深度解析 B 端导航设计:交互篇
核糖 Bro 关注作者
2021-05-24
1 评论 5714 浏览 39 收藏 20 分钟
业内首套系统教学课程,从 0-1 快速掌握移动 APP 核心设计模块和逻辑,学完打造专属 APP,了解一下 >>
释放双眼,带上耳机,听听看~!
00:00
00:00
编辑导语:导航设计与产品的信息架构有关,合理、有效的 B 端导航设计有助于引导用户、帮助用户快速方便地获取信息。本篇文章里,作者从产品设计交互的角度,针对 B 端导航设计做了详细的介绍,让我们一起来看一下。


hello 各位在 B 端奋斗的小伙伴们,你是否会时常因为面对导航多种多样的形式从而面对需求时无从下手,你又是否因为虽然见过了很多的案例仍然不得导航设计的要领和精髓?
没关系,今天我们就一起来解决这个在 B 端设计中困扰我们多时的难题,从交互的角度结合案例对导航进行一个立体的剖析。
如果你准备好了那么就请系上安全带现在就发车。
要探讨一个概念那么首先需要知道其精准的定义,才能展开研究,而所谓的导航(Navigation)的精准定义可以阐述为:是一种对信息的分类,帮助用户找到想要的信息,完成预期的任务。

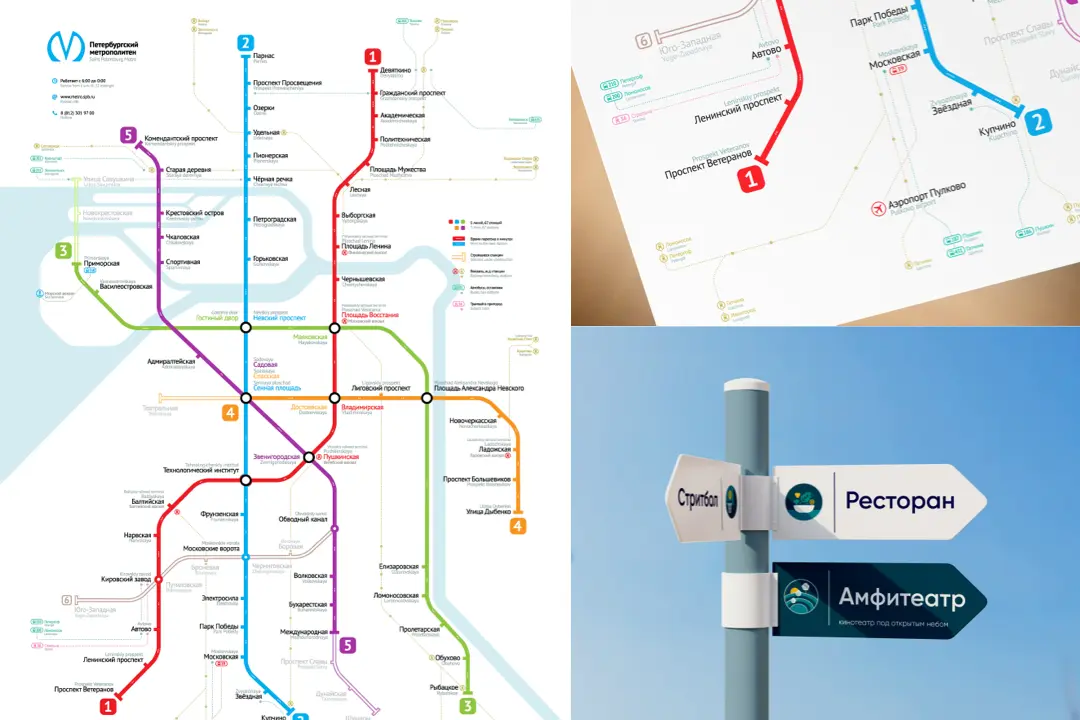
如果你觉得这个定义很抽象,那么不妨从这个角度去理解。如果说任何界面上的功能都能够找到在我们物理世界的隐喻的话,那么导航映射的就是我们物理世界中的路牌、导览、线路示意图等,因为立足于其功能而言,导航的作用用一种大白话的说法就是:告诉用户你从哪里来、你在哪里、你可以去哪里。

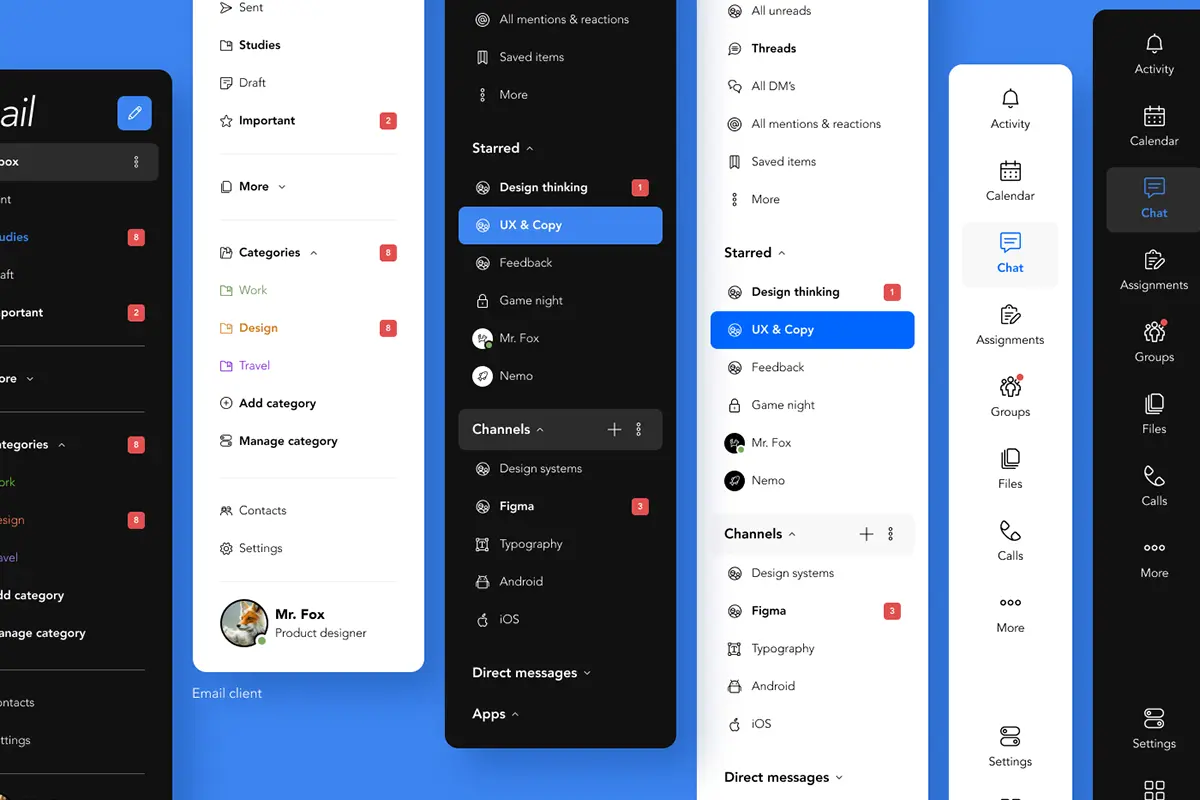
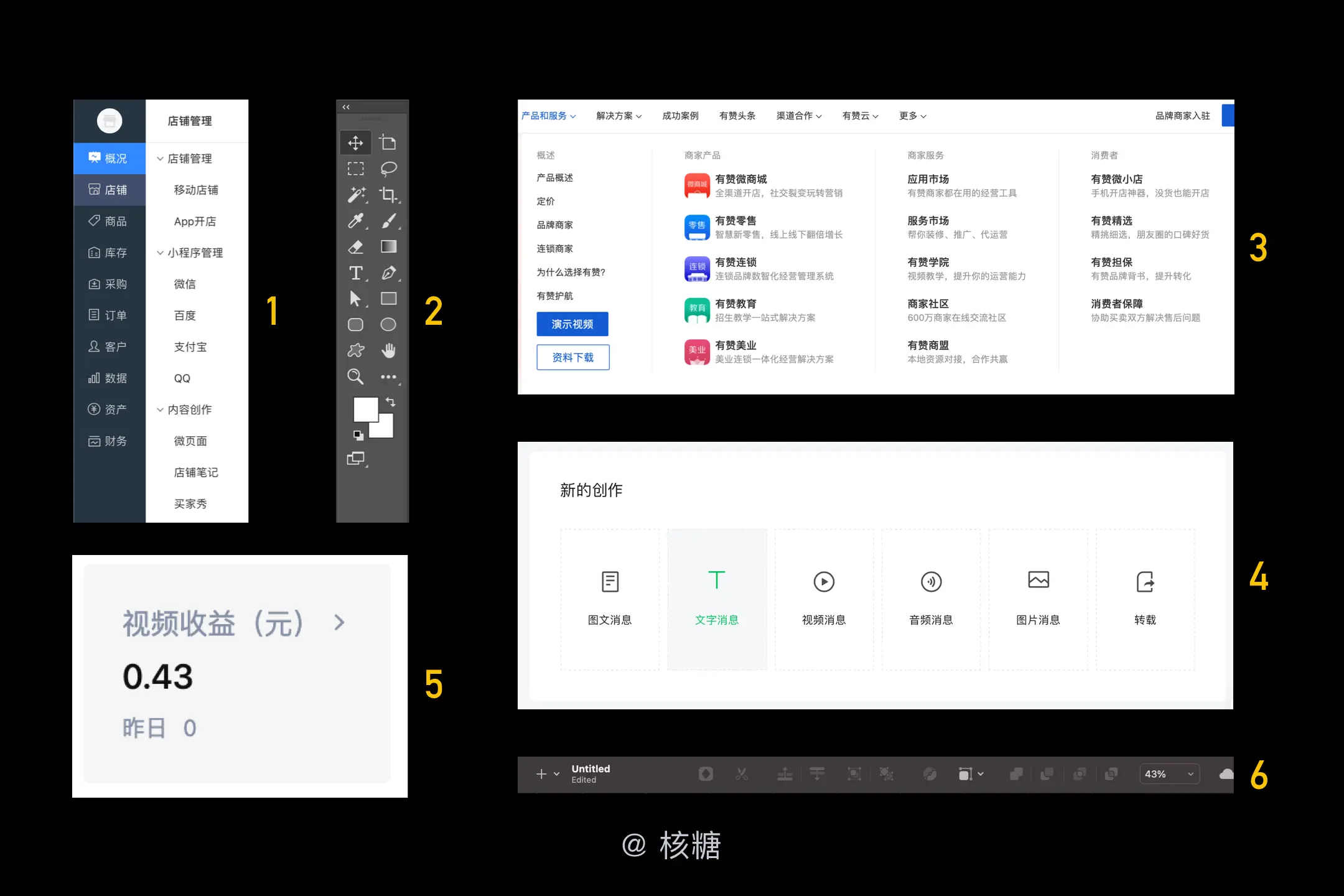
由此我们对导航有了一个较为准确的把控,那么请在座的各位快速回答我一个问题,你能够告诉我以上 6 个内容那些不是导航吗?
3
2
1
OK 公布答案,如果你的答案是 2 和 6 那么恭喜你,你对导航的理解是较为优秀的。2 和 6 的名称大家想必也不陌生那就是:菜单。但是不夸张地说日常的工作中仍旧有不小数目的一波同学搞不清楚这二者的区别,那么如何对二者进行一个有效的区分呢?
同样是从定义来入手,参照前面我们给导航进行的定义方式,菜单就是:是一种对动作的分类和集合,**帮助用户快速达到某个功能。** 也就是说当你对菜单的某一个栏目进行点击时会立马生成一个具体的动作,而导航则是对信息的分类与合集。
一、导航的分类
那么明白了这点我们就可以对导航进行分类了。
提到导航的分类大家一定会脱口而出一堆词汇如:顶部导航、底部导航、左侧导航、舵式导航、标签导航、菜单导航…… 没错这的确是一种分类,但这只是导航在外观这个维度的分类,并不是我们今天从交互、结构层去讨论的重点。

