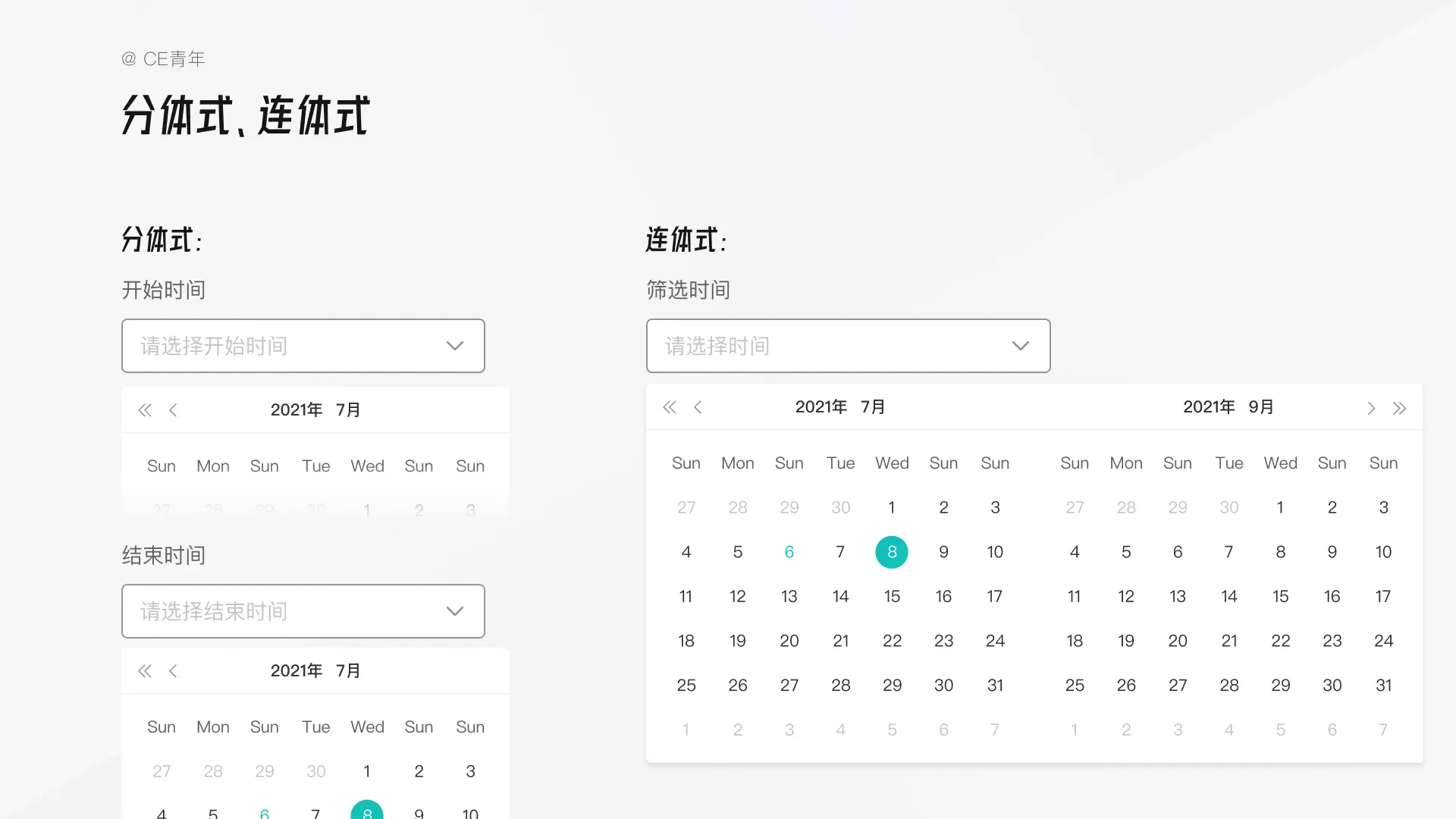
在时间段选择的过程中,一直以来都有着两种截然不同的交互形式,我简单将两个称为:分体式与连体式 (总感觉哪里怪怪的 – -!! )。
分体式: 将开始时间与结束时间分开,通过两个样式相同的日期控件;当用户选择完开始时间后,结束时间将会自动展开,提供给用户进行选择。