而立足于结构来对导航进行分类又将是如何呢?较为科学的来说是以下几类:
- 全局导航;
- 局部导航;
- 辅助导航;
- 内嵌导航;
- 友好导航;
- 远程导航。
下面我们来对这 6 类导航进行一步一步的具体分析。
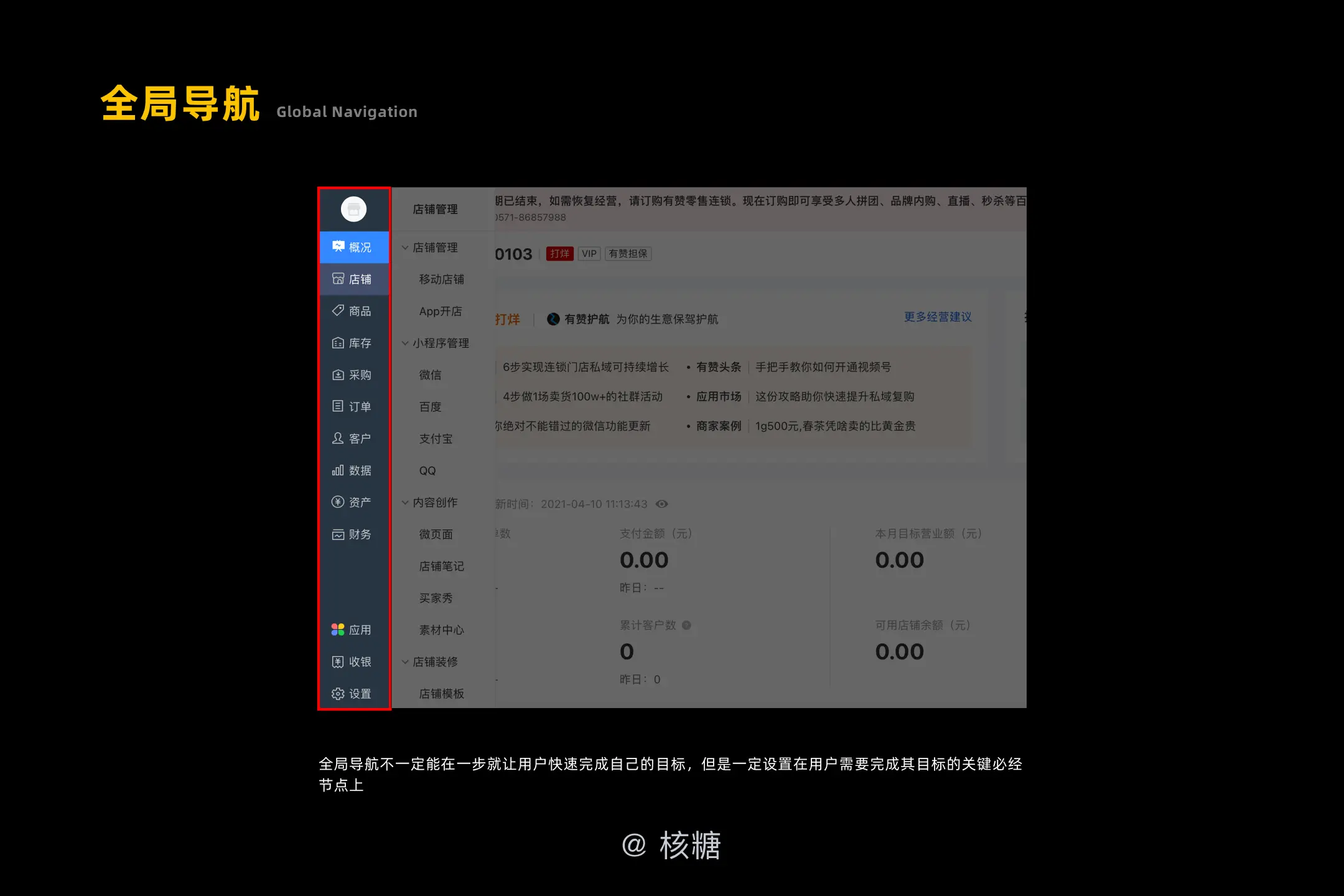
1. 全局导航

所谓全局导航是指它可以覆盖整个产品的通路,往往表现为产品的一级分类(而且大部分情况都是一级分类),它不一定包含全局信息,但是一定可以让用户可以去到其目标的关键节点。
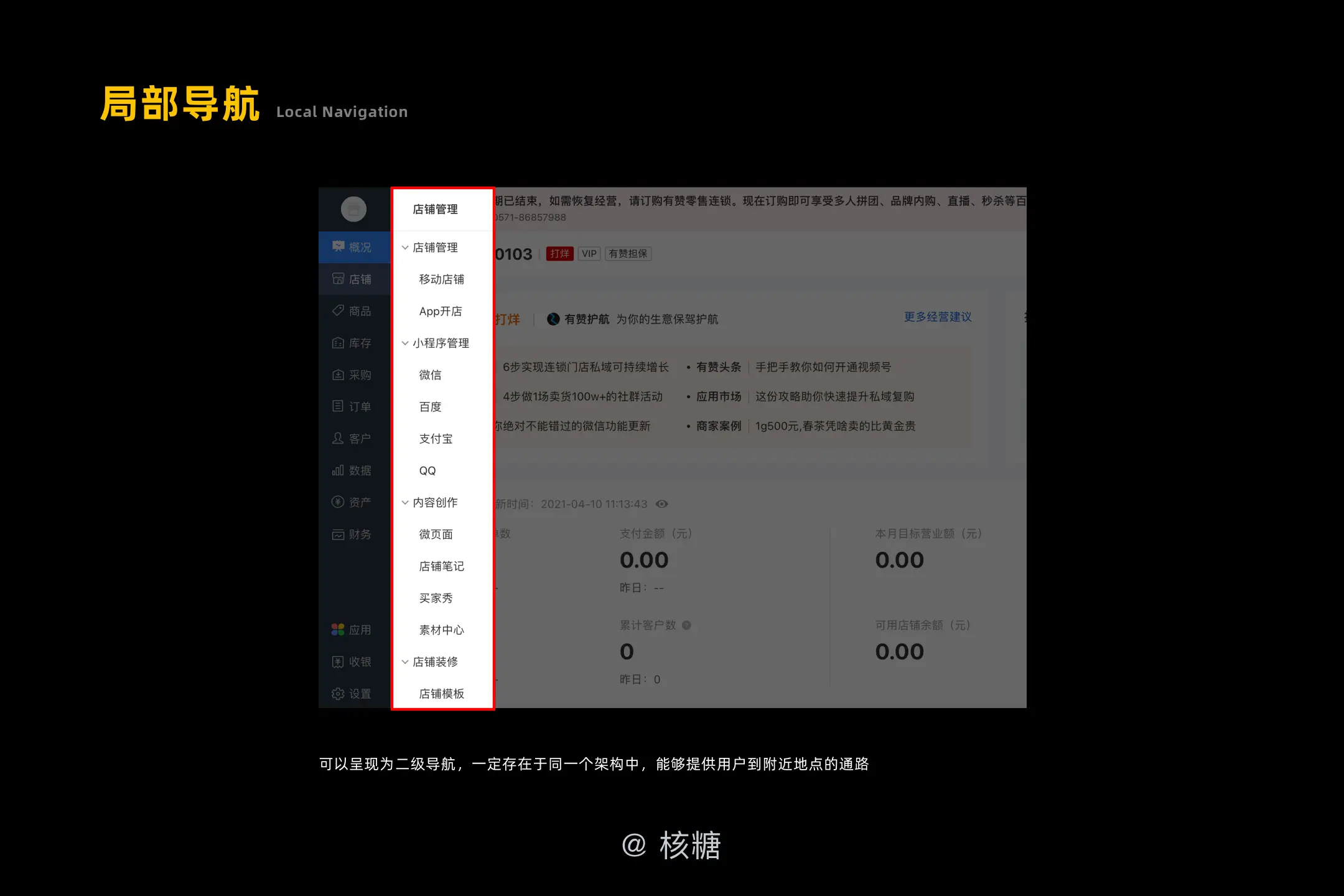
2. 局部导航

所谓局部导航是指在同一个框架中,可以到这个节点上的上下级通路,它一定存在于严格的父子级关系中。
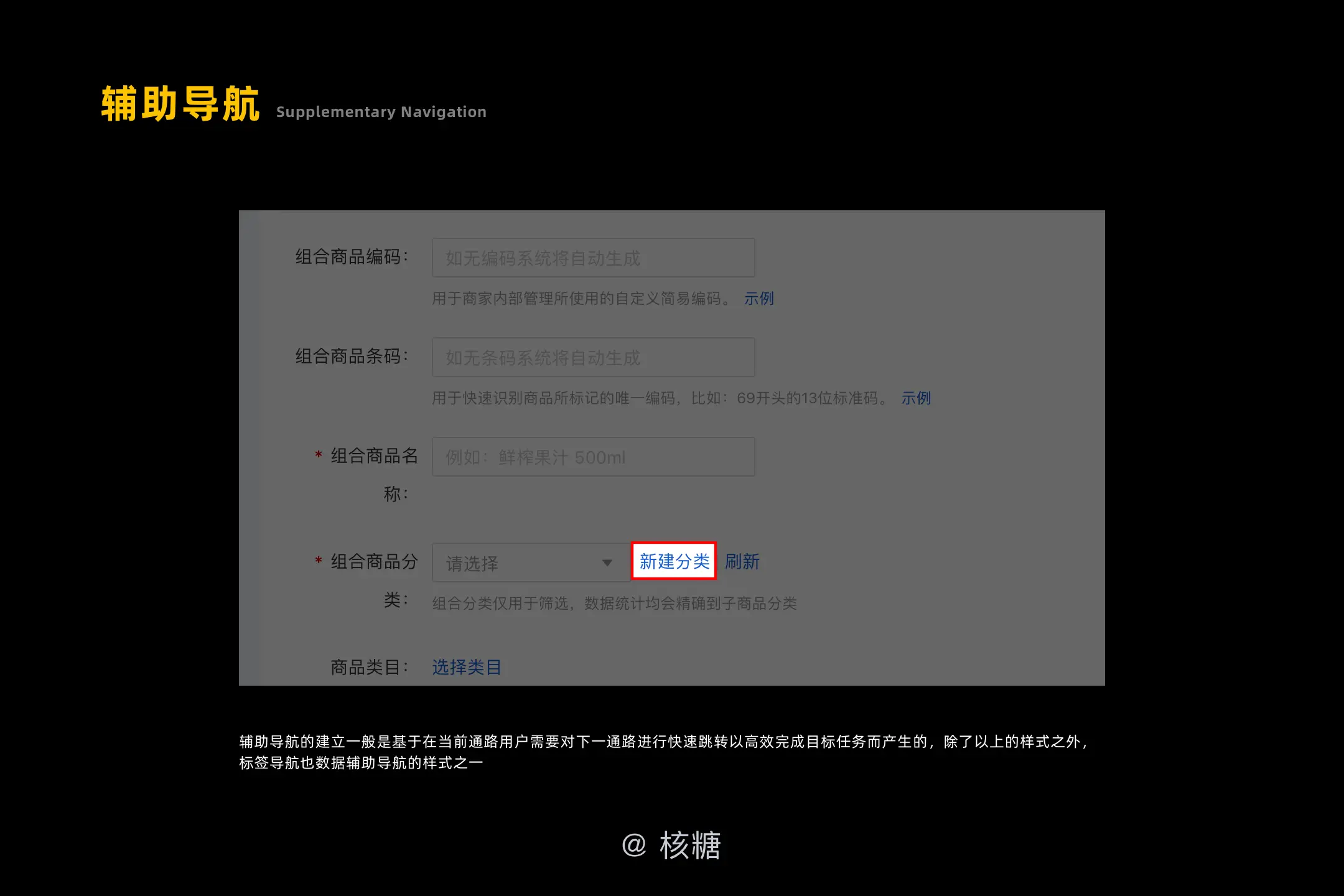
3. 辅助导航

所谓辅助导航就是提供用户在全局 / 局部导航不可达到相关内容的快捷途径(这个快捷途径在本产品内)。
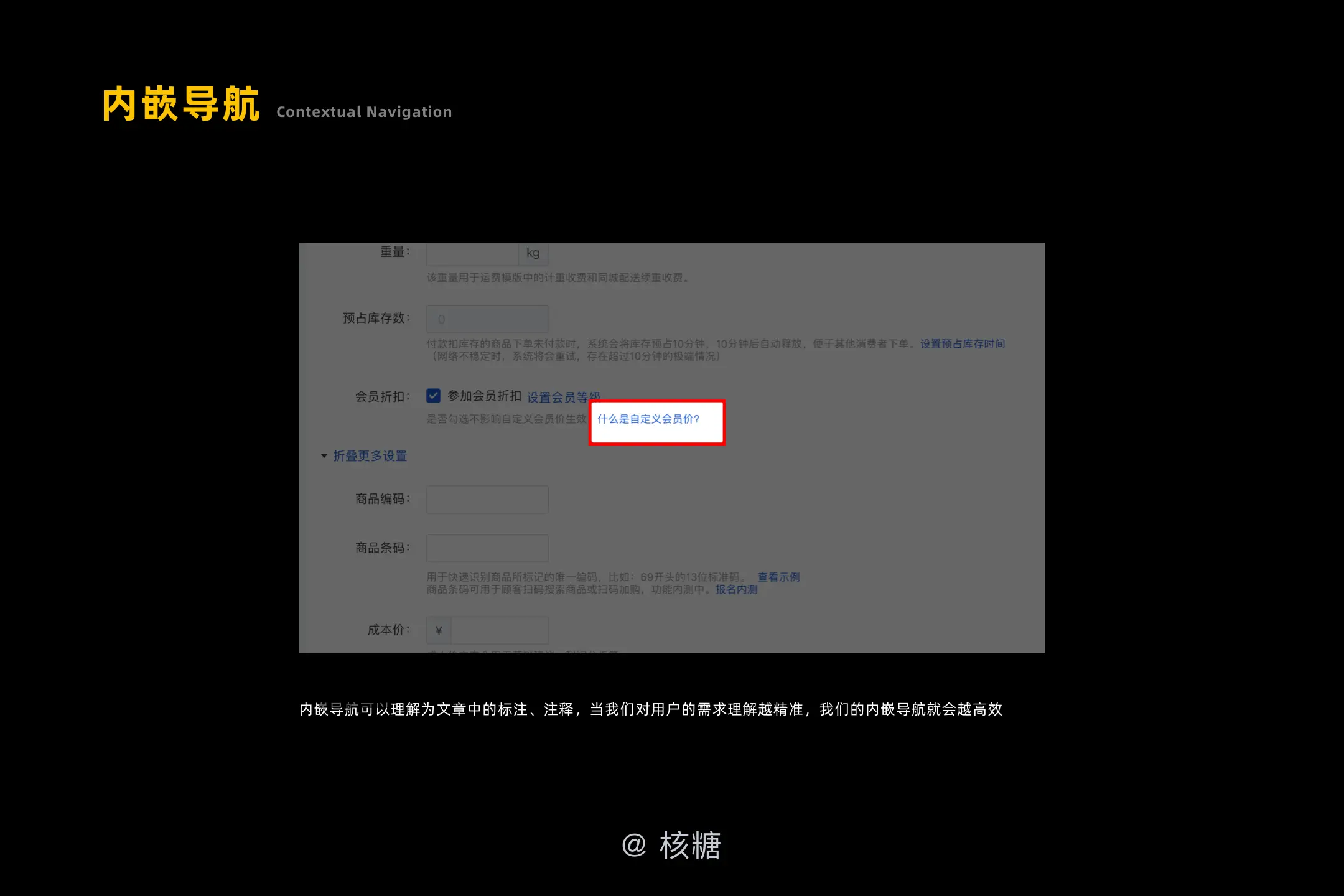
4. 内嵌导航

所谓内嵌导航也叫上下文导航,是指嵌入页面自身内容的导航,通常同在上下文超链接、引导搜索等。
5. 友好导航

所谓友好导航是指它可以为用户提供一个便利的前进途径,在需要的时候能够找到入口信息,通常在不需要的时候成隐藏状态。
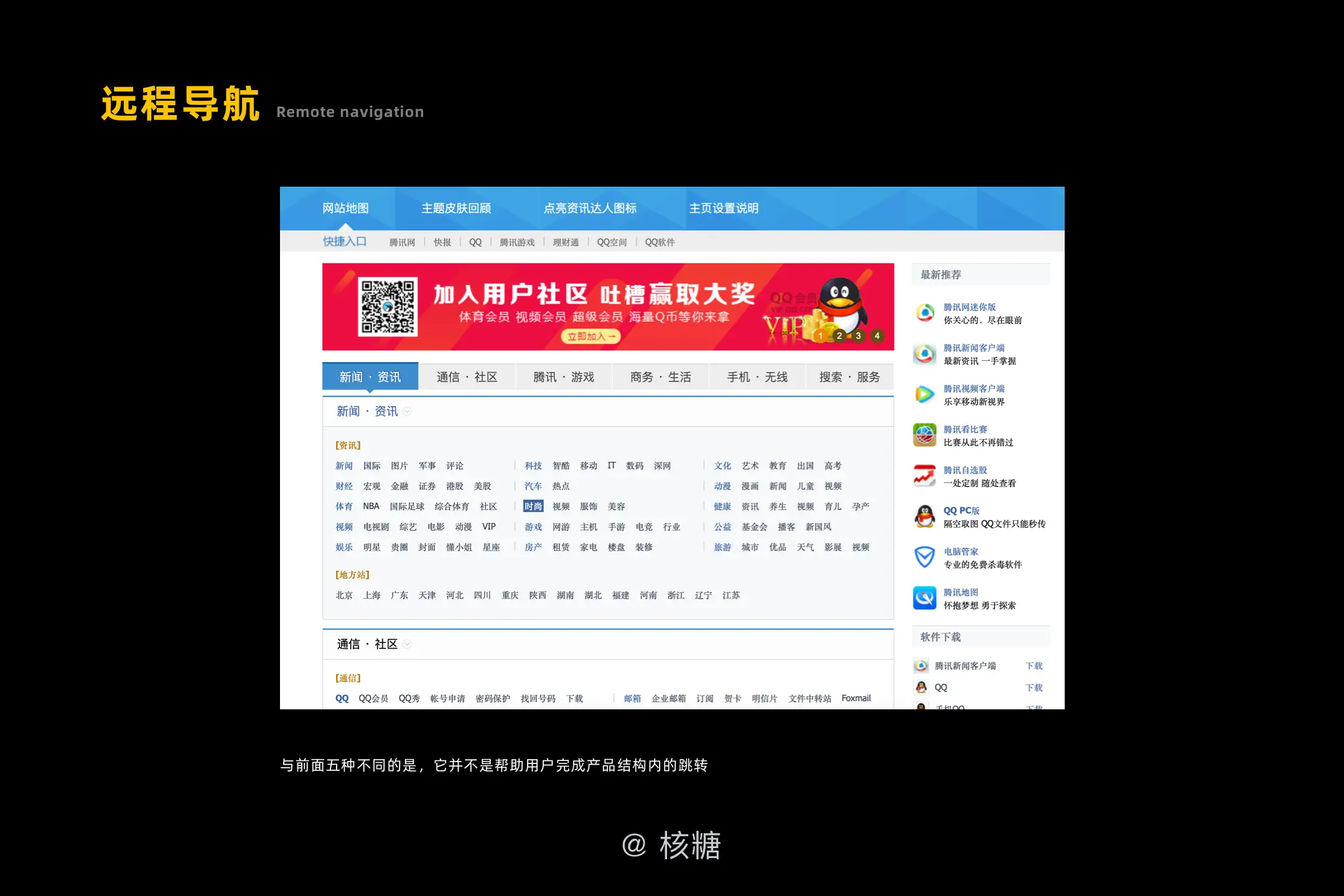
6. 远程导航

所谓远程导航是指不包含在产品结构中,以独立的方式存在产品内,通常表现为网站地图、索引表(地址选择、品牌选择)等。
7. 导航的常用 UI 表现形式
在从结构的层面了解了导航的基本类型之后,顺便给大家提一提导航的外观。这里并不展开说,大家需要知道的是导航的外观使用遵循的是 “同构异型” 的准则,什么意思呢?
同样的结构(比如同一组数据集:商品、商品名称、商品价格)可以嵌套进入不同的外观如:卡片式、列表、详情…… 这个视具体的业务情况、使用场景而定。