连体式: 开始日期和结束日期使用一个组件展示,通过用户的两次点击来进行决定其时间段关系。

那么这两种交互形式如何进行选择?首先从交互场景上来讲:
分体式:用户通过两次选择,选择明确的起始时间节点,来决定它的时间范围。这个交互强调的是一个开始与结束时间点,多用于用户已经明确自己的时间段,而不是一个模糊的时间范围;比如我们在外出选择酒店时间时,需要去选择入住时间与离店时间,绝大多数交互形式都采取开始时间与结束时间进行展示。
连体式:用户通过一次选择,来选择一个模糊的范围时间段;其交互更强调某一个区域时间段。比如在我们筛选的情况中,是需要选择是选择某一段时间,并且需要经常切换,一次点击能够带来更方便的使用。
从认知成本上来讲:
分体式:显然更为简单,通过简单描述的开始时间与结束时间,就可以直接进行选择,不需要过多的思考。
连体式:相对而言更加复杂,需要用户对于整个操作基础都有着较强的理解,不然需要一定的认知成本。但连体式整体交互明显更为高效。
从实际运用场景上来讲:
分体式:多用于出行、酒旅,比如飞猪、携程等产品大多采取分体式,因为其用户使用者水平参差不齐,且用户都是明确时间段,因此分体式更为合适。
连体式:多用于数据的筛选场景中,最主要是因为会选择更多的是一段时间,且选择时间段的概念也较为模糊,因此连体式更为合适。
最后,留给大家一个思考题:
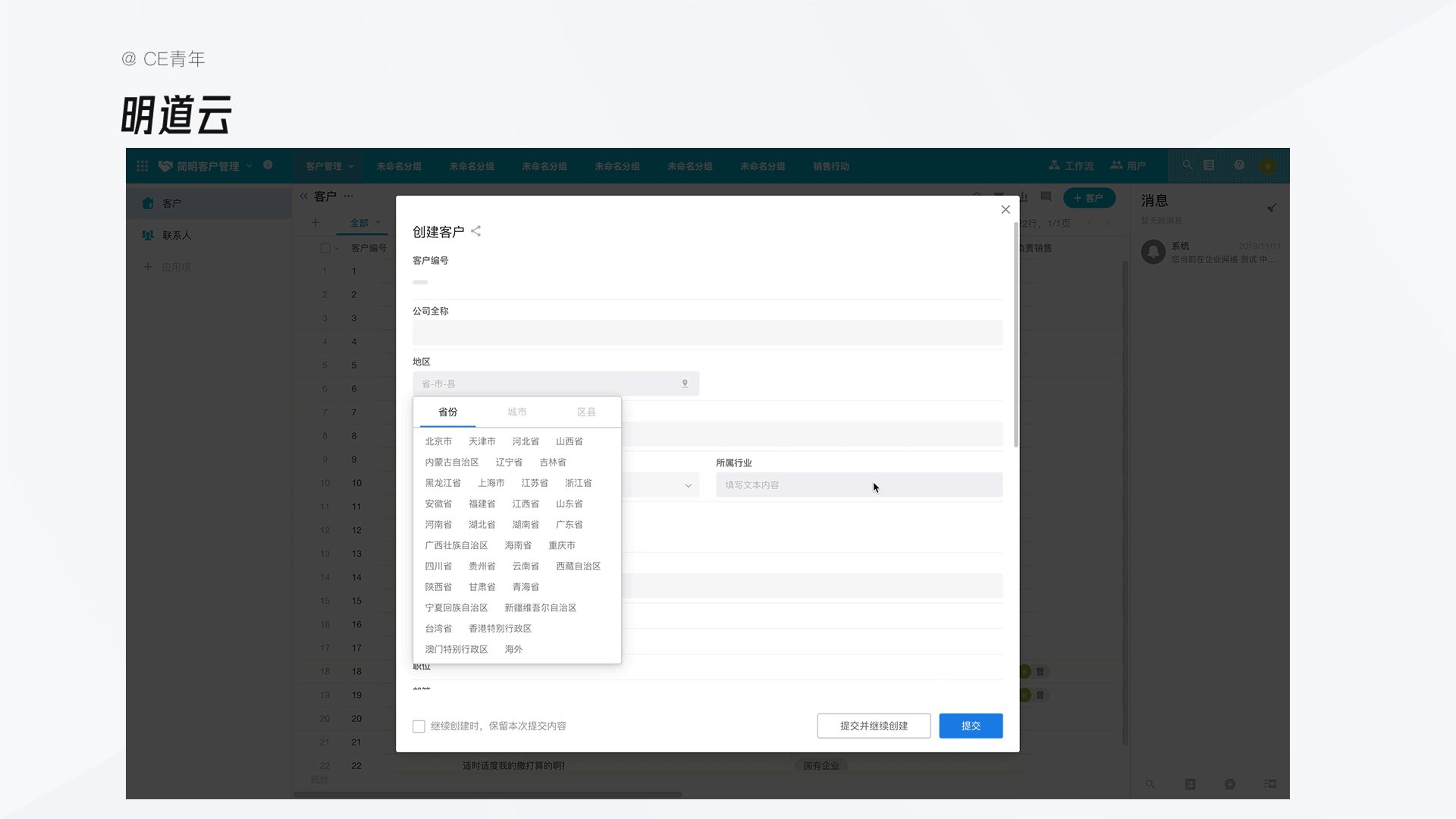
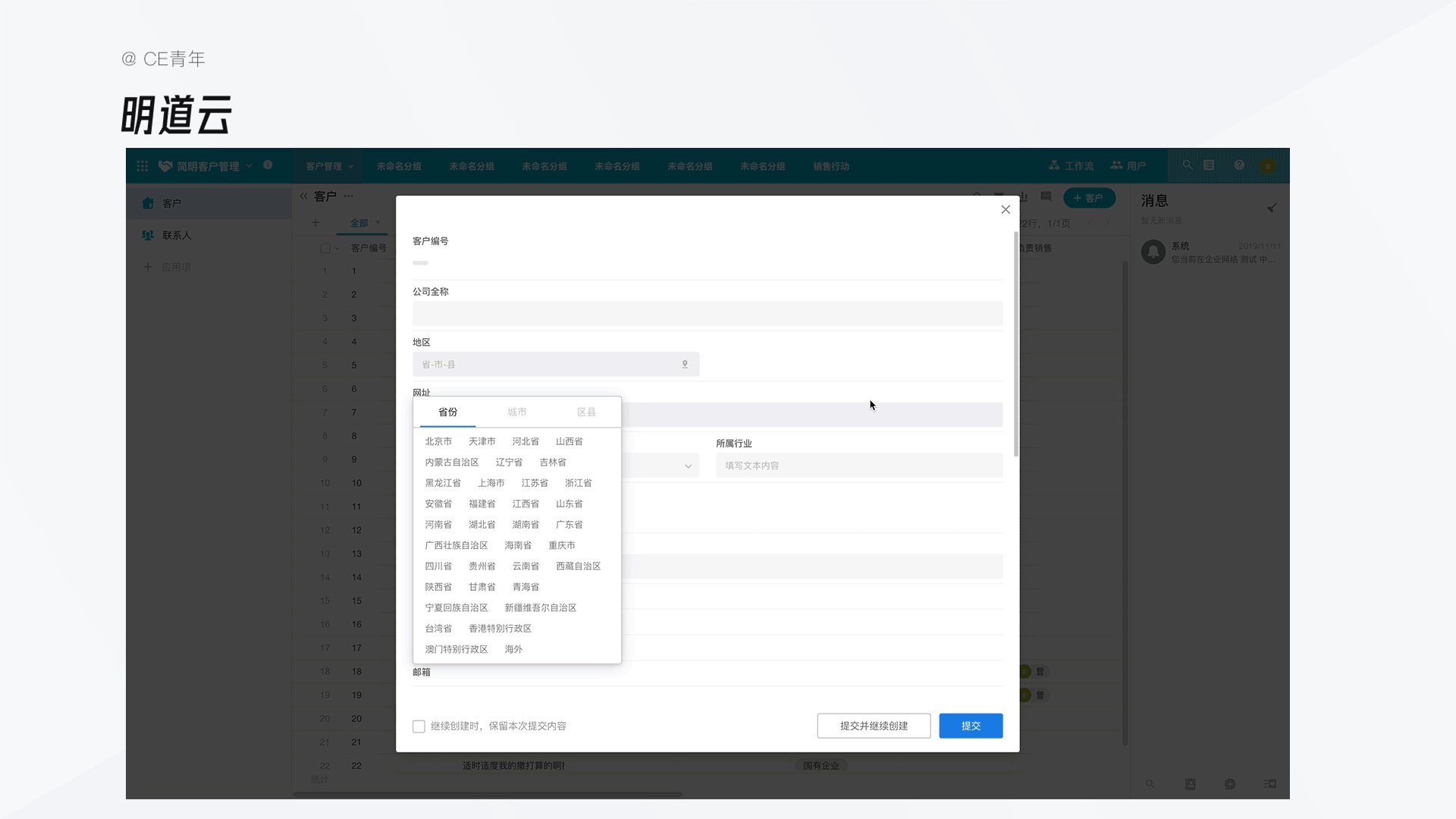
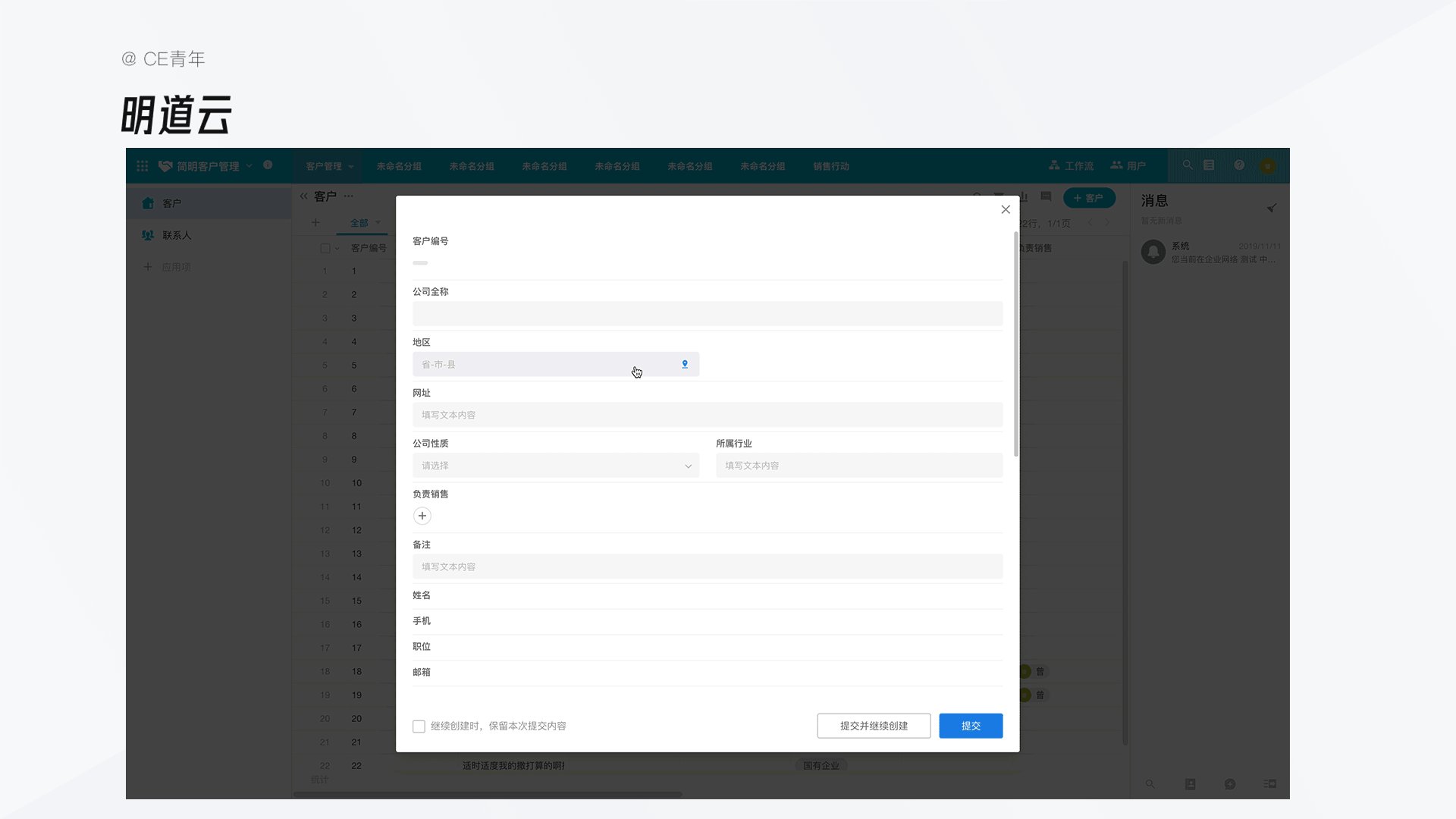
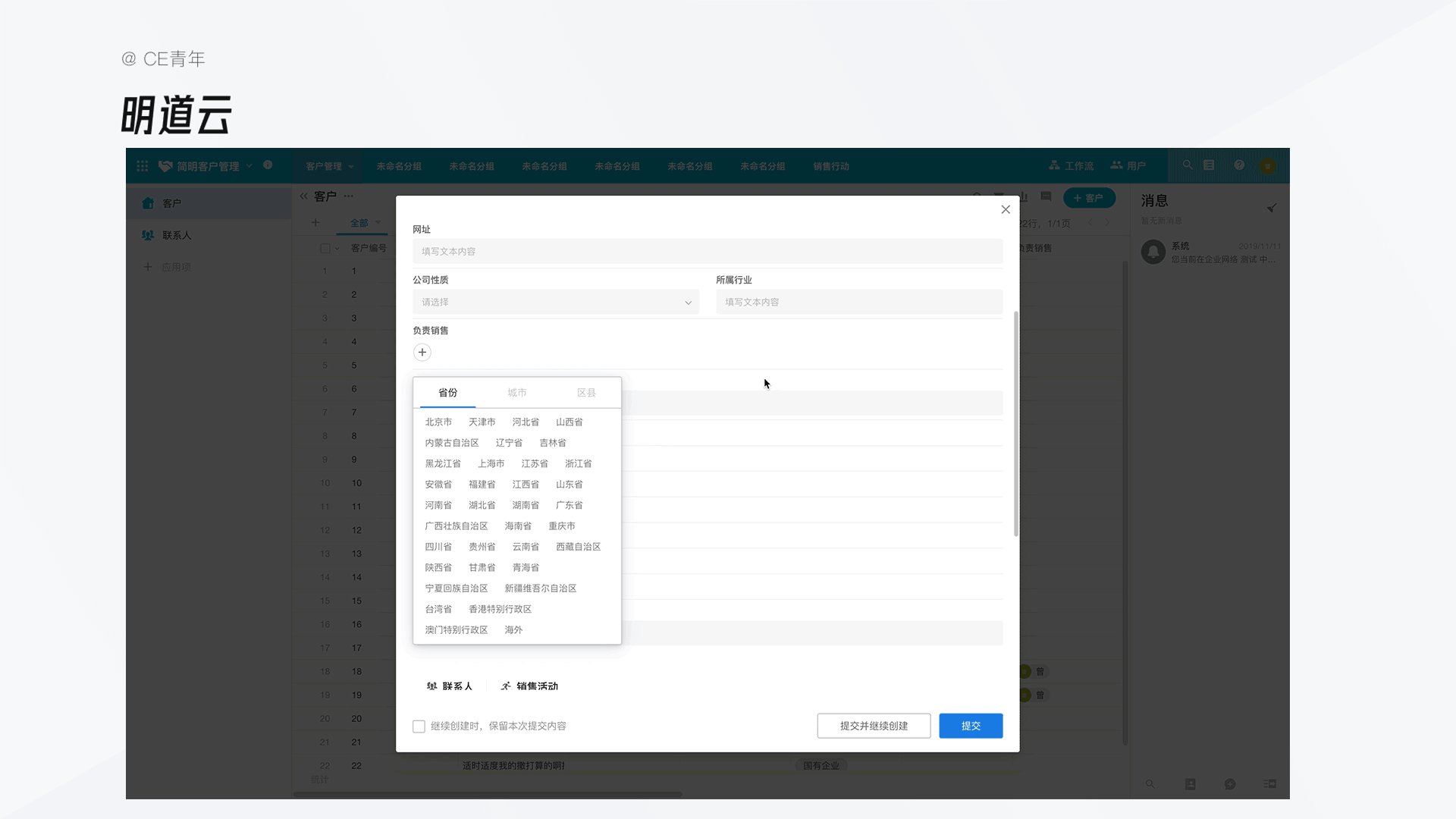
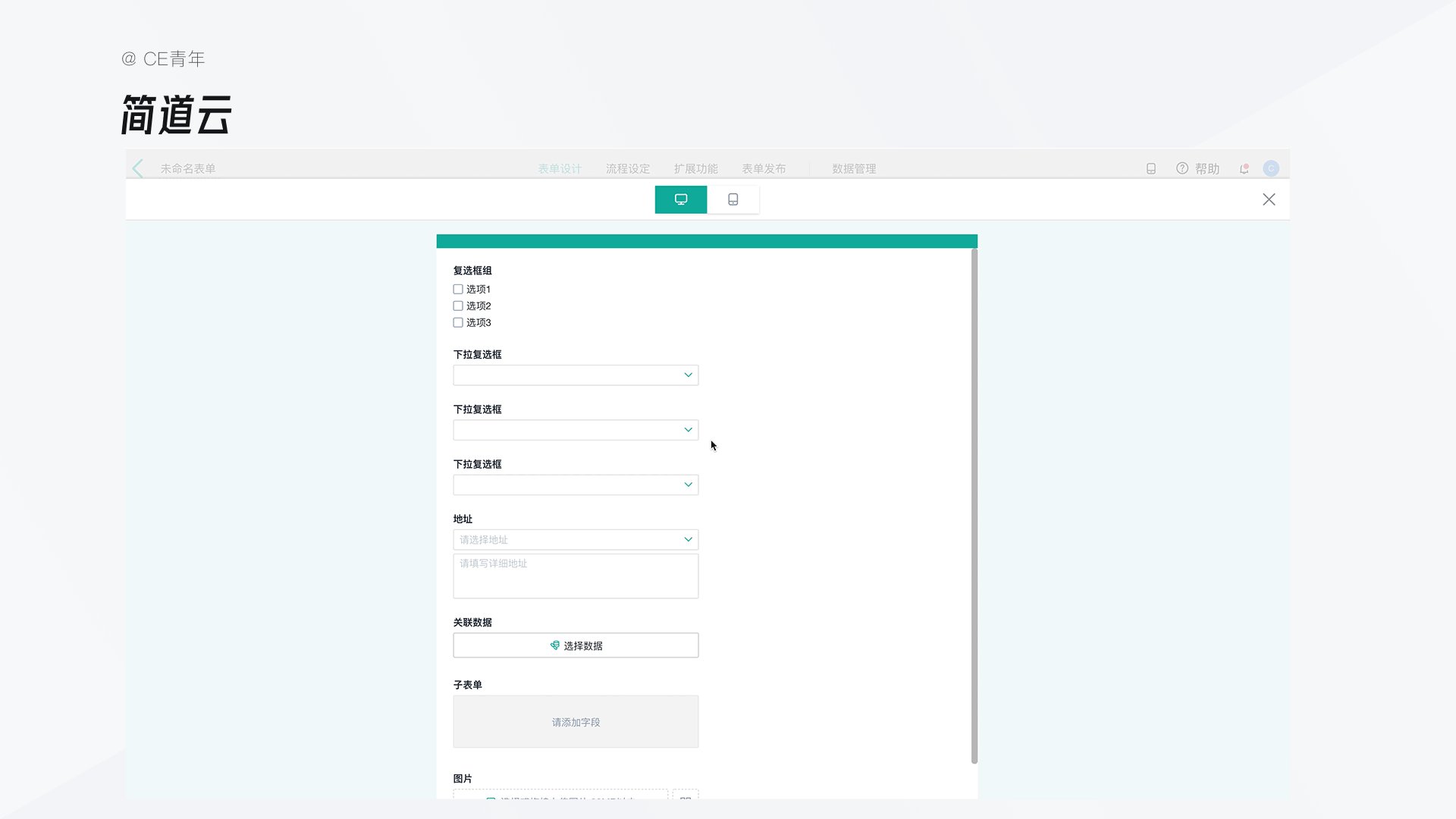