常用的导航外观基本分为以上七种外观即:菜单栏、树状表、顶栏、选项卡、面包屑、文字链接、步骤。
二、导航小贴士
知道了导航的结构分类和使用场景,那么不妨来给大家一些关于导航本身的小贴士作为原则参考,解决大家在实战中的一些问题。
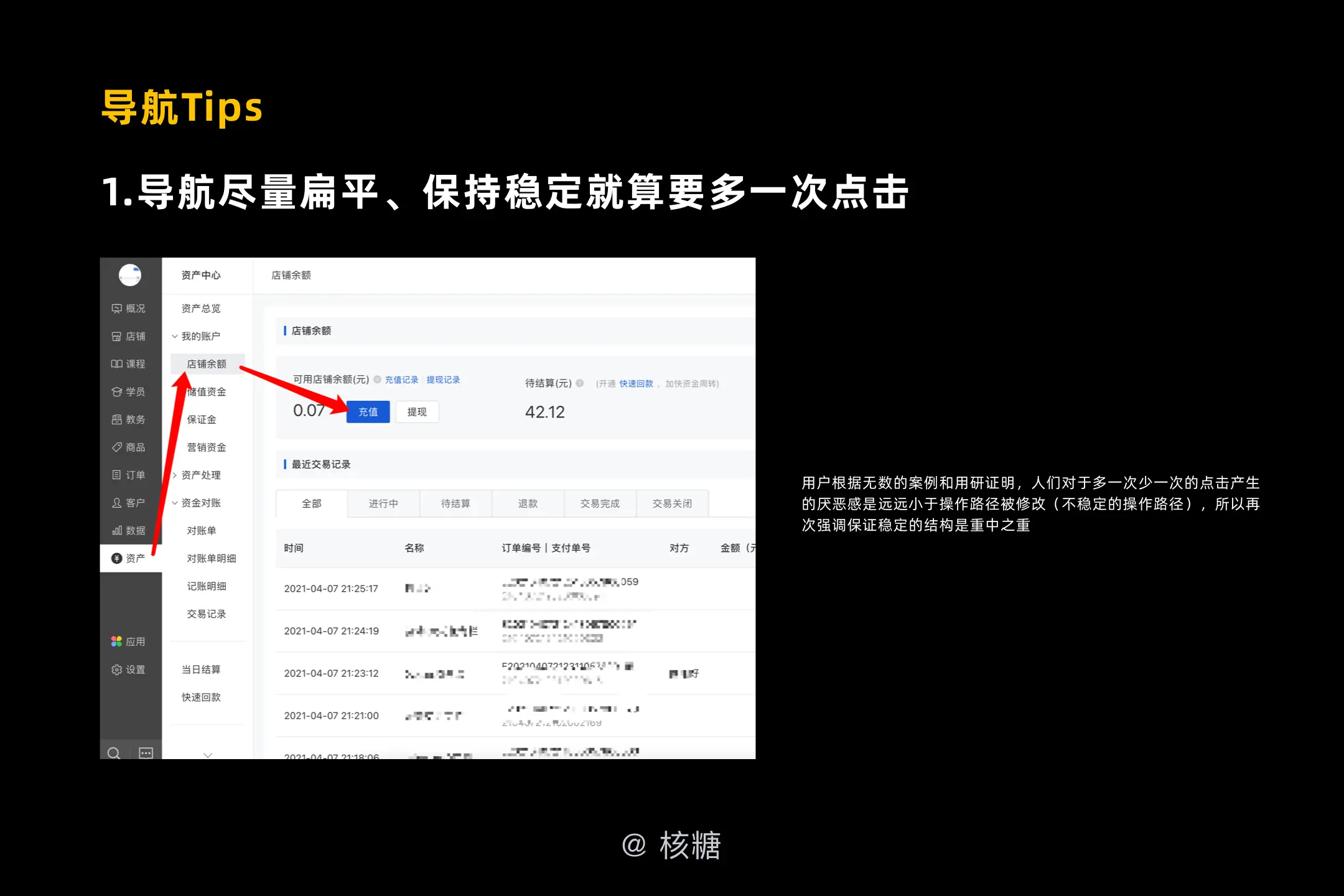
1. 导航尽量扁平、保持稳定就算要多一次点击

对于 B 端产品来说稳定相当重要!因为 B 端产品对于用户来说使用和学习成本、门槛较大,如果你很频繁地对其路径进行修改调整,用户就会因为产品不符合操作的习惯、心智模型对产品很容易滋生负面情绪,对于产品本身来说这样的伤害是需要尽量避免的。
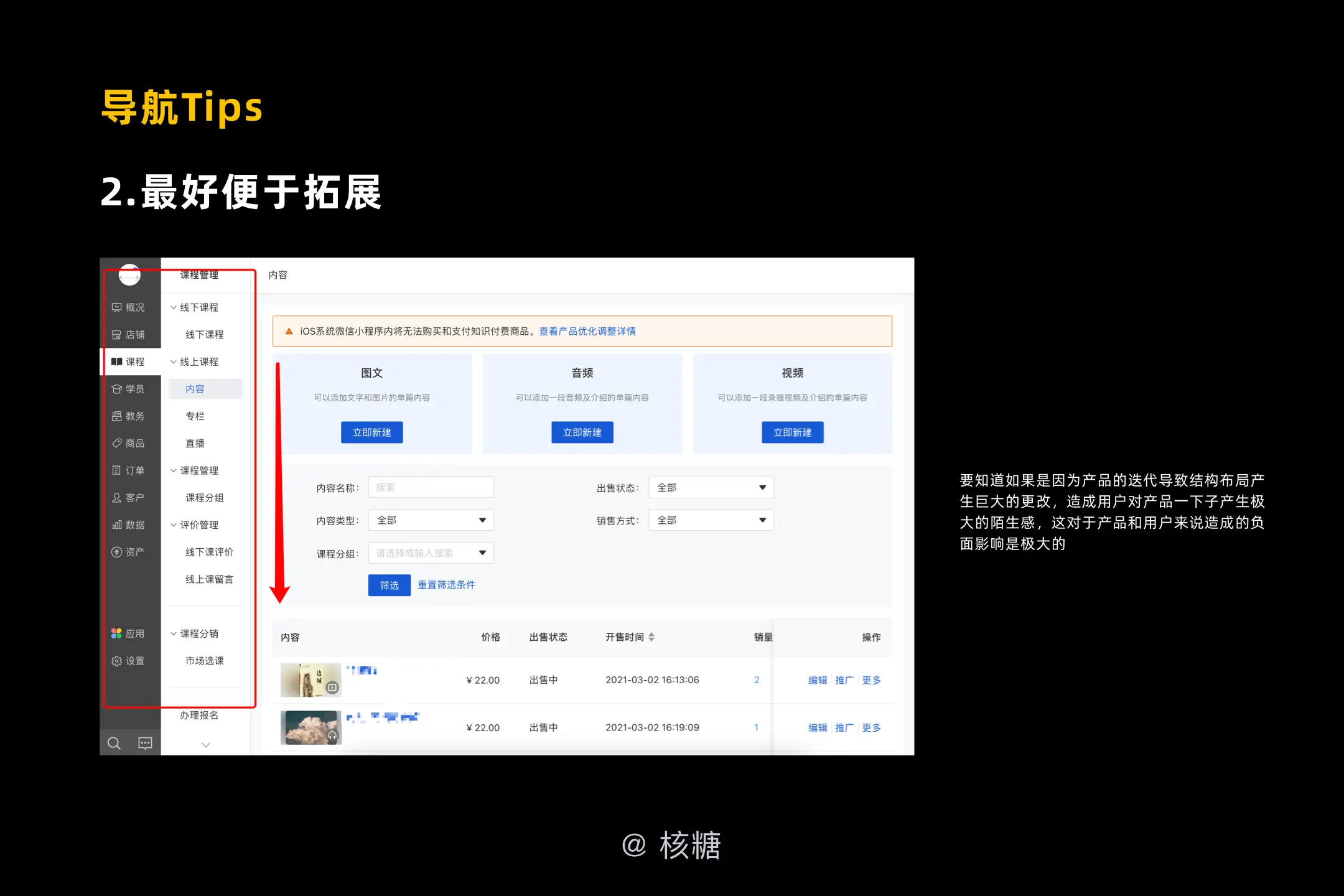
2. 最好便于拓展

还是从稳定的方面来说,我们需要保证的是导航的变化不会因为产品的变化而发生很大的变化。
举个很简单的例子,当我们的产品的功能增多时,尤其是二级导航的项目增多,导致原来如果是横向布局的导航不得不改成纵向布局的导航,这就是所谓的因为产品的变化发生很大的变化。所以在选择导航布局的时候就需要打下一个很好的基础便于日后的拓展。
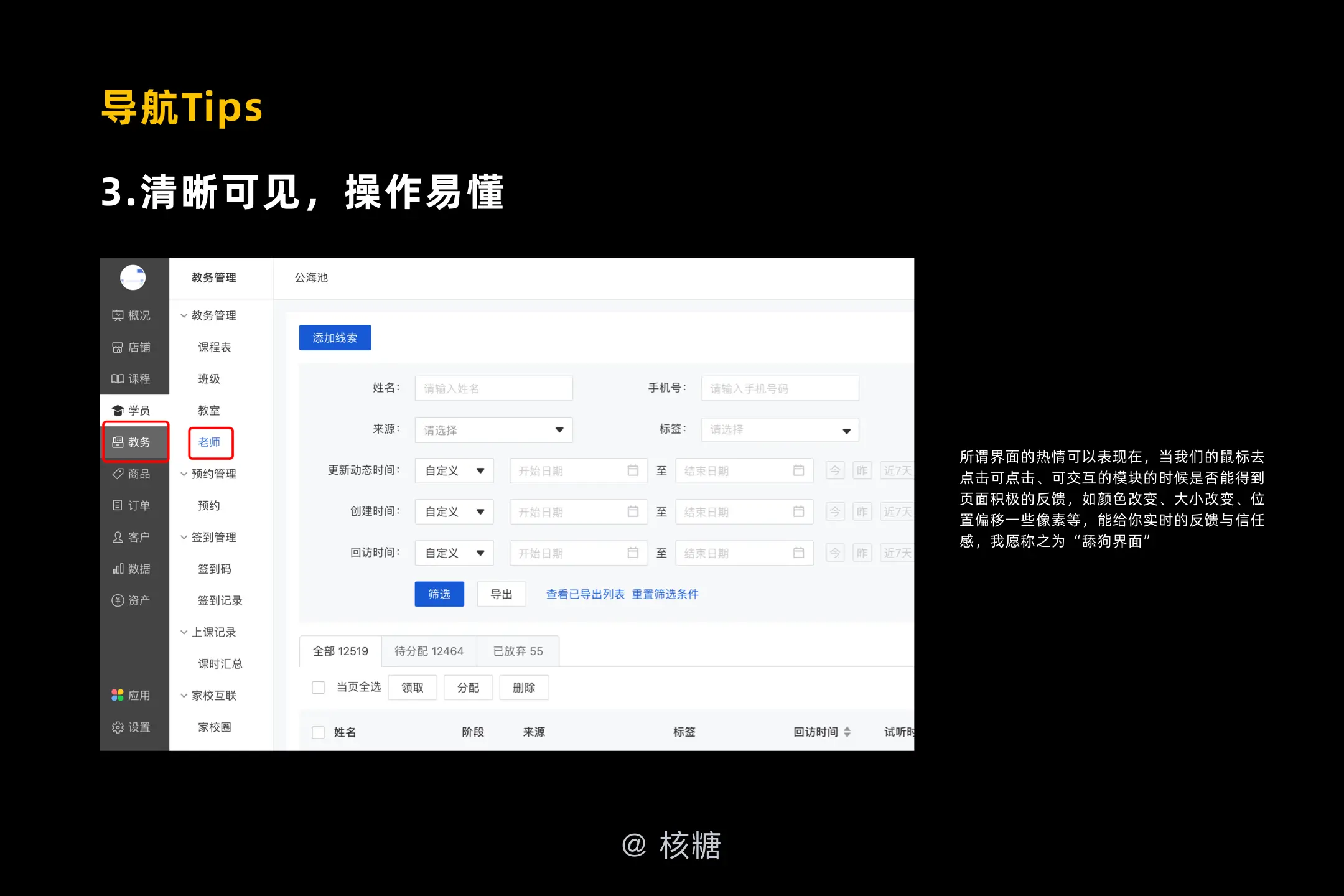
3. 清晰可见,操作易懂

这是站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的。
其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养。
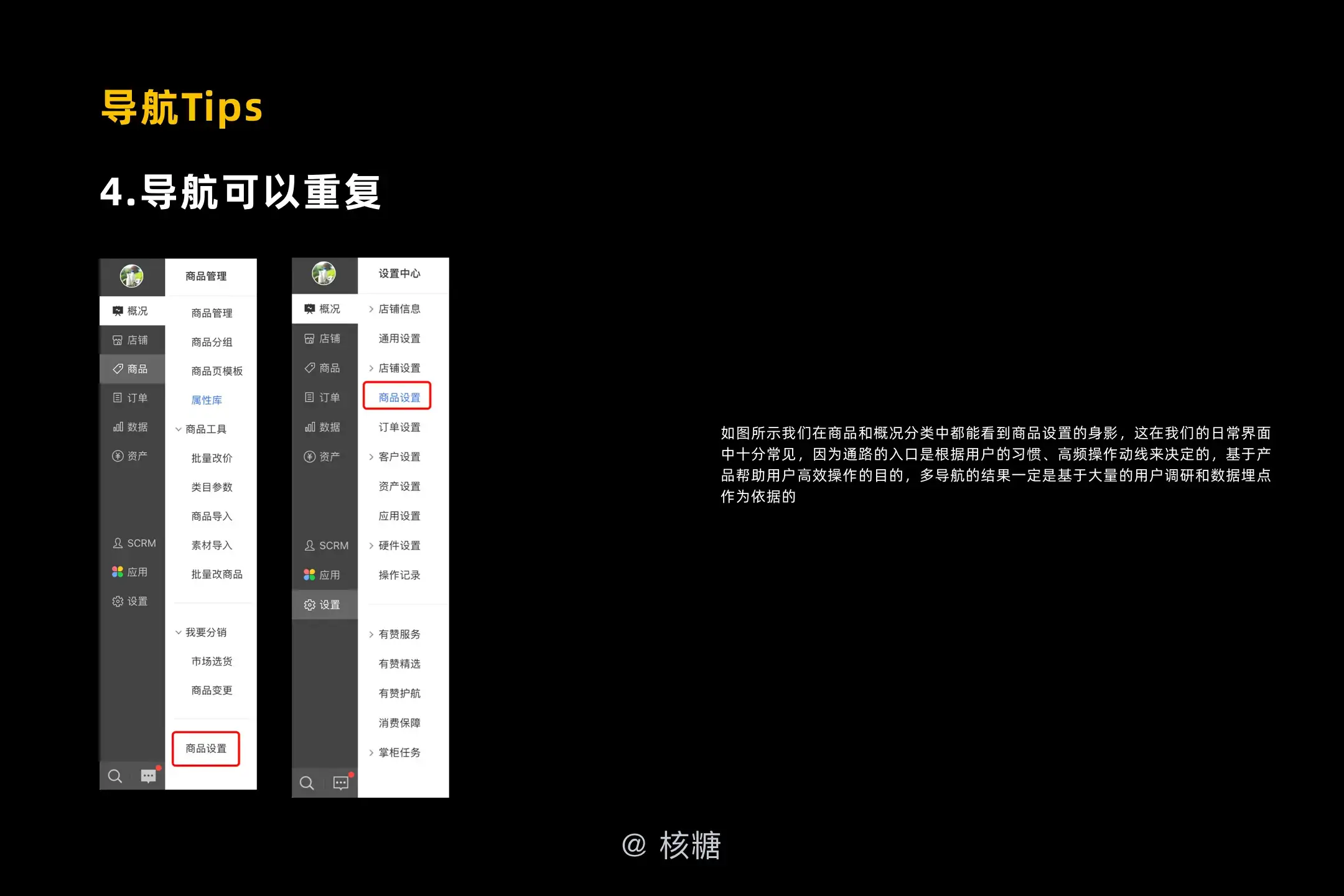
4. 导航项可以重复

一个页面中允许出现两个主导航,同一个界面中允许出现两个同样的导航项,并不是说一个项在导航中只能够出现一次,并没有那么死板。
5. 不要让用户有惊喜

这对于 To B 的设计来说十分重要,不同于 To C 的产品,B 端产品的一个重点就是要符合用户的预期,所以我们一定要避免 “因为有趣所以这设计” 这个思路。
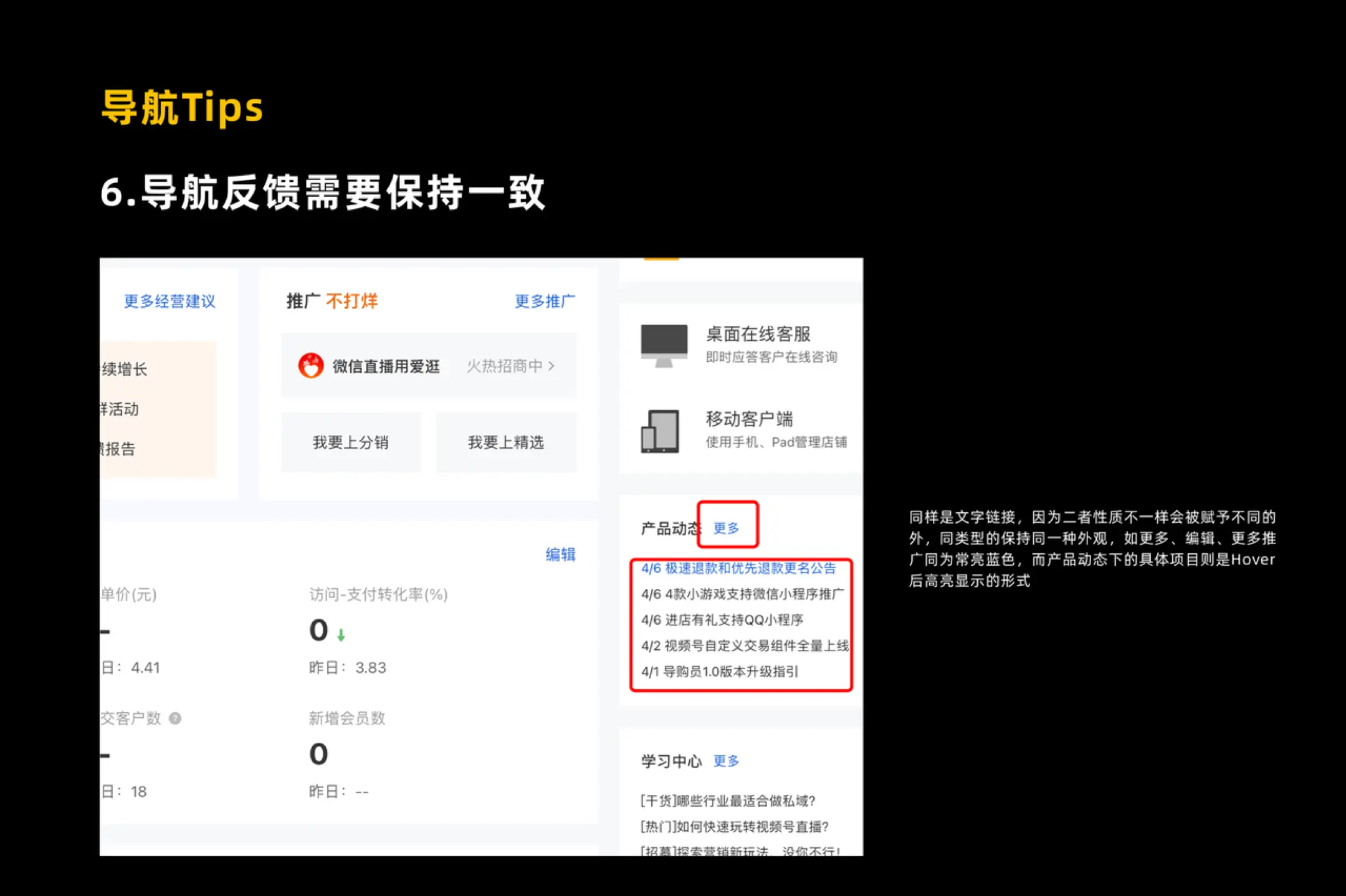
6. 导航的反馈需要保持一致

界面上面所有的界面编排,所有的组件、所有的控件、所有的模式都是可以找到隐喻的。比如文字链和带 “跳转” 的文字链,它代表的隐喻是不一样的,所以我们就需要赋予其不同的外观和交互响应对应户进行反馈。
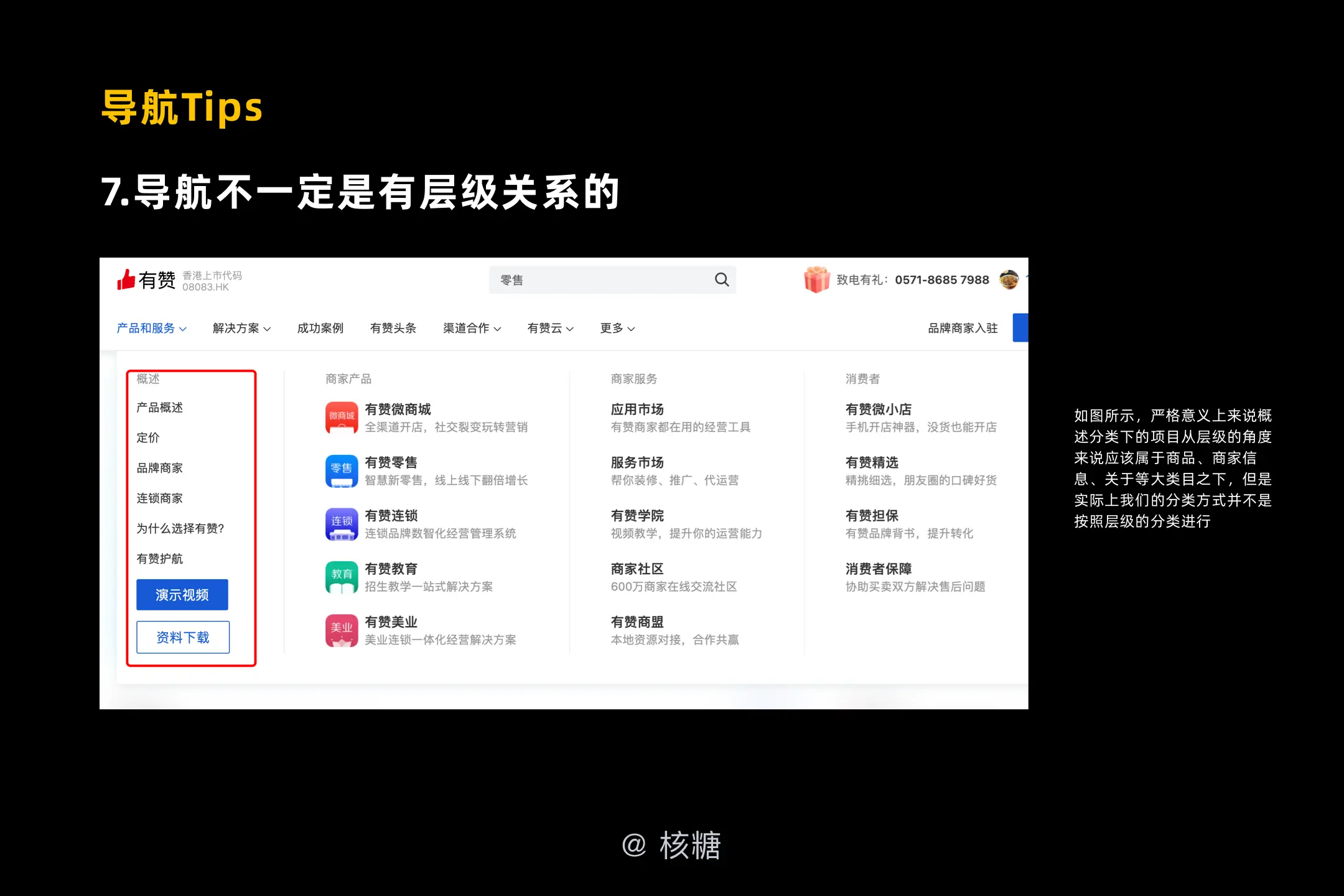
7. 导航不一定是有层级关系的