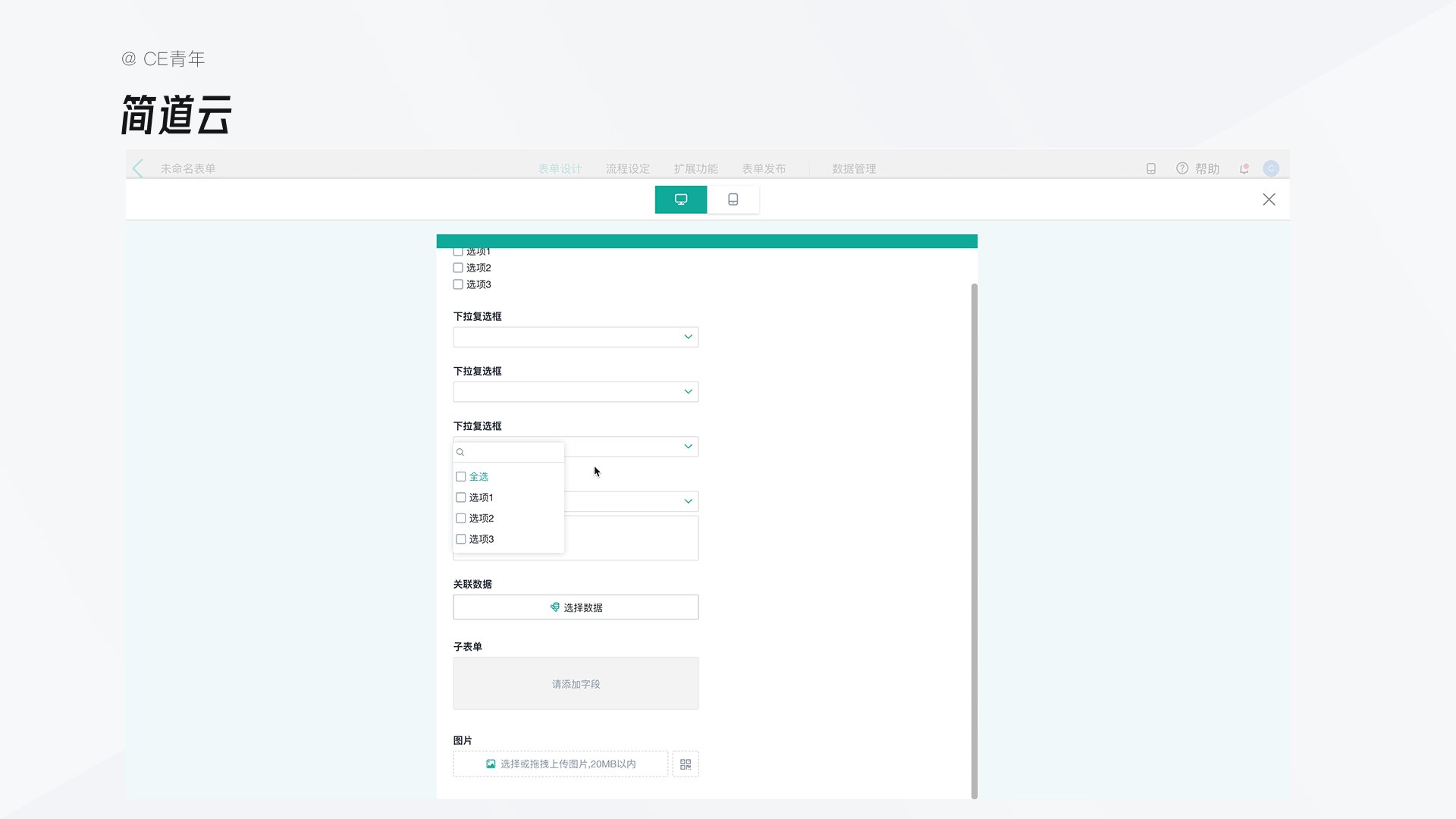
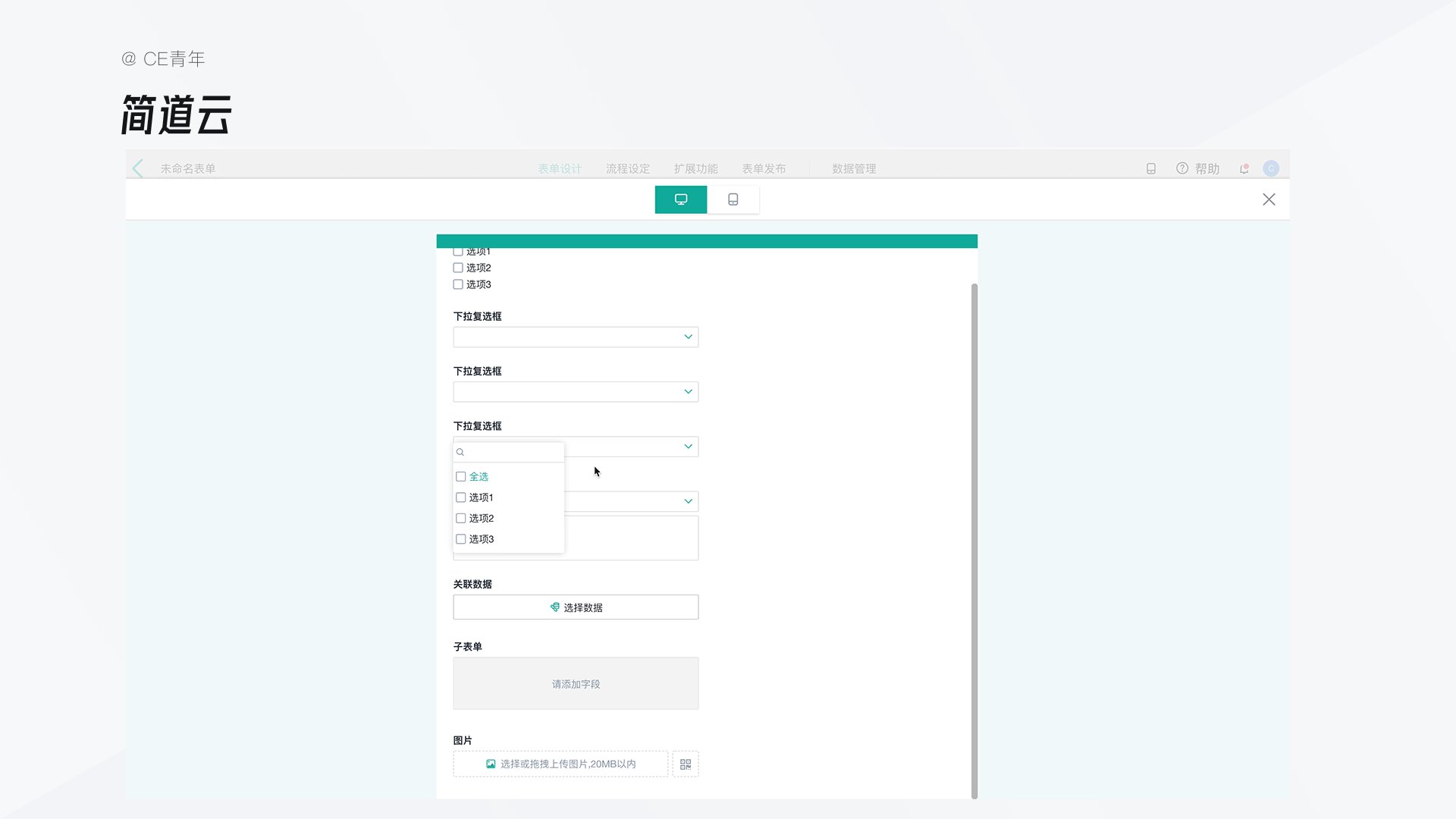
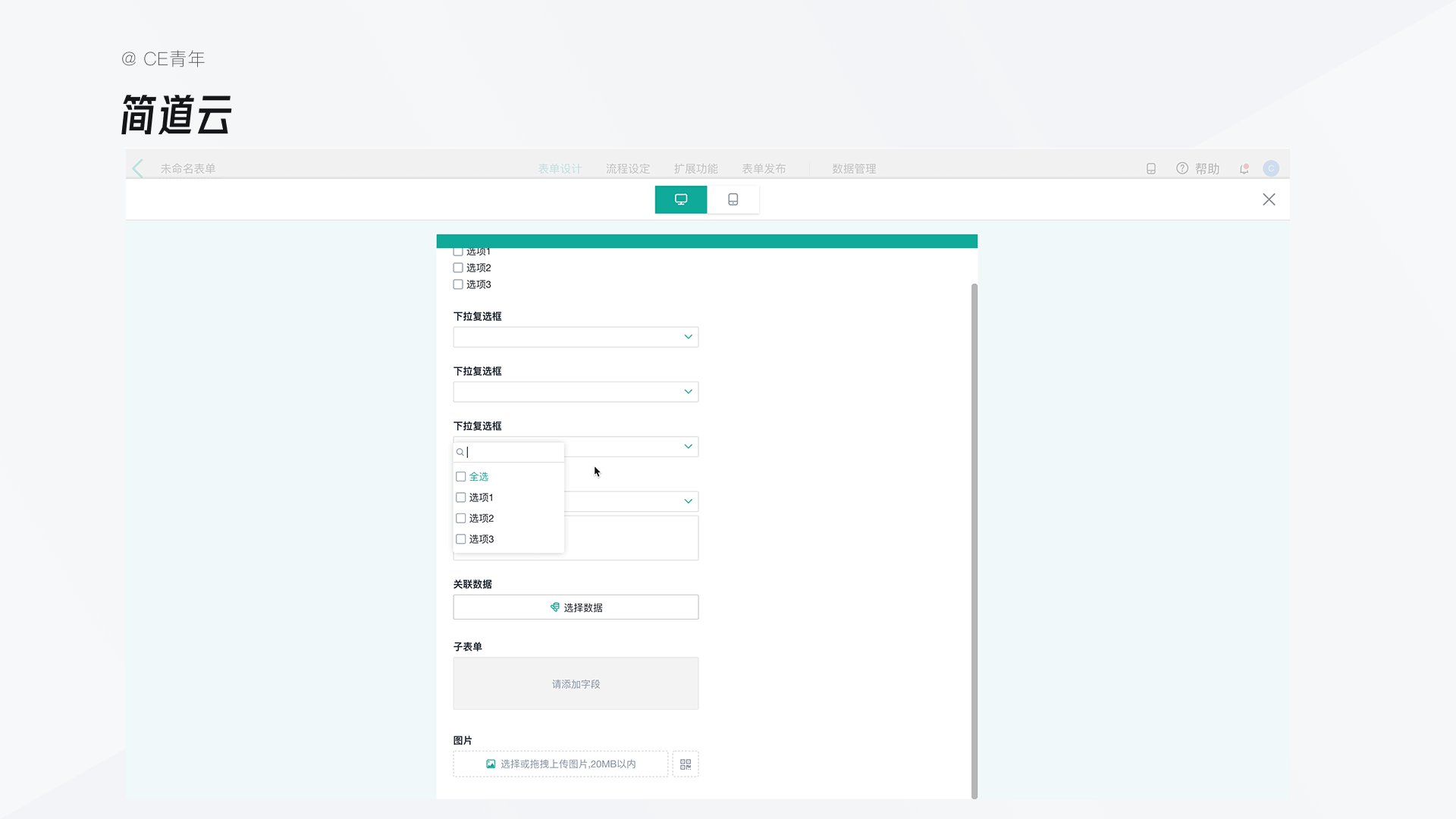
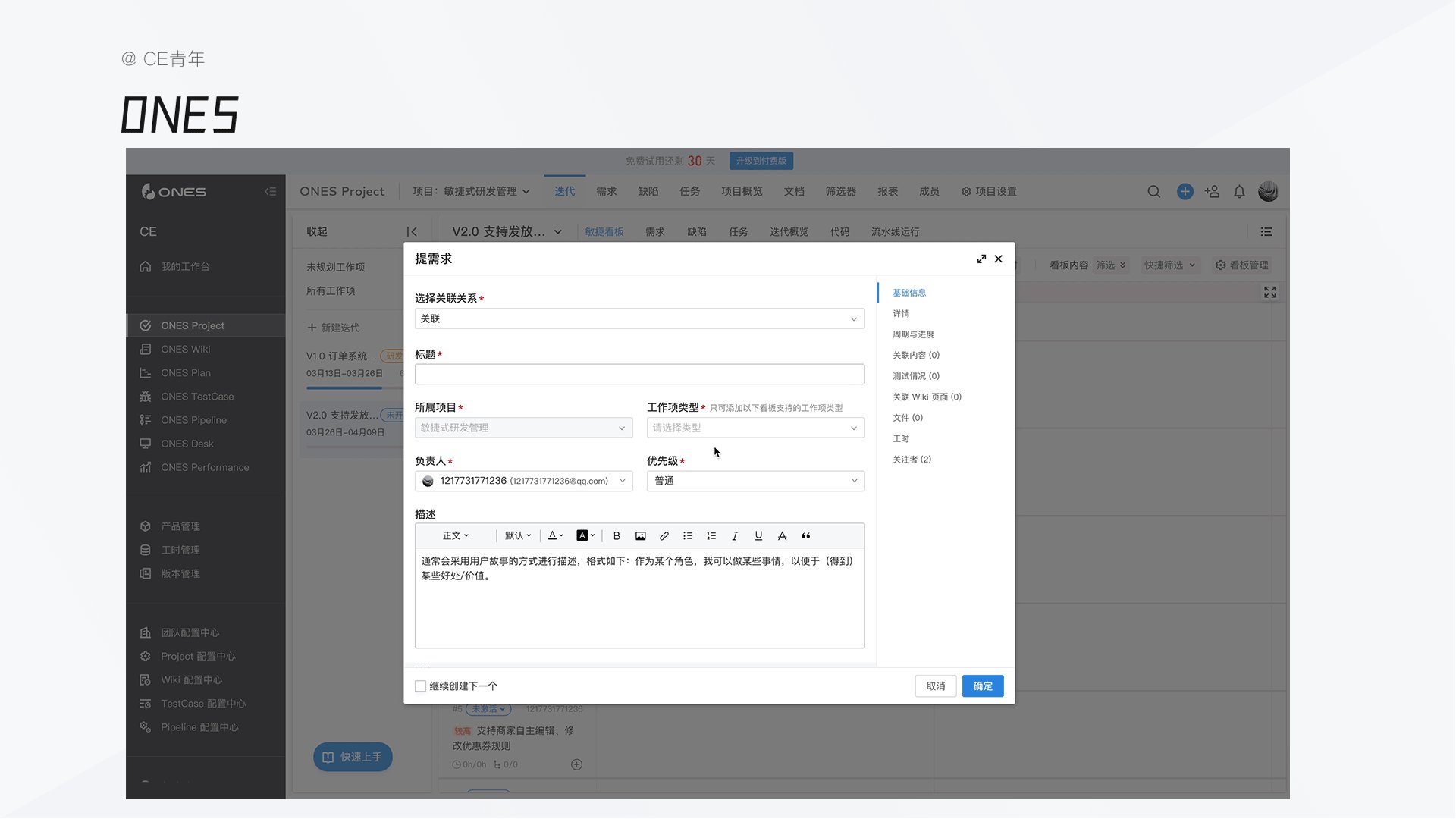