回到最初导航的定义,它的本质是对信息进行分类,让用户快速完成任务,这也是导航的本职工作。
很多时候不一定要拘泥于这个项目它应该严格存在于哪个层级之中这样的思路进行设计,而是根据用户的需求,如何将这个项目合理的分类于最适合的集合之中。
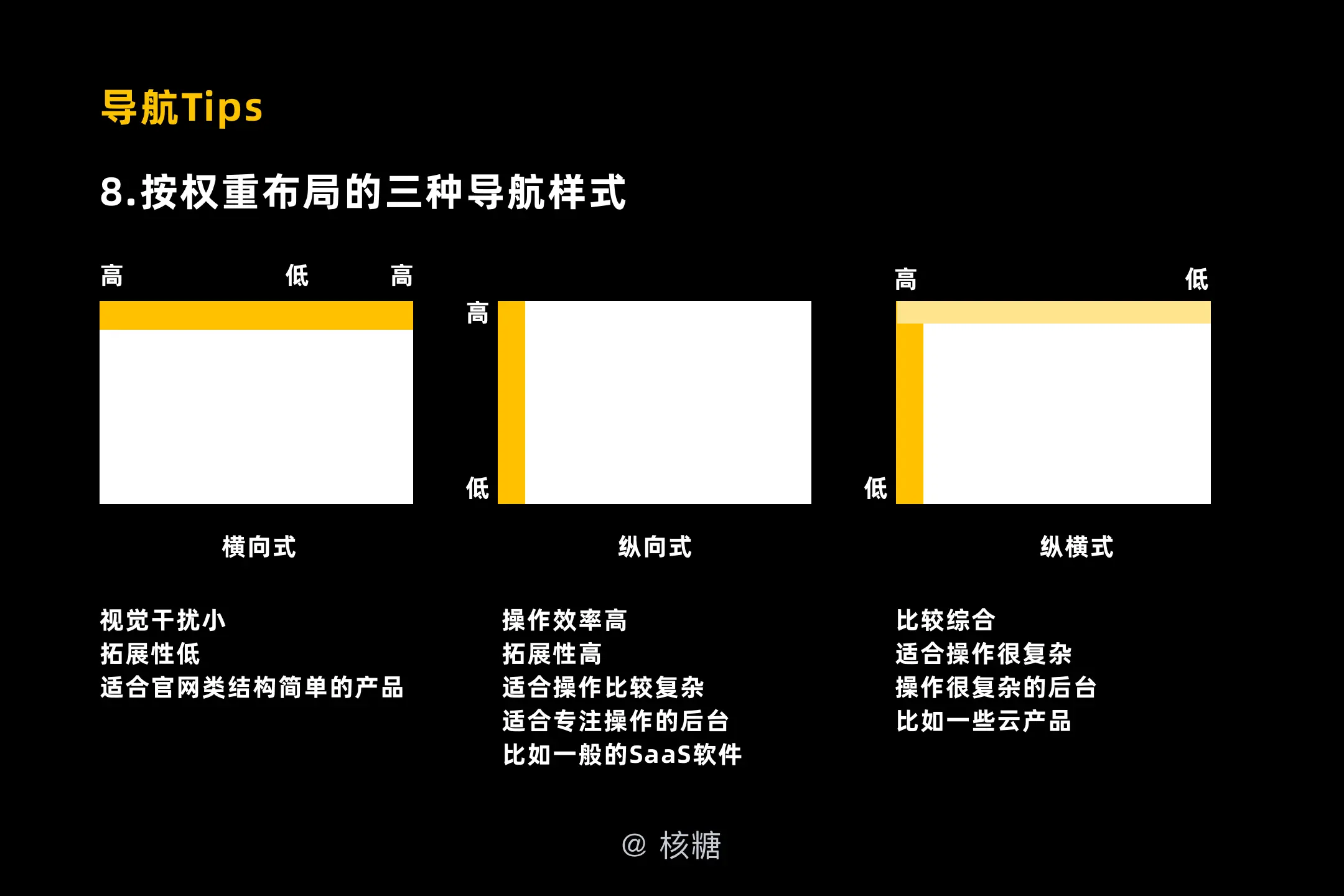
8. 按权重布局的三种导航样式

这是一个立足于外观的点,根据大量的案例分析和眼动测试,目前市面上最为常见的按照信息权重布局的导航可分为:横向式、纵向式、纵横式。由于这部分我们不展开说,所以直接在上图整理了每种布局的特征、优劣势和应用场景。
三、六步导航设计法

知道了上面的分类和注意事项之后,下面我们用一个具体案例来对导航的交互层面设计进行一个深度体验(因为此内容十分精彩也涉及到机密,所以不在这里做具体展示,以示意的方式来叙述),总共分为六步,看看这是否也是你工作场景中比较头疼的呢。
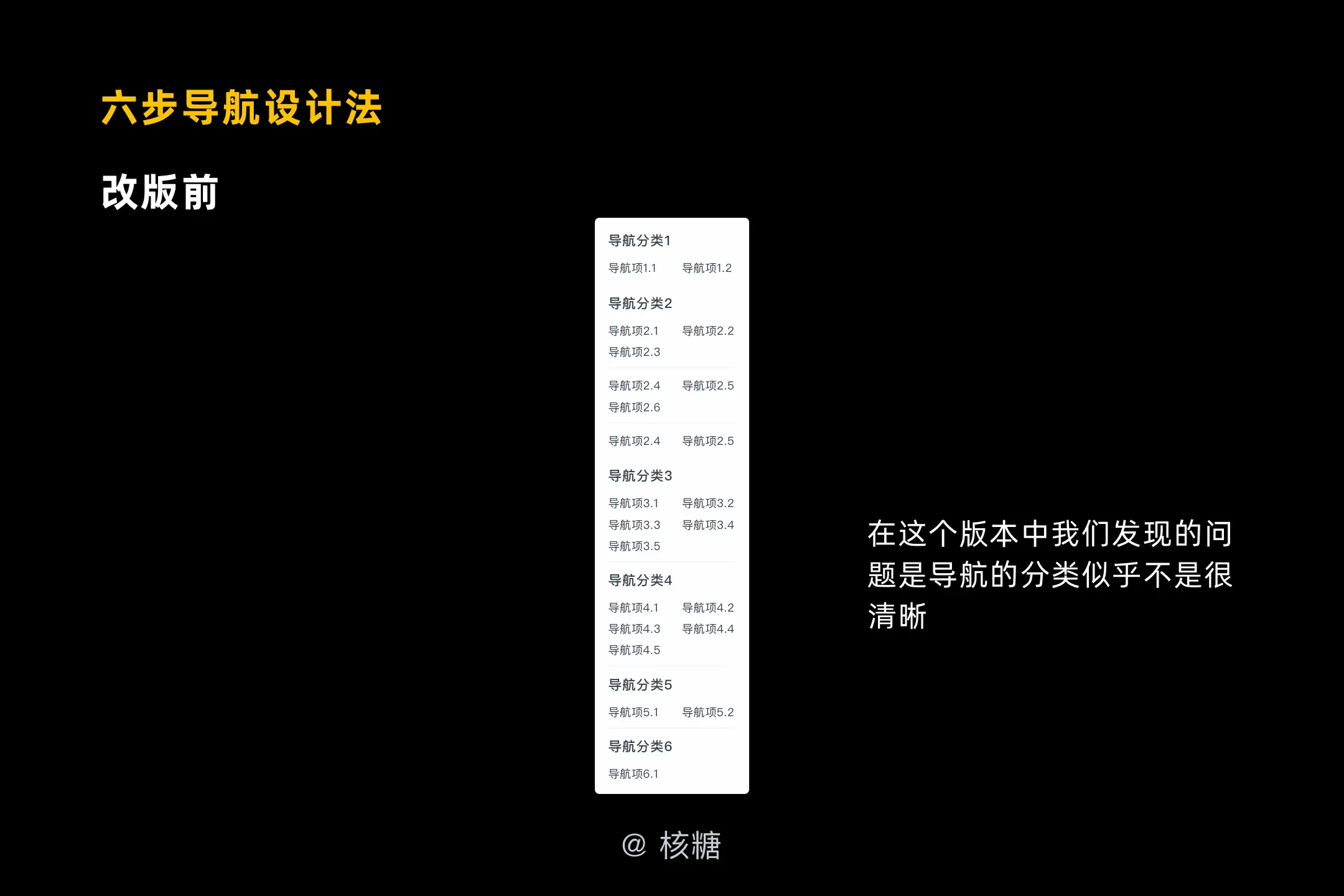
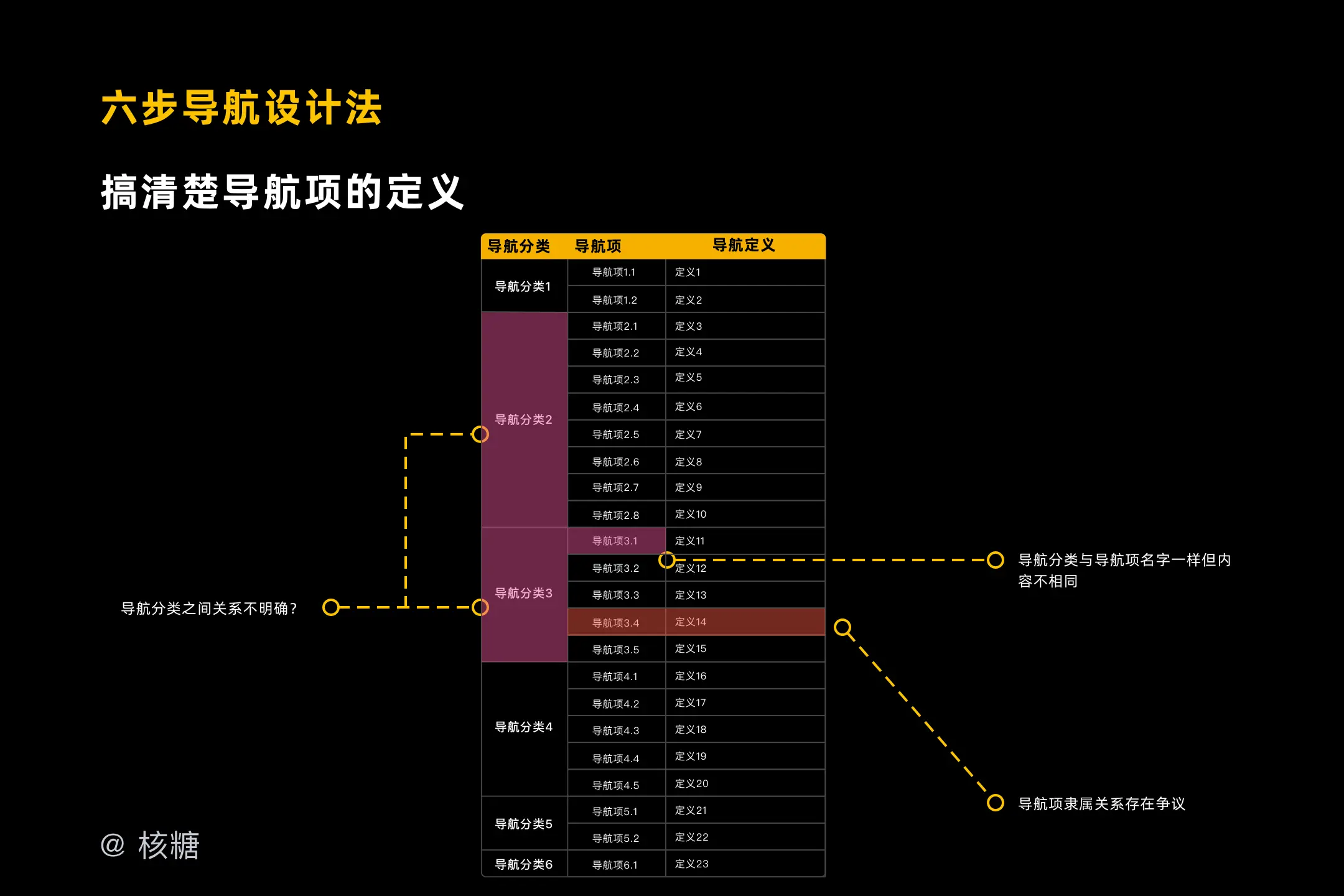
1. 搞清楚每一个导航项的定义
需要搞清楚导航项的定义是因为导航项的定义决定了你的目标界面是什么,所谓的目标界面就是导航所引导你到的哪一个分类的信息处。

所以我们首先来整理一下导航中每个导航项的界面定义,这也是我们日常工作中对导航梳理十分重要的一步。

当问题被罗列出来之后我们就会自然而然的产生各种各样的疑问,比如导航分类之间存在有的存在流程上的关系,但是有的分类却并不属于流程,这是为什么呢?
再比如有的导航分类和导航项之间名字一样,但内容却不一样,这又是为什么呢(想一想这是不是我们工作中也经常遇到的疑问呢)?这都是后面我们需要去优化的地方。
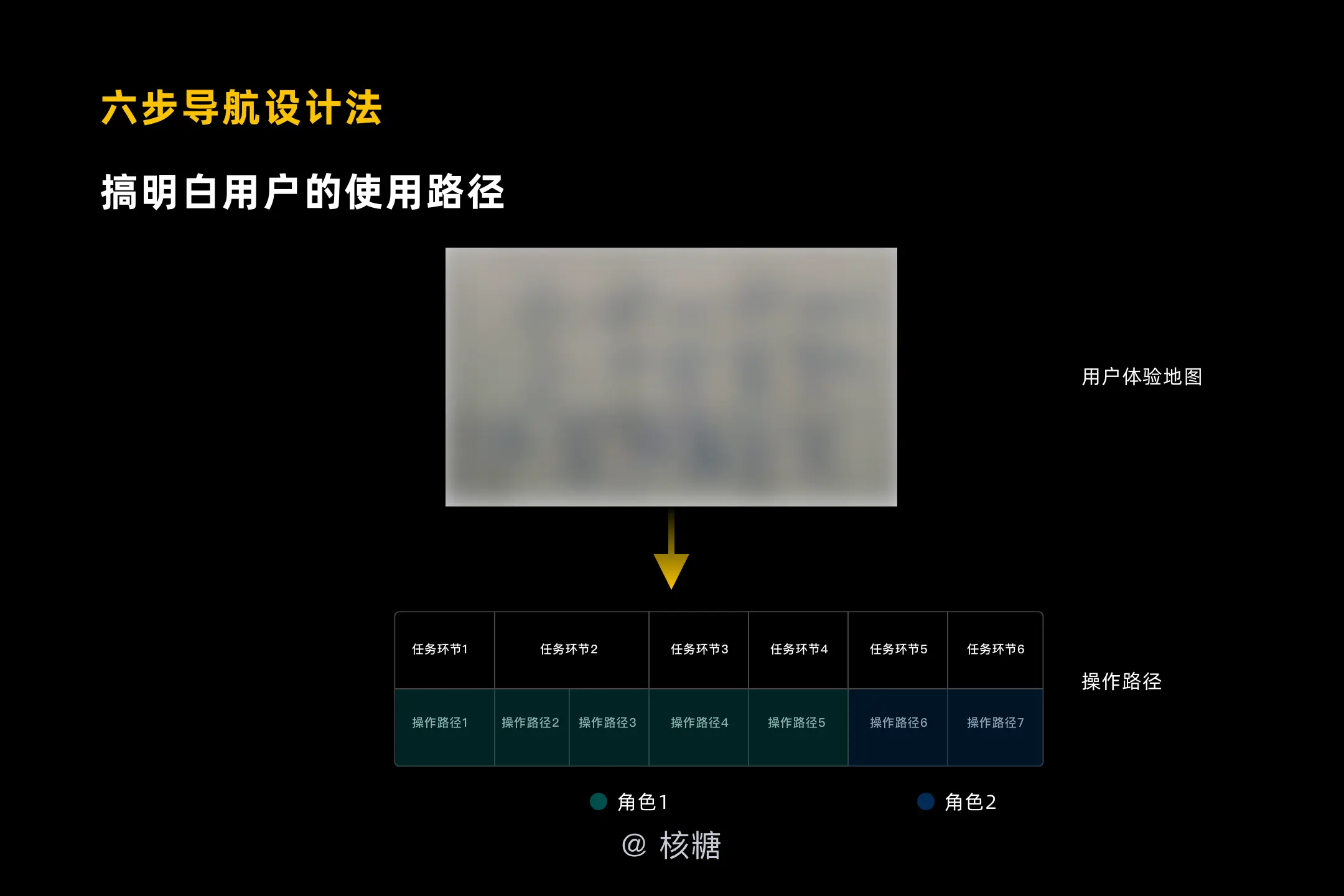
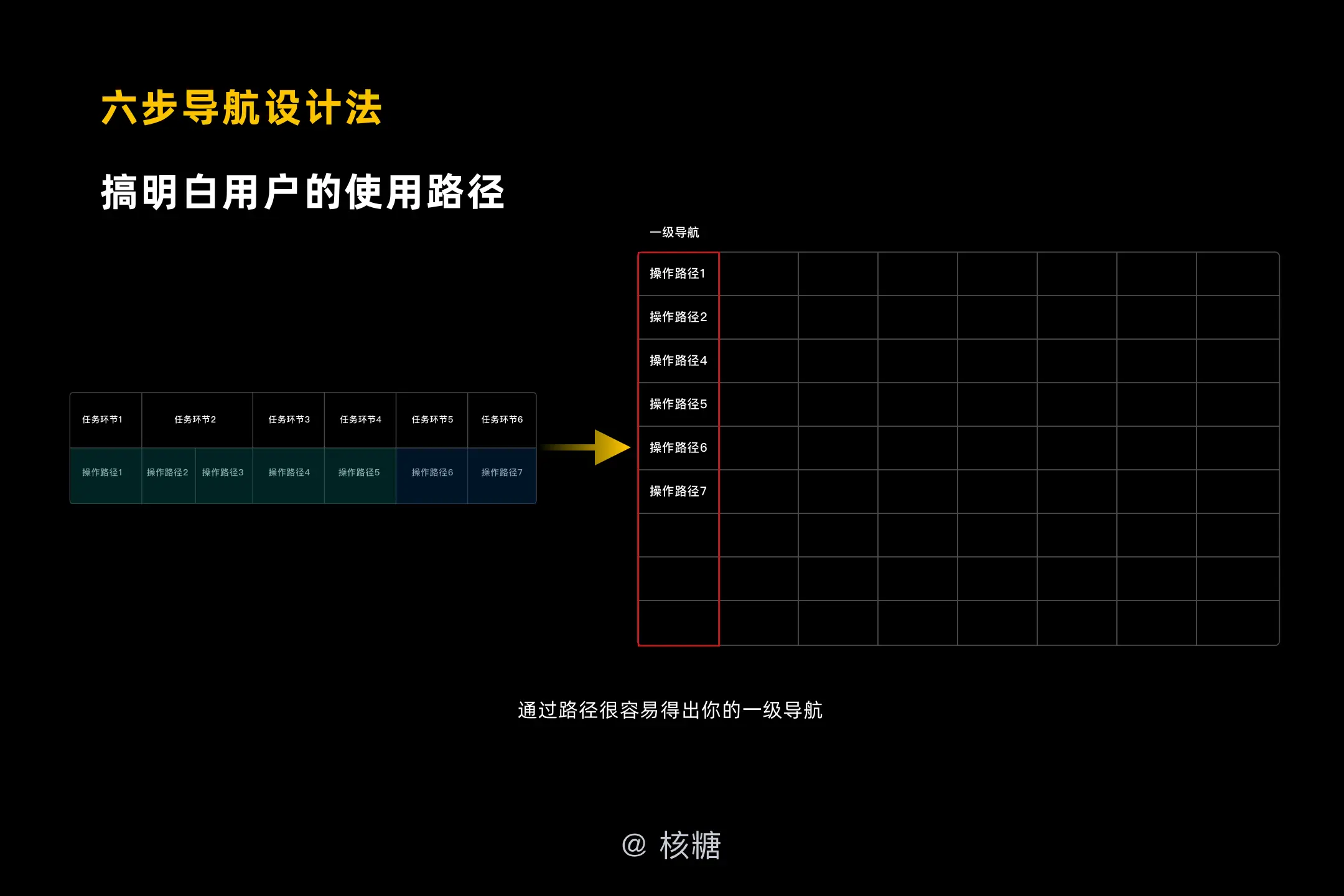
2. 搞明白用户的使用路径
保留住上面的问题,我们来做第二步,这一步我们需要搞明白用户的使用路径,因为这样我们可以很好地给任务类产品做一级分类。