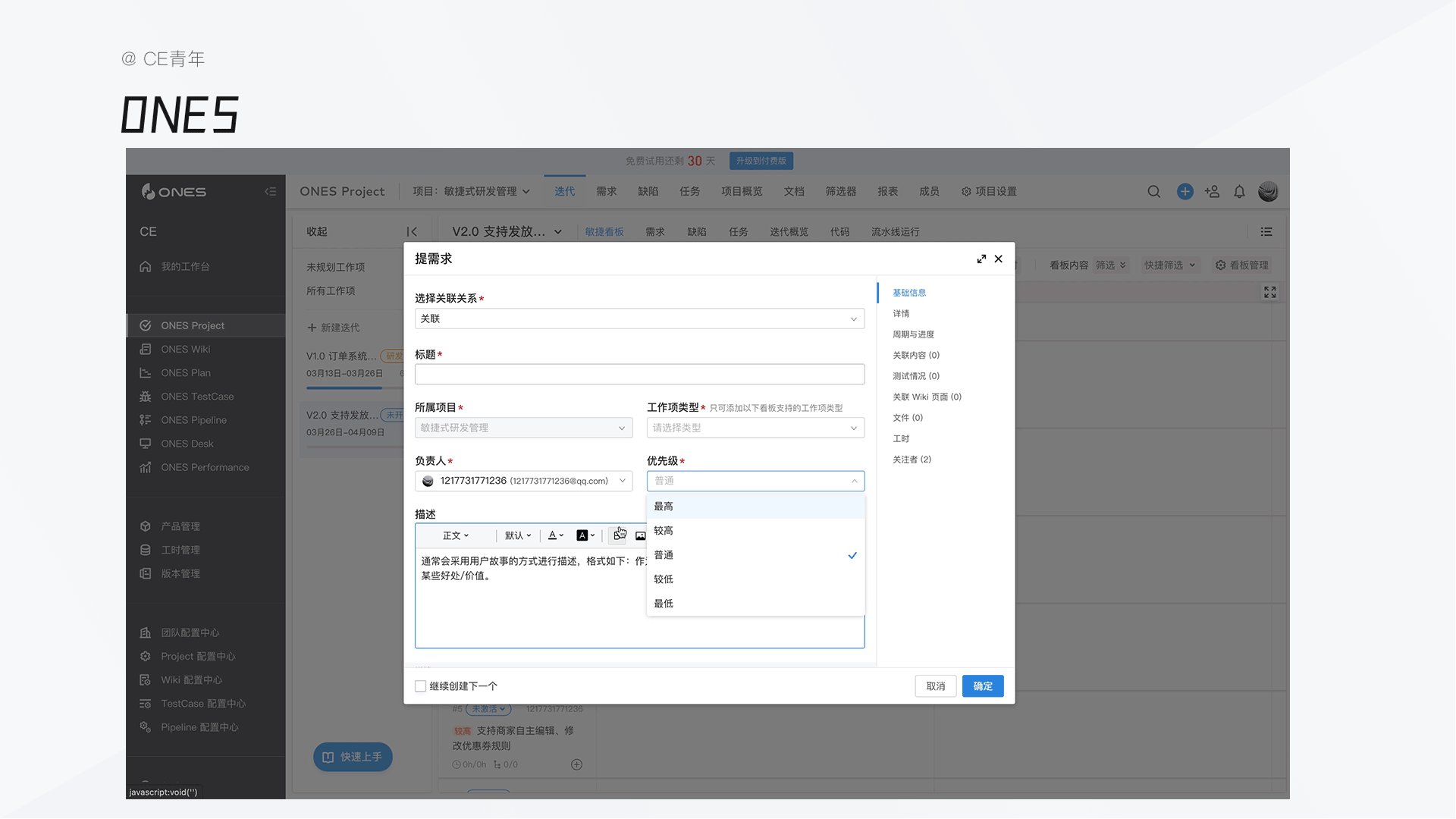
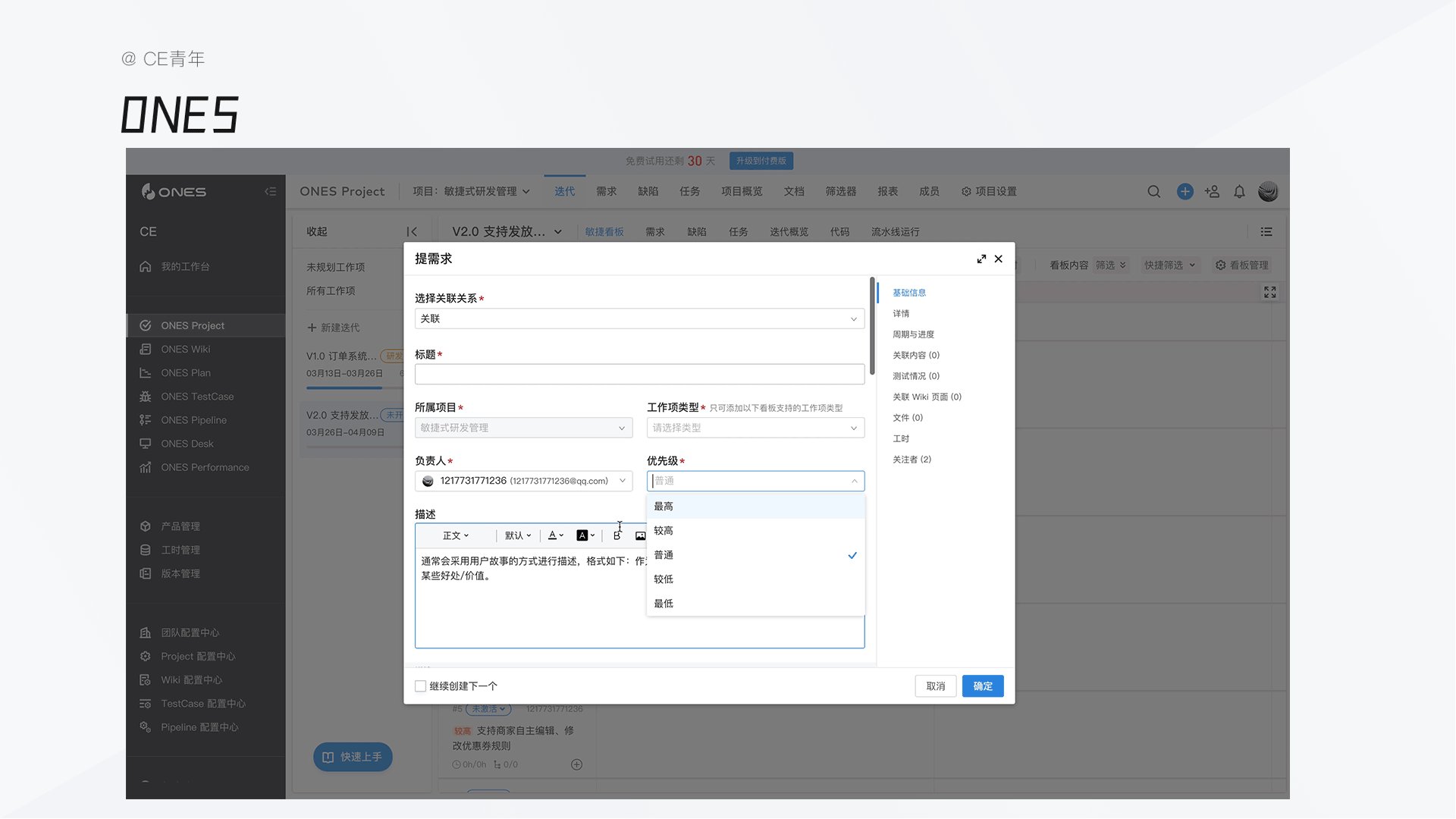
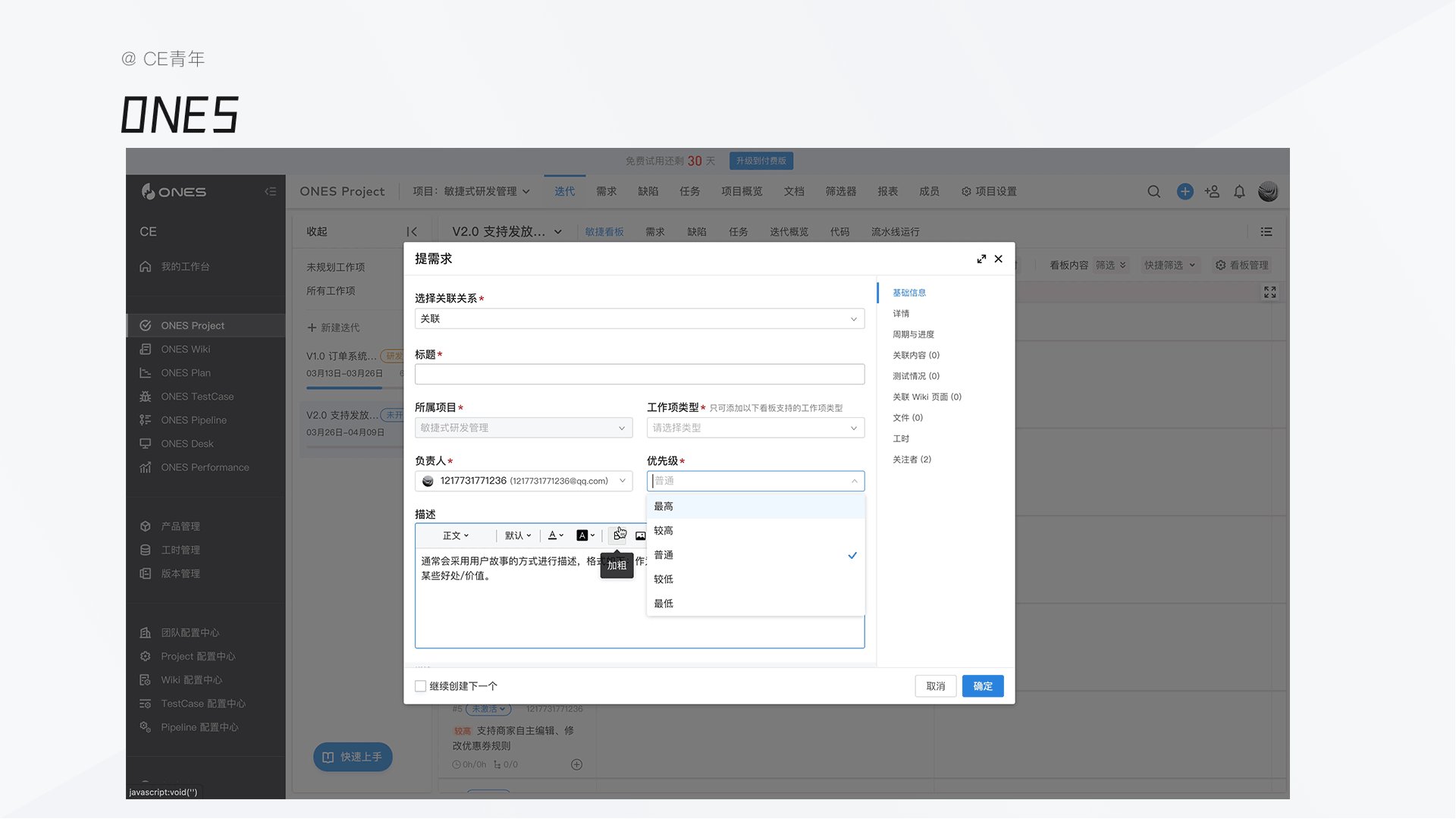
你知道,为什么线上许多产品中 (明道云、简道云、ONES…) 呼出下拉菜单后,滚动表单都没有跟随录入框吗?



欢迎在评论区与我留言,下个文章给你解答~
作者:CE 青年,2B 行业的 2B 设计师~公众号:CeDesign
本文由 @CE 青年 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
给作者打赏,鼓励 TA 抓紧创作!
赞赏
1 人打赏

更多精彩内容,请关注人人都是产品经理微信公众号或下载 App
收藏已收藏 | 11 点赞已赞 | 3
微信扫一扫