通过基于不同角色的用户体验地图我们可以得出不同的用户操作路径,于是便可以很顺畅地得出这一套操作流程的大框架。

基于业务中的任务链路推导出每一步的操作路径,于是我们就可以将用户的操作路径就可以提炼为一级导航。
3. 区分一下权限
得出了一级导航,下面我需要角色的权限进行一下区分,这也是 B 端产品的必备属性。

于是我们为每一个导航项进行了角色权限的梳理对应,那么一级导航中每个导航分类所对应的角色也瞬间一目了然。
这里面多说一句,当用户用不同权限的账号登录产品时,能看到不同的内容这才是一个优秀的拥有权限设计的导航。
4. 区分一下界面数据性质
到了这一部分对于一些完全没有接触过数据的同学来说理解起来可能会一些难度,我们首先需要知道的是:“相同的数据来源,可以帮我们区分界面性质,而且相同的数据来源,往往会有一组相同的界面来围绕。 ”
在此需要记住三个概念:
- 元数据:数据属性的信息,用来支持如指示存储位置、历史数据、资源查找、文件记录等功能,例如一件商品、一个客户;
- 记录集:指定数据库中检索到的数据集合,例如订单列表、发货列表;
- 关系列表:对来描述对象和对象的关系,比如你和我是好友,你和我在同一个企业微信群。

于是我们为导航项进行数据性质的区分归类,也就是说相同数据类型的实体往往围绕着某个元数据并且包含系列的界面。当我们这里整理完后发现,相同数据性质的实体(这里可以理解为导航项)貌似可以归类在一起,这是我们作为分类的一个依据。

根据相同的数据性质将导航项归入应该归入的二级导航中,此时不妨和最初的版本进行对比,我们的一级二级导航相对而言已经通过改版清晰了很多。
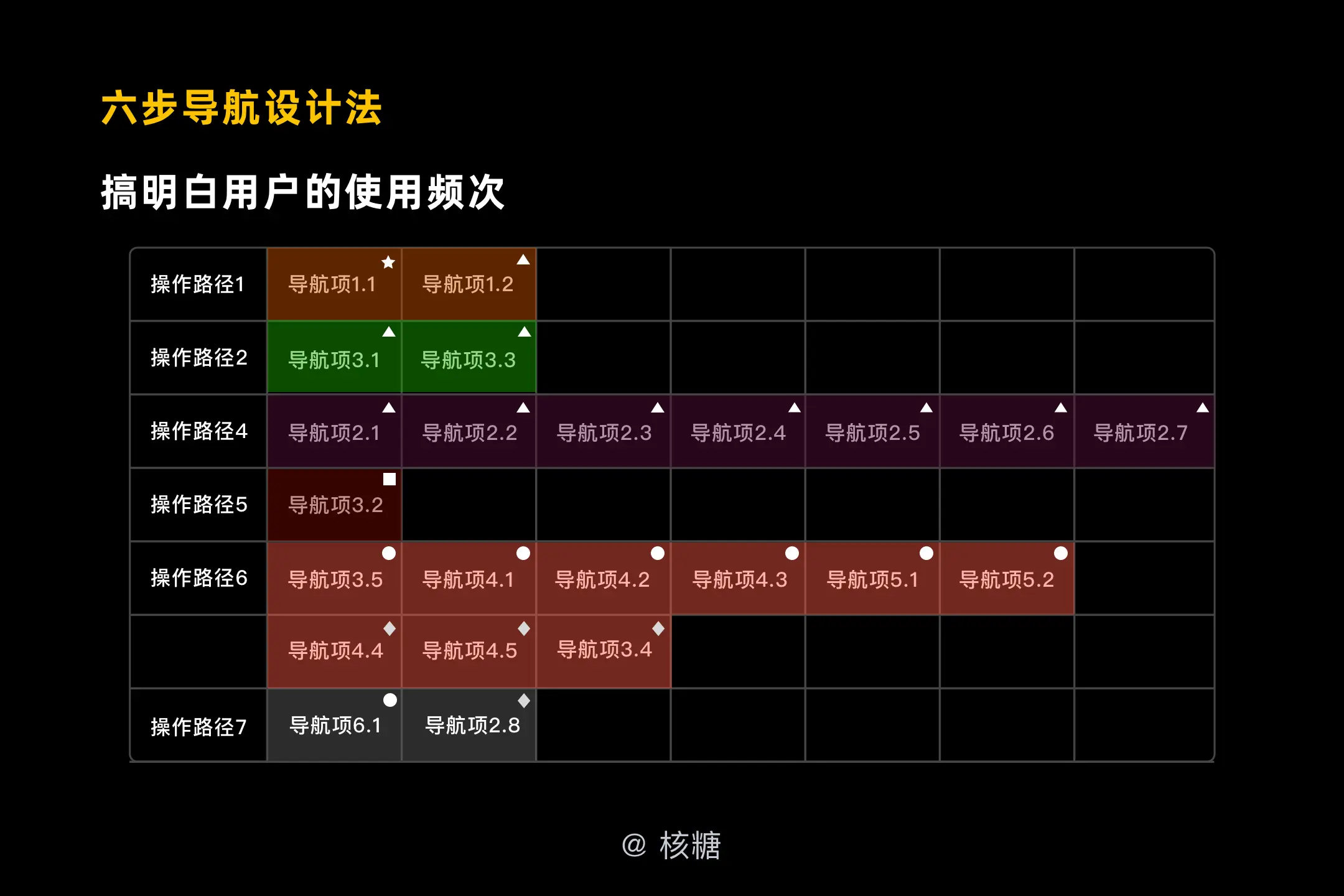
5. 搞明白用户的使用频次
这一步其实是比较好理解的,很简单的法则:“高频次高优展示,低频次降低权重甚至隐藏”。这是针对于二级导航中每个导航项的排布进行的设计。
这里不妨把频次由高到低量化成为:实时关注、每天关注、每月关注、很少使用、极少使用这个几个概念,分别用五角星、三角形、矩形、圆形、菱形进行代表。
而关于使用频次的高低甄别一般我们可以通过用户调研和数据埋点的两种常用方式来进行,这里并不展开讲。

于是我们可以将使用频次作为一列新的参考放入导航项的表格中,瞬间清晰明了。

根据使用频次调整每个导航项的顺序。
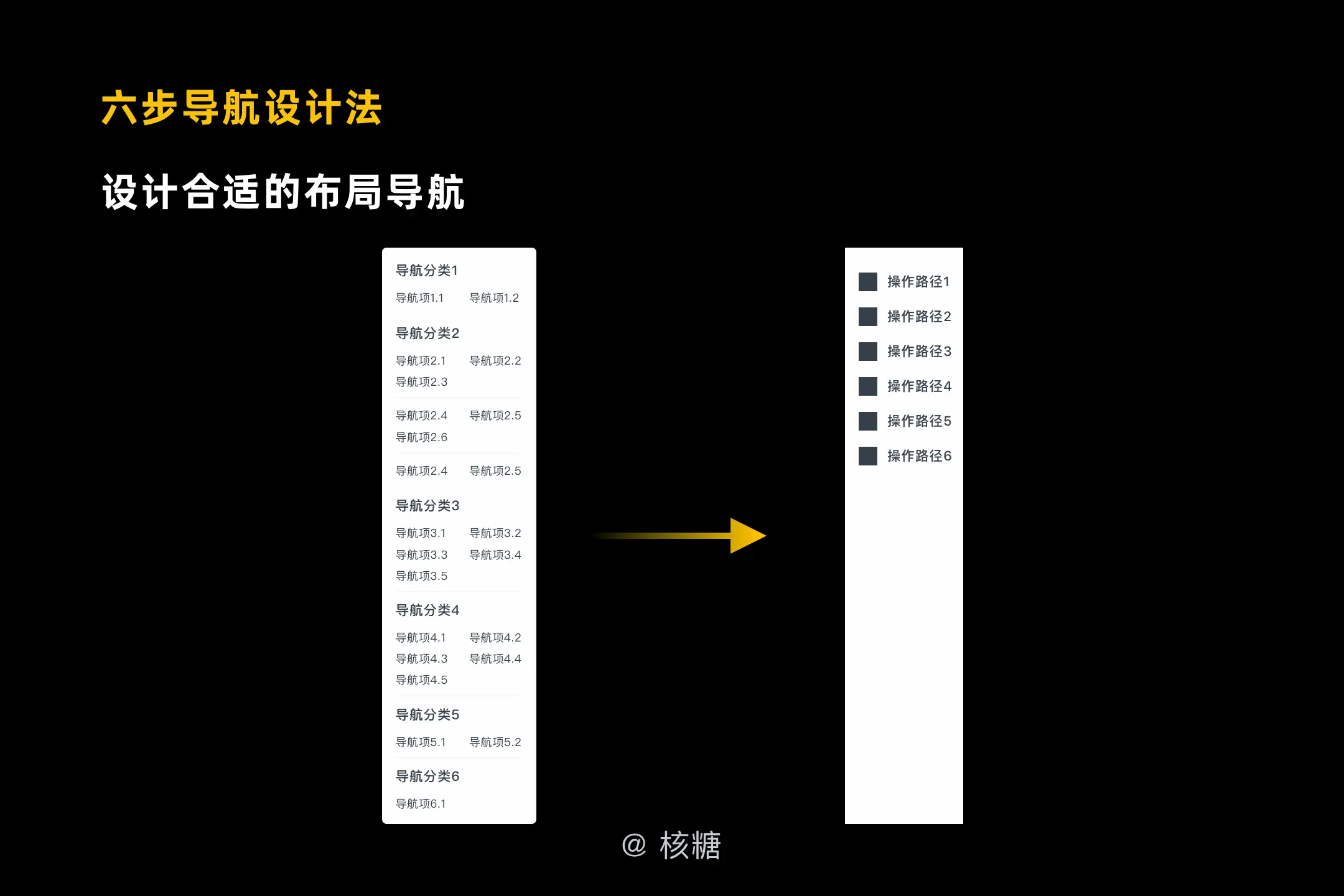
6. 设计合适的导航布局

这一步涉及的就是外观了,不妨回顾一下之前对于导航的三种常见布局,根据产品的操作复杂程度等综合需求,我们选择了第二种形式成为最终形式。
四、结语
以上就是本期从交互的层面对导航进行的分析拆解。很高兴你能看到最后,以上内容可以作为一种思维模版放在你日常的设计分析中,希望能对你有所启发有所帮助,一起加油在 B 端奋斗的小伙伴们,我们下期见!
本文由 @核糖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


